Como criar um formulário de pedido de cartão de visita (passo a passo)
Publicados: 2021-09-08Procurando uma maneira simples, mas criativa de criar um formulário de pedido de cartão de visita em seu site WordPress?
Com um formulário de pedido de cartão de visita, você pode exibir cartões de visita online para seus clientes e fornecer a eles uma maneira fácil de escolher a opção que desejam comprar.
Neste artigo, mostraremos como criar um formulário de pedido de cartão de visita usando o recurso de opções de imagem WPForms para que você possa oferecer às pessoas a melhor experiência de compra possível.
Crie seu formulário de pedido de cartão de visita agora
Aqui está um índice para ajudá-lo a navegar no tutorial:
- Crie um formulário de pedido de cartão de visita no WordPress
- Personalize o formulário de pedido do seu cartão de visita
- Adicione imagens ao formulário de pedido de cartão de visita
- Definir as configurações de pagamento
- Defina as configurações do seu formulário
- Personalize as notificações do formulário de pedido do seu cartão de visita
- Configure as confirmações do seu formulário
- Adicione o formulário de pedido de cartão de visita ao seu site
O que é um formulário de cartão de visita?
Um formulário de pedido de cartão de visita é um formulário que você pode usar para exibir e vender cartões de visita online.
Com um formulário de pedido de cartão de visita, você pode coletar as informações do cliente, como e-mail, nome, número de telefone ou endereço de entrega, e permitir que ele selecione o cartão de visita entre as opções de cartão disponíveis no formulário.
Por que criar um formulário de cartão de visita com WPForms?
WPForms é o melhor plugin de criação de formulários para WordPress. Além dos formulários de pedido de cartão de visita, você pode criar muitos outros formulários on-line incríveis usando este plugin.
A criação de formulários de pedido de cartão de visita com o plugin WPForms permite que você adicione muitos recursos poderosos ao seu formulário. Você pode:
- Adicione imagens ao seu formulário de pedido de cartão de visita online para torná-lo mais interativo
- Adicione um menu suspenso de preços para facilitar a compra
- Integre seu formulário online com ferramentas de pagamento populares, como PayPal ou Stripe para receber seus pagamentos
- Adicione um campo de código de cupom especial ao seu formulário
- ….e muito mais.
Como criar um formulário de pedido de cartão de visita
Vamos dar uma olhada em como criar um formulário de pedido de cartão de visita no WordPress com WPForms.
Etapa 1: crie um formulário de pedido de cartão de visita no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Se precisar de mais detalhes, verifique este guia passo a passo sobre como instalar um plugin no WordPress.
Em seguida, você precisará criar um novo formulário WordPress. Para obter etapas detalhadas, consulte nosso tutorial sobre como criar um formulário de pedido simples em WPForms.
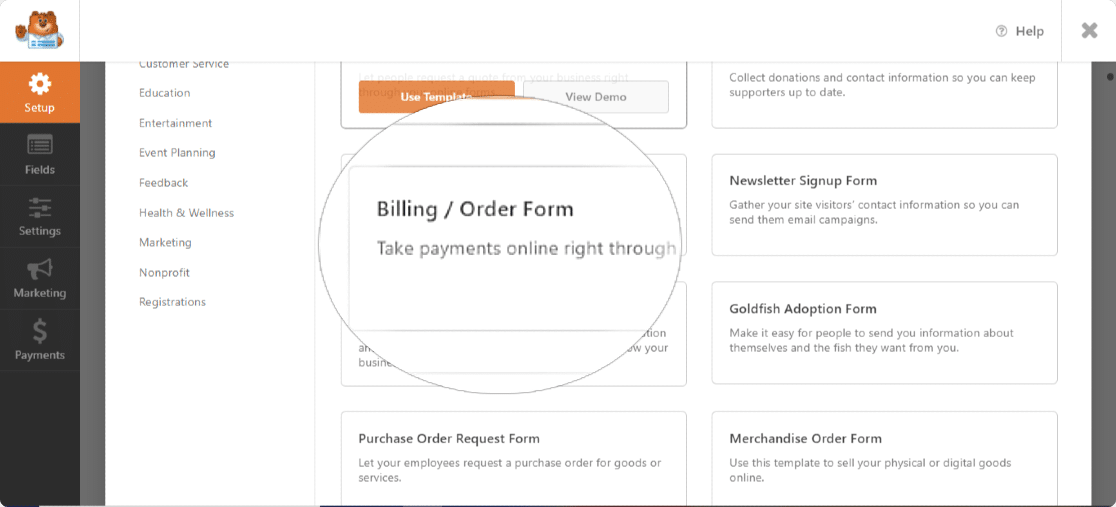
Se não quiser perder tempo criando um formulário do zero, você pode simplesmente escolher um modelo de formulário de cobrança / pedido na biblioteca de modelos do WPForms.

