Desbloqueie o poder da navegação do usuário: aprenda a criar um menu suspenso estiloso no WordPress
Publicados: 2023-05-12A navegação no site é uma parte essencial da experiência do usuário. Um menu é um elemento obrigatório para qualquer site. Seu único objetivo é ajudar seus usuários a encontrar facilmente o conteúdo de seu interesse e permitir que eles cheguem rapidamente ao local do site que desejam. Porém, ter muitos itens de menu pode causar confusão e prejudicar o design do site.
É por isso que um menu suspenso bem projetado pode ajudar muito a melhorar o UX e diminuir as taxas de rejeição.
Um menu suspenso mostra uma lista de links quando você passa o mouse sobre um item no menu.

Pode parecer uma tarefa complicada criar uma barra de navegação. Mas, felizmente, o WordPress facilita a criação de um menu suspenso. Você pode criar facilmente um menu personalizado que atenda às necessidades do seu site.
Vamos mostrar como criar um menu suspenso no WordPress sem usar nenhum código. Mas primeiro, vamos começar com o básico.
Quando você precisa de um menu suspenso em vez de um menu normal?
Já respondemos por que você precisa de um menu em todos os sites. O menu garante que você forneça uma melhor navegação para seus usuários e os ajude a encontrar o conteúdo certo com facilidade. E, francamente, as pessoas não têm paciência para acessar seu site e pesquisar conteúdo sem uma navegação adequada.
Mas por que estamos falando em adicionar um menu suspenso em vez de um menu convencional onde você pode ver todos os itens do menu lado a lado?
A resposta é simples, para tornar o site mais legível e melhorar a experiência do usuário. Pense nisso. Você está administrando uma loja online e tem várias páginas como-
- páginas de produtos
- páginas de contato
- páginas da loja
- páginas da conta
- páginas do carrinho e muito mais.
Seria sensato mostrar todas as páginas no estilo de menu normal?
Veja as duas imagens abaixo-
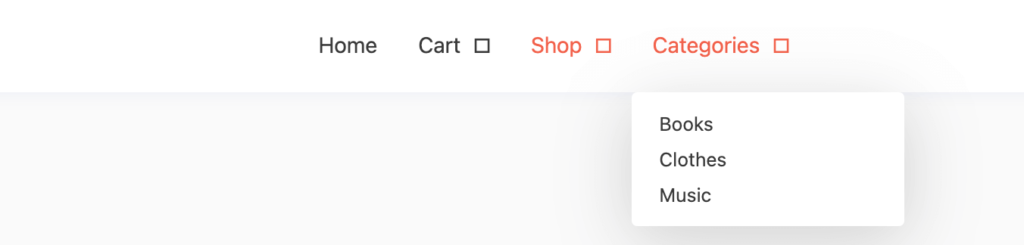
- Aqui está a imagem um com um menu regular

- Aqui está a imagem dois com um menu suspenso

Qual deles parece melhor?… Obviamente o segundo, certo?
Quando você está criando um site com poucas páginas, faz sentido colocar os itens do menu em uma única linha. Mas fazer isso para um site grande sobrecarregará os visitantes e seu site parecerá confuso e complicado. É aí que um menu suspenso bem projetado irá
- Organize tópicos em categorias, grupos
- Ajude os visitantes a encontrar o que procuram
- Aumente sua taxa de conversão
- Diminua sua taxa de rejeição
- Deixe seu site limpo e organizado.
Portanto, se você estiver executando um grande site online, precisará adicionar um menu suspenso em seu site. Agora, vamos aprender como fazer um menu suspenso no WordPress.
Como criar um menu suspenso no WordPress com recursos padrão

