Como criar facilmente um formulário pop-up WordPress (passo a passo)
Publicados: 2020-03-02Quer adicionar um formulário de contato a um pop-up em seu site WordPress?
Usando um formulário pop-up do WordPress, você pode obter muito mais leads e clientes, tornando ainda mais fácil entrar em contato com você online. Portanto, neste artigo, mostraremos como criar facilmente um formulário pop-up do WordPress para o seu site.
Por que usar um formulário pop-up do WordPress?
É uma ideia inteligente para os proprietários de pequenas empresas colocarem formulários de contato não apenas na página Fale conosco, mas também em um pop-up do WordPress. Isso porque você pode dar aos seus leitores uma maneira rápida de entrar em contato com você sem navegar para fora da página em que estão.
Além disso, você também pode usar um formulário pop-up do WordPress para:
- Feedback - Colete feedback pedindo comentários ou até mesmo criando uma pesquisa.
- Informações de contato - Obtenha mais detalhes sobre seus leitores obtendo seus contatos e informações pessoais.
- Assinatura - Construa sua lista de boletins informativos por e-mail facilitando a assinatura com o clique de um link.
Agora que você sabe por que deseja usar um formulário pop-up do WordPress, vamos pular para exatamente como fazer um!
Como criar um formulário pop-up WordPress
Se você está se perguntando como faço para criar um formulário pop-up no WordPress, nós o ajudamos. Confira este guia passo a passo sobre como criar um formulário pop-up do WordPress.
Se preferir instruções por escrito, você pode ler abaixo:
Etapa 1: instale os plug-ins necessários do WordPress
Para começar, você precisará instalar e ativar 2 plug-ins.
Primeiro, você precisará do Popup Maker. Quer saber se o criador de pop-ups é gratuito? Sim, você pode usar a versão gratuita para este tutorial e com WPForms.
Clique no botão azul de download e veja como instalar um plugin no WordPress.

Em seguida, você também precisará do plug-in WPForms. Aqui está um guia fácil sobre como instalar o plugin WPForms.
Etapa 2: Crie um formulário de contato simples
Em seguida, você deseja criar o formulário que deseja colocar em seu formulário pop-up do WordPress. Se você já criou um formulário de contato, pode pular esta etapa.
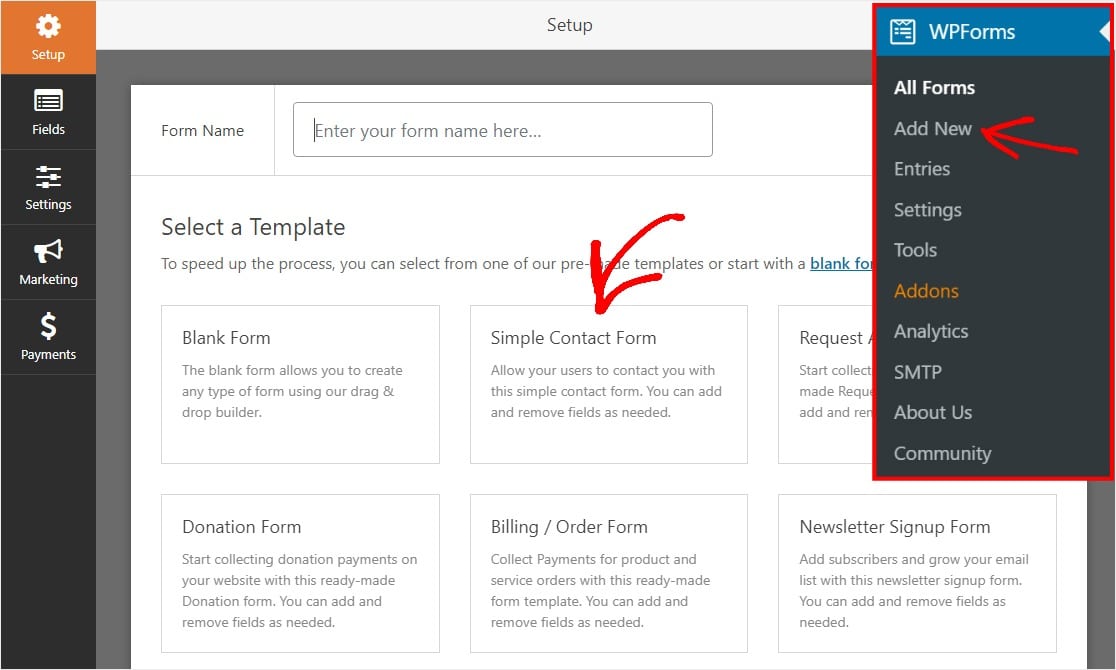
Para criar seu formulário, vá para WPForms »Adicionar novo e selecione um modelo. Para este exemplo, usaremos um formulário de contato simples. É uma boa ideia manter as coisas simples com os formulários popup do WordPress, para que você possa maximizar suas taxas de conversão de formulários.

