Como criar uma página inicial personalizada no WordPress: respostas para todas as suas perguntas!
Publicados: 2022-10-02A página inicial padrão do WordPress exibe as postagens do blog em ordem inversa em sua página inicial padrão. É o suficiente para os recém-chegados que acabaram de iniciar sua jornada de blog usando o WordPress. No entanto, quando você começou a obter algum reconhecimento do seu público-alvo, é hora de pensar de forma diferente. A página inicial padrão não é suficiente e você precisa criar uma personalizada. Mas a questão é: como criar uma página inicial personalizada no WordPress?
Você pode criar facilmente uma página inicial personalizada seguindo os 5 passos simples.
- Passo 1: Instale o PostX
- Etapa 2: ativar o complemento do Construtor de sites dinâmicos
- Etapa 3: criar uma nova página
- Passo-4: Defina como a página inicial
- Etapa 5: adicionar conteúdo à página inicial personalizada
O que é uma página inicial personalizada no WordPress?
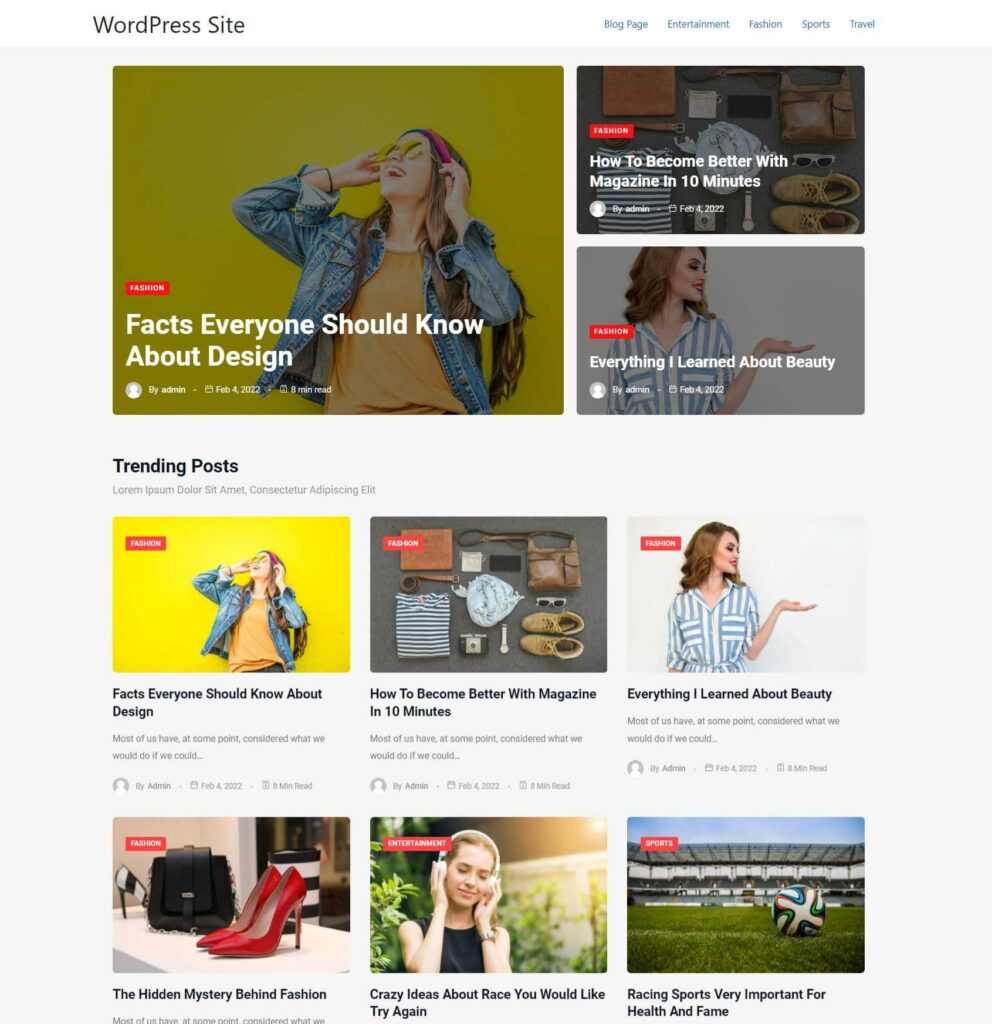
A primeira página do WordPress na qual as postagens do blog são exibidas e os visitantes chegam pela primeira vez é a página inicial. Alterar essa página usando uma página inicial personalizada que fornece o mesmo valor de uma maneira melhor é conhecida como página inicial personalizada.
Diferença entre página inicial personalizada e página de postagem?
Uma página inicial personalizada é a alternativa à página inicial padrão criada para servir melhor o conteúdo e as ofertas de um site.
A página Posts também é conhecida como página de blog. Um site WordPress que exibe uma página inicial personalizada em vez de uma página padrão também pode querer ter uma página de blog para exibir postagens de blog.
Um blog ou página de postagem contém as postagens do blog de um site WordPress. Mas uma página inicial personalizada contém postagens, páginas, categorias, produtos, serviços etc.
Como criar uma página inicial personalizada no WordPress usando PostX
Agora vem a parte principal desta postagem do blog, que é criar uma página inicial personalizada do WordPress e substituí-la pela padrão. Para isso, basta seguir os passos abaixo e você poderá criar a página inicial desejada com a qual sempre sonhou.
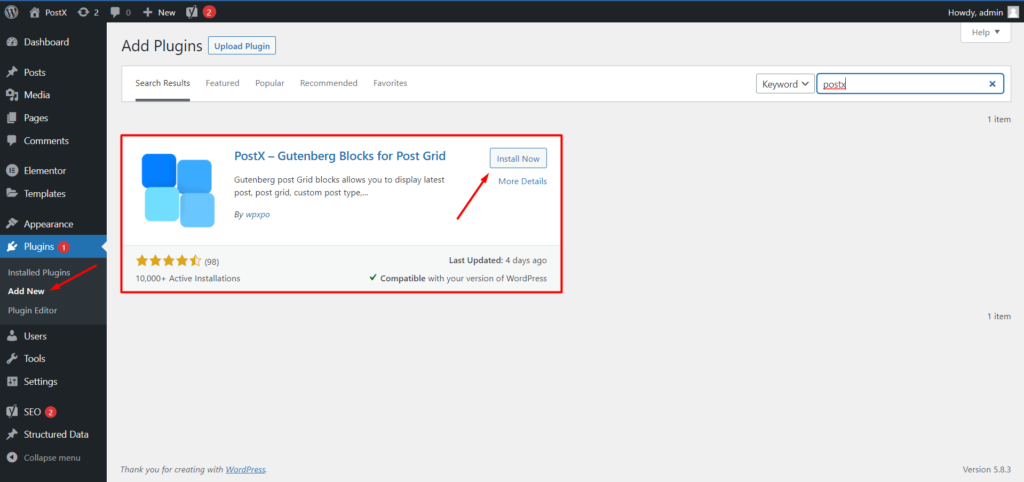
Passo 1: Instale o PostX
Antes de tudo, você precisa instalar o plug-in PostX Gutenberg Blocks. É um dos melhores plugins de blocos do Gutenberg e tem como objetivo ajudá-lo a organizar postagens com um único clique. Embora o PostX ofereça todos os recursos necessários para criar qualquer tipo de site de blog, especialmente revistas de notícias, hoje usaremos o Dynamic Site Builder Addon do PostX que ajuda a projetar dinamicamente todas as páginas de seus sites.

