Como criar uma página em breve com Elementor no WordPress
Publicados: 2024-05-20A página em breve é criada antes que um site ou projeto seja totalmente concluído e lançado. Com Elementor, você pode criar páginas em breve do zero ou usar modelos prontos. Elementor é um poderoso construtor de páginas com o qual você pode criar e adicionar diferentes tipos de páginas e elementos importantes ao seu site.
A página em breve é um elemento de site inestimável que você pode criar com o plugin Elementor. Neste artigo, mostraremos um guia passo a passo sobre como criar uma página em breve com Elementor.
O que é uma página em breve?
Uma página em breve é uma página da web temporária que é exibida aos visitantes antes que o respectivo site ou projeto seja finalmente lançado. Na verdade, serve como um teaser. Ele fornece informações sobre o que está por vir e permite que os visitantes se inscrevam ou fiquem atualizados até o lançamento oficial da página ou projeto.
Geralmente inclui uma breve descrição da próxima oferta, um cronômetro de contagem regressiva e opções para os visitantes se inscreverem ou acompanharem as atualizações. Ele atua como uma ferramenta de marketing para capturar leads e construir um público de pré-lançamento para preparar o terreno para um lançamento bem-sucedido.
Quando e por que você deve criar uma página em breve
Criar uma página em breve pode ser muito benéfico para o seu negócio do ponto de vista do marketing. No entanto, você deve ser estratégico o suficiente para antecipar o futuro e implementar seus planos de acordo. Abaixo estão alguns pontos sobre quando e por que você deve criar uma página em breve.
- Desenvolvimento de sites
Se você estiver construindo um novo site ou redesenhando um existente, uma página em breve poderá servir como um quadro de avisos enquanto você trabalha nos bastidores do site. Permite informar aos visitantes que o seu site está em construção e dá-lhes uma ideia do que está por vir.
- Marketing de pré-lançamento
Uma página em breve pode ser uma maneira poderosa de criar buzz e expectativa para um produto ou serviço futuro. Ao fornecer uma prévia do que está por vir, você pode manter o interesse de clientes em potencial e começar a construir um público de pré-lançamento.
- Gerar leads
Um dos objetivos principais da página em breve é coletar endereços de e-mail e informações de contato de visitantes interessados. Você pode coletar leads e construir uma lista de clientes em potencial oferecendo um formulário de inscrição ou uma frase de chamariz para se manter atualizado. Confira os melhores plug-ins de geração de leads para WordPress.
- Conscientização da marca
Uma página bem projetada em breve pode ajudar a estabelecer a identidade da sua marca e criar uma primeira impressão memorável. Ao incorporar as cores, o logotipo e as mensagens de sua marca, você pode começar a construir o reconhecimento da marca antes mesmo de seu site ser totalmente lançado.
- Promoção nas redes sociais
Uma página em breve oferece uma oportunidade de promover suas contas de mídia social e incentivar os visitantes a segui-lo em plataformas como Facebook, Instagram ou Twitter. Isso permite que você fique conectado com seu público e forneça atualizações sobre o andamento do seu site ou lançamento futuro.
Como criar uma página em breve no Elementor
Agora mostraremos como criar uma página em breve no Elementor nesta seção. Mas antes de pular para a seção do tutorial, certifique-se de ter os seguintes plug-ins instalados em seu site.
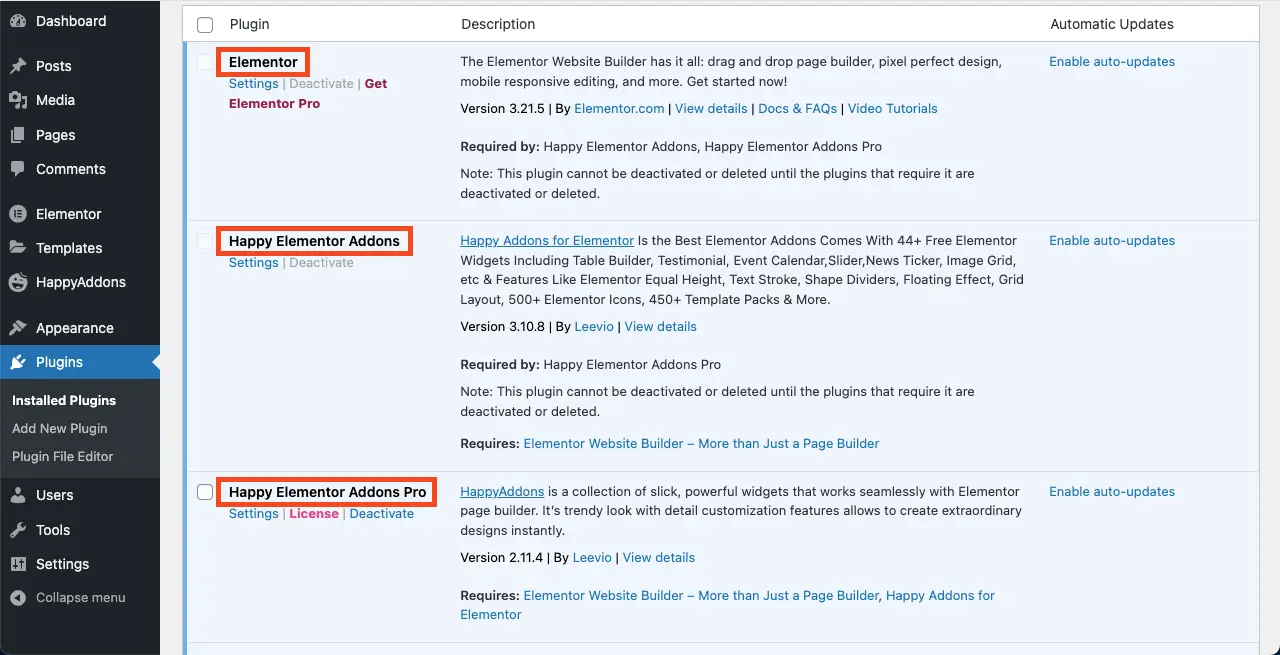
- Elementor
- HappyAddons
- HappyAddons Pro
Você pode perguntar – por que HappyAddons em vez de Elementor Pro? A resposta é que você dificilmente encontrará algum modelo de página pronto em breve no Elementor. Mas HappyAddons oferece uma boa coleção de modelos de página em breve para deixar sua página pronta imediatamente.
Você pode usar as versões gratuitas para criar a página em breve do zero. Nesse caso, você perderá muitos plug-ins premium interessantes. No entanto, usaremos o plugin HappyAddons Pro nesta seção para concluir este tutorial.
Existem dois métodos para criar a página em breve. Explore-os conosco abaixo.
Método um: criar a página em breve usando um modelo pronto
Como dissemos acima, HappyAddons oferece muitos modelos de páginas prontos para uso em breve. Você levará apenas alguns minutos para preparar sua página em breve usando esses modelos. Aqui está o processo:
Etapa 01: Instale e ative os plug-ins mencionados acima
Como dissemos, certifique-se de que esses três plug-ins, Elementor, HappyAddons e HappyAddons Pro , estejam instalados e ativados em seu site.

Etapa 02: Abra uma página com Elementor Canvas
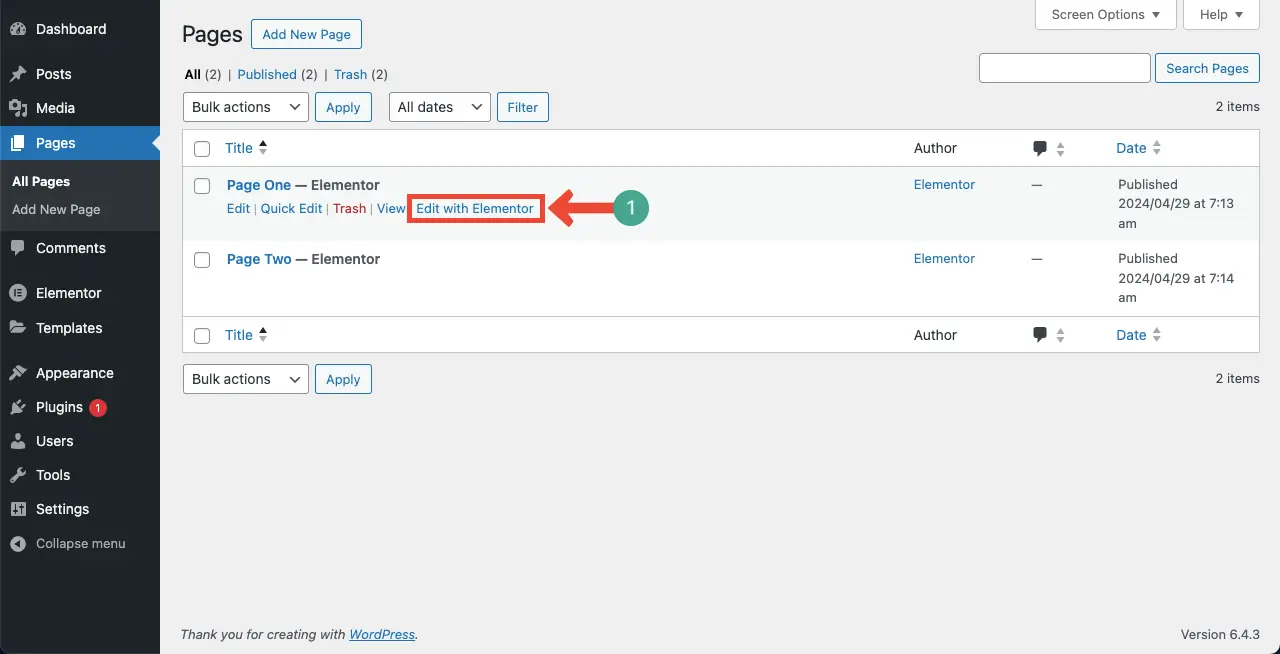
Vá para Páginas > Adicionar nova página . Em seguida, abra a página com Elementor.

