Como conectar vários sites do WordPress juntos (3 maneiras)
Publicados: 2022-07-19Deseja conectar dois ou mais sites WordPress juntos?
Ter vários sites é uma vantagem para o seu negócio, pois você segmenta facilmente produtos e serviços para diferentes clientes e mantém seu site principal seguro. No entanto, conectar cada site e fazê-los funcionar juntos pode ser complicado.
Neste artigo, mostraremos como conectar vários sites WordPress juntos.

Por que conectar vários sites WordPress juntos?
Digamos que você tenha vários sites, como um blog WordPress e um site de curso online. Se alguém comprar um curso do seu blog, você terá que inscrevê-lo manualmente no seu site que possui o sistema de gerenciamento de aprendizagem (LMS).
Isso pode levar muito tempo ou custar muito se você precisar contratar ajuda para fazer o trabalho.
Por outro lado, você pode automatizar diferentes tarefas e economizar tempo conectando esses sites. Quando um cliente compra o curso, ele é automaticamente registrado e inscrito em um site de associação separado. Esta é uma boa prática para manter seu site WordPress principal seguro.
Muitas pessoas pensam em criar uma rede multisite WordPress ao conectar vários sites juntos. No entanto, você não precisa executar uma rede multisite para conectar cada site. Na verdade, essa geralmente não é a melhor solução.
Mostraremos 3 maneiras simples de fazer sites diferentes funcionarem juntos. Você pode clicar no link abaixo para avançar para qualquer seção de seu interesse:
- Conecte vários sites do WordPress juntos usando um plug-in
- Crie um subdomínio para conectar sites WordPress
- Use a interligação para conectar sites do WordPress
Método 1: Conecte vários sites do WordPress usando um plug-in
A melhor maneira de conectar dois sites e fazê-los conversar entre si é usando o plugin Uncanny Automator. É o melhor plugin de automação do WordPress e ajuda você a criar fluxos de trabalho automatizados em seu site.
Você pode pensar no plugin como Zapier para sites WordPress. Com o Uncanny Automator, você pode criar facilmente uma conexão entre vários sites.

Para este tutorial, vamos considerar uma situação em que você tem uma loja WooCommerce e um site de associação.
Mostraremos como conectar os dois sites usando o Uncanny Automator. Nosso objetivo é registrar automaticamente os clientes em seu site de associação quando eles comprarem um curso em sua loja.
Observação: antes de começar, verifique se você adicionou um produto à sua loja WooCommerce e criou diferentes níveis de associação em seu site de associação.
Em seguida, você precisará instalar o plug-in Uncanny Automator em ambos os sites. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você será solicitado a instalar o plugin gratuito Uncanny Automator. A versão lite oferece recursos limitados e é usada como base para a versão pro.
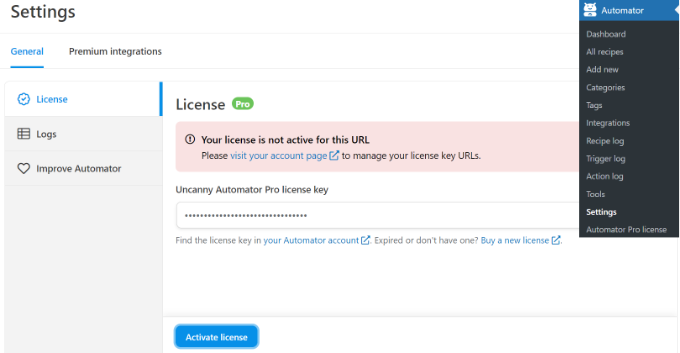
Depois disso, você precisará acessar a página Automator » Configurações do painel do WordPress e inserir sua chave de licença. Você pode encontrar a chave na área da conta do Uncanny Automator.

Após inserir a chave, não se esqueça de clicar no botão 'Ativar Licença'.
Você precisará repetir as etapas de ativação para ambos os sites WordPress.
Criando uma receita para comprar um produto em sua loja WooCommerce
Em seguida, você precisará criar uma receita em sua loja WooCommerce quando os clientes comprarem seu produto. 'Receitas' são automações.
Para começar, você pode ir para Automator » Adicionar novo no painel de administração do WordPress.
Depois disso, você será solicitado a selecionar um tipo de receita. As receitas logadas são acionadas apenas por usuários logados, enquanto as receitas 'Todos' podem ser acionadas por todos os usuários.

