Como criar um widget de upload de arquivo no WordPress
Publicados: 2020-02-21Deseja permitir que os visitantes do seu site façam upload de anexos de arquivo para os seus formulários WordPress em qualquer lugar do seu site?
Oferecer aos usuários a capacidade de adicionar arquivos e mídia aos formulários do seu site pode facilitar a coleta das informações de que você precisa.
Neste artigo, mostraremos como criar facilmente um widget de upload do WordPress para aceitar arquivos dos visitantes do seu site.
Clique aqui para começar a fazer seu widget de upload para WordPress agora
Antes de criar seu widget de upload do WordPress, você precisará criar um formulário de upload de arquivo do WordPress. Se você já fez isso, pode pular para a etapa 6.
Aqui está um índice para facilitar a navegação de cada etapa:
- Crie seu formulário de upload de arquivo no WordPress
- Mudar para o Uploader de arquivo clássico (opcional)
- Personalize as configurações do formulário de upload de arquivos
- Configure as notificações do formulário de upload de arquivos
- Configure as confirmações do formulário de upload de arquivos
- Adicionar seu formulário de upload de arquivo a um widget
- Ver os arquivos
Como criar um widget de upload de arquivo no WordPress
Dependendo do tipo de informação que você deseja coletar em seu formulário, usar um widget de upload do WordPress é uma das melhores maneiras de tornar mais fácil para você obter mais informações de seus usuários rapidamente. Por exemplo, este seria um ótimo posicionamento de formulário para permitir que os visitantes carreguem imagens para o WordPress.
Tornar os formulários mais fáceis de preencher e mais acessíveis ajuda a reduzir a taxa de abandono de formulários para que seu site WordPress possa gerar mais receita. Você também pode aprender a aceitar tipos de arquivo adicionais em seus formulários de upload do WordPress.
Você pode pular para outro guia se desejar exigir o pagamento com uploads de arquivos.
Etapa 1: crie seu formulário de upload de arquivo no WordPress
Aqui está um tutorial em vídeo ou você pode ler as etapas abaixo:
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms.
WPForms é o melhor plugin para uploads de arquivos. Ao contrário do recurso de upload de arquivo do Google Form, o WPForms permite adicionar uploads de arquivo em qualquer lugar do seu site, não apenas nas páginas do formulário. Para obter mais detalhes sobre como instalá-lo, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
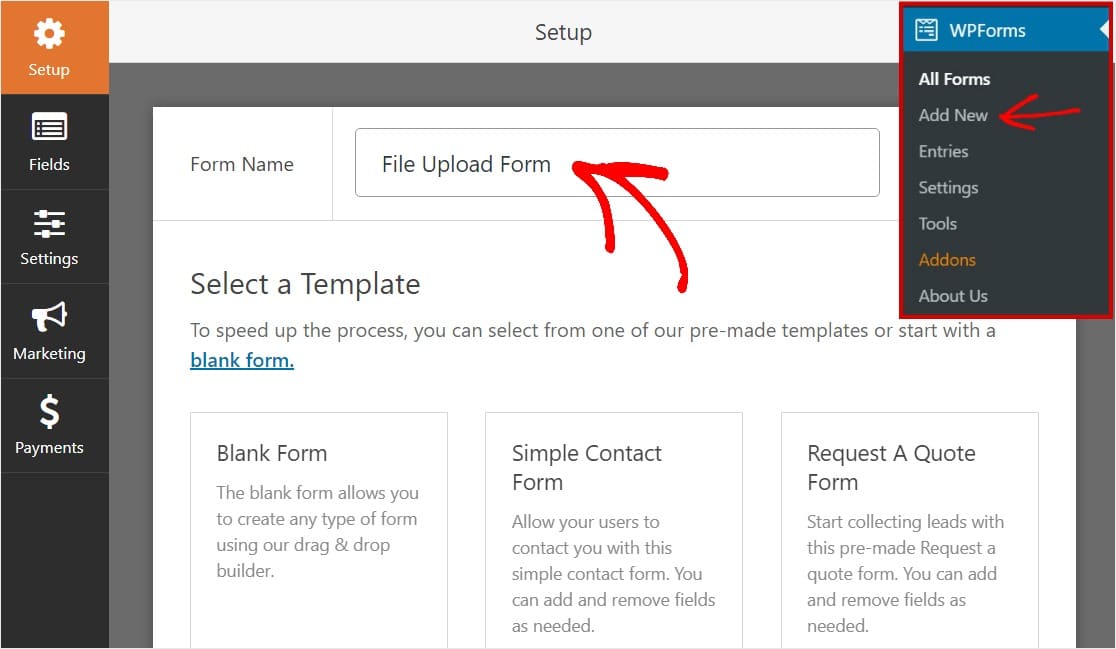
Em seguida, vá para o painel do WordPress e clique em WPForms »Add New no painel esquerdo para criar um novo formulário e nomeá-lo como quiser.

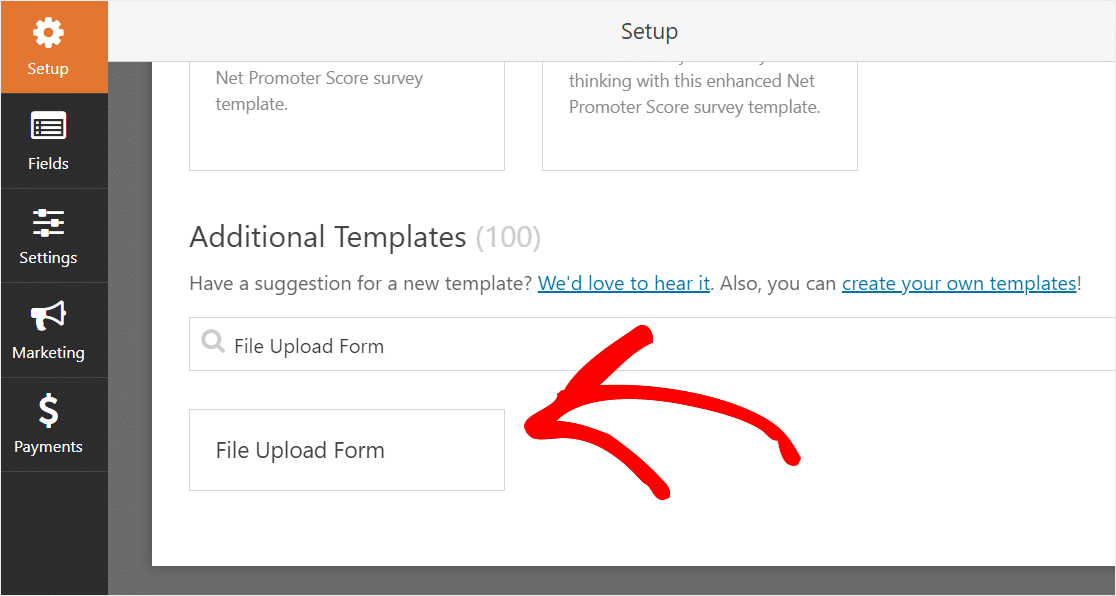
Em seguida, role para baixo até a seção Modelos adicionais e digite “Formulário de upload de arquivo” e clique nele para abrir o modelo.

