Como converter imagens para WebP no WordPress com Imagify
Publicados: 2021-07-19Interessado em converter suas imagens para WebP no WordPress? Diga olá ao Imagify, nosso plugin gratuito que otimiza suas imagens e as converte para WebP.
Em nosso guia, explicamos como fornecer imagens de alta qualidade sem deixar seu site lento. Se você já possui centenas de imagens PNG ou JPG em seu site, o Imagify irá otimizá-las e convertê-las para WebP automaticamente.
Parece promissor? Vamos explorar esse formato WebP moderno para ver como ele afeta o desempenho, reduzindo os tamanhos dos arquivos de imagem em até 35%!
O que é o formato WebP?
WebP é um formato de imagem que oferece compactação de imagem reduzindo o tamanho do arquivo, mas sem comprometer a qualidade. Desenvolvido pelo Google, o WebP é um formato de arquivo de imagem moderno que contém compactação sem perdas e com perdas. O formato pode reduzir o tamanho do arquivo de imagem em até 35% menor que as imagens JPEG e PNG, mantendo a alta qualidade. O melhor dos dois mundos, certo?
Os visitantes querem qualidade E um site rápido. É por isso que surgiram novos formatos nos últimos anos, projetados com a minimização de arquivos em mente, mantendo a qualidade. “WebP” é definitivamente a atualização mais notável nos últimos 10 anos.
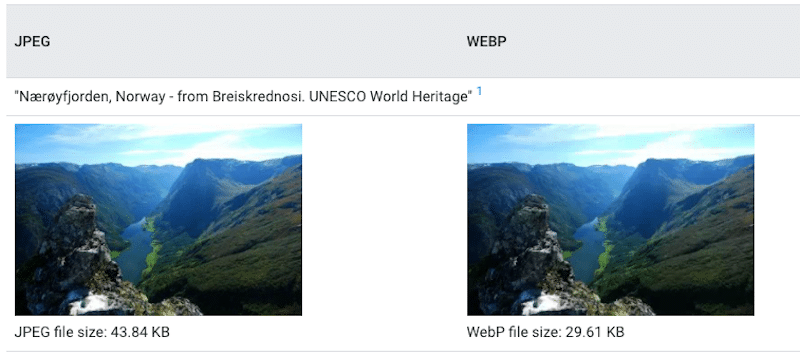
No exemplo abaixo – fornecido pelo site Google WebP – comparamos duas imagens com a mesma qualidade. Um é JPEG, o outro é WebP, e notamos três coisas, a saber:
- A qualidade da imagem permanece a mesma em JPEG ou WEBP
- O tamanho do arquivo JPEG é 43,84 KB.
- O arquivo WebP tem 29,61 KB, muito mais leve que o formato JPEG.

O formato WebP ajuda você a alcançar o seguinte equilíbrio: Imagens de alta qualidade e tamanho de arquivo baixo .
Por que você deve converter imagens para WebP
O principal benefício do formato WebP é criar arquivos de imagem menores, preservando a mesma qualidade de imagem. Consequentemente, as compactações de imagem resultarão na aceleração do seu site.
Você pode não perceber isso, mas as fotos ocupam muito espaço no seu servidor. Não só consome armazenamento como um louco, mas também pode tornar os sites mais lentos e fazer com que seus visitantes fujam.
JPEG, PNG e GIF são os formatos que podem ser facilmente convertidos para WebP:
- JPEG : o formato mais comum, ideal para fotos e visuais muito ricos em cores
- PNG: o formato recomendado para gráficos simples, ícones e logotipos
- GIF: para todas as imagens animadas que pontuam suas mensagens
O Google executou um estudo de compactação WebP para ver como o webP se compara aos formatos JPEG e PNG em termos de tamanho de arquivo. Os resultados são interessantes:
- Uma imagem WebP é 25% menor que uma imagem PNG.
- Uma imagem WebP é 25-35% menor que uma imagem JPEG.
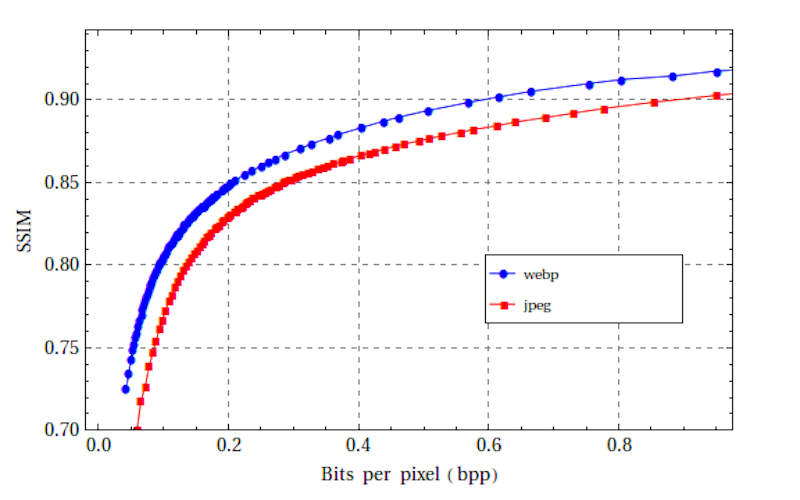
Esses resultados indicam que o WebP pode fornecer melhorias significativas de compactação em relação ao JPEG e ao PNG. No gráfico abaixo, vemos que uma imagem WebP exigia consistentemente menos bits por pixel do que JPEG:

