Como alterar a altura e a largura do bloco no WordPress
Publicados: 2023-04-20Deseja alterar a altura e a largura do bloco no WordPress?
Por padrão, o WordPress facilita a criação de belos layouts de conteúdo para suas postagens e páginas usando blocos. No entanto, às vezes você pode querer redimensionar os blocos para torná-los mais bonitos.
Neste artigo, mostraremos como alterar facilmente a altura e a largura do bloco no WordPress.

Por que alterar a altura e a largura do bloco no WordPress?
O editor de blocos permite que você adicione conteúdo ao seu site WordPress usando diferentes blocos, incluindo títulos, parágrafos, imagens, vídeos, áudio e muito mais.
No entanto, às vezes você pode querer alterar a largura ou a altura de um bloco específico para melhorar sua aparência ou o layout do conteúdo geral.
Ajustar os tamanhos dos blocos também pode garantir que seu conteúdo seja responsivo e exibido corretamente em todos os dispositivos, incluindo telefones, tablets e laptops.
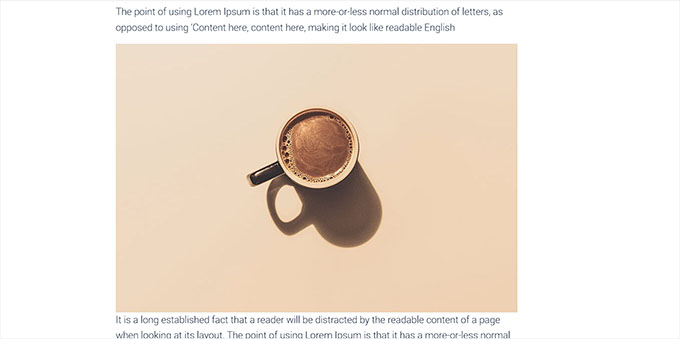
Por exemplo, você pode ter carregado uma imagem no editor de conteúdo, mas ela é muito grande e torna a página desagradável.

Ou você pode querer alterar o tamanho do bloco de título para alinhá-lo melhor com o conteúdo.
Ao ajustar a largura e a altura dos blocos, você pode tornar suas postagens e páginas mais agradáveis esteticamente.
Dito isso, vamos ver como você pode alterar facilmente a altura e a largura do bloco no WordPress.
- Método 1: alterar a altura e a largura do bloco usando as configurações do bloco
- Método 2: alterar a altura e a largura do bloco usando o bloco de colunas
- Método 3: alterar a altura e a largura do bloco usando o bloco de grupo
- Método 4: alterar a altura do bloco usando o bloco de cobertura
- Bônus: Crie belas páginas usando blocos avançados no SeedProd
Método 1: alterar a altura e a largura do bloco usando as configurações do bloco
Para este método, mostraremos como alterar a altura e a largura de um bloco usando as configurações padrão oferecidas pelo WordPress.
Atualmente, o WordPress não oferece as mesmas opções de redimensionamento para todos os blocos. No entanto, o editor de blocos fornece várias maneiras de redimensionar a altura e a largura de diferentes blocos.
Vamos começar com o bloco Image no WordPress.
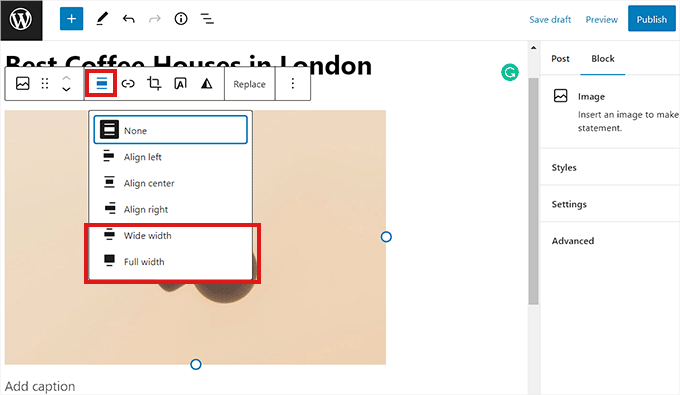
Primeiro, você pode alterar o alinhamento do bloco de imagem clicando no botão 'Alinhar' na barra de ferramentas acima do bloco.
Aqui, escolher a opção 'Wide Width' fará com que o bloco tenha a mesma largura do contêiner.
Ou, a opção de alinhamento 'Largura total' fará com que o bloco tenha toda a largura da página.