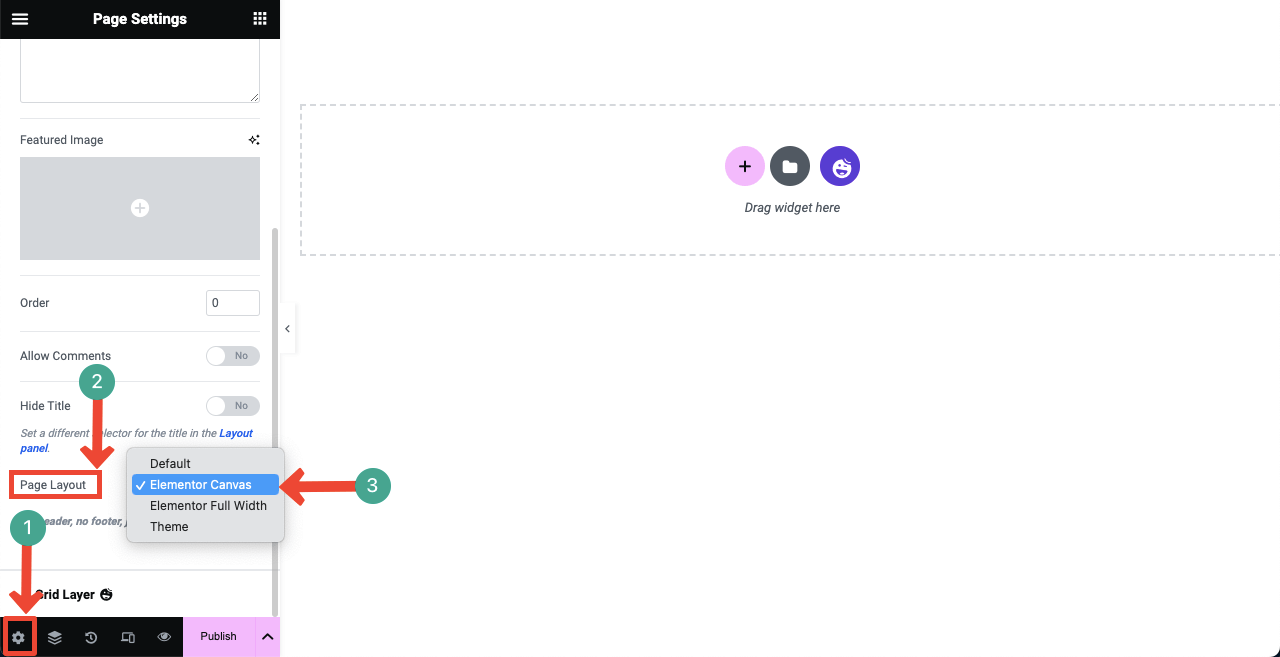
Assim que a página for aberta com Elementor, vá para Configurações > Layout de página . Selecione Elementor Canvas na lista suspensa.
Elementor Canvas removerá o cabeçalho e rodapé da página. Na verdade, a página em breve não exige a exibição do cabeçalho e rodapé. Portanto, nós os removemos selecionando a opção Elementor Canvas.

Etapa 03: importar um modelo em breve
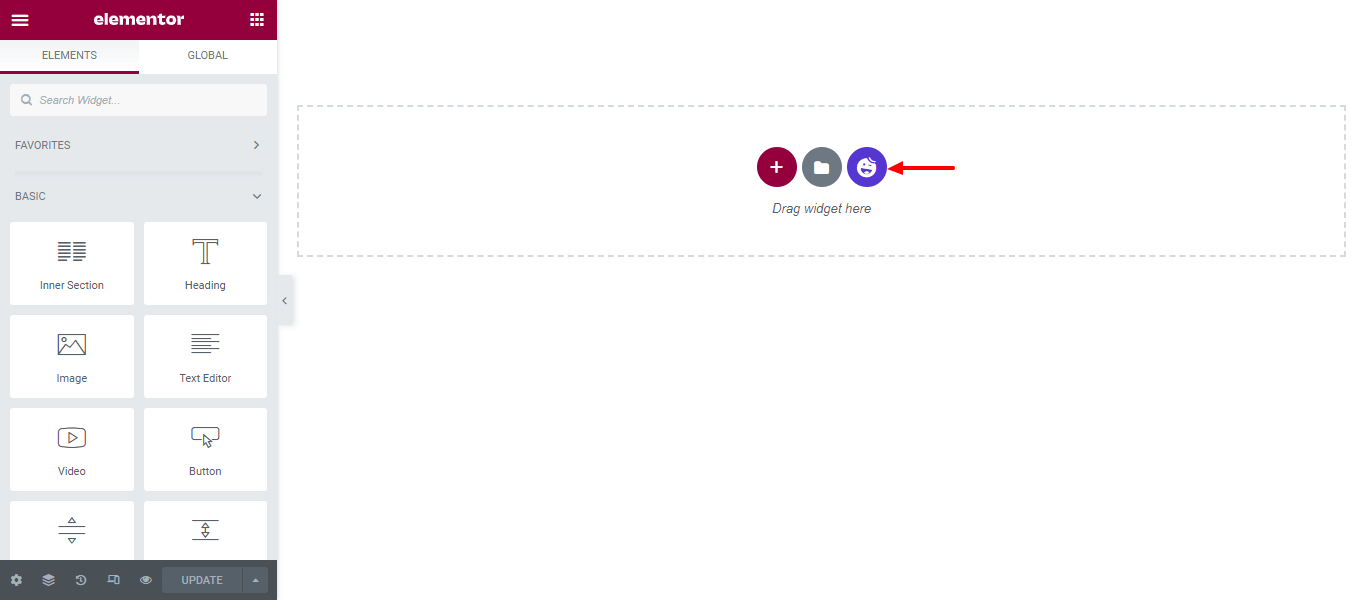
Clique no ícone da biblioteca de modelos HappyAddons para abrir e acessar a biblioteca de modelos.

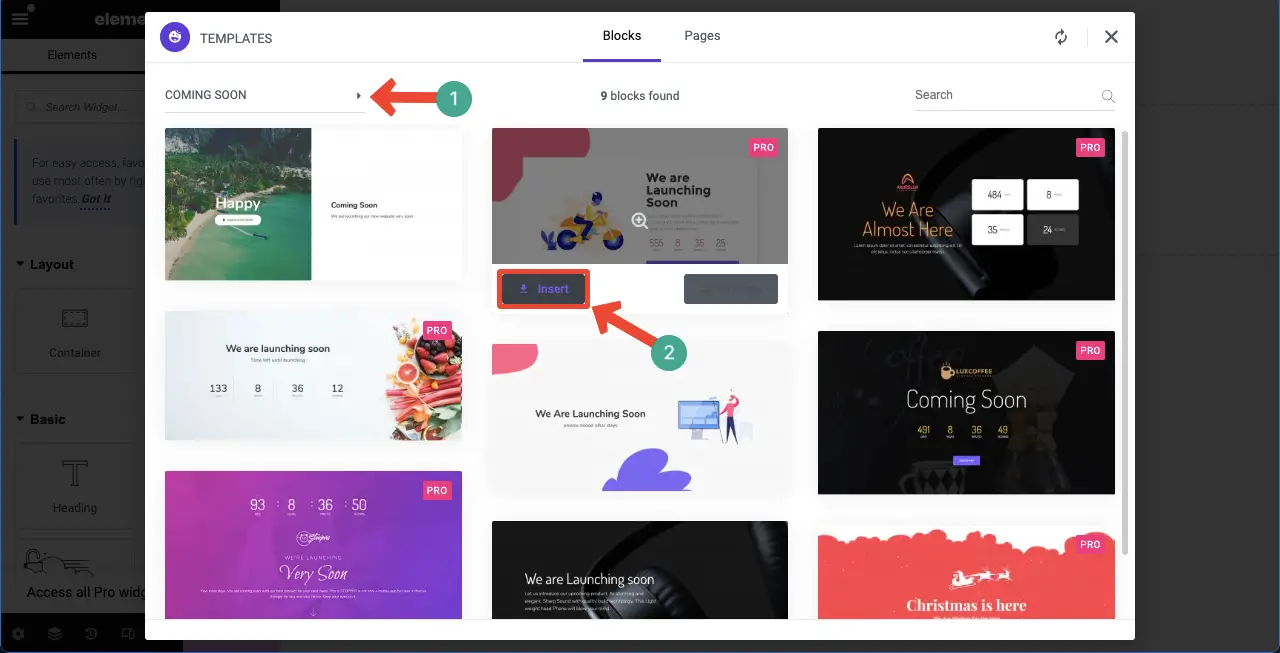
É fácil filtrar e encontrar o modelo de página que será lançado em breve. Clique no sinal de seta na parte superior esquerda .
Selecione a opção em breve . Todos os blocos e páginas relacionadas que virão em breve aparecerão na tela.
Clique no botão Inserir para adicionar o modelo desejado à tela.

O modelo de página em breve será importado para a tela em alguns segundos. Agora você pode modificar isso adicionando novos widgets e elementos.

Método dois: criar a página em breve do zero
Você obterá vários widgets úteis no painel Elementor, que permitirão que você crie uma página em breve facilmente do zero. Mostraremos como fazer isso neste método. Vamos primeiro dar uma olhada nos widgets que você precisará para criar a página em breve.
Agora, vá para o tutorial.
Etapa 01: Selecione uma estrutura para adicionar conteúdo no Elementor Canvas
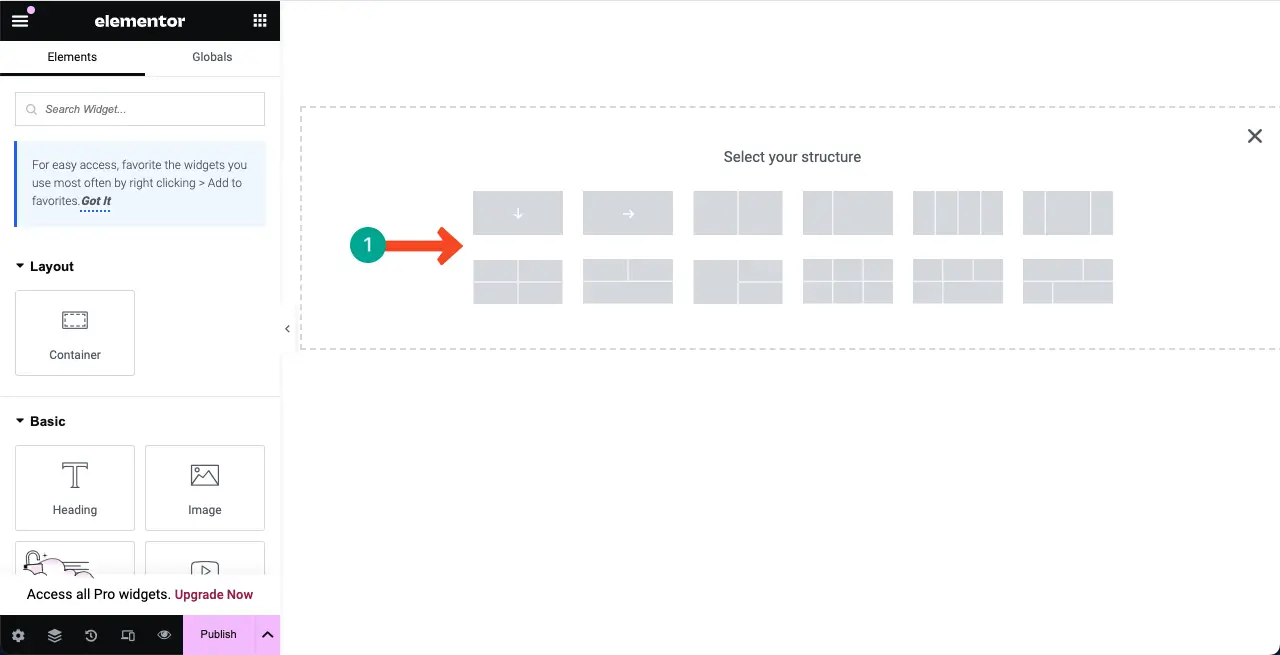
A Elementor lançou o contêiner Flexbox com sua atualização 3.6. Tornou a adição de conteúdo e o design de páginas com Elementor muito fácil. Escolha uma estrutura de coluna Flexbox na tela para que você possa adicionar widgets e projetar a página em breve.
Selecionaremos a primeira estrutura de coluna para este tutorial.

