Como alterar fontes no WordPress 2024 (RÁPIDO e fácil!)
Publicados: 2024-08-31Pode parecer um pequeno detalhe, mas as fontes do WordPress podem impactar significativamente a experiência do usuário.
As fontes são tão poderosas que escolher a fonte certa pode melhorar a aparência do seu site, enquanto uma escolha errada pode prejudicá-lo. É assim que eles são importantes no design do seu site e na identidade da marca.
Portanto, ao selecionar uma fonte específica, você também precisa saber como alterar as fontes no WordPress.
Existem várias maneiras de alterar as fontes no WordPress, dependendo do seu tema. Pode ser necessário usar plug-ins ou fazer alterações manualmente.
Seja qual for o caso, discutiremos todos os aspectos neste blog para que você possa escolher o método que melhor se adapta às suas necessidades. Vamos direto ao ponto, sem mais delongas.
O que são fontes no WordPress?
Fontes da Web ou simplesmente fontes são estilos de caracteres de texto em seu site que podem alterar a aparência, o comportamento e o tom do design do site.
Elas são fornecidas principalmente por grandes gigantes da tecnologia como Google ou Adobe e são armazenadas na nuvem, ao contrário das fontes normais que você baixa para o seu computador.
Isso significa que quando alguém visita seu site, essas fontes são carregadas automaticamente da nuvem e aparecem em seu site em segundos, se configuradas e configuradas corretamente.
Por que você precisa alterar as fontes no WordPress?
Se você está se perguntando por que é importante alterar as fontes no WordPress, aqui estão alguns motivos pelos quais você também pode fazer isso.
- As fontes são cruciais para o design do site : As fontes desempenham um papel significativo na definição da aparência geral do seu site WordPress.
- Impacto na experiência do usuário : se a fonte for difícil de ler, os visitantes poderão sair do site rapidamente, reduzindo o envolvimento e a retenção.
- As fontes refletem a identidade da marca : a escolha da fonte pode transmitir diferentes mensagens sobre sua marca. Por exemplo, certas fontes podem fazer seu site parecer mais profissional ou mais casual, dependendo dos objetivos de sua marca.
- Fontes padrão em temas WordPress : a maioria dos temas WordPress vem com fontes, tamanhos e cores predefinidos. No entanto, você pode querer personalizar esses padrões para melhor atender às suas necessidades ou preferências de design.
Como alterar fontes no WordPress? (6 maneiras fáceis)
Existem várias maneiras de alterar as fontes no WordPress, dependendo do tema que você usa. Alguns temas premium têm um gerenciador de fontes integrado com o Google Fonts carregado automaticamente e podem permitir que você habilite todos os subconjuntos de fontes do Google.
Para outros temas, você pode usar as configurações do personalizador para alterar as fontes padrão. Se você estiver usando um tema de bloco de edição completo gratuito, como Twenty Twenty-Two, poderá adicionar fontes editando o arquivo theme.json. Alternativamente, você pode instalar um plugin de gerenciamento de fontes, usar o editor de blocos Gutenberg ou adicionar fontes manualmente.
Confira essas maneiras fáceis e comprovadas de alterar fontes no WordPress
- Alterando fontes no WordPress usando o personalizador de temas
- Alterando fontes no WordPress usando o editor de site completo
- Alterando fontes no WordPress usando Block Editor
- Alterando fontes no WordPress usando o plugin WordPress
- Adicionando fontes personalizadas no WordPress manualmente
- Adicionando fontes personalizadas no tema de edição completa do site WordPress
1. Alterando fontes no WordPress usando o personalizador de temas
A maneira mais fácil e rápida de alterar as fontes é usando o personalizador de temas do WordPress. Esta ferramenta de construção permitirá que você faça alterações na aparência do seu site e veja-o em tempo real.
Nota : Caso a opção personalizador não esteja disponível ou ausente, seu tema poderá usar edição completa do site. Nesse caso, você precisará tentar um método diferente ou mudar para outro tema.
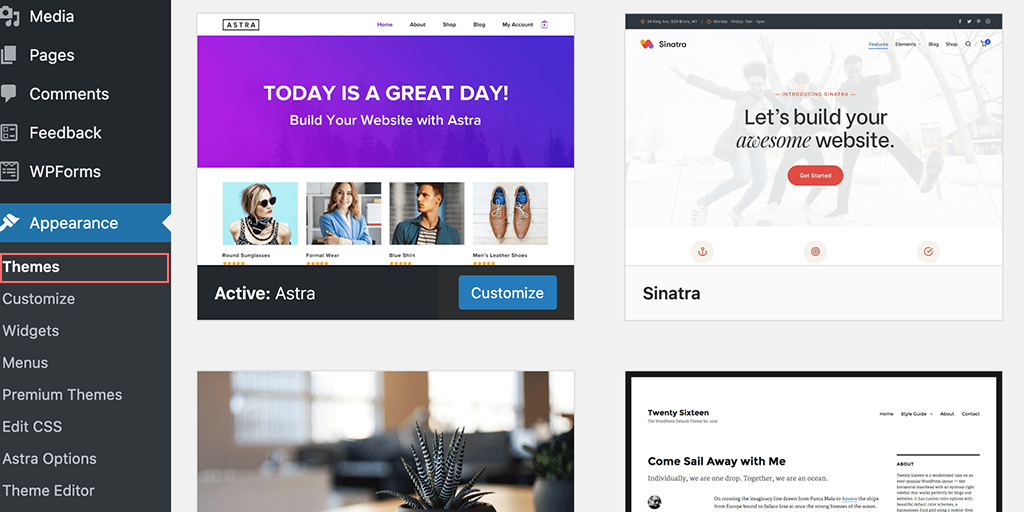
Neste tutorial, para sua comodidade, usaremos o Astra, por ser o tema WordPress mais popular e utilizado disponível.
Mas você também deve ter em mente que as opções podem ser diferentes dependendo do seu tema. Geralmente, você deve procurar opções como ‘ Fonte ’ ou ‘ Tipografia ’ na opção do personalizador.
Mas, por enquanto, vamos ver como você pode alterar as fontes no WordPress:
1.1. Abra o Personalizador :
– Vá para o painel do WordPress.
– Navegue até Aparência > Personalizar .

