Como criar um formulário Pardot personalizado no WordPress (passo a passo)
Publicados: 2020-07-13Quer fazer um formulário Pardot WordPress no seu site? Com os formulários do Salesforce Pardot em seu site, você pode capturar e gerenciar leads facilmente em sua plataforma de marketing favorita.
Portanto, neste guia, reunimos instruções passo a passo sobre exatamente como usar Zapier e WPForms para criar um formulário Pardot personalizado no WordPress.
Clique aqui para criar um formulário Pardot WordPress agora
Aqui está um índice útil para ajudá-lo a navegar neste tutorial:
- Crie um formulário Pardot WordPress
- Publique seu formulário Pardot em seu site
- Conecte WPForms ao Zapier
- Conecte Zapier ao Pardot
- Teste sua integração com o Pardot WordPress
Para que é utilizado o Pardot?
Pardot é uma plataforma de automação de marketing SaaS criada pela Salesforce, um dos melhores softwares de CRM do mundo. Ele oferece algumas ferramentas poderosas de marketing digital para ajudar a expandir seus negócios, incluindo:
- Automação de e-mail
- Drip e-mail campanhas
- Geração de leads
- Gestão de chumbo
- Personalização da página de destino
- Acompanhamento do comportamento do cliente
- ….e mais
Ele pode ser usado com ou sem Salesforce CRM. No entanto, ele foi desenvolvido para funcionar muito bem para quem já usa o popular software de gerenciamento de relacionamento com o cliente da Salesforce.
Então, agora que você sabe a resposta para o que o Pardot faz, vamos dar uma olhada em como fazer um formulário WordPress do Pardot para que você possa começar a usá-lo em seu site!
Como faço para criar um formulário Pardot no WordPress?
Siga estas etapas simples para criar um formulário Pardot WordPress e integrá-lo aos formulários de contato do seu site.
Etapa 1: crie um formulário Pardot WordPress
Pardot é um software poderoso que permite mapear muitos campos de seus formulários. Mas, para manter este tutorial simples, estaremos apenas criando um novo cliente potencial no Pardot com alguns campos em nosso formulário de contato simples. Se você quiser mais campos em seus formulários de contato, sinta-se à vontade para adicioná-los - apenas certifique-se de incluí-los durante o formulário Zapier + Pardot configurado na Etapa # 4!
Portanto, para começar, instale e ative o plugin WPForms. Para obter instruções passo a passo, verifique este post sobre como instalar um plugin do WordPress.
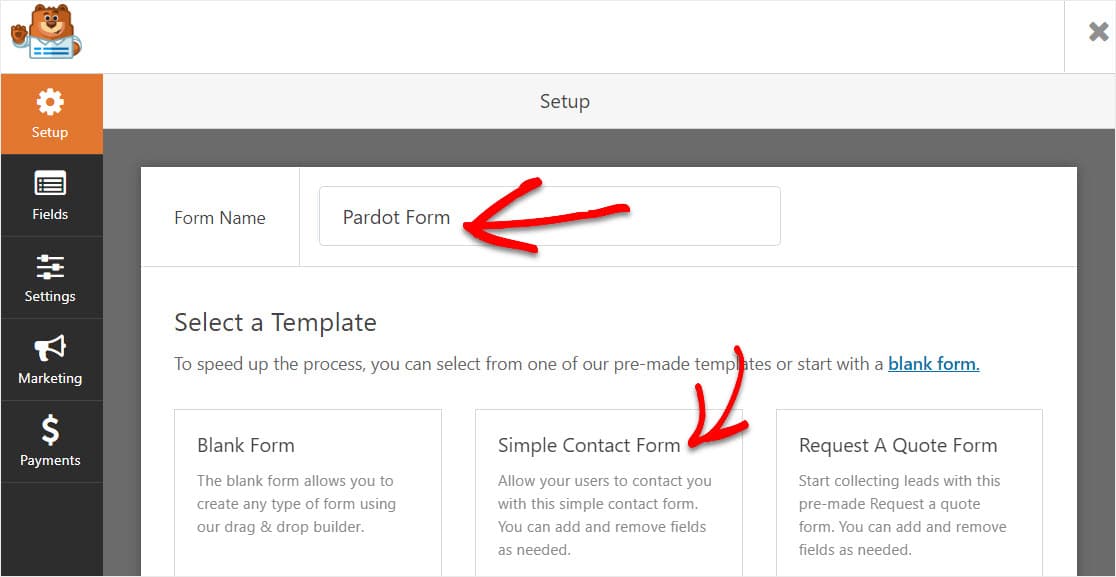
Vamos construir o formulário primeiro e depois conectá-lo. Então, uma vez que seu plugin é ativado, vá para o painel do WordPress e clique em WPForms » Adicionar Novo e , em seguida, clique no template Formulário de Contato Simples.

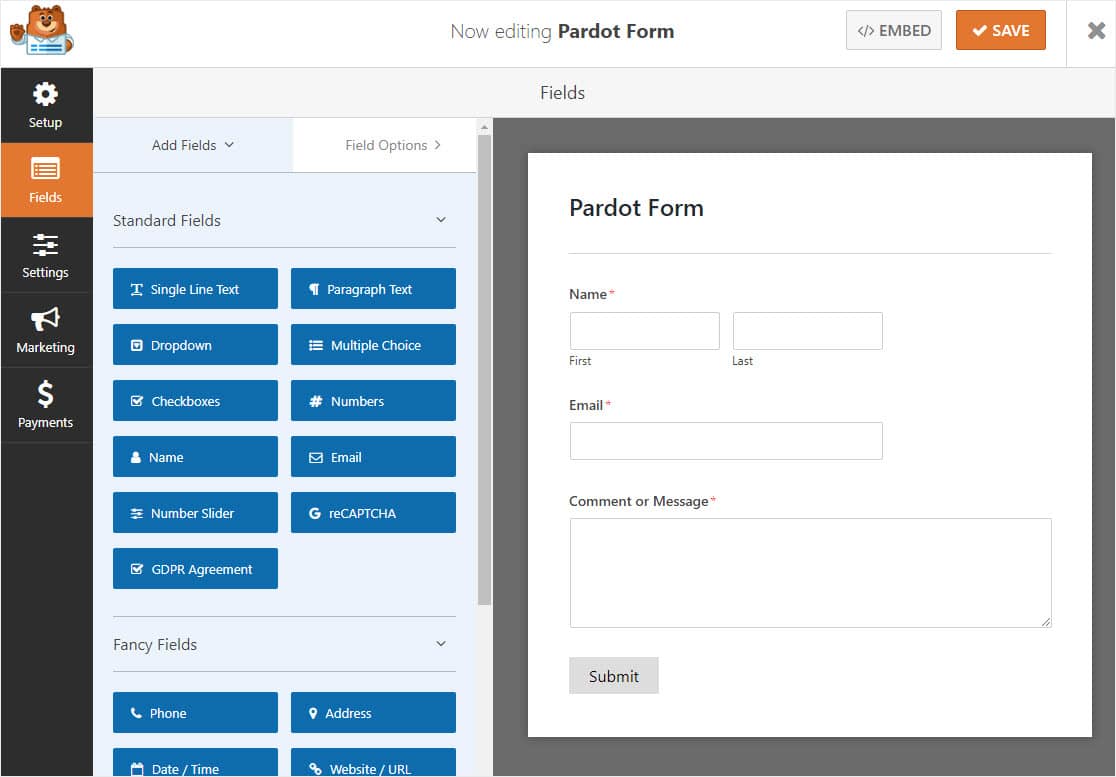
WPForms irá criar o formulário e carregá-lo para você com estes 4 campos:
- Primeiro nome
- Último nome
- O email
- Comentário / Mensagem