Criar um menu suspenso no WordPress é muito fácil. Você não precisa adicionar nenhum código extra nem nada. Basta arrastar e soltar os itens do menu de forma organizada e você terá um menu suspenso.
Nota: Estamos preparando este tutorial usando os recursos padrão do WordPress. No entanto, você pode adicionar um menu suspenso usando o tema que está usando. Mas primeiro, você precisa descobrir se esse tema permite adicionar um menu suspenso. Você precisa ler seus recursos e documentação, pois muitos temas permitem que apenas seus usuários premium adicionem um menu suspenso.
Aqui estão as etapas que você precisa seguir para criar um menu suspenso no WordPress.
Etapa 1: criar um menu vazio
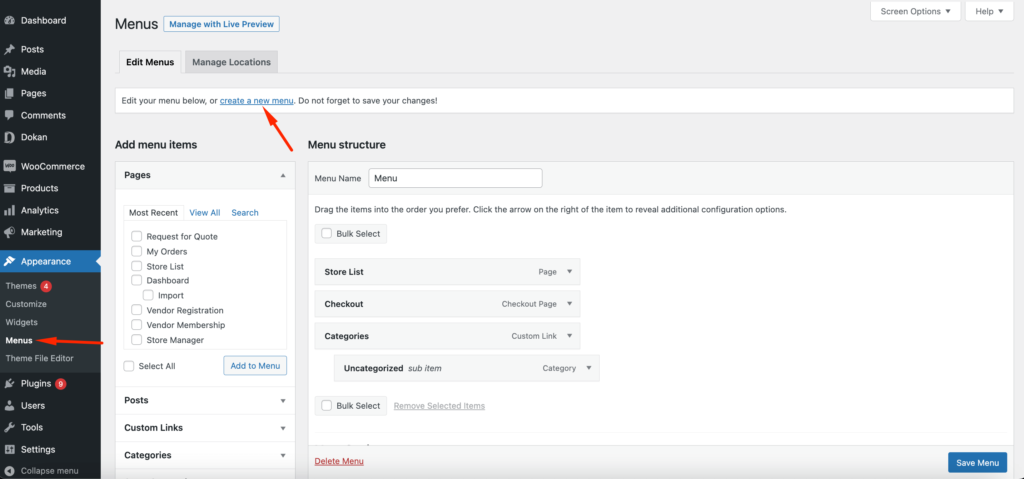
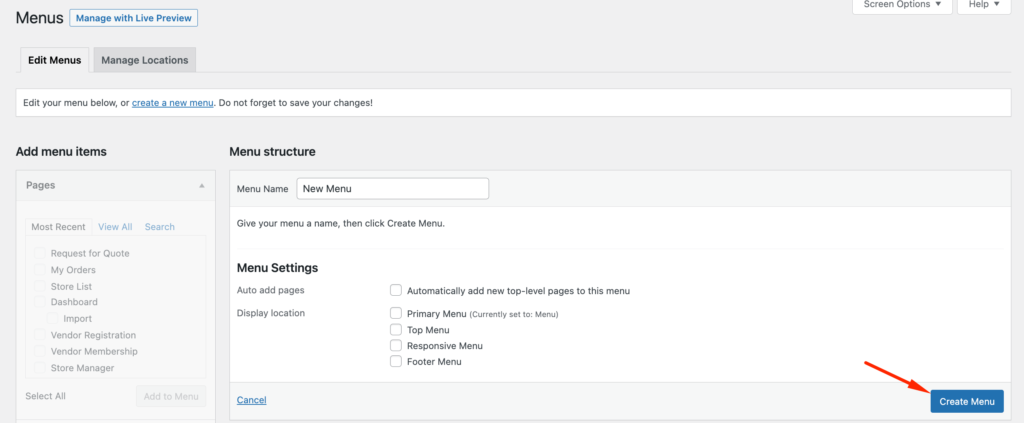
Primeiro de tudo, você precisa criar um menu vazio. Para isso, faça login no painel do WordPress e vá para Aparência–> Menu. Em seguida, clique na opção Criar um novo menu .

Depois disso, você precisa dar um nome adequado ao seu menu e clicar no botão Criar Menu para finalizar.

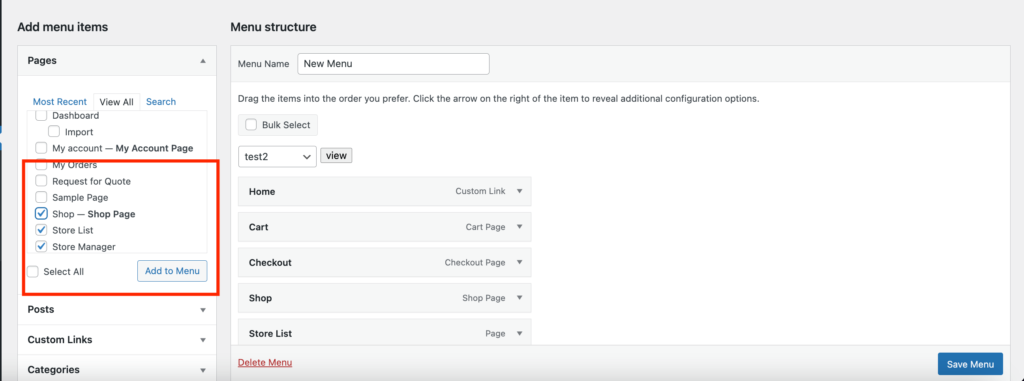
Etapa 2: adicionar itens de menu ao seu menu recém-criado
Depois de criar seu menu, você precisa adicionar itens de menu. No lado esquerdo, você verá que todas as postagens e páginas estão listadas uma a uma. Verifique os itens de menu que deseja adicionar, clique no botão Adicionar ao menu e os itens serão adicionados ao menu.