1.2. Acesse as configurações globais:
– Isso abrirá o personalizador de tema do WordPress.
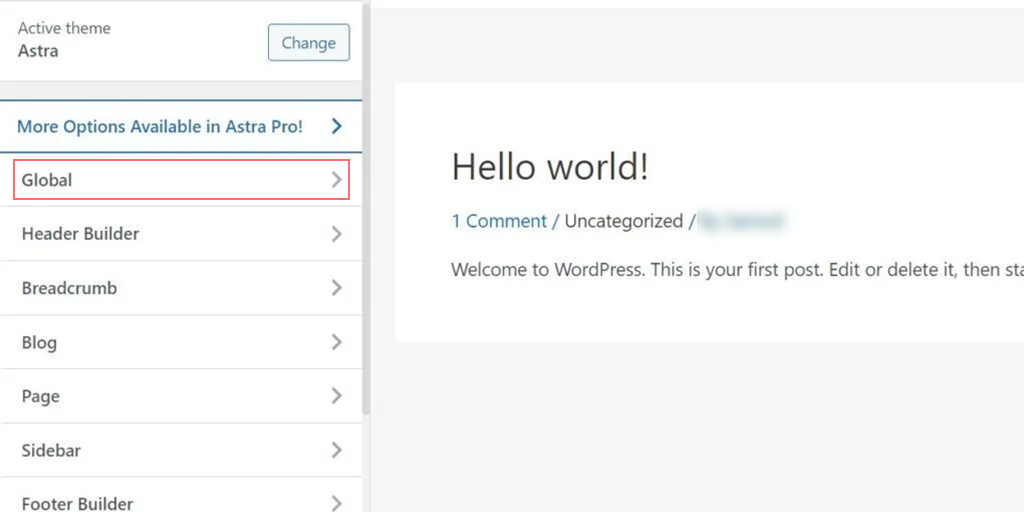
– No tema Astra , encontre e clique na seção ‘ Global ’ para acessar opções para alterar o estilo geral do seu site.

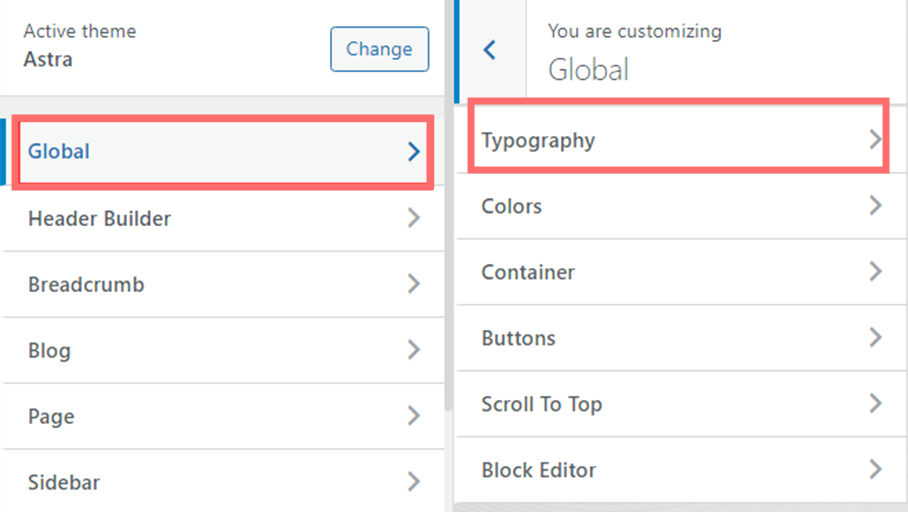
1.3. Selecione Configurações de tipografia:
– Você verá opções como ' Tipografia', 'Cores', 'Contêiner ' e ' Botões. '
– Clique em ' Tipografia '.

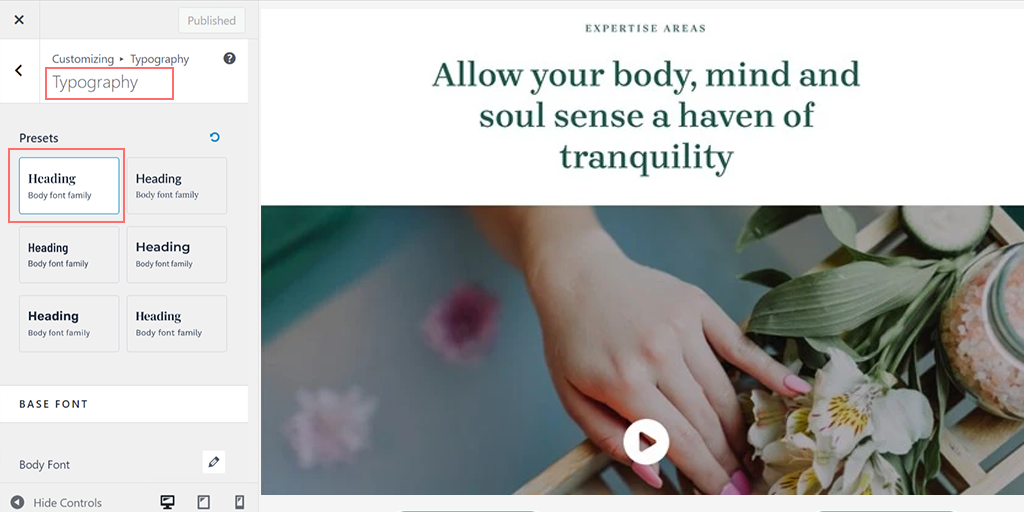
1.4. Escolha uma predefinição de fonte :
– Na seção ' Predefinições ', você pode escolher diferentes combinações de fontes com o seu tema. Passe o mouse sobre cada predefinição para ver a combinação de fontes (por exemplo, 'Montserrat e Source Sans Pro').

– Clique em uma predefinição para aplicá-la a todo o seu site.
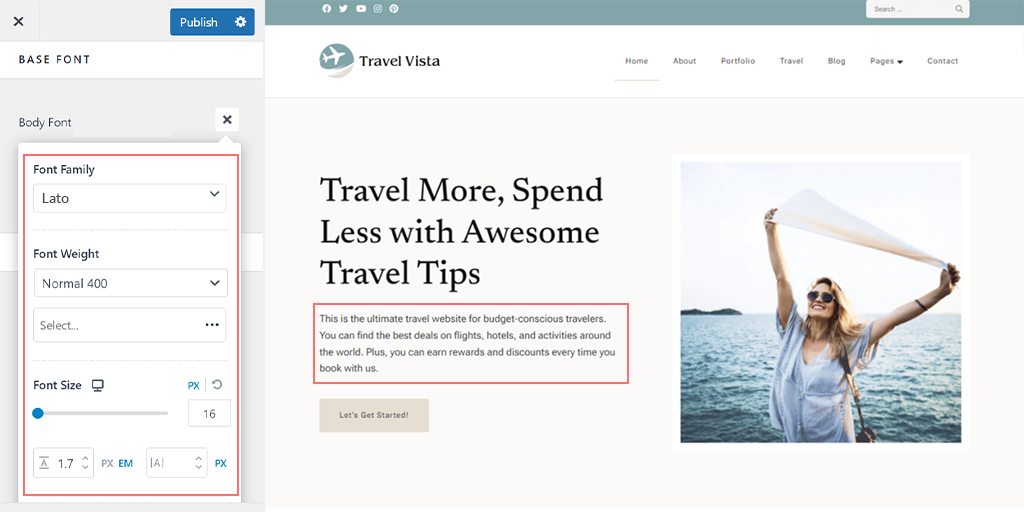
1.5. Personalize fontes para elementos individuais:
– Para alterar as fontes de elementos específicos (como corpo de texto ou títulos), selecione uma fonte no menu suspenso ' Família de fontes '.

