Como alterar a página inicial do seu site WordPress
Publicados: 2022-05-12 Deseja alterar a página inicial dos seus sites WordPress? Como proprietário de um site, ter uma boa página inicial é crucial para o seu site. Sendo a primeira página que os usuários veem quando visitam seu site, ela define o tom de todo o site.
Deseja alterar a página inicial dos seus sites WordPress? Como proprietário de um site, ter uma boa página inicial é crucial para o seu site. Sendo a primeira página que os usuários veem quando visitam seu site, ela define o tom de todo o site.
Felizmente, o WordPress oferece soluções diferentes para ajudá-lo a criar uma página inicial personalizada para se adequar à sua marca. E o processo é bem simples.
Este artigo aborda o que é uma página inicial, sua importância e diferentes maneiras de alterar e personalizar a página inicial de seus sites WordPress. Vamos mergulhar.
Contente:
- O que é uma página inicial?
- Como deve ser uma página inicial ideal
- Mudando sua página inicial do WordPress
- Criando uma página inicial personalizada para WordPress
- Altere seu tema atual
- Usando o personalizador de temas do WordPress
- Edite a página inicial usando o editor de blocos
- Usando o Editor Clássico
- Dica de bônus: usando plug-ins do construtor de páginas
- Crie um menu para sua página inicial
- Conclusão
O que é uma página inicial
Sua página inicial é como a área de recepção do seu site. É a primeira página que seus visitantes veem quando digitam a URL do seu site.
Um bom design de página inicial não apenas atrai visitantes, mas também os faz explorar seus produtos e serviços e, possivelmente, fazer uma compra.
Portanto, o design da sua página inicial deve ser o mais acolhedor e envolvente possível. Lembre-se, você só tem uma chance de causar uma primeira impressão.
Aqui está um site WordPress recém-instalado com o tema WordPress padrão vinte e vinte e dois.

Você vai concordar que isso parece básico e pouco profissional. Felizmente, você pode transformá-lo em uma bela página que apresenta aos usuários sua empresa.
Como deve ser uma página inicial ideal
Antes de personalizar sua página inicial do WP, você deve pelo menos saber como uma página inicial ideal deve ser. Apresentaremos a você os elementos mais importantes que toda página inicial deve ter:
Logotipo
Um logotipo bem desenhado diferencia sua marca das demais. Você pode usar uma ferramenta de criação de logotipo online ou contratar um designer profissional para ajudá-lo a criar o logotipo do seu site.

Título
Um visitante deve saber do que se trata o seu site à primeira vista. Portanto, de forma clara e simples, declare o que você tem a oferecer.

Subtítulo
Isso descreve melhor o que você faz. Você deve manter isso simples também.

Chamada à ação
O que você gostaria que seus visitantes fizessem? Preencher um formulário de contato? Assinar uma newsletter mensal? Seja o que for, declare-o claramente.
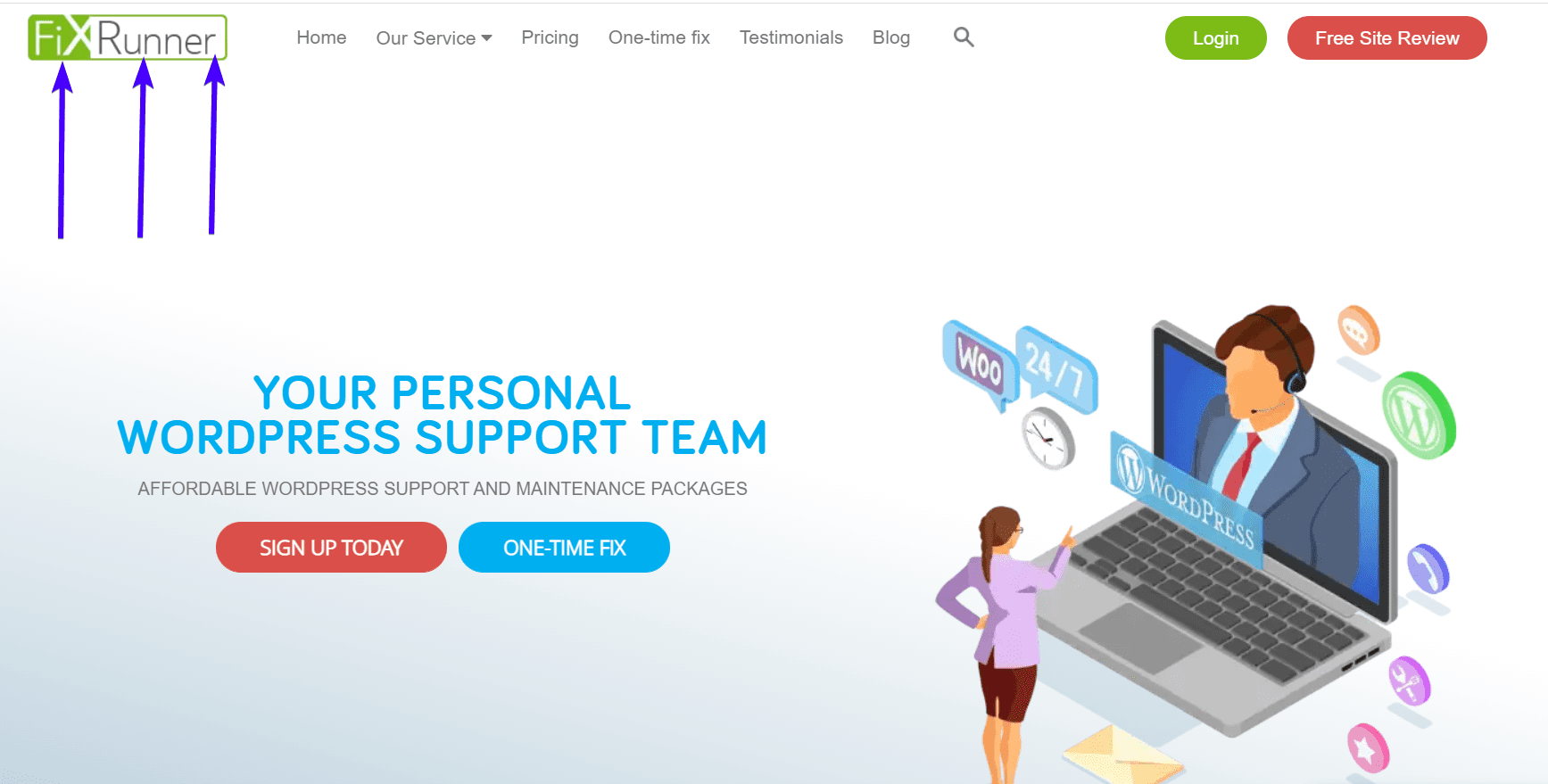
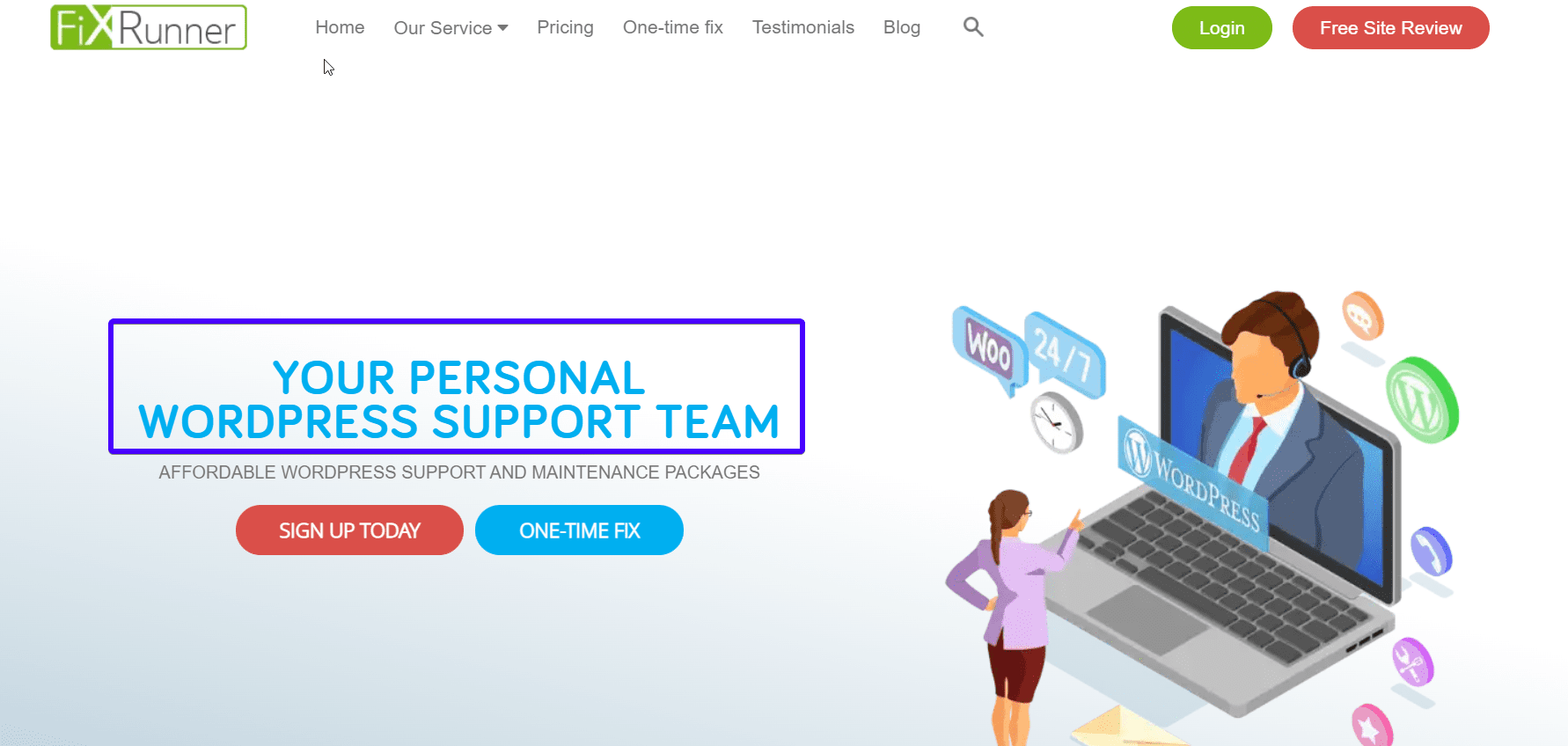
Certifique-se de que o botão CTA se destaque dos outros elementos da página. Você pode fazer isso usando cores contrastantes, como visto na imagem abaixo.

Imagem de apoio
A maioria das pessoas absorve mais informações visuais do que textos. Use uma imagem que descreva o que você faz. Evite imagens de banco de imagens ou imagens protegidas por direitos autorais.
menu de navegação
Isso ajudará os usuários a navegar pelo seu site e reduzir as taxas de rejeição. Portanto, você deve colocá-lo no topo do seu site, onde os usuários possam vê-lo facilmente.

Benefícios
Seus visitantes querem saber o que eles têm a ganhar. Então dê detalhes dos benefícios de trabalhar com você.

