Como criar um site de cafeteria (rápido e fácil)
Publicados: 2024-10-26Com cafés em cada esquina, fazer do seu o destino preferido é essencial. Um site bem projetado pode atrair clientes, mostrar suas ofertas exclusivas e facilitar os pedidos. Mas como você pode criar um site impressionante de cafeteria sem conhecimentos técnicos complexos?
Com Divi e Divi Quick Sites, você pode criar um site profissional e envolvente em minutos, sem necessidade de codificação. Pronto para dar à sua cafeteria a presença online que ela merece? Vamos mergulhar e começar.
Comece a construir com Divi
- 1 ferramentas essenciais que você precisa para construir um site de café
- 2 Como construir um site de cafeteria em 5 etapas
- 2.1 1. Obtenha um nome de domínio e hospedagem WordPress
- 2.2 2. Instale um tema WordPress
- 2.3 3. Construa seu site de cafeteria
- 2.4 4. Personalize seu site de café
- 2.5 5. Adicione seu menu de café
- 2.6 6. Amplie a funcionalidade do seu site de café (opcional)
- 3 10 vezes mais seus esforços com Divi AI
- 4 perguntas frequentes sobre como criar um site de cafeteria
Ferramentas essenciais que você precisa para construir um site de café
Você só precisa de algumas ferramentas essenciais para construir um site de café totalmente funcional. Aqui estão os necessários:
- SiteGround oferece desempenho e segurança otimizados para hospedar seu site de café online. Também inclui um nome de domínio gratuito por um ano, economizando nos custos de domínio.
- WordPress: WordPress é o sistema de gerenciamento de conteúdo (CMS) mais popular para gerenciar o conteúdo do seu site com eficiência.
- Divi: Um tema WordPress multifuncional adequado para sites de café, especialmente com Divi Quick Sites, que gera um site usando o Coffee Starter Site em poucos minutos.
Você sempre pode estender a funcionalidade do seu site usando complementos (discutiremos isso abaixo), mas lembre-se de que isso é opcional. As únicas ferramentas de que você precisa para gerenciar um site de café são SiteGround, WordPress e Divi.
Como construir um site de cafeteria em 5 etapas
Agora que você conhece as ferramentas de que precisa, vamos orientá-lo em cada etapa da construção de sua configuração e criação do site.
1. Obtenha um nome de domínio e hospedagem WordPress
Comece garantindo um nome de domínio – o endereço da web exclusivo para sua cafeteria – e um provedor de hospedagem confiável otimizado para WordPress para manter seu site funcionando perfeitamente.
Nome de domínio

NameCheap é um ótimo lugar para proteger nomes de domínio acessíveis. Mas se você gosta de manter as coisas simples, obter um nome de domínio com sua empresa de hospedagem na web torna tudo mais gerenciável. Por exemplo, SiteGround oferece um nome de domínio gratuito por um ano com gerenciamento centralizado.
Sistema de gerenciamento de conteúdo (CMS)

Em seguida, você precisa de um sistema de gerenciamento de conteúdo para armazenar os dados do seu site, como conteúdo e imagens. WordPress é um sistema de gerenciamento de conteúdo popular, confiável e flexível. Além de ser gratuito, também é usado por mais de 40% de todos os sites, então você não se arrependerá de escolher o WordPress.
Hospedagem Otimizada para WordPress
Para otimizar o desempenho do WordPress, escolha uma empresa de hospedagem que ofereça planos de hospedagem otimizados para WordPress, como SiteGround.

SiteGround é uma hospedagem confiável que oferece gerenciamento centralizado, incluindo um nome de domínio gratuito por um ano e WordPress instalado automaticamente. Ele fornece 99,9% de tempo de atividade e plug-ins premium como Speed Optimizer e Security Optimizer para fornecer um ambiente seguro e com desempenho otimizado para expandir seu site.
Começar a usar o SiteGround é simples. Crie sua conta e reivindique seu domínio grátis. Aqui está um vídeo passo a passo mostrando como fazer isso:
Obtenha o SiteGround
2. Instale um tema WordPress
Depois de configurar o site e os painéis do WordPress, você precisa instalar um tema para projetar seu site de café sem esforço. O WordPress inclui muitos temas gratuitos e premium, mas recomendamos o Divi.
Divi é um tema WordPress versátil com modelos prontos para cafés, cafeterias e empresas relacionadas à alimentação. Usando o Divi Quick Sites, gratuito com Divi, você pode criar um site profissional de cafeteria em apenas alguns minutos, sem qualquer experiência em codificação.
Divi inclui um construtor de páginas intuitivo de arrastar e soltar que permite personalizar seu site visualmente. Ele também apresenta mais de 200 elementos de conteúdo , como uma galeria para mostrar suas criações de café em belas imagens, formulários de contato para pedidos on-line fáceis e integração de mapas para destacar a localização do seu café.
Você também obtém os plug-ins premium Bloom (para formulários de inscrição por e-mail) e Monarch (para compartilhamento em mídia social) com Divi para agilizar o marketing de sua marca. E Divi AI, que gera conteúdo em seu nome, seja postagens em blogs, conteúdo de mídia social ou boletins informativos por e-mail.
Obtenha Divi
Por que o Divi é excelente para cafeterias?
- Site de início de café pré-fabricado: Inclui um site de início de café pronto para uso com páginas essenciais para economizar tempo no design e, ao mesmo tempo, manter uma estética profissional com tema de café.
- Exibição de produtos de café com módulos Divi: Use o módulo Galeria para criar galerias de produtos, controles deslizantes e grades impressionantes para exibir misturas de café, mercadorias e opções de preços.
- Pedidos de café on-line: integre perfeitamente o WooCommerce para vender grãos de café, assinaturas e mercadorias. Personalize páginas de produtos e experiências de checkout para um processo de compra on-line tranquilo e de marca.
- Integração de mapas: adicione o Google Maps para exibir a localização do seu café. Personalize-o com pins para vários locais, horários comerciais e direções para aumentar a conveniência do cliente com a funcionalidade do seu site.
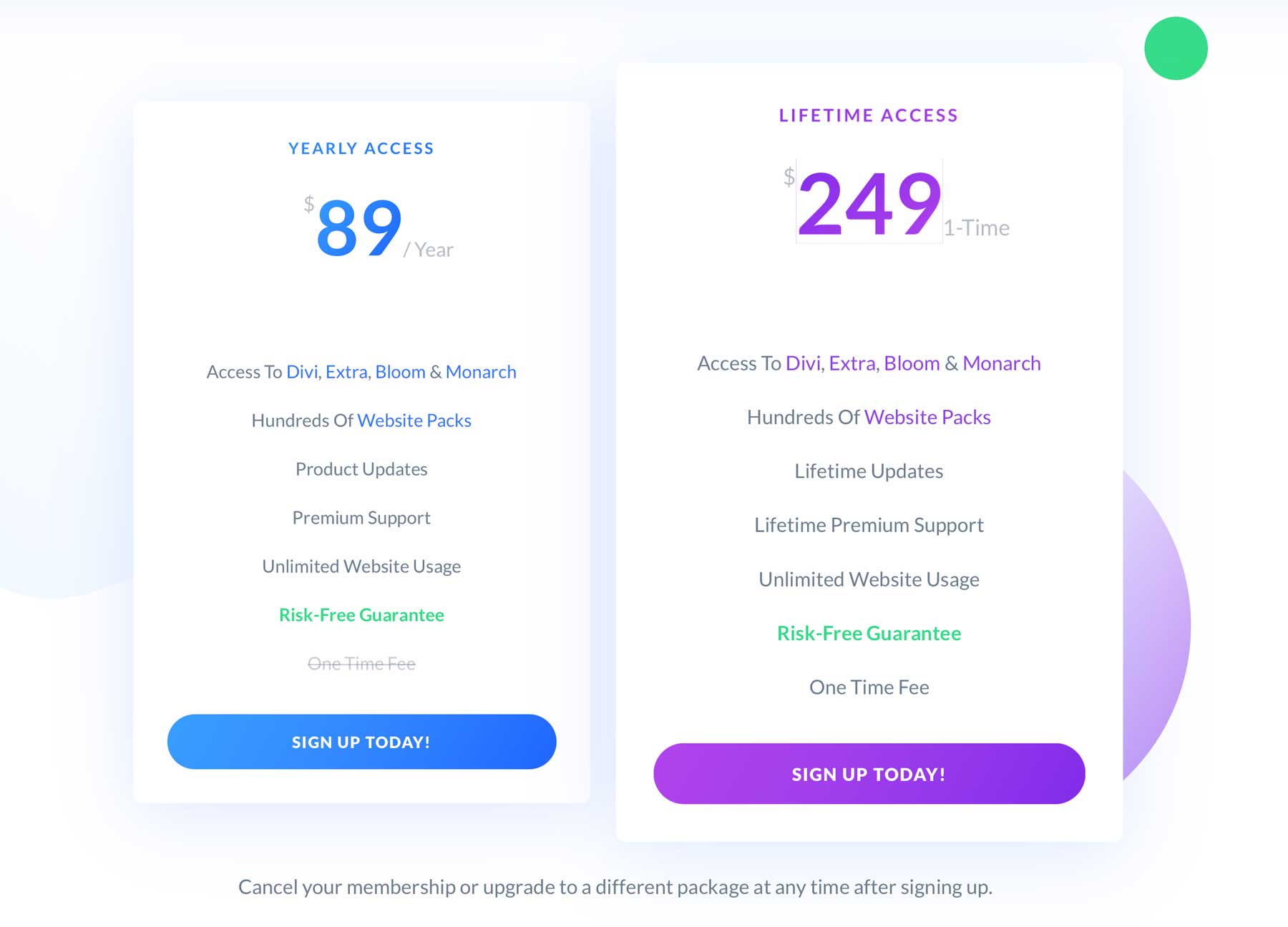
Preços Divi (anual e vitalício)
Você pode ativar sua assinatura temática Divi escolhendo a assinatura anual, que custa US$ 89/ano. Ou, se preferir pagar uma vez, verifique o preço vitalício da Divi, que custa US$ 250.