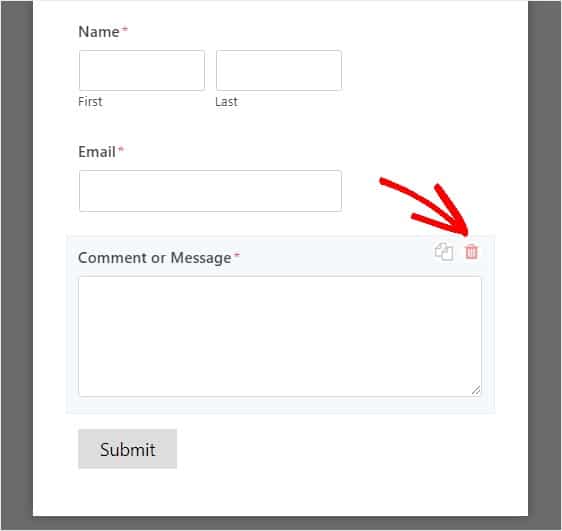
Assim que o formulário for carregado, ele terá tudo de que você precisa para começar, incluindo:
- Primeiro nome
- Último nome
- O email
- Comente
Você pode arrastar e soltar quaisquer campos adicionais que desejar do lado esquerdo para a janela de visualização. Você também pode remover um campo clicando nele e selecionando o ícone de lixeira vermelho que aparece à direita.

Quando terminar de criar seu formulário, você precisa clicar no botão Salvar para armazenar suas alterações. Seu formulário de contato está pronto para uso!
E agora que temos um formulário pronto, vamos passar para a próxima etapa e criar um pop-up no WordPress.
Etapa 3: Criar um Popup no Popup Maker
Ótimo, seus plug-ins estão instalados e ativados. A seguir, iremos para o plugin Popup Maker para criar seu pop-up. Este plugin gratuito para WordPress permite que você crie pop-ups facilmente do zero.
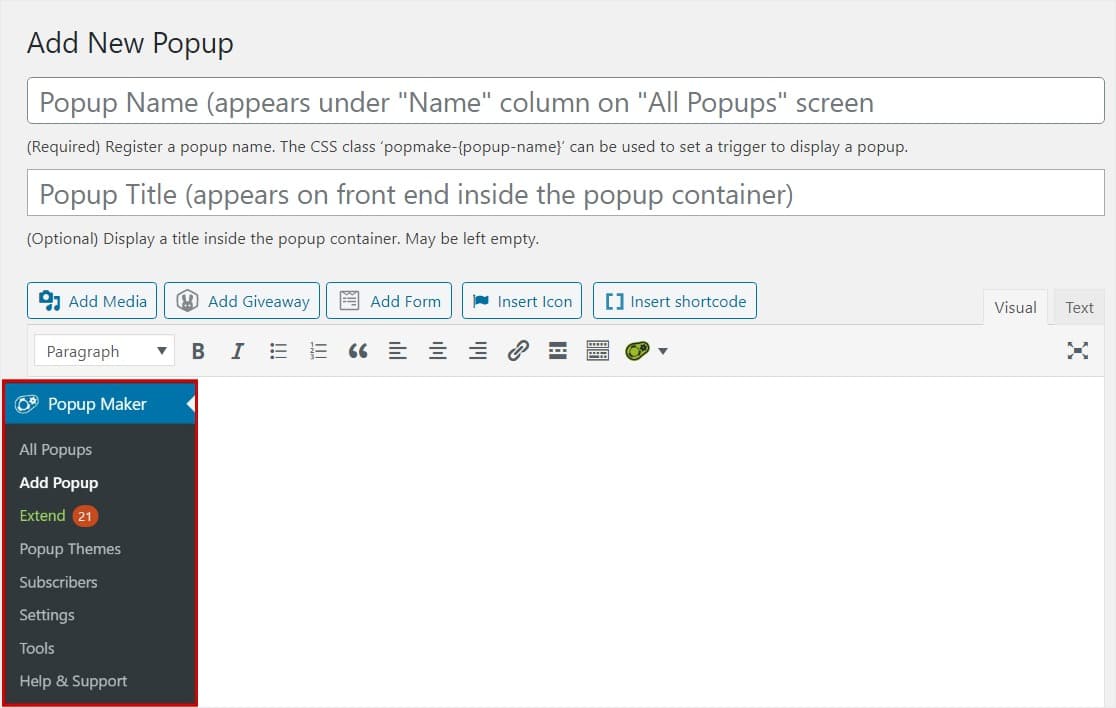
Vá para o painel do WordPress e vá para Popup Maker » Adicionar Popup , e você verá a tela de edição pop-up aparecer.

