Como criar um formulário de inscrição personalizado no Elementor
Publicados: 2024-01-05A maioria das pequenas empresas comete um erro crucial: elas usam formulários de inscrição bastante padronizados que se parecem com qualquer outro formulário de inscrição na web.
Vemos esse padrão repetidamente sempre que temos a oportunidade de verificar os formulários de nossos clientes enquanto respondemos às suas dúvidas.
Por isso, queríamos elaborar um guia rápido para ajudar nossos leitores a criar formulários de inscrição impressionantes para construir sua lista de boletins informativos.
Neste guia, orientaremos você nas etapas para criar seu próprio formulário de inscrição personalizado usando a ferramenta de criação de páginas mais popular para WordPress – Elementor.
Crie formulários de inscrição personalizados no Elementor
Criando um formulário de inscrição personalizado no Elementor
Use os links rápidos abaixo para ir imediatamente para qualquer seção do tutorial:
Neste artigo
- Etapa 1: Instale Elementor e WPForms
- Etapa 2: crie ou edite uma página com Elementor
- Etapa 3: crie um novo formulário de inscrição
- Etapa 4: conectar o formulário de inscrição a uma plataforma de marketing
- Etapa 5: estilize seu formulário de inscrição e publique
- Perguntas frequentes sobre formulários de inscrição Elementor
Vamos começar.
Etapa 1: Instale Elementor e WPForms
Como a maioria das pessoas usa Elementor para publicar suas páginas, mostraremos como criar formulários de inscrição personalizados usando Elementor.
Se ainda não o possui, instale o Elementor em seu site.
Você não precisará de uma licença Elementor premium para este tutorial. Em vez disso, você pode usar Elementor junto com WPForms para criar formulários de inscrição gratuitamente!
Se você não sabe como instalar plugins, confira este guia para iniciantes sobre instalação de plugins.
Embora você possa criar belos formulários de inscrição personalizados usando uma combinação de Elementor e WPForms totalmente gratuito, recomendamos experimentar a licença WPForms Pro para acessar algumas ferramentas avançadas e obter melhores resultados.

Depois de instalar os dois plug-ins, é hora de começar a criar seu formulário de inscrição totalmente personalizado!
Etapa 2: crie ou edite uma página com Elementor
Você pode adicionar um formulário de inscrição a uma página existente ou a uma página totalmente nova. Normalmente, um formulário de boletim informativo é incorporado como uma das várias seções de uma página de destino maior. Mas criaremos uma nova página contendo apenas um formulário de inscrição para simplificar.
Para começar, abra o painel do WordPress e clique em Páginas » Adicionar nova página .

Quando estiver dentro do editor de blocos do WordPress, clique no botão Editar com Elementor na parte superior.

Após clicar no botão, o editor Elementor será carregado em alguns segundos. Você pode construir uma landing page completa usando o editor de arrastar e soltar.

Na próxima etapa, usaremos o widget WPForms para criar um formulário de inscrição personalizado.
Etapa 3: crie um novo formulário de inscrição
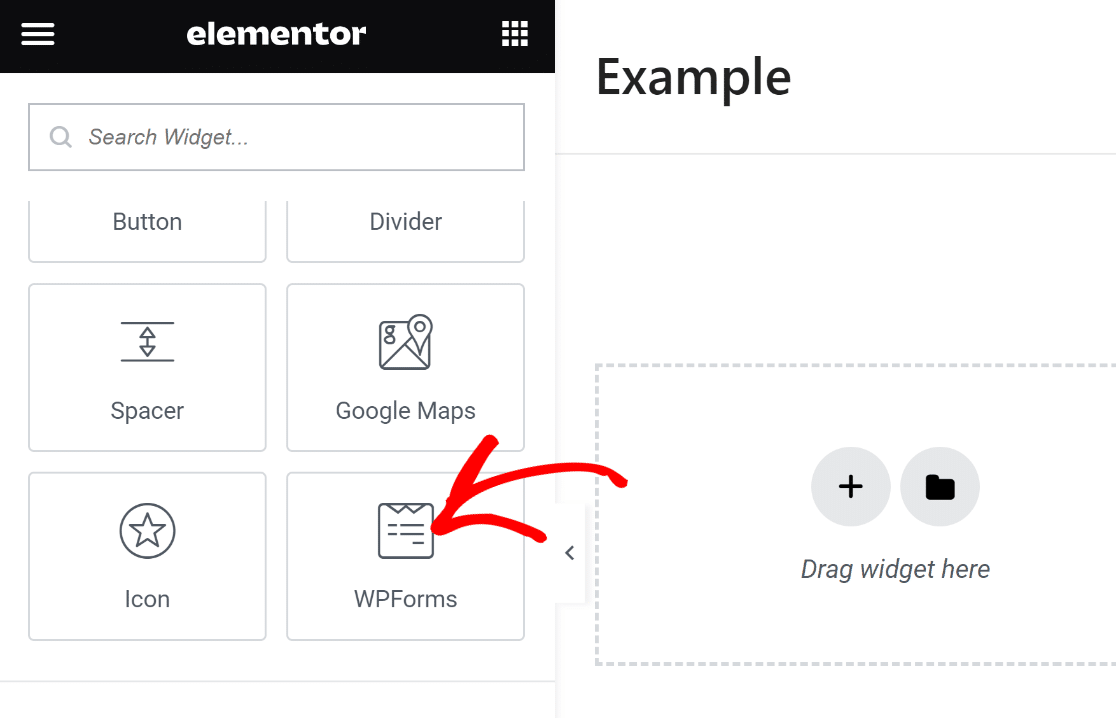
Como só precisamos adicionar um formulário de inscrição personalizado aqui, vamos procurar o widget WPForms e arrastá-lo para a área do lado direito.

Depois de inserir o widget WPForms em sua página, você pode selecionar qualquer formulário salvo criado com WPForms ou criar um novo.
Criaremos um novo formulário de inscrição clicando no botão + Novo formulário no painel esquerdo.

Neste ponto, o construtor de formulários WPForms começará a carregar como uma sobreposição. Aqui, você pode criar o formulário de inscrição que precisa incorporar em sua página.
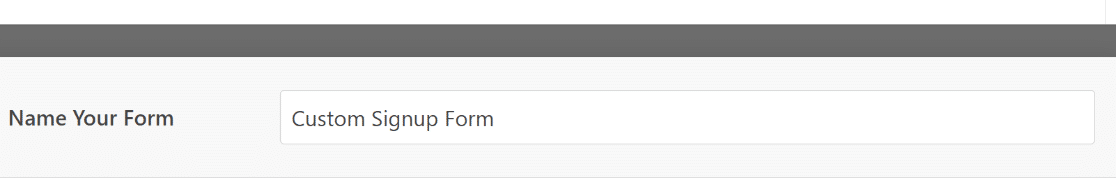
Comece nomeando seu formulário. Isso é útil para que você possa consultá-lo e encontrá-lo posteriormente no painel do WordPress.