A biblioteca de modelos WPForms consiste em mais de 300 modelos de formulários bonitos e funcionais que você pode usar e iniciar seu trabalho com apenas alguns cliques.
Etapa 2: personalize seu formulário de pedido de cartão de visita
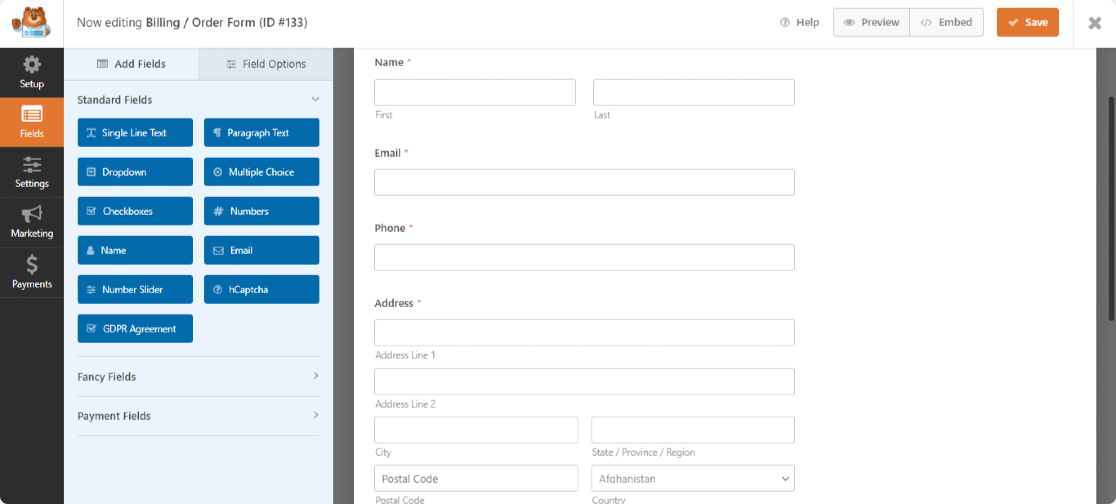
Assim que selecionar o modelo de formulário de pedido, você será redirecionado para o painel do construtor de formulários WPForms.
Você pode ver o formulário de pedido à direita e os campos do formulário à esquerda.

