Como escolher as fontes certas para o seu site
Publicados: 2022-04-06A marca da sua loja online é composta por muitos componentes diferentes; desde as cores e logotipo até o idioma que você usa, bem como a qualidade do seu atendimento ao cliente. E, claro, as fontes são uma grande parte disso.
As fontes que você usa em seu site ajudam muito a estabelecer a sensação de sua marca - profissional, peculiar, séria, divertida etc. Elas também desempenham um papel muito importante em fornecer uma excelente experiência para seus visitantes, incluindo aqueles com visão deficiências.
Mas como escolher as fontes certas e usá-las da melhor maneira possível?
Uma introdução aos tipos de letra e fontes
Vamos dar um passo para trás por um momento. Você provavelmente está familiarizado com fontes como Times New Roman, Helvetica e a muito difamada Comic Sans. Mas o que são eles, exatamente?
Bem, um tipo de letra é uma representação digital de texto que contém vários estilos diferentes. Por exemplo, a Helvetica tem 36 opções diferentes, incluindo:
- Helvetica Light (a versão fina)
- Helvetica Oblique (a versão em itálico)
- Helvetica Bold (a versão em negrito)
- Helvetica Black (uma versão ainda mais grossa e ousada)
- Helvetica Condensed (uma versão com letras mais próximas)
- Helvetica Rounded (uma versão com letras arredondadas)
Uma fonte é muito específica, com pesos e estilos exatos. Então, Helvetica Bold é uma fonte, enquanto Helvetica é um tipo de letra. Para os propósitos deste artigo, usaremos os termos “tipo de letra” e “fonte” de forma intercambiável.
Existem quatro tipos principais de fontes que você pode escolher, e você pode misturar e combinar para criar a sensação certa para o seu site.
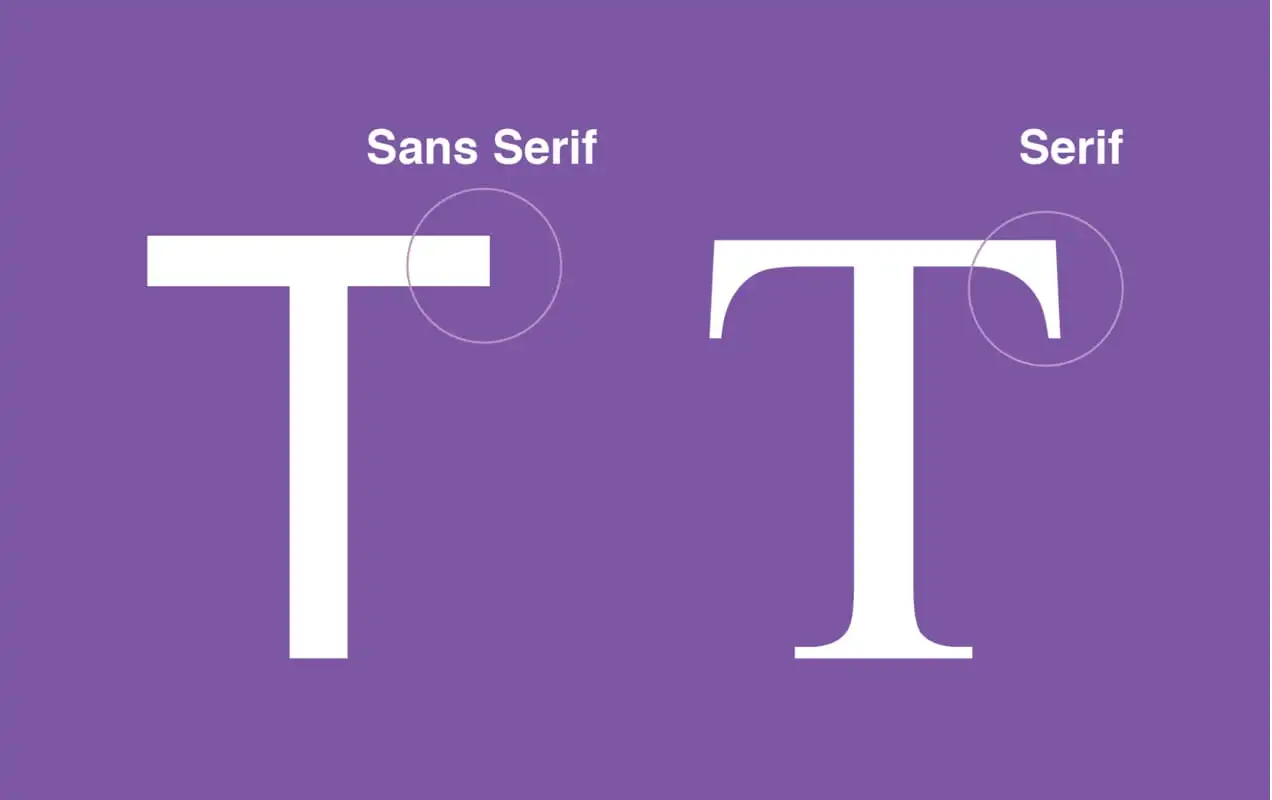
As fontes com serifa incluem traços extras adicionados a determinadas letras, enquanto as fontes sem serifa omitem esses traços. Você pode ver um exemplo de letras com e sem serifa abaixo:

Em geral, as fontes com serifa são mais tradicionais e são uma excelente maneira de transmitir conhecimento e confiabilidade. Eles também podem ser mais fáceis de ler, porque as serifas ajudam a definir cada letra individualmente. As fontes sem serifa são limpas e podem parecer mais acessíveis do que suas contrapartes. Eles ainda são simples e fáceis de ler em grandes corpos de texto.