Certifique-se de que você já ativou o complemento do pacote de modelos de formulário para pesquisar este formulário.
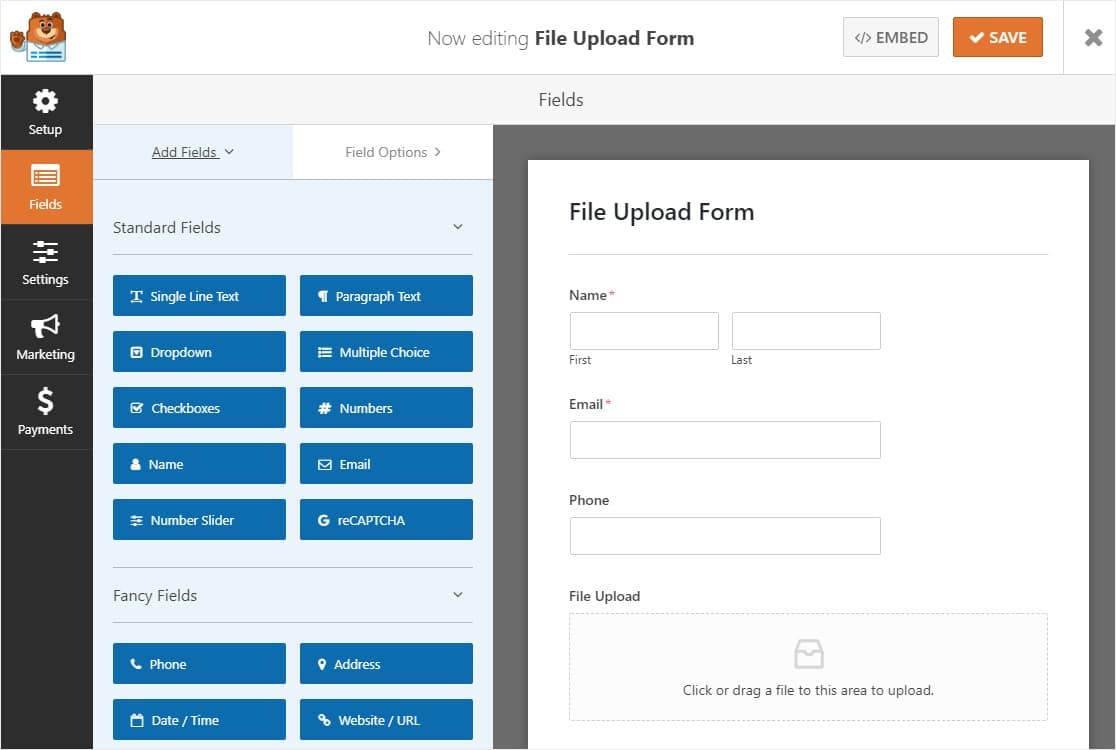
Agora, WPForms preencherá um Formulário de Upload de Arquivo pré-construído e exibirá o construtor de arrastar e soltar.