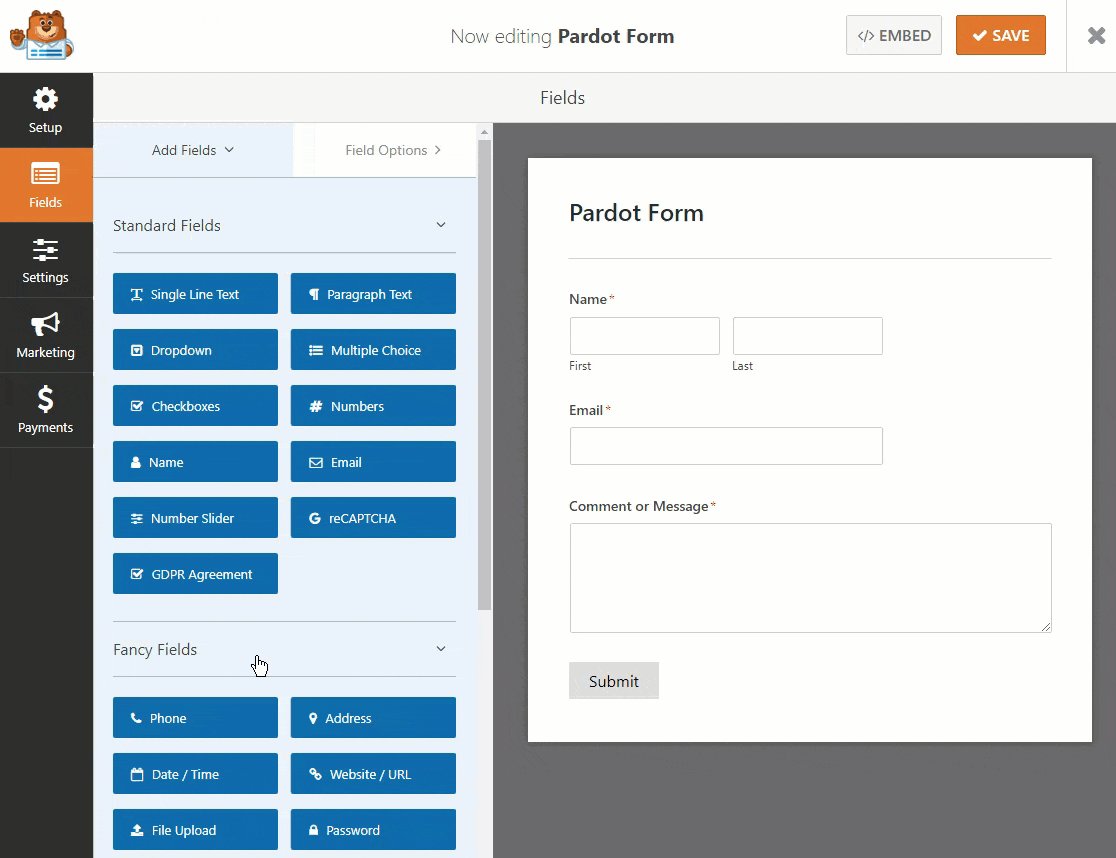
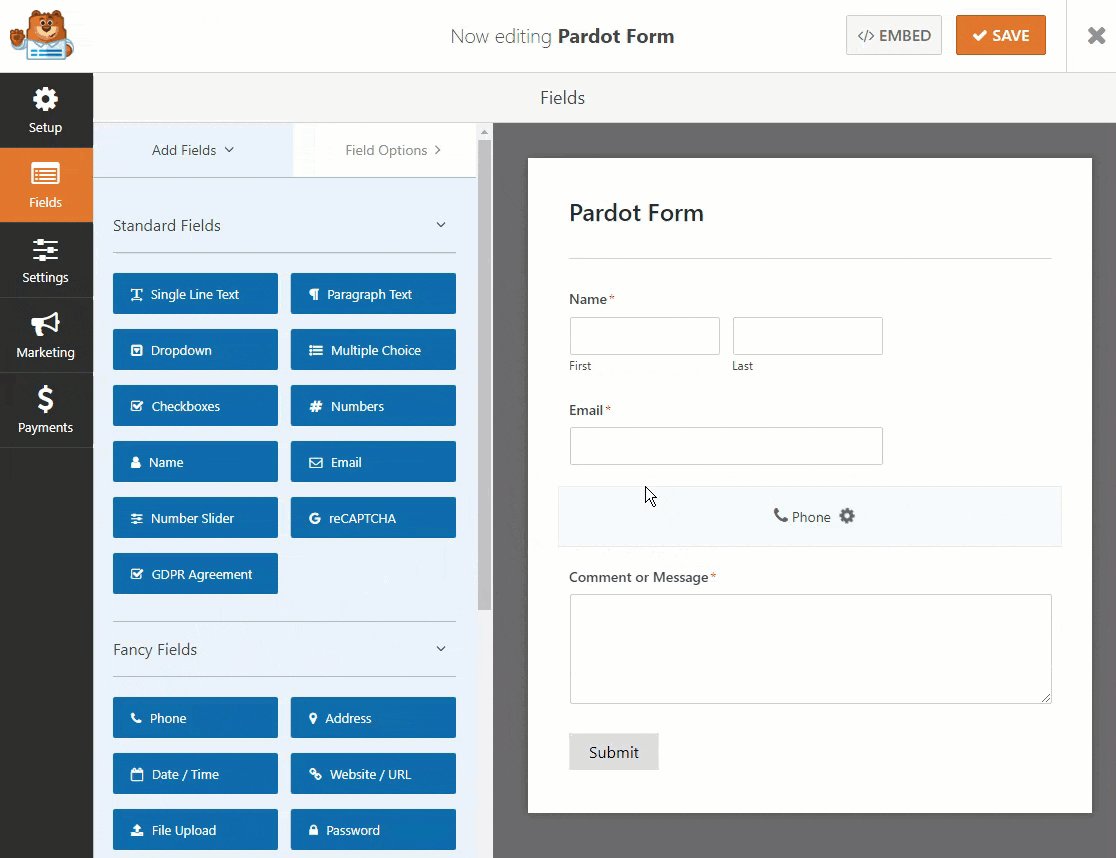
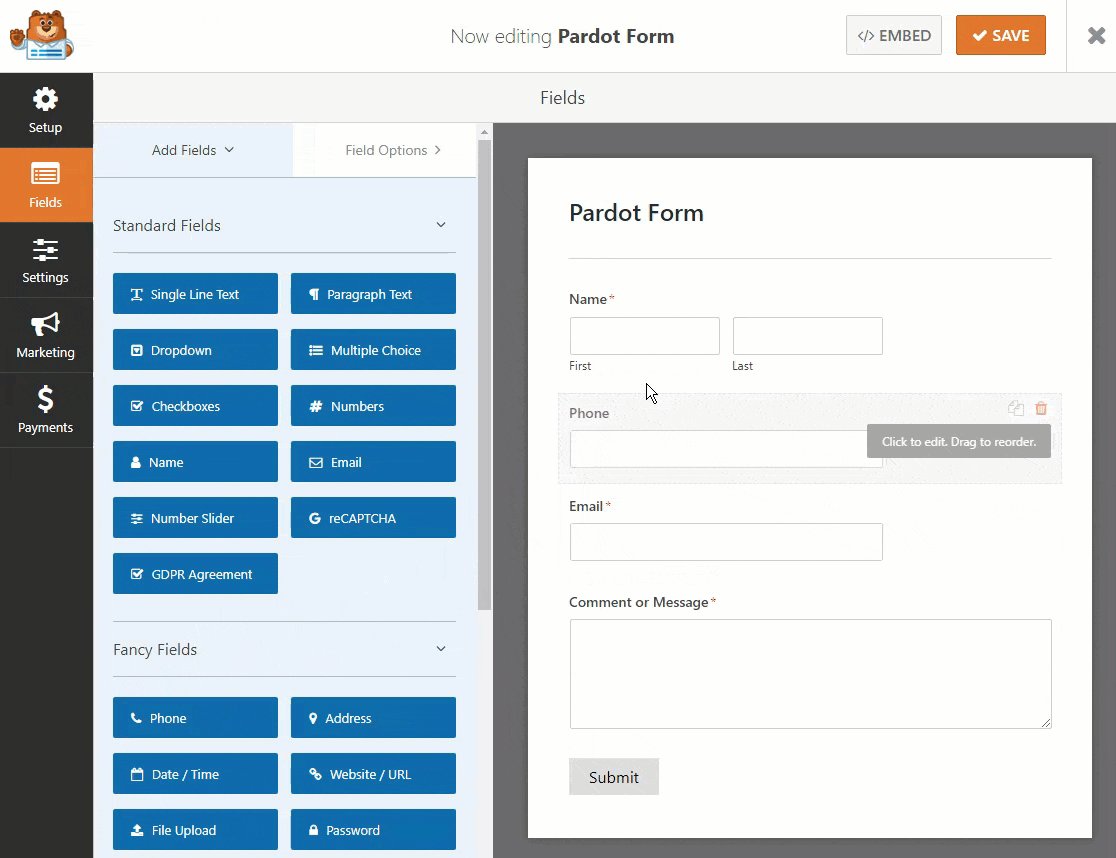
É fácil adicionar campos e personalizá-los se desejar. Basta arrastá-los do painel esquerdo para o painel direito.

