Como alterar as etiquetas do carrinho WooCommerce
Publicados: 2022-04-10Recentemente, precisamos alterar os rótulos do nosso carrinho WooCommerce, mas não conseguimos encontrar nenhum recurso on-line (mesmo na documentação oficial do WooCommerce) sobre como fazer isso. Neste artigo, veremos uma maneira rápida e fácil de alterar os rótulos na tabela do carrinho do WooCommerce.
As etiquetas padrão do carrinho WooCommerce

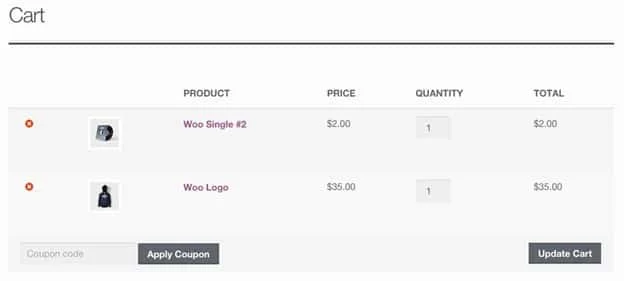
A tabela de carrinho padrão do WooCommerce tem quatro rótulos específicos. Estes incluem o produto, preço, quantidade e total . Em muitas situações, isso é perfeito. Se você estiver vendendo produtos físicos com WooCommerce, não há necessidade de alterar os rótulos da tabela.
No entanto, o WooCommerce expandiu da venda de produtos físicos para itens digitais, serviços, reservas e muito mais.
Quando você deseja alterar as etiquetas do carrinho?
Existem muitos casos de uso em que seria uma boa ideia alterar os rótulos padrão do carrinho no WooCommerce.
Por exemplo, e se você estiver vendendo reservas? Em vez de “produto”, um rótulo melhor seria “número do quarto/casa”. “Quantidade” pode ser alterada para “noites”.
Se você vende serviços por meio do WooCommerce, é provável que não queira os rótulos padrão de produto e quantidade. Em vez disso, você pode dizer "Nome do agente" e "horas faturáveis".
A lista de possíveis casos de uso em que você deseja alterar as etiquetas padrão do cartão WooCommerce pode continuar. Surpreendentemente, não há uma maneira fácil e simples de fazer isso.
Em nossa pesquisa, não conseguimos encontrar nenhum plug-in que facilitasse a substituição dos rótulos padrão da tabela de carrinho no WooCommerce. Isso significa que precisamos descobrir como fazer isso sozinhos. Ao verificar a documentação do WooCommerce ou a Internet em busca de trechos de código, eles também são muito difíceis de encontrar. levamos algumas horas para chegar à solução exibida abaixo.
Como alterar as etiquetas padrão do carrinho WooCommerce
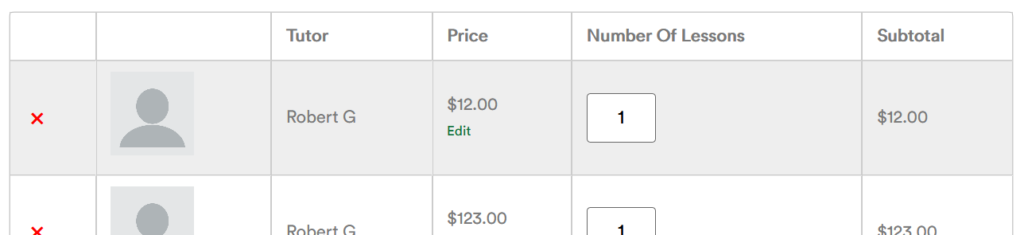
Para um de nossos clientes, queríamos mudar o rótulo “produto” para “tutor”, pois cada produto no sistema WooCommerce era na verdade um nome de tutor.

Para fazer isso, você precisa editar um dos principais modelos de arquivo no WooCommerce. Se isso parece assustador ou confuso para você, não se preocupe, é muito simples de fazer. Você nem precisa fazer login no FTP para fazer isso.
Claro, esta é uma maneira bastante rápida e suja de fazer as coisas. Ao editar esses arquivos, o plugin WooCommerce deve ser desabilitado. Além disso, sempre que o WooCommerce for atualizado, você precisará refazer essas alterações (embora haja um trabalho em torno do qual discutiremos posteriormente).
Este arquivo específico dentro do plugin WooCommerce que estaremos editando é chamado de “Cart.PHP”. este contém todo o código que compõe a estrutura da página do carrinho no front-end.

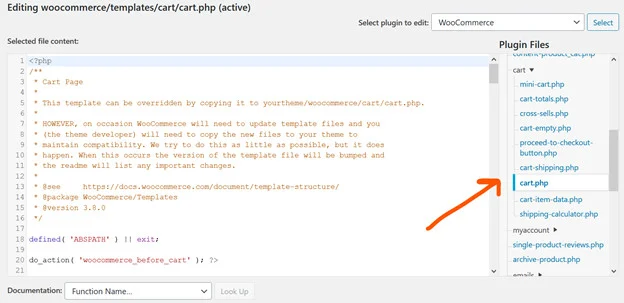
Para editá-lo, você pode usar o editor principal de plugins do WordPress. Isso é acessado indo para Plugins, Editor de Plugins.
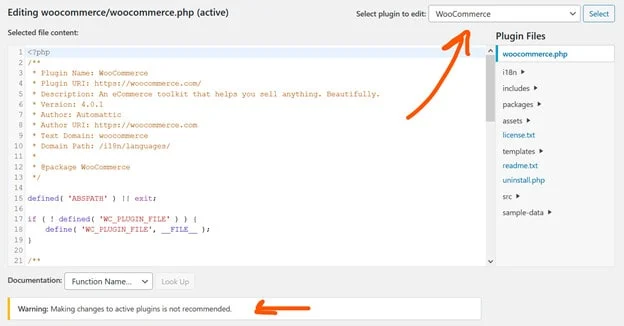
Em seguida, no canto superior direito, selecione WooCommerce como o plug-in a ser editado.