Depois de adquirir o Divi, instalá-lo é fácil. Aqui está um passo a passo para comprar, instalar e ativar o tema Divi no painel do WordPress.
Obtenha Divi
3. Construa seu site de cafeteria
A melhor coisa de usar o Divi é gerar um site completo de café em menos de cinco minutos. Você fará isso usando Divi Quick Sites.
Divi Quick Sites gera sites que incluem páginas pré-concebidas como Home, Sobre, Serviços, Menu, Contato e Galeria. Também inclui modelos do Theme Builder, estilos globais e predefinições de marca para dar ao seu site um acabamento profissional.
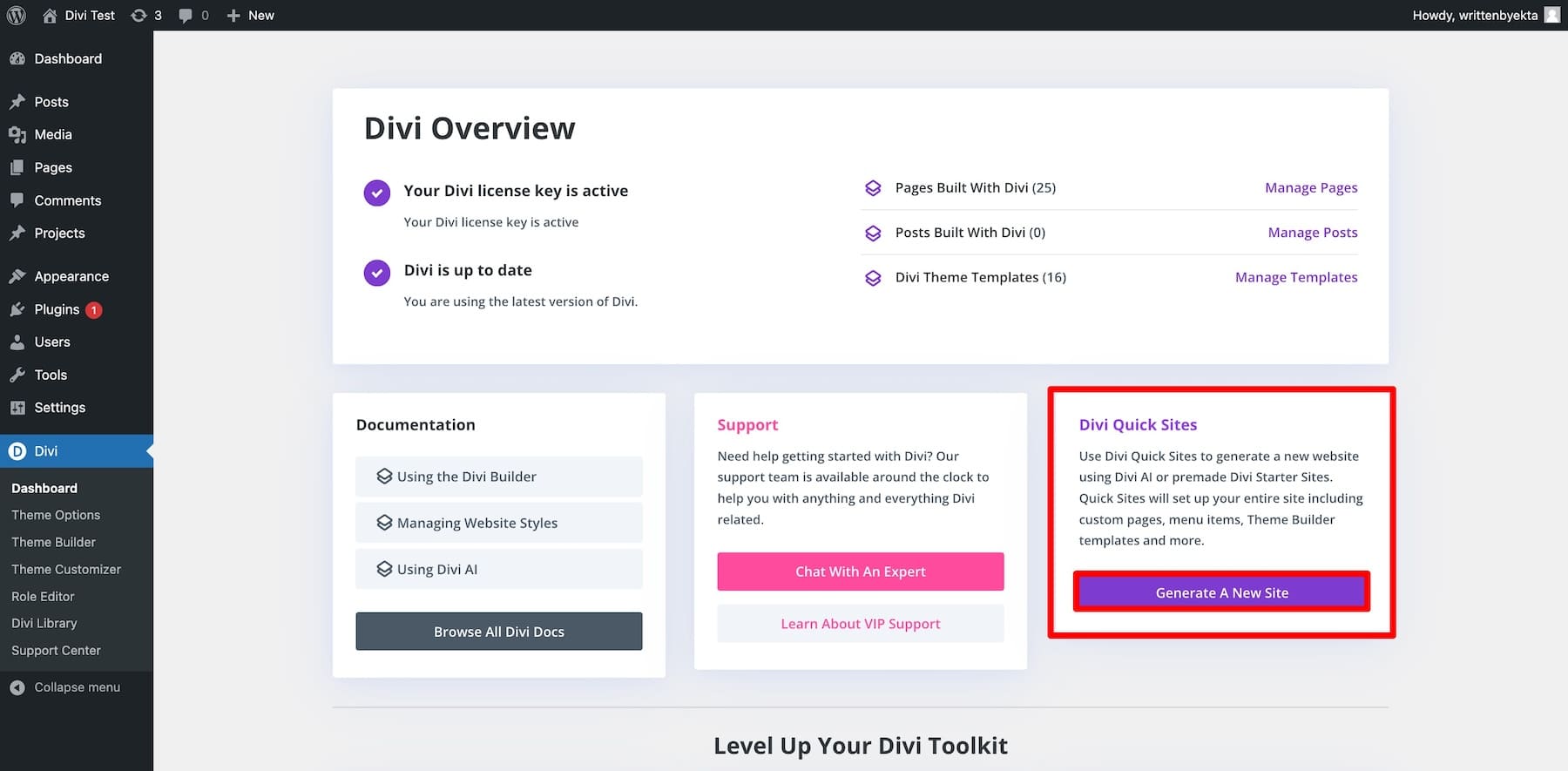
Para gerar um site de café usando Divi Quick Sites, clique em Gerar um novo site no painel Divi.

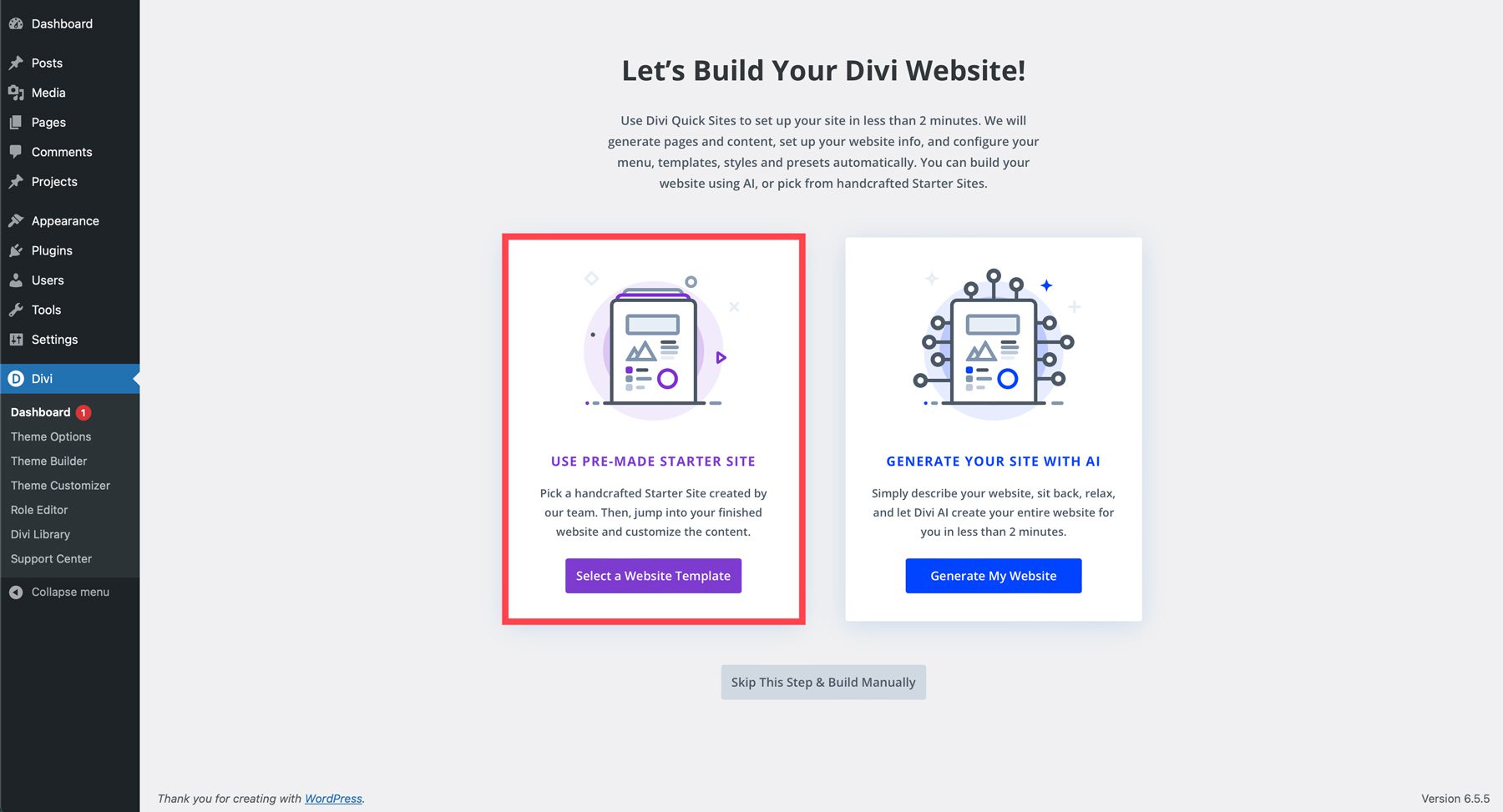
Isso solicitará que você escolha entre:
- Usando um site inicial pré-fabricado: selecione um site inicial pré-projetado que inclui marca, páginas e layout. Seu site estará pronto para ser lançado imediatamente.
- Gerando com Divi AI: Depois de dar instruções ao Divi AI, ele criará um site personalizado com as páginas e funcionalidades necessárias.
Escolhendo um site inicial pré-fabricado
Se você usar um Starter Site pré-fabricado, seu site replicará o site selecionado, incluindo todas as páginas e a marca. Você pode personalizá-lo ao seu gosto. Como o Divi Quick Sites possui um Coffee Starter Site, você não precisará gastar muito tempo personalizando-o.
Clique em Selecionar um modelo de site.