Isso adicionará os itens de menu em uma linha.
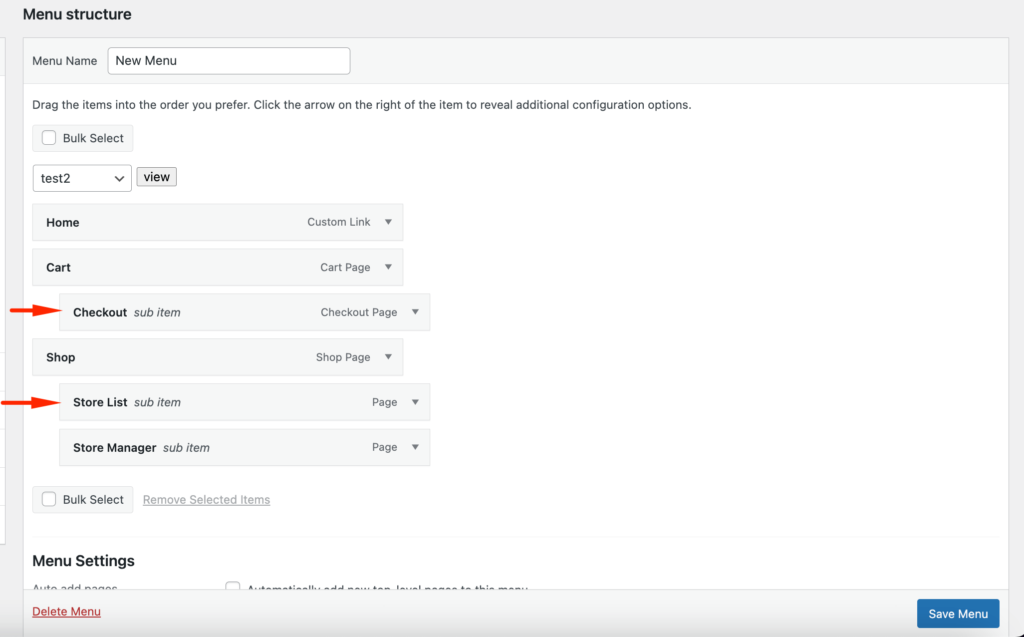
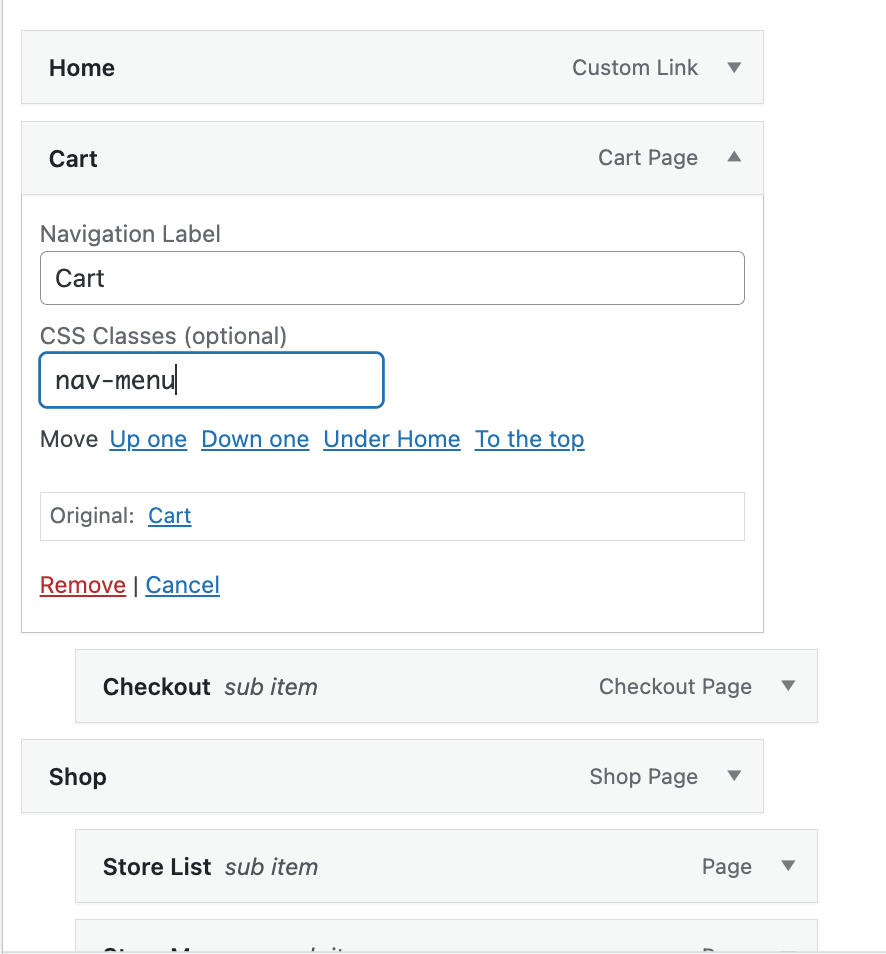
Etapa 3: criar o menu suspenso
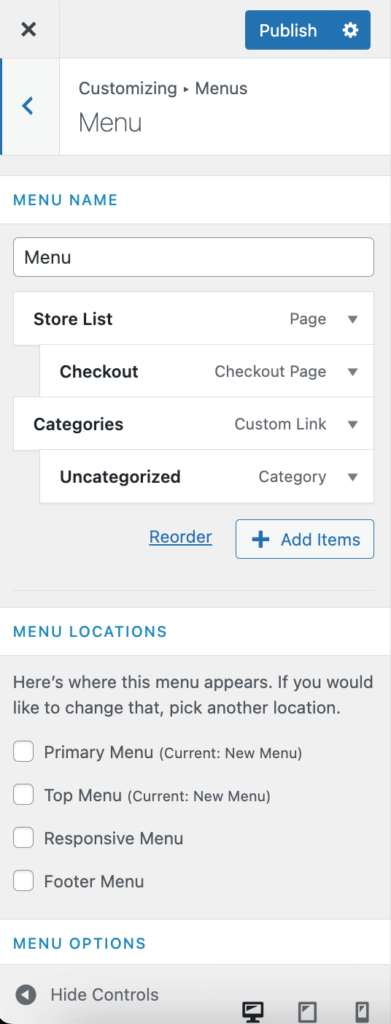
Depois de criar o menu, agora é hora de criar o menu suspenso. Mas primeiro, você precisa escolher o menu pai. Em nosso caso, estamos escolhendo Lista de Lojas como o item de menu pai, enquanto Loja e Gerente de Loja como item de submenu.
Tudo o que você precisa fazer é arrastar e soltar os itens de menu na Lista de lojas e simplesmente movê-los ligeiramente para a direita. Ele se tornará um subitem.

