Como combinar campos inline e de largura total no módulo de formulário de contato do Divi
Publicados: 2022-10-05O formulário de contato é um elemento importante para incluir em seu site se você deseja capturar e-mails e converter seus visitantes em clientes. O módulo de formulário de contato Divi pode ser facilmente personalizado para criar formulários de contato atraentes e cativantes para todos os tipos de sites. O módulo vem com duas opções de largura que podem ser aplicadas a cada campo do formulário: inline ou full-width. Neste tutorial, apresentaremos quatro possibilidades de layout exclusivas para seu formulário de contato Divi usando campos inline e de largura total.
Vamos começar!
Espiada
Aqui está uma prévia do que vamos projetar.
Primeiro layout


Segundo layout


Terceiro layout


Quarto esquema


O que você precisa para começar
Antes de começarmos, instale e ative o Divi Theme e verifique se você tem a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
4 possibilidades de layout para seu formulário de contato Divi usando campos embutidos e de largura total
Selecione o layout pré-fabricado
Cada um dos 4 designs é modificado a partir do layout da página de contato de conserto de calçados do pacote de layout de conserto de calçados, que você pode encontrar na biblioteca Divi.
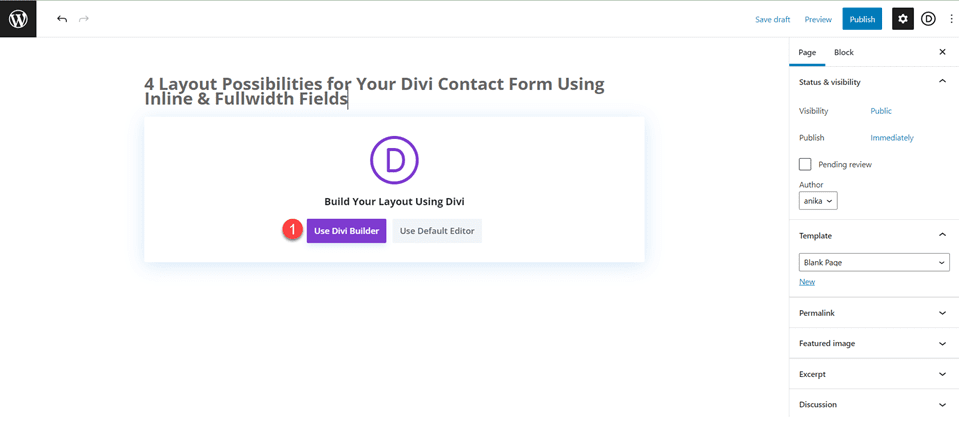
Adicione uma nova página ao seu site e dê um título a ela, depois selecione a opção Usar o Divi Builder.

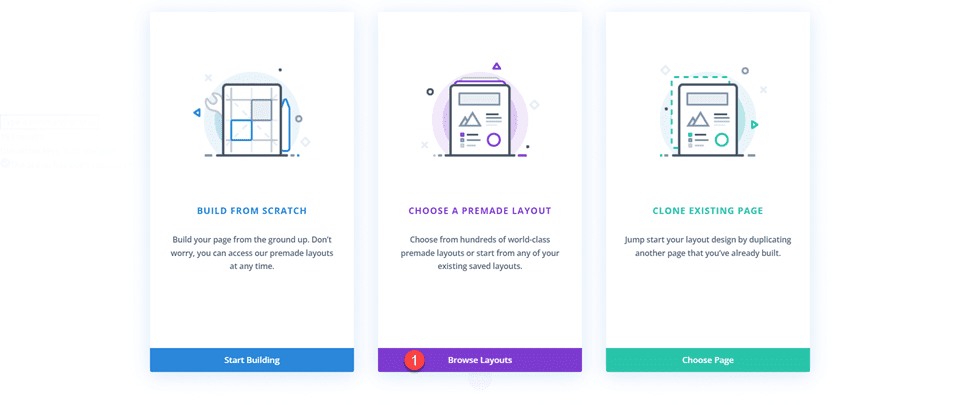
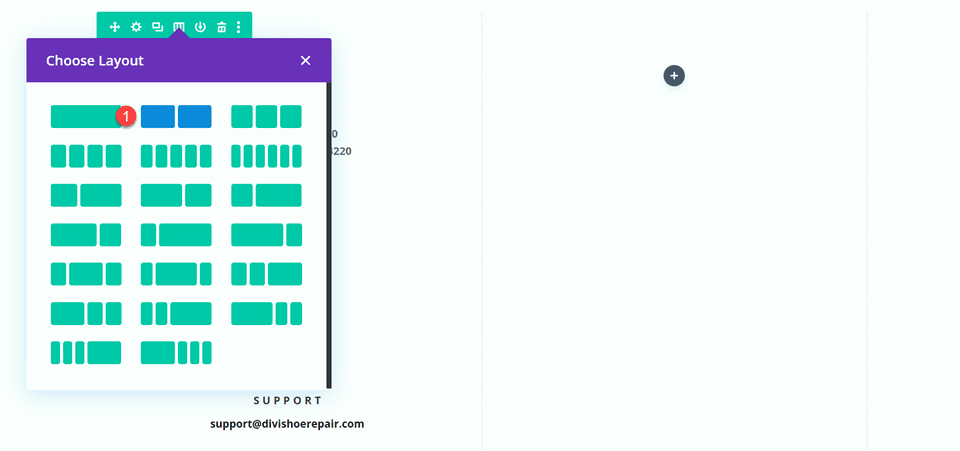
Usaremos um layout pré-fabricado da biblioteca Divi para este exemplo, então selecione Browse Layouts.

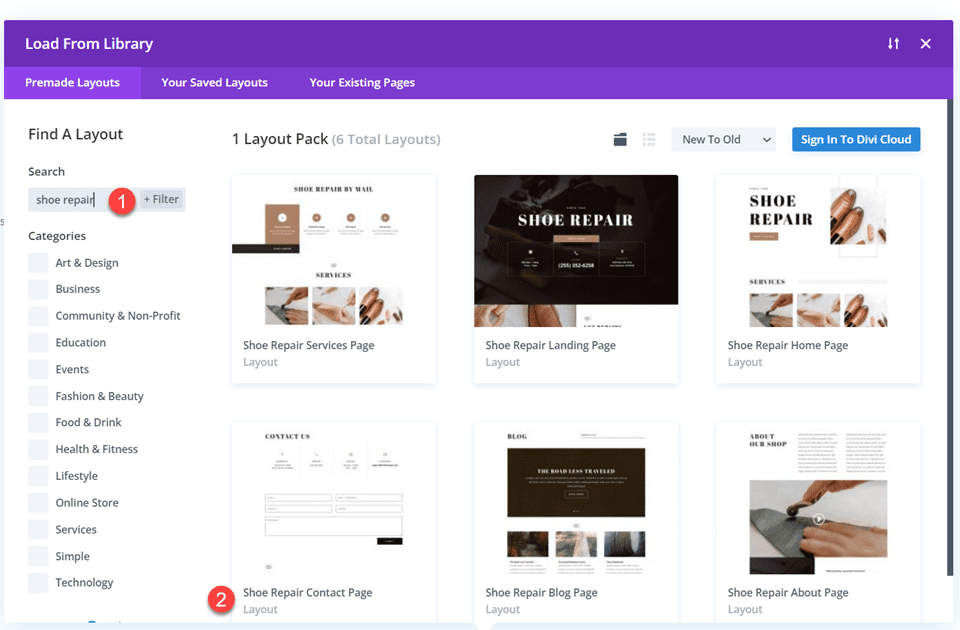
Procure e selecione o layout da página de contato do Shoe Repair.

