Como criar um pop-up de cupom no WordPress (passo a passo)
Publicados: 2022-10-07Deseja criar um pop-up de cupom em seu site WordPress?
Os pop-ups de cupom são uma ótima maneira de converter os visitantes do seu site em clientes pagantes. Existem várias maneiras diferentes de criar e exibir pop-ups de cupom. No entanto, mostrar o cupom no momento certo faz uma enorme diferença na conversão de visitantes que abandonaram em clientes.
Neste artigo, veremos como adicionar um pop-up de cupom ao seu site WordPress ou WooCommerce.

Por que você deve oferecer um cupom aos visitantes?
Muitas vezes, os donos de novos negócios estão preocupados que os cupons corroam seus lucros. No entanto, os empresários estabelecidos sabem que oferecer descontos é uma maneira poderosa de fazer com que os visitantes se decidam, em vez de ficarem em cima do muro.
Oferecer códigos de cupom ajuda você a recuperar vendas de carrinho abandonadas, converter visitantes em clientes e fazer mais vendas.
A maioria das plataformas de comércio eletrônico, como o WooCommerce, permite que você crie facilmente códigos de cupom. No entanto, compartilhar esses códigos de cupom com seus clientes faz toda a diferença.
É por isso que neste artigo, compartilharemos duas maneiras diferentes de compartilhar cupons com seus visitantes. Isso inclui um pop-up de saída de cupom e uma opção de girar uma roda de cupom.
Vamos dar uma olhada em como criar um pop-up de cupom no WordPress ou WooCommerce.
Como criar seu pop-up de cupom no WordPress
A melhor maneira de criar um pop-up de cupom é usando o OptinMonster. É o melhor plugin pop-up do WordPress e software de geração de leads no mercado.
Primeiro, você precisa visitar o site OptinMonster para criar uma conta. Basta clicar no botão 'Obter OptinMonster agora' para começar.

Você precisará de pelo menos o plano de crescimento porque inclui campanhas de cupons e regras avançadas de segmentação para seus pop-ups.
Depois disso, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in atua como um conector entre sua conta OptinMonster e seu site WordPress.
Ao ativar o plugin, você verá o assistente de configuração do OptinMonster. Vá em frente e clique no botão 'Conectar sua conta existente'.

Uma nova janela será aberta onde você precisará conectar seu site WordPress ao OptinMonster.
Basta clicar no botão 'Conectar ao WordPress' para continuar.

Você também pode conectar sua loja WooCommerce ao OptinMonster. Apenas certifique-se de configurar uma loja de comércio eletrônico no WordPress.
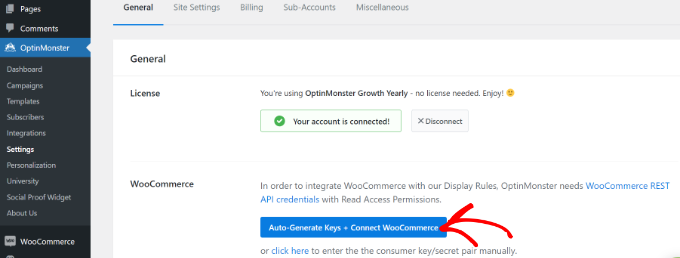
Primeiro, você precisará acessar o OptinMonster » Configurações no painel de administração do WordPress.
Depois, vá para a guia 'Geral' e clique no botão 'Gerar Chaves Automáticas + Conectar WooCommerce'.

O WooCommerce agora gerará chaves automaticamente e se conectará à sua conta OptinMonster.
Agora, você está pronto para criar sua primeira campanha pop-up de cupom.
Criando sua campanha pop-up de cupom
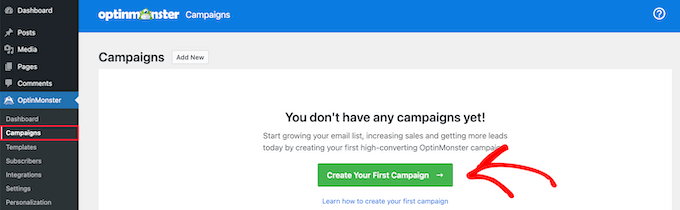
Para criar uma campanha, você pode acessar o OptinMonster »Campanhas no painel do WordPress e clicar no botão 'Criar sua primeira campanha'.

