Como alterar a cor do link no WordPress? (Sem Código)
Publicados: 2022-12-13Quer saber como alterar a cor do link no WordPress? Se sim, este artigo é exatamente o que você está procurando.
Você pode alterar a cor do texto do link usando vários métodos que mencionamos abaixo. Portanto, continue lendo para alterar facilmente a cor dos links em seu site WordPress.
Mas primeiro, vamos aprender por que você deve alterar a cor do link no WordPress.
Importância de mudar a cor do link no WordPress
Quando você instala um tema, ele vem com uma cor de link padrão. Agora, às vezes você pode gostar da cor. No entanto, caso você não goste da cor padrão do link, altere-a para combinar com a vibração do seu site.
Além disso, alterar a cor do link pode tornar seu site mais estético e aumentar a acessibilidade do seu site WordPress.
Como alterar a cor do link no WordPress sem usar código (4 maneiras simples)
E agora, vamos entrar nos métodos para alterar a cor do link no WordPress. Além disso, você não precisa de conhecimento de codificação se usar esses métodos.
1. Código CSS personalizado
O primeiro método é usar o código CSS personalizado. Basicamente, você precisará do código hexadecimal da cor que deseja usar em seu site.
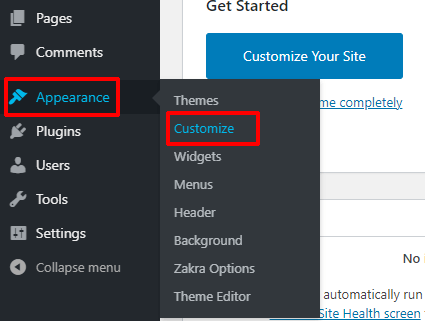
Depois de fazer login no painel do WordPress, vá para Aparência >> Personalizar .

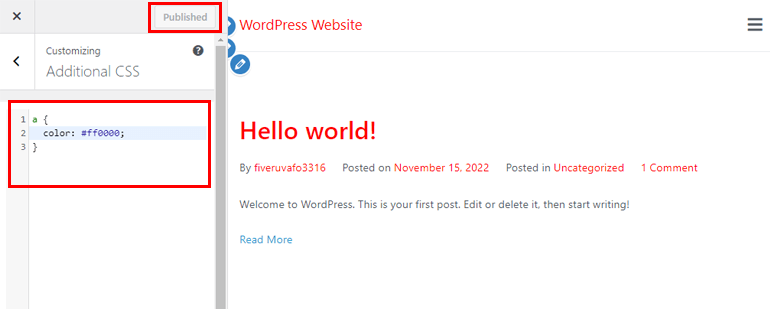
Na barra lateral, selecione a opção CSS adicional . Em seguida, adicione o seguinte código:
um {
cor: #ff0000 ;
}
Não se esqueça de clicar no botão Publicar para salvar todas as alterações. A cor do link de todo o seu site será (ff0000) Vermelho agora. Obviamente, se você não estiver satisfeito com a cor, poderá alterar o código hexadecimal de sua escolha.

2. Personalizador do WordPress
O segundo método é usar o personalizador do WordPress. Com a ajuda do seu tema WordPress ativo, você pode alterar a cor do seu link. Uma questão importante é qual tema oferece opções mais fáceis e versáteis para alterar o link.
Bem, Zakra é o tema que sugerimos da nossa parte. O Zakra oferece mais de 80 demos adequados para criar qualquer tipo de site WordPress de nicho. Fora isso, é altamente personalizável e otimizado para velocidade também.

