Como criar um modelo de página WordPress personalizado (2025)
Publicados: 2025-04-02Se você estiver usando um tema padrão do WordPress, seu site provavelmente se parece com muitos outros. Esses modelos internos seguem uma abordagem de tamanho único, o que limita seu controle sobre o design e dificulta a criação de algo único.
É por isso que a criação de um modelo de página WordPress personalizado é a chave para criar um site que realmente reflete sua marca. Quer se destacar em vez de se misturar?
Continue lendo - mostraremos como criar um modelo de WordPress personalizado, por que o editor de sites do WordPress tem seus limites e como o Divi (e os sites rápidos do Divi) podem ajudá -lo a criar modelos exclusivos e de marca sem esforço.
- 1 Por que criar um modelo personalizado?
- 2 2 maneiras de criar um modelo de página WordPress personalizado
- 2.1 1. Criando um modelo personalizado usando o editor do site
- 2.2 2. Usando um construtor de temas de site
- 3 Como construir um modelo de página WordPress personalizado (passo a passo)
- 3.1 1. Crie um novo modelo personalizado
- 3.2 2. Importe um layout de divi pré-projetado
- 3.3 3. Salve e visualize seu modelo
- 4 Por que usar o Divi para criar modelos personalizados do WordPress?
- 4.1 1. Sites rápidos Divi para criar sites de marca (e modelos personalizados)
- 4.2 2. Sem limites para quanto você pode personalizar
- 4.3 3. Importe um layout de modelo pré-projetado para designs rápidos
- 4.4 4. Dê ao seu site uma aparência consistente com o Divi Theme Builder
- 4.5 5. Salvar e reutilizar elementos da Divi Library
- 4.6 6. Adicione conteúdo dinâmico a todos os seus modelos
- 5 geram modelos personalizados da marca para todo o seu site em 2 minutos
Por que criar um modelo personalizado?
O WordPress é uma plataforma poderosa para a criação de sites, mas seus temas padrão vêm com limitações. Ao instalar um, ele aplica automaticamente modelos pré-fabricados que decidem o layout e a estrutura do seu site.

modelos padrão do tema vinte e cinco
A maior desvantagem é a falta de flexibilidade de personalização . Esses modelos seguem um design genérico que faz seu site parecer milhares de outros.

Índice de blog Página do WordPress vinte e cinco temas
Ter um site genérico não é um problema se você estiver criando um blog de hobby, mas não é o ideal se você estiver gerenciando um negócio. Quando o seu site de negócios parece comum, pode levar a:
- Baixo engajamento: os visitantes não sentem uma conexão com um site genérico e podem sair rapidamente.
- Falta de identidade da marca: seu site não reflete a personalidade única da sua marca.
- Conversões perdidas: um layout básico pode não destacar seus serviços, produtos ou CTAs de maneira eficaz.
- Más experiências do usuário: os modelos de tamanho único não atendem às necessidades específicas do seu público.
Se você não deseja que os visitantes do seu site rejeitem seu site apenas porque é comum, você deve projetar modelos personalizados do WordPress. Eles o ajudarão a marcar seu site como você gosta e até aumentará seu desempenho e conversão, se você for estratégico sobre eles.
Vamos explorar duas maneiras pelas quais você pode projetar uma.
2 maneiras de criar um modelo de página WordPress personalizado
O WordPress agora permite criar seus próprios modelos a partir do zero. Embora esse não seja o método mais flexível, é uma maneira simples de personalizar o layout do seu site. Vamos começar com isso.
1. Criando um modelo personalizado usando o editor do site
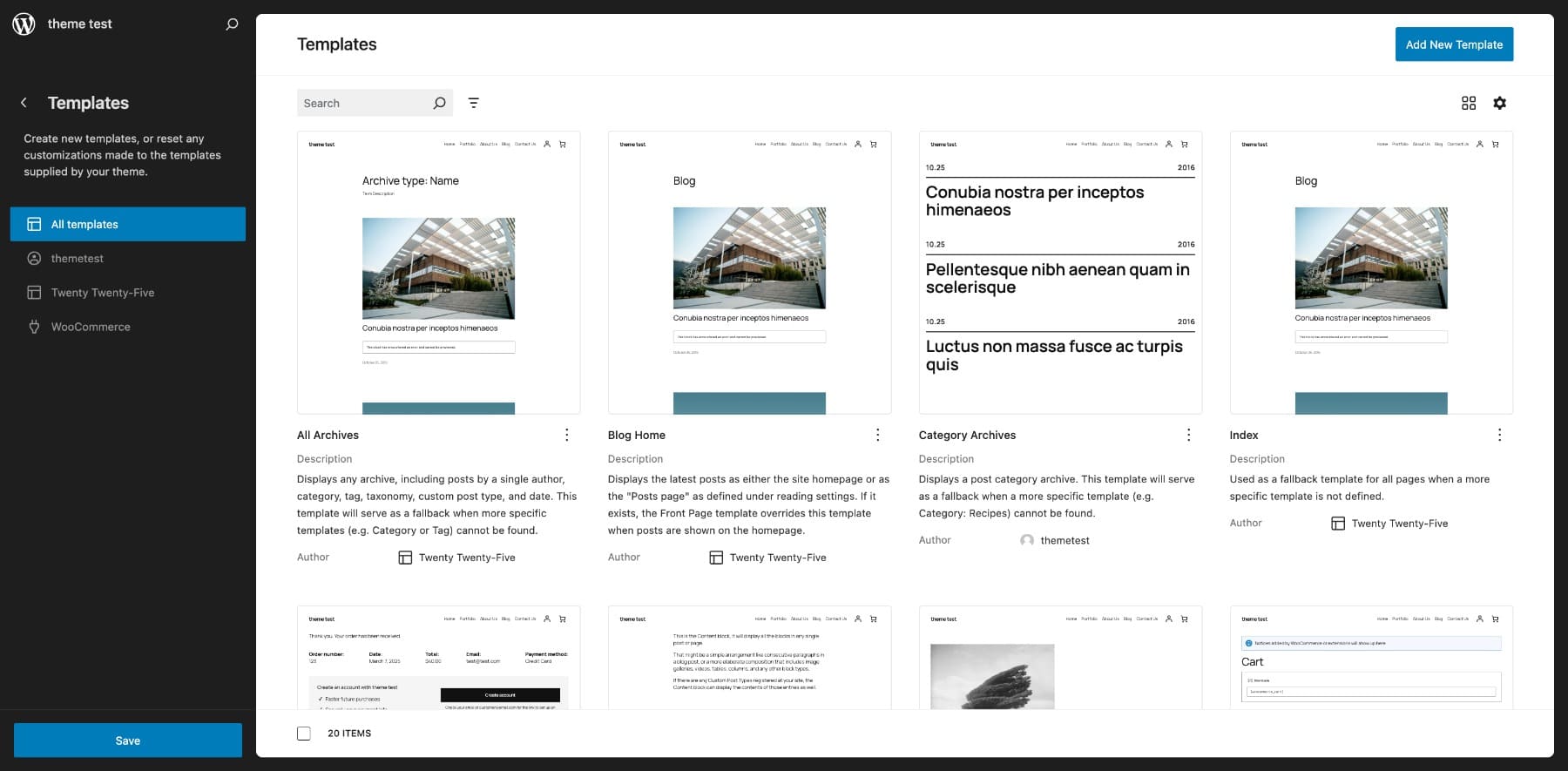
Se você estiver usando um tema padrão do WordPress, terá acesso aos recursos de edição do site completo do WordPress. É aqui que você pode encontrar a seção de modelos e a opção de adicionar novo modelo .