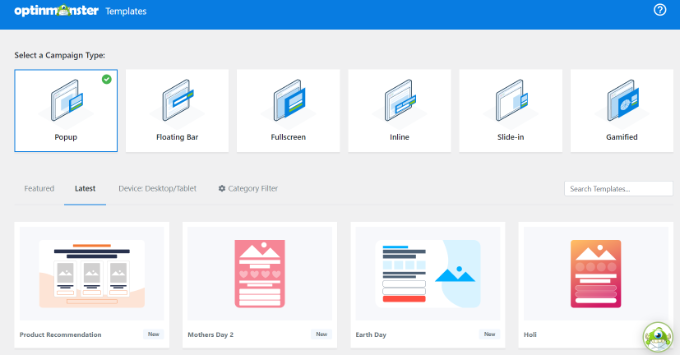
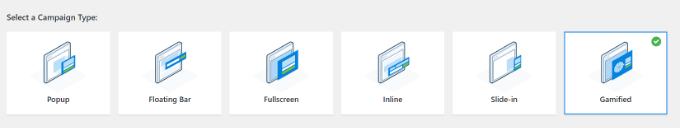
Na próxima tela, o OptinMonster mostrará diferentes tipos e modelos de campanha.
Primeiro, você precisará escolher um tipo de campanha. Vamos usar 'Popup', que deve ser a seleção padrão.

Depois disso, você será solicitado a selecionar um modelo.
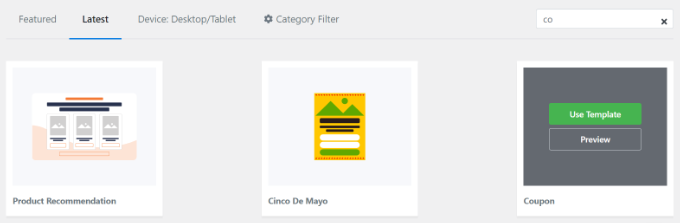
O OptinMonster tem uma vasta gama de modelos que você pode escolher, com muitos layouts e esquemas de cores diferentes. O modelo 'Cupom' é perfeito para criar este pop-up. No entanto, você pode selecionar um modelo diferente, se preferir.
Você pode usar a caixa de pesquisa para encontrar o modelo de cupom ou rolar a página para baixo.

Em seguida, passe o mouse sobre o modelo e clique no botão 'Usar modelo'.
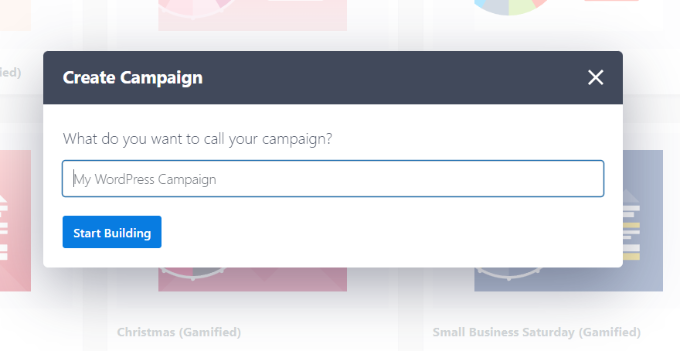
A etapa final antes de criar seu pop-up de cupom é nomear a campanha. Depois de inserir um nome, clique no botão 'Iniciar construção'.

Projetando seu pop-up de cupom
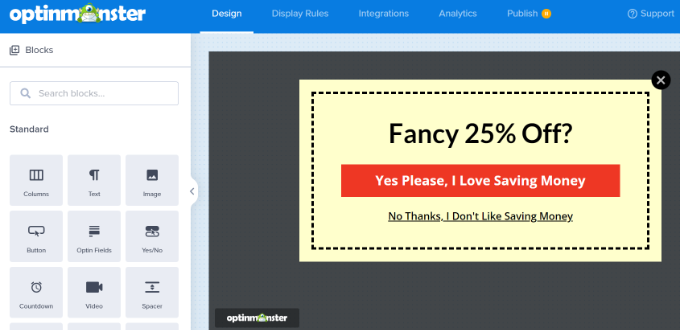
Depois de clicar em "Começar a criar", você verá o construtor de campanha de arrastar e soltar.
Você pode usá-lo para adicionar diferentes blocos ao seu modelo e alterar o texto, as cores e o design do cupom da maneira que desejar.

