Como alterar fontes no WordPress (8 maneiras)
Publicados: 2022-12-11As fontes desempenham um papel essencial no design do seu site. Eles definem o tom do design e da estética geral e podem melhorar ou prejudicar sua aparência. Depois de escolher os conjuntos de fontes para o seu site, você precisará saber como alterá-los. Existem várias maneiras de alterar fontes no WordPress. A maneira como você os altera depende de vários fatores, incluindo o tipo de tema que você usa, se precisará de um plug-in ou se planeja adicioná-los manualmente. Neste post, discutiremos cada método e mostraremos como alterar fontes no WordPress. Vamos começar.
O que são Web Fonts?

As fontes da Web são fornecidas pelo Google, Adobe, FontSpace e outros. Eles oferecem a capacidade de incorporar fontes em seu site para alterar o design. Ao contrário das fontes de desktop, as fontes da web são armazenadas na nuvem. Quando um visitante acessa seu site, as fontes da Web são extraídas dinamicamente do provedor de fontes. Eles são exibidos em seu site em questão de segundos quando otimizados corretamente. As fontes da Web são uma maneira rápida e fácil de usar várias fontes sem precisar incorporá-las ao seu site.
Os 4 tipos de fonte da Web
Semelhante às fontes da área de trabalho, existem quatro tipos principais de fonte:
- Serif : as fontes serif são geralmente adequadas apenas para uso em cabeçalhos por causa de seus enfeites, que geralmente estão localizados na parte superior e inferior de cada letra.
- Sans Serif : Como alternativa, as fontes Sans Serif podem ser usadas tanto nos cabeçalhos quanto no corpo do texto porque são limpas e fáceis de ler.
- Script : as fontes Script geralmente devem ser usadas com moderação devido à sua aparência extravagante.
- Exibição : por último, as fontes de exibição são normalmente fontes em negrito e grossas, portanto, devem ser usadas em uma capacidade limitada para títulos, mas nunca como corpo de texto.
Usando fontes da Web no WordPress
Existem algumas maneiras de usar fontes da web no WordPress. Você pode incorporá-los manualmente, usar um plug-in ou usar as configurações do seu tema, seja um tema de bloco de edição de site completo, um tema WordPress genérico ou um tema que usa um construtor de temas. Na maioria dos casos, os desenvolvedores recorrerão ao uso do Google Fonts no WordPress porque são gratuitos e fáceis de integrar.
Como alterar fontes no WordPress (8 maneiras)
A maneira como você altera as fontes no WordPress pode ser feita de várias maneiras. Certos temas premium, como o Divi, têm um gerenciador de fontes integrado com as fontes do Google carregadas automaticamente. Além disso, o Divi permite ativar todos os subconjuntos de fontes do Google nas opções de tema, caso você queira que todos sejam incluídos.
Em alguns outros temas além do Divi, você pode usar as configurações do personalizador para alterar as fontes padrão do tema. Dependendo do tema, pode haver fontes limitadas disponíveis com este método. Se você estiver usando temas de blocos de edição completa do site (FSE), como Twenty Twenty-Two, poderá adicioná-los ao arquivo theme.json. Além disso, você pode instalar um plug-in do gerenciador de fontes ou usar o editor de blocos Gutenberg. Por fim, você pode adicioná-los manualmente. Vamos dar uma olhada em como alterar fontes no WordPress usando cada método.
1. Usando as opções do personalizador de tema para alterar fontes no WordPress
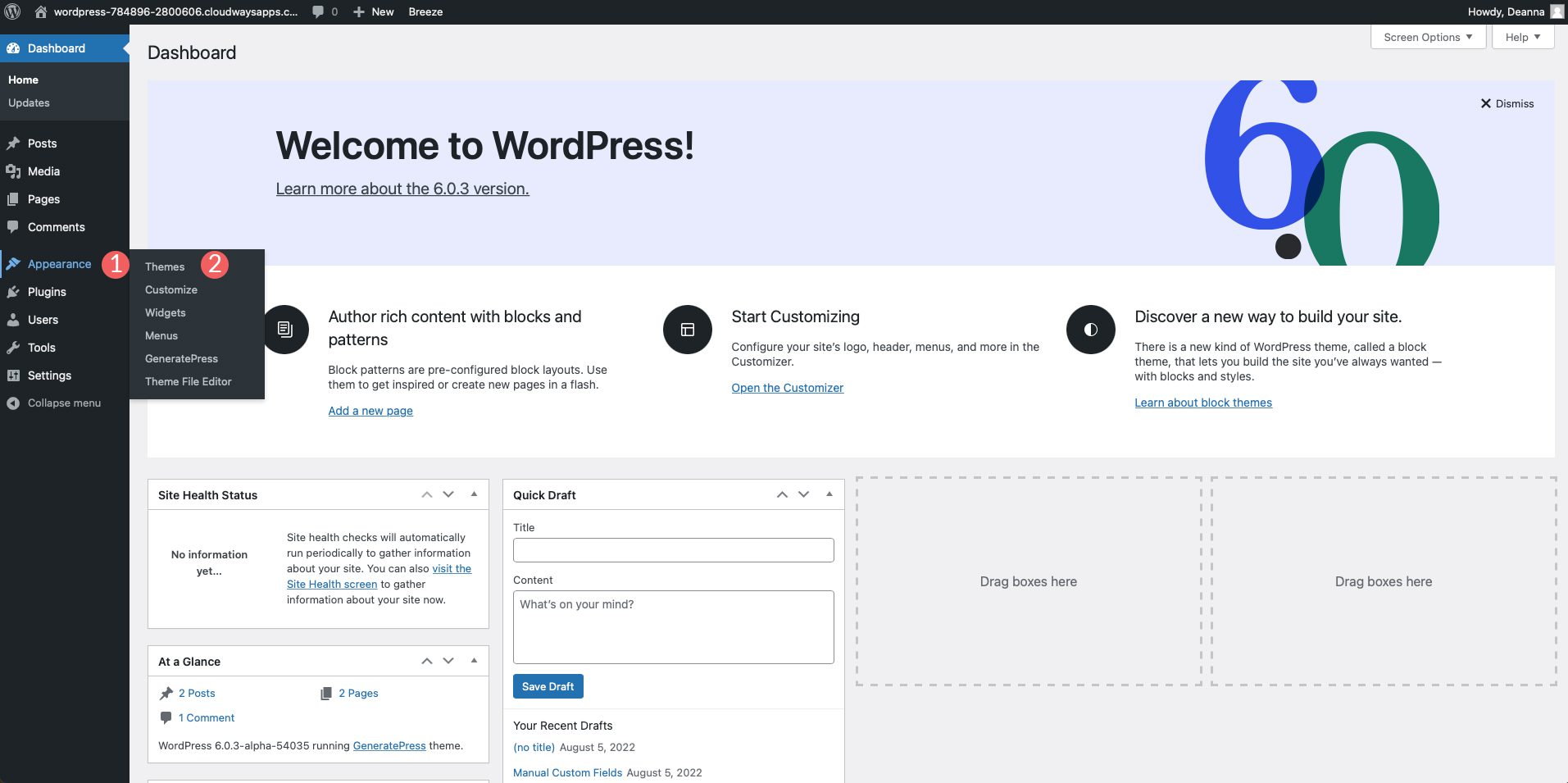
Ao usar o personalizador de temas do WordPress, existem algumas opções dependendo do seu tema. Como exemplo, usaremos o tema Genesis para alterar a fonte padrão. Faça login no seu painel do WordPress. Navegue até Aparência > Personalizar .

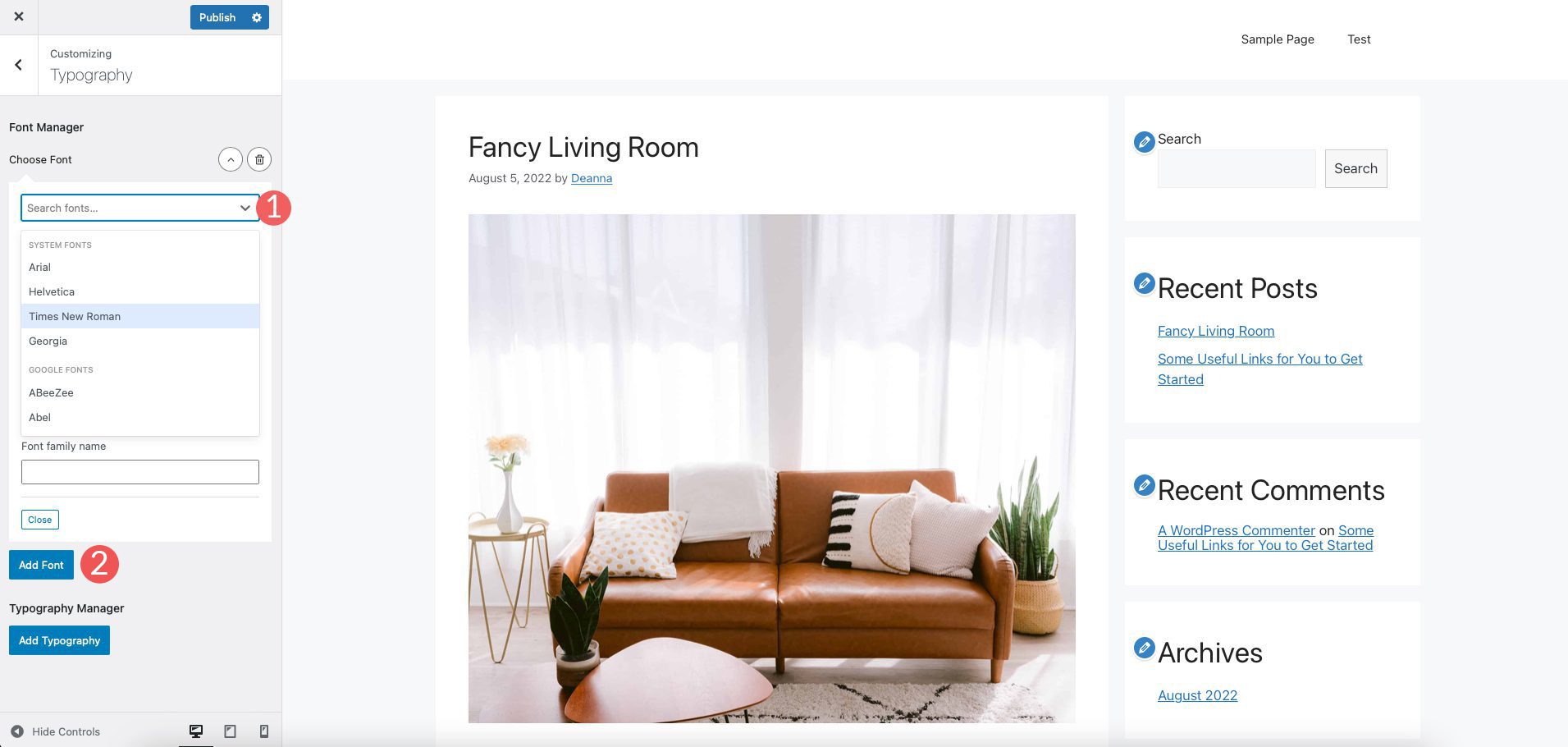
Quando a tela do personalizador aparecer, clique em Tipografia . Haverá duas opções, incluindo Gerenciador de fontes e Adicionar tipografia. Na primeira opção, clique para ativar o menu suspenso. A partir daí, você pode rolar ou pesquisar uma fonte específica para usar em seu site. Depois de escolher uma fonte, clique no botão Adicionar fonte para adicionar a fonte ao seu site. Você pode repetir as etapas para adicionar fontes adicionais que podem ser atribuídas a determinados elementos

A segunda opção, Typography Manager permite atribuir fontes que foram adicionadas ao seu site para diferentes áreas. Em nosso exemplo, você pode adicioná-los ao corpo, título do site, descrição do site, itens de menu, cabeçalhos e muito mais.
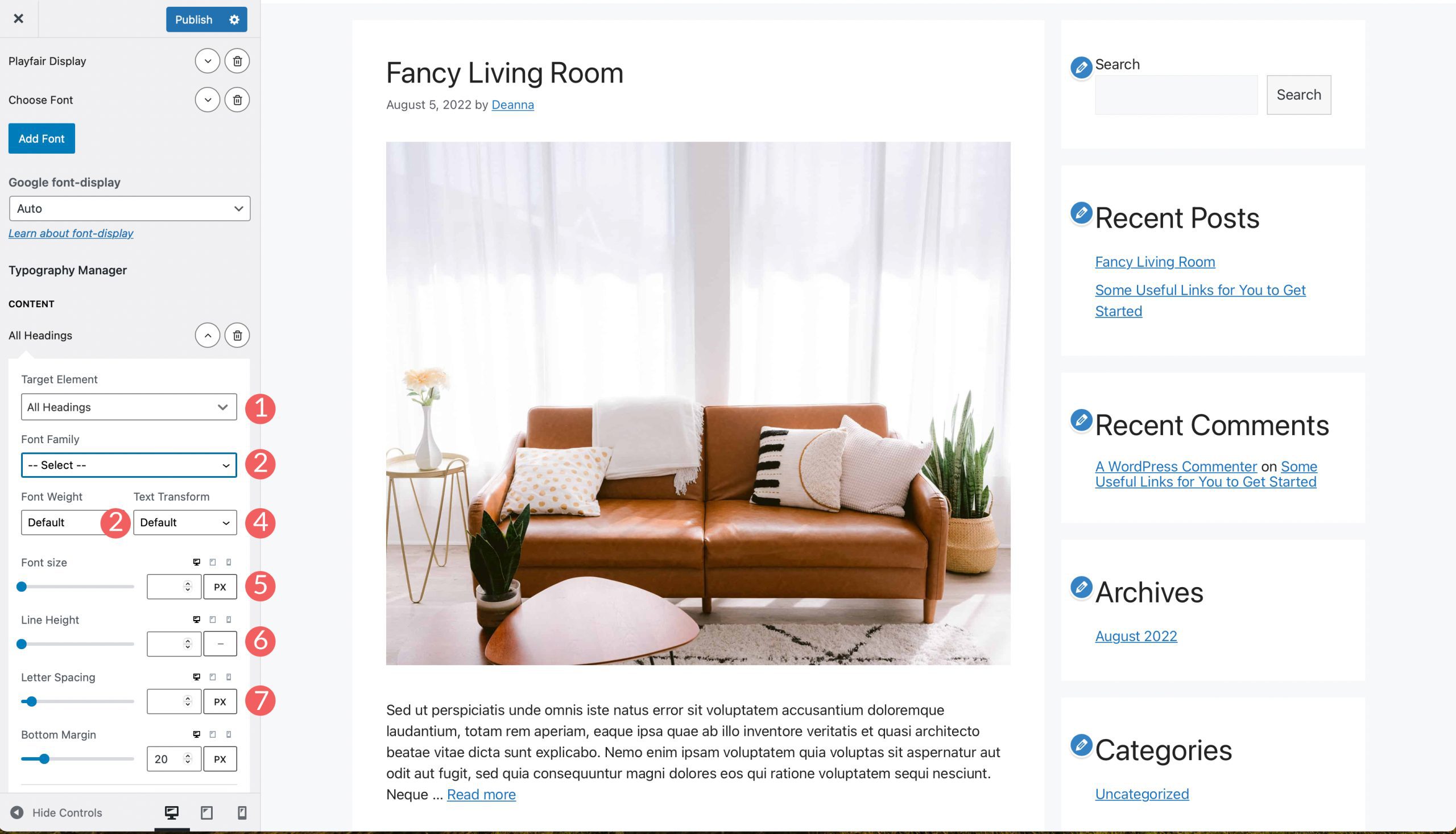
É aqui que você também pode alterar as fontes. Primeiro, selecione o elemento de destino para o qual deseja alterar a fonte. Em seguida, selecione a família de fontes. Escolha o peso da fonte e qualquer transformação de texto que deseja aplicar. Em seguida, escolha o tamanho da fonte, peso, altura da linha e espaçamento entre letras. Repita o processo para outros elementos como achar melhor.