Em seguida, clique no campo para fazer as alterações. Você também pode clicar em um campo de formulário e arrastá-lo para cima ou para baixo para reorganizar a ordem em seu formulário Pardot WordPress.
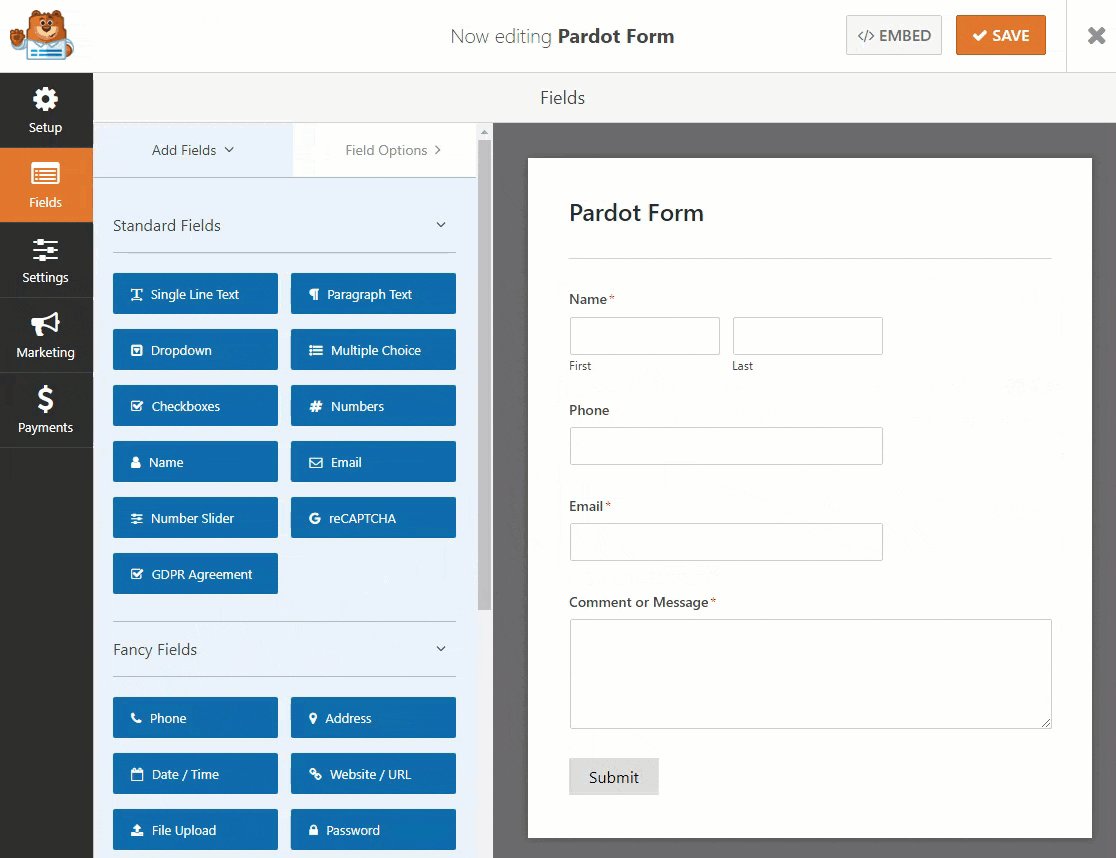
Clique em Salvar quando estiver satisfeito com seu formulário.
Etapa 2: publique seu formulário Pardot em seu site
Agora que você construiu seu formulário, será necessário adicioná-lo ao seu site WordPress para começar a coletar leads para enviar ao Pardot. Os WPForms permitem adicionar seus formulários a vários locais em seu site, incluindo postagens de blog, páginas e até mesmo widgets da barra lateral.
Vamos em frente e criar uma página Fale Conosco no WordPress. Você pode chamar de seu como quiser. Esta será simplesmente a página onde seu formulário Pardot WordPress ficará.
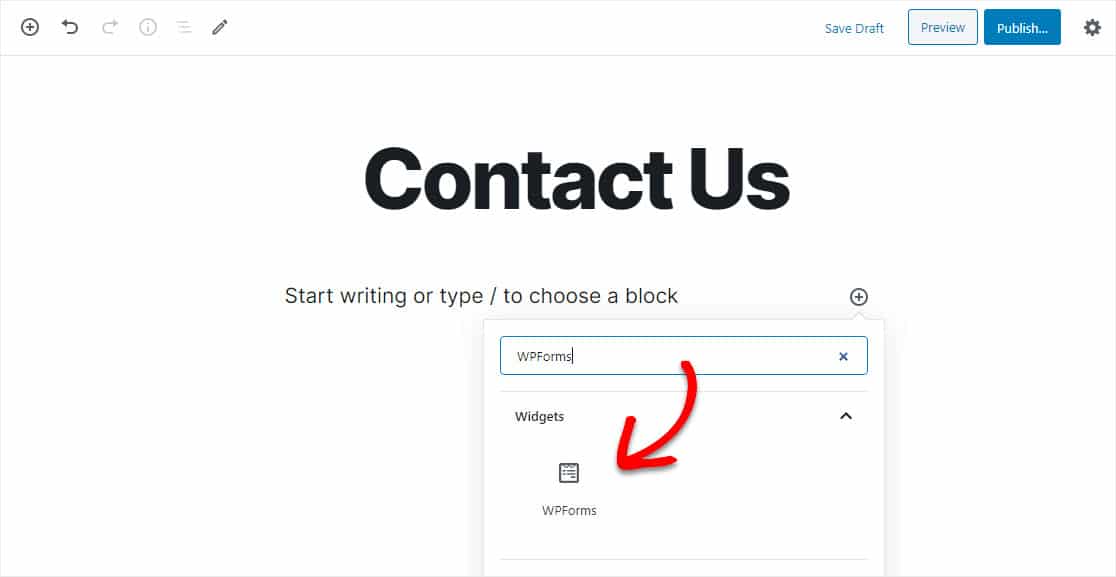
Nesta página, primeiro clique no ícone de adição para adicionar um bloco. Em seguida, pesquise WPForms e clique no widget WPForms que aparece.

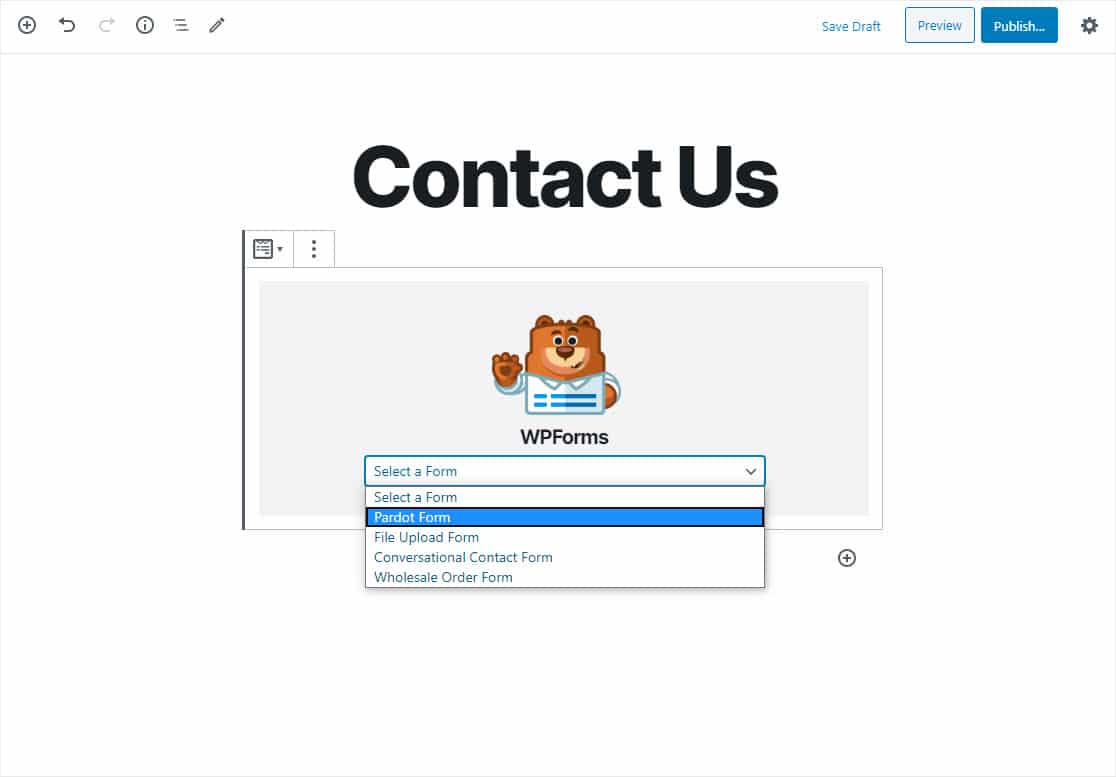
Agora, basta escolher seu formulário Pardot na lista suspensa para adicioná-lo à página.

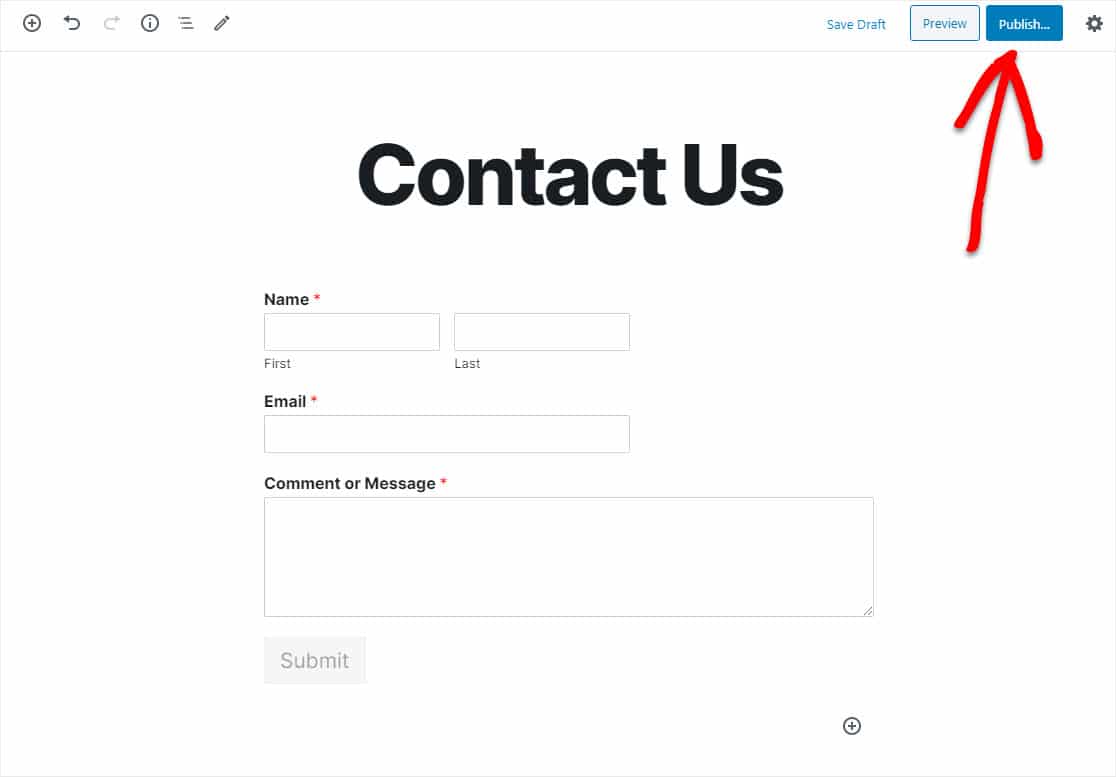
O formulário aparecerá e você pode verificar se gostou da aparência. Agora clique em Publicar ou Atualizar no canto superior direito para publicar o formulário em seu site.