Vá em frente e selecione 'Usuários logados' como o tipo de receita, pois seus clientes estarão criando uma conta e fazendo login para fazer uma compra. Em seguida, clique no botão 'Confirmar'.
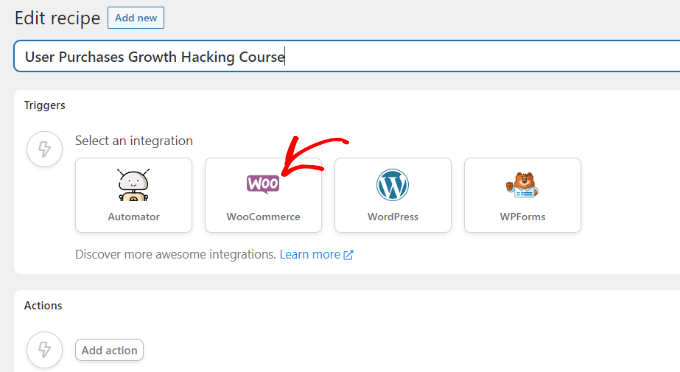
Em seguida, você pode inserir um nome para sua receita e selecionar 'WooCommerce' como a integração. O nome é apenas para sua referência e seus usuários não o verão.

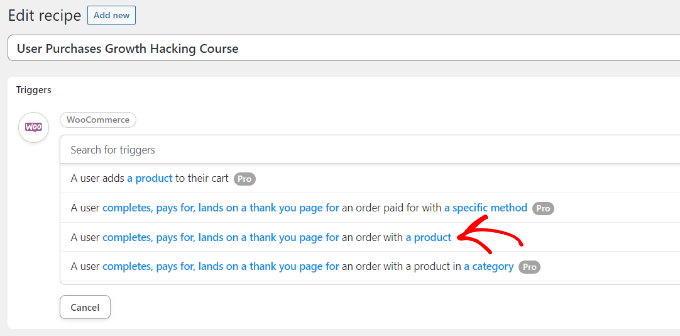
Em seguida, você precisará selecionar um gatilho para sua receita.
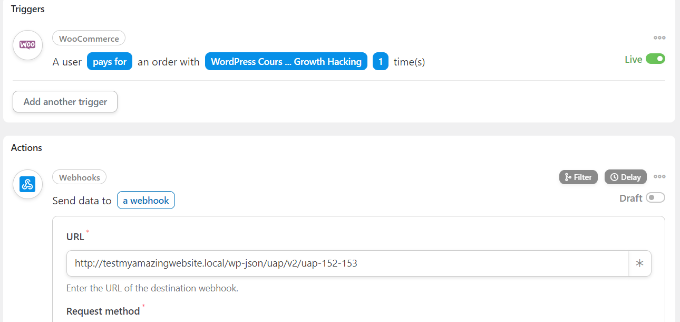
Basta selecionar 'Um usuário conclui, paga, chega a uma página de agradecimento por um pedido com um produto' como gatilho.

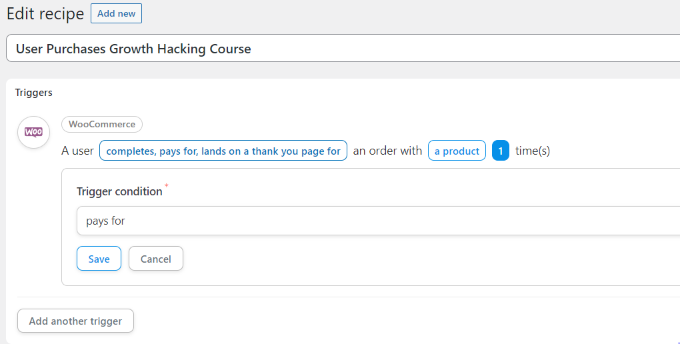
Em seguida, você será solicitado a selecionar a condição de disparo.
Você pode selecionar 'pagamento por' como condição e clicar no botão 'Salvar'.