2. Alterando fontes usando a edição de site completo do WordPress
A maioria dos temas de editor de sites completos vem pré-carregada com algumas fontes para escolher. Temas como Blockbase, Emulsion, Aino e Twenty Twenty-Two oferecem a capacidade de alterar as fontes no editor do tema. Por exemplo, usaremos o tema Blockbase. Para alterar as fontes, navegue até Tema > Editor .

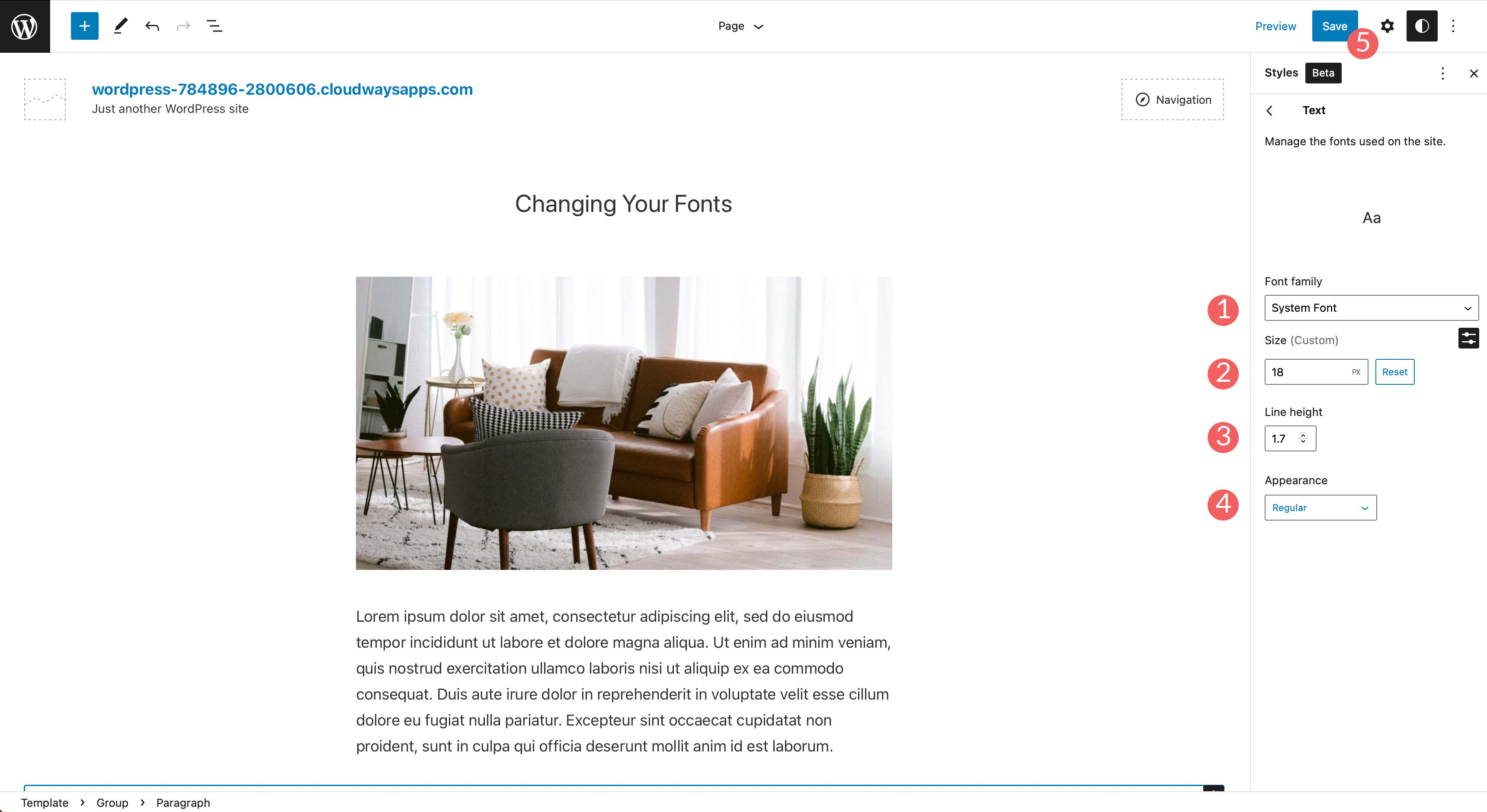
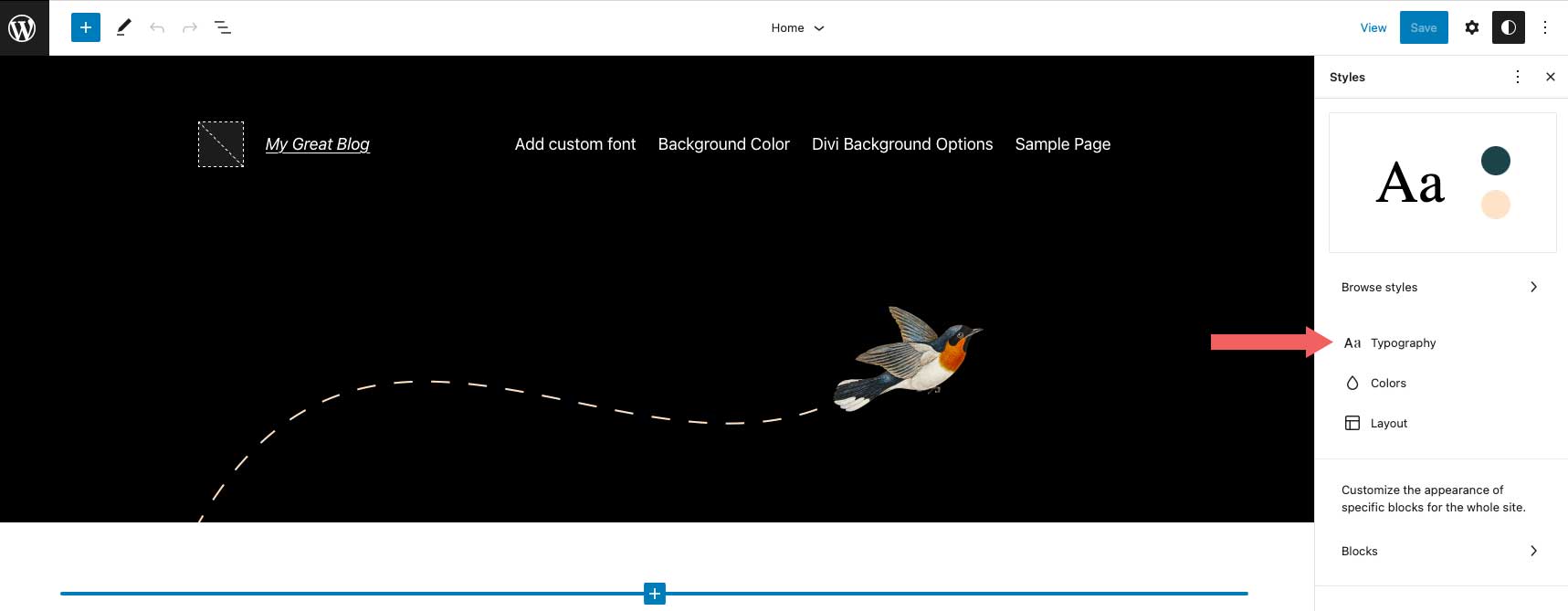
Em seguida, clique no ícone de estilo no canto superior direito da tela.

Em seguida, clique na seção de tipografia para alterar a fonte do seu tema.

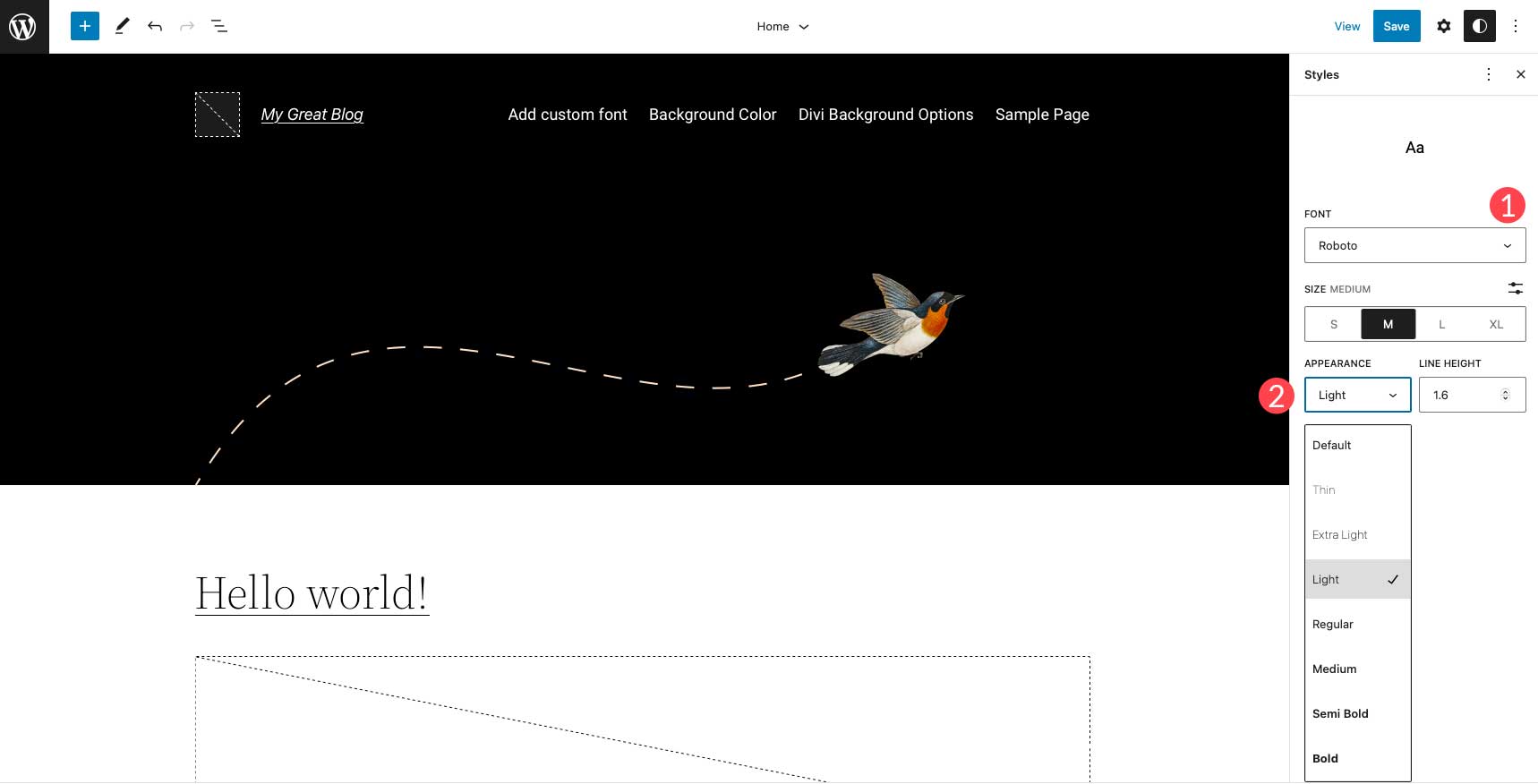
Em nosso exemplo, você pode alterar o texto do seu site, bem como o texto dos links.

Em família de fontes, clique no menu suspenso para revelar suas opções de fonte. Selecione a fonte que deseja aplicar. Você também pode definir o tamanho da fonte, a altura da linha e a aparência. Depois de fazer uma seleção, clique no botão Salvar no canto superior direito da página para aplicar as alterações.

3. Alterando as fontes do WordPress com o Block Editor
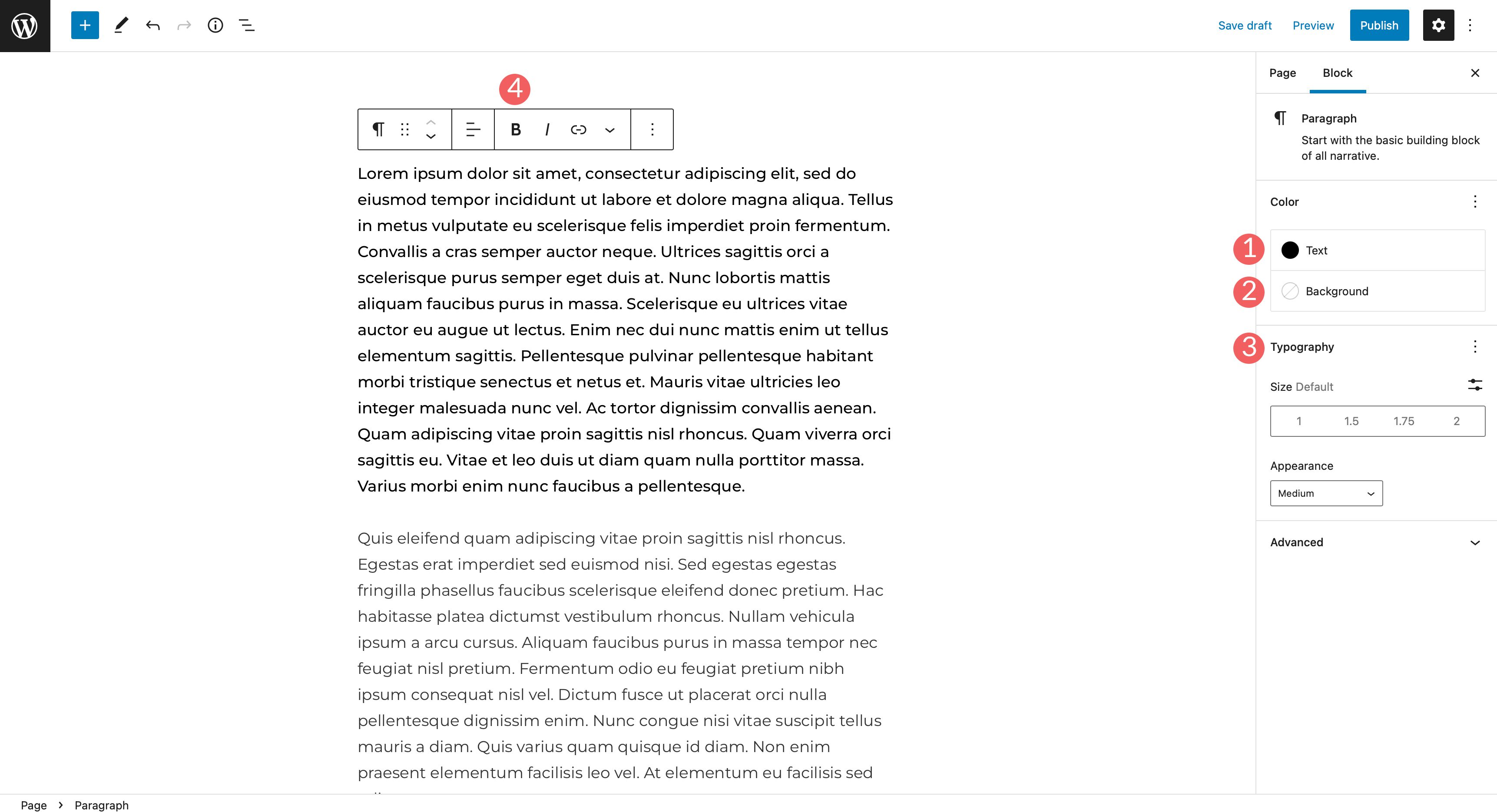
Usando o editor de blocos, você pode alterar a aparência de suas fontes. Você pode alterar o texto e a cor de fundo do texto, bem como definir um tamanho e aparência. A opção de aparência geralmente inclui o peso da fonte, que depende da fonte escolhida nas configurações do seu tema.
Existem opções adicionais em blocos com texto. O texto pode ser colocado em negrito, itálico e você pode definir o alinhamento do seu texto.