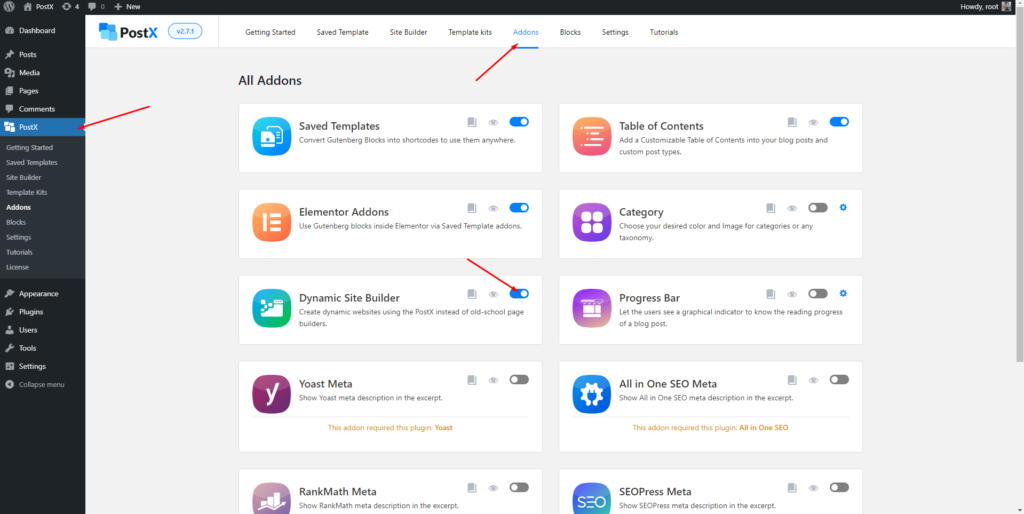
Etapa 2: ativar o complemento do Construtor de sites dinâmicos
Como já afirmei, o addon do construtor de sites dinâmicos ajuda a renunciar a todas as páginas dinamicamente. Portanto, precisaremos usar este complemento para criar a página inicial personalizada. Mas para usar isso, temos que ativá-lo. Por isso:
- Vá para a seção “Começar” do PostX
- Clique na opção “Complementos”
- Ative o complemento do Construtor de sites dinâmicos