– Você pode usar fontes diferentes para o corpo do texto, títulos ou até mesmo para cada nível de título (por exemplo, H1, H2) .
1.6. Ajuste configurações adicionais de fonte:
– Você também pode ajustar o tamanho da fonte, peso e outras variantes.
1.7. Salve suas alterações:
– Quando terminar, clique em ‘Publicar’ ou ‘Atualizar’ para salvar as alterações.
1.8. Visualize suas alterações:
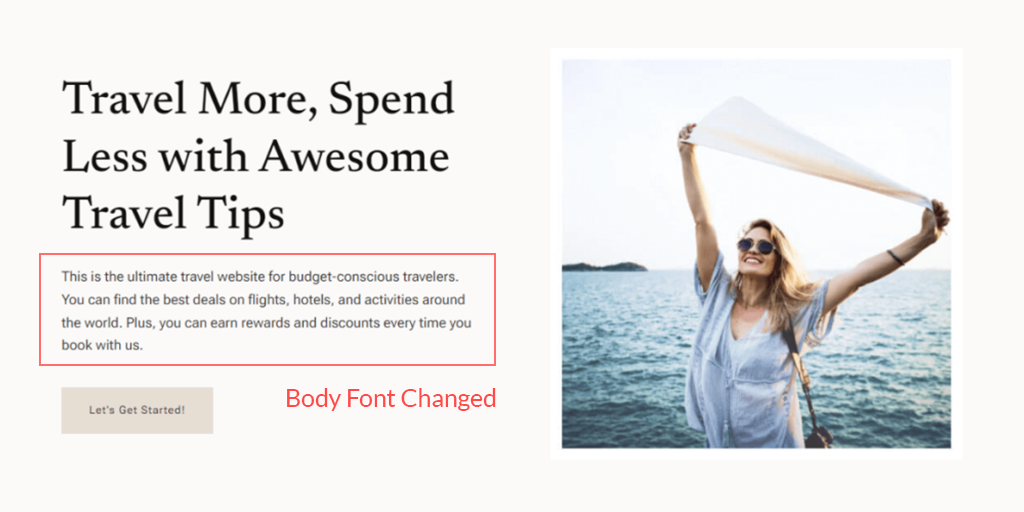
– Visite seu site para ver a nova fonte. Por exemplo, em nosso site de demonstração, alteramos a fonte do corpo para Roboto e a fonte do título para Helvetica .

Nota : Nem todos os temas oferecem as mesmas opções do tema Astra. Se o seu tema não tiver essas configurações, talvez seja necessário usar um método diferente.

2. Alterando fontes no WordPress usando o editor de site completo
A maioria dos temas do WordPress vem com fontes pré-instaladas à sua escolha. Esse recurso geralmente está disponível em temas que suportam o editor completo do site (FSE).
Se estiver usando um tema como Twenty Twenty-Two , você pode alterar a fonte do seu site usando o FSE.
Se você não está familiarizado com o FSE, ele permite que você personalize todo o seu tema WordPress usando blocos, semelhante à forma como você cria ou edita postagens e páginas no editor WordPress.
Para este tutorial, usaremos o tema Twenty Twenty-Two , pois está disponível por padrão.
Passo 1 : Vá para o painel de administração do WordPress e navegue até Aparência > Editor .
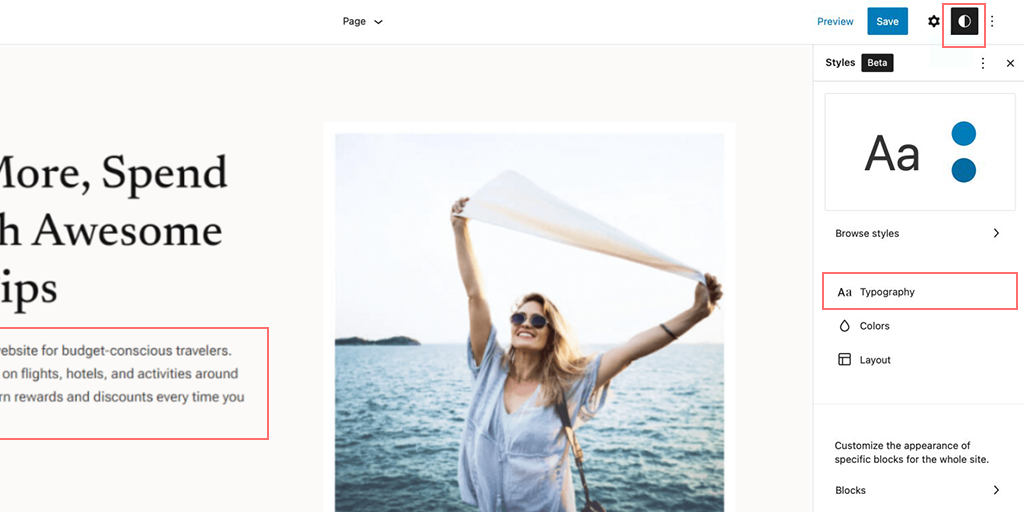
Passo 2: No editor completo do site, clique no ícone ‘Estilos’ no canto superior direito e selecione a opção ‘ Tipografia’ .

