Como escolher o melhor tema WordPress para o seu site
Publicados: 2023-10-31Quer saber como escolher o melhor tema WordPress para o seu próximo projeto? Você pousou no lugar certo! Muitas vezes, seu site é a primeira impressão que seu público tem de sua marca, por isso é crucial tornar essa impressão memorável. Para fazer isso, você precisará de um tema WordPress que não apenas capture seu estilo único, mas também ofereça a funcionalidade e os recursos que seu site exige.
Mas com milhares de temas, como escolher o certo para você ? Bem-vindo ao nosso guia completo sobre “Como escolher o melhor tema WordPress”.
Quer você seja um web designer experiente ou um novato no WordPress, esta postagem é o seu roteiro para selecionar o tema perfeito para o seu site. Orientaremos você através dos critérios essenciais, das principais dicas do setor e dos principais elementos a serem lembrados ao tomar essa decisão crítica.
Vamos mergulhar.
Entenda os recursos essenciais para cada setor
Compreender as necessidades específicas e os recursos obrigatórios para cada nicho da indústria é crucial ao selecionar o melhor tema WordPress. A primeira coisa importante é se perguntar: que tipo de site irei construir?
Para ajudá-lo a identificar suas necessidades, aqui está uma análise das principais considerações para cada nicho popular. Para cada seção, também oferecemos pelo menos duas opções de temas, uma leve e outra rica em recursos, que permitem escolher com base em suas preferências específicas.
1. Blogues
Se você estiver lançando um blog, certifique-se de que seu tema possa oferecer os seguintes recursos:
- Vários modelos de postagem de blog únicos: um layout limpo e legível enfatizando texto e imagens é essencial. Deve vir com diversos templates para que você possa adaptá-los ao seu conteúdo.
- Personalização da página do blog: personalizar a página do blog em seu site WordPress, também conhecida como página de arquivo, permite criar uma experiência única e envolvente para seus leitores. Na maioria dos blogs, esta também é a sua página inicial, por isso é importante poder projetar seu layout.
- Categorias: você precisa de controle total para projetar seu layout para reagrupar algumas postagens nas mesmas categorias ou subcategorias.
- Espaço publicitário: incorporar espaço publicitário em um blog pode ser uma forma valiosa de monetizar seu site e gerar receita. Para implementar efetivamente o espaço publicitário em seu blog, determine que tipo de anúncio você hospedará – será um vídeo, uma imagem ou um banner? – e o tamanho de cada um deles.
| Sobre layout e categorias personalizados: Se você não está familiarizado com codificação ou se é um desenvolvedor disposto a acelerar seu processo de design, certifique-se de que o tema seja compatível com os principais construtores de páginas e o editor de blocos. |
- Integração social: botões de compartilhamento social e opções para envolvimento do leitor.
- Newsletter: Um formulário dedicado para permitir que os visitantes assinem as últimas notícias.
- Controle de acesso para postagem de visitantes: Se você deseja limitar o acesso ao Editor a outro redator e bloquear o restante do seu conteúdo, escolha um tema que permita restringir o conteúdo com base no tipo de usuário.
- Opção de paginação: escolha quantas postagens de blog exibir por página e incorpore uma paginação amigável para uma experiência de leitura tranquila.
- Classificação de conteúdo: organize as postagens do seu blog na ordem que preferir, seja por data, categoria ou qualquer outro critério que melhor se adapte à sua estratégia de conteúdo.
- Exibição dinâmica de conteúdo: deve haver uma opção para preencher dinamicamente a página do seu blog com suas postagens mais recentes, eliminando a necessidade de atualizações manuais de conteúdo. Isso garante que seus leitores sempre tenham acesso às entradas mais recentes do seu blog.
- Otimizado para SEO: certifique-se de que o tema seja otimizado para SEO (ou pelo menos compatível com os melhores plug-ins de SEO para WordPress) para aumentar a visibilidade do seu blog nos motores de busca.
Os melhores temas a serem considerados para blogueiros e por quê:
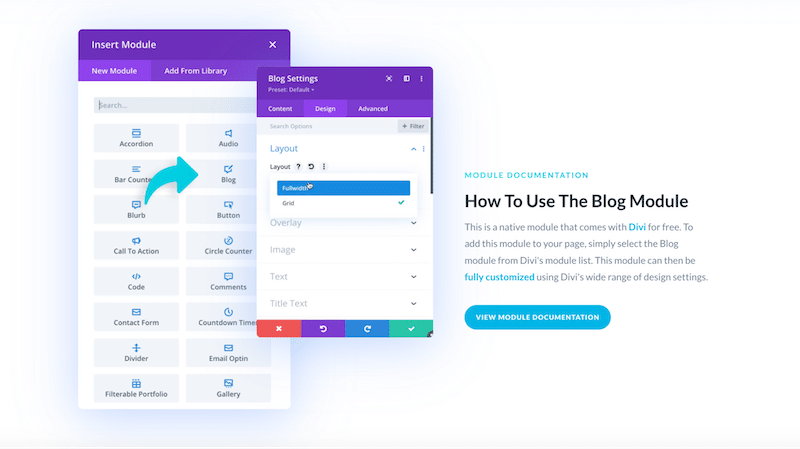
- Divi – Uma das melhores opções para personalização avançada, pois marca todas as opções acima. Ele vem com uma criação de página de blog sem esforço. O módulo Blog simplifica a criação e organização do conteúdo do blog em seu site. Você pode adicionar e configurar o módulo rapidamente, agilizando o processo de criação de páginas e uma ampla gama de opções de layout (incluindo layouts de grade e lista). Você também terá acesso a recursos avançados, como personalização de metadados de postagem, trechos de postagem e imagens em destaque, para aprimorar a apresentação do seu blog:

- Astra – Um tema flexível e leve que vem com personalizações básicas (mas suficientes). Ele oferece uma interface de personalização amigável, facilitando a criação de um design de blog exclusivo e personalizado. Ele se integra perfeitamente ao editor de blocos do WordPress, permitindo que você personalize a aparência do seu blog sem muita codificação. Astra é altamente compatível com construtores de páginas populares como Elementor, Beaver Builder e Editor. Isso significa que você pode projetar e personalizar as páginas do seu blog exatamente como desejar, sem limitações.
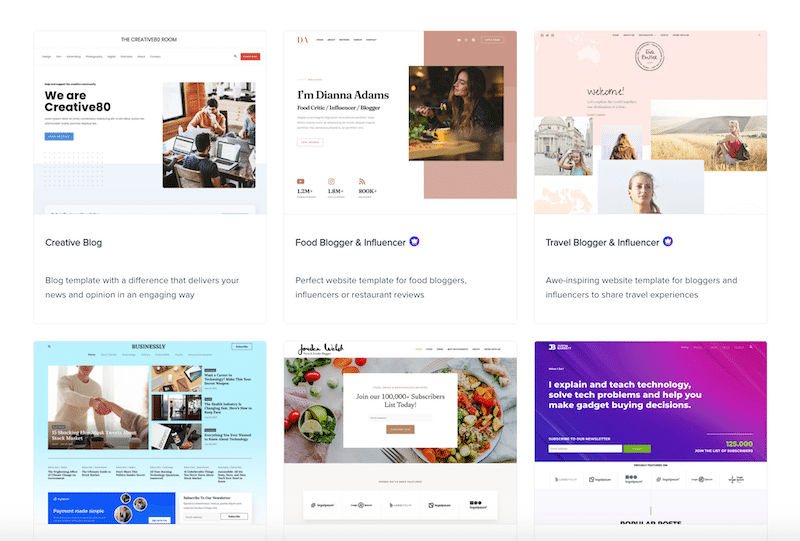
Astra oferece uma variedade de sites iniciais pré-construídos, projetados para nichos e setores específicos. Eles podem ser facilmente importados e personalizados para criar rapidamente um site de blog impressionante:

2. Sites de comércio eletrônico
Os sites de comércio eletrônico abrangem uma ampla gama de recursos para fornecer uma experiência de compra on-line segura e integrada aos clientes. Aqui estão os principais recursos do site de comércio eletrônico:
- Compatibilidade com WooCommerce: procure temas que funcionem perfeitamente com plug-ins populares de comércio eletrônico, como WooCommerce. Se você estiver em um marketplace, poderá pesquisar usando os “filtros WooCommerce”, todos os resultados serão orientados para WooCommerce.
- Carrinho de compras: permite que os clientes adicionem e gerenciem itens antes de finalizar a compra.
- Recuperação de carrinho abandonado: Envie lembretes aos clientes que deixaram itens em seus carrinhos sem finalizar a compra.
- Apresentação do produto: concentre-se em temas que forneçam uma maneira clara e atraente de exibir seus produtos, incluindo imagens ou vídeos de produtos de alta qualidade.
- Filtragem e pesquisa de produtos: incorpore recursos que ajudam os clientes a encontrar produtos facilmente por meio de filtros e barras de pesquisa.
- Compatível com os principais construtores de páginas: se você pretende personalizar a página da loja, utilizar um construtor de páginas como Elementor ou Beaver Builder pode ser vantajoso. É crucial garantir que os temas selecionados sejam compatíveis com estas ferramentas. Normalmente, você pode identificar a compatibilidade verificando o logotipo ou realizando uma pesquisa filtrada no Envato.
- Críticas e classificações: um tema com sistemas integrados de revisão e classificação pode aumentar a confiança do cliente.
- Análise do produto de IA: obtenha ajuda de IA para escrever descrições de produtos atraentes.
- Cadastro: Seu tema deve oferecer um formulário para permitir logins.
- Check-out e pagamento: certifique-se de que o tema ofereça suporte a vários gateways de pagamento e um processo de checkout tranquilo e seguro.
- Relatórios e insights avançados (como Google Analytics): fornecem análises de dados aprofundadas para a tomada de decisões de negócios.
Os melhores temas a serem considerados para comércio eletrônico e por quê:
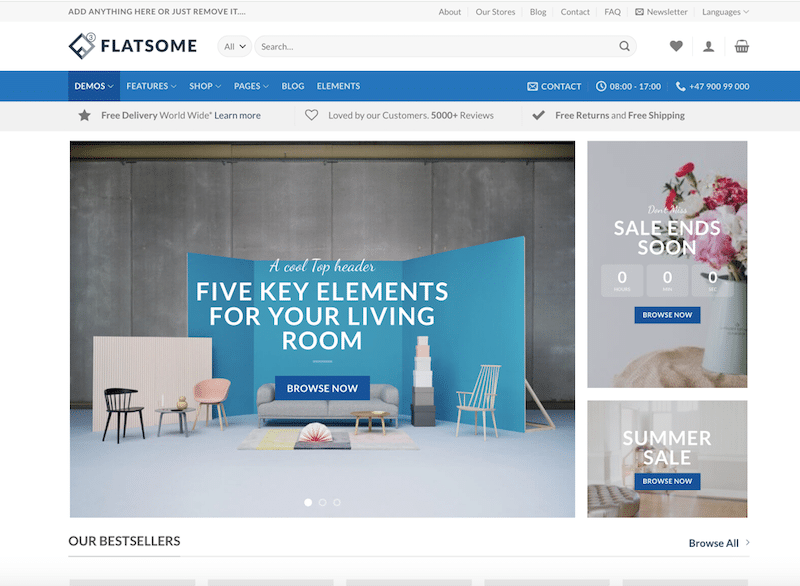
- Flatsome – Flatsome integra-se perfeitamente com WooCommerce, fornecendo uma plataforma coesa e bem estruturada para construir e gerenciar sua loja online. O tema vem com um personalizador de tema e construtor de páginas poderoso e fácil de usar, que permite ajustar o design, as cores, a tipografia e o layout para combinar com sua marca e identidade comercial.

- Astra: Astra é um tema WordPress bem conhecido e versátil, celebrado por sua integração perfeita com WooCommerce, o principal plugin de comércio eletrônico para WordPress. Inclui extensões premium projetadas exclusivamente para aprimorar a funcionalidade do WooCommerce e oferece demonstrações pré-concebidas impressionantes e personalizadas para sites WooCommerce.

