Como alterar a contagem de colunas no módulo de portfólio filtrável do Divi
Publicados: 2022-11-16Como designer ou criativo, é sempre uma boa ideia ter um portfólio para mostrar seu trabalho online. Na era digital em que vivemos, construir uma marca pessoal é uma ótima forma de se diferenciar da concorrência. Tendo isso em mente, usar o Divi para criar seu site de portfólio é uma ótima ideia. O Divi possui dois módulos nativos que podem te ajudar a montar seu portfólio. Temos o Módulo Portfólio, assim como o Módulo Portfólio Filtrável. Ambos permitem que você mostre seu portfólio de duas maneiras. Enquanto o Módulo de Portfólio é uma boa maneira de mostrar seu trabalho, o Módulo de Portfólio Filtrável permite que você mostre mais de seu trabalho e vem com um filtro que permitirá que você apresente melhor seu trabalho de uma forma mais organizada. Por padrão, nossos módulos de portfólio exibem seu trabalho em uma ou quatro colunas, dependendo do layout escolhido. No entanto, neste tutorial, usaremos CSS para alterar colunas no módulo de portfólio do Divi.
Neste tutorial, usaremos o módulo de portfólio filtrável da Divi dentro do pacote de layout de designer de impressão GRATUITO. Especificamente, usaremos o modelo de página de galeria do designer de impressão do pacote de layout. Existem dois estilos de layout nos módulos de portfólio do Divi. O Grid Layout vem com quatro colunas. O layout de largura total vem em uma coluna. Usaremos o Grid Layout e o CSS para alterar as colunas no módulo de portfólio do Divi. Com CSS, mudaremos as colunas dentro do módulo para 2, 3, 5 e 6 colunas. O módulo também será responsivo para dispositivos móveis e tablets.
Exemplos de diferentes colunas no módulo de portfólio filtrável
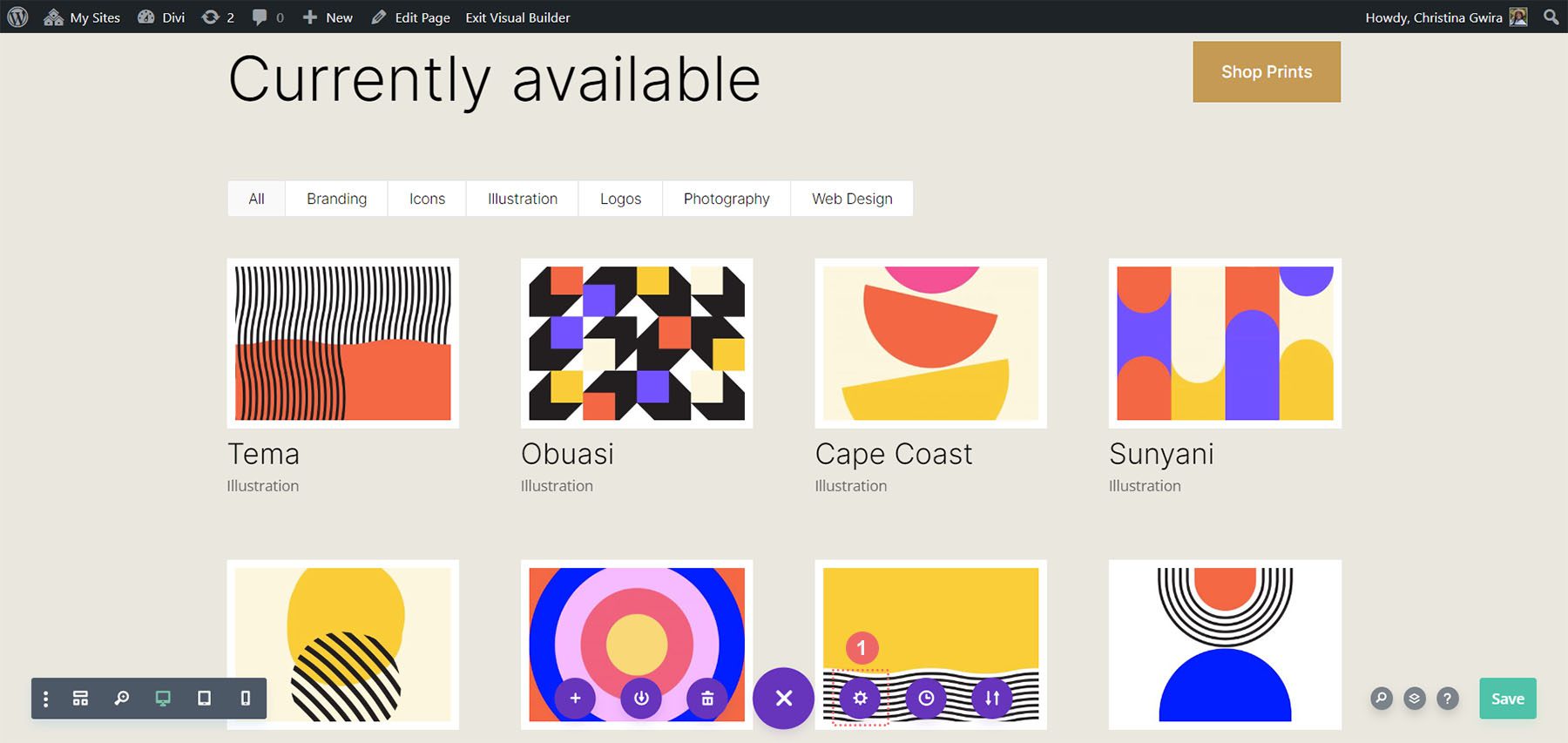
Aqui está o resultado final do trabalho que faremos neste tutorial:
Altere o módulo de portfólio filtrável do Divi para 2 colunas

Modifique o módulo de portfólio filtrável do Divi para 3 colunas

Atualize o módulo de portfólio filtrável do Divi para 5 colunas

Edite o módulo de portfólio filtrável do Divi para 6 colunas

Estilizando o módulo de portfólio filtrável
Antes de aplicarmos o CSS para alterar o número de colunas em nosso módulo de portfólio filtrável, devemos primeiro estilizá-lo para corresponder ao nosso modelo.
Mudando o Layout
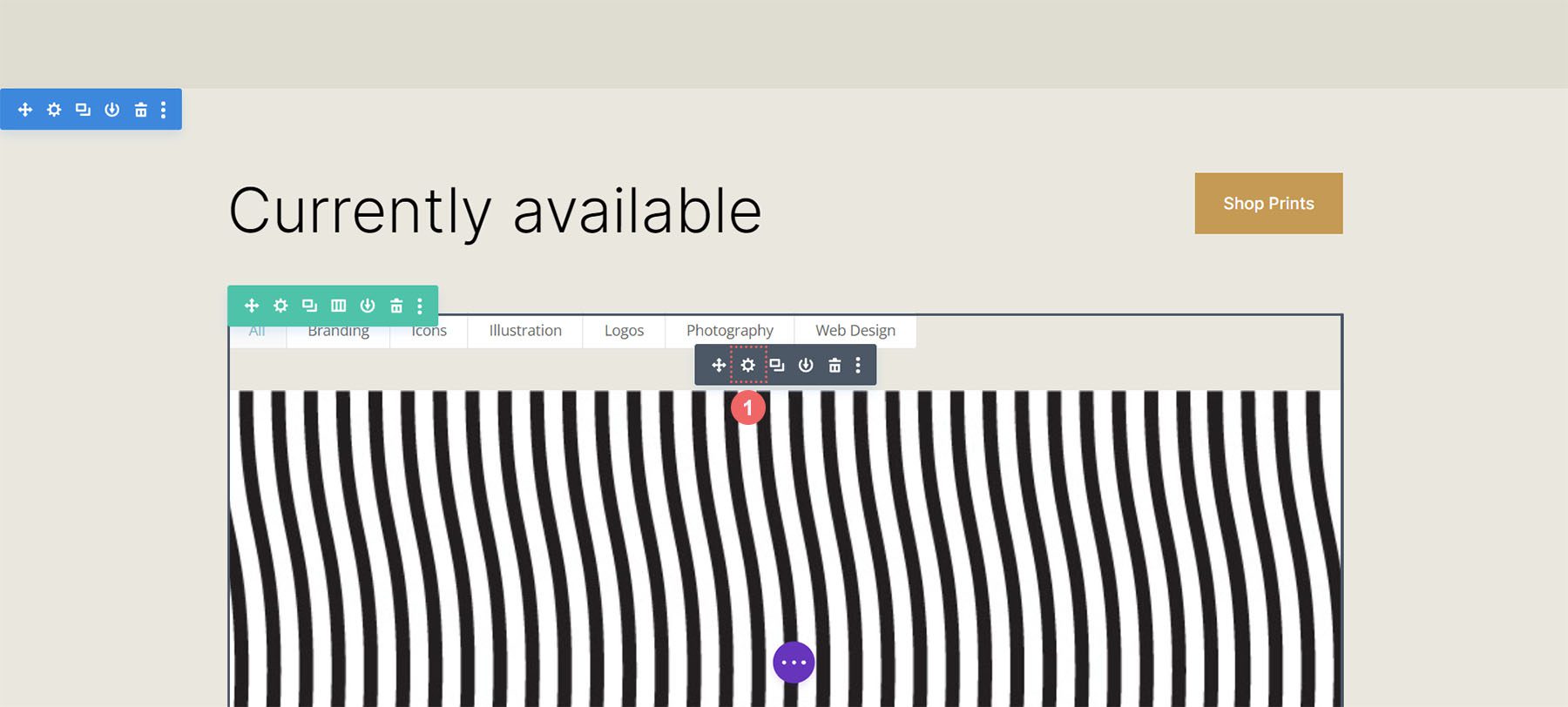
Para começar, devemos alterar o layout do nosso módulo. Para fazer isso, clicamos no ícone de engrenagem para entrar nas configurações do módulo para o nosso Módulo de portfólio filtrável.