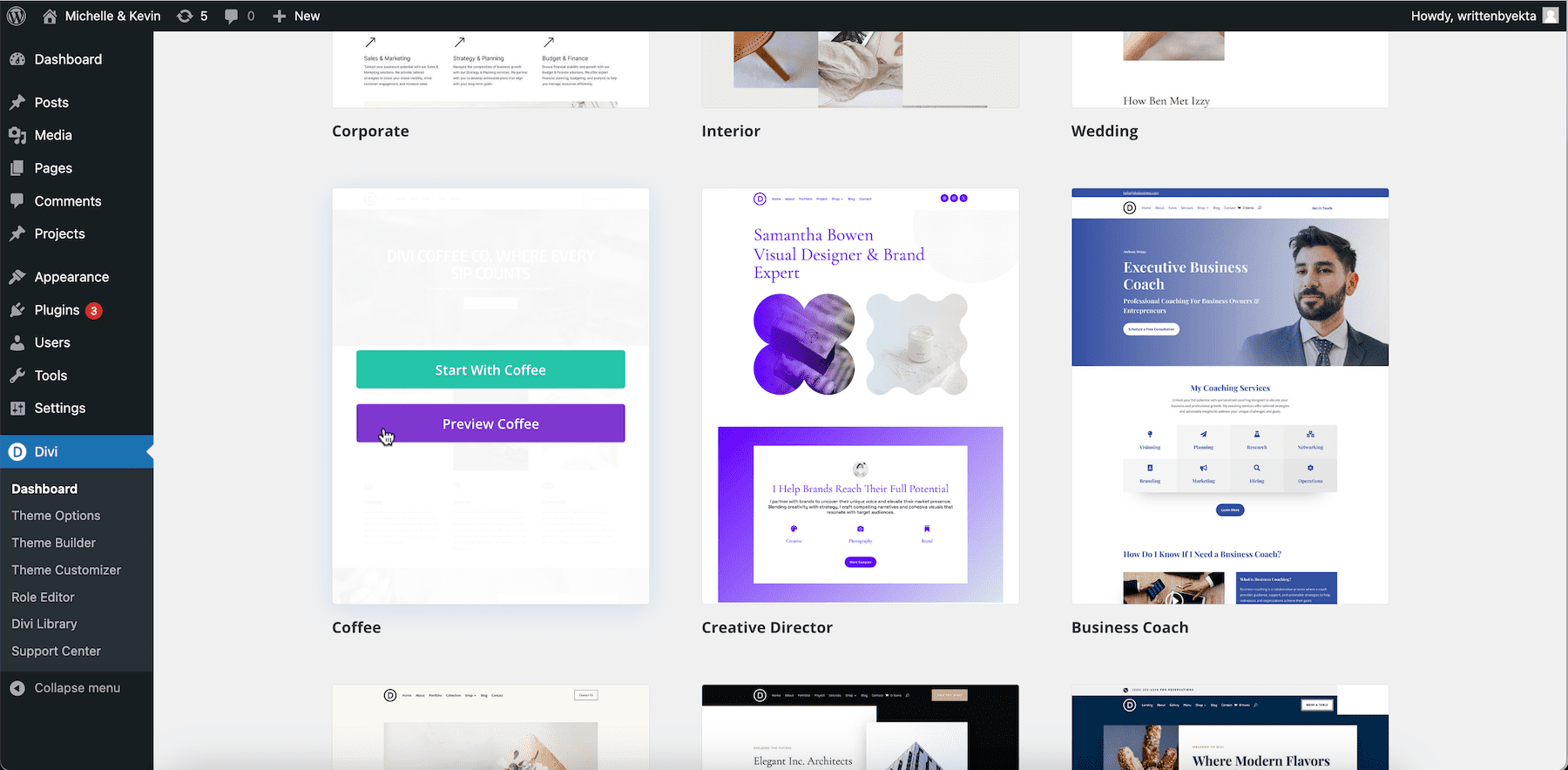
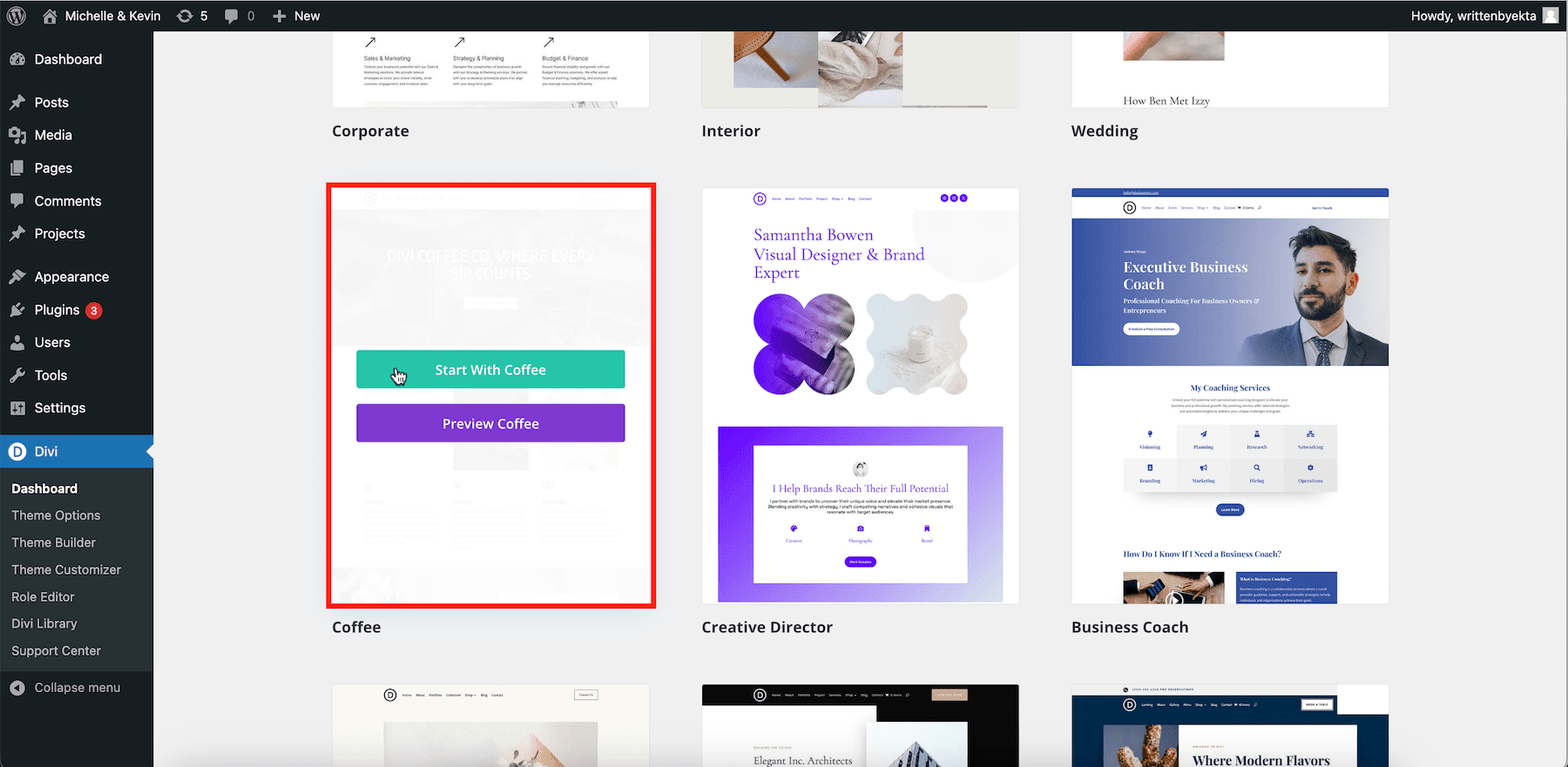
Role para baixo para selecionar Café.

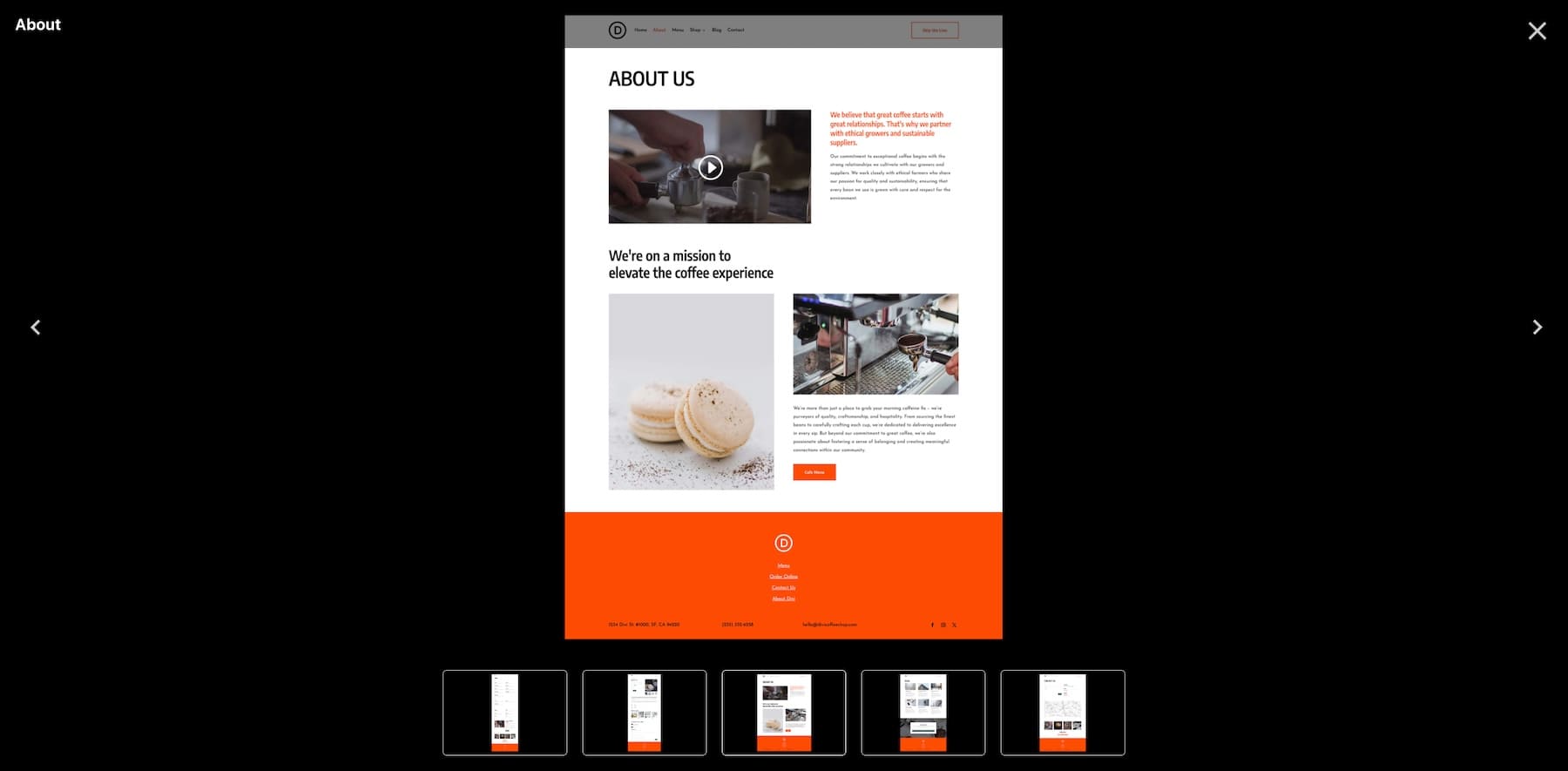
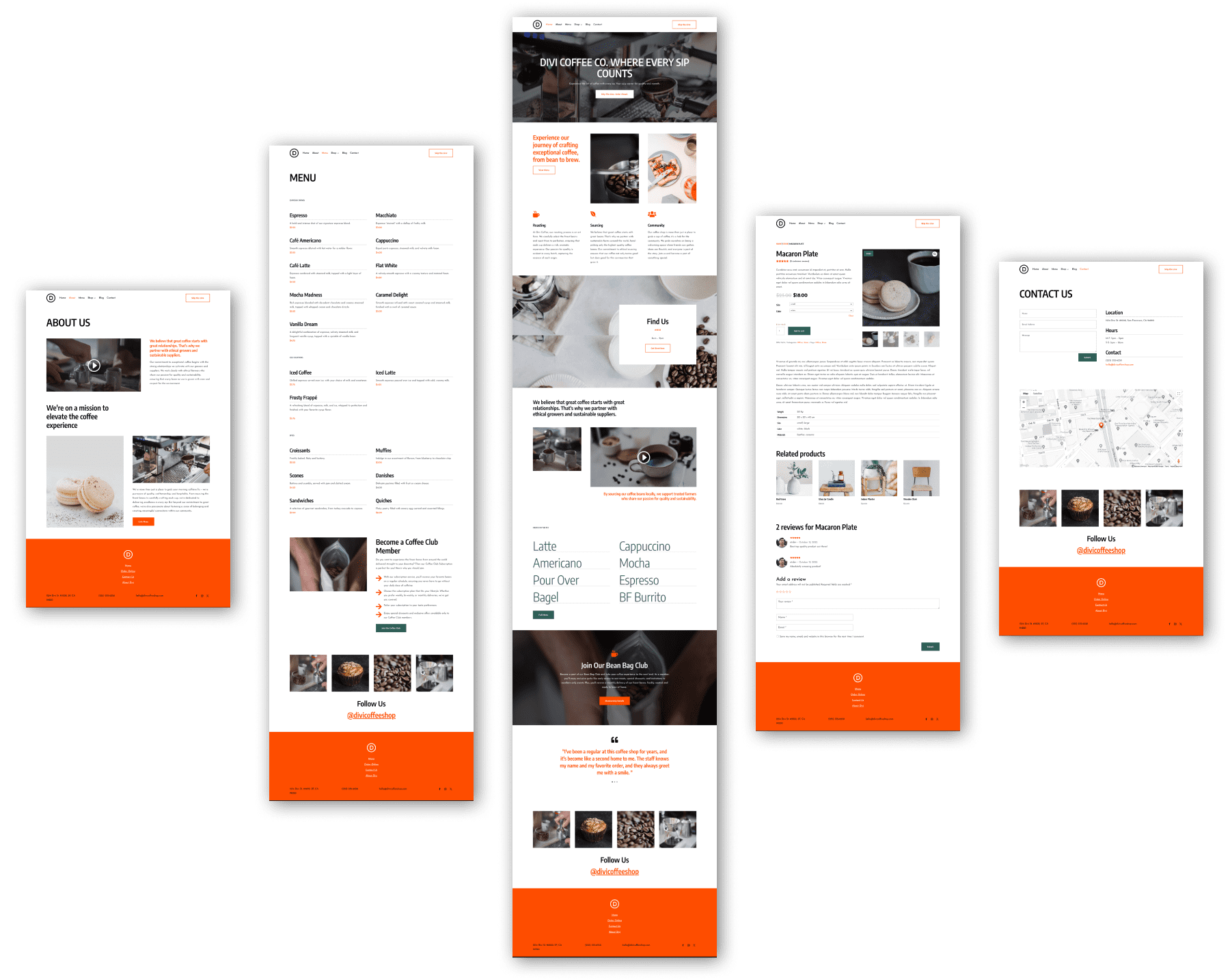
Você pode passar o mouse sobre ele e clicar em Visualizar café para visualizar as grandes páginas inicial, sobre, loja, blog e contato.