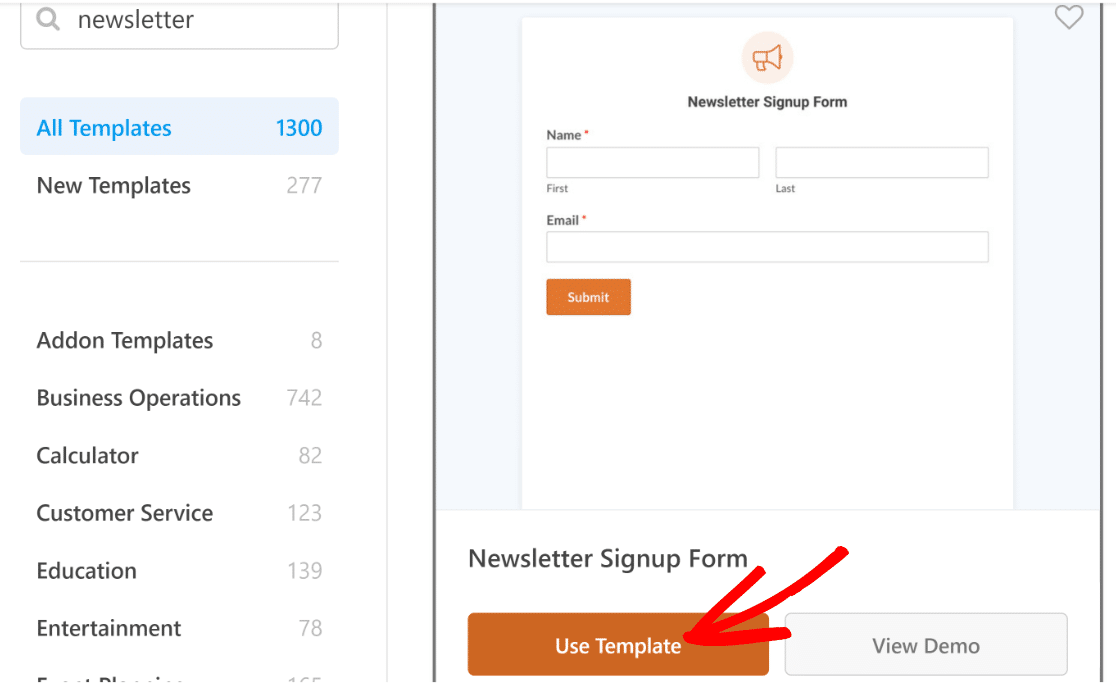
Em seguida, role para baixo e use a barra de pesquisa no painel de seleção de modelos para encontrar um modelo adequado. Usaremos o modelo de formulário de inscrição em boletim informativo para este tutorial.

Após selecionar o modelo, o construtor de formulários será carregado na sua tela. Você notará que este modelo já inclui os campos Nome e E-mail, que é basicamente tudo que você precisa para se inscrever no boletim informativo.

Mas a diversão não para por aí! Podemos levar esta forma para o próximo nível e dar-lhe um brilho real.
Uma das maneiras de fazer isso é adicionar um título divertido que convide mais pessoas a se inscreverem.
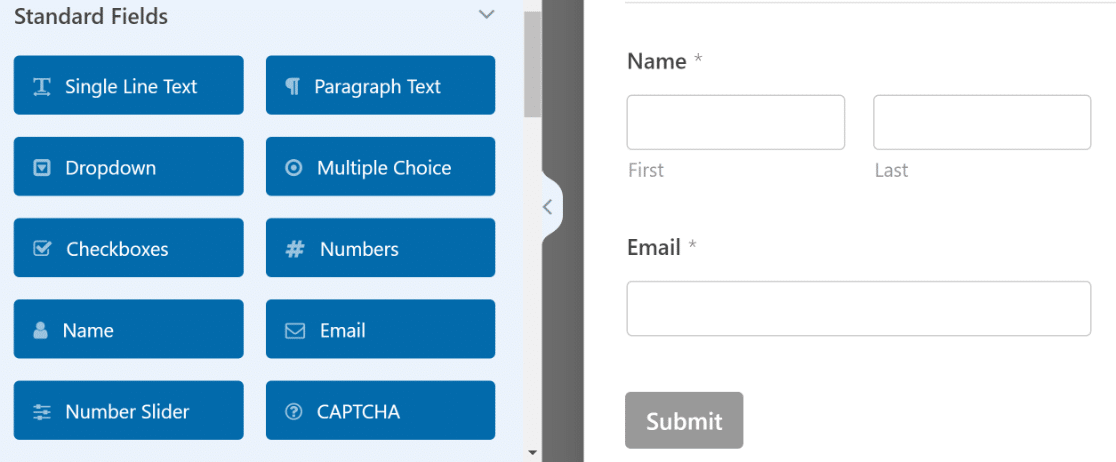
Você pode fazer isso usando o campo Conteúdo disponível no WPForms Pro. Inseriremos o campo Conteúdo na parte superior do formulário.

Depois de adicionar o campo, clique nele para abrir as opções de campo associadas no painel esquerdo.