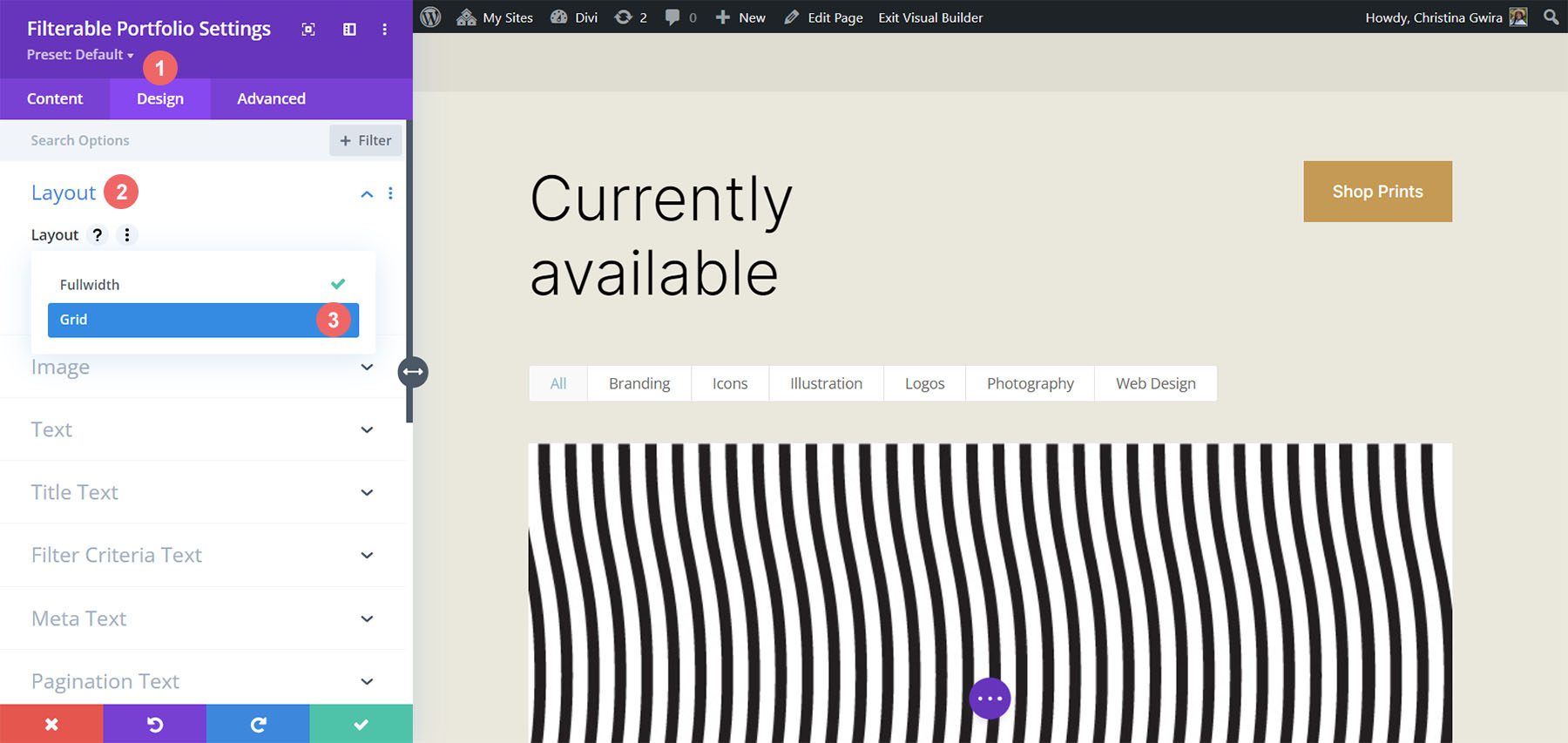
Em seguida, clicamos na guia Design . Ao entrarmos nesta aba, iremos agora clicar na aba Layout. Em seguida, alteraremos o layout do módulo de Fullwidth para Grid .

Aqui, podemos ver que o Grid Layout padrão contém quatro colunas.

Miniatura da Imagem do Portfólio de Estilos
Agora que temos nosso layout de grade no lugar, vamos estilizar a imagem do portfólio.
Estilizando a sobreposição de imagem
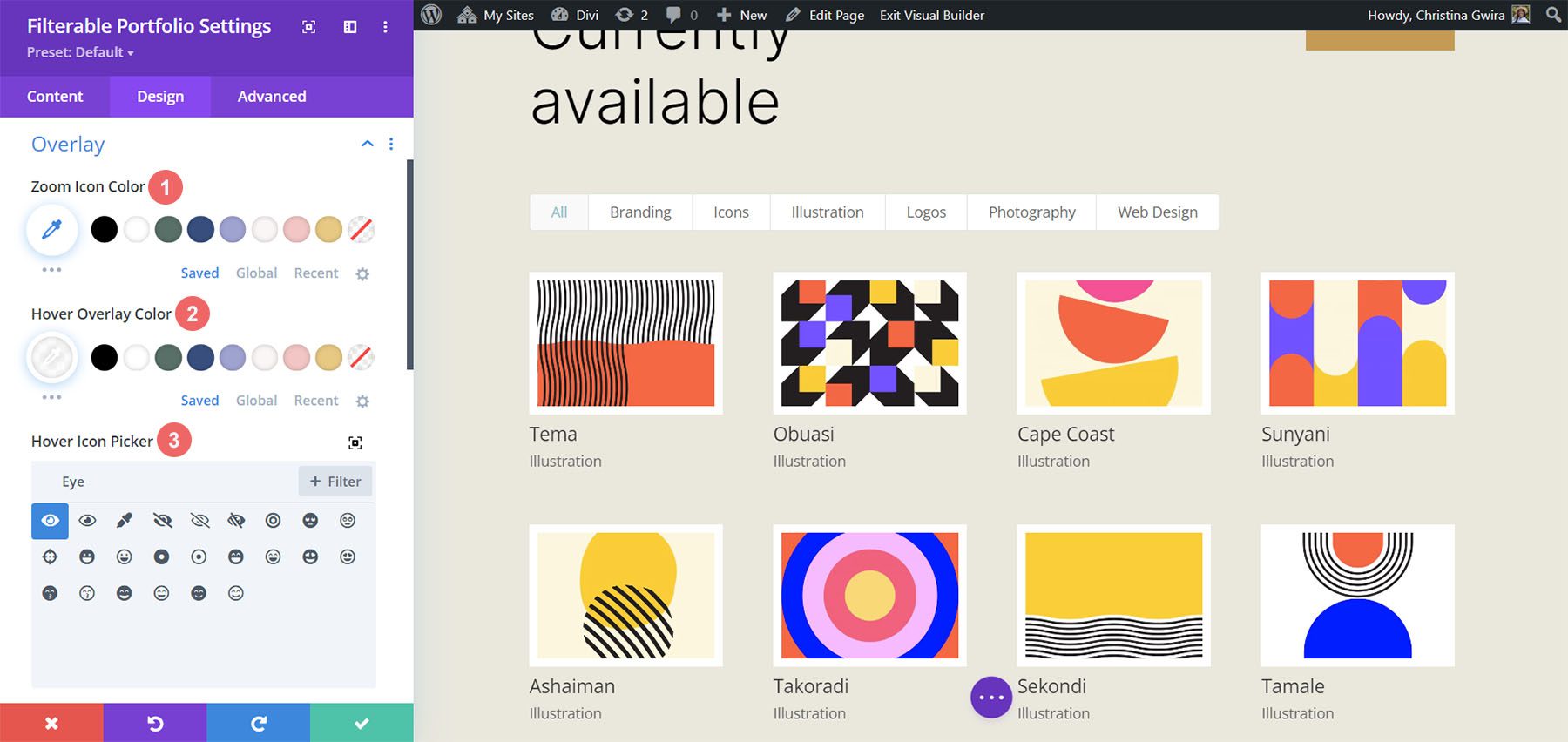
Primeiro, começamos estilizando a sobreposição. Role para baixo e clique na guia Sobreposição . Use as seguintes configurações para adicionar uma sobreposição branca e translúcida à imagem:
Configurações de sobreposição:
- Cor do ícone de zoom: #000000
- Cor da sobreposição de foco: RGB (255,255,255,0,9)
- Seletor de ícones ao passar o mouse: consulte a captura de tela abaixo

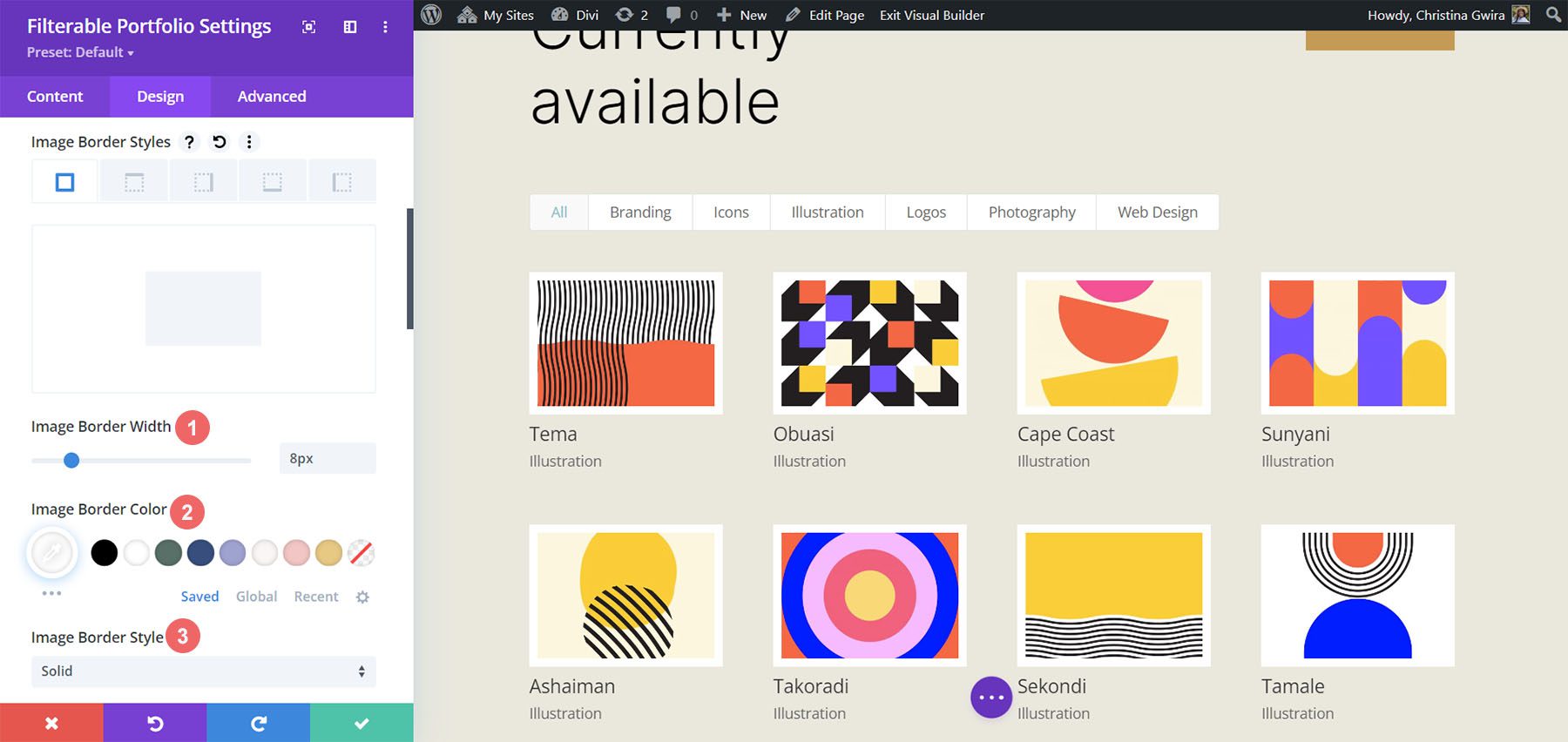
Adicionando borda de imagem
Depois de estilizar a sobreposição, adicionaremos uma borda. Para fazer isso, role para baixo até a guia Imagem . Use as seguintes configurações para estilizar a borda:
Configurações de imagem:
- Largura da borda da imagem: 8px
- Cor da borda da imagem: #ffffff
- Estilo de Borda da Imagem: Sólido