Depois de ativar o addon, você verá que uma nova seção do Dynamic Site Builder foi adicionada junto com todas as outras seções do PostX. Mantenha-o lá e começará a usá-lo nas próximas etapas.
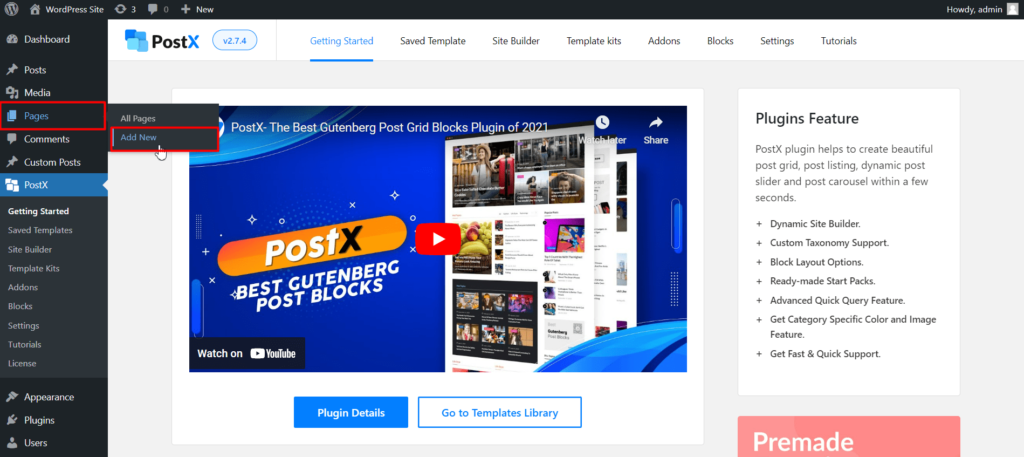
Etapa 3: criar uma nova página
Agora crie uma nova página que será sua nova página inicial, se você estiver criando uma página inicial personalizada pela primeira vez. Supondo que você esteja, no seu painel do WordPress, vá para a seção da página e clique na opção “Adicionar novo”. Ele permitirá que você crie uma nova página.