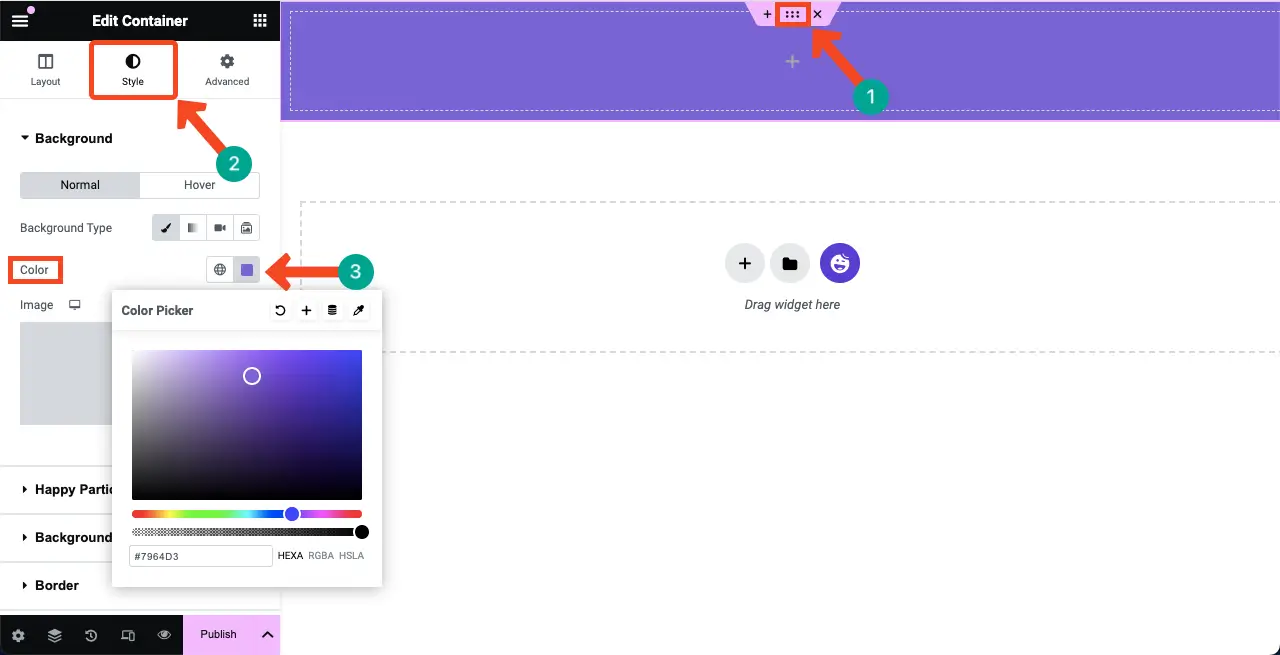
Passo 02: Adicione uma cor ou imagem ao fundo da coluna da estrutura
Ao adicionar uma cor adequada ao plano de fundo da coluna, você pode criar um ambiente vibrante para apresentar as informações e os elementos de design da página que será lançada em breve.
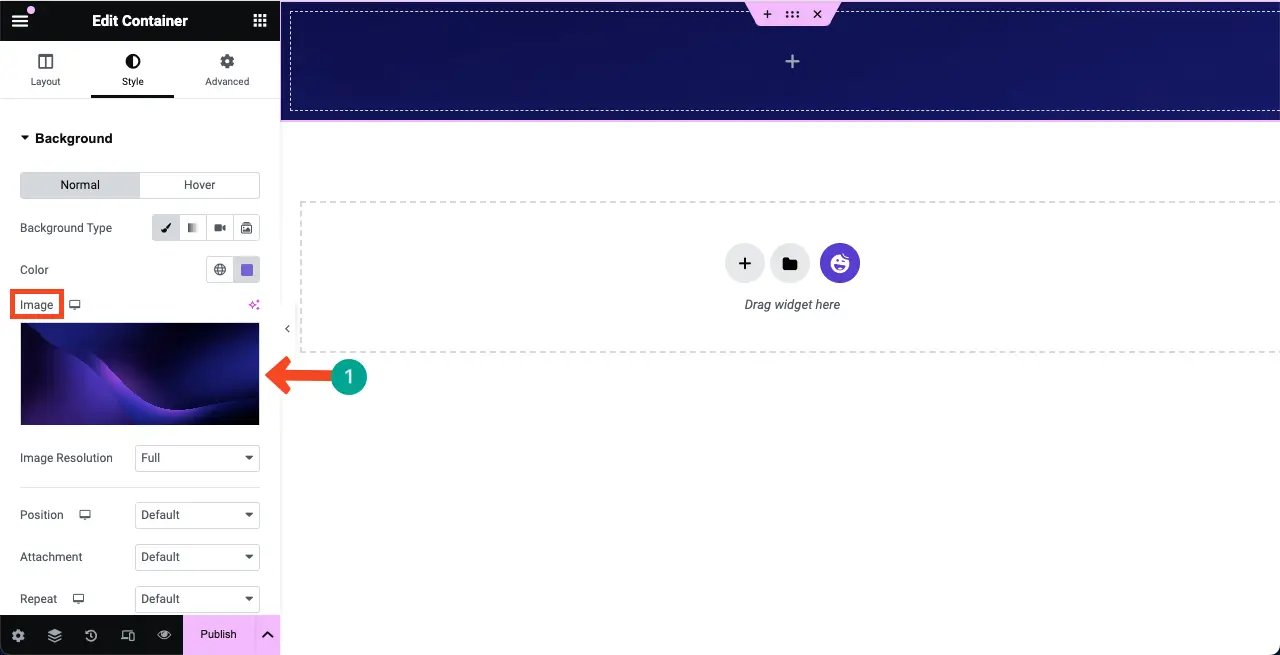
Para adicionar uma cor ao plano de fundo da coluna, clique no ícone de seis pontos na coluna. Vá para a guia Estilo . Clique na opção de cor na guia.

Ou você pode adicionar uma imagem ao plano de fundo clicando na opção Imagem na guia Estilo.

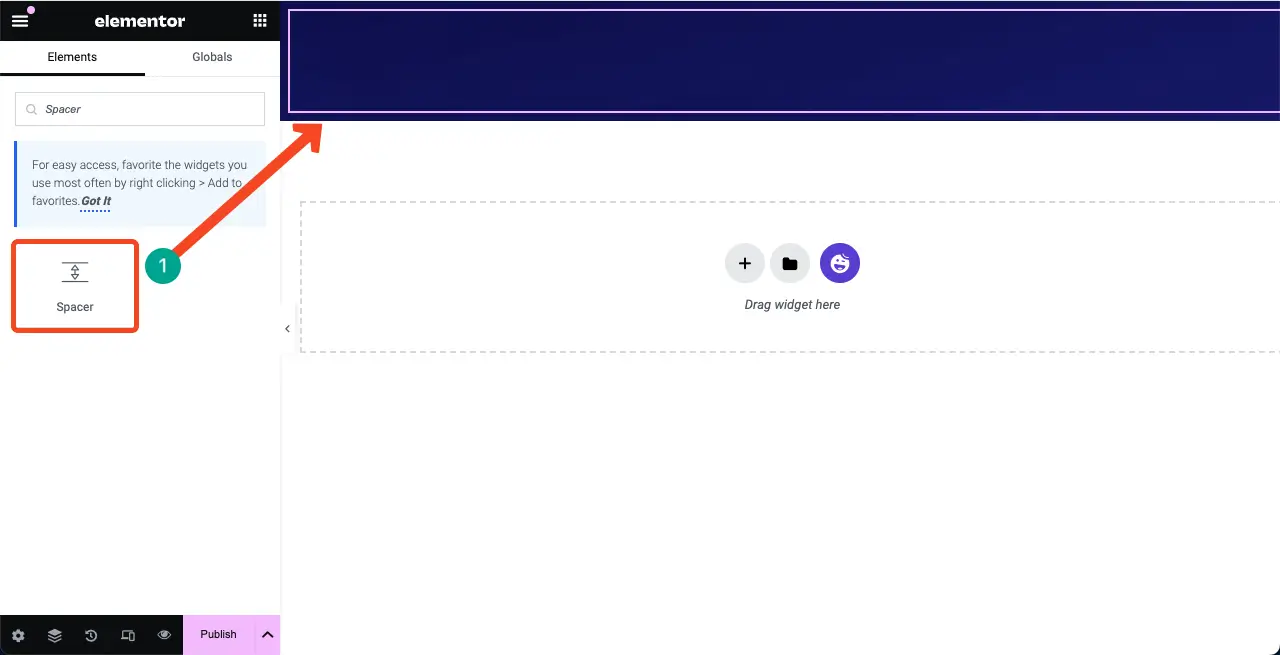
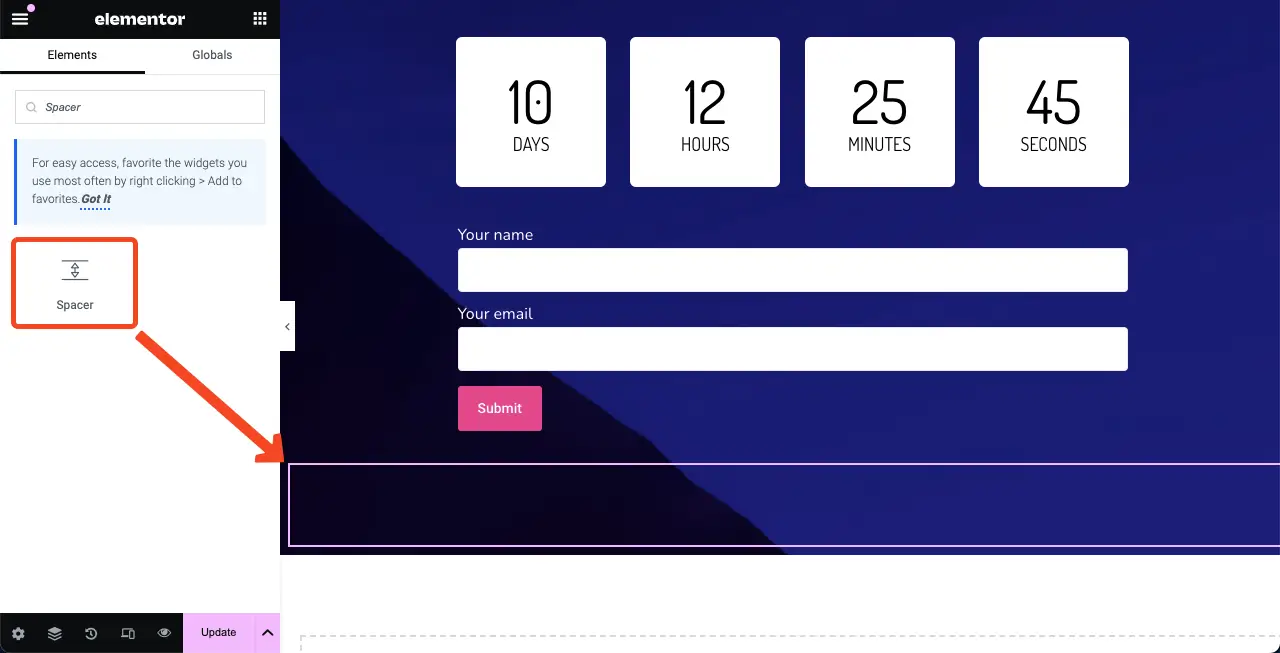
Passo 03: Adicione o widget espaçador no topo da estrutura
Encontre e adicione o widget Espaçador à área selecionada na tela. Isso criará um espaço entre o topo e outra parte da área selecionada. Caso contrário, seu conteúdo poderá ser exibido alinhando a borda superior, o que não ficará bem.