Dessa forma, você pode criar quantos menus suspensos desejar.
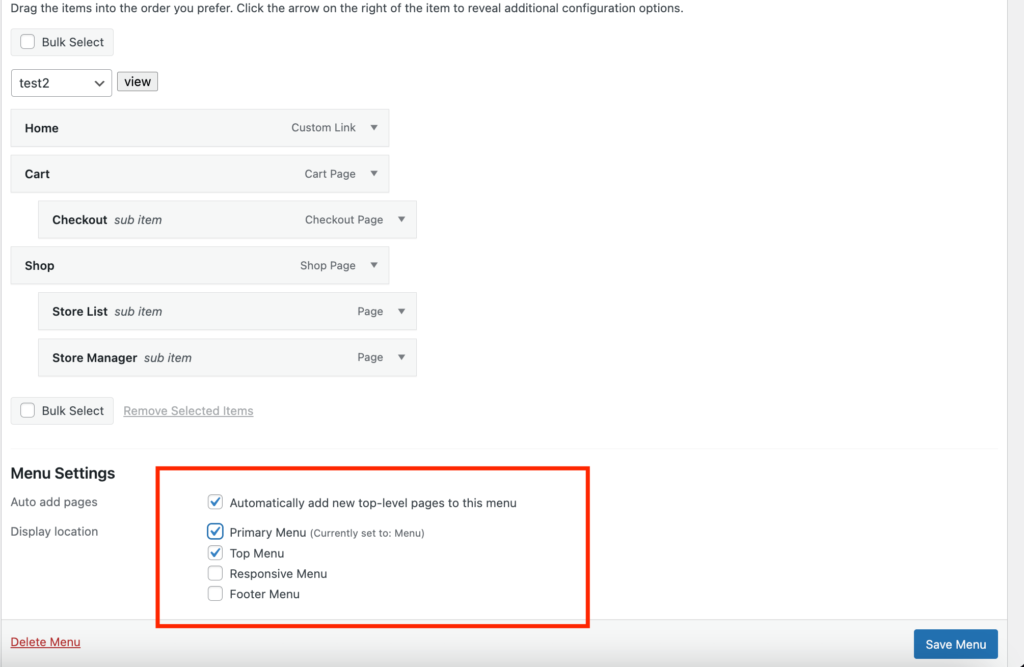
Etapa 4: escolha um local para o seu menu
Ao criar um novo menu, você precisa escolher a localização do seu menu. Cada tema do WordPress define seus próprios locais de menu, que você verá na coluna da direita, em 'Configurações do menu'. Basta marcar a caixa ao lado do local que deseja usar e clicar no menu 'Salvar'.

