Como criar páginas de loja com o Widget Elementor e Happy Card
Publicados: 2019-11-11Como proprietário de uma empresa on-line, você precisa decorar as páginas da sua loja com muita preocupação. Assim, ele irá ajudá-lo a aumentar mais vendas. Portanto, um construtor de páginas completo com recursos e widgets incríveis pode reduzir o custo e o tempo do proprietário.
Portanto, considerando todos os fatos importantes, mostramos uma maneira fácil de criar uma página de loja usando o Elementor WooCommerce Builder. Além disso, como você pode exibir seus produtos de forma inteligente usando 'Card Widget'. É um widget central do Happy Elementor Addon.
Criando belas páginas para sua loja de comércio eletrônico

Parece muito difícil projetar a página da loja de um site de comércio eletrônico manualmente ou usando códigos. Mas a boa notícia é que o construtor de páginas Elementor agora colaborou com o WooCommerce.
Portanto, você pode criar qualquer tipo de design impressionante com o construtor de páginas Elementor, especialmente para sua loja online.
Os designers podem concluir facilmente seus projetos de comércio eletrônico com mais rapidez e também entregá-los em um tempo rápido
O processo visual do WooCommerce Page Builder ajudará você a se livrar de todos os problemas de design que os proprietários de empresas costumavam enfrentar durante a construção de qualquer loja online no WordPress.
No entanto, você pode obter os seguintes benefícios usando o WooCommerce Page Builder para sua loja online:-
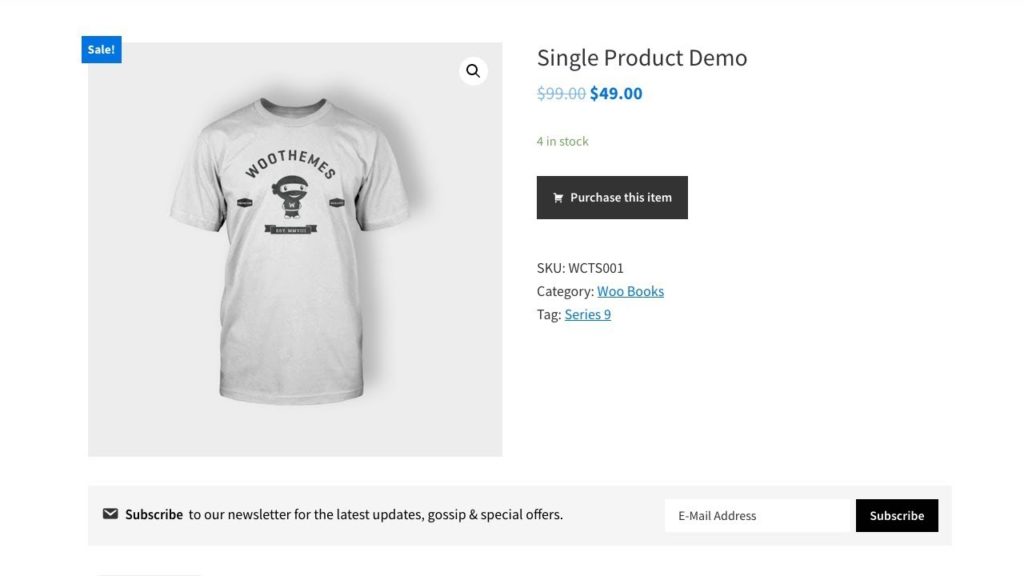
Modelo de produto único