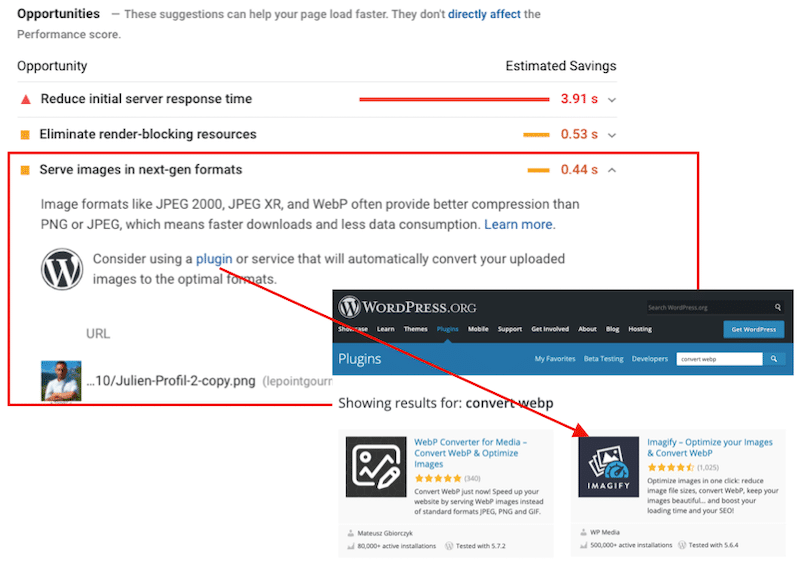
Além disso, o Google PageSpeed Insights recomenda que você veicule imagens em formatos de última geração (WebP) , o que significa downloads mais rápidos e menos consumo de dados. A ferramenta de desempenho da web também sugere o uso de um plugin WordPress para compactar e converter suas imagens para os formatos ideais.
Adivinha quem está na lista? Imagine!

