Como alterar as margens no WordPress (guia para iniciantes)
Publicados: 2023-12-04Você quer alterar as margens no WordPress?
As margens são um dos elementos de design mais importantes que podem melhorar significativamente a experiência do usuário e o apelo estético de qualquer design. Eles adicionam espaçamento entre os elementos para que seu conteúdo seja legível e tudo seja facilmente identificável.
Neste guia para iniciantes, mostraremos como adicionar e alterar margens no WordPress. Mostraremos vários métodos para alterar as margens em diferentes áreas do seu site WordPress.

O que são margens em WordPress e Web Design?
Margens são o espaço adicionado ao redor de uma página da web ou outros elementos dentro de uma página da web.
Pense em uma página da web típica como um pedaço de papel vazio. As margens são o espaço branco ou em branco ao redor das bordas do papel.

O objetivo do uso de margens é garantir que os elementos dentro de uma página da web não pareçam comprimidos.
Da mesma forma, as margens podem ser usadas em torno de diferentes elementos dentro do layout da página.
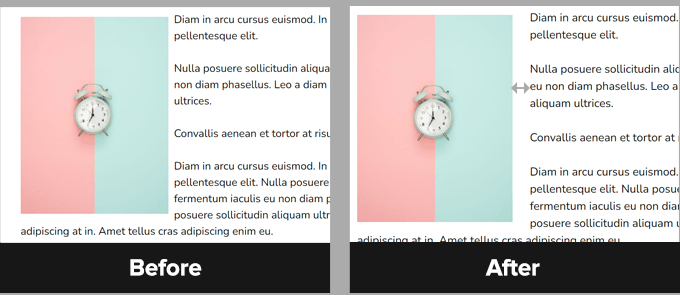
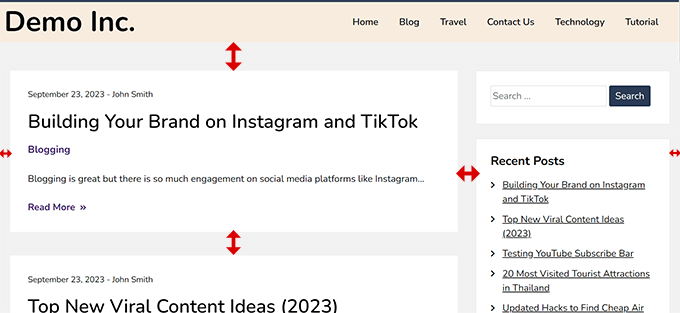
Por exemplo, você pode alterar as margens ao redor das imagens para que não fiquem muito próximas do texto ou adicionar uma margem para deixar espaço entre a área de conteúdo e a barra lateral.
Neste artigo, vamos cobrir muitos assuntos. Clique nos links abaixo para ir para qualquer seção que desejar.
- Qual é a diferença entre margem e preenchimento?
- Por que você pode precisar adicionar ou alterar margens no WordPress?
- Como adicionar margens no WordPress?
- Adicionando margens no WordPress usando o editor completo do site
- Adicionando Margens no Editor de Bloco
- Adicionando margens no WordPress usando SeedProd
- Alterar margens usando Thrive Architect
- Alterando margens no WordPress usando código CSS
- Adicionando e alterando margens usando CSS personalizado no tema WordPress
- Usando CSS personalizado para alterar margens no Editor de sites
- Adicionando margens com CSS no Theme Customizer
- Alterar margens com código CSS personalizado usando WPCode
Qual é a diferença entre margem e preenchimento?
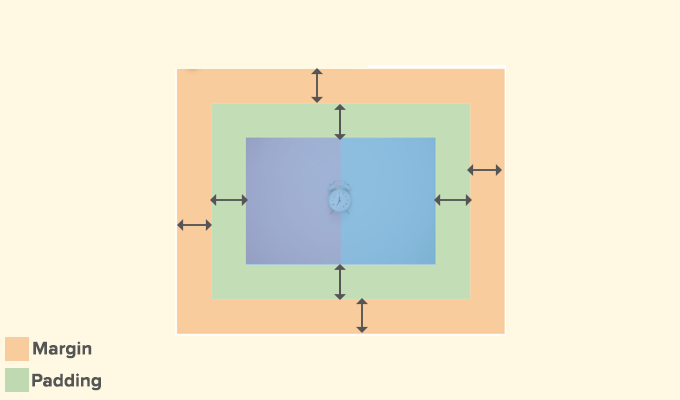
Margem e preenchimento são usados para adicionar espaço em branco em web design. No entanto, eles são usados de maneira muito diferente.
As margens adicionam espaço vazio fora de um elemento e o preenchimento adiciona espaço vazio dentro dele.

As margens são usadas para adicionar espaço fora de um elemento. Eles permitem garantir que haja bastante espaço entre os elementos de uma página da web.
Exemplos:
1. Adicionar margens para aumentar o espaço entre uma imagem e o texto de um artigo.

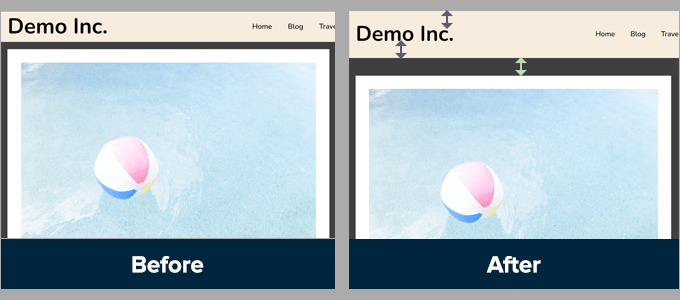
2. Ajustar margens para adicionar espaço entre seções, como cabeçalho e área de conteúdo.