Depoimentos
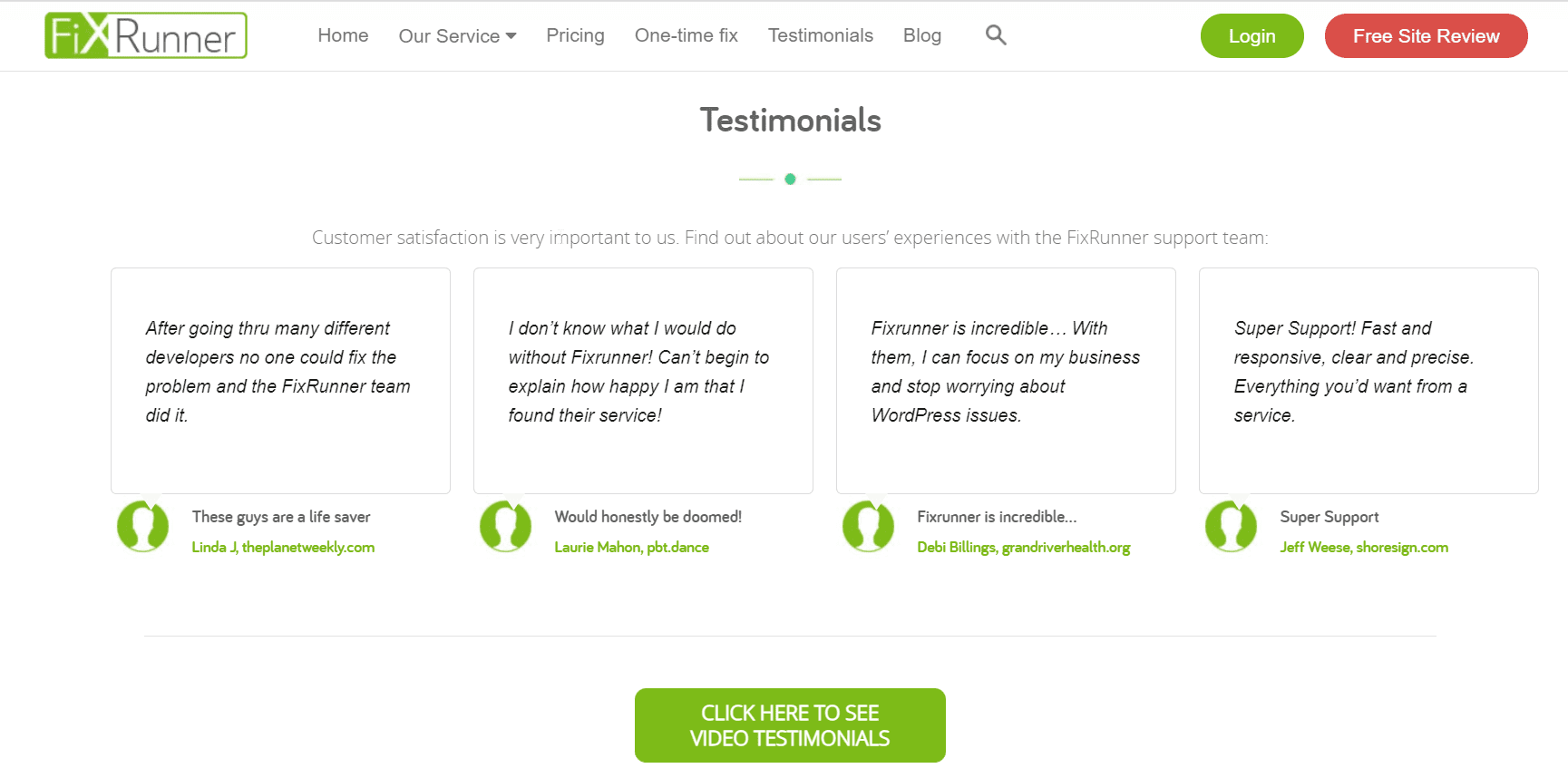
Depoimentos são um meio poderoso de estimular a confiança em potenciais clientes. Isso permite que eles saibam que você é capaz de cumprir sua promessa. Portanto, após uma transação incrível com um cliente, não se esqueça de obter uma avaliação e adicioná-la à sua página inicial.

Mudando a página inicial do WordPress
Agora que você sabe como é uma página inicial ideal, vamos ver como criar uma página inicial personalizada para o seu site. Por padrão, o WordPress exibe postagens de blog na página inicial. Isso é ideal se você estiver executando um blog WordPress.
Para tornar seu site profissional, você precisa de uma página inicial estática que descreva quem você é e quais serviços você oferece.
Portanto, para alterar a página inicial do WordPress, você precisa criar duas novas páginas. Uma página é para a página inicial e a outra para a página do seu blog.
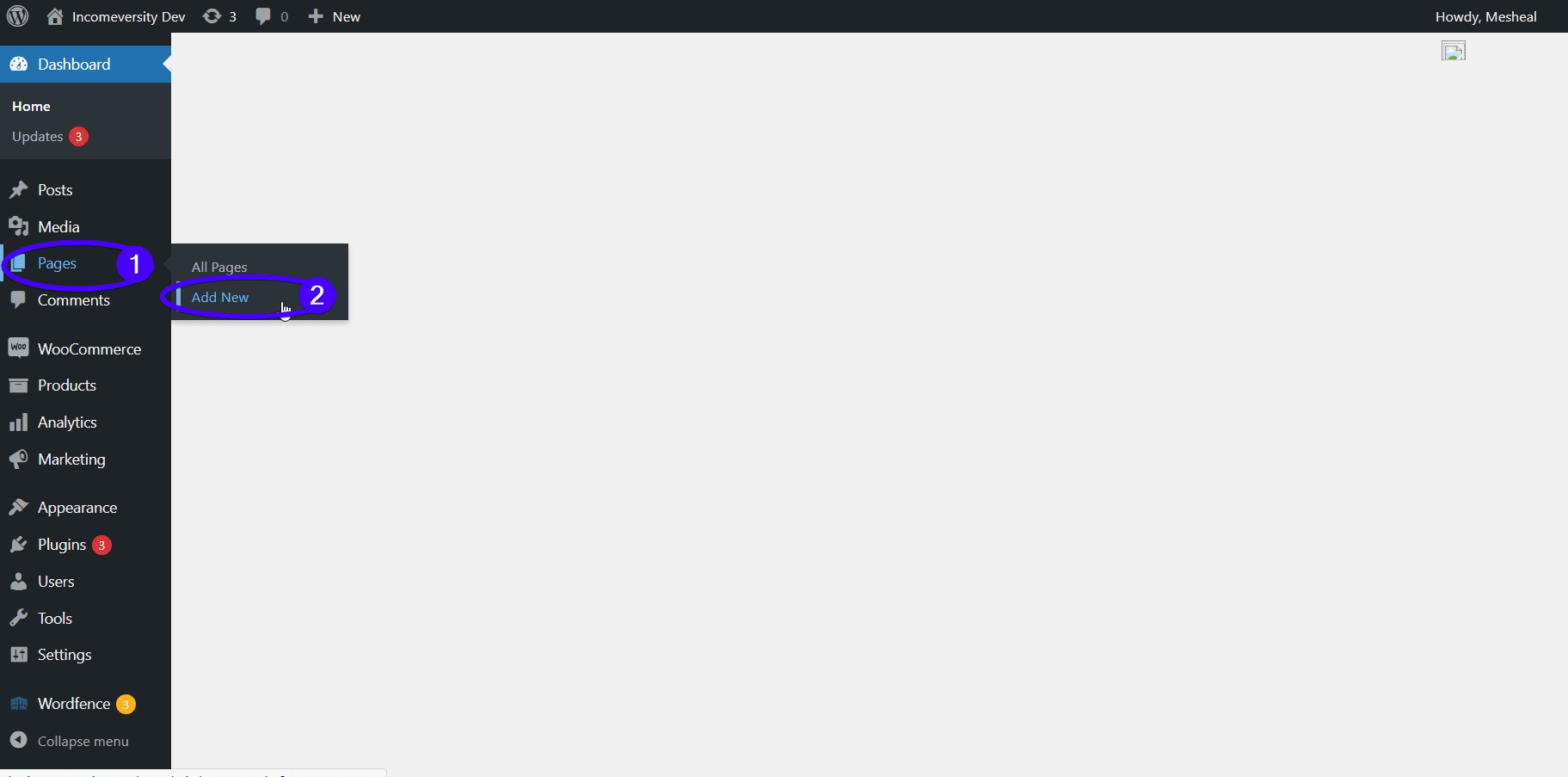
Para isso, faça login no painel de administração do WordPress e clique em Páginas >> Adicionar novo :

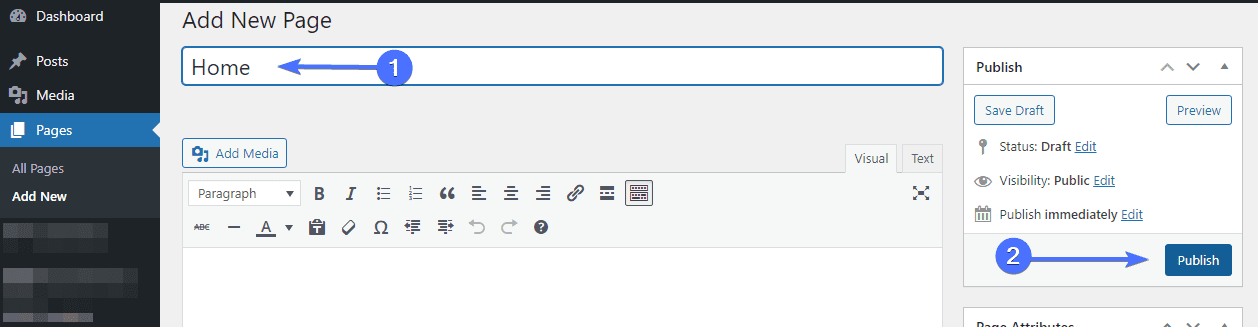
Nomeie a nova página inicial do WordPress. Vamos nomear o nosso 'Home'. Aperte o botão Publicar uma vez feito.

Não se preocupe com seu layout por enquanto. Explicaremos melhor como personalizar sua página inicial na próxima seção.
Adicionando uma página de blog separada
Se você deseja executar um blog no site da sua empresa, precisa criar uma página de blog separada para exibir suas postagens no blog.
Mais uma vez, vá para Páginas >> Adicionar Novo e crie uma página intitulada 'Blog'. Vá em frente e publique a página em branco.
Depois de criar as páginas, você precisa atualizar suas configurações do WordPress para usar as novas páginas para suas páginas inicial e de blog.
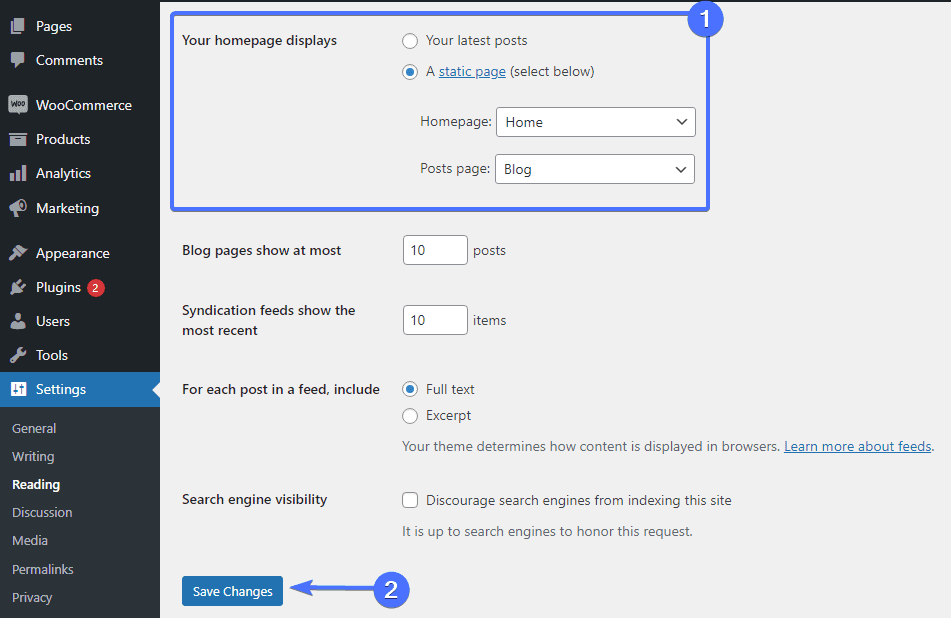
No painel do WordPress, vá para Configurações >> Leitura . A partir daqui, selecione a opção 'Uma página estática' ao lado de 'Sua página inicial é exibida'. Depois disso, você precisa selecionar as páginas inicial e de blog que criou anteriormente.

Lembre-se de clicar no botão Salvar alterações para armazenar suas configurações.
Ao realizar essas etapas, é aconselhável colocar seu site em modo de manutenção. Fazer isso exibirá uma mensagem de alerta para informar os visitantes sobre as atualizações que estão sendo feitas. Isso também é feito para evitar que seu site apareça quebrado ou dê uma página de erro genérica.
Além disso, se o seu site já tiver algum tráfego proveniente de fontes externas, isso impedirá que as classificações do seu site sejam afetadas.
Você pode usar o plugin WP Maintenance Mode para configurar este recurso:

Modo de manutenção WP
Este plugin responsivo permite que você crie uma página informando aos visitantes do site que seu site está em manutenção. O plugin também permite que você crie um cronômetro de contagem regressiva para mostrar quando o site estará no ar.
Criando uma página inicial personalizada para WordPress
Depois de criar uma página inicial personalizada, a próxima etapa é projetar a página. Continue lendo, pois mostraremos diferentes ferramentas que você pode usar para conseguir isso.
Alterar seu tema atual
Esta solução é adequada se você acabou de começar a construir seu site. Existem muitos temas com modelos de página inicial que você pode simplesmente importar e modificar para atender às suas necessidades.
Um grande exemplo é o Astra. Este tema vem com vários modelos para negócios. Você quase certamente encontrará um para atender às suas necessidades. Veja como alterar seu tema.
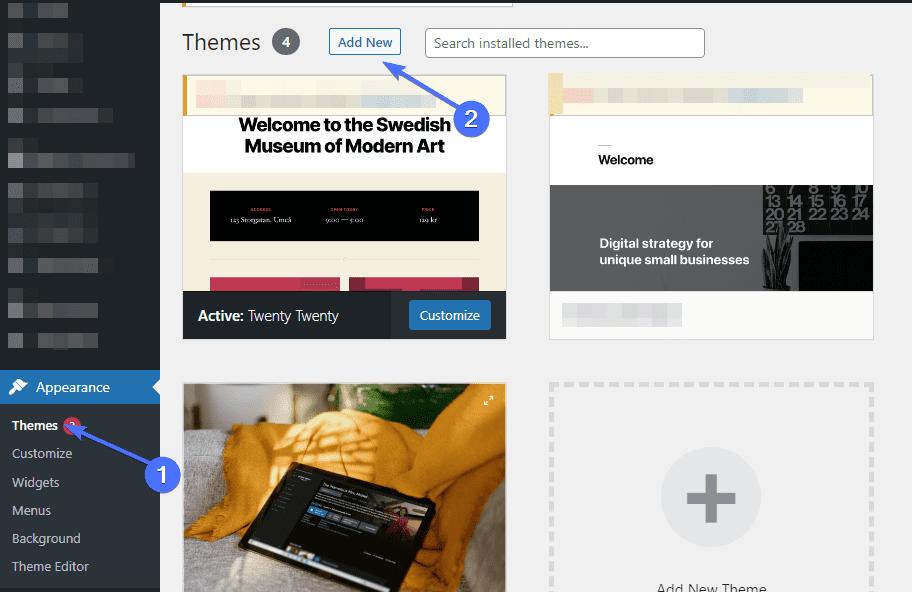
No painel de administração, vá para Aparência >> Temas . Clique no botão Adicionar novo na parte superior ao lado de "Temas".