Para acessar, vá para a aparência> Editor> Modelos do seu painel WordPress.
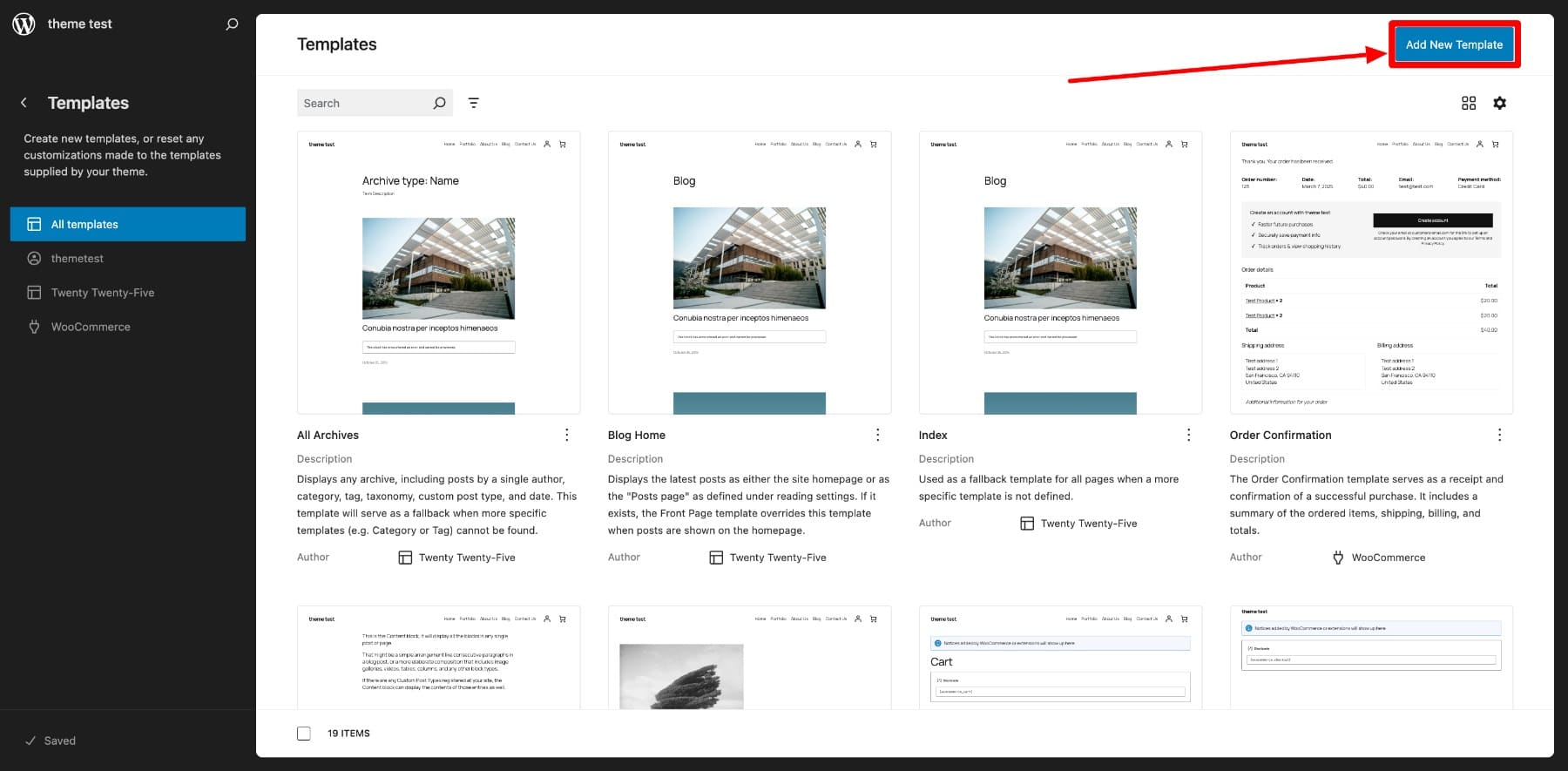
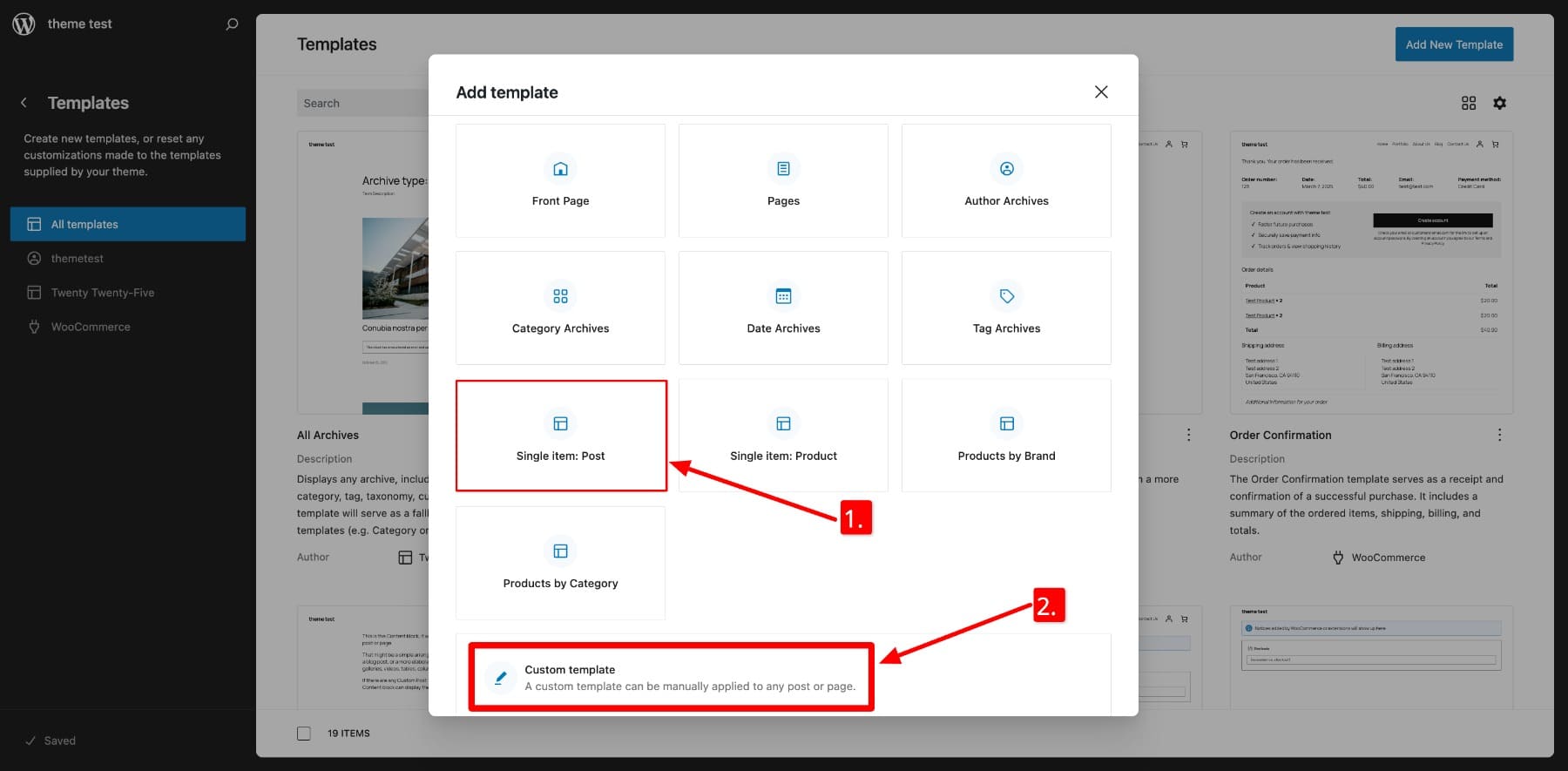
Depois de adicionar um novo modelo, o WordPress perguntará onde você deseja aplicá -lo. Por exemplo, selecionar item único: a postagem aplicará este modelo automaticamente a todas as postagens. Se você preferir criar um modelo personalizado sem atribuí -lo a um local padrão, escolha modelo personalizado .

