NOVO! Como criar uma página de destino no WordPress [Guia fácil]
Publicados: 2019-02-12Você está procurando uma maneira sem distrações de exibir formulários online em seu site WordPress sem barra lateral?
Criar uma página de destino dedicada no WordPress com um formulário é uma ótima maneira de economizar tempo, gerar mais leads e aumentar as conversões de formulário.
Neste artigo, mostraremos como criar uma página de destino no WordPress com um formulário.

Aqui está um índice se você quiser avançar neste tutorial:
- Como criar uma página de destino no WordPress com WPForms
- Crie um novo formulário no WordPress
- Instalar e ativar o complemento Form Pages
- Defina as configurações do seu formulário
- Personalizar as configurações das páginas de formulário
- Como criar uma página de destino no WordPress com SeedProd
Primeiro, vamos examinar alguns dos motivos para criar uma página de destino.
Benefícios de uma página inicial do WordPress
Ter uma página de destino de formulário personalizado traz muitos benefícios. Não deve ser confundida com uma página da web autônoma, uma página de destino de formulário é uma página (não sua página inicial) que os visitantes do seu site acessam a partir de links internos ou externos.
Dê uma olhada em alguns dos melhores motivos para ter uma página de destino de formulário em seu site WordPress:
- Aumente as conversões: muitas vezes as pessoas não terminam de preencher os formulários online porque há muitas distrações e nenhum CTA direto (call to action). Várias ofertas impedem os visitantes do site de se tornarem assinantes de sua lista de e-mail. Mas se não houver nada na página, exceto seu formulário online, é mais provável que as pessoas se inscrevam.
- Divulgue o conhecimento da marca: como o WPForms permite criar uma página de destino de formulário personalizado, completo com o logotipo da empresa e esquemas de cores personalizados, você cria mais conhecimento da marca e reconhecimento entre os visitantes do site, o que, por sua vez, o ajudará a expandir sua pequena empresa.
- Melhor personalização: quando você tem uma página de destino dedicada, você controla a personalização de sua aparência. Isso é muito diferente dos layouts de formulário da web tradicionais, que são controlados pelo tema do WordPress e podem impedir que você personalize seu formulário da maneira que desejar. Além disso, funciona muito bem com todos os melhores plug-ins de criação de páginas do WordPress.
- Não há necessidade de páginas da web separadas: haverá momentos em que você terá um formulário para as pessoas preencherem, mas não deseja criar uma página WordPress totalmente separada que apareça no seu menu de navegação. Com uma página de entrada de formulário dedicada, você cria uma página de entrada personalizada com seu formulário nela, sem ter que construir páginas da web separadas. Por exemplo, você pode criar uma página inicial de webinar para um evento especial sem construir um novo site para ele.
Quer o seu objetivo principal seja a geração de leads, a criação de um site de associação, oferecendo às pessoas uma maneira fácil de confirmar presença ou se inscrever em eventos ou medir a lealdade do cliente com formulários de pesquisa, criar uma página de destino sem distrações para seus formulários online é uma ótima ideia. E também não prejudica o SEO!
Sem ideias? Confira estes exemplos de formulário de página de destino para alguns designs que você pode roubar.
Agora, vamos ver como criar uma página de formulário de aterrissagem dedicada no WordPress.
Como criar uma página de destino no WordPress com WPForms
Siga estas etapas para obter uma página de destino de alta conversão em seu site com um formulário.
Etapa 1: crie um novo formulário no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
Em seguida, você precisará criar um novo formulário.

