Como converter JPG para WebP no WordPress (PNG, JPEG e mais)
Publicados: 2023-10-12Você quer converter JPG para WebP no WordPress? Se você está procurando um guia passo a passo, continue lendo este post. Aqui, mostraremos como concluir a tarefa sem complicações.
Você pode lidar com muitas imagens enquanto administra um site WordPress ou uma loja WooCommerce. As imagens são obrigatórias para todos os sites. Você pode usá-los ao escrever um artigo, na barra lateral ou na área de cabeçalho/rodapé.
Por padrão, você fará upload de imagens diretamente para o site e as incorporará, certo?
Mas existe alguma maneira melhor?
Em vez de incorporar imagens JPG ou PNG em seu site, você pode converter essas imagens para o formato WebP e usá-las no site. Comparados aos formatos de imagem tradicionais, os formatos de imagem WebP têm muito mais vantagens.
Se você precisar aprender mais sobre imagens WebP e como converter JPG em WebP no WordPress, continue lendo este artigo. Aqui, mostraremos tudo o que você precisa saber sobre o tema.
Primeiro, vamos ver por que converter JPG em WebP no WordPress.
Por que converter JPG para WebP no WordPress
Você deve converter JPG para WebP no WordPress principalmente por causa da melhoria de desempenho. WebP é um dos formatos de imagem modernos e pode exibir imagens com mais rapidez e sem complicações. Além disso, o tamanho do arquivo da imagem será bem menor e não haverá comprometimento da qualidade.
Como a imagem WebP consome menos espaço de armazenamento e largura de banda, você pode reduzir o espaço de armazenamento necessário e o consumo de largura de banda. Como a maioria dos navegadores como Google Chrome e Safari suportam imagens no formato WebP, as imagens sempre serão veiculadas aos visitantes sem problemas.
Além das vantagens mencionadas acima, as imagens WebP também são preparadas para o futuro. Como a tecnologia evolui diariamente, você pode se manter atualizado com as tecnologias da web usando imagens WebP.
Agora você sabe por que converter formatos de imagem existentes para WebP é uma boa ideia. A seguir, vamos ver como lidar com a conversão de imagens.
Como converter JPS em WebP no WordPress
Existem duas maneiras de concluir a tarefa.
- Manualmente (sem usar um plugin WordPress)
- Usando um plug-in
Mostraremos os dois métodos abaixo. Com base em suas preferências, você pode escolher uma opção.
1. Método manual
Se você não deseja usar plug-ins de terceiros em seu site, mas precisa converter imagens PNG em WebP, use este método. Você pode ver muitas conversões de imagens WebP online gratuitas. Alguns dos mais populares são:
- Conversão
- Conversão em nuvem
- Pixelizado
- Ezgif
- TinyIMG
E assim por diante.