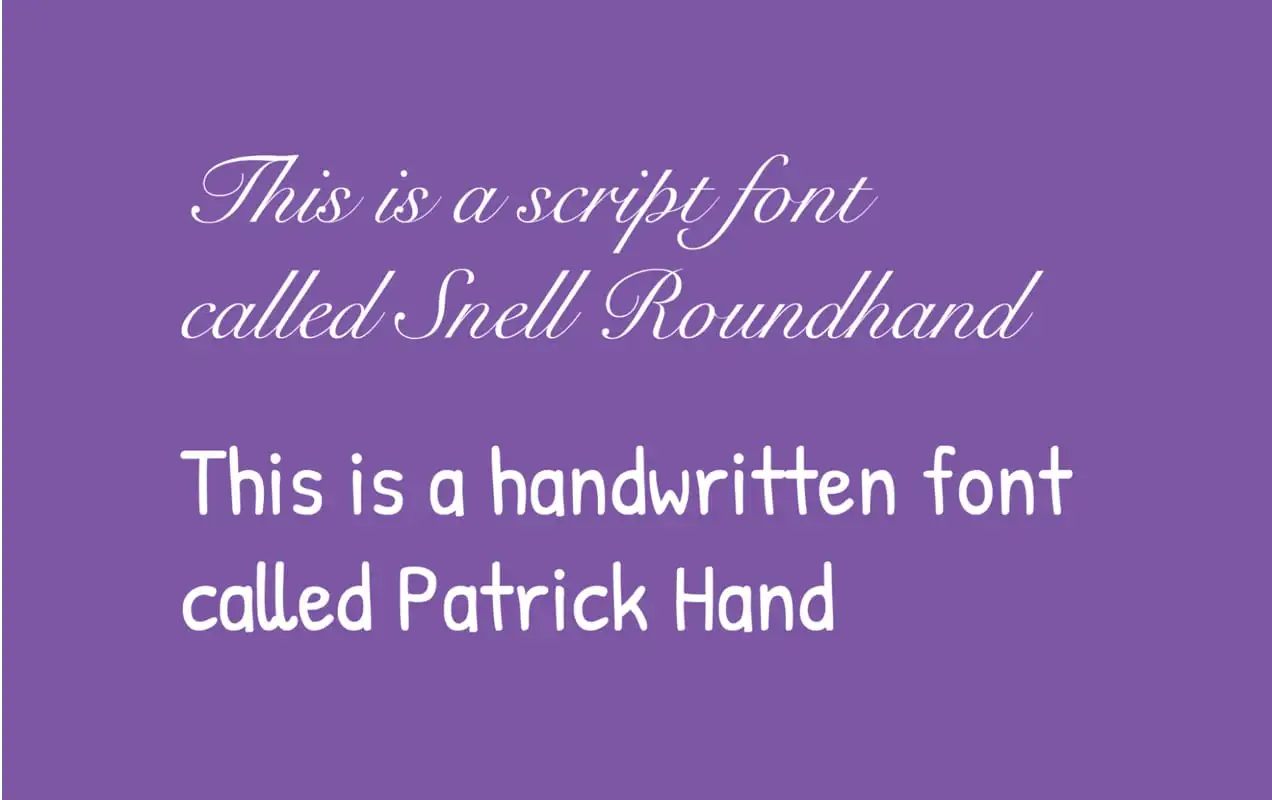
As fontes de script e manuscritas se assemelham muito à caligrafia e às vezes são muito ornamentadas. Alguns são muito mais fáceis de ler do que outros e variam muito em estilo. Aqui estão alguns exemplos:

Como você pode ver, um é muito elegante, enquanto o outro parece muito mais amigável.
As fontes de exibição são incrivelmente diversas e abrangem qualquer coisa que possa ser considerada decorativa. Eles variam muito em aparência, mas normalmente são usados apenas para títulos. Aqui estão três exemplos diferentes de fontes de exibição:

Esses três não se parecem muito, não é? Mas eles são uma ótima maneira de estabelecer a sensação da marca.
Como escolher e implementar as fontes certas
Ok, agora que estabelecemos o básico, vamos ver algumas dicas úteis para escolher as fontes certas para sua loja online.
1. Considere a legibilidade
Todo o objetivo do texto deve ser lido – portanto, a legibilidade deve ser sua consideração número um ao escolher uma fonte. Afinal, se os visitantes não conseguirem ler o seu texto, eles não poderão conhecer seus produtos ou conhecer seu negócio, muito menos fazer uma compra!
Seu corpo de texto deve quase sempre ser uma fonte com serifa ou sem serifa, pois elas facilitam a leitura de parágrafos grandes ou blocos de texto. Salve as fontes de exibição e script para títulos e, mesmo assim, certifique-se de que possam ser facilmente compreendidas.