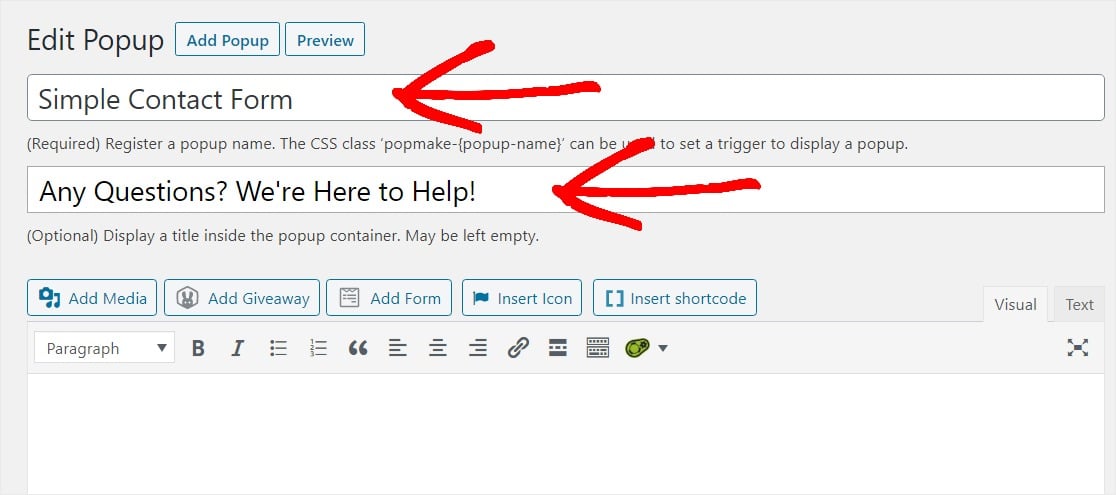
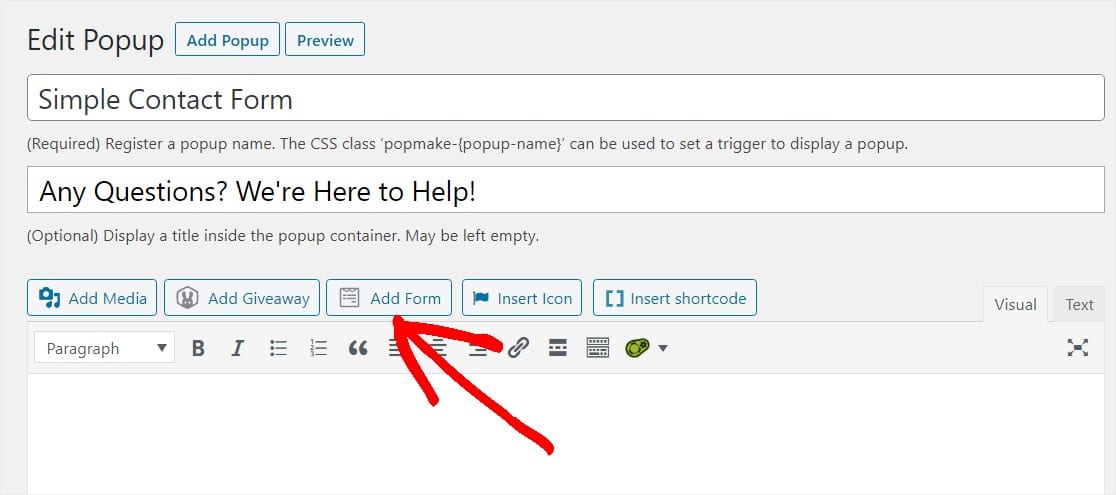
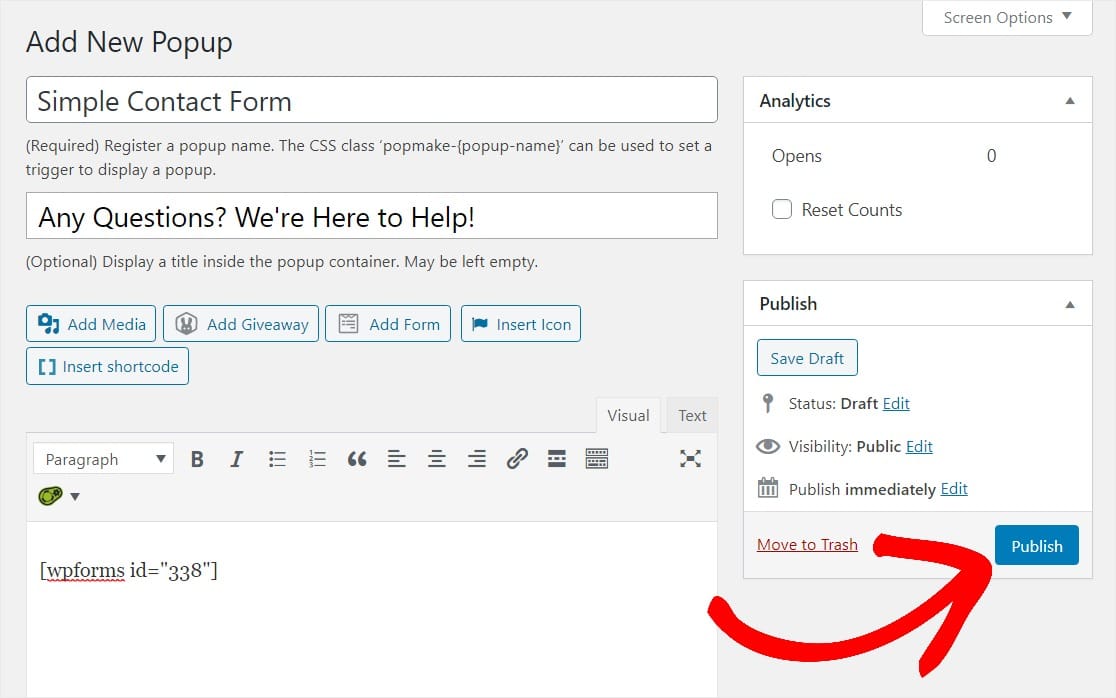
Nessa tela, você deve inserir um nome para o pop-up. Além disso, você também pode inserir um título de exibição opcional, como fizemos neste exemplo. Seus visitantes poderão ver este título de exibição opcional.