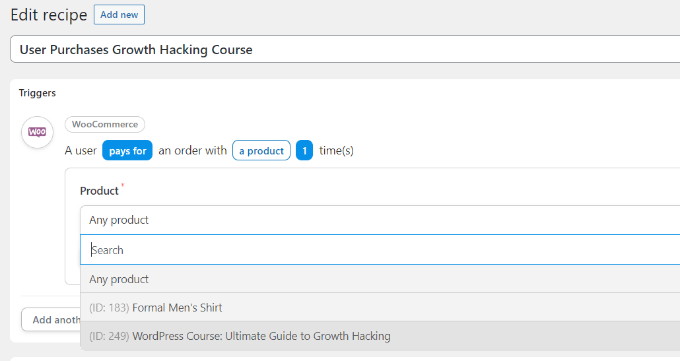
Depois disso, o Uncanny Automator pedirá que você selecione um produto para sua receita.
Vá em frente e selecione o produto digital que está na sua loja WooCommerce. Por exemplo, escolheremos o Curso WordPress: Ultimate Growth Hacking como o produto para este tutorial.

Não se esqueça de clicar no botão 'Salvar' após selecionar um produto.
Agora você precisará escolher uma 'Ação' para sua receita.

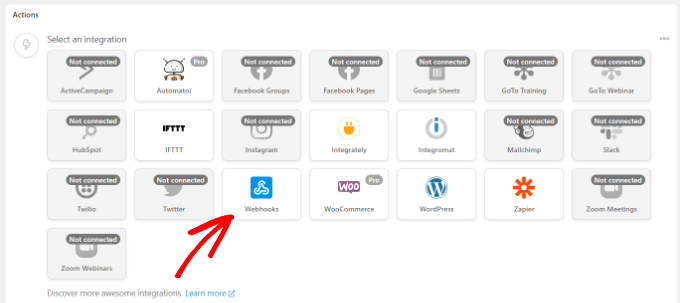
Para criar a ação, você precisará selecionar uma integração.
Você pode enviar facilmente os dados de registro do cliente para seu site de associação usando um webhook. Um webhook é um código que permite que diferentes ferramentas e aplicativos forneçam informações a outros aplicativos em tempo real.
Não se preocupe, você não precisará saber como codificar para usá-lo. Vamos orientá-lo em todas as etapas.
Vá em frente e selecione 'Webhooks' como a integração.

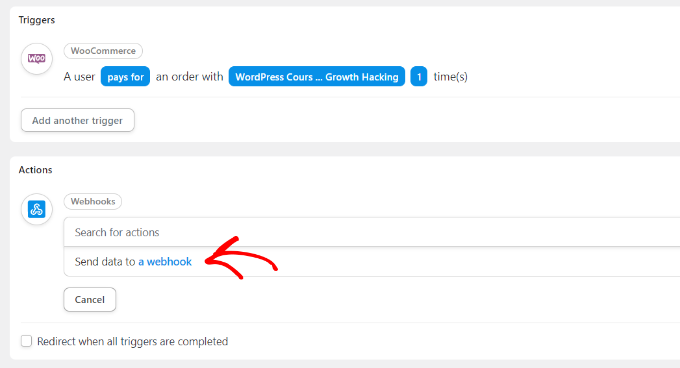
Na próxima etapa, você pode selecionar uma ação para a integração escolhida.
Basta selecionar a opção 'Enviar dados para um webhook'.

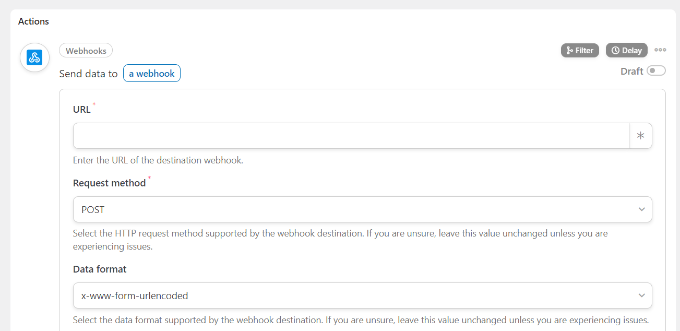
Em seguida, você precisará inserir os detalhes do seu webhook.

