Como criar uma caixa de recursos no WordPress com elemento
Publicados: 2025-04-25Uma caixa de recursos é uma seção destacada em uma página da web pela qual você pode chamar a atenção dos usuários para conteúdo como ofertas especiais, benefícios, serviços ou chamadas à ação. Ele foi projetado para se destacar visualmente e facilitar para os visitantes ver suas mensagens importantes à primeira vista claramente.
Criar caixas de recursos atraentes não é difícil hoje. O Elementor é um plugin de construtor de páginas de arrastar e arrasto poderoso e conhecido que facilitou o design do site. Mesmo aqueles que antes não sabiam que a codificação agora podem projetar páginas da web elegantes com o Elementor.
Ele fornece controle criativo completo sobre layout, cores, ícones, imagens, animações e muito mais. Portanto, neste artigo, abordaremos um tutorial passo a passo sobre como criar uma caixa de recursos no WordPress com o plug-in do Elementor. Espero que você goste. Comece!
Por que você deve considerar criar caixas de recursos?
As caixas de recursos têm o poder de moldar como os visitantes interagem com o conteúdo do seu site, realmente chamando a atenção deles. Dê uma olhada rápida no motivo pelo qual você deve considerar criar caixas de recursos em seu site.
- Destaque os principais recursos
As caixas de recursos são perfeitas para chamar a atenção para os recursos mais importantes da sua oferta. Estes podem ser seus produtos, serviços ou pacotes. Em vez de detalhar o seu produto em todo o produto, as caixas de recursos ajudam a separar visualmente os principais recursos e a apresentá-los de maneiras instantaneamente visíveis.
- Comunicar valores
Com caixas de recursos cativantes, você pode informar ao seu público o que destaca suas marcas/produtos. Ele oferece um espaço para comunicar seus valores principais ao público on -line de uma maneira limpa e direta. Isso cria confiança e conecta seus visitantes em um nível mais profundo.
- Crie um layout consistente
Pode ser necessário criar várias caixas de recursos em seu site. O Elementor simplesmente permite duplicar as caixas de recursos quantas vezes quiser. Assim, garante consistência e ritmo em todo o site. Depois que eles são duplicados, você só precisa modificar o conteúdo neles.
- Fortalecer a identidade da marca
As caixas de recursos oferecem uma ótima oportunidade para reforçar sua identidade de marca. Você pode alinhá -los com as cores, fontes e estilos de ícones da sua marca para manter a harmonia visual. Essa repetição sutil ajuda sua marca a se sentir mais coesa e memorável.
- Melhorar a legibilidade do conteúdo
Parágrafos longos podem sobrecarregar os leitores. Mas com caixas de recursos, você divide o conteúdo em pequenos pedaços que são fáceis de compreender. Eles podem tornar seu conteúdo mais digitalizado. Isso permite que os visitantes entendam rapidamente sua mensagem sem gastar muito tempo explorando grandes blocos de conteúdo.
Pré-requisitos para criar uma caixa de recursos
Antes de entrarmos no tutorial, existem vários pré -requisitos que você deve garantir com antecedência. Verifique se os seguintes plugins estão instalados e ativados no seu site.
- Elementor
- Happyaddons
Por que happyaddons?
Uma das principais razões pelas quais o Elementor é tão popular hoje é que ele tem uma ótima coleção de complementos poderosos. Cada um deles vem com muitos recursos e widgets adicionais para estender ainda mais a potência do plug -in Core Elementor. Happyaddons é um complemento.
O Happyaddons possui mais de 130 widgets ricos em recursos, mais de 28 recursos interessantes, mais de 100 modelos pré-projetados e um construtor de temas. Espero que você saiba que a versão Free Elementor não oferece muitos recursos e widgets avançados. Mas se você é realmente para uma opção gratuita abrangente, o Happyaddons pode ser uma escolha inteligente.
A versão gratuita da HappyAddons oferece mais de 70 widgets e mais de 20 recursos e muitos modelos pré-projetados. Portanto, você pode criar caixas de recursos impressionantes com a versão gratuita do HappyAddons. É por isso que o usaremos neste tutorial.
Como criar uma caixa de recursos no WordPress: tutorial passo a passo
Espero que os plugins mencionados acima sejam instalados e ativados no seu site. Agora é hora de começar o tutorial. Siga -nos.
Etapa 01: Abra uma postagem ou página com a tela Elementor
Abra a postagem ou a página em que deseja criar a caixa de recursos.

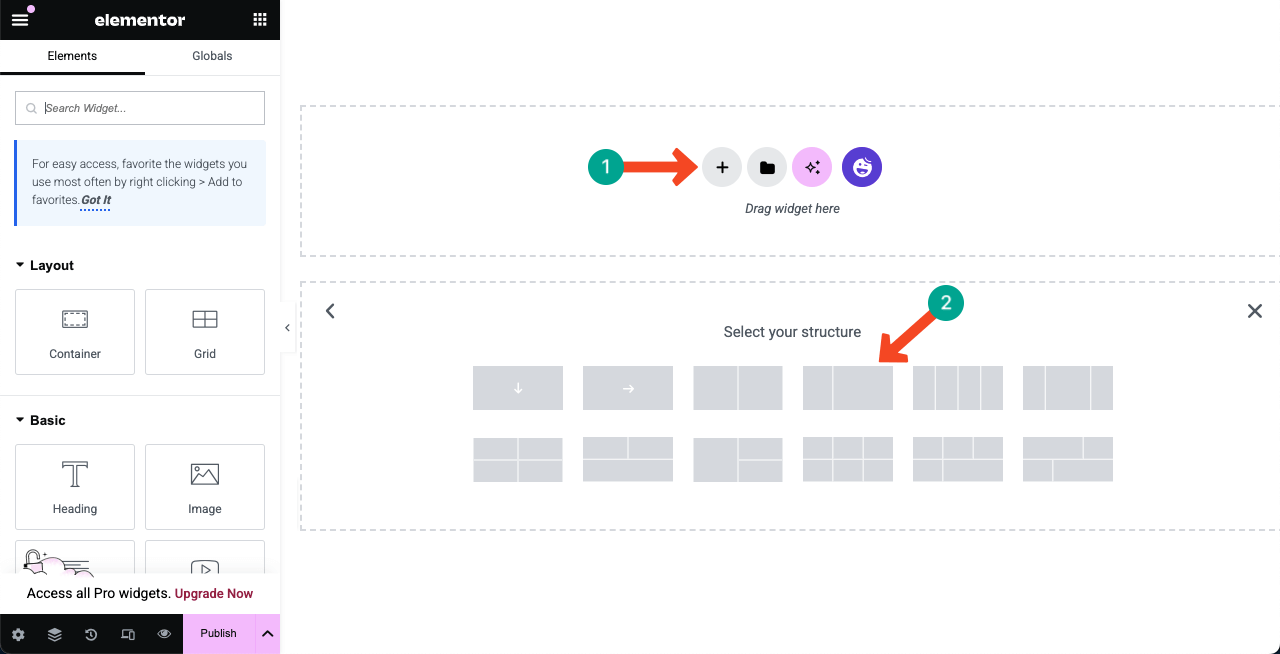
Etapa 02: Selecione um layout da coluna
Selecione um layout da coluna como você deseja. Para este tutorial, selecionaremos o layout de três colunas.