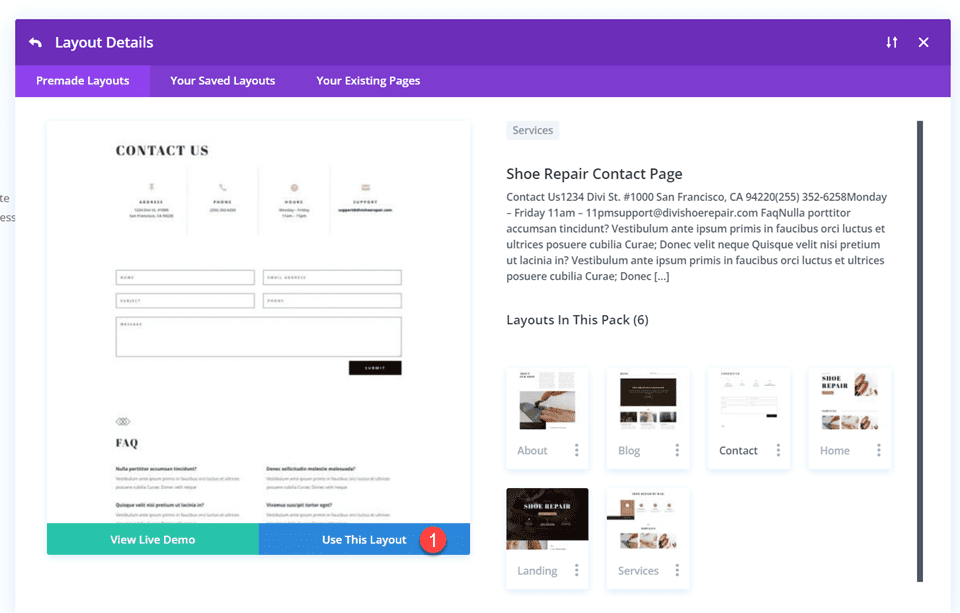
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nossos projetos.
Primeiro layout
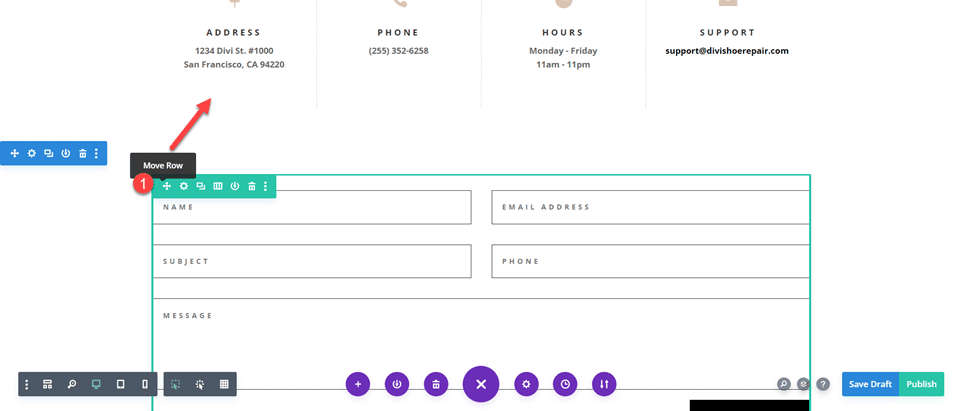
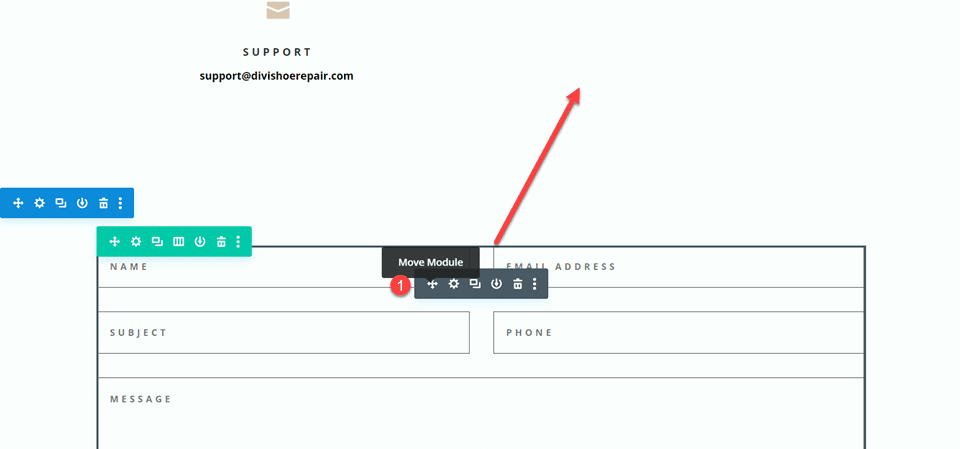
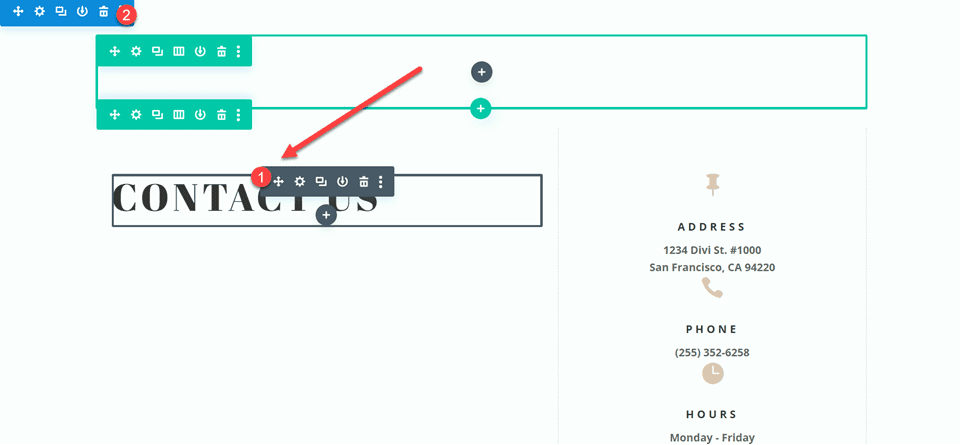
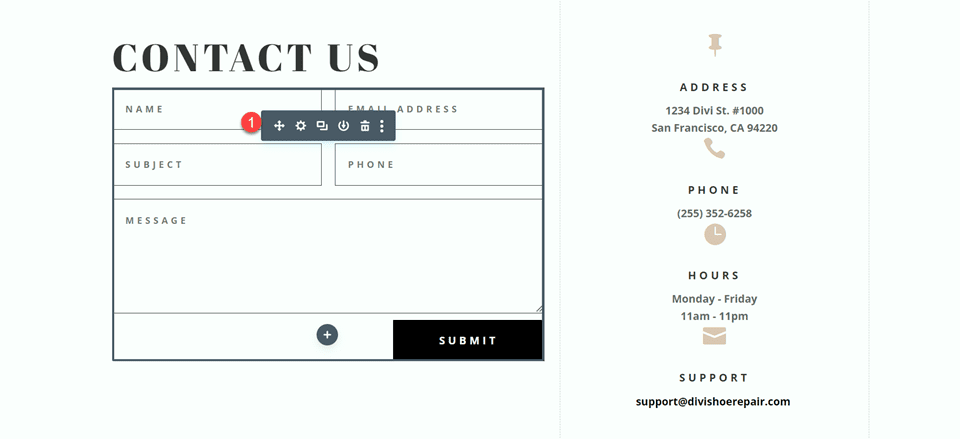
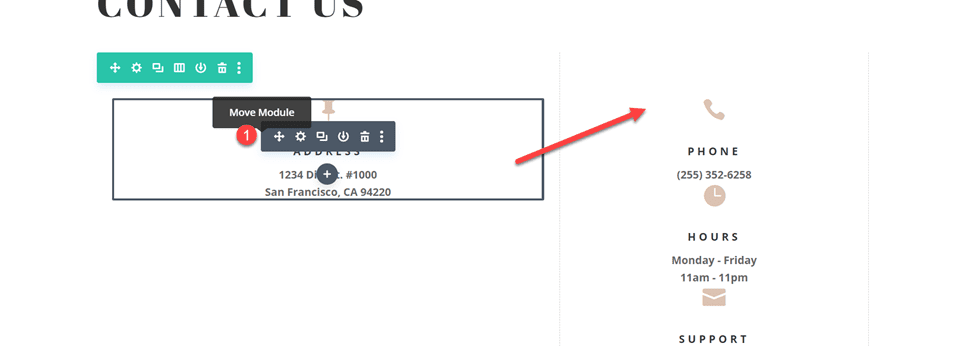
Primeiro, mova a linha que contém o módulo de formulário de contato para a seção acima, logo abaixo da linha com os módulos de sinopse. Em seguida, você pode excluir a seção vazia restante.

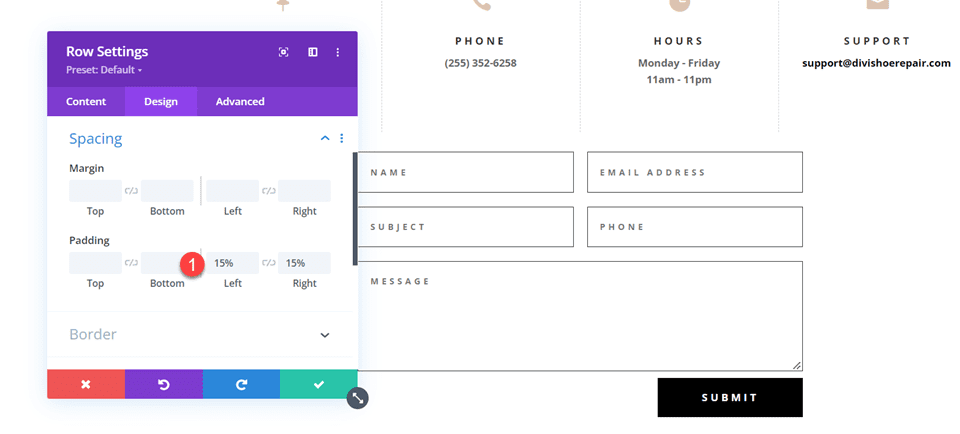
Abra as configurações de linha e adicione preenchimento à esquerda e à direita,
- Preenchimento esquerdo: 15%
- Preenchimento à direita: 15%

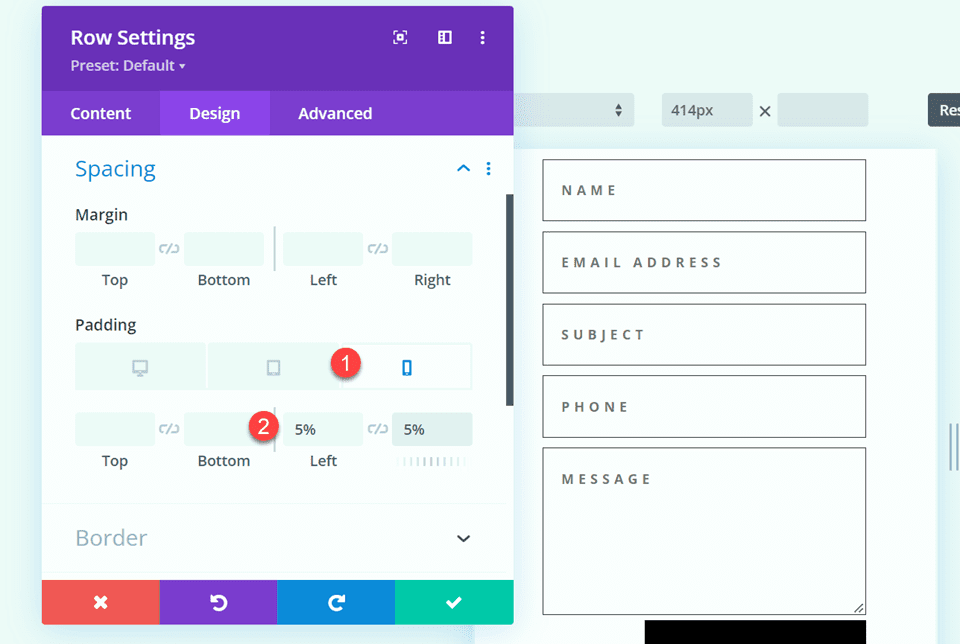
Selecione as opções responsivas e defina o preenchimento móvel.
- Preenchimento à esquerda: 5%
- Preenchimento à direita: 5%

Modificando o layout do formulário de contato com campos embutidos e de largura total
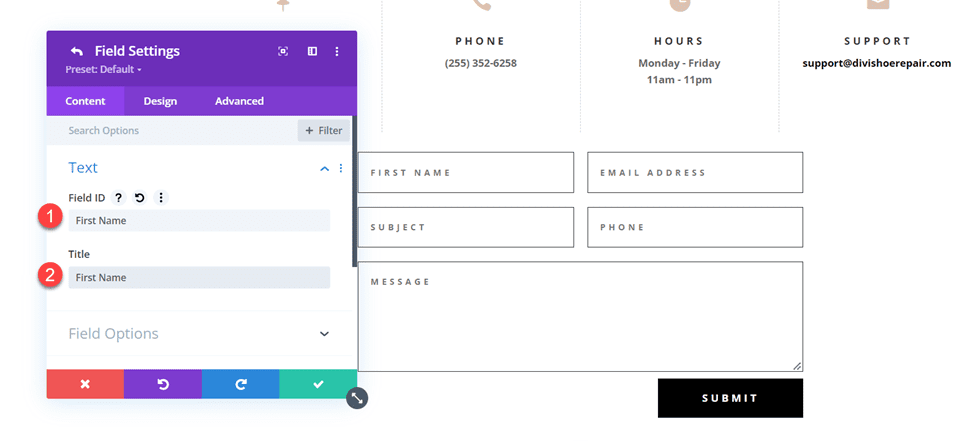
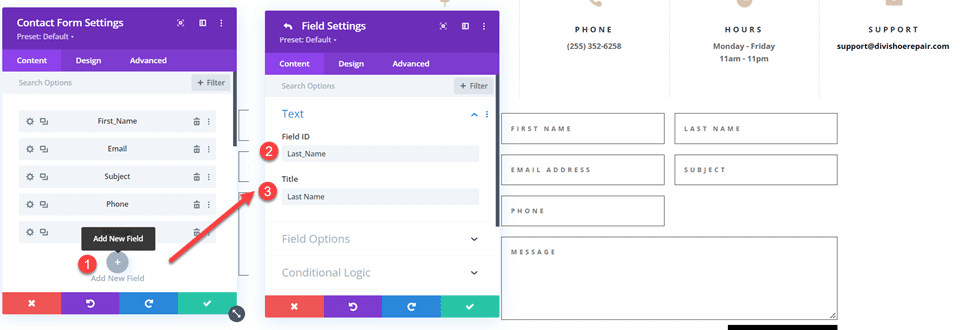
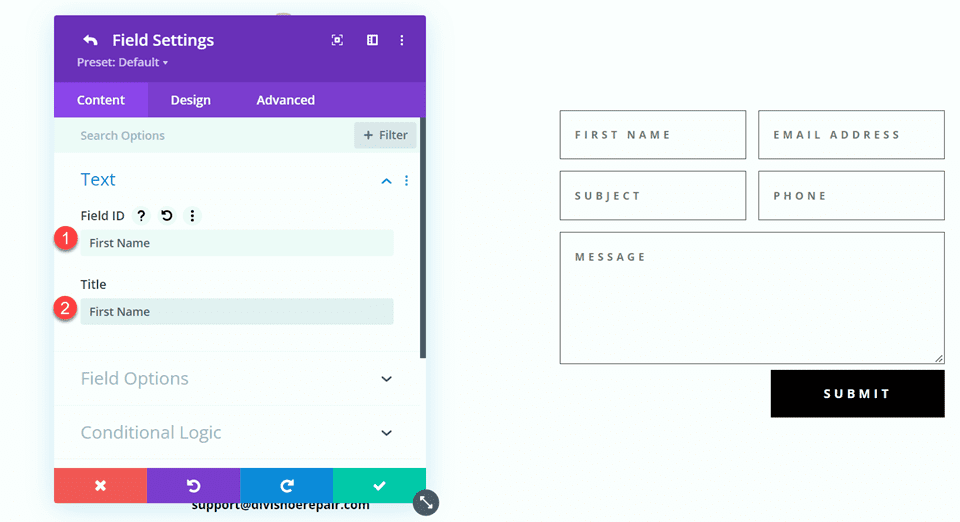
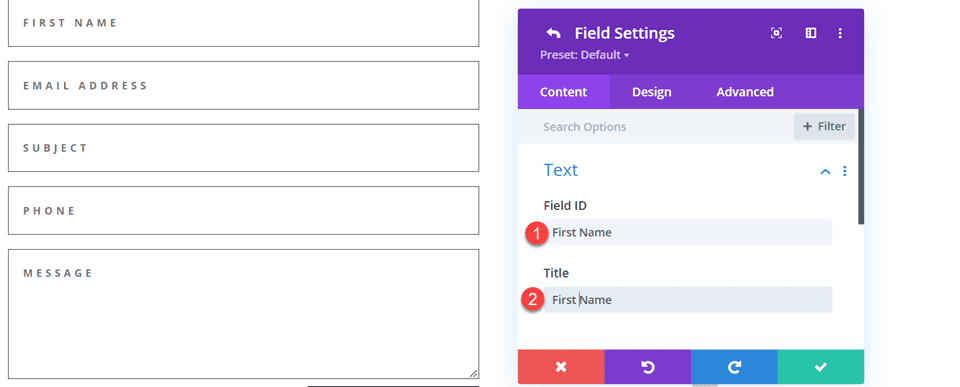
Para este layout, criaremos dois campos separados para nome e sobrenome. Abra as configurações do módulo de formulário de contato e altere o ID do campo e o Título do campo Nome para Nome.

