Como criar uma página de erro 404 personalizada no WordPress (Guia 2022)
Publicados: 2022-06-06Você quer saber como criar uma página de erro 404 personalizada no WordPress? Então, hoje, neste blog, você aprenderá sobre como criar uma página 404 personalizada.
Basicamente, todo tema fornecido com o WordPress tem um arquivo 404.php, mas nem todos os temas têm seu próprio arquivo de modelo de erro 404 personalizado.
Você pode criar sua página de erro 404 personalizada como qualquer outra página usando o Editor de página do WordPress ou com qualquer construtor de página como o Elementor.
O que é uma página de erro 404?
Uma página 404 é simplesmente uma página não encontrada, então o usuário chegou ao seu site e foi para algum lugar que simplesmente não está no seu site muitas vezes quando alguém chega a uma página em branco.
Então, é mais provável que eles saiam do seu site sem fazer nada que cause uma taxa de rejeição mais alta e simplesmente não encontram o que precisam.
Assim, você pode criar uma página amigável para que, se os usuários acessarem seu site e não encontrarem algo ou caírem na página de erro 404, eles possam encontrar alguma navegação na página.
Como criar uma página 404 personalizada no WordPress?
Cada tema WordPress tem seu próprio modelo de página 404 padrão. Para personalizar esta página, basta navegar até Dashboard >> Appearance >> Theme Editor .
Na lista de arquivos de tema no lado direito da página, escolha 404.PHP
Siga estas formas e etapas para criar uma página 404 personalizada no site do WordPress.
Crie uma página 404 personalizada por meio de um tema totalmente compatível com Gutenberg
Você pode criar uma página 404 personalizada em qualquer tema compatível com Gutenberg, como Twenty Twenty-Two.
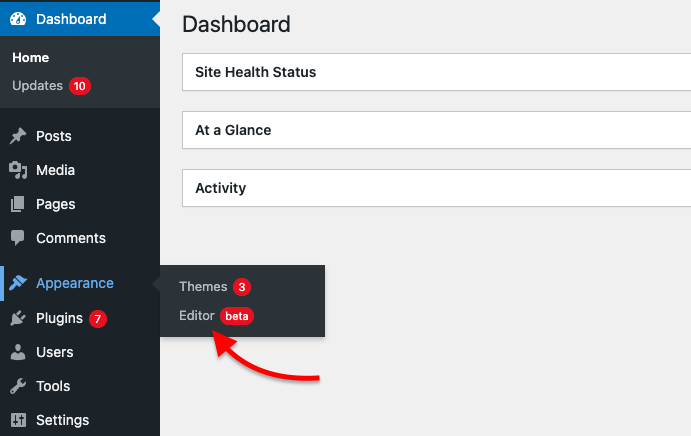
- Para editar o erro 404 no tema Twenty Twenty-Two. Vá para o seu Painel >> Aparência >> Editor , conforme mostrado na captura de tela abaixo.

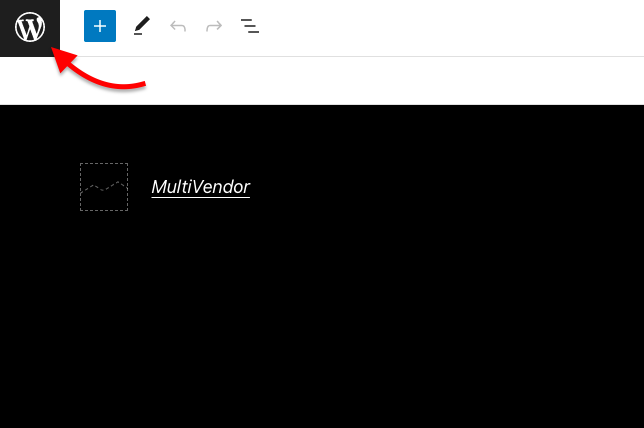
- Aqui você verá um painel do editor do site, aqui clique no canto superior direito esquerdo do logotipo do WordPress. como mostrado na captura de tela abaixo.