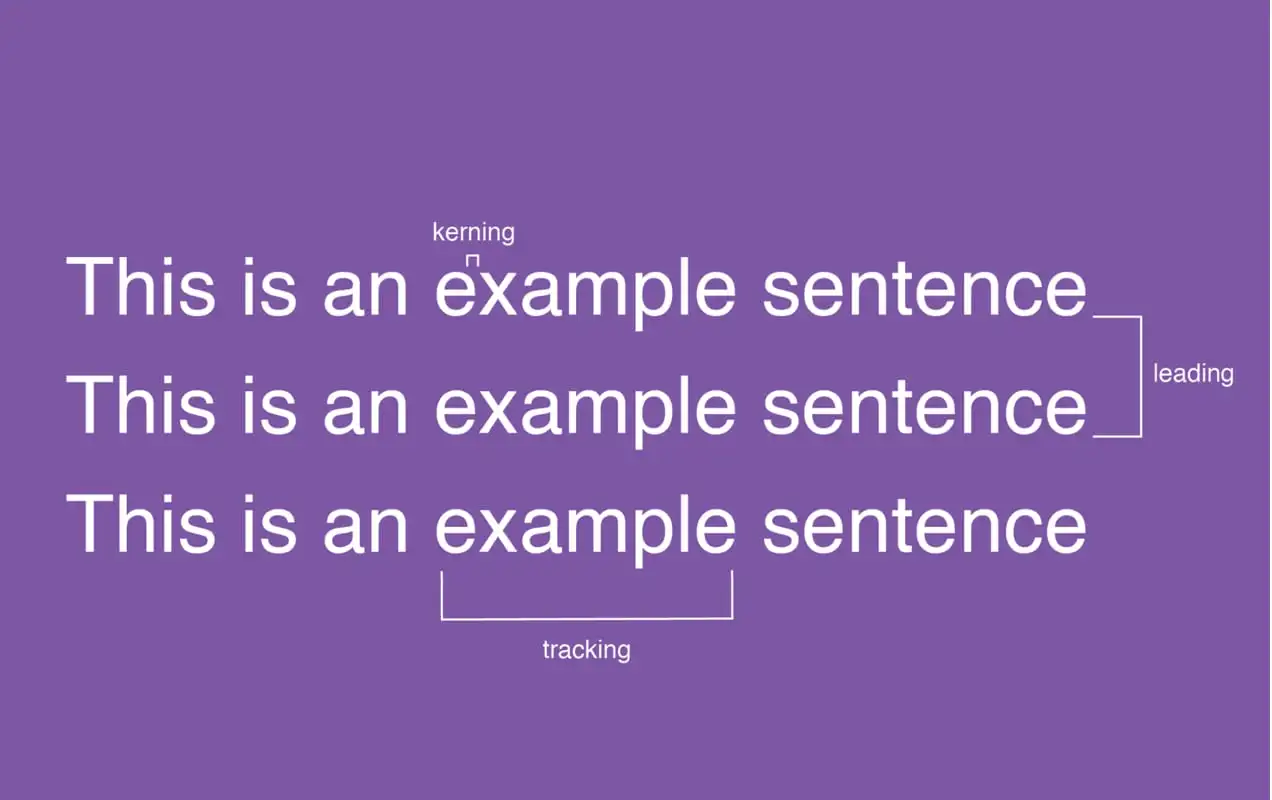
A próxima coisa a se pensar é o espaçamento entre o seu texto. Existem três considerações principais de espaçamento:
- Kerning : A quantidade de espaço entre duas letras. O kerning adequado garante que cada palavra seja legível individualmente e que uma palavra não acabe parecendo duas.
- Entrelinha: A distância entre duas linhas de texto. A condução adequada torna os parágrafos de texto muito mais fáceis de ler.
- Rastreamento : Controla o espaçamento entre letras em palavras como um todo, em vez de caracteres individuais. Então, em vez de apenas ajustar o espaço entre o “t” e o “h” na palavra “this”, você ajustaria o espaçamento entre as quatro letras de uma vez.
Aqui está uma ilustração de todos os três:

Idealmente, o espaçamento entre linhas e letras facilitará a leitura das pessoas, especialmente em forma de parágrafo. Não se preocupe; aprender mais sobre isso pode ser divertido! Existem alguns grandes jogos online que lhe dão prática prática.
2. Pense na identidade da marca