Para começar a construir seu site de café, clique em Comece com Café.

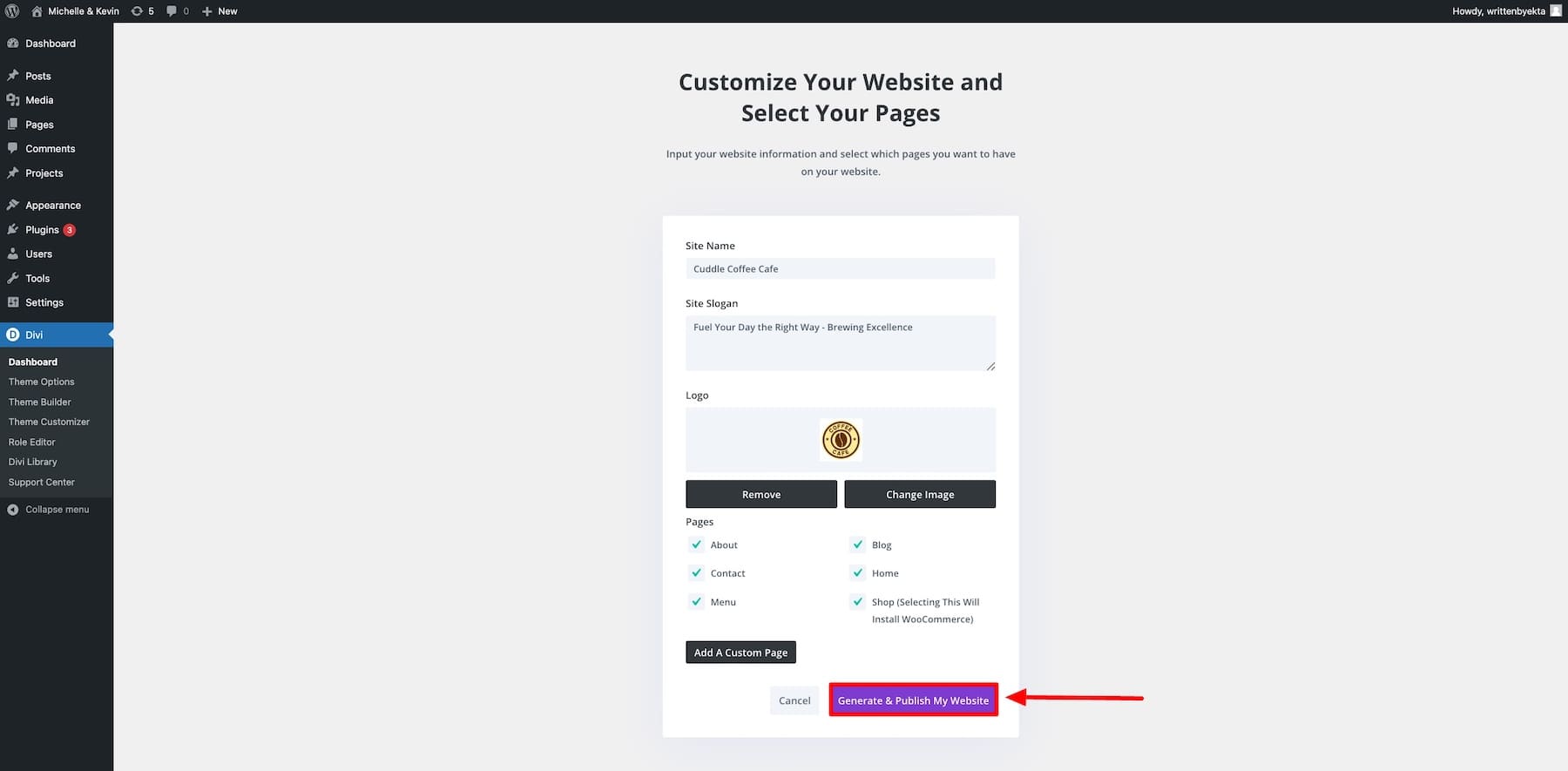
A seguir, preencha alguns detalhes para personalizar seu site de café:
- Insira o nome do site e o slogan do site.
- Faça upload do logotipo do seu site para adicioná-lo ao cabeçalho de todas as páginas.
- Selecione as páginas que deseja incluir. Se você marcar a opção Loja, o Divi Quick Sites instalará o WooCommerce e o configurará para receber pedidos de café online.
- Use o botão Adicionar uma página personalizada para adicionar páginas adicionais.

Quando terminar, clique em Gerar e publicar meu site. Aguarde 2 a 3 minutos e seu site estará pronto.

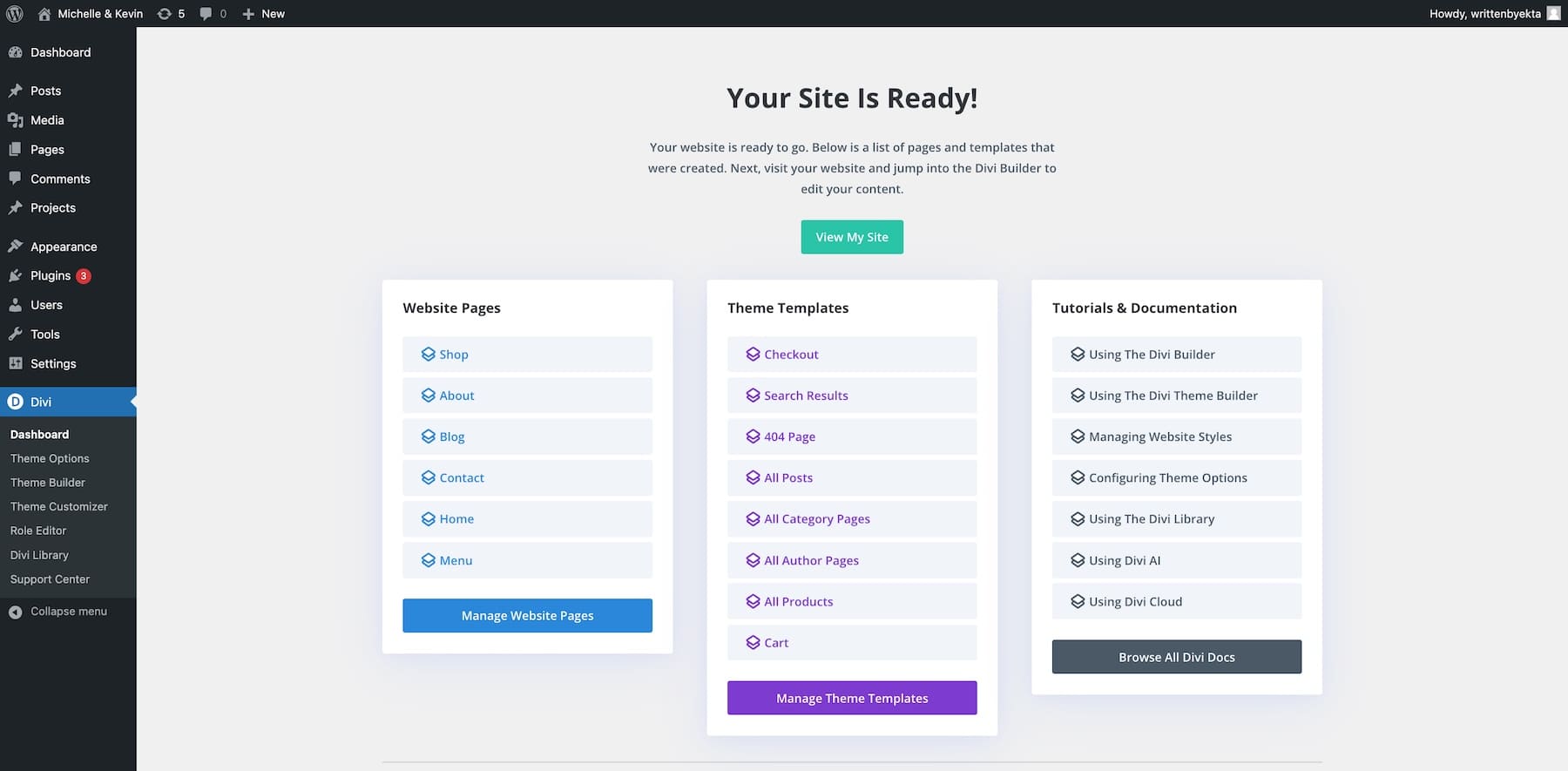
Clique em Exibir meu site para ver a aparência do seu site.


