Como criar uma página 404 personalizada para o seu site WordPress usando o Elementor
Publicados: 2021-12-24Você acessa um site, insere a URL e bam! Nada acontece!
Você vê uma página com uma mensagem que diz “página não encontrada” ou algo nesse sentido. Esse tipo de erro 404 é frustrante para os visitantes e pode levar a uma alta taxa de rejeição. É aqui que entra a página 404. Uma parte simples, mas importante de qualquer site, onde você pode mostrar uma mensagem de desculpas e direcionar o usuário na direção certa.
Usando o Elementor, você pode criar uma página 404 personalizada em seu site WordPress que ajudará seus visitantes a encontrar o caminho de volta à direção pretendida.
Neste artigo, explicaremos por que usar uma página 404 é benéfico, como criar uma página 404 no Elementor e compartilhar os elementos preferenciais a serem incluídos. Também temos um bônus para você no final com algumas lindas páginas 404 nas quais você pode se inspirar enquanto constrói uma de sua preferência.
Quando o erro 404 ocorre no WordPress

Uma mensagem de erro 404 significa que o navegador da Web está solicitando uma página ou arquivo que não existe. Essa mensagem de erro é gerada pelo servidor da Web original em resposta a uma solicitação inválida do navegador da Web de um usuário.
Se o problema vier do URL, pode haver vários motivos por trás disso:
- O URL está incorreto ou digitado incorretamente.
- A página da Web que o visitante está tentando acessar foi renomeada desde a última visita.
- A página não está mais disponível devido a falha do servidor, manutenção por administradores do site ou exclusão deliberada de conteúdo pelo administrador/outro usuário.
Mas como exatamente uma página 404 personalizada pode ajudar você, um usuário? Vamos descobrir.
Como uma página 404 personalizada do WordPress pode ajudar
A página 404 padrão que geralmente é exibida pelo site (do lado do servidor para ser exato) não é bonita. No entanto, você pode dar uma sensação personalizada usando o Elementor.
As páginas 404 personalizadas são uma ótima maneira de fornecer uma resposta rápida e amigável a um visitante que atingiu um link quebrado em um site.
A melhor maneira de fazer isso é oferecendo ajuda ao usuário ou direcionando-o para outra página. Por exemplo, se alguém visitar uma página não existente em seu site, uma ótima página 404 a narraria para algo como o abaixo:
“Lamentamos que a página que você estava procurando não foi encontrada. Por favor, use o menu de navegação acima para encontrar a página.”
O legal disso é que o usuário se sentirá cuidado, apesar de não encontrar a página que pretendia visitar. E para você como proprietário de um site, isso lhe dará a chance de manter sua visita um pouco mais longa e talvez levar à conversão do site também.
Como criar uma página 404 no site Elementor Powered

A natureza do Elementor é que ele torna a criação de uma página da Web super fácil. Com a interface de edição visual do Elementor e muitos modelos personalizados pré-criados, você pode criar uma página 404 sem esforço.
Para criar uma página 404 usando o Elementor, precisaremos do seguinte –
- Elementor (gratuito e profissional)
Já instalamos os dois plugins e agora vamos avançar para criar nossa página 404 usando o Elementor.
Método 1. Escolha uma página 404 da biblioteca de modelos do Elementor
Primeiro, adicionaremos uma página 404 usando o construtor de temas Elementor. Observe que o construtor de temas Elementor exige que você tenha a versão pro do plug-in instalada.
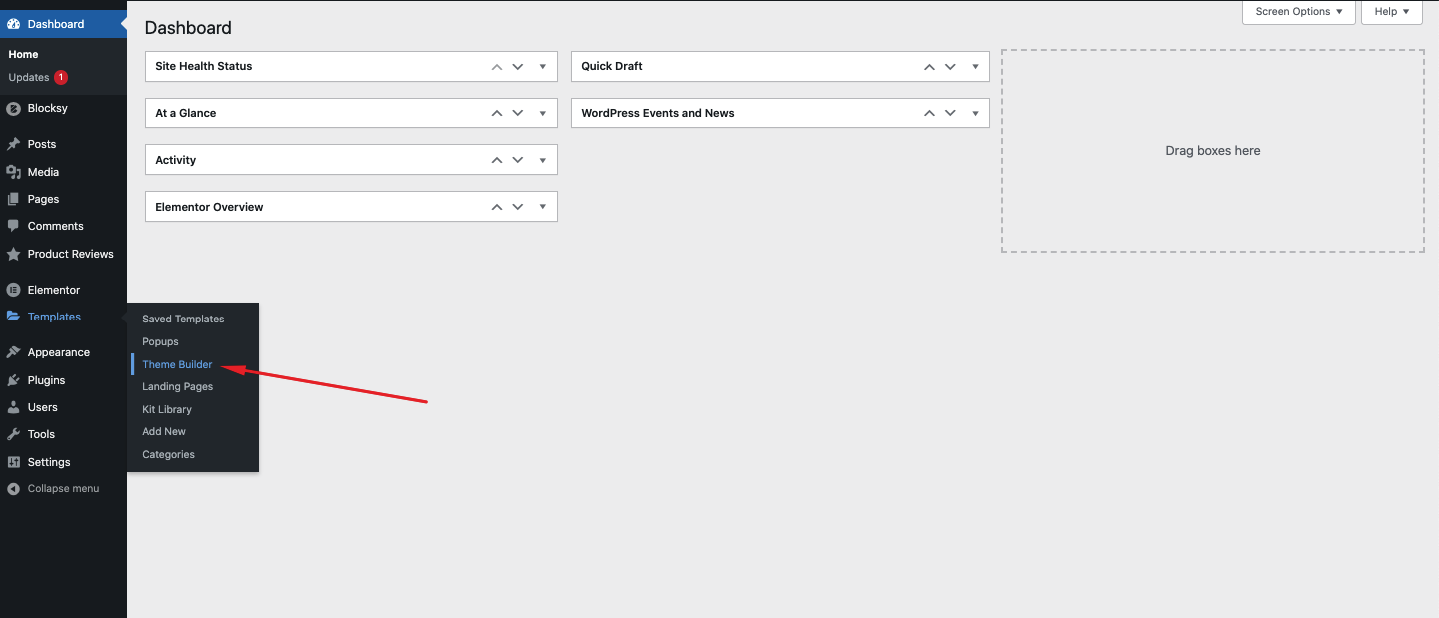
Primeiro, navegue até Painel de administração do WordPress > Modelos > Construtor de temas .

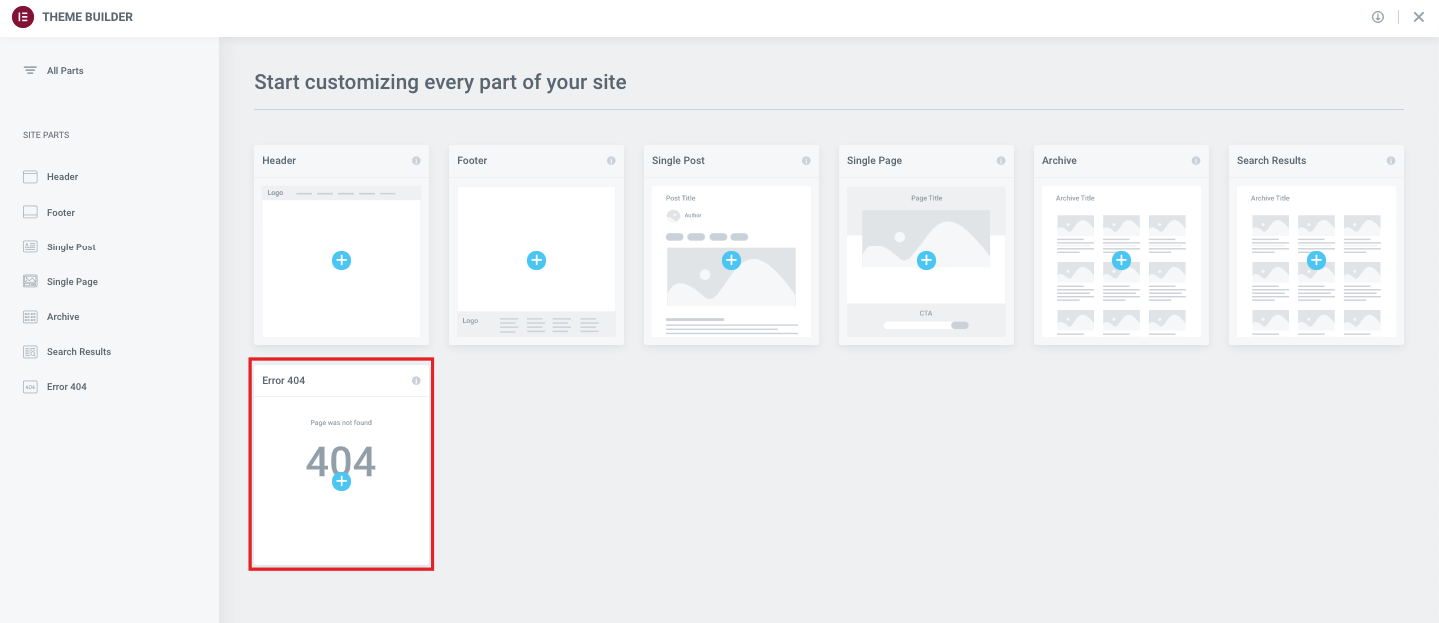
A partir daqui, você pode encontrar as opções de Erro 404 nas partes do site. Clique no erro 404 para começar a personalizá-lo.

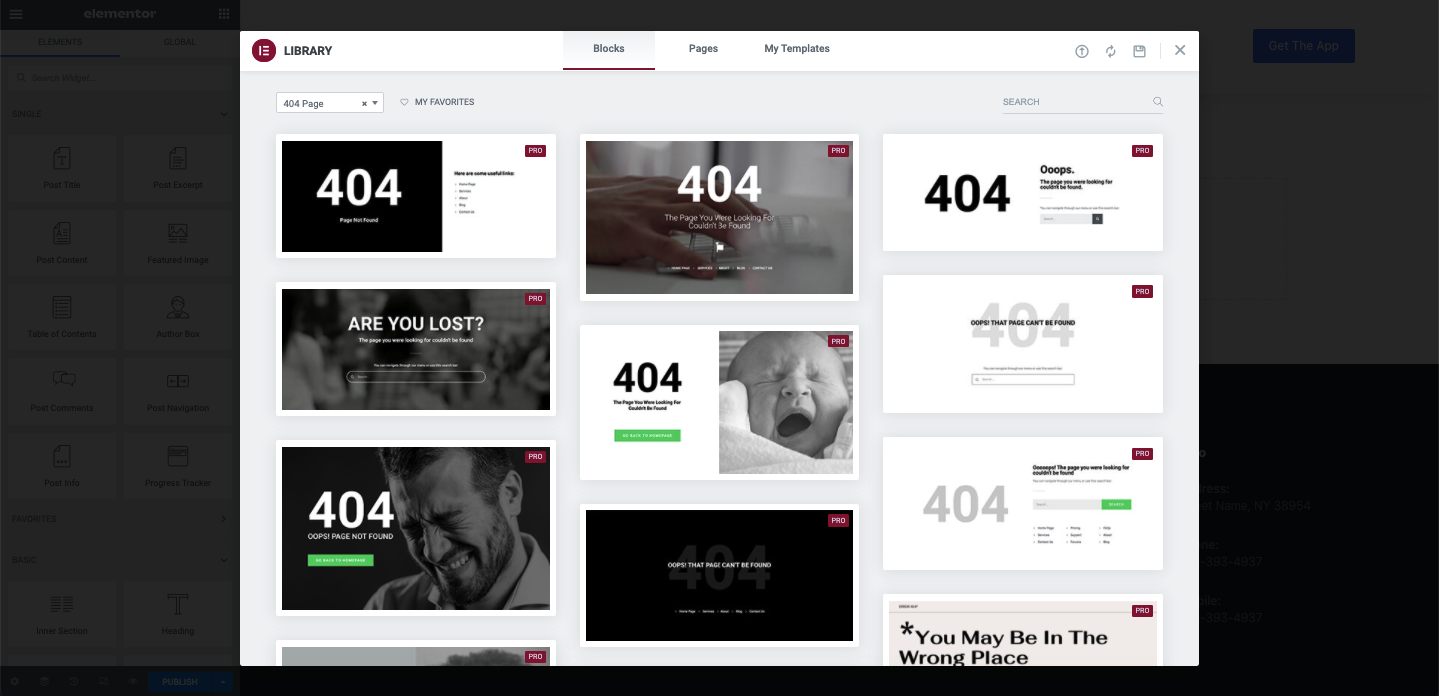
Você verá muitos modelos prontos de 404 páginas em um pop-up como na imagem abaixo. Você pode escolher qualquer um dos modelos desta página e começar a personalizar acima dele. Para usar um modelo, basta passar o mouse sobre ele e clicar em Inserir .