Usando o WooCommerce Page Builder junto com o Elementor, você pode criar facilmente uma página de produto individual para sua loja online. E a parte mais incrível é que você pode fazer isso para o seu produto mais vendido.
Você pode mostrar o preço do seu produto, descrições, tamanho, cores e outras informações de forma muito detalhada.
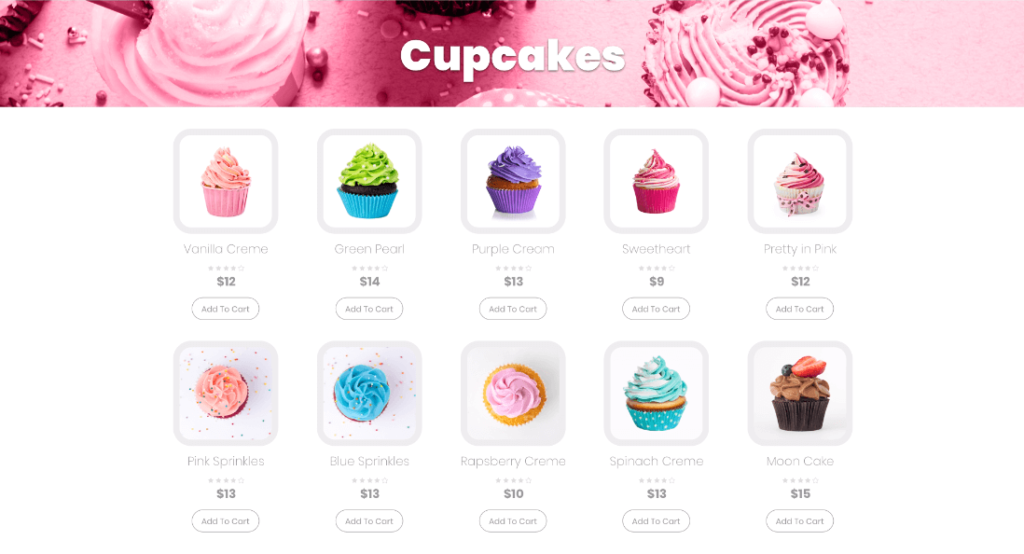
Modelo de arquivo de produto

Você pode exibir seu produto por lista usando o widget Product Archive do WooCommerce Page Builder. Por exemplo, para mostrar seus produtos mais vendidos em um grupo, você pode utilizar o modelo de arquivo de produtos do Elementor.
O modelo de arquivo de produtos ajudará você a alcançar uma ampla variedade de vitrines de produtos com o número de colunas, páginas de resultados de pesquisa e configurações de tipografia. Portanto, seus visitantes podem encontrar produtos específicos que estão procurando.
Portanto, você pode conferir o vídeo a seguir para ter uma ideia geral de como criar páginas de loja e personalizá-las com o WooCommerce Page Builder.
Na próxima parte, discutiremos como criar páginas de loja com facilidade usando o 'Card Widget' de Happy Addons.
Como personalizar suas páginas de loja com o widget de cartão Happy Addons

As páginas da loja são a parte mais visitada de um site de comércio eletrônico. As pessoas gostam de passar tempo nas páginas da loja para comprar produtos, obter informações ou qualquer tipo de engajamento social. O que mais?
Se você der tempo de qualidade para projetar suas páginas de loja, poderá atrair a atenção do cliente, aumentando suas vendas. Nesta parte, mostraremos como criar páginas de loja usando o Happy Elementor Addons.
Vamos começar:-
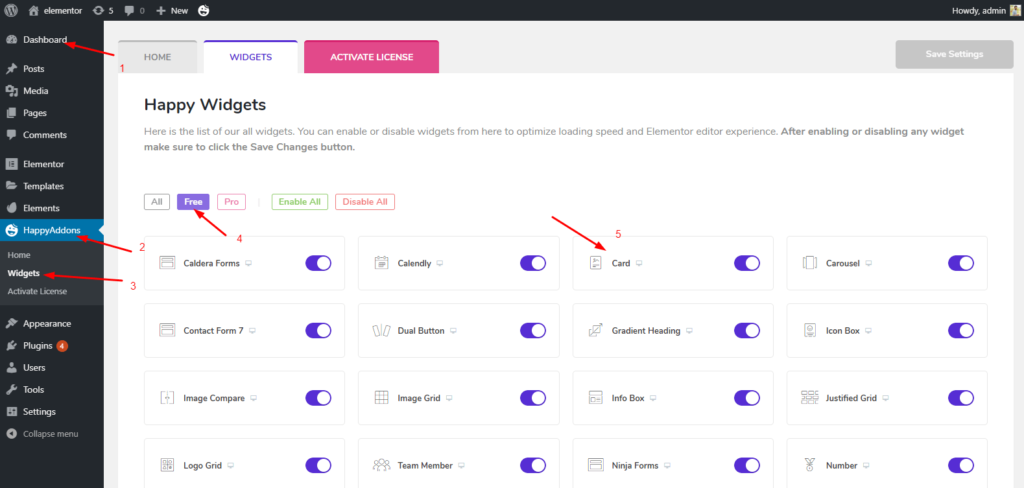
Primeiro Passo: Instalações Básicas
- Primeiro, instale os complementos do Happy Elementor. Processo de instalação completo
- Em seguida, adicione um cabeçalho. Veja as instruções completas sobre como adicionar um cabeçalho
Nota: Neste tutorial, mostraremos como criar páginas de loja usando o Card Widget do Happy Elementor Widget.