Você pode criar qualquer número de formulários online usando WPForms e o complemento Form Templates Pack.
Por exemplo, você pode criar:
- Formulários de registro de corrida online para sua organização sem fins lucrativos
- Formulários de feedback de eventos para descobrir como as pessoas se sentiram sobre um evento
- Formulários de inscrição no concurso para aumentar o envolvimento do usuário e aumentar o conhecimento da marca
- Formulários de reserva de clientes para que as pessoas possam agendar compromissos com você ou sua equipe
- Formulários de doação de ex-alunos para arrecadar dinheiro
- Formulários de candidatura a empregos para que possa encorajar as pessoas a se candidatarem a vagas em aberto na sua empresa
- E muito mais
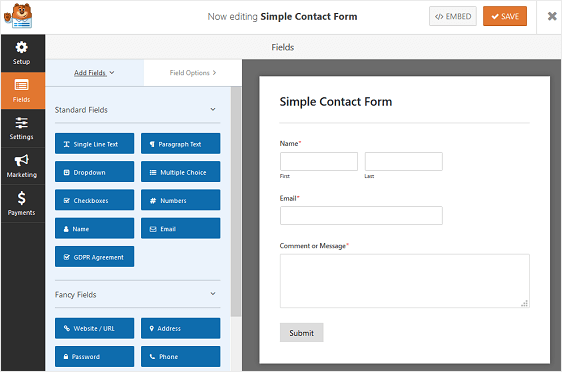
Para nosso exemplo, criaremos um formulário de contato simples.
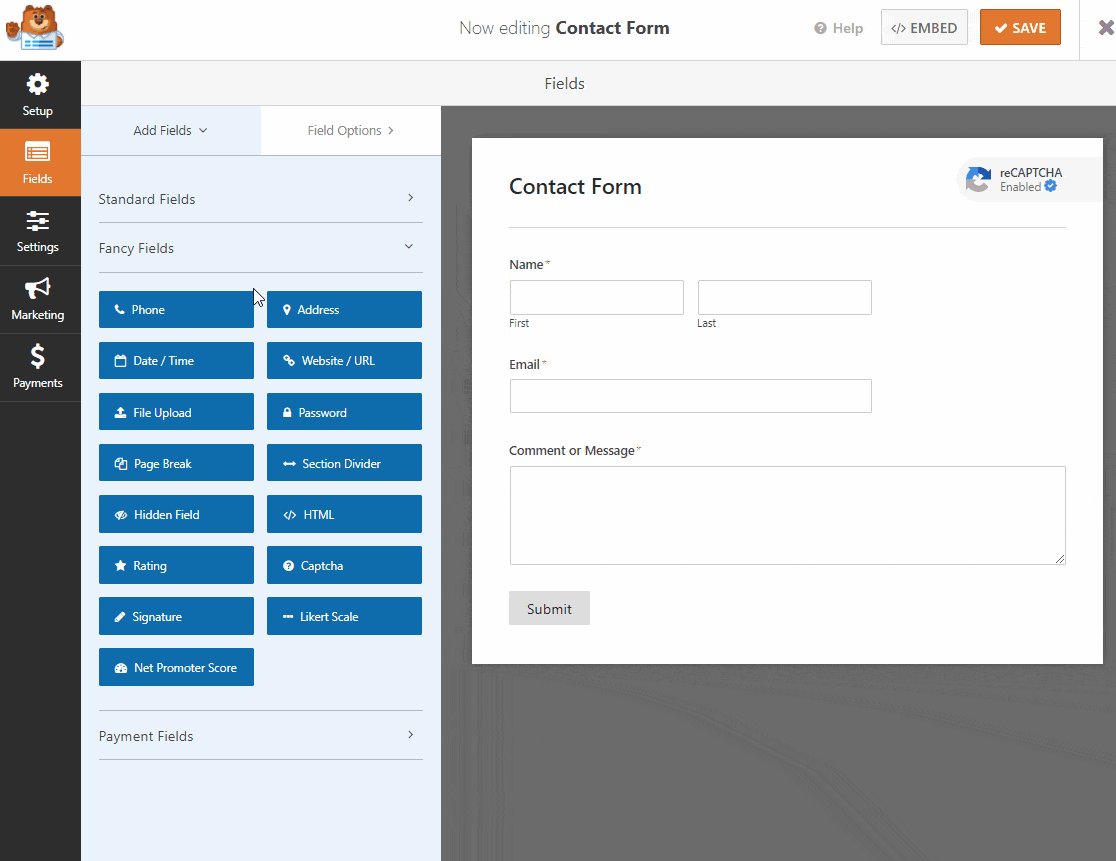
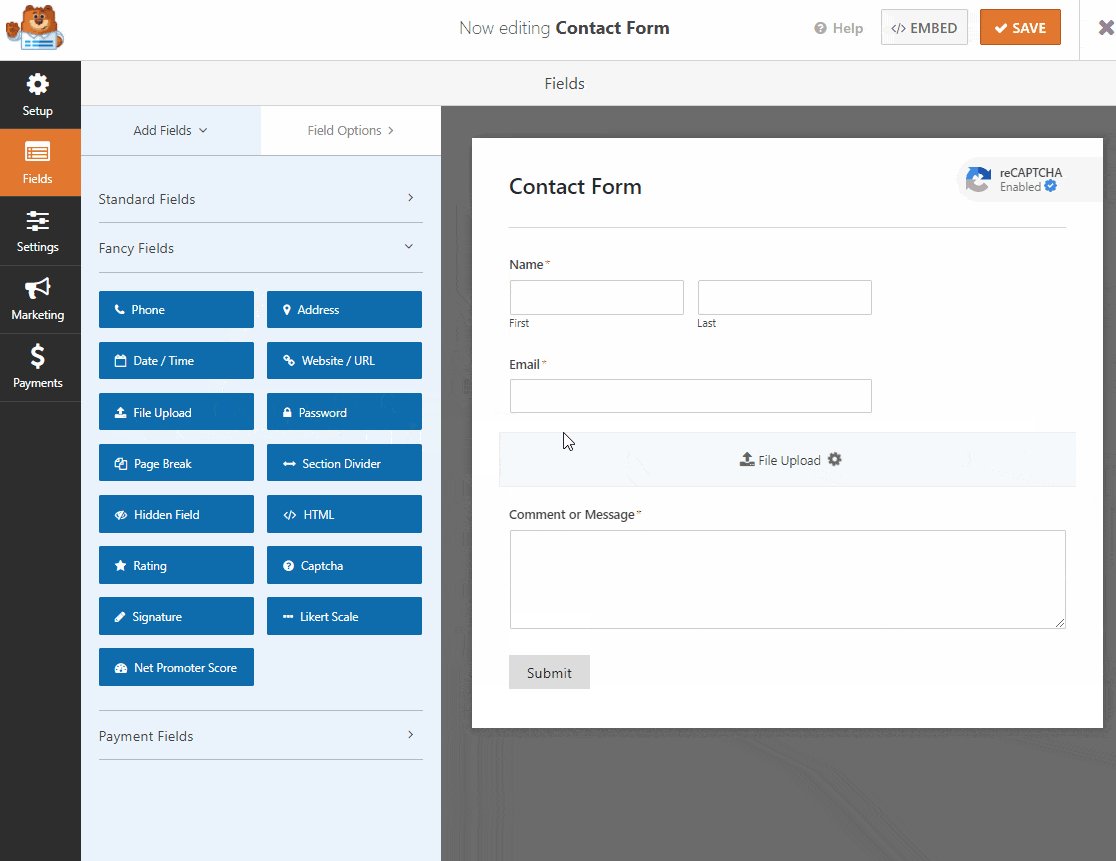
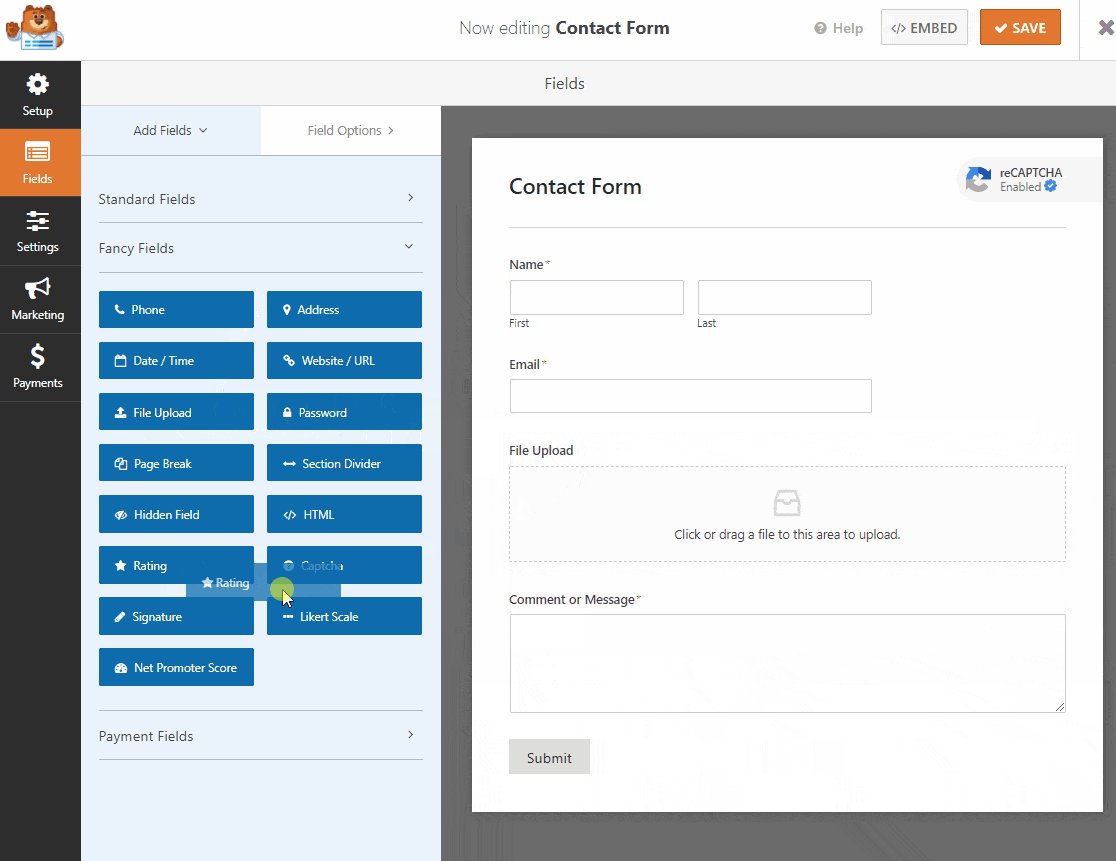
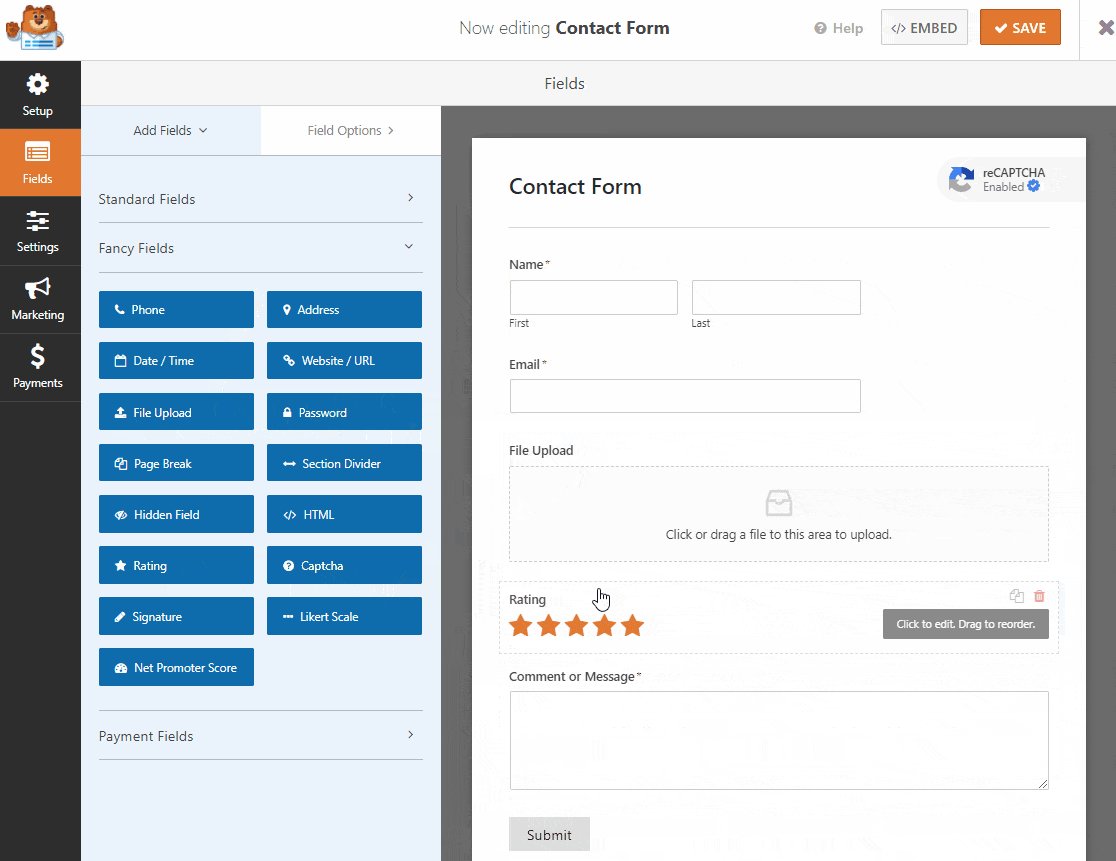
Quando estiver no construtor de arrastar e soltar, você pode adicionar campos adicionais ao seu formulário arrastando-os do painel esquerdo para o painel direito.
Em seguida, clique no campo para fazer as alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar o pedido em seu formulário online.