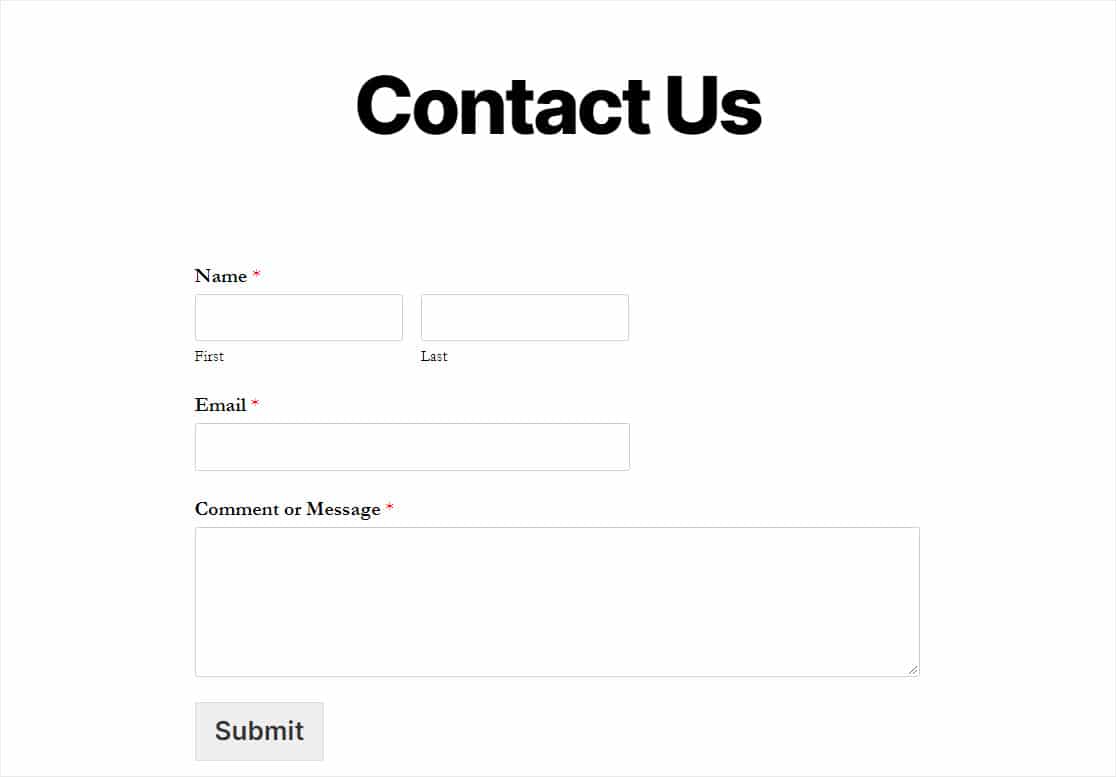
Certifique-se de visualizar a página para que possa verificar exatamente a aparência do seu formulário Pardot WordPress!

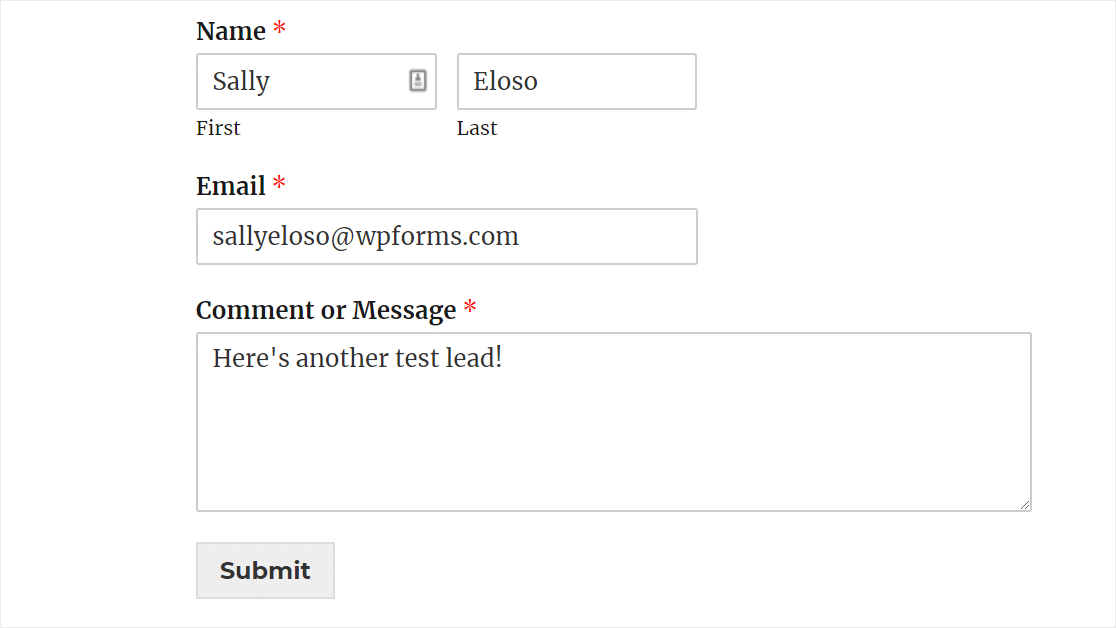
Além disso, você deseja enviar uma entrada de teste por meio do formulário antes de passar para a próxima etapa. Vá em frente, preencha o formulário e envie-o. Use um endereço de e-mail exclusivo para isso, então existe o risco de outro lead ser sobrescrito.
Etapa 3: conectar WPForms ao Zapier
Vamos conectar WPForms e Pardot por meio do Zapier agora. Quando Zapier detecta um gatilho (um novo envio de formulário em WPForms), vamos configurá-lo para criar automaticamente um registro no Pardot.
Primeiro, habilite o complemento Zapier, caso ainda não o tenha feito. Confira nosso tutorial sobre como instalar e usar o complemento Zapier em WPForms.
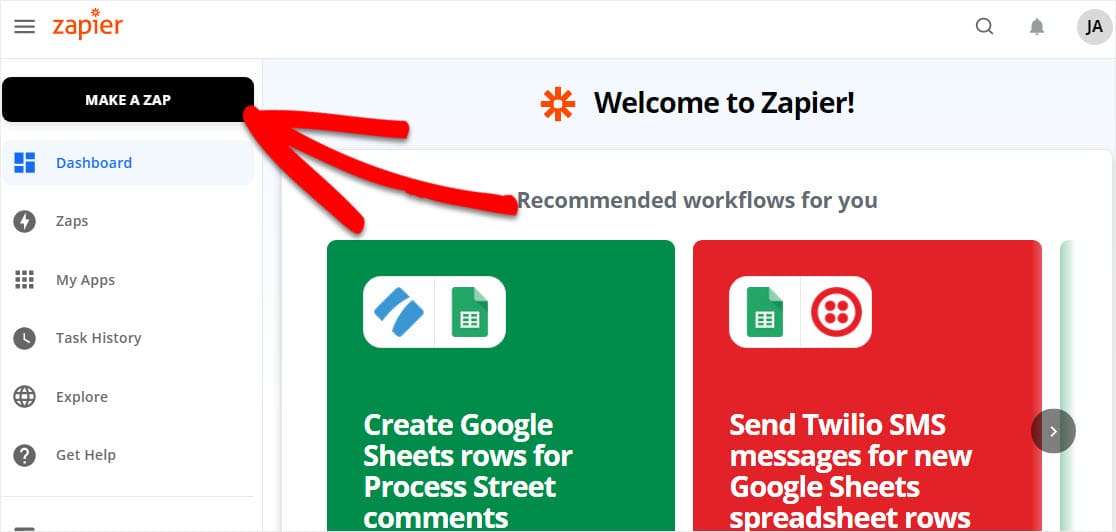
Em seguida, faça login em sua conta Zapier e clique em Make a Zap localizado no canto superior esquerdo.