Mantenha esta guia aberta por enquanto.
Para completar a receita em sua loja WooCommerce e preencher os detalhes do webhook, você precisa criar um webhook no seu site de associação.
Criando um Webhook em seu site de associação
Primeiro, você deseja abrir seu site de associação em uma nova guia. Em seguida, vá para Automator » Adicionar novo no painel de administração do WordPress em seu site de associação.
Vá em frente e selecione 'Todos' como o tipo de receita e clique no botão 'Confirmar'.

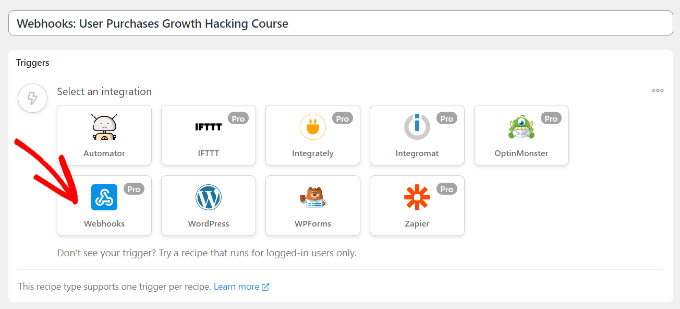
Depois disso, você terá que inserir um nome para sua receita e selecionar uma integração de gatilho para sua receita.
Basta clicar nos 'Webhooks' como integração.

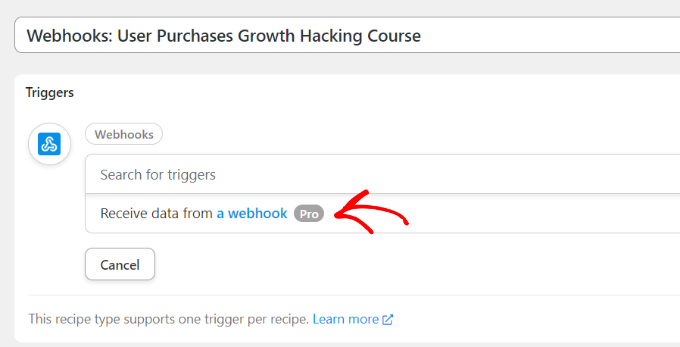
Na próxima etapa, você precisará selecionar um gatilho para sua integração.
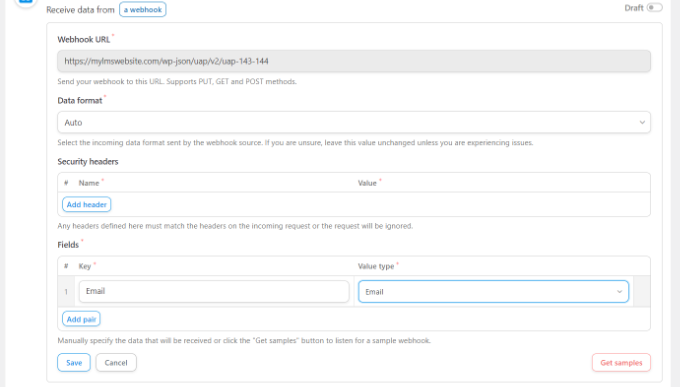
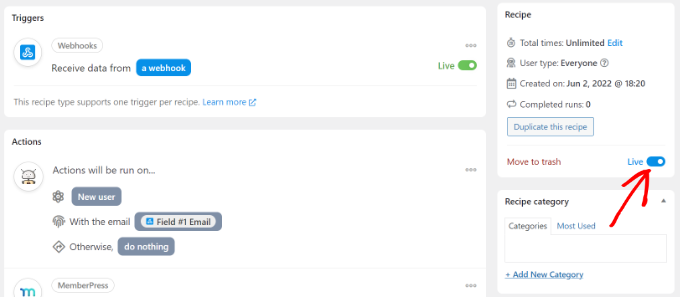
Vá em frente e selecione 'Receber dados de um webhook' como o gatilho.

Em seguida, o plug-in mostrará o URL do webbook. Você pode anotar o URL em um arquivo de texto, pois precisaremos dele mais tarde para concluir a receita em sua loja WooCommerce.

Depois disso, role para baixo até a seção Campos. Agora digite 'Email' no campo Chave e selecione 'Email' para o tipo de valor.