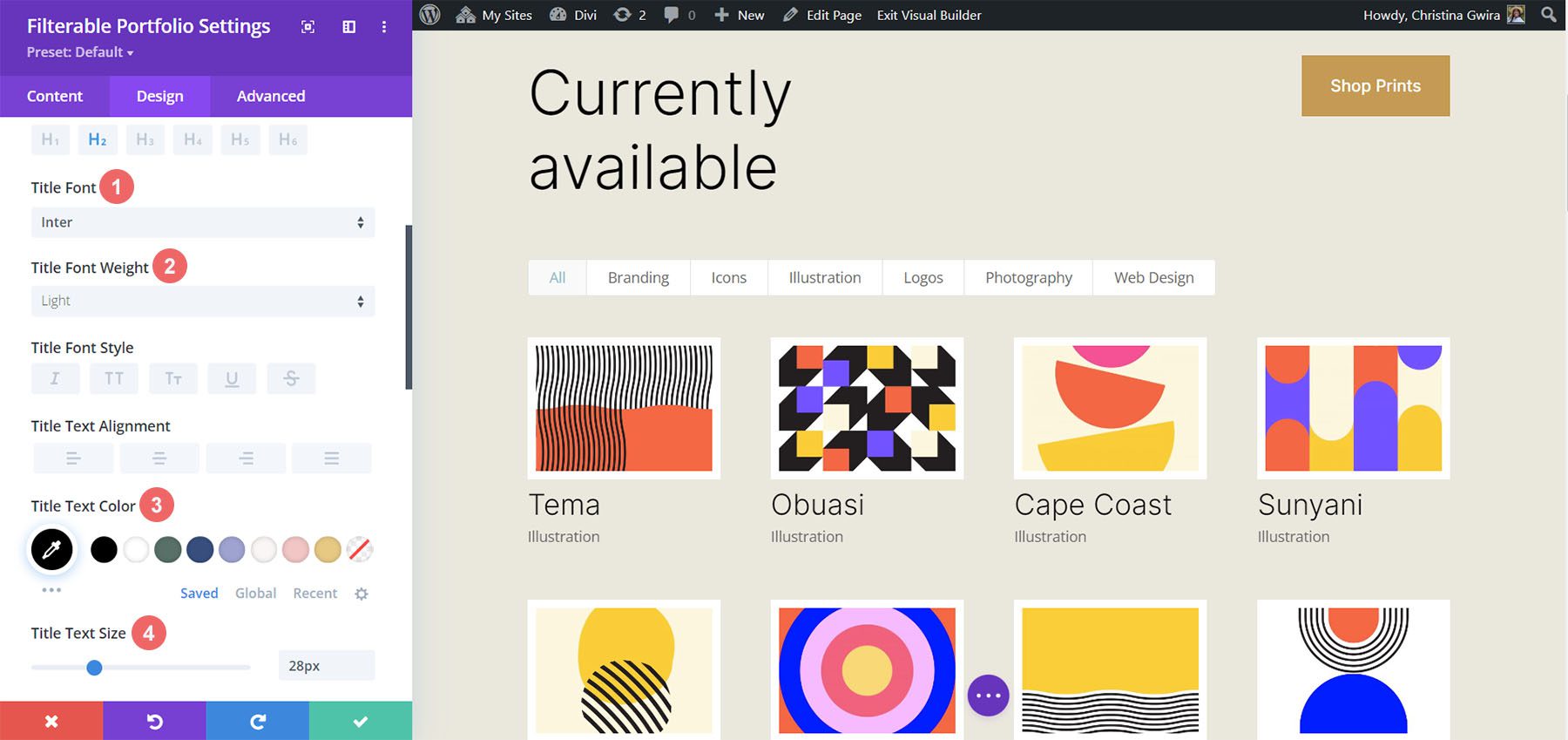
Estilizando o Texto do Título
Em seguida, estilizaremos o Texto do título dentro do módulo. Vamos rolar para baixo até a guia Title Text . Em seguida, usaremos as seguintes configurações para estilizar o título:
Configurações do texto do título:
- Fonte do título: Inter
- Peso da Fonte do Título: Leve
- Cor do texto do título: #000000
- Tamanho do texto do título: 28px

Observe que estamos usando a mesma fonte usada no pacote de layout do designer de impressão.
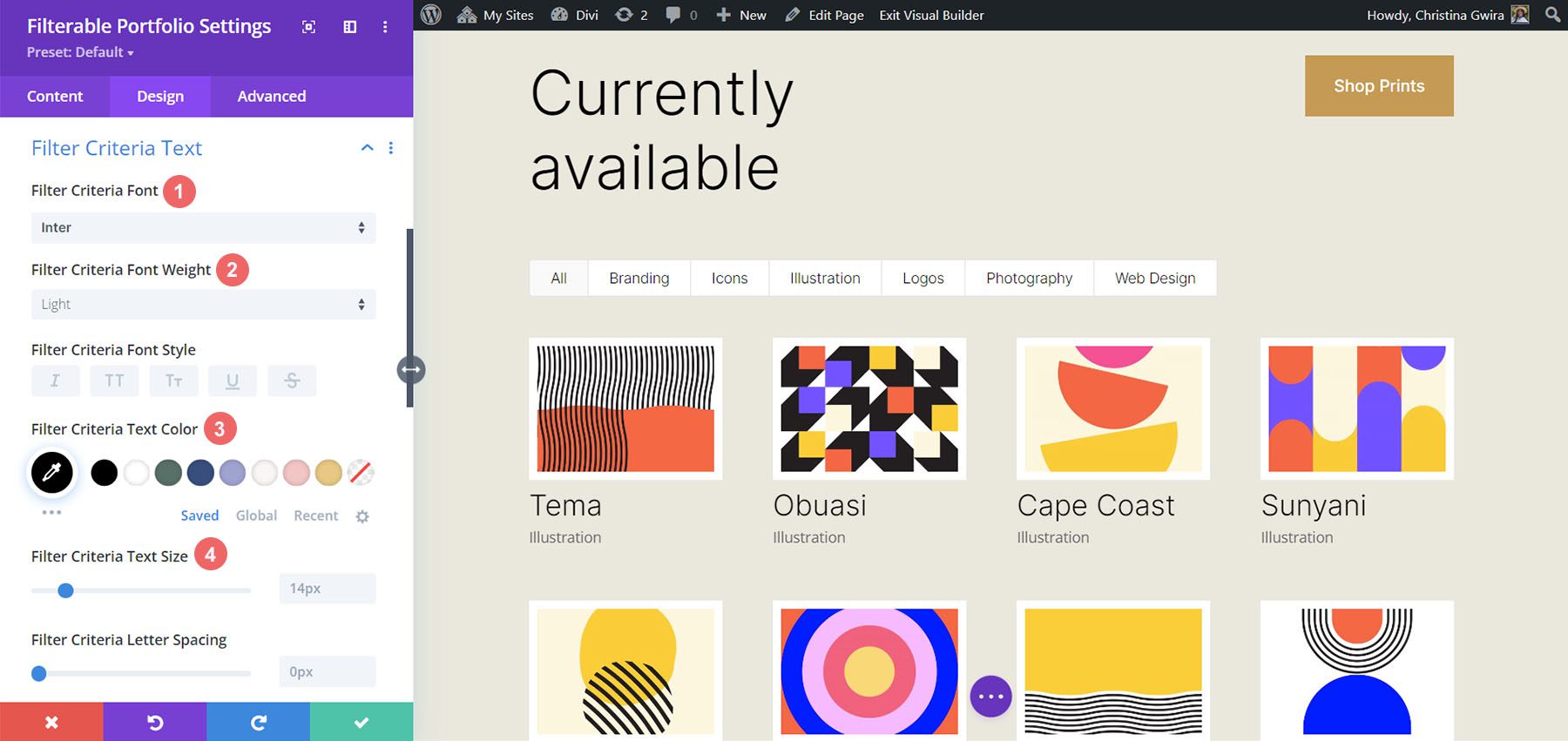
Estilizando e adicionando CSS para o texto dos critérios de filtro
Para o texto dos critérios de filtro, usaremos algumas linhas de CSS personalizado na guia Avançado das configurações do módulo. Antes de adicionarmos o CSS, vamos estilizar a configuração. Primeiro, aplicaremos a mesma família de fontes e cor ao texto dos critérios de filtro.
Configurações de texto de critérios de filtro:
- Fonte dos Critérios de Filtro: Inter
- Peso da Fonte dos Critérios de Filtro: Leve
- Tamanho da fonte dos critérios de filtro: 14px

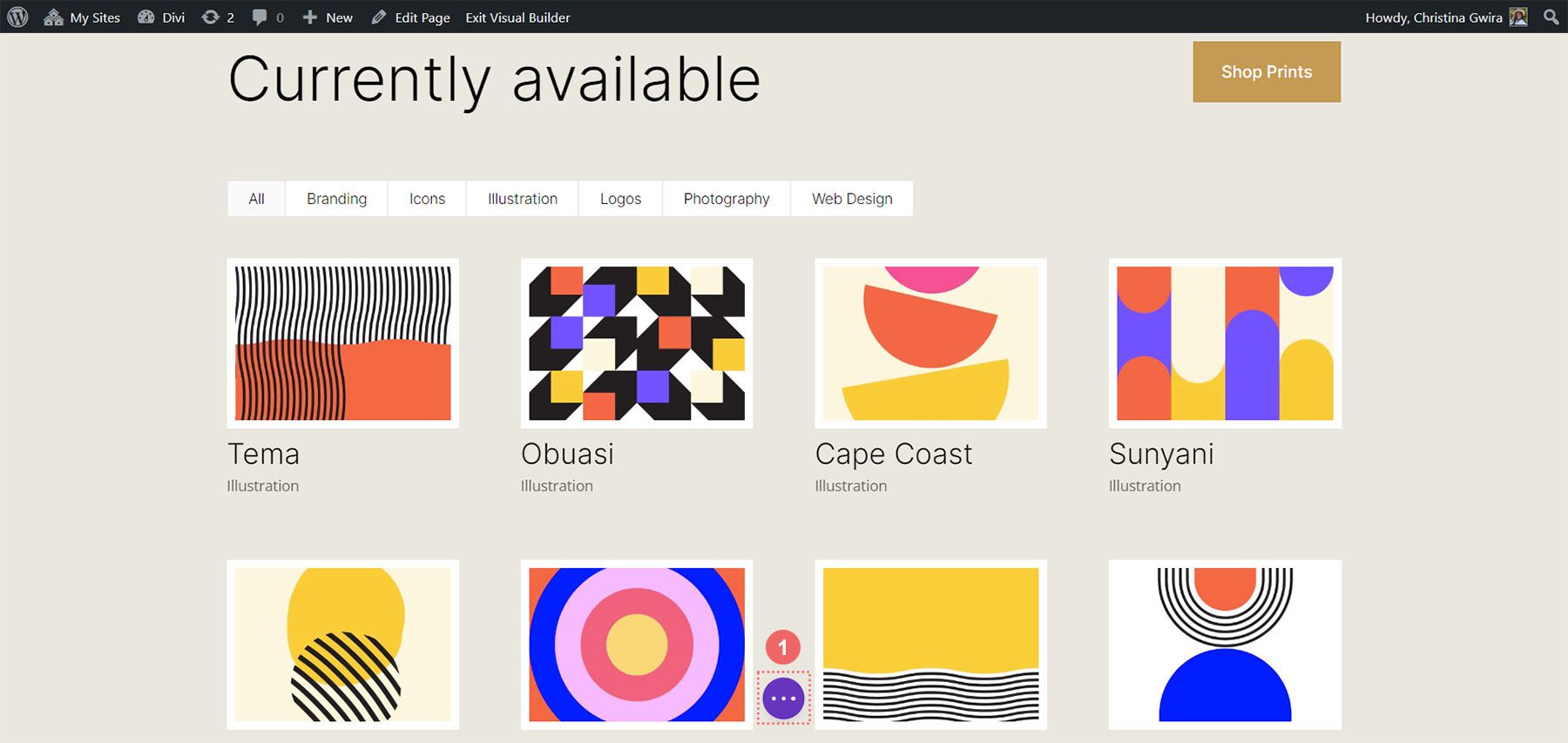
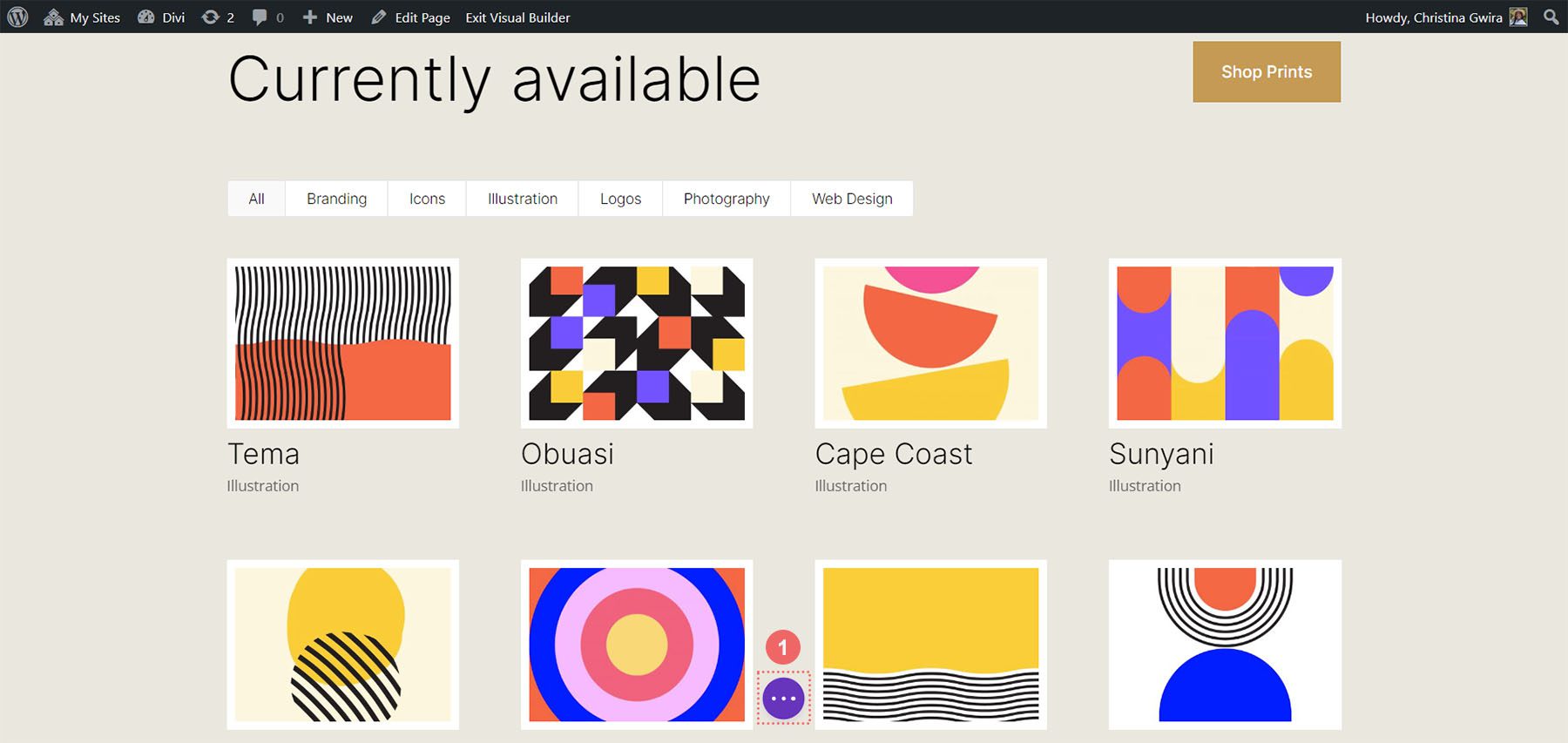
Por enquanto, vamos salvar nossas alterações clicando na marca de seleção verde da caixa modal do Módulo de portfólio filtrável. No entanto, ainda não terminamos com o texto dos critérios de filtro. Vamos navegar para as configurações da página para começar a criar o CSS personalizado para o nosso projeto. Para fazer isso, clicamos no círculo roxo com o menu de almôndegas no centro da tela.