Aqui, você pode adicionar campos adicionais ao seu formulário de contato arrastando-os do painel esquerdo para o painel direito. Ou você pode remover campos para garantir que seu formulário se encaixe perfeitamente em seu widget de upload depois de adicioná-lo na etapa # 6.
Com o modelo de formulário de upload de arquivo, você já terá os campos Nome , Email , Telefone, Upload de arquivo e Comentários adicionais .
Clique em qualquer um dos campos do formulário para fazer alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar o pedido em seu formulário de contato.
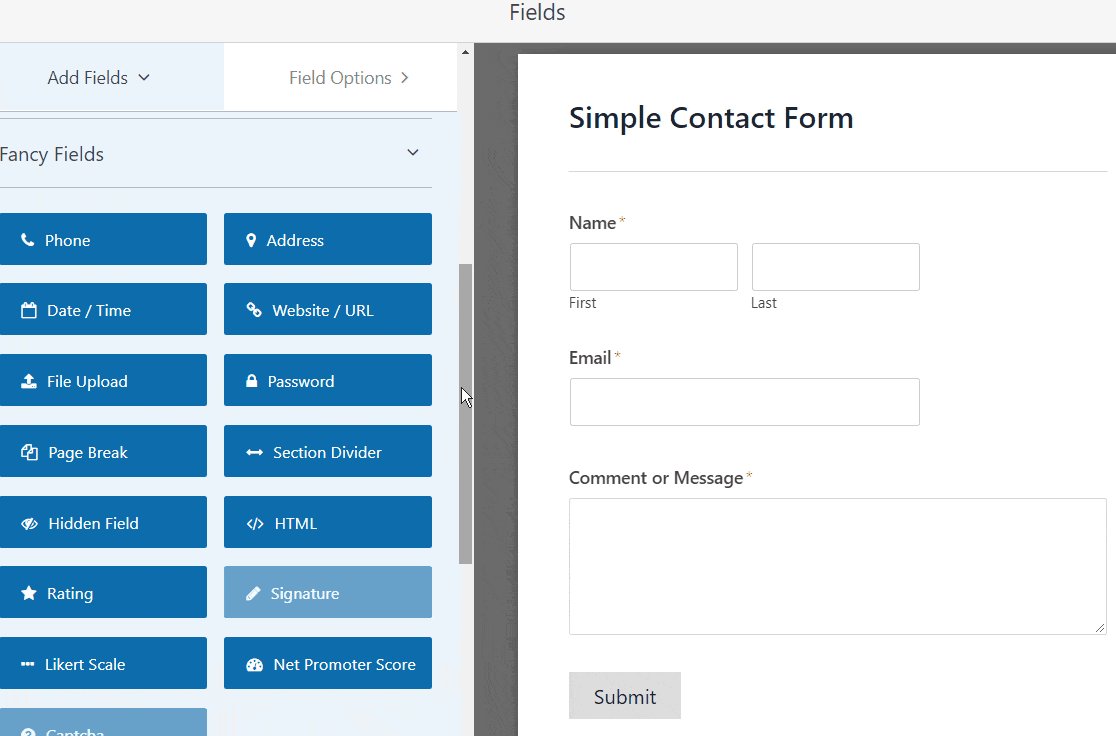
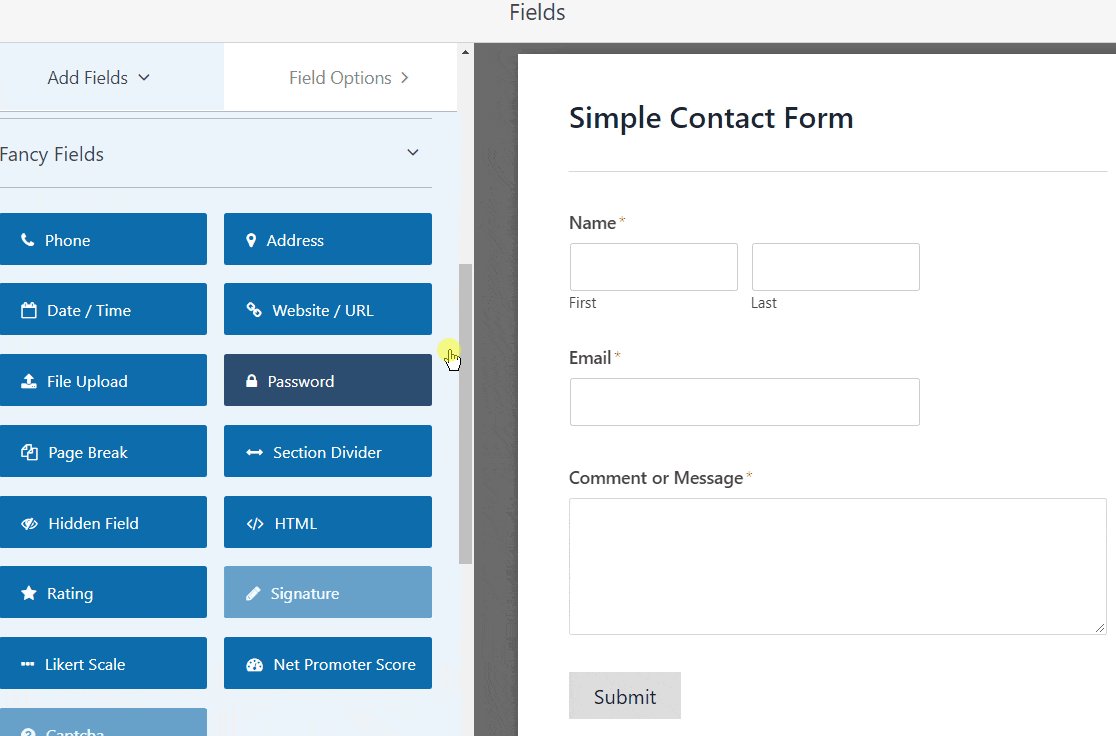
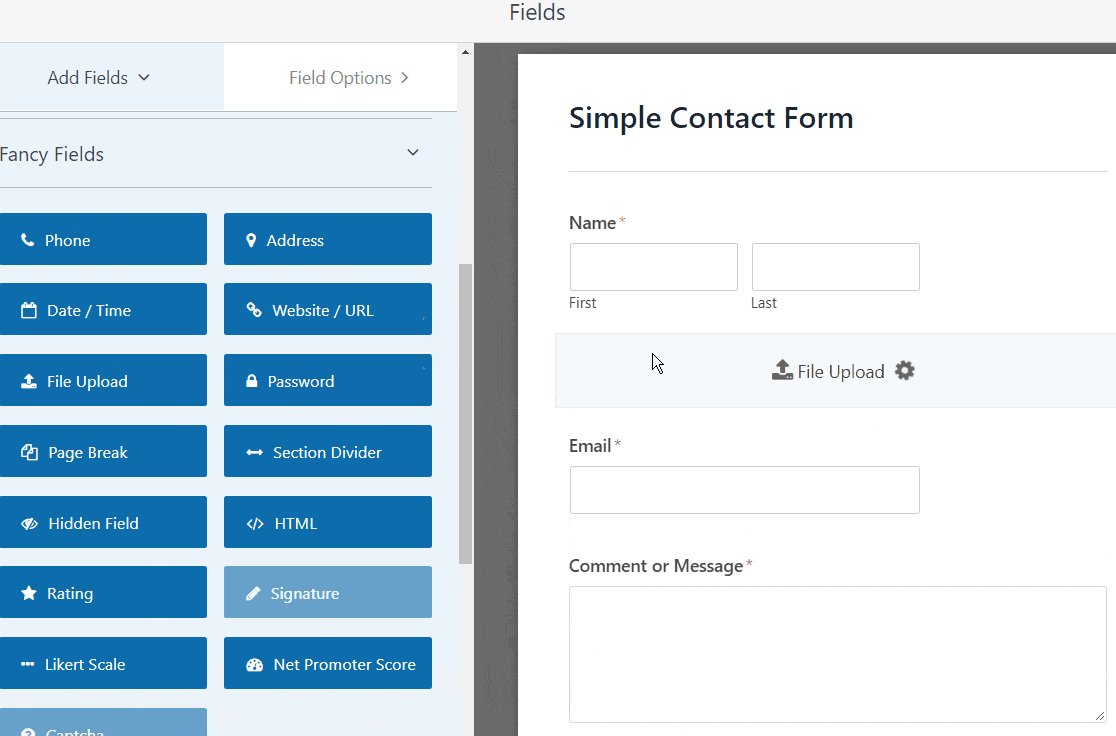
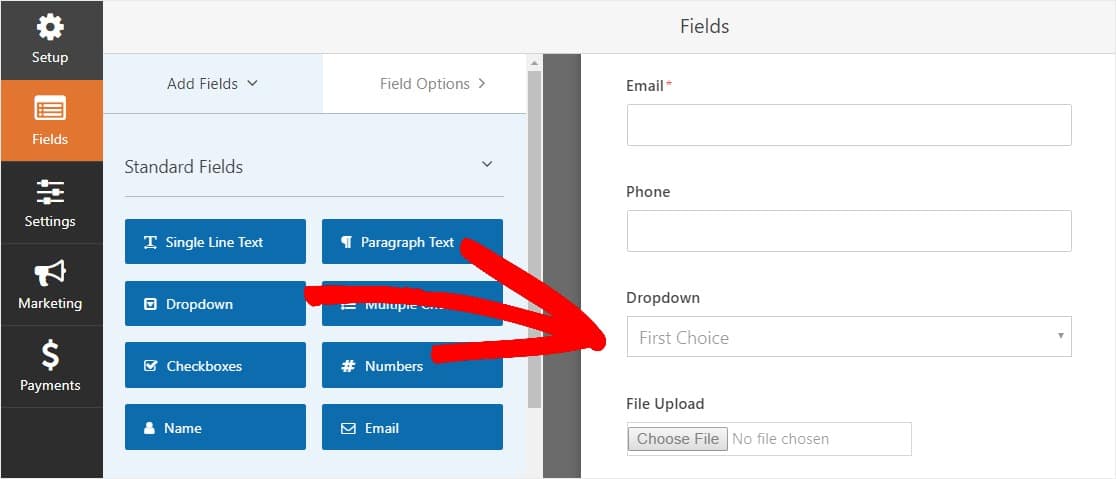
Além disso, você também pode adicionar o campo Upload de arquivo a qualquer formulário WordPress que criar . Basta arrastar o campo de formulário File Upload, encontrado em Fancy Fields , do painel esquerdo do Form Editor para o painel direito.