Dê um nome à página, por exemplo, Home, e publique a página. Não se preocupe, pois a página está em branco, pois adicionaremos conteúdo com um layout bonito à página.
Passo-4: Defina-o como a página inicial
Depois de publicar a página, temos que definir a página como sua página inicial usando a configuração do personalizador de tema. Há duas maneiras de definir uma página como a página inicial. Você pode fazer isso no back-end do seu painel do WordPress ou no front-end. Estou mostrando os dois caminhos para que você possa seguir quem quiser.
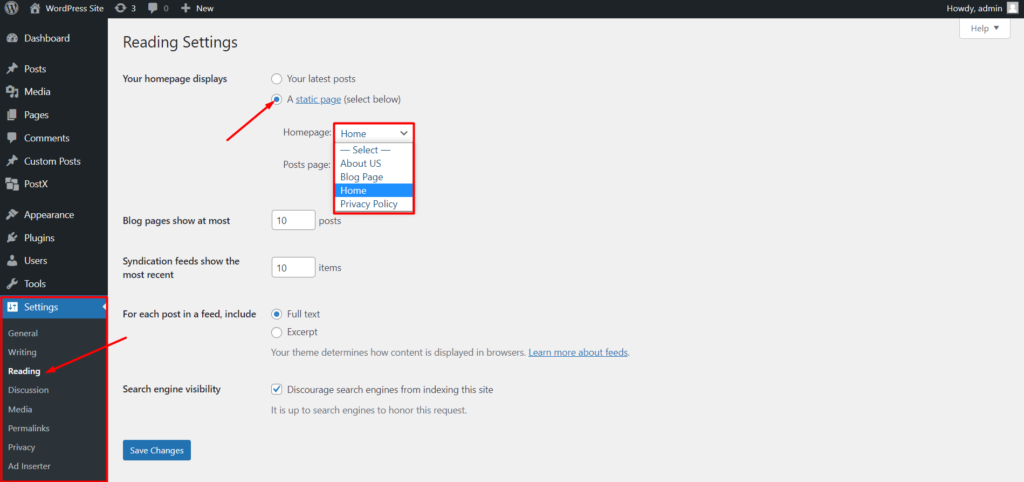
Método-1: Defina uma página como a página inicial
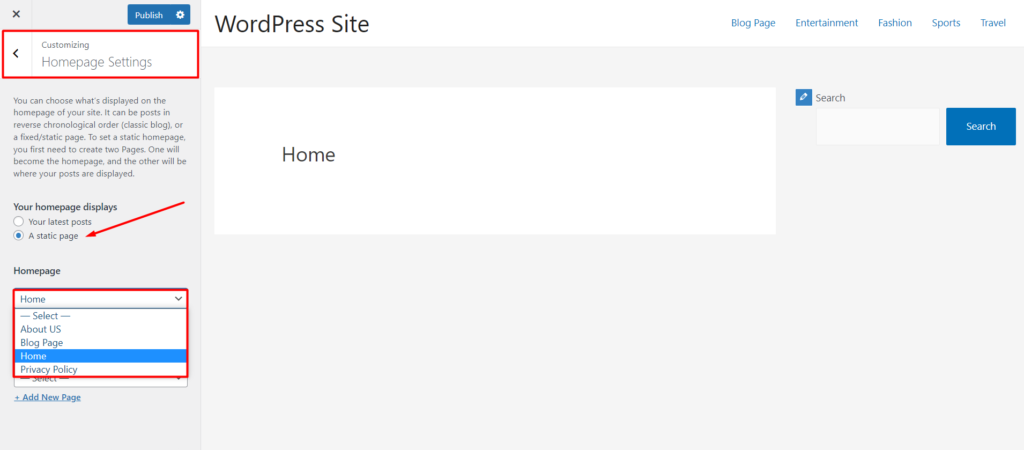
No seu painel do WordPress, vá para leitura de configurações. Na página inicial que exibe as opções, selecione a marca da opção “Uma página estática”. E, em seguida, escolha a página que você acabou de criar no menu suspenso.

Método-2: Defina uma página como a página inicial
Clique sobre a opção da personalização da parte frontal. Localize e vá para a configuração da página inicial. Agora selecione a opção “Uma página estática” e escolha a página criada recentemente como a página inicial.