E agora é hora de inserir seu formulário em seu pop-up. Clique no botão Adicionar formulário para selecionar seu formulário.

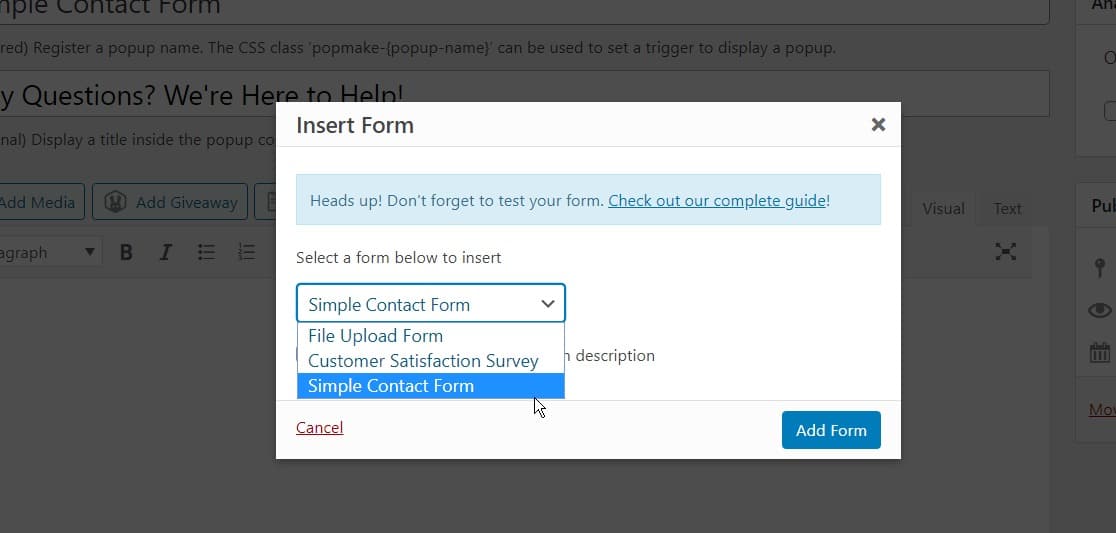
Uma tela Inserir formulário aparecerá. Aqui, você pode escolher o formulário que deseja inserir neste pop-up, selecionando-o no menu suspenso.