E o que é fantástico é que, independentemente do tipo de formulário online que você criar, você pode transformá-lo em uma página de destino de formulário dedicada.
Etapa 2: instalar e ativar o complemento Form Pages
Assim que seu formulário WordPress estiver pronto, você precisará instalar e ativar o complemento WPForms Form Pages.
Este addon é como você será capaz de transformar seu formulário WordPress recém-criado em uma página de destino de formulário personalizado.
Para começar, vá para WPForms » Addons e encontre aquele rotulado Form Pages Addon .
Clique em Instalar Addon e depois em Ativar .

O complemento Form Pages está pronto para ser usado. Mas, primeiro, vamos dar uma olhada rápida nas configurações gerais do formulário que você deve definir antes de criar sua página inicial de formulário personalizado.
Etapa 3: definir as configurações do formulário
Há muitas configurações a serem definidas depois de personalizar o formulário para ter a aparência que você deseja.
Configurações Gerais
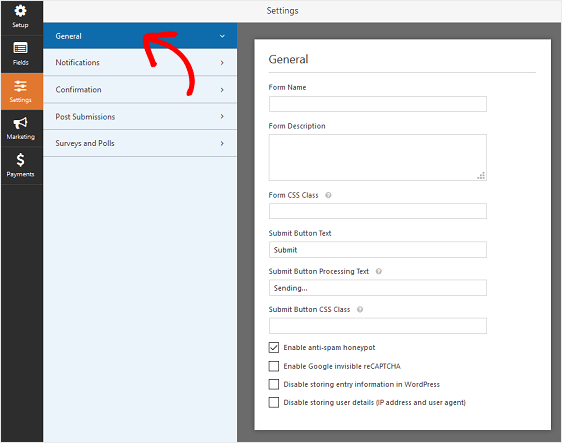
Para começar, vá para Configurações » Geral .

Aqui você pode alterar coisas como o nome do formulário, a descrição e a cópia do botão de envio.
Você também pode ativar recursos adicionais de prevenção de spam para manter seu site seguro contra envios de formulários indesejados.
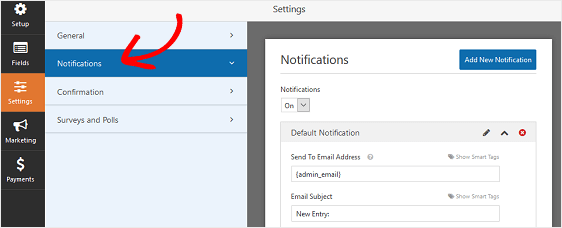
Notificações de formulário
As notificações são uma ótima maneira de enviar um e-mail sempre que um formulário é enviado ao seu site.

A menos que você desative esse recurso, sempre que alguém enviar um formulário em seu site, você receberá uma notificação sobre isso.
Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
Se você precisar enviar mais de uma notificação, por exemplo, para você mesmo, um membro da equipe e o visitante do seu site, verifique nosso tutorial passo a passo sobre como enviar notificações de vários formulários no WordPress.
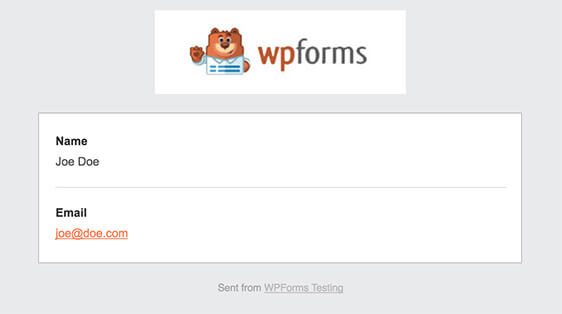
Além disso, se quiser manter a consistência da marca em seus e-mails, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.