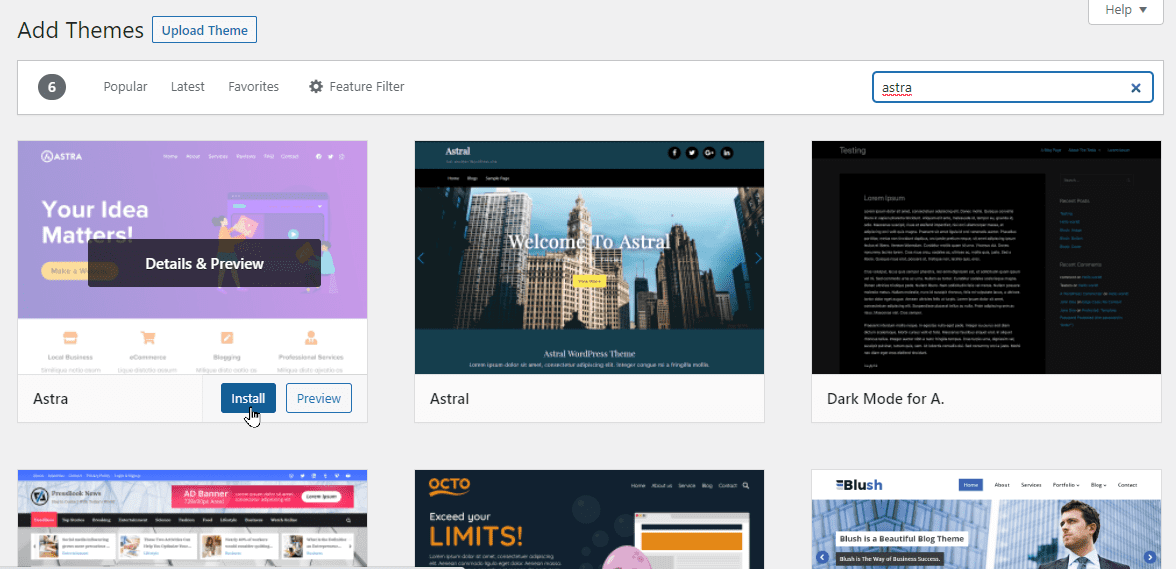
Na página “Adicionar novo”, procure o tema Astra. No entanto, se você quiser mais opções de temas, navegue pelos temas gratuitos e verifique a demonstração para ver como será a página inicial.
Depois de selecionar um tema, clique no botão Instalar . Uma vez instalado, ative o tema clicando no botão Ativar .

Você pode personalizar o novo tema que acabou de instalar.
Usando o WordPress Theme Customizer para alterar a página inicial
Outra maneira de alterar a página inicial do seu site é usando as ferramentas integradas dos seus temas para editá-la. Essas ferramentas podem ser acessadas através do Personalizador de Temas.
Para iniciar a ferramenta, clique em Aparência >> Personalizar na sua área de administração. Isso o levará ao personalizador ao vivo do WordPress. Essa ferramenta permite editar sua página inicial e também mostra uma visualização ao vivo das alterações feitas.
Nota lateral : As opções do personalizador de temas podem variar de um tema do WordPress para outro. No entanto, algumas configurações são comuns entre eles.
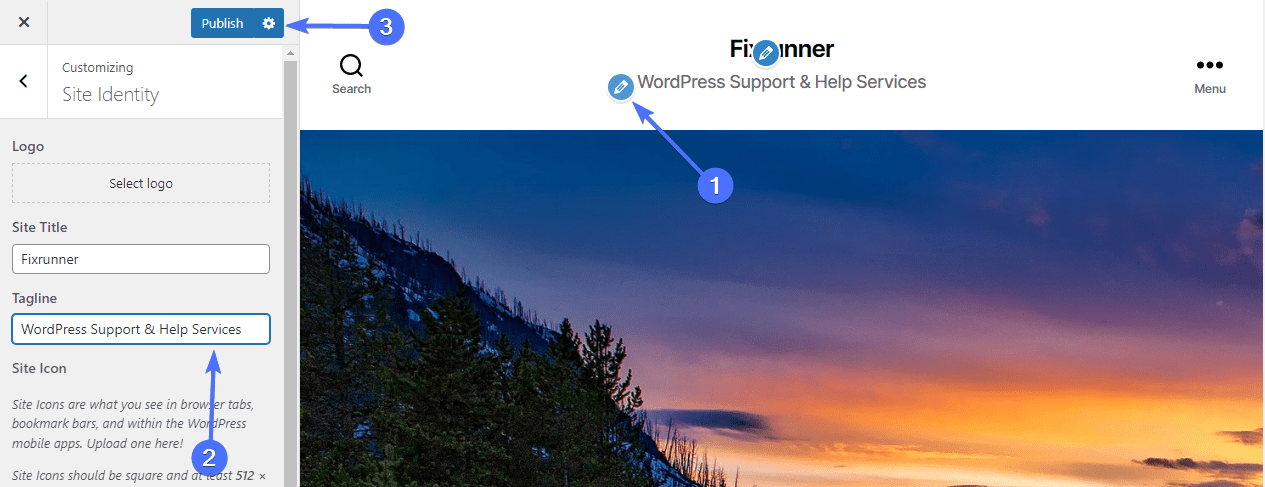
Para editar qualquer parte da página inicial, navegue pelas guias do menu ou clique no ícone de lápis azul ao lado de um elemento. Ao clicar no ícone de lápis, as opções de personalização ficam disponíveis no lado esquerdo da tela. Na imagem abaixo, editamos o slogan do site na parte superior da página inicial:

Você verá suas alterações entrando em vigor em tempo real no painel de visualização. No entanto, eles não serão refletidos em seu site até que você pressione o botão Publicar .
Vá em frente e explore outras opções, como adicionar o logotipo do seu site, imagens de fundo, widgets da barra lateral, etc. Lembre-se de clicar no botão Publicar para salvar as alterações em seu site.

Edite a página inicial usando o Editor de blocos
Você também pode personalizar a página inicial do zero usando o editor de blocos do WordPress. Para este tutorial, usaremos blocos simples para editar a página inicial.
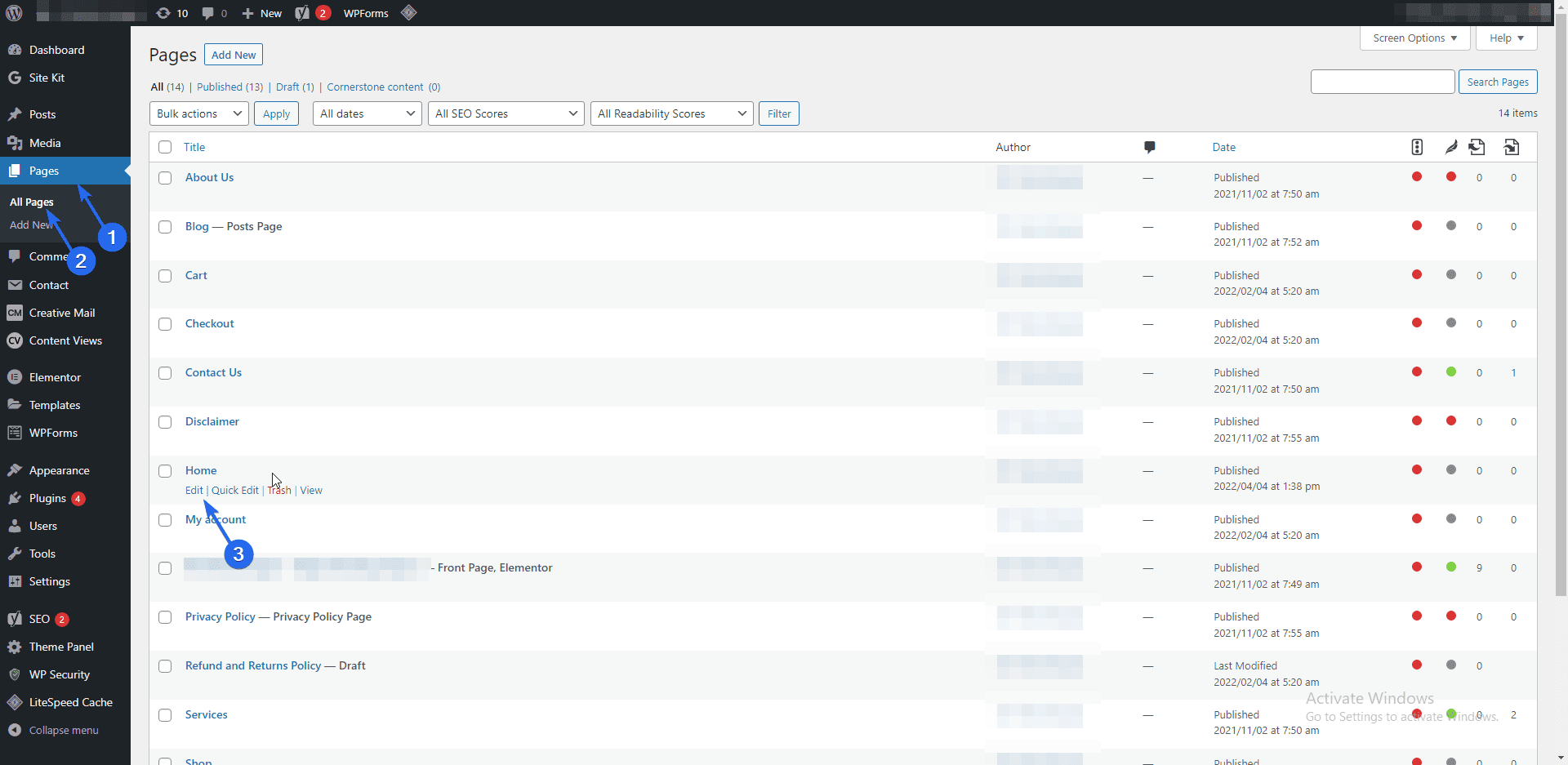
Para começar, vá para Páginas >> Todas as páginas e posicione o mouse sobre a página inicial que você criou. Abaixo do nome da página, clique no link Editar . Isso abrirá o editor de blocos.