Depois de clicar neste botão, poderemos clicar no ícone de engrenagem . O ícone de engrenagem nos levará à caixa modal Configurações da página.

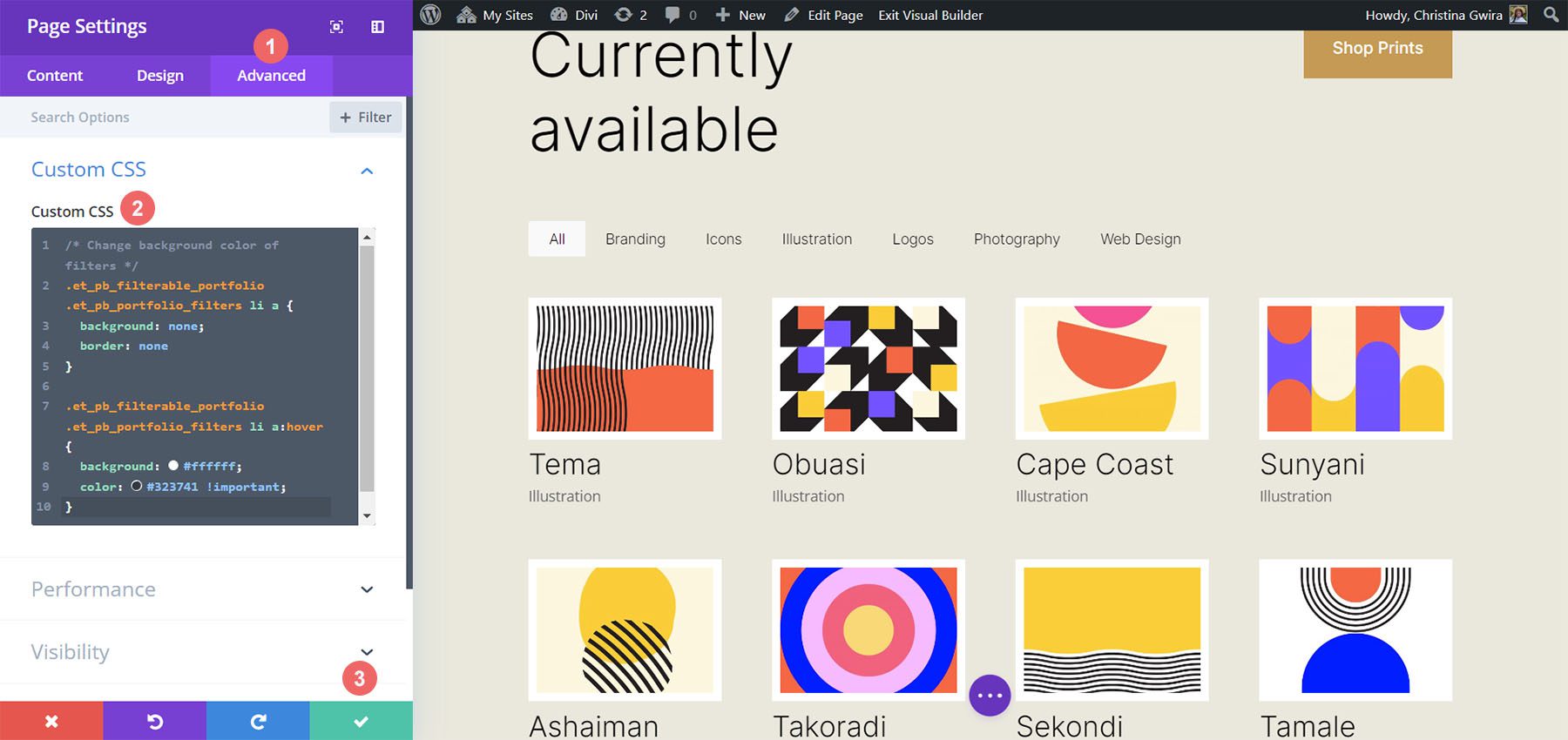
Uma vez no modal Configurações da página, clique na guia Avançado. Em seguida, cole o seguinte CSS na caixa Custom CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Observe que estamos comentando nosso CSS! Não se esqueça de fazer isso, pois voltaremos para adicionar ao nosso CSS à medida que avançamos neste tutorial. Salve suas alterações clicando no botão verde na parte inferior da caixa modal. Agora, vamos voltar à edição do Módulo de portfólio filtrável.
Estilizando metatexto
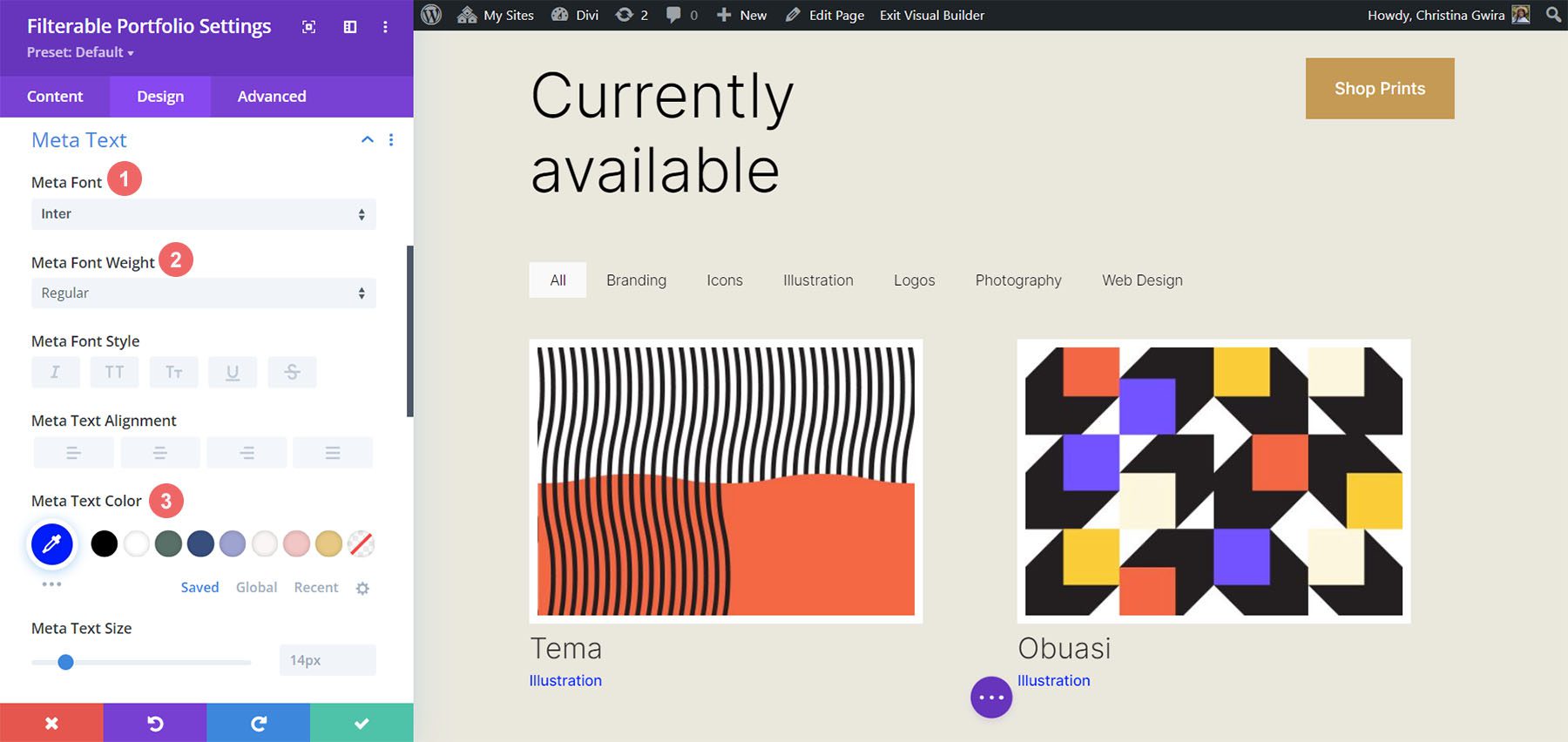
Agora estaremos estilizando o metatexto que aparece abaixo do título do item do portfólio. Queremos que se destaque um pouco mais do título. Para fazer isso, navegaremos até a guia Design do módulo Portfólio filtrável e rolaremos para baixo até a guia Metatexto. Assim como os outros componentes de texto do nosso módulo, usaremos a família de fontes Inter. Seguiremos isso com as seleções de design de suporte listadas abaixo:
Configuração de metatexto:
- Fonte Meta: Inter
- Meta Peso da Fonte: Regular
- Cor da metafonte: #0102fa