Na seção a seguir, mostraremos como criar uma página 404 do zero usando o editor Elementor usando widgets. Caso não prefira usar um template pré-fabricado, agora mostraremos a forma personalizada. Para isso, primeiro, feche o pop-up sem escolher nenhum modelo.
Método 2. Crie uma página 404 do zero
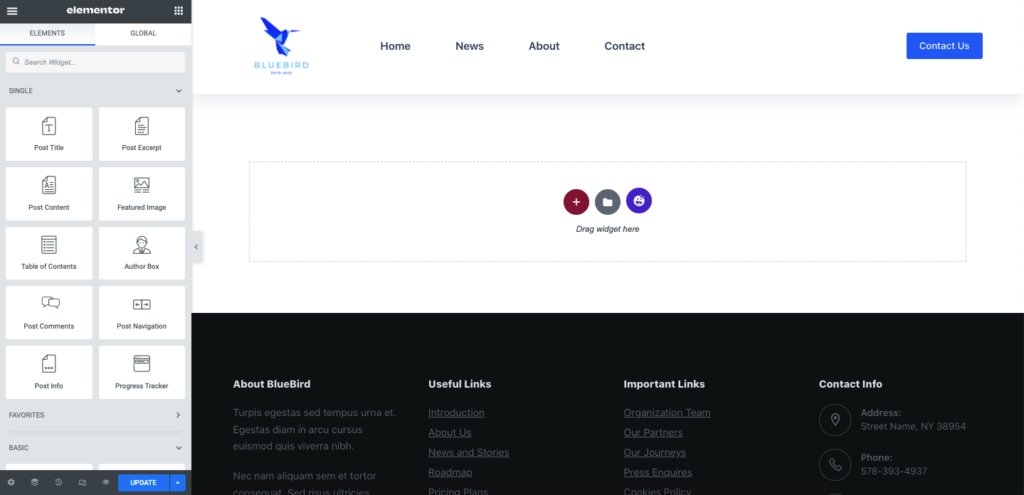
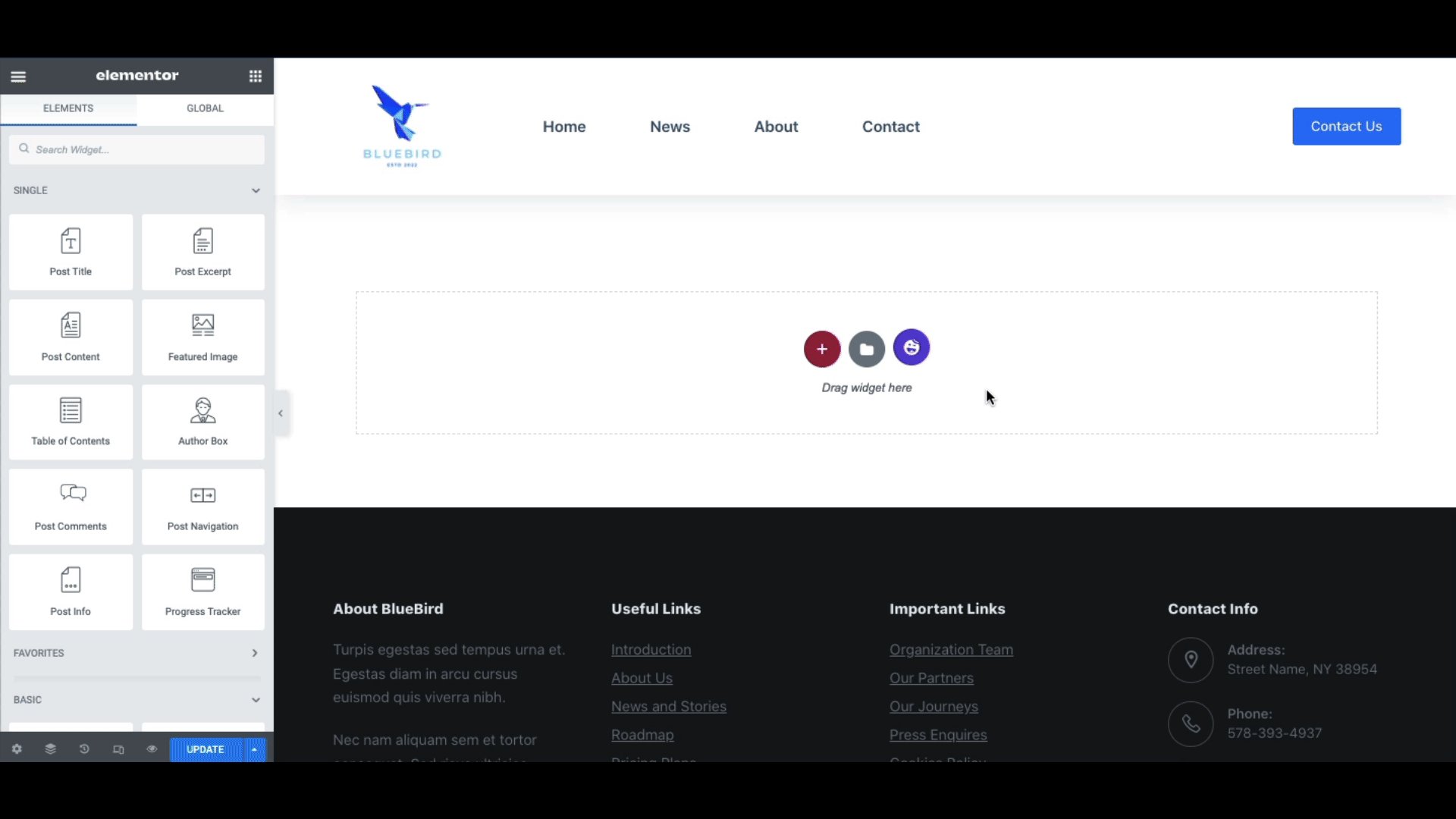
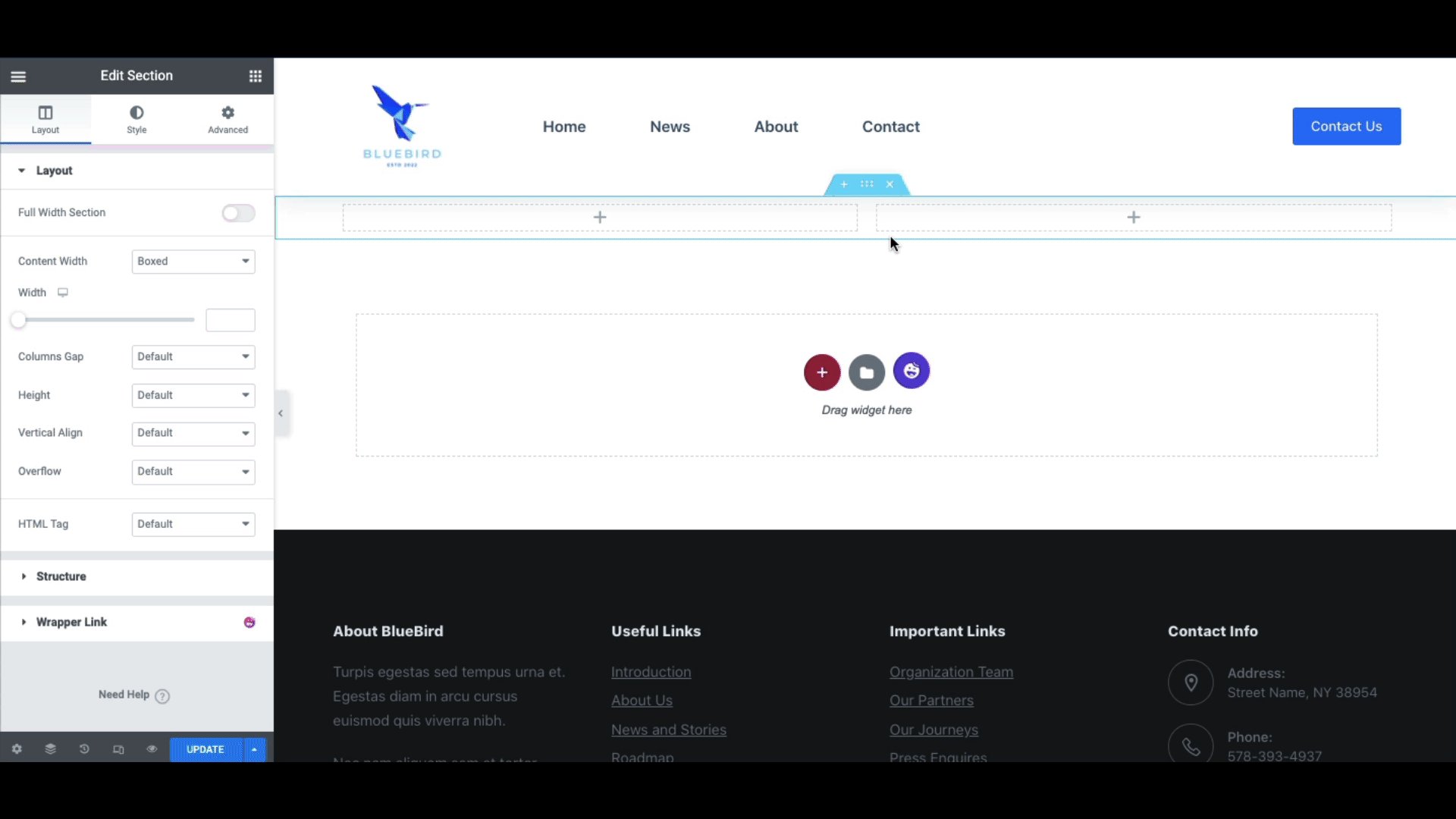
Depois de fechar o pop-up da biblioteca de modelos, você será redirecionado para uma interface do editor Elementor em branco.