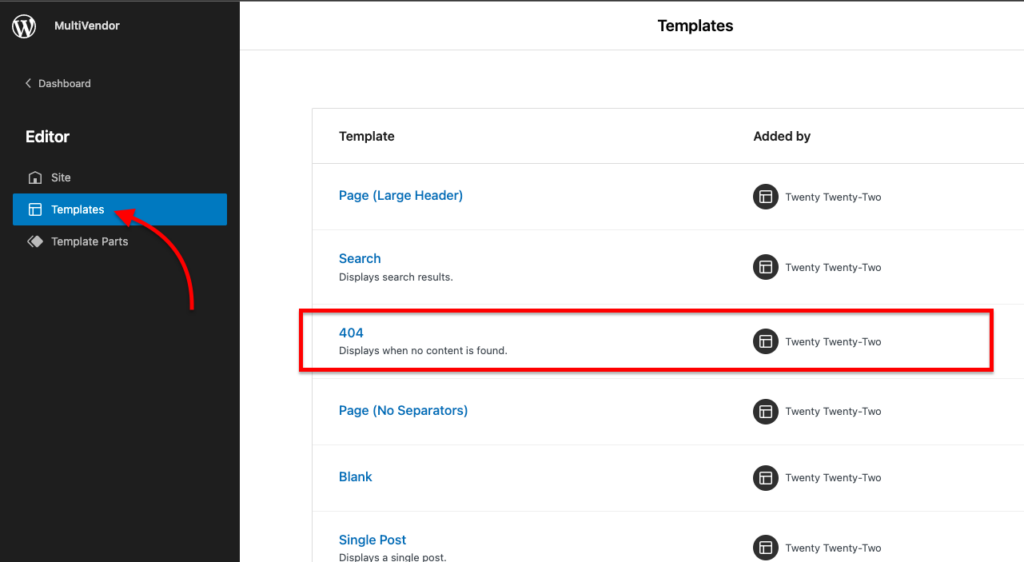
- Agora você verá algumas opções do Editor. Aqui, clique na seção Modelos. e aqui você verá um modelo 404, clique nele. como mostrado na captura de tela abaixo.

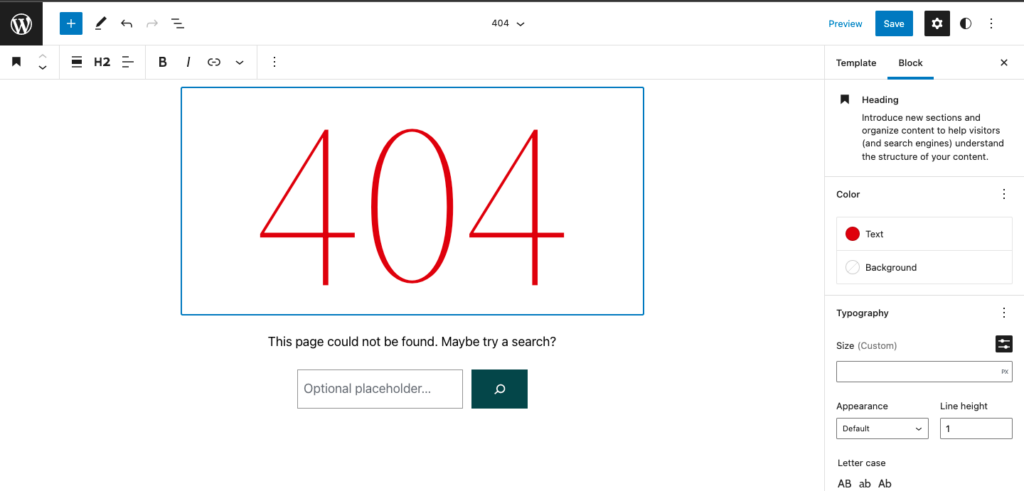
- Agora você pode personalizar sua página 404. você pode adicionar qualquer coisa a esta página. alterar a cor, adicionar texto ou adicionar quaisquer elementos de bloco. após editar a página, agora clique no botão Salvar.