Texto de Paginação de Estilo
Em seguida, no bloco de estilo, estará o Texto de Paginação do nosso módulo. Vamos chamar de volta nosso pacote de layout de designer de impressora usando a mesma fonte. No entanto, vamos adicionar um toque de azul ao foco deste aspecto do módulo. Além disso, vamos criar algum interesse tornando o texto de paginação significativamente maior do que seu tamanho atual.
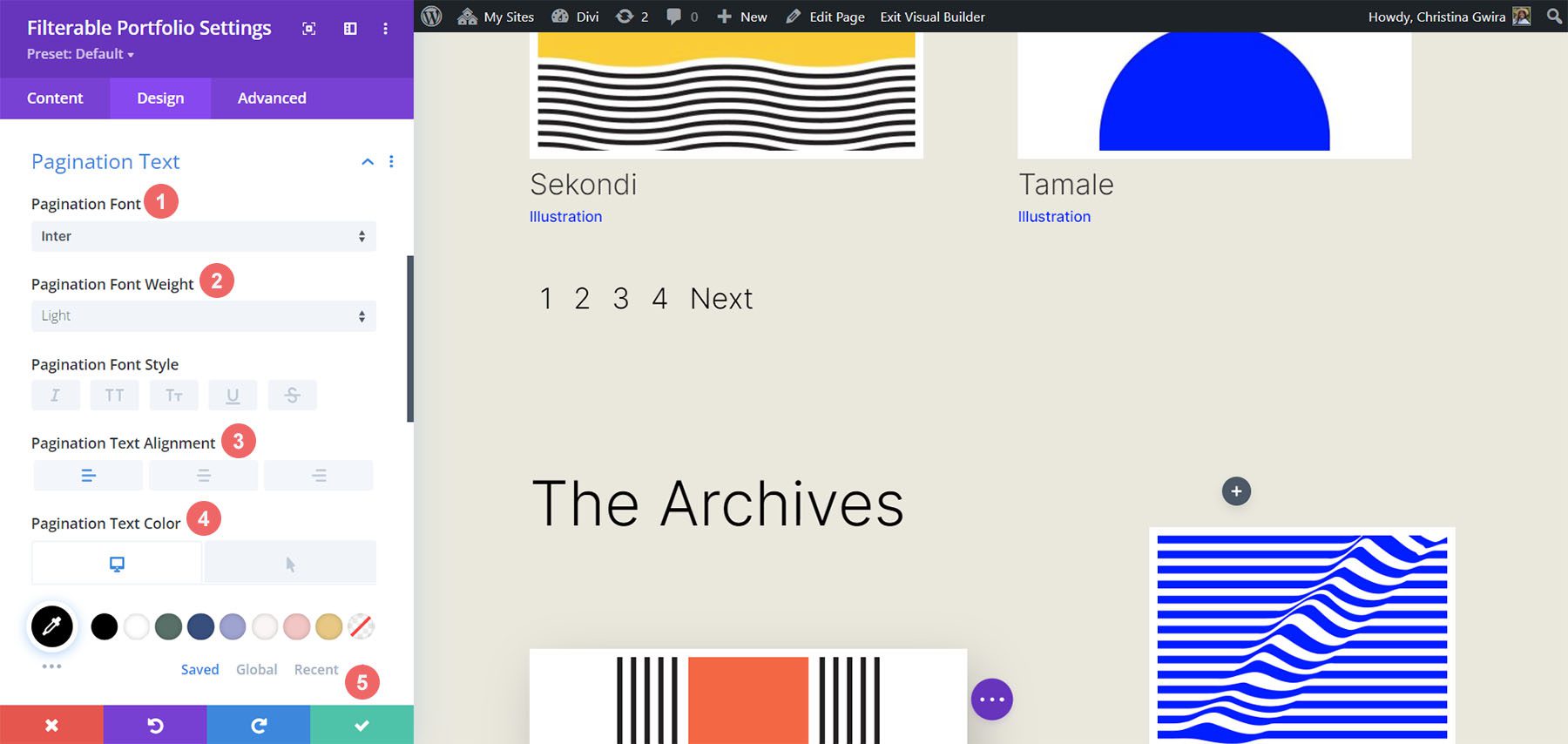
Para fazer isso, primeiro, vamos rolar para baixo até a guia Texto de Paginação e clicar nela . Em seguida, vamos usar as seguintes configurações de estilo:
Configurações de texto de paginação:
- Fonte de Paginação: Inter
- Peso da Fonte de Paginação: Leve
- Alinhamento de texto de paginação: direito
- Cor do texto da paginação: #000000
- Cor do Texto de Paginação (Hover): #0102fa
- Tamanho do texto da paginação: 28px


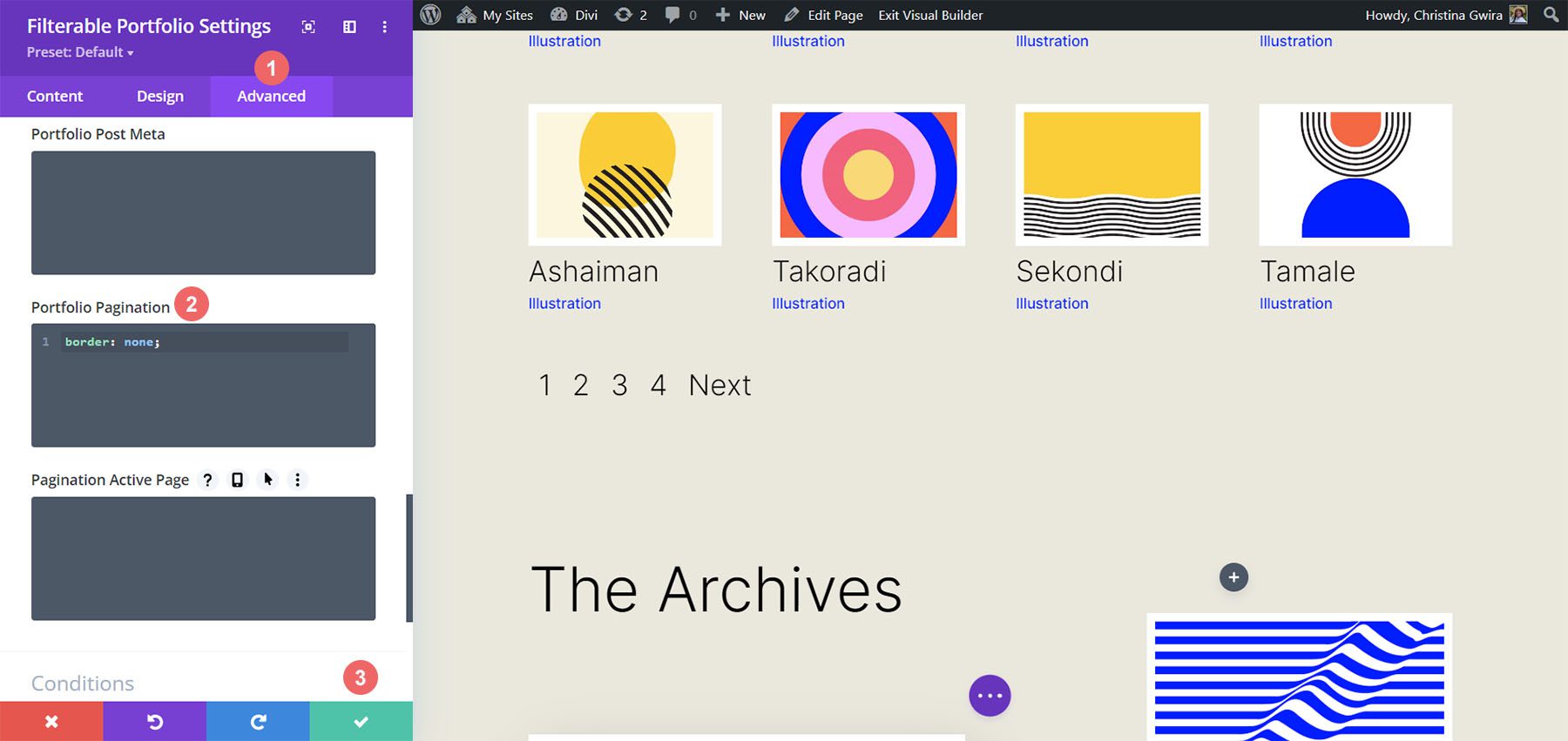
Vamos dar um passo adiante com nosso Texto de Paginação. Queremos remover a borda padrão que aparece no topo do Texto de Paginação. Para fazer isso, vamos clicar na guia Avançado dentro de nossa caixa modal. Então, vamos adicionar a seguinte linha de CSS:
CSS de paginação de portfólio:
border: none;

Depois de fazer isso, podemos agora adicionar algum CSS personalizado para adicionar os toques finais ao nosso módulo. Clique no botão de marca de seleção verde para salvar suas alterações. Você pode ir em frente e também salvar a página, apenas no caso de não estar salvando seu trabalho junto com o tutorial (não se esqueça de fazer isso!).
Personalizando o módulo de portfólio filtrável com CSS
Agora que terminamos de projetar nosso módulo de portfólio filtrável em Divi, agora usaremos CSS para alterar o número de colunas que teremos em nosso módulo. Mas primeiro, vamos fazer um pequeno ajuste. Vamos usar CSS para remover a transição inicial que vem por padrão com o módulo.
Para fazer isso, vamos para as Configurações da página para acessar a guia CSS personalizado .

Em seguida, adicionaremos o seguinte CSS ao nosso CSS personalizado:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
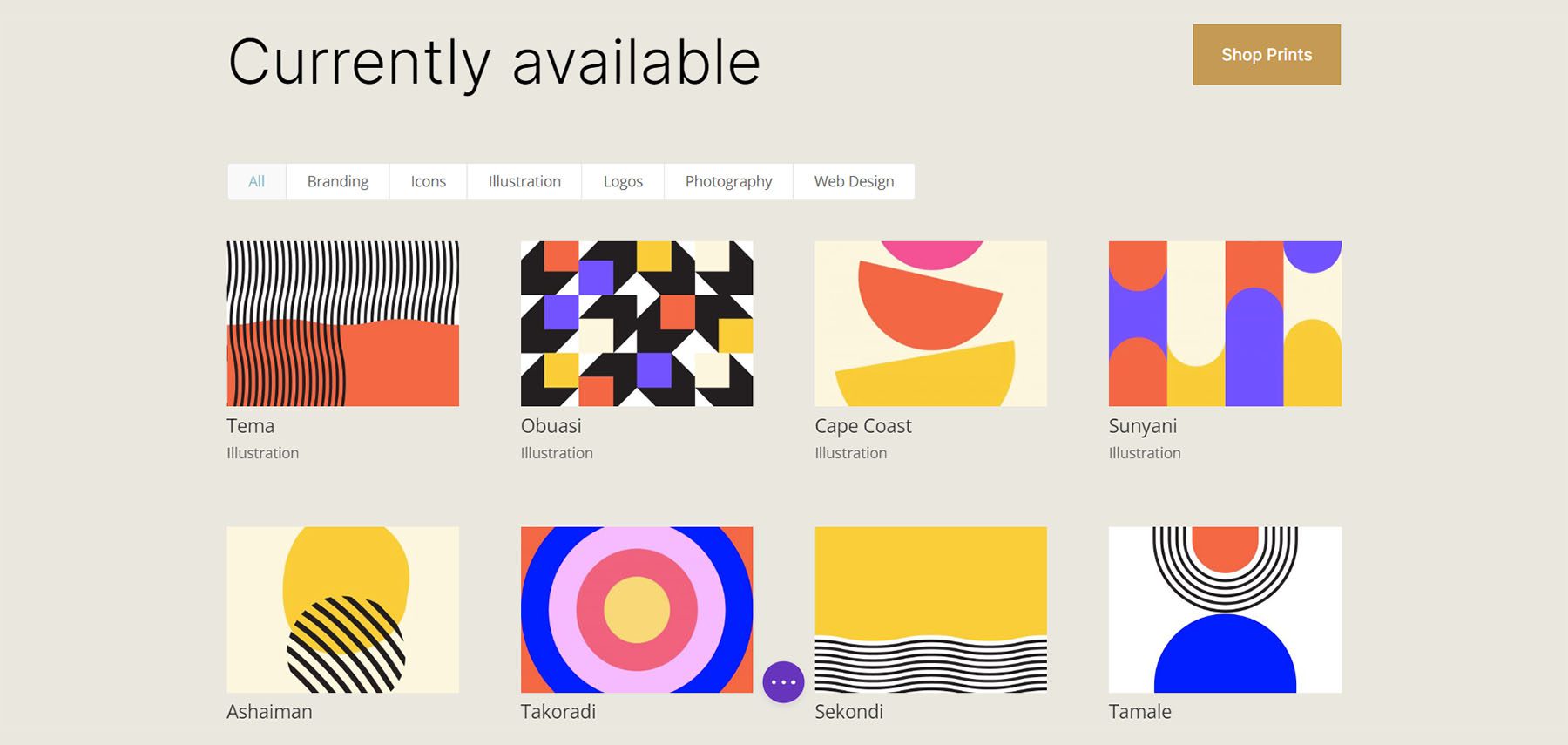
Adicionamos isso abaixo do CSS anterior que adicionamos para o estilo dos filtros. É assim que nosso portfólio filtrável agora se parece, com todas as nossas edições de estilo.