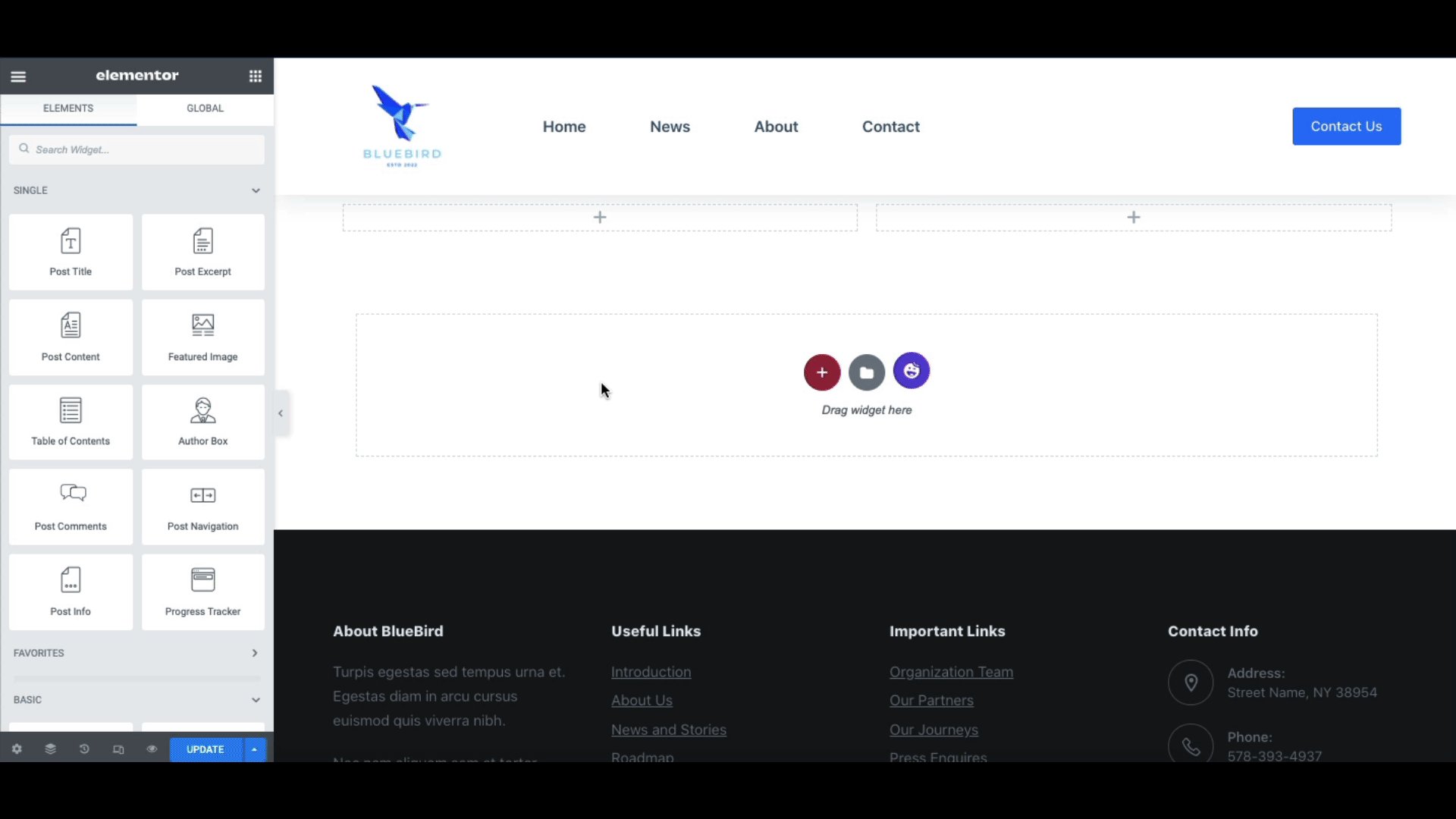
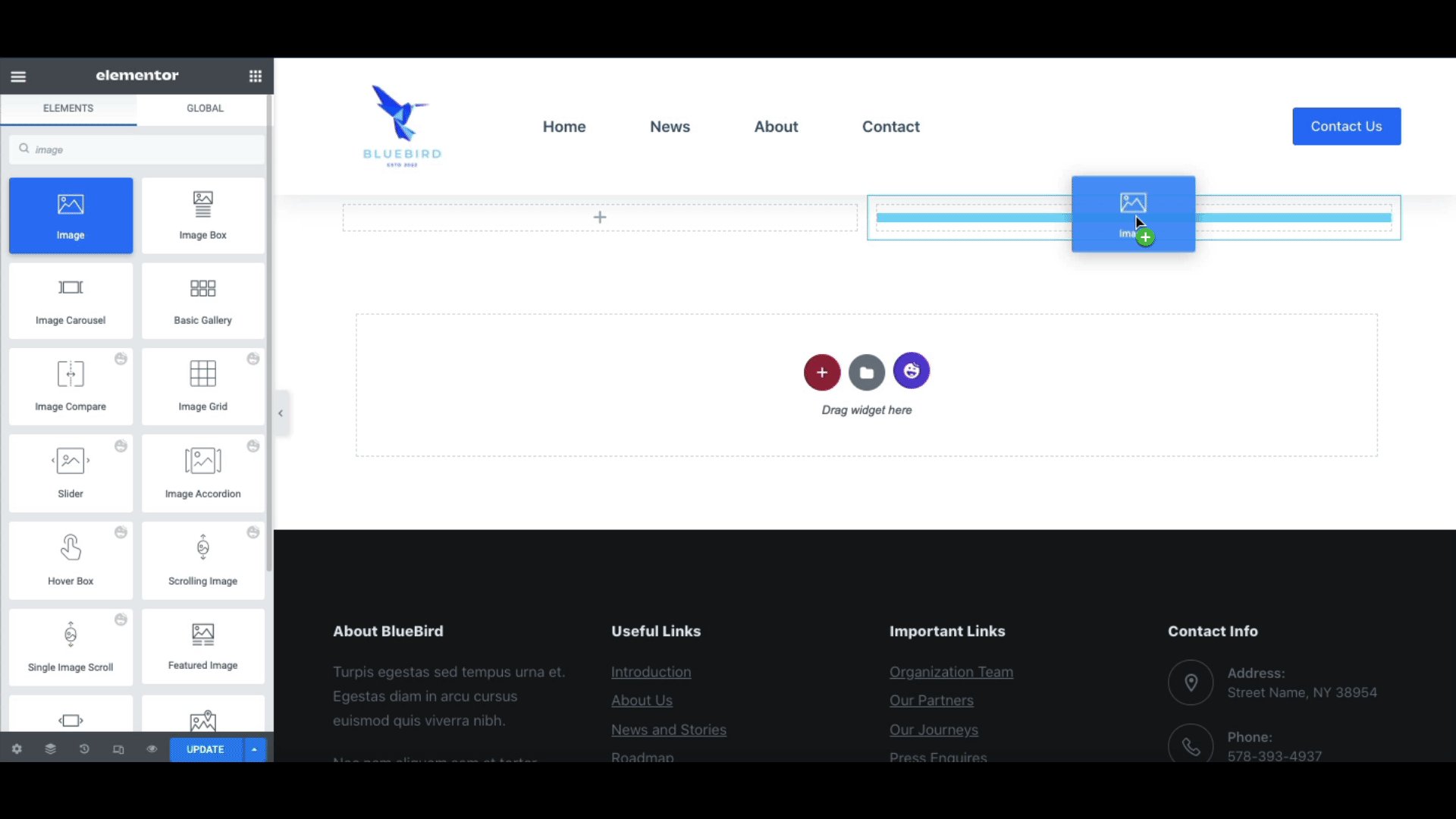
Depois disso, adicione um bloco de imagem para usar uma imagem de erro 404 espirituosa seguindo a imagem abaixo.

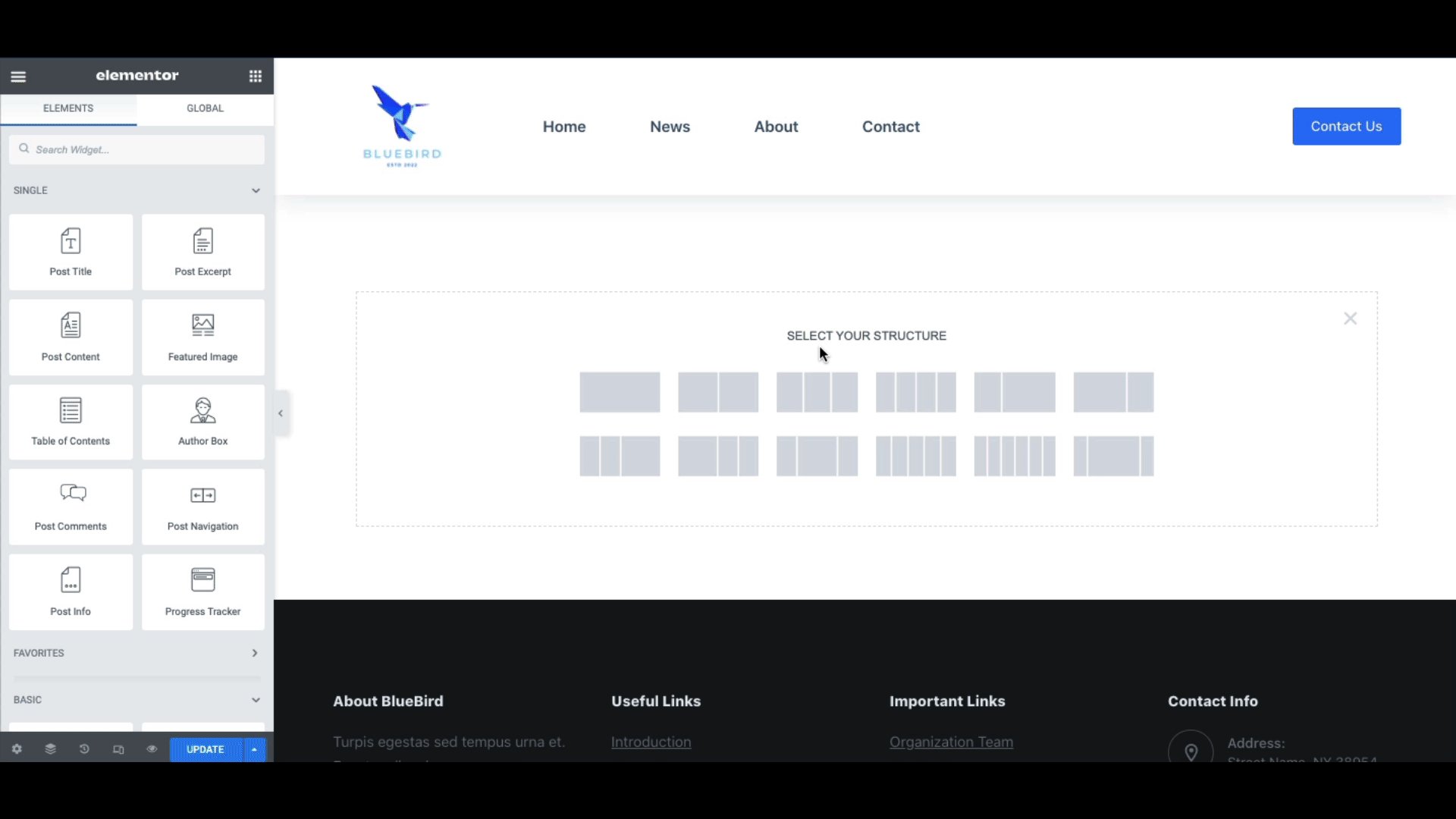
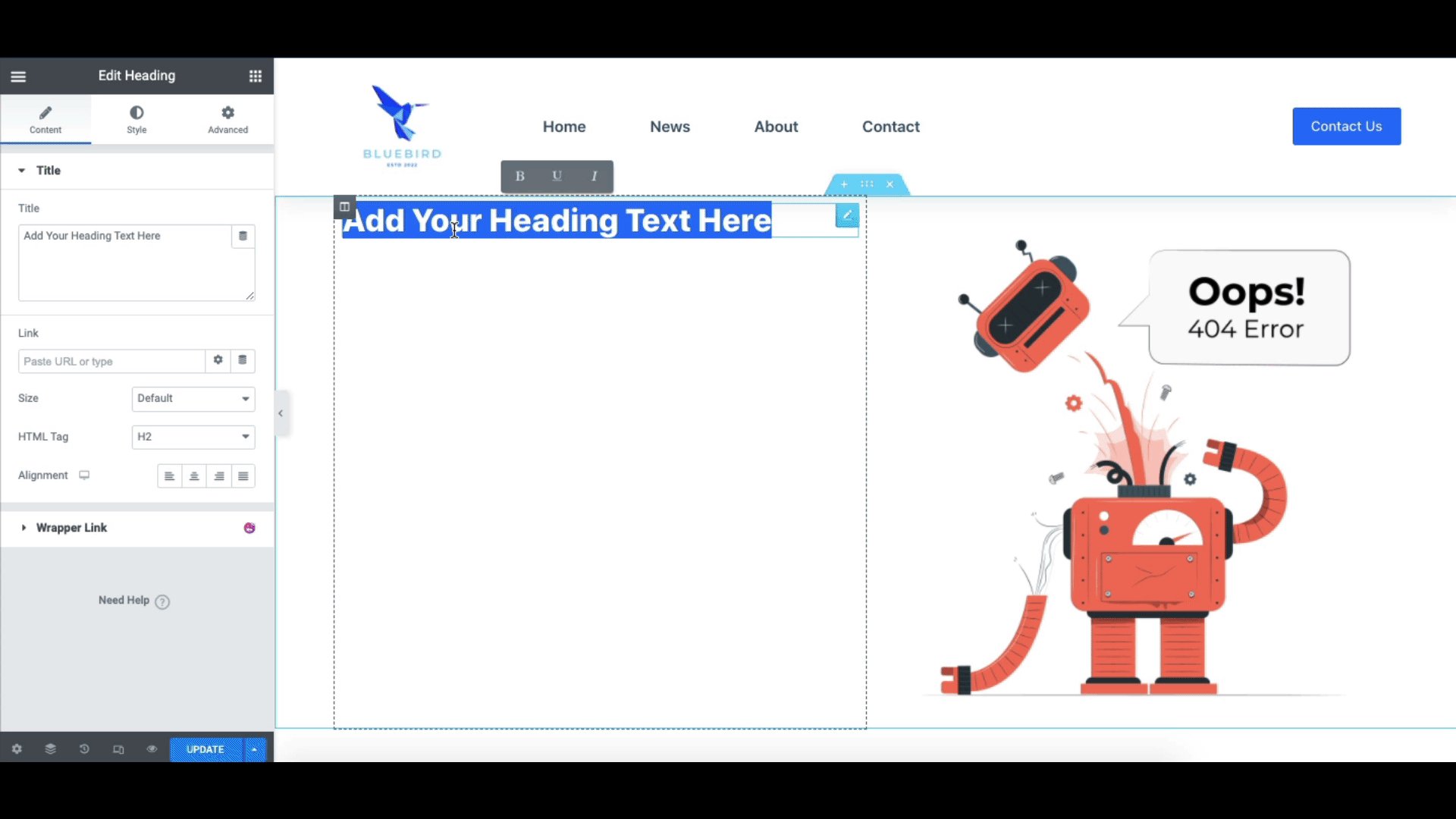
Agora adicione uma seção de cabeçalho na página.