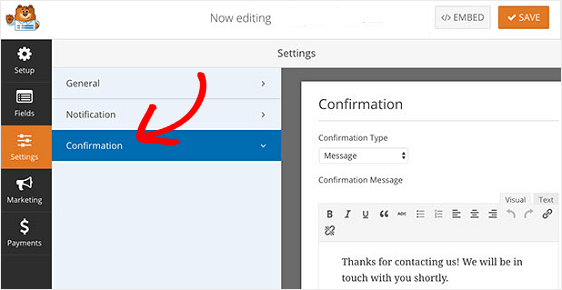
Confirmações de formulário
As confirmações de formulário são mensagens exibidas aos visitantes do site assim que eles enviam um formulário em seu site. Eles permitem que as pessoas saibam que seu formulário foi processado e oferecem a você a chance de informá-las sobre as próximas etapas.

WPForms tem três tipos de confirmação:
- Mensagem. Uma mensagem simples que é exibida quando alguém envia um formulário em seu site, agradecendo e informando quais são as próximas etapas.
- Mostrar página. Redireciona os usuários para outra página em seu site, como uma página de agradecimento.
- Vá para URL (Redirecionar). Envia os visitantes de um site diferente.
Se você deseja exibir confirmações diferentes para os visitantes do site com base em seu comportamento, certifique-se de ler sobre como criar confirmações de formulário condicionais.
Clique em Salvar .
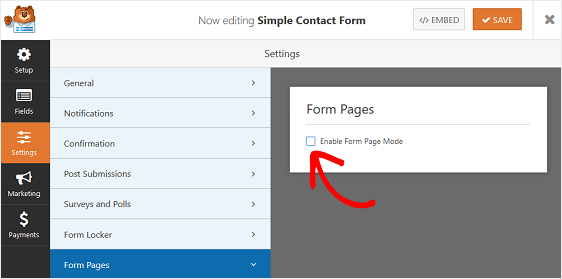
Etapa 4: personalizar as configurações das páginas de formulário
Agora que você definiu as configurações gerais do formulário, é hora de definir as configurações da página de destino do formulário.
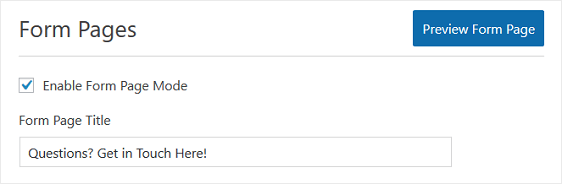
Para fazer isso, vá para Configurações » Páginas de formulário no construtor de formulário e clique na caixa de seleção Ativar modo de página de formulário .

Ao fazer isso, você verá várias configurações que podem ser personalizadas para definir o design da sua página de destino. Além disso, eles serão construídos a partir de modelos de página de destino, portanto, será agradável e fácil - nenhum conhecimento de HTML e CSS é necessário.
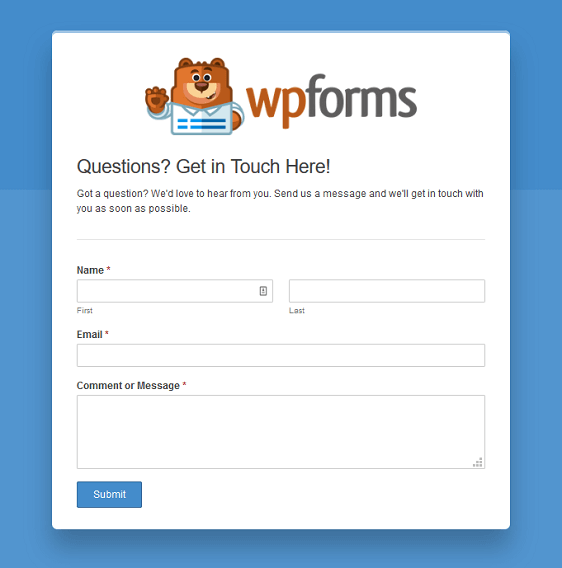
Título do formulário e mensagem
Para começar, dê ao seu formulário um título que será exibido para os visitantes do seu site. Isso é bom para permitir que as pessoas saibam do que se trata sua página de destino. Também permite que eles saibam qual ação você deseja que realizem enquanto estiverem lá.

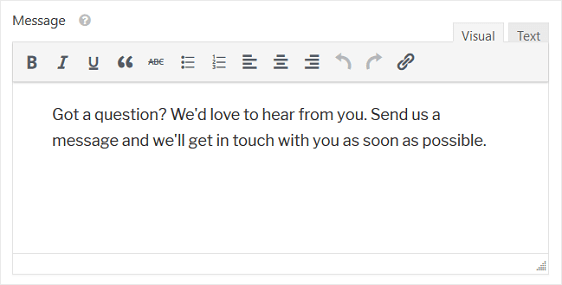
Em seguida, você pode adicionar uma mensagem curta para que os visitantes do seu site vejam. Isso lhe dá a chance de adicionar algumas informações adicionais para que as pessoas saibam o que esperar ao preencher o formulário.