Card Widget é um widget gratuito do Happy Elementor Addon. Você pode criar demonstrações poderosas de seu produto com este widget. Portanto, é fácil mostrar seus produtos com textos, links, crachá e imagens incríveis.
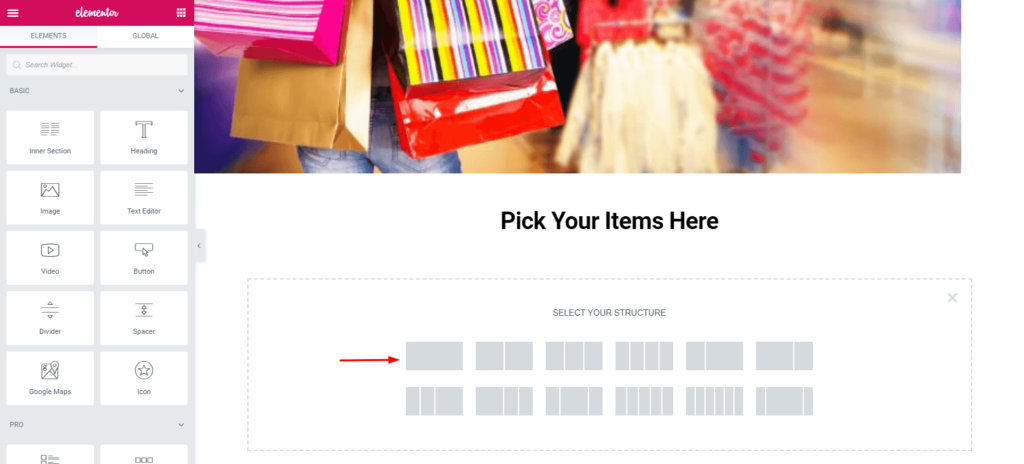
Etapa dois: adicionar seções
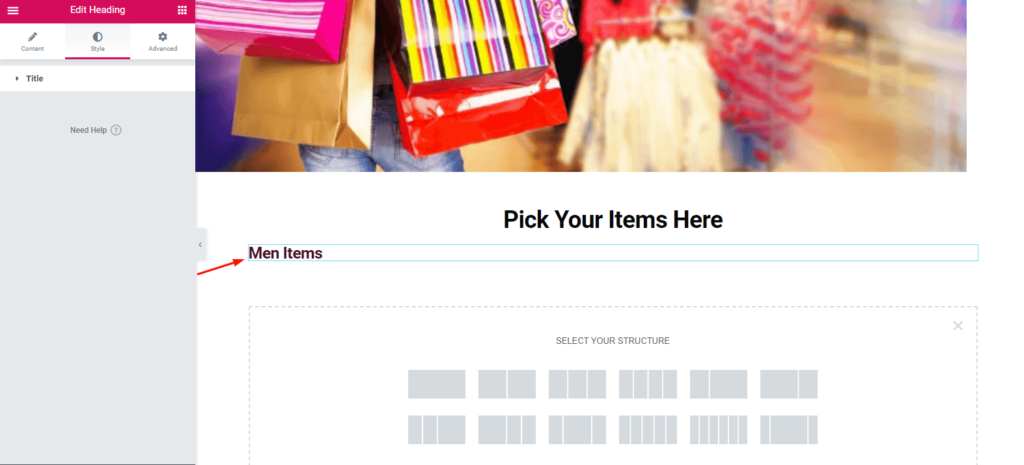
Para categorizar os produtos selecione a seção marcada. É muito simples de adicionar. Basta colocar o widget de cabeçalho na seção.

E então dê um título a esta seção. Confira a captura de tela a seguir. Finalmente, você dará facilmente um título a esta seção.


