Como alterar o texto ou a cor da fonte no WordPress? Verifique todos os métodos possíveis!
Publicados: 2024-03-05
Quer aprender como alterar a cor da fonte no WordPress? Entendo que você é novo no WordPress e deseja modificar a cor do texto do seu site.
Alterar a cor no WordPress Classic ou no editor Gutenberg é um processo fácil e pode ser feito de várias maneiras.
Nesta postagem do blog, deixe-me explicar as possíveis maneiras de alterar a cor da fonte do WordPress. Antes de mergulhar nos detalhes, você deve conhecer os benefícios de fazer isso!
Por que mudar a cor da fonte no WordPress?
A cor tem o poder de chamar a atenção dos leitores. Vamos ver os benefícios em detalhes!
Melhore a legibilidade – Alterar a cor da fonte adequada ao plano de fundo do seu site tornará o seu conteúdo mais fácil de ler.
Significa Importância – Quando você destaca ou altera a cor do texto de um determinado conteúdo, isso significa a importância e estimula o seu público a ler a parte destacada e agir.
Estabeleça a marca – Personalizar a cor do texto para se adequar ao seu tema WordPress tornará seu site uma plataforma memorável, impulsionando a marca de sua empresa.
Mesmo que essas sejam as vantagens de modificar a cor da fonte do seu site, se você escolher a cor errada que não combina com o fundo, isso causará uma experiência ruim e fará com que os visitantes deixem de ler o seu conteúdo.
Ao falar com seus leitores através da cor da fonte, tome cuidado ao escolher a cor certa. Isso pode desencadear a emoção deles e, portanto, você pode pressioná-los a reagir às suas frases de chamariz.
Vamos direto ao ponto, como alterar a cor da fonte do WordPress e as possíveis formas de fazer isso!
4 maneiras de alterar a cor da fonte no WordPress
O editor Gutenberg do WordPress possui configurações de personalização de cores por meio das quais você pode realizar o trabalho rapidamente. Se você quiser opções de cores aprimoradas, sugiro instalar um plugin.
Você também pode usar seu tema WordPress ou adicionar códigos CSS personalizados para alterar a cor da fonte. Vamos ver os métodos um por um!
- Altere a cor da fonte usando Gutenberg ou Editor Clássico
- Alterar a cor da fonte por meio de códigos CSS
- Altere a cor da fonte com a ajuda do personalizador de tema
- Alterar a cor da fonte usando plug-ins
Método – 1 (use o Editor WordPress)
Como eu disse anteriormente, o WordPress tem configurações de cores padrão em seus editores Gutenberg e Classic.
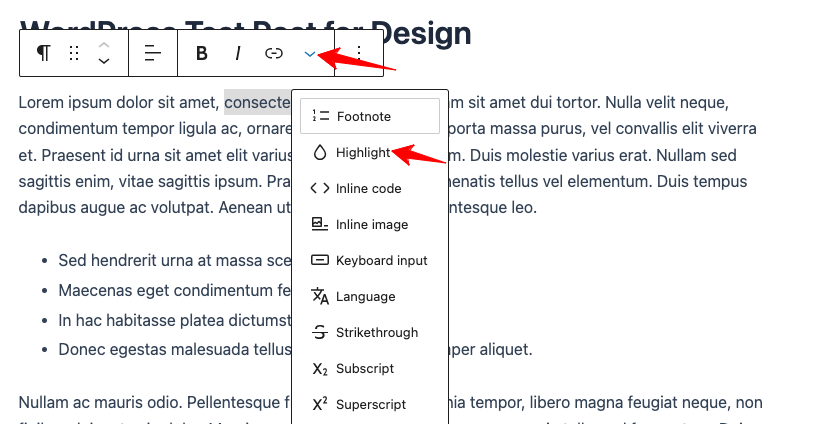
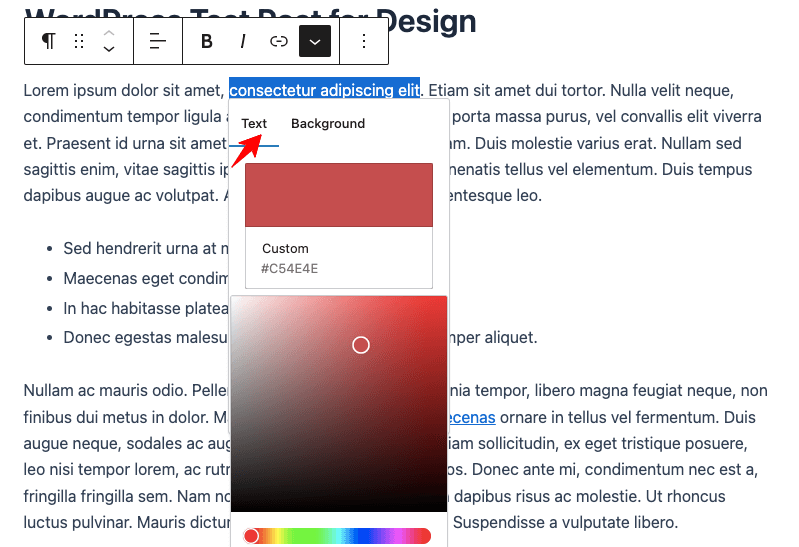
Você deve selecionar uma linha, parágrafo ou título específico na postagem do seu blog. Em seguida, clique no “símbolo de seta para baixo” mostrado na imagem abaixo e escolha Destacar> Texto .