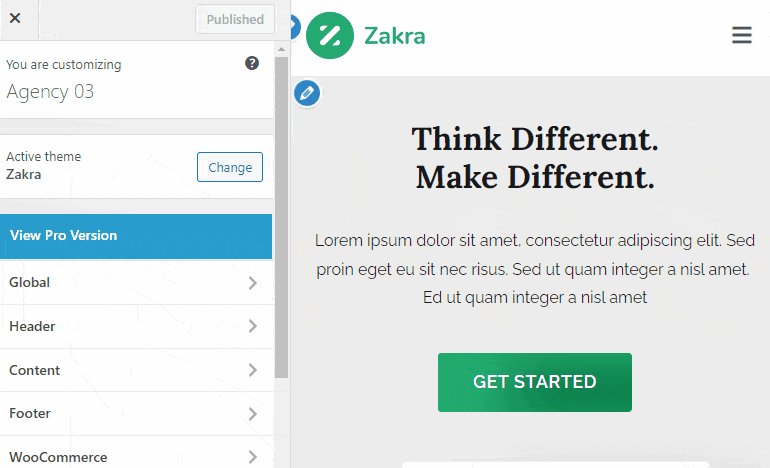
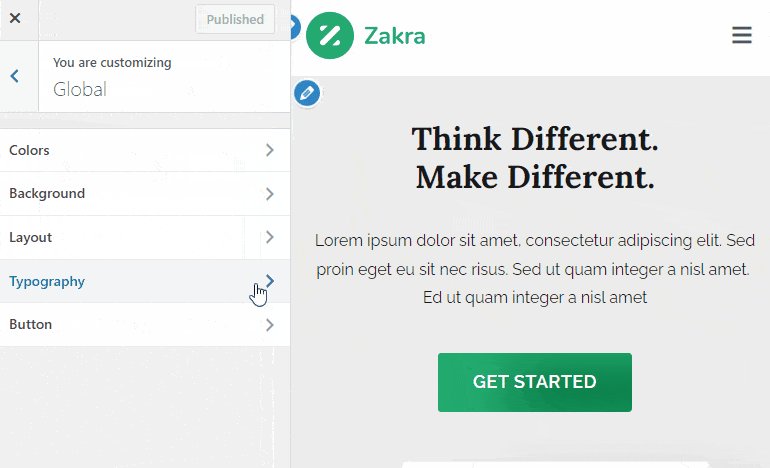
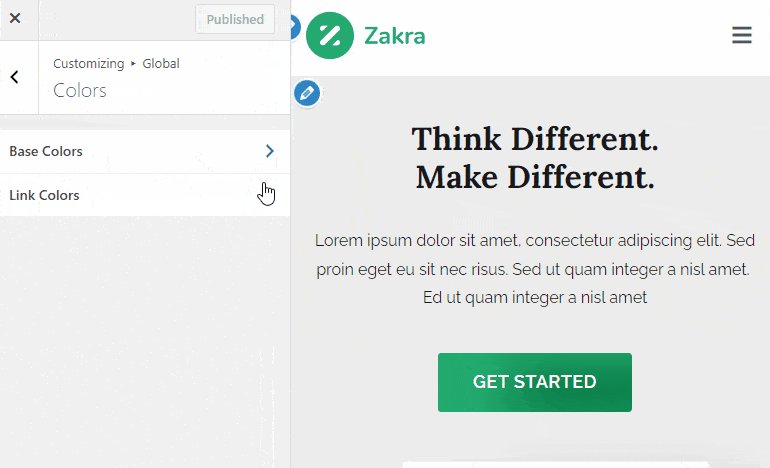
Para alterar a cor do link usando o Zakra, primeiro você precisa instalar o tema. Depois de instalar e ativar o tema Zakra, vá para Aparência >> Personalizar . Em seguida, clique na opção Global >> Colors >> Link Colors . Existem duas opções que são as seguintes:
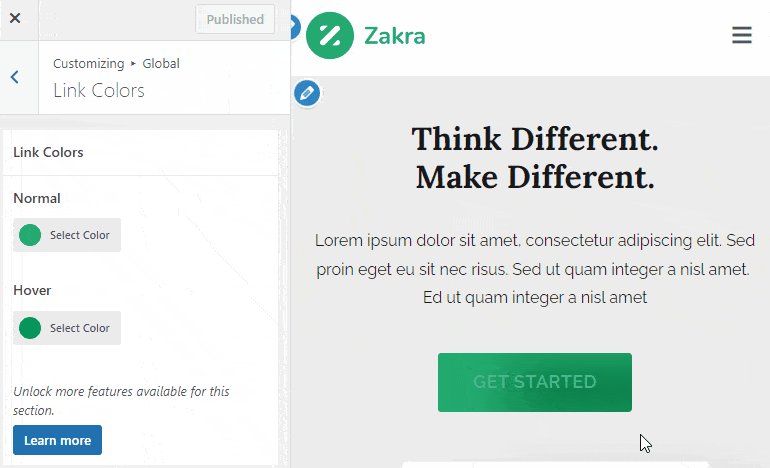
- Normal : Altere a cor do link em seu site.