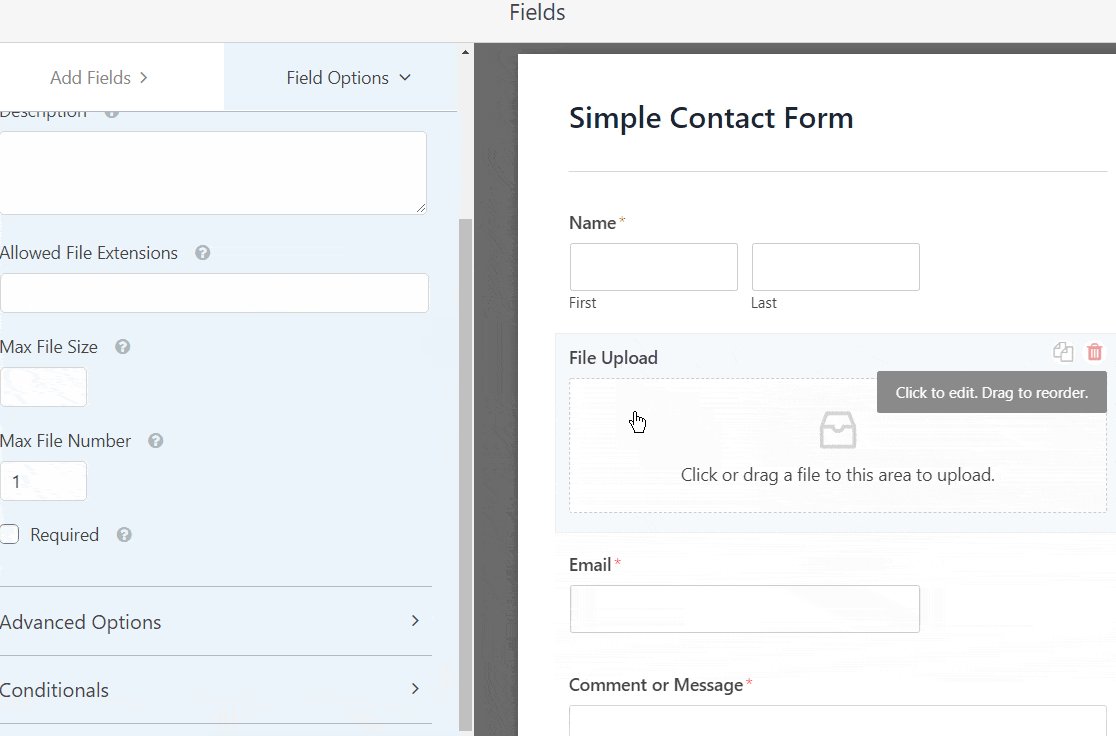
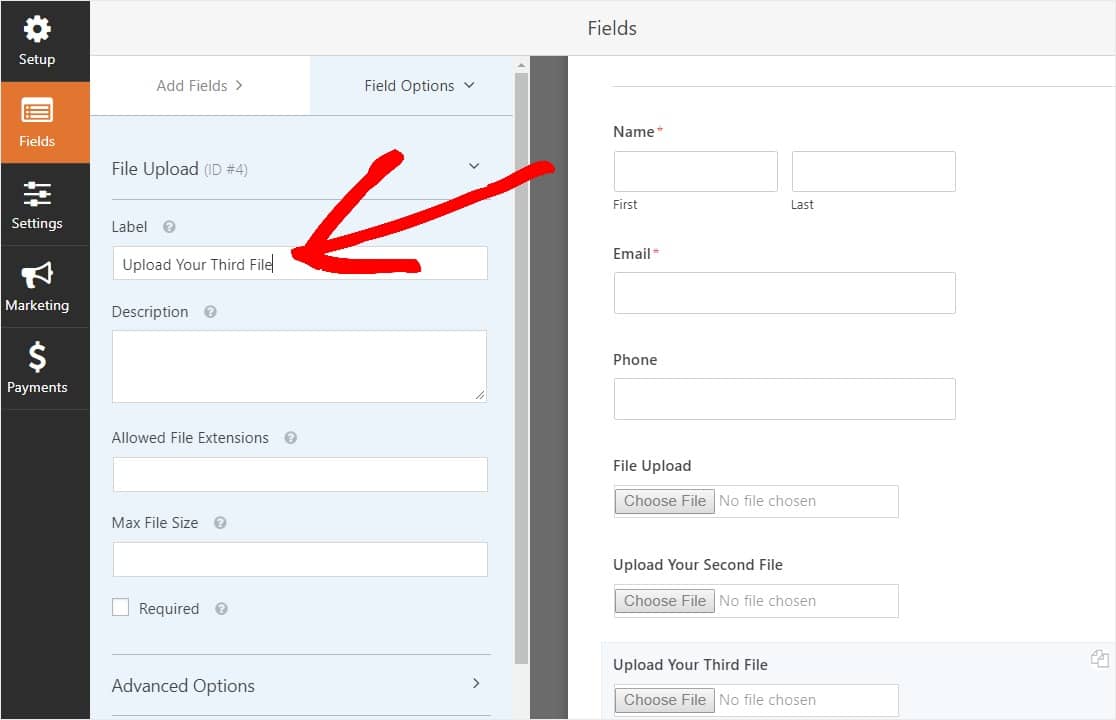
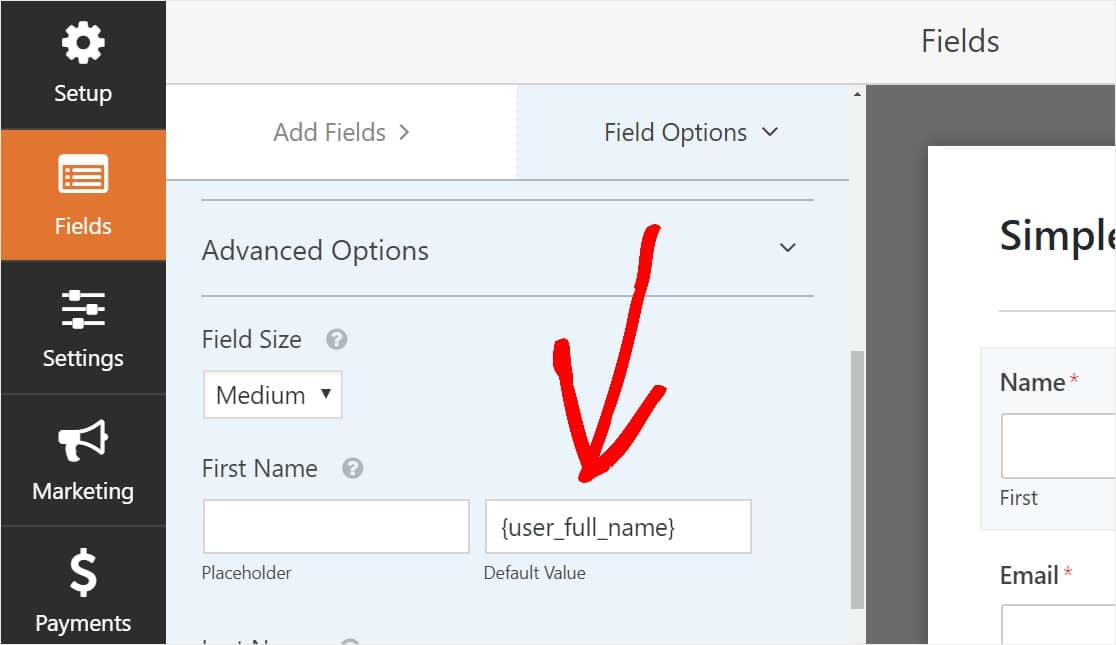
Você pode clicar no campo Upload de arquivo e também alterar:
- Rótulo - Nomeie o campo do formulário para que os visitantes do seu site saibam para que serve.
- Descrição - Adicione uma descrição explicando os detalhes aos usuários. Por exemplo, se você só quer que as pessoas carreguem uma imagem, diga isso a elas.
- Extensões de arquivo permitidas - Se você deseja restringir os tipos de arquivos que podem ser carregados em seu formulário WordPress, coloque-os aqui, cada um separado por uma vírgula
- Tamanho máximo do arquivo - especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você não digitar um número aqui, o WPForms assumirá como padrão o tamanho máximo de arquivo permitido pelo seu servidor. Se você precisar alterar isso, consulte este tutorial sobre como aumentar o tamanho máximo de upload de arquivo no WordPress.