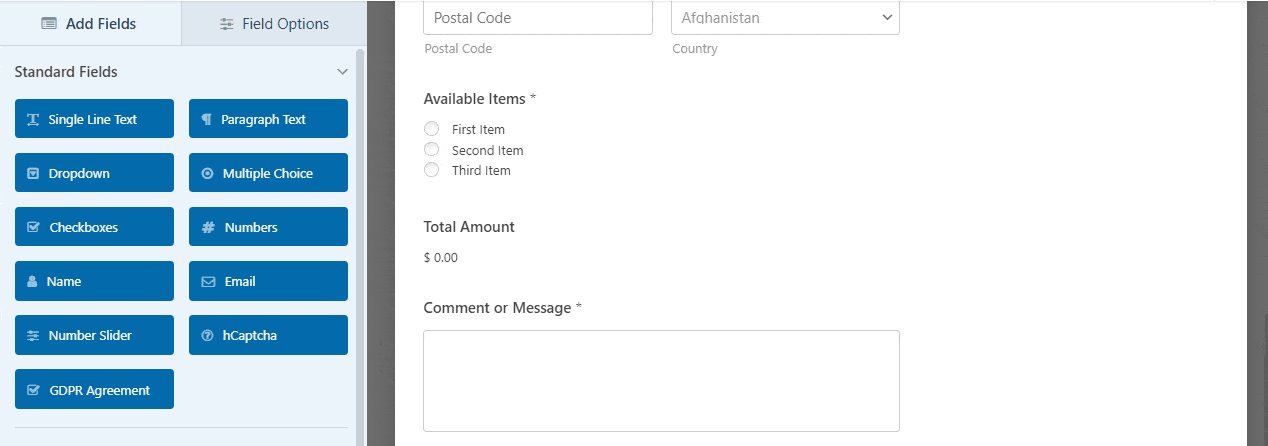
O modelo de formulário de pedido predefinido vem com as seguintes opções de campos de formulário:
- Nome
- O email
- Telefone
- Endereço
- Itens Disponíveis
- Montante total
- Comentário ou Mensagem
Você pode adicionar campos adicionais ao seu formulário arrastando-os do lado esquerdo para o lado direito.
Clique no campo do formulário que deseja editar no lado direito e faça suas alterações no editor no lado esquerdo.
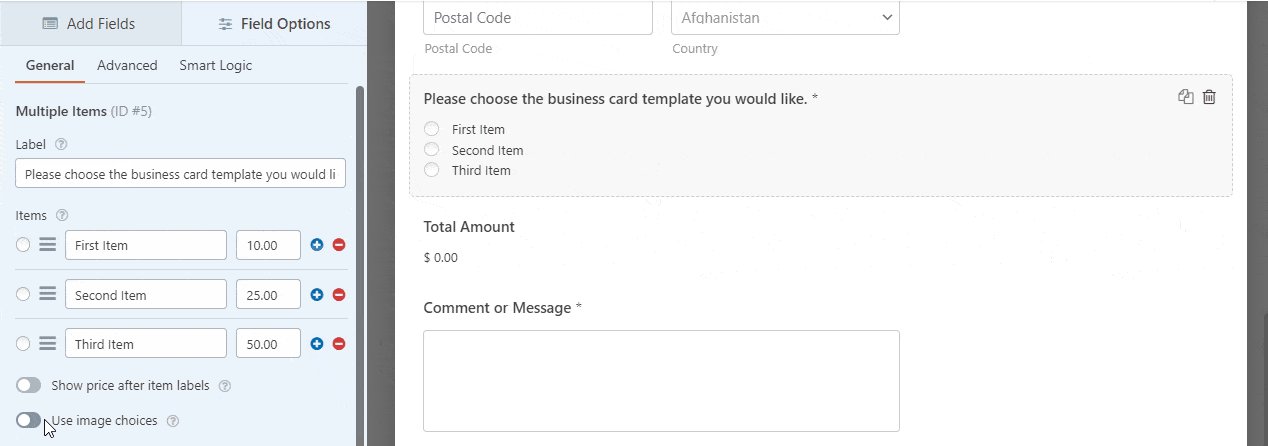
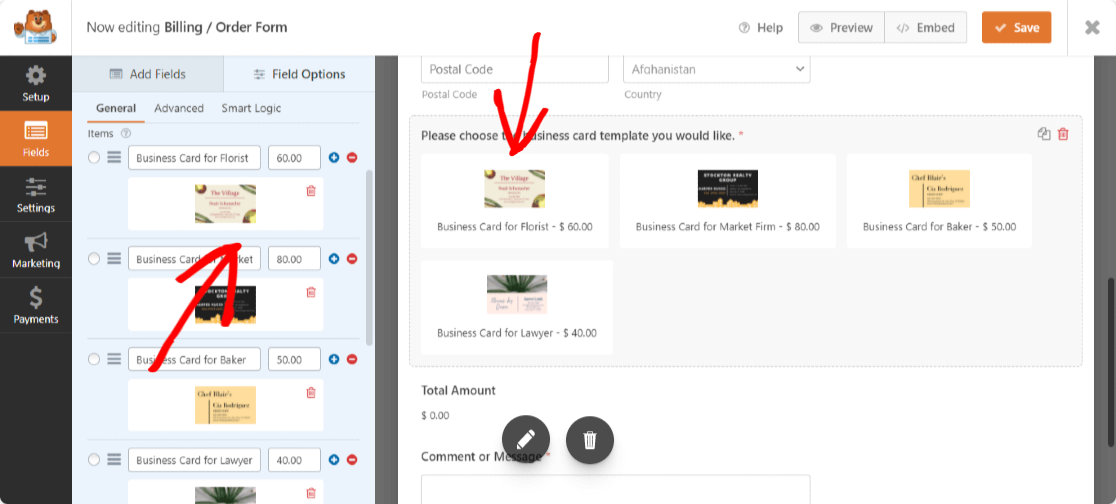
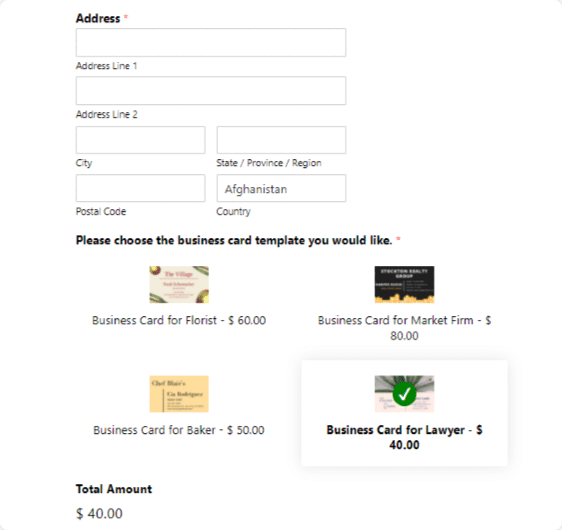
Aqui, vamos alterar o campo Itens disponíveis .