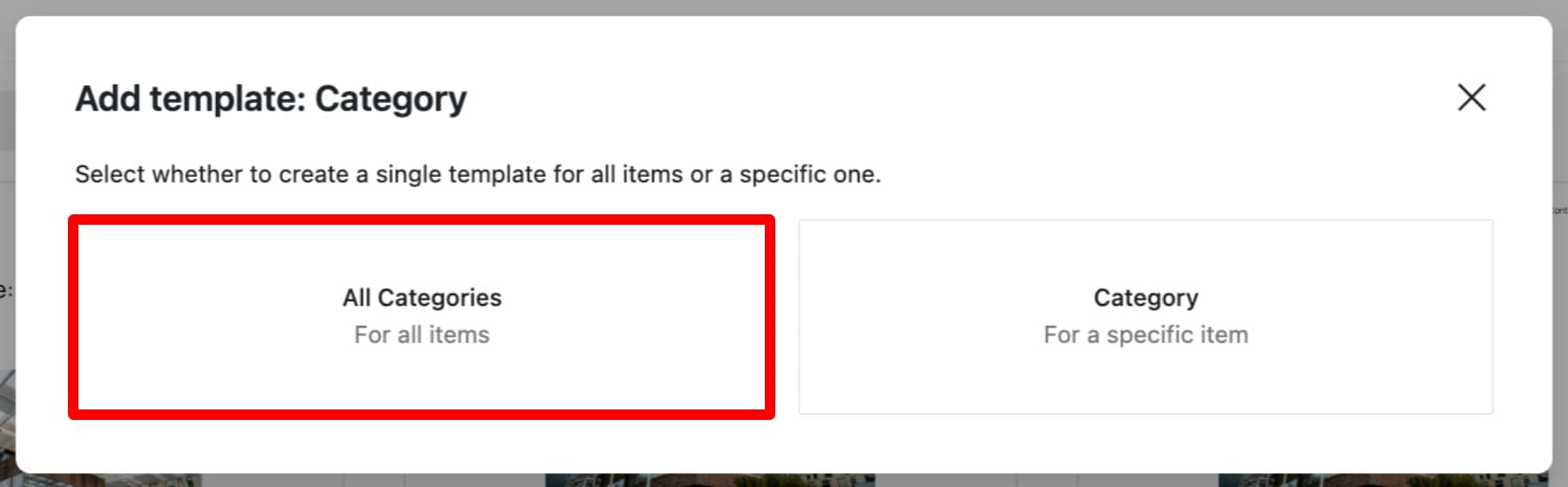
Para este exemplo, vamos criar um modelo de arquivos de categoria , que servirá como uma página de índice para todas as páginas de categoria. O WordPress perguntará se deve aplicá -lo a uma categoria ou tudo. Selecionaremos todas as categorias para que o design seja consistente em todas as categorias.

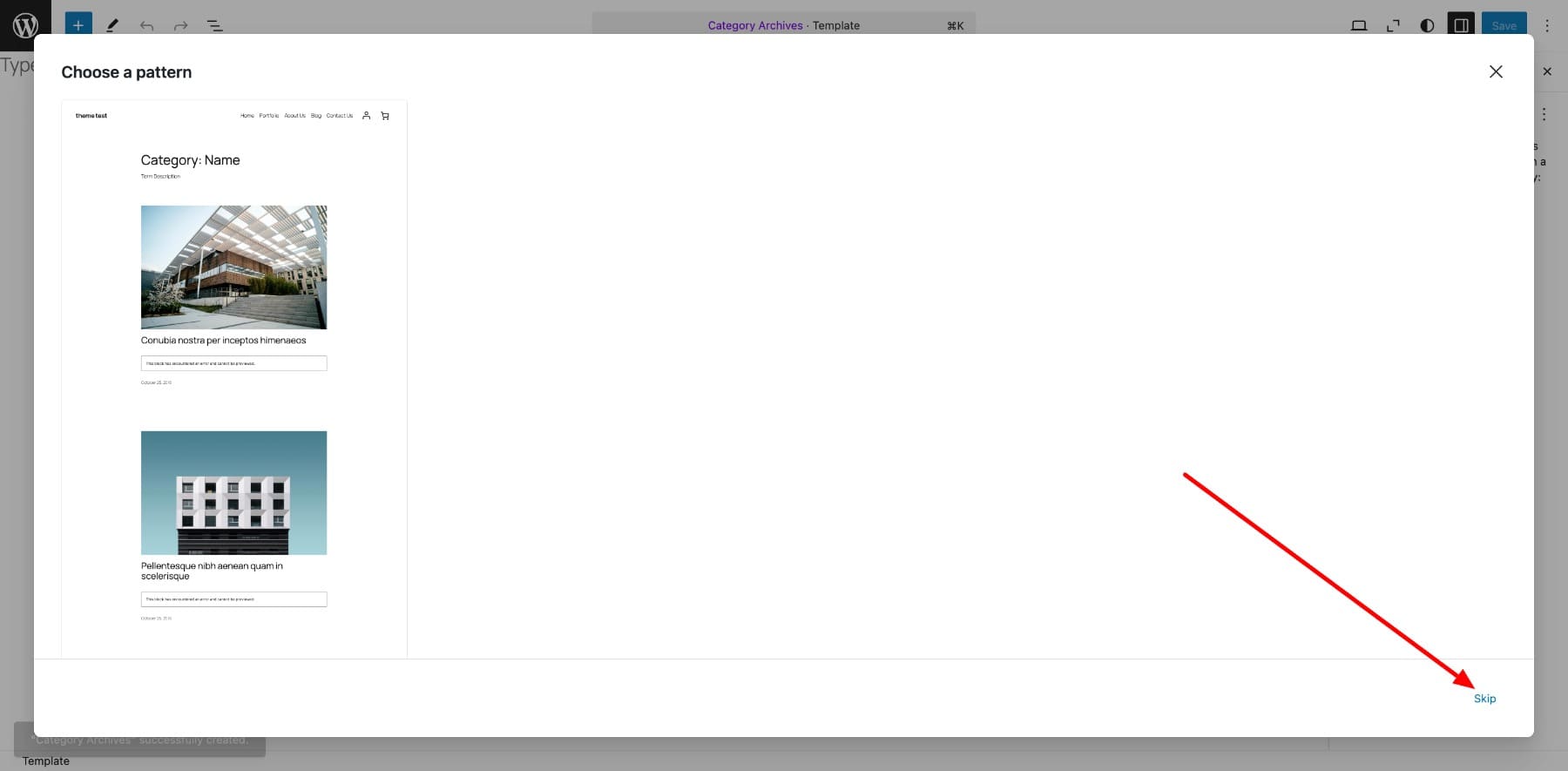
Em seguida, o WordPress solicitará que você escolha um padrão de seus modelos padrão. Como estamos construindo um modelo personalizado a partir do zero, clique em Pule, caso contrário, parecerá o layout padrão do índice do blog.

Agora, você entrará no editor do WordPress, onde poderá começar a adicionar blocos para projetar seu modelo. Vamos começar adicionando um cabeçalho e rodapé .
Em seguida, passe para a área de conteúdo principal. Você pode selecionar um padrão predefinido para criar o índice de categoria. Vamos escolher um.
Enquanto os padrões facilitam a criação de layout, eles vêm com limitações . Você pode fazer alterações básicas - como ajustar a cor, o tamanho e a fonte do texto - mas as personalizações mais profundas são restritas.
O editor do WordPress é amigável para iniciantes, o que o torna um ótimo ponto de partida para a personalização. No entanto, tem algumas limitações importantes:
- Padrões de modelo limitados para escolher
- Restrições na modificação de layouts predefinidos
- Sem opções de personalização avançada sem codificação
Embora esse método forneça mais controle do que um tema padrão do WordPress, ele não oferece liberdade de design verdadeiro. Se você está procurando uma completa flexibilidade e um design exclusivo, considere usar um construtor de páginas - como o Divi . É isso que abordaremos a seguir.
2. Usando um construtor de temas de site
Os construtores de sites como o Divi oferecem controle completo sobre o design do seu site. Você pode personalizar todos os cantos do seu site sem escrever uma única linha de código-graças à interface de arrastar e soltar da Divi e edição em tempo real .
Ao contrário de outros construtores, que geralmente tornam a criação de modelos complicada, o Divi simplifica o processo. Com seu construtor de temas, você pode criar modelos personalizados com a mesma facilidade como projetar qualquer página regular.
O Divi também vem com layouts de sites pré-projetados que incluem modelos de marca, tornando a personalização sem esforço. Mas o que realmente o diferencia é o Divi Quick Sites. Com ele, você pode gerar um site totalmente funcional e de design profissionalmente-completo com modelos personalizados para todas as páginas-em menos de cinco minutos.
Para dar um passo adiante, o Divi AI pode ajudá -lo a criar layouts de página, gerar uma cópia otimizada que corresponde ao estilo da sua marca e até projetar imagens impressionantes em minutos. Com o Divi, você obtém tudo o que precisa para criar um site verdadeiramente exclusivo e de marca sem as limitações do editor de sites do WordPress.

