Como criar um tema filho no WordPress (manualmente + usando um plugin)
Publicados: 2024-04-01Você encontrou um tema lindo, mas deseja alterar algumas coisas para torná-lo verdadeiramente seu? Talvez as cores não combinem com a sua marca ou a fonte pareça um pouco errada.
É aqui que entram os temas infantis! Ele permite que você personalize com segurança a aparência e a funcionalidade do seu site, sem mexer no tema original. É como criar uma edição especial do seu tema favorito, só para você .
Se você está se perguntando como criar um tema filho no WordPress, não se preocupe. Neste blog, detalharemos tudo o que você precisa saber sobre a criação de um tema filho. Principalmente, existem duas maneiras de criar um tema filho no WordPress e mostraremos as duas maneiras.
Então vamos começar!
O que é um tema infantil no WordPress?
No WordPress, um tema filho é como uma versão personalizada de um tema principal, também chamado de tema pai.
Digamos que você tenha um tema pai chamado “ Tema Simples ” instalado em seu site WordPress. Você gosta da aparência, mas deseja fazer algumas alterações, como alterar as cores ou adicionar um novo recurso.
Em vez de editar diretamente os arquivos do “Tema Simples”, o que pode ser arriscado porque suas alterações podem ser perdidas quando o tema for atualizado, você pode criar um tema filho.
Este tema filho funciona como um playground seguro onde você pode fazer todas as suas personalizações sem alterar o tema pai original. Ele herda tudo do tema pai, como layout e recursos básicos.
Então, em termos simples, um tema filho é uma forma de personalizar seu site WordPress sem mexer no design principal e nos recursos do tema original. Ele ajuda você a manter suas alterações organizadas e protegidas, ao mesmo tempo que permite que seu site tenha a aparência e o funcionamento que você deseja.
Por que e quando você deve criar um tema filho para WordPress

Agora você sabe o que é um tema filho do WordPress. É hora de descrever quando você deve criar um tema filho no WordPress.
Vamos encontrar algumas ocasiões para criar um tema filho do WordPress:
- Personalizações : quando você deseja personalizar a aparência ou funcionalidade do seu site WordPress além do que é oferecido pelo tema pai. Por exemplo, alterar cores, fontes, layout ou adicionar recursos personalizados.
- Atualizações de tema : se você prevê que o tema pai receberá atualizações no futuro, a criação de um tema filho garante que suas personalizações permaneçam intactas. Isso evita que suas modificações sejam substituídas ao atualizar o tema pai.
- Preparado para o futuro : mesmo que você não planeje fazer alterações imediatas no tema, a criação de um tema filho fornece uma base para modificações futuras. É uma abordagem proativa para garantir que seu site possa evoluir de acordo com suas necessidades ao longo do tempo.
- Experimentação : se você não tiver certeza sobre determinadas alterações de design ou funcionalidade, um tema filho permite que você experimente sem afetar seu site ativo. Você pode testar diferentes modificações no ambiente do tema filho antes de implementá-las em seu site principal.
- Limpeza de código : usar um tema filho promove práticas de codificação limpas, separando suas personalizações dos arquivos do tema original. Isso torna sua base de código mais organizada, mais fácil de gerenciar e simplifica a solução de problemas caso surjam problemas.
Se você quiser mais detalhes, leia nosso guia sobre por que você deve criar um tema filho.
Algum dos pontos mencionados acima corresponde ao seu motivo? Nesse caso, vamos pular para o tutorial para criar um tema filho para o seu site WordPress.
Pré-requisitos para criar um tema filho no WordPress
Antes de mergulhar na criação de um tema filho para WordPress, é crucial realizar algumas etapas preparatórias para garantir a segurança do seu site. Aqui estão dois pré-requisitos essenciais:
- Backup do site: Criar um backup de todo o seu site é o primeiro e mais importante passo. Isso fornece uma rede de segurança caso algo dê errado durante o processo de criação do tema filho. Existem várias maneiras de conseguir isso:
- Plug-ins de backup: opções populares como BlogVault ou UpdraftPlus oferecem interfaces fáceis de usar para criar e gerenciar backups de sites.
- Backup da plataforma de hospedagem: muitos provedores de hospedagem oferecem funcionalidades de backup integradas. Verifique as opções no seu painel de controle de hospedagem.
- Considere um ambiente de teste (opcional): Embora não seja essencial, é altamente recomendável criar um ambiente de teste. Basicamente, isso cria uma cópia temporária do seu site ativo, onde você pode fazer alterações (como criar e testar o tema filho) sem afetar os visitantes. Quando estiver satisfeito com os resultados, você poderá enviar as alterações do ambiente de teste para o seu site ativo.
Como criar um tema infantil no WordPress – 2 maneiras