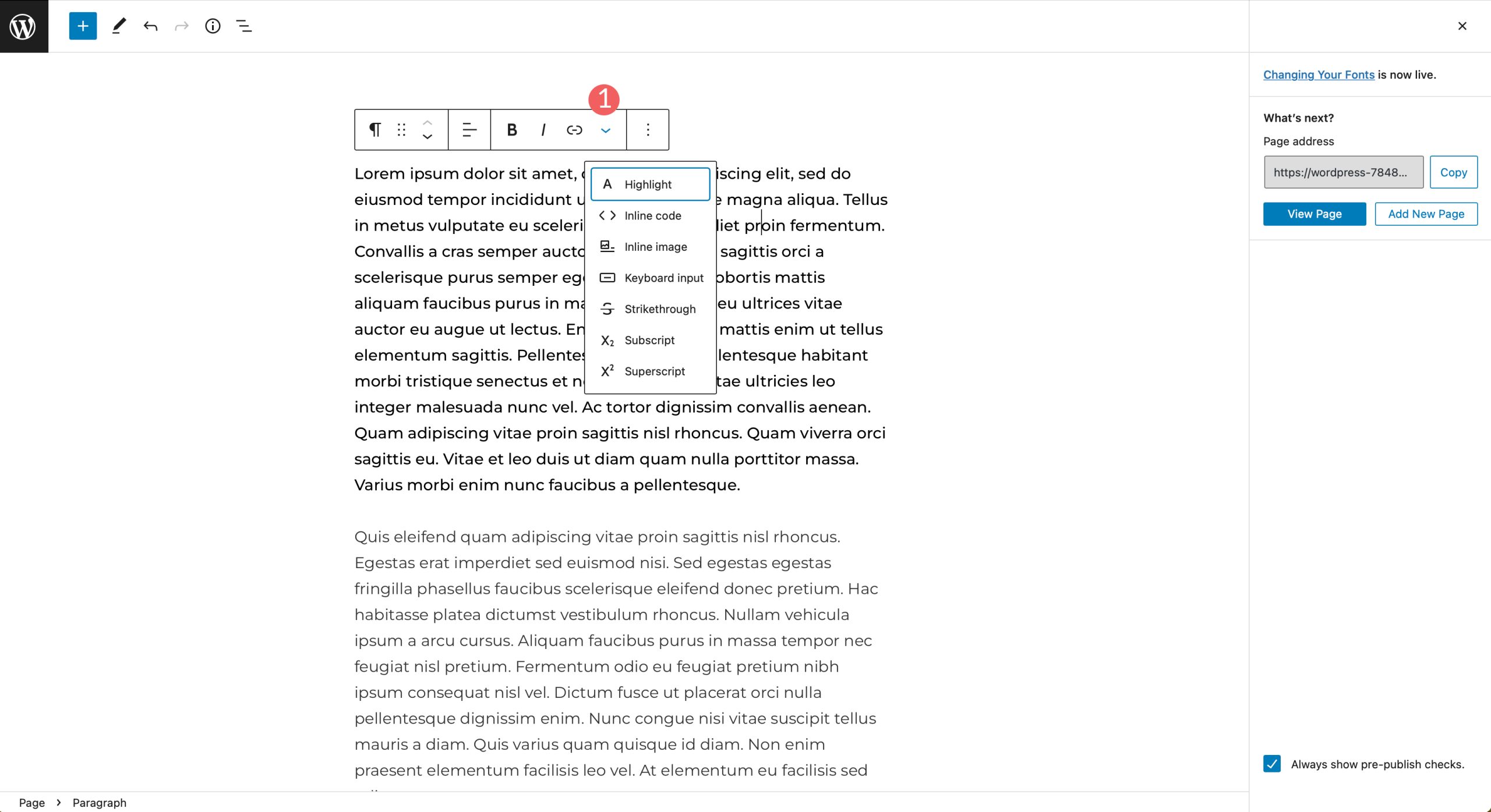
Existem opções adicionais para destacar seu texto, bem como adicionar código e imagens embutidos ou tachá-lo. Por fim, você pode adicionar caracteres subscritos, bem como sobrescritos.

4. Usando um Plugin para Alterar Fontes no WordPress
Como mencionado anteriormente, os temas genéricos do WordPress precisarão da ajuda de um plugin como o Fonts Plugin | Google Fonts Typography para alterar fontes no WordPress. Vamos percorrer as etapas para instalar o plug-in, configurá-lo e mostrar como alterar as fontes em seu site ao usá-lo.
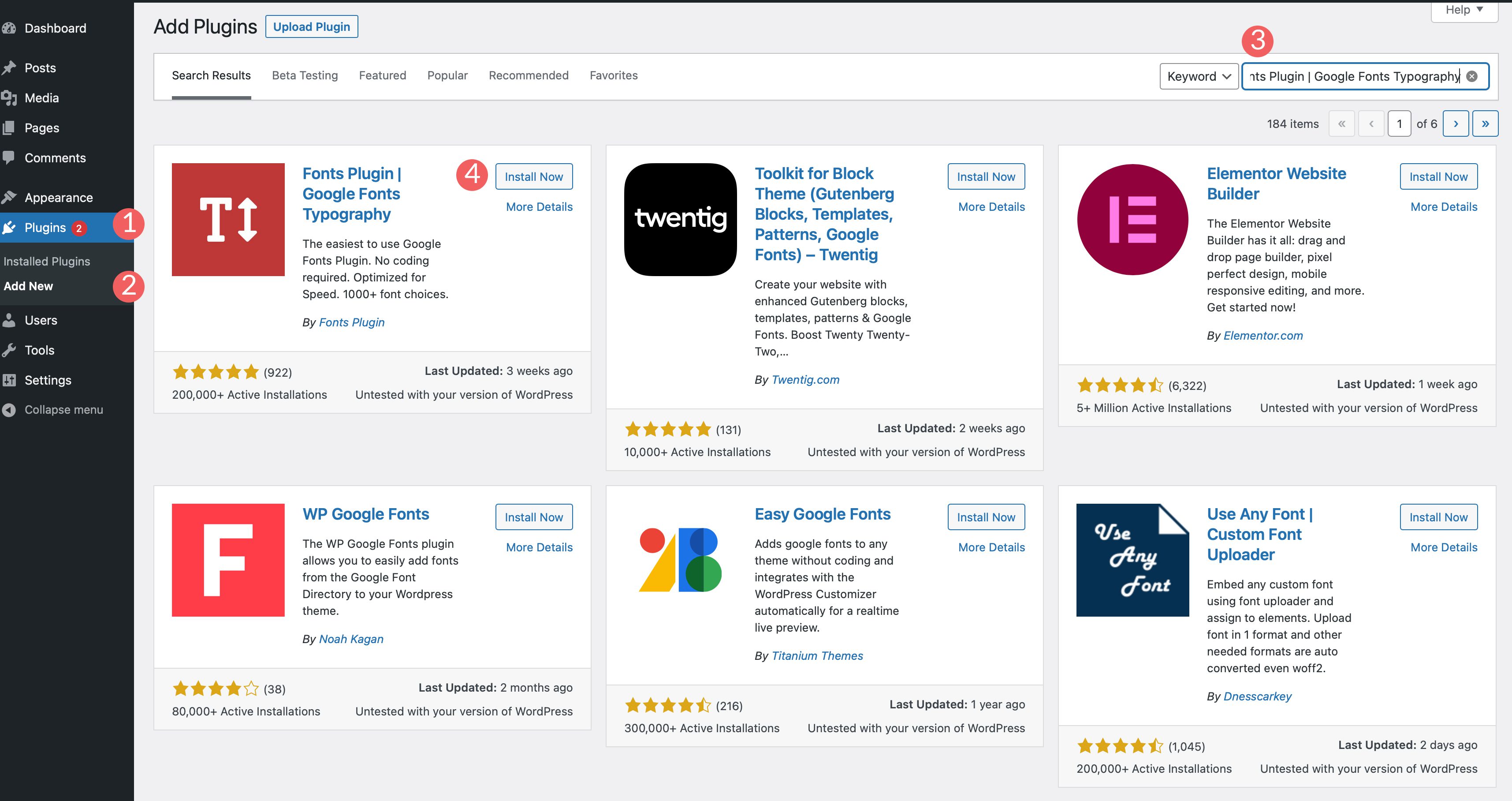
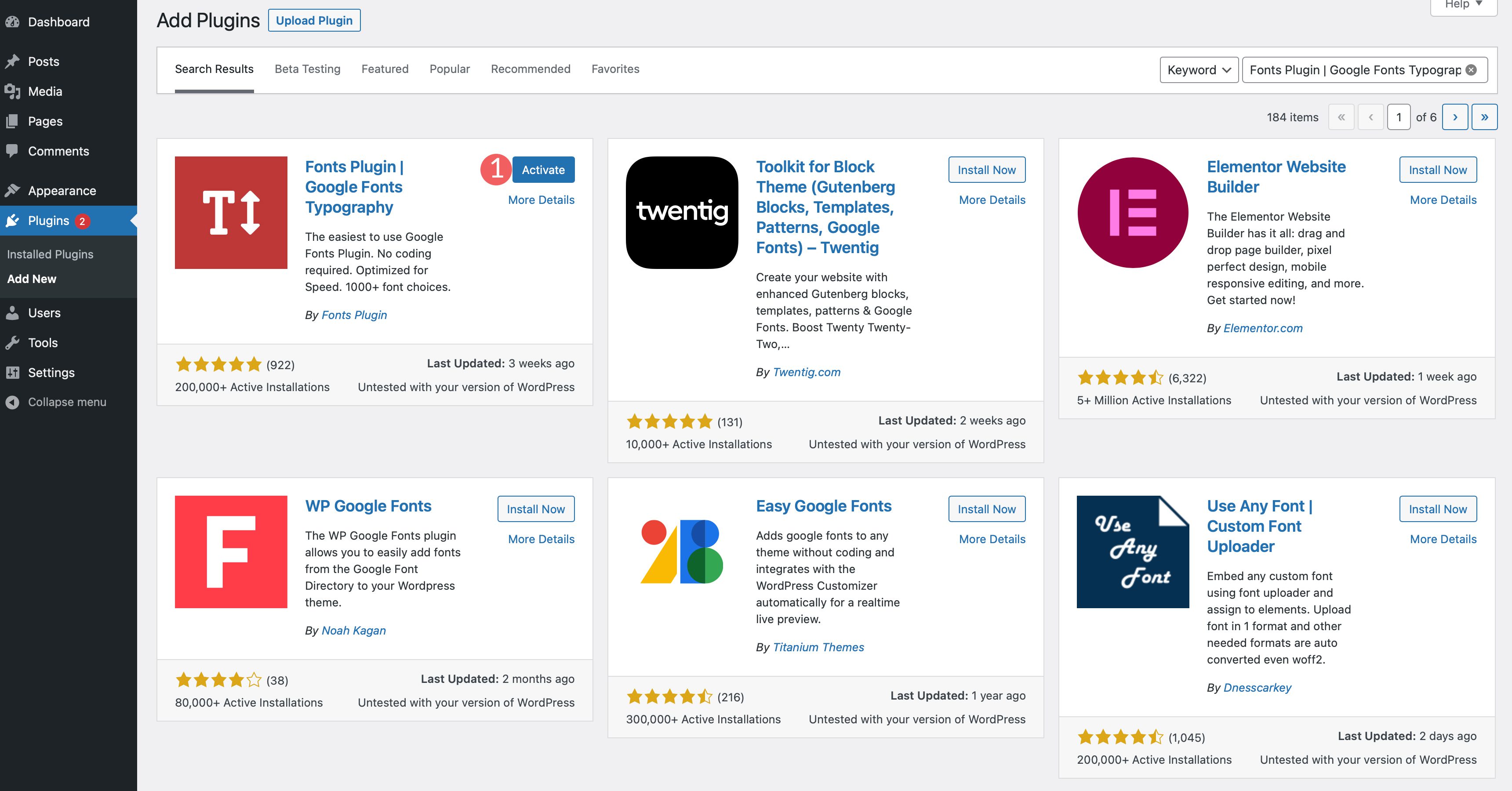
Navegue até Plug-ins > Adicionar novo . Procurar Plug-in de Fontes | Tipografia do Google Fonts na barra de pesquisa. Clique em Instalar agora para adicionar o plug-in ao seu site.

Em seguida, ative o plug-in.

Para acessar o plug-in, navegue até Aparência > Personalizar . Quando a página for recarregada, haverá uma nova seção adicionada ao seu personalizador chamada Fonts Plugin .

Configurações do plug-in

Depois de clicar na guia, há quatro opções de menu, incluindo configurações básicas, configurações avançadas, carregamento de fonte e depuração. As configurações básicas permitem que você escolha uma família de fontes padrão entre mais de 1.400 opções de fontes do Google. Você também pode definir uma fonte para títulos, bem como botões e entradas.
As configurações avançadas permitem que você altere as fontes para branding, o que inclui o título e o slogan do site. Nas configurações de navegação, você pode alterar a fonte dos menus de navegação do seu site.

Na seção Tipografia do conteúdo , você pode alterar o corpo do texto, bem como a fonte de todas as tags de títulos individualmente.

As guias Barra Lateral e Rodapé permitem que você altere as fontes dessas seções do seu site, que incluem título e tipografia do conteúdo. A última guia, Carregar somente fontes, permite carregar determinadas fontes, mas não as adiciona automaticamente a um elemento. Isso é útil quando você deseja usar fontes apenas em determinados blocos. A guia Carregamento de fonte é exclusiva da versão pro do plug-in.

Em Depuração , você pode ativar a caixa de seleção Forçar estilos, que permitirá determinar por que suas fontes não estão carregando. Uma caixa de seleção adicional, desativar os controles do editor, remove os controles de fonte de postagens e páginas individuais. A exibição de fonte oferece quatro opções, incluindo swap, block, fallback e opcional. O botão Redefinir todas as fontes permitirá redefinir todas as alterações aplicadas no plug-in.
5. Usando o Divi Theme Builder para alterar as fontes

Divi é um dos criadores de temas mais poderosos do mundo. Quando se trata de alterar fontes no WordPress, existem inúmeras opções com o Divi. Primeiro, ele vem de fábrica com fontes do Google integradas. As fontes podem ser usadas em qualquer módulo com opções de texto, assim como no construtor de temas. O Divi facilita o estilo de fontes e, combinado com o personalizador de temas, você pode definir fontes globalmente. Vamos dar uma olhada em como trabalhar com fontes no Divi.
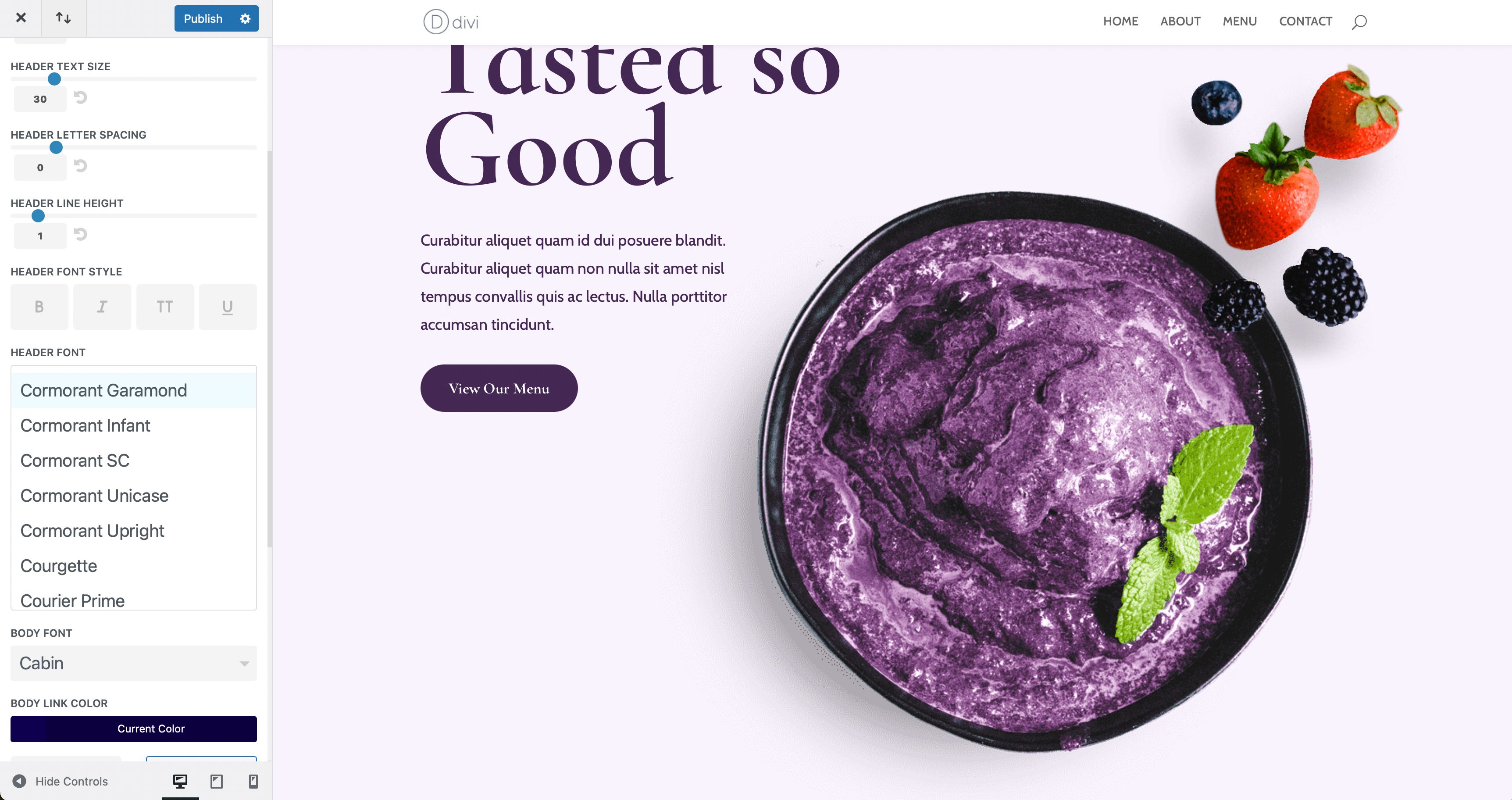
Para definir fontes como fonte padrão, ative o personalizador de tema. Comece navegando até Tema > Personalizar no painel de administração do WordPress. Quando o personalizador for carregado, clique em Configurações gerais > Tipografia . Existem várias opções disponíveis para definir o tamanho do corpo e do título, bem como a altura da linha, o espaçamento entre as letras, o estilo da fonte, o título e a fonte do corpo e as cores de cada um. O Divi possui toda a biblioteca de fontes do Google integrada, portanto, as opções de fonte são quase ilimitadas.