O preenchimento, entretanto, é usado para adicionar espaço de amortecimento entre o conteúdo e as bordas de uma caixa ou elemento.
Exemplos:
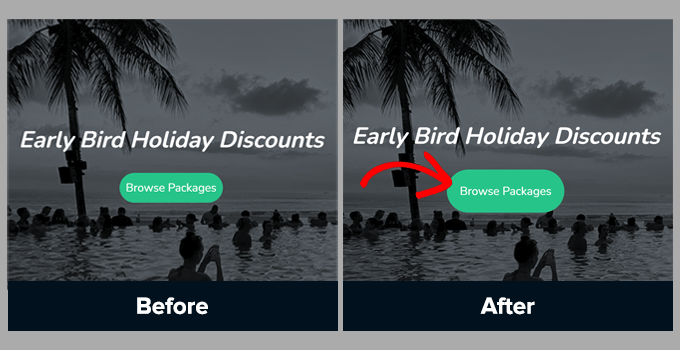
1. Ajustar o preenchimento para aumentar o espaço nos botões de call to action.

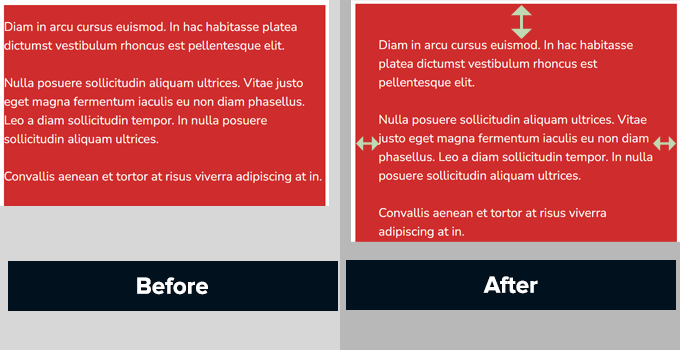
2. Aumentando o preenchimento em uma coluna de texto

Tanto o preenchimento quanto as margens são amplamente utilizados em web design.
Usar espaços vazios adiciona espaço para respirar a qualquer design, o que o torna mais fácil de usar e elegante.
Por que você pode precisar adicionar ou alterar margens no WordPress?
As margens são um aspecto crucial do web design. Eles fazem com que seu site pareça agradável e fácil de usar para seus usuários.
Os temas WordPress cuidam do aspecto de design do seu site WordPress. A maioria deles já faz um excelente trabalho ao definir regras CSS para garantir bastante espaço em branco usando margens em todo o layout do seu tema.

No entanto, ocasionalmente, pode ser necessário adicionar margens para ajustar as coisas.
Por exemplo, você pode não gostar da margem nos menus de navegação ou querer adicionar mais margem nos botões de call to action.
Da mesma forma, às vezes você pode sentir que os itens estão muito próximos ou muito distantes uns dos outros.
Nesse caso, você mesmo precisará alterar as margens no WordPress.
Como adicionar margens no WordPress?
Existem muitas maneiras de adicionar margens no WordPress.
Dependendo de onde você deseja adicionar margem e das opções disponíveis em seu tema WordPress, você precisará escolher um método que funcione para você.
Vamos começar com as opções integradas padrão no próprio WordPress, pois são as mais fáceis para iniciantes.
Adicionando margens no WordPress usando o editor completo do site
Se você usar um tema baseado em blocos com suporte completo ao editor de site, poderá usar o editor de site integrado para alterar as margens em qualquer lugar do seu site WordPress.
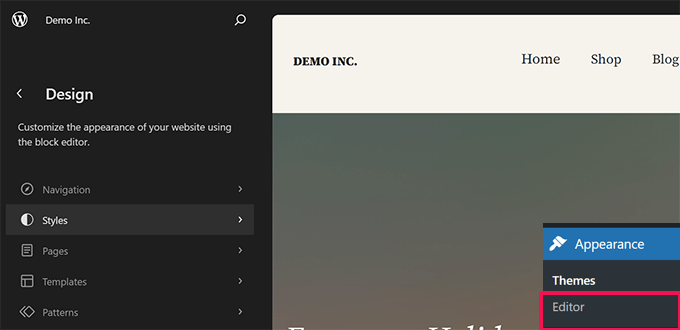
Primeiro, você precisa visitar Aparência »Editor para iniciar o editor do site.

Uma vez dentro do editor do site, clique para escolher um modelo na coluna esquerda ou clique em qualquer lugar da janela de visualização.
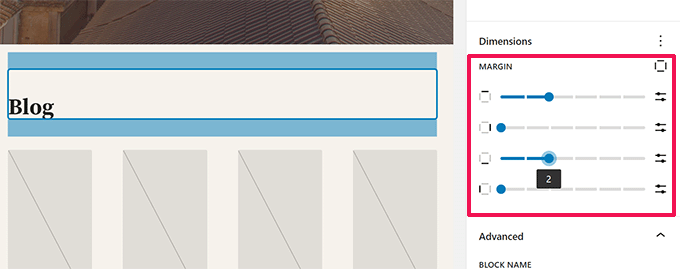
A seguir, clique na área ou elemento onde deseja alterar as margens. Na coluna da direita, você verá a opção de ajustar as margens na guia Estilo.

À medida que você ajusta as margens, o editor irá destacar a área da margem.
Você também pode optar por adicionar margens na parte superior, inferior, direita ou esquerda.
Nota: A opção de margem pode não estar disponível para todos os blocos no editor do site. Se você não conseguir ver a opção de margem de um elemento, tente um método alternativo abaixo.
Adicionando Margens no Editor de Bloco
Se estiver trabalhando em uma postagem de blog ou página, você usará o editor de bloco.
O editor de blocos no WordPress permite adicionar e alterar margens para vários blocos.
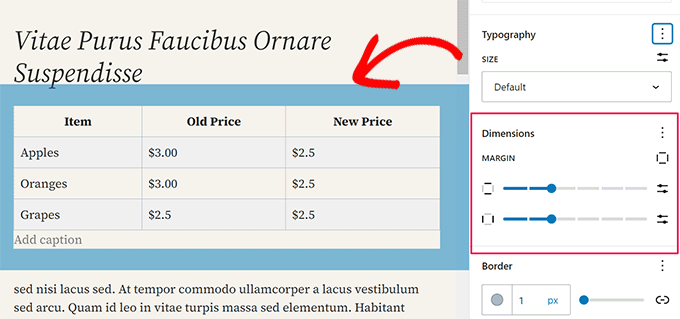
Basta clicar no bloco onde deseja adicionar/ajustar margens. Nas configurações do bloco, mude para a guia Estilo e role para baixo até a opção Dimensões ou Margens.