Adicionaremos 4 opções de cartão de visita e os completaremos com opções de imagem, para que seus clientes saibam exatamente o que estão recebendo quando escolhem uma opção.
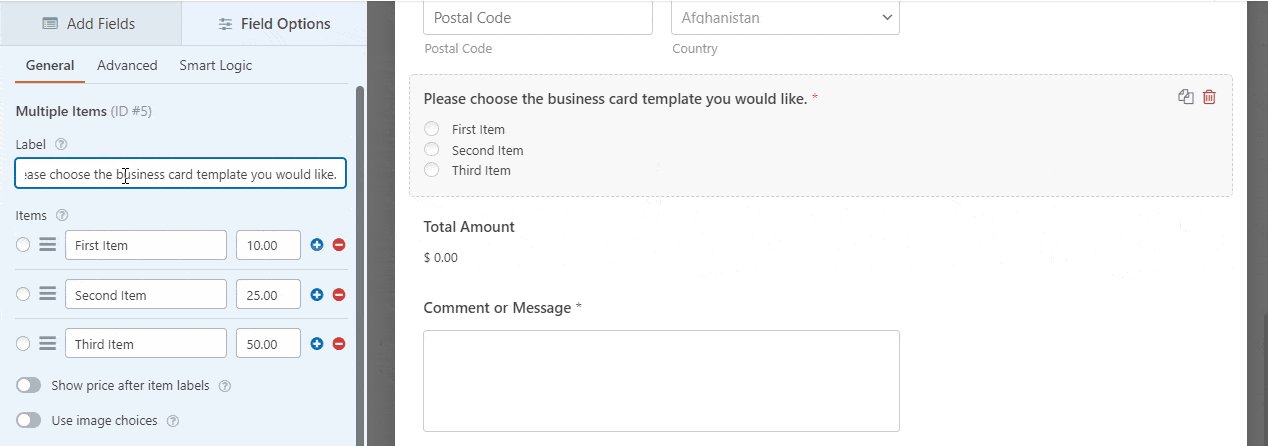
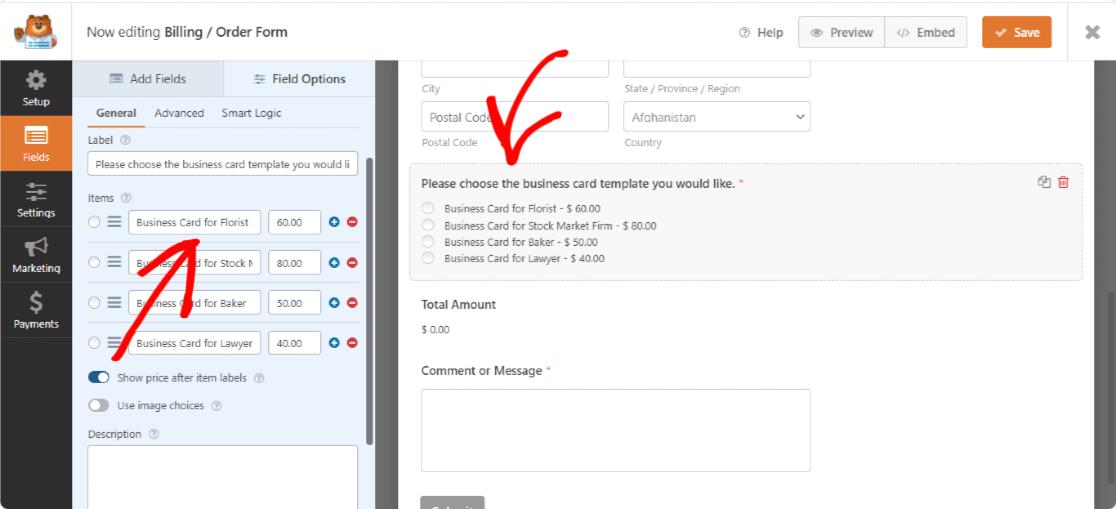
Para fazer isso, primeiro, você precisa alterar o rótulo Itens disponíveis para algo como Escolha o modelo de cartão de visita que deseja .
Em seguida, adicione nomes de modelos de cartão de visita e os preços correspondentes para as pessoas escolherem.
Para mostrar seus preços diretamente em seu formulário, ative o botão de alternância “Mostrar preço após rótulos de item” nos campos de Itens.