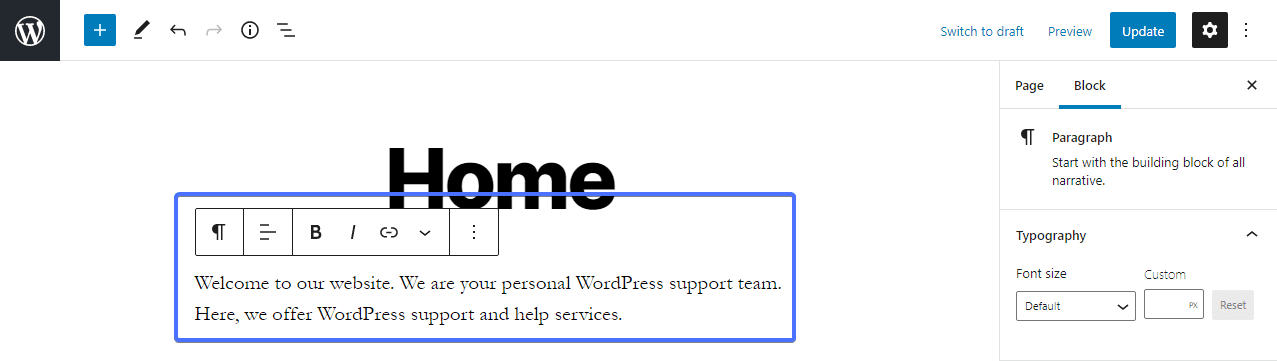
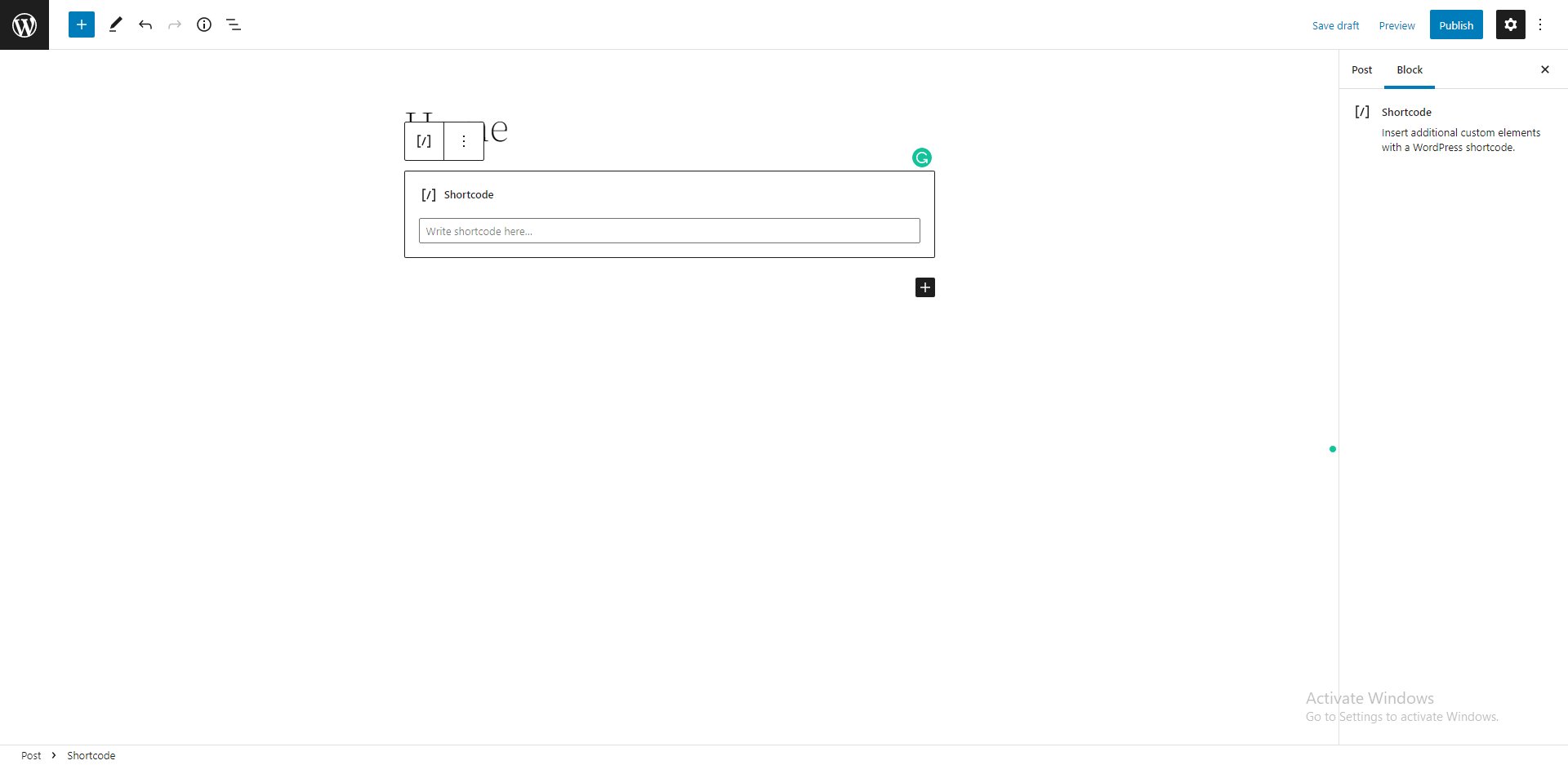
Quando estiver na página, você pode começar escrevendo uma mensagem introdutória sobre seu site WordPress usando o bloco de parágrafo padrão.

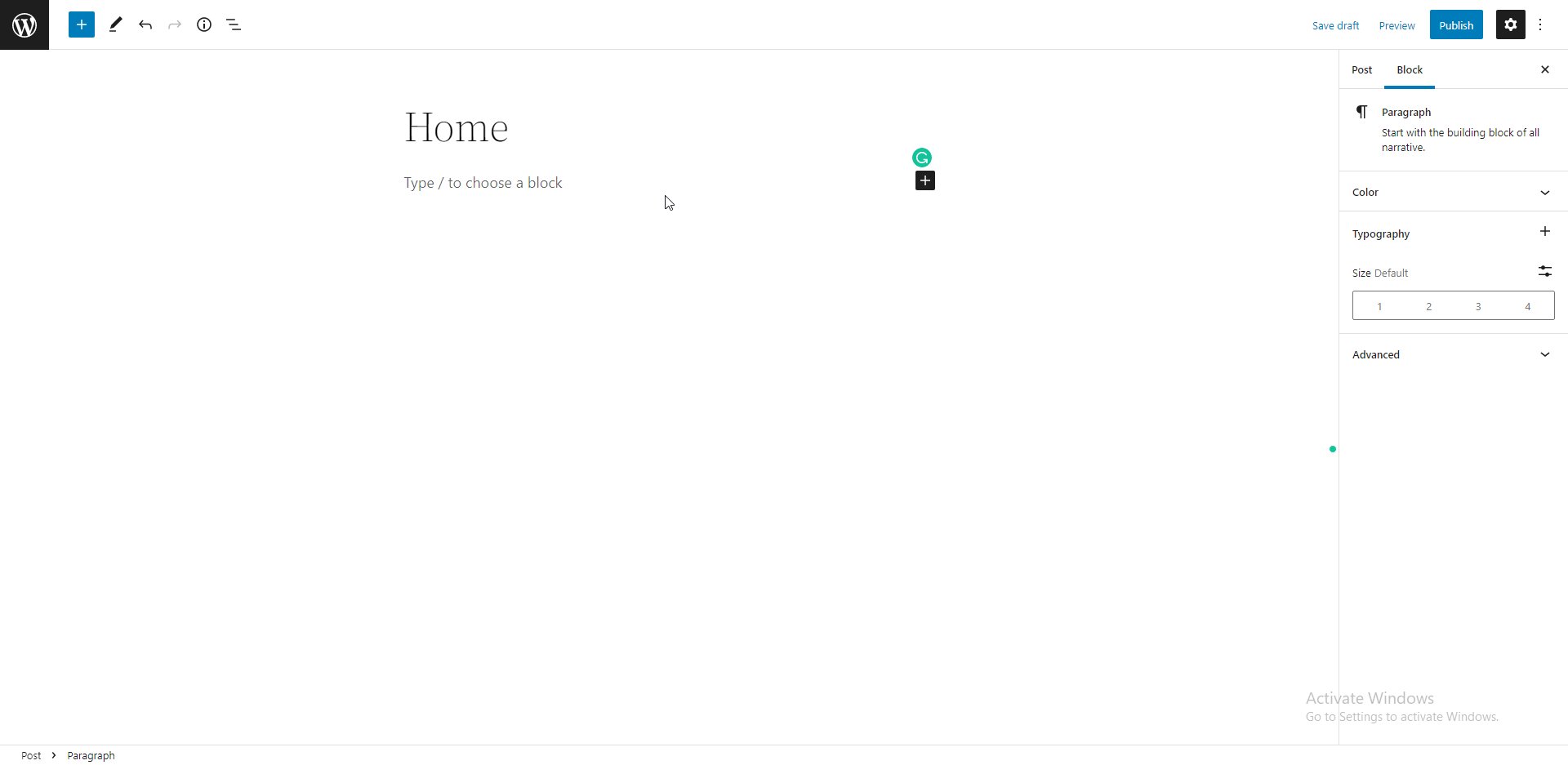
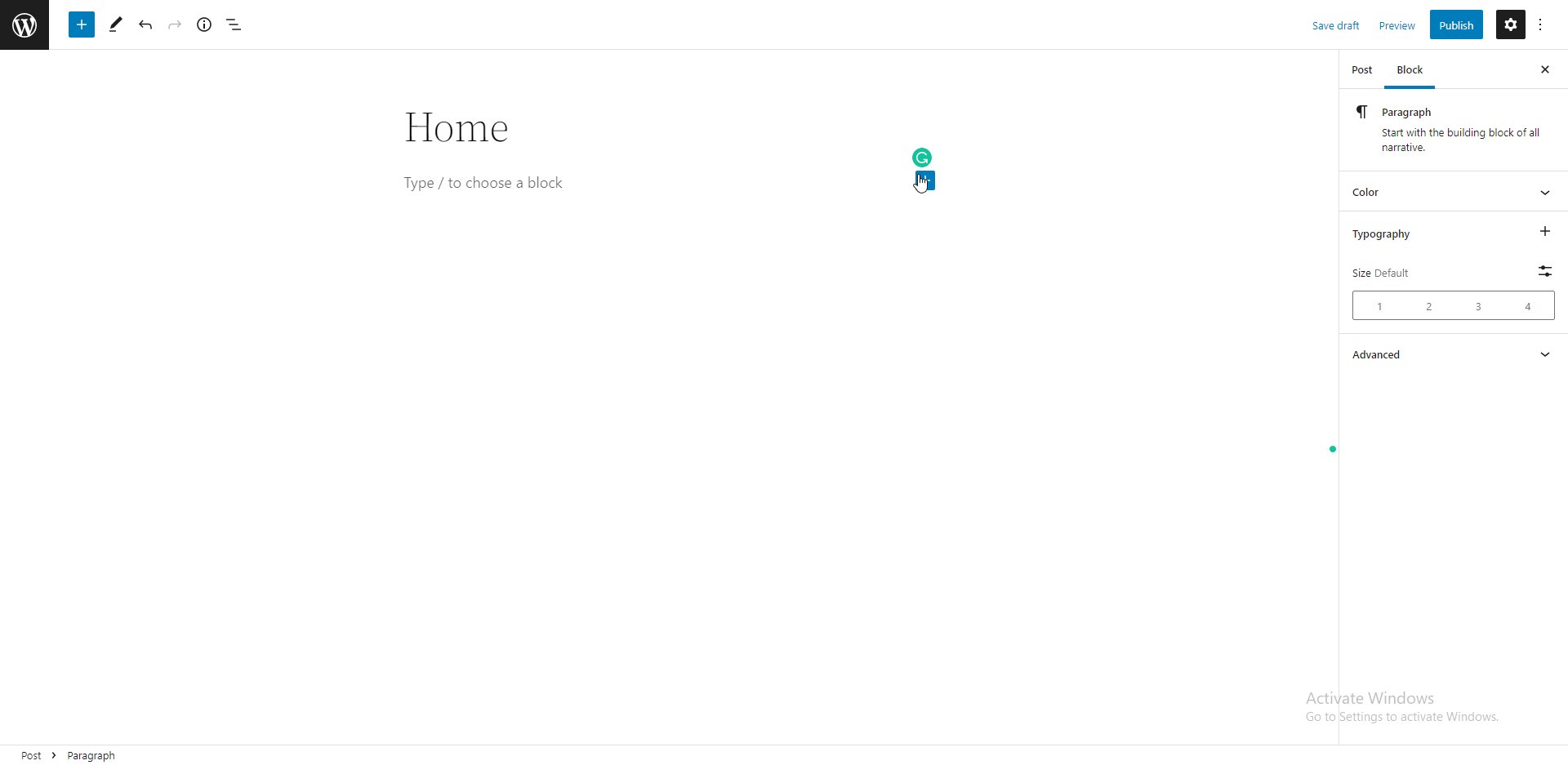
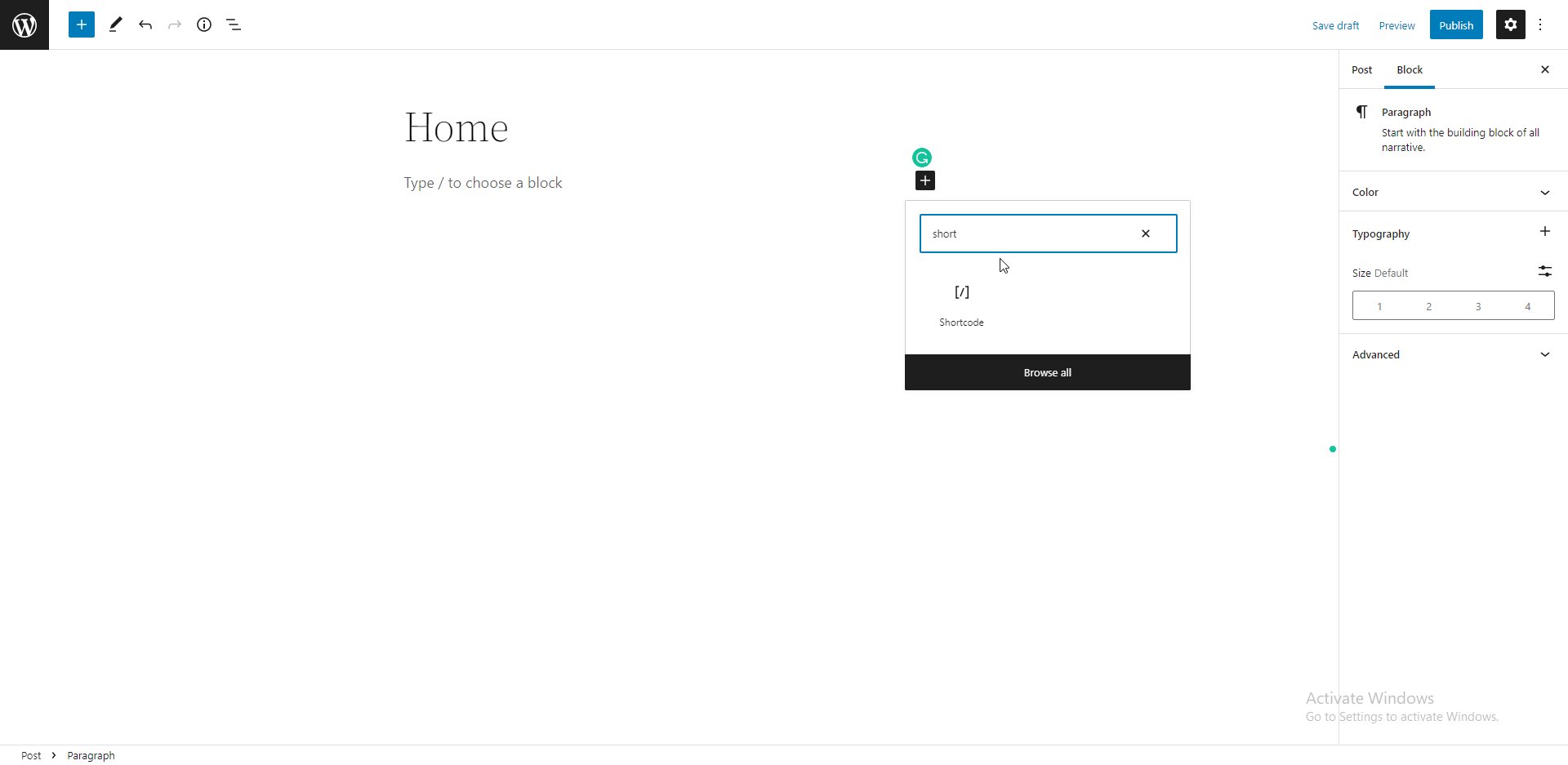
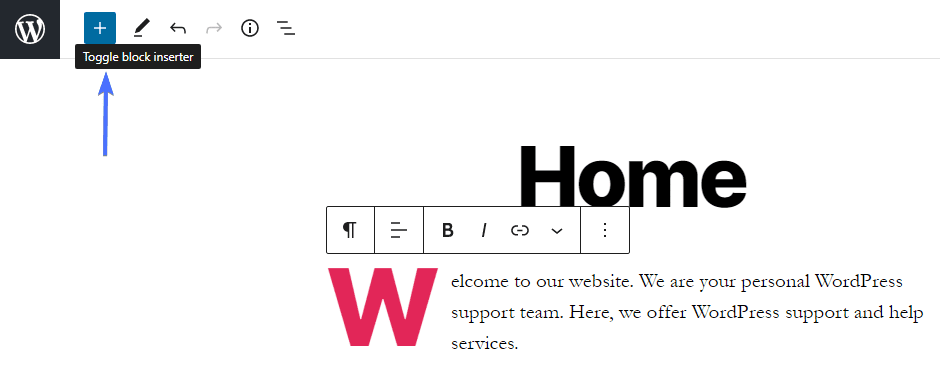
Para adicionar um novo bloco, clique no ícone Mais no editor e selecione o bloco que deseja adicionar. Você também pode usar a caixa de pesquisa para pesquisar um bloco específico.