Não se esqueça de clicar no botão 'Salvar'.
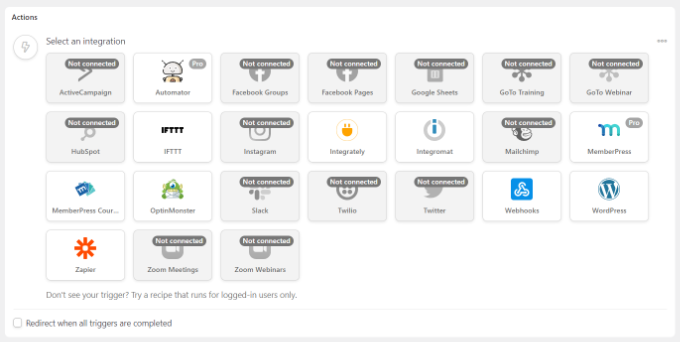
Em seguida, você pode adicionar uma ação à sua receita clicando no botão 'Adicionar ação'.

Haverá diferentes integrações que você pode escolher para sua ação. Basta selecionar o plug-in de associação que você usou para criar o site de associação.
No nosso caso, selecionaremos MemberPress, pois o usamos para configurar o site de associação.

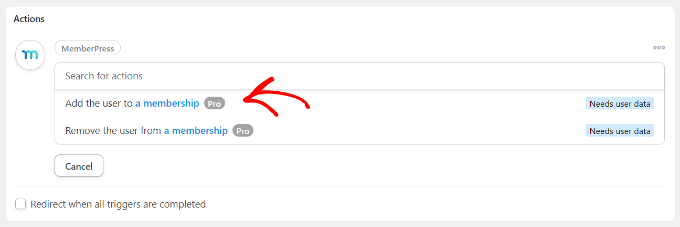
Depois disso, você pode escolher uma ação para a integração selecionada.
Como queremos que nossos clientes assinem uma associação automaticamente, selecionaremos a opção 'Adicionar o usuário a uma associação'.

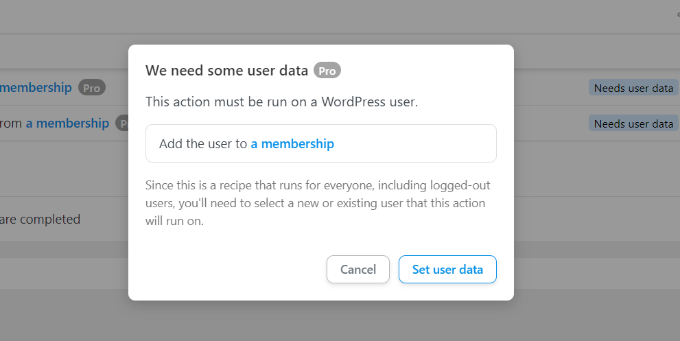
Um pop-up aparecerá agora mostrando que a ação exigirá dados do usuário do WordPress.
Vá em frente e clique no botão 'Definir dados do usuário'.

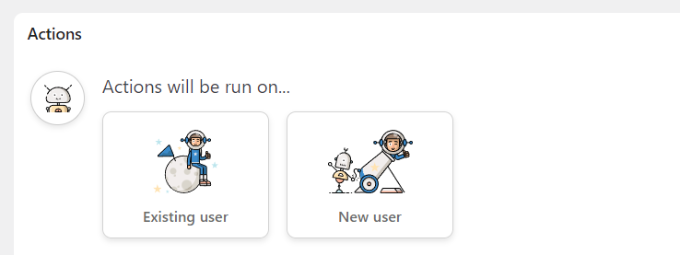
Em seguida, você precisará escolher entre um usuário existente ou um novo usuário.
Basta clicar na opção 'Novo usuário'.