- Obrigatório - se desejar exigir que os usuários carreguem um arquivo antes de enviar o formulário, marque esta caixa de seleção.
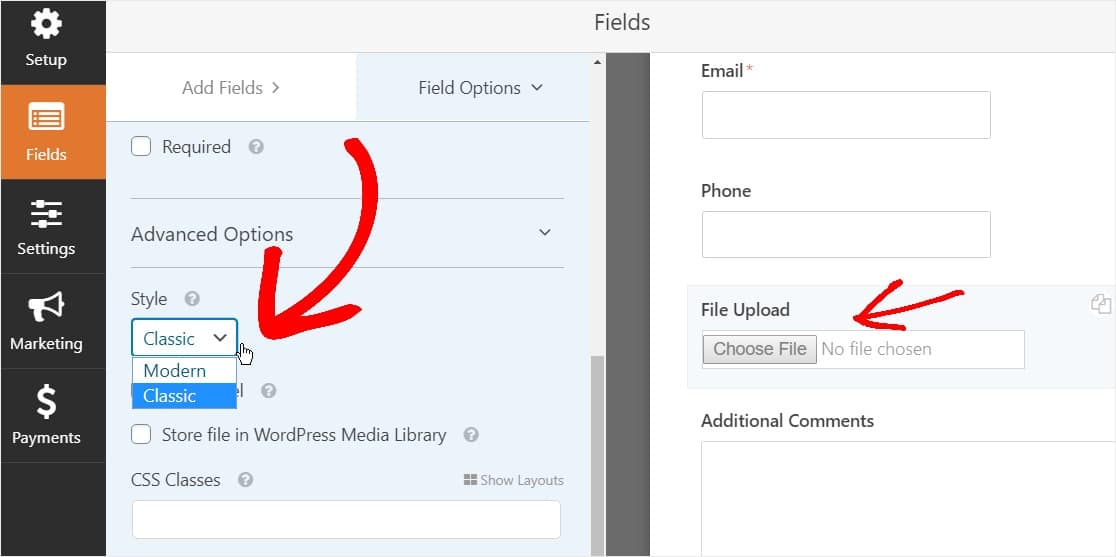
- Estilo - você pode alternar entre o estilo moderno padrão (recomendado) e o estilo clássico (que abordaremos em detalhes na próxima etapa)
Quer saber onde esses uploads de arquivo serão armazenados, uma vez que estiverem em seu widget de upload do WordPress?
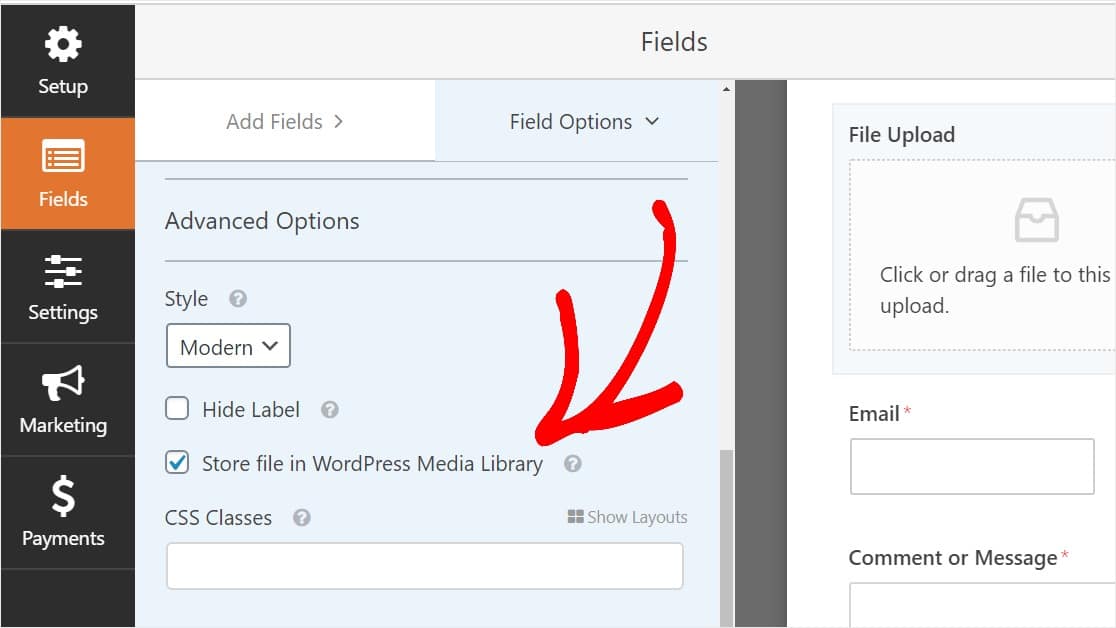
Por padrão, todos os arquivos carregados por usuários são armazenados na pasta WPForms dentro do diretório Uploads do seu site. Para tornar as coisas mais fáceis, você também pode armazenar esses arquivos em sua Biblioteca de mídia do WordPress marcando o campo Armazenar na caixa de seleção Biblioteca de mídia do WordPress em Opções avançadas.