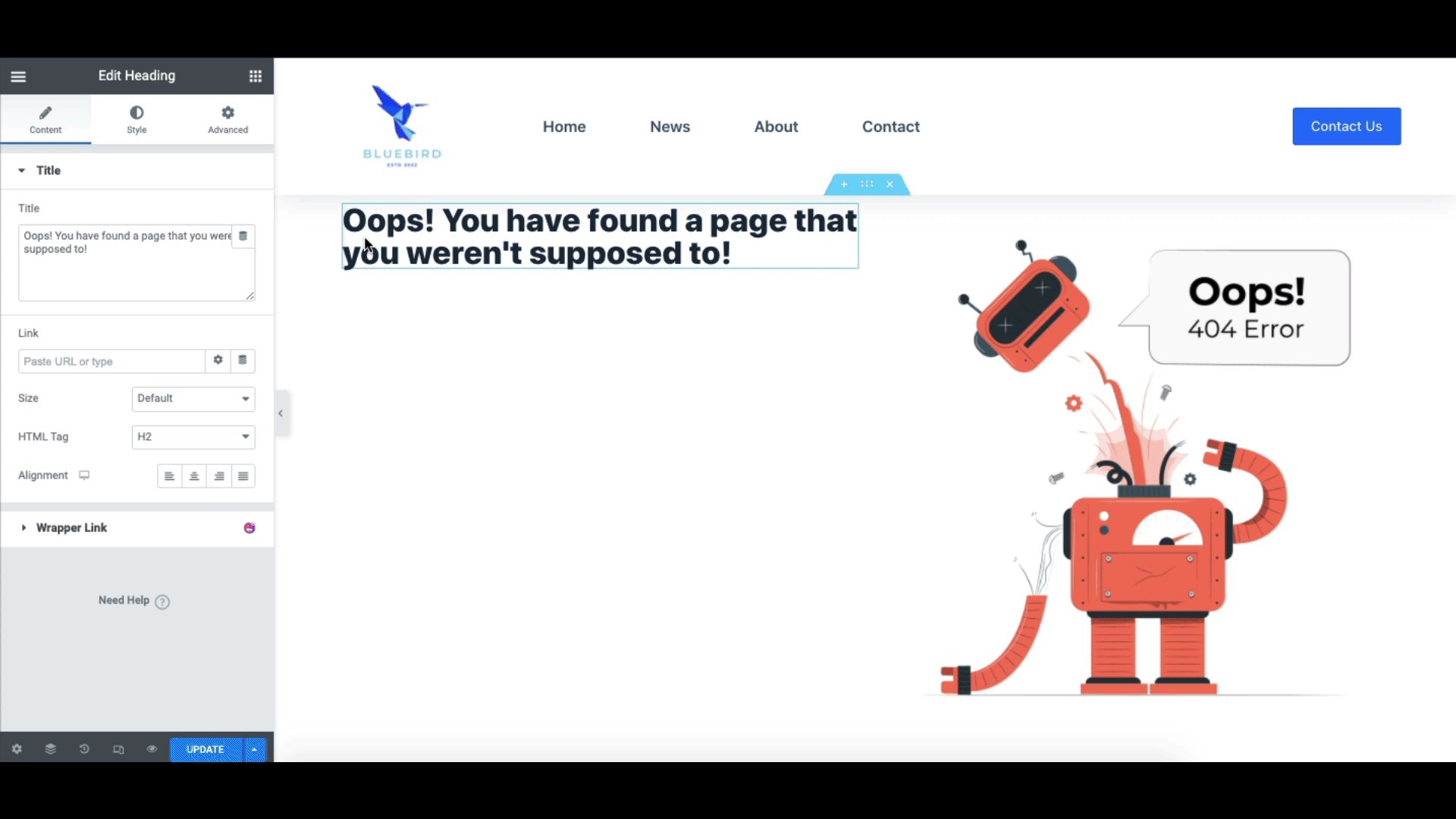
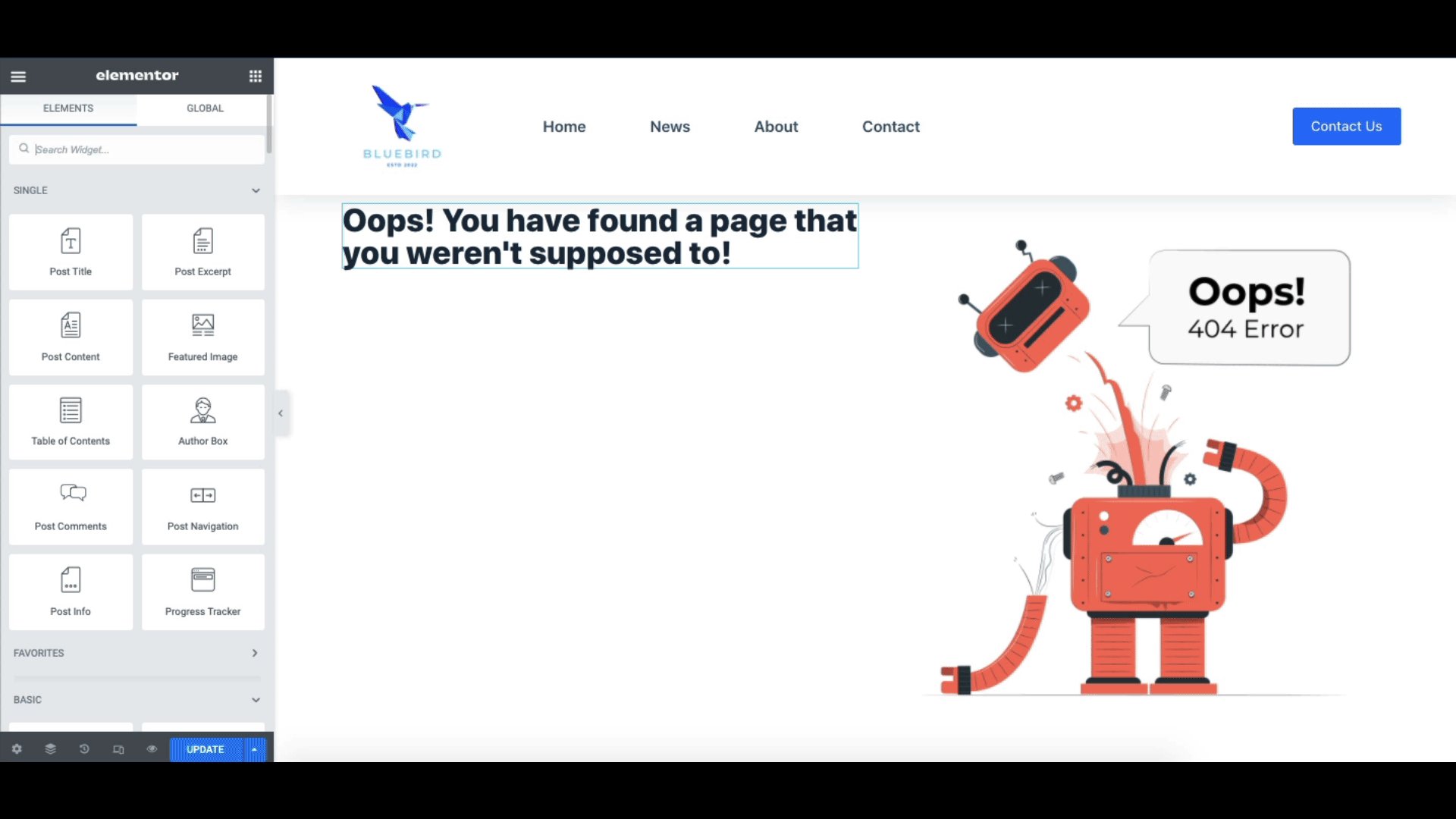
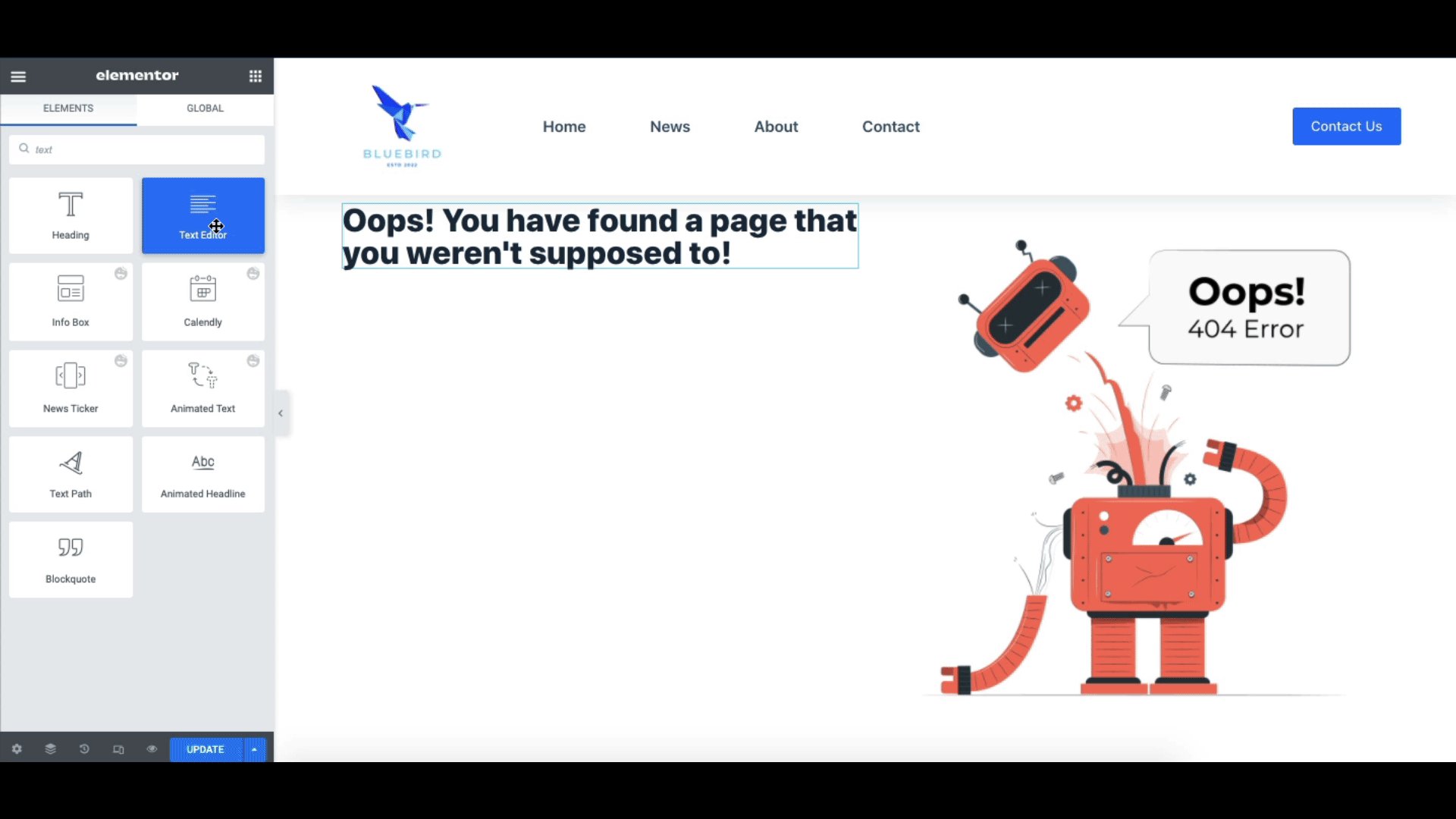
Adicione algum texto também, se desejar. Também adicionamos alguns textos descritivos.

Finalmente, vamos alinhar a coluna ao meio para torná-la melhor. Depois disso, clique em Atualizar .

Projetamos com facilidade e sucesso uma página 404 usando o Elementor. Aqui está como parece.

Use HappyAddons para obter belos modelos 404
Se você já navegou pelo Elementor e não encontrou um modelo adequado para escolher, também pode usar um do HappyAddons.
HappyAddons atualmente tem mais de 70 modelos de página prontos e mais de 400 blocos prontos. Também temos ótimos modelos 404 para você escolher e também estamos constantemente criando novos designs.