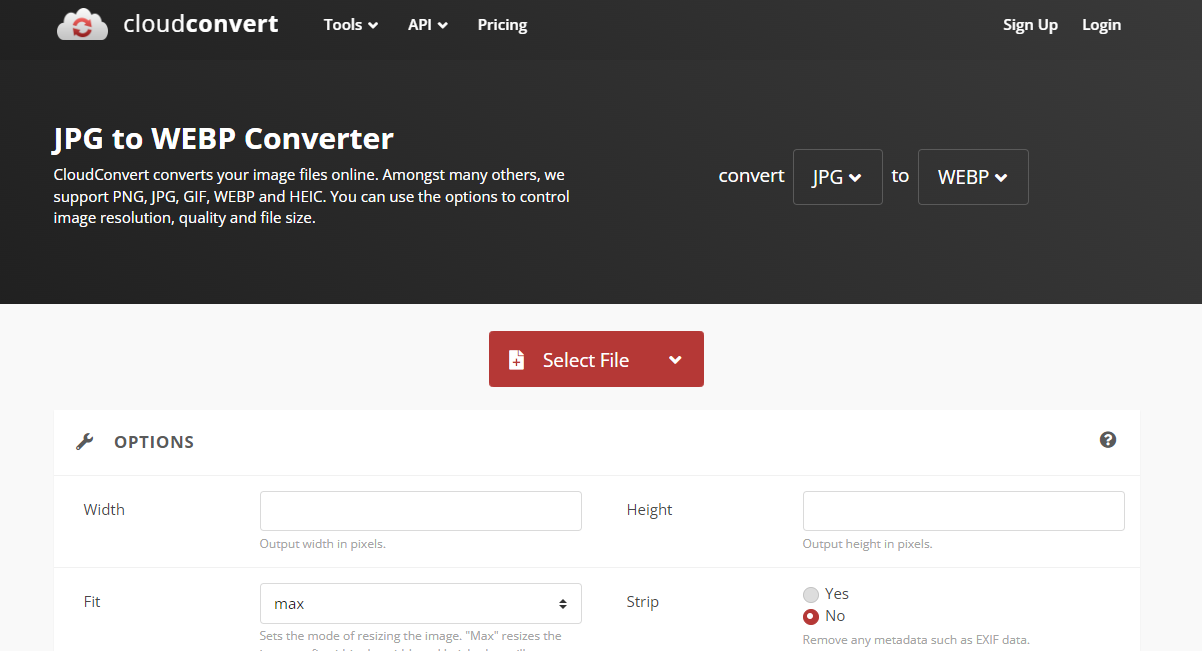
Aqui, usaremos Cloud Convert . A ferramenta é muito fácil de usar e vem com opções mínimas de configuração. A primeira coisa que você precisa fazer é acessar o conversor JPG para WebP do Cloud Convert.

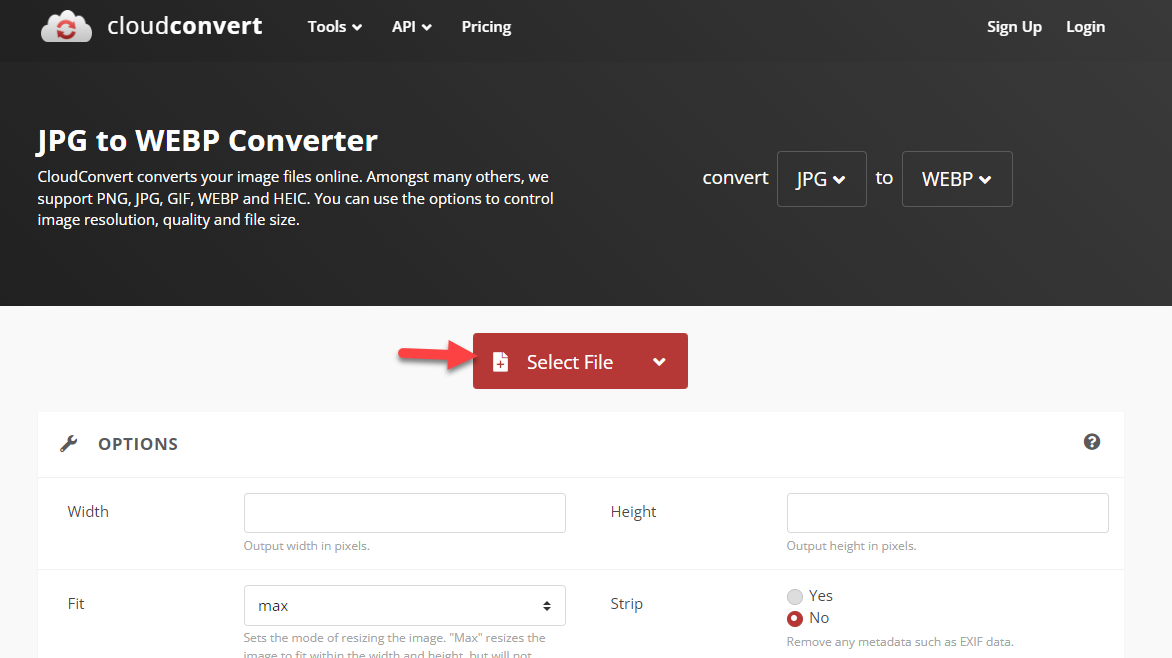
Se você tiver uma imagem em seu armazenamento local, clique no botão Selecionar arquivo e carregue-a na ferramenta.