Nota: A opção de margem pode não estar disponível para todos os blocos no editor de conteúdo. Se você não conseguir ver a opção de margem de um elemento, tente um método alternativo abaixo.
Adicionando margens no WordPress usando SeedProd
SeedProd é o melhor plugin construtor de páginas WordPress do mercado. Ele permite que você crie páginas personalizadas para o seu site facilmente. Você pode até usá-lo para criar um tema WordPress personalizado do zero.

O construtor de páginas intuitivo de arrastar e soltar do SeedProd permite ajustar facilmente as margens de qualquer elemento dentro do editor.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para mais detalhes, consulte nosso tutorial sobre como instalar um plugin para WordPress.
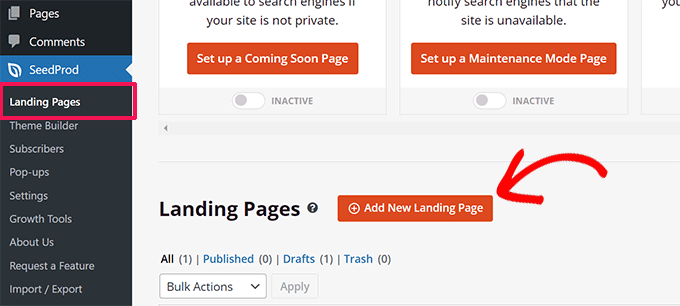
Em seguida, você precisa visitar SeedProd »Páginas iniciais e clicar no botão Adicionar nova página inicial.

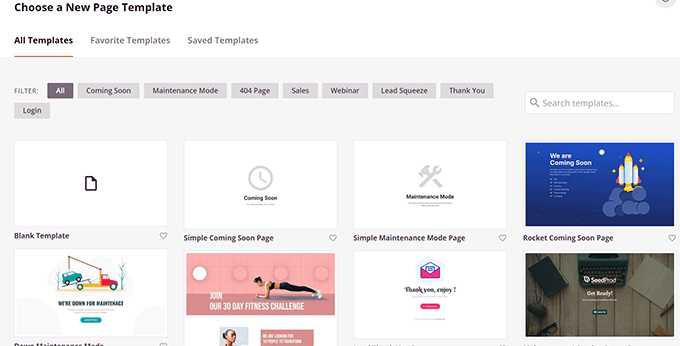
Depois disso, você será solicitado a escolher um modelo para sua página.
SeedProd vem com dezenas de modelos prontos que você pode usar como ponto de partida ou começar com um modelo em branco.

Clique para escolher seu modelo e forneça um nome para sua página de destino.
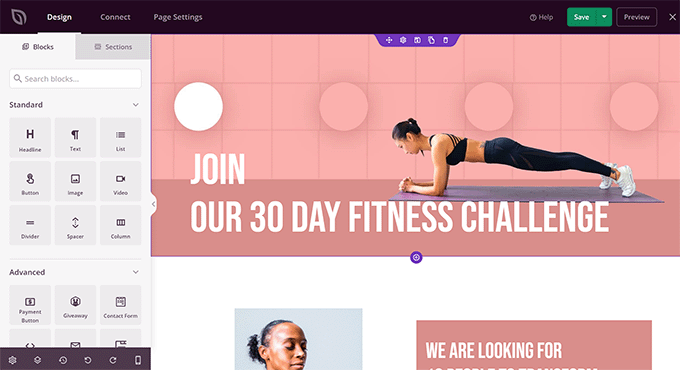
Isso iniciará o construtor de páginas do SeedProd.
Você verá uma visualização ao vivo da sua página no lado direito. E elementos que você pode adicionar à sua página na coluna da esquerda.

Você pode apontar e clicar em qualquer item da página para editá-lo.
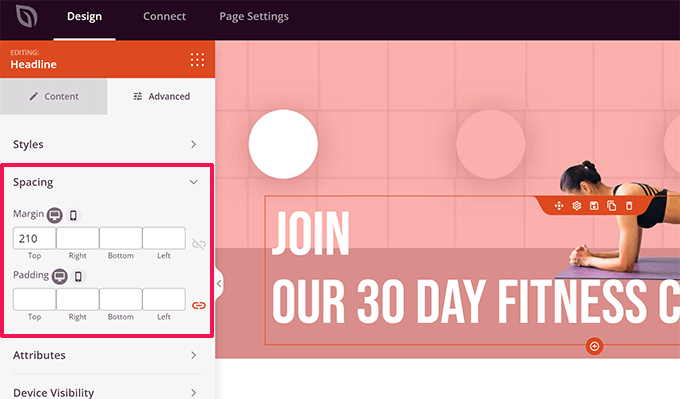
Clicar em um elemento irá selecioná-lo e você verá suas opções na coluna da esquerda. A partir daqui, mude para a guia Avançado e clique na opção Espaçamento.

Você pode alterar as margens e o preenchimento do elemento selecionado aqui.
Depois de terminar de editar sua página, não se esqueça de clicar no botão Salvar e Publicar no canto superior direito.

Depois disso, você pode visitar seu site para ver as mudanças em ação.
Alterar margens usando Thrive Architect
Thrive Architect é uma das melhores ferramentas de criação de páginas do WordPress que permite usar uma interface de arrastar e soltar para criar páginas do WordPress.
Ele vem com mais de 200 modelos que você pode usar como ponto de partida. Além disso, você também pode usá-lo para editar suas postagens e páginas do WordPress, pegando emprestado o layout e o estilo do seu tema WordPress existente.