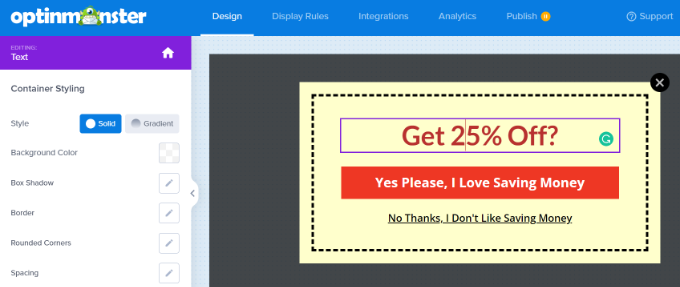
Você também pode clicar em qualquer elemento do design para alterá-lo ainda mais. Aqui, editamos o texto e o deixamos com uma cor diferente.
Assim que fizer as alterações, você verá atualizações em tempo real no modelo pop-up de cupom.

Você pode experimentar diferentes fontes e cores para fazer seu texto se destacar no pop-up ou corresponder à sua marca.
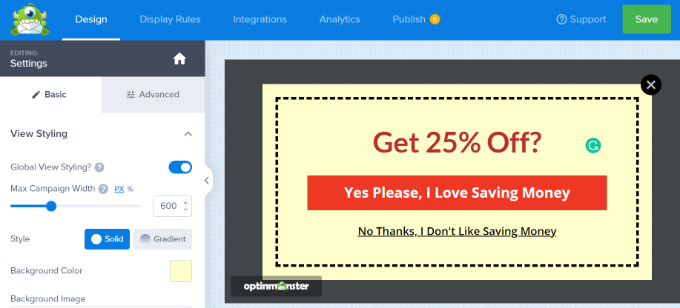
Fora do texto e dos elementos dentro do pop-up, você também pode alterar a cor do plano de fundo, adicionar uma imagem ao seu cupom, definir a cor da borda, alterar o estilo da borda e muito mais.

Depois de concluir as alterações, certifique-se de armazenar sua campanha clicando no botão verde "Salvar" na parte superior da tela.
Decida como entregar seu código de cupom
Agora que você configurou o pop-up do cupom, você precisa decidir como realmente entregará o código do cupom ao visitante.
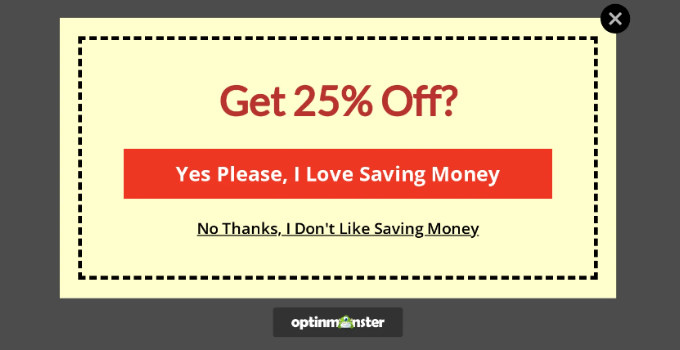
Existem várias maneiras de fazer isso no OptinMonster, mas a melhor maneira é entregar o código do cupom imediatamente pela visualização de sucesso do OptinMonster e enviá-lo por e-mail.
Dessa forma, se o visitante não estiver pronto para comprar imediatamente, ele terá o código do cupom em sua caixa de entrada de e-mail para facilitar a consulta posterior.
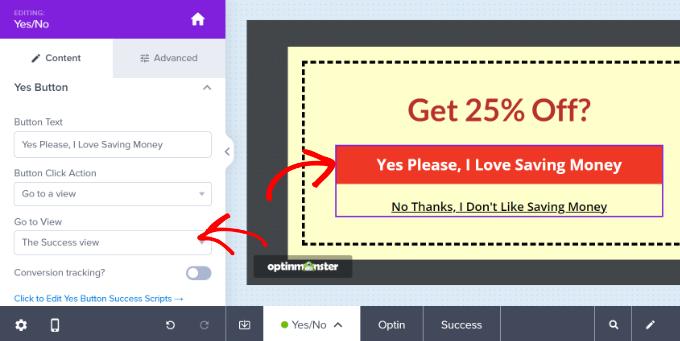
Por padrão, seu pop-up de cupom já foi projetado para usar a 'visualização de sucesso' assim que o botão for clicado. Para verificar, você pode clicar no botão e depois ver a opção 'Ir para Visualizar' no lado esquerdo da tela.

Se você quiser uma ação de botão diferente, poderá alterá-la aqui. No entanto, para seu primeiro cupom, recomendamos manter o padrão.