Criando um site de café usando Divi AI
Escolha a opção Gere seu site com IA se preferir criar um site personalizado do zero.
Preencha os detalhes do site e aguarde 2 a 3 minutos para que o Divi AI crie um site perfeito. Quando estiver pronto, clique em Gerar e publicar meu site.
Comece com o Divi
4. Personalize seu site de café
Seu site de café carece de personalização, como produtos e localização do café, que você deve adicionar manualmente. Vamos começar personalizando as páginas do seu site.
Personalizando páginas do site de café
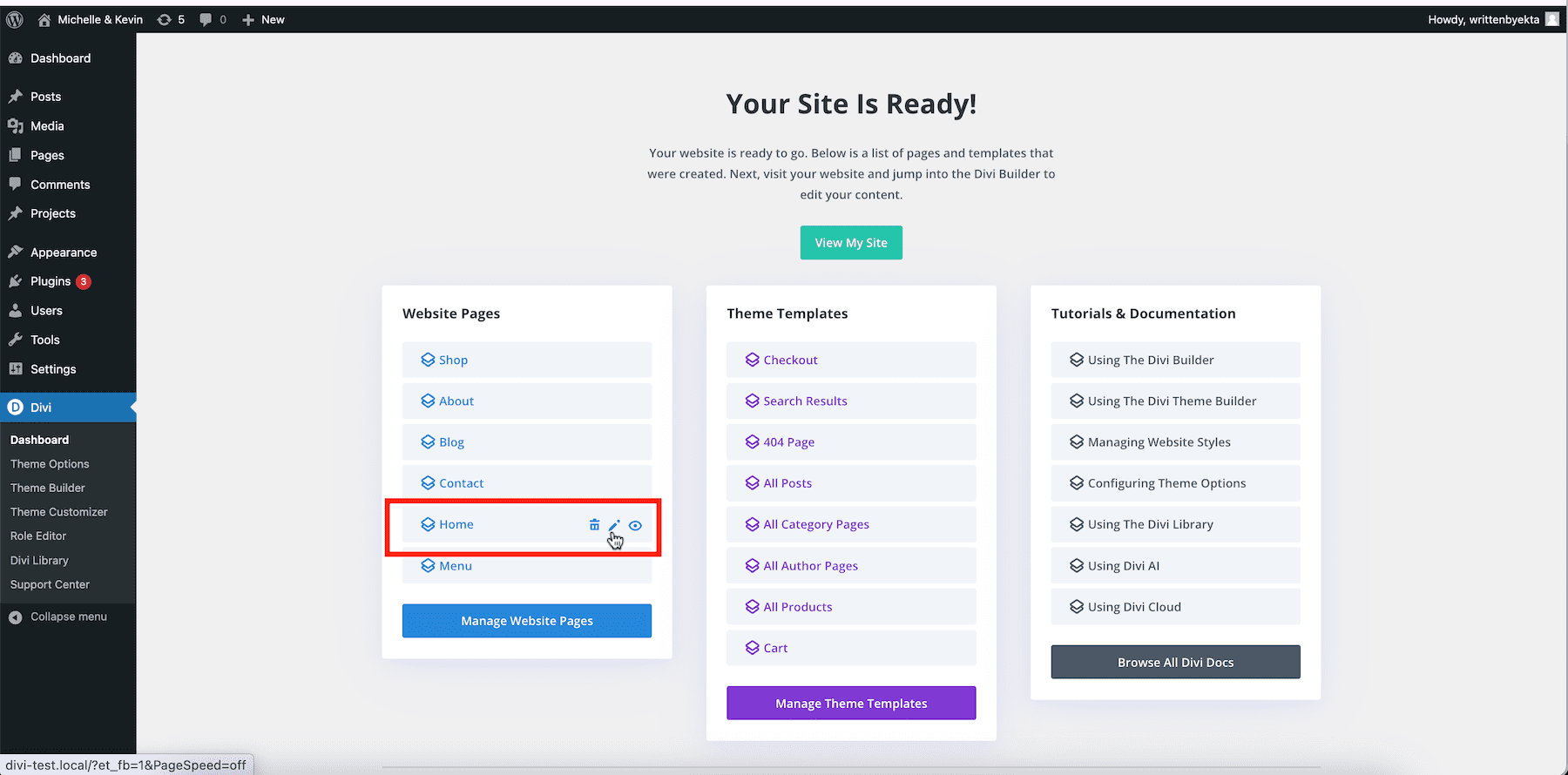
Use a tela Seu site está pronto para navegação. Para editar sua página inicial, clique no ícone de lápis próximo à página inicial .

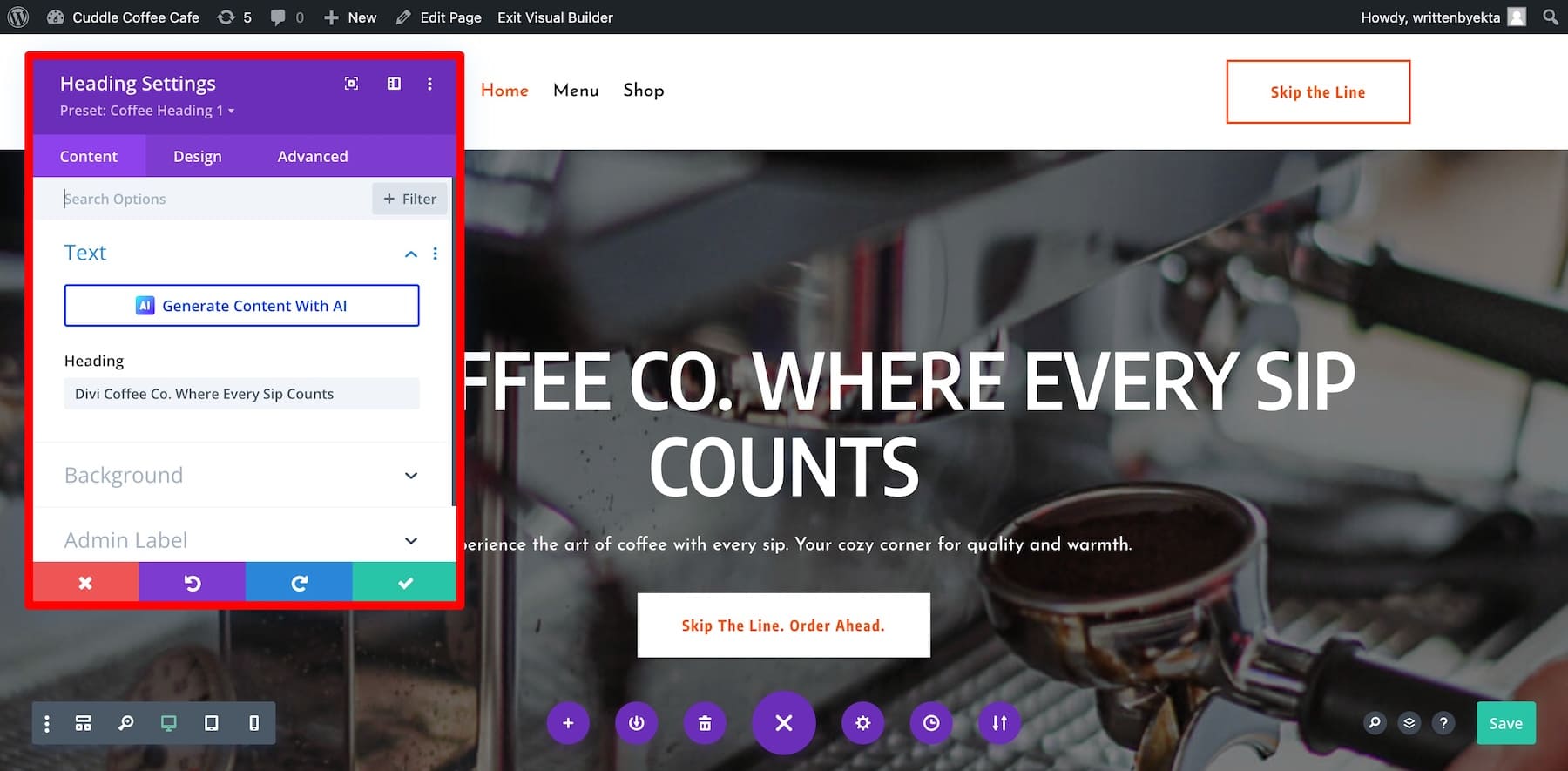
Isso abrirá a página com o Divi Builder, que permite personalizá-la visualmente usando sua interface de arrastar e soltar. Para personalizar o texto do título, passe o mouse sobre ele e clique no ícone de engrenagem para abrir as configurações.