Como converter imagens para WebP
Imagify é um dos melhores plugins do WordPress para converter suas imagens para WebP e otimizá-las.
Todos conhecemos ferramentas online que podem converter vários formatos (de JPG para PDF, por exemplo). Essas ferramentas não são fáceis de usar e a maioria delas não permite que você faça conversões em massa gratuitamente.
Um plugin pode ser mais fácil para converter seus arquivos para WebP. Vamos ver por quê. As coisas ficam um pouco mais complicadas quando se trata do WordPress. O WordPress 5.8 permite fazer upload de imagens WebP, mas não converte o formato original para WebP .
É por isso que recomendamos que você carregue imagens PNG e JPEG e deixe o Imagify fazer o trabalho. O plugin Imagify pode converter automaticamente suas imagens para o formato WebP em seu painel do WordPress . Ele otimizará qualquer arquivo JPG, GIF ou PNG em seu site, reduzindo-os para uma experiência de navegação mais rápida sem sacrificar a qualidade. Se você já tiver imagens adicionadas às suas páginas publicadas, não se preocupe, o Imagify também as converterá.
O Imagify otimiza e converte automaticamente imagens do WordPress para WebP:
- Ao carregar novas imagens
- Nos seus existentes (recurso em massa, que economizará um tempo precioso)
Além disso, o Imagify ajuda você a fazer com que as fotos sejam carregadas mais rapidamente no WordPress. O plug-in compacta várias imagens em seus formatos originais e redimensiona as imagens para um conjunto de dimensões máximas sem perder a qualidade. Não é apenas uma ferramenta de conversão. É também um plugin que ajuda seu site WordPress a rodar mais rápido!
Siga nosso guia passo a passo para ver como converter imagens para WebP usando o Imagify:
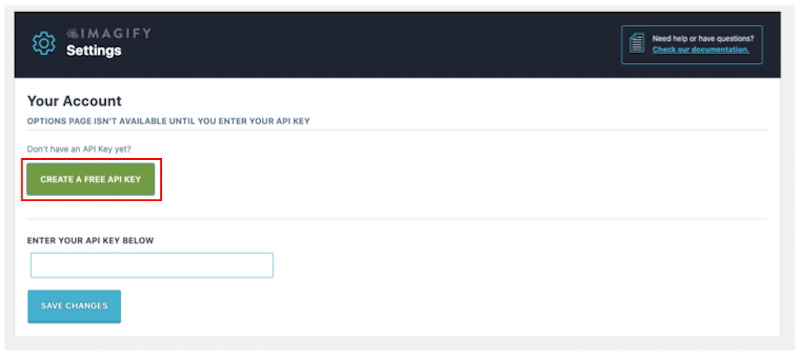
Passo 1 – Baixe o Imagify gratuitamente
Ative o plugin e crie uma API KEY gratuita.
(Vá para sua caixa de entrada de e-mail para obter sua chave de API e cole-a na caixa abaixo).

Passo 2 – Configurando a opção de conversão WebP
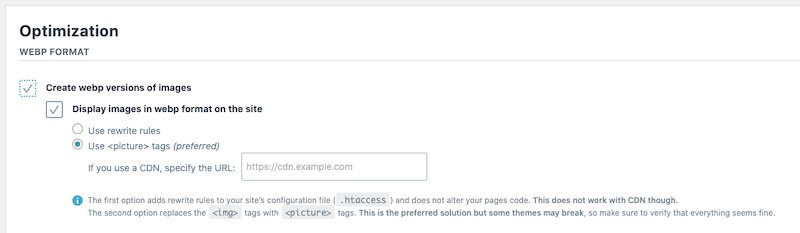
Depois de adicionar sua chave de API do Imagify, vá para Configurações → Imagify e role até a seção “Formato Webp de otimização”. Certifique-se de que ambas as caixas estejam marcadas conforme abaixo:

A primeira caixa diz ao Imagify para converter suas imagens para WebP; o segundo indica o plug-in para servir essas imagens WebP para navegadores suportados.
Passo 3 – Hora de converter suas imagens
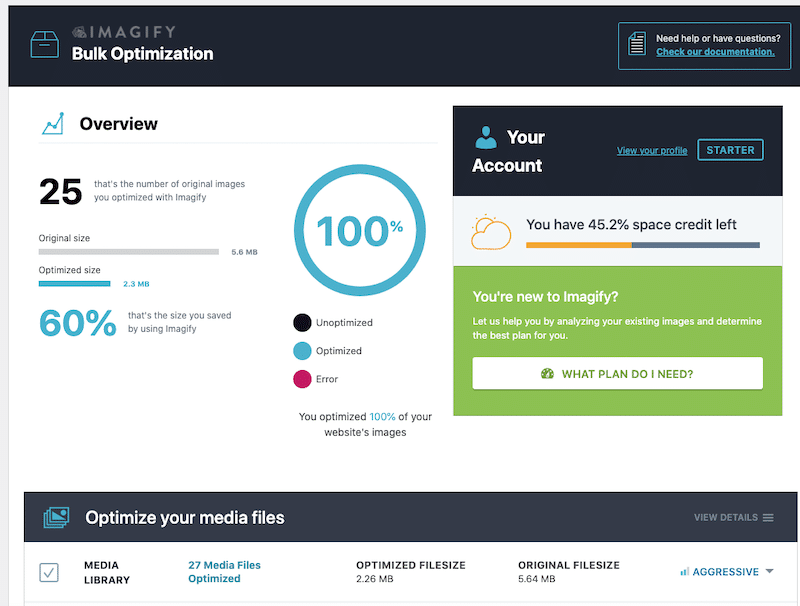
Vá para Media -> Bulk Optimization e pressione o botão azul Imagify'em all :
É isso! Você pode obter um site mais rápido em apenas três etapas com o Imagify.