Para instalar o Thrive Architect, primeiro você precisa fazer login em sua conta no site Thrive Themes.
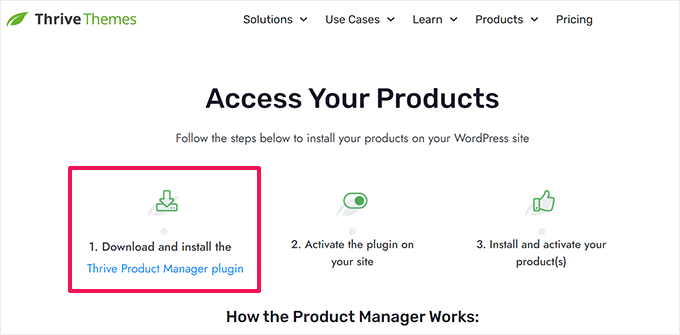
A partir daí, você precisa baixar e instalar o plugin Thrive Product Manager. Para mais detalhes, consulte nosso tutorial sobre como instalar um plugin para WordPress.

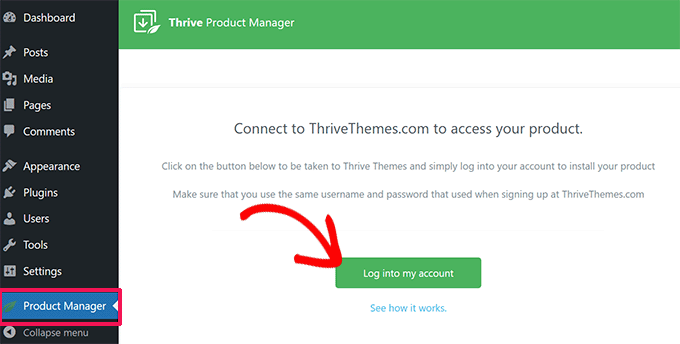
Após a ativação, você precisa visitar a página do Thrive Product Manager.
Clique no botão ‘Entrar na minha conta’ para conectar o WordPress à sua conta do Thrive Themes.

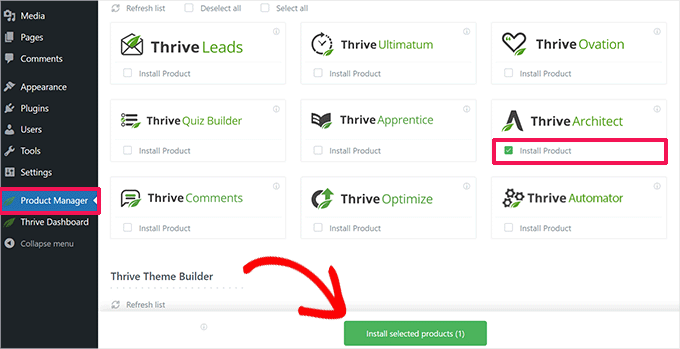
Uma vez conectado, você verá a lista de produtos Thrive Themes disponíveis em sua conta.
Vá em frente e clique na caixa de seleção ‘Instalar produto’ em Thrive Architect e, em seguida, clique no botão ‘Instalar produtos selecionados’ na parte inferior.

O Thrive Product Manager agora instalará o plugin Thrive Architect para você.
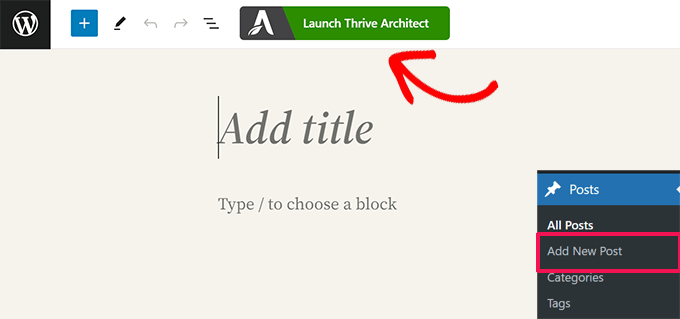
Depois disso, você pode editar ou criar uma nova postagem ou página do WordPress e clicar no botão Editar com Thrive Architect.

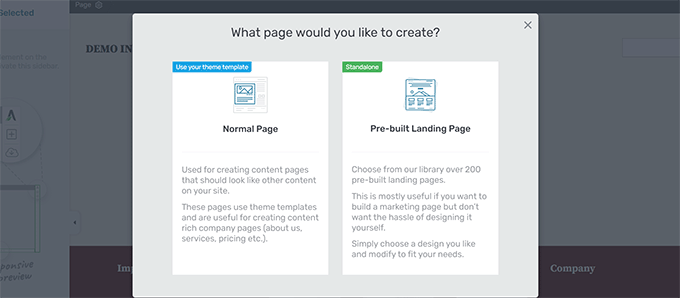
O Thrive Architect solicitará que você escolha um modelo se for uma nova página.
Você pode usar seu modelo de tema para criar uma página normal ou um modelo de página de destino pré-construída.

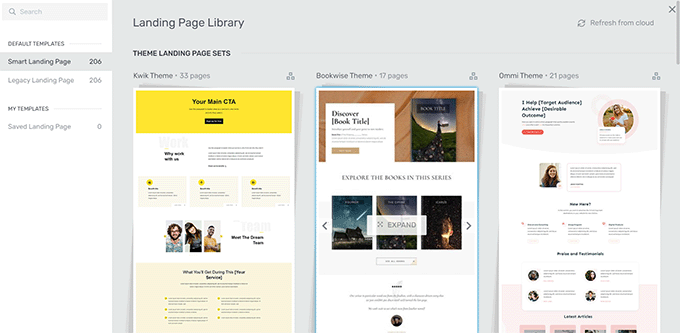
Se você escolher uma opção de página de destino pré-construída, o plug-in mostrará vários modelos para você escolher.
Basta clicar para selecionar aquele que se parece com o que você deseja criar.