A guia Conteúdo permite editar o conteúdo. A guia Design personaliza o estilo de um elemento, e a guia Avançado permite adicionar código ou condições personalizadas. Você encontrará as mesmas opções para cada elemento, seja imagem, botão ou módulo de texto.
Comece a ajustar a cópia do seu site (você pode usar o Divi AI para gerar texto), botões, links e imagens. Aqui está um tutorial detalhado sobre como usar o Divi Builder para personalizar diferentes módulos:
Personalizando fontes de marca para seu site de café
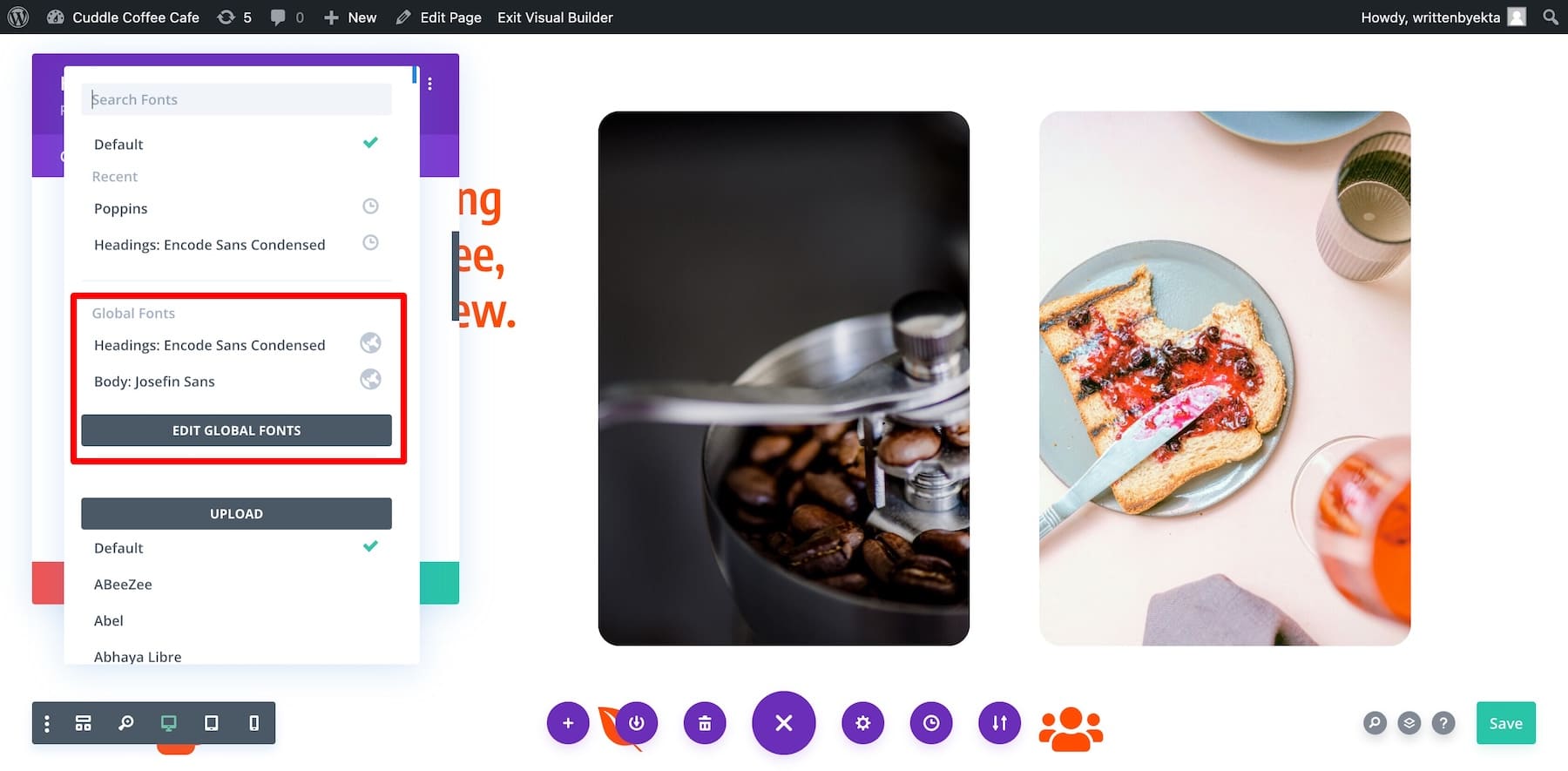
Seu site atual possui fontes globais escolhidas no site Coffee Starter. Você pode usá-los ou adicionar as fontes da sua marca. Modificar fontes globais usando Divi Builder é fácil. Clique em qualquer elemento de texto e vá para configurações. Mude para a guia Design , vá até Texto e clique em Fonte .

Personalizando as cores da marca do seu site de café
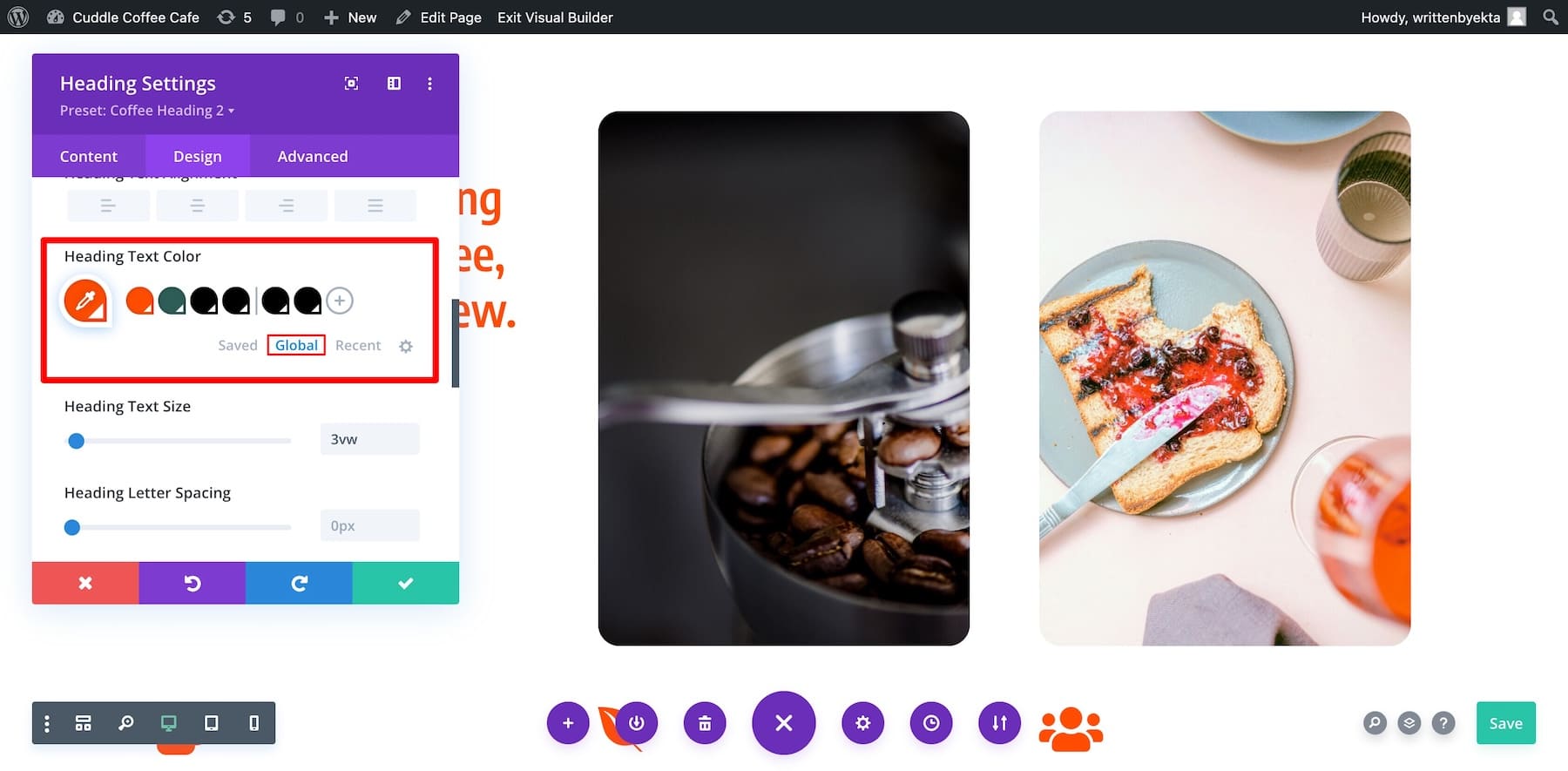
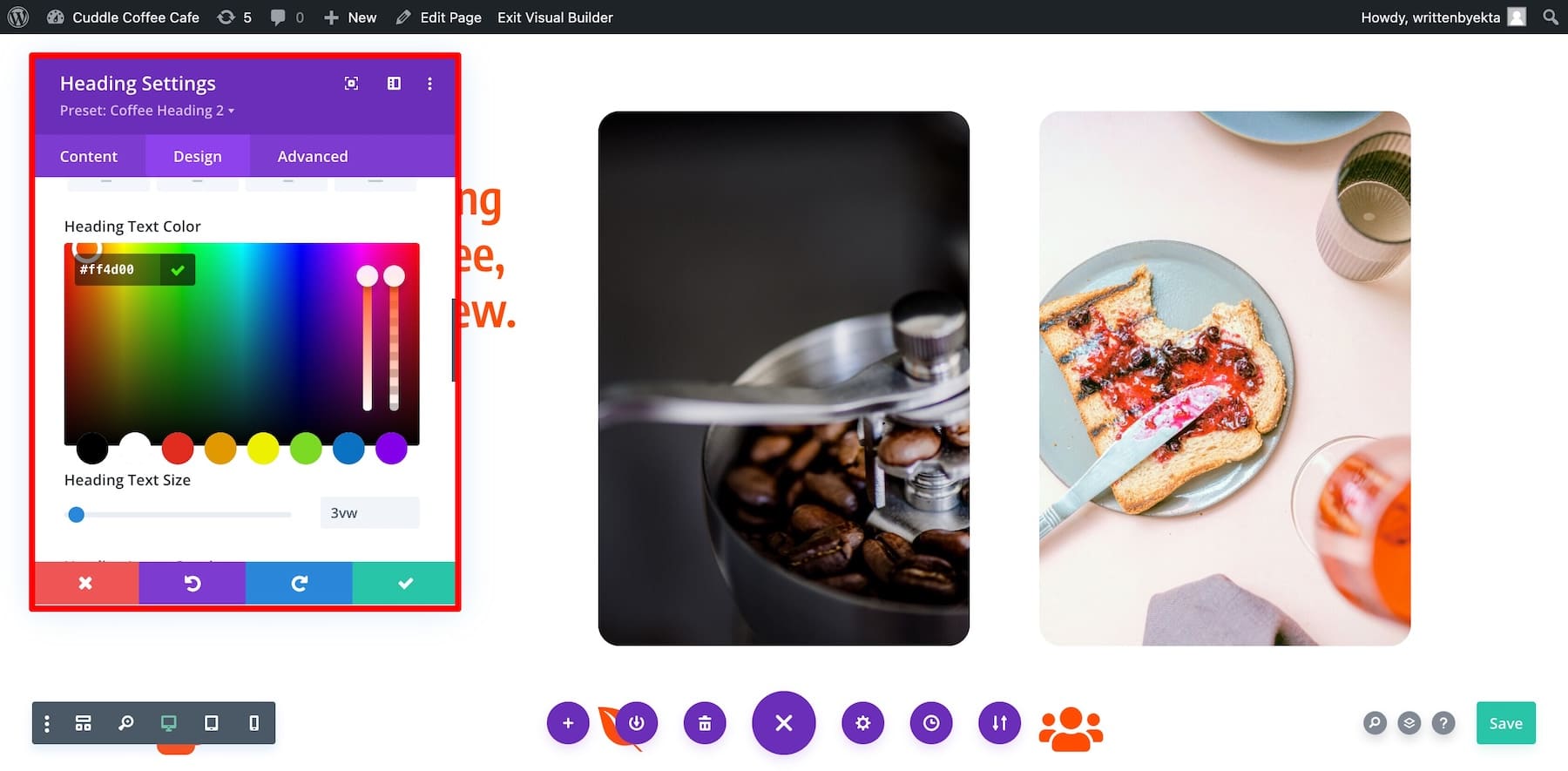
Da mesma forma, o site atual possui Global Colors do Coffee Starter Site . Para modificar as Cores Globais, role para baixo até Cor do Texto na guia Design .