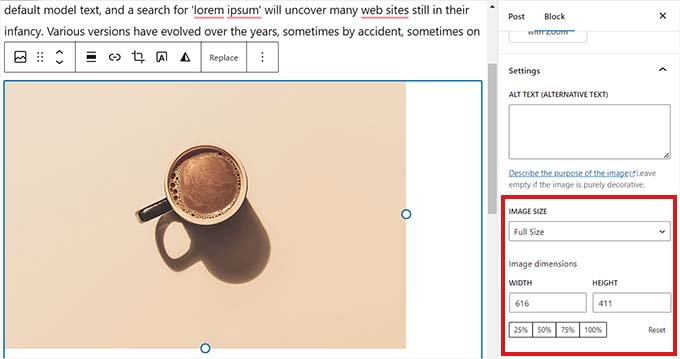
Você também pode redimensionar um bloco acessando o painel 'Configurações do bloco' à direita e rolando para baixo até a seção 'Configurações'. A partir daqui, você pode redimensionar um bloco no menu suspenso 'Tamanho da imagem'.
Você também pode ajustar a largura e a altura do bloco digitando o tamanho de pixel preferido nas caixas 'Largura' e 'Altura' na seção 'Dimensões da imagem'.
Abaixo disso, você também pode ajustar o tamanho do bloco por porcentagem.

Outra maneira de redimensionar um bloco de imagem é clicar na própria imagem para exibir uma borda azul com âncoras circulares.
Em seguida, basta arrastar essas âncoras para alterar a altura e a largura do bloco de imagem.

Quando terminar, clique no botão 'Atualizar' ou 'Publicar' para armazenar suas configurações.
Método 2: alterar a altura e a largura do bloco usando o bloco de colunas
Se o bloco que você deseja redimensionar não vier com botões de alinhamento ou configurações de redimensionamento, este método é para você.
Para este método, colocaremos nosso bloco dentro do bloco Colunas. Ele atua como um contêiner onde você pode adicionar blocos em cada coluna. Em seguida, você pode redimensionar esses blocos ajustando a altura e a largura das colunas.
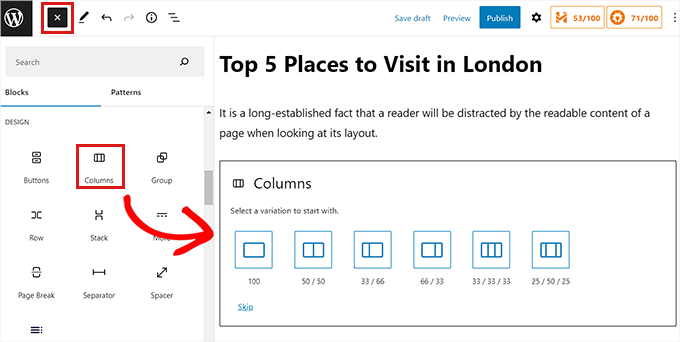
Primeiro, você precisará clicar no botão 'Adicionar bloco' (+) no canto superior esquerdo da tela.
A partir daqui, basta localizar e adicionar o bloco Colunas ao editor de conteúdo. Em seguida, você será solicitado a escolher uma variação.

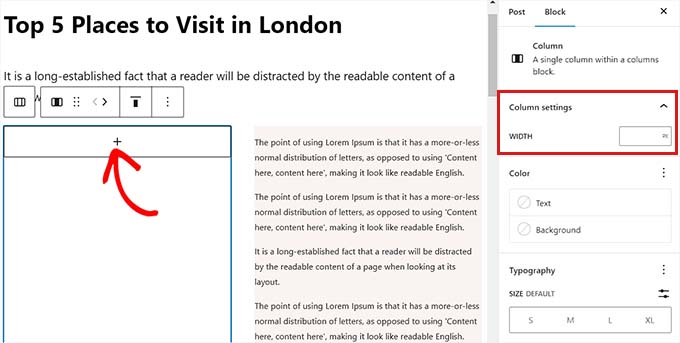
Depois disso, o layout da coluna será exibido na tela, e você já pode adicionar o bloco que deseja clicando no botão 'Adicionar bloco (+)' dentro de uma coluna.
Uma vez adicionado o bloco, você pode redimensioná-lo usando as 'Configurações de coluna' localizadas no painel direito.