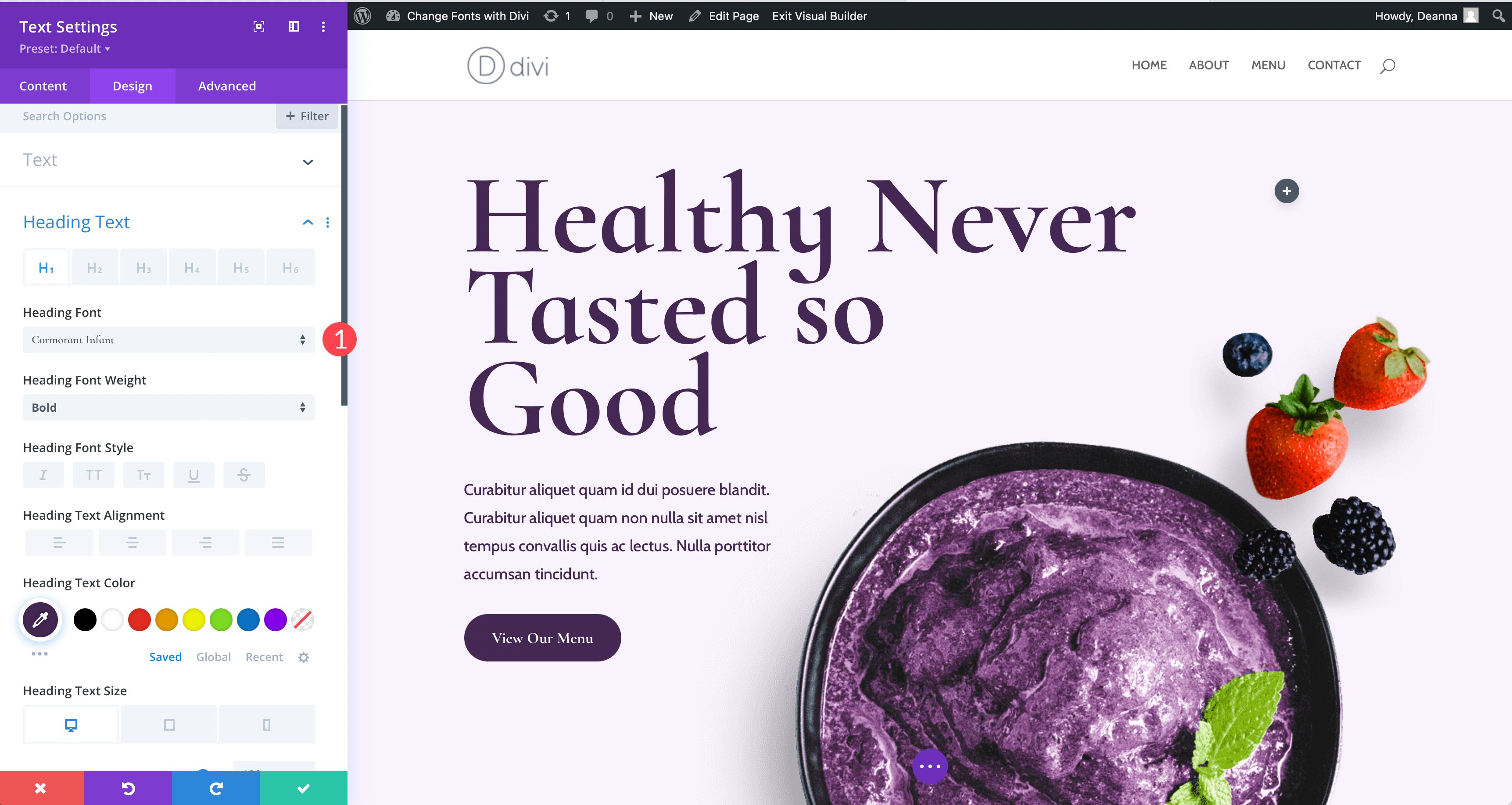
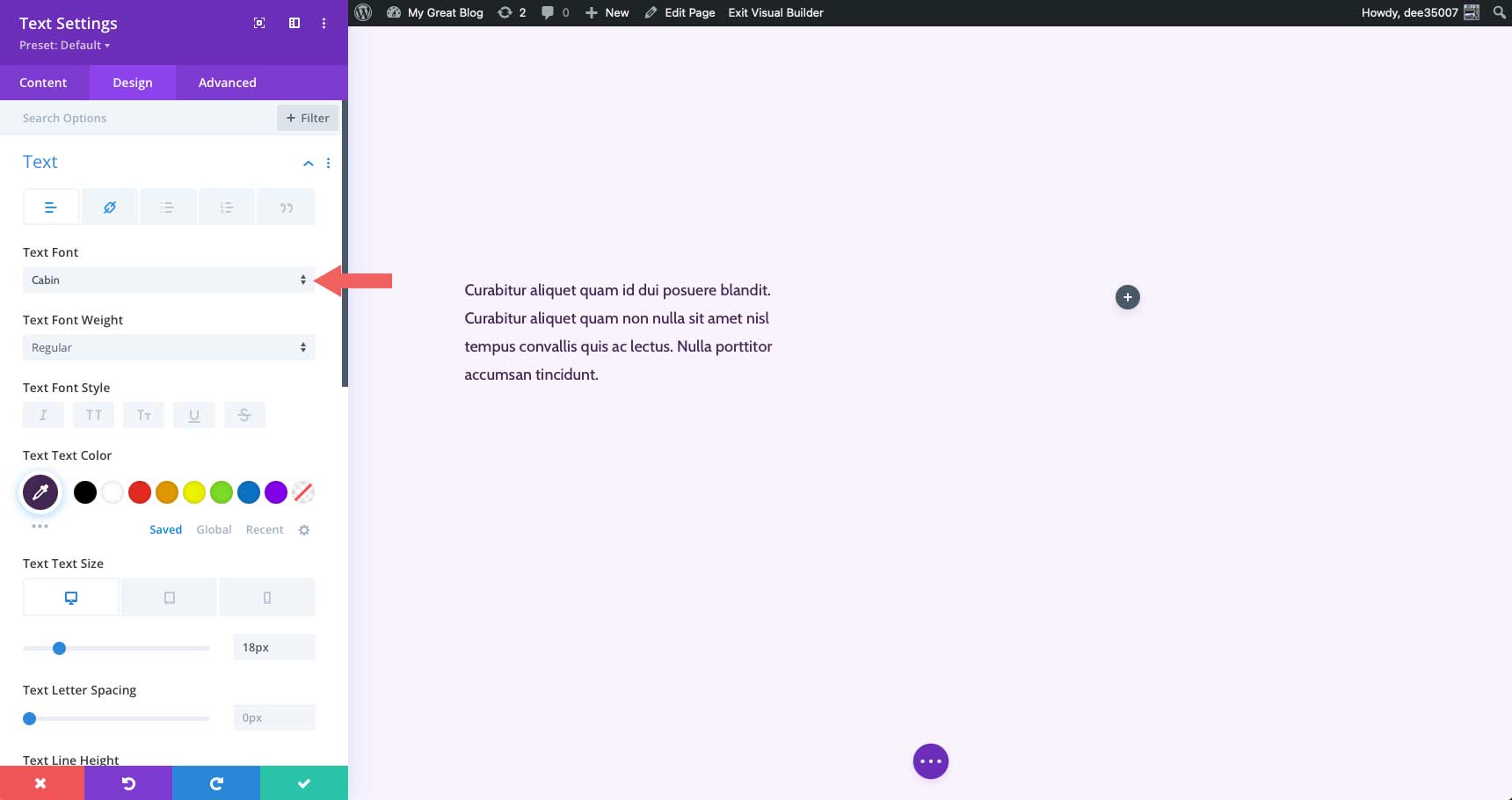
Além das opções do personalizador de tema, as fontes podem ser alteradas no nível do módulo onde o texto está presente. Como exemplo, demonstraremos como alterar as fontes no módulo de texto. Na guia design, você encontrará todas as configurações de texto disponíveis para você. Você pode alterar o corpo do texto, o texto do cabeçalho, bem como a cor e os estilos de ambos. Se você quiser ajustar a fonte do cabeçalho, basta clicar no menu suspenso para ativá-lo. Você pode alterar sua fonte e, em seguida, vários estilos de fonte, incluindo o peso da fonte, estilo, alinhamento do texto, cor, tamanho e muito mais.

6. Como adicionar uma fonte personalizada no WordPress manualmente
Felizmente, se você planeja carregar manualmente uma fonte personalizada em seu site, é um processo bastante fácil. Dito isto, você precisará se sentir confortável editando arquivos de tema. Sugerimos o uso de um tema filho **link para guilda definitiva sobre como usar um tema filho** para executar esta ação, pois o menor erro pode colocar seu site em parafuso. Lembre-se de que adicionar uma fonte personalizada a um tema WordPress genérico não oferece muitas opções, mas manterá seu site livre de inchaços que drenam a velocidade. Isso é útil se você planeja usar apenas algumas fontes e não requer muitas opções.
Você precisará ter uma compreensão geral de como funciona a estrutura de arquivos do WordPress, juntamente com habilidades básicas de codificação. Estaremos editando alguns arquivos de tema e adicionando algum CSS. Por fim, você precisará do seu editor de código favorito e de um programa de FTP como o FileZilla.
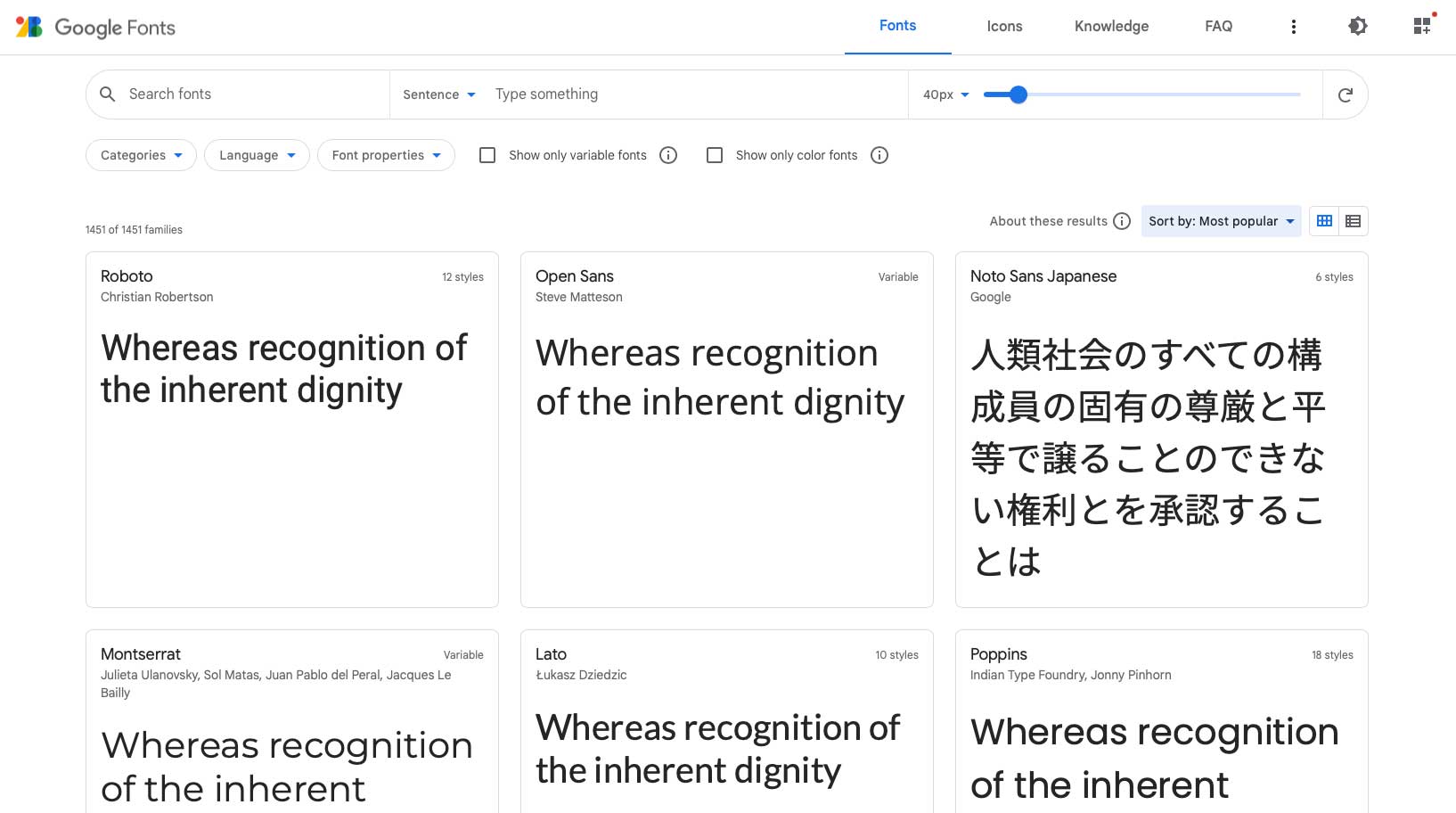
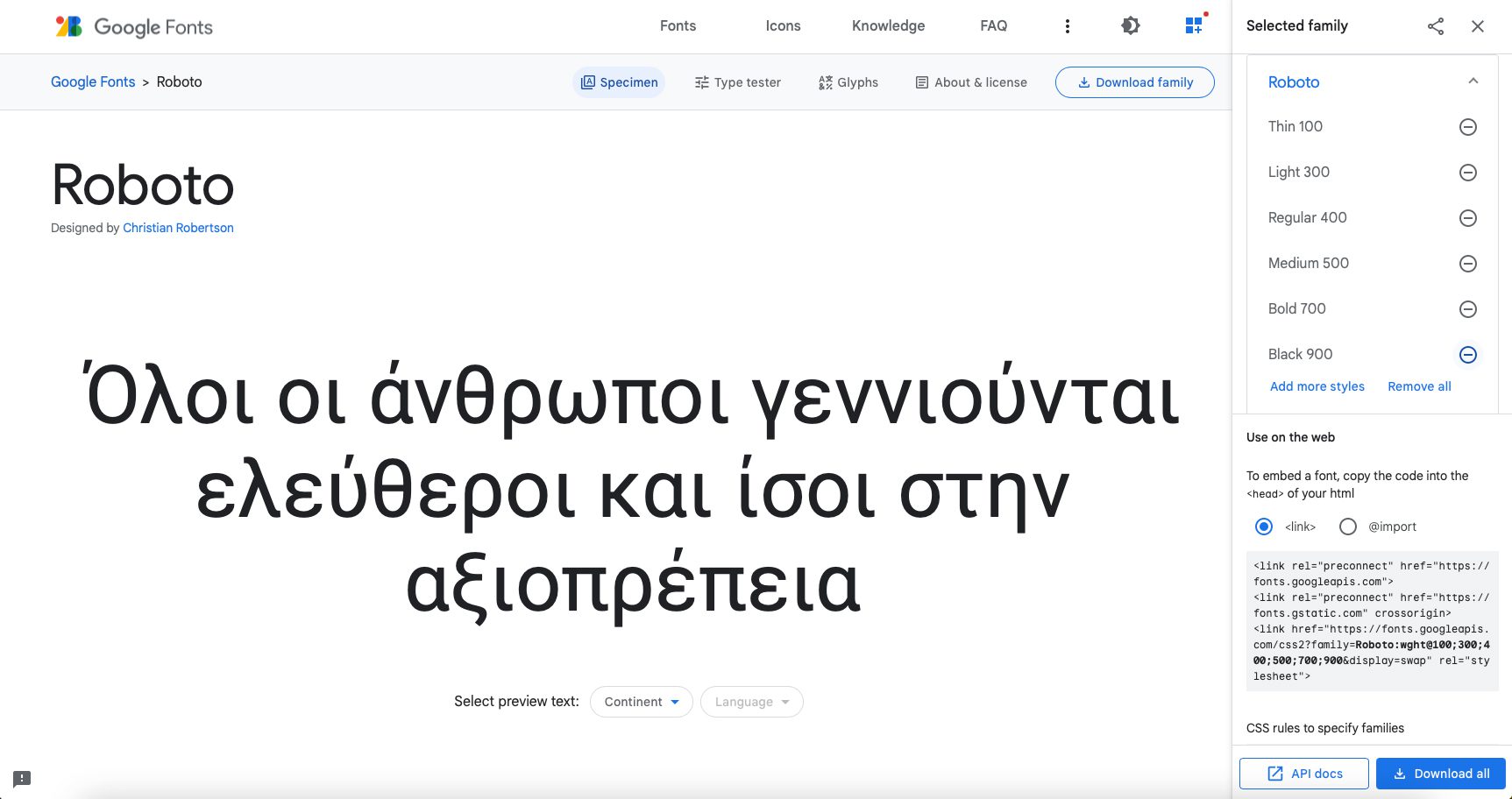
Para o nosso exemplo, vamos adicionar a fonte do Google Roboto. O primeiro passo é ir ao Google Fonts e encontrar o Roboto. Selecione os estilos de fonte que deseja incorporar.