Mude para Global de Salvo . Para editar uma cor global, clique no ícone do tubo para abrir a janela do seletor de cores. Agora, escolha a cor desejada ou você também pode adicionar o código hexadecimal.

Da mesma forma, você pode editar outras Cores Globais e adicionar mais.
Personalização de modelos de layout de página
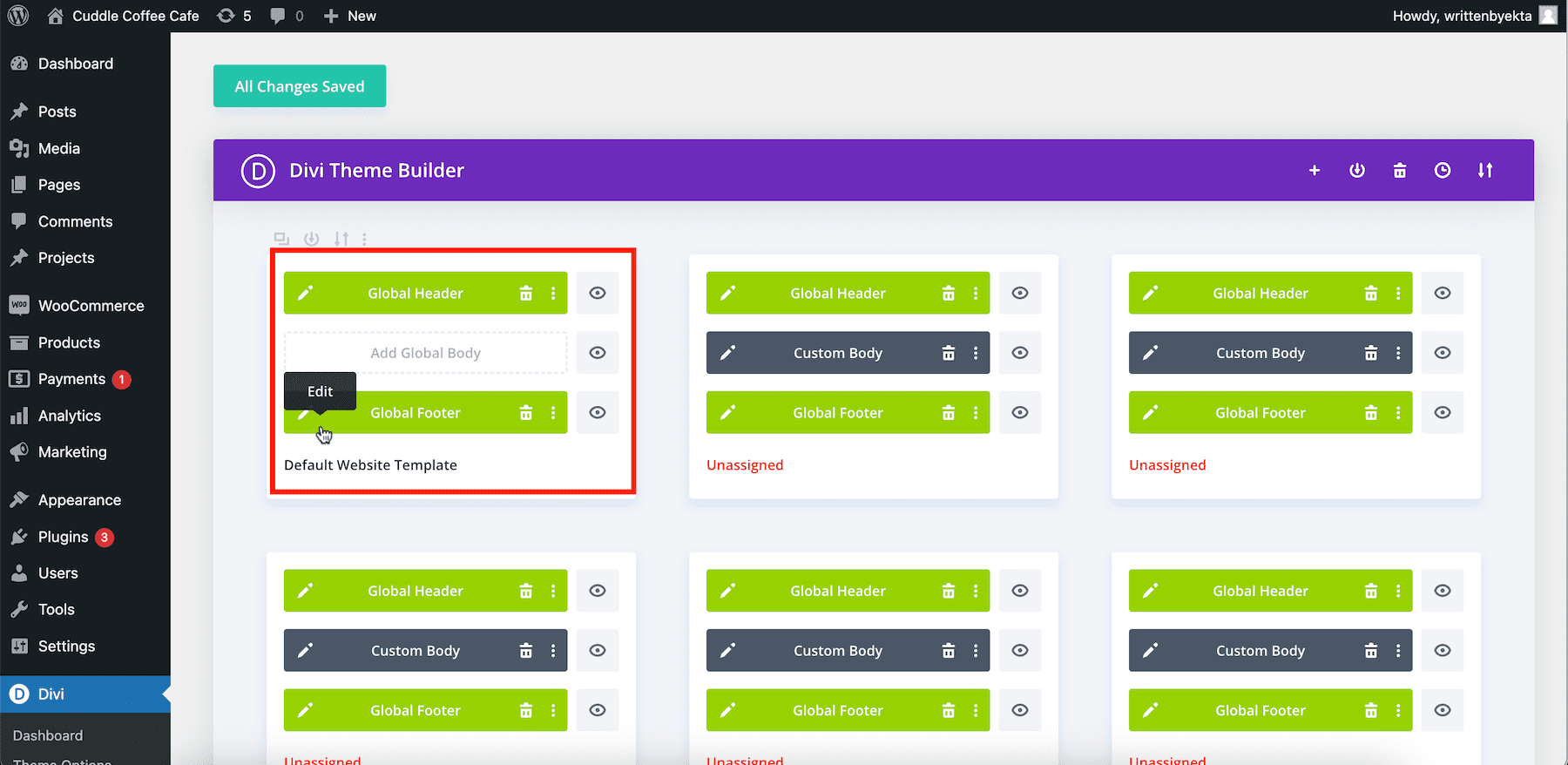
Seu site de café, gerado com Divi Quick Sites, possui Theme Builder Templates predefinidos . Esses modelos para todo o site definem um layout consistente para todas as páginas do site. Geralmente, você não precisa modificar todos eles, mas precisa ajustar algumas seções específicas, como cabeçalho e rodapé.
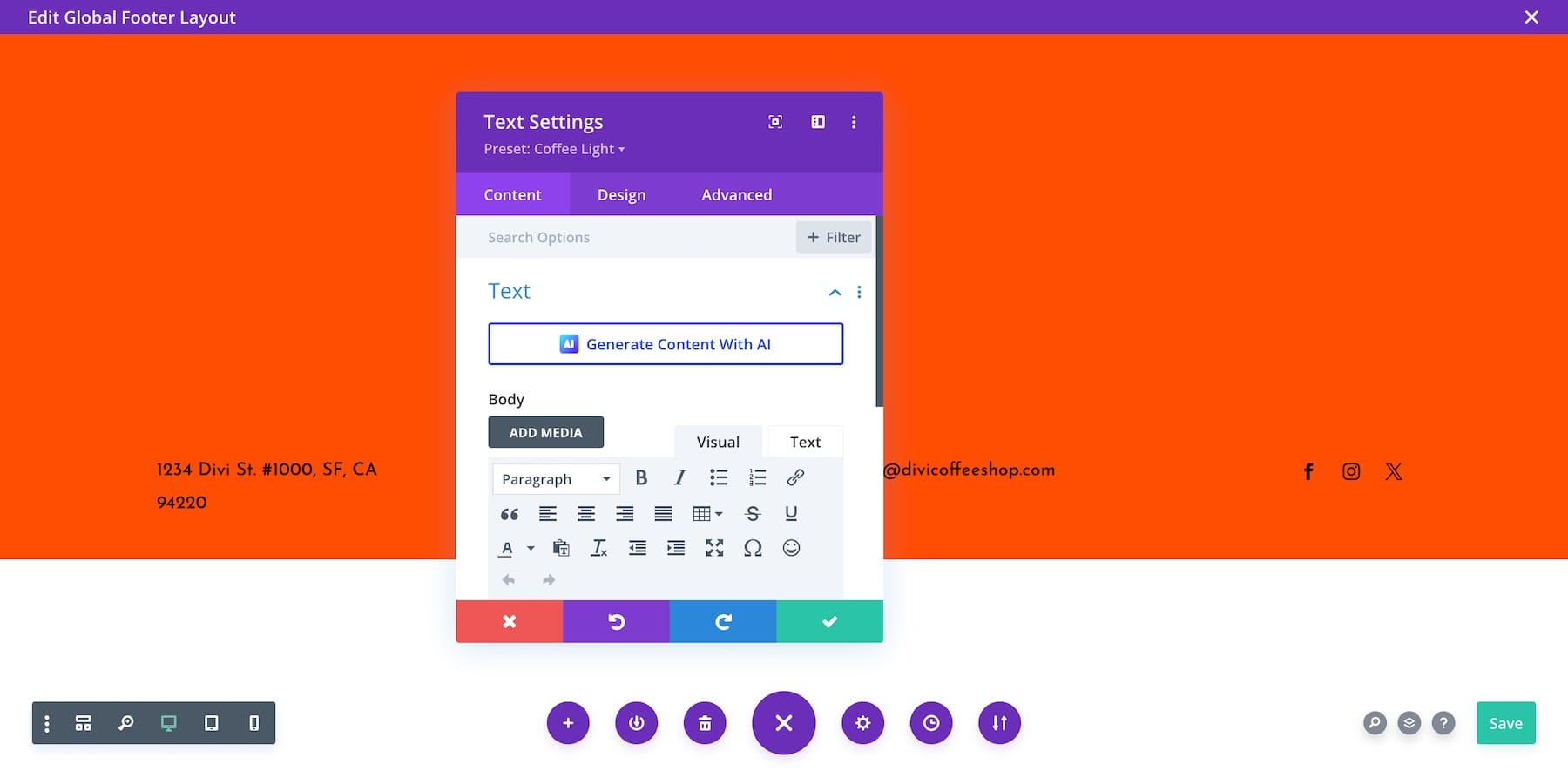
Vamos personalizar o rodapé do seu site de café para adicionar o endereço do seu café. Em Seu site está pronto, clique em Gerenciar modelos de tema. Para personalizar o rodapé padrão, modifique o modelo de site padrão. Passe o mouse sobre ele e clique no ícone de lápis próximo ao botão Rodapé .

Isso o levará ao Divi Builder, onde você pode usar sua interface de arrastar e soltar para fazer alterações.