A identidade da sua marca é o que o diferencia. É a personalidade do seu negócio. E as fontes que você escolhe são um componente que exibe essa personalidade para clientes potenciais e existentes.
Então, que sentimento você deseja invocar em seu site? Divertido e peculiar? Profissional e confiável? Sofisticado e elegante? Vamos dar uma olhada em como alguns sites usam fontes para representar sua marca.

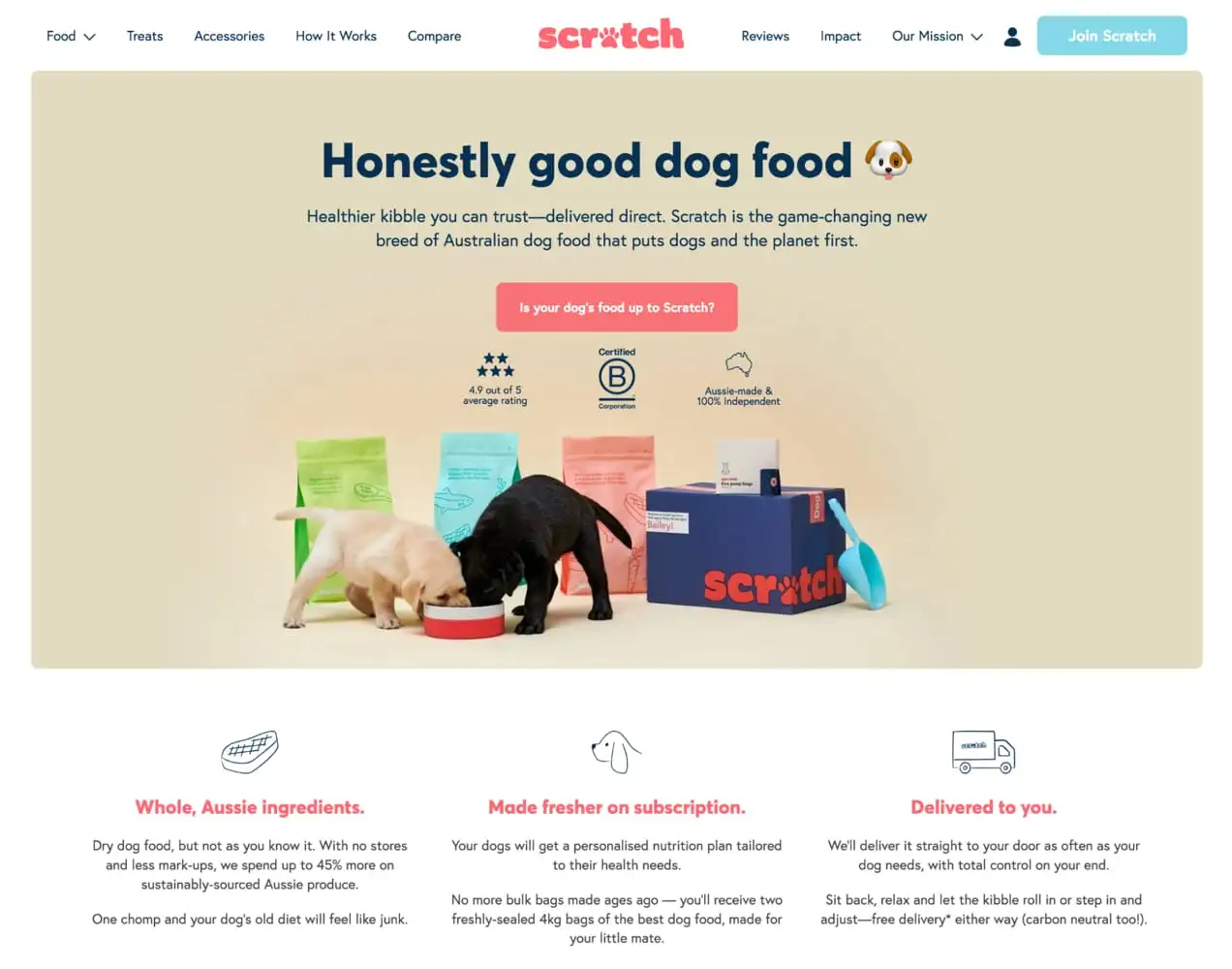
Scratch Pet Food tem uma marca super amigável, e suas fontes refletem isso. Eles usam um sans serif extra em negrito para títulos e um sans serif mais leve para o corpo do texto.

Flwr é um estúdio de design floral e, como eles projetam para eventos especiais como casamentos, faz sentido que suas fontes sejam elegantes e bonitas. Eles combinam uma serifa moderna e uma sem serifa fina para um visual personalizado que combina com seus buquês.

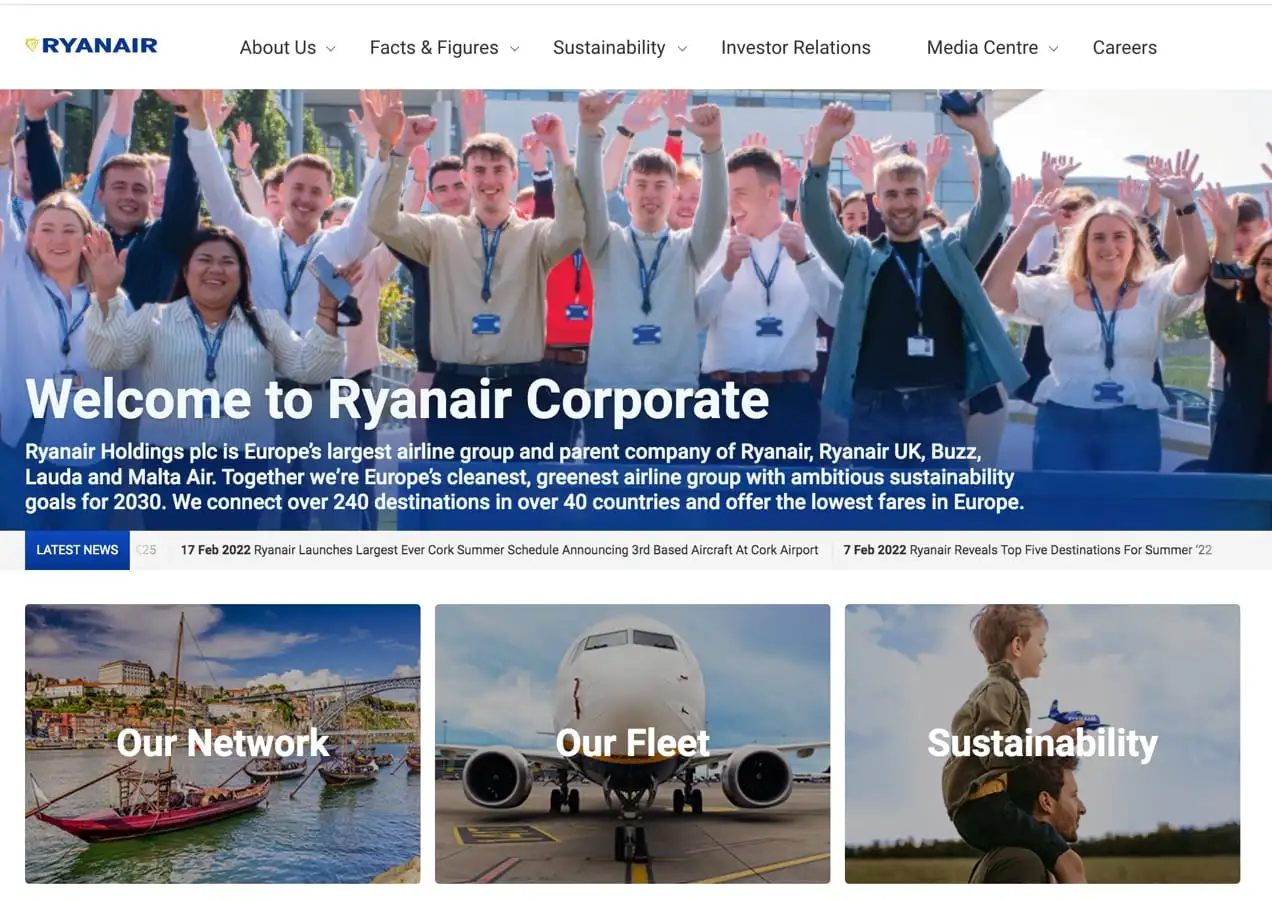
O site corporativo da Ryanair é, bem, corporativo – e suas fontes refletem isso. Eles escolheram versões da mesma fonte simples e profissional para os títulos e o corpo do texto. É profissional sem parecer abafado.