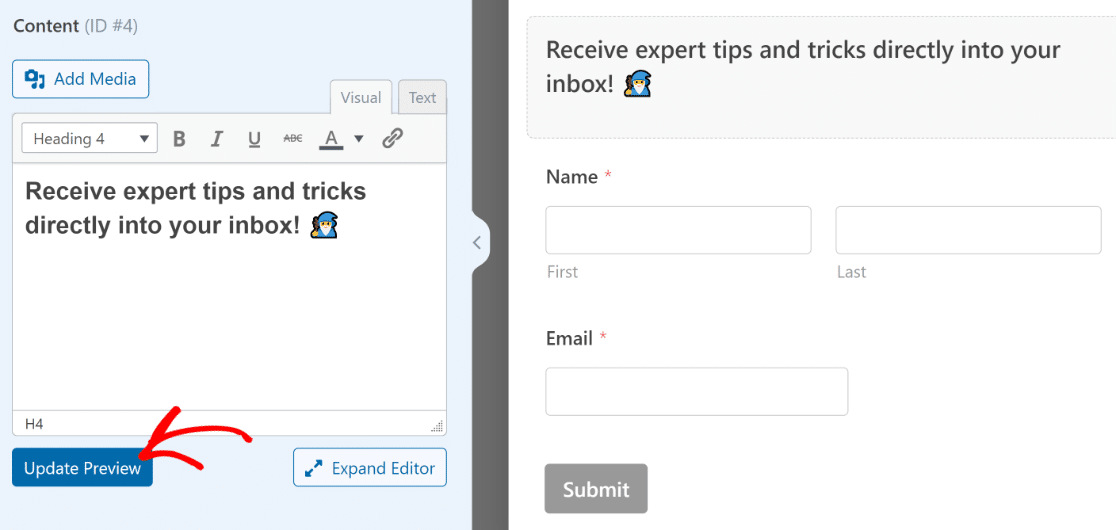
O editor de texto no painel esquerdo permite adicionar qualquer pedaço de texto sem nenhum código. Adicionaremos algum texto e formataremos como Título 4. Também adicionaremos um emoji para destacar mais o texto!
Certifique-se de pressionar o botão Atualizar visualização abaixo do editor para ver as alterações ocorrendo em seu formulário à direita.

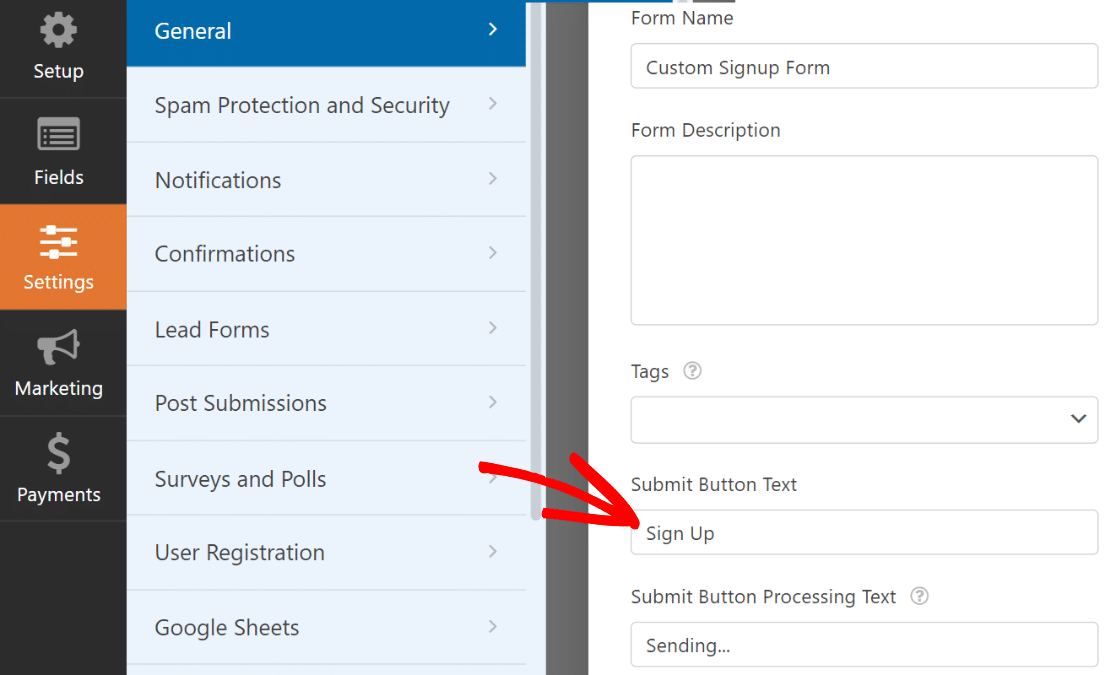
E já que estamos nisso, vamos também alterar o texto do botão enviar e torná-lo mais relevante para a natureza do formulário.
Na barra lateral do construtor de formulários, clique em Configurações »Geral . Role para baixo até encontrar o campo Texto do botão Enviar. Você pode substituir o texto padrão simplesmente digitando aqui.

Ótimo! A forma já está se moldando bem. Este é um bom momento para salvar o formulário pressionando Salvar na parte superior.

Mas um formulário de inscrição em um boletim informativo não teria sentido sem estar integrado à sua ferramenta de email marketing.
Na próxima etapa, mostraremos como integrar seu formulário ao seu aplicativo de marketing para que novos assinantes sejam automaticamente copiados para sua lista de assinantes.
Etapa 4: conectar o formulário de inscrição a uma plataforma de marketing
WPForms oferece suporte a várias integrações de marketing, começando com planos Plus e superiores. Se estiver usando WPForms Lite, você ainda pode acessar a integração do Constant Contact gratuitamente.
Neste exemplo, mostraremos rapidamente como conectar seu formulário de inscrição ao Brevo.
Basta acessar a guia Marketing na barra lateral.

Em seguida, selecione o serviço ao qual deseja conectar seu formulário. Com exceção do Constant Contact, todas as integrações de marketing suportadas exigem que você instale primeiro o complemento apropriado.
Se você ainda não possui o complemento, o WPForms irá instalá-lo quando você clicar nele.
Neste caso, estamos usando Brevo. Clicando em Brevo dentro da aba Marketing, recebemos uma solicitação para instalá-lo. Depois de pressionarmos Sim, instalar e ativar, demorou apenas cerca de 5 segundos para o complemento Brevo ser instalado e pronto.


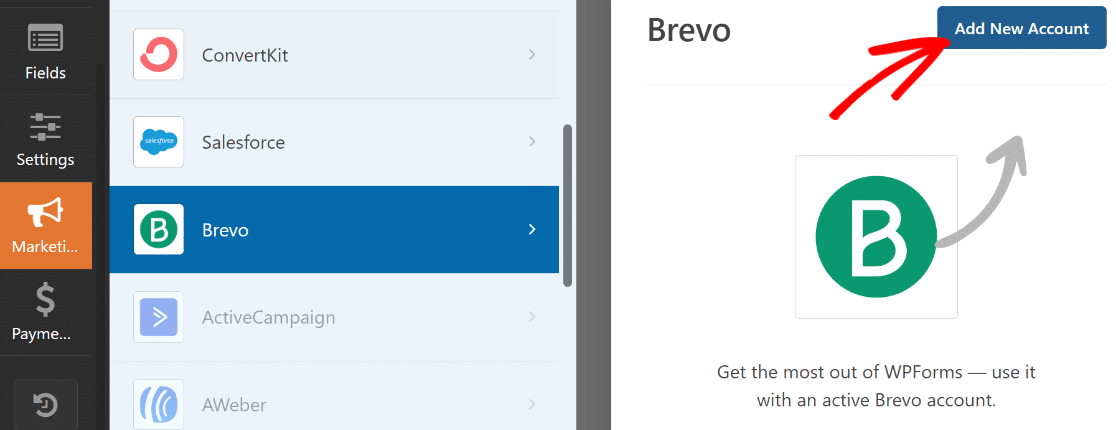
A seguir, com Brevo selecionado no painel esquerdo, clique em Adicionar nova conta no canto superior direito.