Para acessar os modelos HappyAddons 404, você começa de onde deixamos o construtor de temas Elementor. Para sua conveniência, vamos começar do início mais uma vez.
Primeiro, navegue até Painel de administração do WordPress > Modelos > Construtor de temas e clique na opção Erro 404 . Depois disso, você encontrará os modelos Elementor 404 em uma janela pop-up. Feche a janela e você se encontrará no editor Elementor.
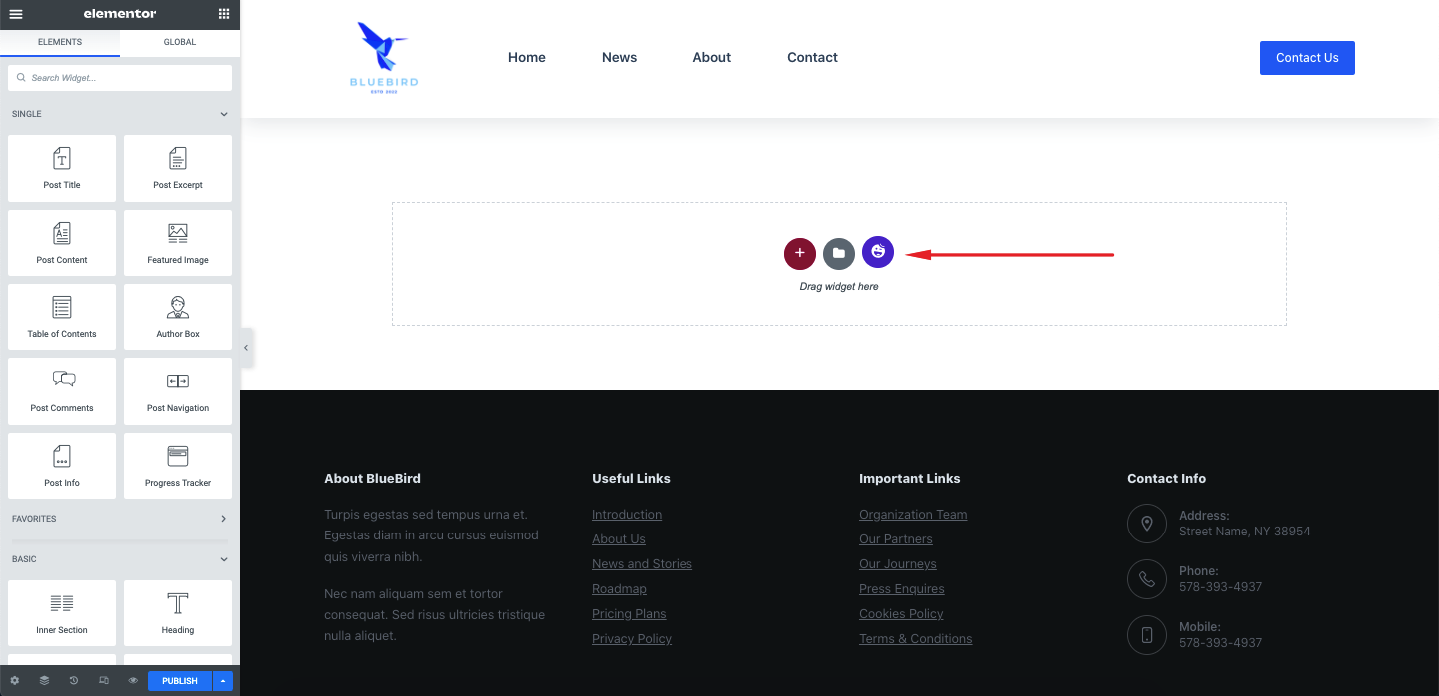
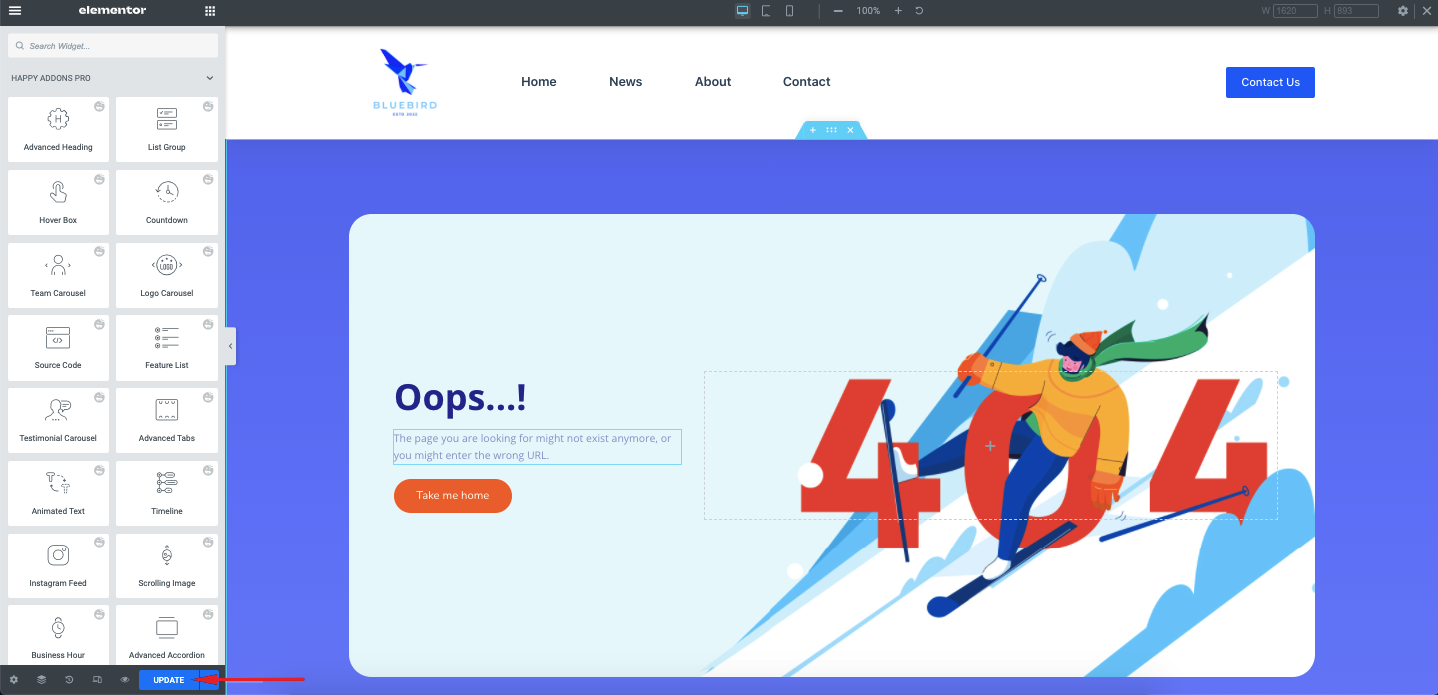
A partir daqui, clique no ícone HappyAddons.

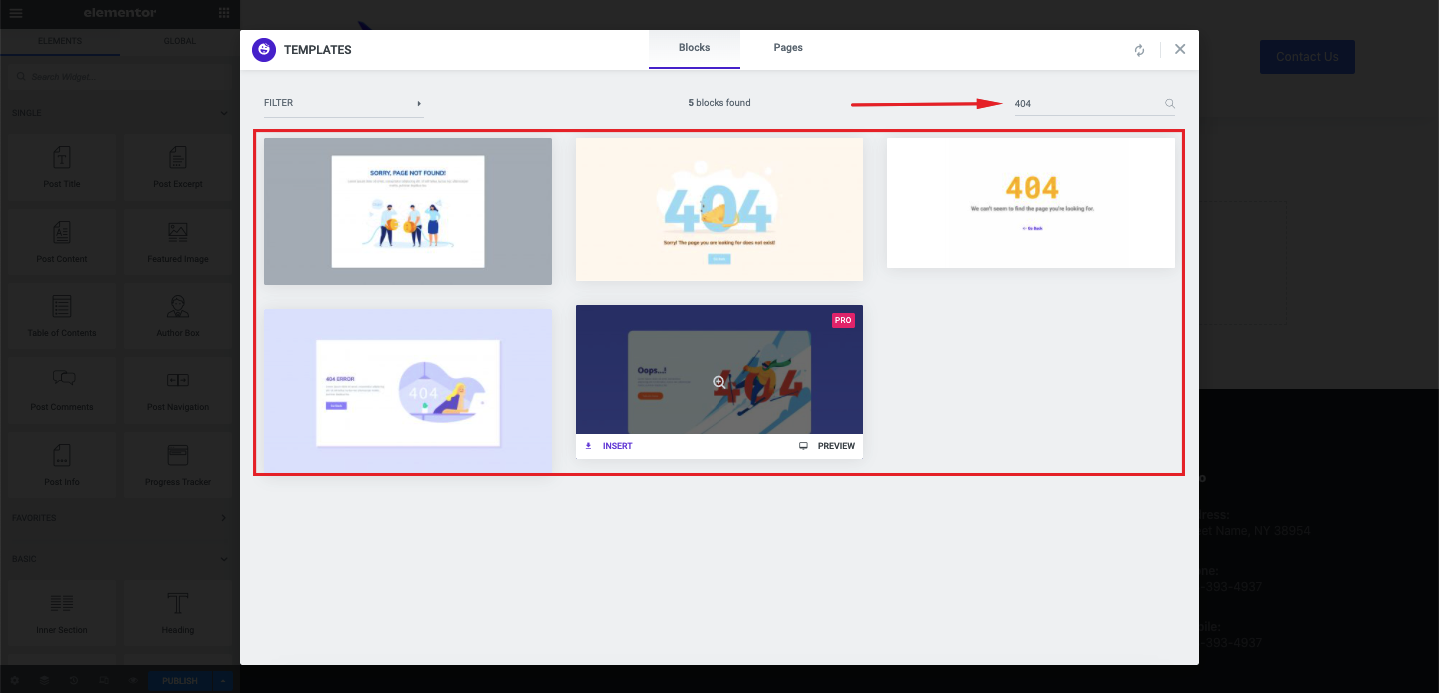
Digite 404 e você encontrará alguns modelos de página 404 bonitos.
Passe o mouse sobre o modelo que você gosta e clique em Inserir .