3. Páginas comerciais (por exemplo, Freelancer, Agência Web)
Um site de negócios, especialmente para freelancers ou agências web, deve representar efetivamente seus serviços e ajudá-lo a atrair clientes. Aqui estão alguns dos melhores recursos a serem considerados ao escolher seu próximo tema comercial:
- Portfólio Profissional: O tema deve ser capaz de mostrar seu trabalho com imagens de alta qualidade e descrições detalhadas. Use estudos de caso para explicar seu processo e resultados.
- Serviços oferecidos: liste claramente seus serviços, incluindo preços (se possível) ou uma frase de chamariz para solicitar um orçamento. Você deverá ver várias seções de “serviços” nas demonstrações.
- Depoimentos e avaliações: verifique se você pode exibir feedback de clientes anteriores para construir confiança e credibilidade.
- Informações de contato: Facilite o contato de clientes em potencial por meio de um formulário de contato, endereço de e-mail e número de telefone.
- Página Sobre: Se o tema vier com uma página “sobre”, melhor ainda! Apresente-se ou apresente sua equipe, enfatizando conhecimento e experiência.
- Call to Action (CTA): Incentive os visitantes a agir. O CTA do tema deve ser, por exemplo, um formulário para entrar em contato, solicitar um orçamento ou assinar uma newsletter.
- Blog ou Insights: uma página de blog atraente para compartilhar seus conhecimentos, publicando regularmente artigos relacionados ao seu setor ou serviços.
- Formulário de contato: inclua um formulário de contato fácil de usar para dúvidas e solicitações de colaboração.
- Inscrição em boletim informativo: ofereça um boletim informativo para manter os clientes atualizados e construir uma base de assinantes.
- Área de login do cliente: se aplicável, certifique-se de que seu tema forneça uma área de login segura para os clientes acessarem arquivos de projetos, atualizações ou faturas.
- Seção de perguntas frequentes: antecipe perguntas comuns e forneça respostas para economizar tempo para você e seus clientes.
- Integração de mídia social: vincule-se aos seus perfis de mídia social para expandir sua presença online.
- Conteúdo de vídeo: use vídeos para mostrar seus serviços ou apresentar depoimentos para uma experiência mais envolvente.
- Live Chat ou Chatbot: Ofereça assistência em tempo real para visitantes que tenham dúvidas ou precisem de ajuda imediata.
- Funcionalidade de pesquisa: inclua uma barra de pesquisa para ajudar os visitantes a encontrar informações ou serviços específicos.
- Informações sobre preços: se possível, forneça detalhes transparentes de preços para ajudar clientes em potencial a tomar decisões informadas. Muitos temas vêm com tabelas de preços mensais ou anuais, verifique-as cuidadosamente.
- Mapa de contato: exiba sua localização em um mapa e forneça instruções.
- Sistema de Reservas e Reservas: Permite aos usuários fazer reservas, reservas ou agendamentos através do site.
- Prêmios e certificações: destaque quaisquer prêmios, certificações ou reconhecimentos que você recebeu.
- Vitrine do cliente: apresente logotipos ou depoimentos de clientes conhecidos para construir credibilidade.
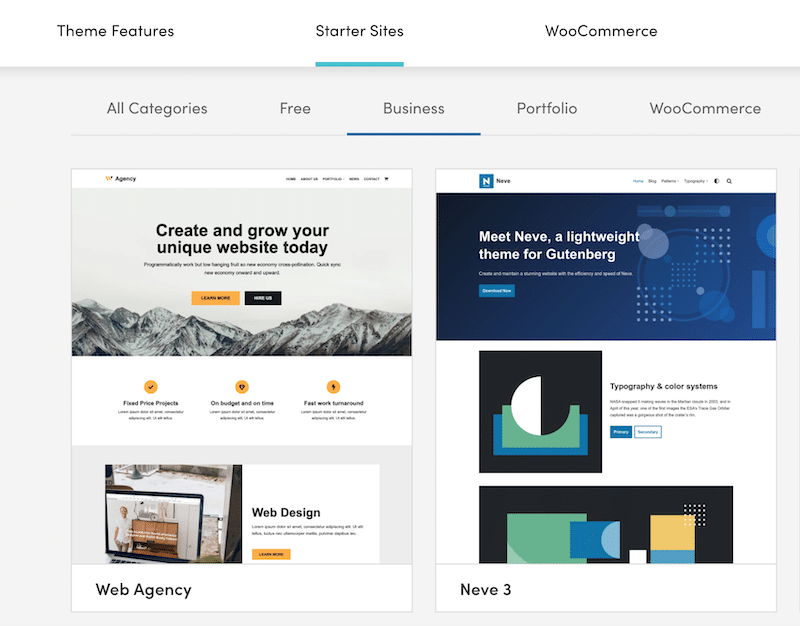
Os melhores temas a serem considerados para sites comerciais e por quê:
- Neve – Neve é uma excelente escolha gratuita para uma agência de web design devido à sua natureza rápida e leve, opções de personalização, sites iniciais, compatibilidade com construtores de páginas, otimização de SEO e acessibilidade. Quer você seja um web designer freelancer ou uma agência de web design, Neve fornece as ferramentas e recursos para criar um site profissional e visualmente atraente para mostrar seu portfólio e atrair clientes.

- Avada – A flexibilidade, as opções de personalização, o construtor de páginas avançado e a otimização de desempenho do tema Avada o tornam uma escolha forte para um site de negócios. Quer você seja uma pequena empresa, agência, consultoria ou qualquer outro tipo de negócio, o Avada fornece as ferramentas e os recursos necessários para criar uma presença online profissional e eficaz.

4. Portfólio de Web Designer/Fotógrafo
Criar um site de portfólio impressionante para um web designer ou fotógrafo é essencial para divulgar seu trabalho e atrair clientes. Seu portfólio reflete seu estilo e habilidades únicos, portanto, priorize os recursos que melhor representam seu trabalho e repercutem em seu público-alvo.
Ao selecionar seu tema, certifique-se de que ele oferece os seguintes recursos:
- Modelos prontos para uso com imagens: exiba seu melhor trabalho com imagens de alta resolução destacando suas habilidades e conhecimentos. Para web designers, inclua capturas de tela de sites que você criou e, para fotógrafos, mostre suas fotografias mais impressionantes.
- Navegação clara: garanta uma estrutura de navegação fácil de usar para ajudar os visitantes a acessar facilmente diferentes seções do seu portfólio.
- Controles deslizantes da galeria de fotos com opções de filtragem: Utilize controles deslizantes ou carrosséis para exibir uma coleção de imagens, proporcionando uma experiência interativa. Crie uma galeria ou grade de portfólio visualmente atraente para apresentar seus projetos ou fotografias. Use categorias ou tags para facilitar a filtragem.
- Descrições do Projeto: Acompanhe cada projeto ou imagem com uma breve descrição que explique o conceito, o cliente (se aplicável) e seu papel na sua execução. Destaque o que torna cada projeto único.
- Serviços oferecidos: descreva claramente os serviços de design ou fotografia que você oferece, juntamente com quaisquer especializações ou pacotes.
- Informações sobre preços: se relevante, forneça detalhes transparentes de preços ou um formulário de solicitação de orçamento para ajudar clientes em potencial a entender suas taxas.
- Blog ou insights: compartilhe insights sobre seu processo criativo, experiência no setor ou dicas relacionadas à sua área para envolver e educar seu público.
- Funcionalidade de pesquisa: implemente uma barra de pesquisa para ajudar os visitantes a encontrar conteúdos, projetos ou fotografias específicos.
- Área de login do cliente: fornece uma área de login segura para os clientes acessarem arquivos de projetos, downloads ou fotografias.
- Lightbox e zoom de imagem: implemente pop-ups de lightbox ou funcionalidade de zoom de imagem para permitir que os usuários visualizem seu trabalho em detalhes.
- Video Showcase: incorpore vídeos ou apresentações multimídia para mostrar seu trabalho de forma dinâmica e envolvente.
- Ferramentas de reserva e agendamento: se você é fotógrafo, considere integrar ferramentas de reserva ou agendamento para sessões ou compromissos com clientes.
- Vitrine do cliente: apresente logotipos ou depoimentos de clientes conhecidos para construir credibilidade.
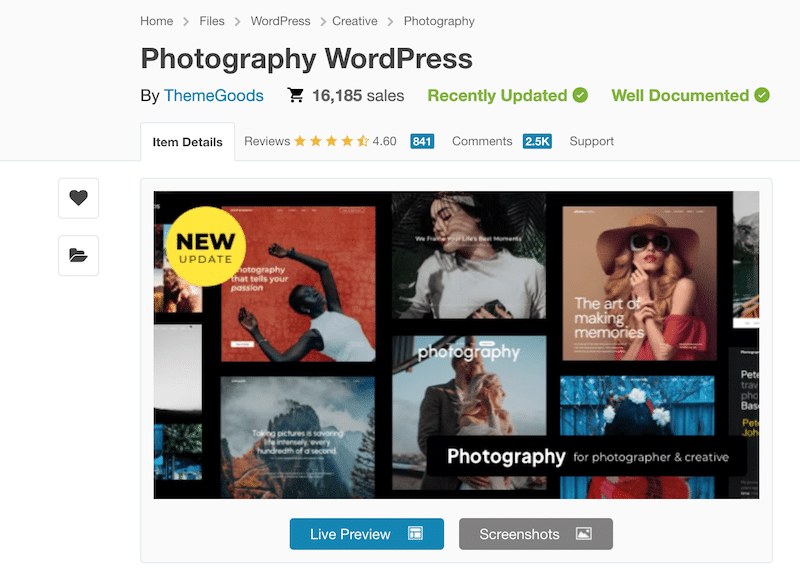
O melhor tema a considerar para o seu site fotográfico e por quê:
Optar por temas ricos em recursos é aceitável, pois os usuários estão interessados em visualizar seu portfólio e acessar imagens de alta qualidade. Embora o desempenho continue sendo crucial, os usuários podem demonstrar mais paciência enquanto aguardam o carregamento de uma galeria, especialmente ao antecipar imagens de alta definição.
- Fotografia WordPress – Um tema versátil feito sob medida para fotógrafos. Seus melhores recursos incluem uma exibição de galeria impressionante, layouts personalizáveis, apresentações de slides em tela cheia, suporte de comércio eletrônico para venda de impressões, prova de fotos integrada, áreas de login do cliente e compatibilidade com construtores de páginas e plug-ins populares, tornando-o a melhor escolha para criando um site de fotografia profissional e visualmente atraente.