Quando terminar, basta clicar no botão 'Publicar' para armazenar suas alterações.
Esta é a aparência do conteúdo em nosso site de demonstração depois de redimensionar e alinhar dois blocos de parágrafo dentro de um bloco de duas colunas.

Método 3: alterar a altura e a largura do bloco usando o bloco de grupo
Você também pode ajustar a largura e a altura dos blocos usando o bloco Group. Ele permite agrupar diferentes blocos e estilizá-los juntos.
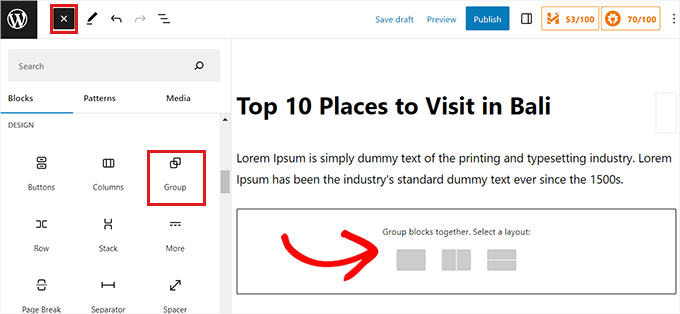
Primeiro, você precisará clicar no botão 'Adicionar bloco' (+) na parte superior. Em seguida, você deve localizar e adicionar o bloco Grupo ao editor de conteúdo.
Depois de fazer isso, o bloco Group exibirá três opções de layout diferentes para você escolher. Para este tutorial, usaremos o layout 'Grupo'.

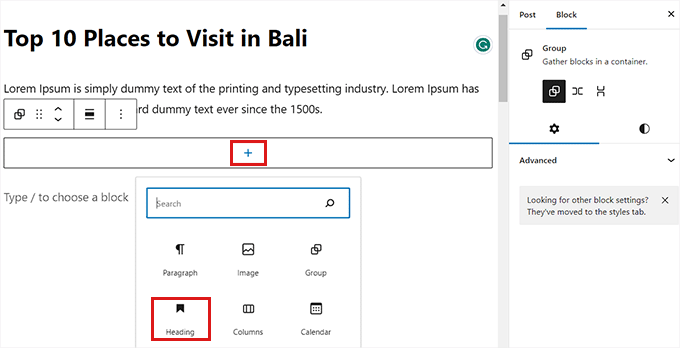
Depois disso, o botão 'Adicionar bloco' será exibido na tela. Agora você pode adicionar qualquer bloco que desejar.
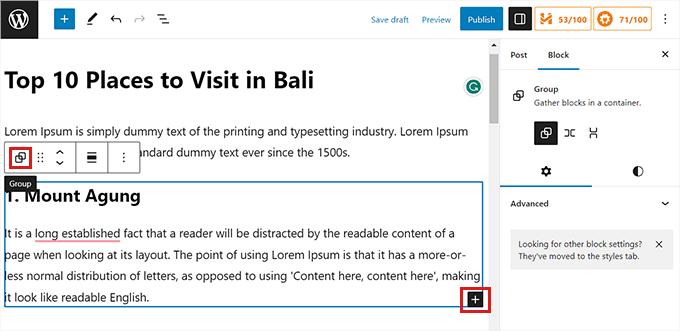
Neste tutorial, adicionaremos e redimensionaremos um bloco de Título, um bloco de Parágrafo e um bloco de Imagem.

Para adicionar vários blocos ao grupo, você deve clicar no botão 'Selecionar grupo' na barra de ferramentas do bloco.
Depois de selecionar o grupo, basta clicar no botão 'Adicionar bloco' (+) na parte inferior.