Você vê como essas três empresas usam fontes para transmitir a sensação que desejam que as pessoas associem à sua marca? Você pode fazer a mesma coisa. Não tenha medo de brincar com as fontes, até encontrar a aparência perfeita.
3. Atenha-se a apenas algumas fontes
Embora possa ser tentador incorporar todas as ótimas fontes que você encontra em seu site, você vai querer ficar com apenas algumas. Caso contrário, sua loja pode parecer desconectada e em todo lugar, e você pode criar uma experiência chocante para os visitantes.
Ao escolher suas fontes, combine-as em diferentes cenários para ver se elas funcionam bem juntas. Você pode escolher uma fonte para títulos e outra para o corpo do texto. Você também pode usar variações de uma fonte – como negrito ou maiúsculas – para separar o texto sem se desviar da mesma família de fontes.

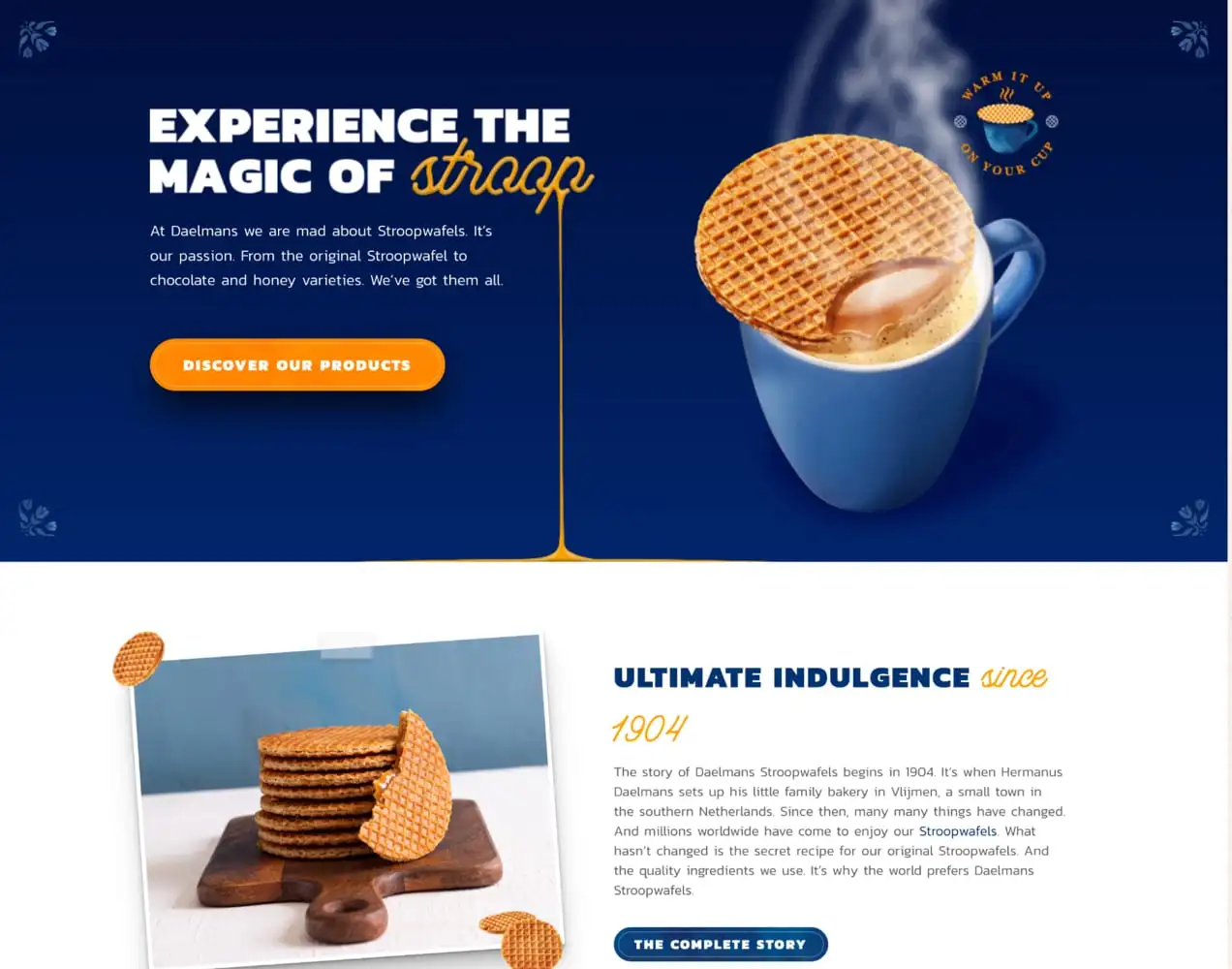
Daelmans Stroopwafels, por exemplo, usa a mesma fonte para títulos e corpo de texto. Eles usam uma versão em negrito e em maiúsculas para títulos e uma versão mais leve para o corpo do texto. Mas, para adicionar ainda mais personalidade, eles ocasionalmente usam uma fonte de script que imita o caramelo incluído em seus produtos. Esse script, quando usado com moderação, é eficaz para destacar conceitos importantes e fazer com que o site pareça autêntico e único.