Você também pode adicionar ou excluir quaisquer campos adicionais do formulário de pedido que deseja clicando nos sinais + e - .
Suponha que você queira exibir um longo formulário de pedido com uma tonelada de informações para as pessoas preencherem de uma vez. Você pode tentar criar um formulário de várias etapas no WordPress usando WPForms.
Etapa 3: adicione imagens ao seu formulário
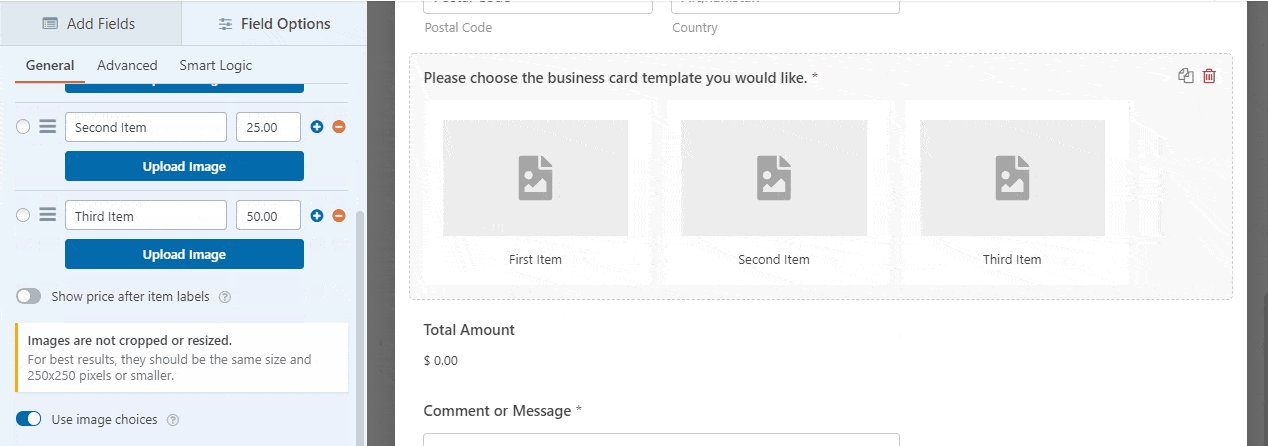
Agora, é hora de adicionar imagens dos cartões de visita que você deseja disponibilizar para as pessoas escolherem.
Para adicionar imagens, ative o botão de alternância “ Usar opções de imagem ”.
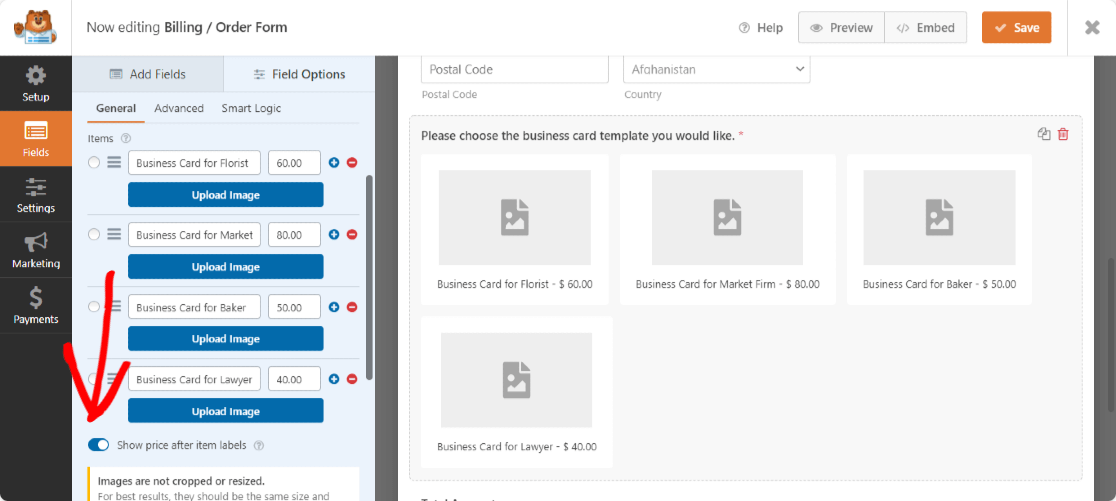
Agora você pode carregar seus modelos de cartão de visita no campo Itens disponíveis do formulário. Basta clicar em Upload de Imagem e escolher as imagens que deseja adicionar para cada item disponível para compra.

Ao fazer isso, você pode verificar a visualização ao vivo de cada imagem carregada em seu formulário, para ter certeza de que tem a aparência que deseja.

Além disso, você também pode escolher o layout da imagem para o formulário de pedido do seu cartão de visita. Você pode exibir suas imagens em:
- Linha
- 1 coluna
- 2 colunas
- 3 colunas
Agora vamos definir as configurações de pagamento para o seu formulário.
Etapa 4: definir as configurações de pagamento
Ao criar um formulário de pedido online, é importante definir as opções de pagamento corretamente para seus compradores e negócios.

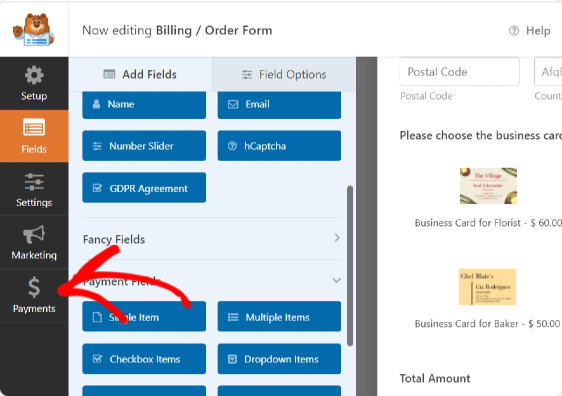
Para definir as configurações de pagamento para o formulário de pedido de cartão de visita, clique na guia Pagamentos no canto esquerdo da página.