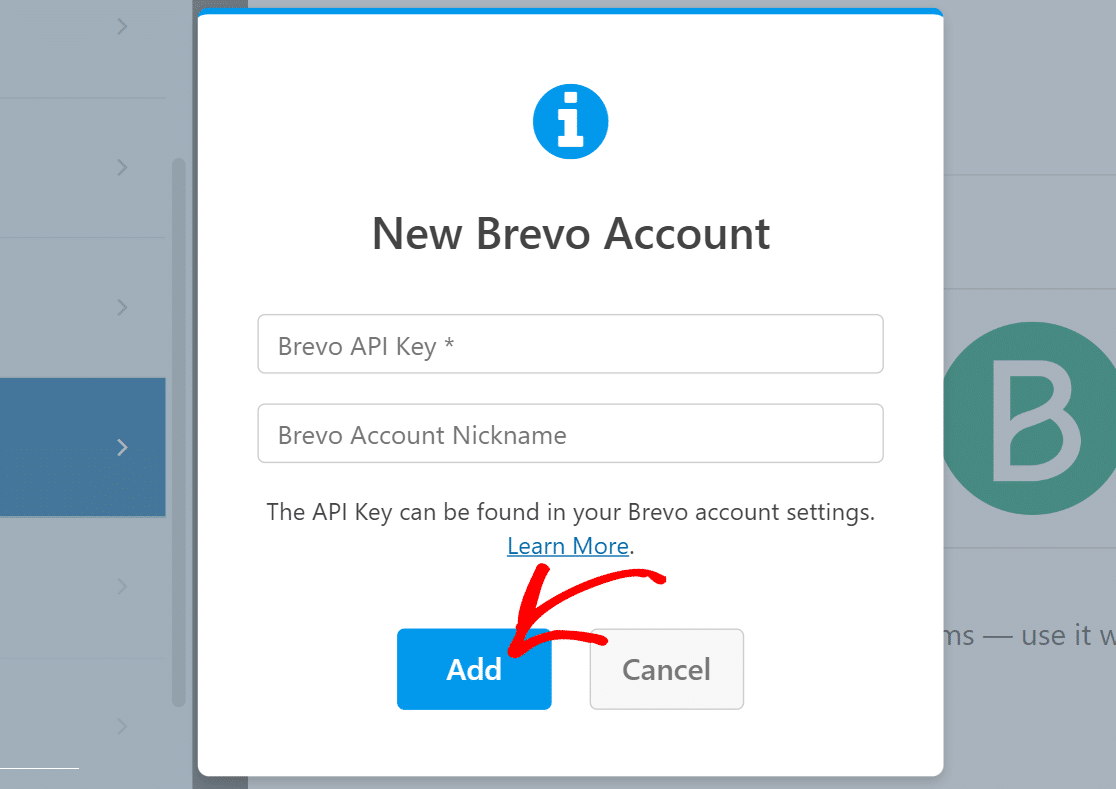
Agora, basta inserir sua chave API Brevo e o apelido da conta. Se precisar de mais ajuda para encontrar sua chave de API Brevo, consulte nosso documento do complemento Brevo para obter detalhes.
Após inserir as informações necessárias, clique em Adicionar.

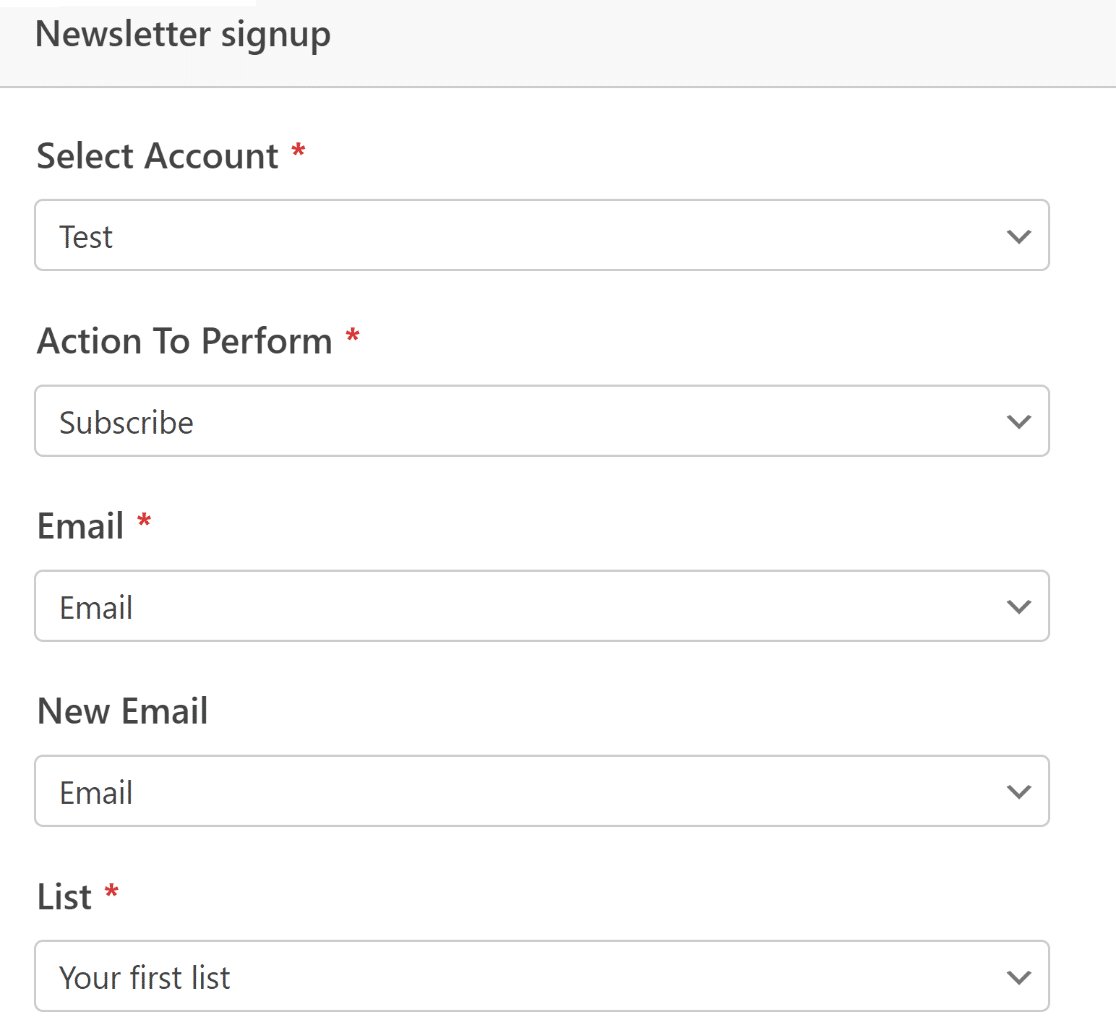
Assim que estiver conectado à sua conta Brevo, uma nova lista de configurações será exibida no painel direito.
Vá em frente e use os campos suspensos para configurar como seu formulário deve funcionar com sua conta Brevo. Você pode definir coisas como a ação a ser executada no Brevo quando o formulário for enviado, a lista onde novos assinantes devem ser adicionados ou removidos, mapeamento dos campos de email e muito mais.