Preços do Imagify (e sim, um plano gratuito está disponível!)
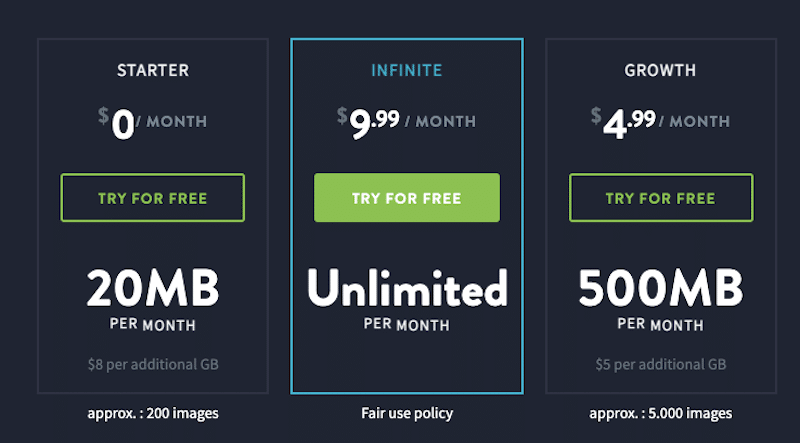
Plano inicial: Imagify permite otimizar e converter 20 MB de imagens por mês gratuitamente (cerca de 200 imagens).
Plano de crescimento: se você precisar de mais do que isso, poderá atualizar para um plano pago, que custa US$ 4,99/mês para 500 MB (~ 5.000 imagens).
Plano infinito: $ 9,99 por mês para dados ilimitados. Isso é ótimo se você tiver um site com milhares de imagens para otimizar.

O impacto do WebP no desempenho com o Imagify
Vamos agora ver como usar o Imagify para reduzir o tamanho dos arquivos de mídia.
Para a análise, executaremos dois cenários usando nosso painel do WordPress:
- Vou enviar um GIF, um PNG, um JPG e verificar o tamanho do arquivo para cada um deles.
- Vou ativar o Imagify, converter meus 3 arquivos de cima para WebP e verificar o novo tamanho do arquivo.
Vamos executar a análise.
- Impacto do Imagify no tamanho do meu arquivo GIF:
| Tamanho do arquivo GIF – Sem Imagify | Formato WebP – Com Imagify |
| 816 KB | 512 KB |
- Impacto do Imagify no tamanho do meu arquivo PNG:
| Tamanho do arquivo PNG – Sem Imagify | Formato WebP – Com Imagify |
| 67 KB | 28 KB |
- Impacto do Imagify no tamanho do meu arquivo JPG:
| Tamanho do arquivo JPG – Sem Imagify | Formato WebP – Com Imagify |
| 755 KB | 525 KB |
O Imagify reduziu o tamanho do meu arquivo ao convertê-lo para WebP?
A resposta é sim! Como você viu, todos os tamanhos de arquivo diminuíram significativamente após o uso do Imagify e do formato WebP. Aqui está uma recapitulação:
- GIF → WebP : o tamanho passou de 816 KB para 512 KB
- PNG → WebP : o tamanho passou de 67 KB para 28 KB
- JPEG → WebP : o tamanho passou de 755 KB para 525 KB.
Usando o Imagify para melhorar minha nota de desempenho no Google PageSpeed Insights
Para esta auditoria de desempenho, construí uma página exibindo algumas mídias: uma foto JPG, um elemento PNG e um GIF.
Usaremos o Google PageSpeed Insights e executaremos os dois cenários a seguir:
- Cenário #1 – Uma auditoria de desempenho da minha página (imagens nos formatos PNG e JPG + GIF) – sem Imagify – sem WebP
- Cenário #2 – Grau de desempenho da minha página após converter todas as minhas mídias para WebP com Imagify
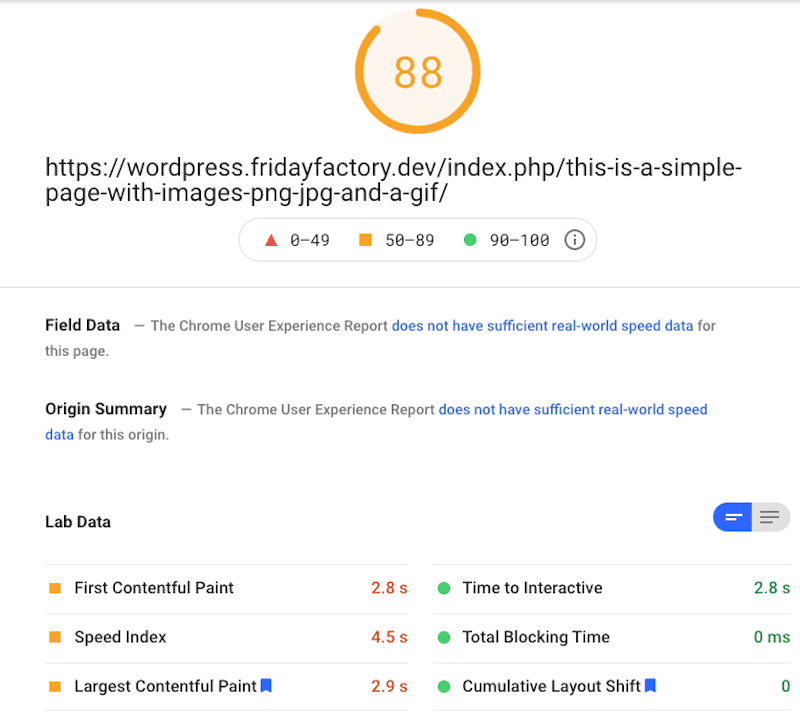
Cenário #1 : Sem Imagify – Sem WebP
Estou na laranja no Google PageSpeed Insights (88/100), e nem todos os meus Core Web Vitals estão na verde:

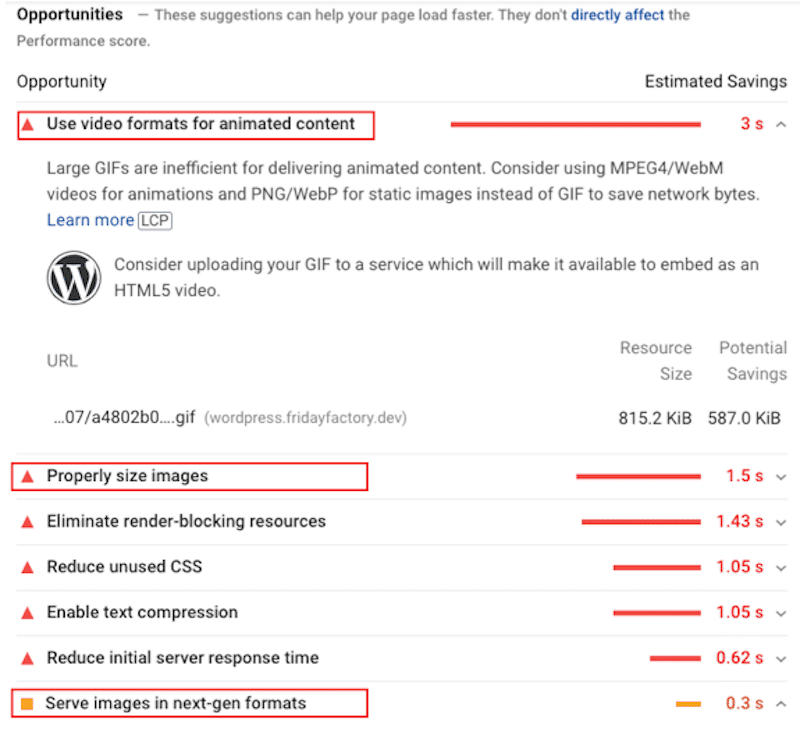
Na seção de oportunidades, podemos ver vários problemas relacionados ao formato das minhas imagens, como “Usar formatos de vídeo para conteúdo animado” ou “Servir imagens em formatos de última geração”.