Integrando o OptinMonster com sua lista de e-mail
Para enviar seu código de cupom por e-mail automaticamente e para que o visitante seja adicionado à sua lista de e-mail, você precisará integrar o OptinMonster a um serviço de e-mail marketing.
O Constant Contact é um ótimo serviço para usar com o OptinMonster, e os leitores do WPBeginner podem obter 20% de desconto nos primeiros 3 meses usando este cupom.
No entanto, se você usa um serviço de e-mail diferente, o OptinMonster se integra a praticamente todos os principais provedores.
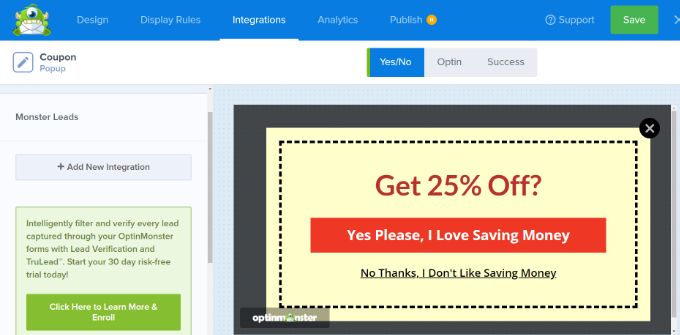
Basta ir à aba 'Integração' e clicar no botão '+ Adicionar Nova Integração' para adicionar seu serviço de email marketing.

Depois de fazer isso, você pode configurar um e-mail automático para ser enviado sempre que alguém se inscrever na lista de e-mail por meio do pop-up do cupom.
Dica de bônus: edite o modelo de visualização de sucesso
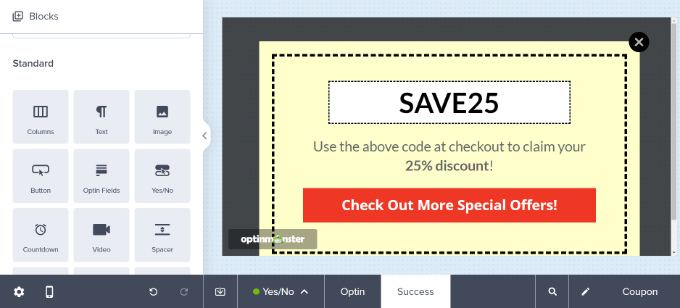
Você pode visualizar e alterar o modelo 'Visualização de sucesso' voltando para a guia Design da sua campanha e clicando na opção 'Sucesso' na parte inferior da tela.
O padrão se parece com isso, mas você pode editá-lo da maneira que quiser, assim como editou o pop-up do cupom.

Alterar as regras de exibição do pop-up do seu cupom
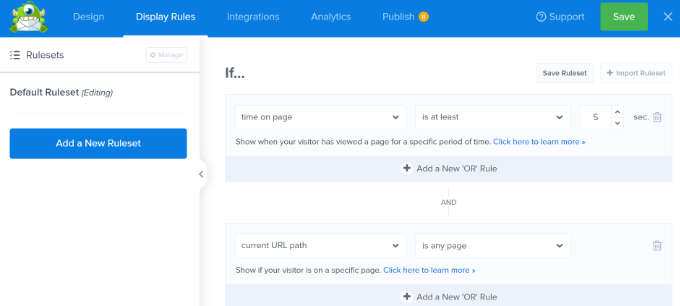
Por padrão, o pop-up do seu cupom aparecerá para os visitantes depois que eles estiverem em qualquer página do seu site por 5 segundos.
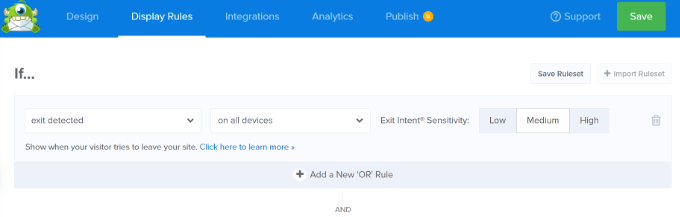
Se você quiser alterar isso, vá para a guia 'Regras de exibição'.

Você pode definir as regras de exibição que desejar, mas uma ótima para experimentar é Exit-Intent.
Essa tecnologia especial do OptinMonster pode dizer quando um visitante está prestes a sair do seu site e mostrar a ele o pop-up do cupom no momento certo.
Você pode adicionar intenção de saída selecionando "saída detectada" no menu suspenso e escolhendo em quais dispositivos exibir a campanha. Por padrão, ele será configurado para ser exibido em todos os dispositivos.