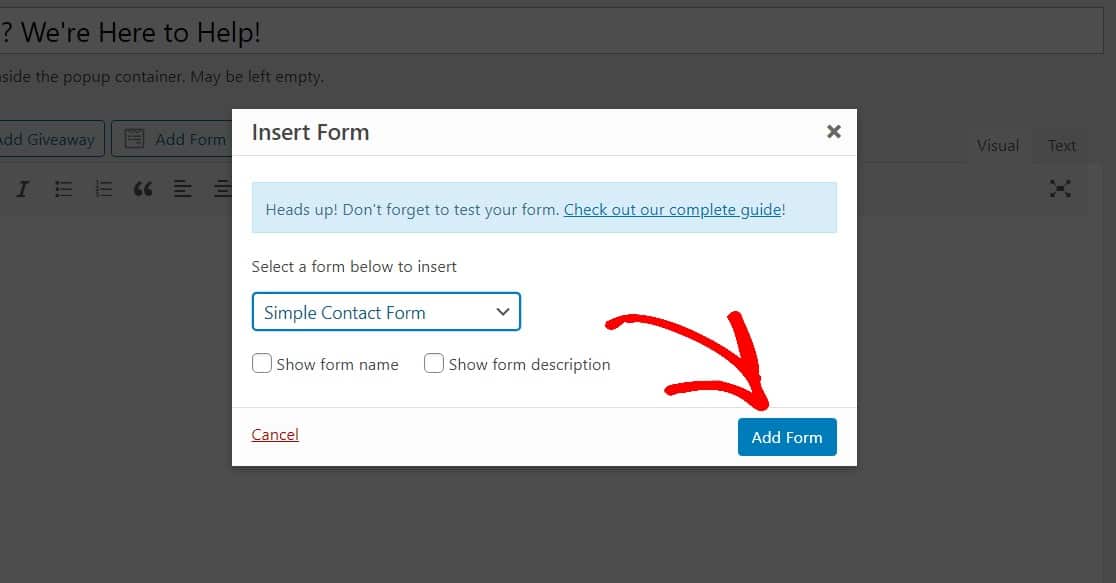
Assim que o formulário for selecionado, clique no botão azul Adicionar formulário para adicioná-lo ao seu pop-up.

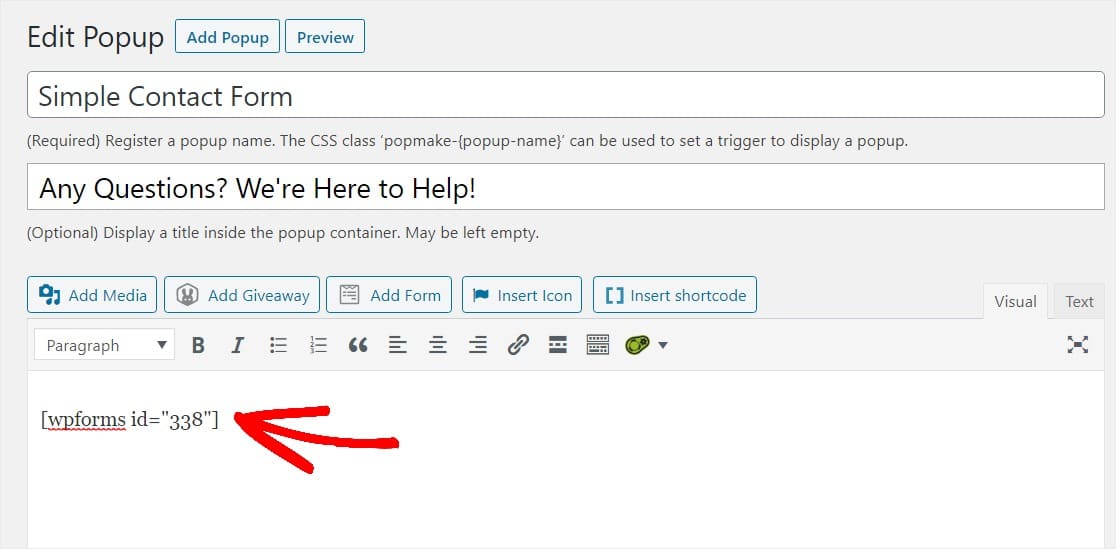
Você verá um código de acesso exclusivo aparecer, informando ao pop-up qual formulário usar.