O melhor tema a considerar para o seu site de web design e por quê:
Os clientes em potencial priorizam a visualização do seu portfólio, a compreensão das suas taxas e a experiência de um site de carregamento rápido. O desempenho é crucial para criar uma impressão positiva e uma experiência do usuário, por isso um tema leve para mostrar seu trabalho de design também pode ser uma ótima opção.
- Hello – Desenvolvido pela Elementor, o Hello é extremamente leve, o que significa que carrega rapidamente e contribui para um site mais rápido. Apesar de sua simplicidade, Hello oferece uma tela limpa e em branco, tornando-o altamente adaptável para personalização com Elementor. Hello é uma escolha adequada se você tem uma visão de design específica e prefere começar do zero ou usar um construtor de páginas como o Elementor para criar o layout e os elementos do seu site de web design.

5. Diretório e listagens (por exemplo, imóveis)
A criação de um site de diretório e listagem requer um conjunto abrangente de recursos para organizar e exibir as informações de maneira eficaz. Seja para imóveis, empresas locais, eventos ou qualquer outro tipo de listagem, aqui estão os recursos essenciais a serem considerados:
- Pesquisa e filtros fáceis de usar: implemente opções avançadas de pesquisa e filtragem para ajudar os usuários a encontrar rapidamente as informações de que precisam, como localização, categoria, faixa de preço ou data.
- Envio de listagem: permita que os usuários enviem suas listagens, empresas ou eventos para o seu diretório, com opções de envio pago ou gratuito.
- Painel de controle administrativo e perfil de usuário: inclui um painel de controle administrativo robusto e fácil de usar para gerenciar listagens, usuários, comentários e configurações do site.
- Perfil do usuário: Integração de geolocalização e mapas: inclui recursos de geolocalização e mapas para exibir listagens em um mapa interativo para pesquisas fáceis baseadas em localização.
- Páginas de listagem detalhadas: cada listagem deve ter sua página dedicada com informações abrangentes, imagens, detalhes de contato e uma descrição.
- Perfis de usuário: permita que os usuários criem perfis com informações sobre si mesmos, suas listagens e detalhes de contato.
- Avaliações e classificações: incorpore um sistema de avaliações e classificações para permitir que os usuários forneçam feedback sobre as listagens, aumentando a confiança e a credibilidade.
- Opções de monetização: implemente recursos de geração de receita, como espaço publicitário, listagens premium ou conteúdo patrocinado.
- Listagens em destaque: ofereça listagens premium ou em destaque no topo dos resultados de pesquisa ou posições de destaque em seu site mediante o pagamento de uma taxa.
- Reivindicar listagens: permita que proprietários de empresas reivindiquem e gerenciem suas listagens, garantindo informações precisas e atualizadas.
- Planos de associação e assinatura: forneça diferentes níveis de associação ou planos de assinatura para usuários, cada um com vários privilégios e preços.
- Calendário de eventos: para diretórios de eventos, inclua um calendário com detalhes do evento, datas e opções de inscrição.
- Notificações do usuário: envie notificações por e-mail ou push aos usuários para atualizações em suas listagens, avaliações ou outras atividades no site.
- Denunciar abuso ou spam: inclui um recurso que permite aos usuários denunciar conteúdo abusivo ou spam para moderação.
O melhor tema a ser considerado para o seu site de diretório e por quê:
- ListingPro – ListingPro é um dos melhores temas WordPress especializado na criação de diretórios online, listagens e sites de mercado. Ele oferece recursos robustos para empresas e usuários, incluindo pesquisa e filtragem avançadas, listagens baseadas em localização, comentários e classificações e um poderoso sistema de monetização. ListingPro é adequado para muitos sites em estilo de diretório, como empresas locais, provedores de serviços, classificados, quadros de empregos e muito mais. É uma escolha versátil para construir diretórios online eficazes e ricos em recursos.

O melhor tema a considerar para o seu site imobiliário e por quê:
- Houzez – O tema Houzez é um tema WordPress personalizável e rico em recursos, projetado para sites imobiliários. Oferece uma interface moderna e intuitiva com ferramentas para listagem de imóveis, pesquisa avançada, envio de imóveis e opções de adesão. Houzez é adequado para corretores imobiliários, agências e sites de listagem de propriedades, facilitando a exibição de propriedades, o gerenciamento de consultas e a criação de uma presença online profissional no setor imobiliário.