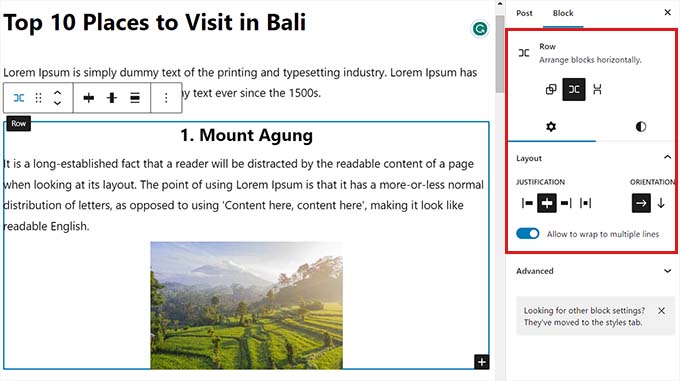
Clicar no botão 'Selecionar grupo' também abre as configurações do bloco na coluna da direita. A partir daqui, você pode ajustar facilmente o layout, justificação e orientação de todos os blocos.
Alterar o layout também alterará os diferentes tamanhos de bloco. Você pode definir essas configurações até ficar satisfeito com o resultado.

Quando terminar, clique no botão 'Atualizar' ou 'Publicar' para armazenar suas configurações.

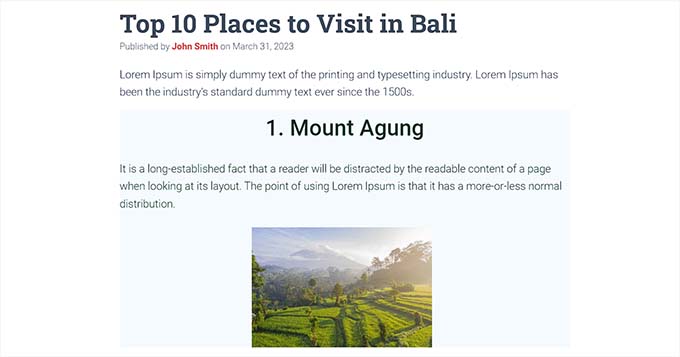
Esta é a aparência do bloco Group em nosso site de demonstração.

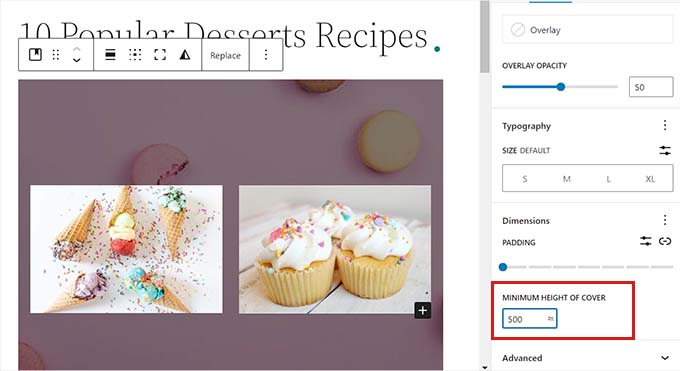
Método 4: alterar a altura do bloco usando o bloco de cobertura
Este método de redimensionamento é para você se quiser usar o bloco Cover. Ele permite que você exiba texto e outros conteúdos em cima de uma imagem ou vídeo.
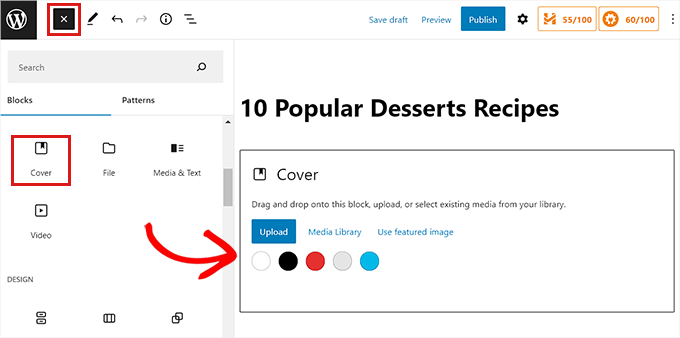
Primeiro, você precisará clicar no botão 'Adicionar bloco' (+) na parte superior e encontrar o bloco Capa.
Depois de fazer isso, você será solicitado a escolher uma cor ou fazer upload de uma imagem da biblioteca de mídia do WordPress. Esta imagem ou cor será usada como plano de fundo para o bloco Cover.

Em seguida, basta arrastar e soltar qualquer bloco desejado no bloco Cover.
Depois disso, você precisa clicar no bloco Cover para abrir as configurações do bloco na coluna da direita.
A partir daqui, role para baixo até o painel 'Dimensões', onde você pode ajustar a altura do bloco Capa usando pixels.