Você também pode fazer com que os formulários tenham uma ótima aparência, seguindo as etapas em nossa postagem sobre como criar um formulário com várias etapas no WordPress. Mas por causa deste tutorial, ficaremos com uma única página.
Etapa 2: mudar para o campo de upload de arquivo clássico (opcional)
Esta etapa é opcional e geralmente não é recomendada. Mas, se desejar alterar o estilo do campo Upload de arquivo do estilo Moderno padrão para o estilo Clássico, com um botão 'Escolha agora' para o widget de upload do WordPress, vá para Opções avançadas » Estilo e clique no menu suspenso para selecione Clássico.

Voltar para o estilo Clássico pode ser uma boa escolha:
- Você ou seus usuários preferem um campo de Upload de arquivo no estilo 'botão'
- Você prefere um campo de upload de arquivo mais compacto (e você está aceitando apenas 1 arquivo)
Lembre-se de que o estilo Classic File Upload aceita apenas 1 upload por campo. Você precisará adicionar outro campo Upload de arquivo para aceitar uploads múltiplos em seu formulário se estiver usando o estilo Clássico.
Para fazer com que seu formulário pareça desorganizado, você deseja habilitar a lógica condicional no primeiro campo clássico de Upload de arquivo antes de adicionar esses outros campos. Dessa forma, esses campos extras de upload de arquivo não serão exibidos em seu formulário, a menos que um usuário precise deles.

Esse truque faz com que o formulário pareça mais organizado e ajuda a combater a fadiga do formulário, o que pode ajudar a aumentar as conversões de formulário.
Cada estilo clássico do campo Upload de arquivo permite que os usuários carreguem apenas um único arquivo. Para saber como adicionar vários uploads de arquivo com o uploader de estilo clássico, continue lendo. Se apenas um campo de upload de arquivo funcionar para você, pule a próxima etapa.
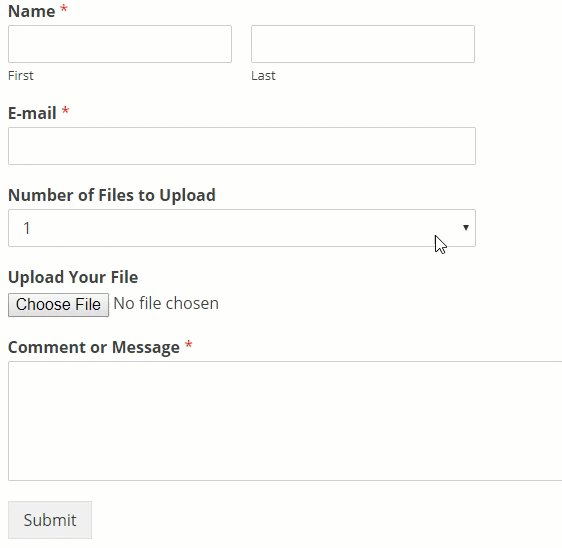
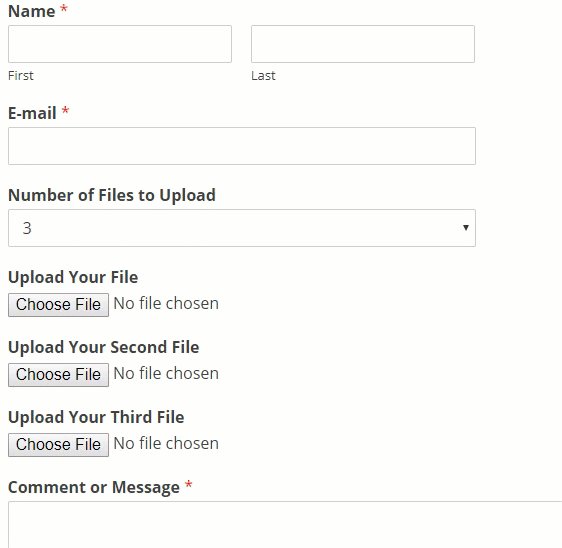
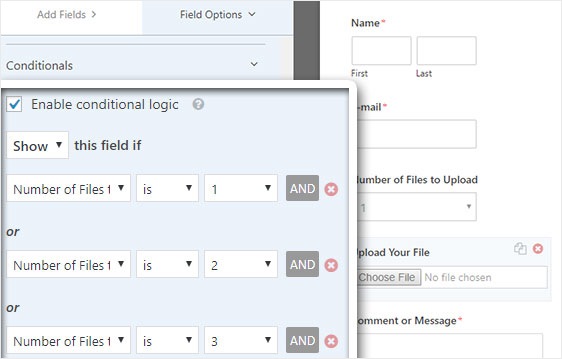
Para ativar a lógica de condição em um campo de upload de campo de estilo clássico, arraste um campo suspenso do painel esquerdo para o seu formulário, logo acima do campo de upload de arquivo. (Isso funcionará com qualquer número de campos de arquivo de upload, mas por causa deste exemplo, faremos 3.)

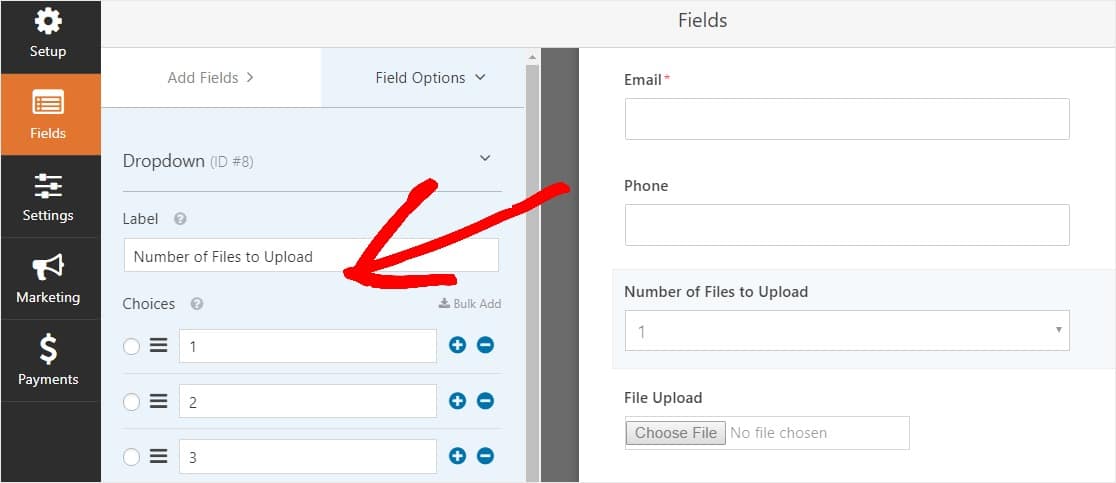
Agora clique no campo suspenso para ver as opções de campo no painel esquerdo e edite o rótulo do campo suspenso para dizer Número de arquivos a serem enviados e as opções para dizer 1 , 2 e 3 .