Escolha a cor desejada; é isso!

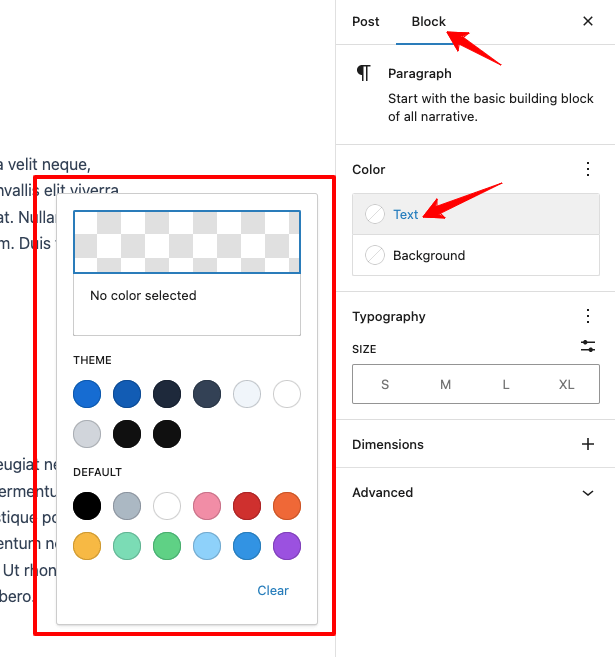
Para alterar a fonte de todo o bloco no Editor Gutenberg, use a configuração de cor padrão à direita na guia “ Bloco ”. Basta escolher sua cor preferida e ela será aplicada.

Assim como Gutenberg, o antigo editor Clássico do WordPress possui a opção de configurações de cores exibida na imagem a seguir.
Escolha o texto de sua preferência e clique na cor desejada.
Método – 2 (usar códigos CSS)
Faça login no seu painel do WordPress, vá para Aparência> Personalizar
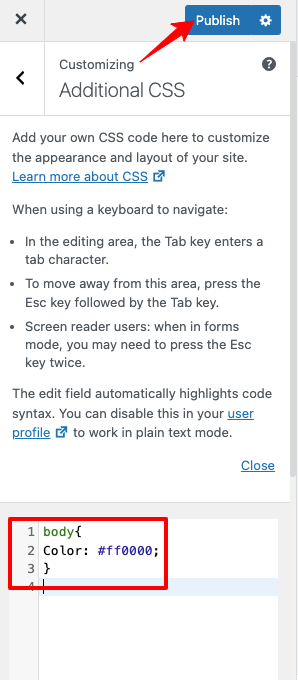
Ele irá redirecioná-lo para a seção de personalização; clique em “ CSS adicional ”
Código 1 – Para alterar a cor completa do texto do site , adicione o seguinte código CSS (veja a imagem abaixo para referência) e clique em “ Publicar ”.
body{ Color: #ff0000; } 
Código 2 – Para alterar o texto ou a cor da fonte na seção de postagem , inclua o seguinte código CSS.
.entry-content p{ color:#ff0000; }Código 3 – Para alterar a cor do texto ou da fonte do link do site , cole o código CSS abaixo.
a { Color: #ff0000; }Código 4: adicione este código CSS para alterar a cor do texto ou do link da fonte na seção de postagem.
.entry-content a { color:#ff0000; }
Método – 3 (usar tema WordPress)
Não quer implementar os métodos explicados para alterar a cor da fonte no WordPress? Use o tema que você instalou!
Aqui, explicarei os detalhes de temas WordPress conhecidos como Astra, GeneratePress e Elementor .
Alterando a cor da fonte do WordPress usando o tema Astra
Astra é um tema personalizável bem conhecido para WordPress. Inclui as configurações para alterar a cor da fonte.
Vá para Painel do WordPress > Astra > Personalizar

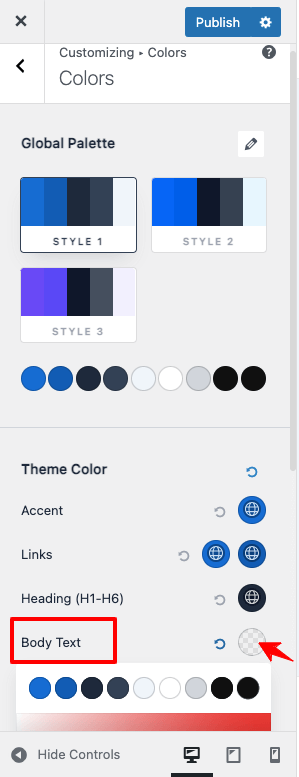
Agora, clique em Global > Cores > Cor do tema , clique na seção “ Corpo do texto ” e escolha a cor desejada.