- Hover : Com a ajuda desta opção, você pode alterar a cor do link ao passar o mouse.

Com a versão gratuita do Zakra, você pode personalizar as duas opções acima. No entanto, o Zakra pro oferece mais opções de personalização. Então, se você quer mais controle e opções para mudar a cor do link do seu site, instale e ative o Add-on Zakra Pro.
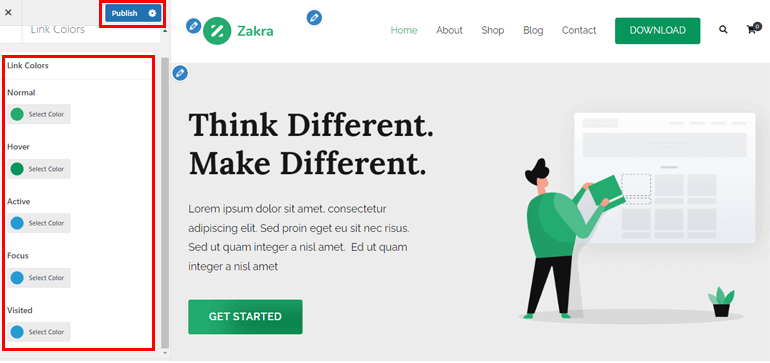
Assim como antes, vá para Aparência >> Personalizar >> Global >> Cores >> Cores do Link . Juntamente com as duas opções mencionadas acima, você pode notar que há mais opções que discutimos abaixo:
- Cor Ativa : Selecione a cor do link durante o estado Ativo .
- Cor do Foco : Selecione a cor do link em Foco .
- Cor visitada : Altere a cor do link Visitado em seu site.

Estas são as opções de link de cores que você pode alterar usando o tema Zakra multifuncional. Por fim, pressione o botão Publicar para salvar todas as alterações.

3. Usando Elementor
O próximo método fácil sobre como alterar a cor do link no WordPress é usar um dos plug-ins de criação de página de arrastar e soltar mais populares – Elementor. Obviamente, o plug-in deve ser instalado e ativado em seu site para alterar a cor do link.

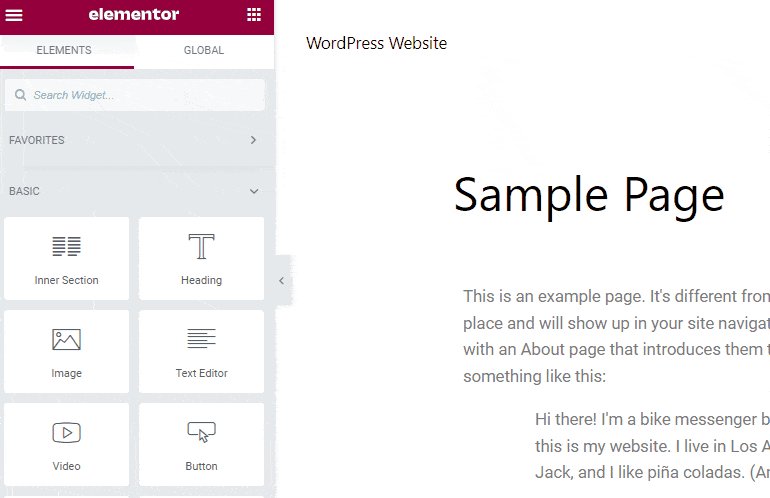
Após o processo de instalação, abra a página ou post no editor Elementor.