Agora, vamos mudar o número da coluna de 4 para 2.
Mudanças de design de CSS para nosso módulo de portfólio filtrável
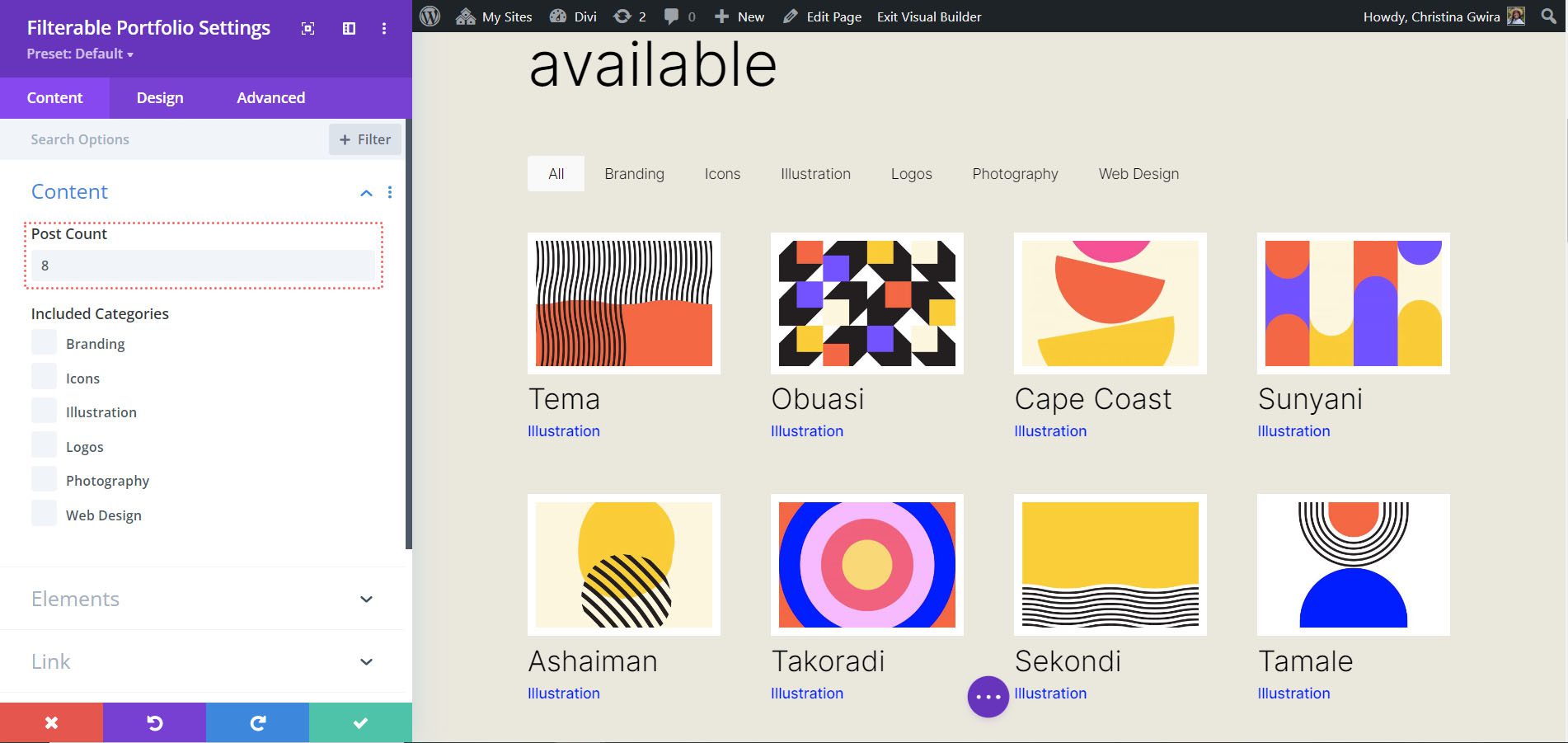
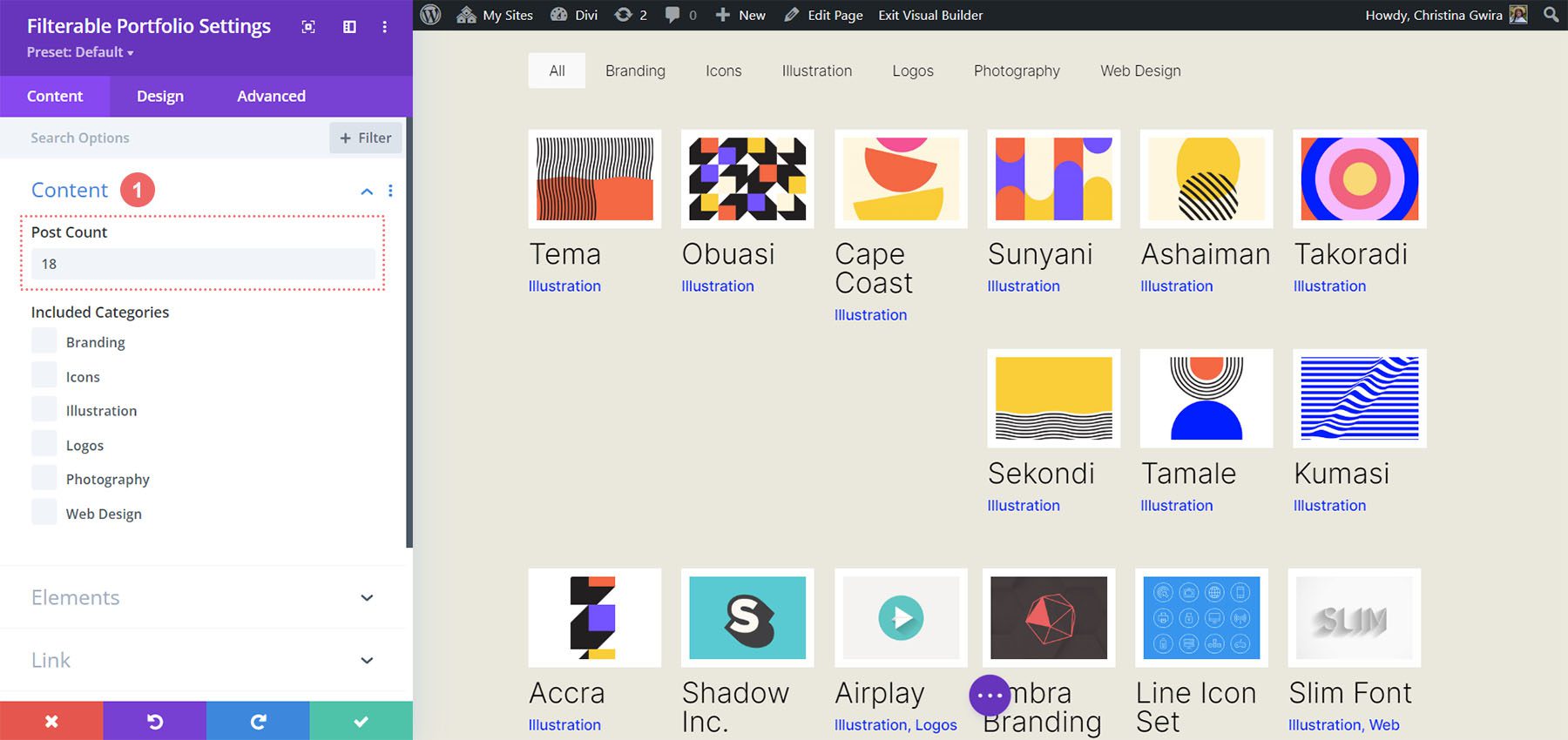
Em primeiro lugar, um fato importante a ser lembrado ao usar este módulo é anotar o número de postagens que você deseja exibir em cada página. Para que nosso CSS funcione corretamente, lembre-se de mostrar um número de postagens divisível pelo número de colunas que você possui. Por exemplo, se você deseja mostrar seu portfólio em 6 colunas, seria melhor mostrar no mínimo 6 postagens em sua contagem de postagens. Se você quiser mostrar mais posts, seria melhor fazer 12, 18, 24, etc. posts dentro do módulo.
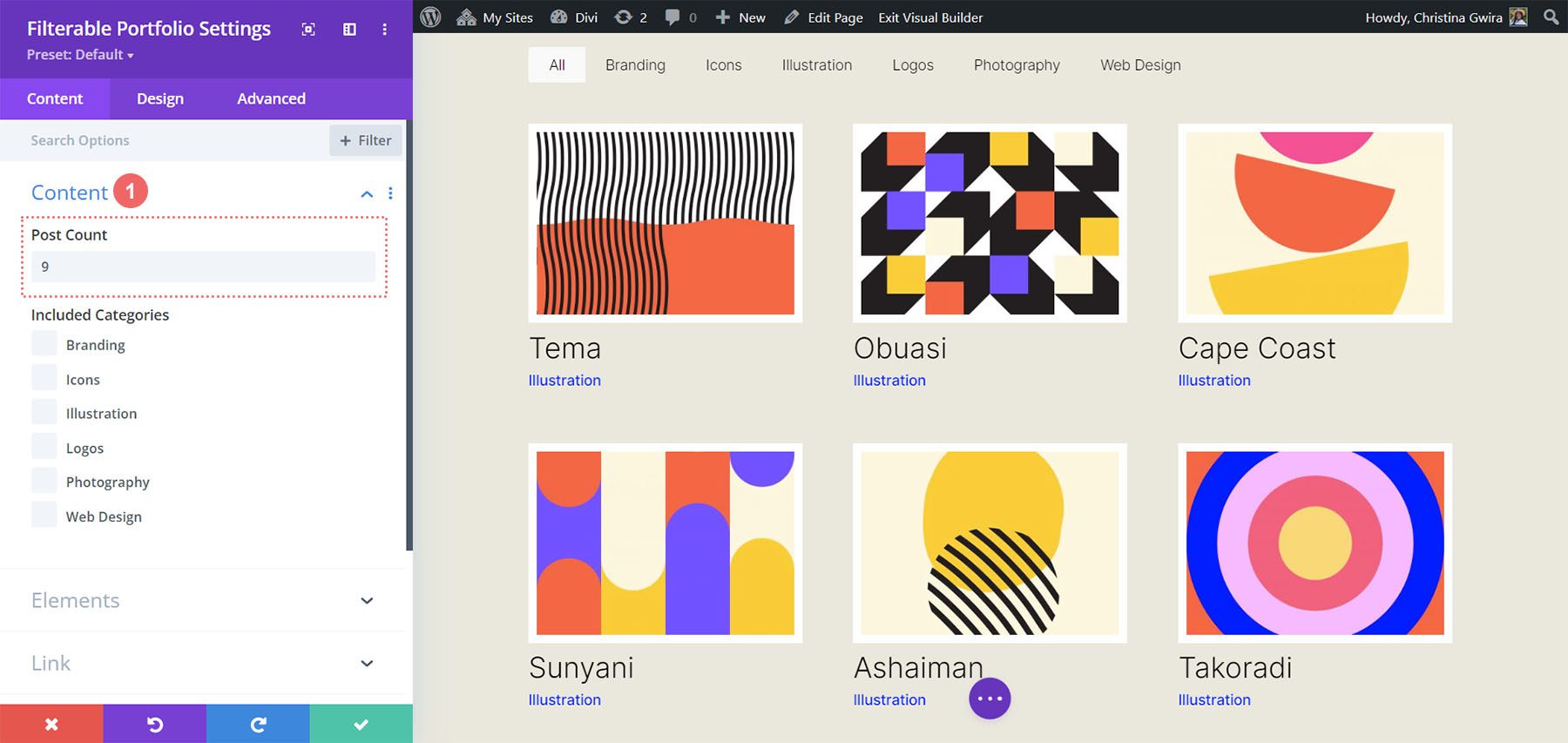
Você pode encontrar a contagem de postagens na guia Conteúdo do Portfólio filtrável e dos Módulos de portfólio.