Comece com Divi
Como construir um modelo de página WordPress personalizado (passo a passo)
Esta seção mostra como é fácil criar um modelo de página WordPress personalizado com o Divi. Para isso, você precisa do tema Divi instalado e ativo no seu painel WordPress.
Aqui está um tutorial passo a passo sobre a instalação e ativação do Divi:
Comece com Divi
1. Crie um novo modelo personalizado
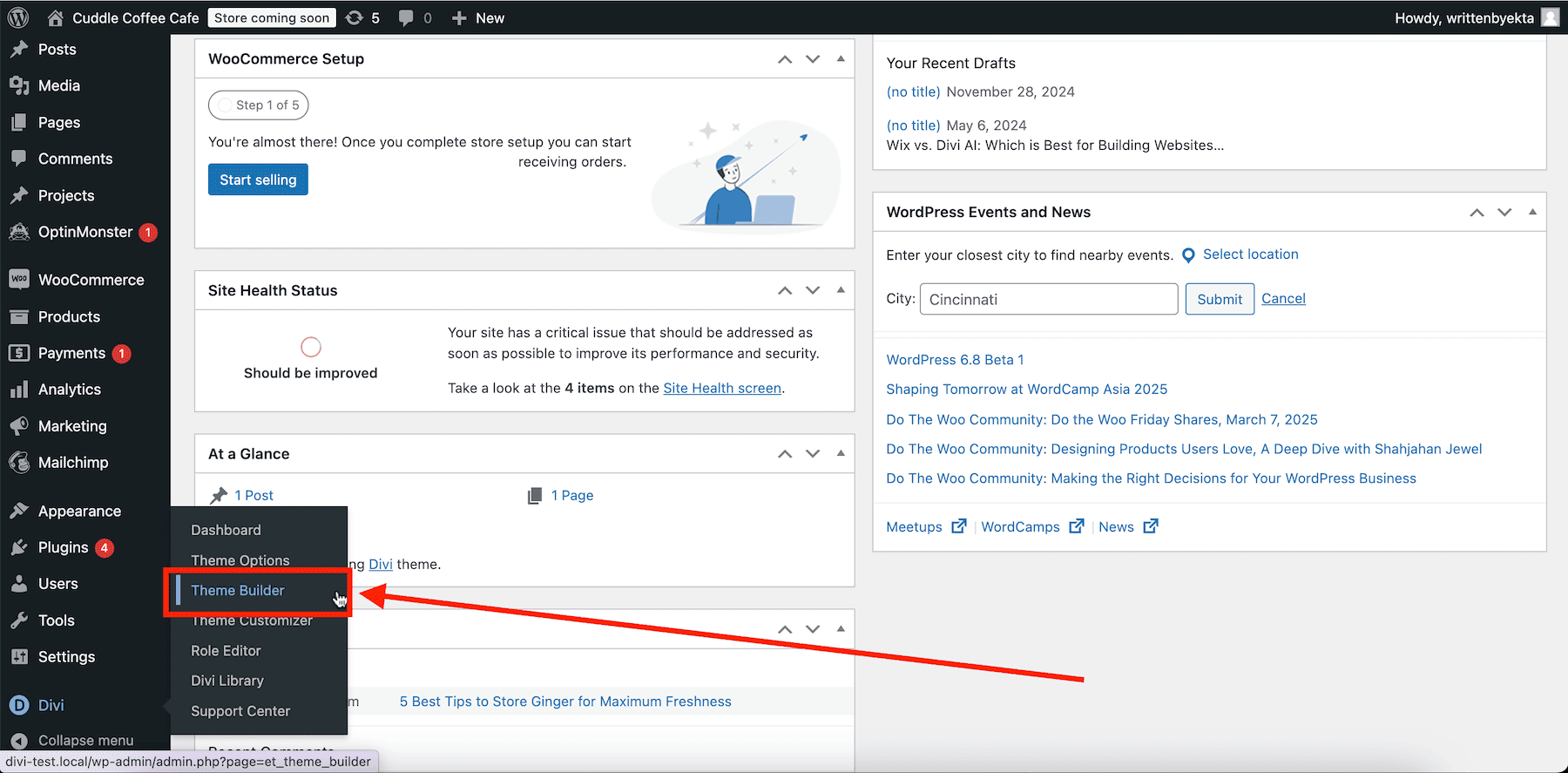
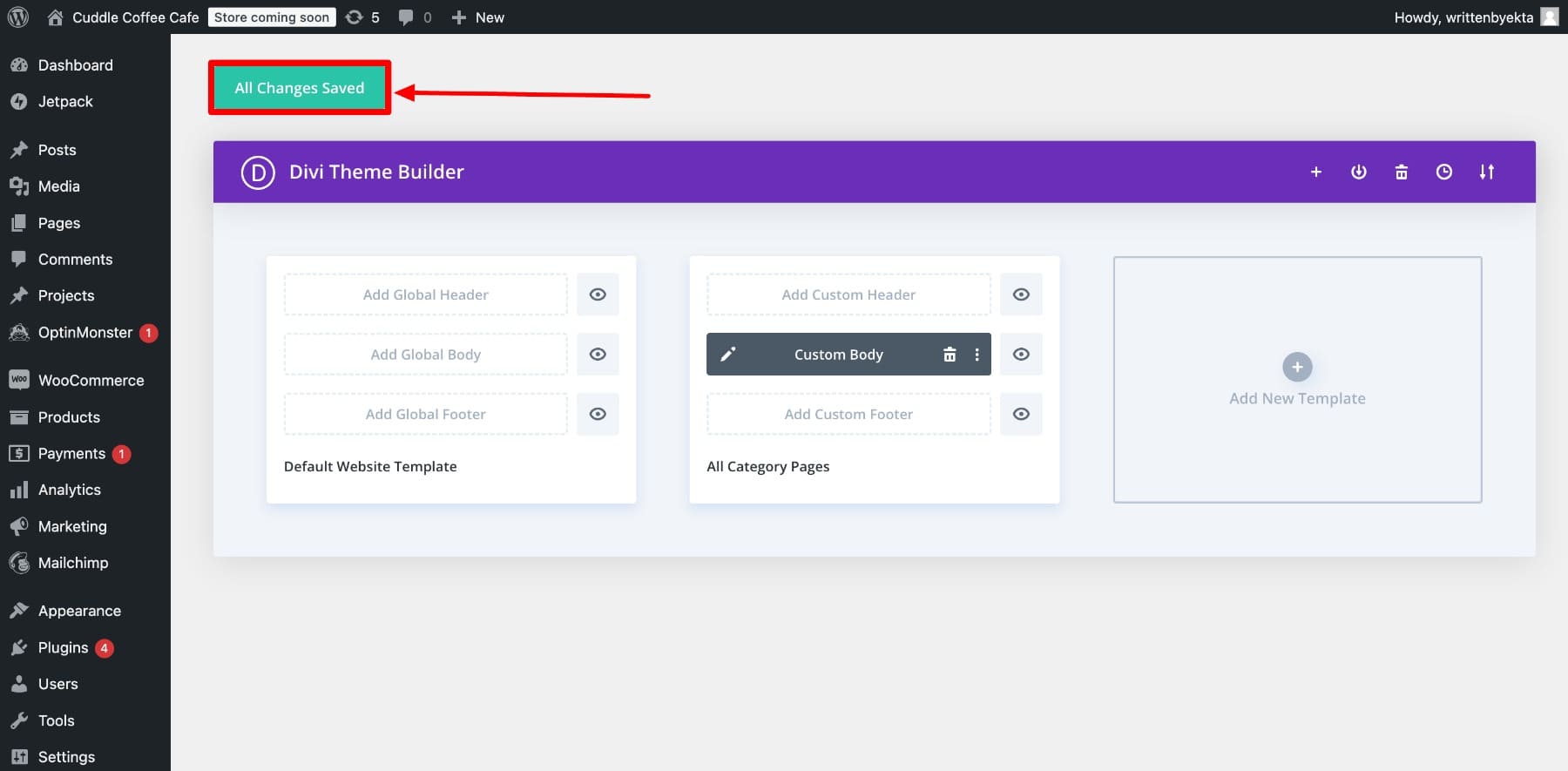
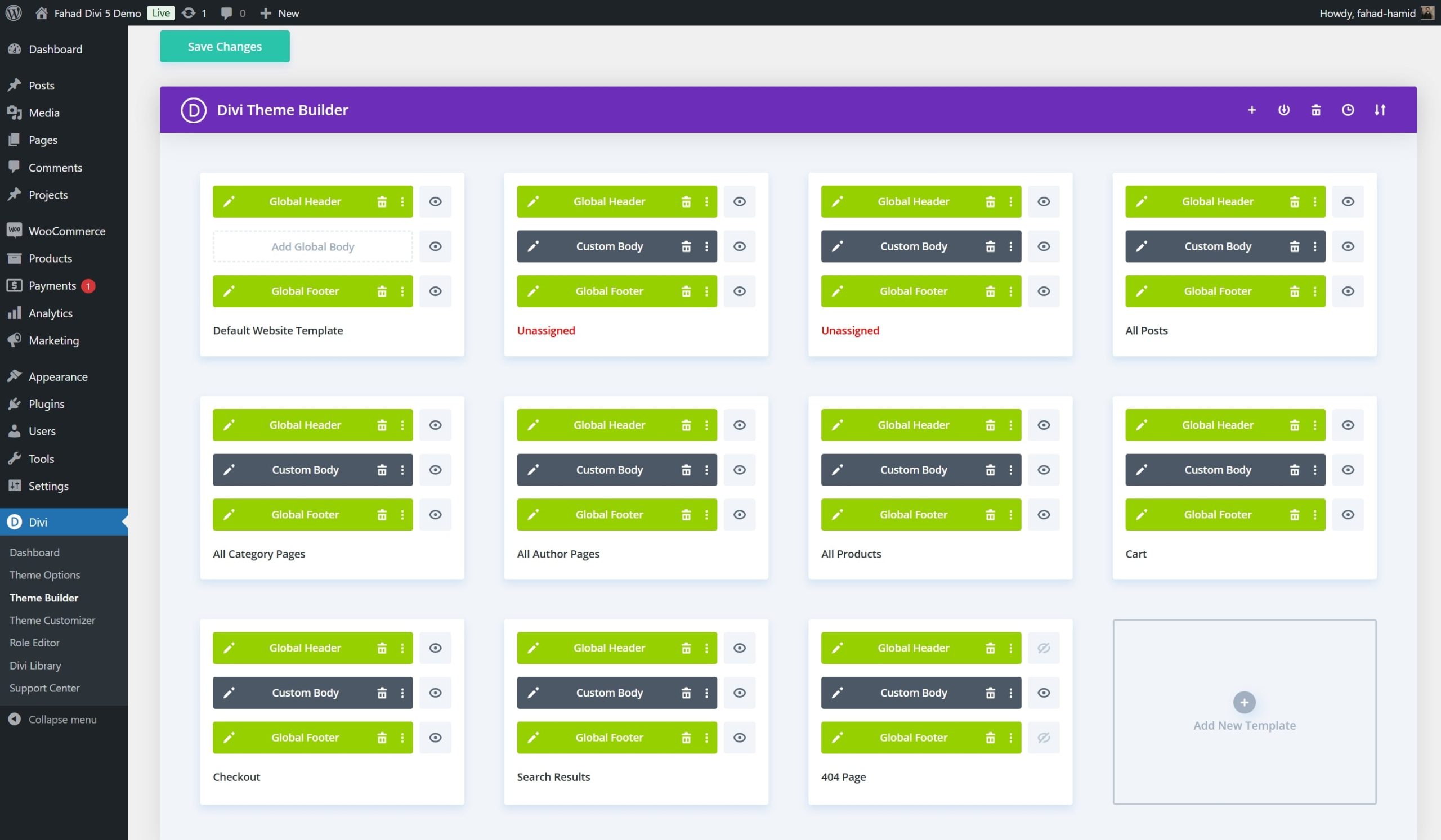
Para projetar um modelo personalizado usando o Divi Theme Builder, acesse o Divi> Theme Builder do seu painel WordPress.