6. Educação e e-Learning (Cursos Online):
A criação de um site eficaz para educação e e-learning, especialmente para cursos on-line, requer um conjunto abrangente de recursos para envolver os alunos. Aqui estão os principais recursos a serem considerados que ajudarão você a escolher seu tema WordPress:

- Gerenciamento de cursos: ferramentas fáceis de criar e gerenciar cursos para instrutores e educadores.
- Listagens de cursos: exiba listas detalhadas de cursos, incluindo títulos de cursos, descrições, instrutores e preços.
- Registro de usuários e perfis: permite que os usuários se registrem, criem perfis e acompanhem seu progresso.
- Inscrição e Pagamentos: Processamento seguro de pagamento para inscrição em cursos com múltiplas opções de pagamento.
- Fóruns de discussão: fóruns ou fóruns de discussão integrados para interação dos alunos e aprendizagem entre pares.
- Avaliações e classificações de usuários: permita que os alunos deixem avaliações e classificações de cursos, ajudando outras pessoas a fazer escolhas informadas.
- Acompanhamento de progresso: ferramentas para monitorar e exibir o progresso e as conquistas dos alunos.
- Questionários e avaliações: crie e gerencie questionários, testes e tarefas com notas e feedback.
- Certificados e Distintivos: Seção com certificados ou distintivos de premiação aos alunos após a conclusão do curso.
- Integração de comércio eletrônico: Integração com WooCommerce e outras plataformas para venda de cursos, assinaturas ou produtos digitais.
- Anúncios e notificações: mantenha os alunos informados sobre atualizações do curso, anúncios ou eventos futuros.
- Biblioteca de recursos: crie uma biblioteca com materiais complementares, leituras ou links.
- Pesquisas de feedback: reúna feedback dos alunos para melhorar o conteúdo do curso e a experiência de aprendizagem.
- Integração com Sistema de Gerenciamento de Aprendizagem (LMS): Integre-se com plataformas LMS populares para gerenciamento aprimorado de cursos.
- Webinars ao vivo e aulas virtuais: suporte para webinars ao vivo ou recursos de sala de aula virtual.
O melhor tema a ser considerado para um site de e-learning e por quê:
- Eduma – O tema Eduma é o tema WordPress mais vendido no Envato, projetado para a criação de sites de educação online e e-learning. Com um conjunto robusto de recursos, o Eduma capacita educadores e instituições a gerenciar cursos, matricular alunos e fornecer conteúdo de aprendizagem envolvente sem esforço. Inclui ferramentas para criação de cursos, questionários, certificados, fóruns de discussão e processamento de pagamentos. Eduma é a melhor escolha para qualquer pessoa do setor educacional que deseja estabelecer uma plataforma de aprendizagem online profissional e eficaz.

Tendo obtido insights sobre os recursos essenciais exigidos para sites em vários setores, bem como as ferramentas recomendadas em cada categoria, agora você está mais bem equipado para fazer uma seleção informada de tema. No entanto, existem alguns critérios vitais adicionais que podem ajudá-lo a refinar sua decisão e fazer a escolha final. Vamos explorar esses fatores-chave antes de você se comprometer com uma compra.
Fatores-chave a serem considerados ao escolher um tema
Considere os seguintes indicadores de confiança ao decidir sobre um tema para o seu site:
1. Desempenho
Para avaliar o desempenho de um tema, é aconselhável executar um dos sites de demonstração do tema por meio de ferramentas como PageSpeed Insights e GTMetrix. Aqui está uma lista de verificação dos principais indicadores de desempenho (KPIs) para ajudá-lo a avaliar a velocidade do tema:
- Examine os principais sinais vitais da Web
- Avalie o tempo total de carregamento
- Verifique o número de solicitações HTTP
- Avalie o tamanho total da página
Vamos examinar cada KPI com uma demonstração da agência de hospedagem do Avada.
Medindo os principais sinais vitais da Web
Core Web Vitals são um conjunto de métricas específicas de desempenho de site que o Google usa para avaliar a experiência do usuário em um site. Eles são cruciais para a otimização de mecanismos de pesquisa (SEO) e o envolvimento do usuário. Aqui estão as métricas dos limites que seu tema não deve exceder:
- Maior pintura com conteúdo (LCP) . O LCP mede a rapidez com que o maior elemento de conteúdo, como uma imagem ou bloco de texto, se torna visível para o usuário. O LCP do seu tema deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
- Atraso da primeira entrada (FID) . O FID avalia a interatividade de uma página web medindo o atraso entre a primeira interação de um usuário (clicar em um botão, inserir dados) e a resposta do site. O tema deve ter um FID inferior a 100 milissegundos.
- Mudança cumulativa de layout (CLS) . CLS mede a estabilidade visual de uma página web. Uma pontuação CLS baixa significa que os usuários têm menos probabilidade de serem interrompidos por alterações inesperadas de layout. O tema deve ter pontuação CLS inferior a 0,1.
Certifique-se de que seu tema atenda a esses limites do Core Web Vitals para melhorar o SEO do seu site e garantir uma experiência positiva do usuário. O Google considera essas métricas ao classificar sites nos resultados de pesquisa.
Como verificar os principais sinais vitais da Web do seu tema
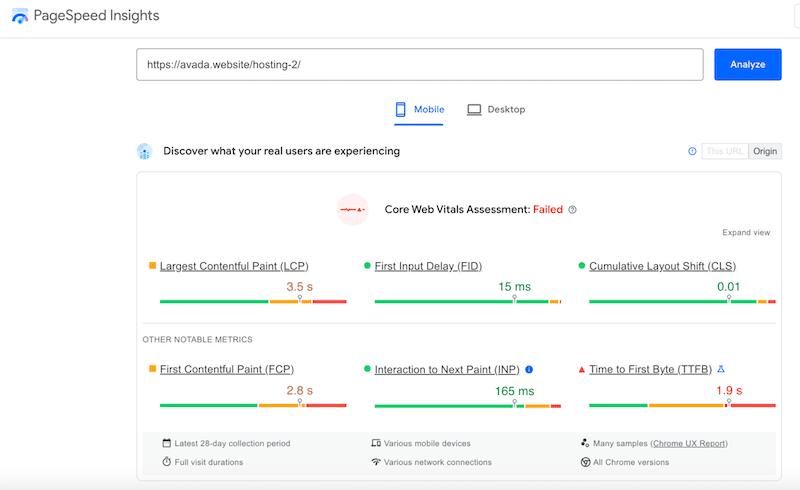
Você pode usar GTmetrix ou PageSpeed Insights para executar uma auditoria de seus Core Web Vitals. Para nosso exemplo, iremos para PageSpeed Insights e inseriremos este URL:
“https://avada.website/hosting-2/”
E esses foram os resultados que obtivemos com a demonstração do Avada.

Dois Core Web Vitals estão em verde e um em laranja (o LCP), aceitável para um tema rico em recursos. No entanto, o Google afirma que a avaliação Core Web Vital falhou, o que significa que mais esforços para o desempenho precisam ser feitos.
| Dica: implementar um plugin de cache como WP Rocket pode ajudar a passar na avaliação Core Web Vitals. Continue lendo ou vá para esta seção para saber mais. |
Avalie o tempo total de carregamento
Ao escolher o seu tema, certifique-se de que o tempo de carregamento não exceda 4 segundos. E aqui estão algumas estatísticas interessantes de websitebuilder.com:
- É provável que um em cada quatro visitantes abandone um site se o tempo de carregamento ultrapassar quatro segundos.
- Na primeira página dos resultados de pesquisa do Google, a velocidade média da página é de 1,65 segundos.
Como verificar o tempo total de carregamento
A próxima etapa é ir até GTMetrix e executar a auditoria para nosso URL de demonstração:
“https://avada.website/hosting-2/”
O tempo total de carregamento é de 2,7 segundos para esta demonstração do Avada, o que é uma ótima pontuação.