Como alterar a cor da fonte do link do tema Astra?
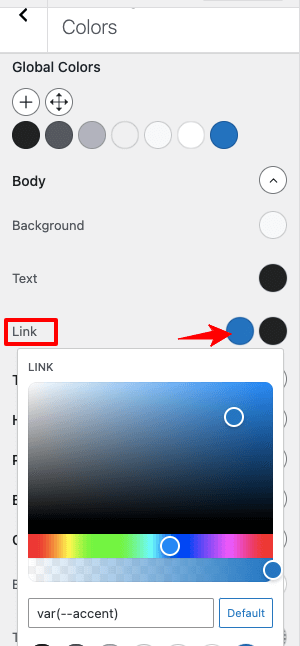
Como antes, visite Painel do WordPress > Astra > Personalizar
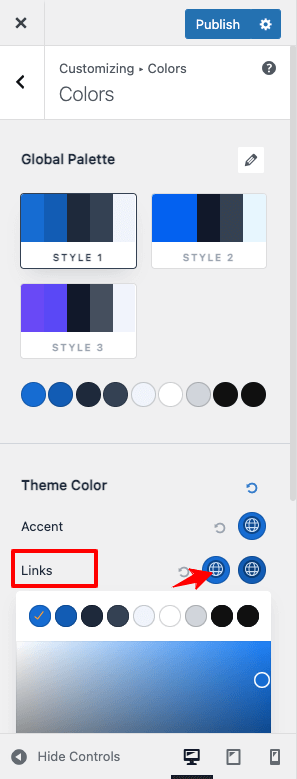
Vá para Global > Cores > Cor do tema , clique na seção “ Links” e escolha sua cor preferida.

Como alterar a cor da fonte de todo o site no tema GeneratePress?
No Painel do WordPress > Aparência > Personalizar
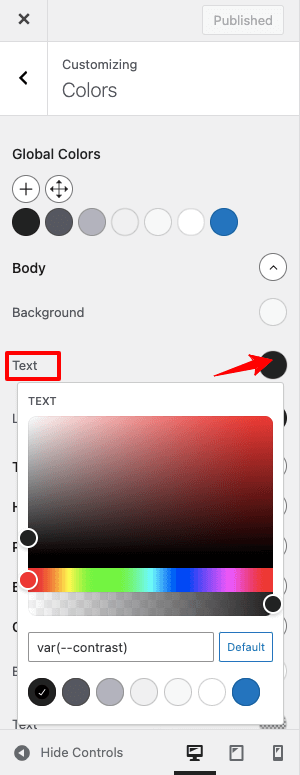
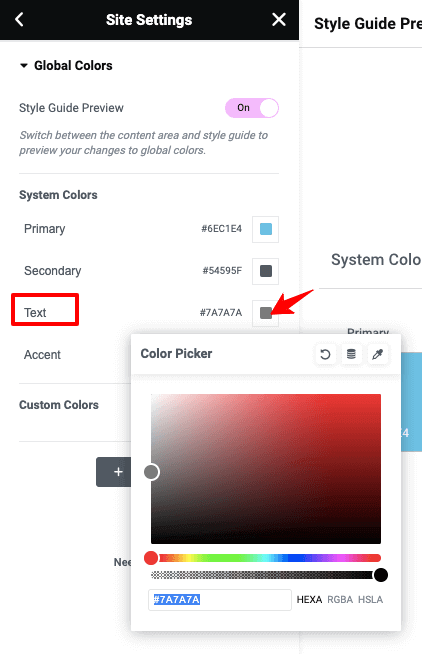
Agora, Vá para Cores > Cores Globais > Corpo , clique na seção Texto e escolha a cor desejada.

Como alterar os links de fonte no tema GeneratePress?
Esteja no Painel do WordPress > Aparência > Personalizar
Vá para Cores > Cores Globais > Corpo e clique na seção “Link” para escolher a cor desejada.