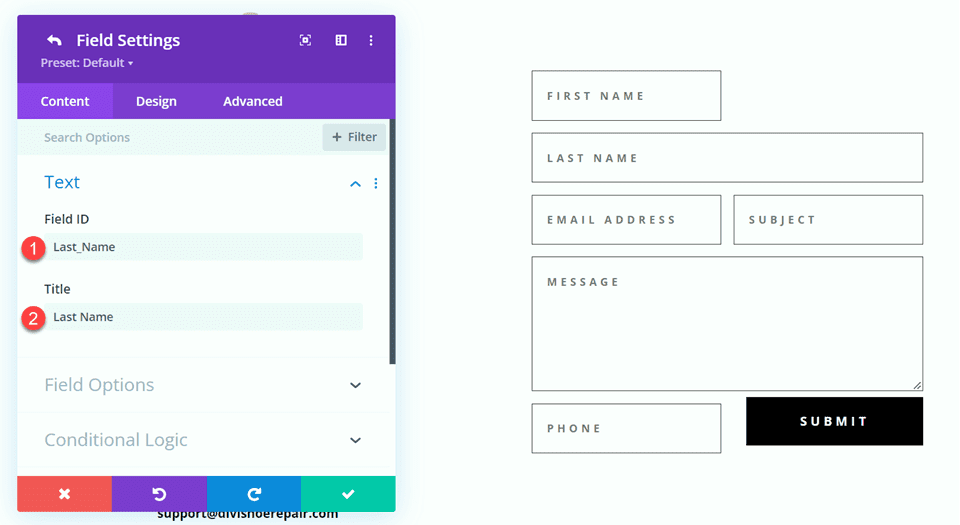
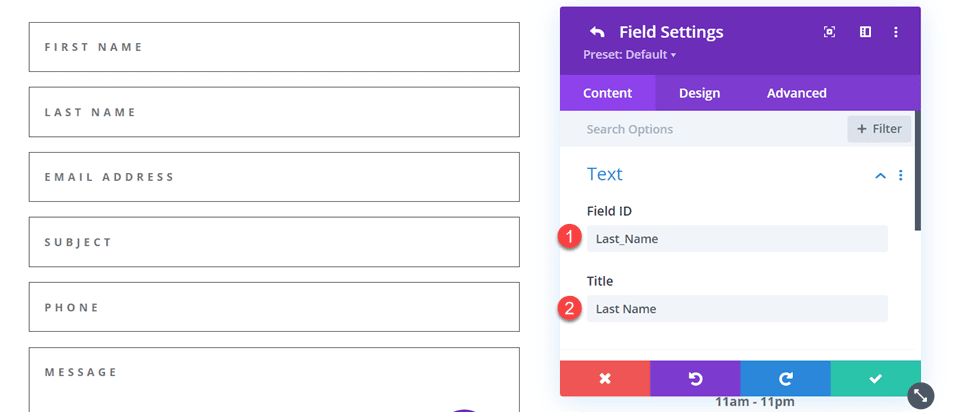
Adicione um novo campo abaixo do campo Nome. Defina o ID do campo e o título como Sobrenome.

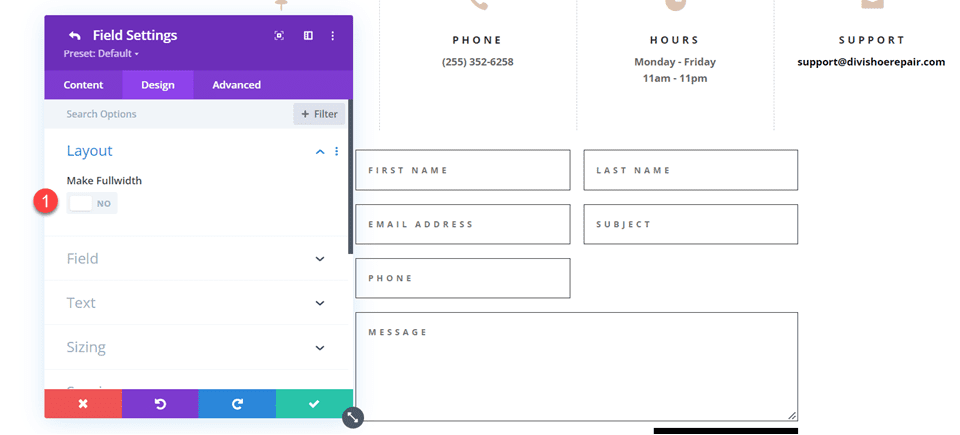
Nas configurações do campo de sobrenome, abra as configurações de layout e defina Tornar largura total como Não.
- Largura total: Não

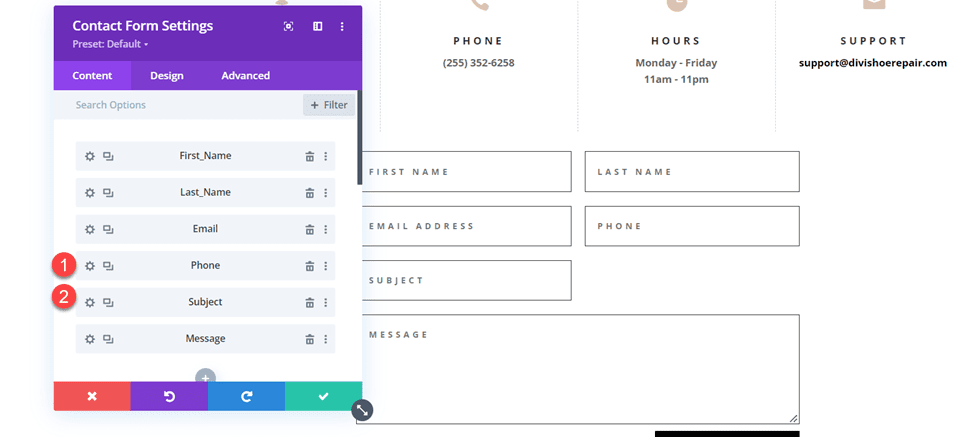
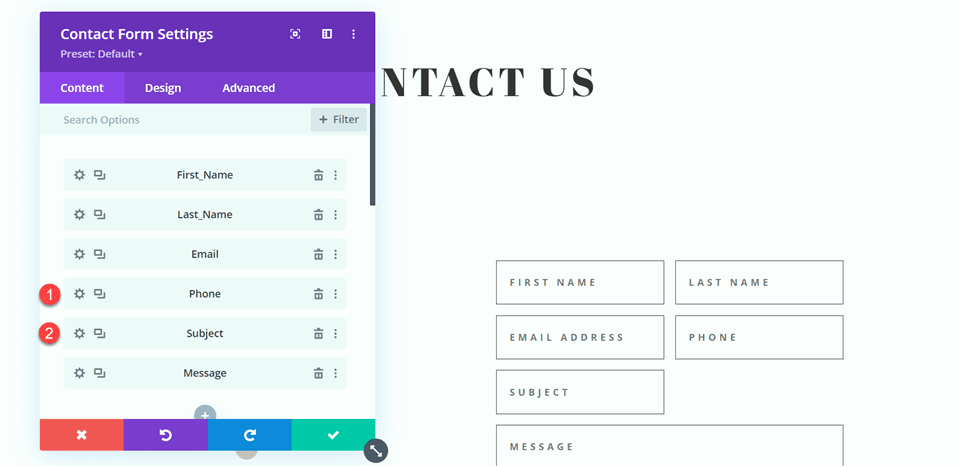
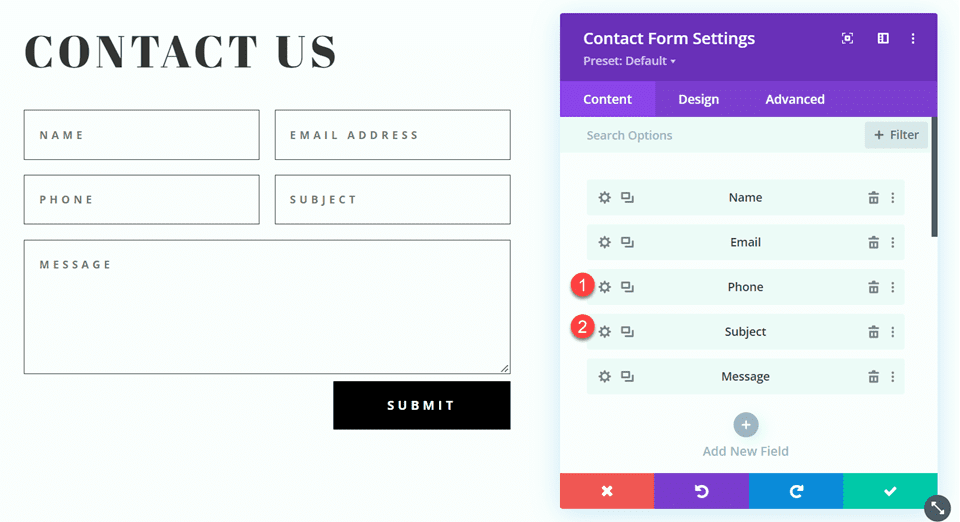
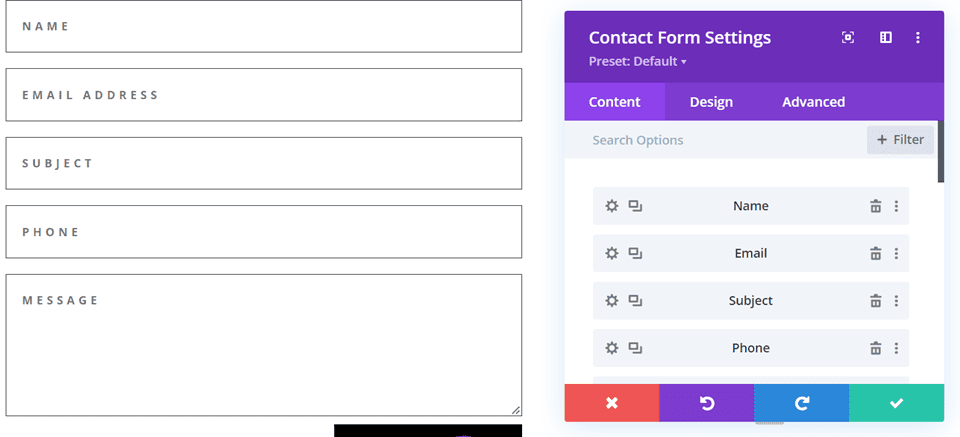
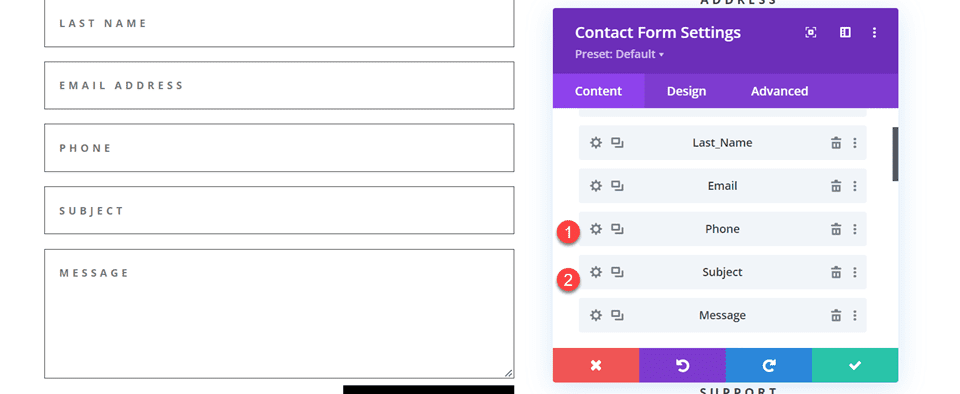
Em seguida, nas configurações do formulário de contato, alterne a ordem de Assunto e Telefone para que Telefone seja listado antes de Assunto.