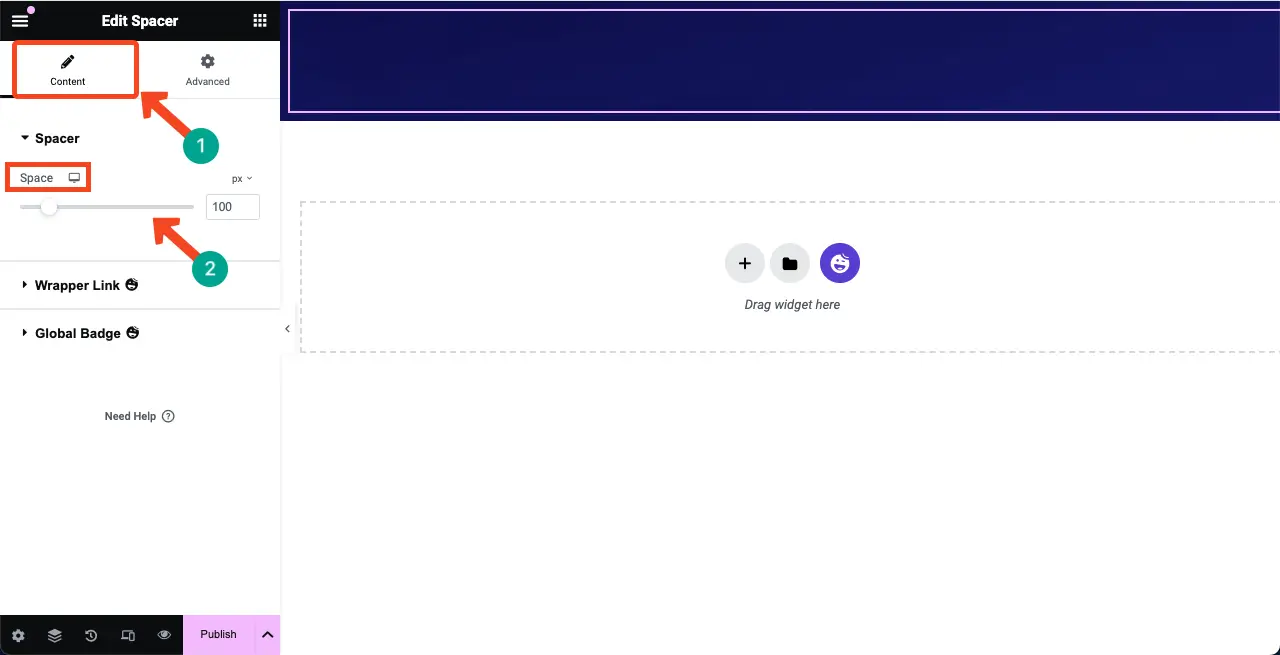
Você pode personalizar a altura do widget na guia Conteúdo .

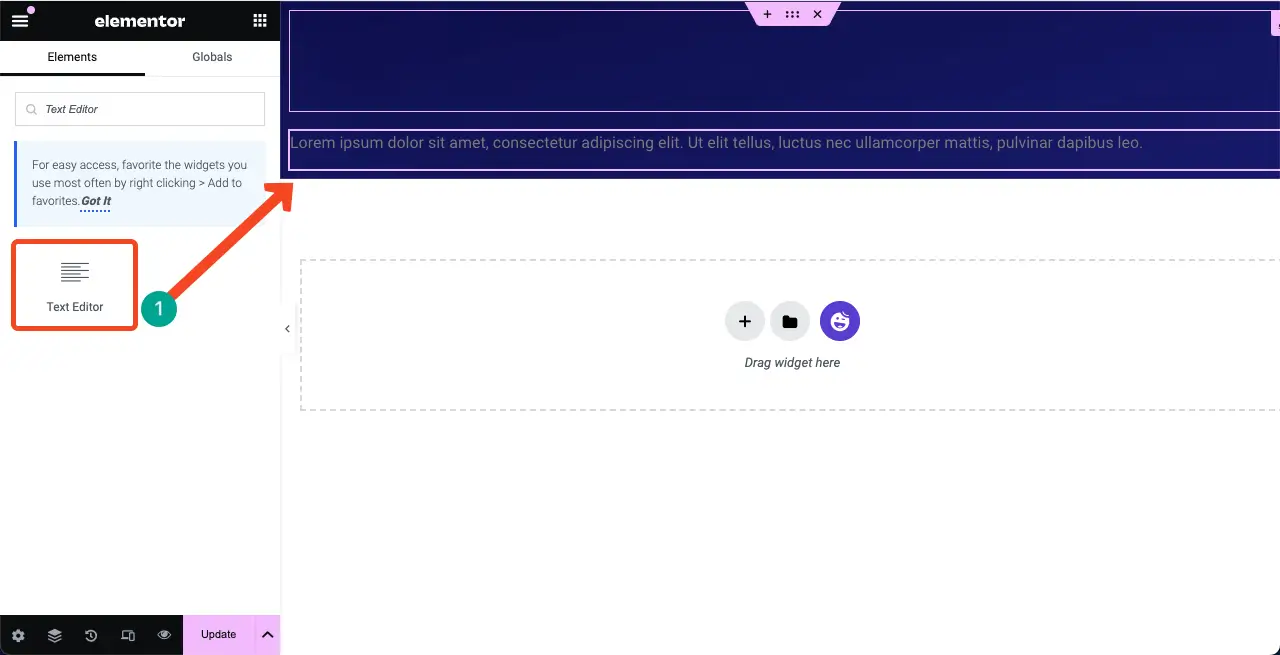
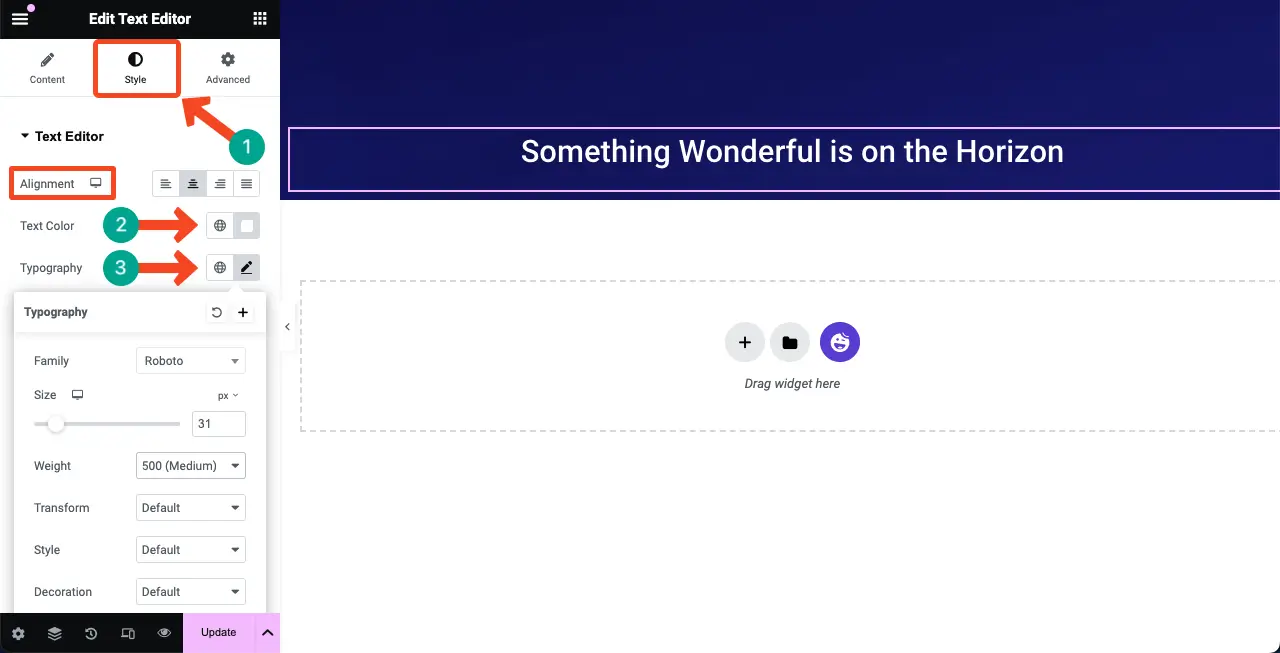
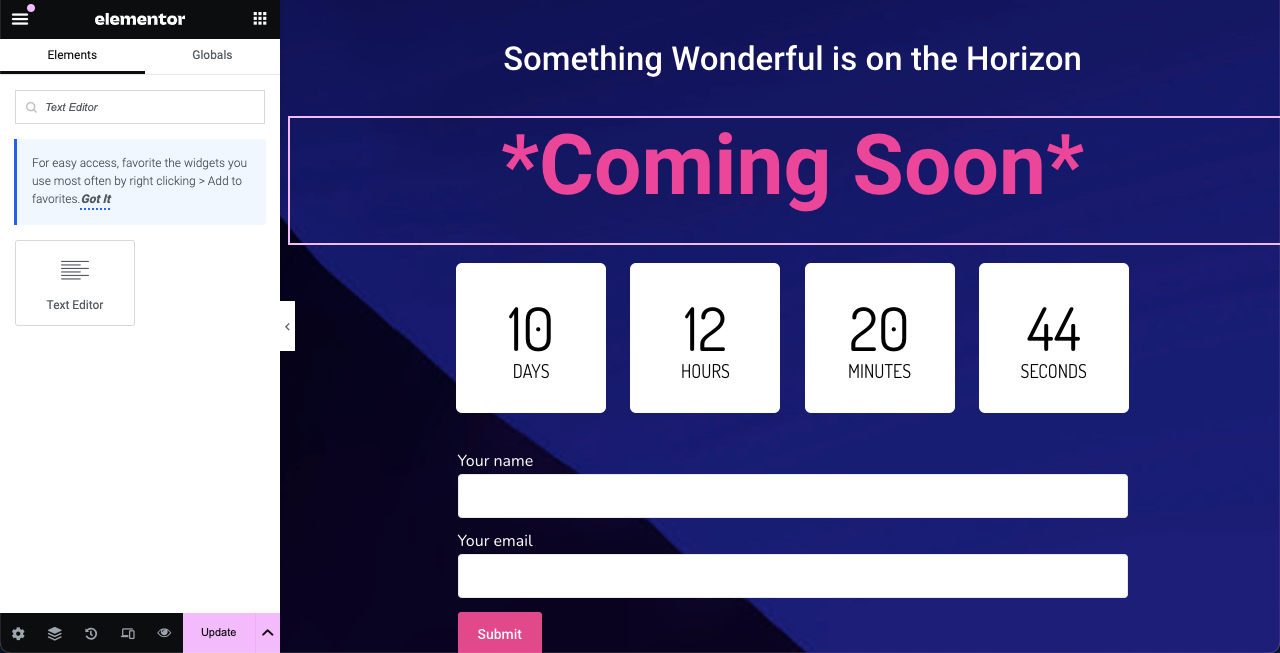
Passo 04: Adicione o widget Editor de Texto à área selecionada
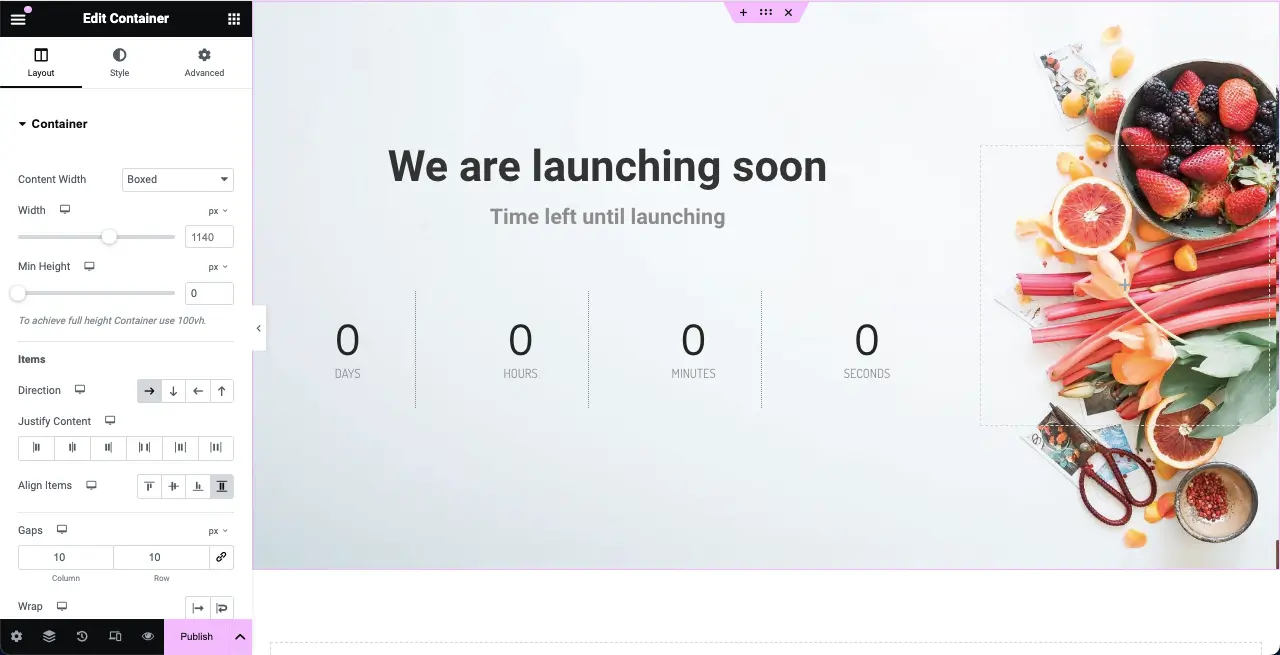
Arraste e solte o widget Editor de Texto na tela da área selecionada. Isso permitirá que você escreva uma cópia para a página em breve.