Da mesma forma, você pode modificar outros modelos do Divi Theme Builder para blogs, páginas de produtos, páginas de autores e categorias. Confira recursos mais poderosos do Divi Theme Builder.
Personalizando configurações de elementos salvos
Assim como os layouts de página, seu site atual escolhe configurações globais de elementos individuais para manter uma marca consistente em diferentes páginas. Eles são chamados de Predefinições Globais e também são aplicáveis em todo o site.
Portanto, se você modificar um botão, as alterações serão refletidas em todos os botões, onde quer que estejam no seu site. Veja como você pode modificar um Divi Global Preset de um elemento:
Siga estas etapas detalhadas para personalizar cada página do seu site de café. Quando sentir que reflete corretamente sua marca, faça uma verificação final e compartilhe com todos.
5. Adicione seu cardápio de café
Você deve adicionar seu menu ao seu site para que os clientes possam pedir café online. A maneira mais fácil é criar um arquivo PDF e carregá-lo em seu site.
Mas você não precisa fazer isso, pois o Coffee Starter Site inclui uma página de menu predefinida. Tudo que você precisa fazer é trocar os itens de suas listagens.
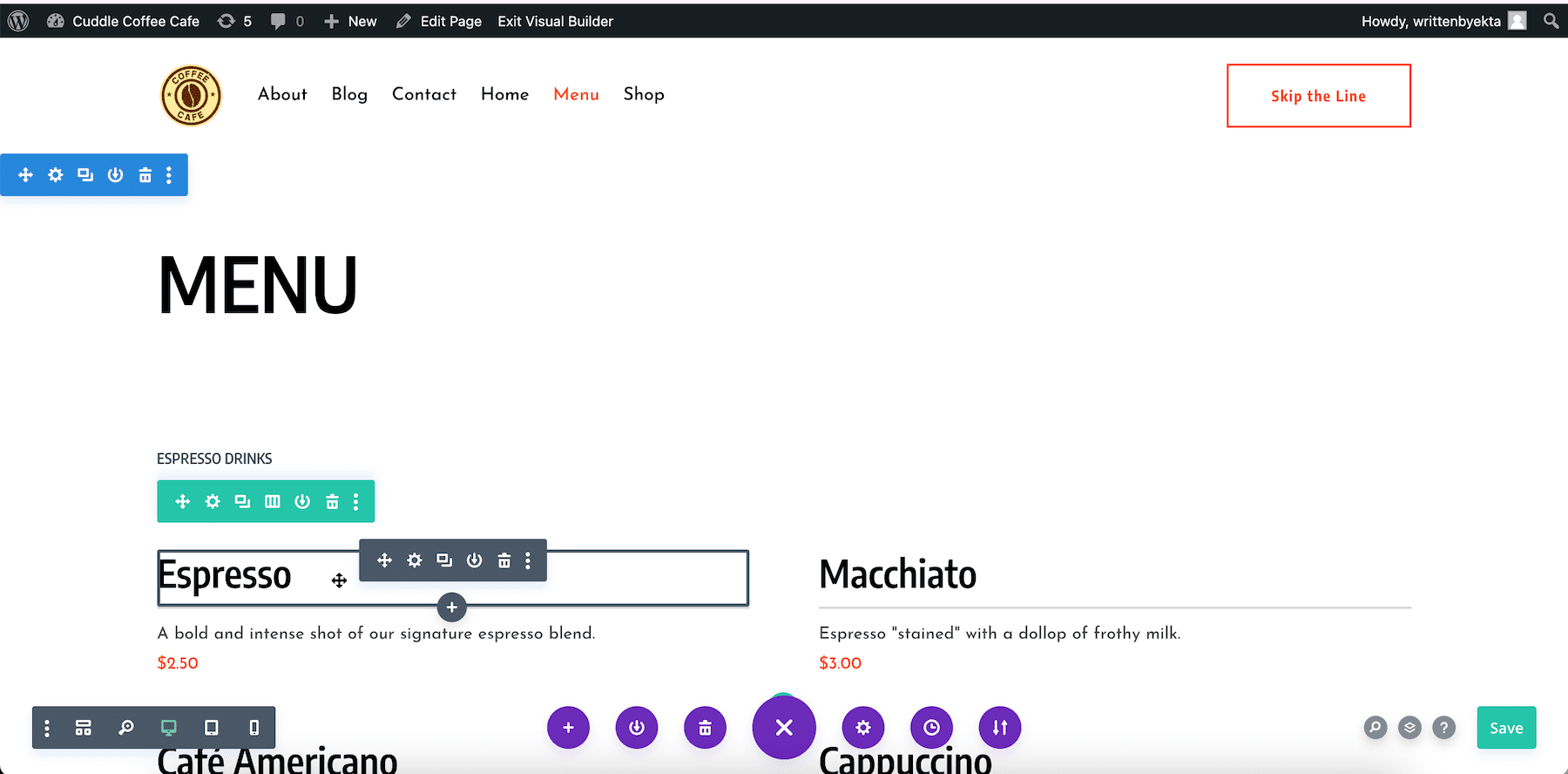
Na página Seu site está pronto , clique no ícone de lápis próximo à página Menu para abrir o Divi Builder. Agora você pode alterar os nomes dos cafés, adicionar descrições e personalizar os preços.

Você também pode adicionar um menu para download na mesma página. Adicione um módulo de botão .

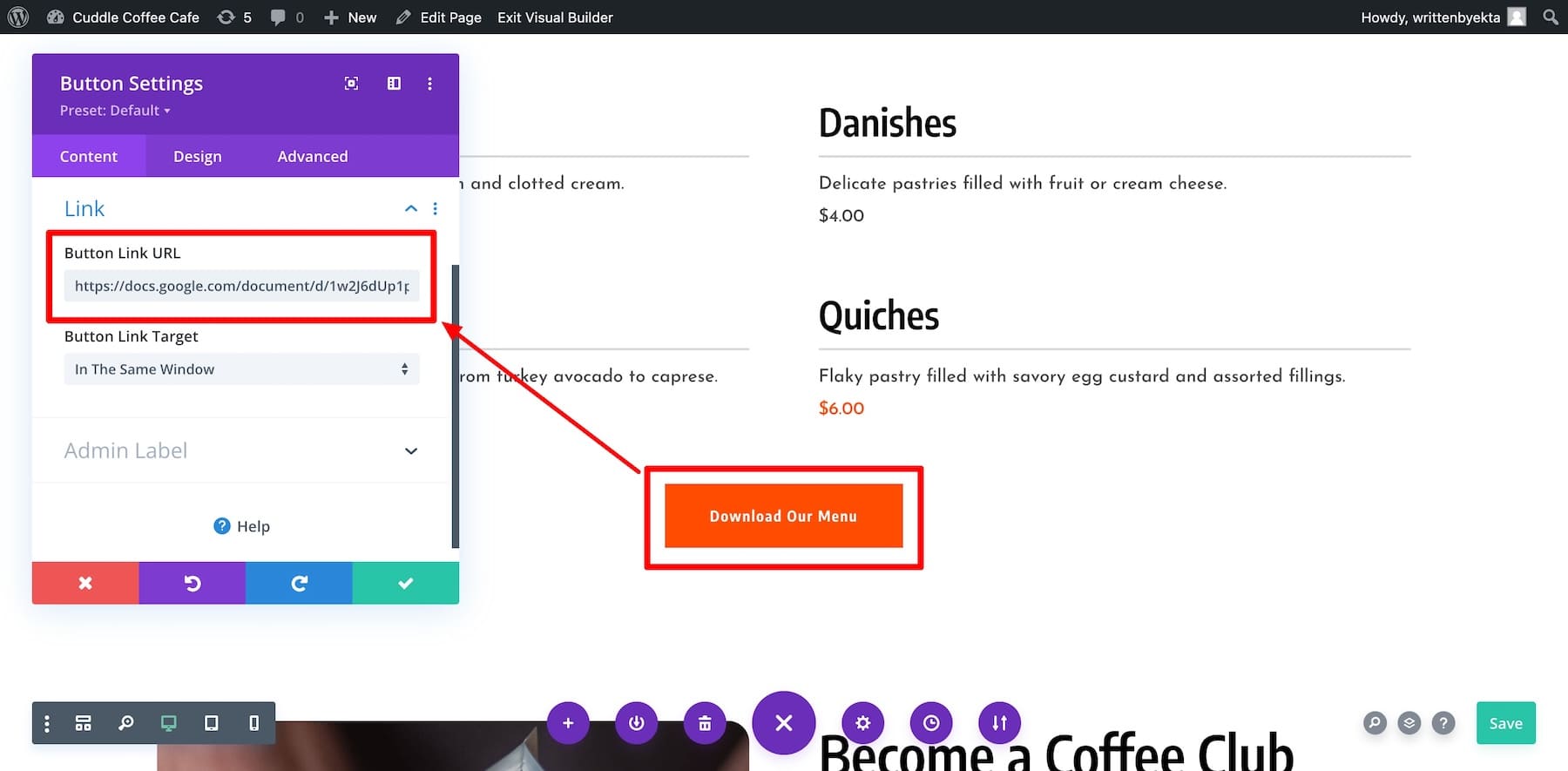
Nomeie seu botão como “Baixar nosso menu” e adicione o link do arquivo na guia Link .

É isso! Você também pode criar lindos menus usando a extensão Divi Restro Menu para permitir que os clientes usem filtros.
6. Amplie a funcionalidade do seu site de café (opcional)
Esta é uma etapa opcional, mas a integração de plug-ins poderosos é uma ótima maneira de aumentar o envolvimento do cliente, agilizar as operações e otimizar o desempenho do seu site. Aqui estão algumas recomendações de ferramentas para impressionar os visitantes do seu site com um site altamente funcional.
- Colete seguidores usando o Bloom: capture e-mails de clientes com os formulários de aceitação do Bloom. Incentive seus assinantes de e-mail a fazerem pedidos em seu site com frequência para aumentar o engajamento. Bloom é gratuito com Divi, mas você também pode conferir MailOptin e OptinMonster.
- Aumente o alcance social com o Monarch: adicione lindos botões de compartilhamento social ao seu site. É uma maneira fácil de incentivar os visitantes do site a compartilhar seu conteúdo e ampliar seu alcance. Monarch também é gratuito com Divi, ou você pode experimentar o Revive Social, que automatiza o compartilhamento de postagens assim que são publicadas.
- Faça reservas de mesas online: Com Amelia, os clientes podem pré-reservar mesas ou eventos online. O site vem com uma seção de análise e um layout de calendário responsivo que funciona bem em dispositivos móveis.
- Permitir pedidos e entregas on-line: o Divi Quick Sites configura automaticamente o WooCommerce para aceitar pedidos de café ou mercadorias. Ele também cria layouts de página para listagens de produtos individuais, checkout, carrinho e outras páginas, para que você só precise adicionar seus produtos.
- Gateways de pagamento seguros: processe pagamentos com segurança com 2Checkout. Ele se integra perfeitamente ao seu site e fornece um ambiente seguro para os clientes concluírem as compras.
- Atraia visitantes orgânicos: para direcionar o tráfego orgânico, publique postagens no blog e instale plug-ins de SEO como Rank Math SEO ou Yoast para otimizar seu site para mecanismos de busca, aumentando sua visibilidade.
- Aumente a segurança do seu site: seus clientes inserem suas informações ao fazer uma compra, portanto, você deve proteger seu site com Wordfence para garantir sua segurança contra ameaças online. Outros plug-ins de segurança incluem Solid Security e Sucuri.
- Faça backup do seu site regularmente: UpdraftPlus permite backups automáticos do site, portanto, se o seu site quebrar, ele poderá ser restaurado com segurança.
10 vezes mais seus esforços com Divi AI
Para expandir seu site de café e alcançar mais clientes, criar conteúdo de forma consistente é crucial para o crescimento. Mas fazer isso manualmente não é o melhor uso do seu tempo. É por isso que recomendamos o uso do Divi AI – seu assistente de escrita inteligente que gera conteúdo de alta qualidade rapidamente.
Com Divi AI, você pode 10x seus esforços gerando conteúdo de blog, boletim informativo e mídia social de forma rápida e eficiente. Em vez de passar horas fazendo brainstorming, deixe o Divi AI agilizar seu processo, ajudando você a se manter no caminho certo e a produzir conteúdo com mais rapidez do que nunca.
Obtenha Divi AI