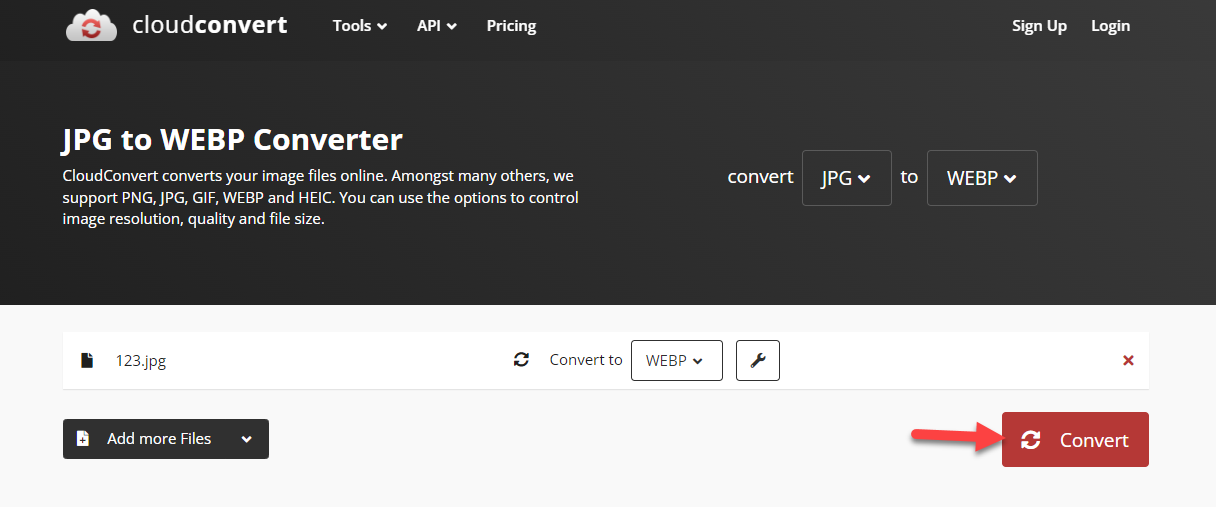
Após selecionar as imagens, clique em converter .

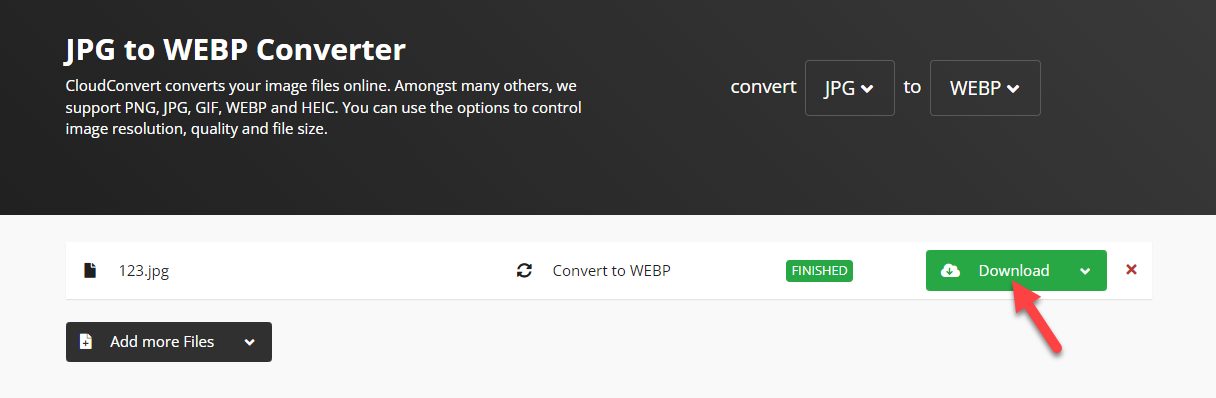
A plataforma levará alguns segundos para concluir a conversão. Assim que o processo for concluído, você pode baixar a versão WebP das imagens da página.