Adicionando o código
Existem algumas maneiras de fazer isso, mas para o nosso exemplo, vamos fazer da maneira preferida do WordPress de enfileiramento. Primeiro, copie o link para a fonte Roboto. Isso está incluído no código de incorporação do Google e será semelhante a este exemplo.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
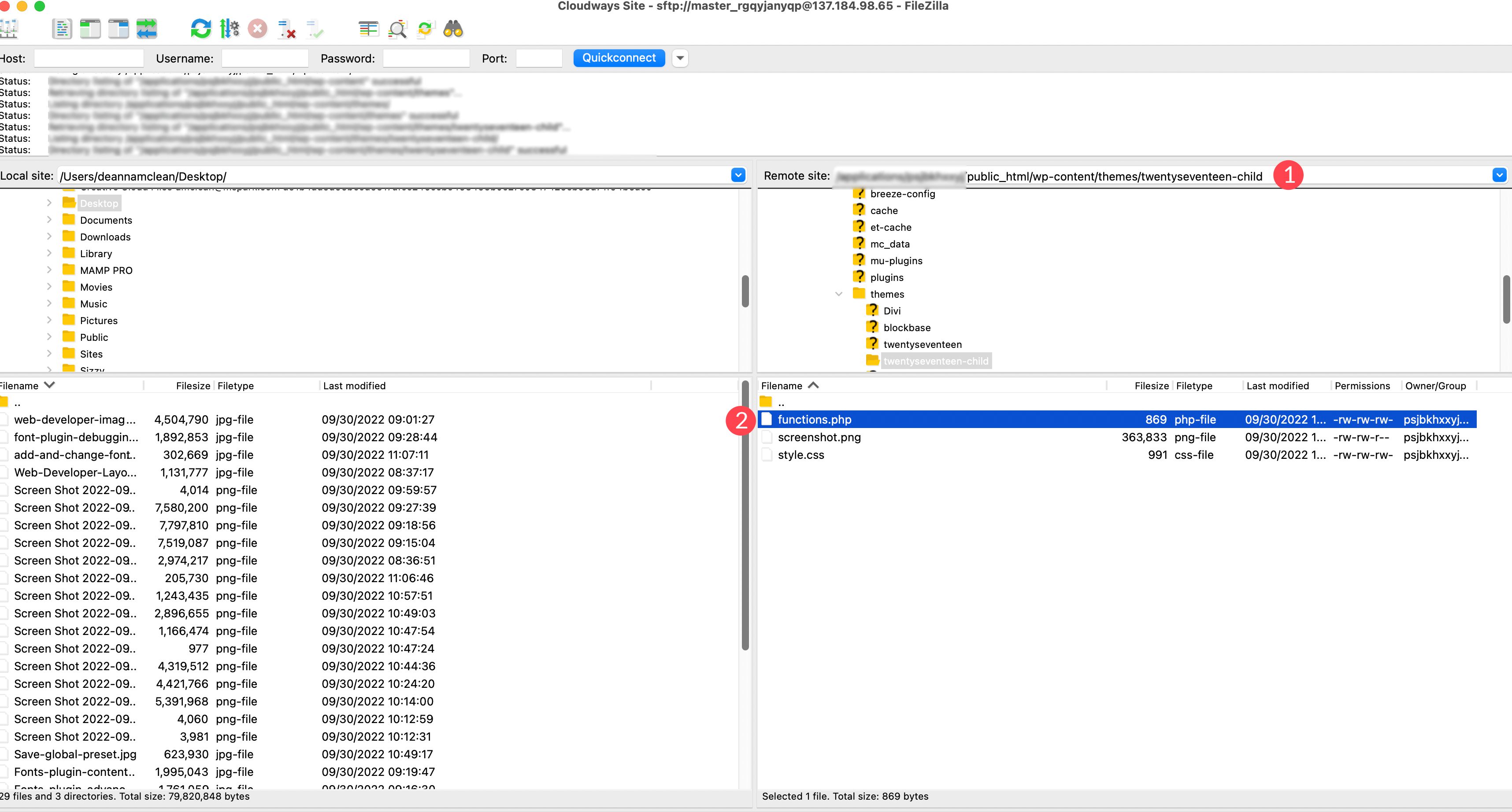
Em seguida, abra o FileZilla e conecte-se ao seu site via FTP. Navegue até /public-html/wp-content/themes/yourthemechild/functions.php . É uma boa ideia usar um tema filho para esse processo, pois você editará um arquivo de tema principal. Nota: substitua yourthemechild pelo nome do seu tema filho.

Clique com o botão direito no arquivo para abri-lo. Adicione o código a seguir no final do outro código no arquivo.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Em seguida, você precisará informar ao WordPress onde deseja que a fonte seja usada. Para isso, vamos adicionar um pouco de CSS ao arquivo style.css do nosso tema filho. Localize o arquivo na mesma pasta em que trabalhamos. Adicione o seguinte código:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Este código informa ao WordPress que você deseja usar a fonte Roboto em todo o corpo do texto, bem como em todos os cabeçalhos do site. Lembre-se de que cada tema é diferente, portanto, se nosso código não funcionar para você, entre em contato com o desenvolvedor do seu tema ou use a ferramenta de inspeção do seu navegador para localizar a regra CSS específica para suas fontes.
7. Adicionando uma nova fonte personalizada no tema de edição de site completo do WordPress
Em temas de edição completa do site (FSE), não é mais necessário usar a regra CSS @font-face para adicionar fontes. Em temas do FSE, você adiciona a fonte à pasta asset/fonts/ e, em seguida, chama-a no arquivo theme.json. Vamos examinar as etapas para adicionar uma fonte personalizada do Google Fonts ao tema Twenty Twenty-Two e, em seguida, adicionar o código ao arquivo theme.json para usar a fonte em seu site.
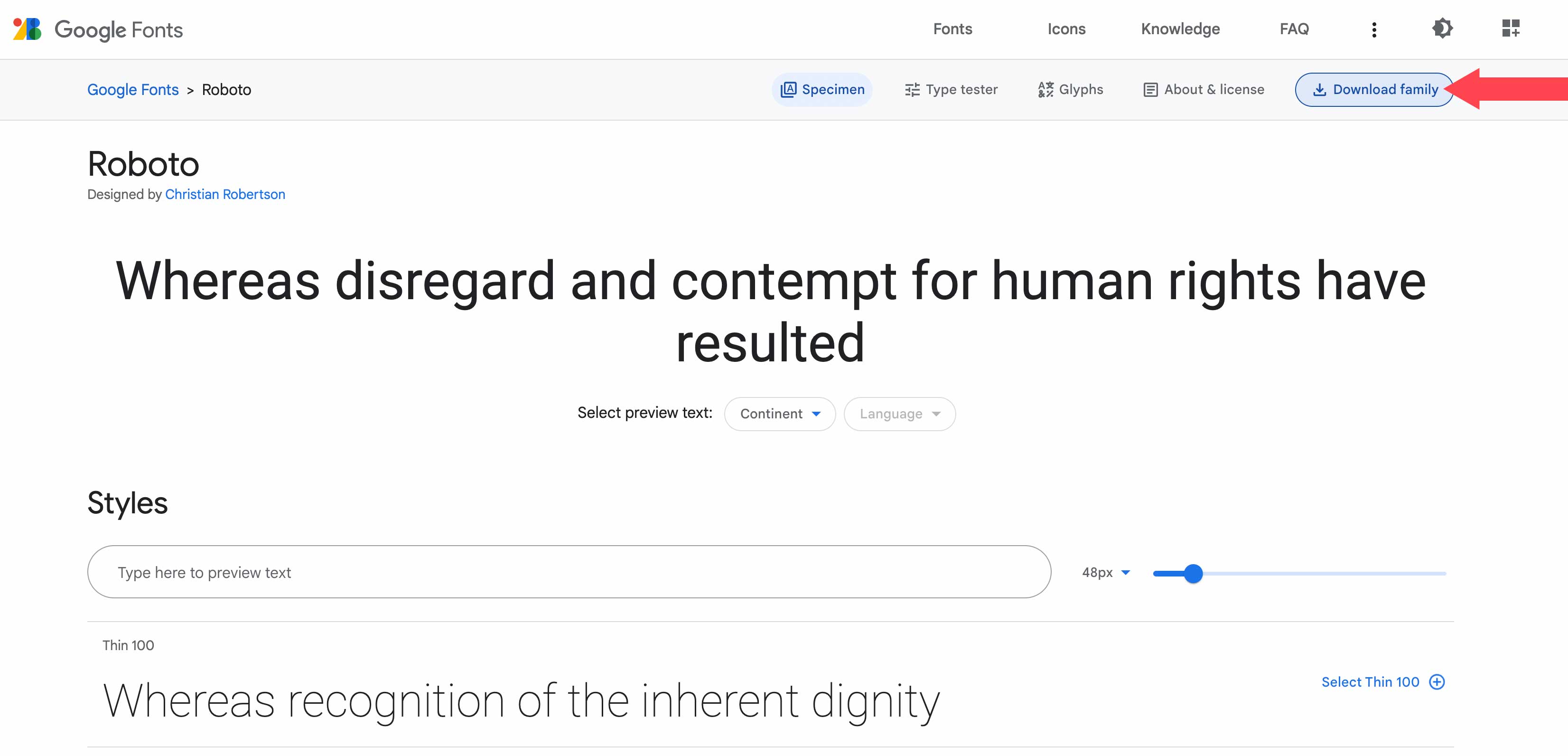
Para este exemplo, usaremos a família de fontes Roboto do Google Fonts. O primeiro passo é baixar a fonte da biblioteca Google Fonts. Clique no botão Baixar família no canto superior direito da tela.