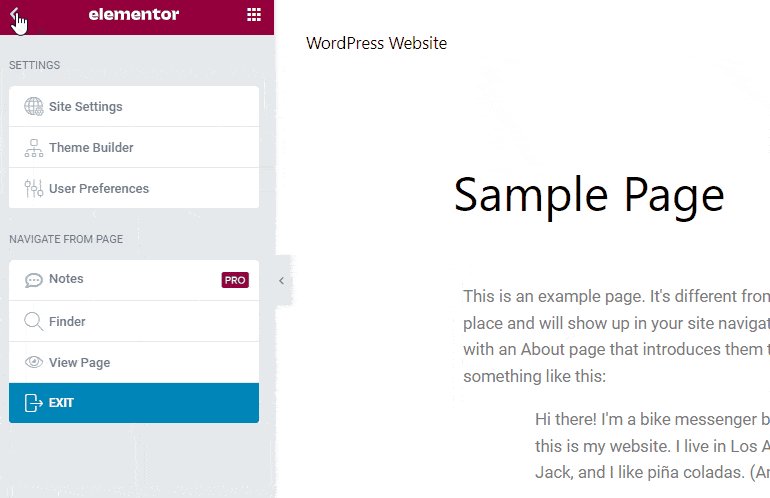
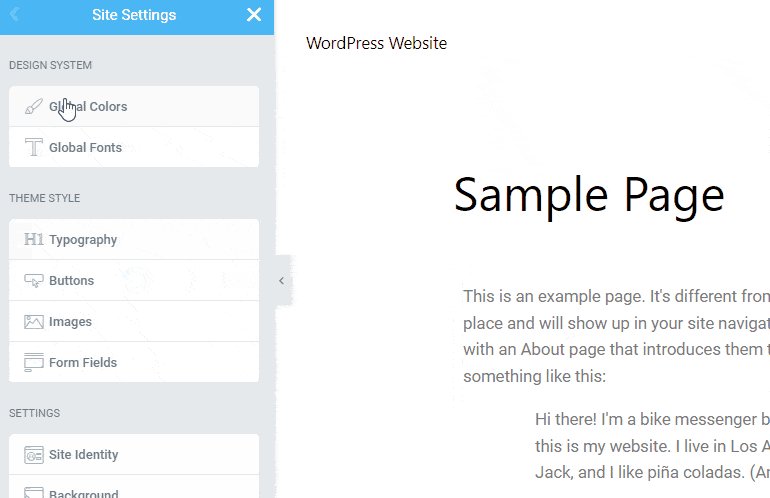
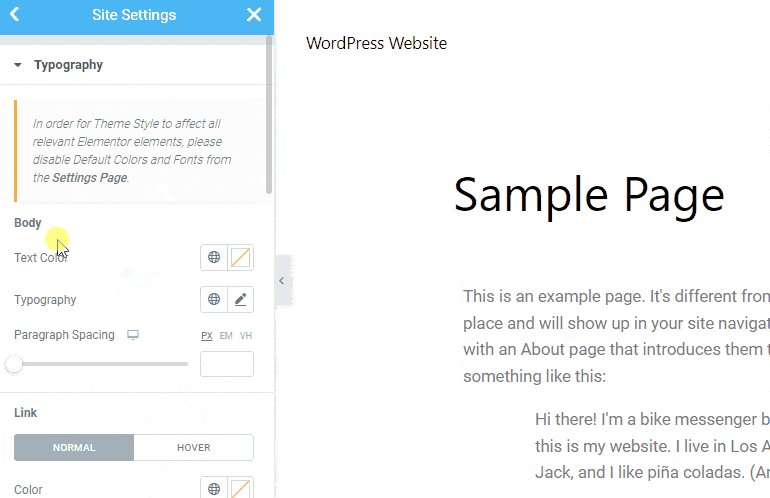
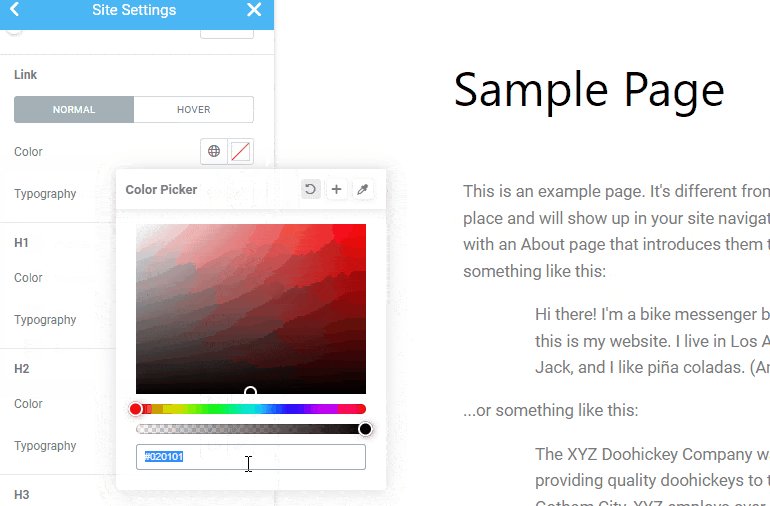
No canto superior esquerdo, você encontra o ícone do Hambúrguer ; Clique nisso. Em seguida, selecione a opção Configurações do site . Em seguida, clique na opção Tipografia .