Existem basicamente duas maneiras de criar um tema filho no WordPress. Se você for um técnico, poderá fazer isso manualmente por meio de codificação. E se você não for um técnico, pode simplesmente fazer isso usando um plugin do WordPress.
No entanto, mostraremos os dois caminhos. Então vamos começar!
Método 01: Crie um tema filho no WordPress manualmente
Para criar um tema filho manualmente, você precisará de acesso ao painel de controle. Se você não tiver acesso ou esqueceu as credenciais, peça ao seu provedor de hospedagem para fornecer as credenciais de login. Em seguida, siga as etapas abaixo para realizar seu trabalho!
Passo 01: Faça login no seu painel de controle
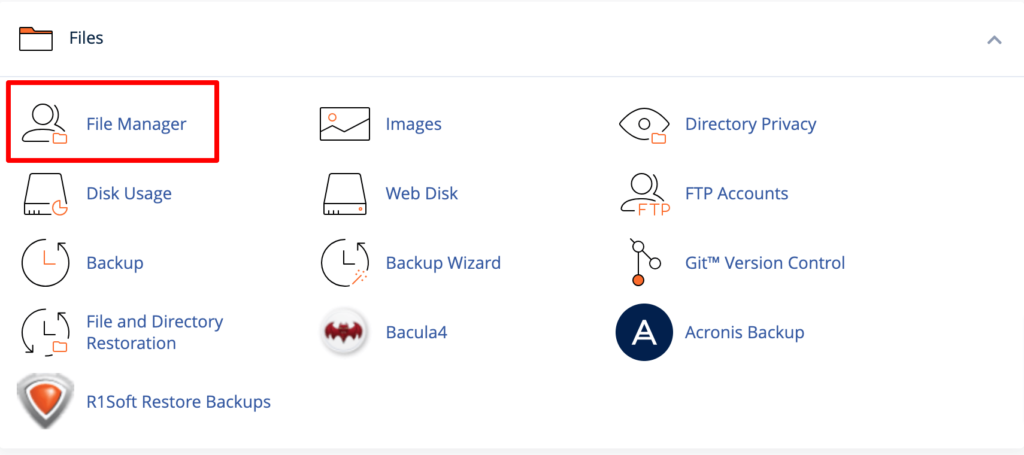
Faça login no seu painel de controle (cPanel) e navegue até Arquivos -> Gerenciador de Arquivos . Clique na opção Gerenciador de arquivos. isso o levará a uma nova interface.