Etapa 03: arraste e solte o widget adequado para a tela
Como já foi dito, o HappyAddons oferece muitos widgets ricos em recursos que você pode usar para criar a caixa de recursos. Entre eles, os três melhores widgets são a caixa de ícones , caixa de informações e cartão . Você pode usar qualquer widget. Mas para o tutorial, usaremos o widget da caixa de informações.
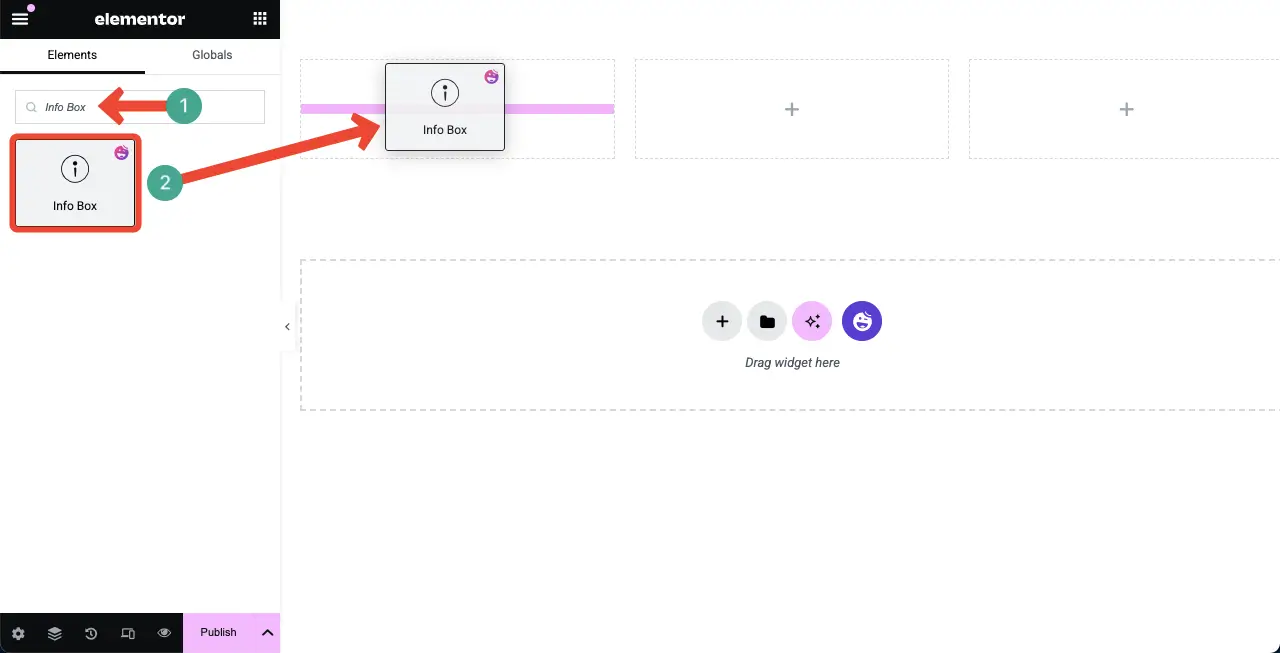
Encontre o widget da caixa de informações no painel Elementor. Arraste e solte -o sobre uma coluna adequada na tela.

Você verá que o widget da caixa de informações foi adicionado à tela Elementor.

Explore como incorporar folhas do Google na tabela WordPress e torná -la classificável.
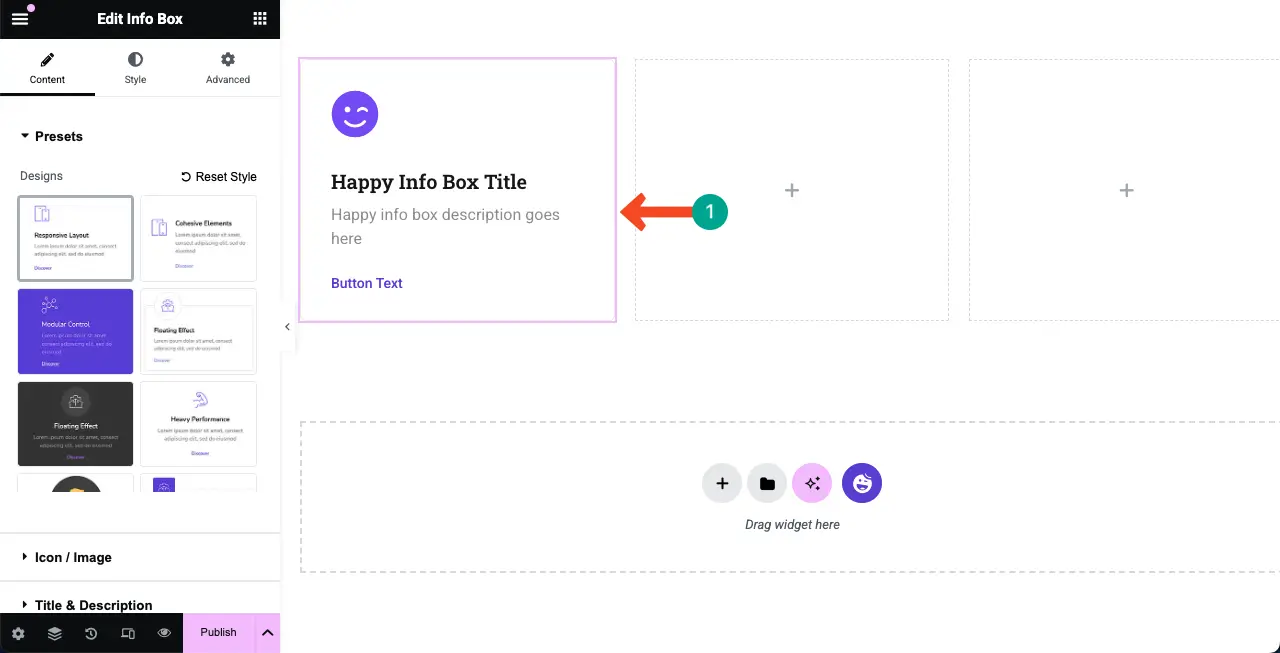
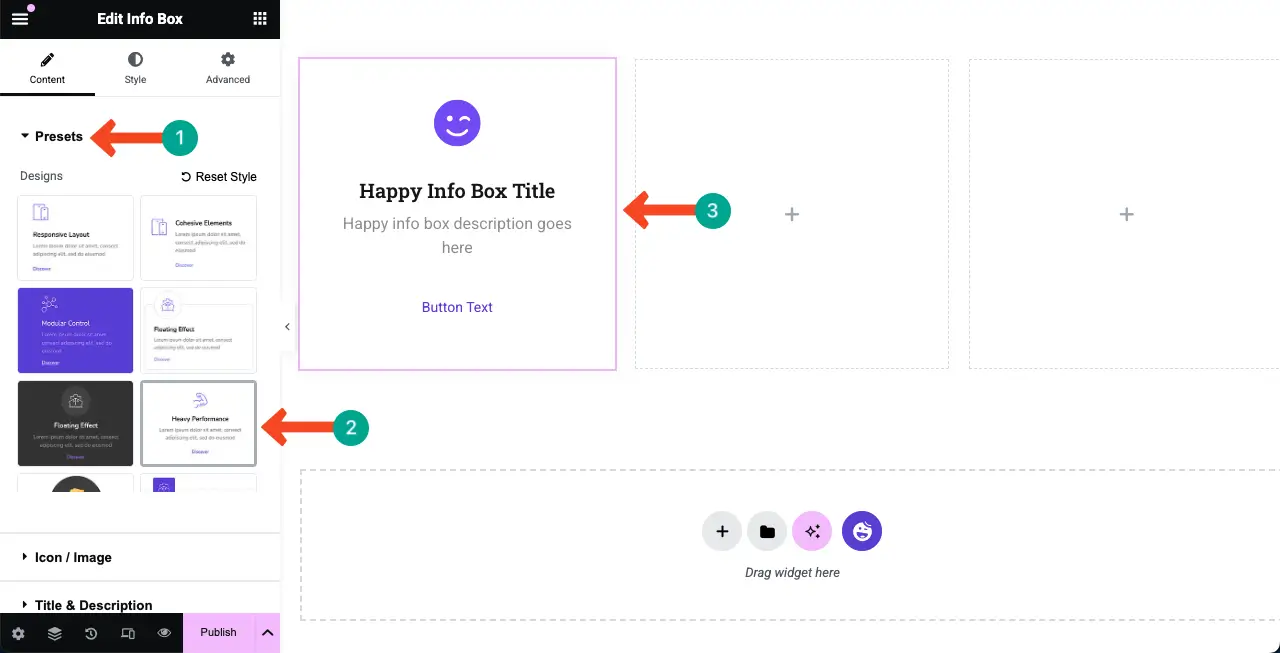
Etapa 04: Selecione uma predefinição para o widget da caixa de informações
Uma predefinição é um layout pré-projetado com configurações e personalizações salvas. Depois de selecionar uma predefinição, suas configurações e estilizações inteiras serão aplicadas ao widget para fornecer uma aparência predefinida. Quando você está com pouco tempo, o uso de predefinições pode economizar notavelmente seu tempo.
A maioria dos widgets do Happyaddons inclui várias predefinições. Por exemplo, o widget da caixa de informações possui doze predefinições . Basta selecionar a predefinição que você deseja.
Nota: Se você deseja criar o recurso a partir do zero, pode evitar o uso de predefinições. Mas para o tutorial, usaremos uma predefinição.