Um formulário aparecerá agora onde você pode definir os dados do usuário. Você pode deixar os campos de nome e sobrenome em branco.
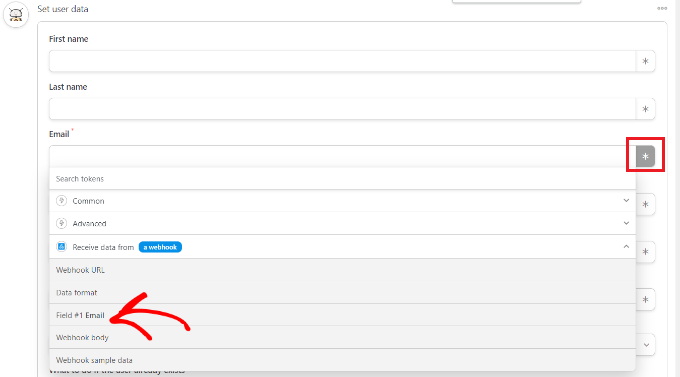
Em seguida, vá em frente e clique no ícone de asterisco (*) para o campo Email. Nas opções suspensas, selecione 'E-mail do campo nº 1' em Receber dados de um webhook.

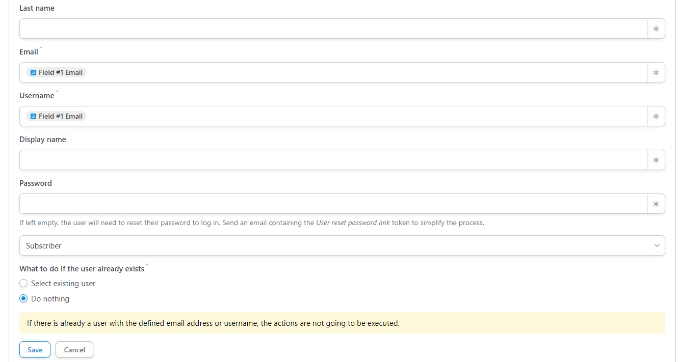
Você também pode repetir esta etapa para o campo Nome de usuário. Quanto aos outros campos, você pode deixá-los em branco.
Agora, na opção 'O que fazer se o usuário já existir', basta escolher 'Não fazer nada' e clicar no botão Salvar.

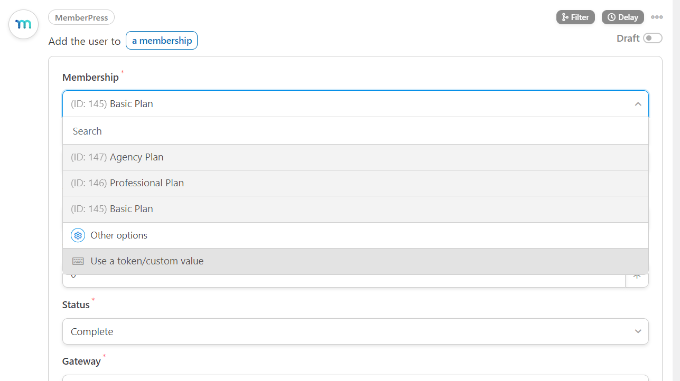
Em seguida, você pode selecionar o plano de associação que deseja que o cliente WooCommerce assine clicando no menu suspenso Membership.
Além disso, você verá mais campos para subtotal, valor do imposto, alíquota do imposto, status, gateway e muito mais. Você pode deixá-los com a configuração padrão.

Não se esqueça de clicar no botão 'Salvar' quando terminar.
Se desejar, há mais ações que você pode adicionar à receita, como permitir que o WordPress envie um e-mail de confirmação ou registrar o usuário em um webinar Zoom.
Em seguida, você pode ir em frente e publicar sua receita. Basta clicar no botão 'Rascunho' no lado direito da página e alterá-lo para 'Ao vivo'.

Finalizando sua receita de compra no WooCommerce
Agora que sua receita está ativa no site de membros, é hora de finalizar a receita em sua loja WooCommerce.
Primeiro, volte ao seu site WooCommerce e abra a receita que criamos anteriormente. Em seguida, insira o link do webhook que copiamos em um arquivo de texto (ao criar uma receita no site de associação) no campo 'URL'.