Etapa 02: Crie uma nova pasta
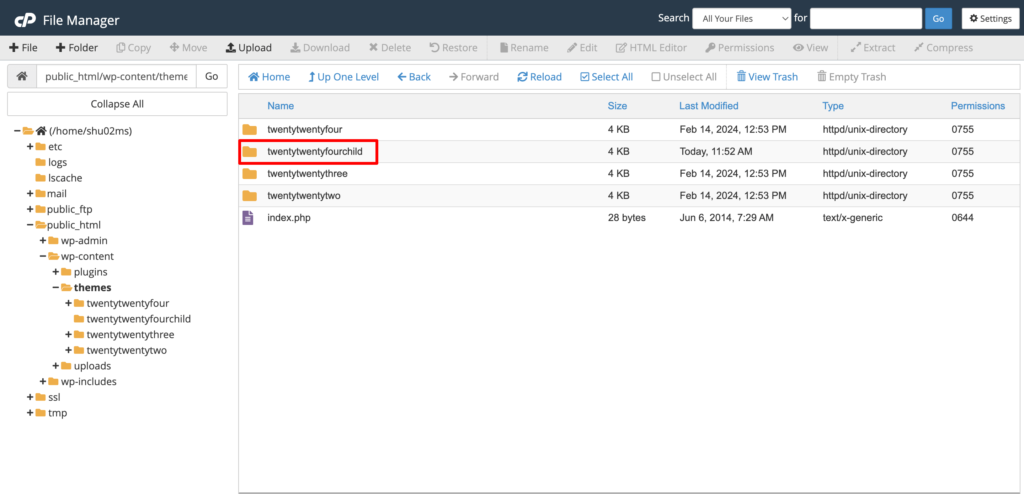
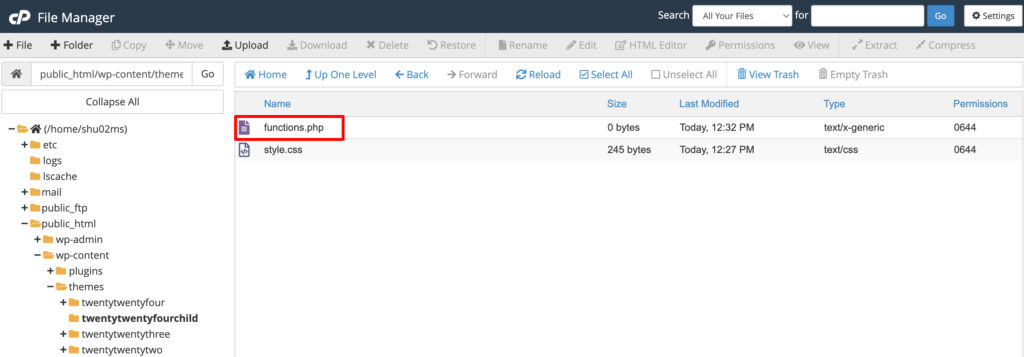
No Gerenciador de Arquivos, vá para public_html -> wp-content -> themes . Este é o seu diretório de temas. Aqui você encontrará todos os temas que instalou em seu site.
Agora você precisa criar uma nova pasta. Dê um nome semelhante para indicar que é filho do tema pai. Para este tutorial, nós o chamamos de “ twentytwentyfourchild ” como um tema filho do tema pai “ twentytwentyfour ”.

Etapa 03: Crie um novo arquivo style.css
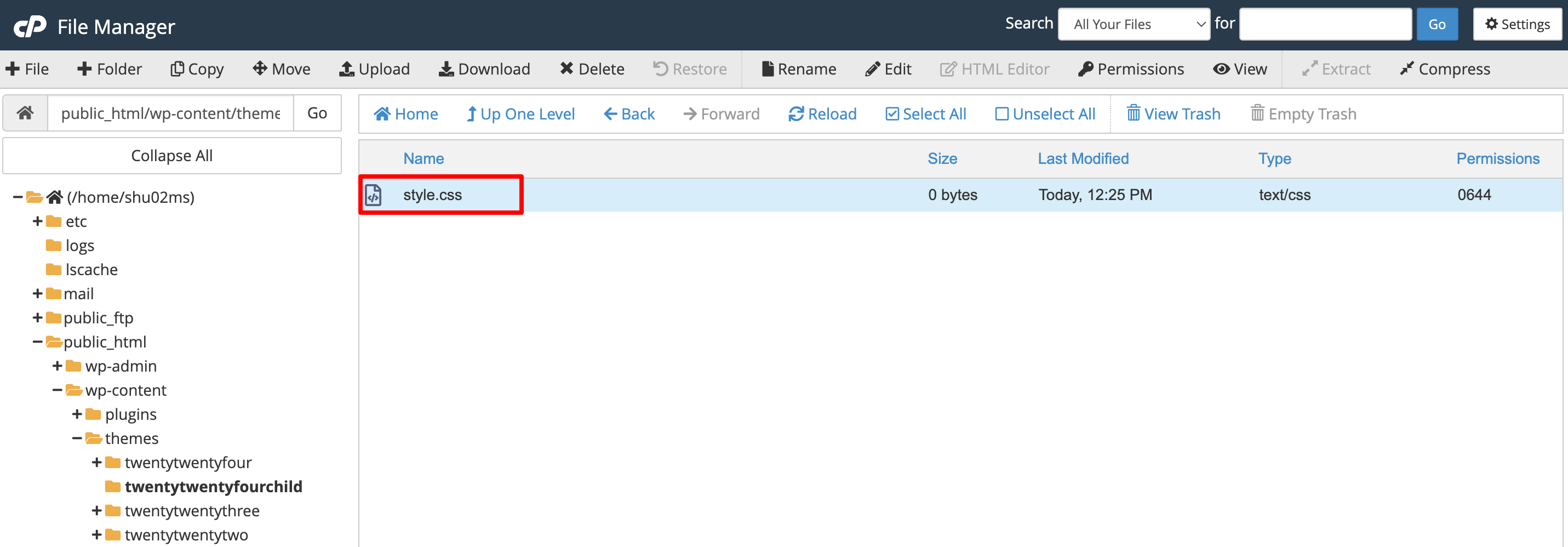
No diretório twentytwentyfourchild , crie um novo arquivo CSS chamado style.css .