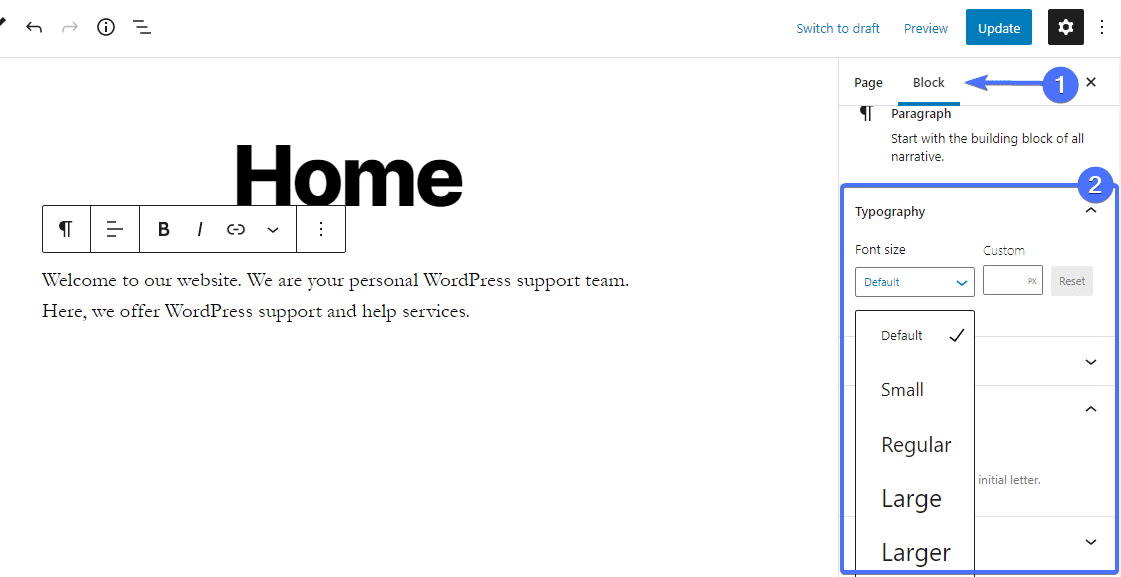
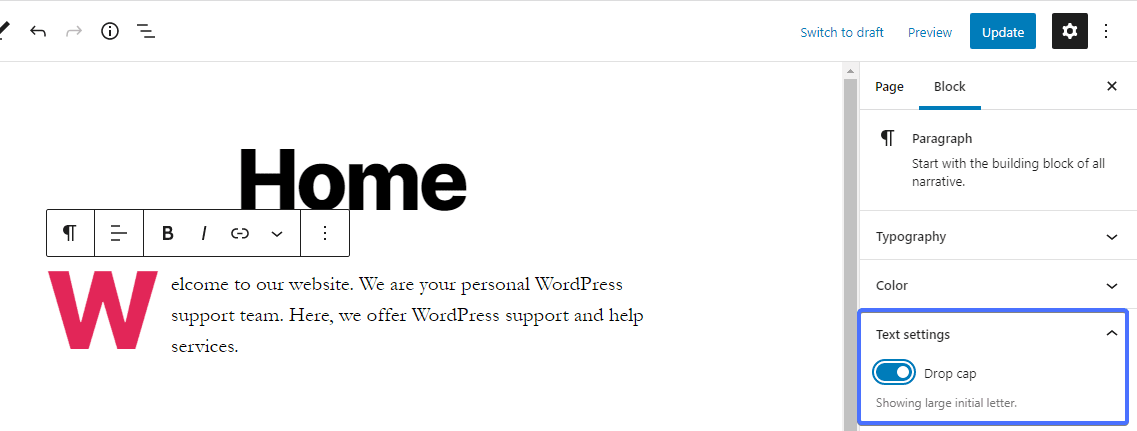
No lado direito da tela está a barra lateral que possui duas guias - guias de página e bloco. Na guia “Bloquear”, existem diferentes configurações para explorar. Na seção “Tipografia”, você pode alterar o tamanho da fonte selecionando entre as predefinições ou um tamanho personalizado.

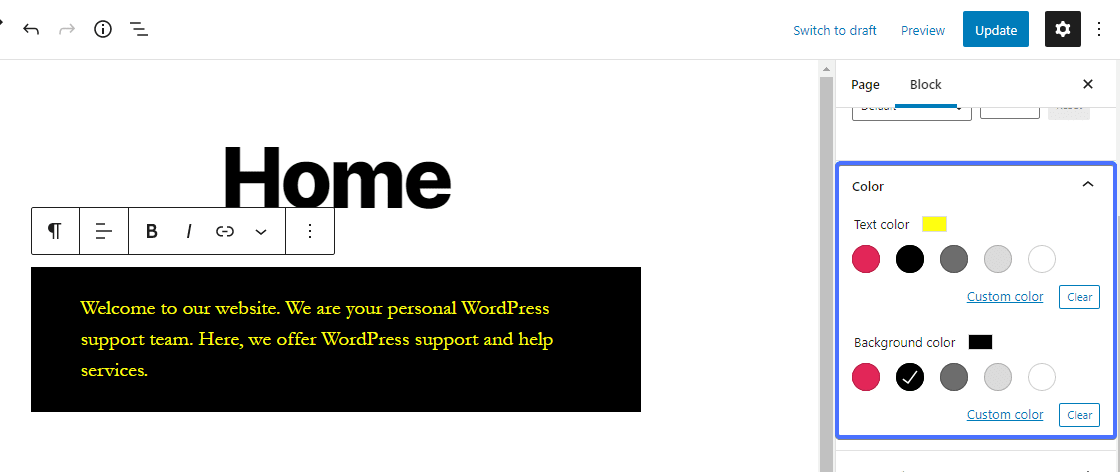
Em seguida é a seção de configurações de cores. Aqui você pode alterar a cor do texto e a cor de fundo do texto. Escolha entre o conjunto de cores predefinidas ou use uma cor personalizada.

Na seção de configurações de texto, você pode adicionar uma capitulação ao seu texto.

Adicionando uma imagem à página inicial
Para adicionar uma imagem à sua página, clique no ícone Adicionar bloco (mais) no canto superior esquerdo do editor. Isso revelará todos os blocos disponíveis que o WordPress suporta.

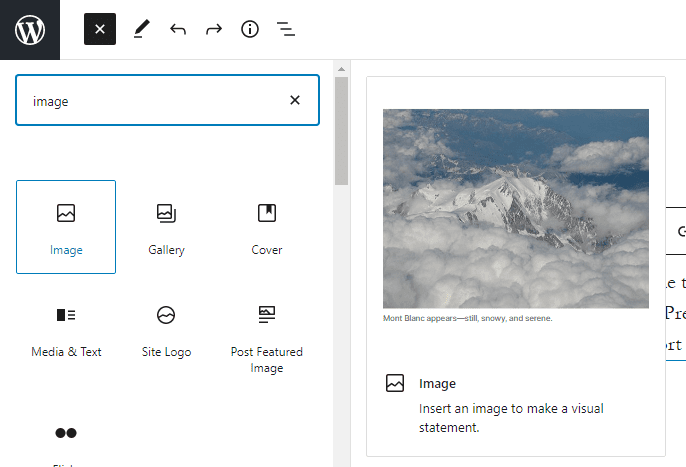
Selecione o bloco de imagem da seção. Você também pode usar a caixa de pesquisa para encontrar o bloco de que precisa.