Dessa forma, você pode converter JPG em WebP no WordPress. Você não estará limitado a quantas imagens WebP você pode enviar para o site. Você também pode conectar vários formatos de imagem, como:
- png
- JPEG
- PS
- PSD
- CRU
- RAF
E assim por diante.

Além disso, se você não precisar usar uma ferramenta hospedada por terceiros para essa finalidade, mas precisar de um plug-in, vá para a próxima seção.
Lá, explicaremos como converter JPG para WebP no WordPress usando um plugin WordPress dedicado.
2. Método de plug-in
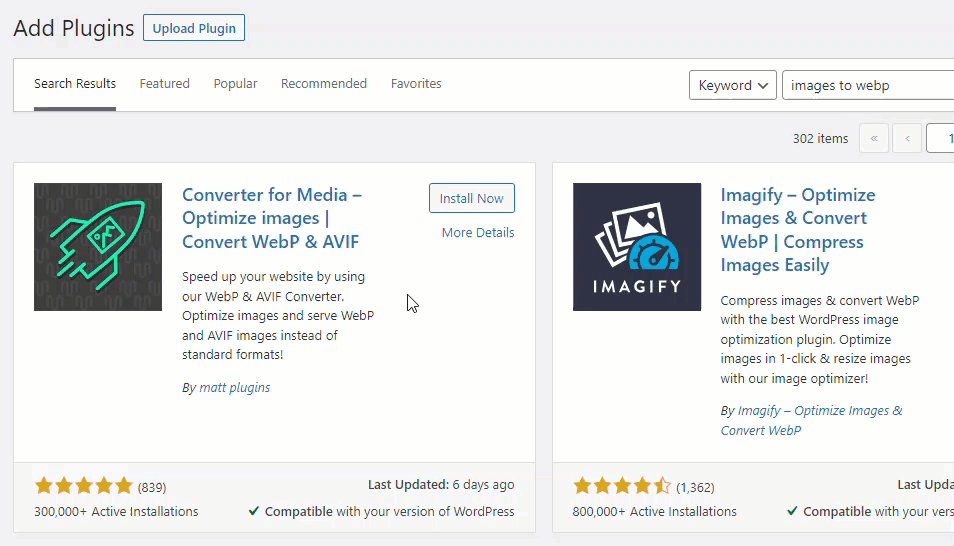
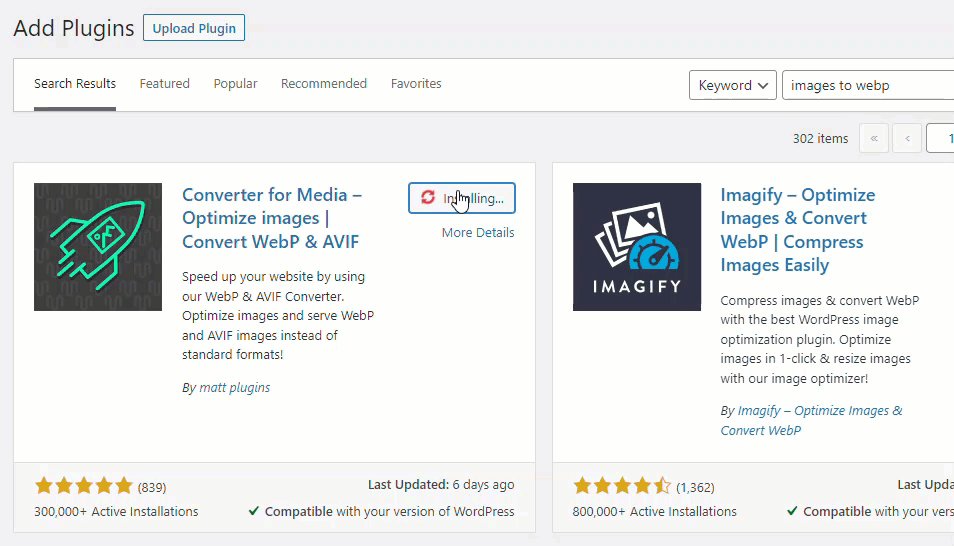
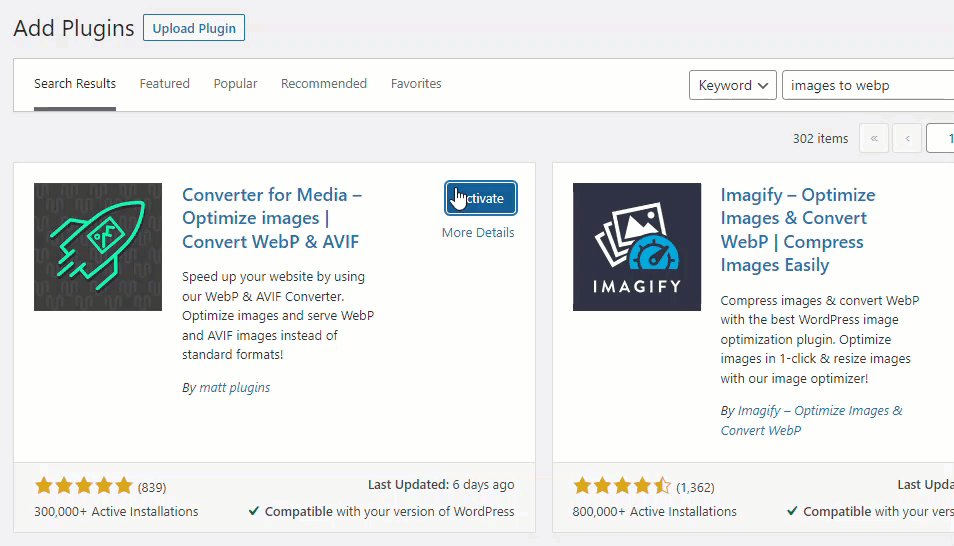
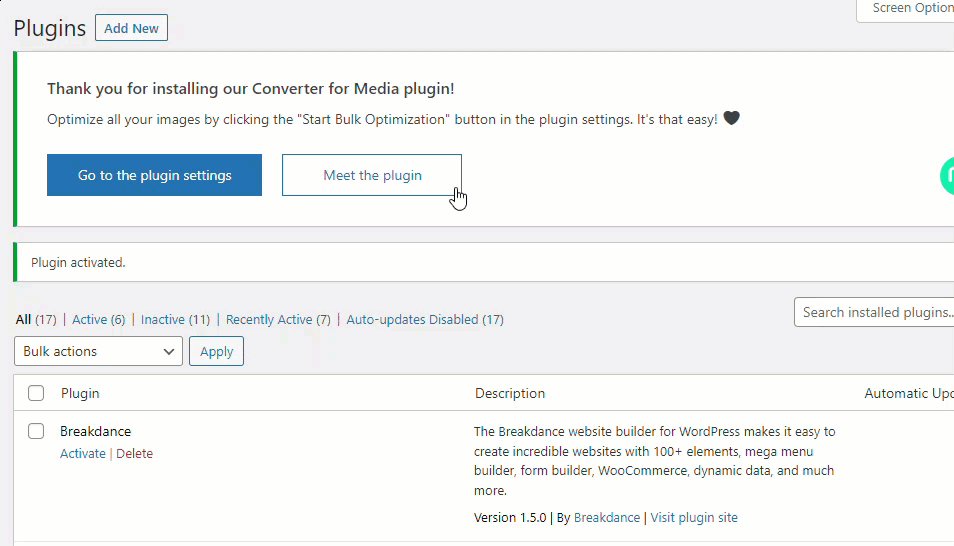
Se você precisar de um método simples, continue lendo esta seção. Existem vários plug-ins disponíveis para conversão de JPG em WebP. Para este tutorial, usaremos o plugin Converter for Media. A primeira coisa que você precisa fazer é instalar e ativar o plugin em seu site.