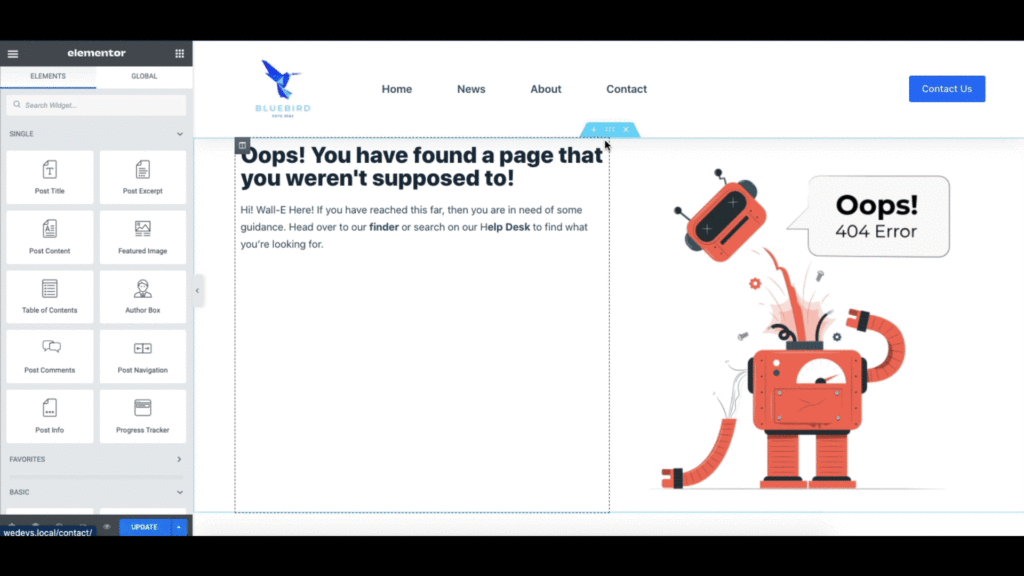
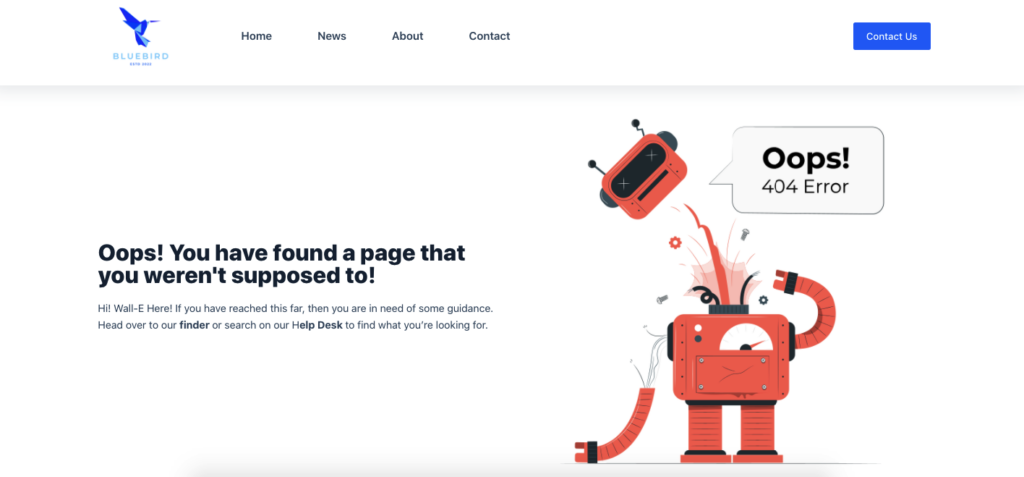
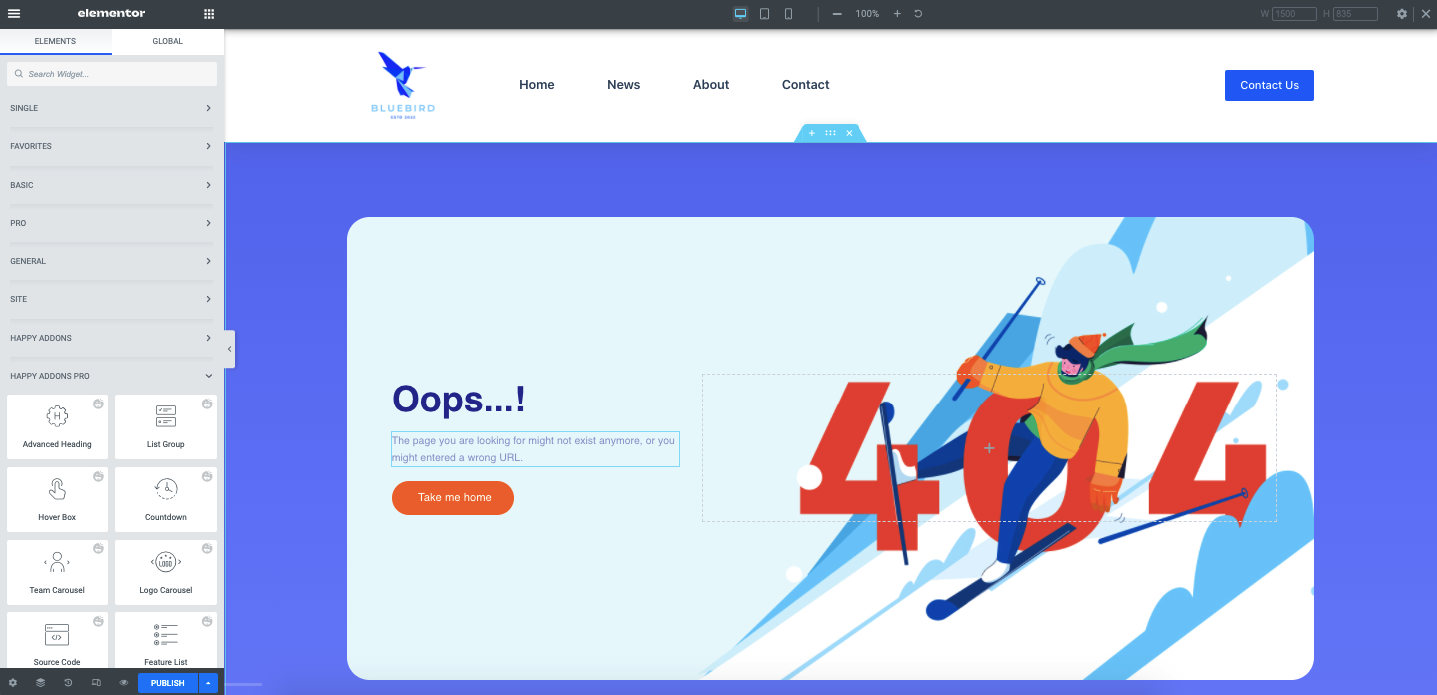
Agora você deve encontrar sua página equipada com um design lindo que não incomodará seus clientes.

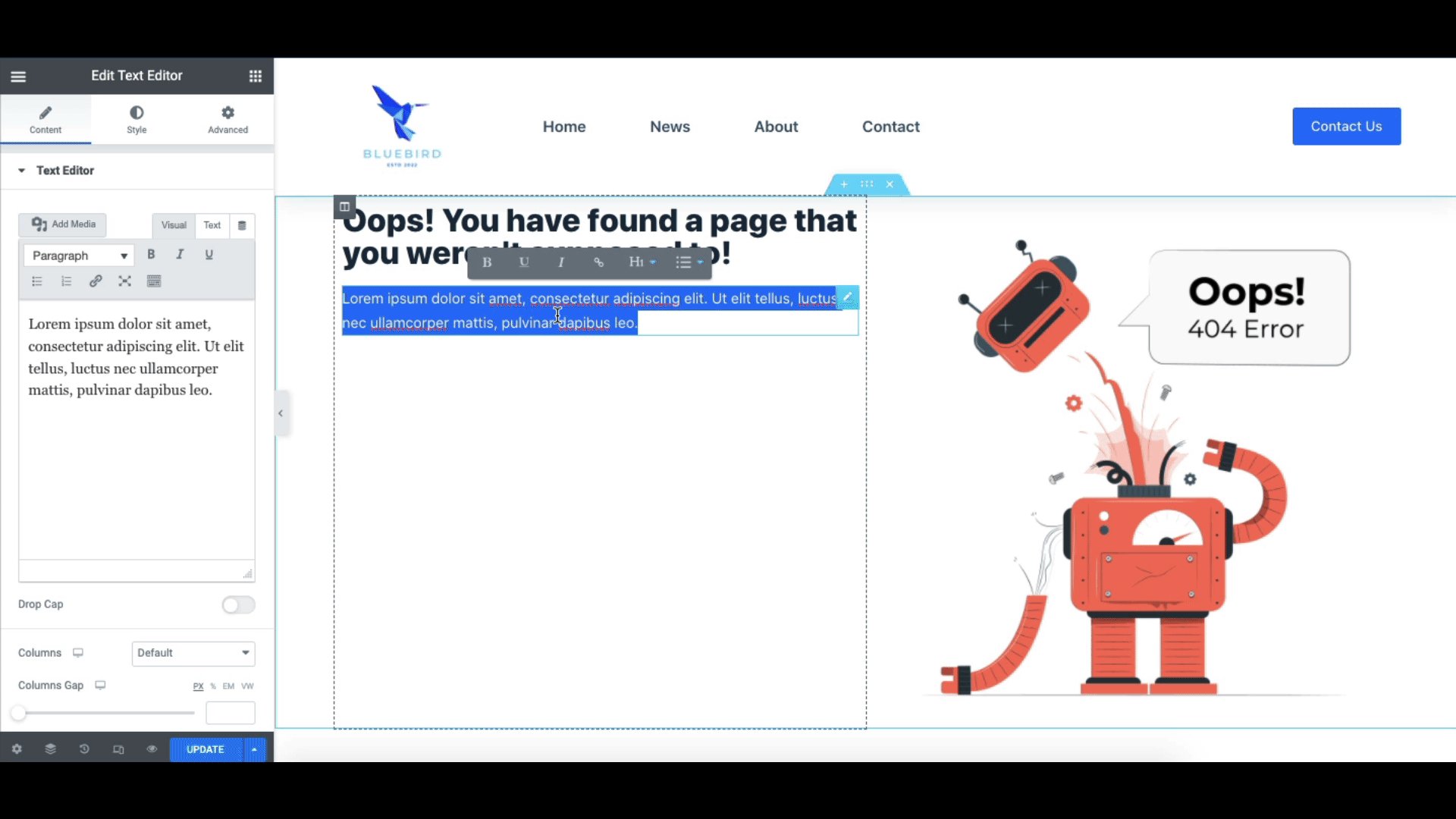
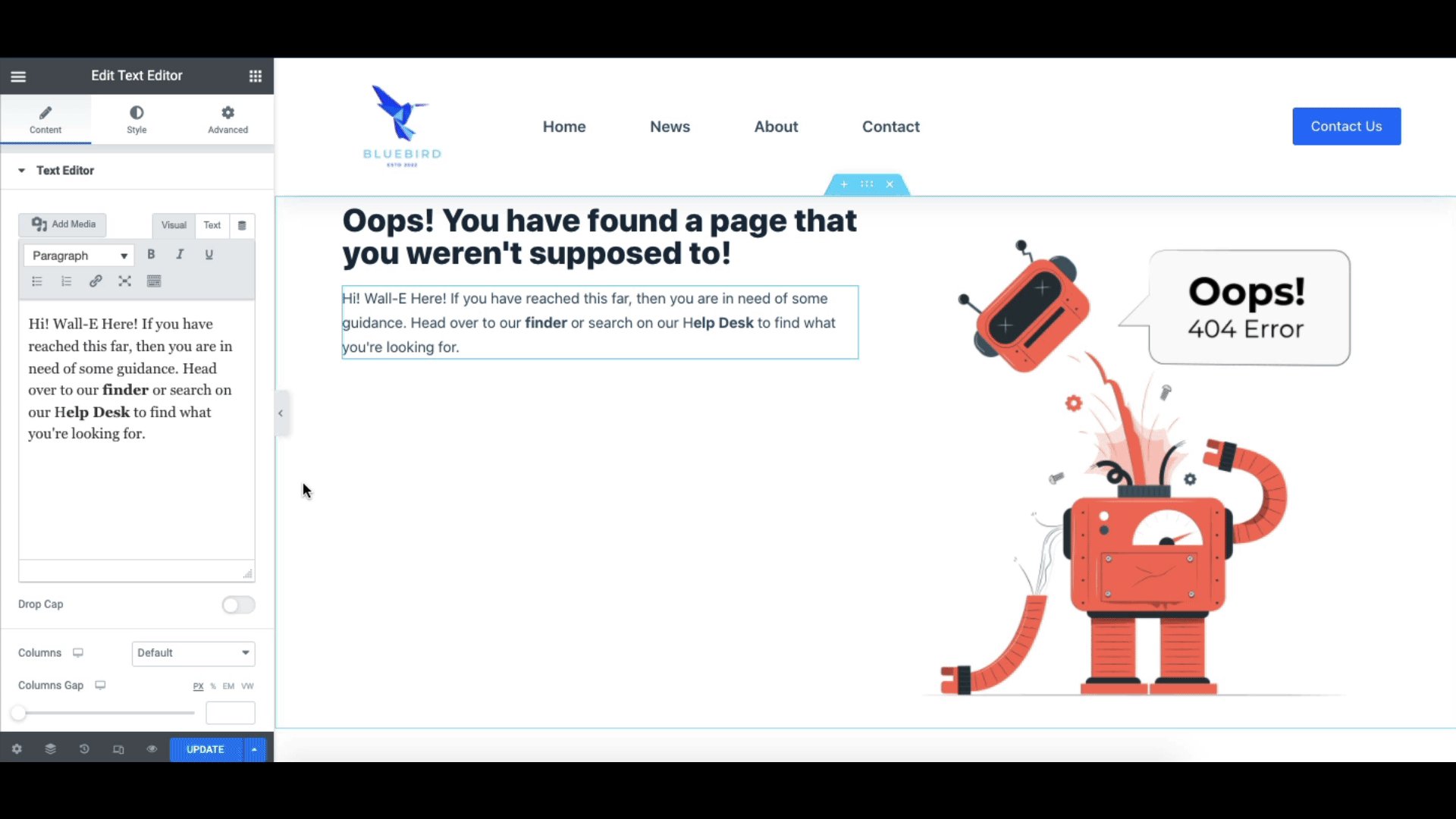
Você pode personalizar ainda mais a página, alterando o texto, o título ou até mesmo a imagem.
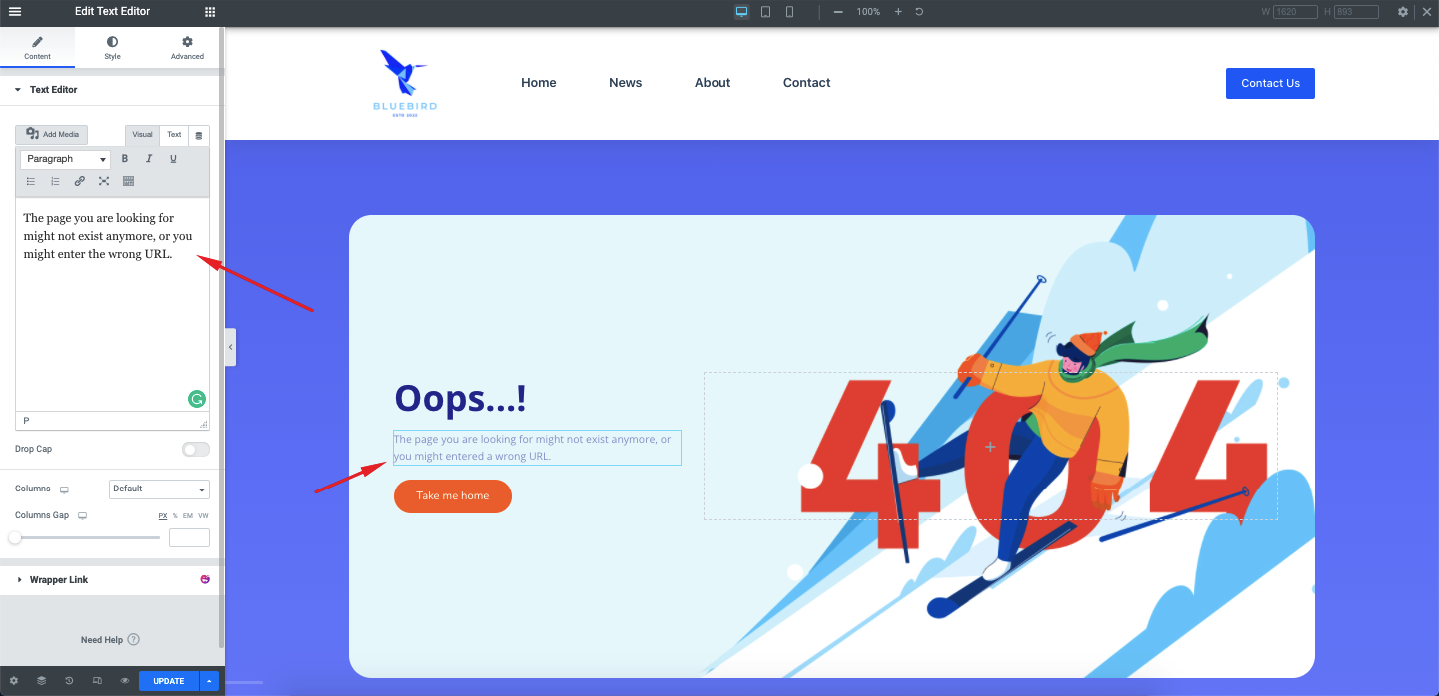
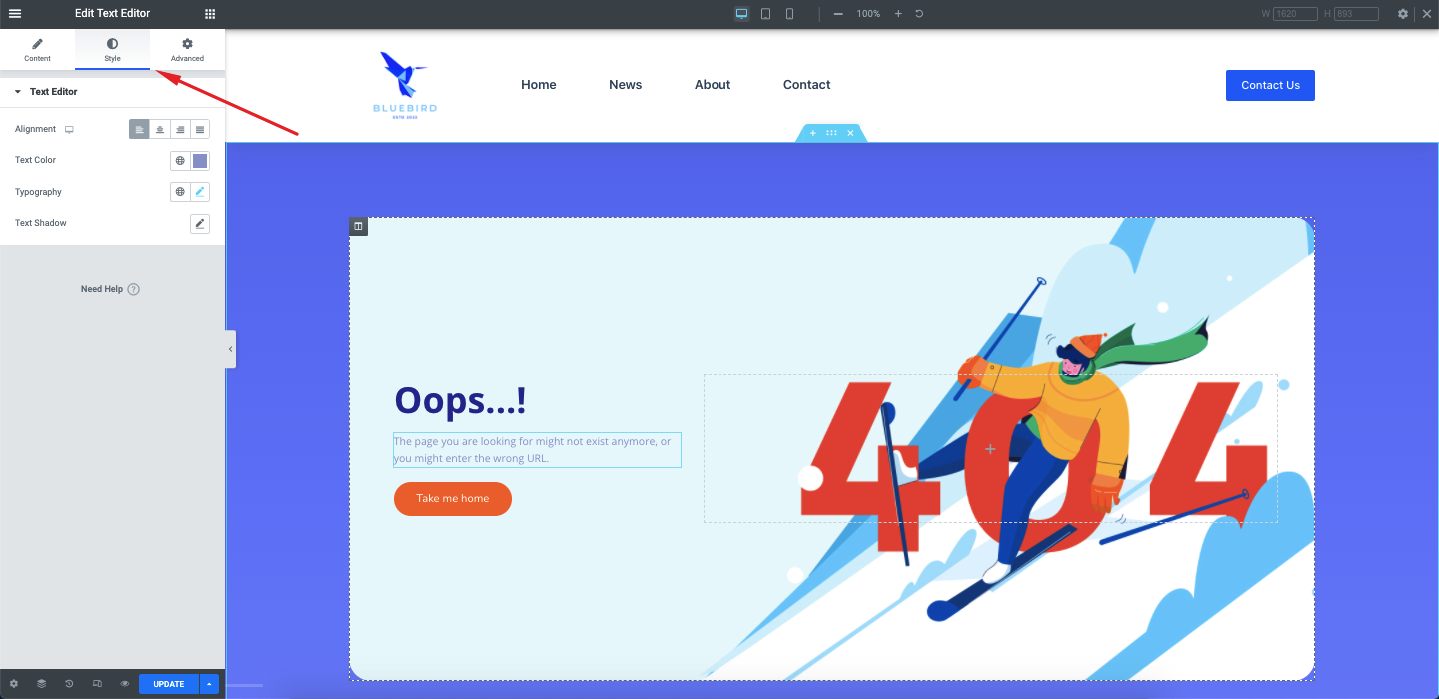
Para isso, clique no elemento que deseja personalizar. Por exemplo, digamos que você queira alterar o texto do parágrafo. Para fazer isso, basta clicar duas vezes no texto e você encontrará um editor de texto na barra lateral.