Por fim, não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
Para obter instruções mais detalhadas sobre como usar o bloco Cover, você pode querer ver nosso guia para iniciantes em Cover Image vs. Featured Image no editor de blocos do WordPress.
Bônus: Crie belas páginas usando blocos avançados no SeedProd
Você pode facilmente criar páginas bonitas e esteticamente agradáveis usando o plug-in SeedProd.
É o melhor construtor de páginas WordPress do mercado que permite criar páginas de destino usando blocos. Esses blocos também são super fáceis de personalizar e redimensionar de acordo com suas necessidades.
Primeiro, você precisará instalar e ativar o plugin SeedProd. Para mais detalhes, você pode ler nosso guia sobre como instalar um plugin do WordPress.
Observação: SeedProd também oferece uma versão gratuita, mas usaremos a versão premium para este tutorial.
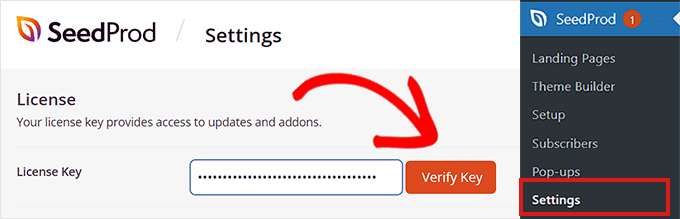
Após a ativação, você deve ir para a página SeedProd »Configurações no painel do WordPress e inserir a chave de licença na caixa 'Chave de licença'.
Você pode encontrar a chave de licença na página da sua conta no site da SeedProd.

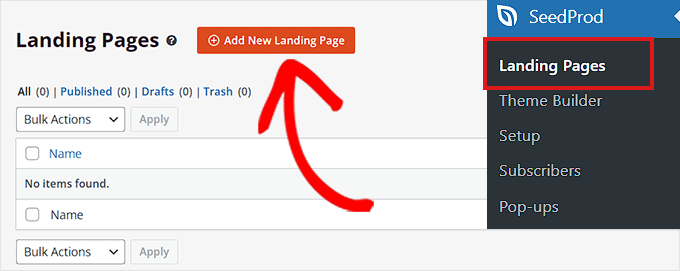
Em seguida, você precisa visitar a tela SeedProd »Páginas de destino na barra lateral do administrador para começar a criar uma página de destino.
A partir daqui, basta clicar no botão 'Adicionar nova página de destino'.

Agora você será levado para a página 'Escolher um novo modelo de página'. SeedProd oferece muitos modelos pré-fabricados que você pode escolher.
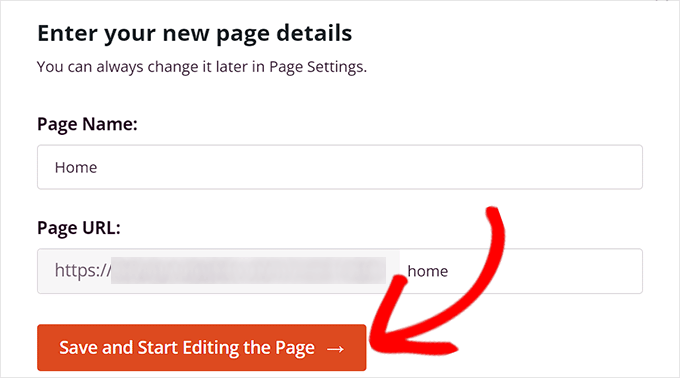
Depois de selecionar um modelo, você será solicitado a fornecer um nome e URL para sua página de destino.
Ao adicionar esses detalhes, basta clicar no botão 'Salvar e começar a editar a página' para continuar.