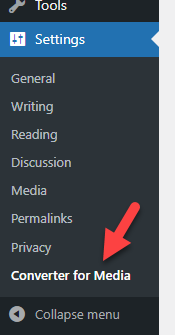
Depois de concluir a ativação, você poderá ver as configurações do plugin nas configurações do WordPress.

O plugin vem com muitas opções de configuração. Com ele, você pode
- Otimize as imagens
- Alterar o formato de saída da imagem
- Excluir/incluir diretórios
- Habilite a conversão automática de imagens
- Personalize o tamanho máximo da imagem
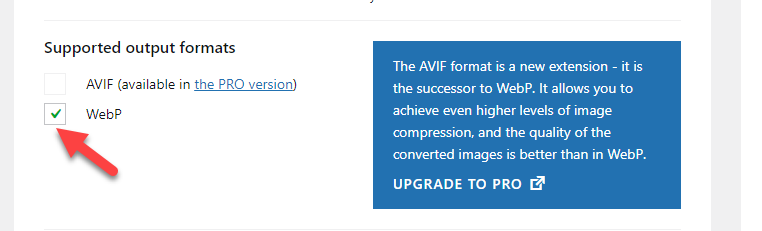
E assim por diante. Usaremos a opção de alteração do formato de saída na lista de recursos.

Você pode converter todas as imagens para o formato WebP usando o plugin da versão gratuita. Por outro lado, se você possui a versão premium do plugin, pode dar um passo adiante e converter todas as imagens para o formato AVIF.
Salve as configurações do plugin depois de selecionar WebP na lista. Agora é hora de verificar as alterações e garantir que tudo está funcionando bem. Você pode verificar qualquer imagem do front end e verificar se modificou o formato do arquivo com sucesso.
