Como personalizar o botão do produto WooCommerce e a cor do preço - a maneira mais fácil
Publicados: 2022-05-01Ter uma biblioteca abrangente de plugins úteis e temas dinâmicos torna o WordPress uma plataforma CMS perfeita para criar qualquer tipo de site. Além disso, infinitas opções de personalização permitem que os usuários redesenhem um site com um toque pessoal.
No entanto, um grande desafio para trabalhar dentro do WordPress é que um grande número de pessoas pode usar o mesmo tema/design/formato para criar seus sites. Para tornar sua aparência única e se destacar dos concorrentes, você deve fazer algumas personalizações. Isso também garantirá uma ótima experiência do cliente durante a compra.
Se você também deseja personalizar o design fundamental do seu site WooCommerce, este blog é para você. Hoje vamos mostrar-lhe-
- Como mudar a cor do botão no WooCommerce
- Como alterar a cor do preço no WooCommerce
Vamos mergulhar nos detalhes-
Por que é importante personalizar a cor do botão e do preço no WooCommerce

Existem quase 12 a 24 milhões de lojas de comércio eletrônico em todo o mundo, com mais e mais sendo criadas todos os dias. Sem uma aparência forte e uma estratégia de marketing eficaz, você não pode ficar nessa multidão.
Sendo uma das páginas mais importantes para qualquer loja online, uma página de produto WooCommerce deve ser atraente e envolvente. Porque este é o local onde a maioria dos clientes toma sua decisão de compra. Embora a página padrão do produto WooCommerce ofereça uma página de produto bonita e funcional para operar. Mas o design não é muito atraente, pois é apenas o esqueleto da página.
A boa notícia é que o WooCommerce oferece toda a flexibilidade e ferramentas essenciais para personalizar o design com sua marca exclusiva. Você pode modificar essencialmente cada parte do design da página do produto WooCommerce, incluindo botão CTA, descrição, preço, título, etc.
Além disso, personalizar a página é importante para manter o mesmo estilo em toda a sua loja WooCommerce.
Para ser mais específico, as páginas de produtos WooCommerce são a base da sua loja online e desempenham um papel vital na conversão.
Principais conclusões : isso é essencial para personalizar sua página de produto WooCommerce para
1. Faça sua loja se destacar
2. Crie uma experiência de compra única
3. Sobreviva na competição
4. Torne a página do seu produto mais envolvente
4. Converta mais visitantes em clientes
Leia mais: Como personalizar a página do produto WooCommerce!
Como alterar a cor do botão no WooCommerce
A cor do botão WooCommerce herda o CSS do tema que você usa atualmente em seu site. Você precisa alterar/substituir o estilo CSS padrão dos botões para alterar a cor dos botões do WooCommerce.