- Você pode visualizar sua página de erro 404. então é assim que você pode criar uma página de erro 404 personalizada no Editor Gutenberg.
Crie uma página 404 personalizada via plug-in
Você pode criar uma página de erro 404 personalizada no WordPress com um plugin. para saber como usar isso siga estes passos-
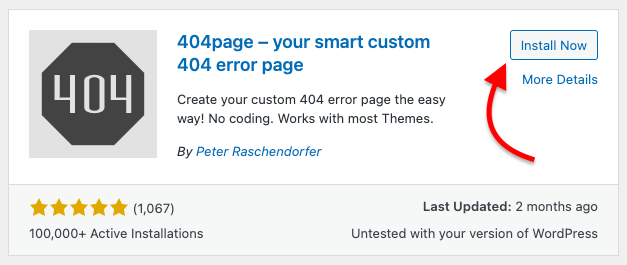
- Vá para o seu Dashboard >> Plugins >> Add New e na caixa de pesquisa procure a página 404, e você verá um plugin 404page.
- clique no botão Instalar e depois ative o plugin. como mostrado na captura de tela abaixo.

- Após instalar e ativar o plugin agora abra as configurações do plugin instalado.
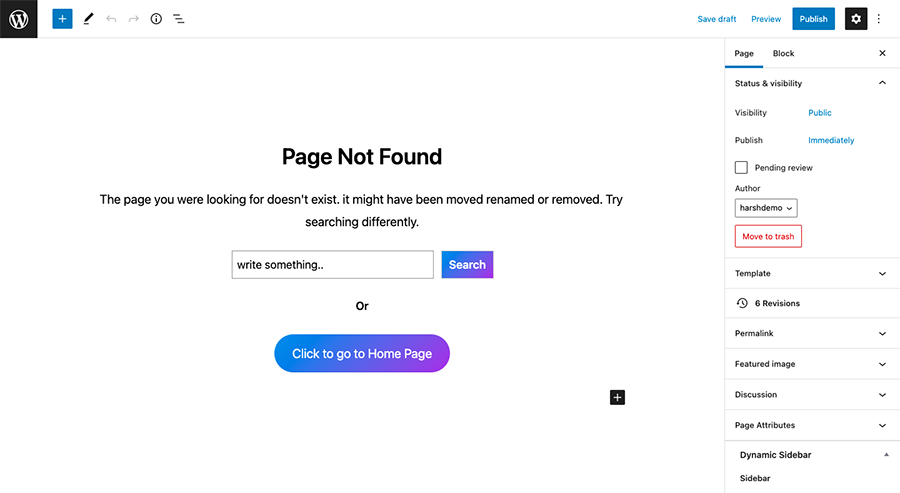
- Agora, para criar uma nova página de erro 404 personalizada, vá para o Painel >> Páginas >> Adicionar novo
- Crie uma bela página de erro 404 conforme sua escolha e desejo. para referência, você pode ver uma página de erro que criamos abaixo.

- Depois de terminar de editar sua página de erro 404 personalizada. clique no botão Publicar para tornar a página pública.
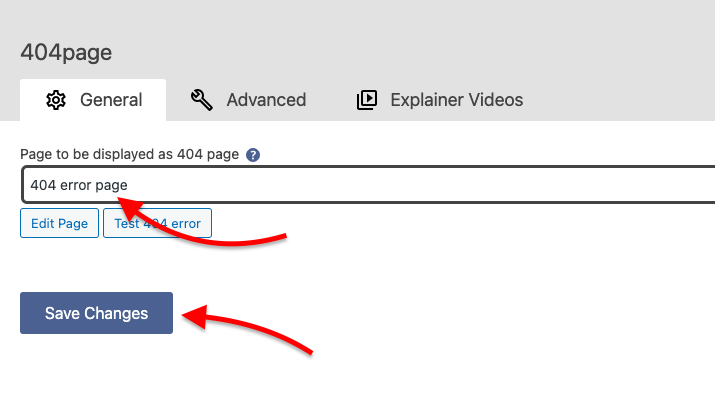
- Para definir esta página como uma página de erro 404 em seu site. agora abra o plugin de página de erro 404 que você instalou anteriormente. você também pode encontrar o plugin em seu Painel >> Aparência >> 404 Error Page .
- Agora selecione a página que você criou a partir da página a ser exibida como uma página 404, caixa. e clique no botão salvar alterações. como mostrado na captura de tela abaixo.