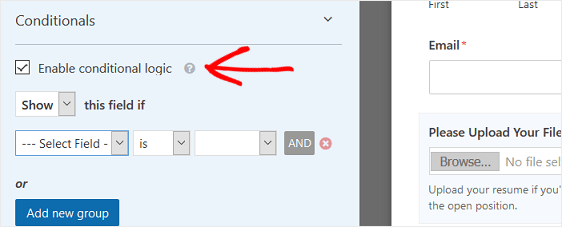
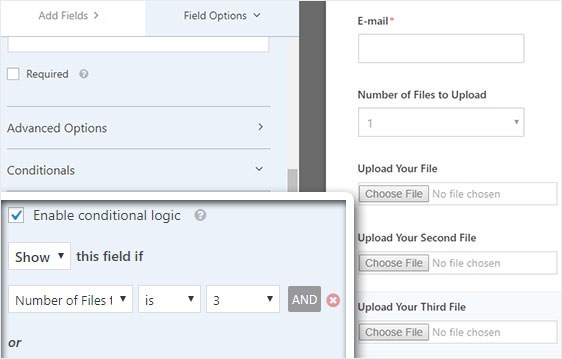
Depois disso, clique no campo Upload de arquivo e nas opções, role para baixo e expanda a guia Condicionais no painel esquerdo. Em seguida, selecione a marca de seleção para Ativar lógica condicional .

Personalize a lógica condicional do campo Upload de arquivo, assim como a captura de tela abaixo:

Lembre-se de que novos campos são adicionados clicando no botão Adicionar novo grupo, que aplica a lógica OR. Se precisar de mais detalhes sobre como usar a lógica OU, leia nosso guia sobre como usar a lógica condicional E OU.
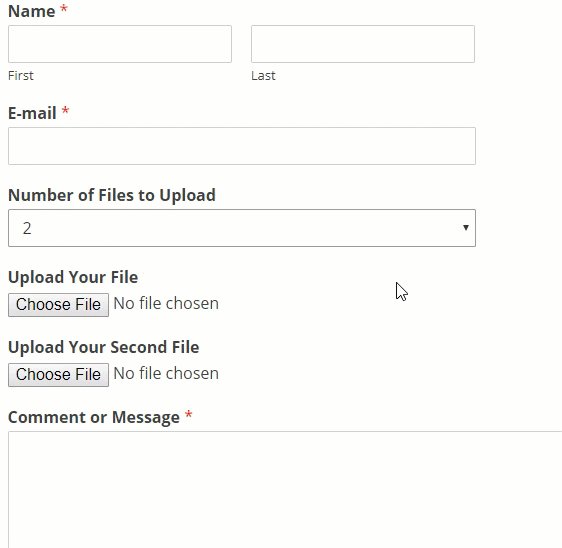
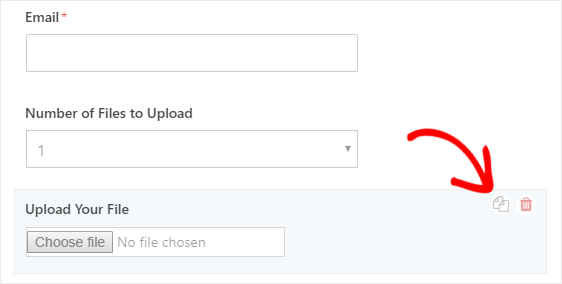
A próxima etapa é duplicar este campo Upload de arquivo.
Em seu formulário, clique no ícone duplicado no lado direito do campo Upload de arquivo.

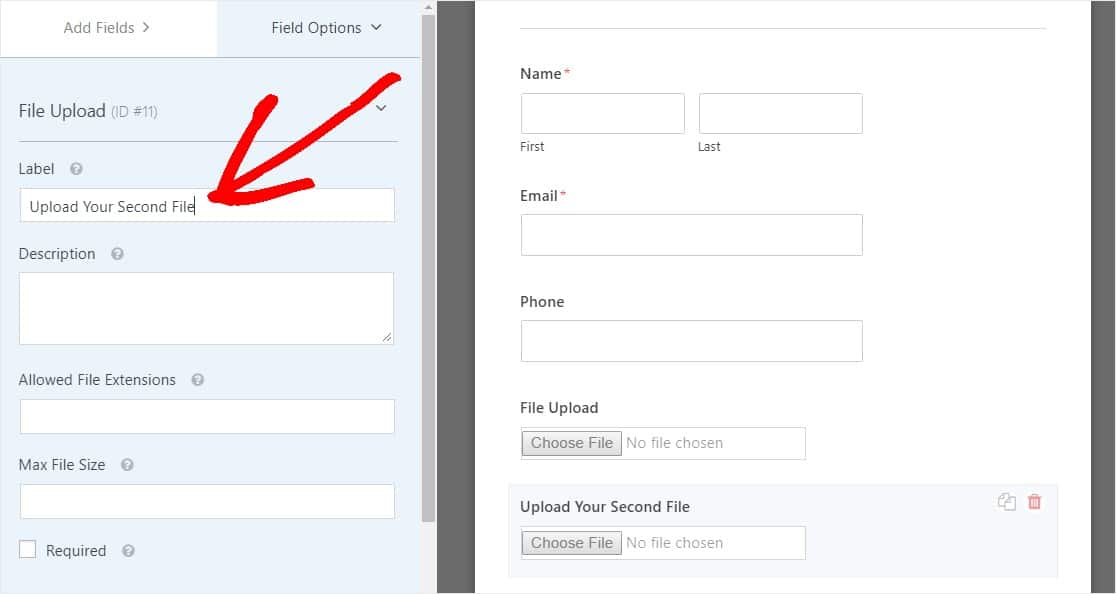
No painel esquerdo, altere o rótulo do novo campo Carregamento de arquivo para Carregar seu segundo arquivo .


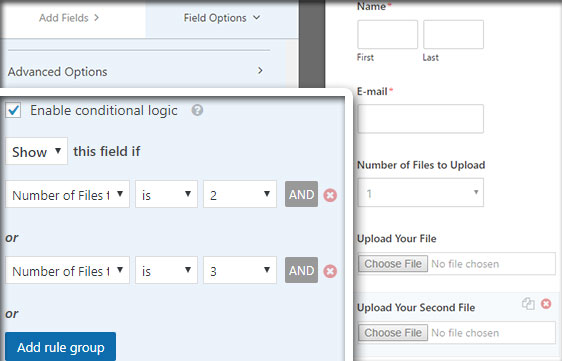
Agora configure a lógica condicional para este novo campo como na imagem abaixo. A única alteração da etapa acima é que removemos a primeira ação em que diz que o número de arquivos para upload é 1.