Você pode ver que escrevemos um texto no widget. Depois disso, personalizamos sua cor, alinhamento, tipografia e espessura da fonte na guia Estilo .


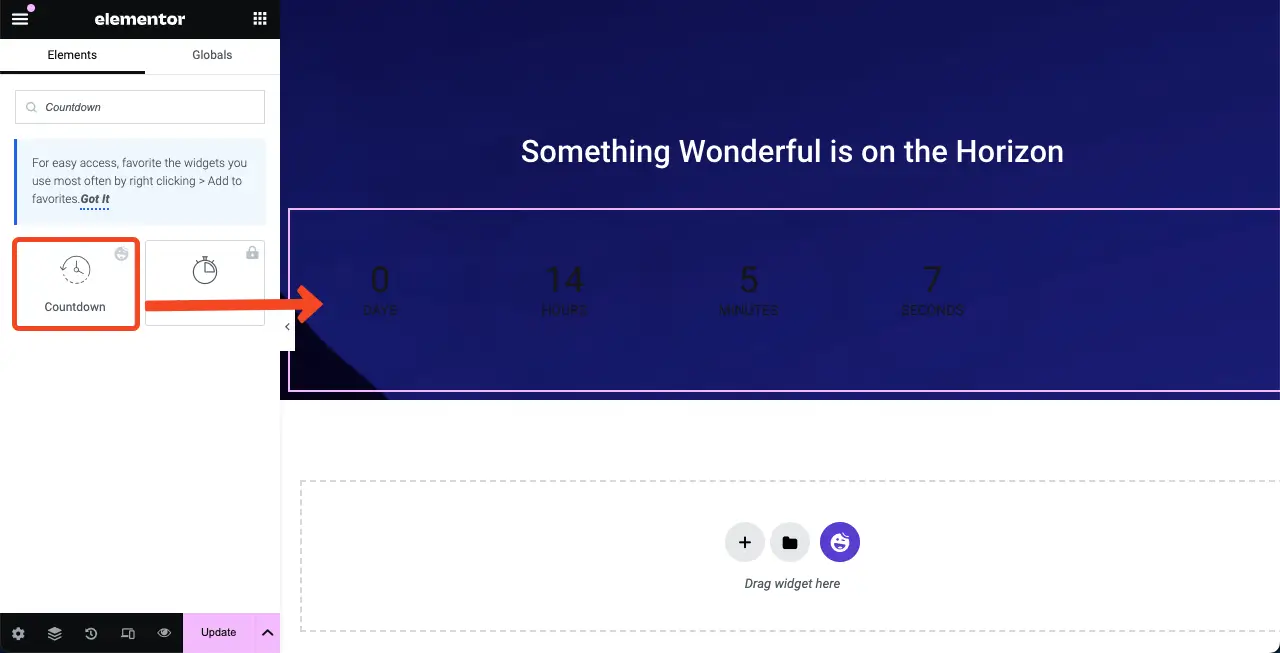
Etapa 05: adicione o widget de contagem regressiva ao Elementor Canvas
HappyAddons tem um widget de contagem regressiva . Encontre e adicione-o ao Elementor Canvas.

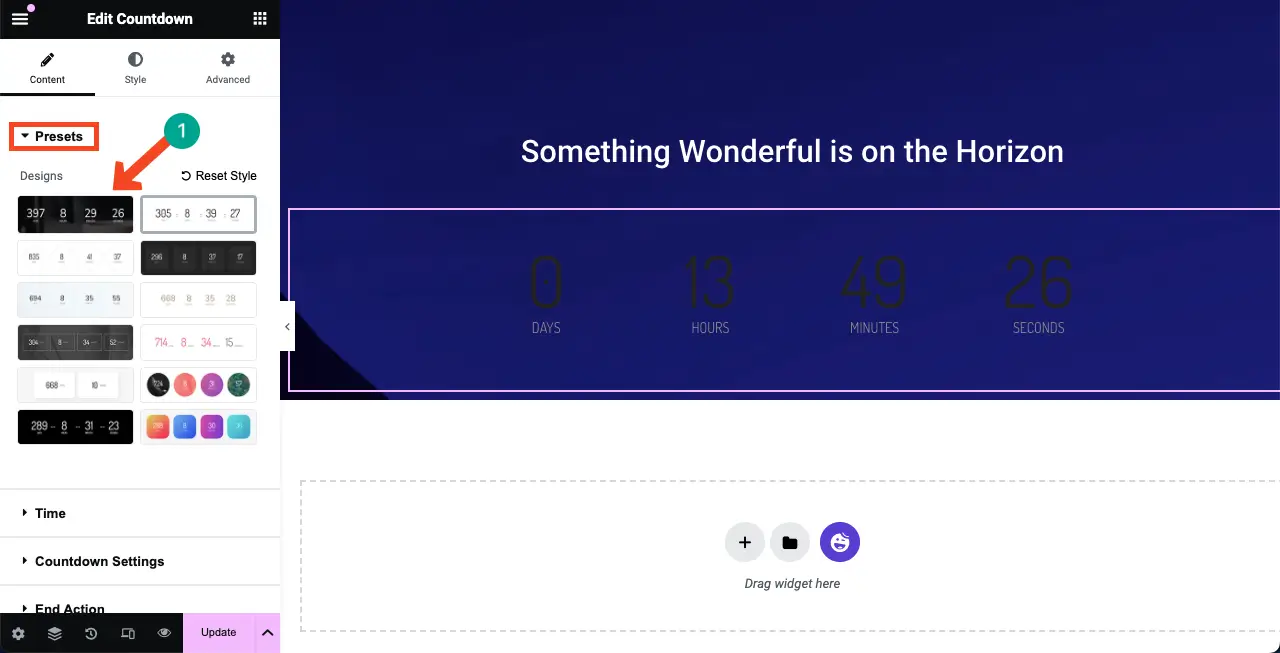
O widget Contagem regressiva inclui vários modelos na seção Predefinições . Você pode selecionar um modelo ou personalizá-lo do zero. No entanto, selecionaremos um modelo para o tutorial.

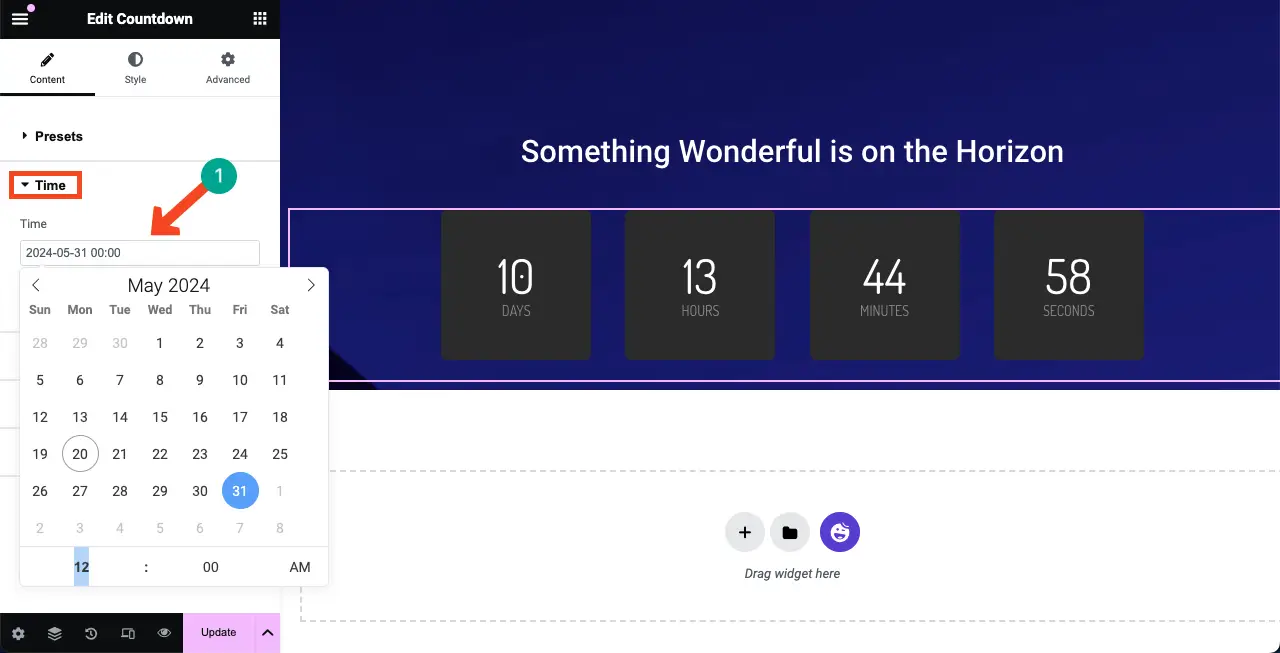
Na seção Tempo , você pode definir quanto tempo deseja que a contagem regressiva dure.