Quer seja uma página normal (usando os estilos do seu tema) ou uma landing page, o construtor de páginas do Thrive Architect teria os mesmos recursos.
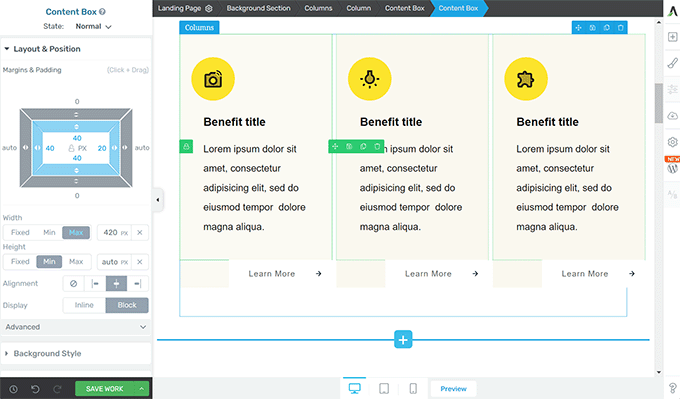
Você verá uma visualização ao vivo da sua página com uma barra de ferramentas à direita e um painel de configurações à esquerda.

Você pode apontar e clicar em um elemento para selecioná-lo. Ou clique no botão adicionar [+] na barra de ferramentas para adicionar um novo elemento.
Depois de clicar para selecionar e editar um elemento, suas configurações aparecerão na coluna da esquerda.
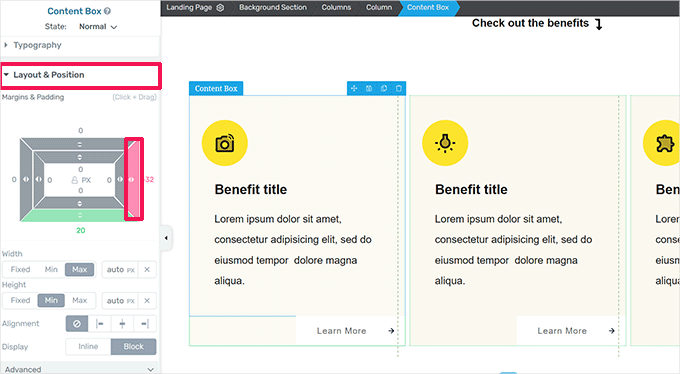
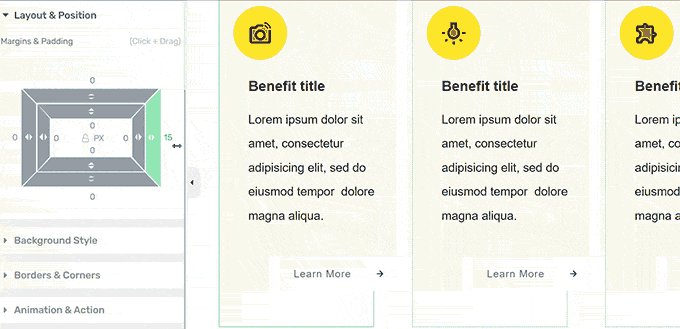
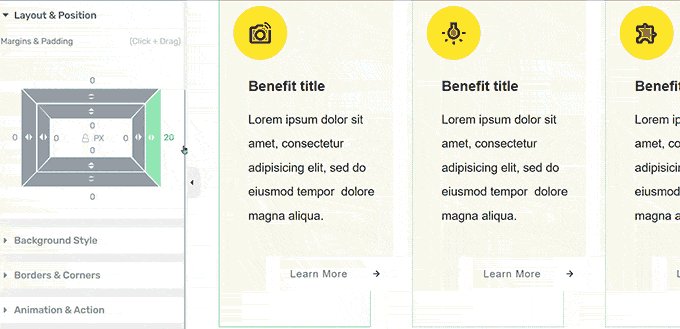
A partir daqui, clique na guia Layout e posição para alterar as margens e o preenchimento.

Você verá uma representação visual de margem e preenchimento.
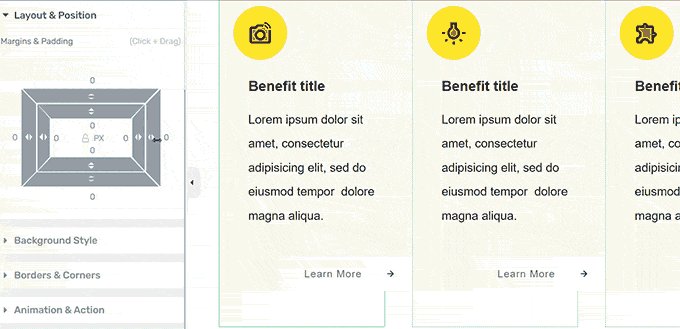
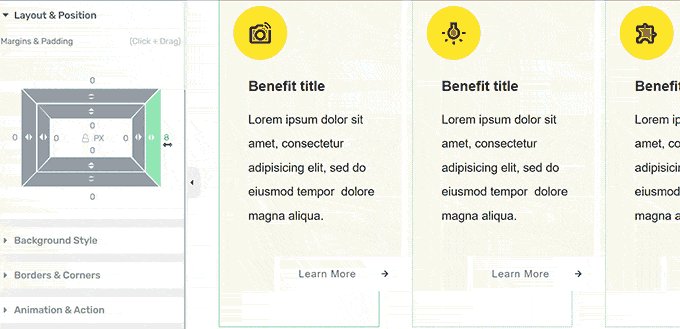
Passe o mouse para qualquer lado da margem e arraste a alça para aumentar ou diminuir a margem.