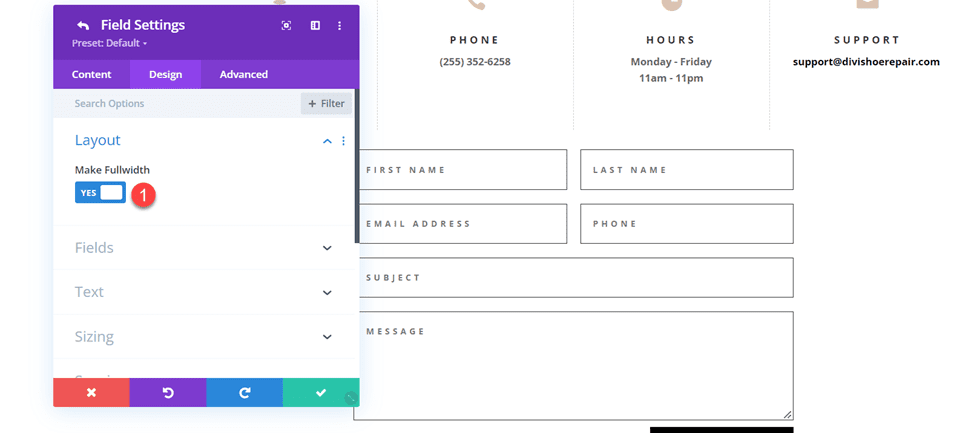
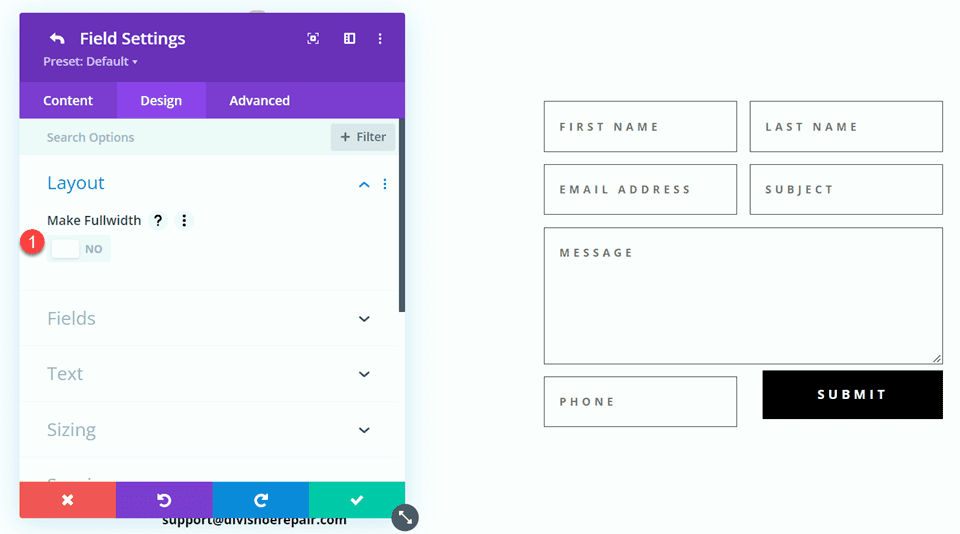
Abra as configurações de layout do campo de assunto e torne o campo de largura total.
- Fazer largura total: Sim

Personalizando o design do formulário de contato
Agora vamos modificar algumas configurações para concluir o design. Navegue até a guia de design das configurações do formulário de contato.
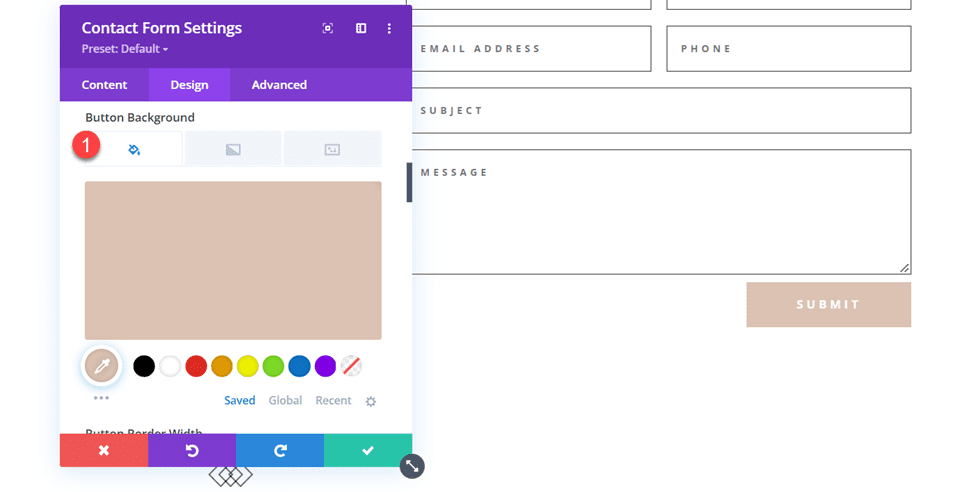
Primeiro, altere a cor de fundo do botão.
- Fundo do botão: #DBC2B3

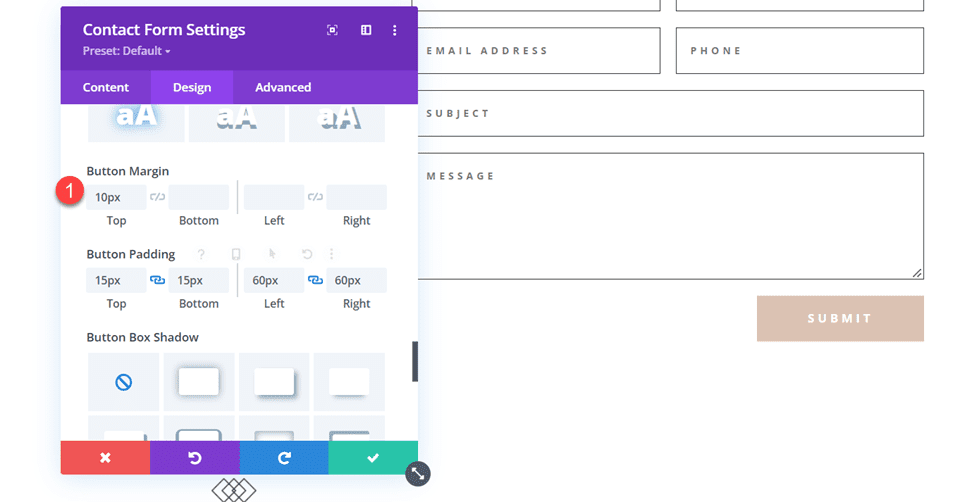
Adicione uma margem superior ao botão.
- Margem do botão-topo: 10px

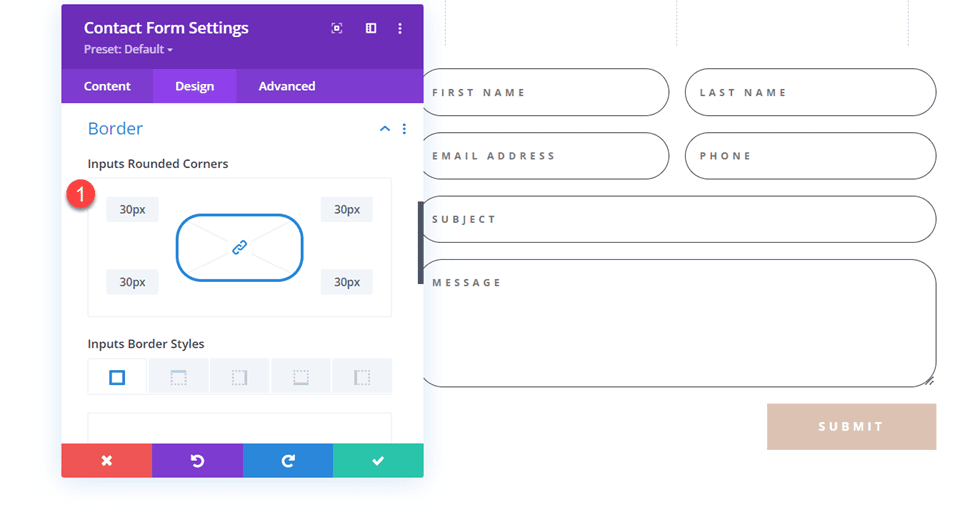
Por fim, navegue até as configurações de Borda e adicione cantos arredondados às entradas.
- Entradas de cantos arredondados: 30px

Design final
Aqui está o design final no desktop e no celular.


Segundo layout
Para o nosso segundo design, moveremos os módulos de sinopse para o lado esquerdo da página e colocaremos o formulário de contato no lado direito da página. Mova os módulos de sinopse para uma coluna.

Altere o layout da linha.