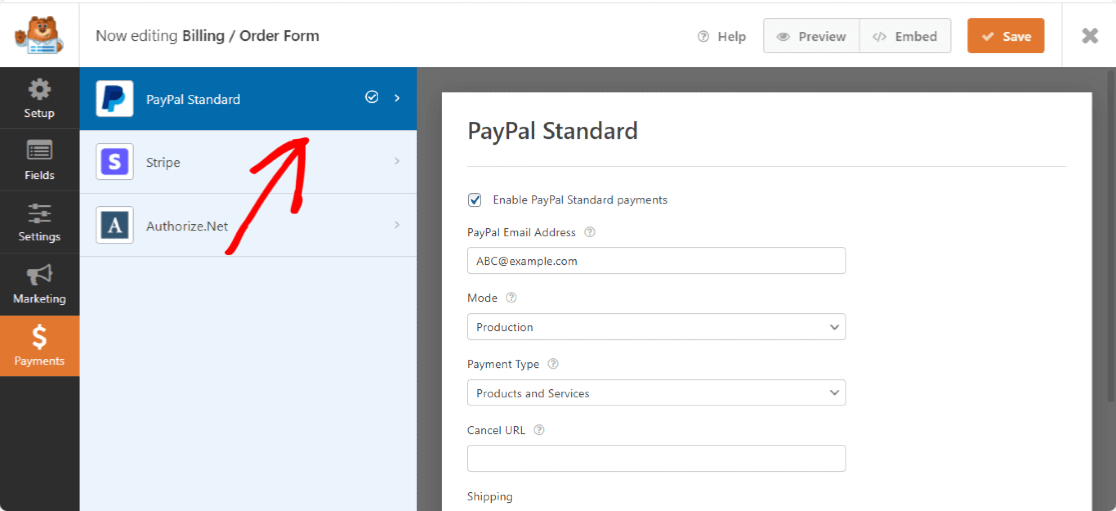
WPForms se integra com PayPal, Authorize.Net e Stripe para aceitar pagamentos. Para nosso formulário de pedido, escolheremos o PayPal Standard para processar pagamentos.
Observação : a opção de pagamento Authorize.Net está incluída no Plano WPForms Elite.

Aqui, você precisará configurar as seguintes opções:
- Marque a caixa de seleção ao lado de Ativar pagamentos padrão do PayPal
- Digite o endereço de e-mail que está integrado à sua conta do PayPal
- No menu suspenso Modo, selecione Produção para receber pagamentos
- Selecione Produtos e Serviços como o tipo de pagamento
- Na opção Frete , escolha Solicitar um endereço e não exigir a opção porque já adicionamos um campo Endereço em nosso formulário.
Uma vez feito isso, clique no botão Salvar .
Excelente! Você definiu as configurações de pagamento. Agora vamos ajustar algumas configurações adicionais para seu formulário de pedido de cartão de visita online.
Etapa 5: definir as configurações do formulário
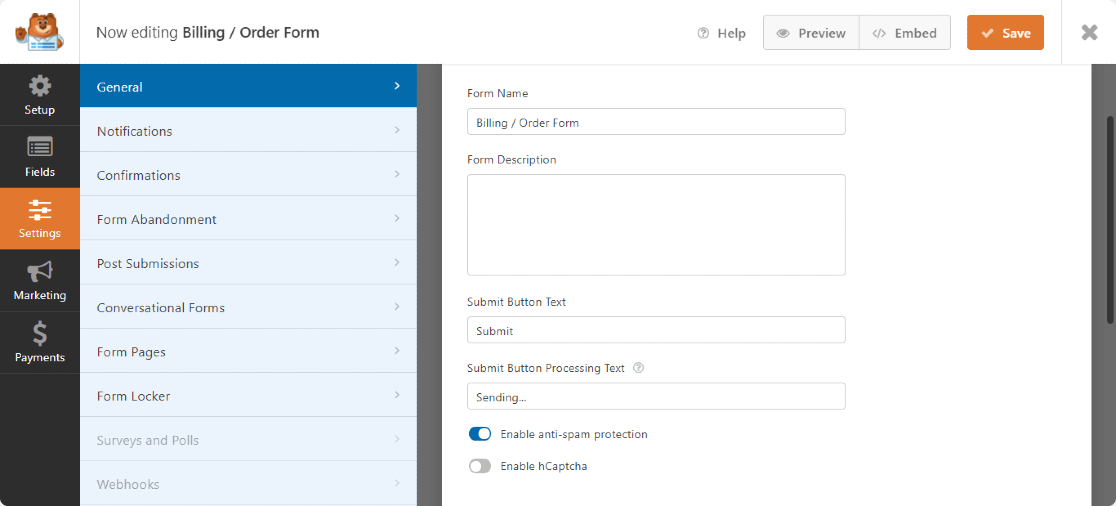
Para começar, vá para Configurações »Geral.