Etapa 3: agora você pode escolher quais elementos alterar, como texto ou links.
Para este exemplo, selecione ' Texto ' como elemento.
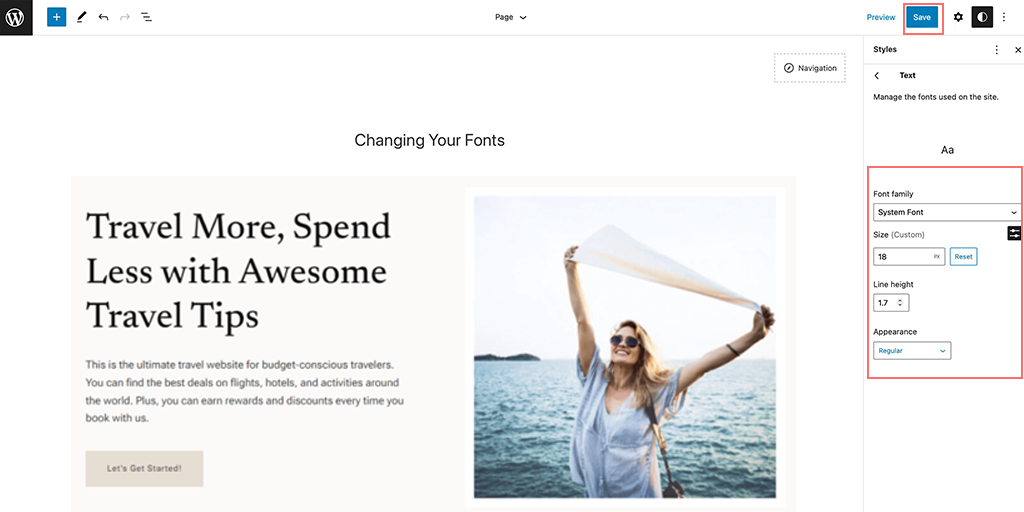
Passo 4 : Clique no menu suspenso ‘FONT’ para selecionar uma nova fonte.

Etapa 5: quando terminar, clique no botão ‘Salvar’ para aplicar as alterações.
Etapa 6: você pode adicionar fontes personalizadas ao seu site WordPress e usar o editor completo do site para alterá-las.
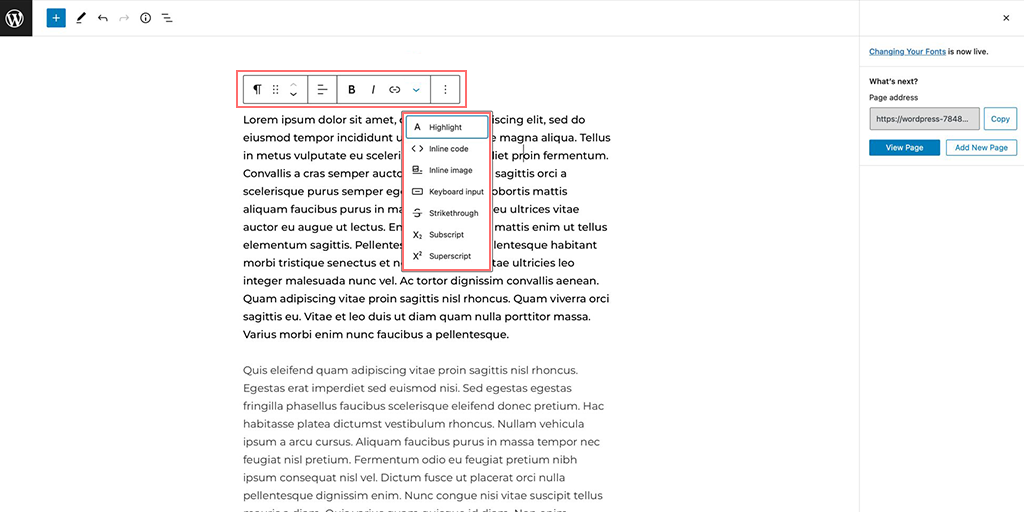
3. Alterando fontes no WordPress usando Block Editor
Desde a introdução do editor de blocos, tudo se tornou fácil e muito útil para editar páginas ou blogs. Com o editor de blocos do WordPress, você pode personalizar a aparência das fontes no seu site.
Aqui está o que você pode fazer:
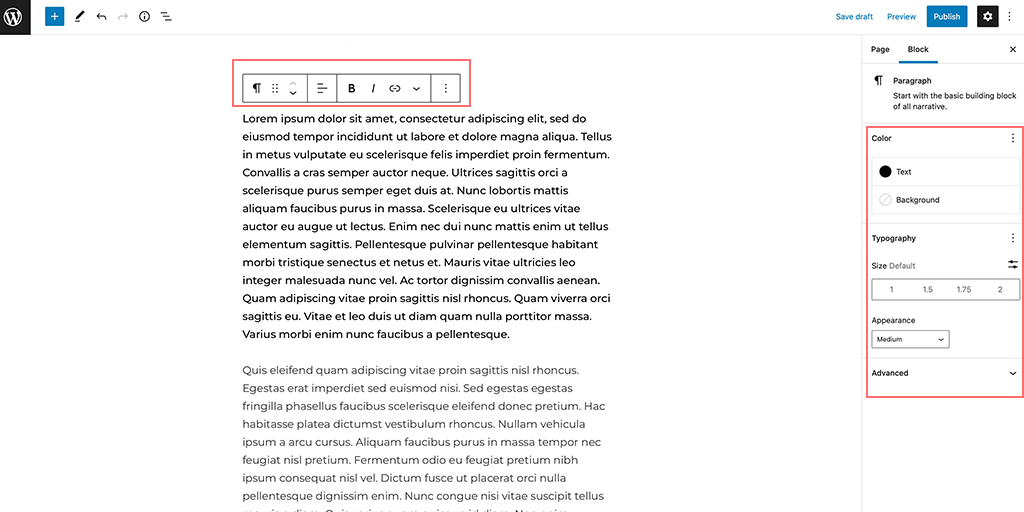
- Alterar cor do texto: ajuste a cor do texto e do plano de fundo.

- Definir tamanho e estilo da fonte: controle o tamanho e o estilo geral (aparência) do seu texto. As opções de aparência geralmente incluem espessura da fonte (como negrito), que depende da fonte selecionada nas configurações do tema.
- Formatação de texto adicional: você também pode colocar o texto em negrito ou itálico e escolher como ele será alinhado (esquerda, centro ou direita) dentro do bloco.
- Destacar e estilizar texto : destaque um texto específico, aplique tachado ou adicione formatação de texto especial.