Você pode repetir o processo para alterar as margens em qualquer um dos quatro lados.
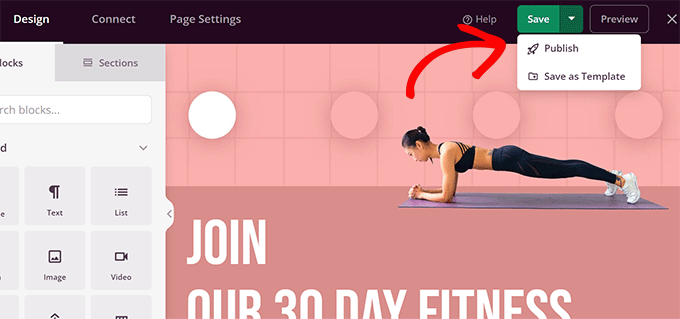
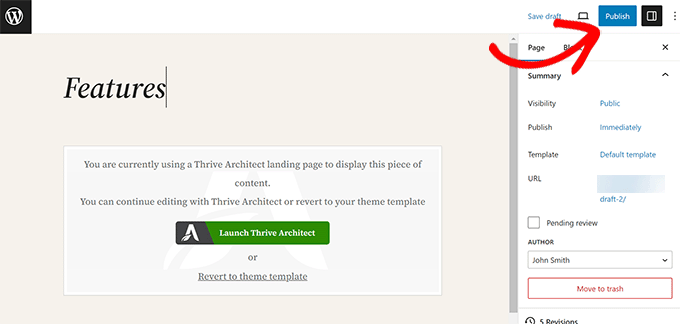
Quando terminar, não se esqueça de clicar no botão Salvar trabalho e selecionar a opção Salvar e sair para postar editor.

Agora você pode clicar no botão Publicar ou Salvar para salvar sua postagem ou página do WordPress.
Alterando margens no WordPress usando código CSS
Este método requer que você adicione código CSS ao seu tema WordPress. Você também precisará de um conhecimento básico de HTML e CSS.
No entanto, este método oferece mais flexibilidade, pois você pode escolher manualmente a área onde deseja adicionar ou ajustar as margens.
Adicionando e alterando margens usando CSS personalizado no tema WordPress
O WordPress permite que você salve CSS personalizado nas opções de tema do WordPress. No entanto, dependendo do seu tema WordPress, existem várias maneiras de fazer isso.
Antes de adicionar ou alterar margens usando CSS, você pode precisar descobrir qual elemento você precisa direcionar com seu código CSS.
Por exemplo, se quiser alterar as margens ao redor do corpo da página, você pode usar o seguinte código:
body {
margin:50px;
}
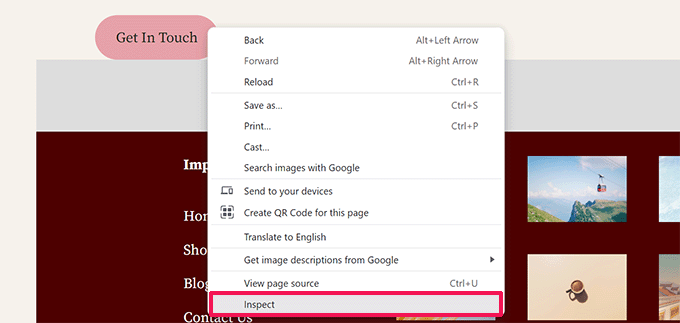
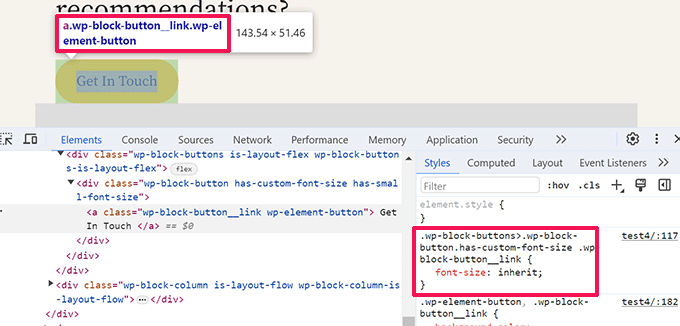
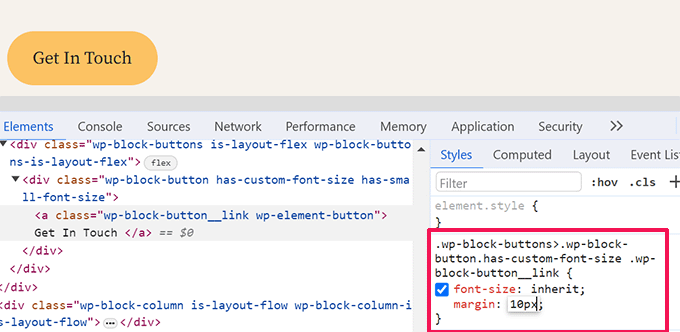
A maneira mais fácil de descobrir qual elemento segmentar é usando a ferramenta Inspecionar em seu navegador.

Abra seu site em uma nova guia do navegador e passe o mouse sobre o elemento cujas margens deseja alterar. Depois disso, vá para a direita e selecione Inspecionar no menu do navegador.

Isso dividirá a tela do seu navegador e você verá o código HTML e CSS atrás da página.
Você pode mover o mouse sobre o código e seu navegador destacará a área afetada por ele.

No código, você pode ver o elemento HTML ou classe CSS que precisa atingir com seu CSS personalizado.
Você pode até testar suas margens aqui para visualizar como ficará.