Quando terminar, certifique-se de pressionar Salvar na parte superior.
A integração de marketing agora está concluída. Isso foi fácil, não foi!?
Etapa 5: estilize seu formulário de inscrição e publique
Neste ponto, concluímos a configuração das funcionalidades necessárias para o formulário de inscrição. Mas como enfatizamos no início deste tutorial, um formulário impactante precisa ser mais do que apenas funcional – ele também precisa ser visualmente impressionante.
Embora já tenhamos tornado nosso formulário muito mais interessante adicionando alguns textos e emojis ao campo Conteúdo , podemos ir ainda mais longe com o poder combinado de WPForms e Elementor.
Depois que seu formulário estiver pronto, basta sair do WPForms pressionando o botão de cruz. Agora você deve ter o editor Elementor com seu formulário recém-criado incorporado como um widget.
Clique no formulário e selecione a guia Estilos localizada no painel esquerdo.

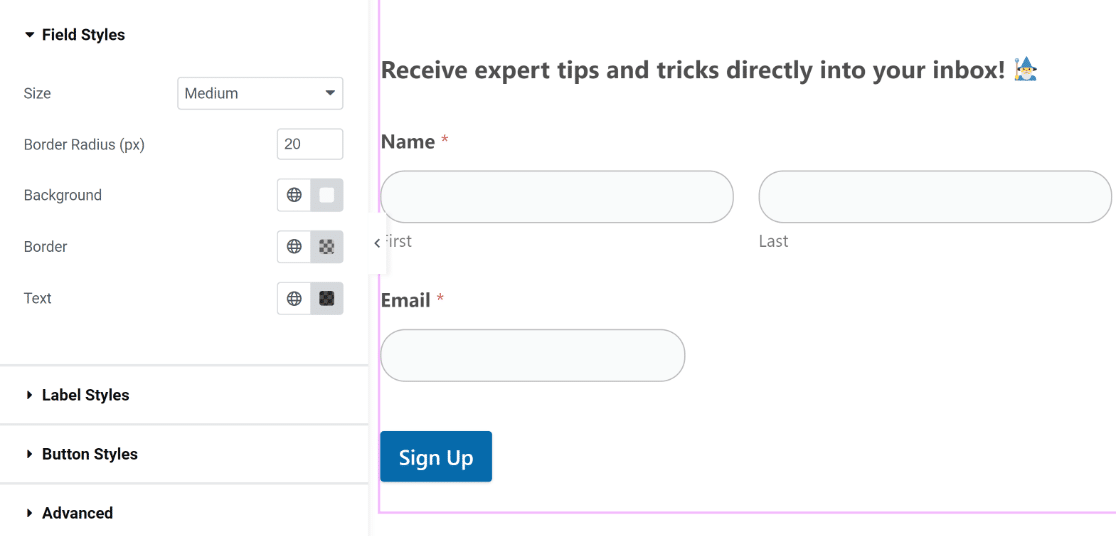
Nesta guia, você encontrará opções para personalizar estilos de diferentes componentes do formulário. Por exemplo, você pode personalizar os estilos de seus campos, rótulos e botões sem nenhum código.
Em nosso formulário, as bordas do campo são retangulares com cantos retos por padrão. Mas se você precisar de bordas de campo mais arredondadas, basta aumentar o valor do raio da borda em Estilos de campo.

Da mesma forma, você pode alterar a cor dos campos, rótulos e botões com um único clique. Usaremos as cores padrão porque elas combinam perfeitamente com nosso tema. Mas você está livre para experimentar cores diferentes em seu formulário.
No Elementor, você também pode alterar os estilos do contêiner do formulário. Para fazer isso, clique na guia Avançado .