- Inserir elementos embutidos : adicione elementos embutidos, como trechos de código e imagens diretamente no texto.
- Use Subscrito e Sobrescrito : Adicione caracteres subscritos (abaixo da linha) ou sobrescritos (acima da linha) ao seu texto.
4. Alterando fontes no WordPress usando o plugin WordPress
Se você estiver usando um tema WordPress genérico ou muito básico, pode não haver fontes integradas. Nesse caso, você deve contar com plug-ins do WordPress, como o Fonts Plugin ou o Fonts Typography do Google.
Aqui estão as etapas que você pode seguir:
Etapa 1: instalar e ativar o plug-in de fontes
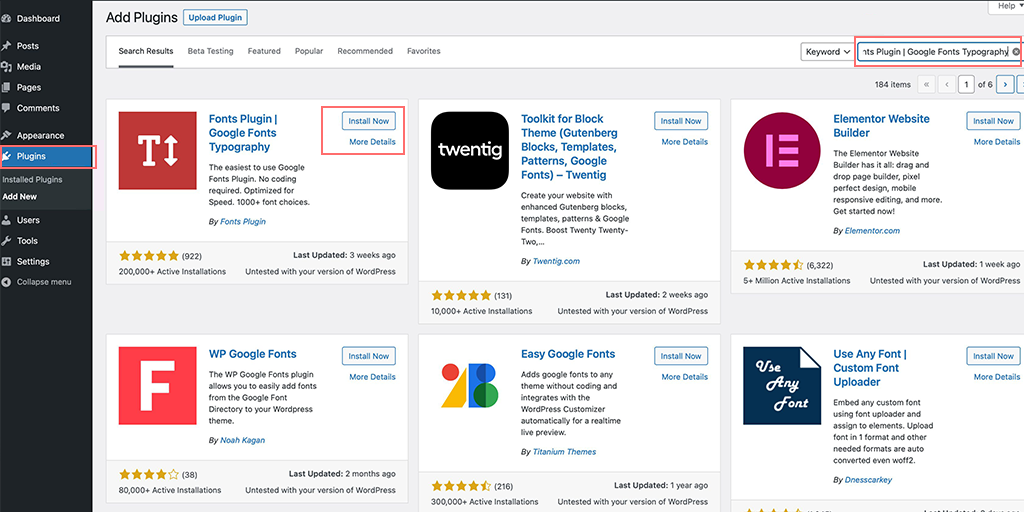
- Vá para o painel do WordPress e clique em “ Plugins ” no menu esquerdo.
- Clique em “ Adicionar novo ” na parte superior da página e pesquise “ Plugin de fontes ”.
- Depois de encontrá-lo, clique no botão “ Instalar agora ” e aguarde a instalação.

- Após a instalação, clique em “ Ativar ” para habilitar o plugin em seu site.
Etapa 2: acesse o guia de início rápido do plug-in de fontes
- Após a ativação, um guia de início rápido aparecerá no painel do WordPress.
- Você pode inserir seu endereço de e-mail para receber um guia em PDF com instruções adicionais.
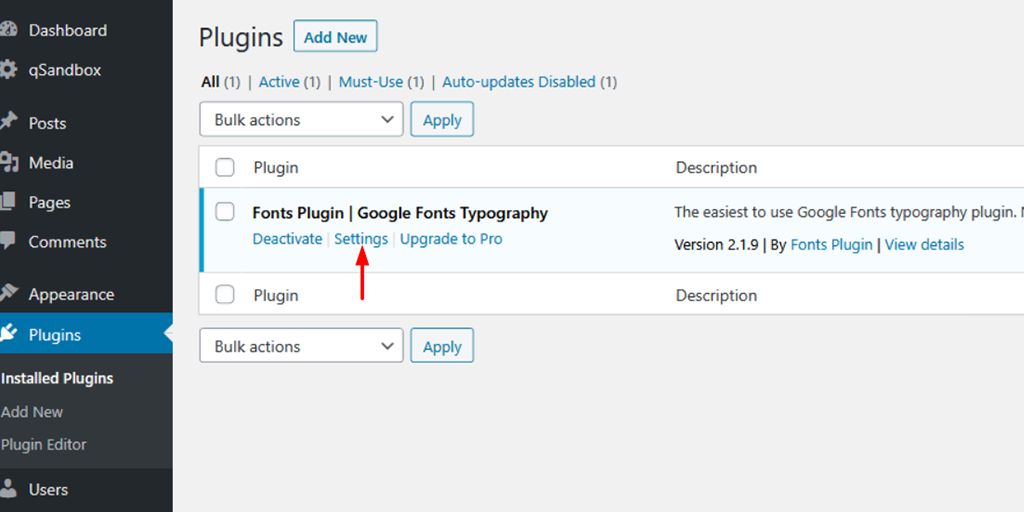
- Alternativamente, clique no botão ‘ Personalizar fontes ’ para ir diretamente para as opções de personalização.
Etapa 3: abra as opções de personalização
- Ao clicar em ‘Personalizar fontes’, as configurações de personalização do plugin serão abertas no Personalizador do seu tema.

- Aqui você encontrará diversas opções para alterar as fontes do seu site.
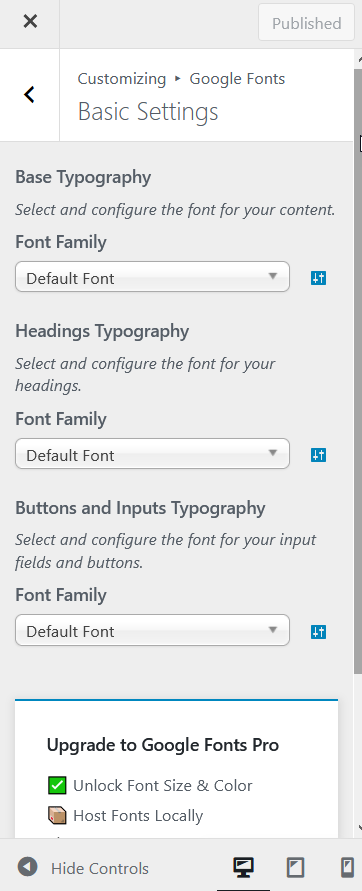
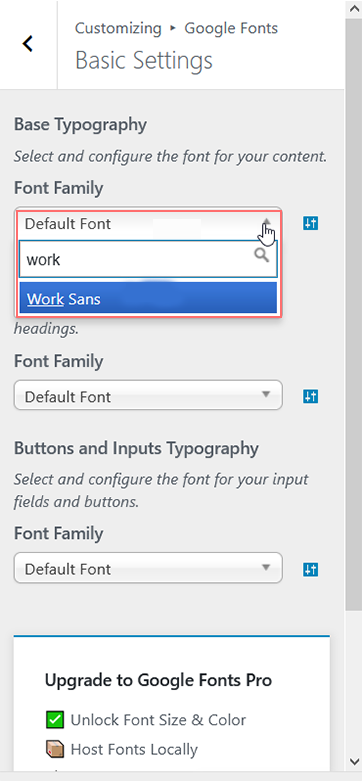
Etapa 4: abra as configurações básicas

- No Personalizador, encontre o menu ‘ Configurações básicas ’ e clique nele.