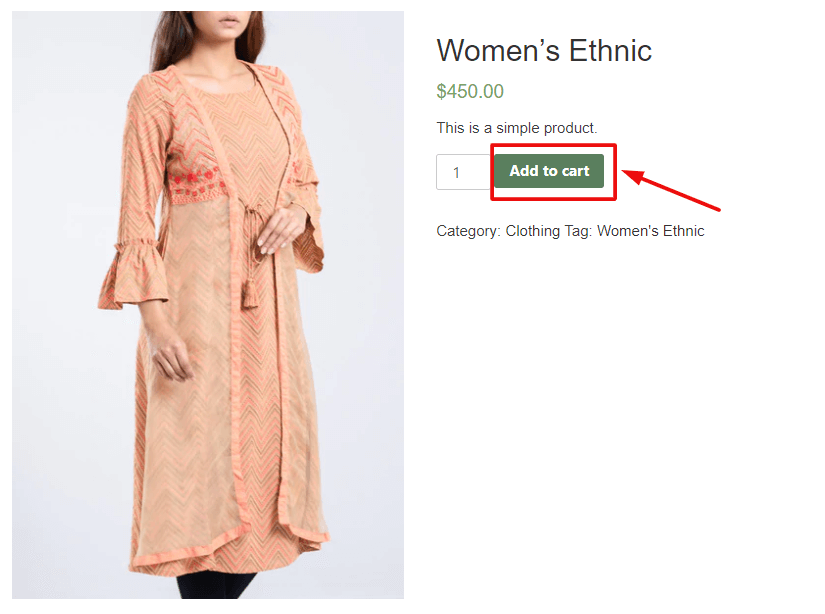
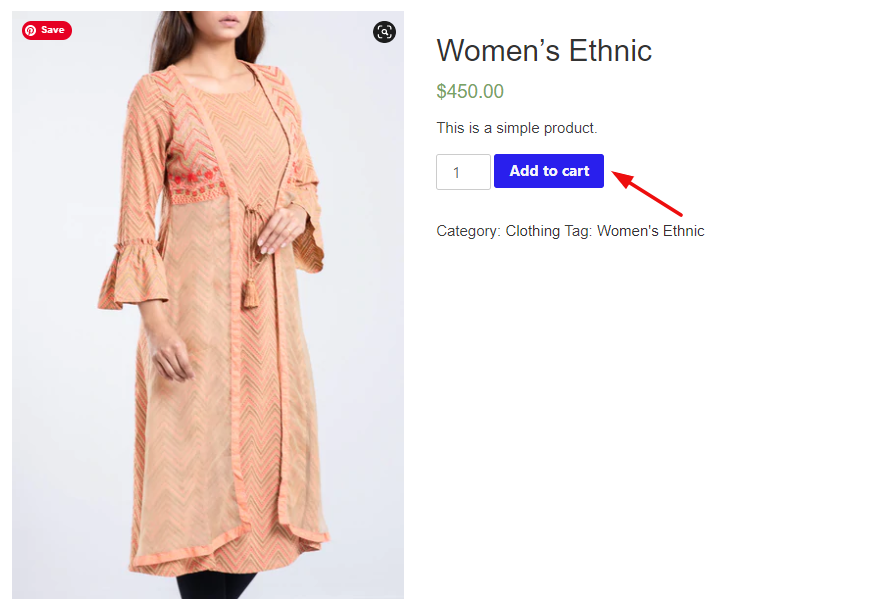
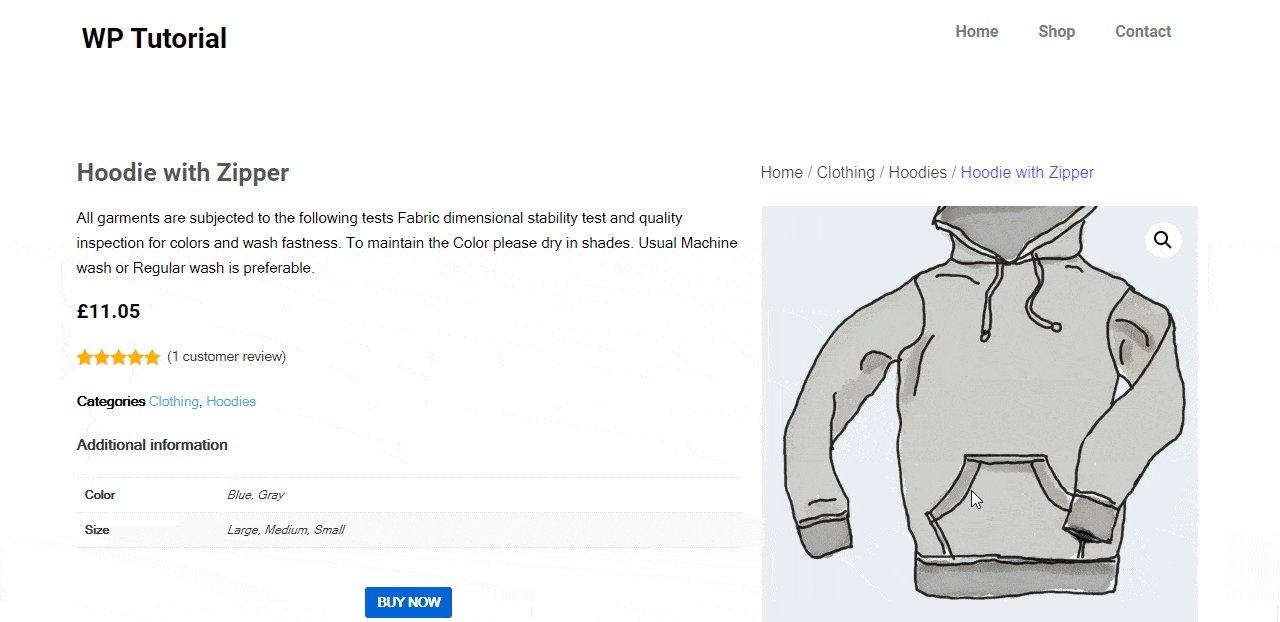
Este é o botão que vamos mudar de cor hoje.
Abaixo estão os passos que você precisa seguir-
- Etapa 1: inspecionar o botão para o nome da classe
- Etapa 2: encontre o código hexadecimal da cor
- Etapa 3: aplique o novo código CSS
Etapa 1: inspecionar o botão para o nome da classe
Primeiramente, precisamos encontrar o nome da classe do botão que queremos customizar hoje.
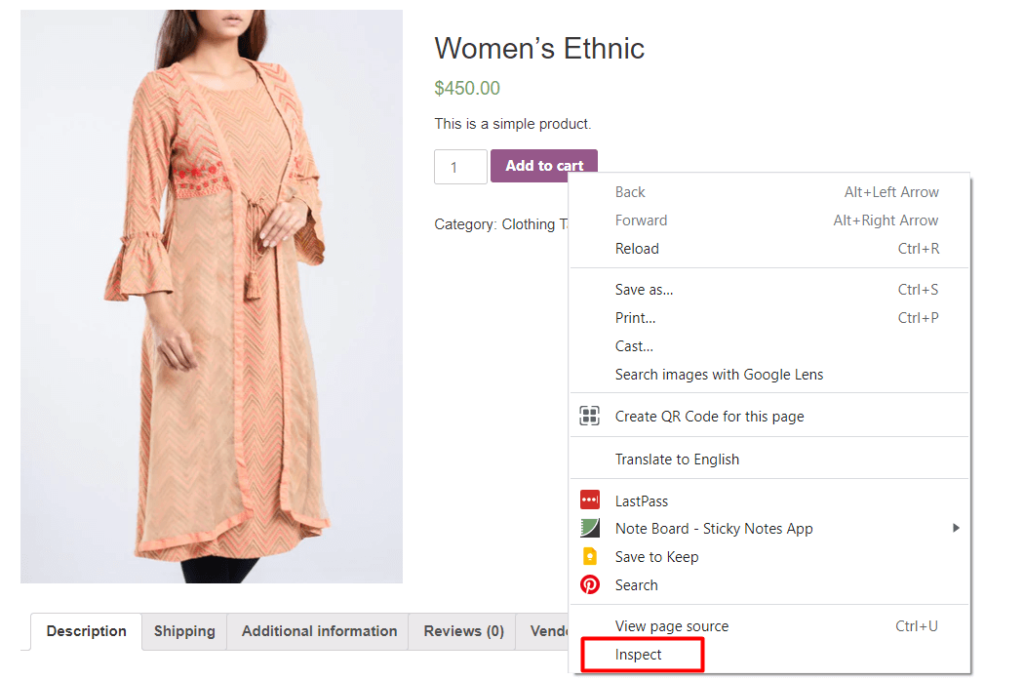
Para isso, acesse a página de qualquer produto. Em seguida, clique com o botão direito do mouse no botão 'Adicionar ao carrinho' e clique em Inspecionar .