Isso é tudo que a página inicial personalizada do seu site WordPress está pronta. Mas está vazio e o que fazer sobre isso?
É aí que entra o Dynamic Site Builder do PostX. Ele permite a exibição de postagens, páginas e até categorias com grades ou estilos de lista lindos. Continue lendo para saber como.
Etapa 5: adicionar conteúdo à página inicial personalizada
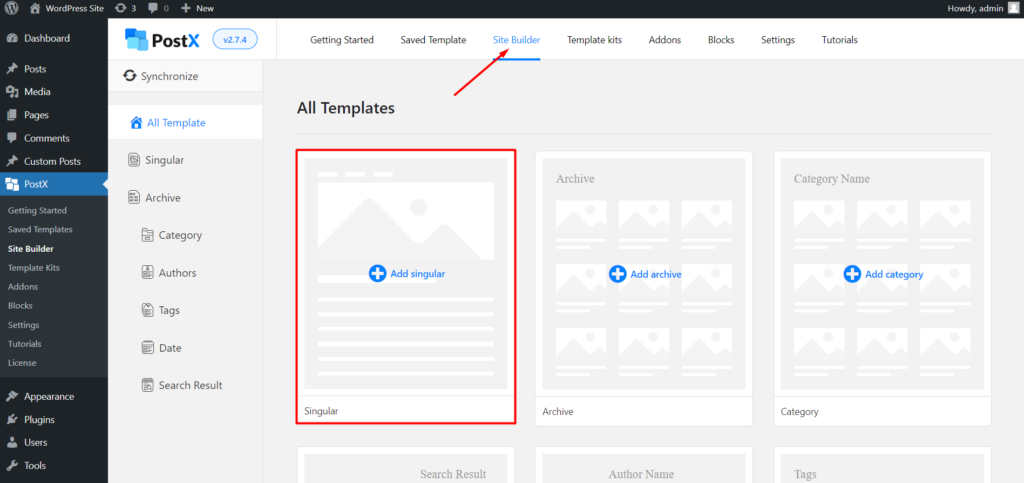
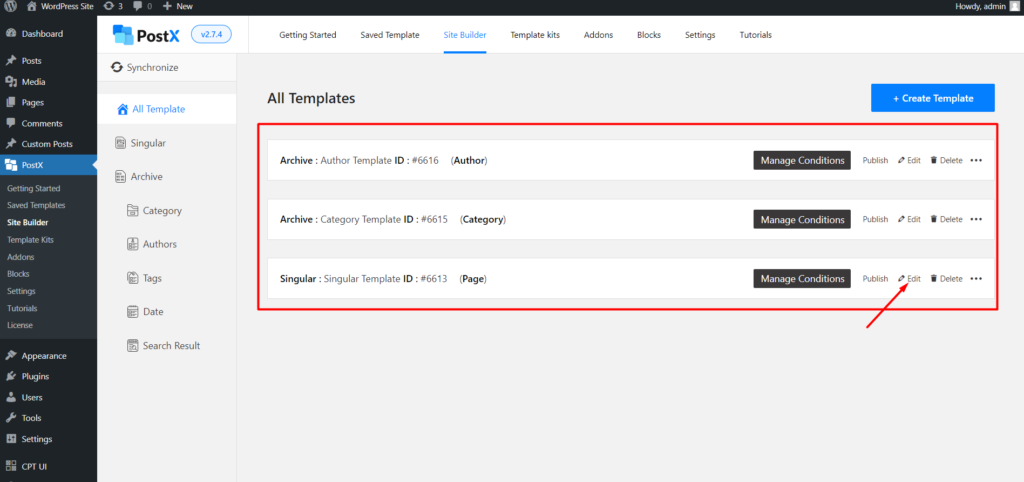
Agora é hora de orientá-lo na adição de conteúdo à sua página inicial personalizada. Para isso, vá para a seção de construtor de sites do PostX. Na seção de todos os modelos, clique na opção “Singular” que permite criar designs personalizados para todas as postagens e páginas do seu site.

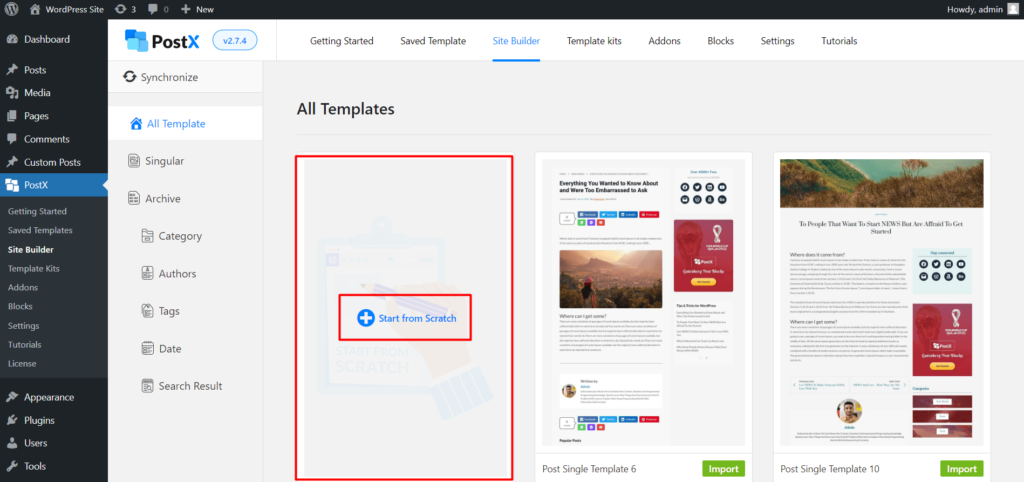
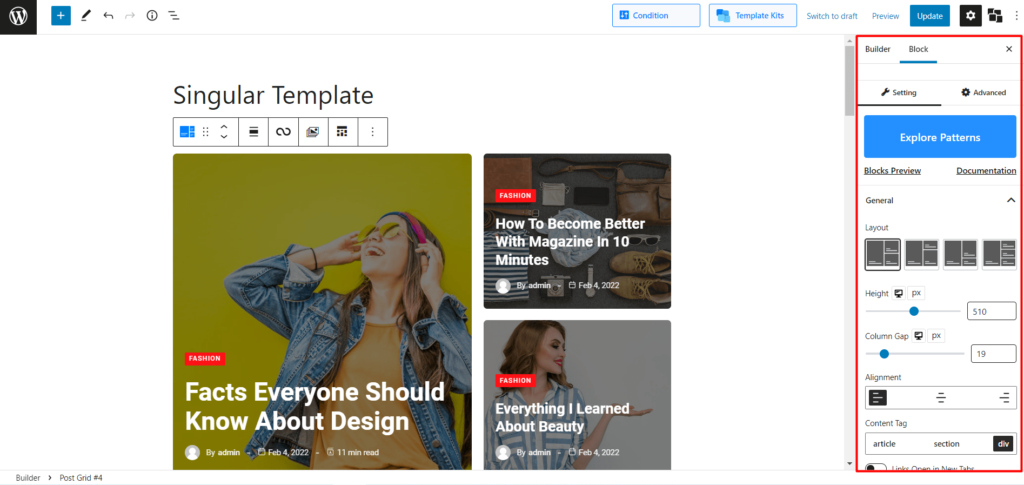
Na seção singular, clique na seção “começar do zero”. Assim, você pode começar a adicionar conteúdo à página desejada.