Agora você pode ver a página de erro que você criou. Se você não vir a página, verifique a estrutura de links permanentes do seu site.

Crie uma página 404 personalizada com o Elementor
Se você estiver usando o plug-in Elementor Pro, isso funcionará para você. Os usuários da versão gratuita não poderão usar esse recurso.
Portanto, se você deseja criar uma página 404 personalizada com o Elementor, siga estas etapas:
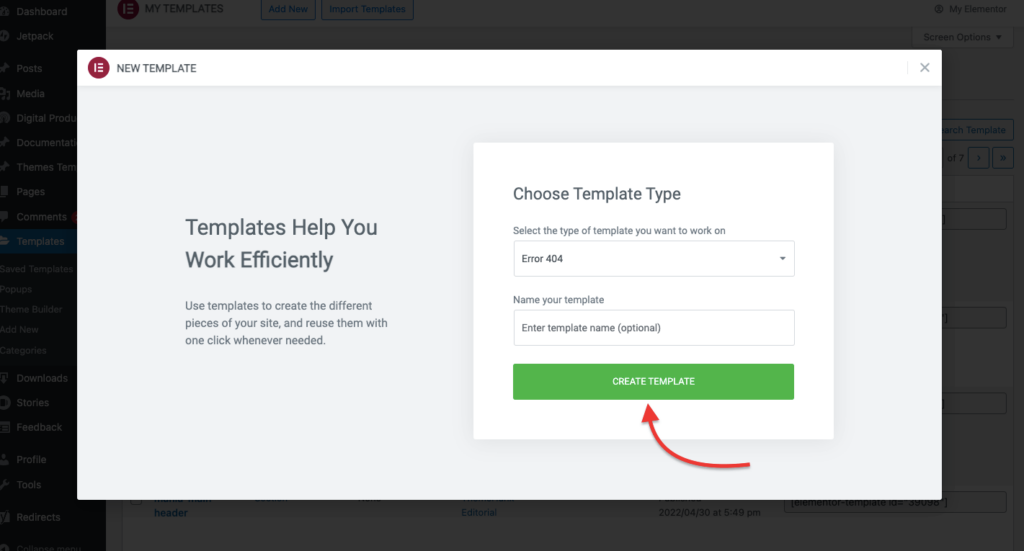
- Vá para Painel >> Modelos >> Adicionar Novo . Isso abrirá uma página onde você pode escolher o modelo que deseja criar.
- Agora escolha o tipo de modelo, como você deseja criar uma página 404, então selecione a página 404 na caixa. depois disso nomeie seu modelo e clique no botão criar modelo.

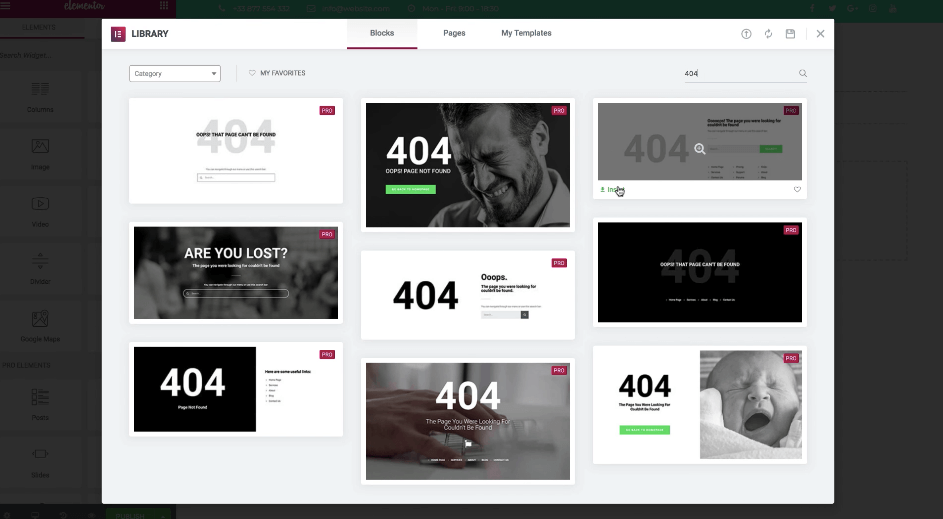
- Agora você pode começar com qualquer um dos modelos de 404 páginas pré-construídos do Elementor e depois personalizá-lo de acordo com suas necessidades. Basta clicar na inserção para começar a usar qualquer modelo.