No entanto, essas alterações não são salvas no seu tema e desaparecerão quando você recarregar ou fechar a guia do navegador.
Vejamos diferentes maneiras de salvar esse CSS personalizado no WordPress.
Usando CSS personalizado para alterar margens no Editor de sites
Se você estiver usando um tema de bloco com suporte completo ao editor de site. Então, veja como você pode adicionar CSS personalizado ao seu tema.
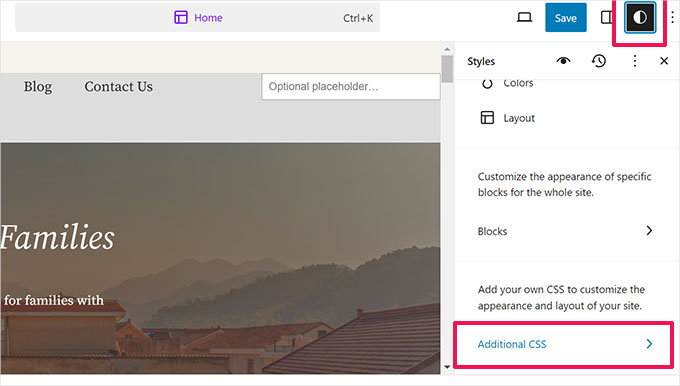
Primeiro, vá para a página Aparência »Editor para iniciar o editor do site e depois mude para o painel Estilos.

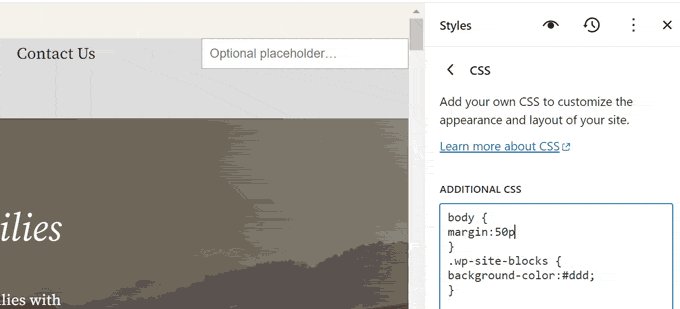
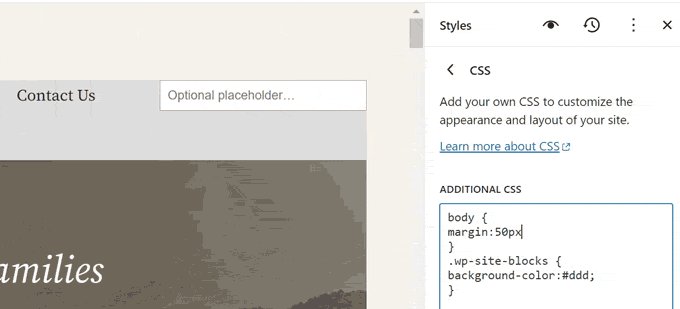
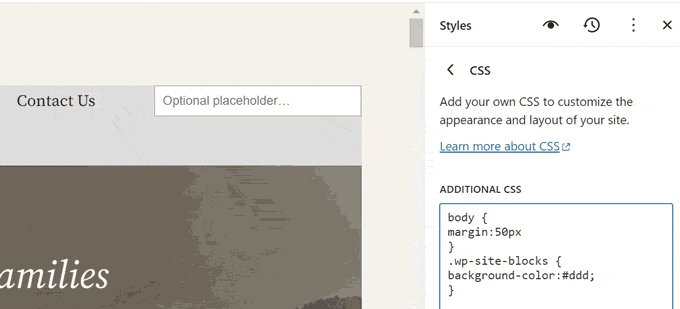
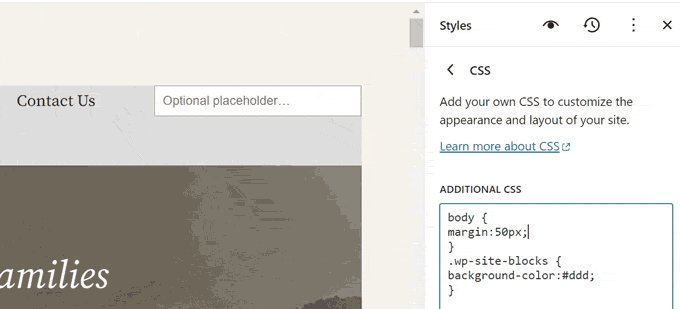
Na parte inferior do painel Estilos, clique na guia CSS adicional.
Isso abrirá um editor de texto onde você pode adicionar seu código CSS personalizado. Seu código CSS será aplicado imediatamente e você poderá ver as alterações aparecerem na tela.

Quando estiver satisfeito com as alterações, não se esqueça de clicar no botão Salvar para armazenar suas alterações.
Adicionando margens com CSS no Theme Customizer
Se você estiver usando um tema clássico (sem suporte ao editor de site), poderá salvar seu CSS personalizado no personalizador de tema.
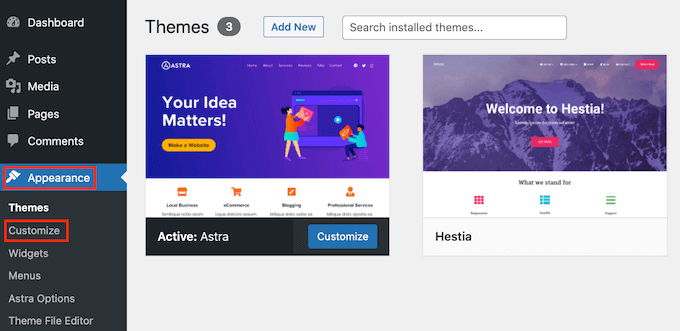
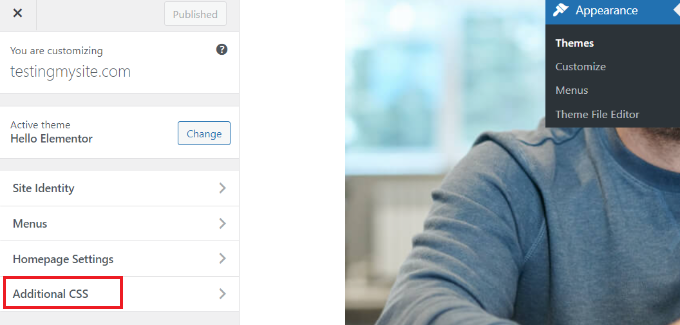
Vá para a página Aparência »Personalizar para iniciar o personalizador de tema.