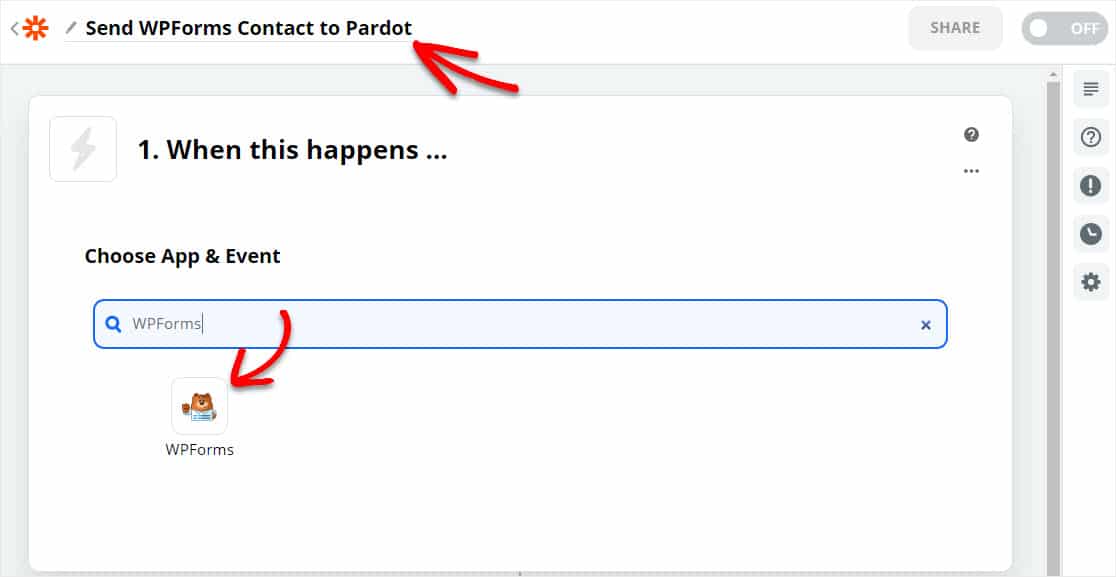
Agora, nomeie seu formulário no canto superior esquerdo e pesquise WPForms em Choose App and Event e selecione-o.

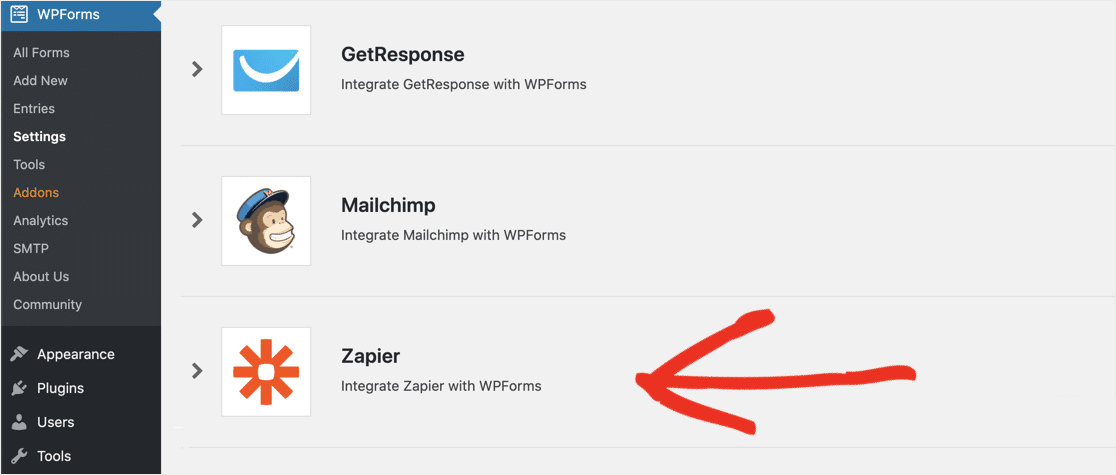
Em seguida, Zapier pedirá sua chave WPForms. Então volte para o seu site WordPress. No painel, vá para WPForms » Configurações » Integrações .
Na lista, clique em Zapier para encontrar sua chave.

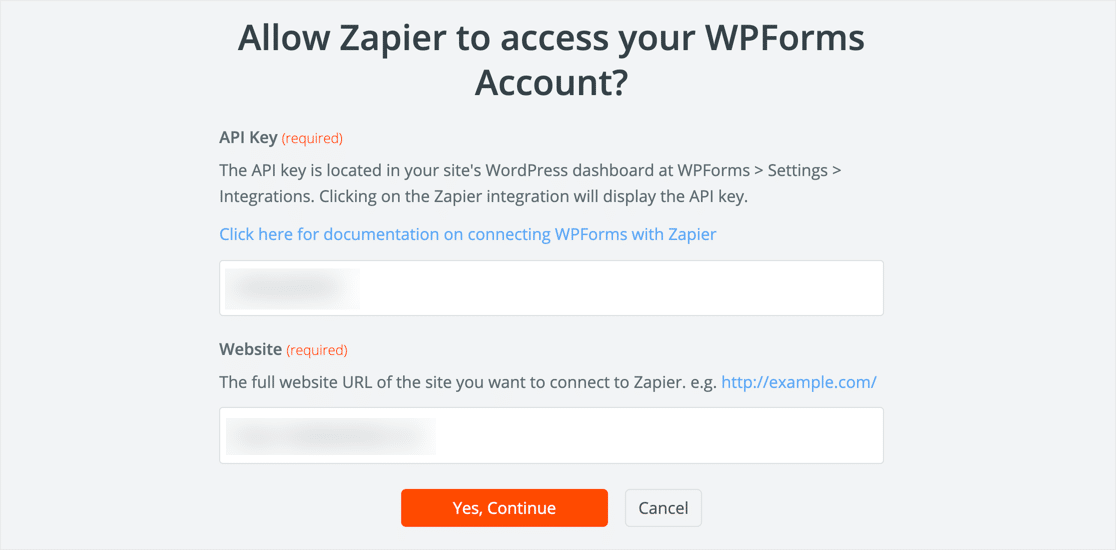
A partir daqui, copie e cole sua chave no Zapier. Em seguida, insira seu nome de domínio na próxima caixa. Agora vá em frente e clique em Sim, continuar .

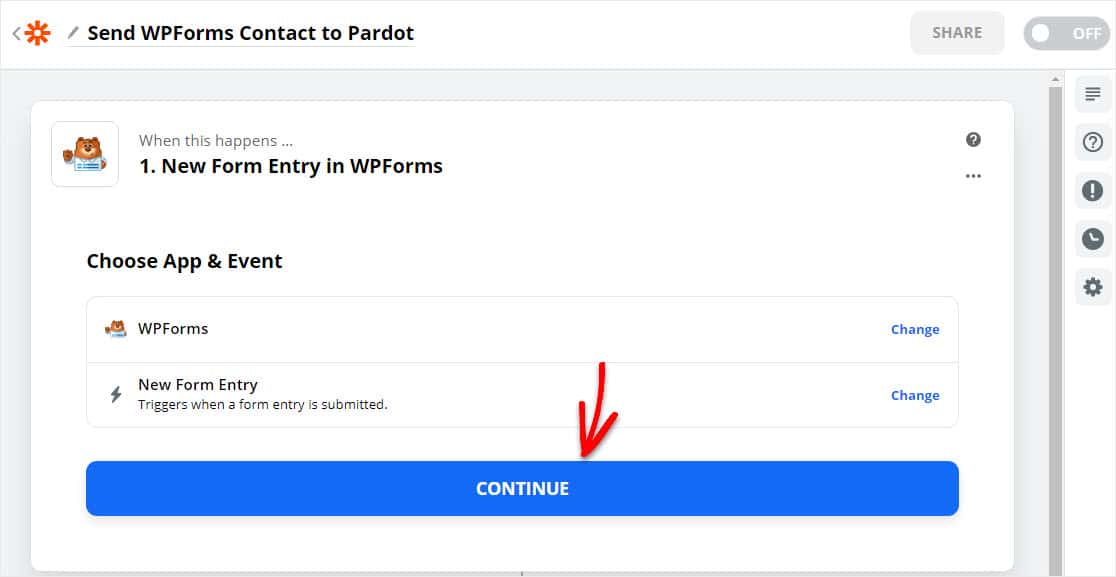
Assim que o Zapier tiver uma conexão com o seu site e o gatilho for um Novo Formulário de Entrada (ou o que você quiser que o gatilho seja), você pode clicar em Continuar .