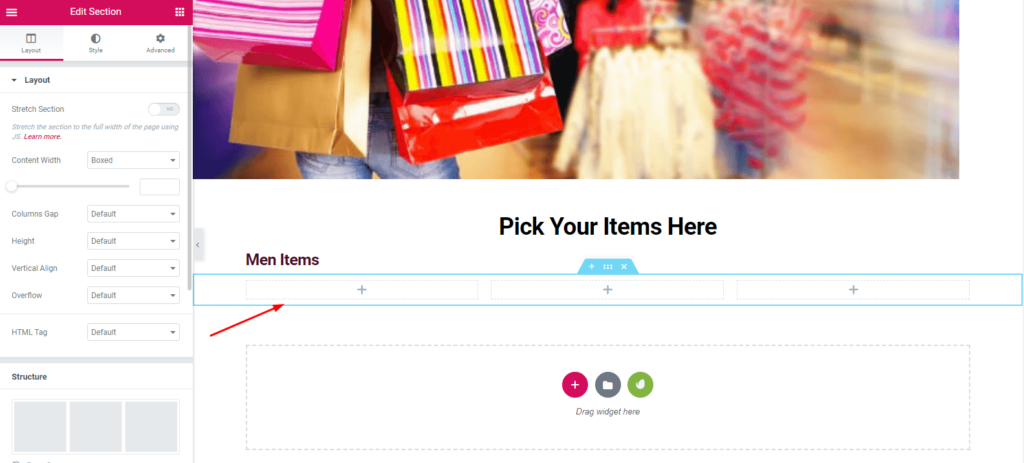
Aqui você pode escolher o layout. Depende totalmente da sua escolha. Então você só precisa clicar na seção selecionada e então ela aparecerá na tela.

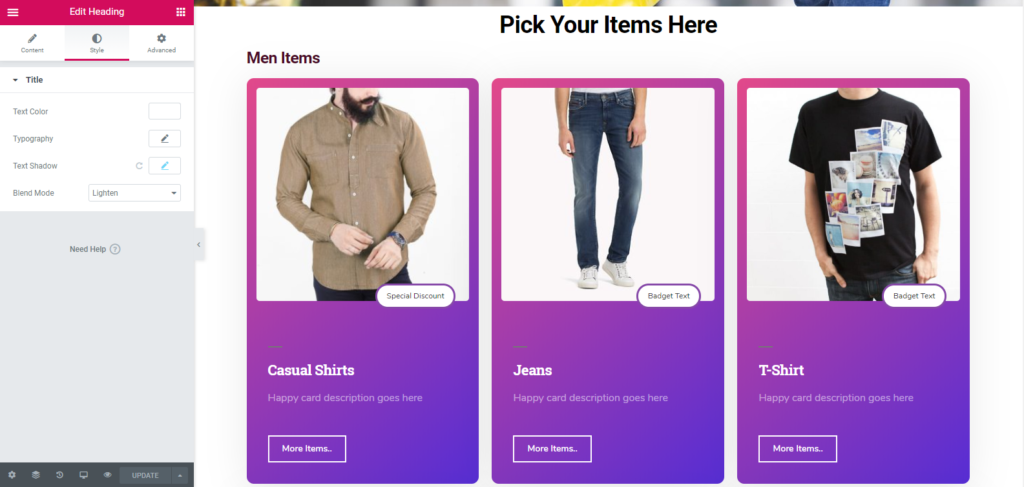
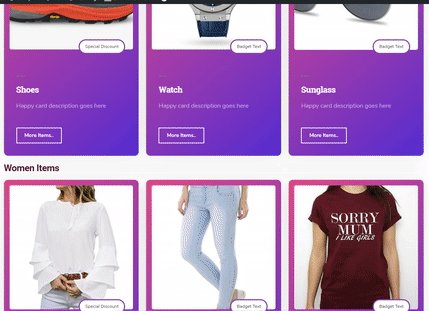
Terceiro Passo: Adicionando Widget de Cartão

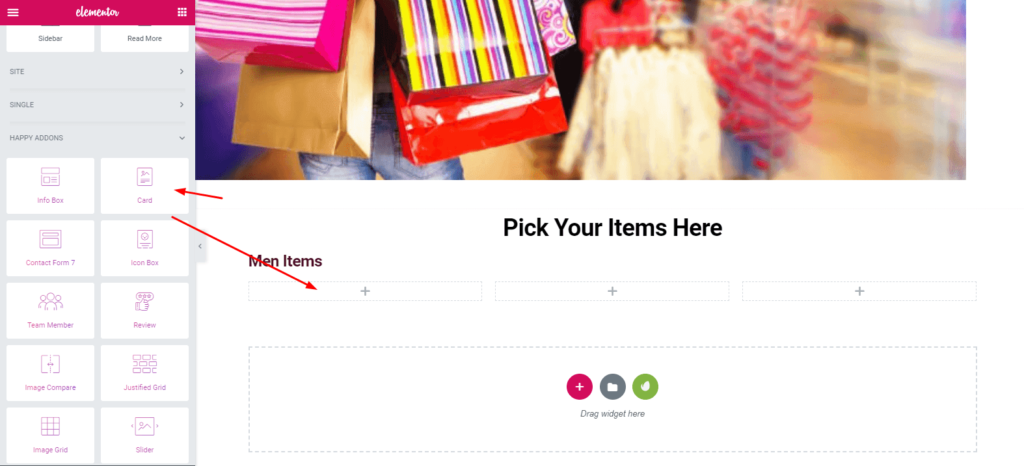
Pesquise 'Card Widget' na barra lateral esquerda. Em seguida, selecione 'Card Widget' no menu de widgets. Arraste-o para a área selecionada.