Você também pode alterar a cor do texto, a fonte, o tamanho da fonte e muito mais.
Para isso, clique na aba Estilo da barra lateral. E deve abrir a opção de estilo de texto. Você encontrará opções como Alinhamento do texto , Cor do texto , Tipografia (fonte, tamanho etc.) e Sombra do texto . Você pode personalizar todos eles de acordo com sua necessidade.

Há também uma guia avançada ao lado que permite mais estilo, posicionamento e animações.
Você pode encontrar essas opções para todos os elementos da página, como título, botão ou imagem, para personalizar o design da maneira que preferir. Quando terminar, clique em Publicar para publicar a página ou Atualizar , caso já tenha publicado a página.

Incrível! Você acabou de criar uma página Elementor 404 de aparência incrível para o seu site WordPress.
Alguns ótimos exemplos de 404 páginas para obter inspiração
Agora vamos mostrar algumas páginas 404 magníficas para que você possa se inspirar ao criar uma página 404 do WordPress por conta própria.
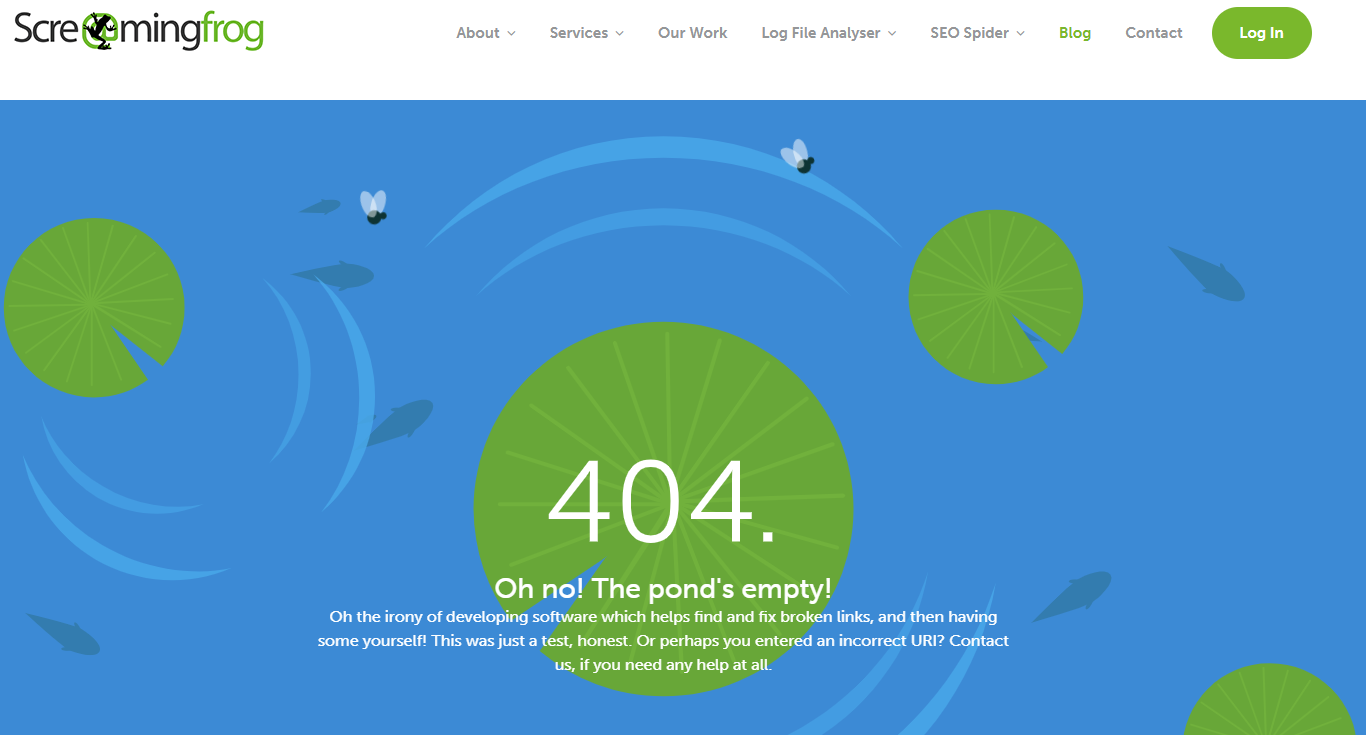
1. Sapo gritando

O ScreamingFrog, lar da ferramenta altamente popular de rastreador da web, tem uma página 404 bem projetada com humor espirituoso no texto. Mas, a página também tem alguma direção para o visitante que desembarcou na página. Ótimo projeto, confira. Sagacidade, verifique. Ajudando o usuário, confira.
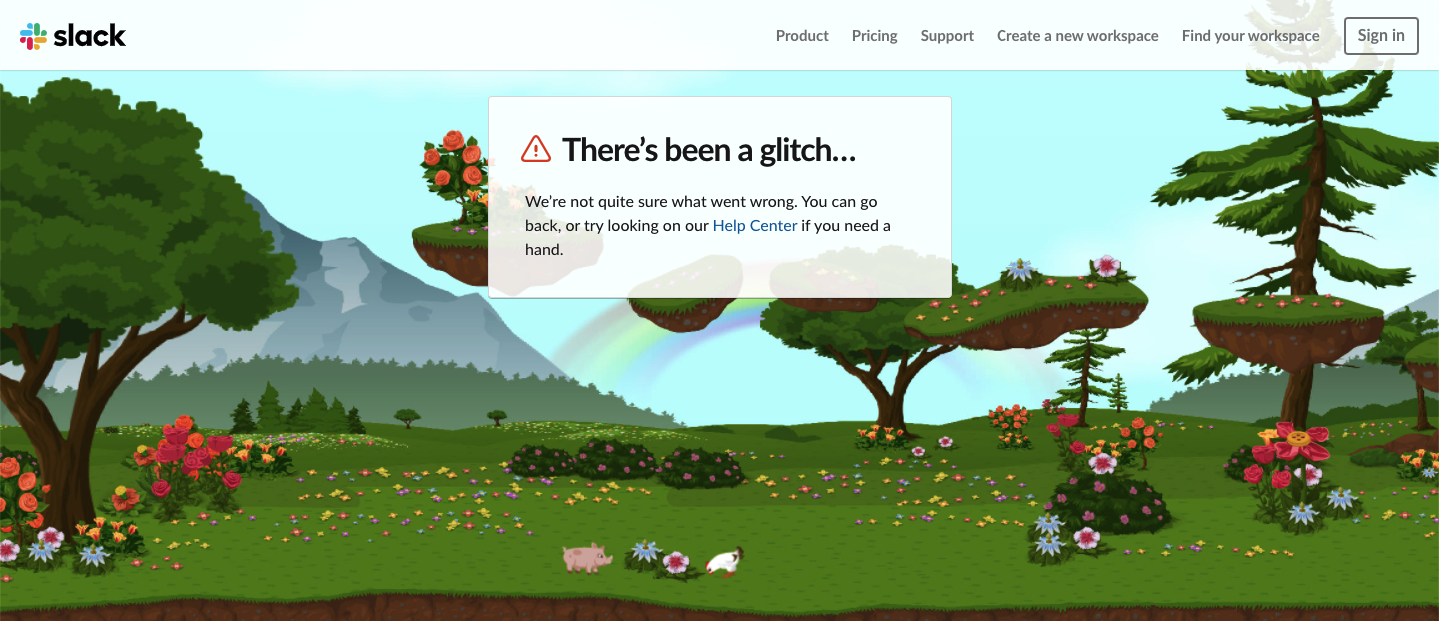
2. Folga