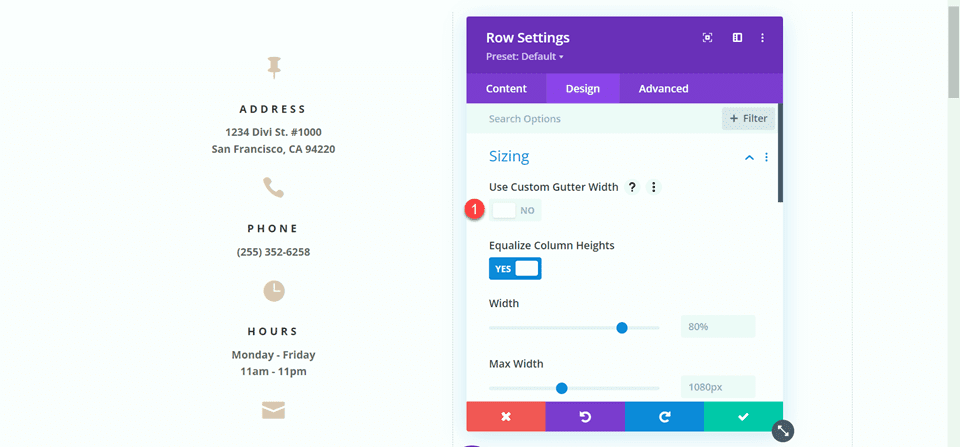
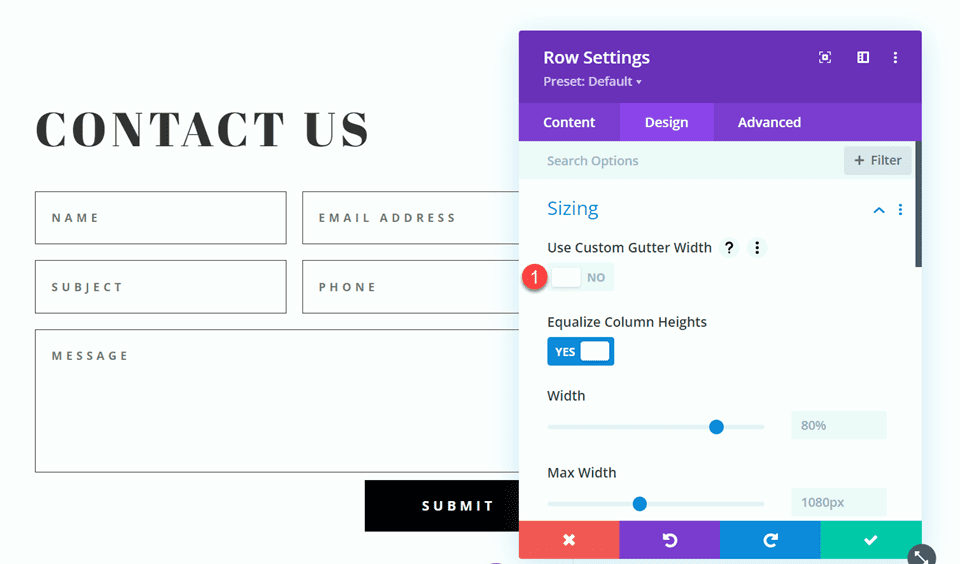
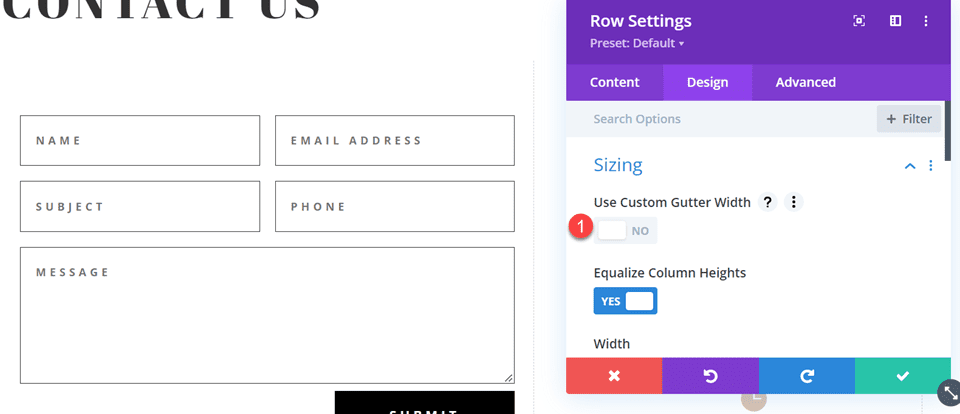
Abra as configurações de design de linha e desative Usar largura da calha personalizada.
- Usar largura da calha personalizada: não

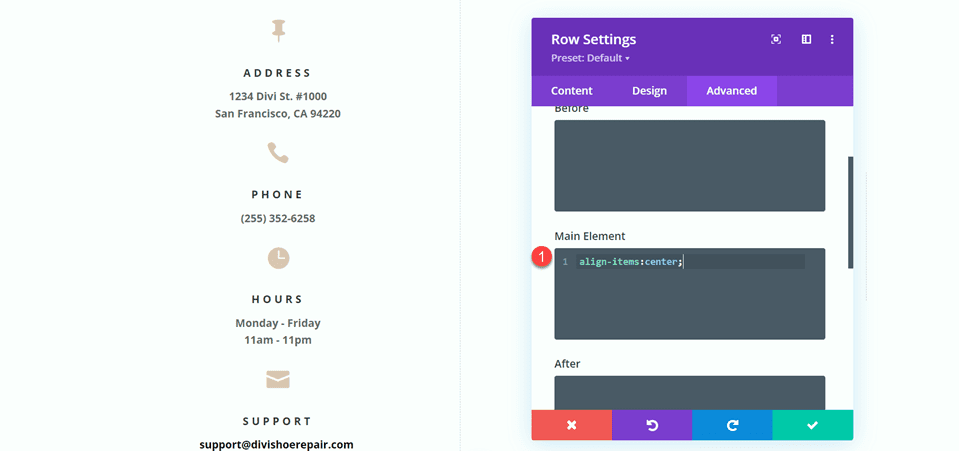
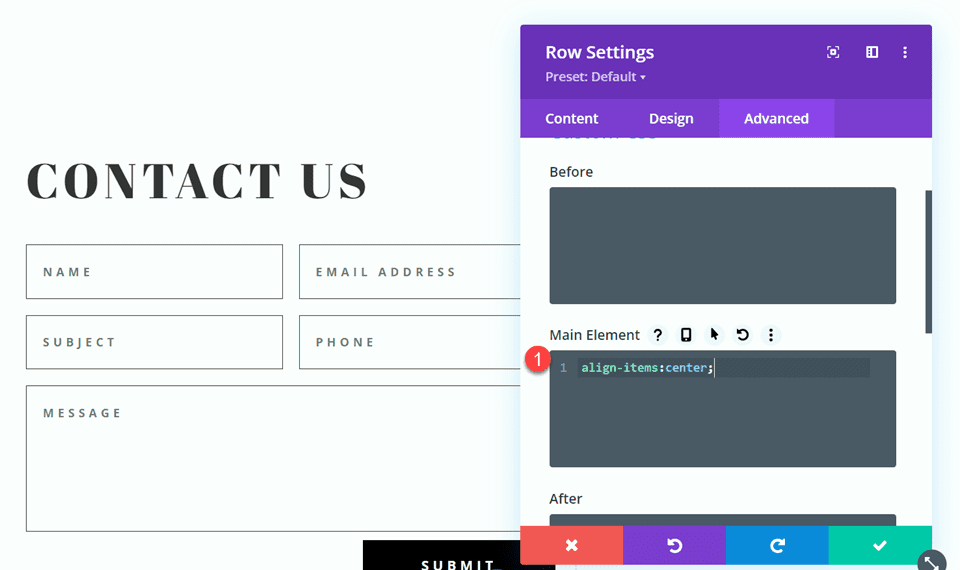
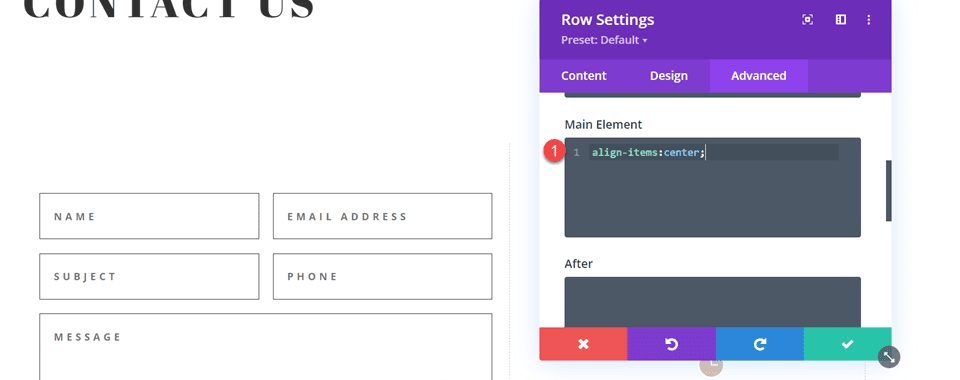
Adicione algum código ao CSS personalizado do elemento principal para alinhar verticalmente os módulos de sinopse e o formulário de contato.
align-items:center;

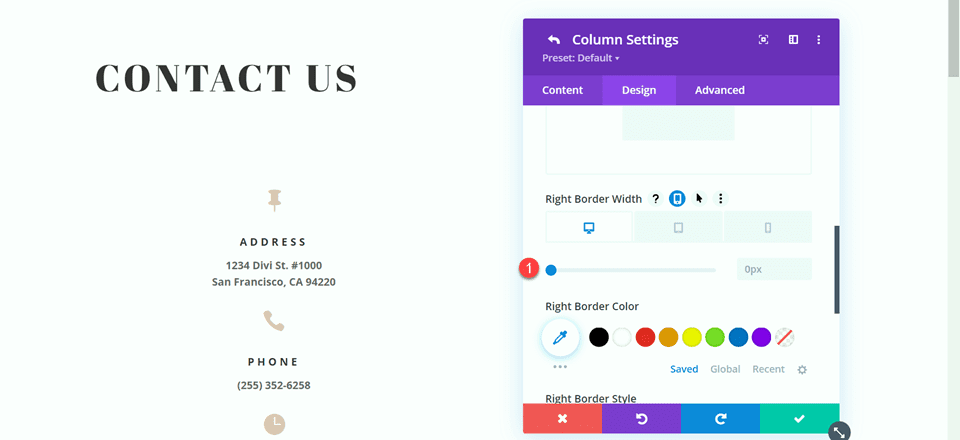
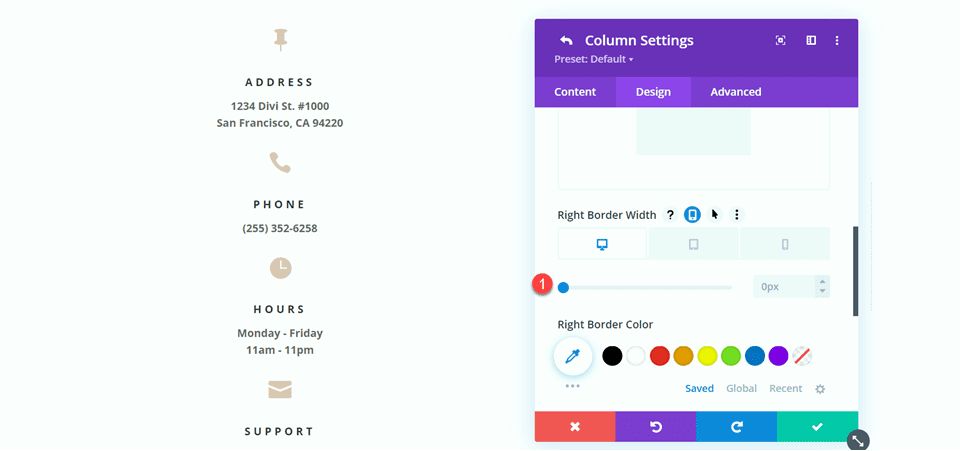
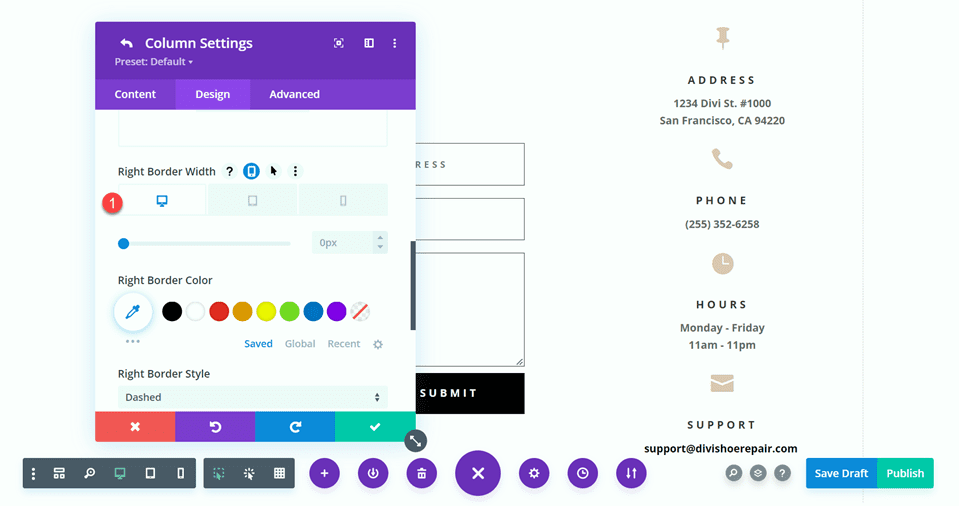
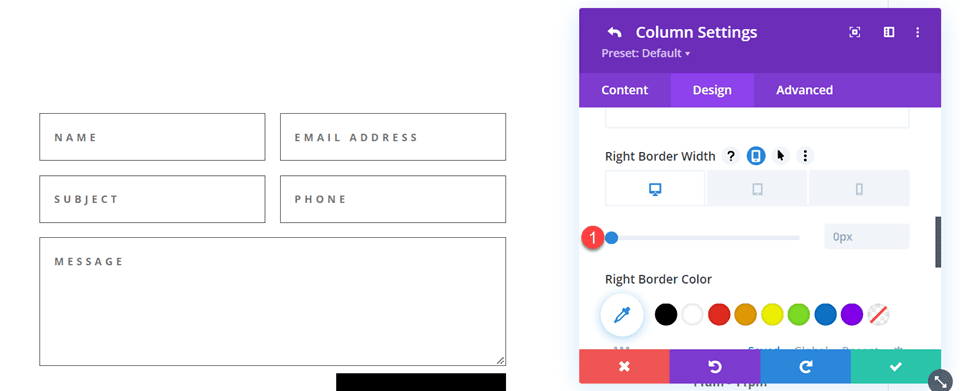
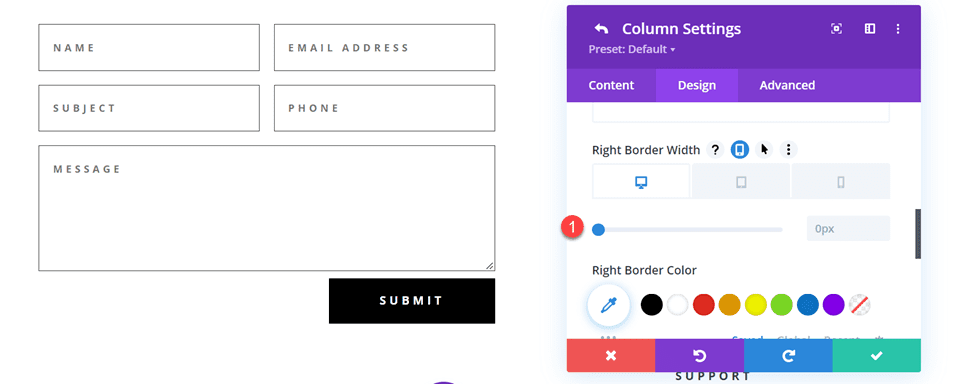
Agora precisamos remover a borda fina entre as colunas. Abra as configurações da linha e, em seguida, abra as configurações da coluna 1. Na guia Design, navegue até as configurações da borda e remova a borda.
- Largura da borda direita: 0px