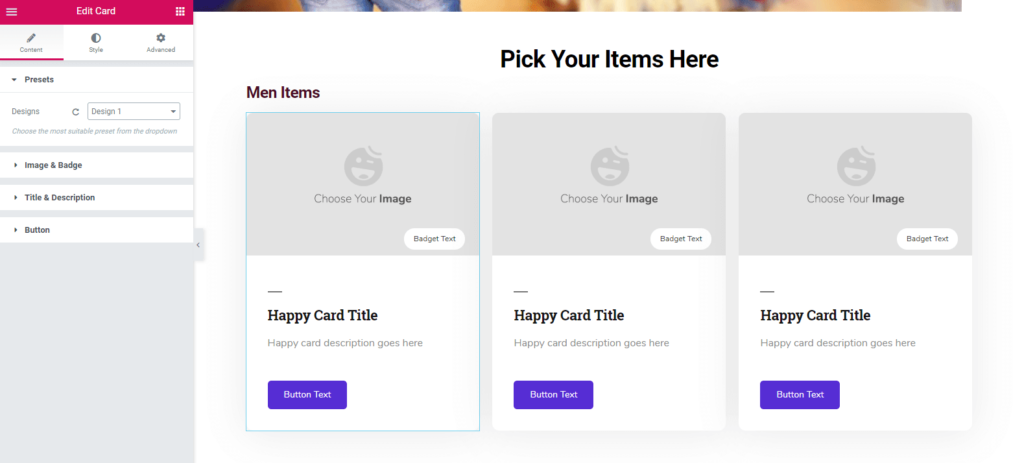
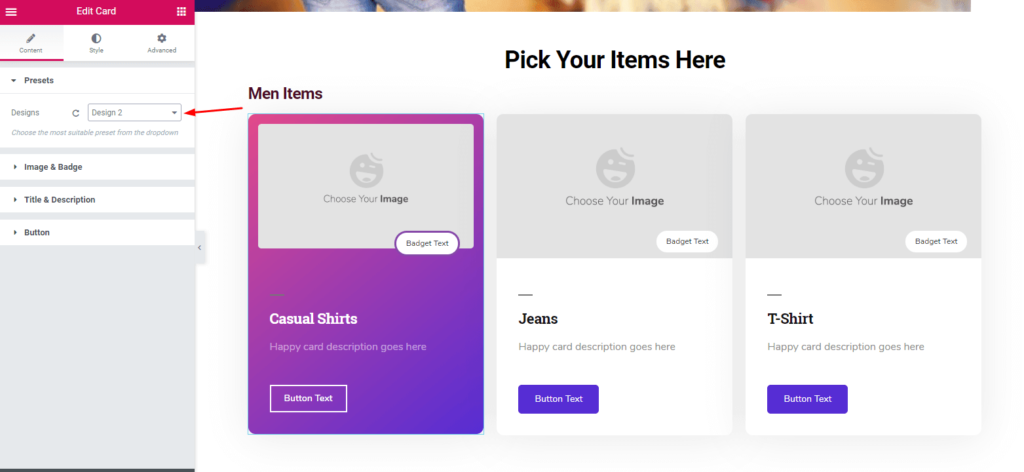
Aqui você pode facilmente fornecer Predefinições, Imagens e Emblema, Título e Descrição e Botão na barra lateral esquerda.