- Este menu contém opções para ajustar as fontes para diferentes partes do seu site.

Etapa 5: personalize suas fontes
- Dentro do menu ‘Configurações básicas’, você verá opções para alterar as fontes do seu conteúdo, títulos e botões.
- Clique em cada menu suspenso próximo ao elemento de texto (como “ Conteúdo ” ou “ Títulos ”).
- Escolha uma fonte na lista que aparece. Você pode visualizar a aparência de cada fonte antes de aplicá-la.
Etapa 6: salve suas alterações
- Depois de fazer todas as escolhas de fonte, não se esqueça de clicar no botão ‘Publicar’ na parte superior para salvar suas alterações.
- O Plugin de Fontes atualizará automaticamente seu site com as novas fontes, fazendo com que seu conteúdo fique exatamente como você deseja.
5. Adicionando fontes personalizadas no WordPress manualmente
Se você quiser usar fontes personalizadas em seu site WordPress, é possível, mas requer alguns conhecimentos técnicos. Você precisará se sentir confortável ao editar arquivos de tema, ter um conhecimento básico de como os arquivos do WordPress são organizados e conhecer alguns códigos básicos.
Para fazer isso, faremos alterações em alguns arquivos de tema e adicionaremos algum CSS (código de estilo). Você também precisará de um editor de código de sua preferência e de um programa de FTP como o FileZilla para acessar e editar os arquivos do seu site.
Nota: É altamente recomendável que você faça essas alterações em um tema filho, em vez de nos arquivos do tema principal. Isso ocorre porque mesmo um pequeno erro na edição dos arquivos do tema principal pode danificar o seu site.
Se você deseja adicionar uma fonte personalizada como a “ Sevillana ” do Google ao seu site WordPress, siga estas etapas simples:
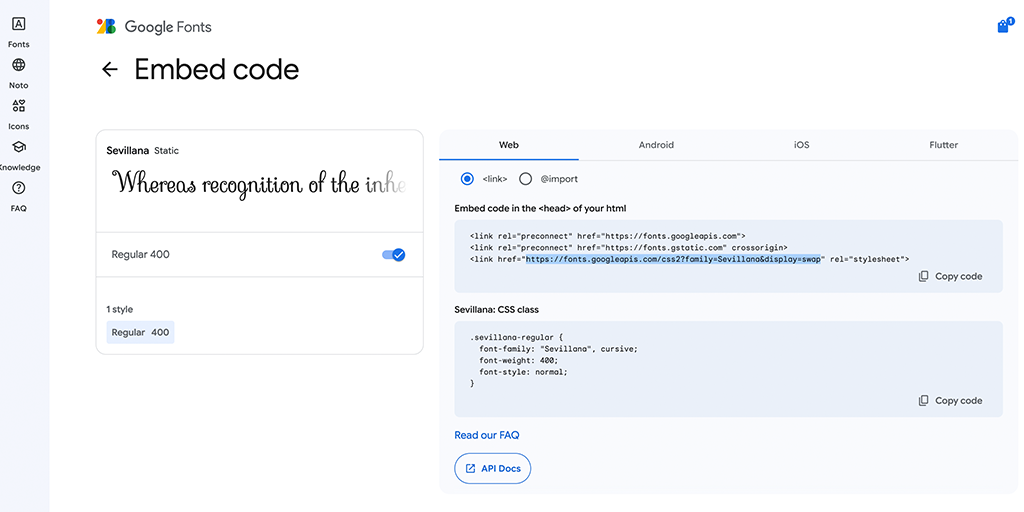
Etapa 1: escolha a fonte no Google Fonts
1. Acesse o site de fontes do Google e pesquise “ Sevillana ”.
2. Depois de encontrá-lo, selecione os estilos de fonte (como regular, negrito, itálico, etc.) que deseja usar em seu site.
3. O Google Fonts fornecerá um código incorporado com um link parecido com este:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Copie este link, pois você precisará dele nas próximas etapas.
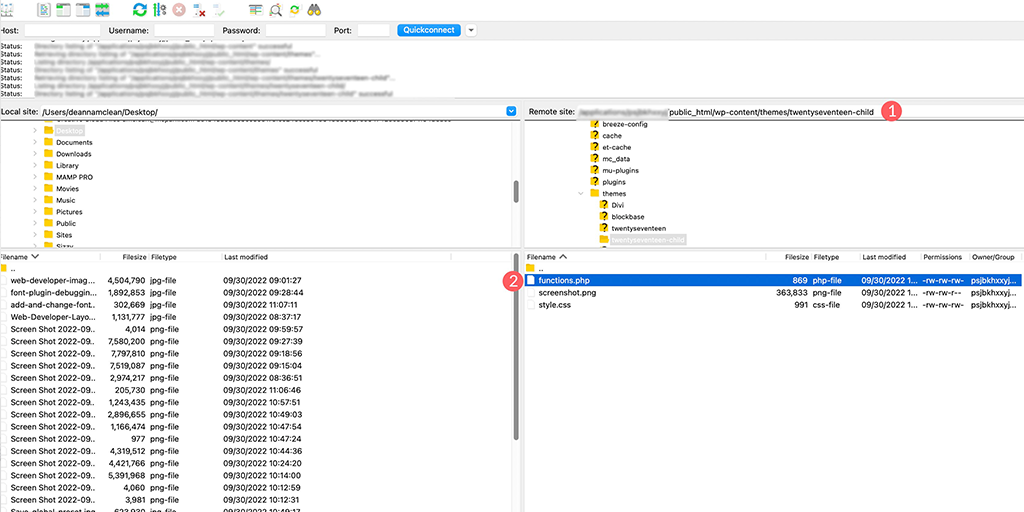
Etapa 2: conecte-se ao seu site usando FTP
1. Abra o programa FileZilla do seu computador (um cliente FTP).
2. Use o FileZilla para se conectar ao seu site. Você precisará dos seus dados de login do FTP (host, nome de usuário, senha).
3. Uma vez conectado, navegue até a pasta:
/public_html/wp-content/themes/yourthemechild/
Nota: Não se esqueça de substituir yourthemechild pelo nome do seu tema filho.
Etapa 3: edite o arquivo functions.php
1. Encontre o arquivo functions.php na pasta do seu tema filho.