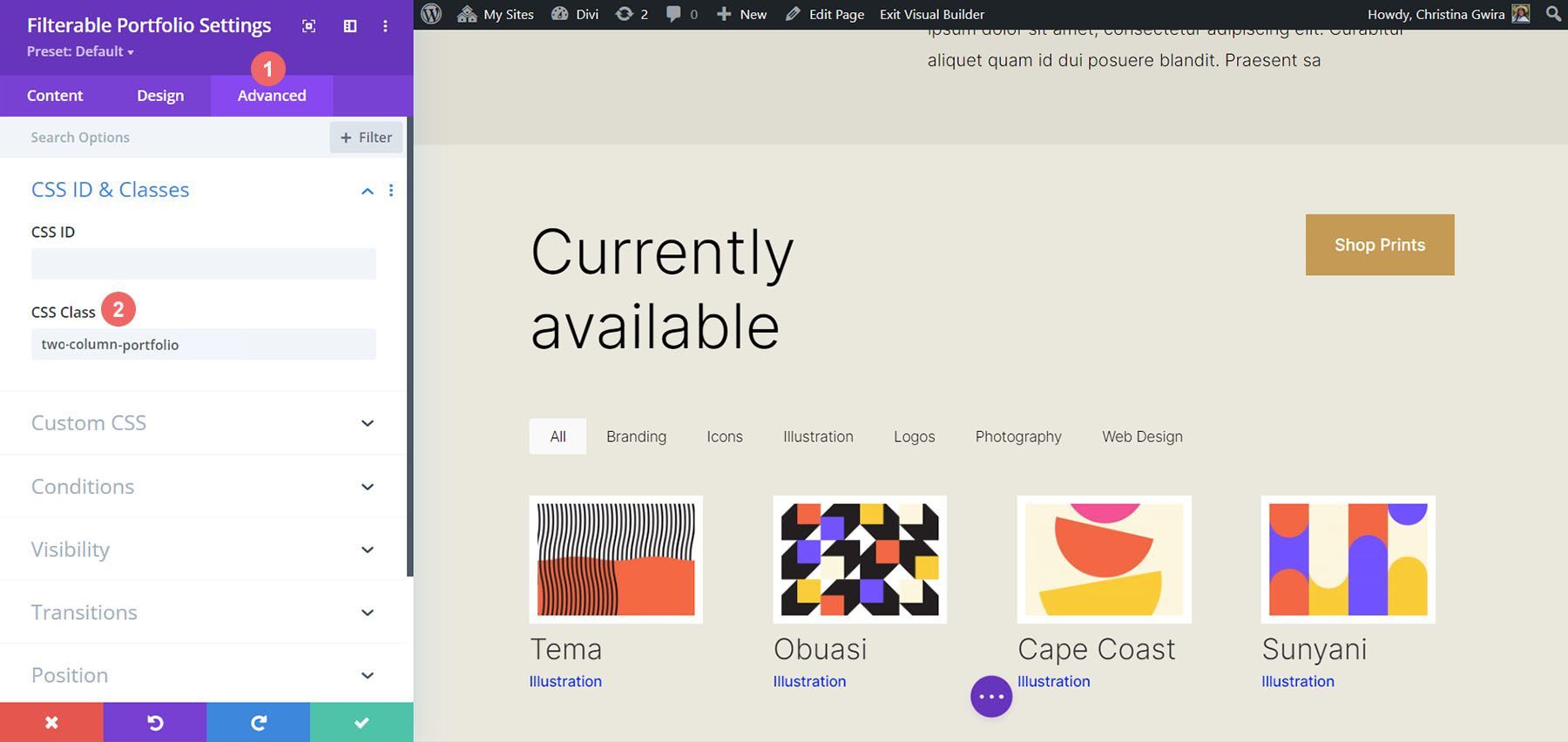
Antes de adicionar nosso CSS, precisamos anexar uma classe CSS ao nosso módulo. Para fazer isso, vamos inserir novamente as configurações do módulo, clicar na guia Avançado e adicionar nossa classe CSS ao nosso módulo. Usaremos a classe column-portfolio . Para não ficarmos confusos à medida que avançamos neste tutorial, prefixaremos essa classe com o número de colunas que criaremos.

Alterando o módulo de portfólio filtrável para duas colunas
Para alterar o número de colunas em nosso módulo de 4 colunas para 2 colunas, iremos novamente para as Configurações da página . Em seguida, adicionaremos o seguinte CSS:
CSS personalizado para um portfólio filtrável de duas colunas:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
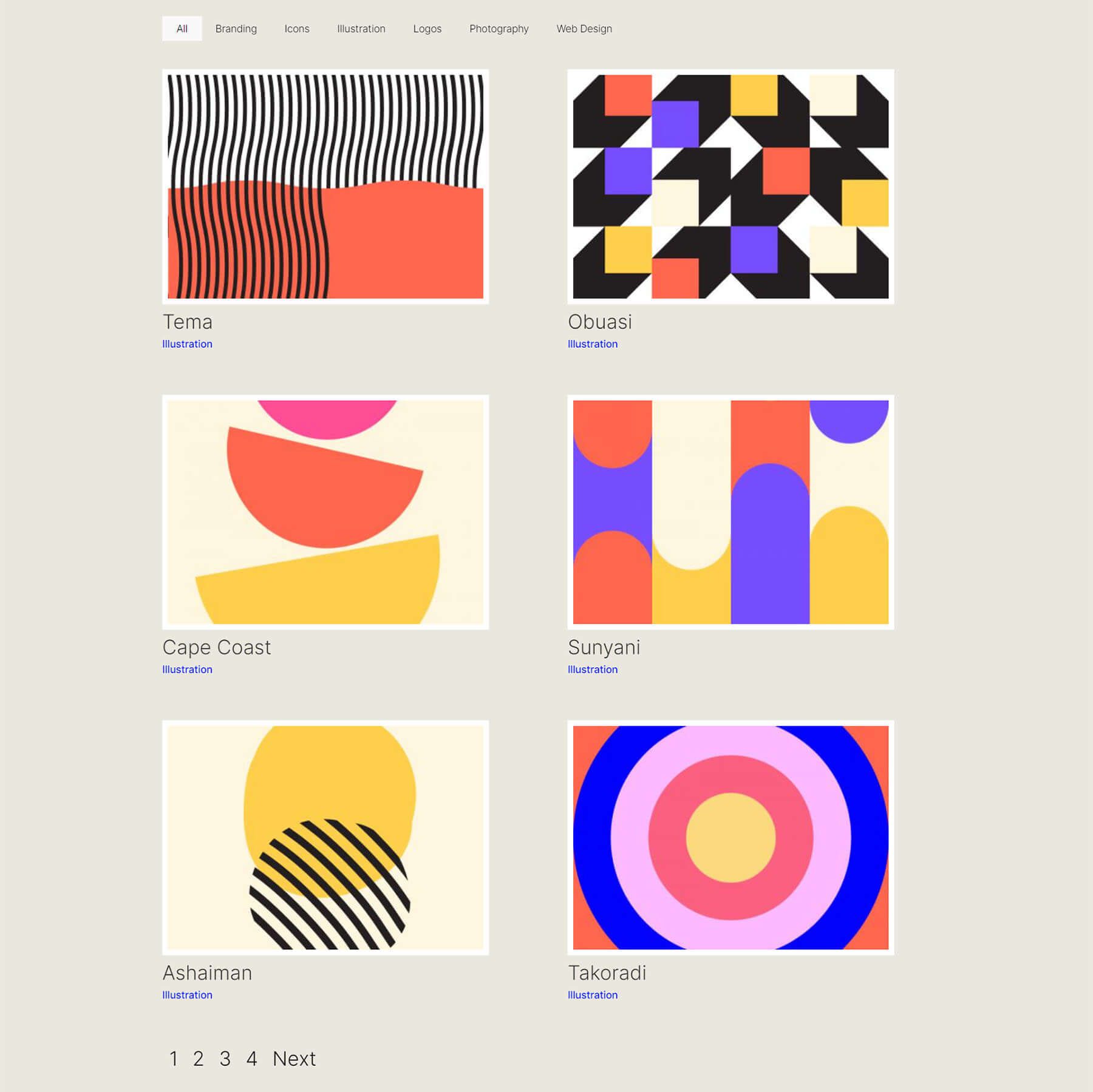
A largura do nosso primeiro seletor (.two-column-portfolio .et_pb_grid_item) determina a largura da coluna. A propriedade margin-right que usamos em todo este trecho de CSS adiciona algum preenchimento (ou medianiz) em torno de nossos itens de portfólio. Aqui está a aparência do nosso novo módulo de duas colunas.