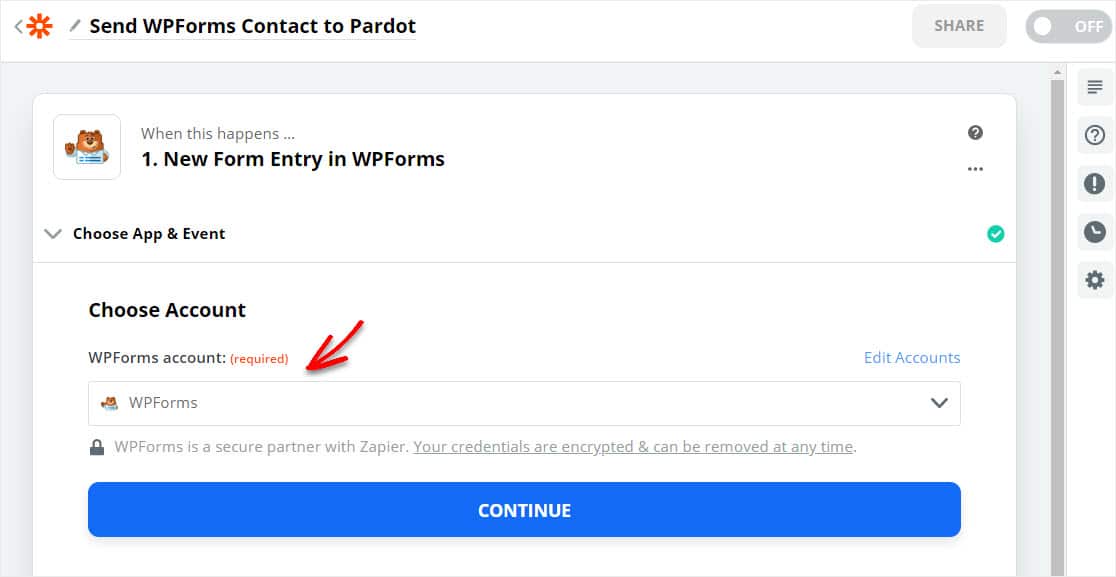
Agora, confirme sua conta e clique em continuar se vir esta tela.

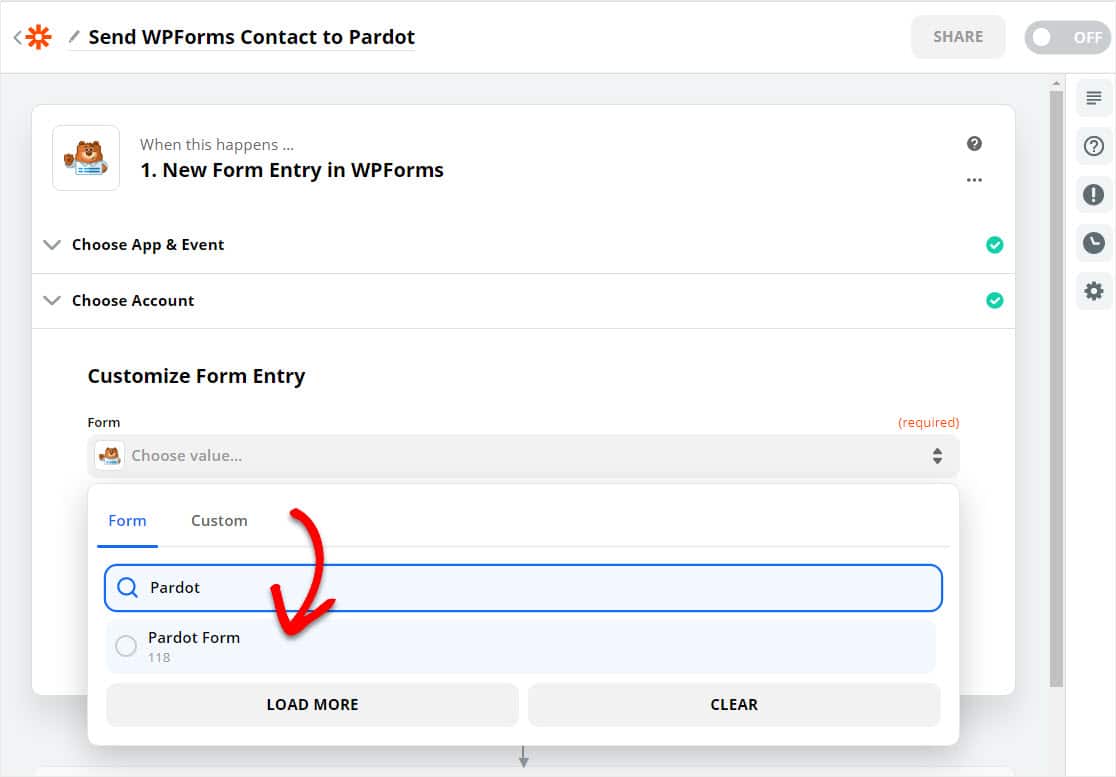
Na próxima etapa da criação de seu formulário WordPress Pardot, você precisará selecionar o formulário criado na etapa 1 na lista 'Formulário' e clicar em Continuar .

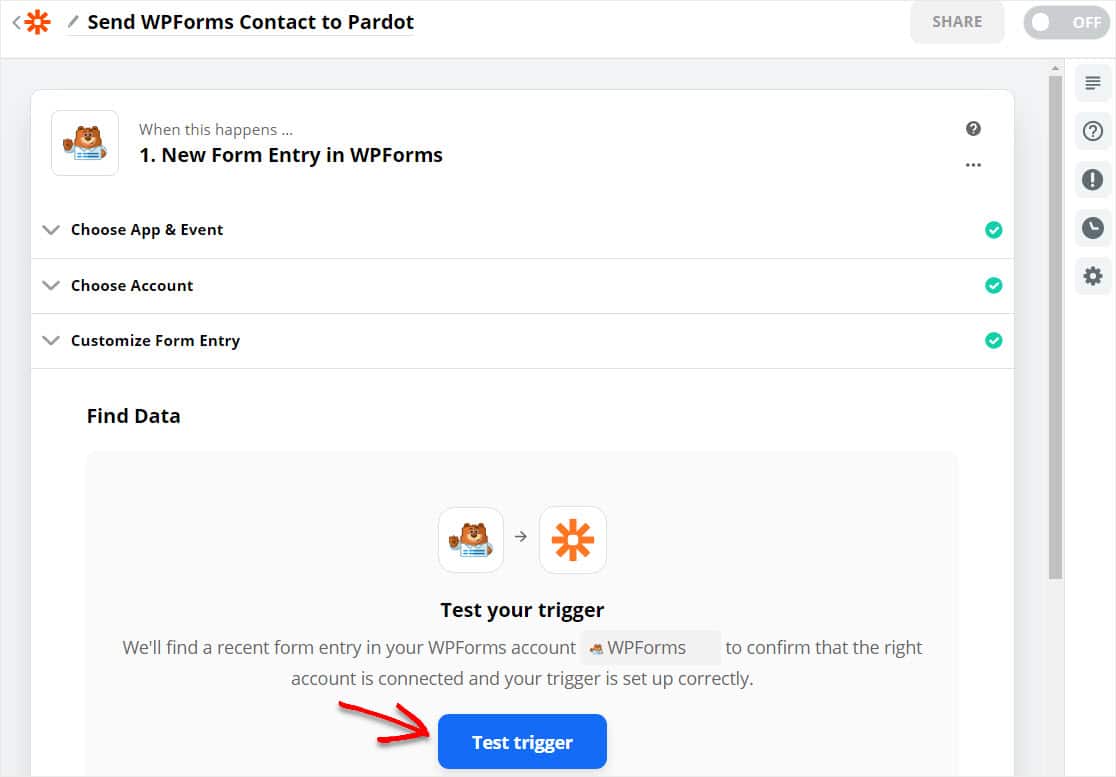
Em seguida, clique no botão Test Trigger .

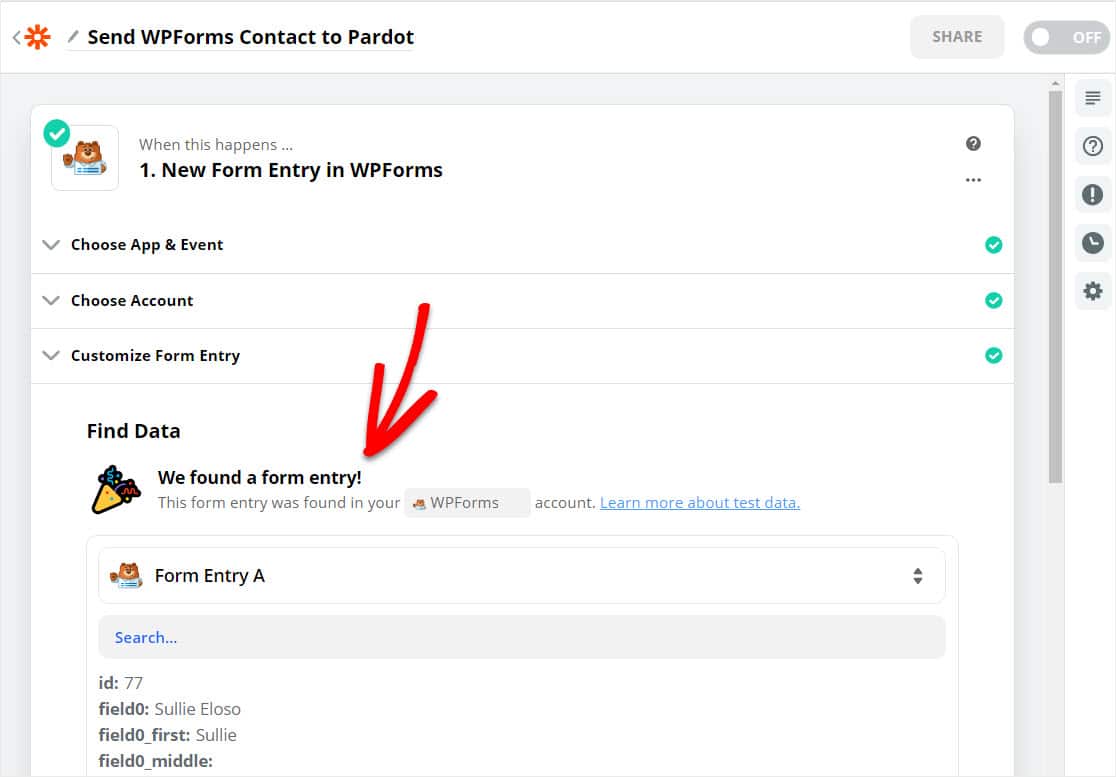
Se você já inseriu uma entrada de teste no formulário e tudo está configurado corretamente, você verá uma tela de confirmação de teste bem-sucedido a seguir.