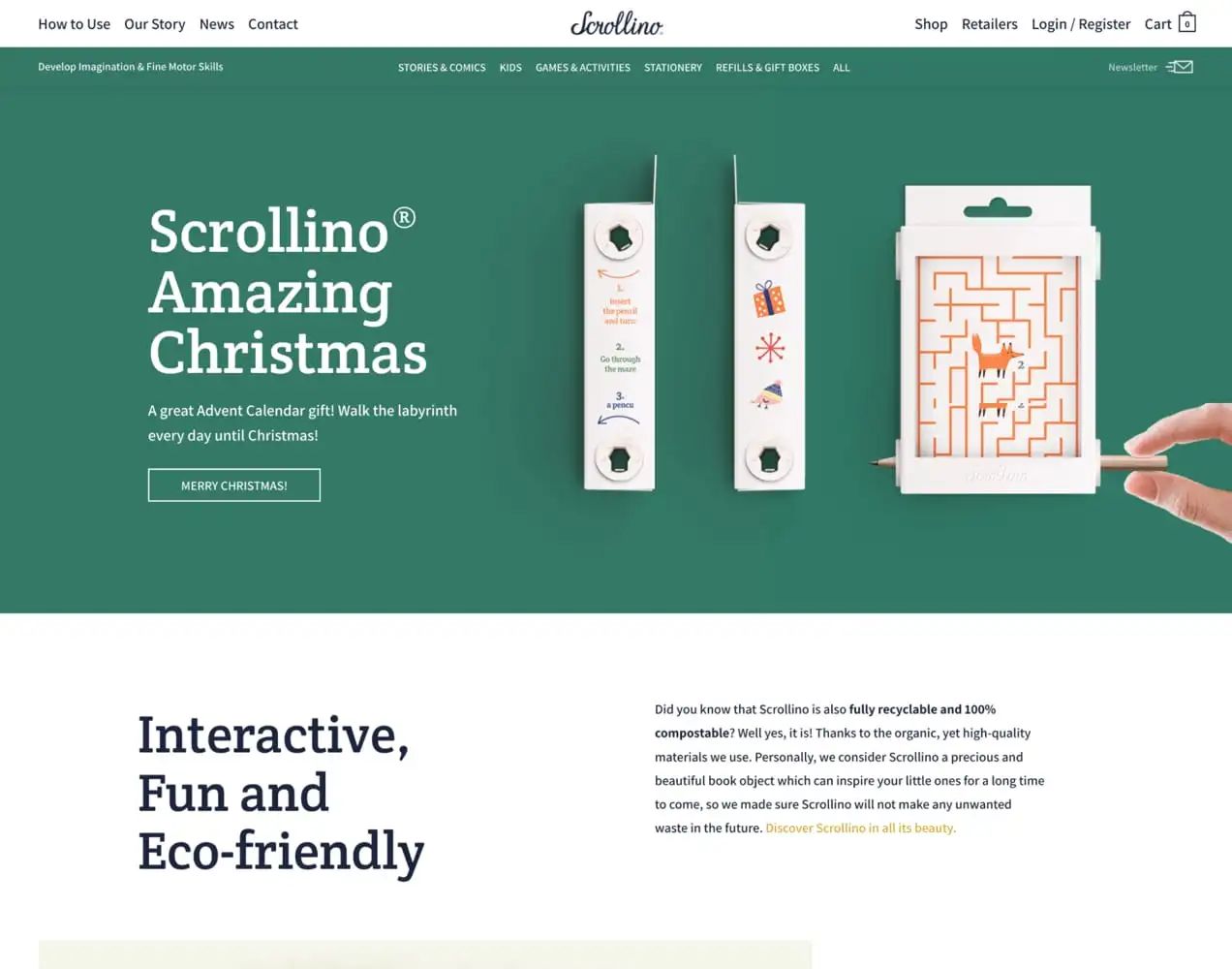
A Scrollino, loja que vende produtos infantis, usa uma fonte serifa super acessível e alegre para seus títulos. Eles combinam isso com um sans serif limpo e simples para o texto do corpo para uma vibração legível e divertida.
4. Escolha o tamanho de fonte correto
É importante que seu texto seja grande o suficiente para que os visitantes do site leiam, incluindo aqueles com deficiência visual. Em geral, 16px é o tamanho mínimo que você deve usar, embora isso possa variar de acordo com a fonte. Por exemplo, algumas fontes são mais difíceis de ler quando menores.
Se possível, peça a pessoas reais que verifiquem seu texto e vejam se é fácil de ler. E certifique-se de revisá-lo em dispositivos de todos os tipos — desktops, tablets e telefones celulares. Ferramentas como o Screenfly tornam esse processo muito mais simples.