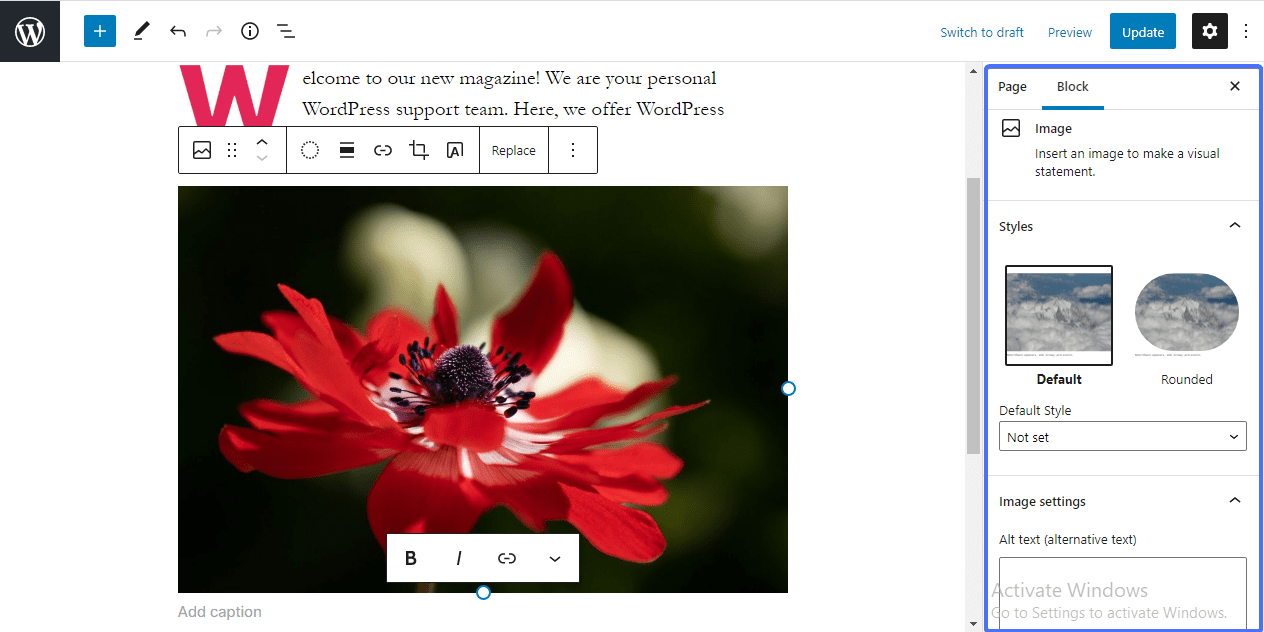
Depois de adicionar o bloco, você pode carregar uma imagem do seu PC, selecioná-la na biblioteca de mídia do WordPress ou adicioná-la por meio de um URL.
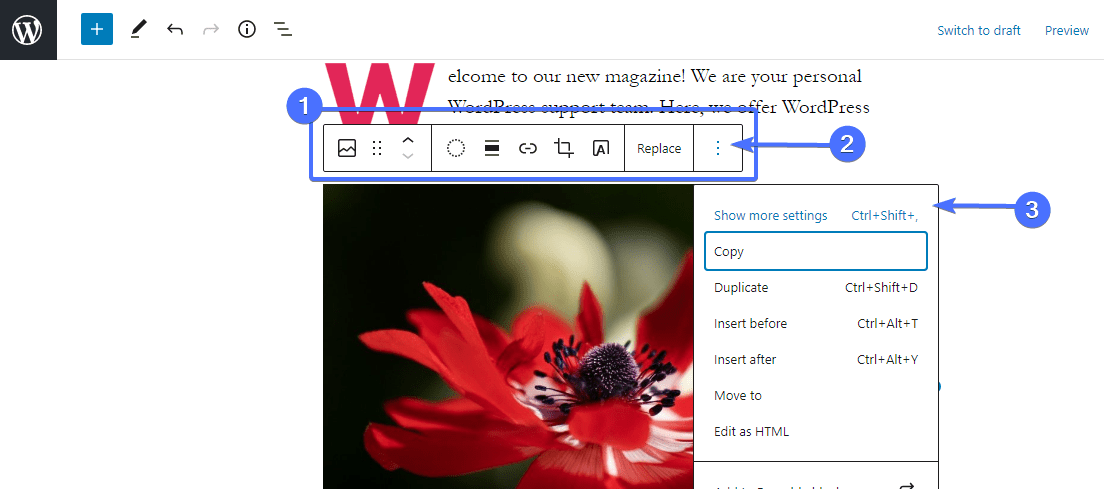
Depois que a imagem for adicionada, use a barra de ferramentas acima do bloco para fazer os ajustes necessários. Para obter mais configurações de imagem, clique nas 3 linhas pontilhadas e selecione Mostrar mais configurações para abrir a barra lateral.

Nas configurações do bloco, você pode alterar o estilo e o tamanho da imagem, adicionar texto alternativo e atributo de título e também adicionar um link à imagem.

Adicionando imagem e bloco de texto
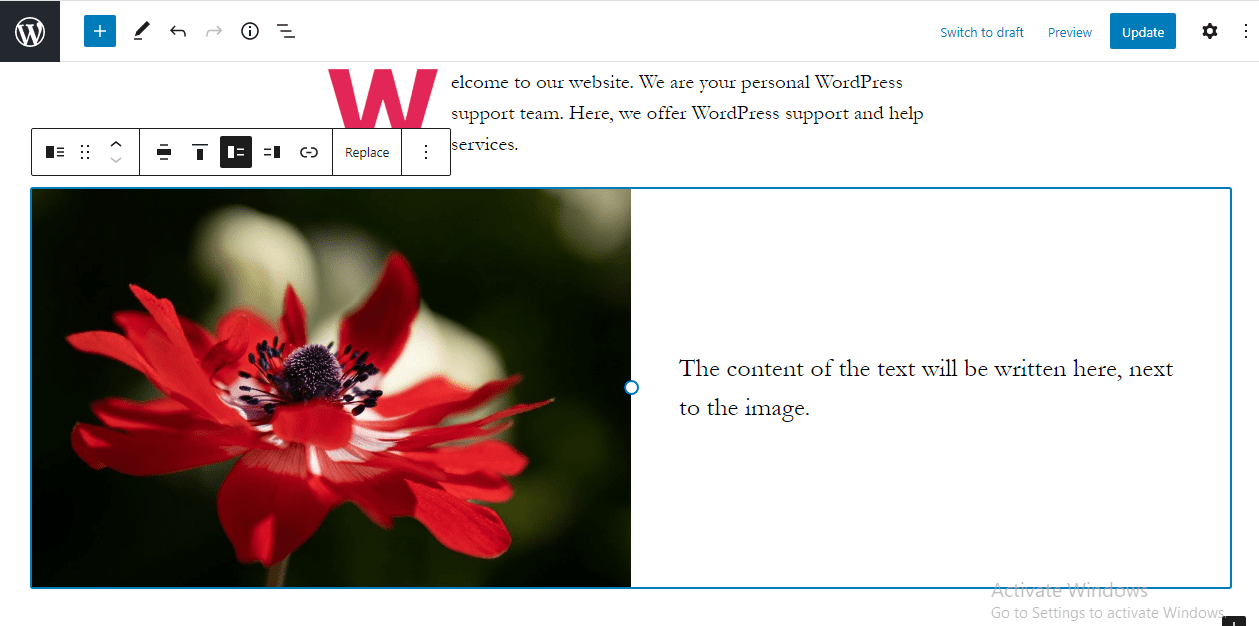
Se você deseja adicionar uma imagem e um texto lado a lado, pode usar o bloco “Mídia e texto”. Usando o processo mostrado acima, adicione o bloco e insira sua imagem na área de mídia e o texto na caixa ao lado.

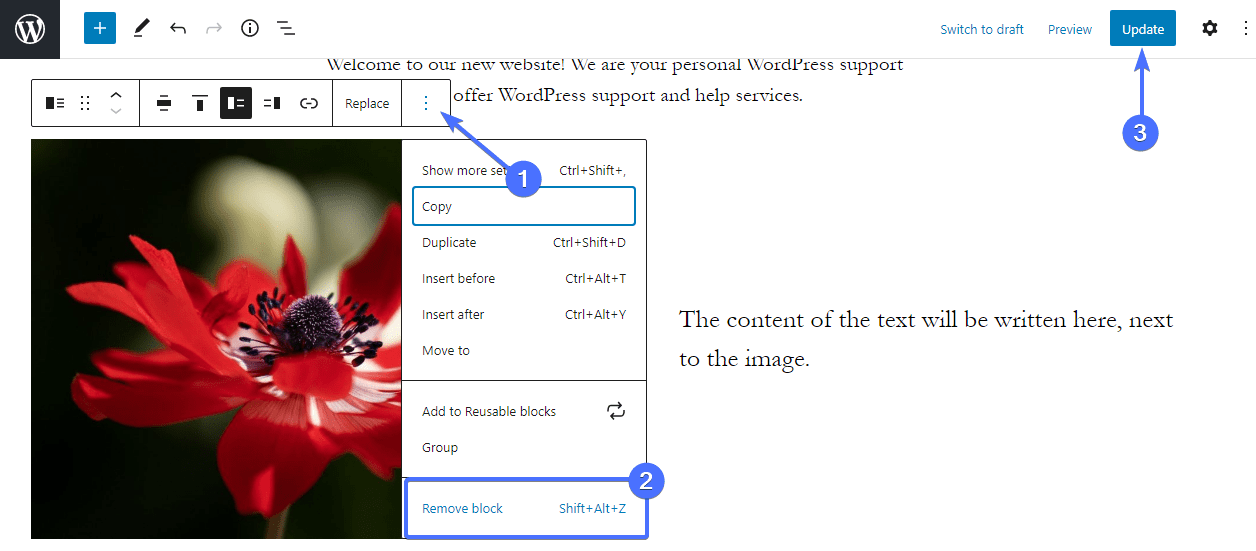
Se você deseja remover um bloco, basta clicar nos 3 pontos verticais na barra de ferramentas. Role para baixo e selecione Remover bloco .

O editor de blocos fornece ferramentas para ajudá-lo a criar uma página inicial incrível. Portanto, continue adicionando quantos elementos desejar usando os blocos no editor. Depois de criar sua página inicial perfeita, visualize para ver como fica e clique no botão Atualizar para salvar suas edições.
E é assim que você personaliza sua página inicial usando o editor Gutenberg. Para saber como usá-lo como um profissional, confira nosso tutorial detalhado sobre o editor WordPress Gutenberg.
Observação: se você estiver usando um tema de bloco em seu site WordPress, terá acesso aos recursos de edição completa do site que acompanham o WordPress 5.9 e superior. Você pode aprender mais sobre isso em nosso guia WordPress 5.9 .
Usando o editor clássico para alterar o conteúdo da página inicial no WordPress
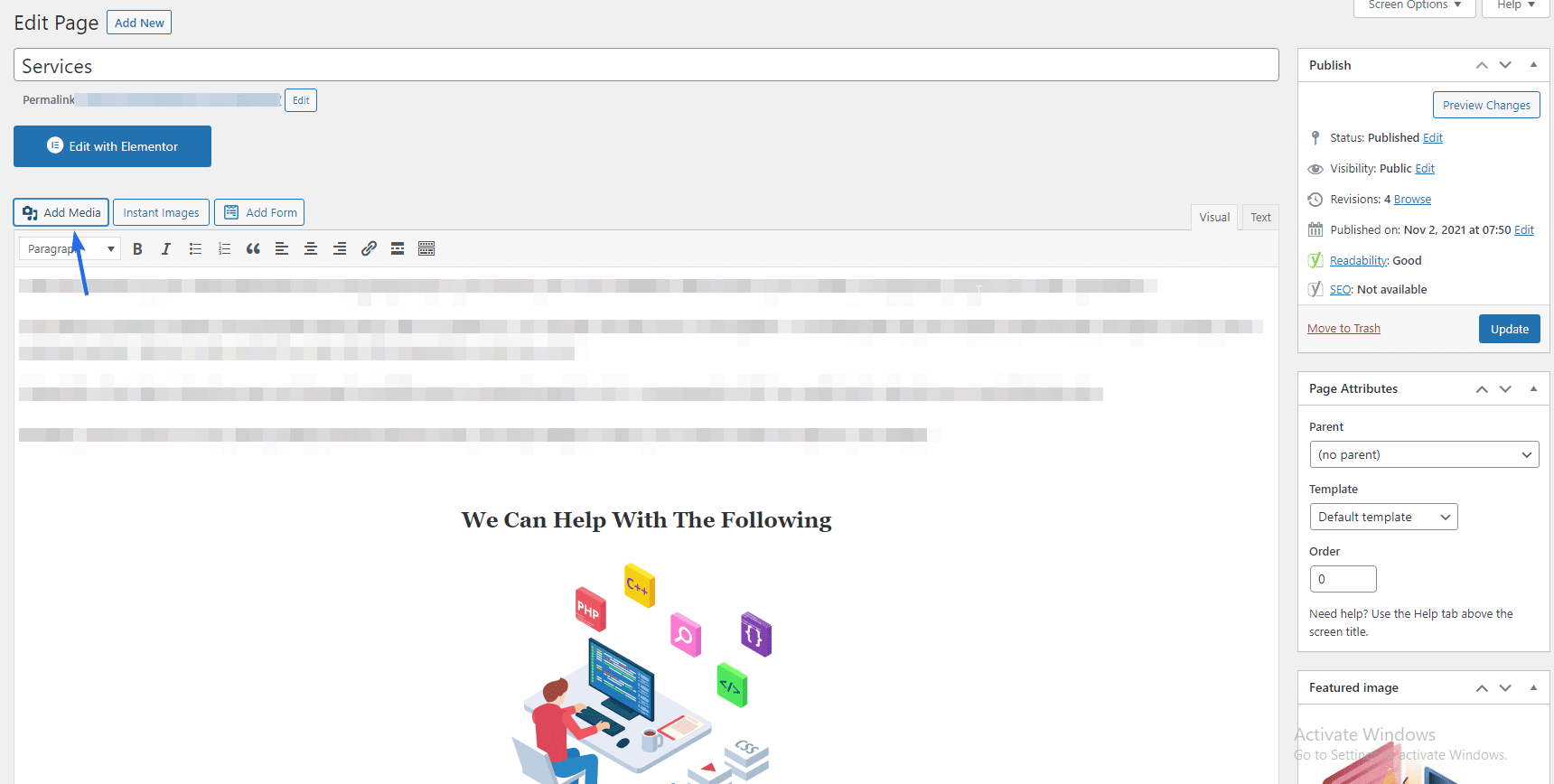
Se você preferir usar o editor clássico, isso é para você. No painel de administração, clique em Páginas >> Todas as páginas . Em seguida, clique na sua página inicial para abri-la para edição.
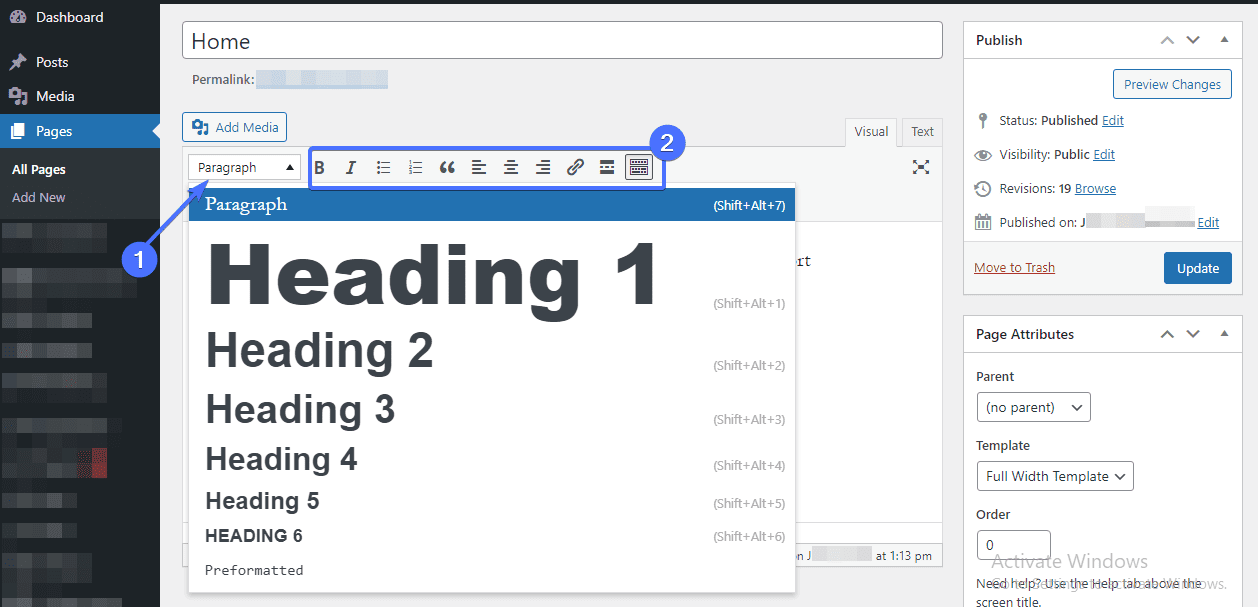
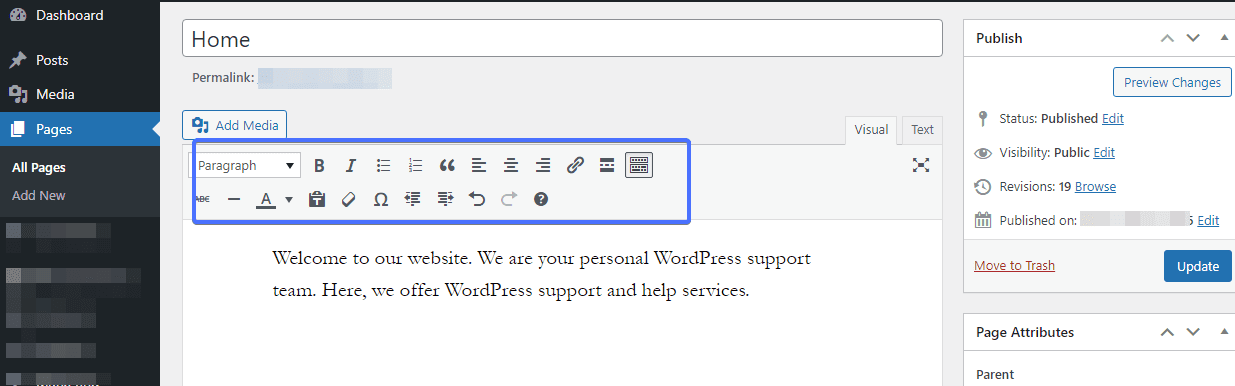
Na página do editor, o texto que você digitar será um parágrafo por padrão. No entanto, você pode formatar o texto usando o menu suspenso de estilo. Basta destacar o texto que deseja formatar e clicar no menu suspenso para expandi-lo.
A partir deste menu, você pode formatar seu texto em diferentes títulos e outros estilos predefinidos incorporados ao seu tema.