2. Clique com o botão direito no arquivo functions.php e selecione “Visualizar/Editar” para abri-lo em seu editor de código.
3. Na parte inferior do arquivo, adicione o seguinte código:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Este código diz ao WordPress para carregar a fonte Sevillana do Google.
Etapa 4: diga ao WordPress onde usar a fonte
1. Volte para a pasta do seu tema filho e encontre o arquivo style.css (este arquivo controla o estilo do seu site).
2. Abra style.css em seu editor de código.
3. Adicione o seguinte código ao arquivo:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Este código CSS define a fonte Sevillana para todo o corpo do texto e títulos (H1 a H6) do seu site.
Etapa 5: salve suas alterações
1. Salve as alterações feitas nos arquivos functions.php e style.css .
2. Atualize seu site para ver as alterações. A fonte Sevillana agora deve ser aplicada ao seu texto e títulos.
Dicas adicionais:
Se a fonte não aparecer corretamente, verifique se você digitou o código corretamente.
Cada tema WordPress pode usar regras CSS diferentes, portanto, se esse método não funcionar, pode ser necessário encontrar seletores CSS específicos para o seu tema. Você pode usar a ferramenta de inspeção do seu navegador para ajudar com isso ou entrar em contato com o desenvolvedor do seu tema para obter orientação.
Leia: Como você incorpora fontes de ícones do WordPress em seu site?
6. Adicionando fontes personalizadas no tema de edição completa do site WordPress
Nos temas mais recentes do WordPress, chamados de temas Full Site Editing (FSE) , você não precisa usar o método antigo de adicionar fontes personalizadas com código CSS (@font-face).
Em vez disso, você adiciona os arquivos de fonte diretamente a uma pasta específica e os configura em um arquivo chamado theme.json.
Para demonstrar isso, pegamos a família de fontes Sevillana do Google Fonts e usamos o tema Twenty Twenty-Two como exemplo.
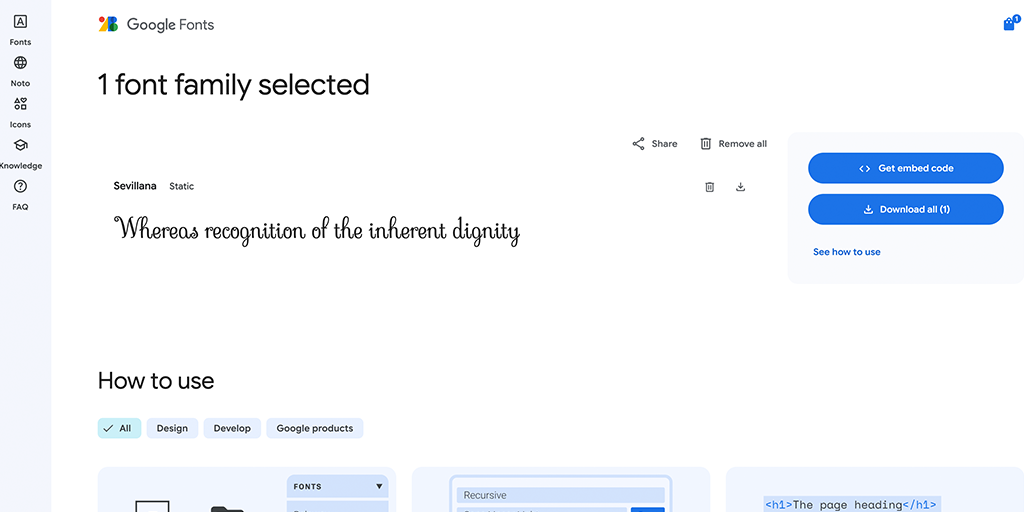
Etapa 1 : Baixe a fonte do Google Fonts
– Vá para a biblioteca de fontes do Google e procure a fonte que deseja usar > Clique nela.
– Agora, clique no botão “ Baixar tudo ” no canto superior direito. Isso fará o download de um arquivo ZIP contendo os arquivos de fontes para o seu computador.