Bom trabalho. Vamos personalizar algumas das configurações pop-up rolando para baixo e começando com Triggers.
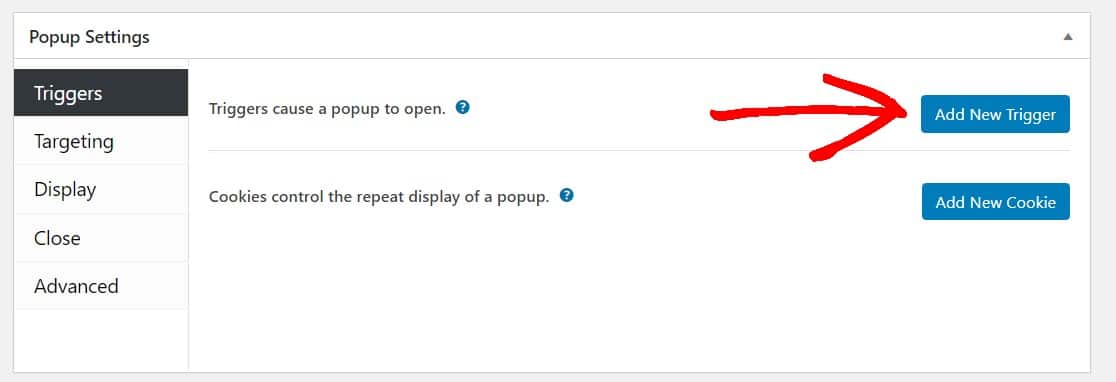
Os gatilhos informam ao seu pop-up quando abrir. Clique no botão azul Adicionar novo acionador .

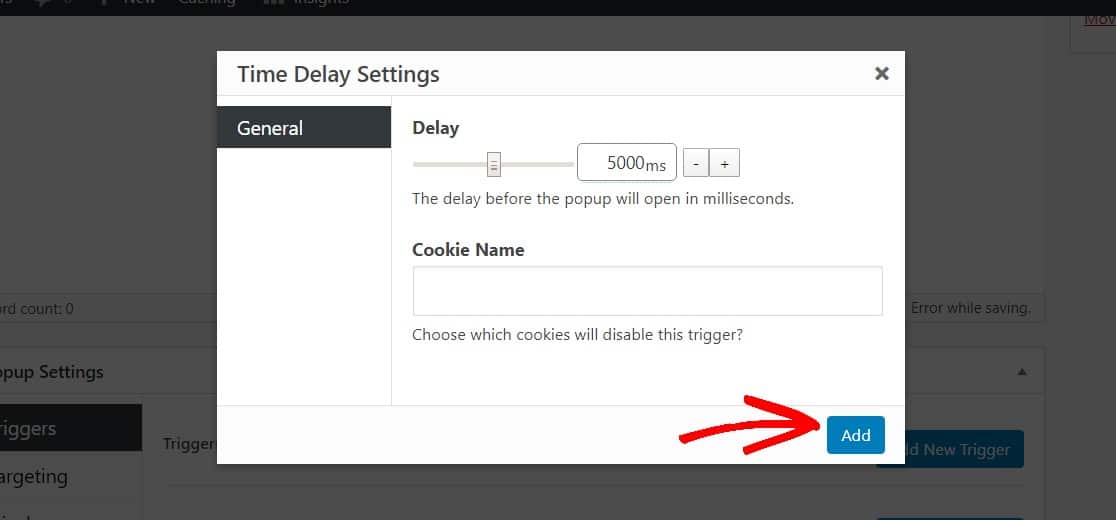
Na janela de opções do acionador que aparece, abra a lista suspensa e selecione Atraso de tempo / Abertura automática . Isso fará com que o pop-up seja aberto depois que os visitantes do seu site estiverem na página por um determinado período de tempo.
Você pode definir o tempo para o que quiser, mas sugerimos começar com 5 segundos (5.000 milissegundos). Quando estiver pronto, clique no botão Adicionar para continuar.