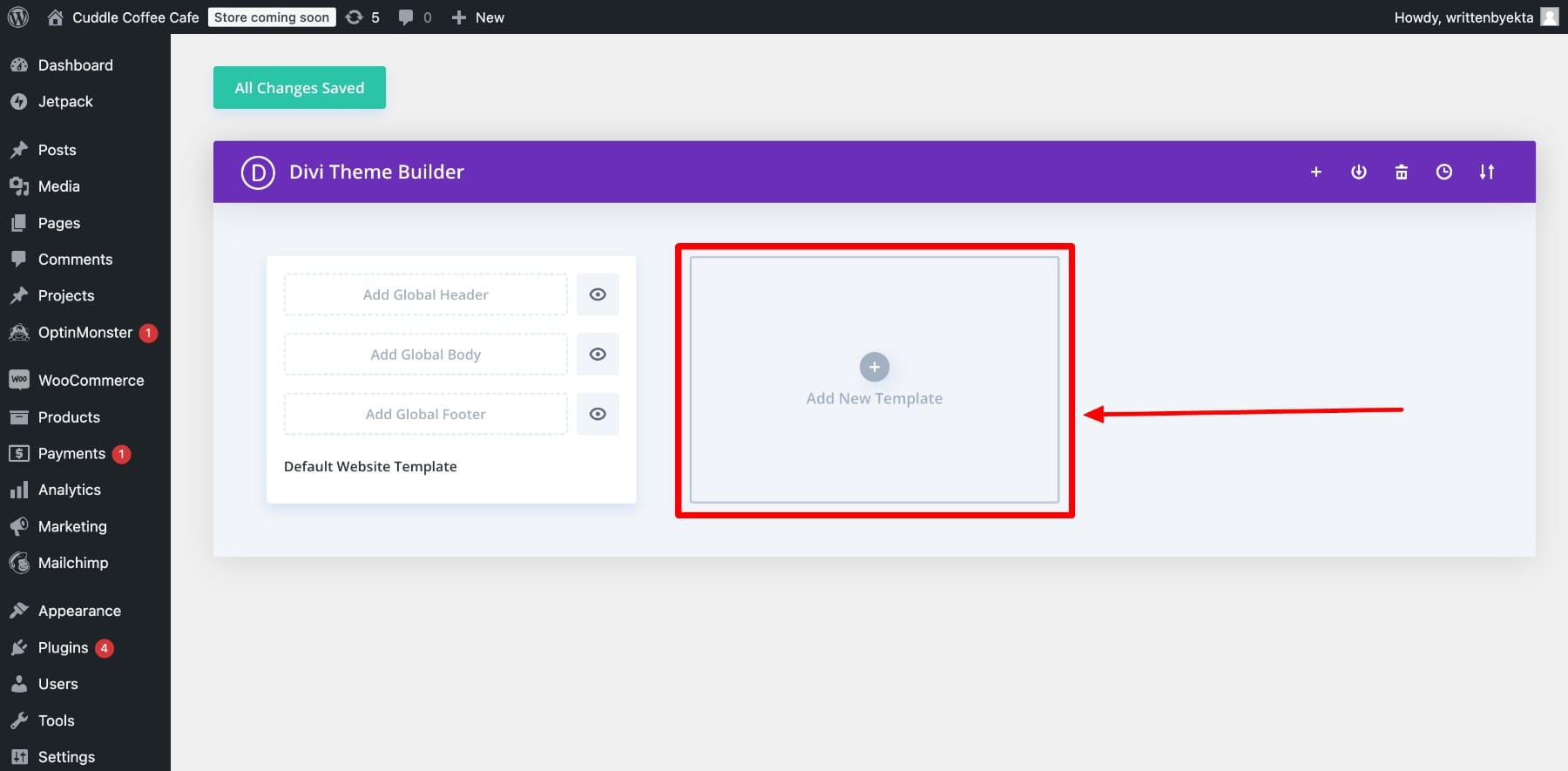
Você vê o modelo de site padrão atualmente. Para adicionar um novo modelo, clique em Adicionar novo modelo.