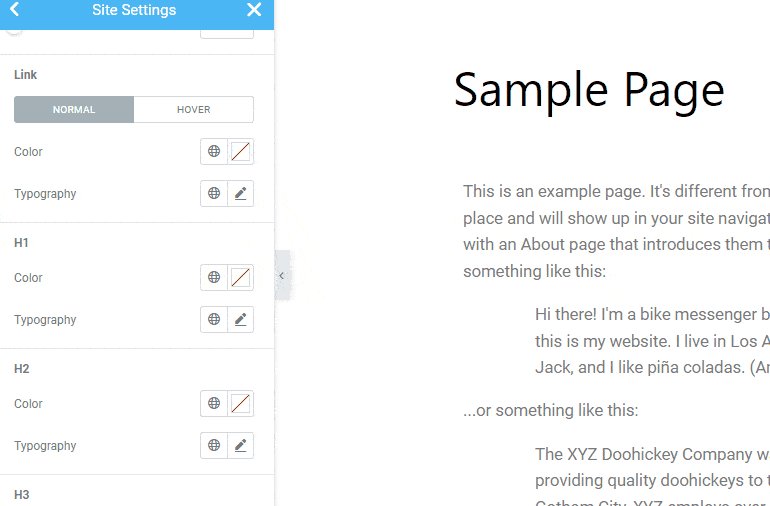
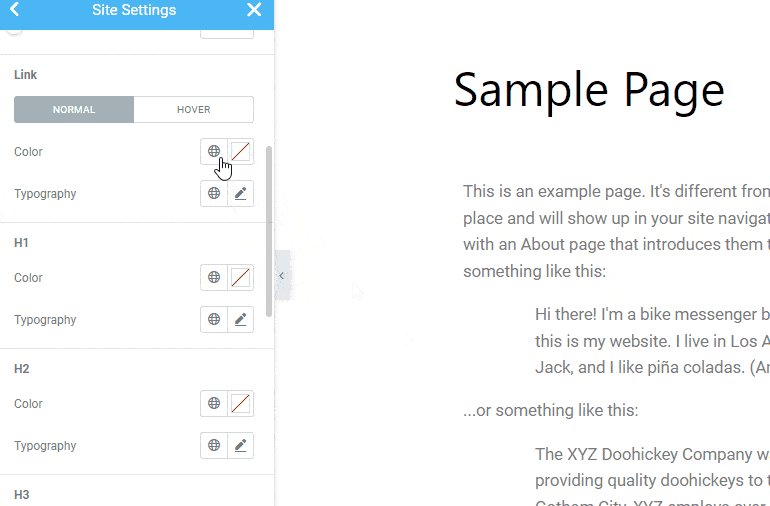
Em seguida, na opção Link , você pode alterar a cor do link Normal e a cor do link em Hover . Além disso, existem duas opções – Cor e Tipografia .