É isso!
É assim que você pode converter JPG em WebP no WordPress usando um plugin.
Testando a diferença de velocidade
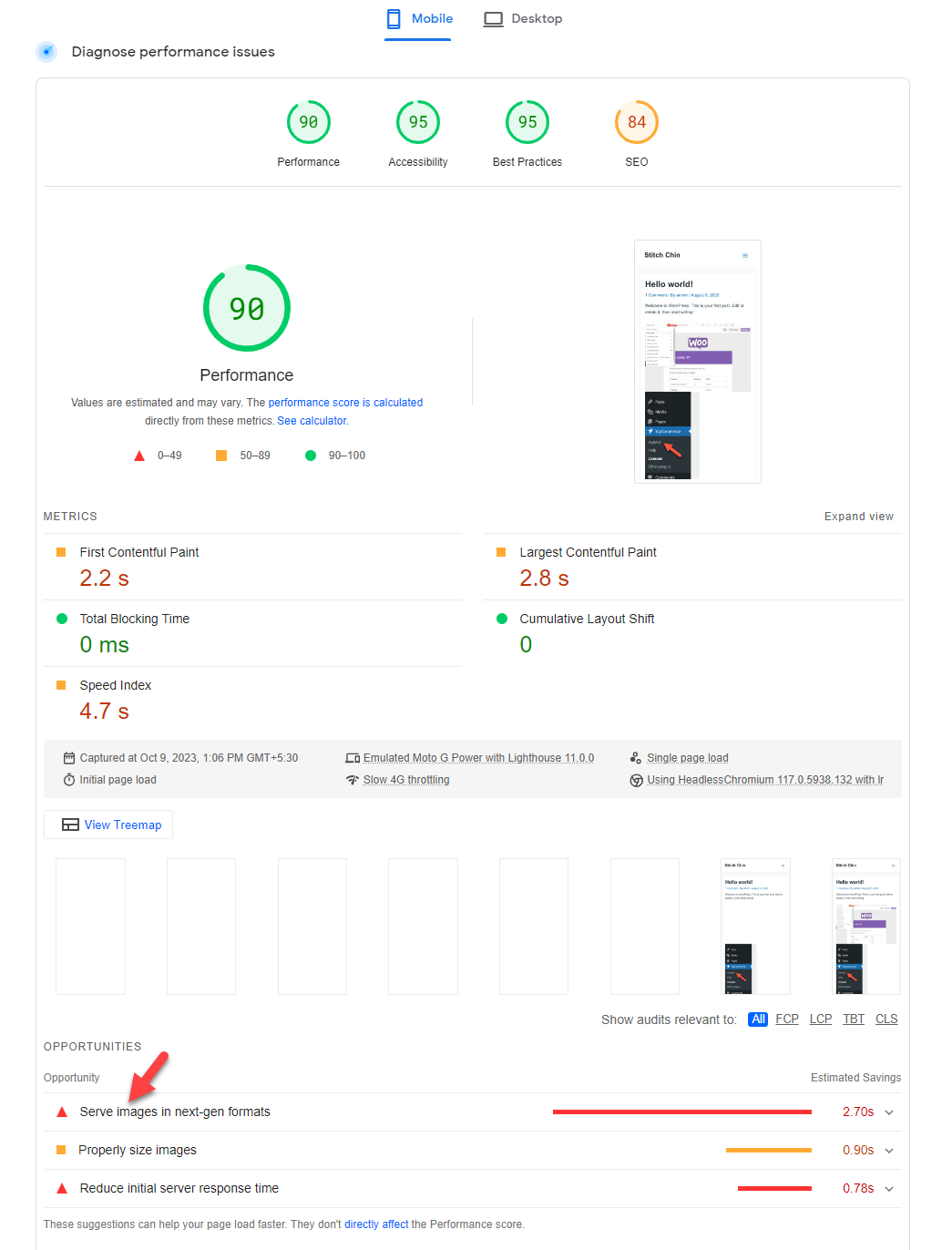
Depois de concluído o processo, é obrigatório verificar as melhorias no desempenho. No nosso caso, criamos um post de exemplo e adicionamos algumas imagens. Para o teste de velocidade, usaremos os insights do Page Speed do Google.
Aqui está o resultado anterior:

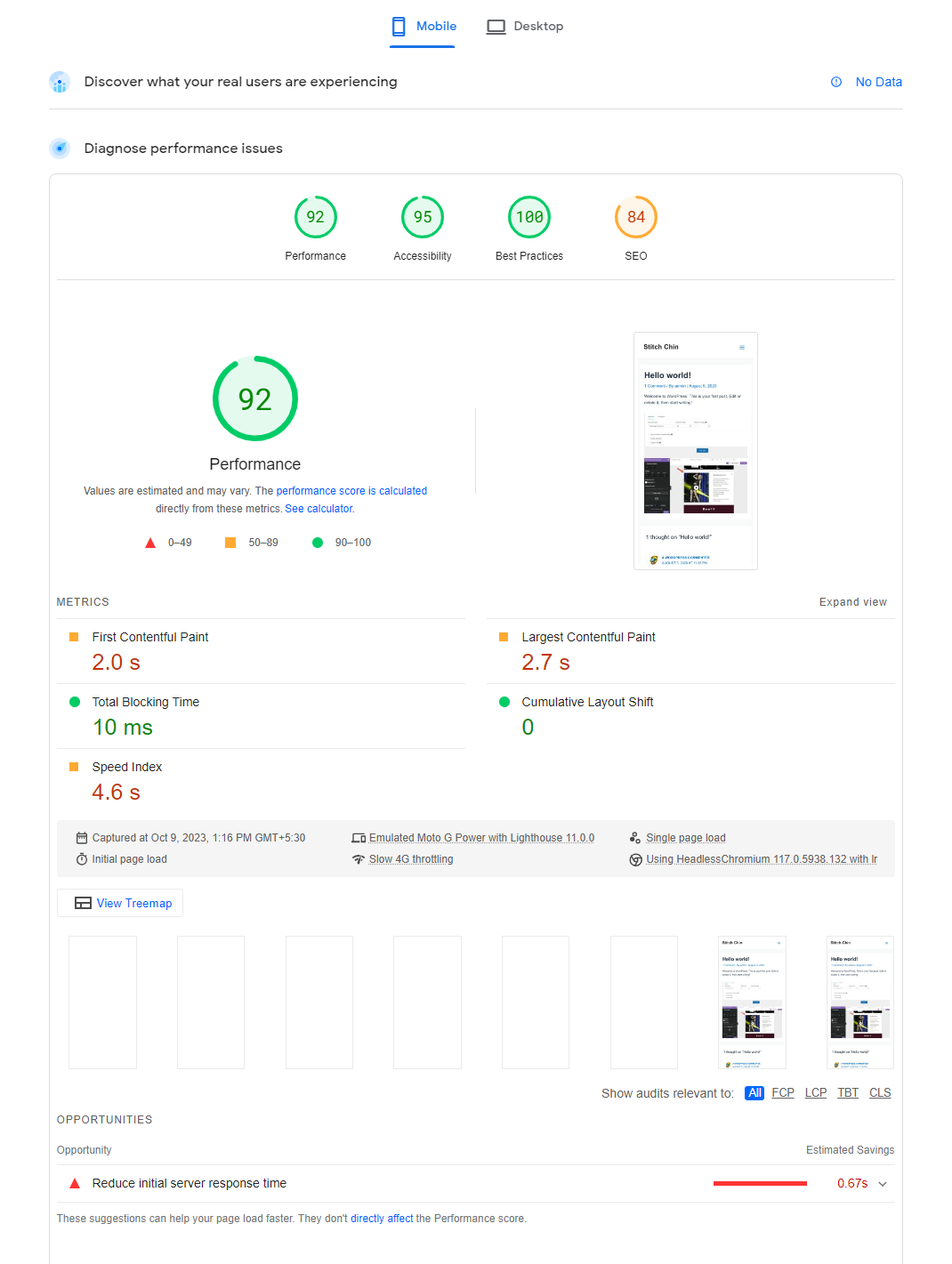
E aqui está o resultado posterior:

Como você pode ver na captura de tela, a conversão de JPG/PNG em WebP melhora a velocidade do site. Podemos pontuar melhor no teste de velocidade usando um tema leve e outras táticas de otimização de desempenho, como compactar as imagens, ativar carregamento lento, etc.
Conclusão
Se você precisa otimizar a velocidade do seu site WordPress ou da loja WooCommerce, além de escolher um bom provedor de hospedagem e um tema leve, você deve focar na otimização das imagens.
Por padrão, usando qualquer plugin de otimização de imagens do WordPress como BJ Lazy Load, você pode ativar o carregamento lento para suas imagens e servi-las com mais eficiência. No entanto, estudos mostraram que as imagens da versão WebP ajudarão a otimizar ainda mais a velocidade do site.
Neste artigo, mostramos dois métodos para converter suas imagens existentes em WebP. O primeiro método usa qualquer ferramenta online disponível e o segundo usa um plugin WordPress dedicado.
Use o primeiro método se não precisar de ferramentas extras . Por outro lado, se precisar automatizar o trabalho, use o método plugin .
Qual método você vai escolher?
Método manual ou método de plugin?
Deixe-nos saber nos comentários!