Edite este arquivo e adicione o seguinte código. Por fim, salve o arquivo para concluir esta etapa.
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */Etapa 04: Crie um novo arquivo functions.php
Dentro do diretório do tema filho, crie outro novo arquivo chamado functions.php .

Em seguida, copie este código e cole-o no arquivo. Não esqueça de salvar o arquivo.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>Etapa 05: Instale e ative seu tema infantil
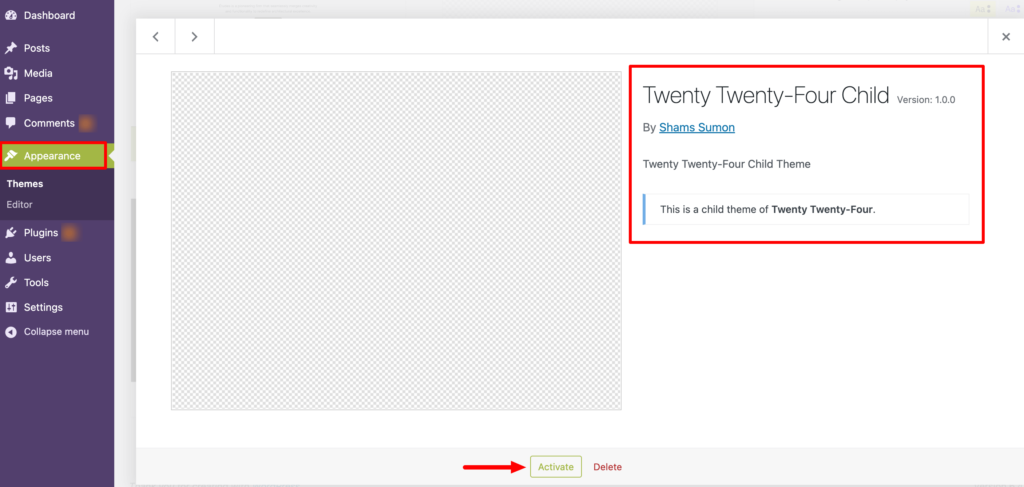
Parabéns! Você criou com sucesso o tema filho. Se você visitar o painel do WordPress e acessar Appearance -> Themes , encontrará o tema filho lá.
Agora clique no botão Ativar para ativar o tema em seu site.