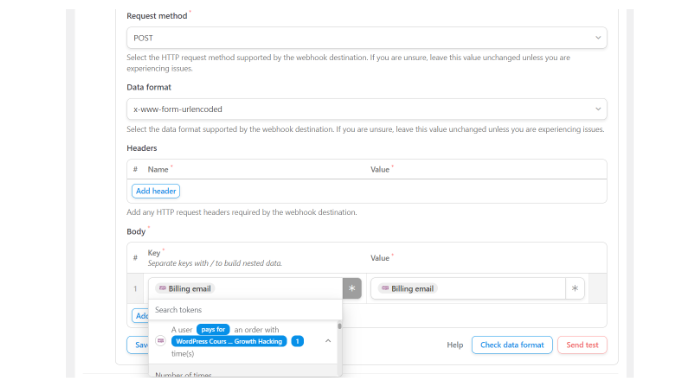
Em seguida, você pode rolar para baixo e manter o Método de solicitação e o formato de dados na configuração padrão.
Na seção Corpo, você pode clicar no sinal de asterisco (*) para o campo 'Chave' e selecionar 'E-mail de cobrança' como a opção. Da mesma forma, você também pode selecionar 'E-mail de cobrança' para o campo Valor.

Há também uma opção para enviar dados de teste para ver se sua conexão está configurada corretamente.
Quando terminar, não se esqueça de clicar no botão 'Salvar'.
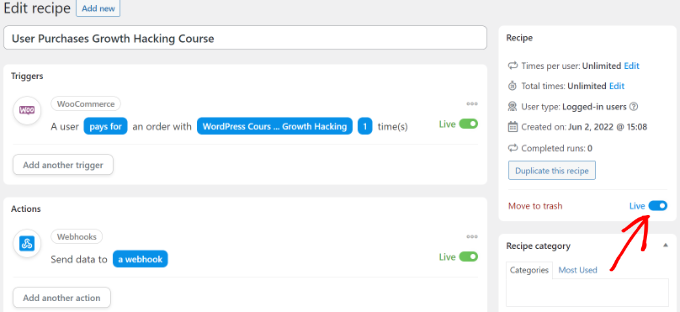
Em seguida, vá em frente e publique sua receita clicando no botão Rascunho e alterando-o para Ao vivo.

É isso!
Sempre que um cliente comprar seu produto WooCommerce selecionado, ele será automaticamente inscrito em um plano de associação em seu site de associação.
Você pode usar esse mesmo método para configurar automações semelhantes para conectar vários sites do WordPress.
Método 2: Crie um subdomínio para conectar sites do WordPress
Outra maneira de conectar vários sites do WordPress é criando um subdomínio.
No entanto, lembre-se de que esses sites não serão sincronizados automaticamente e você precisará atualizar manualmente os dois.
Os subdomínios são partes adicionais do seu nome de domínio principal e ajudam a organizar diferentes seções do seu site WordPress. Você pode usá-los para separar outras funções do seu site principal.
Por exemplo, digamos que você queira criar uma loja de comércio eletrônico, mas mantenha-a longe do seu domínio principal. Nesse caso, você pode criar um subdomínio para sua loja virtual e seu site ficará assim:
https://store.yourexamplewebsite.com
Da mesma forma, você pode criar um subdomínio para locais diferentes, como uk.yourexamplesite.com ou fr.yourexamplesite.com.
Na WPBeginner, também usamos um subdomínio para nosso conteúdo de vídeo. Você pode visitar https://videos.wpbeginner.com/ e obter acesso a vários tutoriais em vídeo no WordPress.

Você pode criar facilmente um subdomínio usando sua conta de hospedagem do WordPress. Para mais detalhes, você pode ver nossa explicação sobre subdomínios e como criar um.
Então, você pode ver nosso guia sobre como instalar o WordPress para criar outro site WordPress no subdomínio.
Método 3: Use a interligação para conectar sites
Você também pode conectar vários sites do WordPress, vinculando-os. Os links ajudarão a impulsionar seu SEO no WordPress, passando autoridade (link juice) para cada domínio.
Uma maneira comum de fazer isso é adicionar um link personalizado ao menu de navegação principal.
Você também pode adicionar um link ao rodapé do seu site.
Por exemplo, no WPBeginner, você verá que temos links para sites que fazem parte da família de produtos WPBeginner, juntamente com alguns links de sites.

Para editar o rodapé do WordPress e adicionar links para outro site, consulte nosso guia sobre como editar o rodapé no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como conectar vários sites WordPress juntos. Você também pode ver nosso guia sobre como iniciar um podcast do WordPress e os melhores plugins do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