O personalizador mostrará diferentes opções dependendo do seu tema WordPress.
Você precisa clicar na guia CSS adicional para expandi-la.

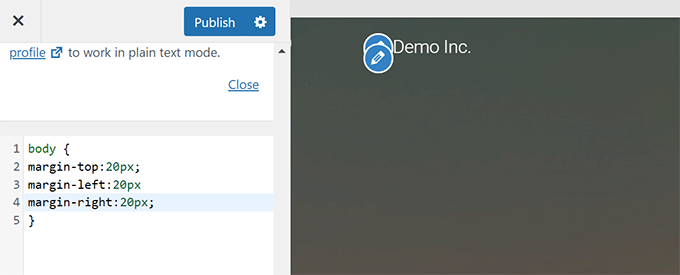
A guia deslizará para mostrar uma caixa simples onde você pode adicionar seu CSS personalizado.
Assim que você adicionar uma regra CSS válida, você poderá vê-la aplicada no painel de visualização ao vivo do seu site.

Quando estiver satisfeito com as alterações, clique no botão Publicar para armazenar suas alterações.
Alterar margens com código CSS personalizado usando WPCode
A maneira mais fácil de adicionar código CSS personalizado no WordPress é usando o plugin WPCode.
É o melhor plugin de trechos de código do WordPress que permite adicionar qualquer código CSS/HTML/PHP/JavaScript ao seu site WordPress sem quebrá-lo.

A vantagem de usar o WPCode é que você não perderá as alterações de CSS ao mudar o tema do WordPress.
Observação: também existe uma versão gratuita do WPCode que você pode usar.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPCode. Para mais detalhes, consulte nosso tutorial sobre como instalar um plugin para WordPress.
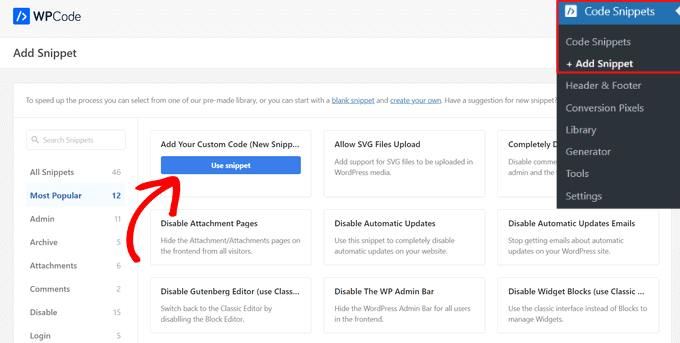
Após a ativação, vá para a página Code Snippets »+ Add New .
Passe o mouse até a opção ‘Adicionar seu código personalizado (novo snippet)’ na biblioteca de snippets de código e clique no botão ‘Usar snippet’.

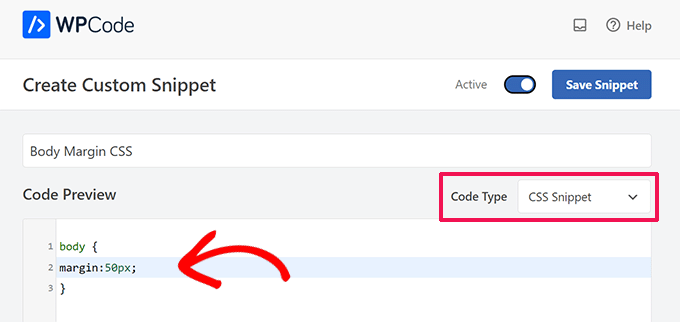
A seguir, na parte superior da página, adicione um título para seu snippet CSS personalizado. Pode ser qualquer coisa que ajude a identificar o código.
Depois disso, anote ou cole seu CSS personalizado na caixa ‘Visualização de código’ e defina o ‘Tipo de código’ escolhendo a opção ‘Snippet CSS’ no menu suspenso.

Por exemplo, se quiser adicionar ou alterar as margens ao redor de todo o corpo da página da web, você pode usar o seguinte código CSS:
body {
margin:50px;
}
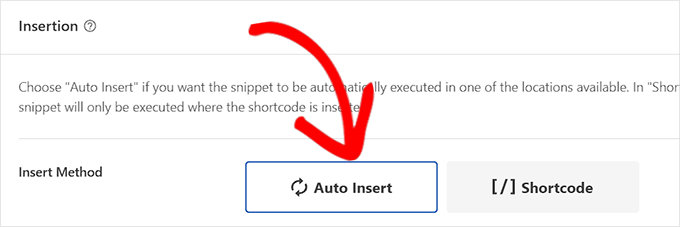
Em seguida, role para baixo até a seção ‘Inserção’ e selecione o método ‘Inserção automática’ para executar o código em todo o seu site WordPress.
Se você deseja executar o código apenas em determinadas páginas ou posts, você pode escolher o método ‘Shortcode’.

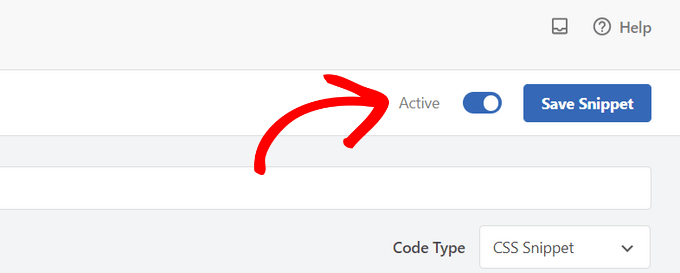
Agora, você precisa voltar ao topo da página e alternar o botão para ‘Ativo’.
Por fim, clique no botão ‘Salvar trecho’ para armazenar suas alterações.

Agora você pode visitar seu site para ver seu CSS personalizado em ação.
Esperamos que este artigo tenha ajudado você a aprender como adicionar ou alterar margens no WordPress. Você também pode querer ver nossa folha de dicas completa sobre desenvolvimento de temas WordPress ou dar uma olhada em nosso guia sobre como personalizar temas WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