O Slack, a ferramenta de comunicação obrigatória, também se destaca no design de ótimas interfaces de usuário tanto para o software quanto para o site. Sua página 404 contém uma paisagem natural para manter sua irritação baixa e dar a você uma vibração calma. Com isso, eles também incentivaram o usuário a visitar a central de ajuda para encontrar as informações que o usuário procura.
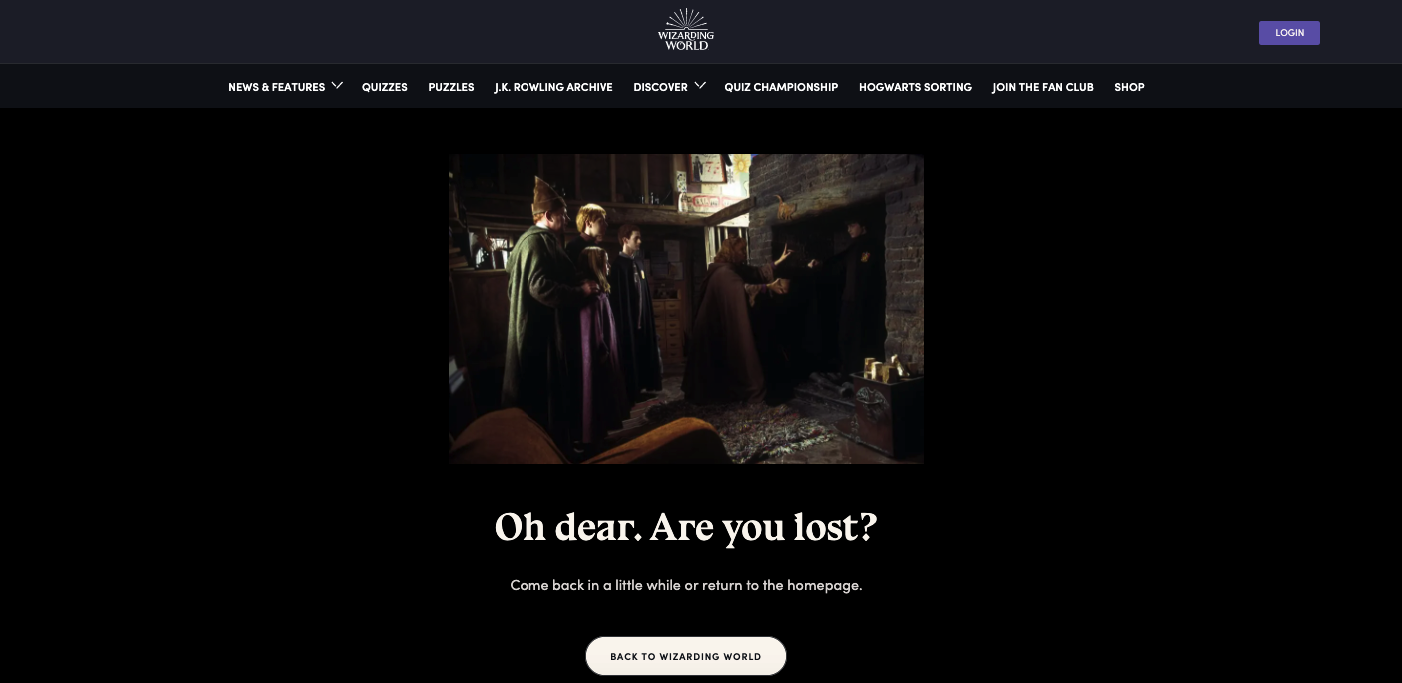
3. Mundo Mágico

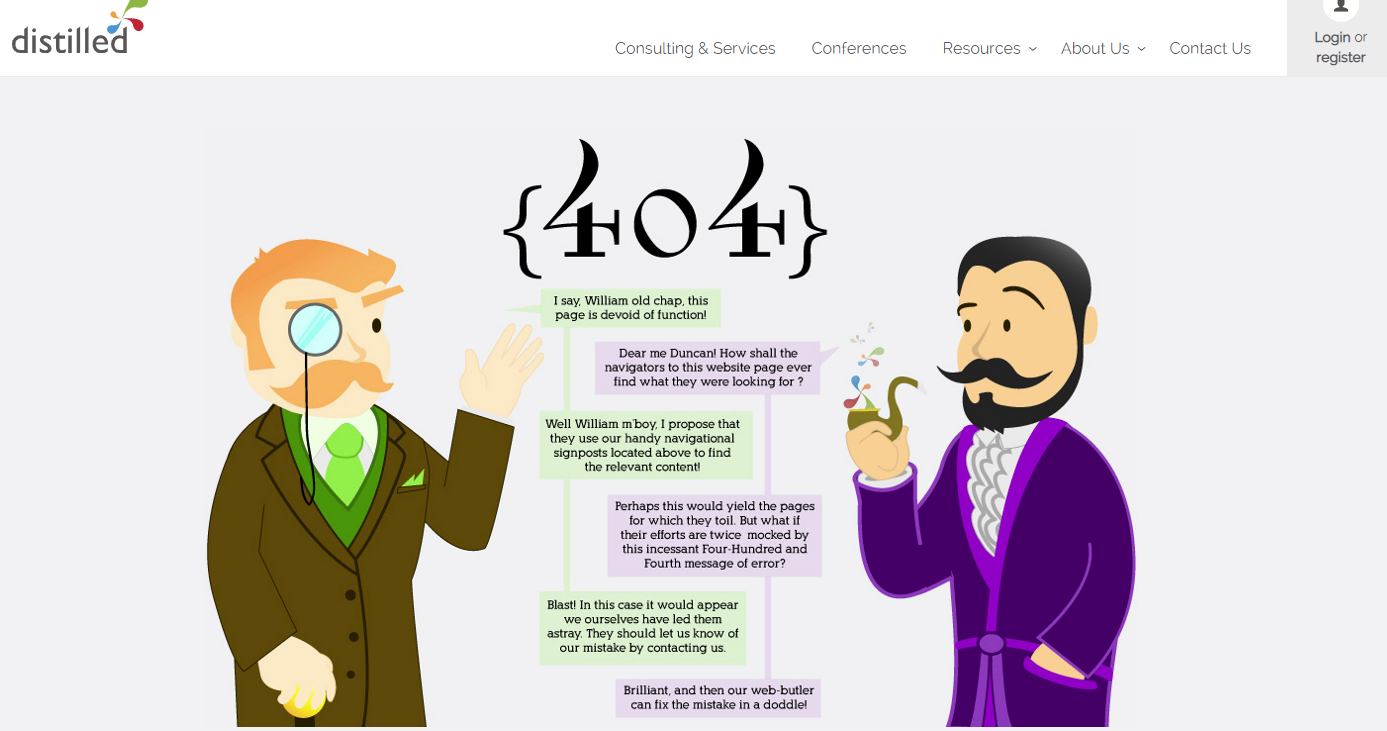
4. Destilado

O Distilled tem o que chamamos de página 404 envolvente perfeita. Agora você pode pensar, por que uma página 404 precisa ser envolvente, quanto mais seguir a consistência da marca? Bem, mesmo as páginas mais insignificantes do seu site são importantes quando se trata da percepção do seu público sobre você. O Distilled certamente conseguiu torná-lo positivo por meio de sua página 404, além de ajudar o usuário a navegar até a página pretendida.
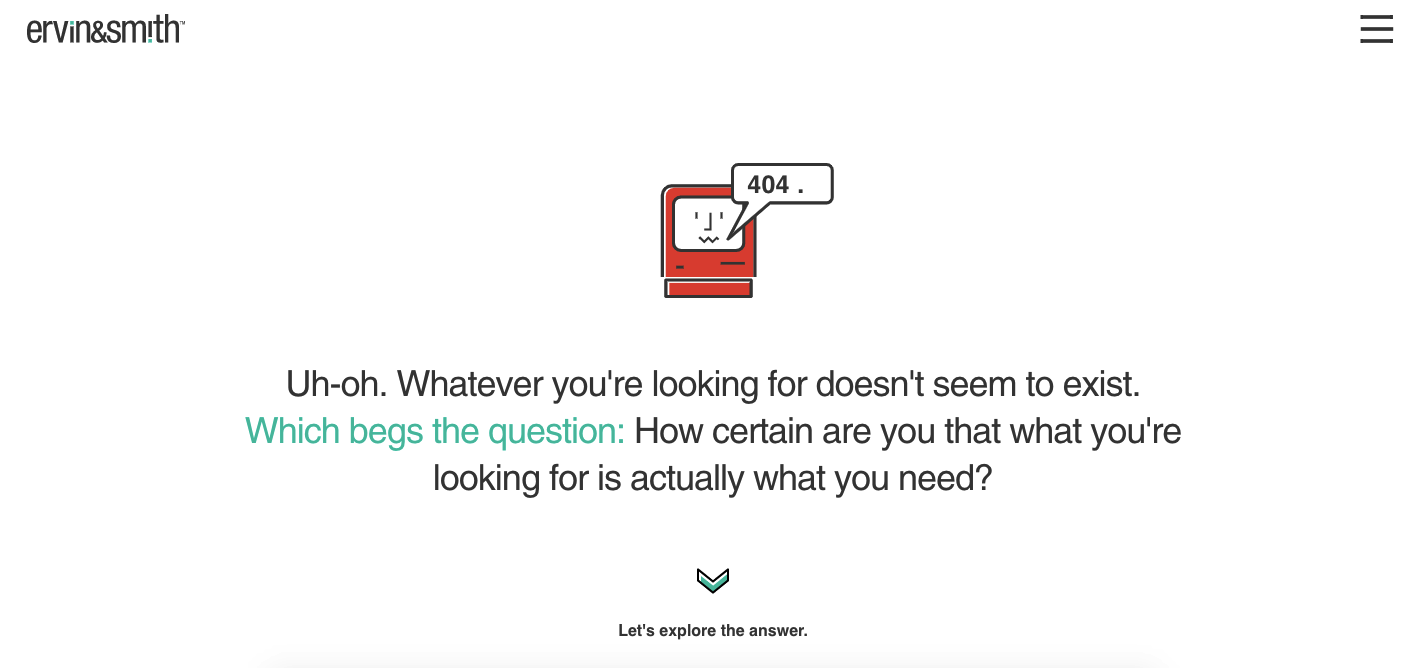
5. Ervin & Smith

Ervin & Smith tem algo ótimo para oferecer. Eles têm uma página 404 inteligente que realmente leva a um CTA. E não sabemos sobre você, mas definitivamente clicaríamos nesse CTA para explorar a resposta.
Causa, por que não?
Então essas foram umas 404 páginas que nos chamaram a atenção, ao procurar o vasto vazio (Vazio? 404? Entendeu? ). Certamente existem muitas outras páginas 404 excelentes, e uma delas pode ser aquela que você está tentando criar. Então comece hoje, talvez?
Comece a construir sua página Elementor 404 hoje
Até agora, você deve ter uma boa compreensão de por que é importante causar uma ótima primeira impressão em seus visitantes. Você também deve entender que uma página 404 é a primeira coisa que seus visitantes verão quando algo der errado em seu site, o que significa que também é um dos lugares mais importantes para você oferecer uma experiência eficaz. Por esse motivo, você vai querer investir o máximo de tempo e esforço possível na criação de uma página 404 que realmente dê vida à sua marca.
Crie uma experiência que não faça o usuário sentir que você o abandonou, mas com uma sensação de alívio quando perceber que o erro 404 não é o verdadeiro fim do seu site.
Neste artigo, mostramos como criar uma página 404 no Elementor e foi muito fácil, não foi? Esperamos que este guia tenha sido útil para ensiná-lo a criar páginas 404 do zero com o Elementor. Se você ainda estiver se sentindo confuso ou enfrentando algum problema, informe-nos na caixa de comentários abaixo. Além disso, não se esqueça de se inscrever no HappyAddons para mais tutoriais como este, servidos diretamente em sua caixa de correio.