Você encontrará várias configurações fascinantes aqui, incluindo ajustes de layout, efeitos de animação, personalizações de plano de fundo e muito mais.
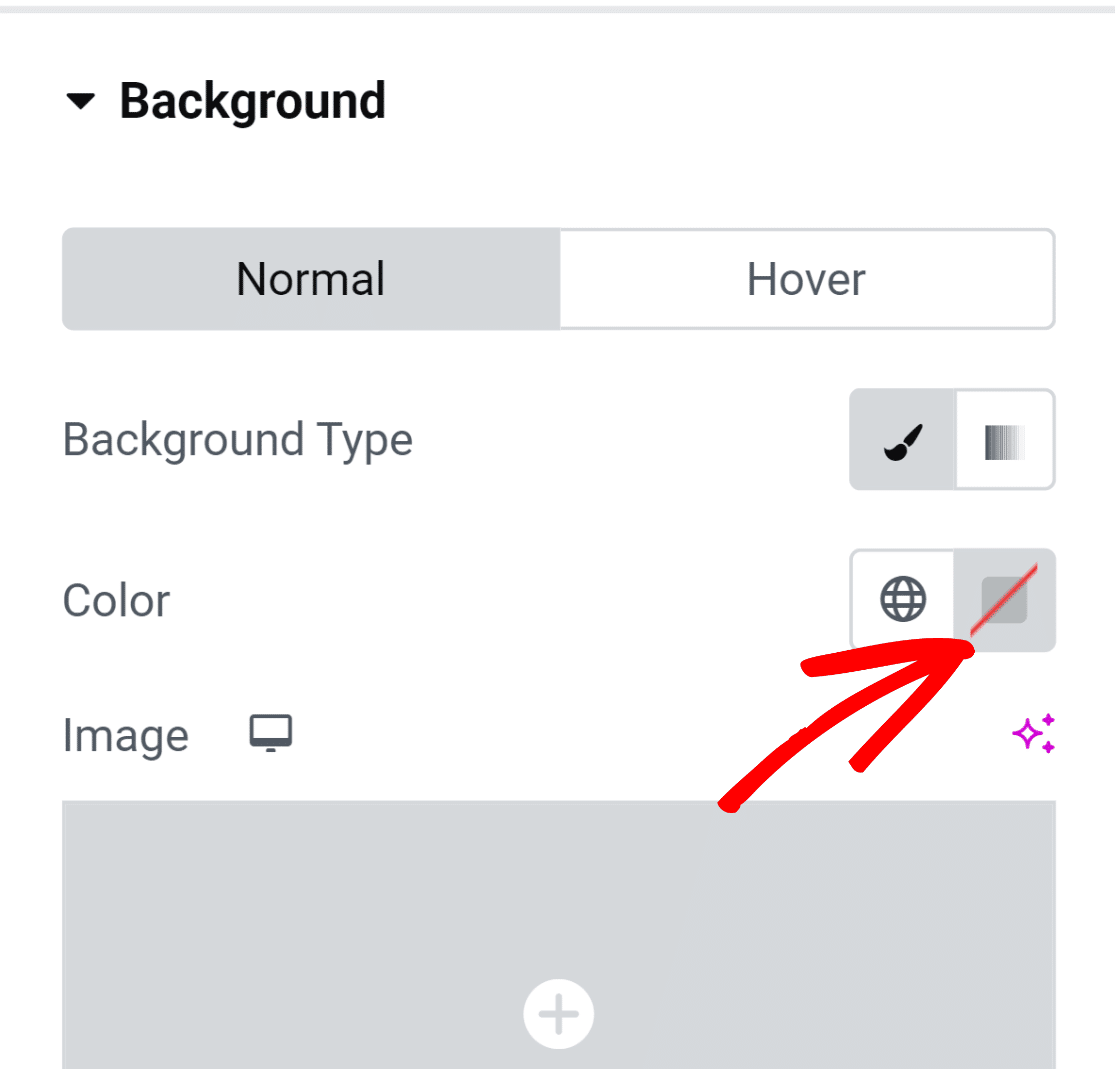
Vamos adicionar uma cor de fundo ao contêiner do formulário para dar uma aparência mais viva. Clique na opção Plano de fundo para expandir o menu com configurações adicionais.
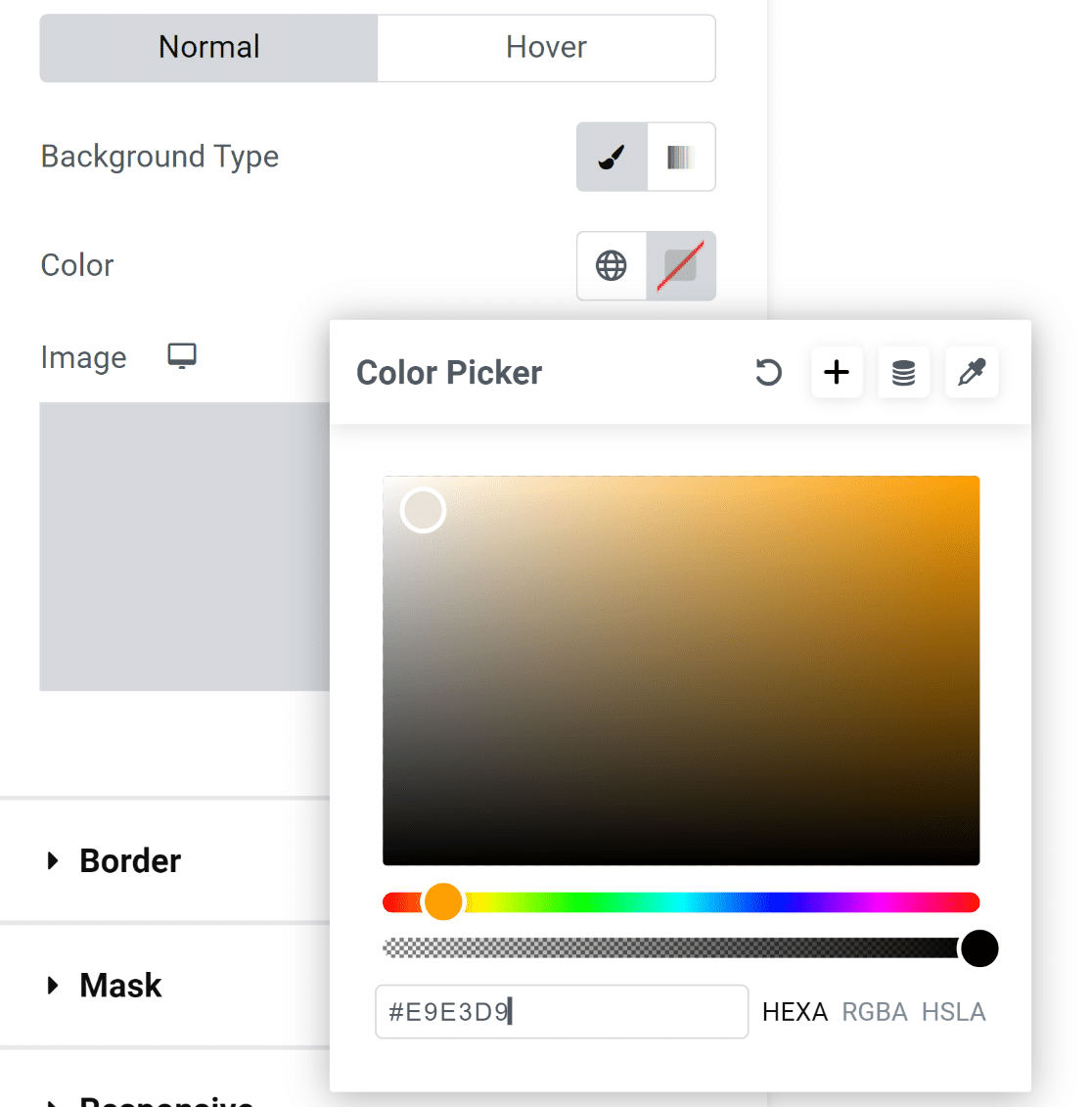
Adicionaremos uma cor sólida clicando no ícone de seleção de cores à direita.