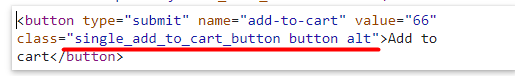
No console do navegador, você pode ver o código HTML escrito para estilizar o botão. Encontre a classe do botão e copie-o

Na imagem acima, você pode ver o nome da classe is- single_add_to_cart_button. Vamos usá-lo tarde.
Etapa 2: encontre o código hexadecimal da cor
Você precisa do código hexadecimal da cor desejada para aplicá-lo ao botão.
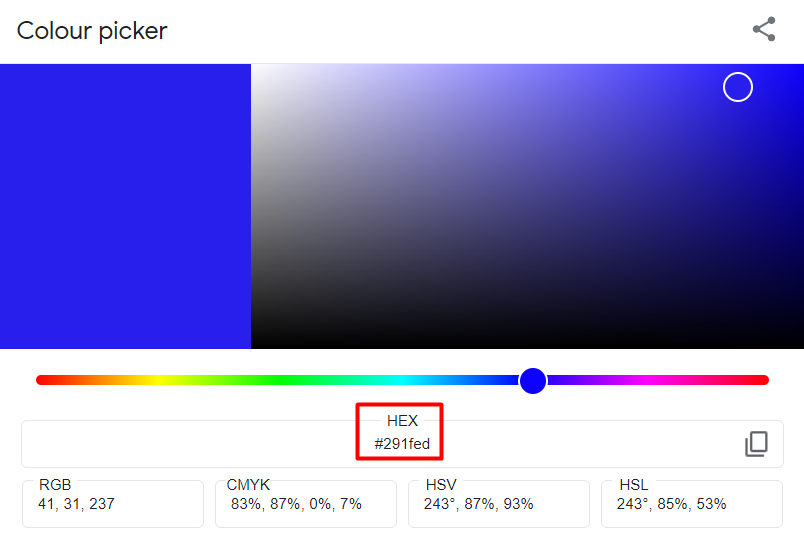
Vá para o seu navegador Google e procure por “Color Picker” . Você obterá uma paleta de cores para escolher uma cor para o seu botão.
Aqui, mova o seletor e o controle deslizante e posicione-o na cor escolhida. Uma vez decidido, copie o número Hex.