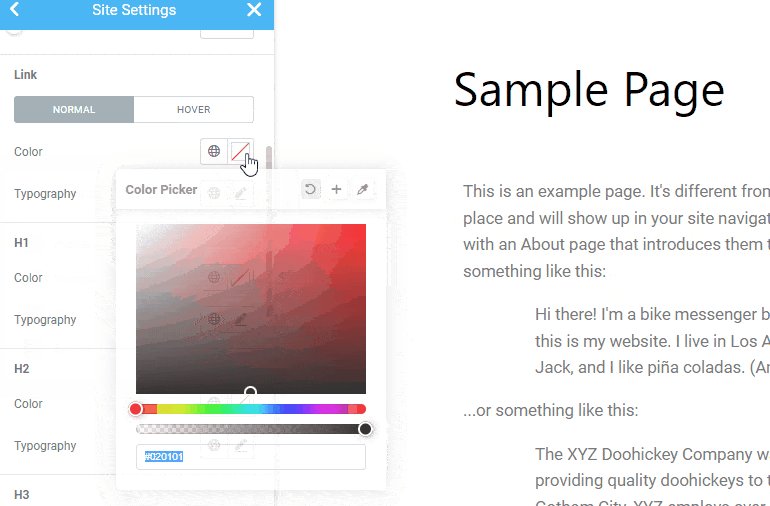
Cor : As cores padrão estão disponíveis. Além disso, o Color Picker também é fornecido para que você possa adicionar um código hexadecimal ou escolher a cor de sua preferência.

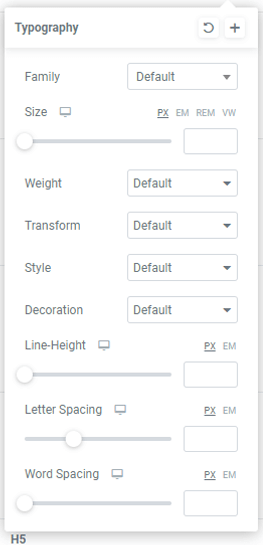
Tipografia : junto com a cor, você pode querer alterar a tipografia dos links em seu site. Você pode personalizar Família , Tamanho , Peso , Estilo , Decoração , Altura da linha , Espaçamento entre palavras e muito mais.

Elementor também permite que você altere a cor do link em Hover . Semelhante à opção Cor, você pode alterar a cor e a tipografia do link ao passar o mouse sobre o site. Se estiver satisfeito com a personalização, clique no botão Atualizar .
4. Editor WordPress
Todos os métodos acima são úteis para alterar a cor do link em todo o site. No entanto, você pode querer que uma página específica se destaque mais do que o resto da página. Nesses casos, você pode alterar a cor do link de uma página individual usando o editor padrão do WordPress .
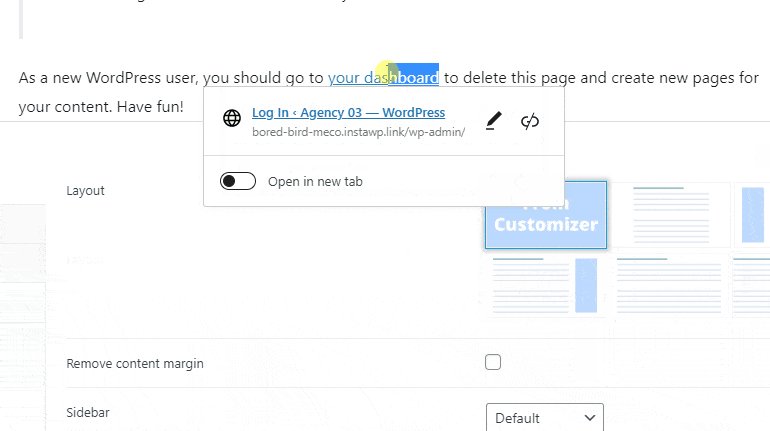
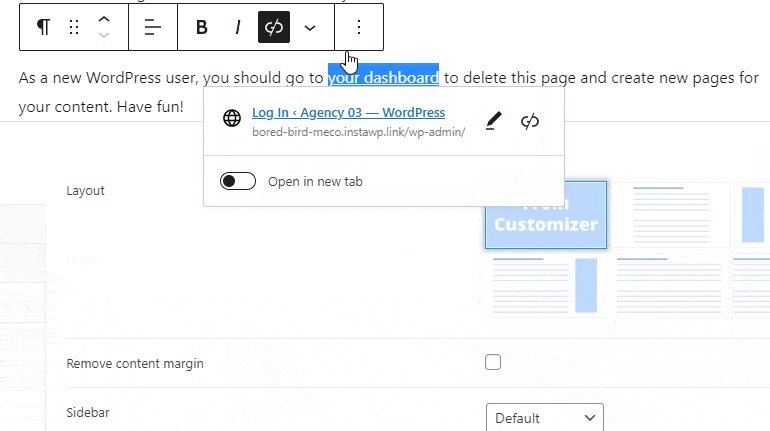
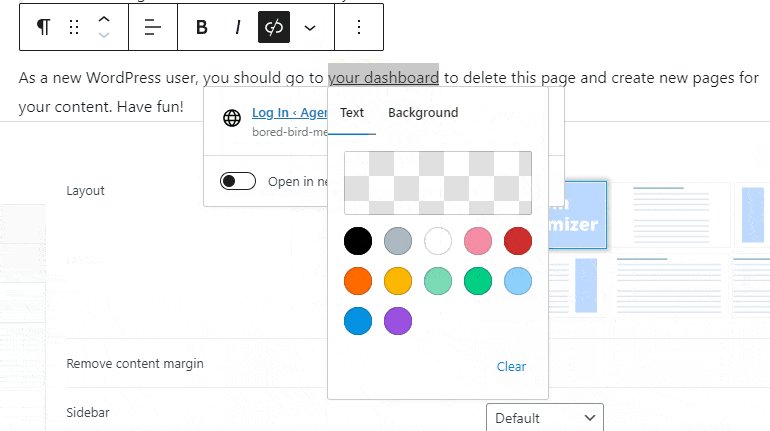
Abra a página ou post de sua escolha. Agora, destaque o link da URL cuja cor você deseja alterar. Uma barra de ferramentas flutuante aparecerá; basta selecionar o ícone suspenso e clicar na opção Realçar . Existem mais duas opções – Texto e Plano de fundo.