A ferramenta de seleção de cores permite selecionar convenientemente qualquer cor com um clique.

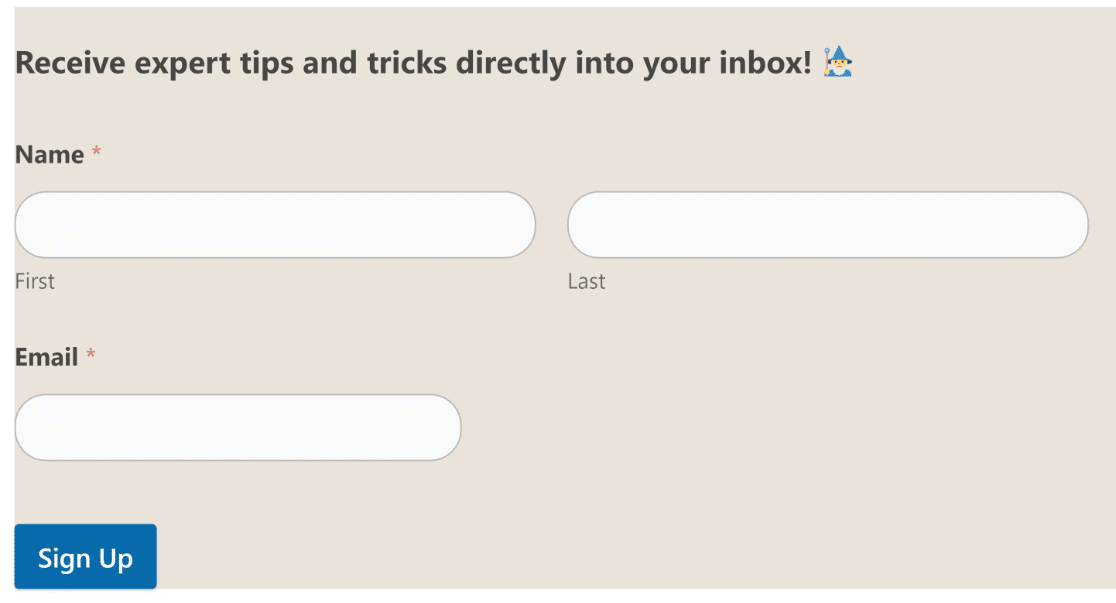
Depois de selecionar a cor, a forma fica imediatamente muito mais atraente visualmente!
Porém, os elementos dentro do formulário tocam as bordas do contêiner, o que não parece muito bom.

Esta é uma solução fácil!
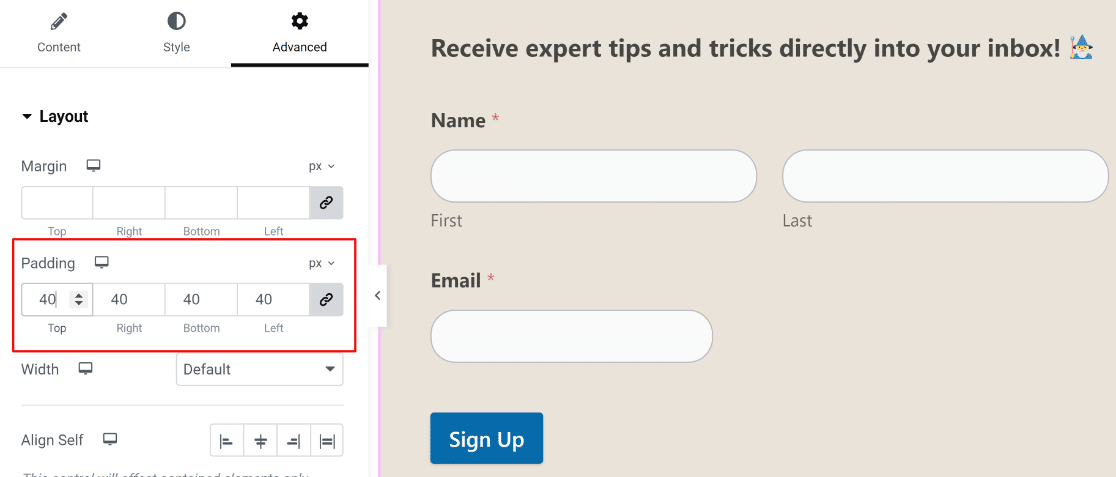
Clique na opção Layout no menu Avançado no painel esquerdo para acessar as configurações de margem e preenchimento. Simplesmente adicionamos um pouco de preenchimento e os resultados estão ótimos!

Neste ponto, estamos prontos para prosseguir e publicar seu formulário. Mas se quiser experimentar mais personalizações, fique à vontade para passar mais tempo aqui e explorar diferentes opções.
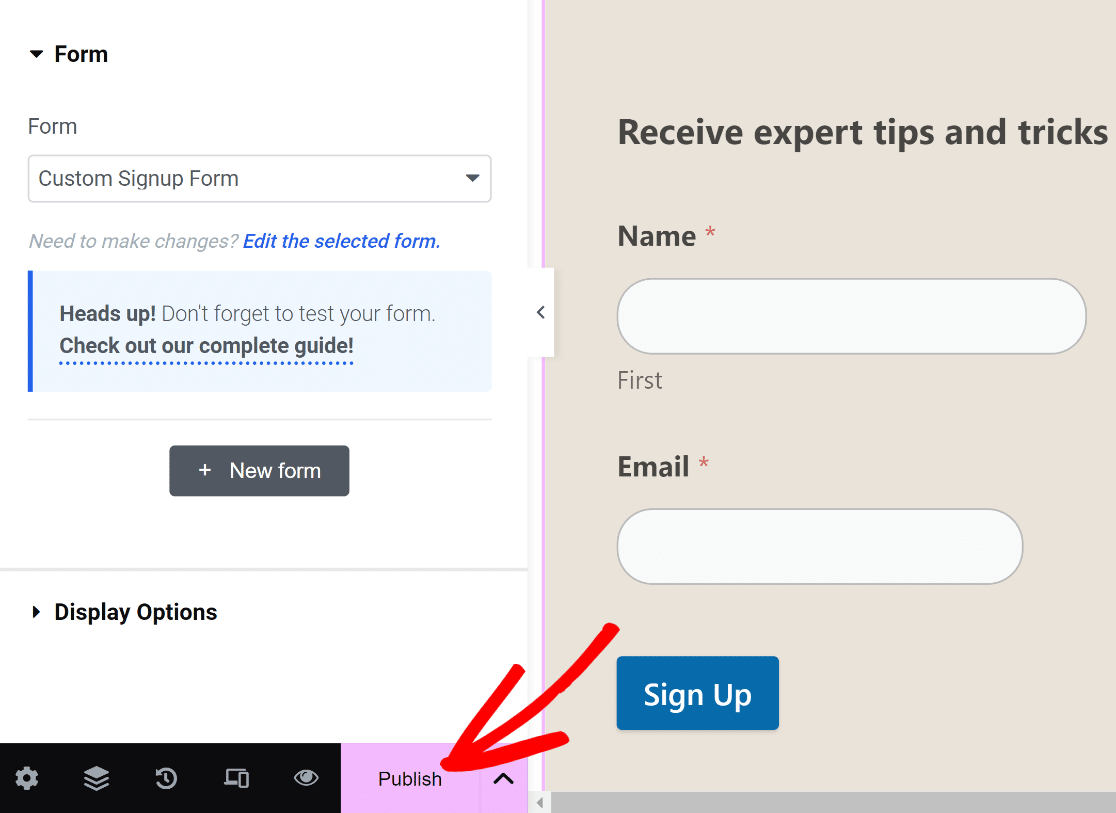
Quando estiver pronto, pressione o botão Publicar na parte inferior.