- Depois de editar o modelo, publique sua nova página de erro 404.
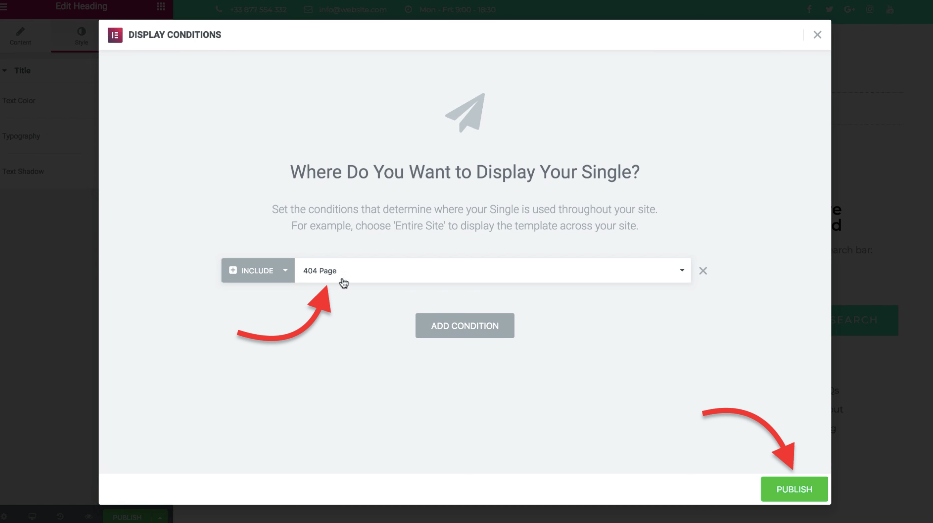
- Clique no botão Publicar no canto inferior esquerdo da interface do Elementor. Isso abrirá o pop-up Configurações de publicação, que permite controlar onde exibir seu modelo.

Após a publicação, defina as condições da página na página aninhada e clique no botão Publicar. É isso, você criou com sucesso uma página de erro 404 usando o Elementor. Agora, quando um usuário acessa um link quebrado, ele é redirecionado para uma página 404 personalizada.
Então, cara agora, sempre que qualquer usuário do seu site clicar em um link quebrado ou digitar qualquer URL errado, em vez de se perder, agora eles redirecionarão para sua página de erro 404 personalizada. Isso irá ajudá-los, bem como ser mais beneficiado para você como proprietário do site.
Conclusão
Então pessoal, espero que este artigo ajude vocês com o problema de criar uma página 404 personalizada no seu site WordPress.
Neste blog, discutimos-
- Como criar uma página de erro 404 personalizada com temas suportados pelo Gutenberg.
- Crie uma página de erro 404 usando um plugin.
- Criar para criar uma página de erro 404 usando o Elementor
Ainda assim, tem problemas com suas páginas de erro 404? ou quer pedir alguma coisa de nós? é só comentar abaixo que vou adorar te ajudar. Obrigado por ler este blog tenha um ótimo dia
Por favor, inscreva-se no nosso canal do YouTube , também enviamos ótimos conteúdos lá, e também siga-nos no Facebook e Twitter
Consulte Mais informação-