Há também uma opção para controlar a sensibilidade da intenção de saída.
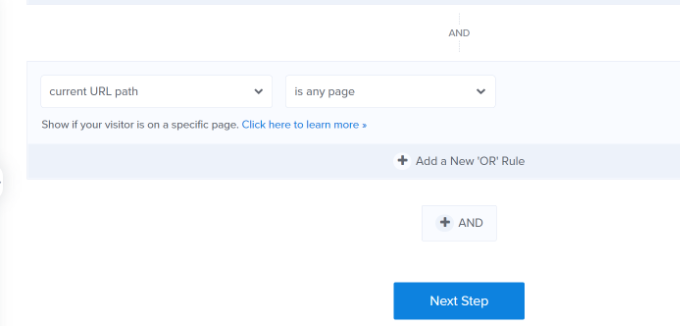
Depois disso, role para baixo e escolha as páginas em que deseja exibir sua campanha.
Por exemplo, você pode usar a configuração padrão de 'caminho de URL atual' e selecionar a opção 'é qualquer página'. Dessa forma, sua campanha aparecerá em todo o seu site.

Depois de adicionar as regras de exibição, você pode clicar no botão 'Próxima etapa'.
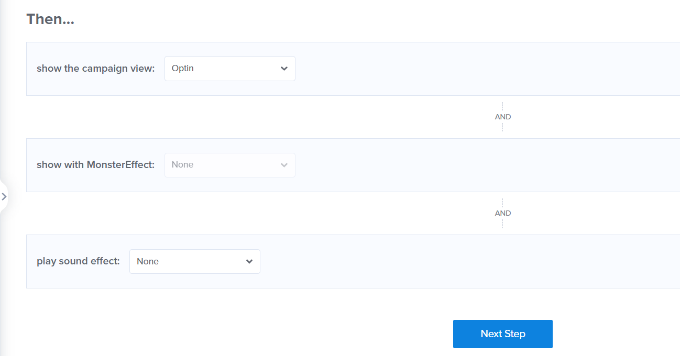
O OptinMonster também oferece opções para reproduzir um efeito sonoro e mostrar animação quando o pop-up do cupom aparecer.

Agora, você pode clicar no botão 'Próxima etapa'.
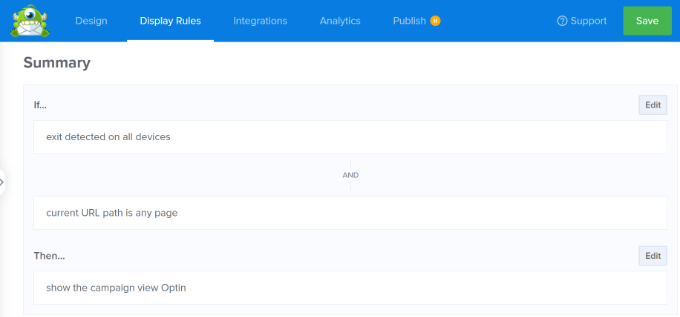
Na próxima tela, você verá um resumo de suas regras de exibição. Não se esqueça de clicar no botão 'Salvar' para armazenar suas configurações.

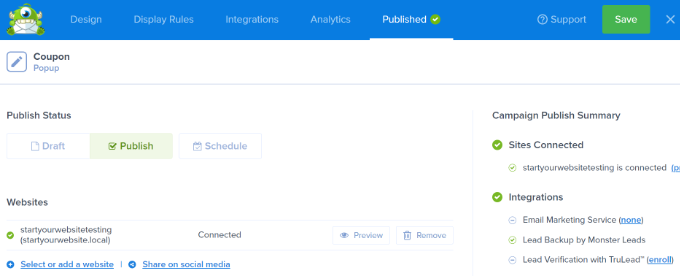
Quando estiver satisfeito com o pop-up do seu cupom, você pode ir para a guia 'Publicar' na parte superior.
Depois disso, simplesmente certifique-se de que 'Publicar' esteja marcado na seção 'Status de Publicação'.

Não se esqueça de clicar no botão 'Salvar' na parte superior e fechar o construtor de campanhas.
Agora você pode visitar seu site para ver o pop-up do cupom em ação.

Criando uma roda de cupons Gire para Ganhar
Uma roda de cupons gira para ganhar é uma ótima maneira de tornar seus cupons mais interessantes e divertidos para os visitantes do seu site. É como um minijogo que os visitantes podem jogar para ganhar um desconto ou outro bônus.
Suas opções de spin-to-win podem incluir coisas como 10% de desconto, 20% de desconto, frete grátis, uma avaliação gratuita ou o que você quiser oferecer.
O OptinMonster oferece um tipo de campanha 'Gamificado' que permite criar pop-ups giratórios.