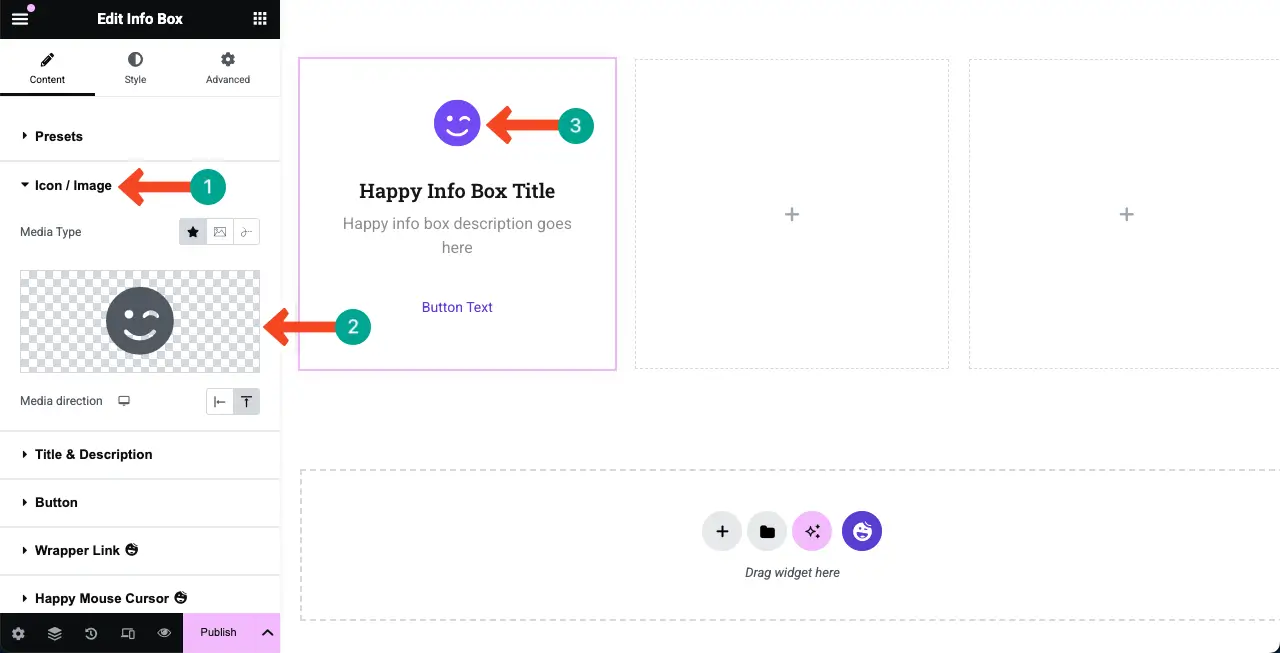
Etapa 05: Adicione um ícone/imagem à caixa de recursos
Adicionar um ícone à caixa de recursos pode ajudar os usuários e visitantes a visualizar o recurso específico que seu produto oferece.
Expanda a seção Icon/imagem . Clique no ícone sob o tipo de mídia . Ele abrirá a biblioteca do ícone.

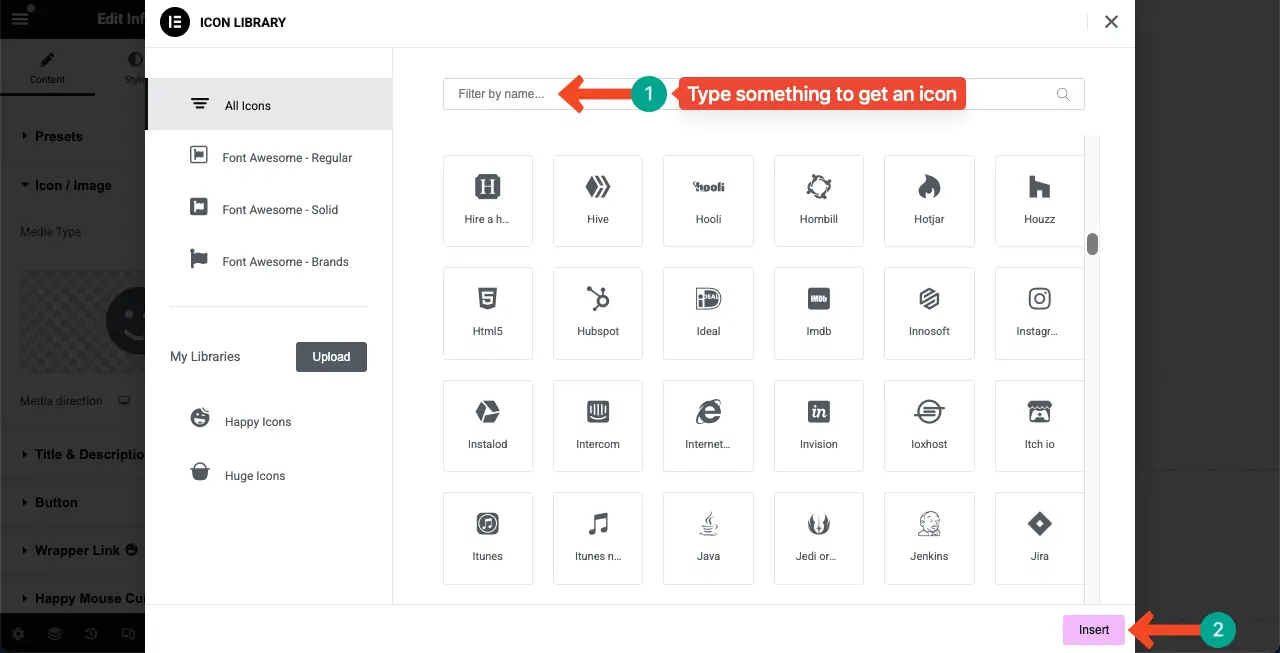
Você pode encontrar o ícone desejado percorrendo a biblioteca ou digitando uma palavra -chave na caixa de pesquisa. Depois de encontrar o ícone, selecione -o e clique no botão Inserir na parte inferior.

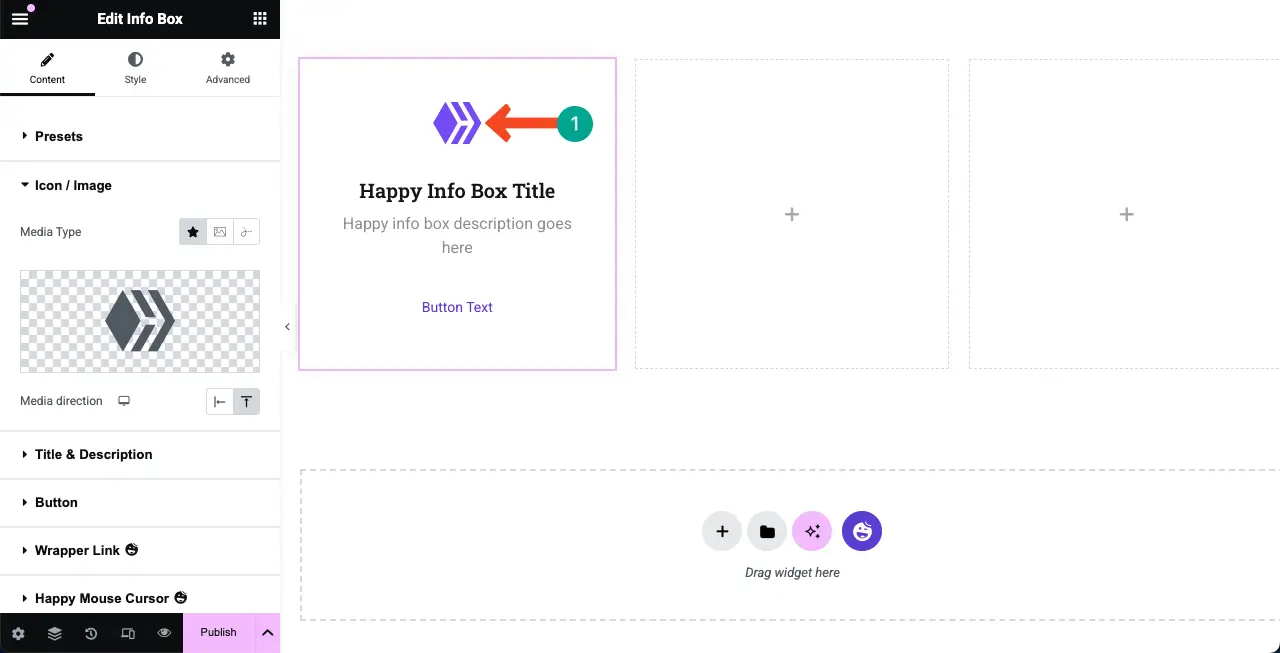
Você verá que o ícone é adicionado à caixa de recursos, como fizemos.