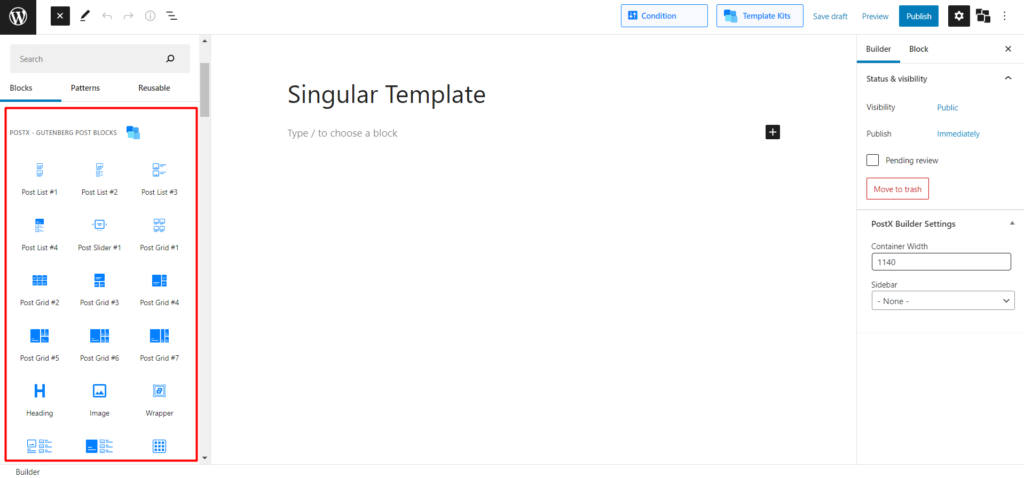
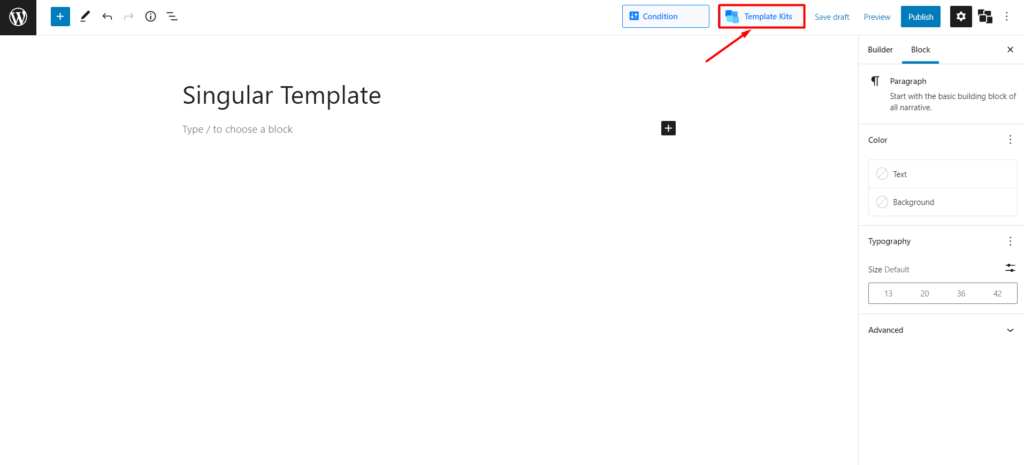
Aqui você verá uma página em branco onde você precisa adicionar o conteúdo desejado. Para exibir postagens, o PostX oferece vários blocos de postagem, incluindo grades de postagem, listas de postagem, controles deslizantes de postagem, etc. Você pode adicionar esses blocos à página para criar sua página inicial.