Ao lado do menu de estilo está a barra de ferramentas de texto. Com ele, você pode colocar seu texto em negrito, itálico, adicionar marcadores, inserir/editar links, alinhar e alterar a cor do texto e muito mais.

Você também pode adicionar imagens com o editor clássico. Para isso, clique no botão Adicionar mídia acima da barra de ferramentas para abrir a biblioteca de mídia.

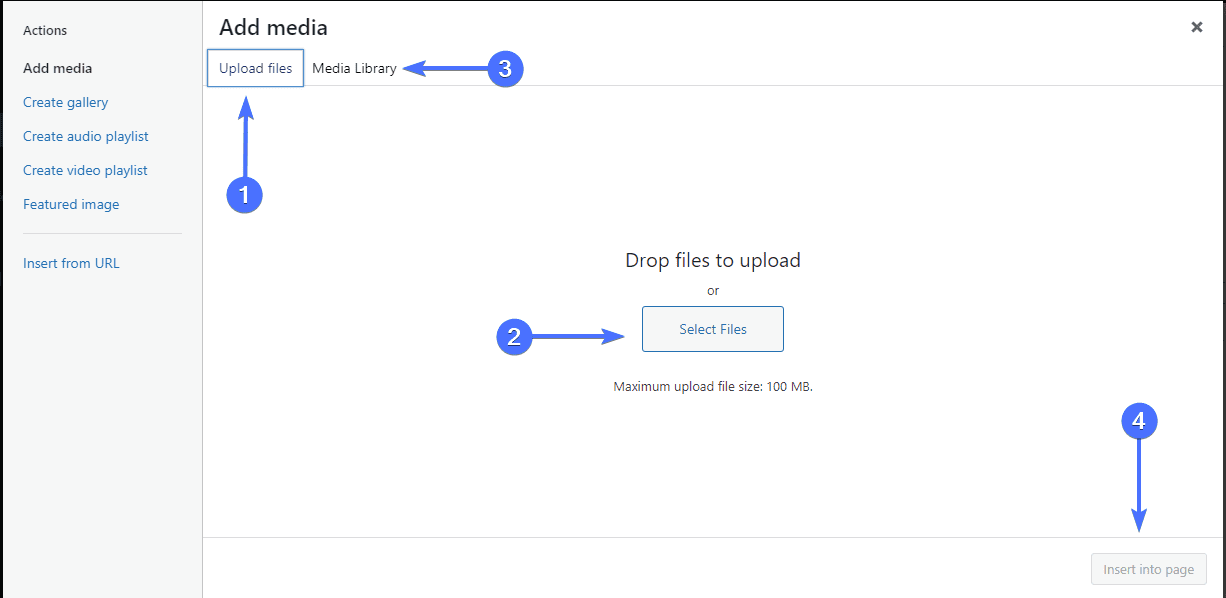
Para fazer upload de uma nova imagem, clique no botão Selecionar arquivos na guia "Carregar arquivos". Caso contrário, selecione uma imagem já carregada clicando na guia Biblioteca de mídia . Após selecionar a imagem, clique no botão Inserir na página .

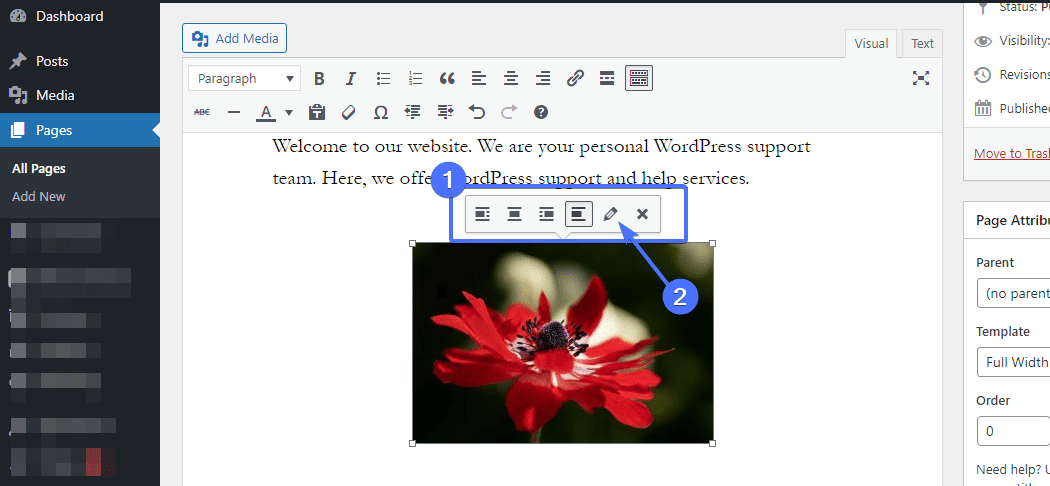
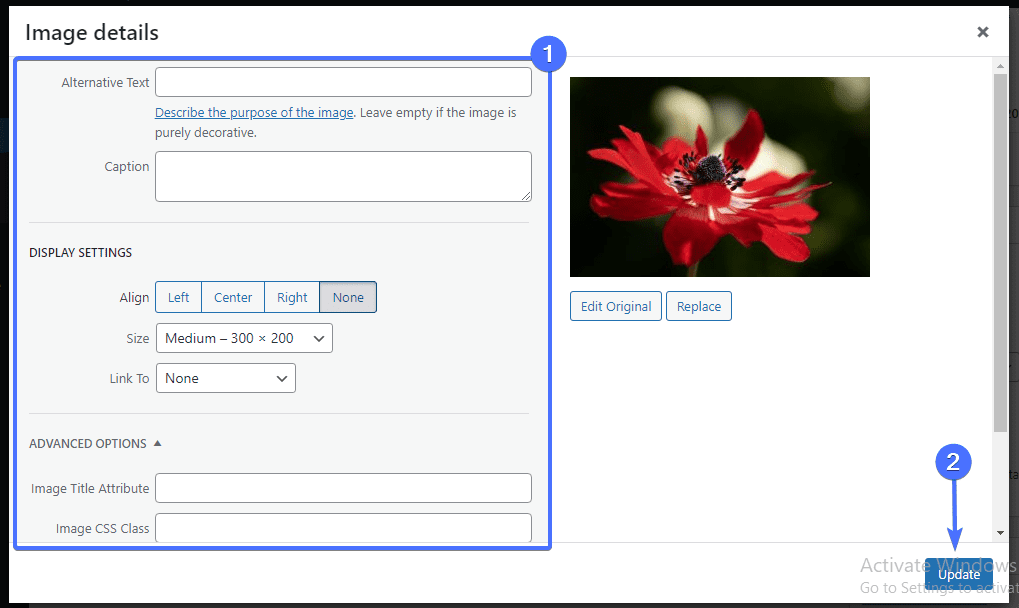
Quando a imagem estiver na página, clique nela para revelar a barra de ferramentas. É aqui que você ajusta o alinhamento da imagem. Para obter mais opções de edição, clique no ícone de lápis na barra de ferramentas.

Isso abrirá uma nova janela. Lá, você pode inserir texto alternativo, atributo de título, editar o tamanho da imagem, etc. Depois de fazer suas alterações, clique no botão Atualizar na parte inferior da janela.

Continue visualizando cada alteração feita na sua página inicial do WordPress. Quando estiver satisfeito com sua aparência, clique no botão Atualizar para refleti-la no site.
Dica de bônus: usando plug-ins do construtor de páginas
Os construtores de páginas padrão do WordPress têm bons recursos. No entanto, se você deseja uma ferramenta robusta com mais opções, precisa de um plug-in de construtor de páginas, como Elementor ou beaver builder, para projetar sua página inicial.
Esses plugins têm um recurso de arrastar e soltar que permite adicionar elementos à sua página facilmente. Você também verá suas alterações entrando em vigor em tempo real.
Se você deseja usar o Elementor para projetar sua página inicial, consulte este guia oficial sobre como usar o plug-in do construtor de páginas.
Crie um menu para a página inicial do seu site WordPress
Outro elemento importante que você deve considerar adicionar à sua página inicial é o menu de navegação. Isso é necessário, pois torna seu site facilmente navegável para seus visitantes. O menu de navegação também dá aos novos usuários mais tempo para explorar seu site, aumentando assim as taxas de conversão.
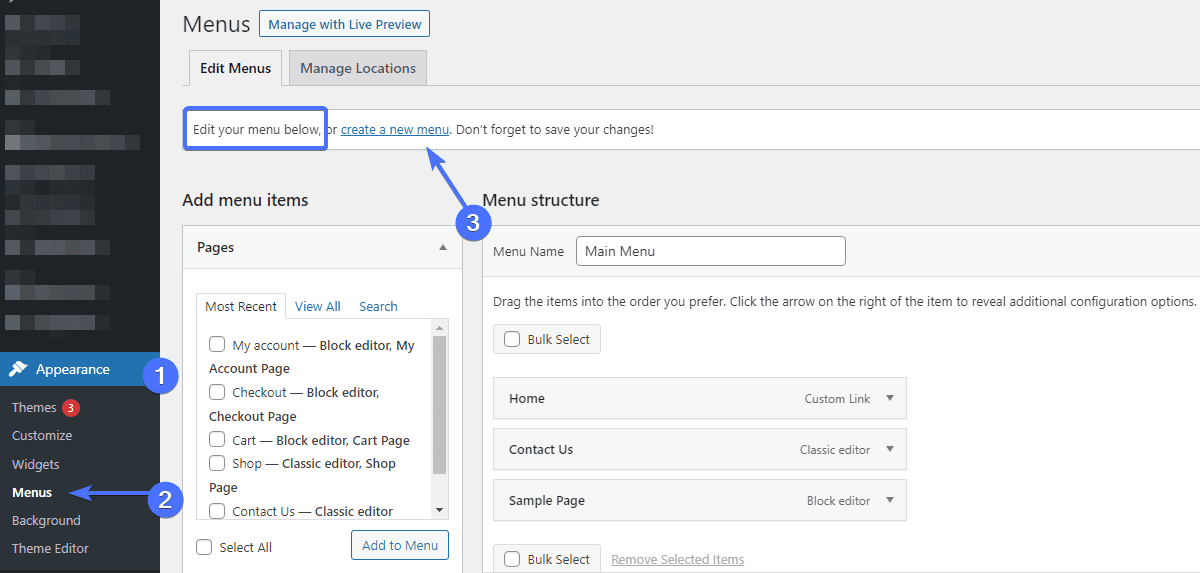
No painel de administração do WordPress, vá para Aparência >> Menus . Se houver menus existentes, simplesmente vá em frente e edite-os. Para este tutorial, criaremos um novo menu.