Como estamos construindo do zero, escolha construir um novo modelo . Ele perguntará onde você deseja aplicar este modelo. Estou escolhendo todas as páginas de categoria para exibi -las em diferentes páginas de índice de categoria.
2. Importar um layout de divi pré-projetado
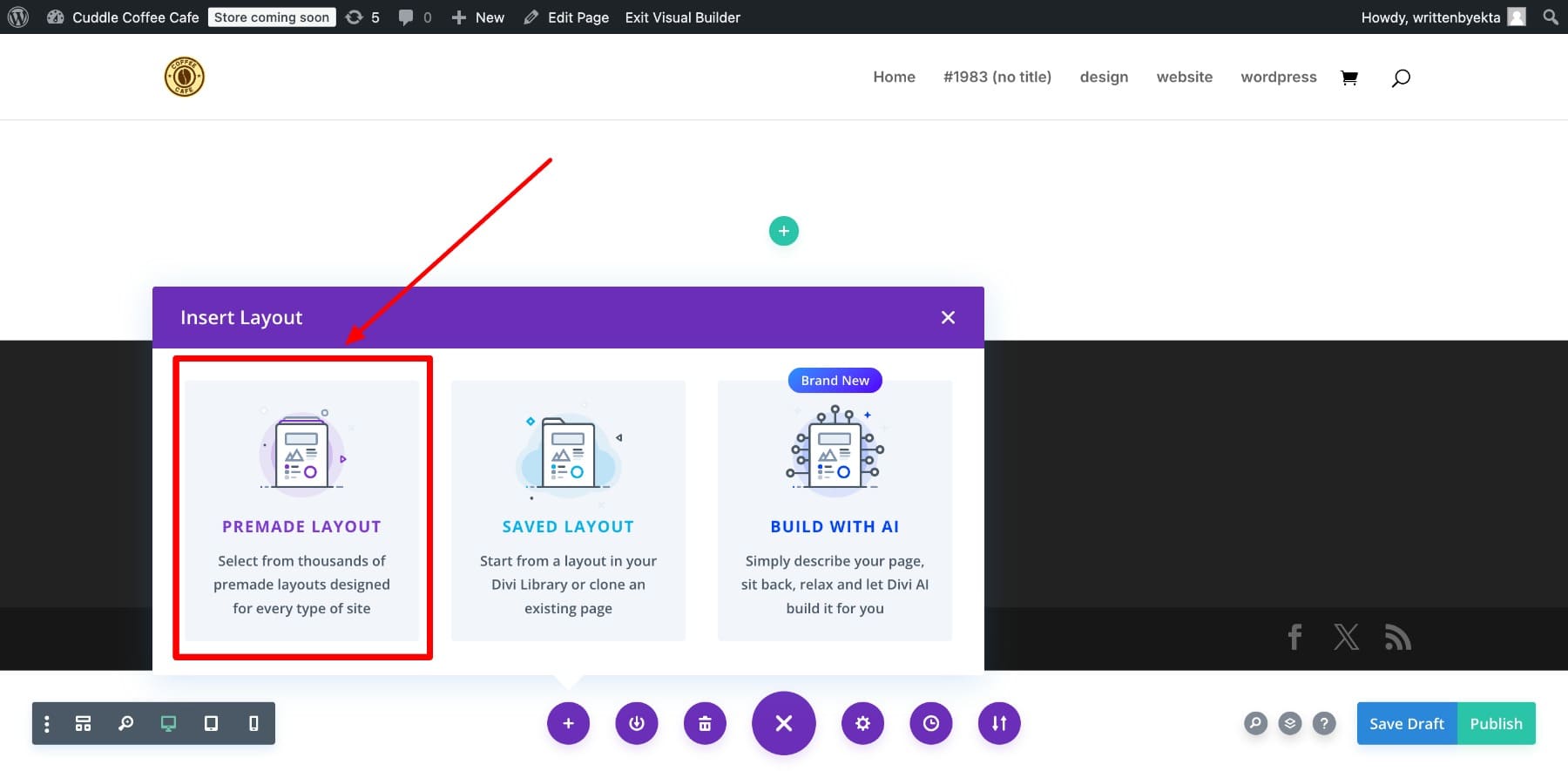
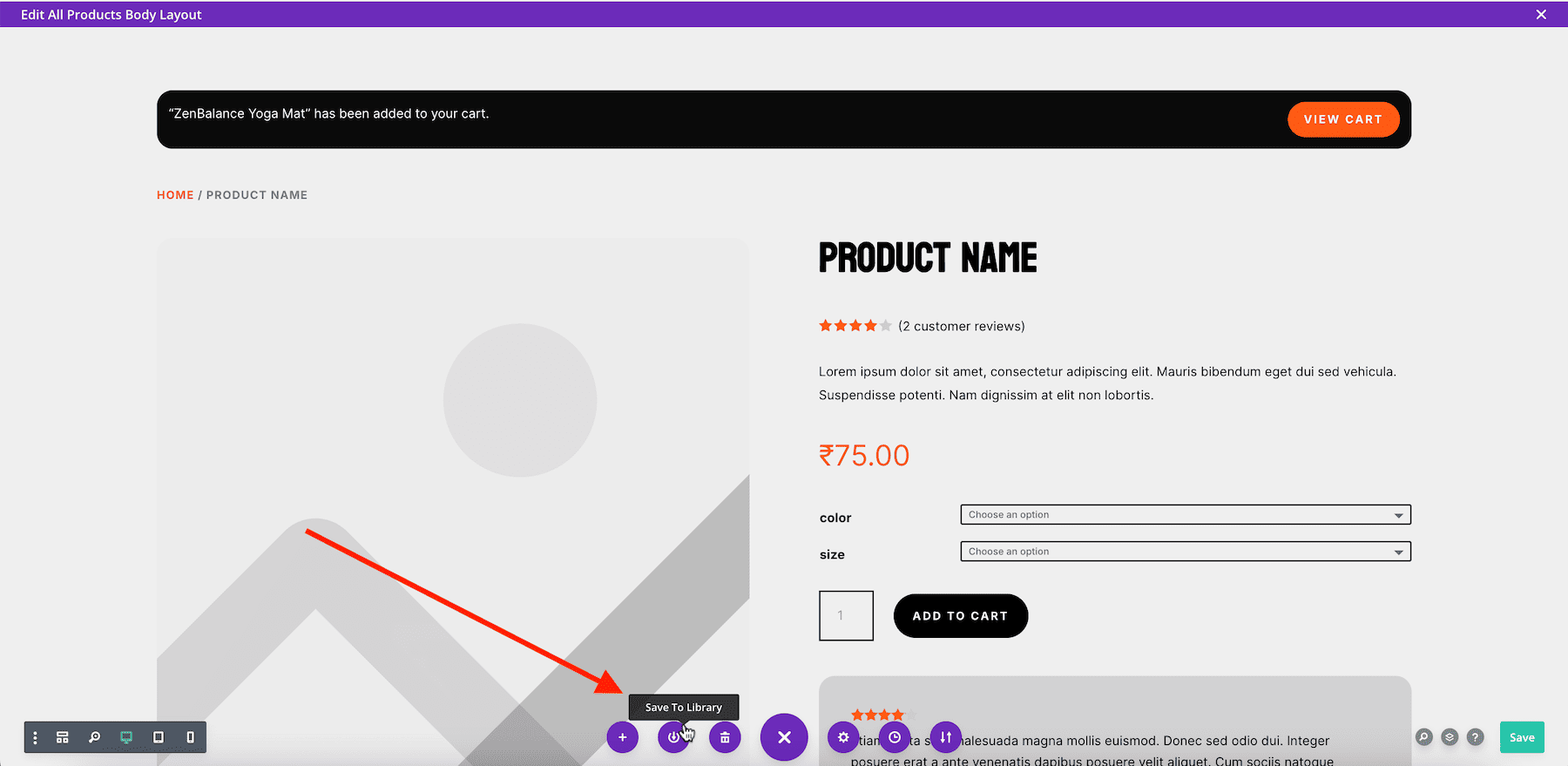
Para adicionar conteúdo, clique em Adicionar corpo personalizado. Ele pedirá que você escolha um modelo ou construa do zero. Você pode fazer, mas vou mostrar como é fácil escolhendo um layout pré-projetado.