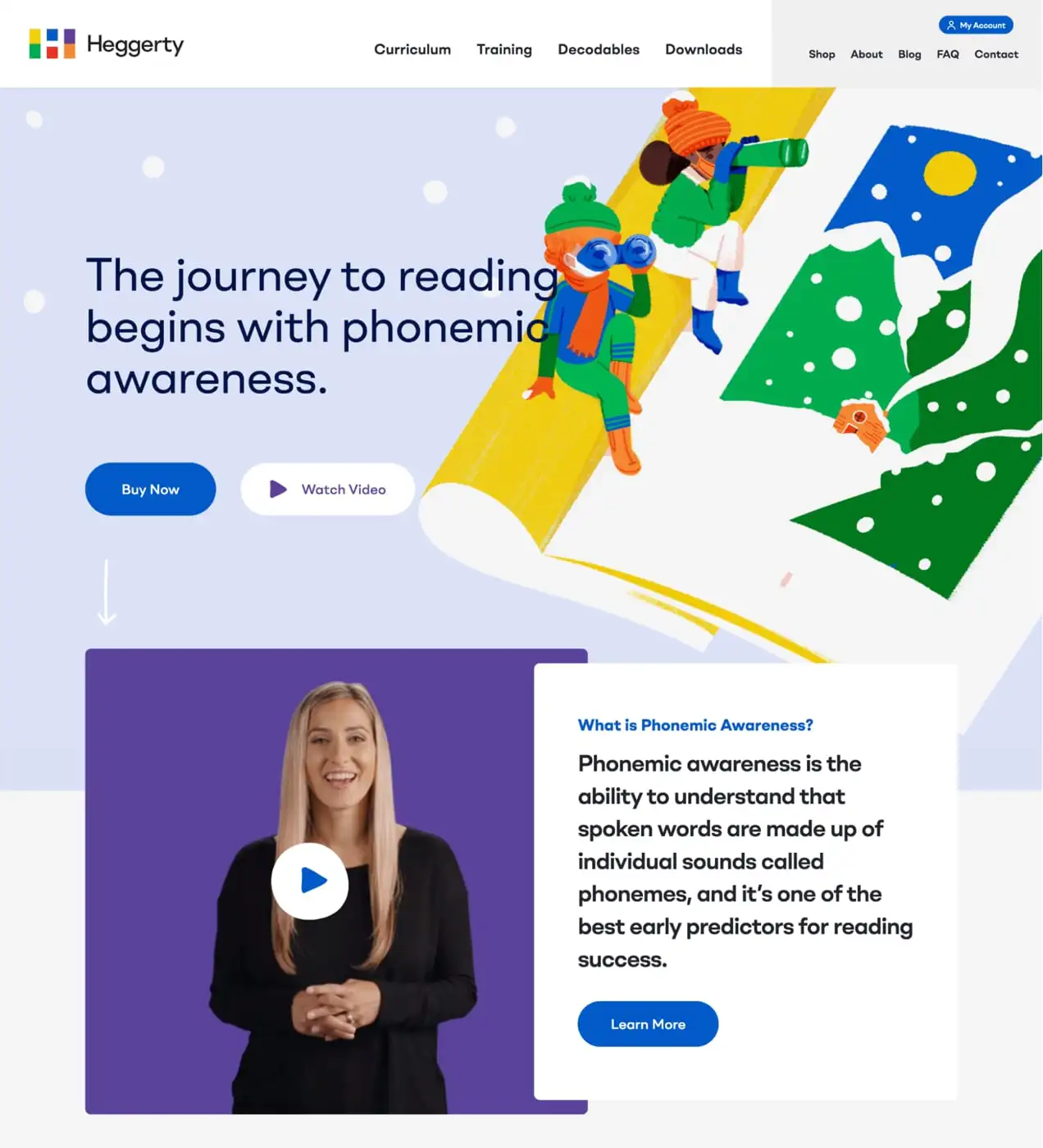
A Heggerty, uma empresa que oferece currículo e outros recursos para professores, usa tamanhos de fonte agradavelmente grandes. Embora não sejam tão grandes que assumam o design, são simples e fáceis de ler em todos os dispositivos.
5. Considere a acessibilidade
Quando você torna um site acessível, facilita o uso de todos os visitantes, incluindo pessoas com deficiências físicas ou mentais. Há uma variedade de coisas que você pode fazer para melhorar a acessibilidade de sua loja online, incluindo otimizar o uso de fontes.
Uma dessas coisas é garantir que seu texto seja grande o suficiente para ser lido e não muito complicado, conforme discutido acima. Mas você também quer considerar o contraste de cores. Você precisa garantir que seu texto seja fácil de ler, independentemente do plano de fundo, seja uma cor sólida, padrão ou imagem.
A relação de contraste varia de 1:1 (branco sobre branco) a 21:1 (preto sobre branco). A taxa de contraste que você procura com o texto é de cerca de 7:1 para o corpo do texto e 4,5:1 para os títulos. Você pode usar a ferramenta de acessibilidade WAVE para analisar seu site quanto às taxas de contraste de cores, bem como outros fatores de acessibilidade.

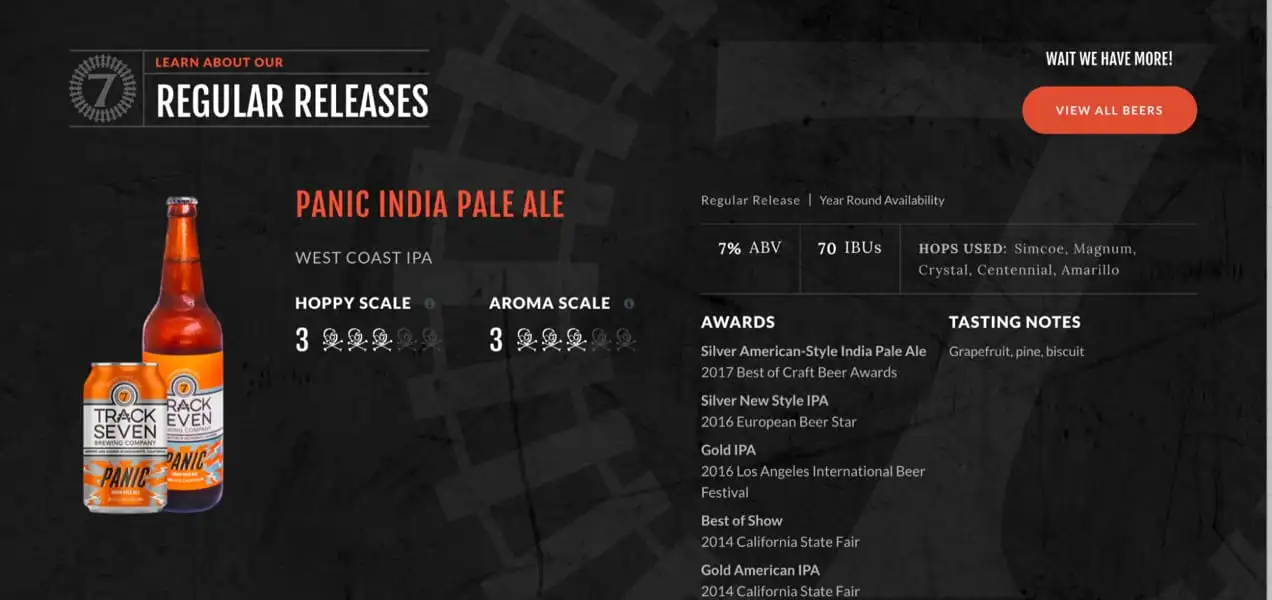
Track 7 Brewing faz um ótimo trabalho de contraste de cores em fundos escuros. Em sua página inicial, eles usam texto branco ou laranja brilhante para que ele se destaque da imagem escura atrás dele.