Isso iniciará o construtor de páginas de arrastar e soltar do SeedProd, onde agora você pode começar a editar sua página.
Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma página de destino com o WordPress.
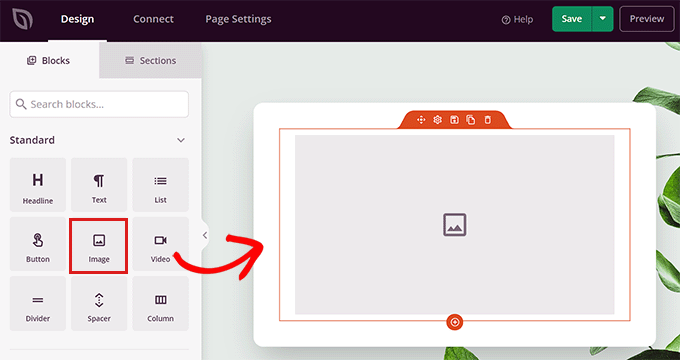
Para este tutorial, adicionaremos e redimensionaremos um bloco de imagem e um bloco de botão.
Primeiro, você precisará arrastar o bloco de imagem do painel de blocos à esquerda e soltá-lo em qualquer lugar da página.

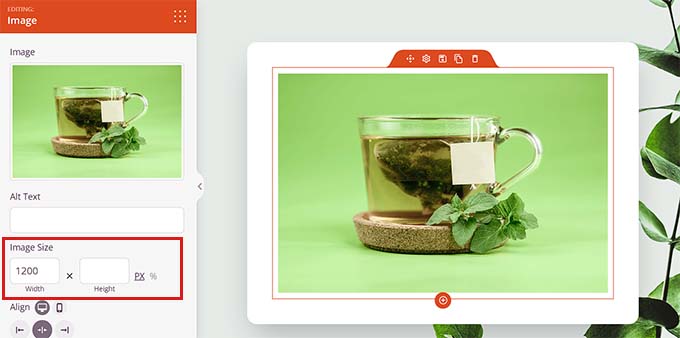
Em seguida, basta clicar no bloco de imagem para abrir suas configurações de bloco na coluna da esquerda. A partir daqui, você pode carregar uma imagem de sua biblioteca de mídia.
Em seguida, você pode alterar a altura e a largura do bloco usando pixels ou porcentagens.

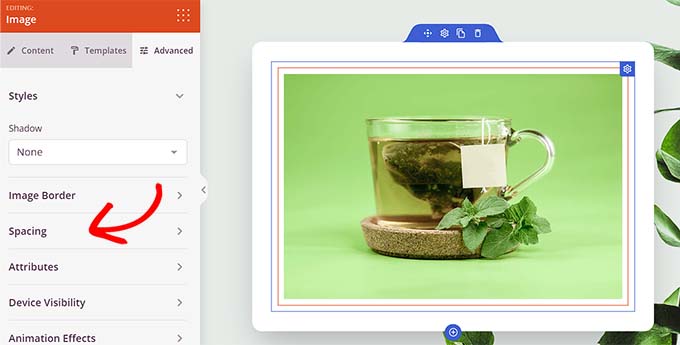
Você também pode ajustar o tamanho e a posição da imagem alternando para a guia 'Avançado' na parte superior do painel de configurações.
Em seguida, basta clicar no painel Espaçamento para expandir suas configurações.

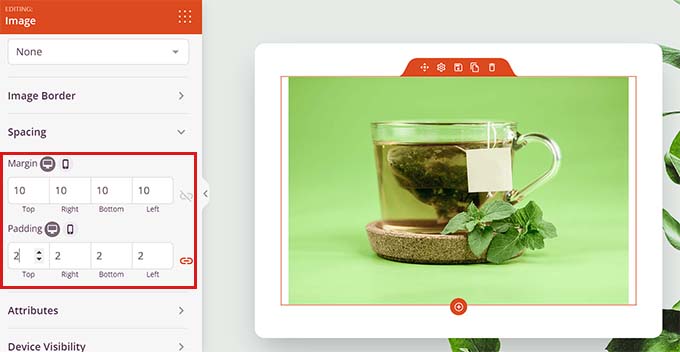
Aqui, basta adicionar valores para ajustar a margem e o preenchimento do bloco de acordo com suas necessidades.
Você pode ajustar a margem e o preenchimento das áreas superior, inferior, esquerda e direita do bloco.