E é isso! Agora você só precisa personalizar um pouco o modelo para torná -lo seu.
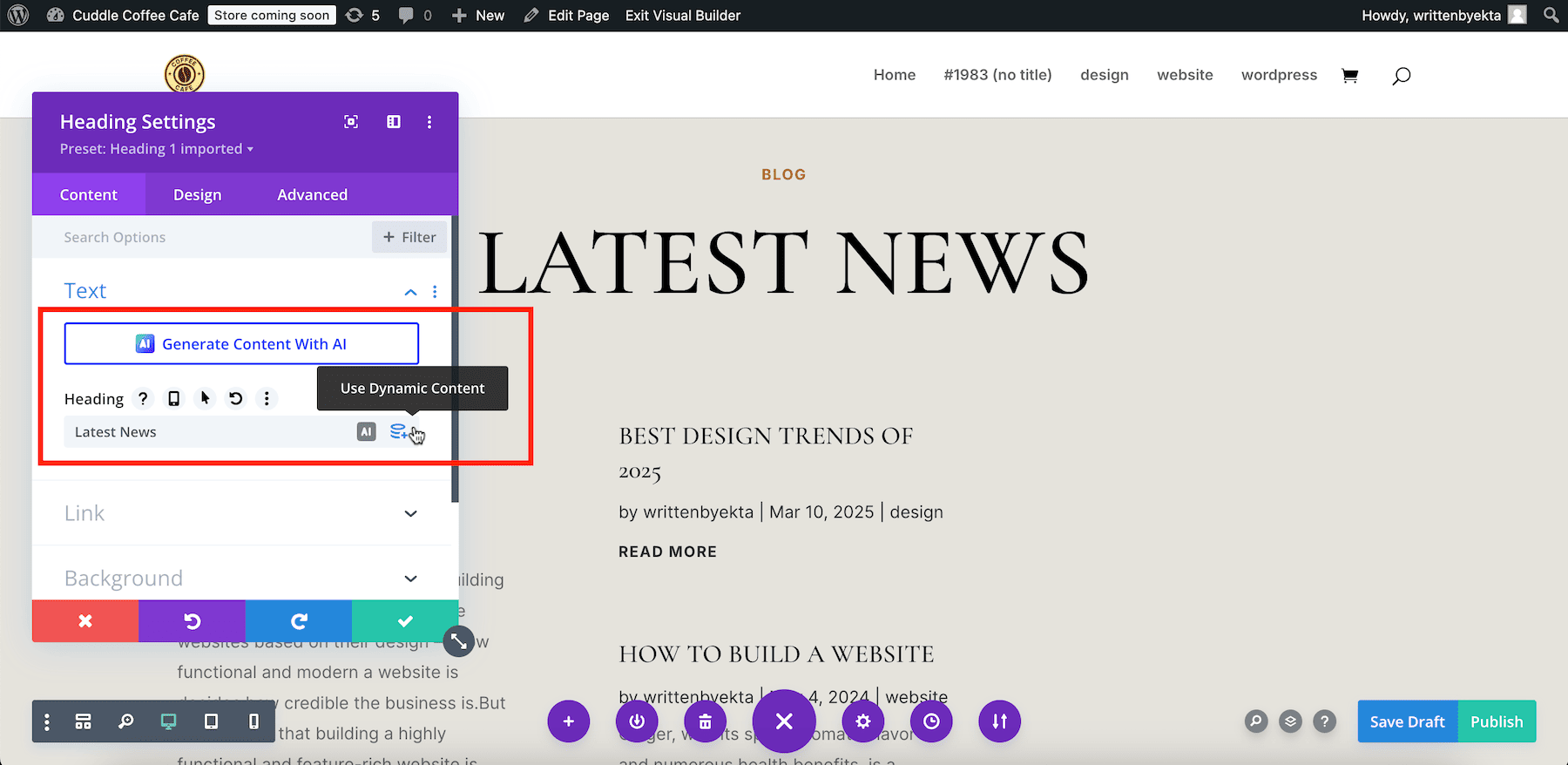
Adicione conteúdo dinâmico
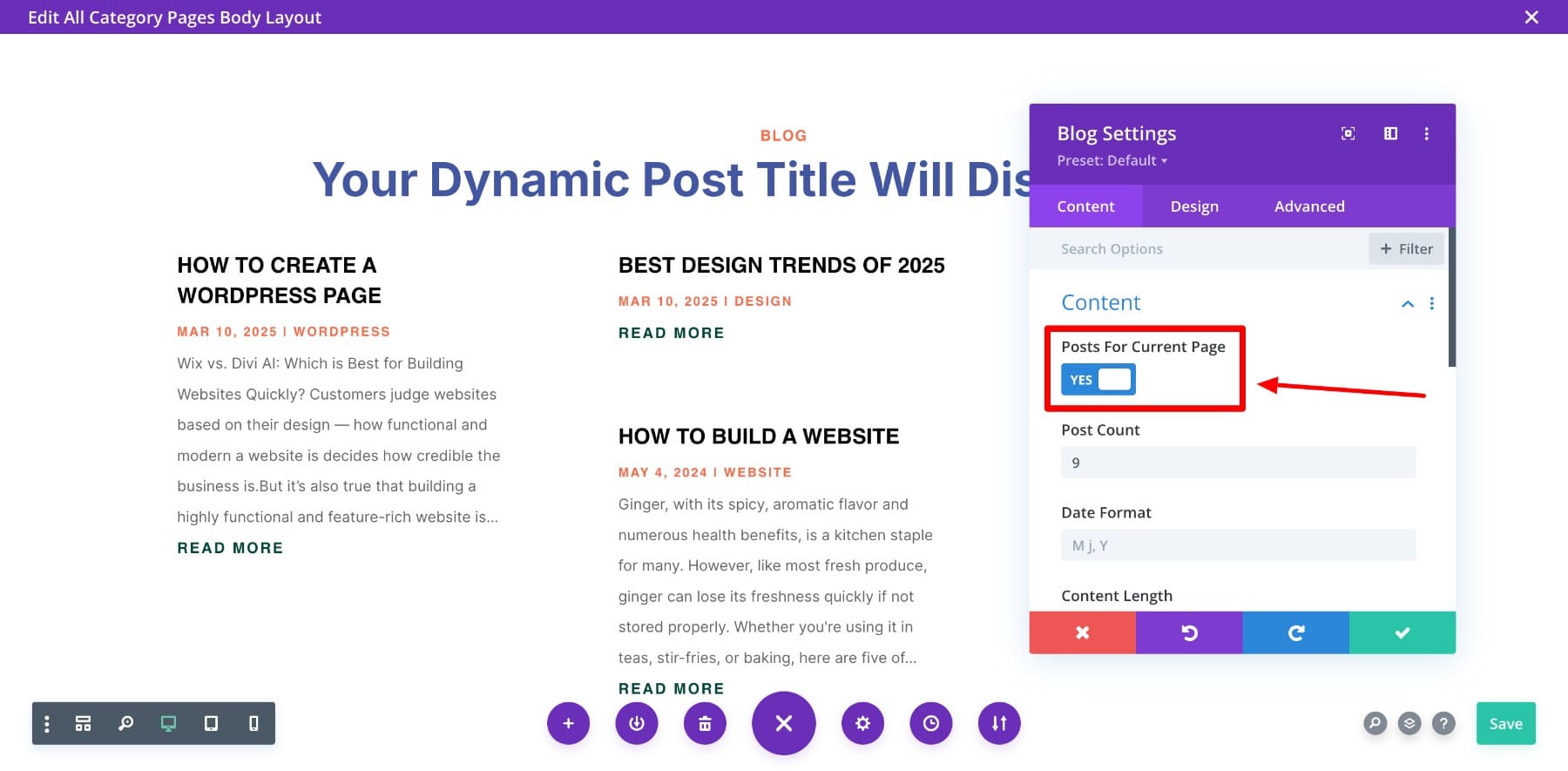
O Divi permite adicionar conteúdo dinâmico que extrai dados da página. Por exemplo, se os leitores estiverem na sua categoria de design, o título exibe postagens de design e o índice incluir as postagens apenas na categoria de design.
Você também precisa ativar as postagens para a opção de página atual para garantir que as postagens certas da categoria apareçam.