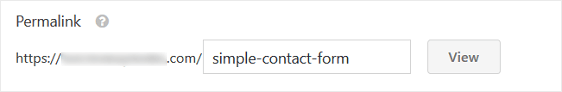
Link permanente
Sempre que você ativa o modo de página de formulário, o complemento Páginas de formulário cria automaticamente um link permanente exclusivo para você.

Você pode alterar esse link permanente se desejar ou deixá-lo.
Este é o URL que você usará em campanhas de marketing por e-mail, links internos e até mesmo em postagens de mídia social quando quiser que as pessoas visitem sua página de destino de formulário personalizado e façam a conversão.
Logotipo do cabeçalho
A próxima coisa que você pode fazer para personalizar a página de destino do formulário dedicado é adicionar um logotipo. Clique em Carregar imagem e escolha a imagem que deseja adicionar à página inicial do formulário.

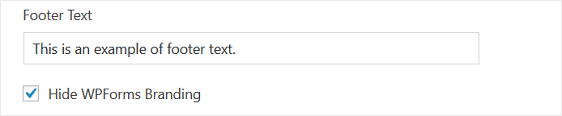
Texto do rodapé e marca
Você tem a opção de adicionar algum texto de rodapé na parte inferior da página de destino do formulário. Altere o texto padrão excluindo-o e deixando-o em branco ou adicionando seu próprio texto.

Você também pode remover qualquer marca WPForms clicando na caixa de seleção Ocultar marca WPForms .
Esquemas de cores e estilo
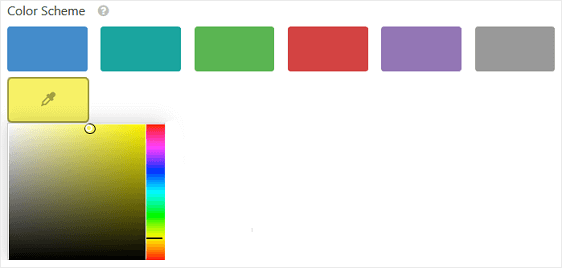
Uma das melhores coisas sobre o complemento WPForms Form Pages é que você pode personalizar a página de destino do formulário para ter um esquema de cores que corresponda à marca de sua empresa.
O esquema de cores que você escolher determinará a cor de fundo da página de destino do formulário e o botão de envio do formulário.
Para tornar as coisas mais fáceis para você, oferecemos vários esquemas de cores excelentes para escolher, que sabemos que ficarão bem em qualquer situação. Se não gostar de nenhuma das cores predefinidas, você pode usar o seletor de cores e escolher uma cor personalizada.

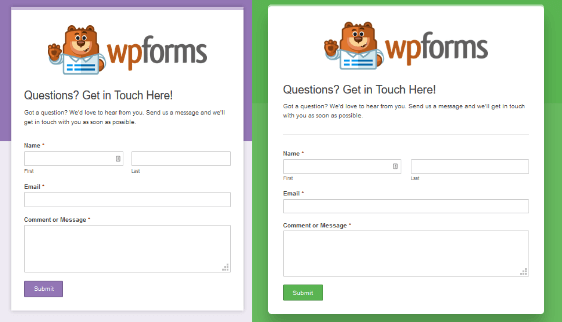
Você também pode escolher entre dois estilos:
- Design clássico: exibe uma forma mais estreita com cantos quadrados. A parte inferior do plano de fundo da sua página será mais clara do que a cor que você escolheu para o seu esquema de cores.
- Design moderno: apresenta uma forma mais ampla com cantos arredondados. A parte inferior do plano de fundo da sua página será mais escura do que a cor que você escolheu para o seu esquema de cores.

Depois de definir todas as configurações da página de destino do formulário personalizado, você pode clicar no botão Visualizar página do formulário próximo ao topo para ver como ficará o formulário quando estiver ativo.
Quando tudo estiver como você deseja, clique em Salvar .
Como criar uma página de destino no WordPress com SeedProd
Você quer outra maneira de criar uma página de destino incrível? Recomendamos enfaticamente o plug-in SeedProd.
SeedProd é o melhor construtor de landing pages para WordPress. Você pode usá-lo para criar qualquer tipo de página de destino para o seu site, incluindo:
- Páginas de inscrição em webinars
- Formas de ímã de chumbo
- Páginas em breve
- 404 páginas
- E mais.
Com o SeedProd, é fácil criar uma página de destino e adicionar um formulário em qualquer lugar que você desejar.