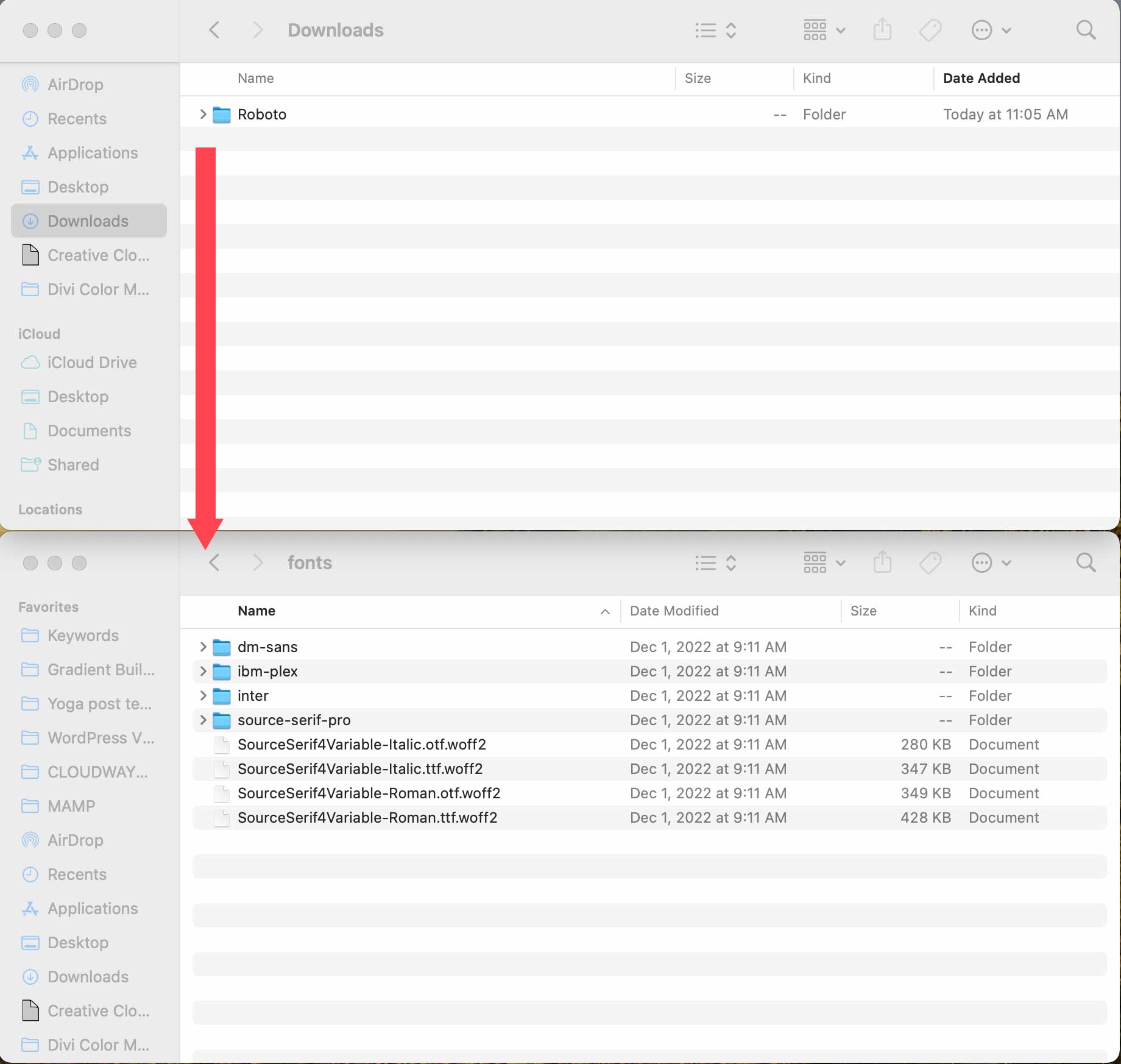
Em seguida, navegue até os arquivos de temas do WordPress em uma máquina local ou via FTP. Para este exemplo, usaremos uma instalação do WordPress em nossa máquina local. Observe o local do arquivo, pois você precisará chamá-lo no código que adicionaremos ao arquivo theme.json posteriormente.
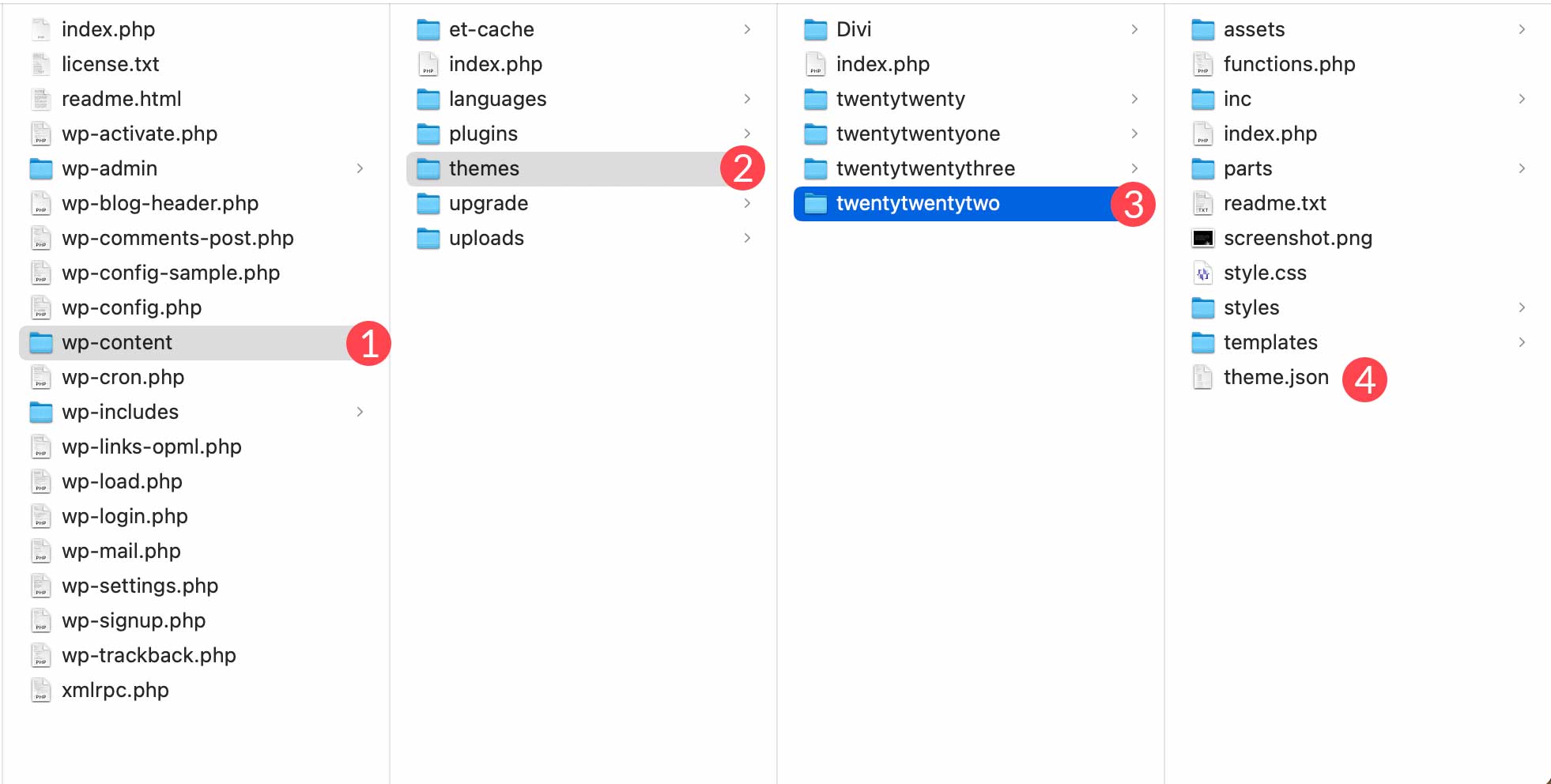
Para localizar a pasta de fontes do seu tema, navegue até wp-content/themes/twentywentytwo/assets/fonts . Em seguida, arraste a pasta de fonte baixada para a pasta de fontes de sua instalação do WordPress.

Em seguida, localize o arquivo theme.json navegando para wp-content/themes/twentytwentytwo/theme.json .

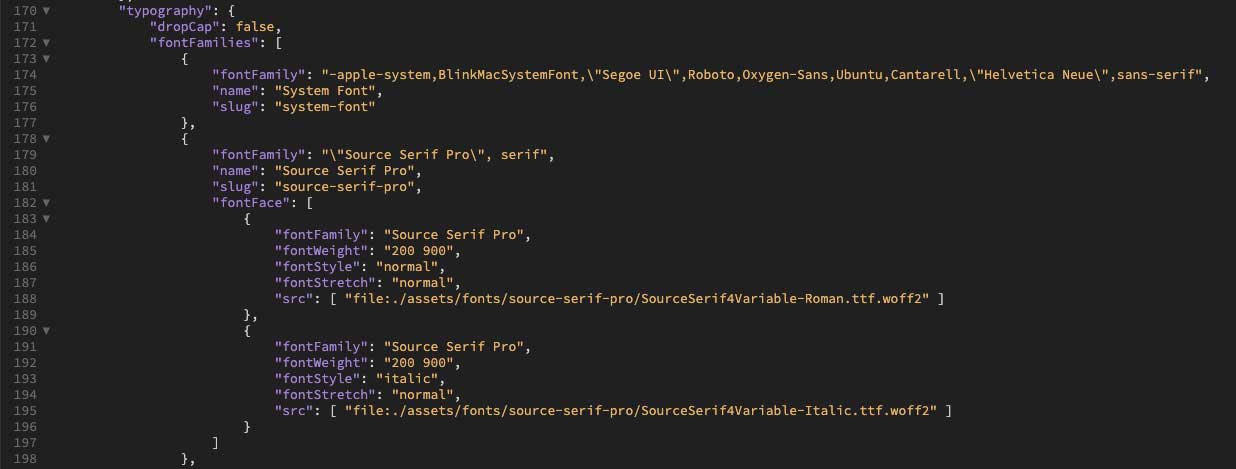
Clique com o botão direito do mouse no arquivo para abri-lo em seu editor de código favorito. Na seção de configurações do arquivo theme.json, role para baixo até passar o código source sans pro nas configurações de tipografia.

Adicionando o código ao arquivo Theme.json
Em seguida, adicione o seguinte código após o }, na seção de fonte Source Serif Pro, e antes do colchete de fechamento ], da seção de tipografia:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
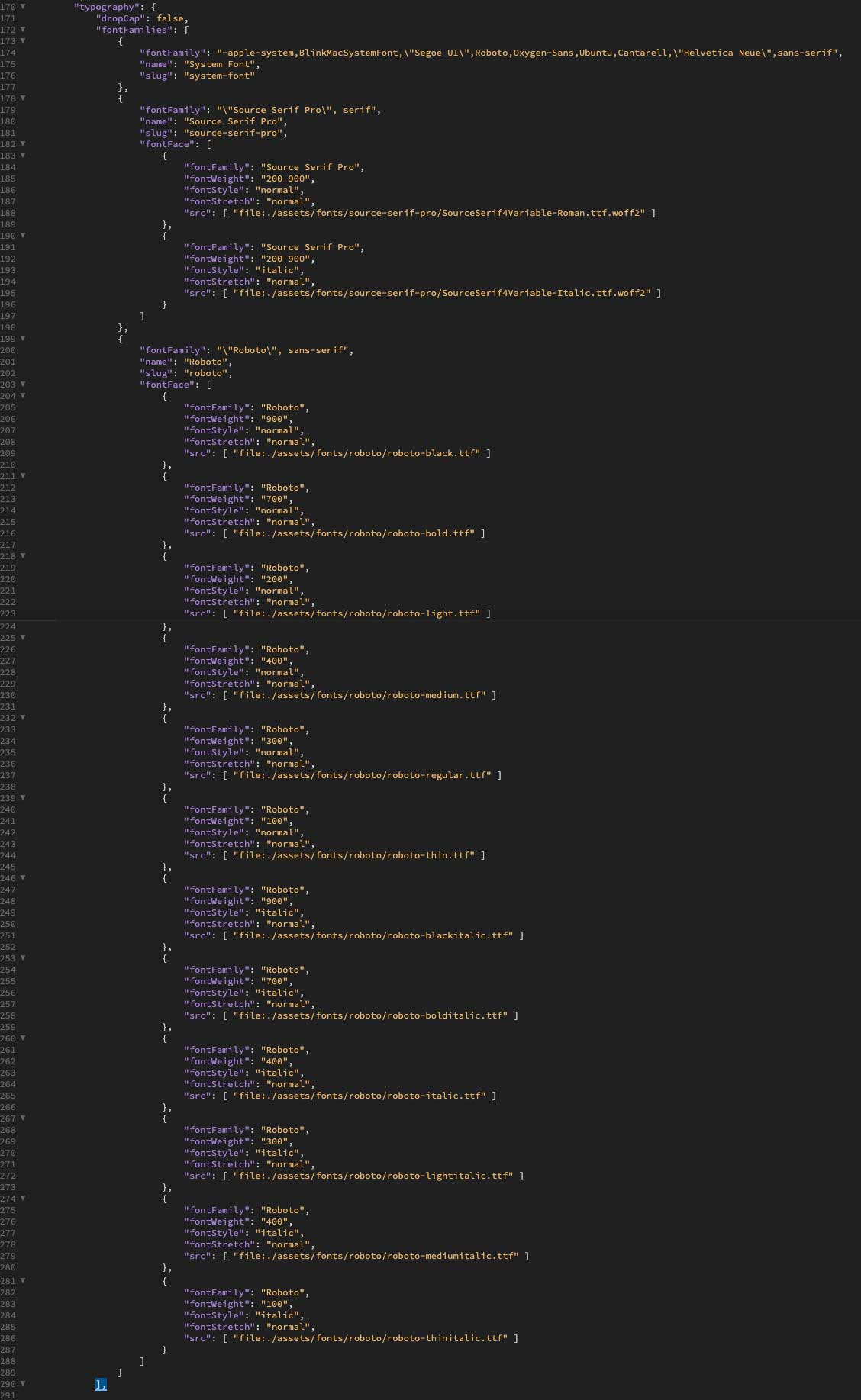
O arquivo agora deve ficar assim:

Salve o arquivo e adicione-o de volta à pasta de fontes substituindo o arquivo em sua máquina local ou enviando-o via FTP.
Visualizando a fonte no tema Twenty Twenty-Two
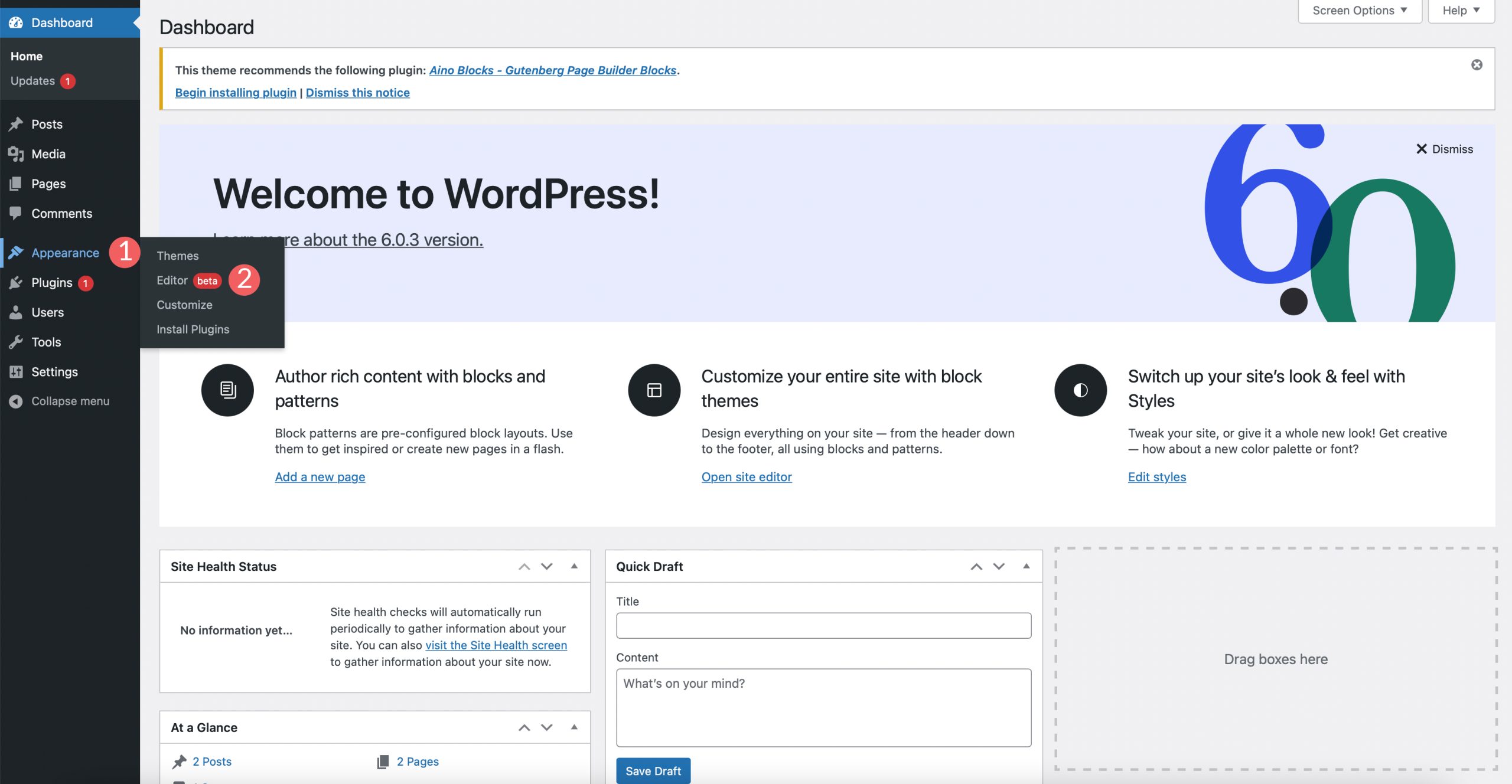
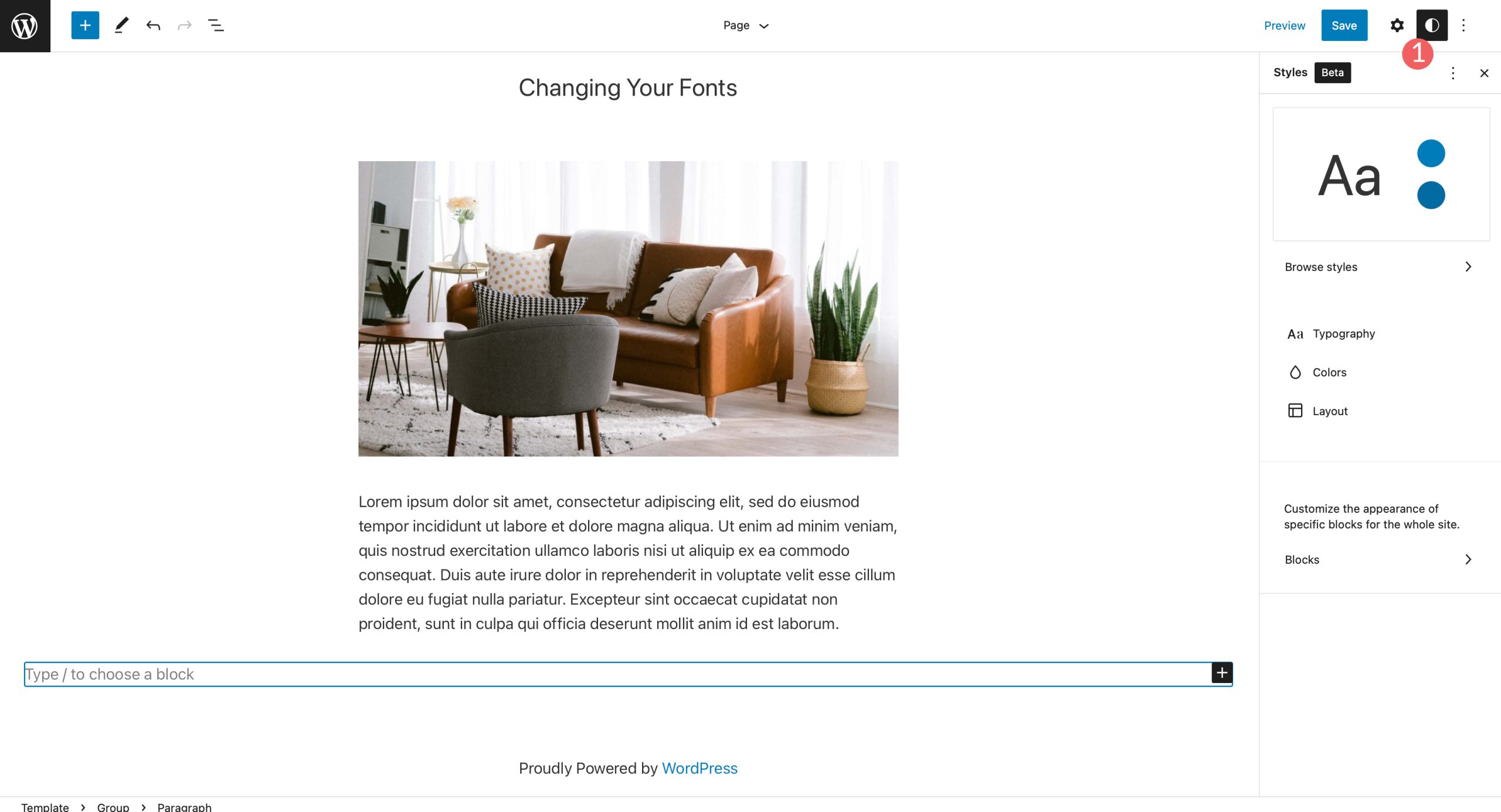
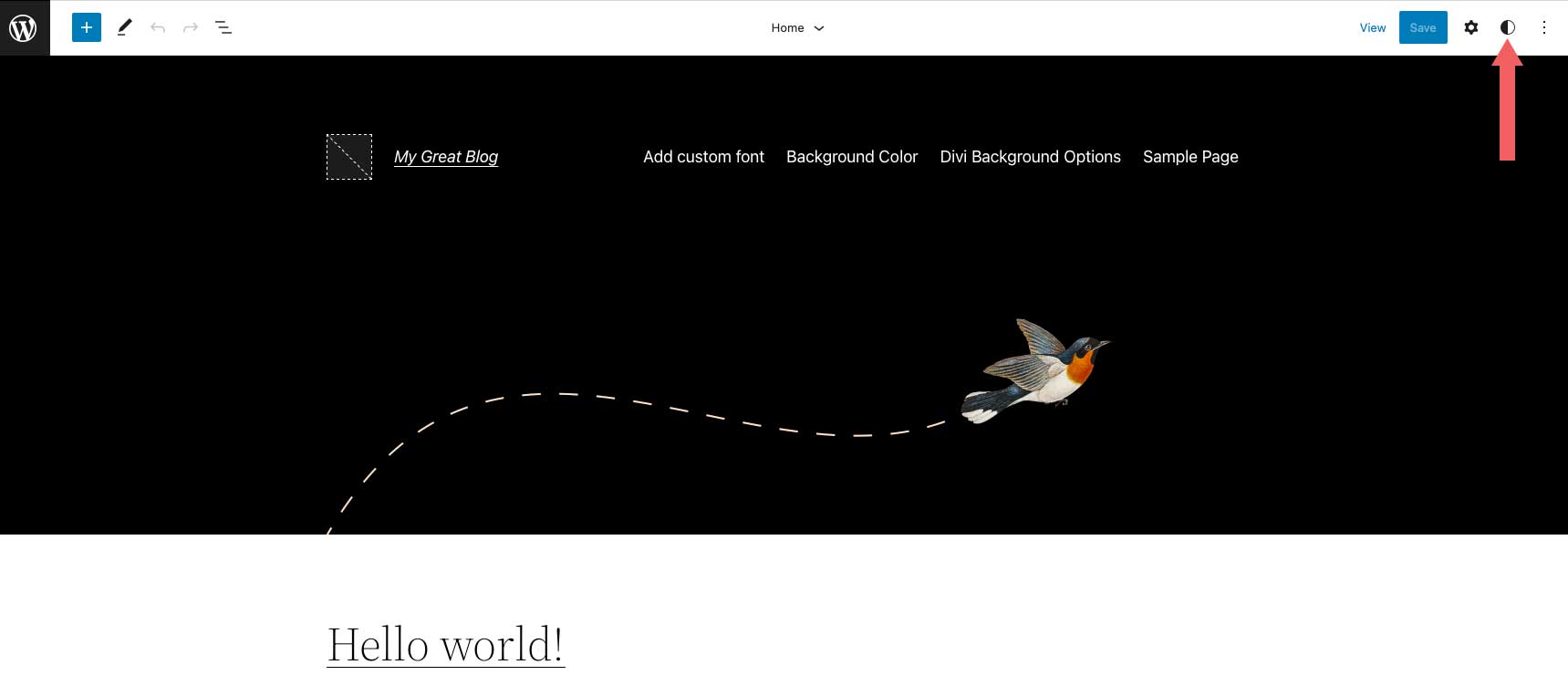
Com a nova fonte instalada em seu tema, você pode visualizá-la navegando até Aparência > Editor em Twenty Twenty-Two. Quando a tela for atualizada, clique no botão de estilos .

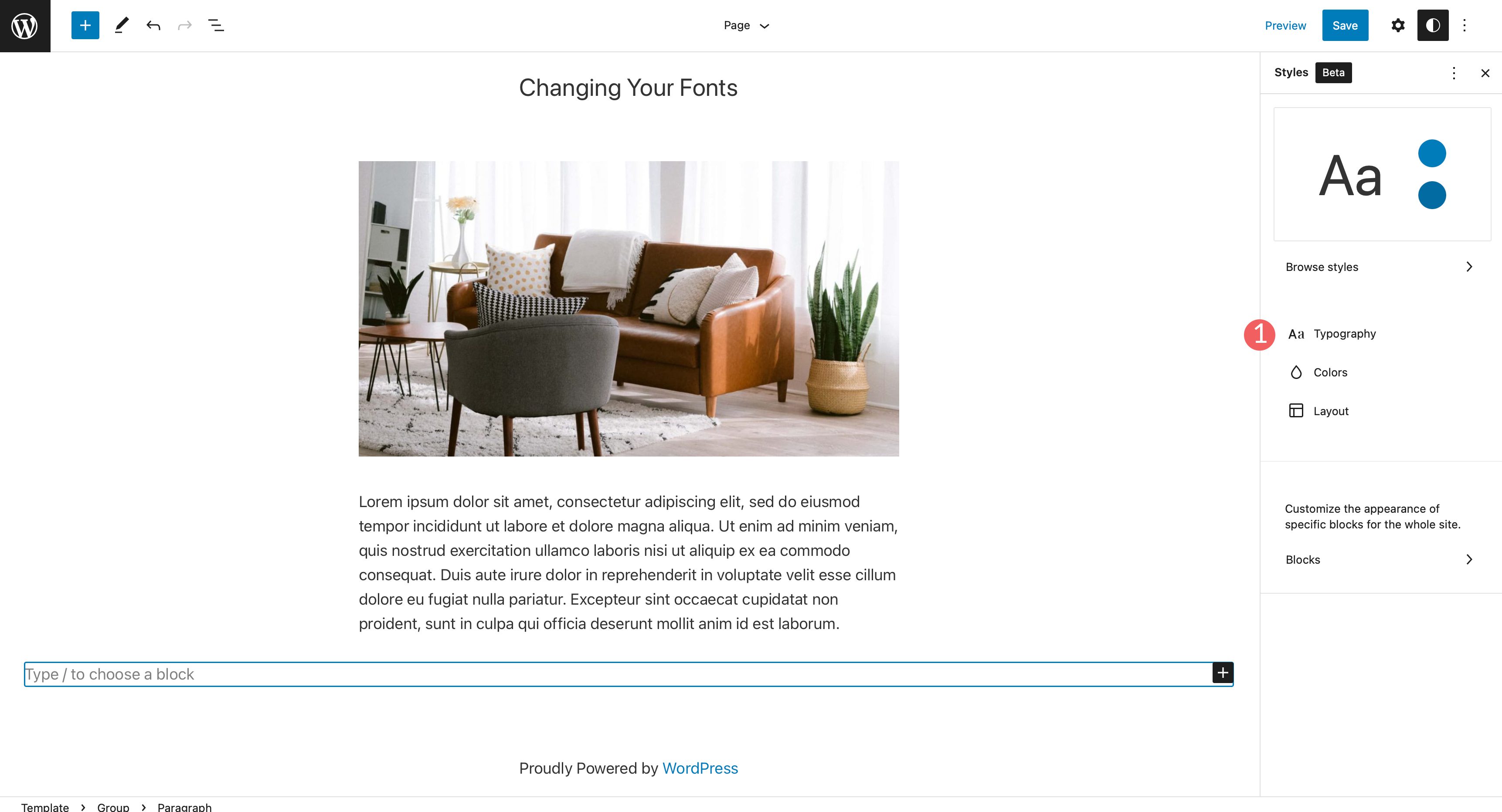
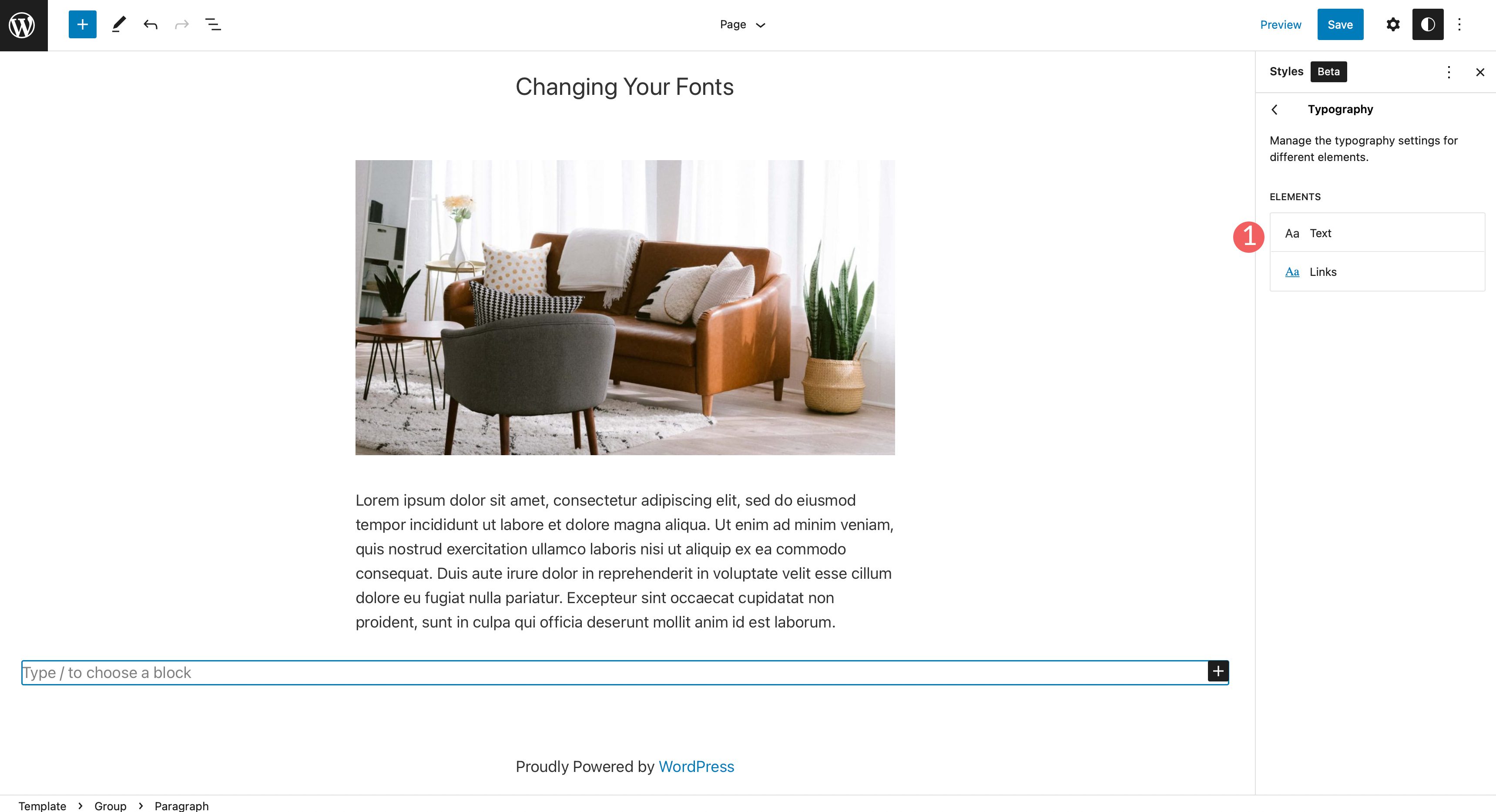
Em seguida, clique em tipografia .

Agora você poderá selecionar a nova fonte no menu suspenso, bem como ajustar o peso da fonte e outras opções de estilo de texto para o seu site.

8. Adicionando uma nova fonte personalizada no WordPress usando Divi
O Divi facilita o upload de fontes personalizadas em seu site por meio de um módulo de texto. O Divi aceita os formatos de arquivo ttf e otf. Se você tentar carregar qualquer outro formato, receberá uma mensagem de erro.
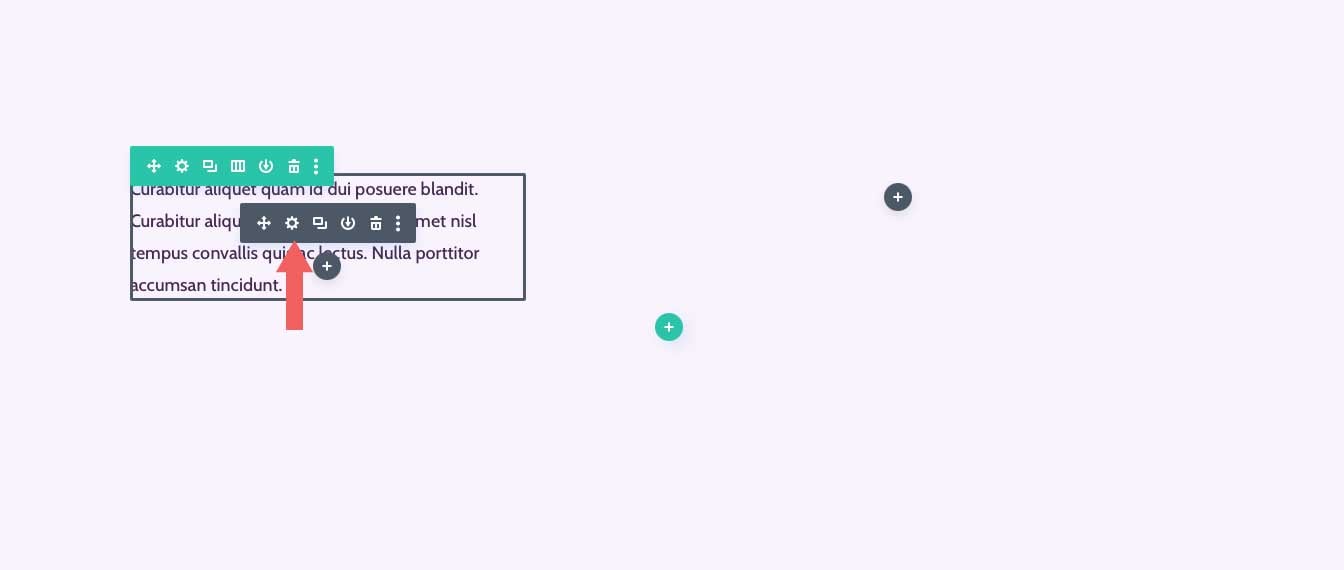
Para começar, adicione ou edite uma página em seu site Divi. Em seguida, adicione ou edite um módulo de texto em sua página. Clique no ícone de configurações em seu módulo de texto para exibir as configurações do módulo.