Usando CSS para alterar o módulo de portfólio filtrável para três colunas
Agora, vamos mudar nosso módulo de 2 colunas para 3 colunas. Aqui está um novo trecho de CSS para fazer isso:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
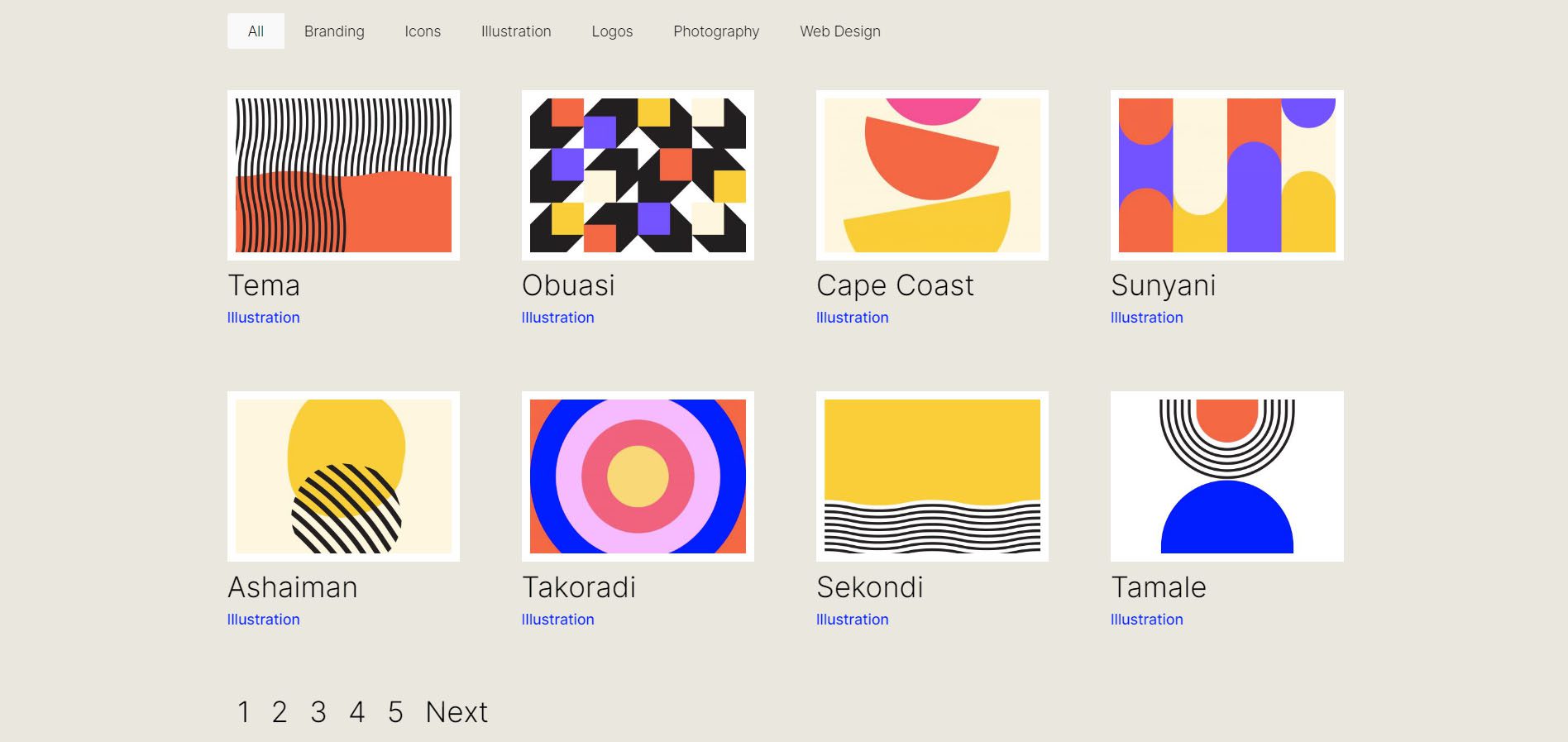
Lembre-se, depois de adicionar este CSS, teremos que alterar a contagem de postagens para um número divisível por 3. Vamos com 9.

Altere o número de colunas no módulo de portfólio filtrável para cinco colunas
Aqui está o trecho para fazer nosso módulo ter 5 colunas.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
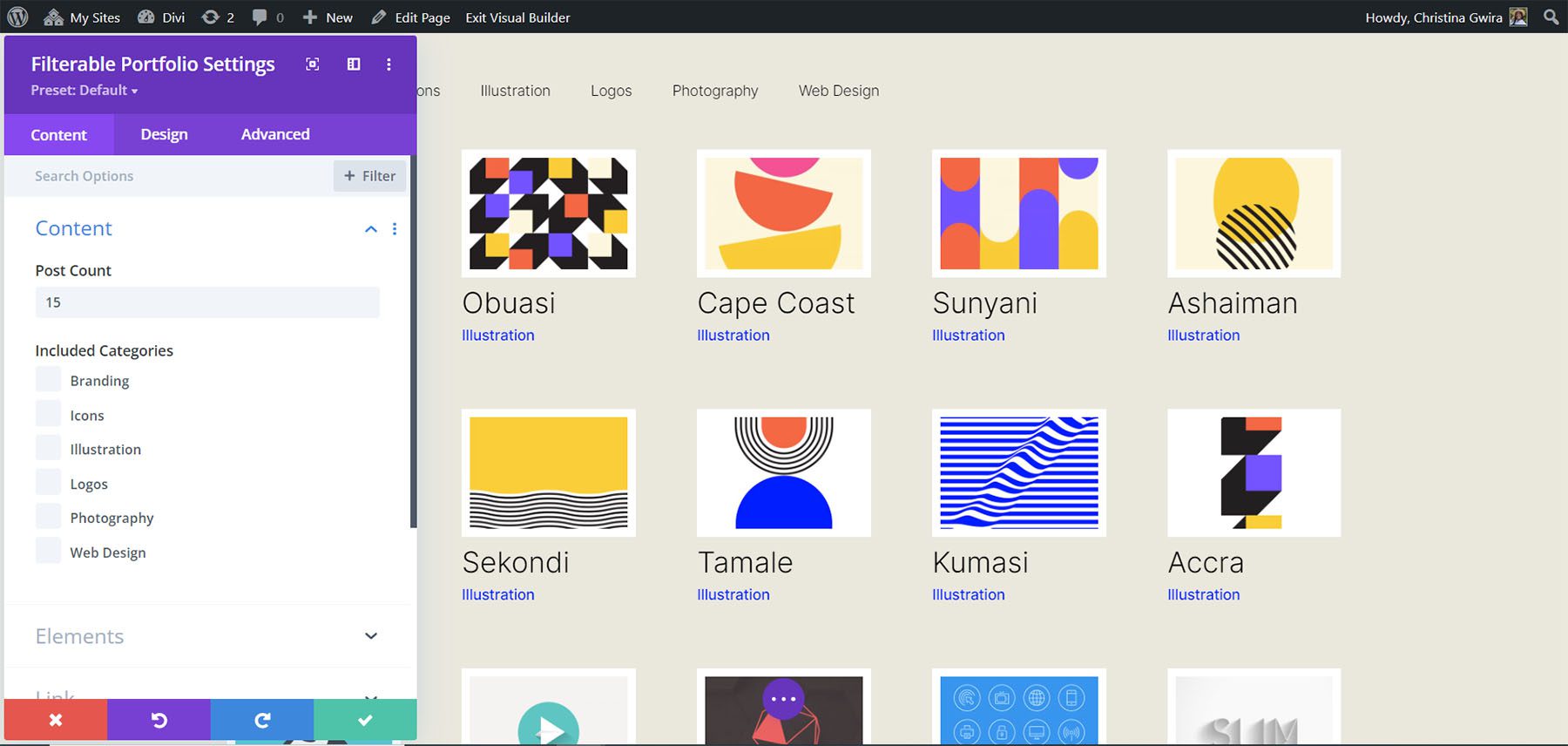
Mais uma vez, lembre-se de alterar a contagem de postagens! Vamos usar um número maior aqui... vamos até 15!

Edite o número de colunas no módulo de portfólio filtrável para seis colunas
Finalmente, vamos mudar nosso portfólio para seis colunas. No entanto, precisamos fazer um pequeno ajuste ao usar o seguinte trecho de CSS. Vamos entrar nas configurações do módulo uma última vez e adicionar uma linha de CSS. Este CSS mudará o tamanho da imagem do portfólio. A razão pela qual fazemos isso é para garantir que possamos ajustar nosso preenchimento (medianiz) e borda dentro do layout de seis colunas.
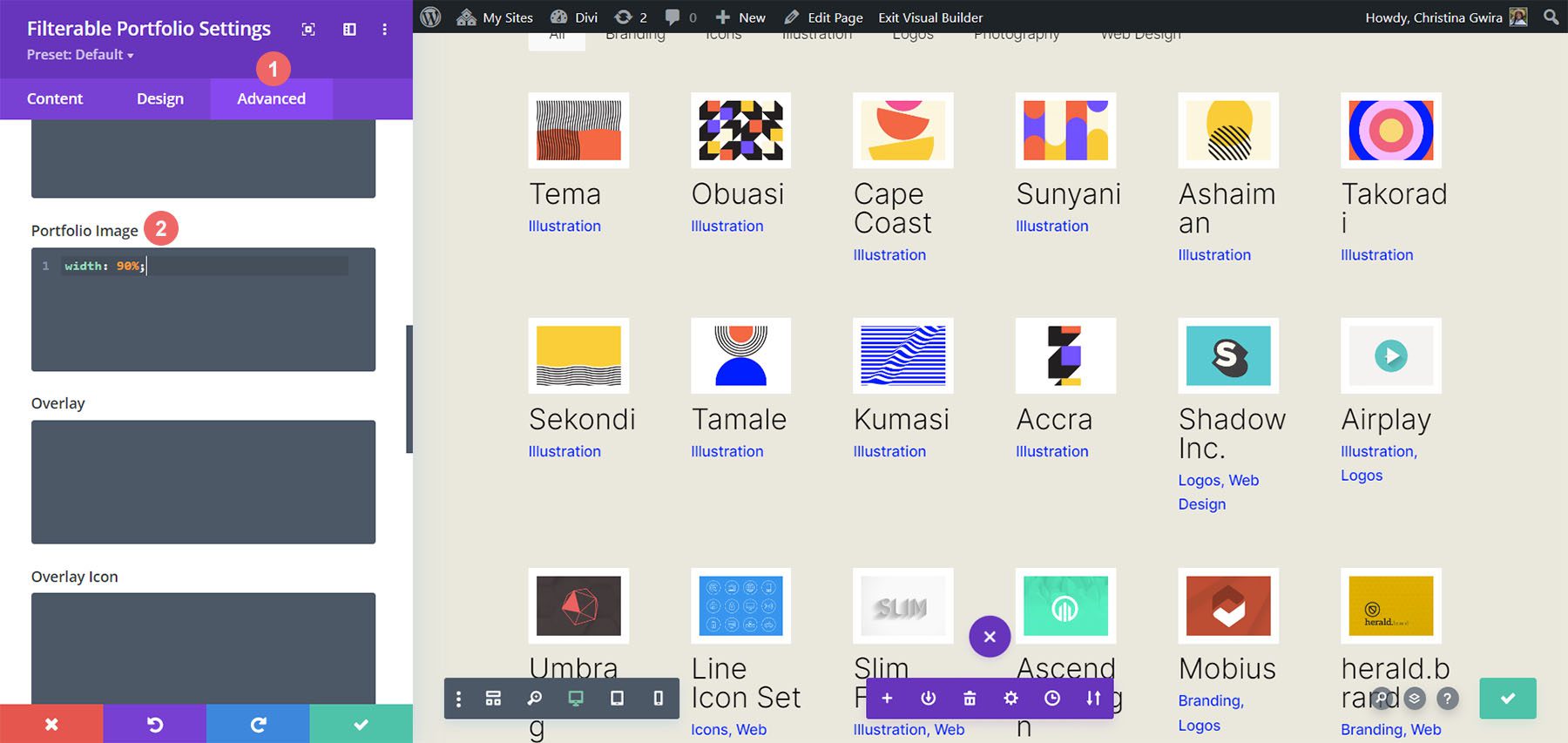
Para fazer isso, vamos navegar até a guia Avançado do nosso módulo Portfólio filtrável e adicionar a seguinte linha de CSS à opção Imagem do portfólio:
CSS personalizado da imagem do portfólio:
- CSS da imagem do portfólio: largura: 90%;

Agora que temos este CSS instalado, podemos voltar para as configurações da página e adicionar este trecho de CSS para fazer com que o módulo tenha seis colunas:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Para este snippet, você notará que mudamos a medida da nossa margem direita. A razão pela qual fazemos isso é para que possamos manter as bordas brancas grossas que implementamos na fase de design deste tutorial. Então, reduzimos nossa margem para 5px. Também usamos 18 postagens em nossa contagem de postagens.

Vamos embrulhar tudo!
Como chegamos ao final do seu tutorial, espero que você tenha conseguido ver como podemos personalizar os módulos padrão que acompanham o Divi usando CSS. Como vivemos em uma era digital cada vez maior, é sempre uma boa ideia investir tempo na construção de uma presença online. Isso pode parecer como adicionar seu trabalho online na forma de um portfólio digital! Esperamos que este tutorial o ajude a tornar seu portfólio único.