Aqui, escolhemos o código de cor “291fed” para o nosso botão WooCommerce.
Etapa 3: aplicar o novo código CSS
Agora temos a classe do botão e o código de cor desejado. Então, é hora de aplicar as novas regras de CSS.
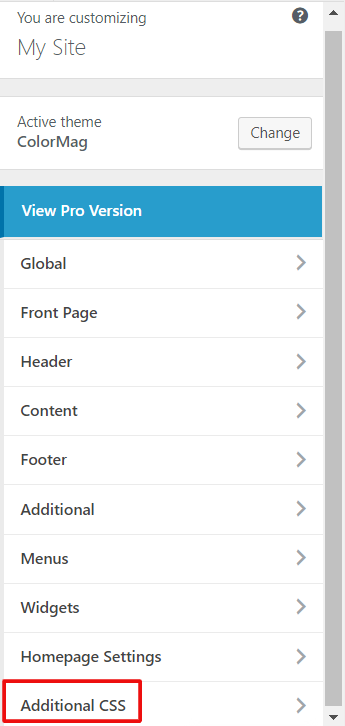
Faça login no painel do WordPress e navegue até Aparência → Personalizar → CSS adicional . Depois de clicar na guia, um painel de escrita aparecerá.

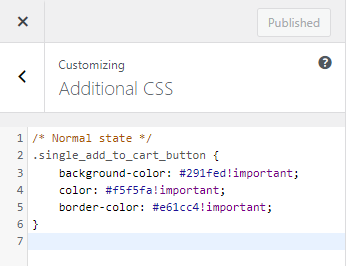
Agora copie as regras abaixo e cole-as no editor de escrita. Em seguida, substitua Color Hex pelo código de cor desejado que você copiou do Google Color Picker.
/* Estado normal */ .single_add_to_cart_button { background-color: Color Hex!important; cor: Color Hex! importante; border-color: Color Hex!important; } /* Hover state */ .single_add_to_cart_button:hover { background-color: Color Hex!important; cor: Color Hex! importante; border-color: Color Hex!important; }Aqui, você pode encontrar o código para a cor do botão estático e também para o efeito de foco.

Clique em publicar quando terminar. Agora, vamos verificar na loja de front-end se a cor do botão WooCommerce foi alterada com sucesso.

Como você pode alterar, alteramos aqui a cor de fundo do botão, a cor do texto e a cor da borda. Mas nem sempre é necessário usar todas as linhas CSS. Suponha que você gostaria apenas de alterar a cor de fundo do estado normal. E deseja manter a cor do texto ou a cor da borda inalterada. Então, o .single_add_to_cart_button{background-color: Color Hex!important;} seria suficiente para atingir seu objetivo.
Esta é a maneira mais conveniente de personalizar a cor do botão WooCommerce, pois funciona perfeitamente com todos os temas e é super fácil de aplicar. Além disso, você também pode usar esse método para outros botões do seu site.
Como alternativa, você pode usar um plug-in do WordPress para fazer as alterações necessárias. Você pode verificar esses plugins-
- Personalizações do botão Adicionar ao carrinho do WooCommerce
- Adicionar ao carrinho Texto e cor personalizados do botão
Como alterar a cor do preço no WooCommerce
Na captura de tela abaixo, você pode ver o preço com a cor verde:

Com um tema diferente, a cor do texto seria diferente.

No entanto, vamos mostrar como alterar a cor do preço no WooCommerce. Estes são os passos-
- Etapa 1: inspecionar o texto para o nome da classe
- Etapa 2: encontre o código hexadecimal da cor
- Passo 3: Insira o novo código CSS
Etapa 1: inspecionar o texto do nome da classe
O primeiro passo é encontrar o seletor CSS de preço. Abra a página de produto do seu site WooCommerce no Chrome. Em seguida, clique com o botão direito do mouse em Preço e selecione a opção 'Inspecionar' .
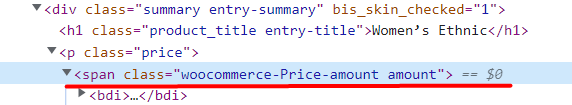
Uma nova janela aparecerá e você poderá ver o código HTML escrito para o preço-