Em seguida, clique na guia design e expanda as configurações de texto. Clique no menu suspenso localizado ao lado do nome da fonte.

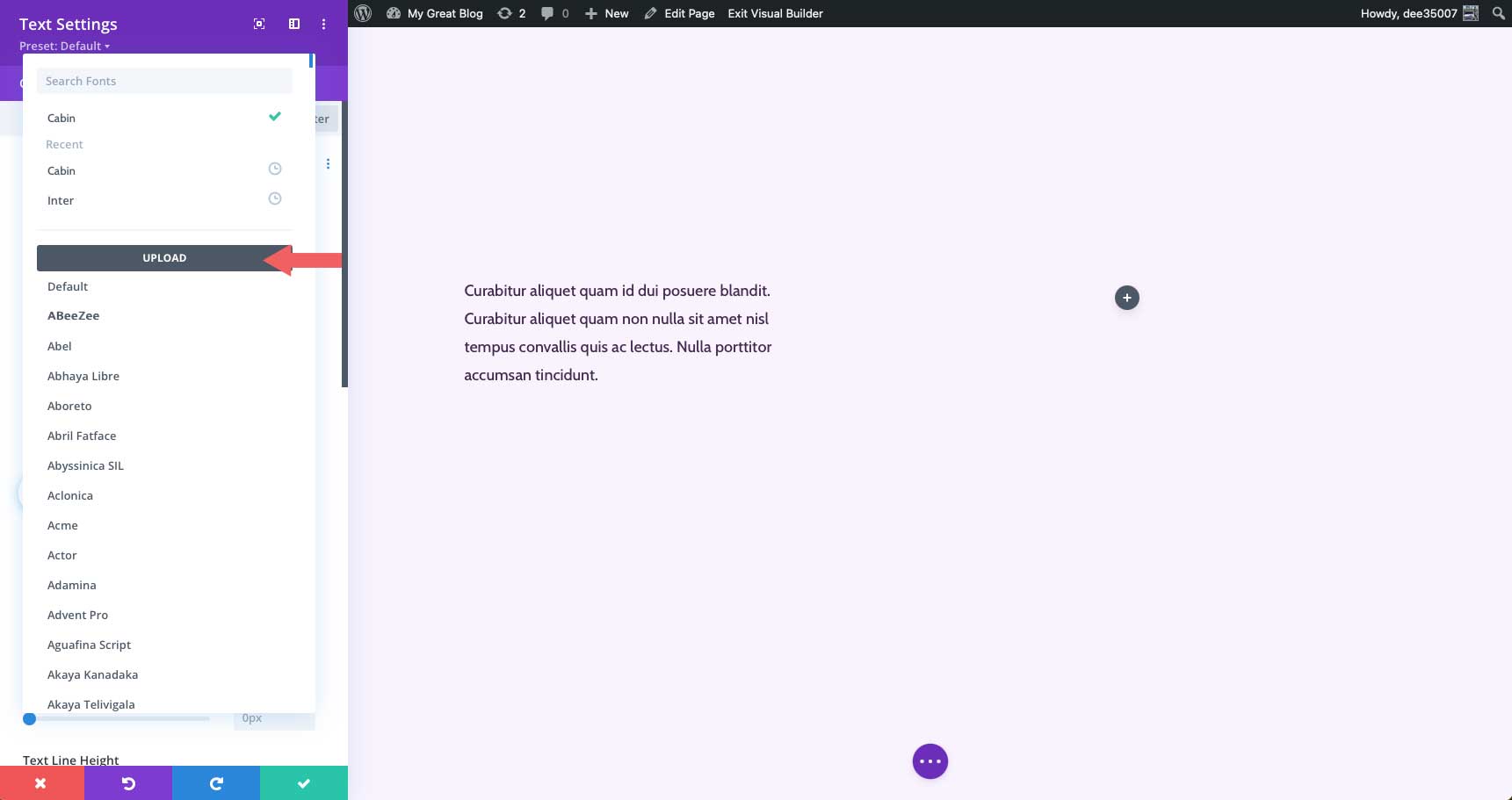
Você verá uma lista de todas as fontes disponíveis no Divi, bem como a fonte atual e um botão de upload. Para adicionar uma nova fonte personalizada, clique em carregar .

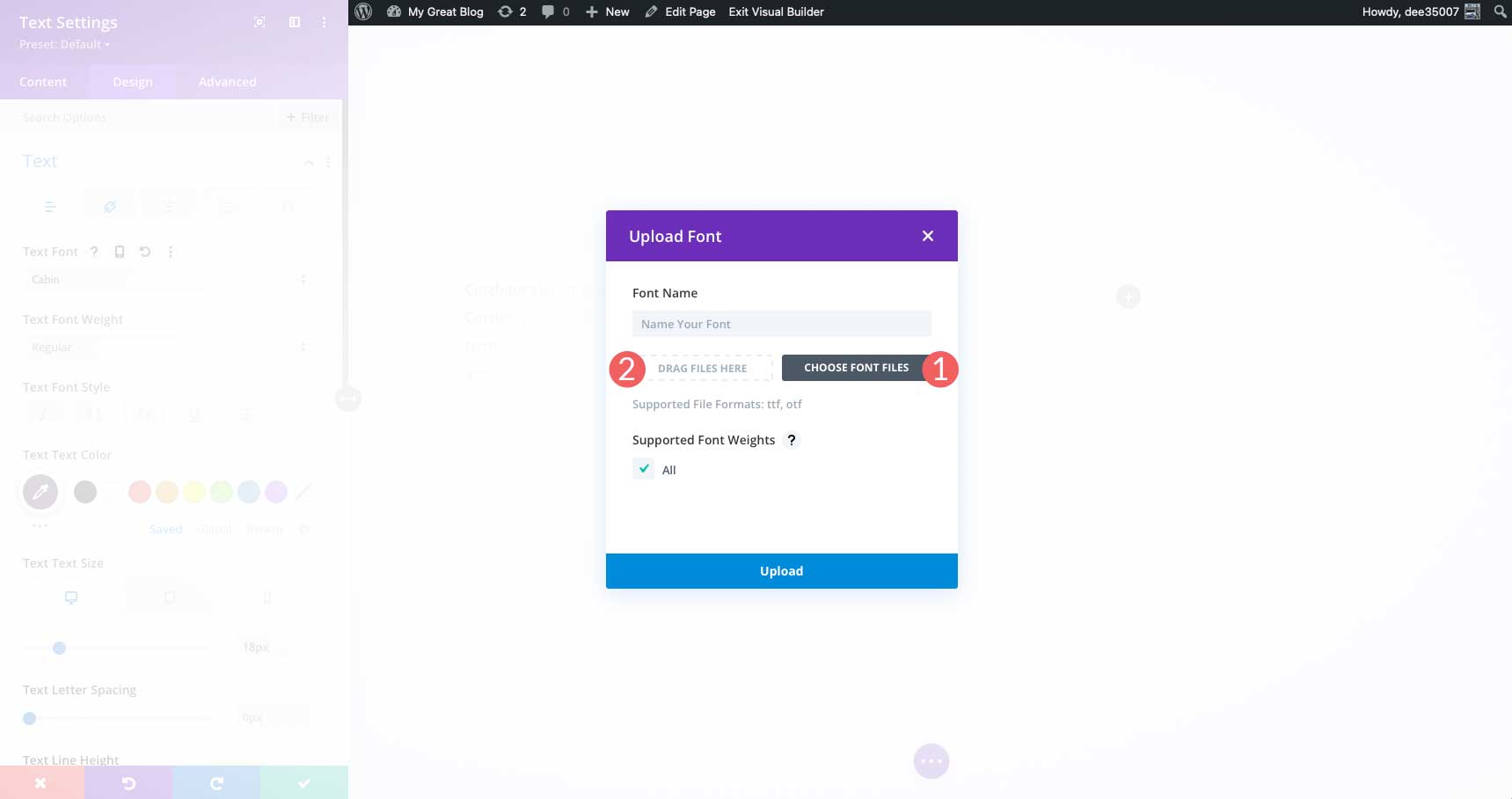
A janela pop-up de upload de fonte aparecerá. Clique no botão escolher arquivos de fonte ou arraste sua fonte ttf ou otf para a área de arrastar arquivos aqui .

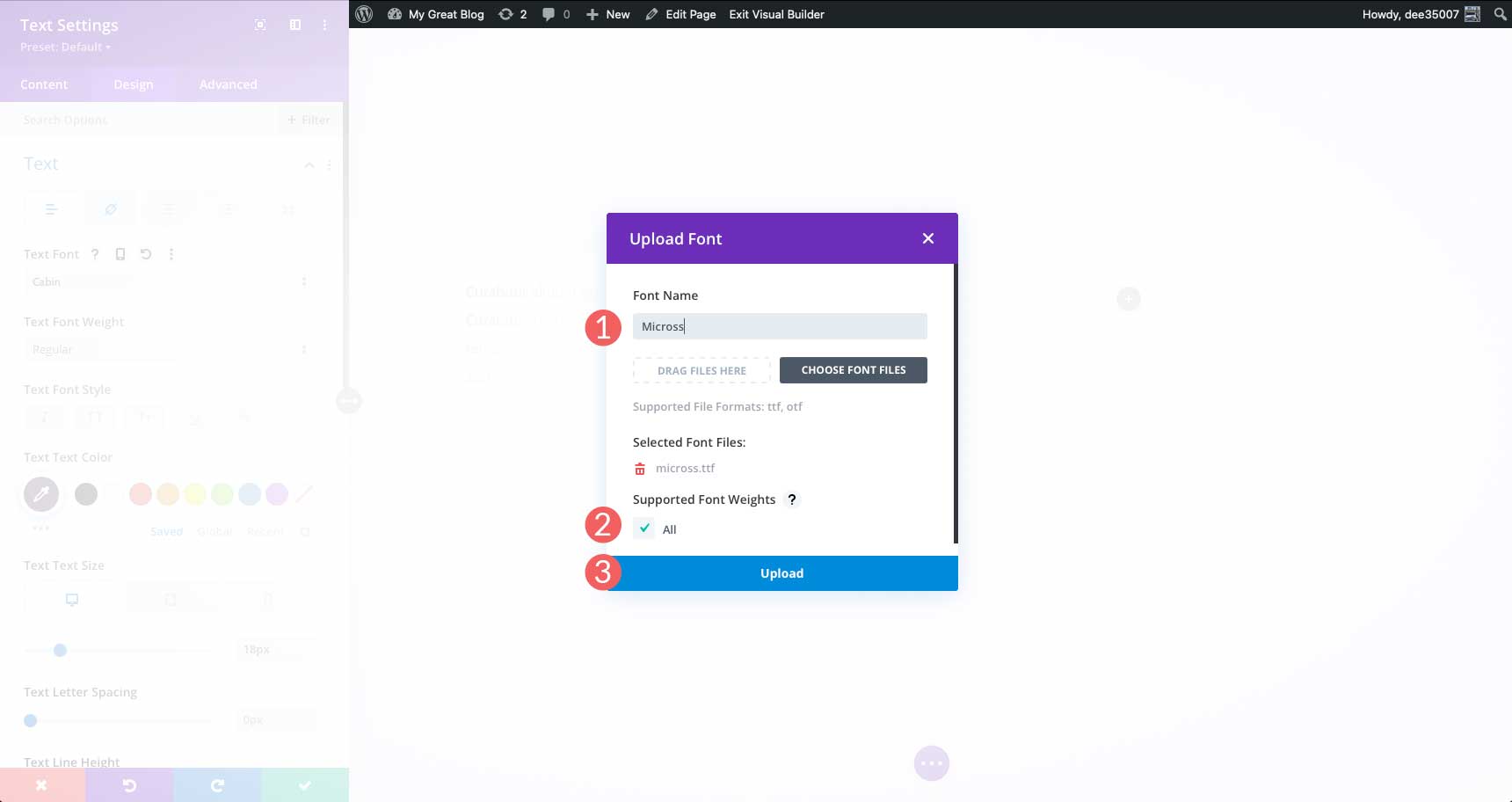
Em seguida, você deve dar um nome à sua fonte e clicar na caixa de seleção all para garantir que todos os pesos de fonte sejam suportados para sua fonte. Depois de definir as opções, clique no botão de upload para adicionar sua fonte ao Divi.

Devemos observar que quando você adiciona uma fonte personalizada ao seu site Divi, ela será disponibilizada em todo o site.
Dicas e práticas recomendadas ao alterar fontes no WordPress
Otimize suas fontes
Ao usar o Google Fonts ou qualquer outro provedor de fontes da Web, você deve tomar medidas para otimizar suas fontes. Não fazer isso pode resultar em um site mais lento. Coisas simples, como limitar o número de famílias de fontes usadas, reduzem muito o tempo de carregamento da página. Confira nosso post Usando fontes do Google no WordPress (5 dicas para otimizar o desempenho) para obter mais informações.
Escolha Boas Fontes
Embora o uso de fontes da web seja uma ótima escolha, só importa se você estiver usando as fontes certas . Reserve um tempo para pesquisar as melhores fontes da Web para o seu site. Além disso, considere as opções de emparelhamento de fontes. Provavelmente não é uma boa ideia usar duas fontes serifadas juntas. Afinal, isso pode tornar as coisas muito complicadas e difíceis de ler. Para saber mais sobre algumas opções excelentes oferecidas pelas fontes do Google, leia As melhores fontes gratuitas da Web.
Considere aqueles com problemas de acessibilidade
Além de escolher a(s) fonte(s) correta(s), você deve ficar atento àqueles que têm problemas para ver textos menores. Sempre use pelo menos 16px para o corpo do texto e use uma fonte legível. O mesmo pode ser dito para o texto do botão. Certifique-se de que o texto do botão seja grande e responsável. Isso é benéfico não apenas para pessoas com deficiência visual, mas também são bons princípios de ação.
Perguntas frequentes para alterar fontes da Web no WordPress
Quantas fontes devo usar?
É uma boa ideia manter as fontes no mínimo. Use apenas as fontes que planeja usar. Se você quiser ter opções, use um plug-in ou criador de temas que extraia fontes da nuvem, como no Google Fonts CDN.
Posso usar fontes baixadas no WordPress?
Sim, mas não é um processo simples. Há muitas etapas envolvidas e você precisará de algum conhecimento básico de codificação para fazê-lo. Para obter mais informações sobre o uso de fontes baixadas, confira Como usar fontes baixadas no WordPress sem um plug-in no blog Elegant Themes.
Posso alterar as fontes no tema Twenty Twenty-Two?
Sim você pode. Dito isto, existem apenas duas opções que vêm de fábrica com ele. Adicionar fontes a esse tema específico não é o caminho mais fácil e requer a edição de theme.json e functions.php.
Existem boas opções para alterar fontes no WordPress com plugins além do demonstrado neste post?
Sim! Confira nossa lista dos 9 melhores plugins de tipografia para WordPress para ver algumas de nossas recomendações.
Encerrando as Coisas
Existem várias maneiras de alterar fontes no WordPress. Se você estiver usando um tema genérico, a maneira mais fácil de fazer isso é usar um plugin como Fonts Plugin | Tipografia de fontes do Google. Os temas de edição de sites completos geralmente oferecem mais de uma ou duas opções, mas alguns não tornam incrivelmente fácil adicionar mais. Considere usar um construtor de temas como o Divi porque oferece mais opções. Por fim, se você é um desenvolvedor prático ou precisa apenas de algumas opções, adicionar fontes manualmente pode ser o ideal para você.
Como você altera as fontes no WordPress? Deixe-nos saber comentando abaixo.