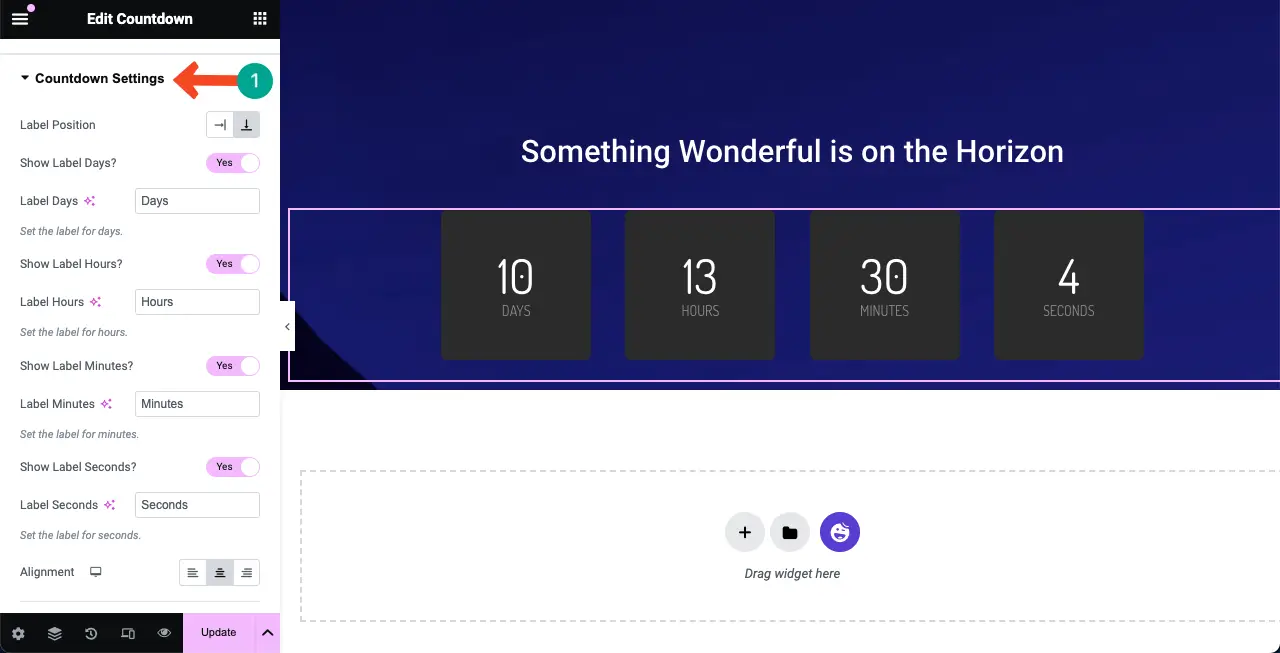
Nas Configurações de contagem regressiva , você pode reescrever os rótulos das opções de contagem regressiva e seu alinhamento .

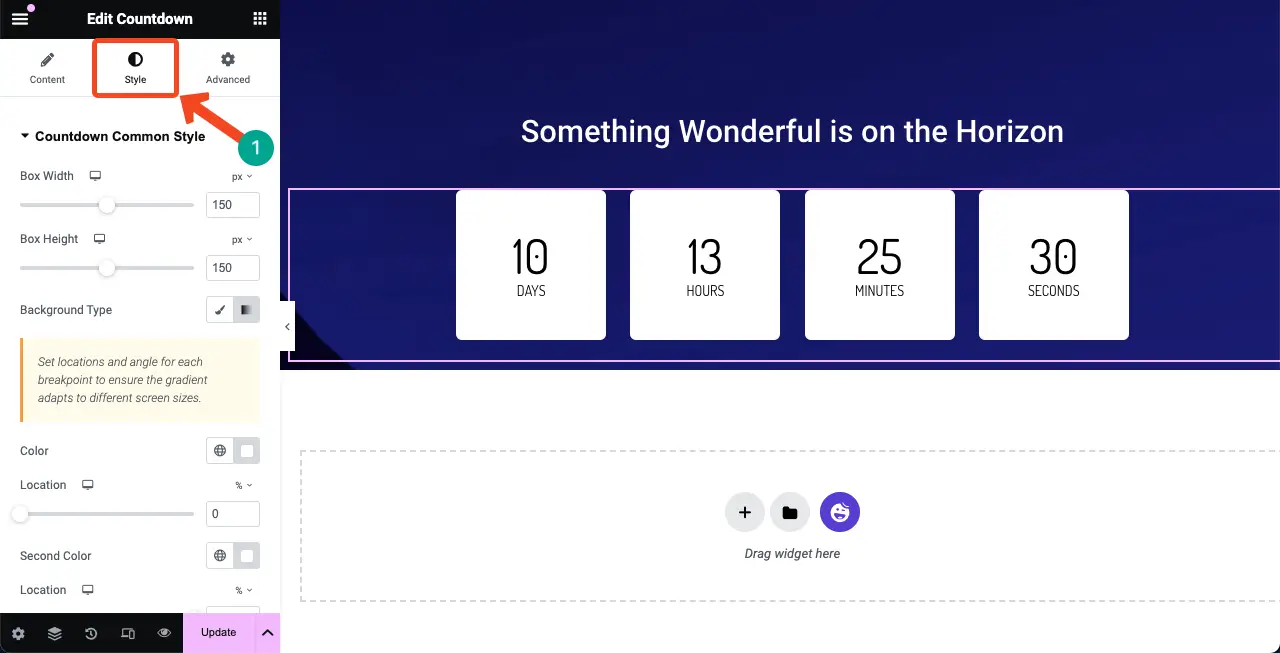
Vá para a guia Estilo . Você terá opções para estilizar o widget usando as respectivas configurações. Você pode modificar a cor do widget, tamanho da fonte, preenchimento, margem e muito mais.

Etapa 06: Adicionar um formulário de contato
Adicionar um formulário de contato à página em breve é crucial. Ele permite que você reúna IDs de e-mail de públicos interessados que desejam se atualizar com você. HappyAddons tem integrações com vários plug-ins de criação de formulários, como Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms, etc.
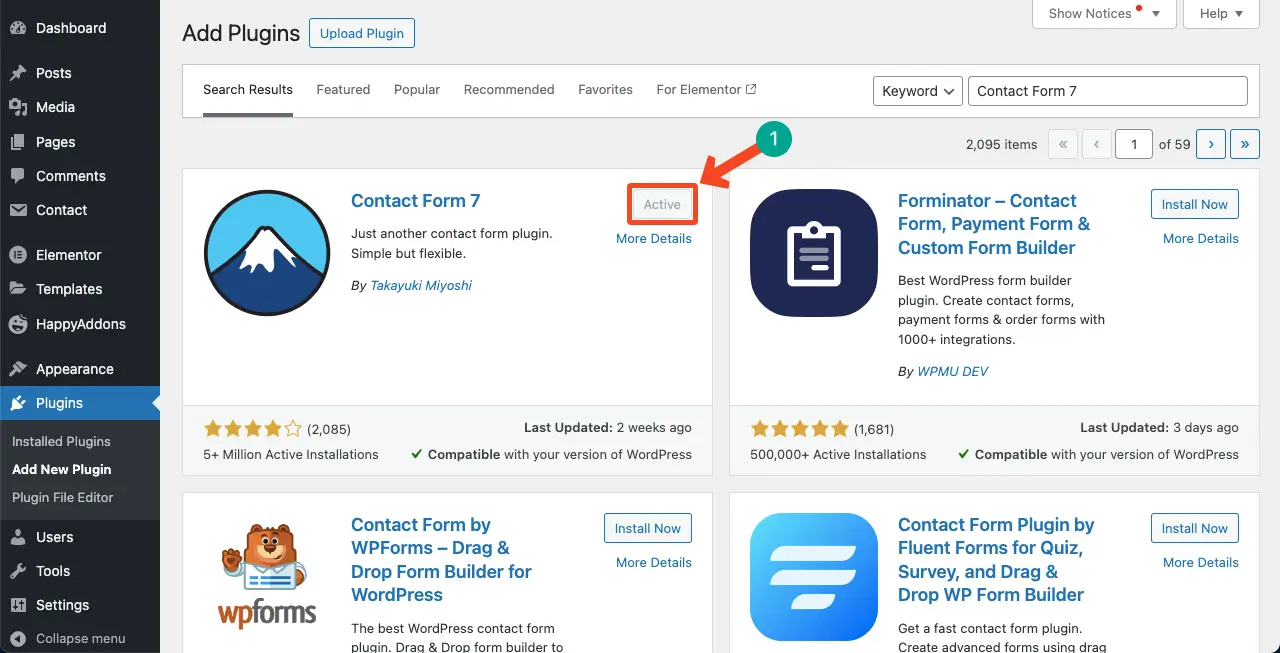
Para adicionar um formulário de contato, certifique-se de ter um plugin de formulário instalado no backend. Para este tutorial, instalamos o plugin Contact Form 7. Dê uma olhada em alguns outros melhores contatos do WordPress em plug-ins.