Aqui você pode configurar o seguinte:
- Nome do formulário : você pode alterar o nome do seu formulário aqui
- Descrição do formulário : adicione uma descrição ao seu formulário
- Personalize o botão Enviar : Altere o botão Enviar e o botão Enviar para processamento de texto como desejar.
- Habilite o recurso anti-spam: interrompa o spam de formulários de contato e proteja seu site de hackers com o recurso anti-spam de WPForms. A caixa de seleção anti-spam está habilitada por padrão para todos os novos formulários. Você também pode habilitar a opção hCaptcha se desejar.
- Habilitar preenchimento de campos dinâmicos : você pode habilitar esta opção para preencher alguns de seus campos de formulário de um formulário para outro.
- Formulários AJAX : Habilite as configurações AJAX sem recarregar a página.
- Desabilite o armazenamento de informações de entrada no WordPress : Habilite esta opção se você não quiser armazenar detalhes de entrada de seus compradores.
- Desative o armazenamento de detalhes do usuário (endereço IP e agente do usuário)
- Habilite o modo offline para o formulário
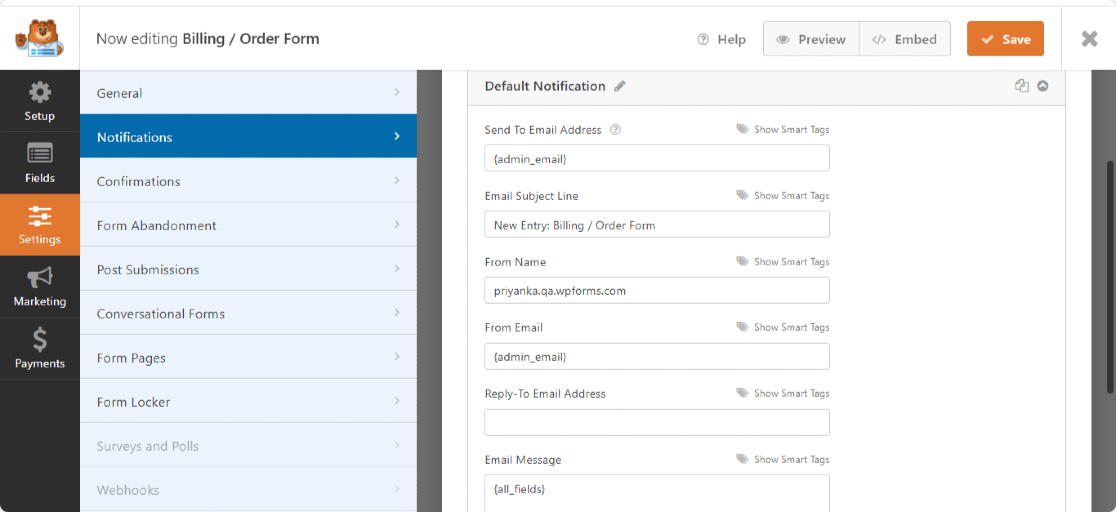
Etapa 6: personalize as notificações do seu formulário
Clique em Notificações . Aqui você pode personalizar quais endereços de e-mail recebem notificações sobre o envio de formulários de pedidos.

Você também pode adicionar várias notificações de formulário para enviar a seus clientes um recibo por e-mail após a compra.
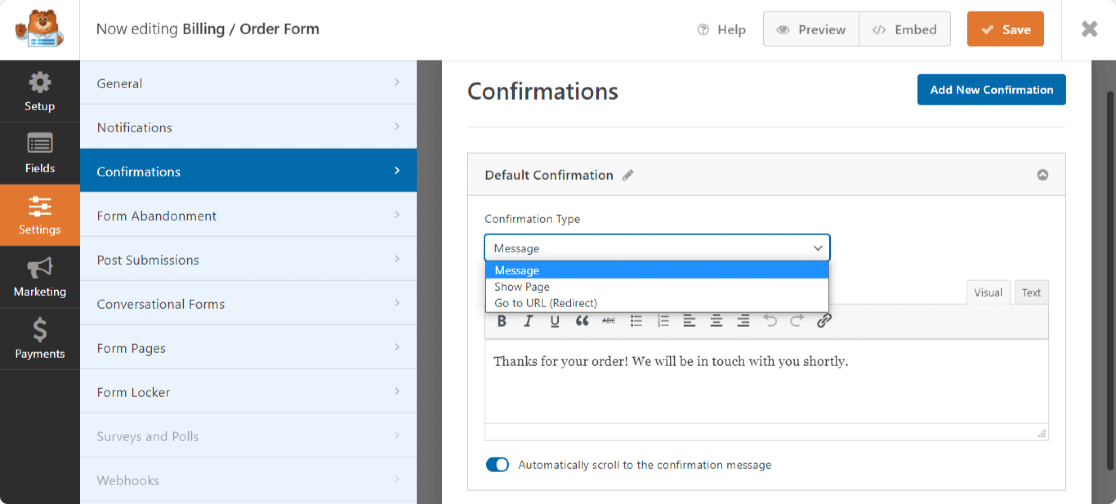
Etapa 7: Configure as confirmações do seu formulário
Em seguida, clique na guia Confirmação para personalizar a mensagem que as pessoas recebem de você assim que enviam o formulário de pedido.