Em seguida, abra as configurações da coluna 2 e repita as etapas para remover a borda.
- Largura da borda direita: 0px

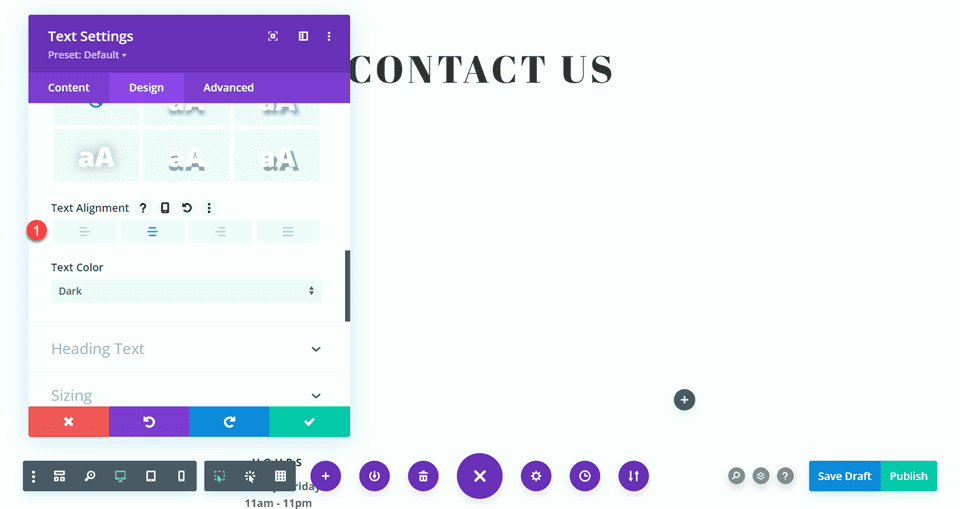
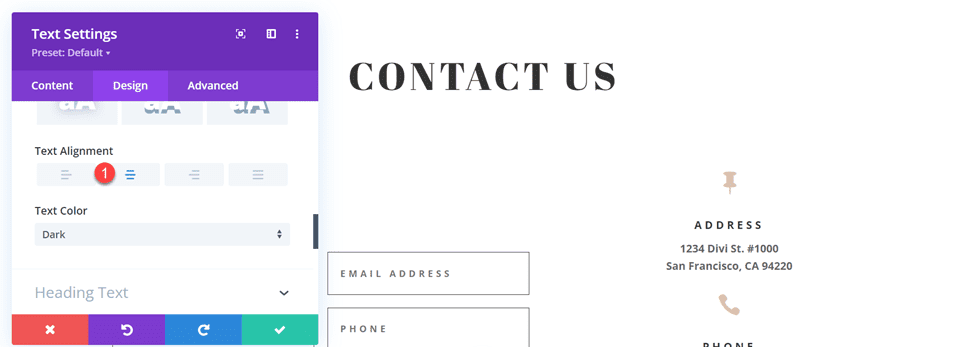
Defina o texto “Fale Conosco” para ser centralizado.

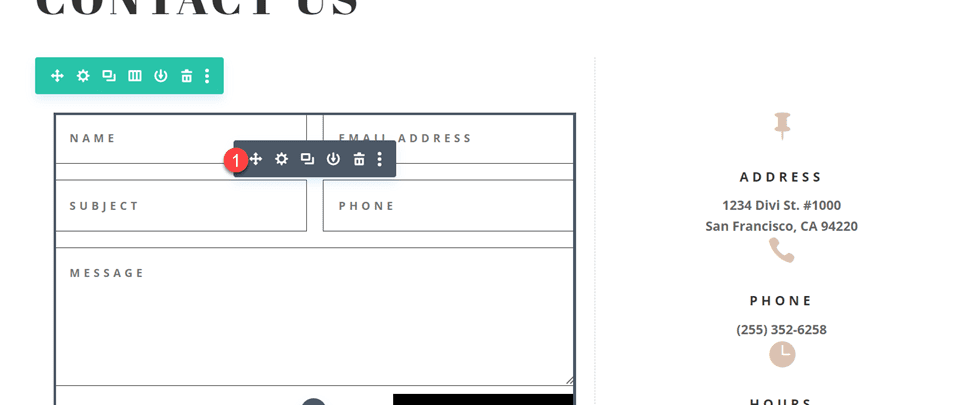
Mova o formulário de contato para a coluna da direita. Exclua a seção restante vazia.

Modificando o layout do formulário de contato com campos embutidos e de largura total
Esse layout também terá dois campos separados para nome e sobrenome. Abra as configurações do módulo de formulário de contato e altere o ID do campo e o Título do campo Nome para Nome.

Adicione um novo campo abaixo do campo Nome. Defina o ID do campo e o título como Sobrenome.

Nas configurações do campo de sobrenome, abra as configurações de layout e defina Tornar largura total como Não.
- Largura total: Não

Altere a ordem dos campos telefone e assunto para que o telefone venha antes do assunto.

Abra as configurações de campo para E-mail, Telefone e Assunto e defina o layout para largura total.
- Fazer largura total: Sim

Personalizando o design do formulário de contato
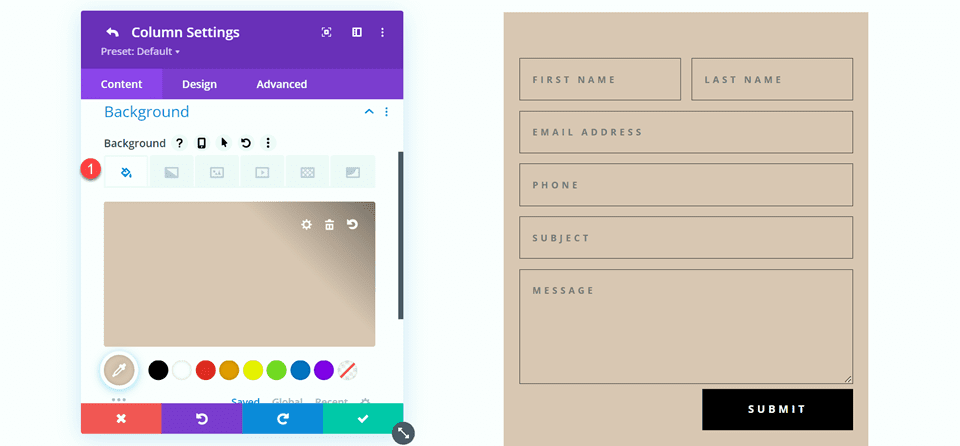
Abra as configurações de linha e, em seguida, abra as configurações da coluna 2. Defina a cor de fundo.
- Plano de fundo: #DBC2B3

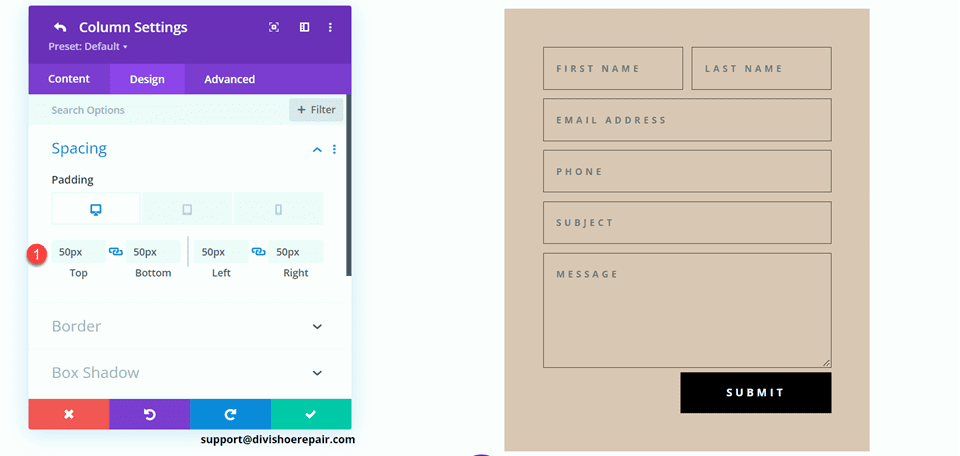
Nas configurações da coluna 2, navegue até a guia de design e adicione algum preenchimento.
- Acolchoamento superior: 50px
- Fundo de preenchimento: 50px
- Preenchimento à esquerda: 50px
- Preenchimento à direita: 50px