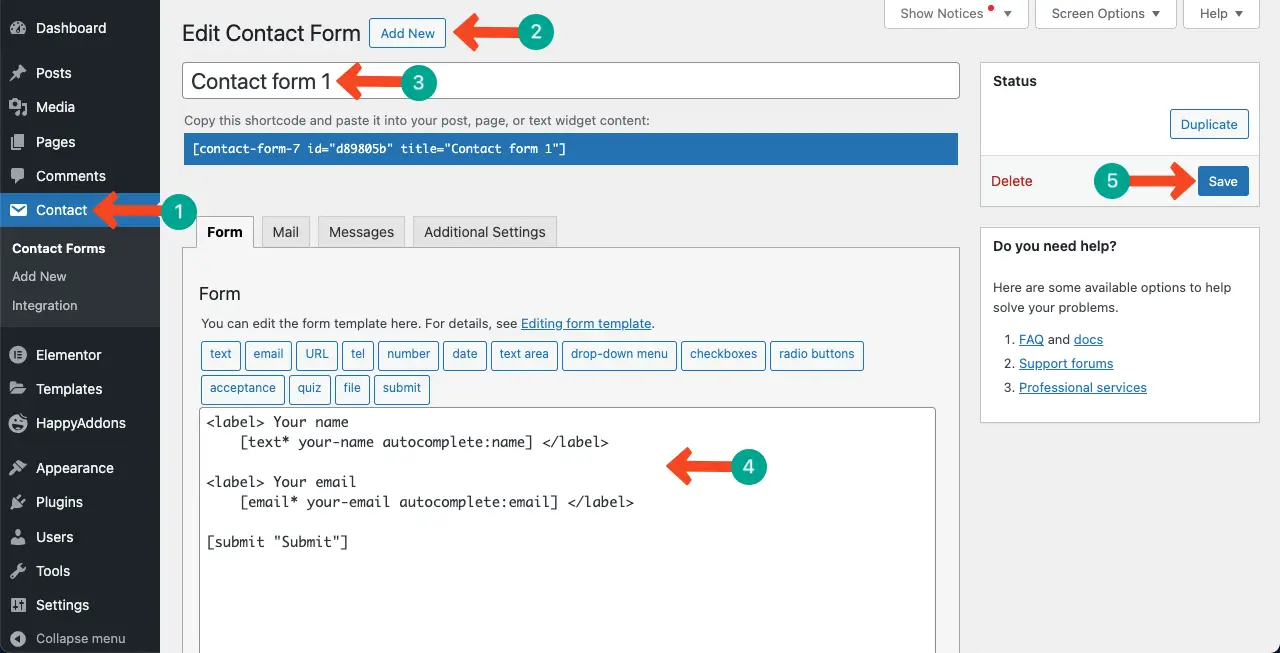
Crie um formulário de contato usando o plugin. Podemos ver que o criamos e o chamamos de Contact form 1 .

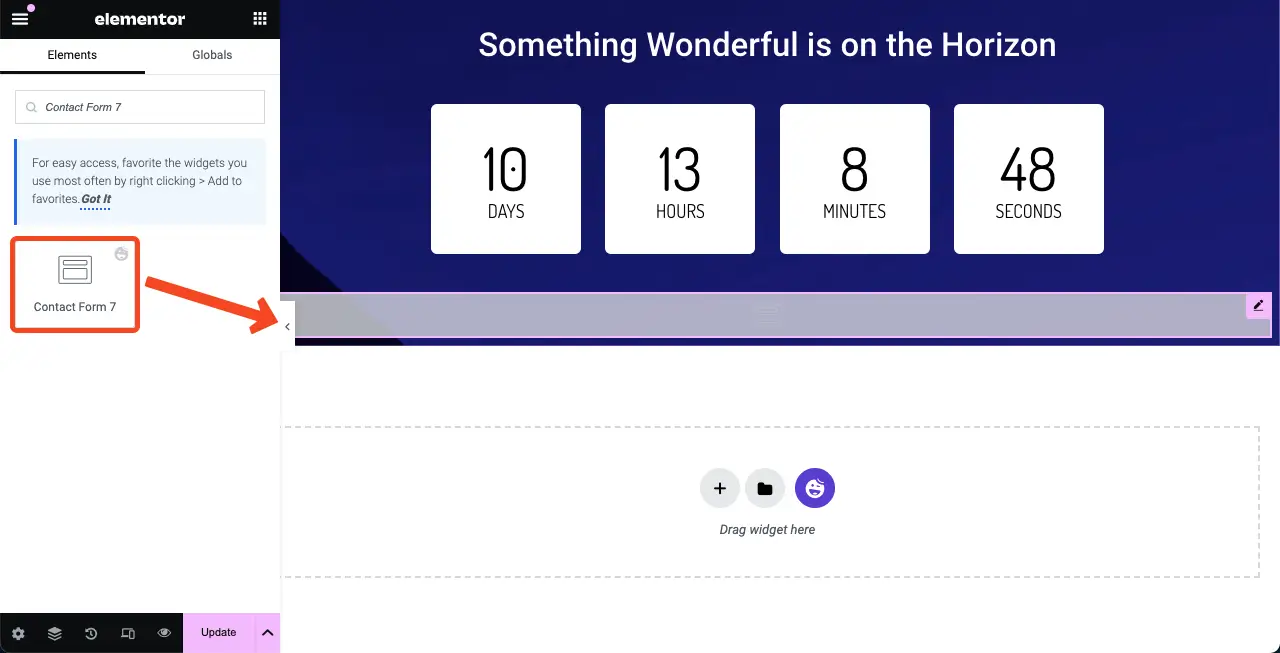
Encontre e adicione o widget Contact Form 7 ao Elementor Canvas

Agora você deve selecionar o formulário de contato a ser exibido na tela. Vá para Conteúdo > Formulário de Contato 7 . Selecione o nome do formulário que você criou no back-end. Veja o vídeo abaixo para explorar o processo.
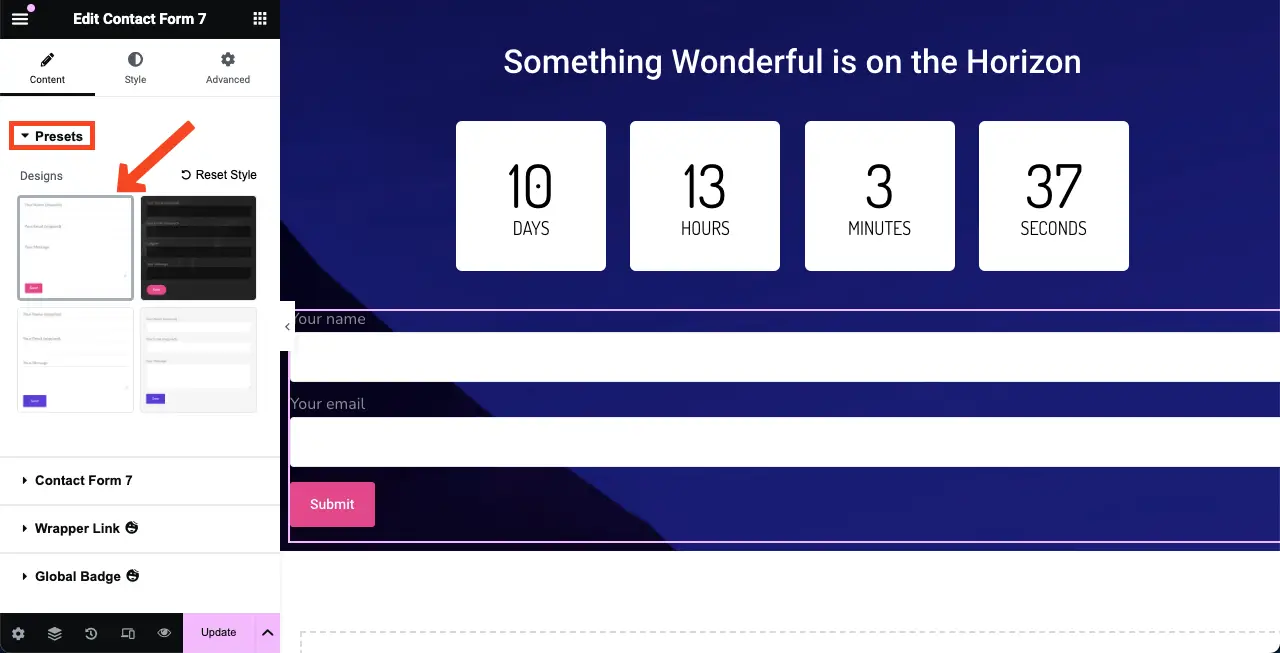
Selecione um modelo para o formulário de contato acessando a opção Predefinições na guia Conteúdo .

# Estilize o formulário de contato
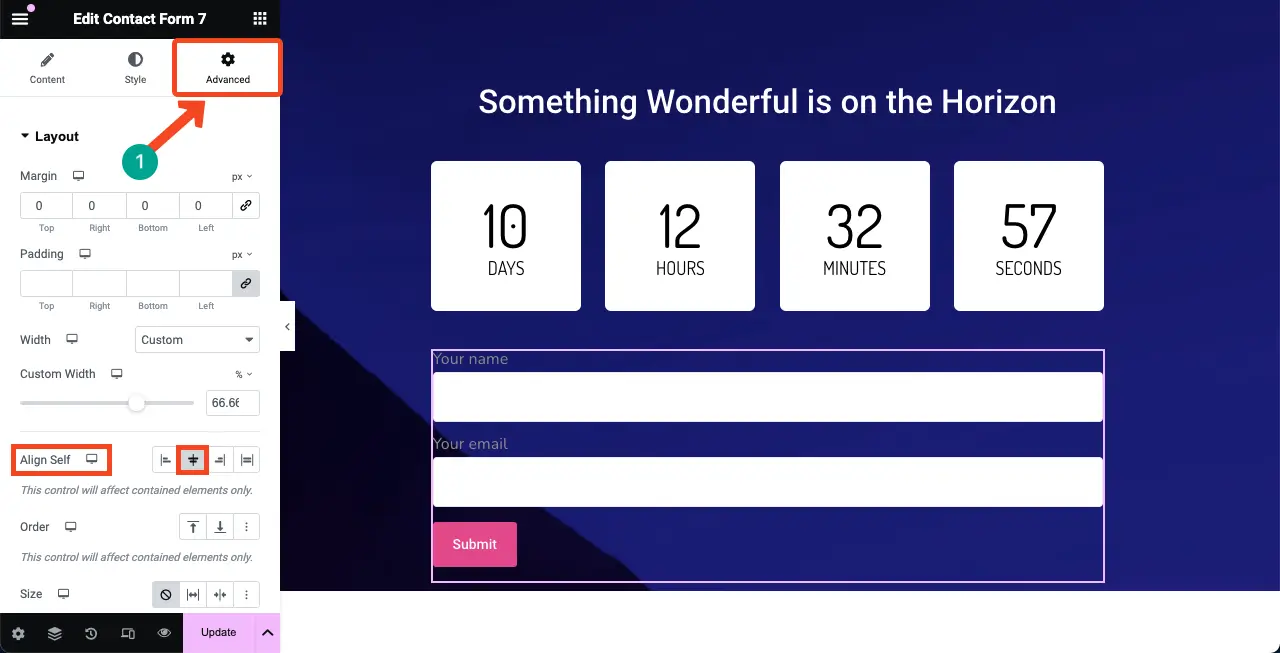
Como você pode ver, o formulário de contato é excessivamente amplo, o que não combina com o design. Você pode reduzir a largura do formulário segurando a borda direita e arrastando-o para a esquerda.
Vá para a guia Avançado . Você terá a opção Align Self abaixo dela. A partir daqui, você pode escolher a opção de alinhamento central para mostrar o formulário na parte central da tela.