O WPForms tem três tipos de confirmação, Mensagem, Mostrar Página e Ir para URL (redirecionar).
- Mensagem : você pode exibir uma mensagem personalizada doce e simples para seus compradores assim que concluírem a compra.
- Mostrar página : você pode criar e exibir uma bela página de agradecimento para seus compradores. A escolha desse tipo de confirmação ajuda a redirecionar seus clientes para uma página de agradecimento em seu site.
- Vá para URL (Redirecionar) . Esta opção é usada quando você deseja enviar visitantes a um site diferente.
Etapa 8: adicione o formulário de pedido de cartão de visita ao seu site
E você configurou todas as suas configurações de formulário com sucesso. Por último, você precisa incorporar o formulário de pedido do cartão de visita ao seu site.
Com o WPForms, você pode adicionar formulários online em vários locais, incluindo postagens de blog, páginas e até mesmo widgets da barra lateral do seu site.
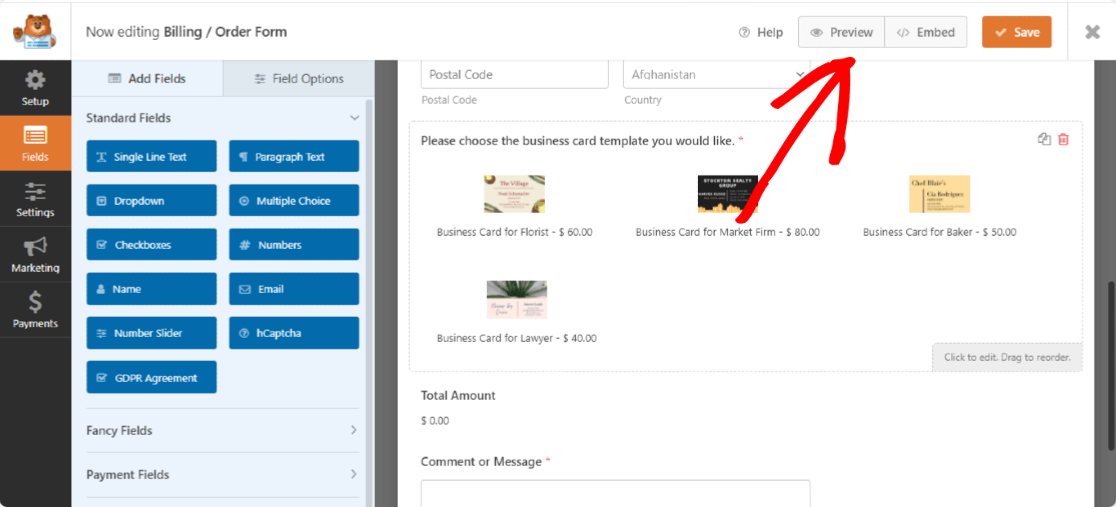
Antes de incorporar seu formulário a uma página, você pode verificar a aparência do formulário na página do seu site.
Para visualizar seu formulário, clique no botão Visualizar na parte superior.

Vamos adicionar o formulário de pedido do seu cartão de visita à sua página.
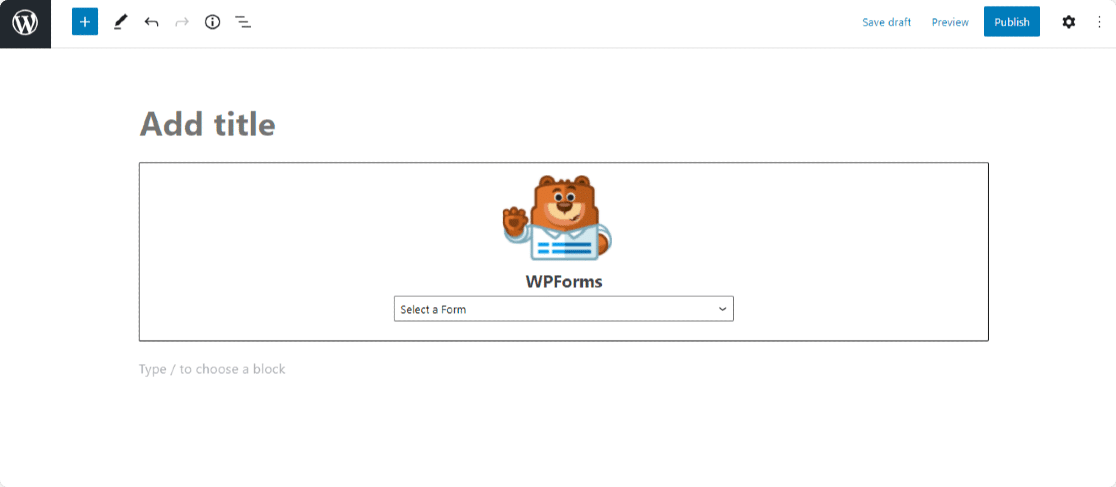
Crie uma nova página ou abra uma página existente no site WordPress. Clique no ícone “+” e adicione o bloco WPForms do editor de bloco.

Selecione seu formulário e publique a página.

Parabéns! Você criou um formulário de pedido de cartão de visita para seu site.
Próximo: leve seu negócio online ao próximo nível
E aí está! Agora você sabe criar um formulário de pedido de cartão de visita usando o recurso de opções de imagem em WPForms.
Depois de configurar seu formulário de pedido online, você pode querer saber os parâmetros que o ajudam a levar seu negócio online para o próximo nível. Confira nosso artigo impressionante sobre como levar seu negócio online para o próximo nível para obter mais detalhes.
Em seguida, você pode estar interessado em verificar as estatísticas úteis de comércio eletrônico (2021).
Usando WPForms, você pode criar formulários online incríveis para o seu site. Sua versão Pro inclui recursos poderosos e modelos de formulário prontos que oferecem uma vantagem inicial para o seu trabalho.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