Por padrão, esse pop-up será exibido em todas as páginas do seu site WordPress e para todos em todos os dispositivos. Você pode ajustar essas configurações para segmentar pessoas, dispositivos, lugares específicos (como uma postagem ou página) e muito mais em Segmentação. Na verdade, para configurações mais avançadas, verifique a documentação do Popup Maker.
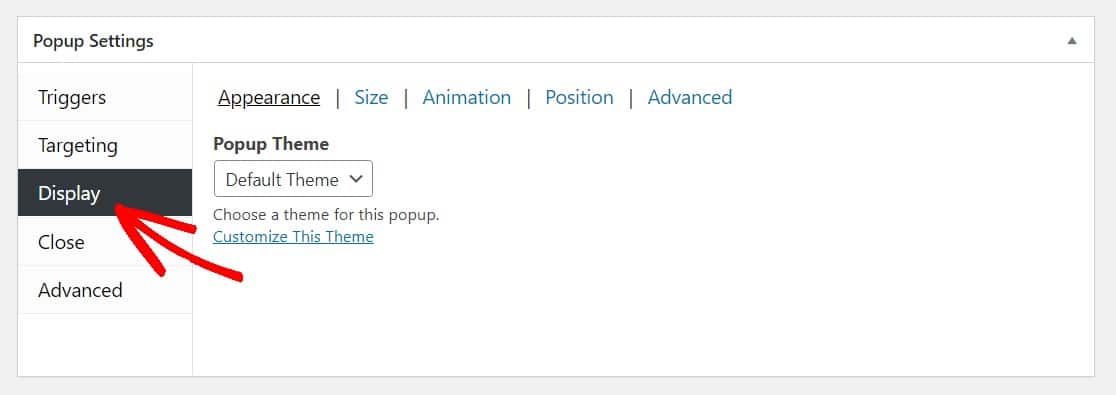
A seguir, vamos melhorar a aparência do seu pop-up clicando em Exibir nas configurações do pop-up.

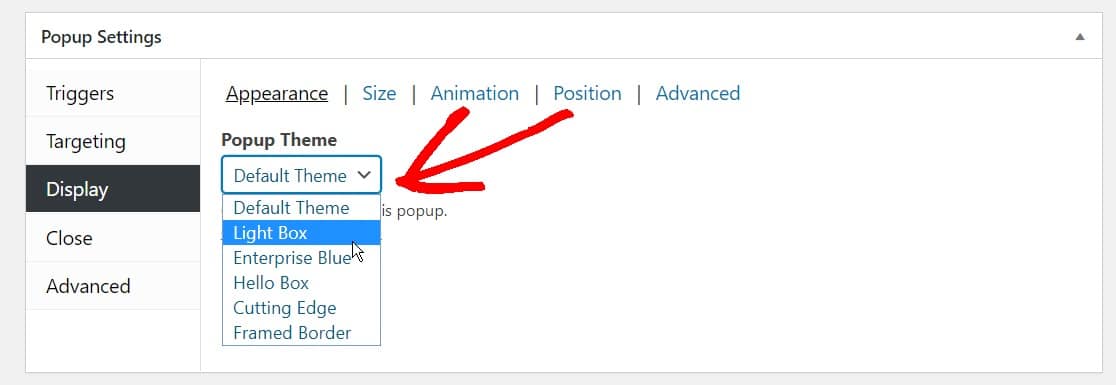
Na lista suspensa Tema do pop-up, selecione um tema para o seu pop-up.
Você pode escolher o tema pop-up de sua preferência. Para este exemplo, estamos escolhendo o popular estilo Light Box.

Agora, ajuste todas as outras configurações que desejar e, quando estiver pronto, vamos publicar seu formulário.
Role para cima na página e clique no botão Publicar para ativar o formulário pop-up do WordPress.