Bom trabalho! Clique em Continuar e você estará pronto para prosseguir para conectar Zapier ao Pardot com segurança.
Etapa 4: Conecte o Zapier ao Pardot
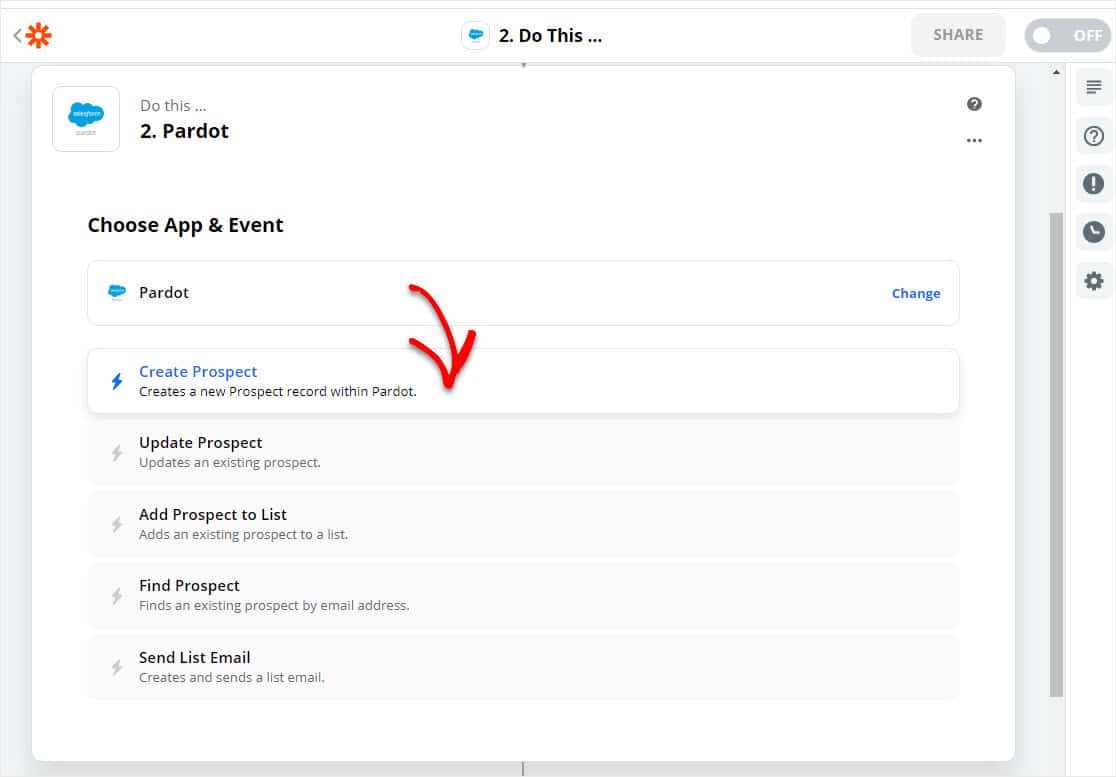
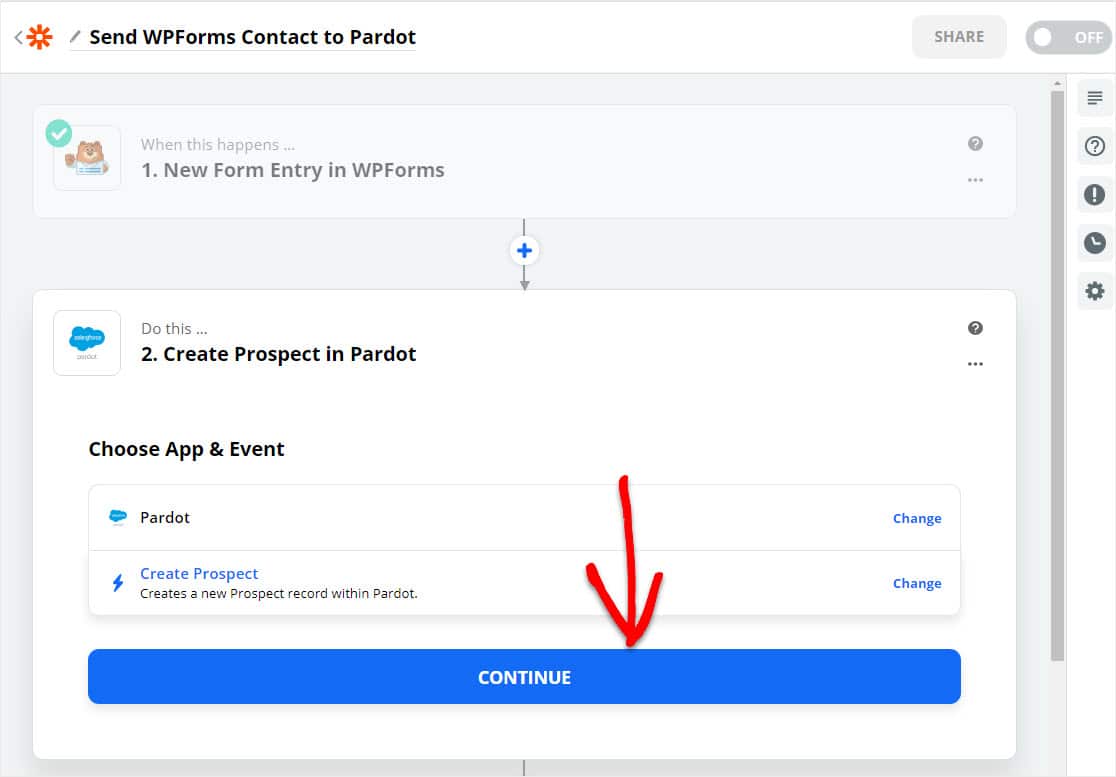
Em Faça isso , procure Pardot e clique nele. Em seguida, selecione Criar cliente potencial .

Em seguida, clique em Continuar para avançar com a criação de seu formulário Pardot WordPress.

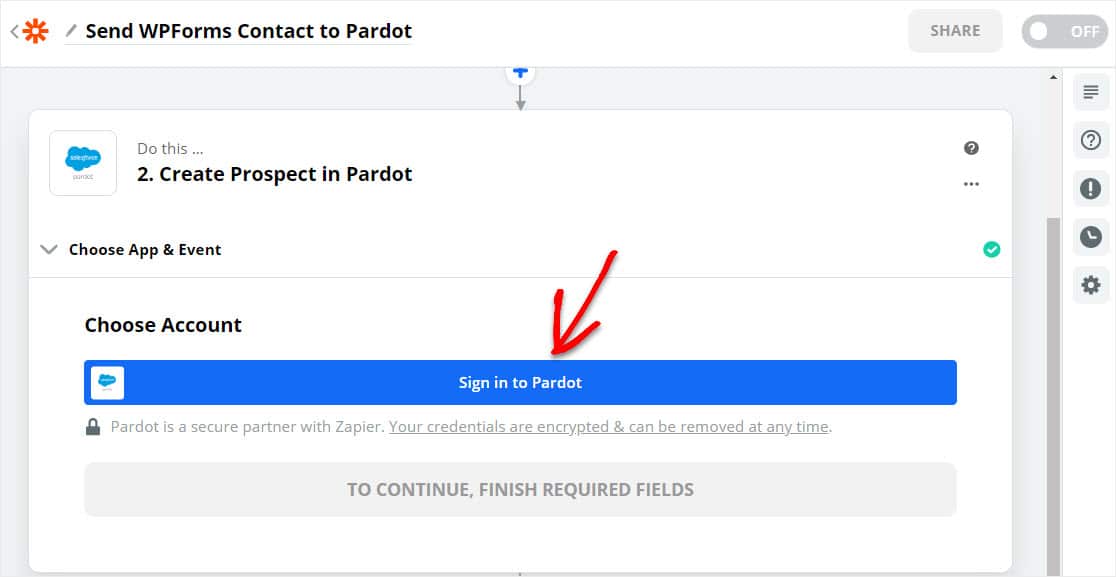
Na próxima página, Zapier solicitará que você faça login no Pardot. Clique no botão azul para acessar sua conta Pardot.