Aprenda a adicionar uma caixa de flip no WordPress.
Etapa 06: Adicione um título e uma descrição à caixa de recursos
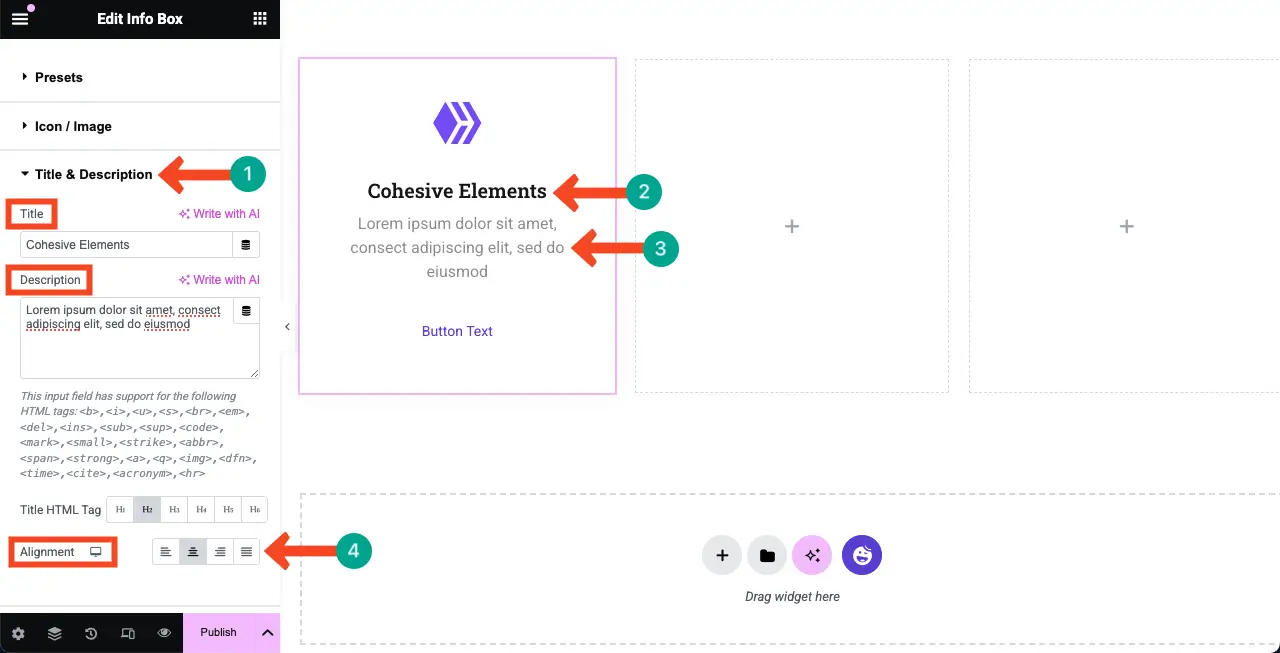
Adicionar um título conciso e uma descrição à caixa de recursos é uma obrigação. Isso pode fornecer instantaneamente uma breve idéia sobre o recurso para os usuários.
Expanda a seção Título e Descrição . Escreva o título e a descrição desejados nas respectivas caixas da seção. Você verá as alterações aparecerem na caixa de recursos na tela elementar. Finalmente, alinhe centralmente o título e a descrição.

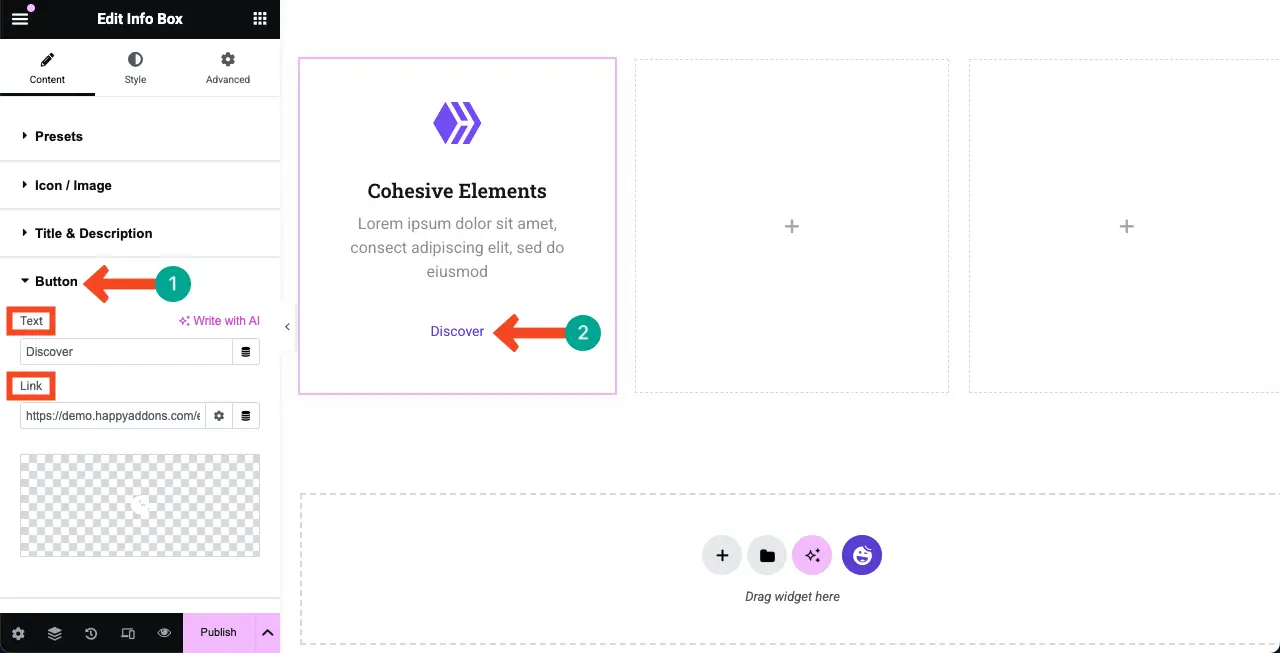
Etapa 07: definir as configurações do botão
Da mesma maneira, expanda a seção de botões . Você poderá escrever uma nova cópia para o botão e adicionar um link de destino a ele. Faça as alterações conforme necessário.


Etapa 08: estilizar a caixa de recursos
Venha para a guia Styles . Você receberá opções para personalizar cada elemento único na caixa de recursos da guia. Você pode

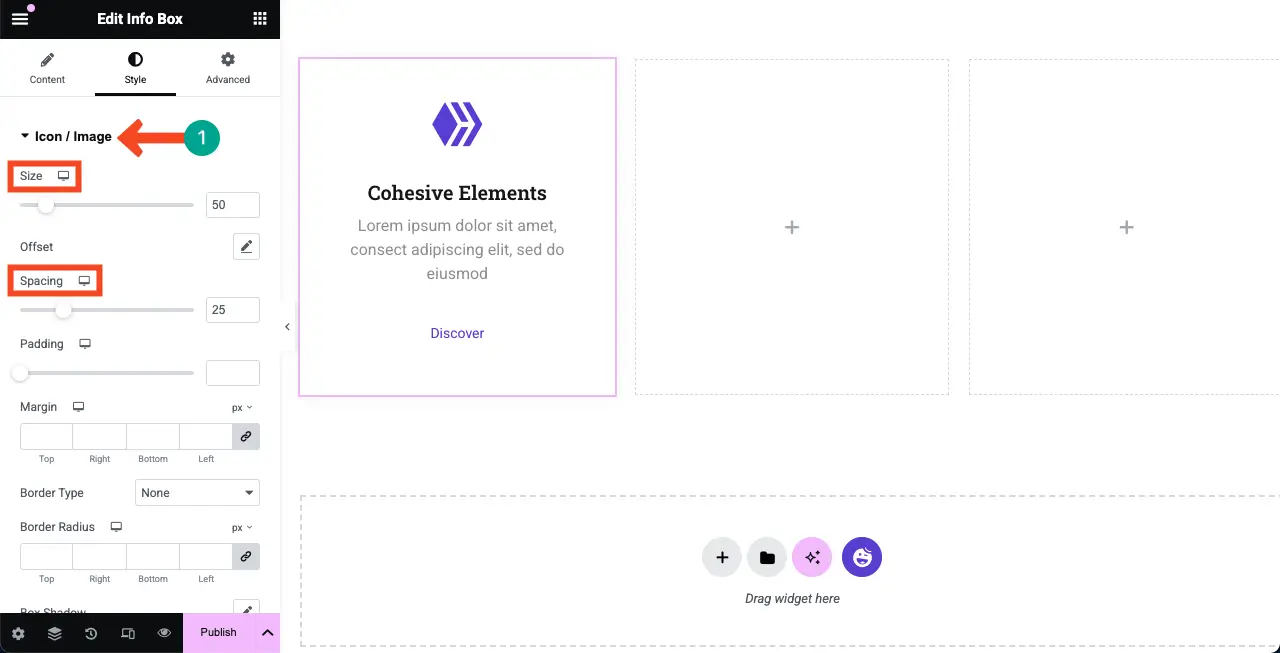
# Estilizar o ícone/imagem
Expanda a seção Icon/imagem . Você pode personalizar o tamanho do ícone, espaçamento, preenchimento, margem, tipo de borda e seu raio.