6. Evite todas as letras maiúsculas nos parágrafos
Embora todas as maiúsculas possam ser ótimas para fazer uma declaração, elas podem ser muito difíceis de ler em corpos de texto. Nossos cérebros simplesmente têm problemas para processar texto em maiúsculas em forma de parágrafo, o que torna a leitura mais lenta e mais difícil.

Portanto, se você quiser usar todas as letras maiúsculas, use-as com moderação e apenas nos títulos. Isso é o que a Veer faz – todas as letras maiúsculas são muito eficazes em fazer pontos e chamar a atenção em seu site, mas evitam isso em parágrafos.
E as fontes seguras para a web?
Os navegadores renderizam e carregam fontes de maneira diferente na web. As fontes seguras para a Web são aquelas que parecem ótimas e carregam corretamente em todos os navegadores e dispositivos. E embora você não precise necessariamente pular as ótimas fontes personalizadas que escolheu para sua marca, você deseja adicionar opções seguras da Web à sua pilha de fontes - a coleção de fontes que você usa em seu site.
Fazer isso basicamente define uma fonte de backup para sua loja e oferece controle total sobre como o texto é exibido se, por algum motivo, sua fonte personalizada não for carregada para um visitante. Por exemplo, você pode dizer aos navegadores para usar Playfair se sua fonte personalizada não estiver disponível, Georgia se Playfair não for uma opção e uma fonte serif padrão se nenhuma dessas funcionar.
Kinsta oferece ótimos conselhos para adicionar fontes seguras da Web de backup ao seu site.
Onde encontrar fontes para seu site
Então, como você encontra ótimas fontes para sua loja online? Seu primeiro passo é certificar-se de que você tem os direitos legais para usar as opções que escolher. Alguns são gratuitos para todos os fins, outros são premium para todos os fins e ainda outros são gratuitos apenas para uso pessoal. Aproveite o tempo para entender como a licença funciona para suas fontes.
Aqui estão alguns ótimos recursos para fontes de sites:
- Google Fonts : Google Fonts tem uma enorme biblioteca de fontes disponíveis que são gratuitas para uso pessoal e comercial. Você também pode usar suas ferramentas para visualizar fontes em ação.
- Seu tema : muitos temas do WordPress incluem bibliotecas de fontes, às vezes de fontes como fontes do Google, que você pode usar em seu site.
- Creative Market : Um mercado online para ativos digitais, o Creative Market oferece algumas fontes realmente bonitas e exclusivas em uma variedade de estilos.
- Font Squirrel : Este recurso classifica as fontes por categoria e permite visualizá-las. Mas tenha cuidado - algumas opções são apenas para uso pessoal, portanto, certifique-se de saber qual tipo está baixando.
- Adobe Fonts : são fontes de alta qualidade disponíveis para empresas que possuem licenças da Creative Cloud.
Como alterar a fonte no seu site WooCommerce
Agora que você escolheu suas fontes, é hora de aplicá-las ao seu site. Existem três maneiras principais de fazer isso:
1. Use seu tema
Como mencionado anteriormente, muitos temas incluem uma biblioteca de fontes. Alguns permitem que você aplique essas fontes ao seu site em seu próprio painel de configurações. Ou você pode configurar essas fontes usando o WordPress Customizer:
- No seu painel do WordPress, vá para Aparência → Personalizar.
- Clique na opção Fontes .
- Abra a lista suspensa para cada tipo de texto — Cabeçalhos, Fonte Base, etc. — e selecione uma fonte. Cada vez que você trocar de fonte, a visualização do seu site será atualizada para que você possa testar sua aparência antes de aplicá-la.
No Personalizador, você também pode ajustar as opções de estilo da fonte (negrito, itálico etc.) e tamanho.
2. Use um plug-in
Se o seu tema não inclui fontes ou não oferece as fontes que você deseja usar, a próxima opção mais fácil é usar um plugin. Há uma variedade de opções disponíveis, mas se você quiser usar uma fonte do Google, o WP Google Fonts é ótimo. Ele fornece acesso a toda a biblioteca do Google Fonts e permite que você aplique fontes individuais a várias áreas do seu site, como cabeçalhos, parágrafos e listas.
Se você quiser usar uma fonte personalizada de outro lugar, experimente o plugin Custom Fonts. Ele permite que você carregue suas próprias fontes e até se integra a temas populares e construtores de páginas para uma configuração mais simples.
3. Use o código personalizado
Se você estiver familiarizado com o código, terá duas outras opções:
- Hospede fontes em seu próprio site e use código para aplicá-las a áreas de texto
- Carregue as fontes de uma fonte de terceiros (como Google Fonts) e coloque-as na fila
Para mais detalhes e instruções, confira este artigo da Kinsta.
Seja criativo, mas lembre-se de que o simples é melhor
Divirta-se com suas fontes! Seja criativo com sua marca e escolha as opções que melhor representam a sensação de sua empresa. Mas, ao mesmo tempo, lembre-se de que o simples muitas vezes é o caminho a percorrer. Escolha fontes fáceis de ler e que não sejam muito complicadas usando quatro ou cinco opções diferentes. Seu público deve ser sua principal prioridade.