Isso significa que nosso valor de preço está abaixo da classe-woocommerce-Price-amount. Copie a classe para uso posterior.
Etapa 2: encontre o código hexadecimal da cor
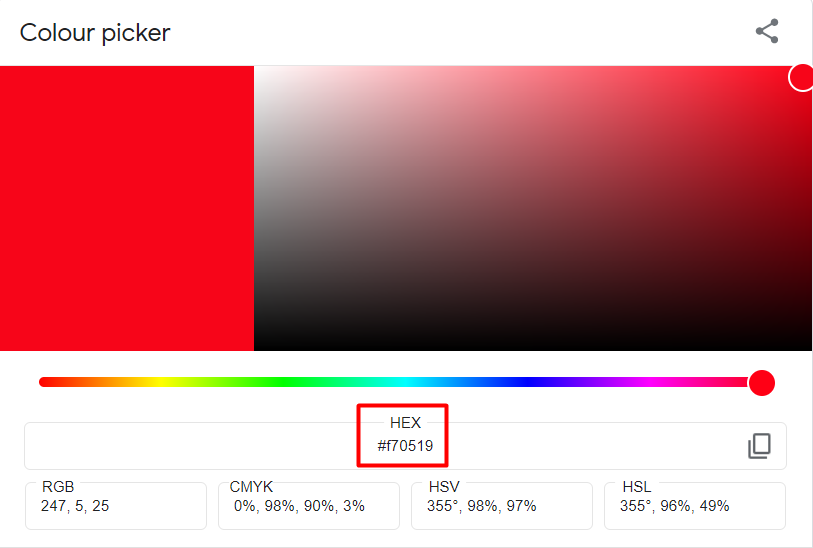
Agora é hora de escolher uma cor que deseja aplicar ao seu valor de preço. Uma maneira conveniente é ir ao Google e pesquisar com o termo “Color Picker”.
Ao mover o seletor, você pode verificar diferentes cores até obter a desejada. Depois de encontrá-lo, copie o código HEX e salve-o em algum lugar.

Aqui, escolhemos a cor vermelha para o valor do preço.
Passo 3: Insira o novo código CSS
No painel do WordPress, vamos para o personalizador de temas navegando até Aparência → Personalizar → CSS adicional .
Em seguida, insira a seguinte regra na caixa de código:
/* Estado normal */ .woocommerce-Price-amount { color: Color Hex!important; }Substitua Color Hex pelo código de cor desejado que você copiou do Google Color Picker. vou parecer-

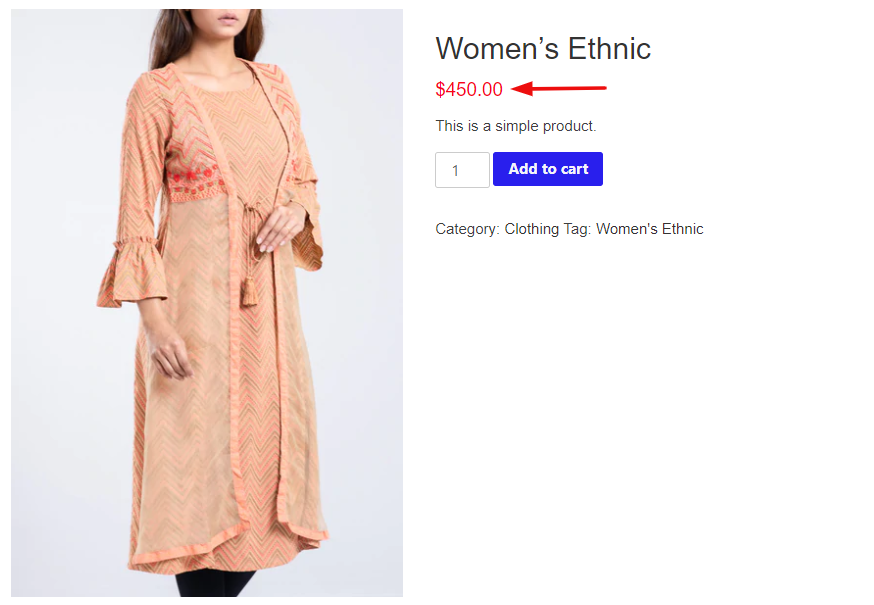
Por fim, clique no botão publicar. Agora. vamos verificar a visualização personalizada da vitrine-