3. Salve e visualize seu modelo
Depois de personalizar o modelo, salve -os dentro e fora do construtor.

Vamos visualizar nosso design:
E está feito! Você pode fazer mais alterações no seu modelo usando as incríveis ferramentas de personalização da Divi para torná -lo completamente seu.
Comece com Divi
Por que usar o Divi para criar modelos personalizados do WordPress?

O Divi oferece tudo o que você precisa para criar modelos personalizados e projetar um site verdadeiramente exclusivo - sem tocar uma única linha de código. Seu editor de arrastar e soltar e poderoso construtor de temas tornam a personalização do site sem esforço.
Eis por que o Divi é a melhor opção para a criação de modelos personalizados do WordPress:
1. Sites rápidos Divi para criar sites de marca (e modelos personalizados)
O Divi Quick Sites é perfeito se você não gosta de gastar tempo aperfeiçoando seu site, mas ainda deseja ter um site exclusivo. Tudo o que você precisa fazer é fornecer instruções de sites rápidos da Divi e ele criará um site totalmente funcional para você em menos de dois minutos.
A melhor coisa dos sites criados com os sites rápidos da Divi é que você também obtém modelos personalizados para todas as suas páginas, como contato, índice de blog, primeira página do blog, modelos de página do WooCommerce e outras páginas de destino.
Vá para Divi> Gere um novo site> Escolha um site de partida pré-fabricado.
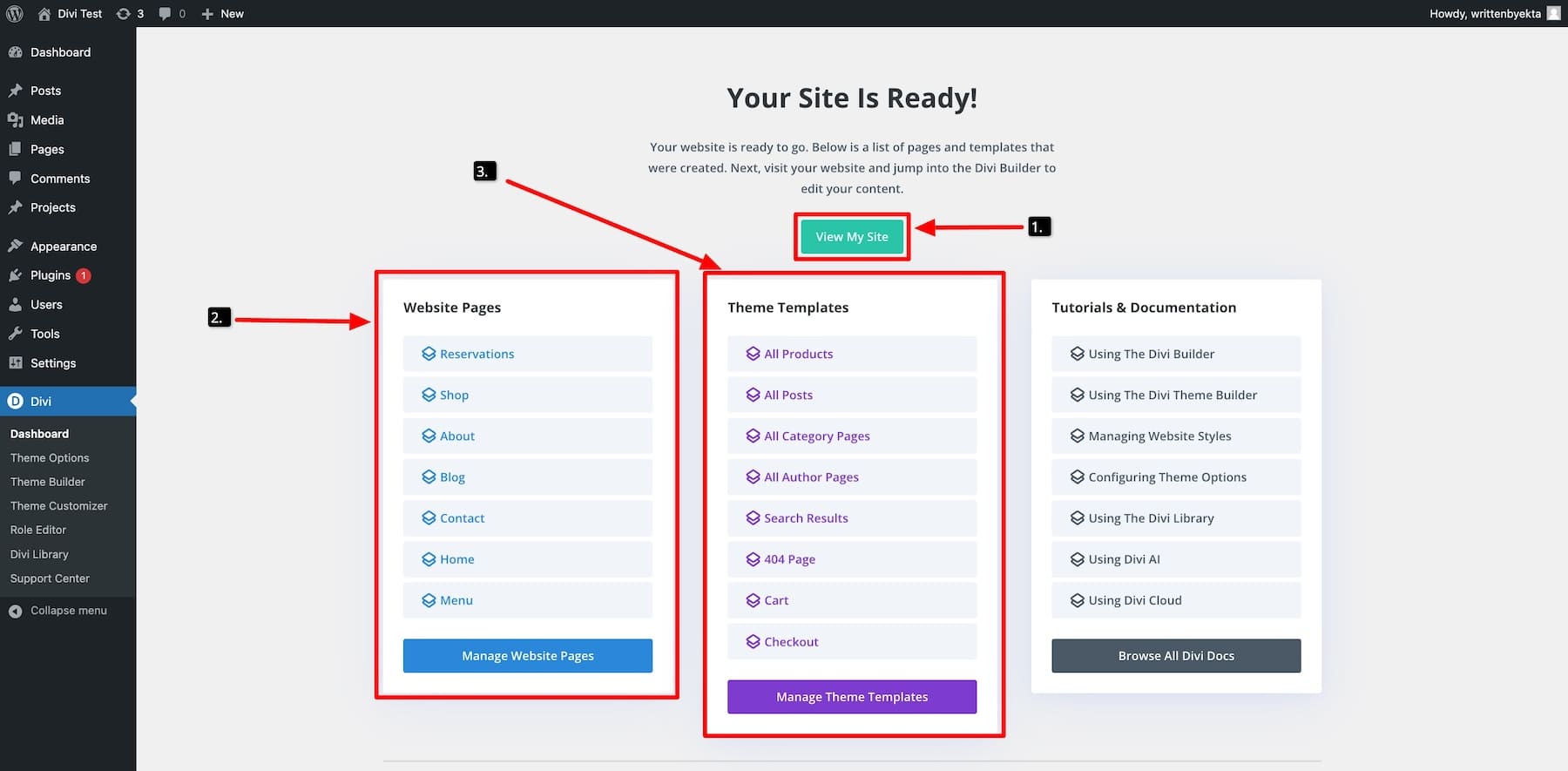
Em seu site está pronto , acesse todo o seu site, páginas individuais e modelos de construtores de temas:

2. Não há limites para quanto você pode personalizar
O Divi oferece flexibilidade completa do design. Ele permite que você personalize todos os aspectos do seu site sem restrições, o que a torna uma ótima opção para sites personalizados. Com o Divi Visual Builder , você pode modificar layouts, ajustar o espaçamento, tipografia fina e aplicar efeitos avançados, tudo sem tocar em uma única linha de código.
3. Importe um layout de modelo pré-projetado para designs rápidos
Introdução a um design profissional é fácil com os pacotes de layout pré-projetados da Divi. Em vez de criar páginas do zero, você pode importar rapidamente um layout totalmente projetado com um único clique.

Os layouts do Divi incluem modelos de vários setores e estilos para que você possa encontrar facilmente o que você gosta. Você também pode transformar páginas inteiras em modelos e misturar e combinar, para que não haja limitações para projetar opções.
4. Dê ao seu site uma aparência consistente com o Divi Theme Builder
O construtor de temas Divi permite criar modelos globais para cabeçalhos, rodapés, postagens de blog, páginas de produtos e muito mais. Em vez de modelar manualmente páginas individuais, você pode projetar modelos que se apliquem em todo o site.

O Divi Theme Builder ajuda você a garantir que seu site tenha uma aparência coesa enquanto economiza tempo em edições repetitivas. Você pode até definir modelos diferentes para categorias, páginas e até postagens de blog específicas. (Vou mostrar como criar uma página de índice de categoria mais tarde.)
5. Salvar e reutilizar elementos da Divi Library
O recurso da biblioteca da Divi permite salvar seções, linhas e módulos personalizados para uso futuro, perfeito para manter uma aparência consistente em todas as suas páginas enquanto economiza tempo. Se você frequentemente usar um estilo de botão específico, seção CTA ou tabela de preços, poderá salvá -la na sua biblioteca Divi e reutilizá -la em diferentes páginas. Isso acelera seu fluxo de trabalho, mantendo a consistência do projeto.

Além disso, você pode fazer edições globais - mude o módulo salvo uma vez e ele atualiza em todos os lugares que é usado!
6. Adicione conteúdo dinâmico a todos os seus modelos
O Divi também permite adicionar conteúdo dinâmico, o que significa que você pode tornar seu site mais inteligente, puxando dados dinamicamente em seus designs. Você não precisa atualizar manualmente o texto, imagens ou campos personalizados em todas as páginas, basta vinculá -las a fontes dinâmicas, como títulos de postagens, nomes de autores, imagens em destaque ou detalhes do produto WooCommerce.

Isso é especialmente útil se você estiver projetando páginas de índice de categoria de blog, portfólios e sites de comércio eletrônico, onde o conteúdo muda com frequência. Isso ajuda a garantir que tudo permaneça atualizado automaticamente. (Vou mostrar como é fácil adicionar títulos dinâmicos à sua página de índice de categoria posteriormente.)
Comece com Divi
Gerar modelos personalizados de marca para todo o seu site em 2 minutos
A criação de modelos personalizados do WordPress ajuda seu site a se destacar dos temas genéricos, mas o WordPress Site Editor tem limitações. O Divi simplifica esse processo com sites rápidos da Divi, permitindo que você gere modelos de marca totalmente para todo o seu site em apenas dois minutos.
Não há necessidade de construir do zero-usar layouts pré-projetados , o construtor de temas e o conteúdo dinâmico para personalizar sem esforço. Seja para categorias de blog, páginas de destino ou lojas WooCommerce, o Divi oferece controle total sobre design e funcionalidade.
Comece com Divi