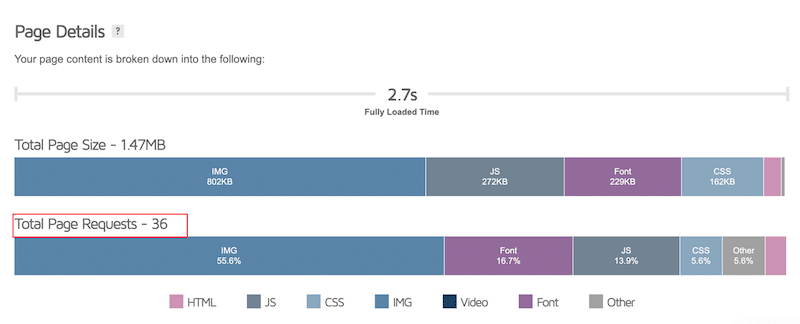
Verifique o número de solicitações HTTP
Menos solicitações HTTP para um tema levam a um melhor desempenho porque cada solicitação adiciona tempo de carregamento e reduzi-las minimiza o tempo que uma página da web leva para carregar totalmente.
O número médio de solicitações HTTP para uma página da web em 2023 normalmente fica entre 50 e 75 solicitações.
Esse número pode variar dependendo de fatores como complexidade da página, conteúdo e, claro, do uso de técnicas de otimização.
Como verificar o número de solicitações HTTP
Na página de resultados do GTmetrix, você também pode visualizar o número de solicitações HTTP do seu tema WordPress:

A demonstração do Avada registra um total de 36 solicitações de páginas, sendo a maioria dessas solicitações dedicadas a imagens de demonstração. Você pode melhorar facilmente essa pontuação usando suas imagens e otimizando-as com um plugin otimizador de imagens.
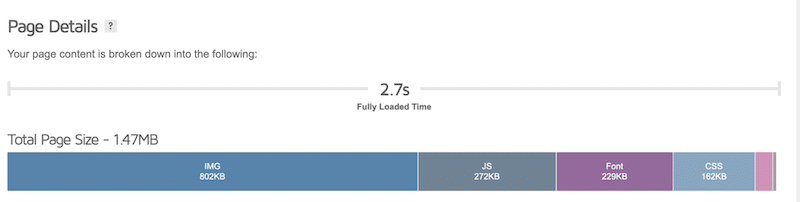
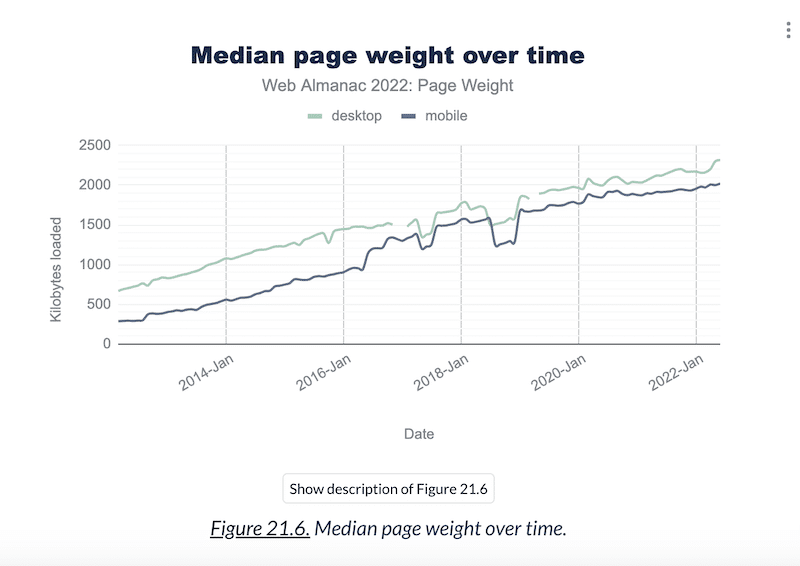
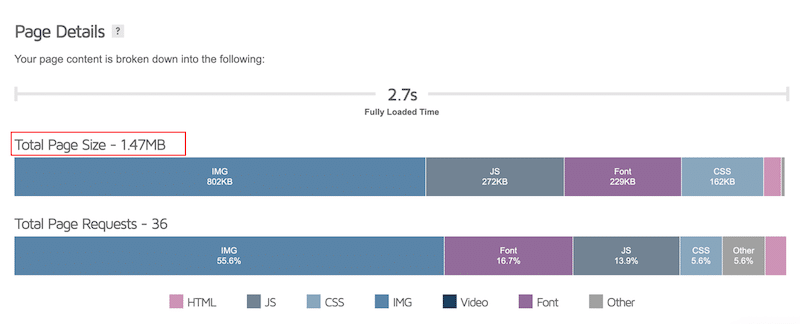
Avalie o tamanho total da página
O peso médio da página (ou tamanho total da página) em 2023 geralmente varia de 2 a 2,5 MB. Escolha um tema dentro desse intervalo.
A figura abaixo representa o tamanho típico de páginas web, abrangendo todo o seu conteúdo, incluindo texto, imagens, scripts e outros elementos.

Como medir o tamanho total da página
Basta auditar o site de demonstração por meio do GTmetrix e ir para a seção de resultados. O tamanho total da página do nosso Avada é de 1,47 MB, o que está ainda abaixo do intervalo recomendado!

| ️ Isenção de responsabilidade importante : embora a demonstração possa servir como ponto de referência, é importante observar que os resultados de desempenho podem ser diferentes depois que você incorporar o conteúdo e os recursos finais. Para garantir um desempenho ideal, considere usar um plugin de otimização de imagem como o Imagify e um plugin de cache como o WP Rocket. |
2. Capacidade de resposta
A escolha de um tema responsivo é crucial porque garante que um site se adapte e funcione perfeitamente em vários dispositivos e tamanhos de tela. Essa adaptabilidade melhora a experiência do usuário, reduz as taxas de rejeição e melhora as classificações de SEO. Além disso, o uso de dispositivos móveis é predominante, portanto, um design responsivo é essencial para alcançar e envolver um público mais amplo.
Como verificar a capacidade de resposta de um tema:
- Acesse a demonstração do seu dispositivo móvel para avaliar sua aparência. Os elementos devem se adaptar a um design responsivo.
- Revise a lista de recursos do tema para verificar a presença do recurso “design responsivo”.
- Redimensione a janela do seu navegador e observe como o tema se ajusta aos vários tamanhos de tela.
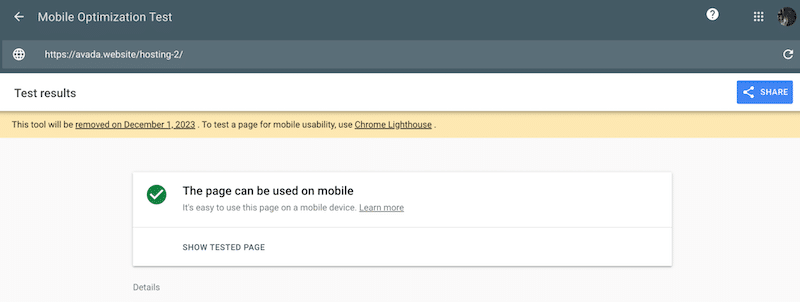
- Use o teste de compatibilidade com dispositivos móveis do Google no Search Console para examinar como seu site aparece em dispositivos móveis.
- Confirme a compatibilidade com construtores de páginas como Elementor, Beaver Builder ou editor WordPress, pois essas ferramentas facilitam a criação de designs responsivos.
Para nossa demonstração do Avada, conduzimos um teste de capacidade de resposta usando o Search Console. Os resultados chegaram e a boa notícia é que o Avada demonstra um forte compromisso com o design responsivo.