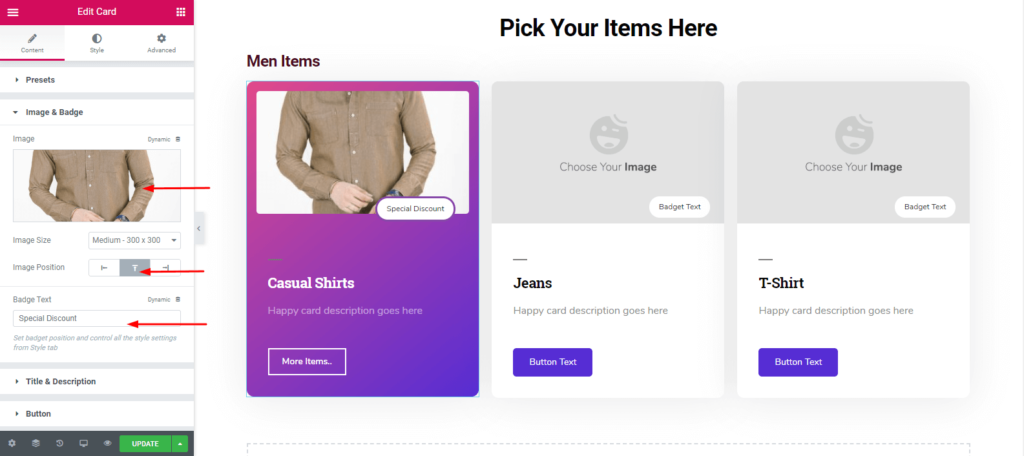
Em seguida, você só precisa inserir as imagens. Você também pode alinhar a imagem e também o texto do emblema se quiser mostrar seus produtos especiais, preços ou oferecer algum desconto. E aqui você pode fazer muitas coisas com outras opções de 'Card Widget'.

Seguindo o mesmo processo, você pode adicionar seus outros itens. Jeans, camiseta, etc.

Etapa quatro: duplicando a seção inteira
Você pode duplicar toda a sua seção para minimizar o incômodo. Portanto, você só precisa adicionar a predefinição, título, imagens, emblema, descrição e texto do botão, etc.
Para fazer isso, siga a captura de tela abaixo: -

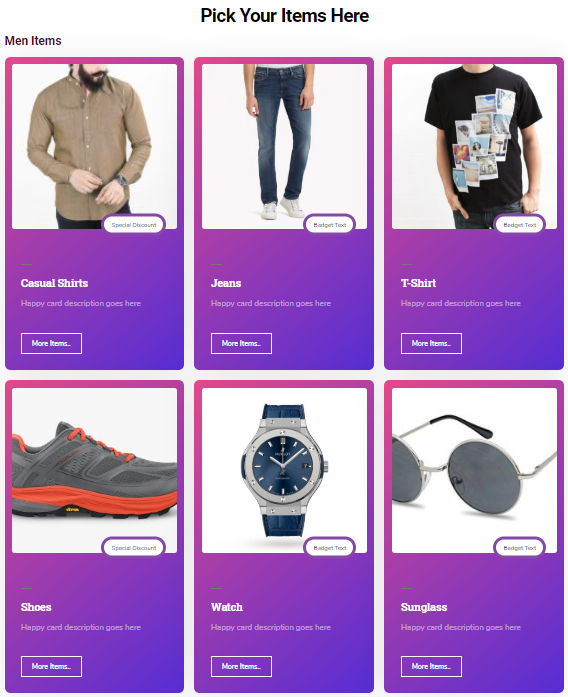
Etapa final: criar outras seções
Você pode criar as outras seções apenas seguindo o mesmo processo. Você só precisa duplicar as seções. Como resultado, a parte duplicada aparecerá abaixo da seção principal.
Em seguida, arraste-o para a parte desejada. É isso.

Para ter uma ideia completa, confira a documentação do 'Card Widget' do Happy Elementor Addons
Você também pode verificar o vídeo a seguir para obter uma visão clara: -
Palavras finais
Uma página de loja ou página de produto otimizada é um exemplo de site de comércio eletrônico ideal. Hoje em dia, os clientes querem um serviço adequado, único e de qualidade. Então você como empresário, tem que prestar um serviço de qualidade tanto fisicamente quanto virtualmente também.
No entanto, o 'Card Widget' do Happy Elementor Addon é um widget incrível. Com este widget, você pode fazer designs lucrativos e outras coisas legais. Nós tentamos o nosso melhor para mostrar o caminho mais fácil para que você possa criar uma página de loja para sua loja online ou site.