Assim como a cor do botão do WooCommerce, você pode usar plugins para alterar a cor do preço do WooCommerce. Algumas de nossas escolhas editoriais são-
- StoreCustomizer
- Personalizador de página de produto único Woocommerce
Bônus: Como editar a página do produto WooCommerce com Elementor

Para aprimorar sua experiência de desenvolvimento web, você pode usar o Elementor para personalizar sua página de produto WooCommerce. Ele oferece controle total sobre o design e o layout da página do produto. E você não precisa incorporar ações ou ganchos ou inserir qualquer código. Usando uma opção simples de arrastar e soltar, seria super fácil fazer as alterações necessárias nas páginas de seus produtos, incluindo uma nova cor, estilo, formato e assim por diante. Além disso, você pode testemunhar todas as alterações com visualização ao vivo sem alterar a guia
Além disso, o Elementor oferece flexibilidade para adicionar mais funcionalidades à sua página de produto. Como complementos de produtos, tabelas de tamanhos, imagens 360, vídeos de produtos e muito mais.
Existem duas maneiras de editar sua página de produto WooCommerce-
- Primeiro método: use um modelo de página de produto único pré-fabricado
- Segundo método: criar uma nova página de produto único do zero
Você pode verificar o tutorial detalhado e aprender como personalizar cada parte de uma página WooCommerce com facilidade.
A visualização final da página de produto personalizada seria como abaixo-

FAQ para personalização da página do produto WooCommerce
Vamos ver a pergunta que as pessoas costumam fazer sobre a personalização da página do produto WooCommerce-
1. Qual é o código para alterar a cor e o peso do título do produto?
O título do produto é uma das partes mais atraentes da página do produto. Deve ter uma aparência forte para que os usuários possam notar facilmente o título do produto. O título padrão do produto WooCommerce não é facilmente perceptível. Use o código abaixo para modificar a cor e o formato do título do produto-
.woocommerce div.product .product_title { color: #f54251; intensidade da fonte: Negrito; }2. Como editar a página do carrinho WooCommerce com facilidade?
Usando o Elementor, você pode dar uma aparência única à sua página de carrinho WooCommerce. Para isso, você precisa dos plugins-
- WooCommerce
- elementor
- Complementos felizes grátis
- Happy Addons Pro
Logo após ativar todos os plugins do seu site, comece seguindo os passos abaixo:
- Passo #1: Navegue até a página Elementor Canvas
- Passo #2: Arraste e solte o carrinho WC da Galeria de widgets Elementor
- Etapa 3: ativar cupons e vendas cruzadas
- Etapa 4: personalize o conteúdo da tabela na seção de estilo
- Etapa 5: torne sua tabela mais responsiva na seção avançada
Leia mais: Como personalizar sua loja WooCommerce usando complementos felizes.
3. Como otimizar suas páginas de produtos para SEO?
Uma página de produto WooCommerce otimizada melhora a classificação do seu site. E a melhor posição nos motores de busca traz mais tráfego para o seu eCommerce. Eventualmente, aumenta a conversão e aumenta significativamente a receita. Estas são algumas dicas práticas para otimizar suas páginas de produtos para SEO-
- Siga uma poderosa estratégia de palavras-chave
- Faça SEO on-page para cada página de produto
- Obtenha feedback de clientes reais
- Use arquivos de mídia otimizados em seu site
- Configurar as trilhas de navegação para páginas de produtos
- Audite suas páginas de produtos para resolver problemas técnicos
Leia mais: Um guia de SEO para páginas de produtos de comércio eletrônico em 2022!
Personalize suas páginas de produtos WooCommerce de forma eficaz e comece a ganhar mais
O comércio eletrônico se torna um espaço ferozmente competitivo. As vendas de comércio eletrônico no varejo devem crescer 50% nos próximos quatro anos, atingindo cerca de 7,4 trilhões de dólares até 2025. Portanto, para sobreviver nessa competição, você deve ser criativo. Felizmente, o WooCommerce oferece uma ampla gama de personalizações para seus usuários.
Neste artigo, discutimos dois processos de personalização para páginas de produtos WooCommerce - como alterar a cor do botão no WooCommerce e como alterar a cor do preço no WooCommerce. Essa personalização é tão fácil que pode ser realizada adicionando um código simples ao personalizador de tema. Ao contrário, use o plugin do WordPress para fazer customizações essenciais para o seu eCommerce
Se você tiver alguma dúvida ou sugestão sobre o tutorial, deixe um comentário abaixo.