Como você pode ver, fazer alterações em plugins ativos não é recomendado, então você deve desativar o WooCommerce antes de fazer qualquer coisa.
Em seguida, precisamos encontrar o arquivo Cart.php, que contém o código que dita os títulos dos rótulos na página do cartão de front-end do WooCommerce. Alterar esses rótulos nesse arquivo PHP é a maneira mais rápida de adicionar rótulos de cartão personalizados ao WooCommerce.
Este arquivo está localizado em templates, cart, cart.PHP. Use o utilitário de navegação de arquivos de plug-in à direita da tela para carregar o arquivo PHP de modelo de carrinho para WooCommerce.

Uma vez que este arquivo é carregado, agora temos duas opções. Podemos criar uma nova cópia deste arquivo e substituir o modelo padrão, ou podemos alterar os rótulos de carrinho padrão nesse modelo. O método um dá um pouco mais de trabalho, mas não será substituído quando o WooCommerce for atualizado. O método dois é instantâneo, mas será substituído quando o WooCommerce for atualizado.
Aqui está a orientação fornecida pela equipe de desenvolvimento do WooCommerce no arquivo cart.PHP:

Este modelo pode ser substituído copiando-o para yourtheme/woocommerce/cart/cart.php. * NO ENTANTO, ocasionalmente o WooCommerce precisará atualizar os arquivos de modelo e você (o desenvolvedor do tema) precisará copiar os novos arquivos para o seu tema para manter a compatibilidade. Tentamos fazer isso o mínimo possível, mas acontece. Quando isso ocorrer, a versão do arquivo de modelo será alterada e o leia-me listará todas as alterações importantes.
Observe que você precisa ocasionalmente copiar arquivos e fazer algum trabalho manual para garantir a compatibilidade se for com a rota dois mais permanente. Qualquer que seja a rota que você escolher, as edições serão as mesmas.
Os rótulos do carrinho aparecem em duas instâncias nesse arquivo. Primeiro, você tem as etiquetas gerais do carrinho que estão na parte superior do código. Por padrão, eles lerão produtos, preço, quantidade e subtotal.
Encontrado nas linhas 30-33 do Cart.php:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > Linguagem de código: HTML, XML ( xml )Faça as alterações necessárias na primeira string dentro do PHP para editar o rótulo do carrinho. Como exemplo, isso muda "produto" para "tutor""
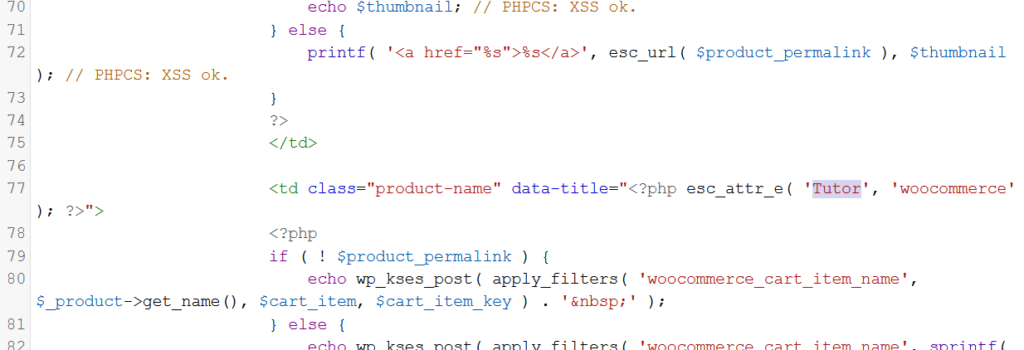
<th class="product-name"><?php esc_html_e( ' Tutor ', 'woocommerce'); ?></th>
Então, dentro do código PHP que compõe a tabela do carrinho, você encontrará outra instância do mesmo rótulo. Para alterar as etiquetas padrão do carrinho no WooCommerce, tudo o que você precisa fazer é alterar o código.

Este é o código que realmente compõe a estrutura e o conteúdo da tabela do carrinho no WooCommerce. Na linha 77, existe o PHP que especifica o rótulo do cabeçalho. Alterá-lo do padrão de “produto” para “tutor” também alterará o rótulo do carrinho para o produto no front-end.
Você pode simplesmente CTRL+F para localizar todas as instâncias do rótulo que deseja alterar e substituir o padrão pelo novo rótulo.
Depois de fazer as alterações no código, atualize o arquivo e verifique o front-end. Agora você deve ter etiquetas de carrinho personalizadas no WooCommerce.
Conclusão
Este artigo deve ter mostrado uma maneira rápida e suja de alterar os rótulos do carrinho no WooCommerce. Até onde sabemos, não há plugins que permitam fazer isso facilmente, e esse método é uma das maneiras mais rápidas e simples de fazer isso. Se você tiver outros métodos para alterar os rótulos do carrinho ou tiver alguma dúvida, deixe-os na seção de comentários abaixo.