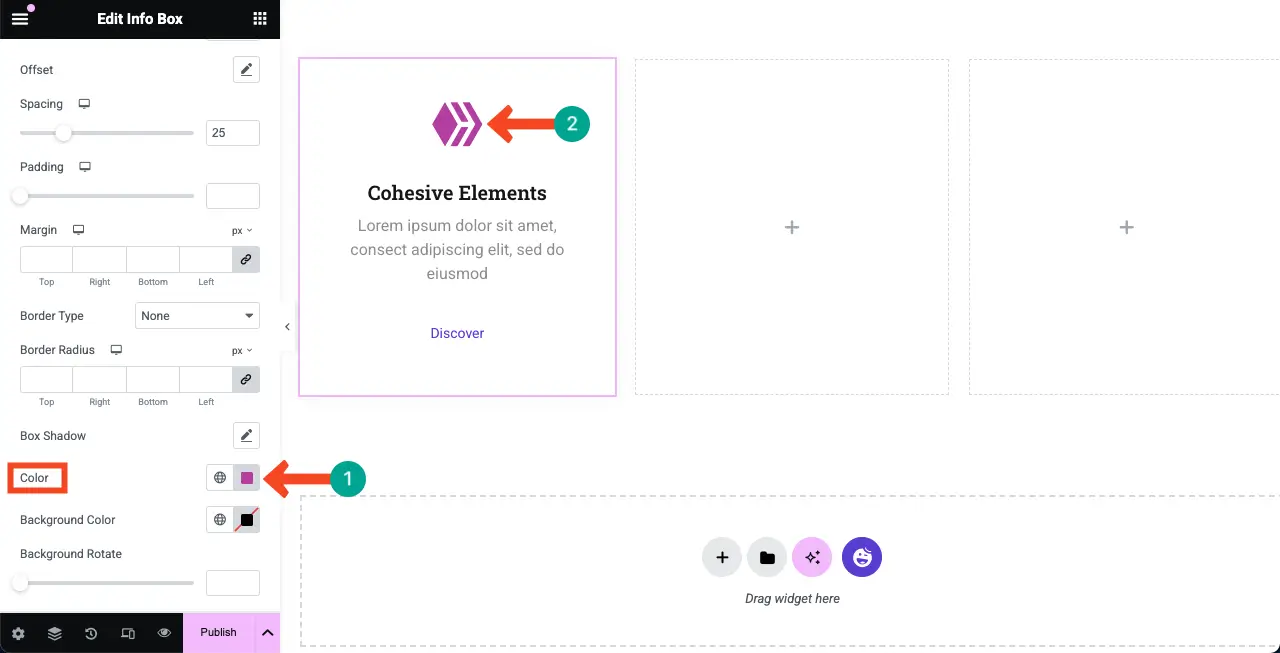
Rolando um pouco abaixo, você terá a opção de alterar a cor do ícone do recurso. Faça essas mudanças, conforme necessário.

# Stylize Título e Descrição
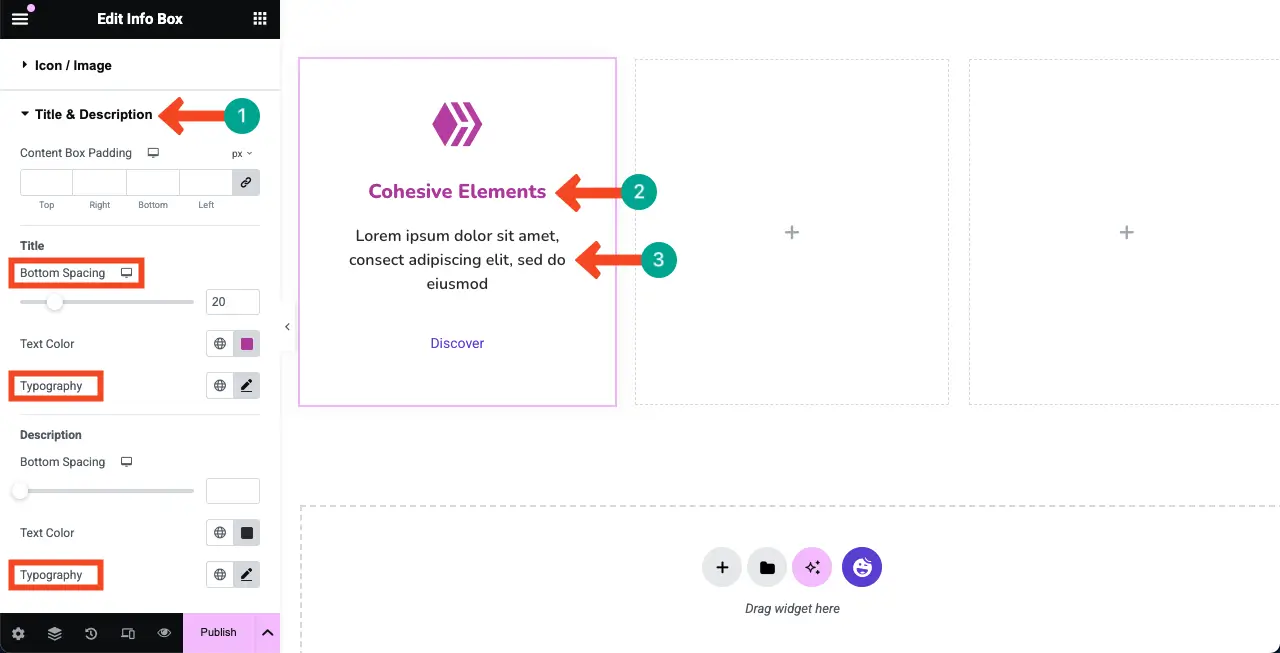
Agora, expanda a seção Título e Descrição . A partir daí, você pode alterar a tipografia, a cor do texto e o espaçamento entre os textos.

# Botão de recurso estilize
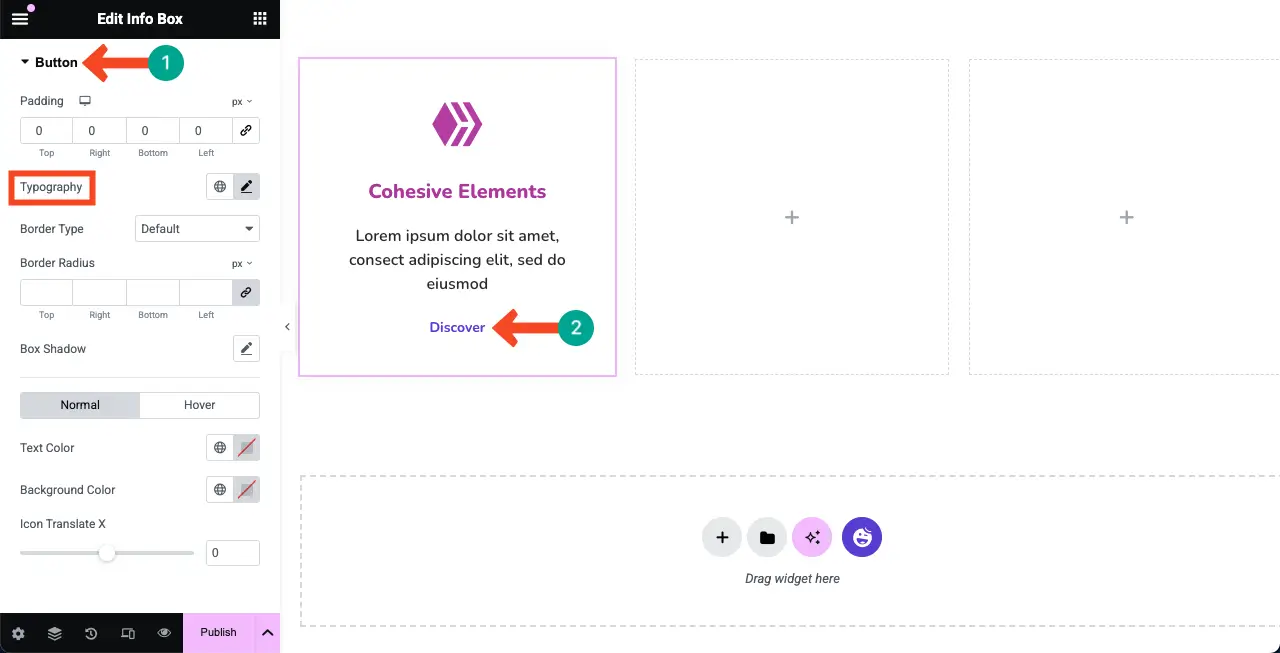
Da mesma maneira, expanda a seção de botões . Em seguida, mude sua tipografia, preenchimento e outras configurações necessárias como você deseja.