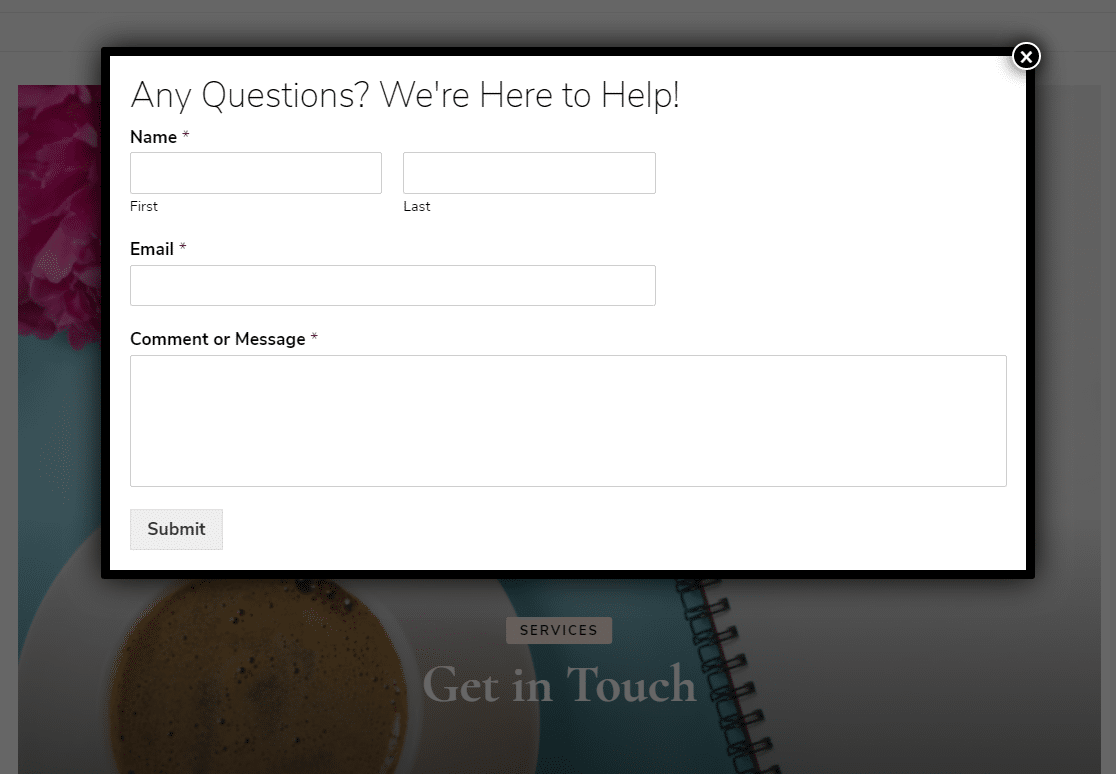
E aí está! Agora você pode visualizar seu formulário pop-up do WordPress para se certificar de que ele se parece exatamente com o que você deseja e ajustar as configurações de acordo.

Para fazer mais pop-ups de formulário de contato, você pode repetir esse processo e personalizar as configurações e regras de exibição para aparecer em diferentes postagens ou páginas, etc. Ou você pode ser criativo e fazer uma pesquisa WordPress pop-up.
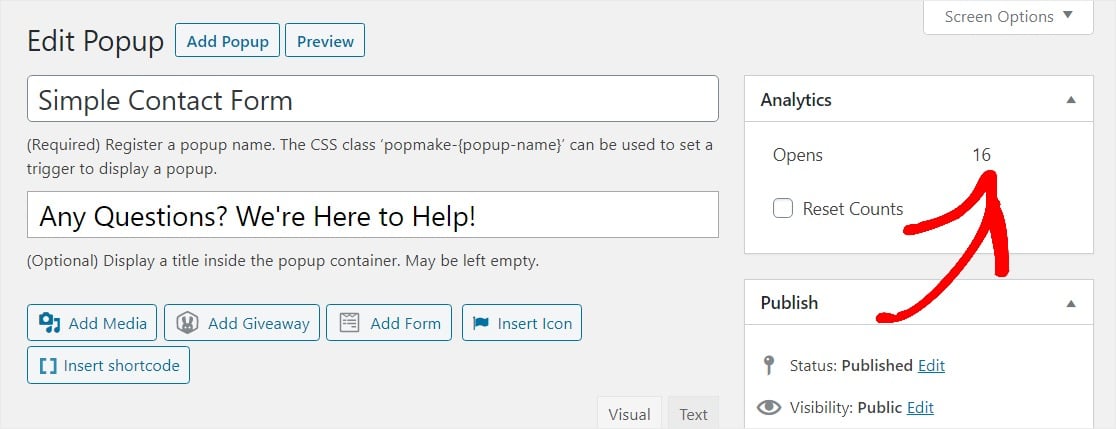
Volte para a página de edição para ficar de olho no Analytics se quiser saber quantas pessoas visualizaram seu formulário pop-up do WordPress.

Além disso, se você configurou o Google Analytics em seu site, pode rastrear o Popup Maker por meio do rastreamento de eventos personalizados.
E não se esqueça, você pode configurar seu formulário pop-up do WordPress para se conectar diretamente com o seu serviço de marketing por e-mail para torná-lo ainda mais fácil de organizar e alcançar automaticamente seus novos contatos.
Para concluir
Tudo bem, você está pronto. Esperamos que este artigo tenha ajudado você a aprender como criar um pop-up de formulário de contato do WordPress no WordPress.
Você também pode verificar nosso guia sobre como adicionar um formulário de contato em um controle deslizante ou estas dicas sobre onde colocar um formulário de contato para ainda mais leads.
E se você gostou deste artigo, siga-nos no Facebook e Twitter para mais tutoriais WordPress gratuitos.