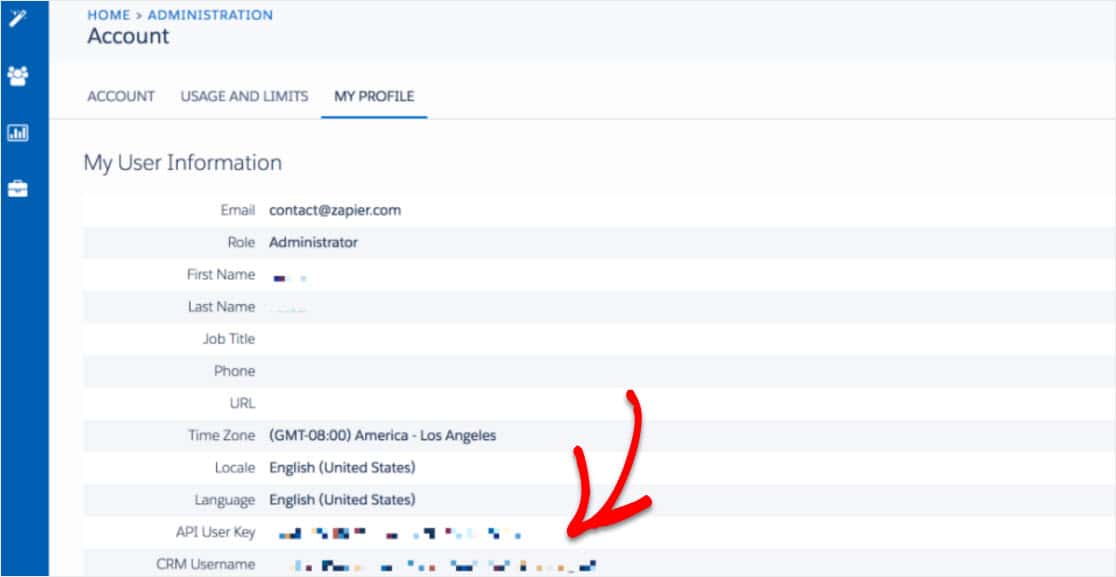
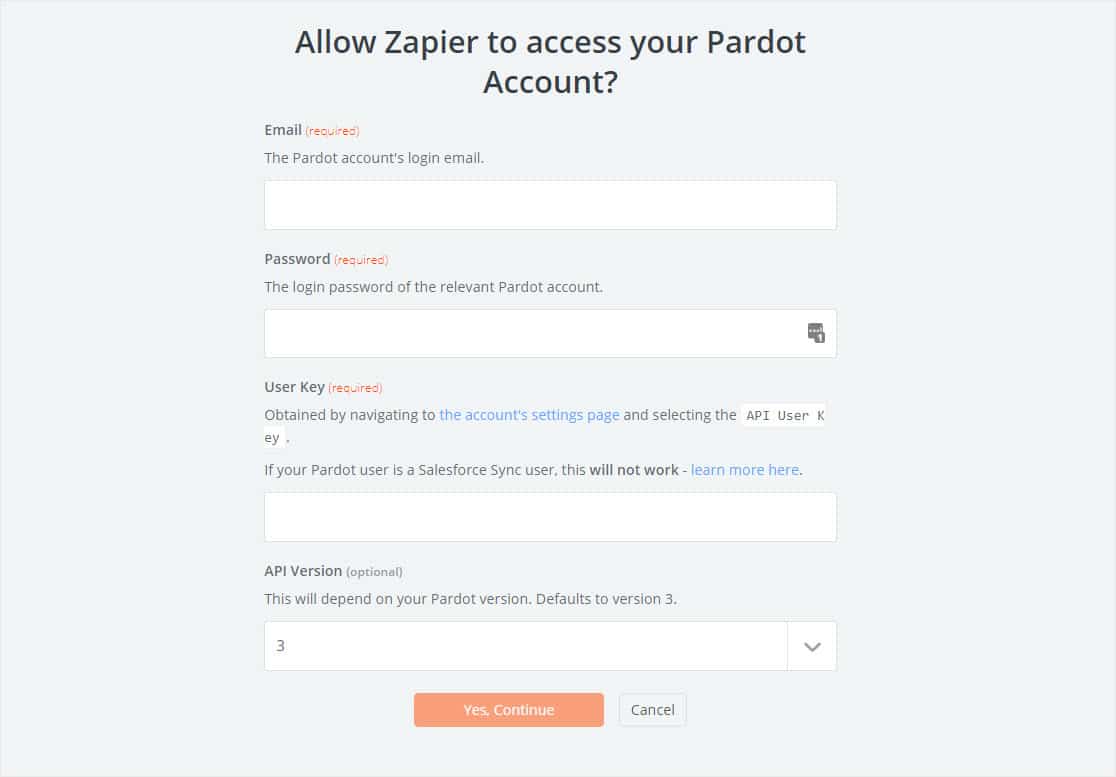
Uma tela aparecerá solicitando suas credenciais do Pardot. Para encontrar sua chave de API em sua conta do Pardot, vá para a página de configurações do Pardot e selecione a chave de usuário de API

Depois de localizar sua chave de API do Pardot, volte à página do Zapier para preenchê-la e clique em Sim, continuar.

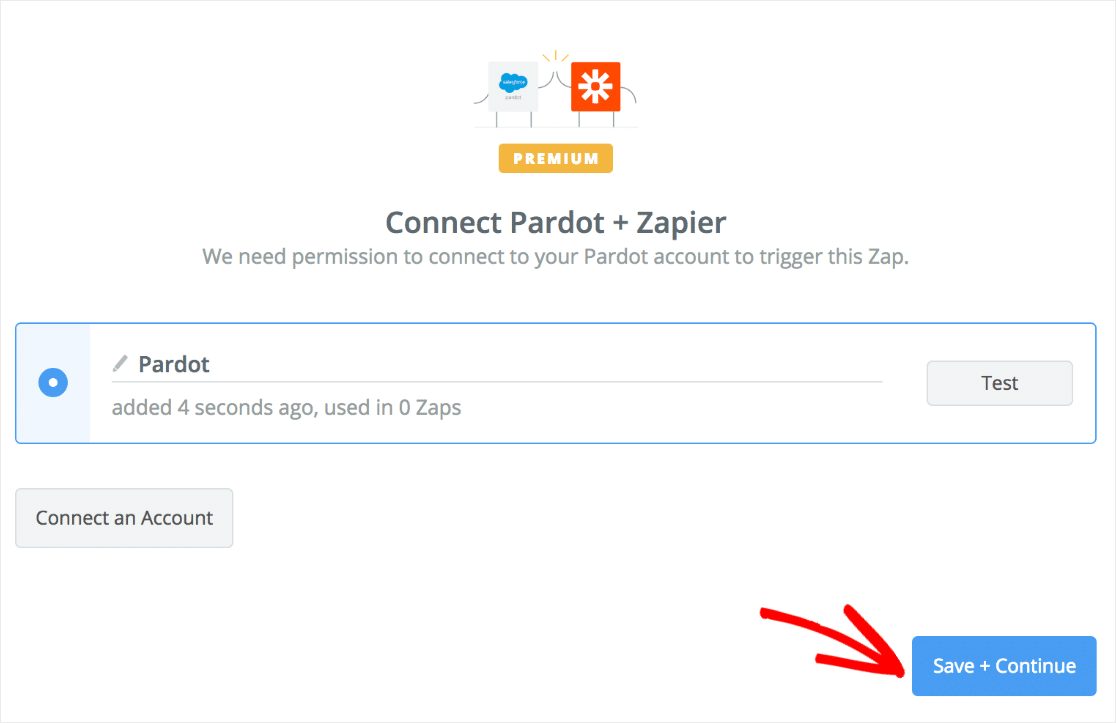
Se tudo foi configurado corretamente, sua conta Pardot será conectada à sua conta Zapier! A partir daqui, configure seus campos e personalize o formulário no Pardot exatamente da maneira que deseja mapear no formulário WordPress do Pardot em seu site.
Em seguida, clique no botão Salvar + Continuar para prosseguir.

Ótimo trabalho - vamos verificar se tudo está funcionando.
Etapa 5: teste sua integração com o Pardot WordPress
Agora, volte para o formulário Pardot publicado que você já incorporou em uma página, postagem ou barra lateral do WordPress e digite outra entrada de teste.

Agora vá para Pardot. Se tudo estiver configurado corretamente, você poderá ver sua liderança no Pardot! Parabéns.
A próxima etapa é direcionar o tráfego para o seu formulário. Nós podemos ajudar com isso também. Confira este artigo sobre como conseguir mais leads.
Clique aqui para criar um formulário Pardot WordPress agora
Pensamentos finais
E aí está! Agora você sabe criar um formulário Pardot no WordPress. Se desejar conectar seus formulários ao Salesforce CRM, consulte este guia para criar uma integração do WordPress com o Salesforce.
Precisa de mais inspiração? Confira esta incrível história sobre como um de nossos clientes usou WPForms para girar durante o COVID.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso. O WPForms Pro inclui uma integração gratuita do Pardot com o Zapier e oferece uma garantia de reembolso de 14 dias.
E se você gostou deste post, siga-nos no Facebook e Twitter para mais tutoriais WordPress gratuitos.