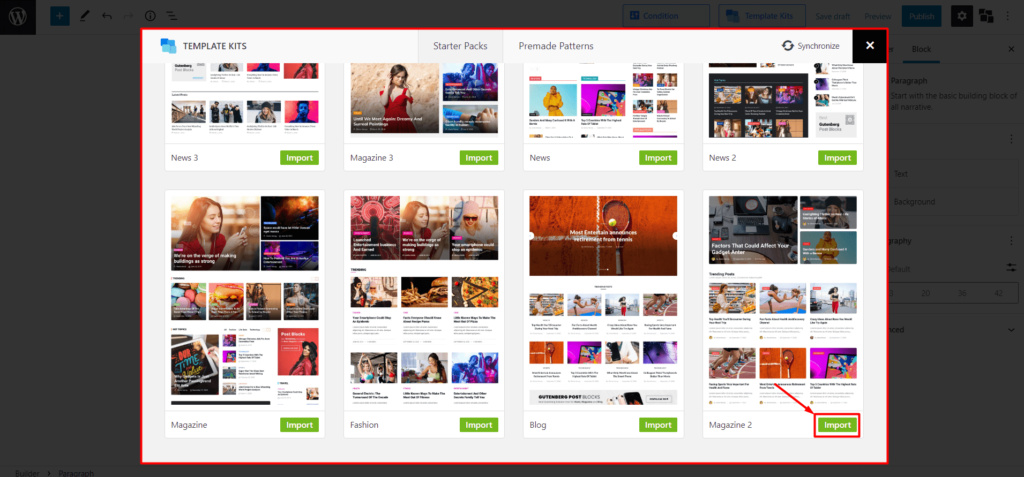
Ou então, você também pode escolher qualquer um dos pacotes iniciais para iniciar a criação da sua página inicial. Esses pacotes iniciais são finamente elaborados para criar páginas iniciais de ídolos para vários sites de nicho, incluindo notícias de esportes, notícias de filmes, notícias de jogos ou qualquer tipo de blog. Para adicionar qualquer um dos pacotes à página, clique nas opções da biblioteca de modelos.

Aqui você verá todos os modelos disponíveis para sua página inicial. Explore-os e decida qual você deseja usar. Clique no botão de importação para adicionar o Started Pack desejado à página.

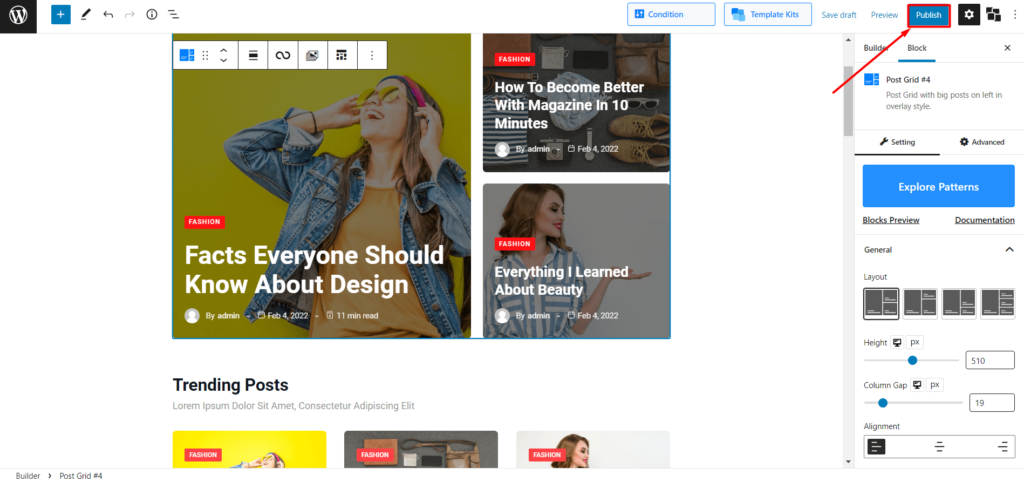
Depois de adicionar qualquer um dos pacotes iniciais, você perceberá que eles são a combinação de seus blocos de postagem. Usamos vários blocos de postagem para fazer cada seção do modelo. Assim, você pode remover, alterar e personalizar cada seção individualmente, de acordo com sua necessidade. Depois de fazer todos os tipos de ajustes, você pode clicar no botão publicar.