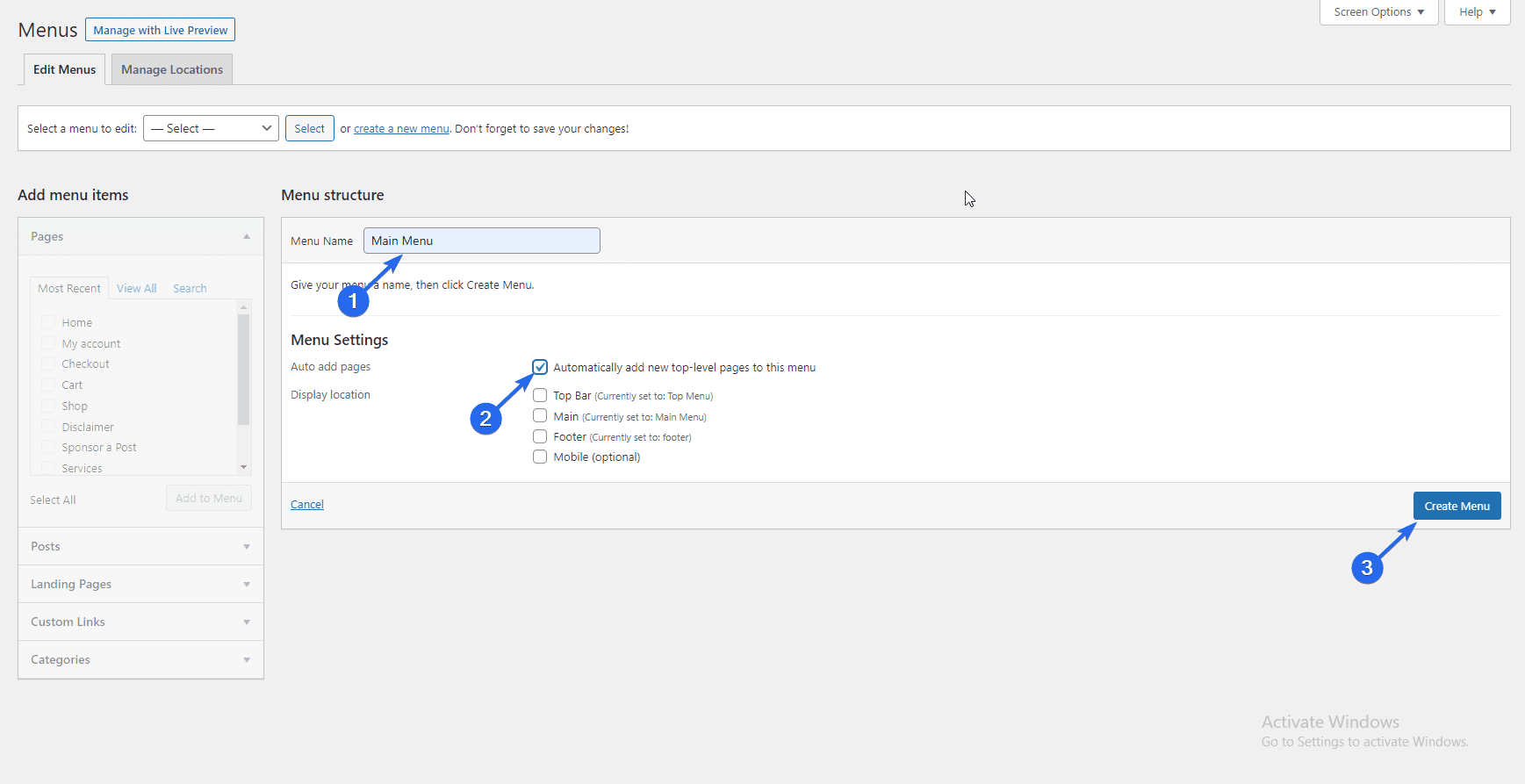
Para começar, clique no link criar um novo menu . Na seção "Estrutura do menu", digite o nome do menu no campo de texto fornecido e clique no botão Criar menu abaixo.

Você pode marcar a caixa "Adicionar páginas automaticamente" em "Configurações do menu" para adicionar páginas de nível superior automaticamente.
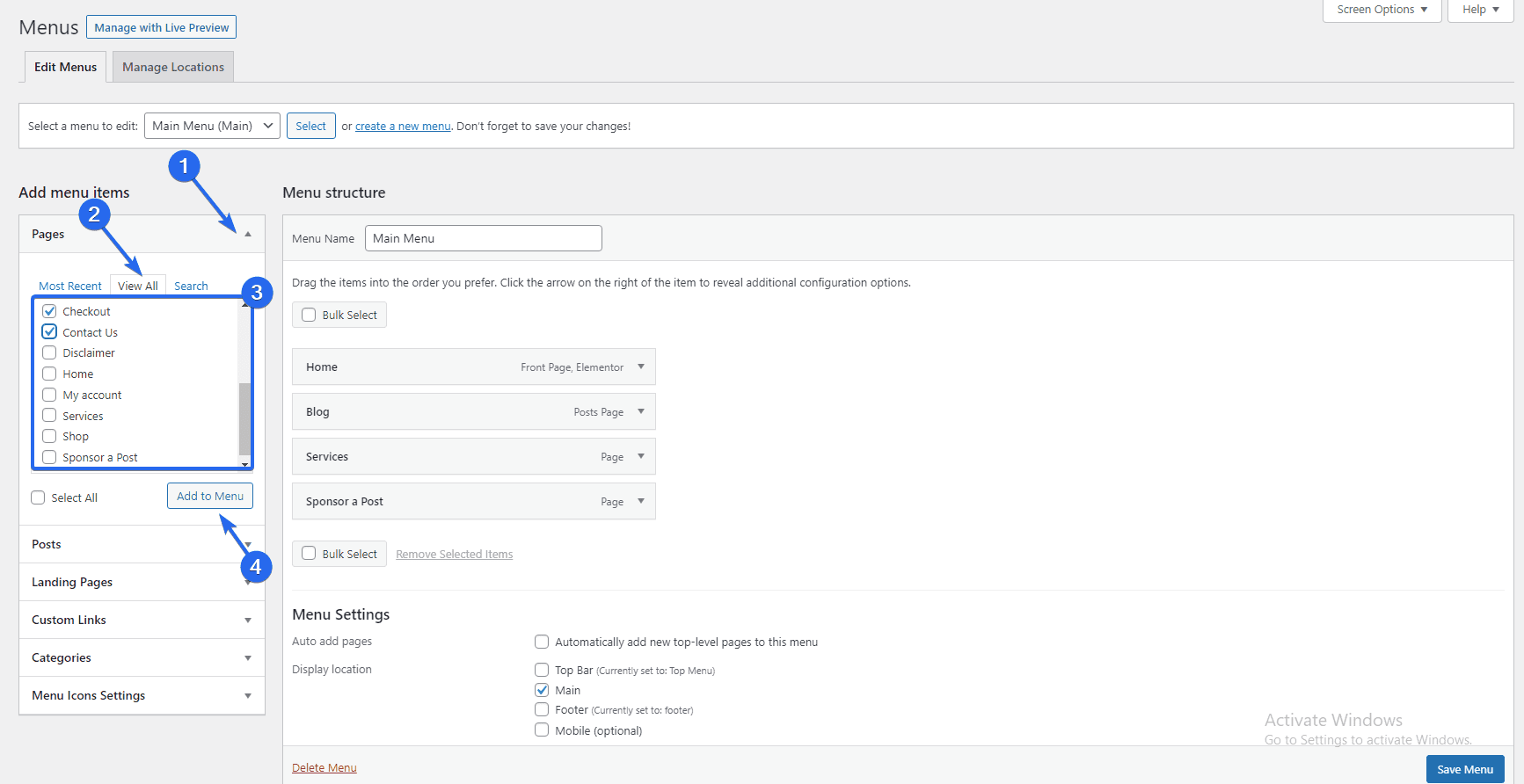
Para adicionar os itens de menu individualmente, expanda cada seção e selecione a guia Exibir tudo . Marque a caixa ao lado do item de menu que deseja adicionar e clique no botão Adicionar ao menu depois de fazer suas seleções.

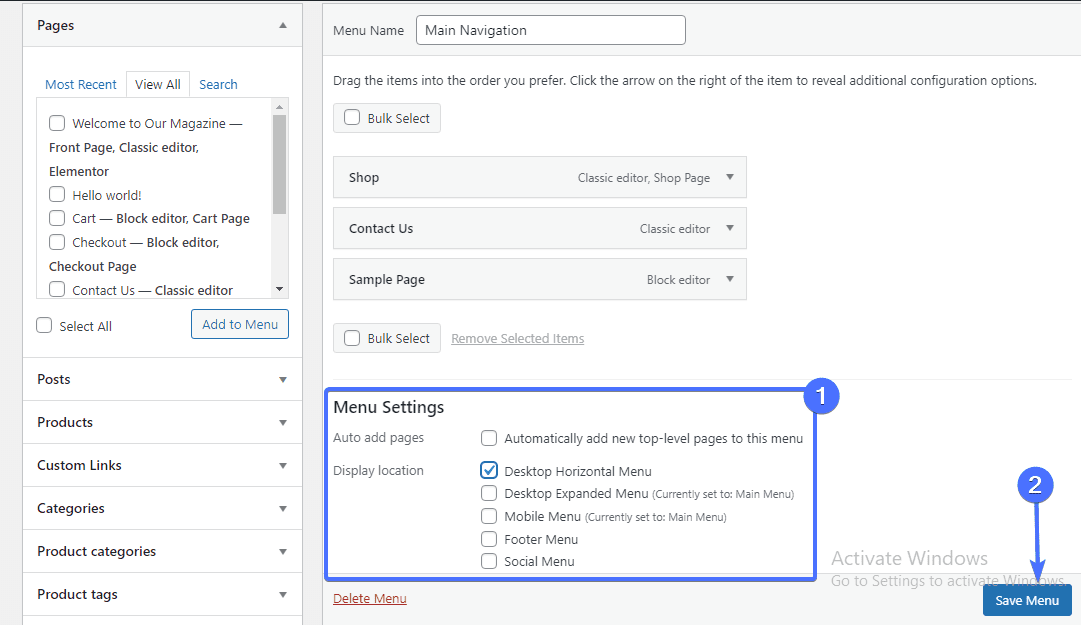
Depois que os itens de menu forem adicionados, determine a ordem em que eles aparecerão arrastando e soltando-os no lugar. Depois disso, selecione o local em que deseja que o menu seja exibido na seção "Configurações do menu" e clique em Salvar menu .

Vá em frente e repita o mesmo processo para incluir postagens, links personalizados e outros itens de menu de sua escolha. Você também pode verificar nosso artigo para obter um guia mais detalhado sobre menus de navegação .
Conclusão – Alterar a página inicial do WordPress
Para resumir, o design e o conteúdo da sua página inicial desempenham um papel enorme no sucesso do seu site e negócios. Você não deve poupar nada para deixar esta página à altura.
Este artigo fornece dicas para ajudá-lo a criar uma página inicial personalizada. Você pode escolher um dos diferentes métodos listados acima ao projetar sua página inicial.
Esperamos que você tenha achado este guia útil para editar sua página inicial do WordPress. Se você tiver alguma dúvida, deixe um comentário abaixo. Para mais dicas sobre WordPress, confira nosso wp college.