É assim que você pode criar manualmente um tema filho no WordPress.
Método 2: criar um tema filho usando um plug-in WordPress
Existe outra maneira de criar um tema filho no WordPress usando um plugin. É um método mais fácil de criar um tema filho do que fazê-lo manualmente.
Porque ao criá-lo manualmente você precisa editar alguns arquivos cruciais do seu site, como style.css e functions.php . Se você cometer algum erro aqui, as coisas podem dar errado e seu site pode quebrar.
No entanto, ao usar um plugin para criar um tema filho, você não precisa acessar todos os arquivos cruciais do seu site. Você pode fazer isso facilmente em minutos, mesmo se for um novato.
Vamos descobrir como criar um tema filho no WordPress usando um plugin:
Vários plug-ins do WordPress podem ajudá-lo nesse aspecto. No entanto, usaremos o plugin WP Child Theme Generator. É um plugin gratuito e fácil de usar para realizar esse trabalho com apenas alguns cliques.
Etapa 01: Instale o plug-in gerador de tema infantil WP
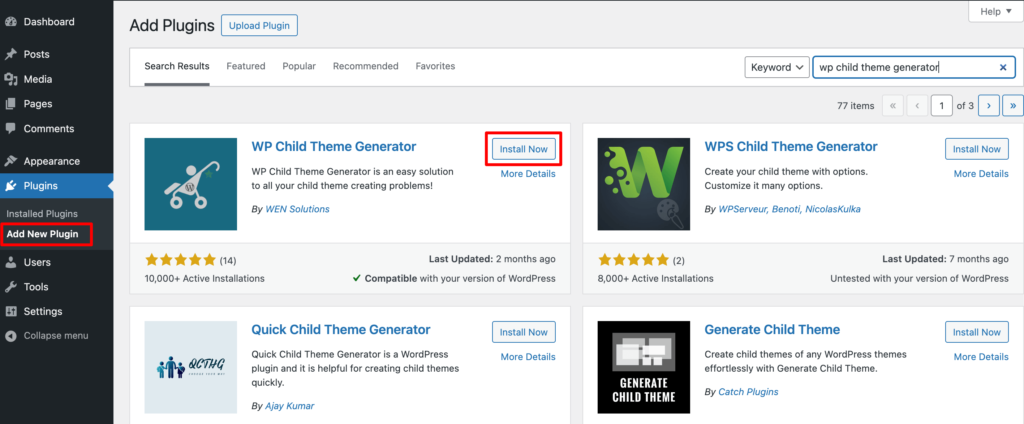
Faça login no backend do WordPress e vá para Plugins -> Add New Plugin . Lá você encontrará uma caixa de pesquisa para pesquisar o plugin. Digite o nome do plugin – WP Child Theme Generator e instale o plugin a partir do resultado da pesquisa.

Por fim, ative o plugin para utilizá-lo em seu site.
Etapa 02: Crie um tema filho
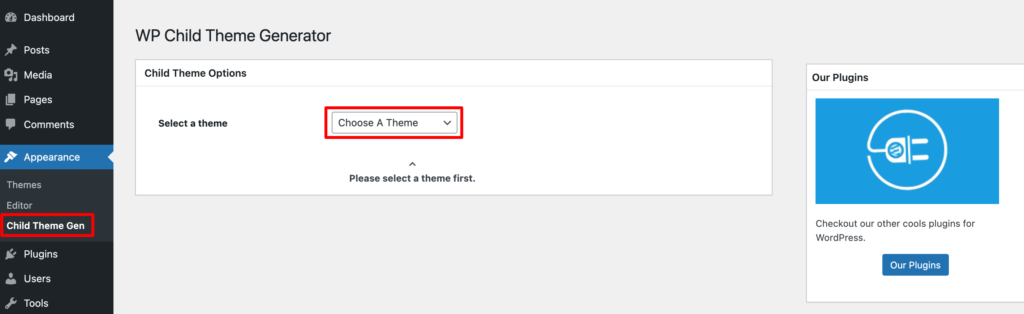
Após ativar o plugin, se você passar o mouse sobre o botão “ Aparência ”, encontrará a opção “ Geração de tema infantil ”. Clique nessa opção. Isso o levará a uma nova interface.