Como alterar a cor da fonte no Elementor Page Builder?
Na seção de postagem, clique em “ Editar com Elementor ”

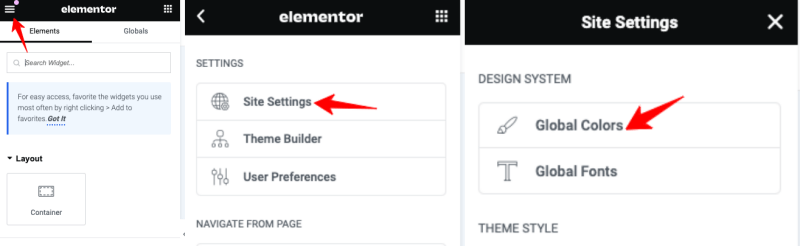
Clique no ícone no canto superior esquerdo, escolha Configurações do site > Cores globais

A seção Cor será aberta e use as configurações de “ Texto ” para alterar a cor da fonte. Após escolher sua cor preferida, não esqueça de clicar em “ Atualizar ”.

Como mudar a cor do texto do Post In Elementor?
Na seção de postagem, clique em “ Editar com Elementor “
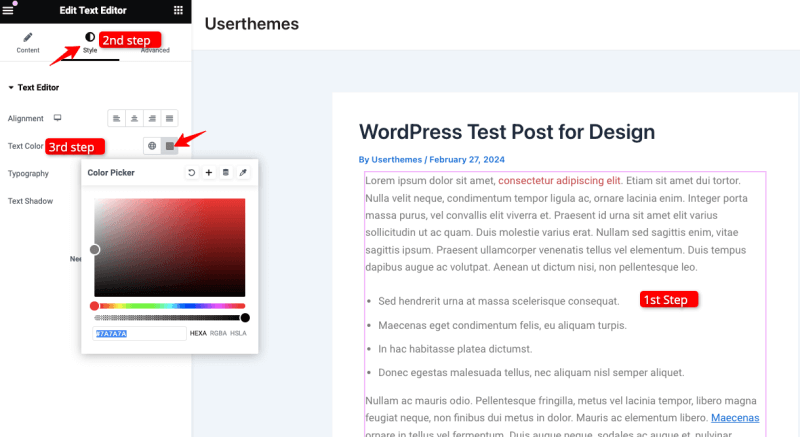
Na seção de texto, procure a opção “ Estilo ” no lado esquerdo (marcada na imagem abaixo) e escolha a cor que você precisa. É isso!

Método – 4 (use o plugin WordPress)
Quando você precisar de recursos detalhados de personalização de cores, escolha a opção Plugin, pois oferece controle total sobre o texto, como alterar o estilo e tamanho da fonte e adicionar cor de fundo e imagem ao texto.
Vários plugins podem fazer esse trabalho; Eu recomendo o plugin “Essential Blocks For Gutenberg”. Este plugin gratuito para WordPress contém mais de 40 blocos incríveis para ajudá-lo a criar sites impressionantes com mais personalização.
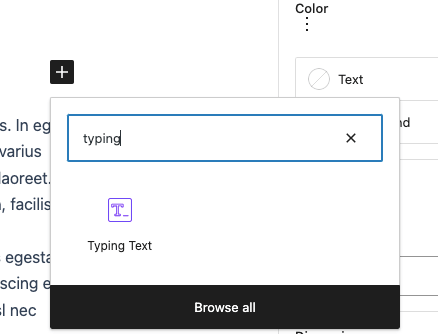
Instale e ative este plugin. Vá para a página ou postagem onde você precisa alterar a cor da fonte no WordPress. Procure os blocos baseados em texto – Digitação de texto e Cabeçalho avançado .

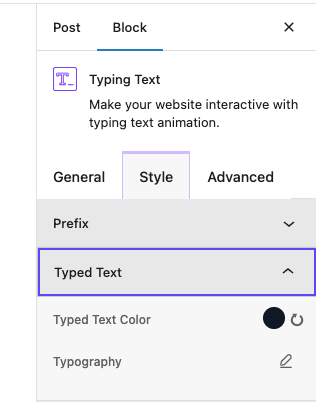
Vá para Configurações de bloco > Estilo. Aqui, você obterá as opções de configurações de cores para cada parte do texto, incluindo seu plano de fundo. Com a ajuda deste plugin, é possível desenhar o texto como desejar.

Empacotando
A cor da fonte desempenha um papel vital na experiência do usuário e na marca comercial. Você deve ter cuidado ao selecionar a cor certa que corresponda ao plano de fundo do seu site. Caso contrário, seus leitores ficarão frustrados com combinações de cores ruins e pularão seu site para sempre.
Como uso o WordPress CMS há mais de uma década, expliquei todas as maneiras possíveis de alterar a cor do texto no WordPress e espero que você escolha um método confortável de sua preferência.
Meu método favorito é utilizar as configurações de cores padrão e adicionar o código CSS para se destacar. Fico feliz em responder à pergunta de como alterar a cor da fonte no WordPress. Se precisar de ajuda para configurar a cor do texto, comente aqui.