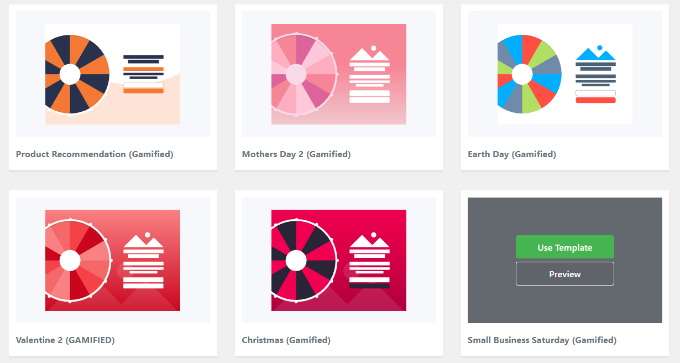
Depois disso, role para baixo e selecione um dos modelos de roda.
O plugin tem diferentes modelos spin-to-win. Basta passar o mouse sobre um modelo e clicar no botão 'Usar modelo'.

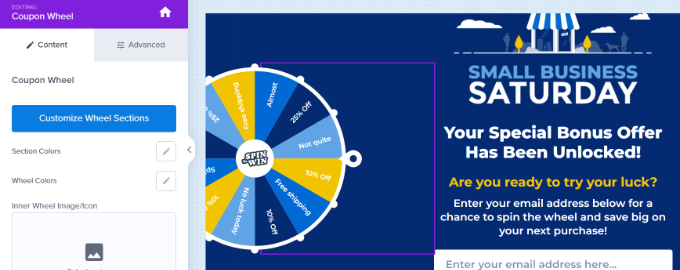
Em seguida, vá em frente e edite qualquer aspecto da sua roda de cupons.
Para editar as opções na própria roda de cupons, você precisará clicar no botão 'Personalizar seções da roda' no lado esquerdo.

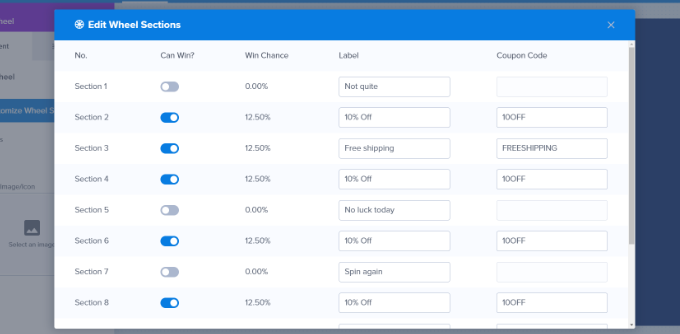
Você pode digitar qualquer texto como o rótulo para cada opção e adicionar o código do cupom para cada opção vencedora.
Observe que a 'Chance de Vitória' é determinada automaticamente. Se você alterar a alternância em uma ou mais das opções 'Pode ganhar', o OpinMonster recalculará as chances de ganhar

Se você precisar de mais ajuda para criar sua roda de cupons e adicioná-la ao seu site, confira nosso post sobre como adicionar optins spin-to-win no WordPress e WooCommerce, que passa pelo processo com mais detalhes.
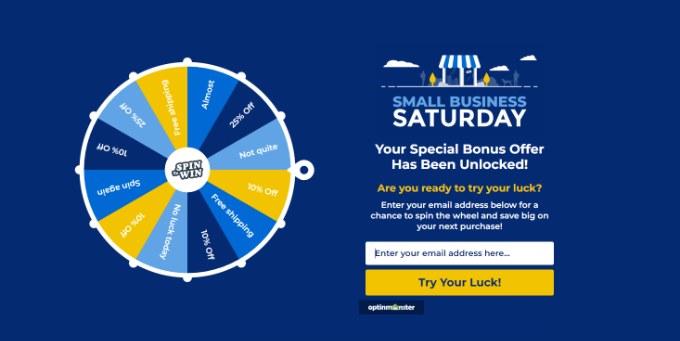
Você pode então visitar seu site para ver o pop-up do cupom spin-to-win em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar um pop-up de cupom no WordPress. Você também pode querer ver nossa escolha dos melhores plugins WooCommerce ou nosso guia sobre como adicionar notificações push ao seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