Se eu tivesse 50 páginas com 200 produtos, ficaria muito preocupado em convertê-los manualmente… Mas, felizmente, o Imagify pode fazer isso por mim!
Cenário #2: Formato WebP com Imagify
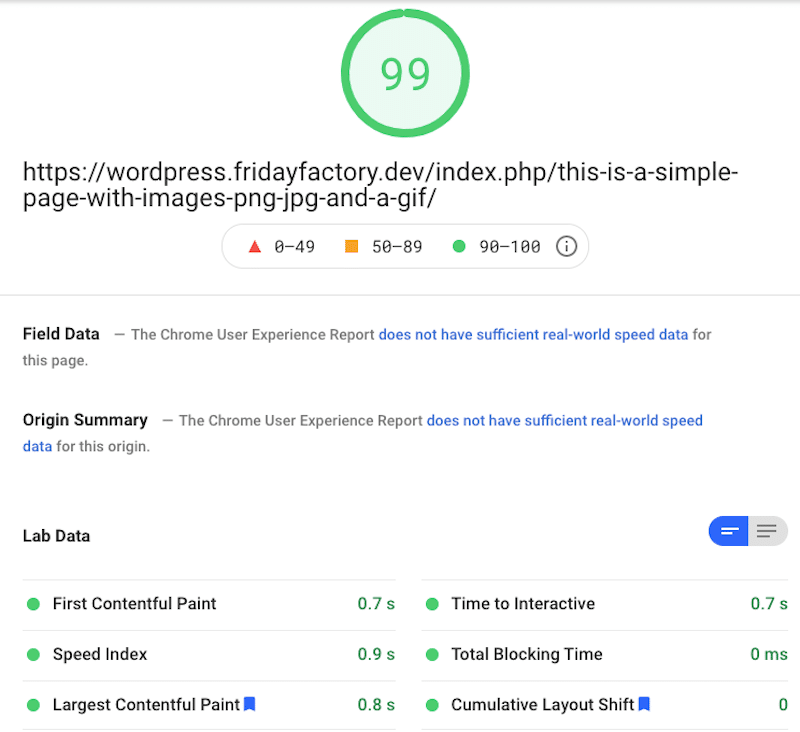
Vamos agora dar uma olhada nos resultados depois de converter toda a mídia para WebP usando o Imagify.

Minha nota de desempenho melhorou : estou no verde, com uma pontuação de 99/100!

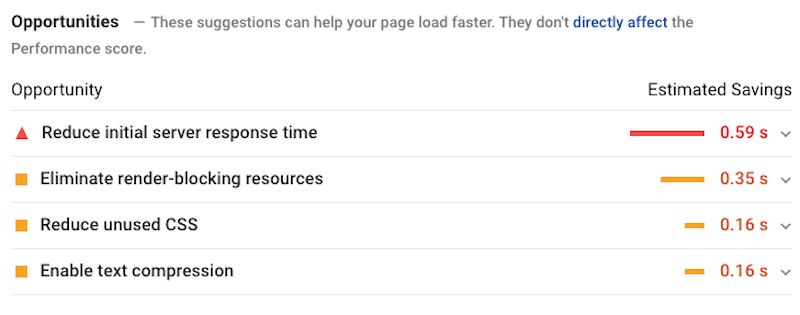
Na seção de oportunidades, todos os meus problemas relacionados a imagens desapareceram:

Empacotando
O WebP é definitivamente uma maneira eficiente de reduzir os tamanhos das imagens e fazer com que seu site WordPress carregue mais rápido. Esse formato moderno economiza em média ~25% mais armazenamento do que arquivos JPEG ou PNG. Outra boa notícia é que a experiência do usuário não será afetada, visto que a qualidade das imagens continua a mesma.
Além disso, não se preocupe se você tiver pelo menos 200 de um tipo de arquivo de imagem (png ou .jpg) em tamanhos diferentes, pois nosso poderoso plug-in Imagify os substituirá pelo formato WebP otimizado sem sacrificar a qualidade.
O WordPress 5.8 adicionará suporte para imagens WebP (mas não as converterá do formato original para WebP). É por isso que ainda recomendamos que você use um plugin para converter seus arquivos. Aqui está o porquê:
- A capacidade de fazer upload de imagens WebP diretamente para a Biblioteca de mídia não corrigirá cerca de 5% dos visitantes cujos navegadores não suportam WebP.
- Imagens e imagens geralmente estão em JPG ou PNG, portanto, para carregá-las e convertê-las em massa, um plug-in como o Imagify pode economizar centenas de horas.
Que tal levar o Imagify para um test drive? É gratuito por cerca de 200 imagens por mês.
E lembre-se, se você tiver alguma dúvida sobre o uso do WebP em seu site WordPress, pergunte-nos nos comentários abaixo!