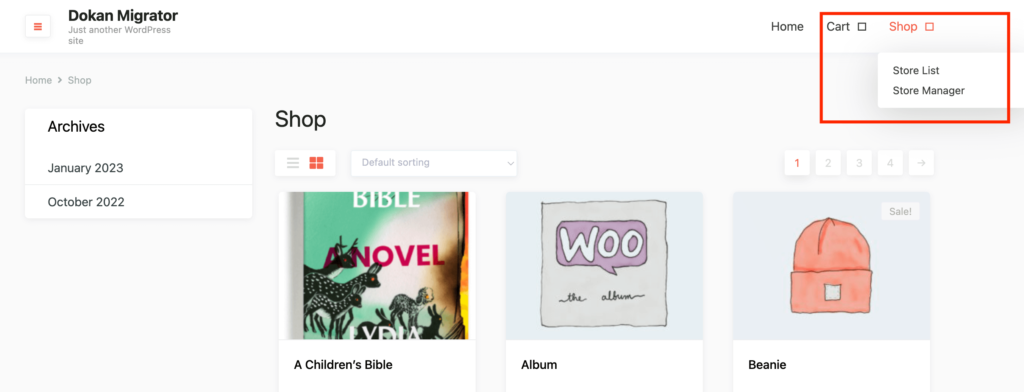
Etapa 5: publique seu novo menu suspenso
Você está quase pronto. Agora você precisa publicar seu menu. Se você estiver personalizando o menu ao vivo, seus usuários já poderão ver as alterações. Mas se você estiver criando um novo menu, precisará clicar no botão Salvar menu para publicar o menu suspenso.


Parabéns, você criou um menu suspenso em seu site WordPress.
Bônus 01: Como Personalizar o Menu Suspenso
Se você deseja um menu suspenso mais personalizado e personalizado usando as opções padrão, siga estes hacks simples:
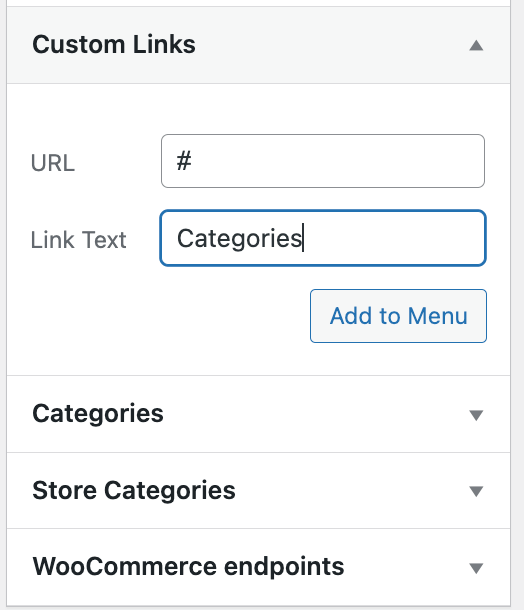
a) Adicionar links personalizados
Se você deseja um menu suspenso que inclua todas as categorias do seu site, pode criar um link personalizado. Basta clicar na guia Link personalizado e usar “#” como URL e “Categorias” ou algo semelhante para o rótulo.

Você pode adicionar as categorias como o item de submenu no link personalizado. Cada categoria será clicável, mas o menu não.