Você verá imediatamente uma mensagem perguntando se deseja ver sua página publicada agora.
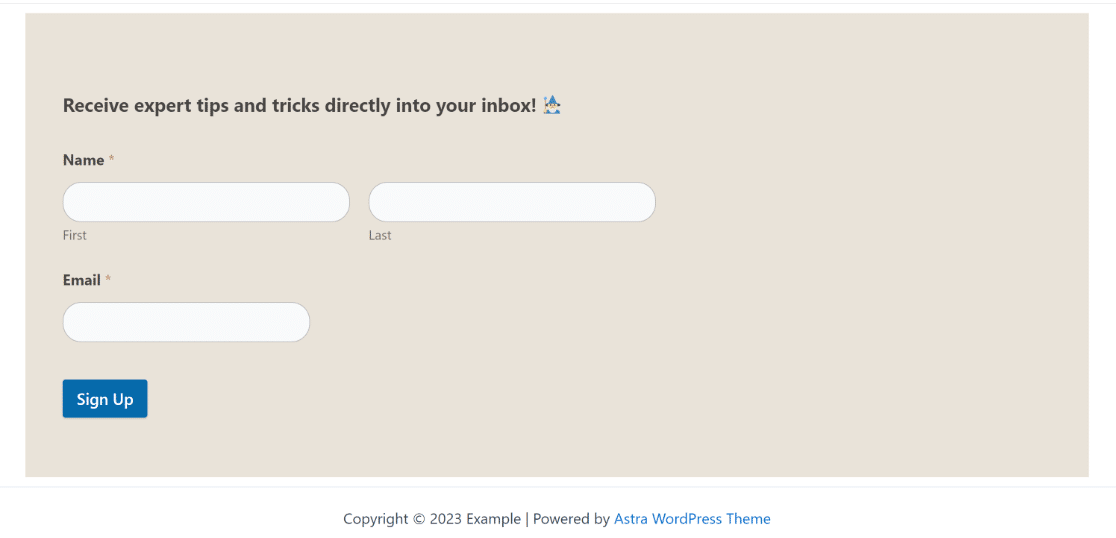
Vá em frente e visualize sua página após a publicação.

E é isso!
Você acabou de adicionar um formulário de inscrição personalizado usando Elementor e WPForms.
Com isso, você pode garantir que seu formulário tenha uma aparência exclusiva para o seu site e esteja equipado com integrações que economizam tempo para ajudá-lo a aumentar o número de assinantes de e-mail sem complicações!
Perguntas frequentes sobre formulários de inscrição Elementor
Você ainda tem dúvidas sobre a criação de formulários de inscrição no Elementor? Aqui estão algumas perguntas que nossos clientes nos fizeram antes.
Preciso do Elementor Pro para criar um formulário de inscrição?
Não, você não precisa do Elementor Pro para criar um formulário de inscrição, desde que tenha o WPForms instalado. Você pode acessar o widget WPForms no Elementor sem precisar atualizar para a versão Pro. No entanto, Elementor também possui seu próprio construtor de formulários separado. Se quiser criar formulários de inscrição apenas com Elementor, você precisará de uma licença Pro.
Embora Elementor seja uma ferramenta fantástica de criação de páginas, o construtor de formulários Elementor é mais básico e tem várias limitações em comparação com criadores de formulários avançados como WPForms.
Como posso estilizar meu formulário de inscrição para combinar com a marca do meu site?
A maneira mais fácil de combinar seus formulários de inscrição com a marca do site é usar as cores do tema do seu site para diferentes aspectos do seu formulário. O WPForms escolhe automaticamente as cores primárias e secundárias do seu tema, para que você possa usar facilmente essas cores para diferentes componentes do seu formulário, como as bordas, rótulos e botões.
Você pode acessar essas configurações de personalização de estilo no widget Elementor WPForms clicando na guia Estilo. Lá, você encontrará a opção de alterar a cor de diferentes partes do seu formulário, escolhendo entre as cores de tema disponíveis para combinar com sua marca. Não há necessidade de codificação!
Posso usar CSS personalizado para estilizar meu formulário de inscrição?
Sim, você pode adicionar classes CSS personalizadas ao seu formulário de inscrição se estiver usando WPForms. Para fazer isso, clique em Estilo após selecionar o widget WPForms no Elementor e clique em Avançado . Você pode então inserir CSS personalizado para estilizar seu formulário de inscrição.
Como posso criar um formulário de inscrição em várias etapas?
WPForms oferece várias maneiras de criar um formulário de inscrição em várias etapas. Você pode adicionar quebras de página para dividir seu formulário em várias páginas ou pode usar o complemento Lead Forms, que transforma automaticamente um formulário normal em um formulário de inscrição de várias etapas com quebras de página entre eles.
A seguir, crie um formulário ConvertKit personalizado
WPForms integra-se com várias plataformas de marketing, incluindo ConvertKit. Temos um guia dedicado que mostra como criar um formulário ConvertKit personalizado. Não deixe de conferir!
Você também pode comparar opções de formulário de pedido gratuito se estiver vendendo algum produto online.
Crie formulários de inscrição personalizados no Elementor
Pronto para criar seu formulário de inscrição personalizado? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