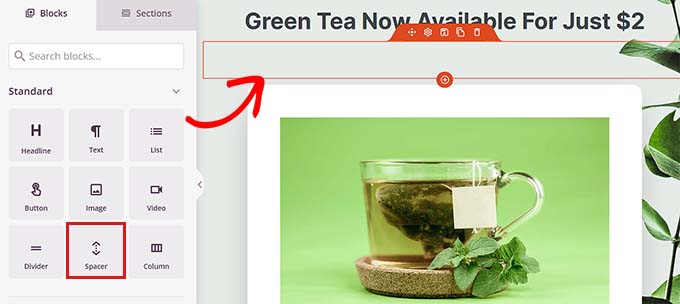
Com Seedprod, você também pode adicionar um bloco Espaçador entre dois blocos diferentes para colocar algum espaço entre eles.
Primeiro, você precisará localizar e adicionar o bloco 'Espaçador' da coluna da esquerda. Em seguida, clique nele para abrir suas configurações.

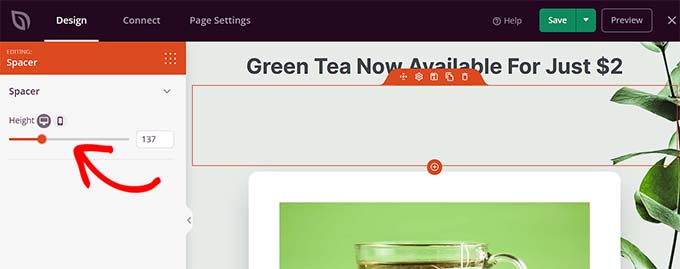
Agora, você pode controlar a altura do espaçador usando o controle deslizante 'Altura'.
O bloco espaçador pode ajudá-lo a criar um site sem confusão.

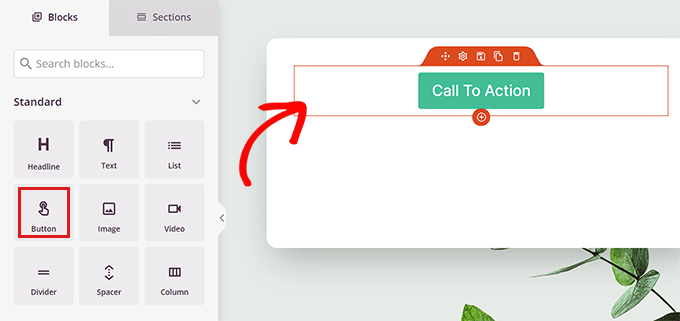
Você também pode alterar a largura e a altura de outros blocos da mesma maneira, incluindo os blocos Vídeo, Cabeçalho e Botão.
Basta encontrar o bloco de botão na coluna da esquerda e arrastá-lo para sua página.