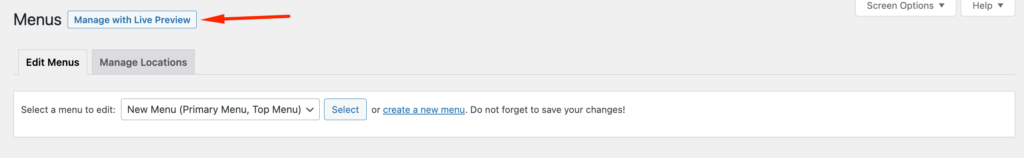
b) Gerenciando a personalização com visualização ao vivo
Ao criar seu menu suspenso, você notará um botão Gerenciar com visualização ao vivo .

Este botão permitirá que você veja as alterações do menu ao vivo. Ao colocar seu menu, será bom ver as mudanças no front-end.

c) Use CSS para personalizar ainda mais o menu suspenso
Isso não é para iniciantes. Mas se você tiver conhecimento de codificação, poderá incorporar esse conhecimento adicionando sua própria personalização ao menu suspenso.
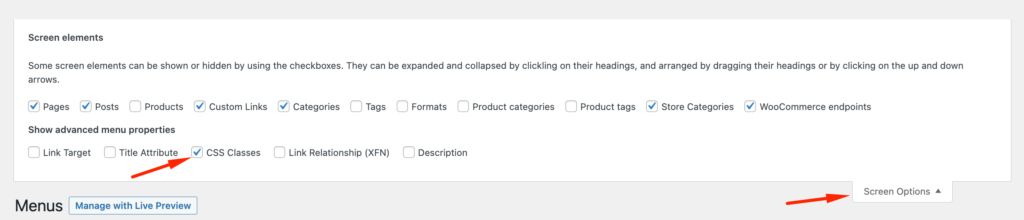
Você pode usar CSS para personalizar ainda mais o menu suspenso. Basta clicar no botão Opções de Tela e escolher a opção classe CSS,

Isso adicionará uma classe CSS aos itens de menu. Você pode adicionar sua classe CSS aqui e personalizar o menu.

Bônus 02: Como usar o código para adicionar um menu suspenso
Se você deseja usar o código para criar um menu suspenso no WordPress, pode adicionar o código abaixo no arquivo function.php do seu tema.
Para mostrar todas as suas postagens, deixe o “-1” no lugar. Para mostrar dez postagens, por exemplo, substitua o “-1” pelo número “10”.
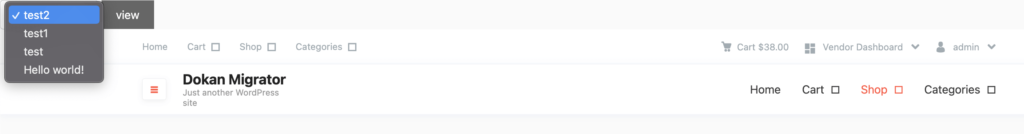
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Veja como será o menu -

Perguntas frequentes sobre como criar um menu suspenso no WordPress
Vá para WooCommerce → Configurações → Produtos → Tabelas de produtos . Digite sua chave de licença e escolha as opções padrão para suas tabelas de produtos. Certifique-se de incluir a coluna de adicionar ao carrinho na seção 'Colunas' e selecione a opção suspensa de variações em 'Variações'.
Você vai precisar de um plugin para isso. Vá para o painel do WordPress e vá para Popup Maker »Adicionar pop-up, e você verá a tela de edição pop-up aparecer. Nesta tela, você deseja inserir um nome para o seu pop-up. Além disso, você também pode inserir um título de exibição opcional, como fizemos neste exemplo. Seus visitantes poderão ver este título de exibição opcional.
Para personalizar o menu padrão do seu site, você deve entrar no painel do WordPress, clicar em Aparência e depois em Menus. A primeira coisa que você precisa fazer é dar um nome ao menu e, em seguida, clicar no botão Criar menu. Depois de criá-lo, você pode começar a adicionar seus itens de menu.
No WordPress Admin, vá para Aparência > Menus para que você possa editar seu menu de navegação. Se você ainda não criou um menu de navegação, crie um agora e certifique-se de ter marcado a caixa de seleção na tela de menus para que esteja no slot 'Navegação primária' em seu tema.
Crie um menu suspenso da maneira certa!
Depois de ler nosso artigo, temos certeza de que você se tornou um especialista em criar um menu suspenso para o seu site WordPress.
Criar um menu é necessário para cada site. Mas se você não fizer isso com cuidado, isso arruinará seu site. O WordPress facilita o gerenciamento de sites. Dá-lhe a opção de criar o seu próprio menu.
Tentamos explicar a maneira simples de criar um menu suspenso no WordPress. Siga as etapas cuidadosamente e crie seu próprio menu suspenso personalizado para o seu site.