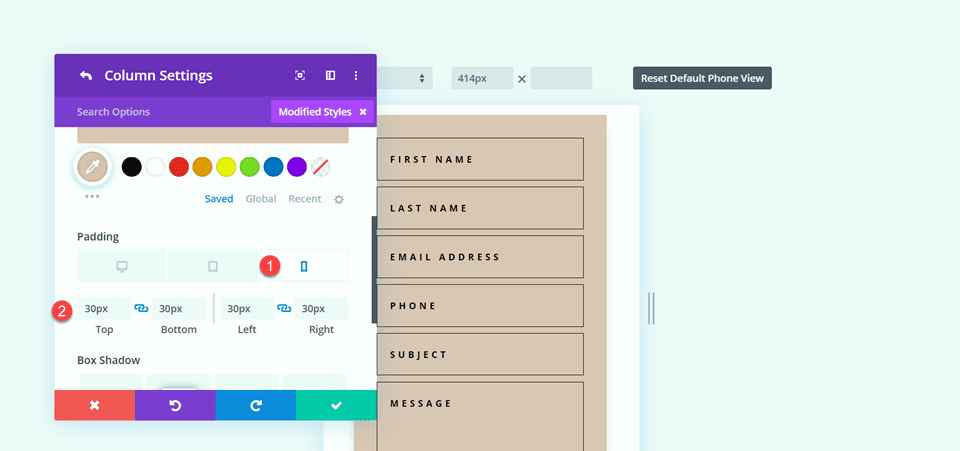
Selecione o ícone móvel para modificar as configurações responsivas. Defina o preenchimento para celular.
- Acolchoamento superior: 30px
- Fundo de preenchimento: 30px
- Preenchimento à esquerda: 30px
- Preenchimento à direita: 30px


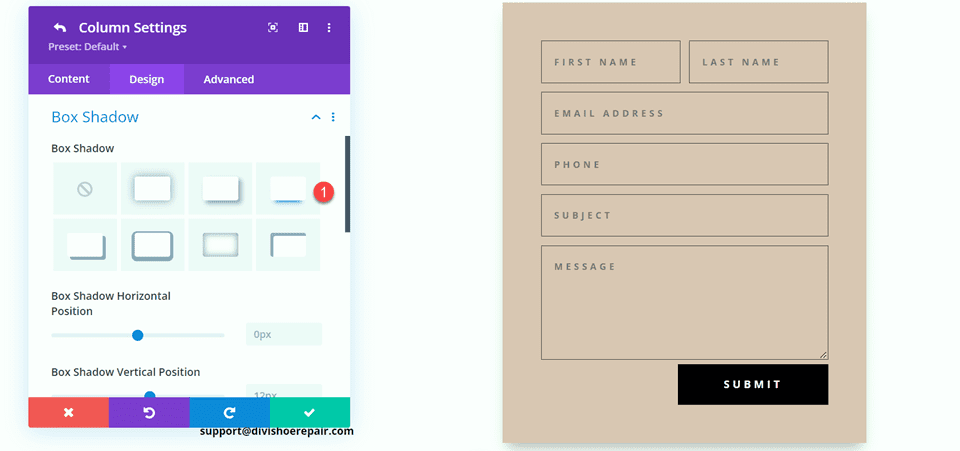
Em seguida, adicione uma sombra de caixa à coluna.

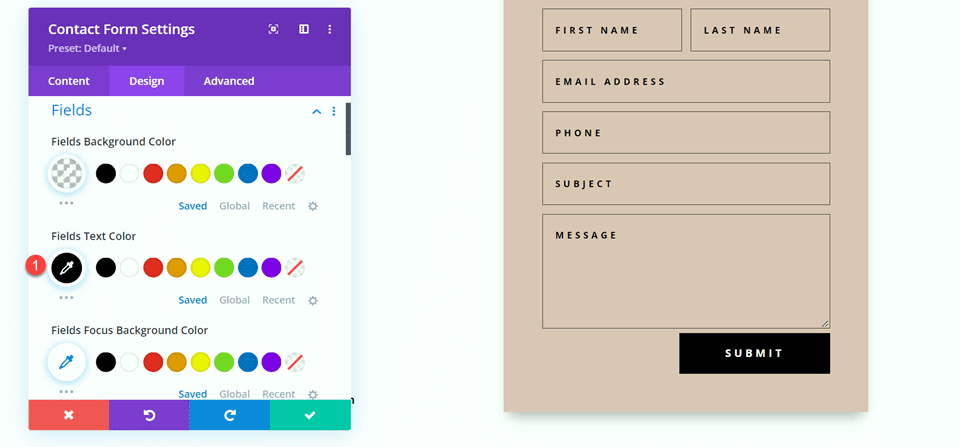
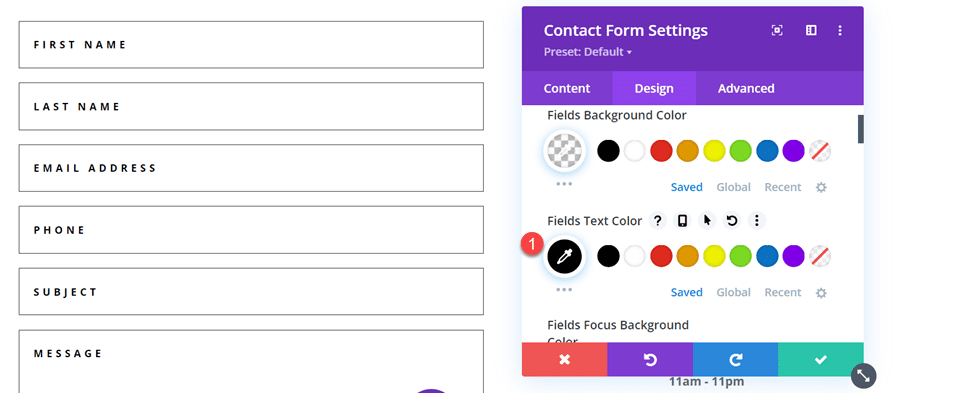
Por fim, abra as configurações do formulário de contato e altere a cor do texto do campo.
- Cor do texto dos campos: #000000

Design final
Aqui está o design final para o segundo layout.


Terceiro layout
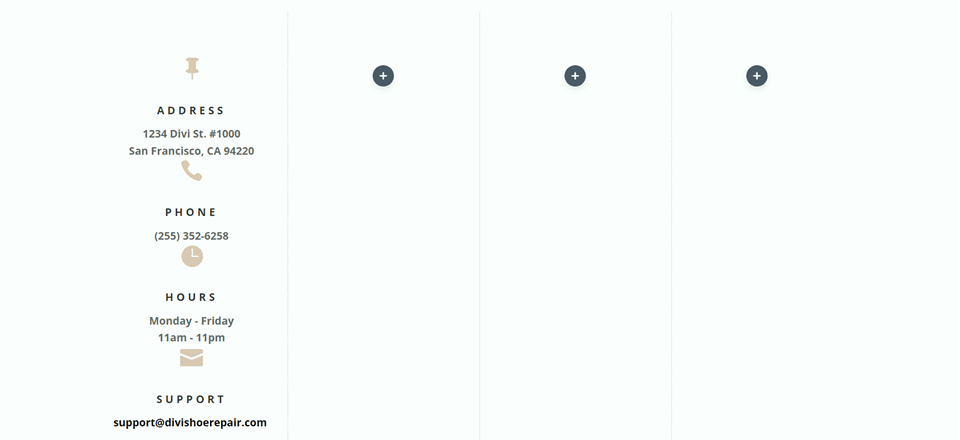
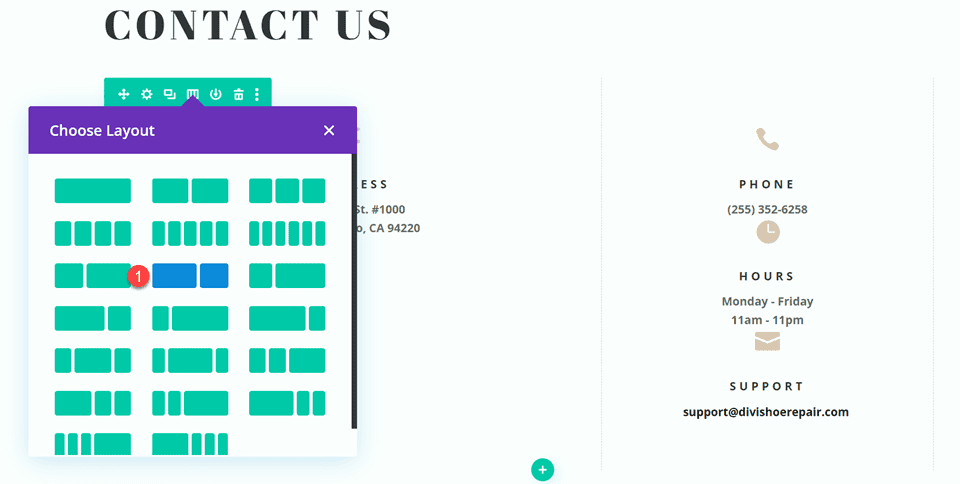
Para o terceiro layout, teremos o formulário de contato à esquerda e os módulos de sinopse à direita. Vamos começar alterando a estrutura da coluna da linha que contém os módulos da sinopse.

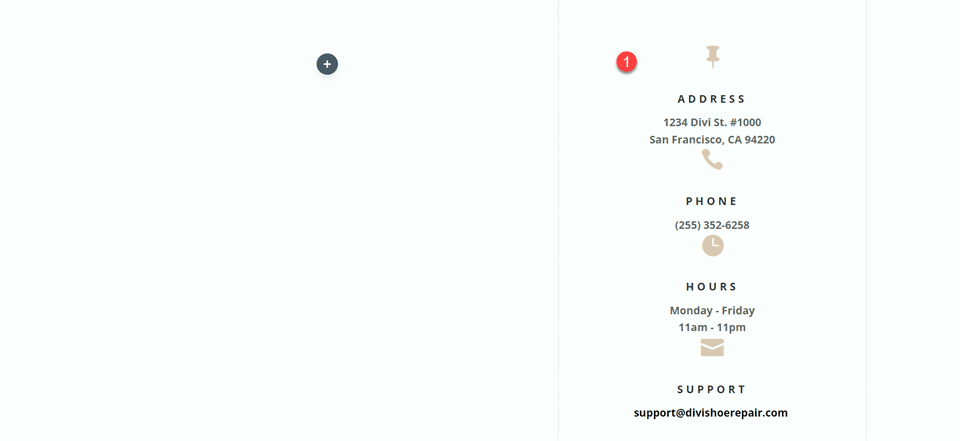
Mova o módulo de endereço para a coluna da direita.

Em seguida, mova o módulo de texto Fale Conosco para a coluna da esquerda e exclua a linha vazia restante.

Mova o formulário de contato para a coluna esquerda, abaixo do módulo de texto Fale Conosco. Exclua a seção vazia restante.

Abra as configurações de design de linha e desative Usar largura da calha personalizada.
- Usar largura da calha personalizada: não

Adicione algum código ao CSS personalizado do elemento principal para alinhar verticalmente os módulos de sinopse e o formulário de contato.
align-items:center;

Abra as configurações da linha e, em seguida, abra as configurações da coluna 1. Na guia Design, navegue até as configurações da borda e remova a borda. Repita as etapas para remover a borda da coluna 2.
- Largura da borda direita: 0px

Modificando o layout do formulário de contato
Deixaremos as larguras de campo como estão para o terceiro design, no entanto, abra as configurações do formulário de contato e alterne a ordem do número de telefone e do campo de assunto para que o telefone venha primeiro.

Design final
Aqui está o design final para o terceiro layout.


Quarto esquema
Para o quarto e último layout, o formulário de contato estará à esquerda e os módulos de sinopse à direita. Mais uma vez, começaremos alterando a estrutura da coluna da linha que contém os módulos da sinopse.

Mova o módulo de endereço para a coluna da direita.