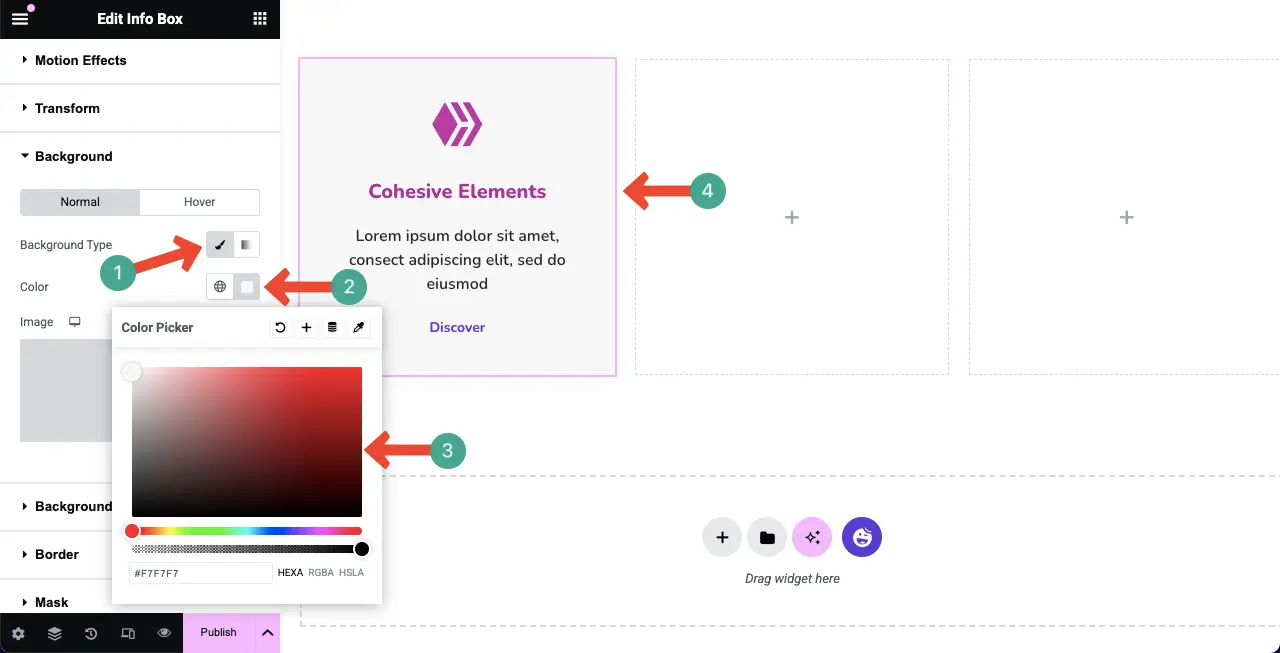
Etapa 09: Adicione uma cor de fundo a toda a caixa de recursos
Adicionar uma cor de fundo adequada à caixa de recursos pode torná -la mais bonita e ajudar a destacar o conteúdo.
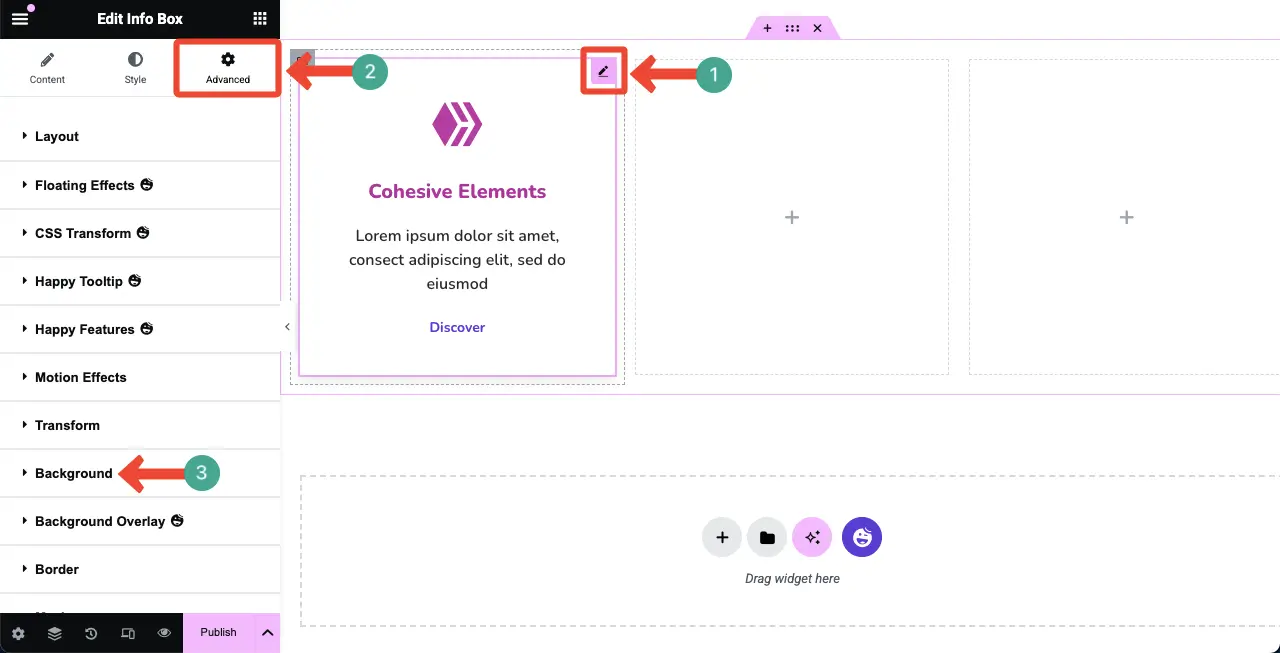
Selecione o widget inteiro clicando no ícone de lápis. Vá para a guia Avançada> Seção em segundo plano .

Clique no ícone do pincel ao lado da opção de tipo de plano de fundo. Selecione uma cor que você gosta. A cor será aplicada instantaneamente à caixa de recursos.