3. Volume de vendas
O número de vendas do tema pode ser um importante indicador de confiança na hora de escolher um tema. Vendas (e instalações) mais altas geralmente significam popularidade e confiabilidade. Você pode obter esse número no WordPress.org, no site oficial do autor do tema ou diretamente no marketplace. No WordPress.org, você verá o número de instalações, não de vendas.
4. Críticas e classificações
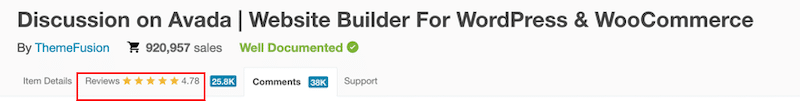
Em relação às críticas e classificações, são preferíveis temas com classificações próximas de 5 estrelas. Isso sugere um alto nível de satisfação do usuário. Certifique-se de verificar várias avaliações, incluindo positivas e negativas, para obter uma compreensão completa. Se for um tema premium disponível no ThemeForest, a análise será assim:

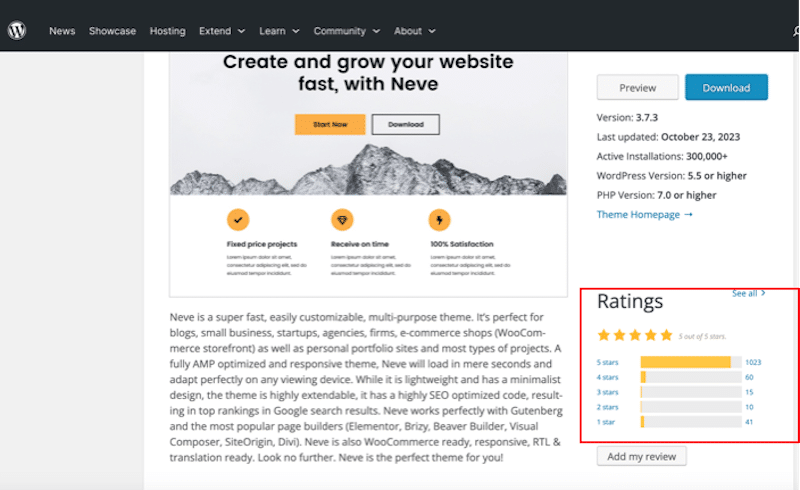
Se for gratuito, vá para WordPress.org:

Você também pode verificar o TrustPilot para obter análises honestas para completar sua análise.
5. Última atualização
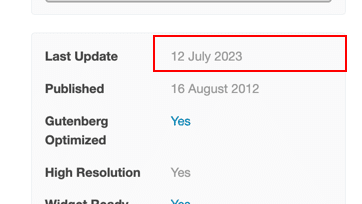
Avalie a data de atualização mais recente do tema. As atualizações frequentes refletem a manutenção contínua, garantindo compatibilidade com as versões mais recentes do WordPress e adesão aos padrões de segurança. Geralmente você pode ver a data no mercado.

Nota: A “data de publicação” também é uma informação valiosa, pois indica há quanto tempo o tema está disponível no mercado. Isso serve como um indicador de confiança, enfatizando a estabilidade da empresa no setor.
Caso opte por um tema gratuito, você também pode verificar o campo “última atualização” no WordPress.org.
6. Precisão da Documentação
É essencial examinar minuciosamente a documentação do tema caso você tenha alguma dúvida durante o processo de design. Acesse a central de ajuda do autor do tema e verifique a qualidade dos recursos. Se você estiver comprando em um mercado, eles geralmente fazem o trabalho para você e adicionam o seguinte rótulo:

7. Fórum de Apoio Público
Um aspecto crucial é o fórum público de apoio ao tema. Aqui você pode avaliar a capacidade de resposta e eficácia do autor do tema ou da equipe de suporte. Preste atenção aos casos em que os usuários levantaram dúvidas ou enfrentaram problemas e analise se as respostas foram rápidas e úteis.
8. Um roteiro de produto
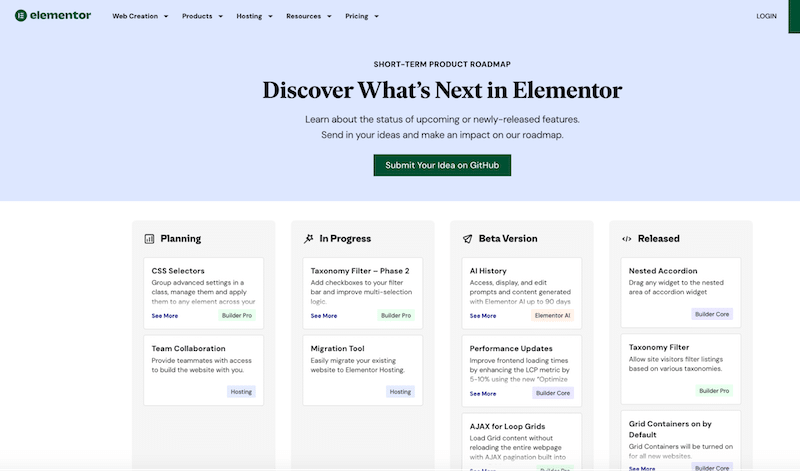
Um roteiro de produto é uma ferramenta crucial para avaliar a confiabilidade de um tema a longo prazo. Proporciona confiança de que a empresa por trás dele tem um futuro sustentável, impulsionado por uma visão clara e pelo compromisso da equipe de desenvolvimento. Muitas vezes, este compromisso é transmitido através de roteiros detalhados. Em casos com um roteiro, ter uma figura pública, como Nick Roach, da Divi, que compartilha periodicamente atualizações de progresso e mudanças de visão, pode fornecer garantias semelhantes. Testemunhamos uma abordagem semelhante com Ben Pines durante sua função como CMO na Elementor. Elementor tem uma página dedicada listando o roteiro do ano:

9. Qualidade do Código
Outro aspecto a considerar antes de adquirir um tema é a qualidade do seu código. Alguns temas, assim como plugins em geral, podem contar com frameworks desatualizados que podem restringir tanto o desempenho quanto a capacidade de implementação de novos recursos. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
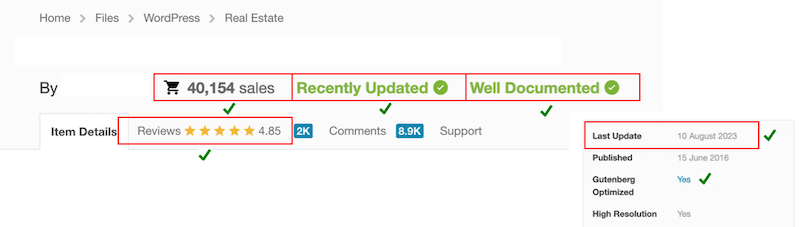
A/ Example of a reliable theme on Themeforest:

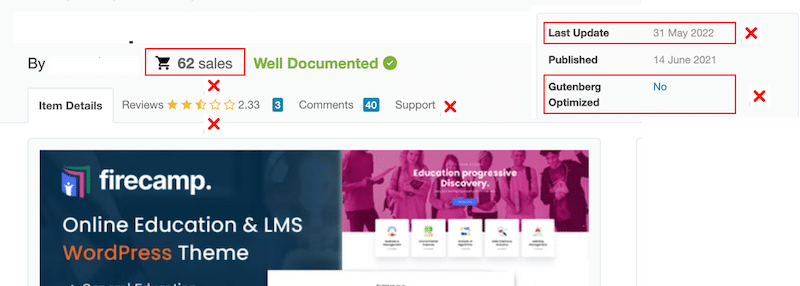
B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
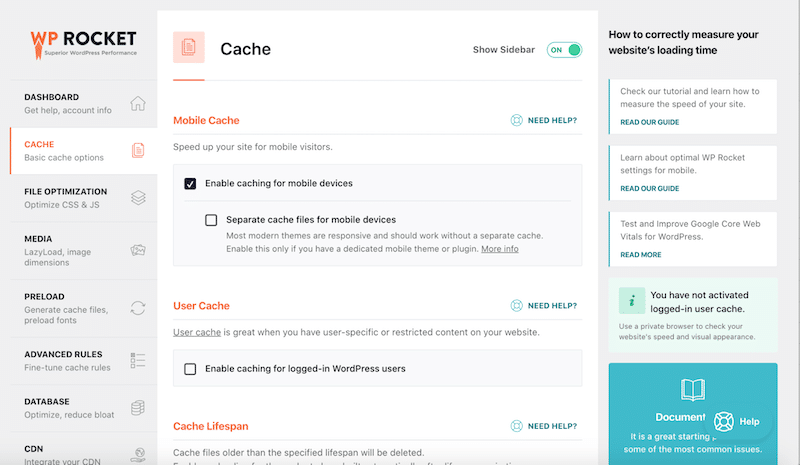
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

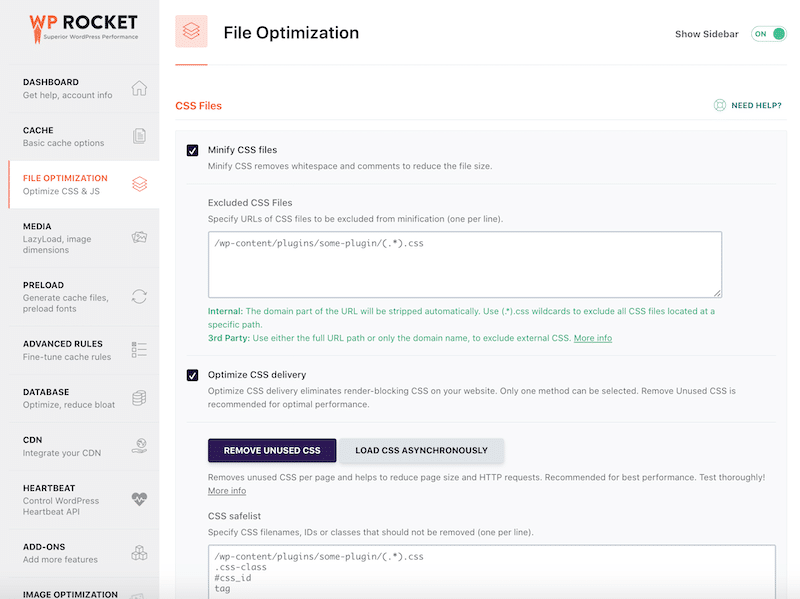
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

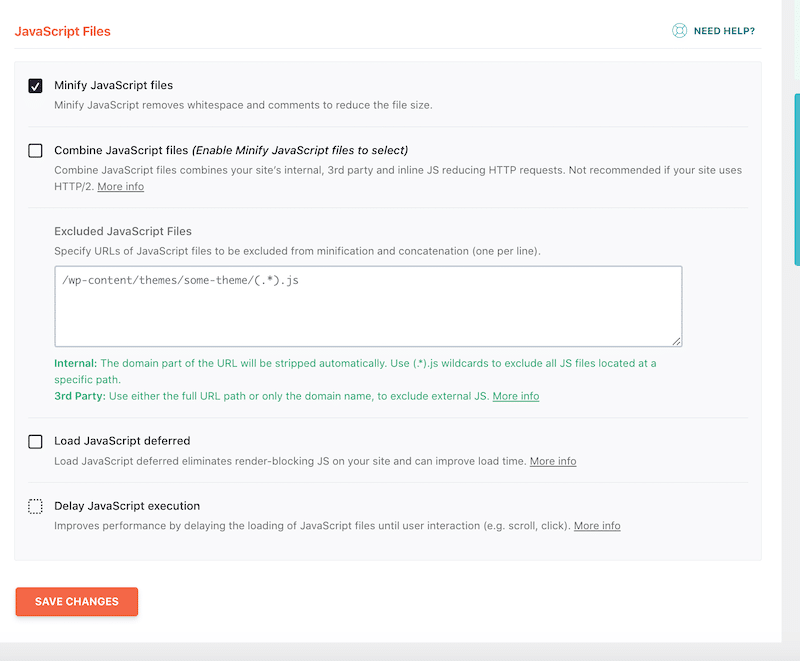
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

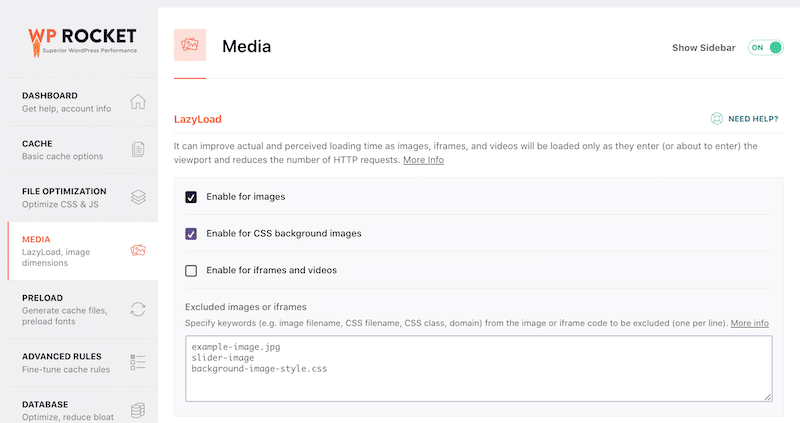
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Empacotando
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