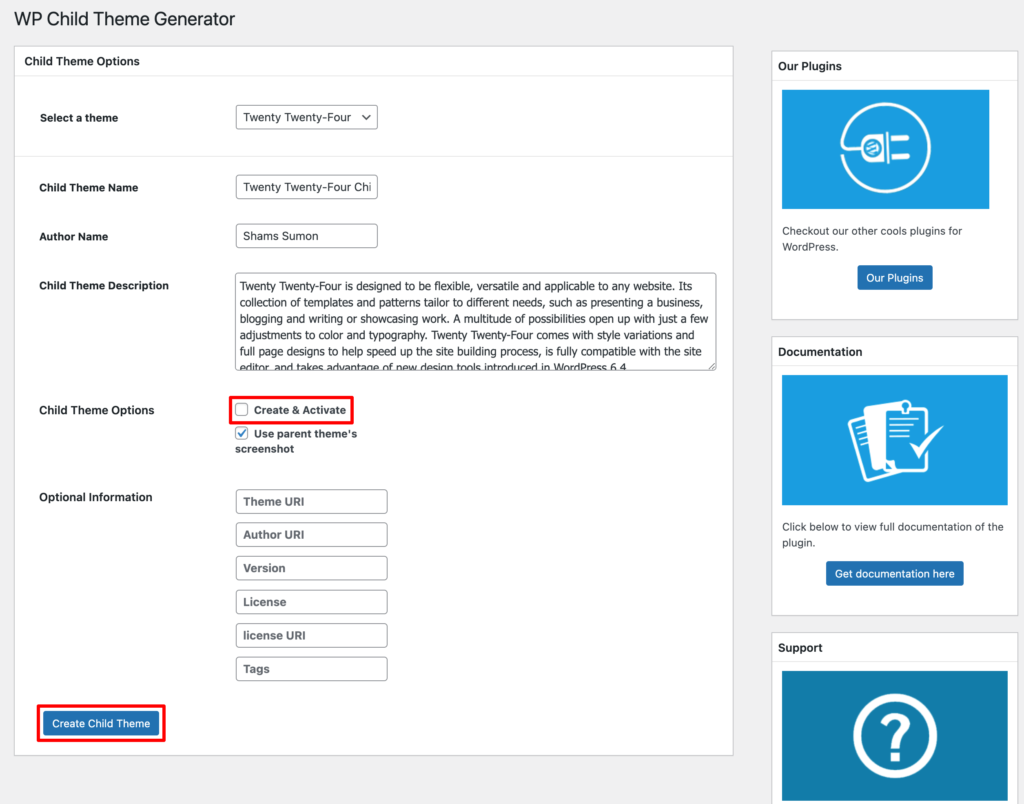
Agora escolha um tema pai na lista suspensa. Aqui estamos selecionando Twenty Twenty-Four como tema pai, o que significa que estamos criando um tema filho para o tema Twenty Twenty-Four. Em seguida, insira algumas informações básicas, como nome do autor, nome do tema filho, etc.
Se você marcar a opção Criar e Ativar , o tema filho será ativado automaticamente. No entanto, se você não marcar a opção, será necessário ativar o tema filho separadamente. Mostraremos como ativar o tema filho na próxima etapa.

Por fim, clique na opção “ Criar tema filho ” para criar seu tema filho.
Passo 03: Ative o Tema
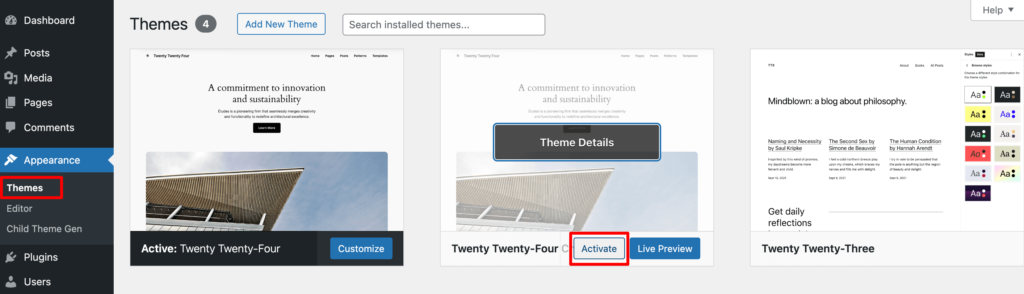
Parabéns! Você criou com sucesso um tema filho no WordPress usando um plugin. Se você navegar até Aparência -> Temas, encontrará seu tema filho recém-criado.
Agora clique na opção Ativar para ativar o tema em seu site.

Isso é tudo!

Como criar um tema filho – nota final
Criar um tema filho no WordPress oferece uma maneira segura e eficiente de personalizar o design e a funcionalidade do seu site, mantendo o tema pai seguro. No entanto, antes de criar um tema filho, é essencial fazer backup do seu site para protegê-lo contra qualquer situação indesejada .
Mostramos duas maneiras de criar um tema filho no WordPress neste blog. Você pode seguir qualquer uma das maneiras de realizar seu trabalho – manualmente ou usando um plugin.
Com seu tema filho criado com sucesso, agora você tem a liberdade de personalizar seu site como quiser, sabendo que suas alterações são seguras e facilmente gerenciáveis. Então vá em frente e redesenhe seu site como desejar.
Dito isto, se você tiver mais alguma dúvida relacionada a este tutorial, sinta-se à vontade para compartilhá-la conosco usando a caixa de comentários abaixo. Somos todos ouvidos!