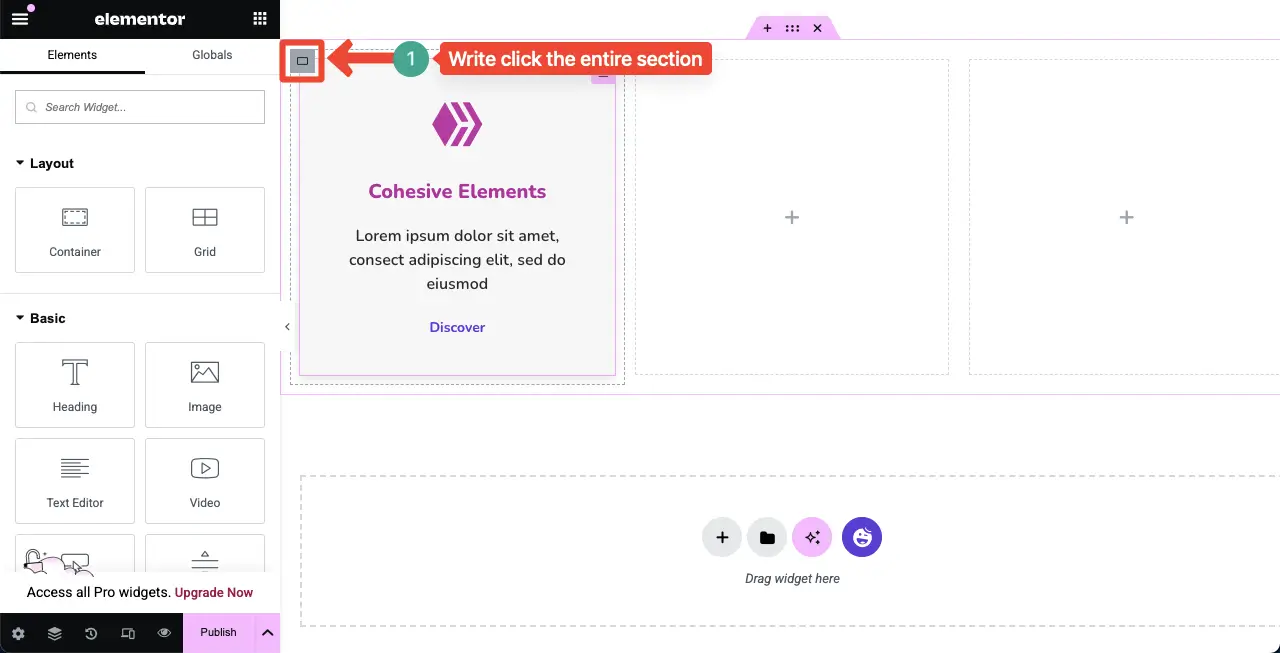
Etapa 10: duplique a caixa de recursos
Agora, você pode criar várias caixas de recursos para cobrir todos os recursos que seu produto possui. A melhor maneira de fazer isso é usando a opção duplicada que vem com o Elementor.
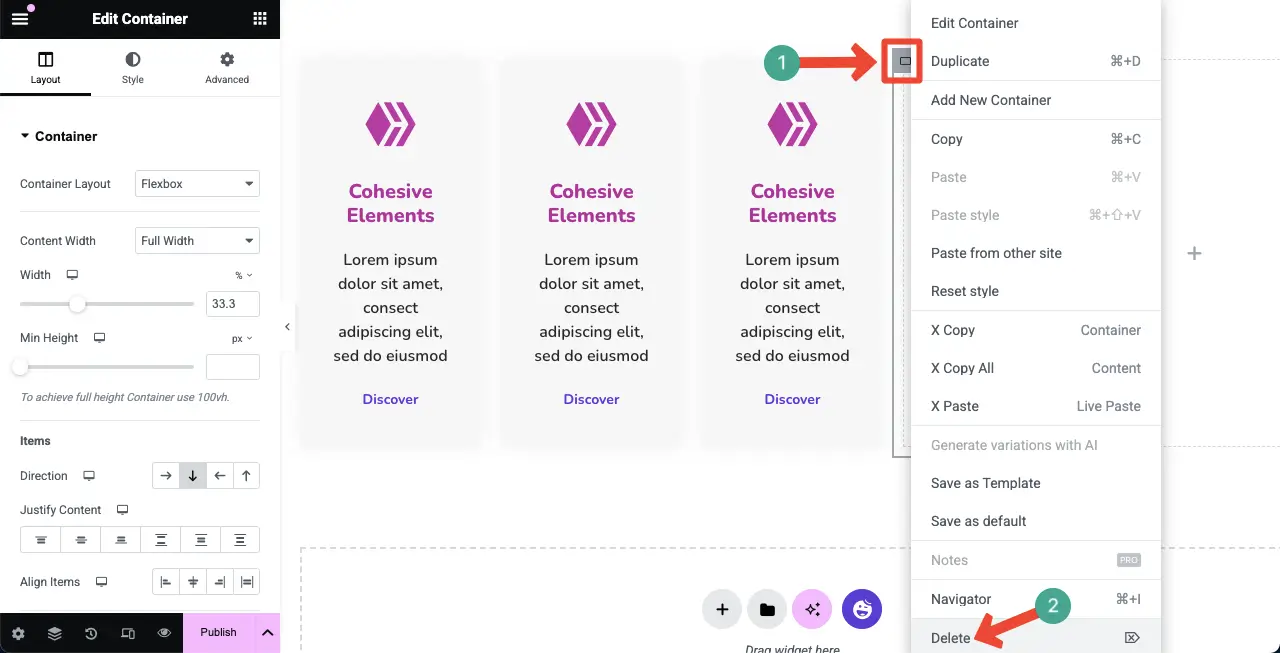
Clique com o botão direito do mouse no ícone do contêiner para selecionar toda a caixa de recursos.

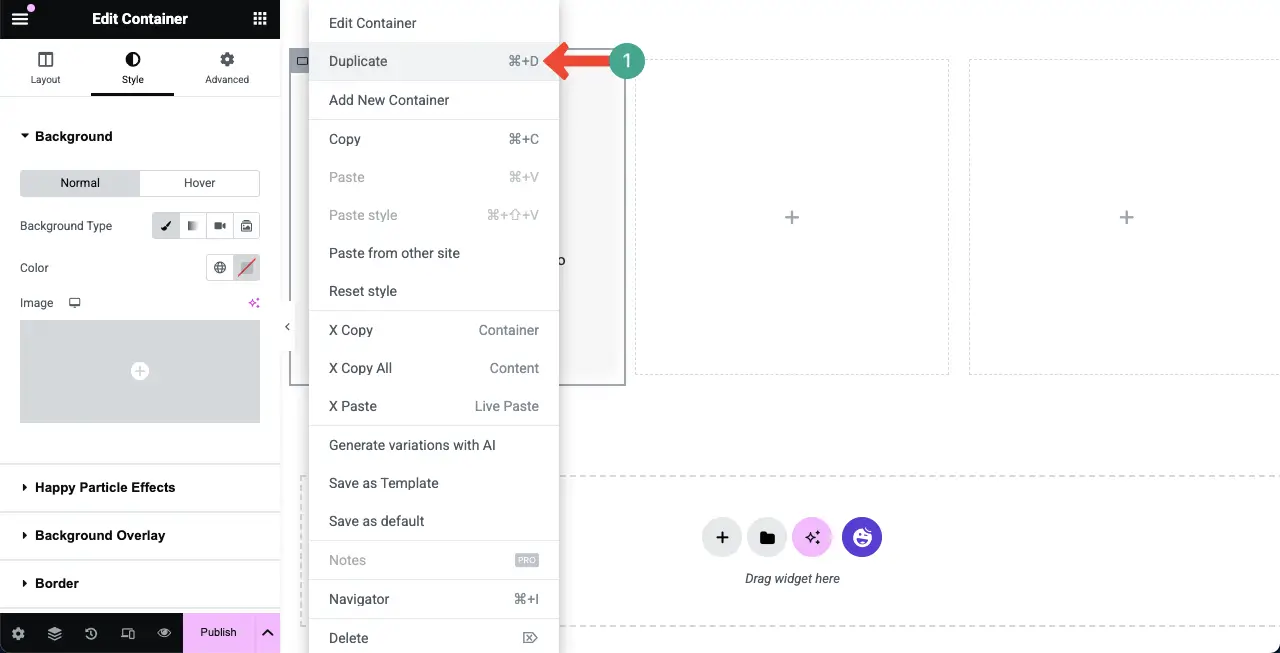
Uma lista será aberta. Clique na opção duplicata na lista.