Etapa 2: acesse seus arquivos de tema WordPress
– Agora, abra os arquivos do tema WordPress no seu computador. Você pode fazer isso:
– Localmente (se você tiver o WordPress instalado no seu computador), ou
– Via FTP (se você estiver trabalhando em um site ativo).
Para este guia, presumiremos que você está trabalhando em uma instalação local.
Certifique-se de saber onde esses arquivos estão localizados, pois você precisará deles nas próximas etapas.
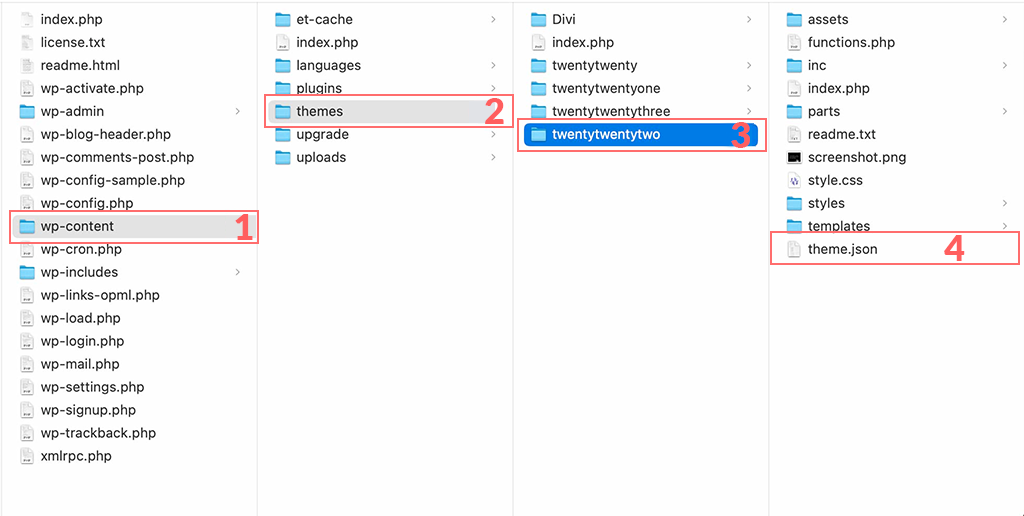
Etapa 3: localize a pasta de fontes em seu tema
– Encontre a pasta do seu tema navegando para:
wp-content/themes/twentytwentytwo/
– Dentro da pasta do tema, vá para a pasta assets e abra a pasta fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
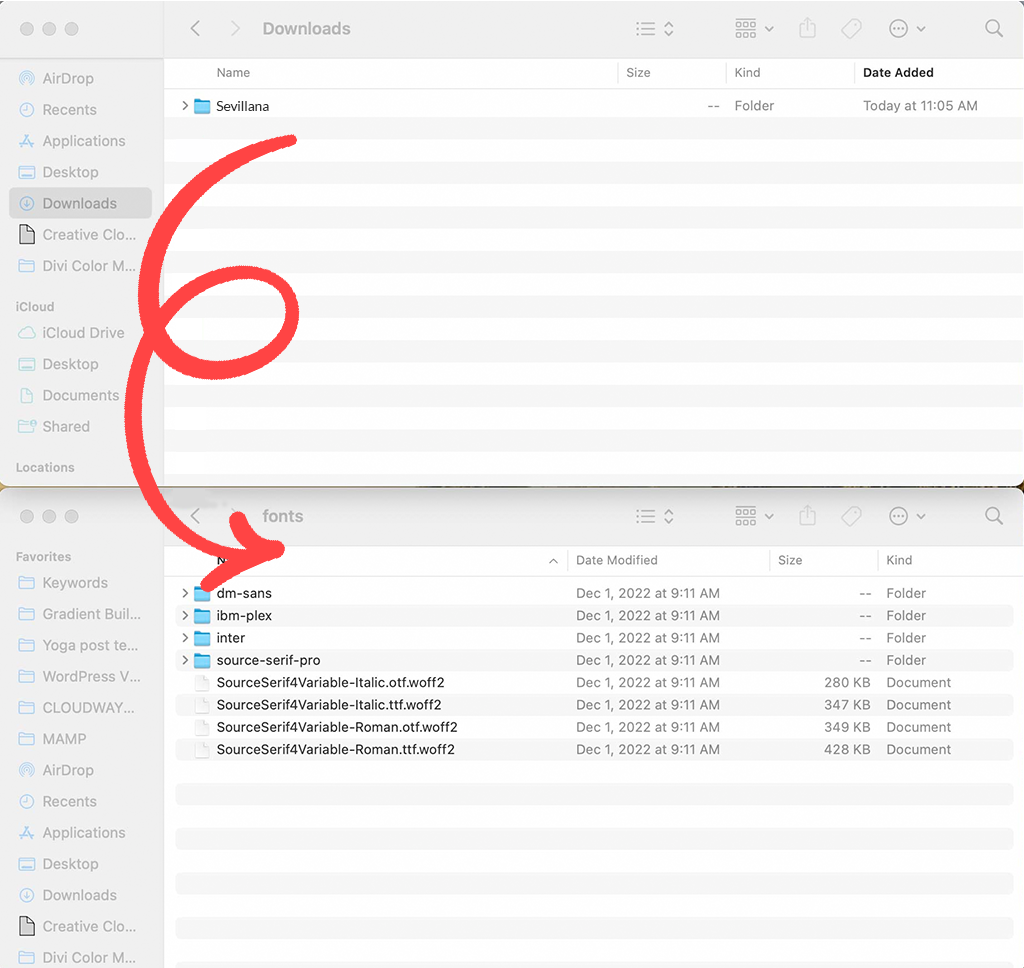
Etapa 4: adicione os arquivos de fonte baixados ao seu tema
– Extraia o arquivo ZIP baixado para encontrar os arquivos de fonte (como formatos .woff2 ou .woff ).
– Arraste e solte a pasta de fontes extraídas na pasta fonts no diretório do seu tema:
wp-content/themes/twentytwentytwo/assets/fonts/
 pasta de fontes no diretório do seu tema” class=”wp-image-28070″/>
pasta de fontes no diretório do seu tema” class=”wp-image-28070″/>fonts no diretório do seu temaEtapa 5: abra o arquivo theme.json
– Agora encontre o arquivo theme.json , que está na pasta principal do tema:
wp-content/themes/twentytwentytwo/theme.json
 Arquivo theme.json, que está na pasta principal do tema” class=”wp-image-28069″/>
Arquivo theme.json, que está na pasta principal do tema” class=”wp-image-28069″/>theme.json , que está na pasta principal do tema– Clique com o botão direito em theme.json e escolha abri-lo com seu editor de código favorito (como Notepad, Visual Studio Code, etc.).
Etapa 6: adicionar detalhes da fonte ao arquivo theme.json
– No arquivo theme.json , procure a seção “ configurações ”.
– Role para baixo até as configurações de “ tipografia ”. Você verá algum código que define as fontes existentes, como “Source Sans Pro”.
Agora, adicione sua fonte personalizada inserindo este código após as configurações de fonte existentes:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Substitua "Custom Font Name" pelo nome real da sua fonte e "CustomFontName.woff2" pelo nome exato do arquivo. Neste caso, usamos Sevillana
Etapa 7: salve e verifique suas alterações
- Salve o arquivo
theme.jsonapós adicionar os novos detalhes da fonte. - Se você estiver trabalhando localmente, copie o arquivo atualizado de volta para a pasta de fontes do diretório do seu tema para substituir o arquivo existente.
- Se você estiver trabalhando via FTP, carregue o arquivo theme.json atualizado em seu servidor e substitua o arquivo antigo.
Etapa 8: visualize a fonte no tema Twenty Twenty-Two
- Vá para o painel do WordPress e navegue até Aparência> Editor para acessar o modo Edição completa do site no tema Twenty Twenty-Two.
- Quando a tela for atualizada, clique no botão Estilos . Você deverá ver sua nova fonte listada e pronta para uso.

Resumo
Como você pode ver, existem várias maneiras de alterar as fontes no WordPress. Se você estiver usando um tema genérico, o método mais fácil e direto é usar um plugin do WordPress.
No entanto, se você tiver um tema Full Site Editing (FSE), ele poderá fornecer apenas duas ou três opções de fonte por padrão. Você pode adicionar mais fontes manualmente, mas esse método é mais complexo e requer algum conhecimento de codificação.
Se você não quiser usar o método manual ou instalar plug-ins adicionais (já que adicionar plug-ins pode afetar o desempenho do site), talvez seja melhor escolher um tema que ofereça várias opções de fontes integradas.
Mas se você é desenvolvedor e gosta de trabalhar com código, adicionar fontes manualmente pode ser uma tarefa simples.
Se você tiver alguma dúvida ou preocupação em relação a este artigo, informe-nos na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.