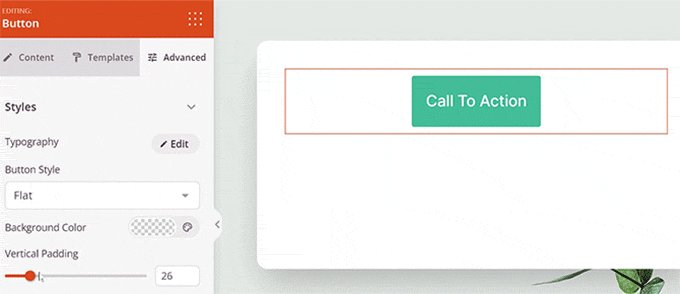
Em seguida, você precisará clicar no botão para abrir suas configurações de bloqueio.
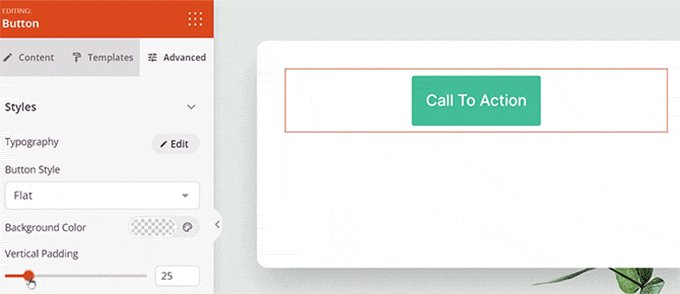
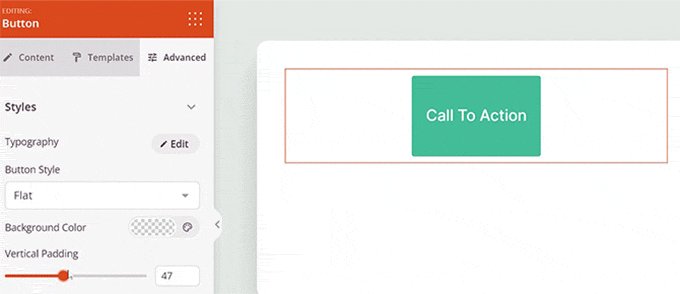
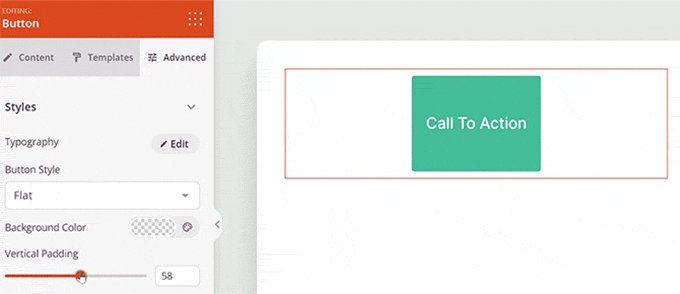
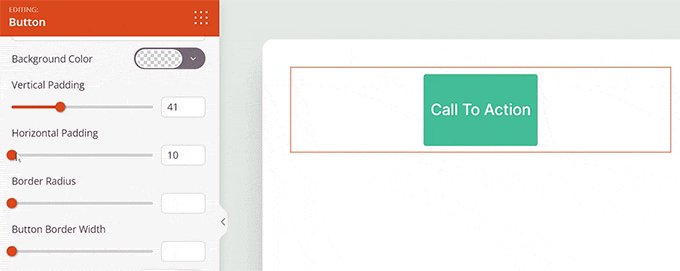
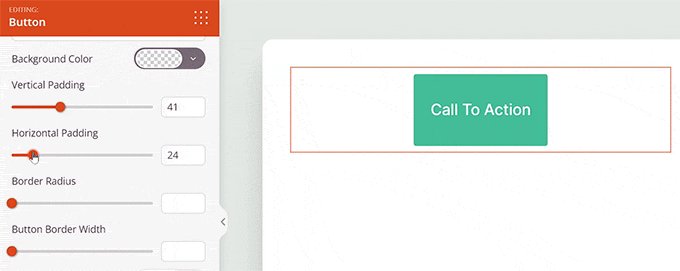
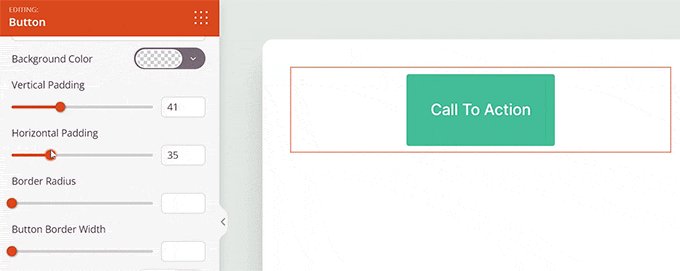
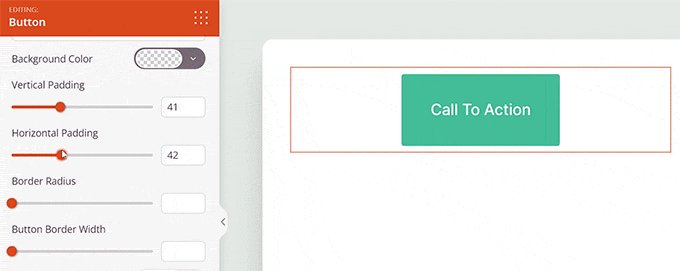
A partir daqui, mude para a guia 'Avançado' na parte superior. Você pode alterar a altura do bloco arrastando o controle deslizante 'Preenchimento vertical'.

Para alterar a largura, arraste o controle deslizante 'Preenchimento horizontal' na coluna da esquerda.
Quando terminar, não se esqueça de clicar no botão 'Salvar'.

Esperamos que este artigo tenha ajudado você a aprender como alterar a largura e a altura do bloco no WordPress. Você também pode querer ver nosso artigo sobre como adicionar e alinhar imagens no editor de blocos do WordPress e nossas principais opções de plug-ins essenciais do WordPress para aumentar seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