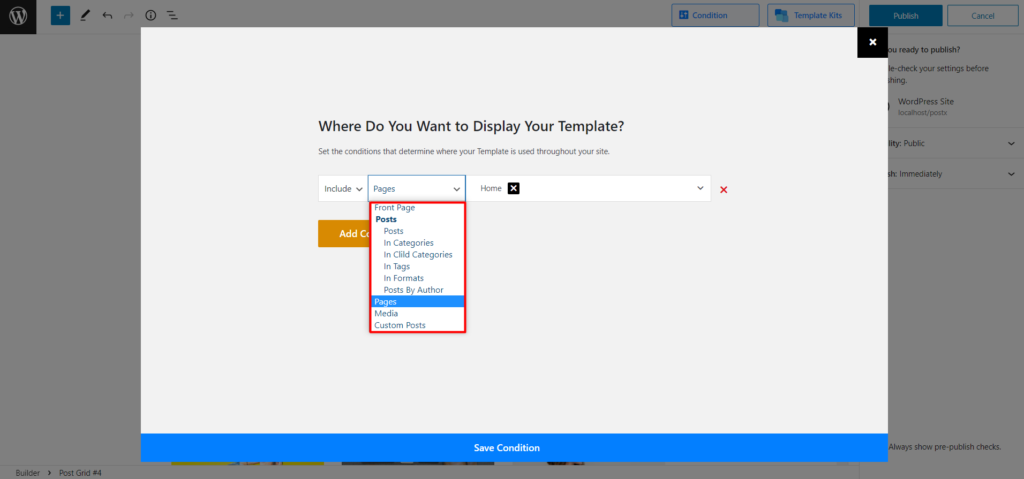
Depois de selecionar o botão publicar, você verá uma opção de seleção de condição. A partir daí, você deve alterar a condição de postagens para páginas e selecionar a página que configurou como sua página inicial.

Isso é tudo que sua página personalizada está pronta e como você já a configurou na página inicial, você pode ir até o front-end do seu site e verificar como está.

Como personalizar o layout da página inicial
Para que você finalmente tenha criado a página inicial personalizada que sempre desejou. Mas e se você quiser personalizá-lo ainda mais? O construtor de sites dinâmicos do PostX também oferece uma opção sem esforço para isso.
Depois de criar quaisquer páginas ou modelos dinamicamente, é óbvio que você também precisa personalizá-los ao longo do tempo para acompanhar as tendências. Para isso, vá para a seção do construtor de sites e você verá todas as suas páginas e modelos personalizados. Clique na opção de edição que você deseja personalizar e, em seguida, você pode personalizar conforme necessário.

Como eu já disse, os pacotes iniciais são uma combinação de vários blocos de postagem. E você pode personalizá-los individualmente. PostX oferece todo tipo de opções de personalização para todos os seus blocos. Clique em qualquer um dos blocos e você verá a opção de configurações à direita, pela qual você pode personalizar esse bloco ou seção específica da página.

Embora existam inúmeras opções de personalização disponíveis para todos os blocos. Mas poucas opções variam de bloco para bloco. Portanto, será bom visitar as páginas de documentação que têm todas as explicações de todos os blocos separadamente.
Como alterar o layout da página inicial?
Você pode alterar facilmente o layout da página inicial que criou com o complemento do construtor de sites do PostX. Para isso, pressione CTRL+A e o botão Backspace para remover tudo da página. E então você pode adicionar qualquer um dos pacotes iniciais disponíveis (modelo) da opção de kit de modelo. Ou então, você pode usar os blocos de postagem para criar seu próprio layout do zero.
Como tornar minha página inicial do WordPress dinâmica?
O PostX oferece muitos recursos e funcionalidades para criar uma página inicial dinâmica. Por exemplo, você pode usar o construtor de consultas para exibir postagens populares, postagens aleatórias, postagens mais comentadas etc. Permitir que os usuários filtrem postagens por categoria e tags também é uma maneira eficaz de criar uma página inicial dinâmica.
Conclusão
Isso é tudo sobre a página inicial personalizada do WordPress. Espero que você tenha as respostas para todas as suas respostas sobre a página inicial. Agora você só precisa criar a página inicial que melhor se adapte ao seu nicho. No entanto, se você ainda tiver alguma dúvida, sinta-se à vontade para comentar abaixo.

Classificação de produtos WooCommerce: um guia detalhado

Como adicionar carrossel de postagens no WordPress

Comparação de produtos: Comparação de produtos WooCommerce

Etapas simples para usar blocos Gutenberg no Divi Builder