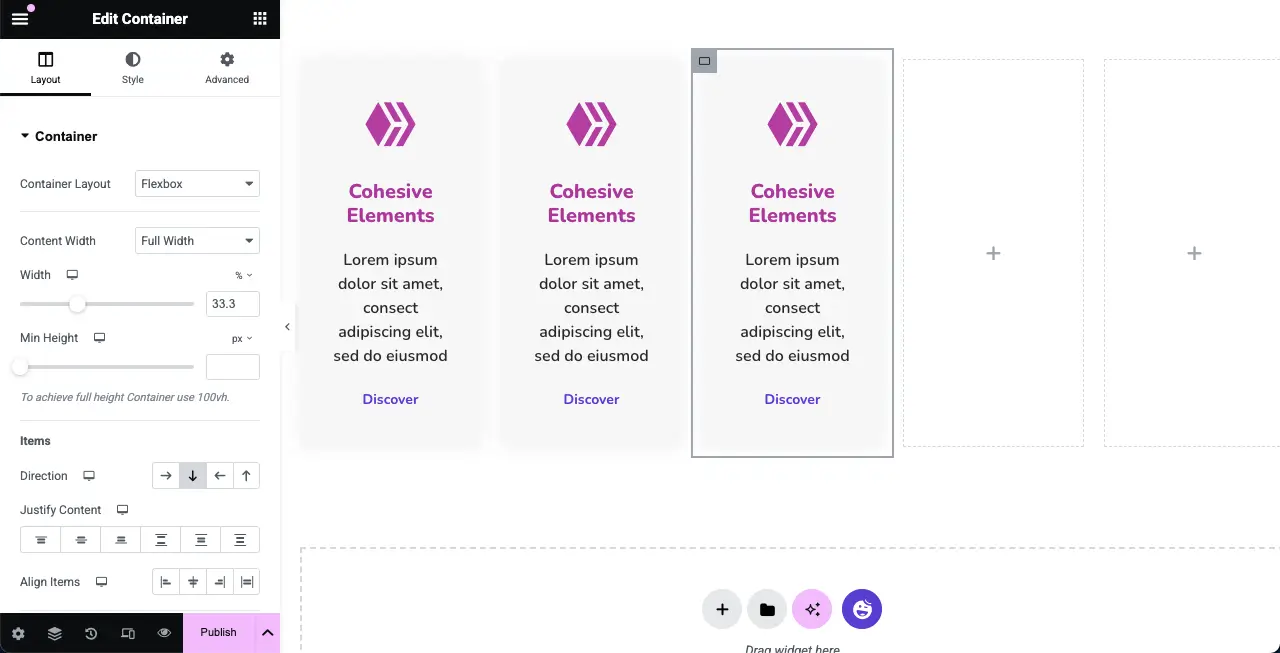
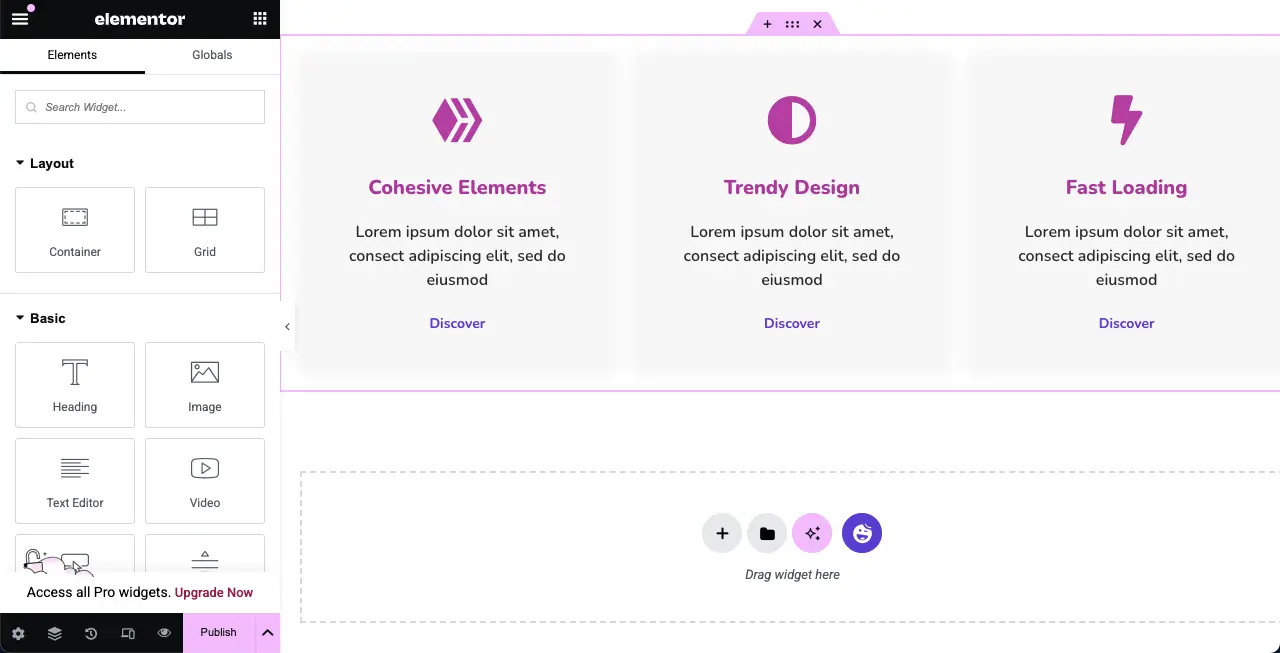
Da mesma forma, duplique a caixa de recursos quantas vezes quiser. Você pode ver que o duplicamos para criar três caixas de recursos com a mesma aparência e estilização.
Agora, você deve remover as caixas em branco do layout.

Da mesma maneira, clique com o botão direito do mouse no ícone de contêiner da caixa em branco. Em seguida, selecione a opção Excluir na lista. Faça o mesmo para excluir todas as caixas em branco.

Você pode ver que excluímos todas as caixas em branco do layout.

# Editar conteúdo nas caixas de recursos
Depois que as caixas de recursos forem perfeitamente duplicadas, você pode modificar o conteúdo para apresentar diferentes informações de recursos em cada caixa.

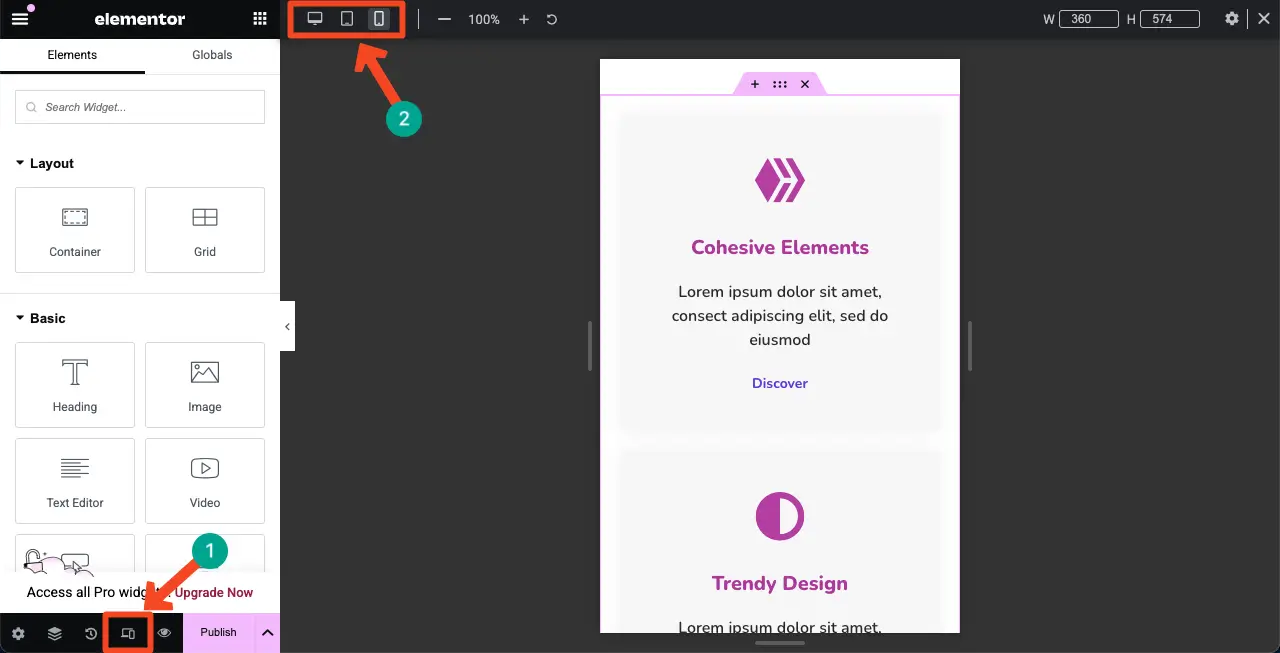
Etapa 11: Faça as caixas de recurso responsivas móveis
A menos que você faça suas caixas de recursos responsivas móveis, elas quebram ou ficarão confusas quando o site for visitado a partir de dispositivos de tela pequena. O Elementor fornece uma maneira de tornar suas páginas responsivas móveis.
Clique no modo responsivo na parte inferior do painel Elementor. Isso adicionará uma barra superior na tela de onde você pode alternar para explorar como a página fica em diferentes tamanhos de tela.
Se os layouts não ficarem bem em um tamanho de tela específico, você poderá alterar suas estilizações na guia Style até que elas se encaixem no tamanho da tela.
As alterações que você faz serão salvas apenas para esse tipo de tela específico. Portanto, você pode fazer com que qualquer um dos seus projetos responda usando o plug-in do Elementor.

Etapa 12: Visualize as caixas de recursos
Venha para o front -end da página e verifique se a caixa de recursos parece boa e seu botão está funcionando ou não. Espero que funcione bem do seu lado.

Resumindo!
Espero que você tenha gostado deste tutorial. As caixas de recursos hoje não são mais apenas elementos da web simples que você pode ignorar . Se você pode projetar e colocá-los bem, eles podem criar uma impressão duradoura sobre seus produtos e serviços na mente dos clientes. Portanto, existem vários fatores que você deve considerar ao projetar caixas de recursos.
Certifique -se de um layout limpo com espaço em branco suficiente para que cada caixa de recursos e seu conteúdo possam ser perfeitamente distinguidos. Use o mesmo estilo de ícone, família de fontes e paleta de cores em todas as caixas de recursos para manter a harmonia visual. E por último, mas não menos importante, não se esqueça de tornar seus designs responsivos móveis.