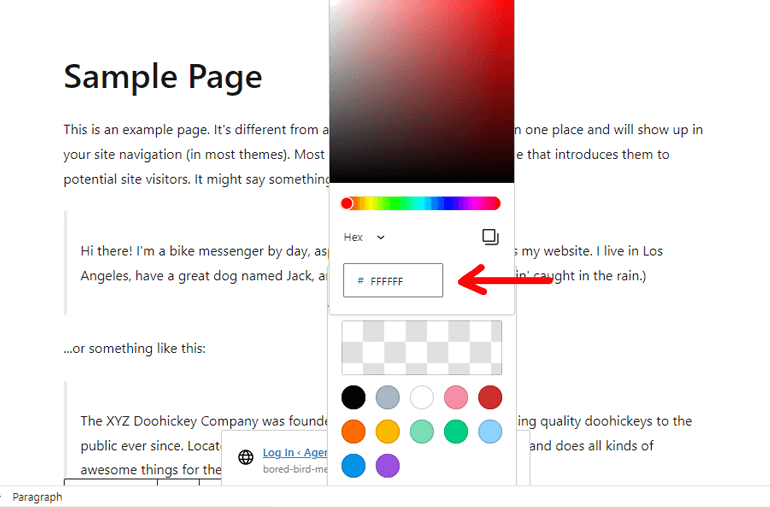
Também existem cores de texto predefinidas e cores de texto personalizadas. Com a opção de cor de texto personalizado, você pode adicionar facilmente um código hexadecimal de sua preferência.

Como o nome sugere, a opção Plano de fundo permite adicionar/alterar a cor do plano de fundo. Depois de concluir o processo de personalização, atualize ou publique a página/postagem.
Embrulhando-o!
E é um resumo deste artigo sobre como alterar a cor do link no WordPress. Acima, mencionamos 4 métodos diferentes pelos quais você pode alterar a cor do link globalmente e individualmente. Mais uma vez, abaixo, mencionamos os métodos:
- Usando CSS personalizado
- Personalizador do WordPress
- Usando o plug-in Elementor
- Editor WordPress
Você pode escolher qualquer método com o qual se sinta confortável.
Espero que você tenha gostado de ler este artigo e, se gostou, compartilhe-o com seus amigos e familiares em suas redes sociais. Você pode nos seguir no Twitter e no Facebook para obter atualizações regulares e notícias emocionantes.
Antes de ir, aqui estão alguns artigos interessantes sobre como fazer um formulário de várias colunas no WordPress e como criar LMS com WordPress e ensinar online.