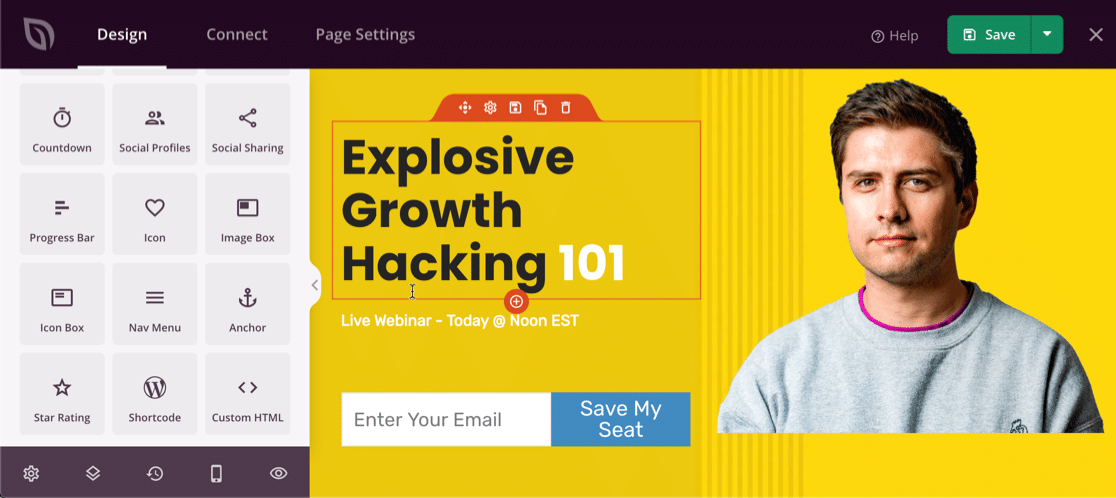
Você pode começar sua página do zero se quiser controle total sobre o design. Se você quiser ajuda para começar, o SeedProd tem mais de 100 modelos profissionais que você pode personalizar facilmente para criar suas próprias páginas de destino personalizadas.
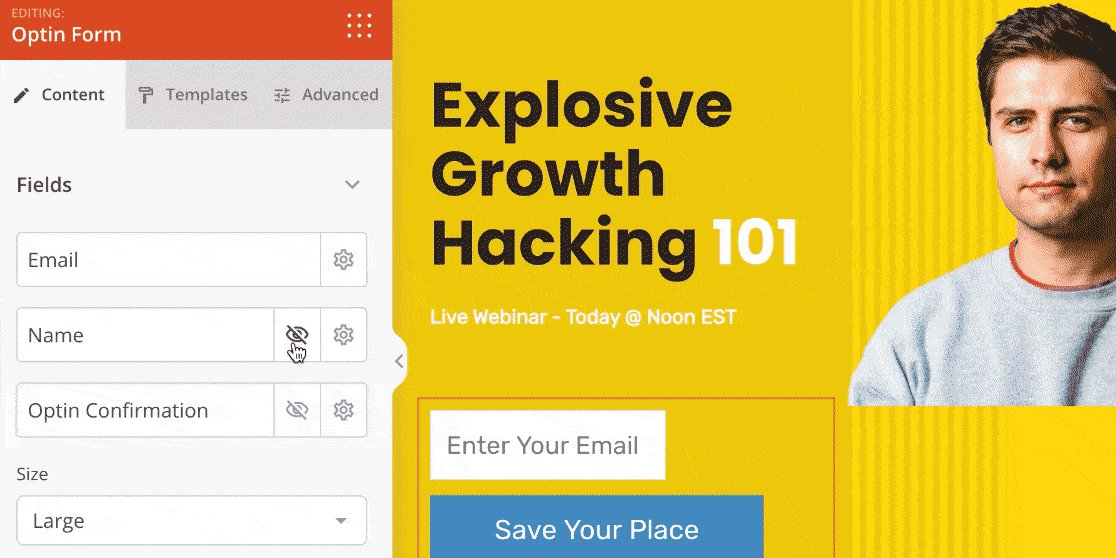
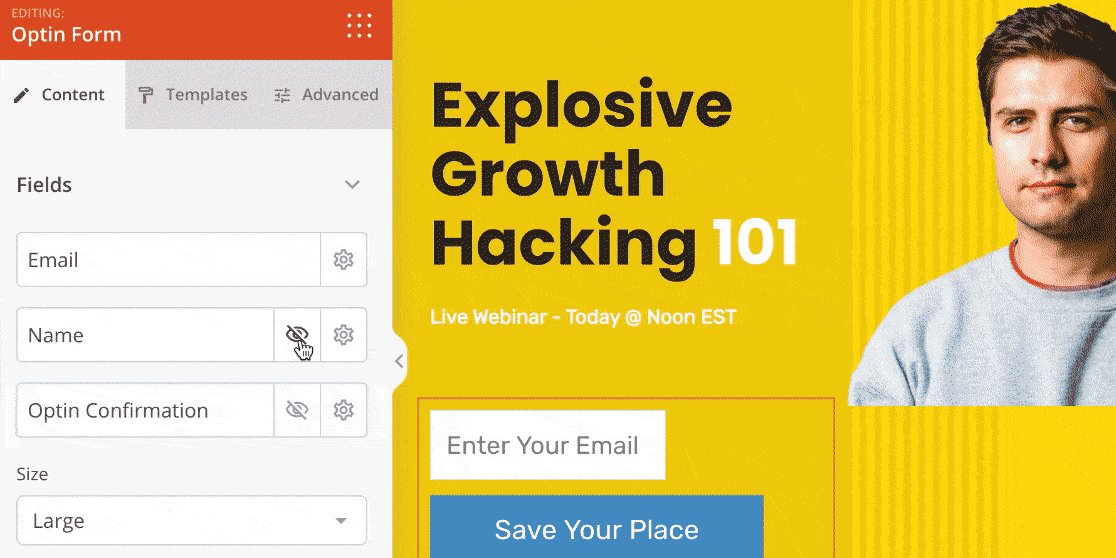
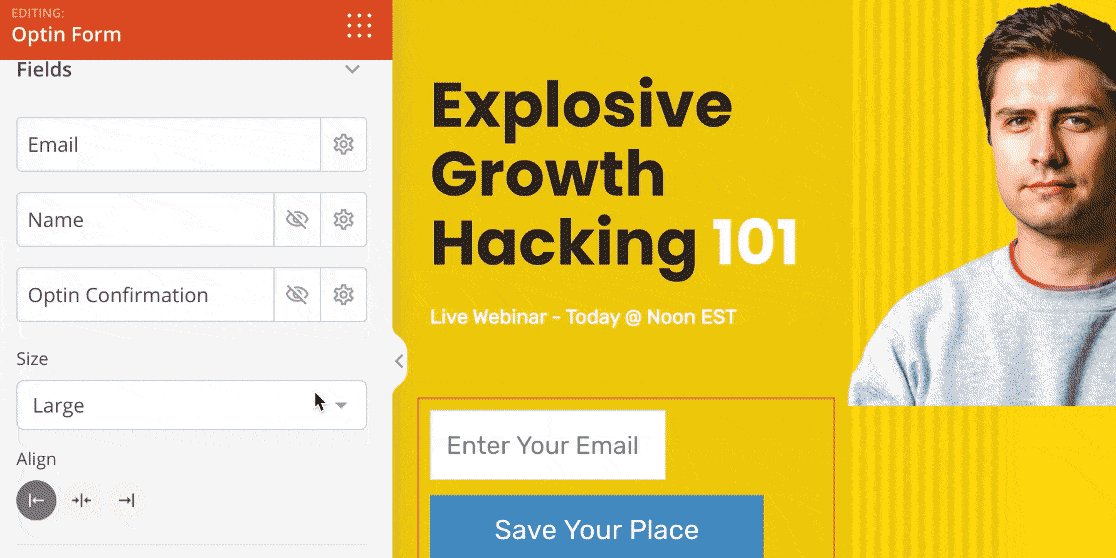
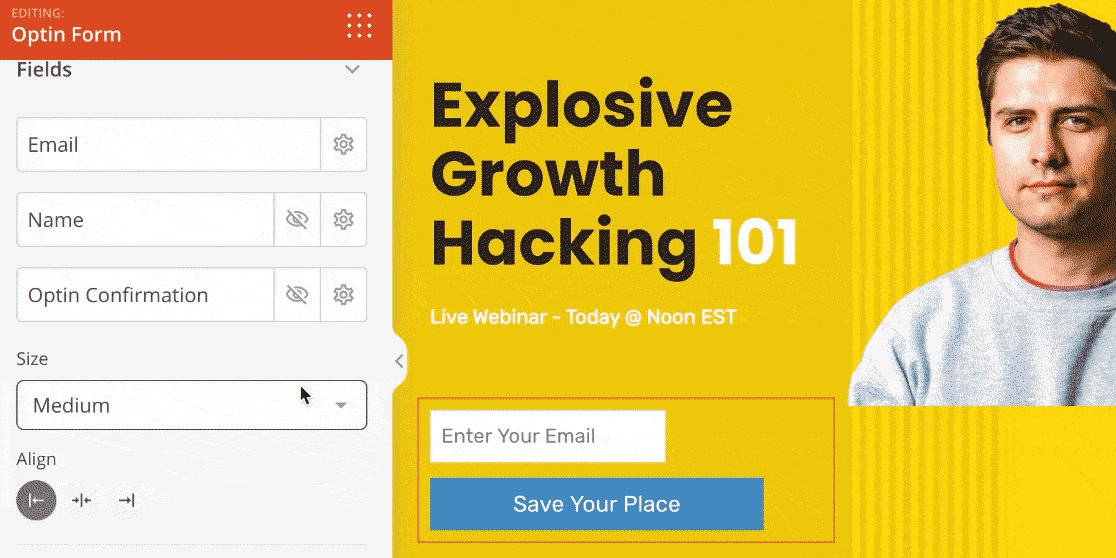
No construtor, é fácil customizar seus formulários e alterar o layout.

E quando sua página de destino estiver pronta, você pode integrá-la facilmente com serviços como Drip, Mad Mimi, Campaign Monitor, ConvertKit e muito mais.
Se você gostaria de experimentá-lo, baixe o SeedProd Landing Page Pro hoje.
Pensamentos finais
E é isso! Agora você sabe criar uma página de destino no WordPress. Quando as pessoas têm o URL ou um link para a página de destino do formulário, elas podem visualizá-lo e preenchê-lo.
Se você está procurando maneiras de criar seus formulários online para que tenham uma chance melhor de conversão, confira este resumo de 10 maneiras simples de criar seus formulários e aumentar as conversões.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso. Construir uma landing page com um formulário é super simples com o WPForms Pro, e ainda vem com uma garantia de devolução do dinheiro em 14 dias.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