Mova o formulário de contato para a coluna da esquerda. Exclua a seção vazia restante.

Abra as configurações de design de linha e desative Usar largura da calha personalizada.
- Usar largura da calha personalizada: não

Adicione algum código ao CSS personalizado do elemento principal para alinhar verticalmente os módulos de sinopse e o formulário de contato.
align-items:center;

Abra as configurações da linha e, em seguida, abra as configurações da coluna 1. Na guia Design, navegue até as configurações da borda e remova a borda.
- Largura da borda direita: 0px

Em seguida, abra as configurações da coluna 2 e repita as etapas para remover a borda.
- Largura da borda direita: 0px

Abra as configurações do módulo de texto para o texto Fale Conosco e centralize o texto.
- Alinhamento de Texto: Centro

Modificando o layout do formulário de contato com campos embutidos e de largura total
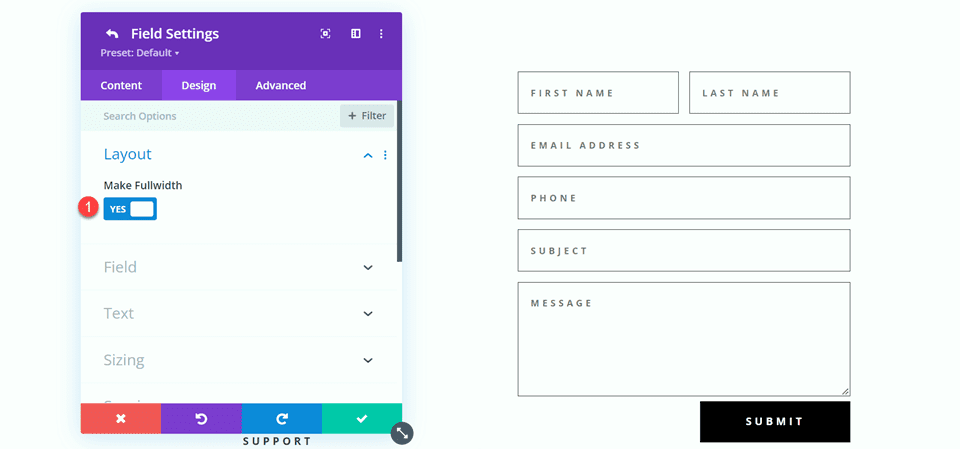
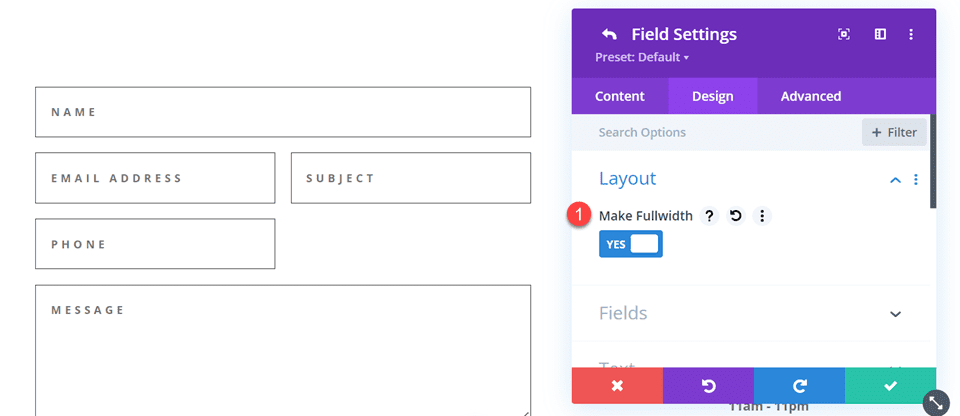
Para este design, todos os nossos campos serão de largura total. Abra as configurações do formulário de contato e, em seguida, abra as configurações de cada campo. Na guia design, selecione Layout e defina Make Fullwidth como Yes.

Depois de tornar cada campo de largura total, o formulário deve se parecer com isso.

Agora, altere o ID do campo e o Título do campo Nome para Nome.

Adicione um novo campo abaixo do campo Nome. Defina o ID do campo e o título como Sobrenome.

Altere a ordem dos campos de telefone e assunto para que o telefone venha antes do assunto.

Personalizando o design do formulário de contato
Nas configurações de design do formulário de contato, defina a Cor do texto dos campos para preto.
- Cor do texto dos campos: #000000

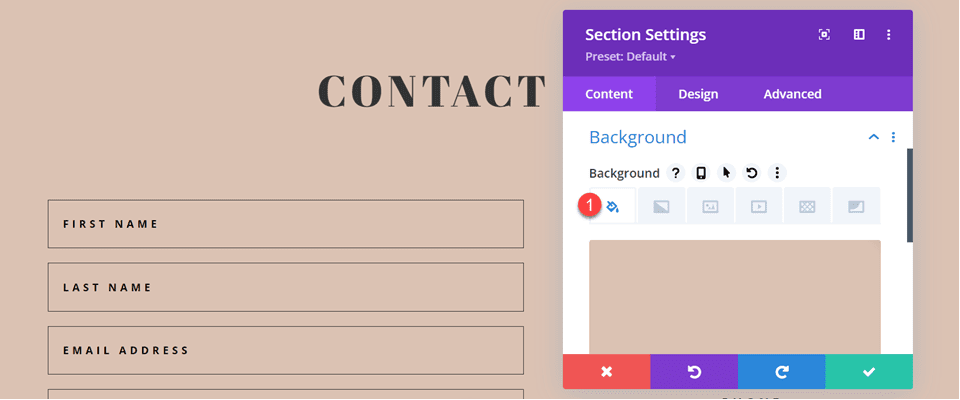
Abra as configurações da seção e adicione uma cor de fundo.
- Plano de fundo: #DBC2B3

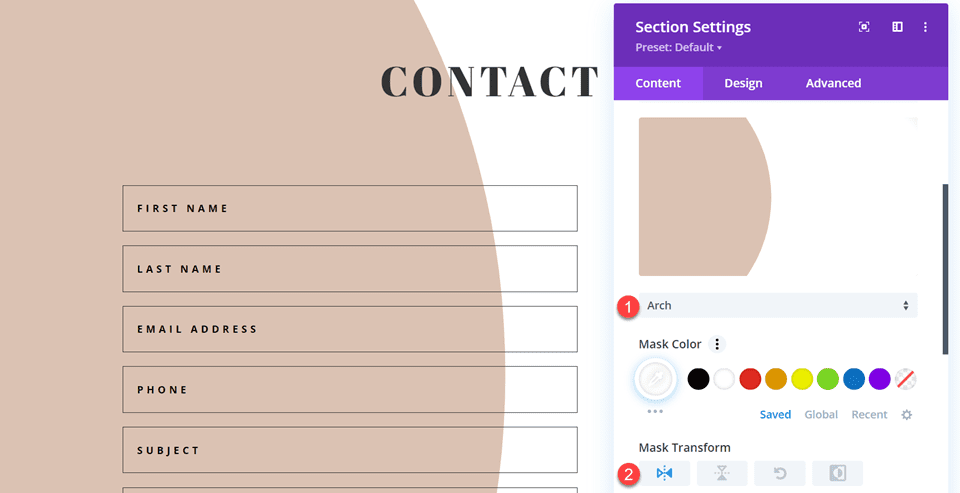
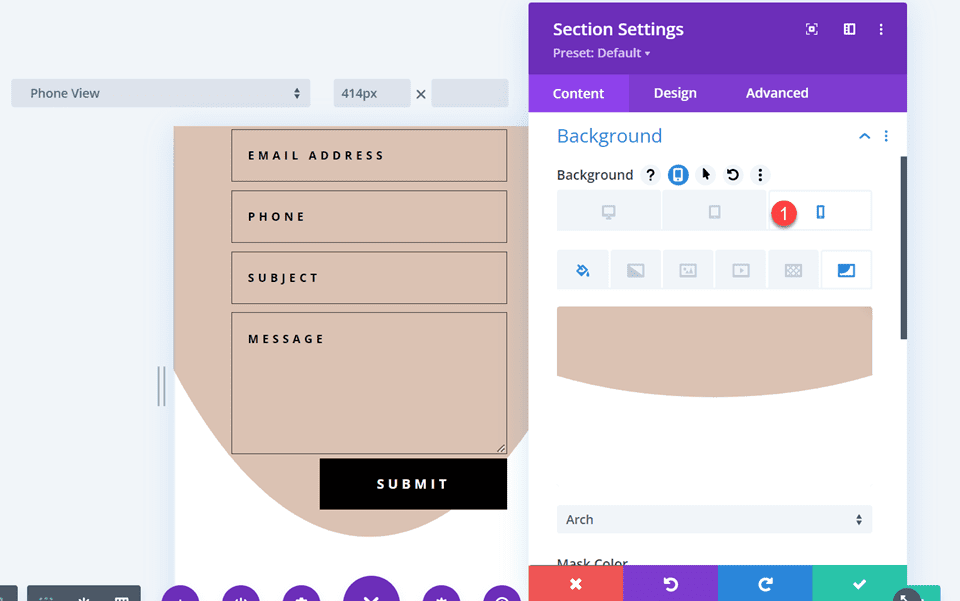
Por fim, adicione uma máscara de fundo.
- Máscara de fundo: Arco
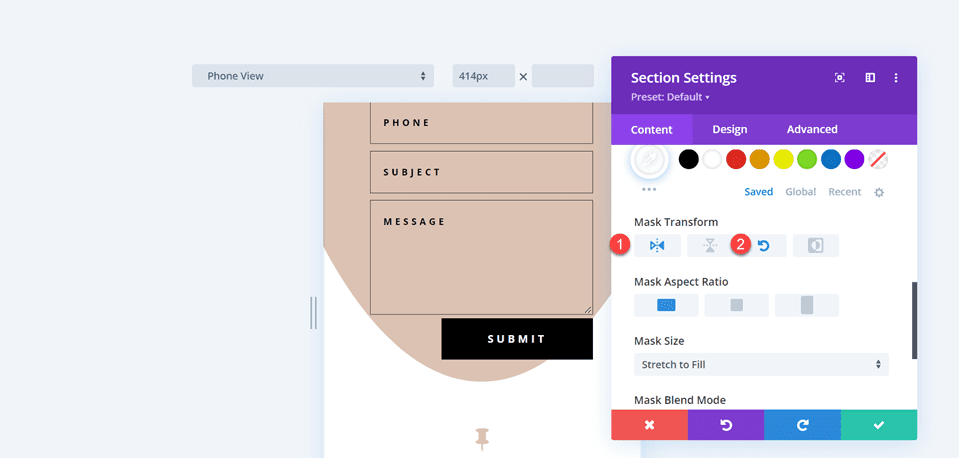
- Transformação de Máscara: Horizontal

Para que a máscara de fundo funcione melhor em dispositivos móveis, vamos usar as configurações responsivas.

- Transformação de máscara no celular: horizontal e gire

Design final
Aqui está o design final para o quarto layout.


Resultado final
Vamos dar uma olhada em todos os nossos projetos finais mais uma vez.
Primeiro layout


Segundo layout


Terceiro layout


Quarto esquema


Pensamentos finais
Ter um formulário de contato bonito pode aumentar suas conversões e permitir que seus visitantes se conectem diretamente com você. Como demonstramos neste artigo, você pode usar as opções de campo em linha e de largura total para criar diferentes aparências e layouts para seu formulário, e as opções de design integradas do Divi permitem que você crie designs exclusivos e atraentes para ajudar o formulário a se destacar. Para saber mais sobre as diferentes maneiras de estilizar o módulo de formulário de contato, confira este tutorial para criar um formulário responsivo em tela cheia com animação de rolagem com zoom e este tutorial para mais 5 opções de estilo exclusivas. Como você estilizou seu módulo de formulário de contato? Adoraríamos ouvir de você nos comentários!