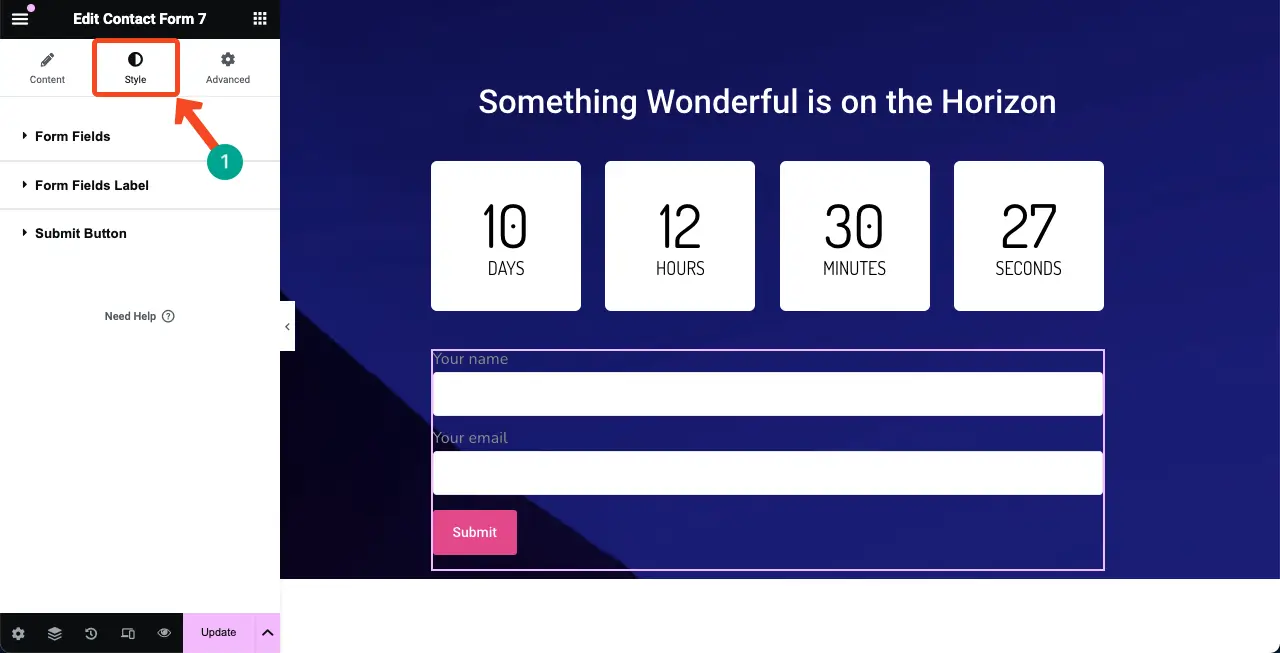
Vá para a guia Estilo . Você terá opções nesta guia para personalizar a cor do rótulo, tamanho, espessura, cor do espaço reservado, tamanho da fonte e o botão CTA.
Não estamos explicando os detalhes aqui. Esperançosamente, você pode fazer isso sozinho.

Etapa 07: adicione o widget espaçador no final
Adicione o widget Espaçador novamente para criar um espaço entre a linha inferior da tela e o conteúdo principal. Isso fará com que o design da página em breve tenha uma boa aparência.

Etapa 08: adicione o texto ‘Em breve’
Ei, como esta é uma página que será lançada em breve, você deve incluir 'Em breve' na tela para tornar seu design mais significativo. Esquecemos de adicioná-lo no início. Mas nunca é tarde para fazer a coisa certa depois de descobrir.
Usando o widget Editor de texto , você pode adicionar facilmente o texto 'Em breve' à tela. Veja a imagem abaixo; nós fizemos isso.

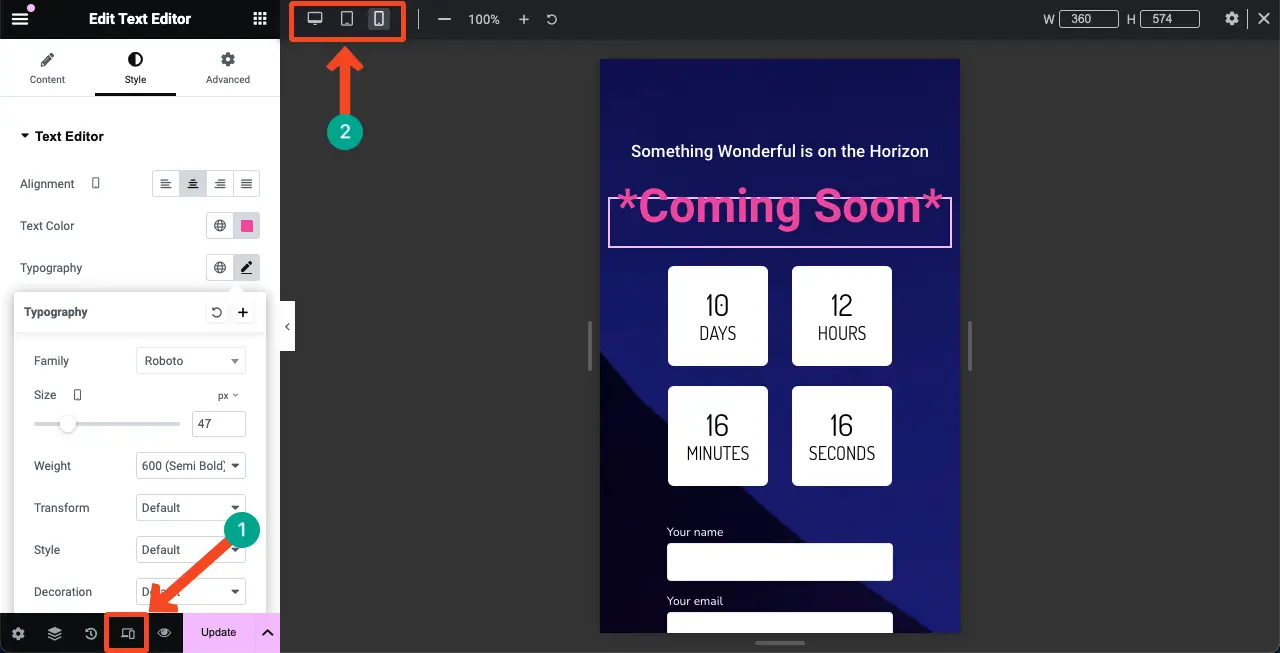
Etapa 09: Torne a página em breve responsiva para dispositivos móveis
Como os dispositivos móveis e tablets têm telas comparativamente estreitas em largura, você deve reduzir o tamanho dos elementos da página para que caibam perfeitamente na tela.
Clique na opção Modo responsivo no rodapé do painel Elementor. Isso abrirá opções para alternar entre diferentes pontos de interrupção com base nos dispositivos.
Qualquer que seja o dispositivo para o qual você mude, personalize o conteúdo para torná-lo perfeito para o tamanho da tela. Os detalhes da personalização serão salvos de acordo com o tamanho da tela do dispositivo.
Nota: Não exclua nenhum elemento de nenhuma tela; será aplicado igualmente a todos os modos do dispositivo.

Veja como tornar um site Elementor responsivo para dispositivos móveis.
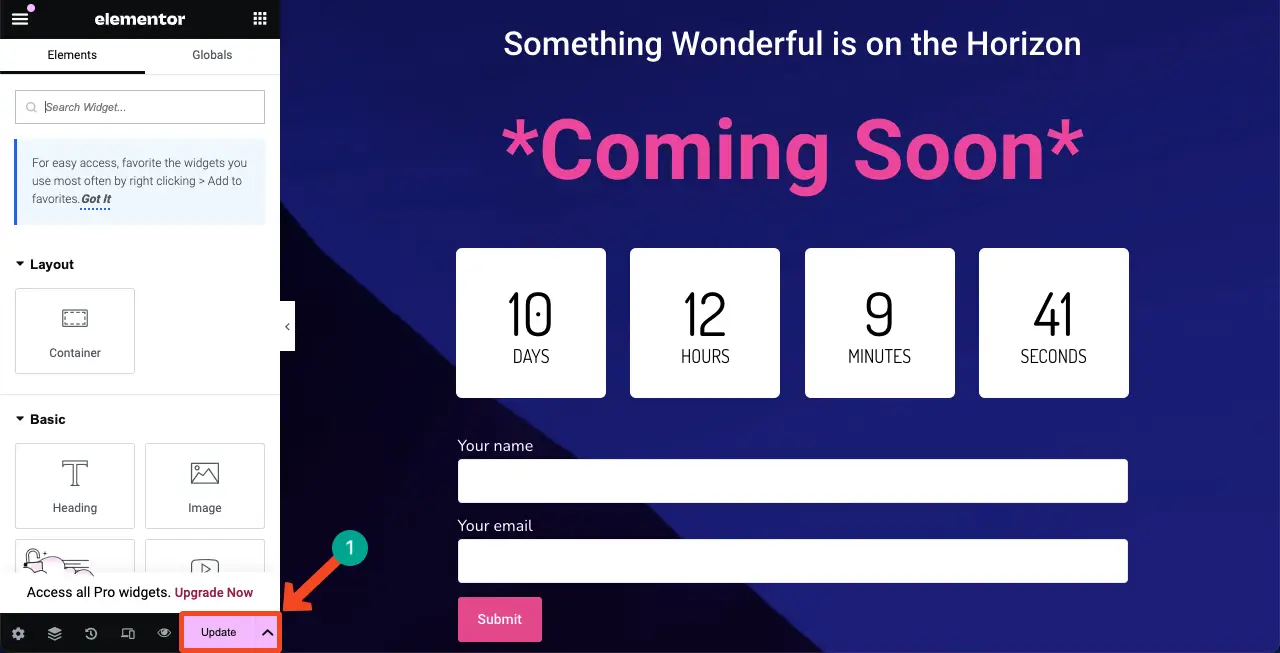
Etapa 10: salve o design
Assim que seu design estiver concluído, salve-o e todas as alterações clicando no botão Publicar ou Atualizar no painel Elementor.
Observação: salve a página com um nome adequado, como 'Em breve', para que você possa encontrá-la mais tarde, sempre que necessário.

Assim, você pode criar a página em breve com Elementor. Agora você pode usá-lo como página de destino em breve ou como modelo. O modelo pode ser importado e usado em outros sites construídos com Elementor.
Como ativar em breve com Elementor no WordPress
Até agora, você acabou de criar a página Em breve com Elementor. Agora você precisa concluir um pouco mais de configuração para exibi-lo em seu frontend. Vá para o seu painel do WordPress . Navegue até Elementor > Ferramentas > Modo de manutenção .
Selecione Manutenção na opção Escolher modo .
Na página Quem pode acessar , você pode definir quem verá a página em breve.
Em seguida, selecione a página que você criou há pouco na opção Escolher modelo .
Clique no botão Salvar alterações no final.
Você verá que o modo de manutenção foi ativado e sua página será exibida no frontend.
Empacotando!
Para finalizar, configurar uma página em breve com Elementor no WordPress é uma maneira fantástica de manter seu público envolvido enquanto você finaliza seu site. Com Elementor, você pode criar a página facilmente, mantendo-a atraente e funcional.
Embora adicionar um formulário de contato não seja obrigatório, recomendamos que você complete a página adicionando um formulário de contato apoiado por um plugin robusto para que você nunca perca um lead em potencial. Se você tiver algum problema, basta digitá-lo na caixa de comentários ou enviá-lo para o nosso suporte através do nosso chat.