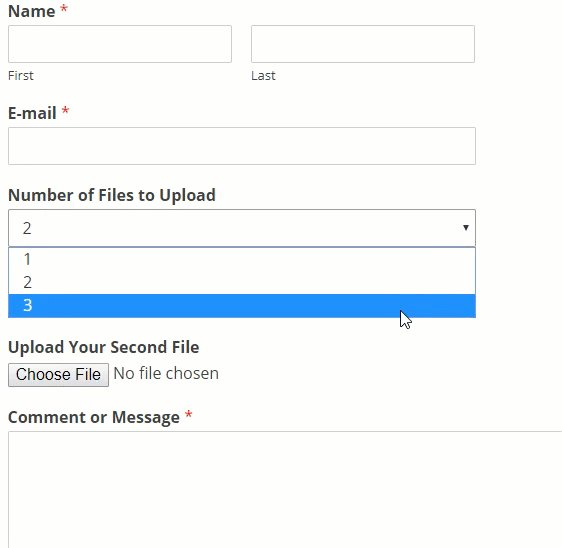
Agora, duplique o segundo campo de upload de arquivo clicando no ícone e alterando o rótulo para Upload de seu terceiro arquivo .

Configure o campo de lógica condicional como na captura de tela abaixo. Manteremos apenas o último campo onde diz que o número de arquivos para upload é 3.

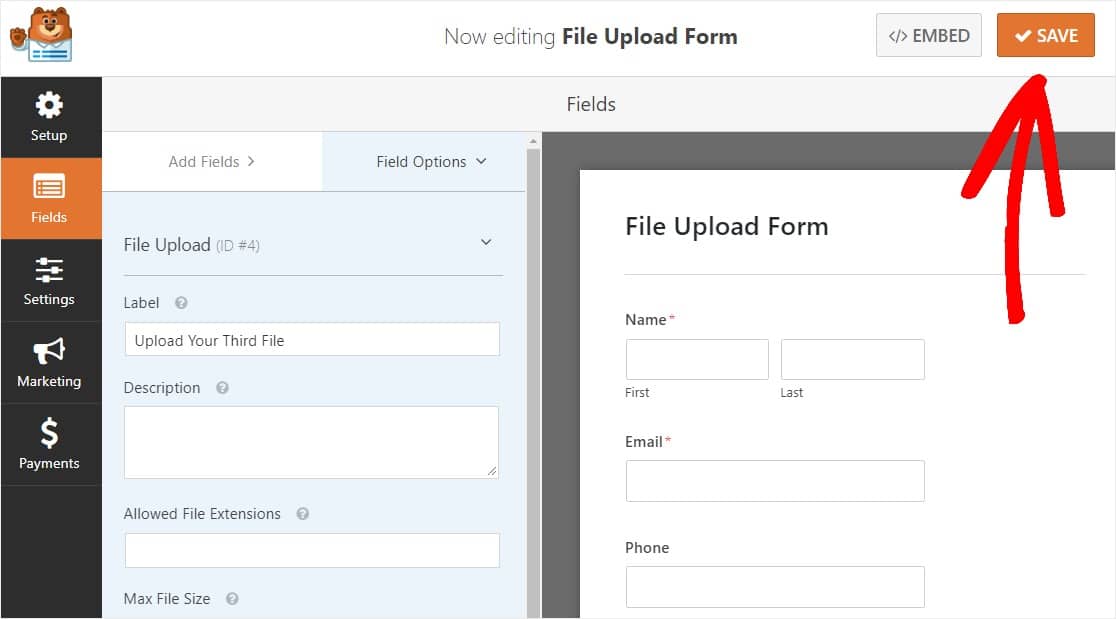
Quando terminar de personalizar seu formulário, clique em Salvar no canto superior direito da tela. E agora você acabou de adicionar vários campos de upload de arquivo ao seu formulário.

Como você pode ver, na maioria dos casos, você desejará usar o estilo Moderno para aceitar uploads de vários arquivos.
Portanto, agora que você tem a quantidade certa de campos de upload de arquivo em seu formulário (seja apenas 1 ou vários), você está pronto para definir as configurações do formulário.
Etapa 3: personalizar as configurações do formulário de upload de arquivos
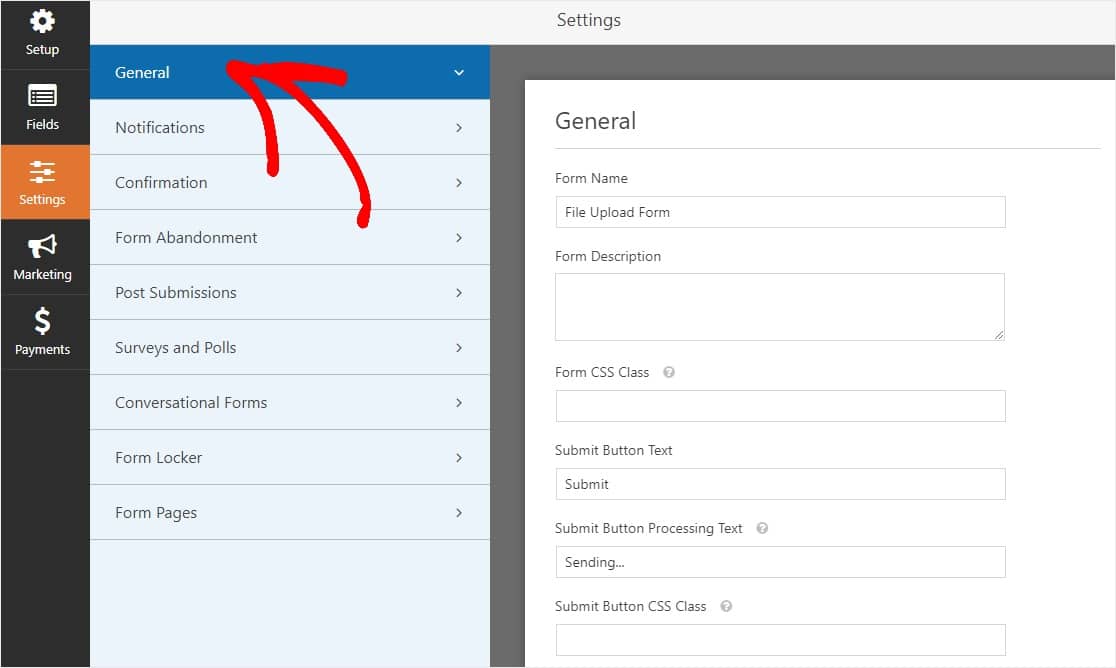
Para começar, vá para Configurações » Geral .

Aqui você pode configurar o seguinte:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é marcada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
E quando terminar, clique em Salvar .
Etapa 4: configurar as notificações do seu formulário
As notificações são uma excelente maneira de saber quando alguém envia um arquivo para o widget de upload do WordPress.
E, a menos que desative o recurso de notificação, você receberá uma notificação por e-mail sempre que alguém enviar um formulário em seu site.

Para receber uma mensagem de e-mail quando alguém preencher seu formulário, você precisará configurar notificações de formulário no WordPress e fornecer seu endereço de e-mail.
Além disso, se você usar tags inteligentes, poderá enviar uma notificação personalizada aos visitantes do seu site assim que concluírem o formulário para que saibam que você o recebeu. Isso garante aos usuários que o formulário foi processado corretamente, junto com o upload do arquivo.

Para saber mais sobre isso, confira nosso guia passo a passo sobre como enviar notificações de vários formulários no WordPress.
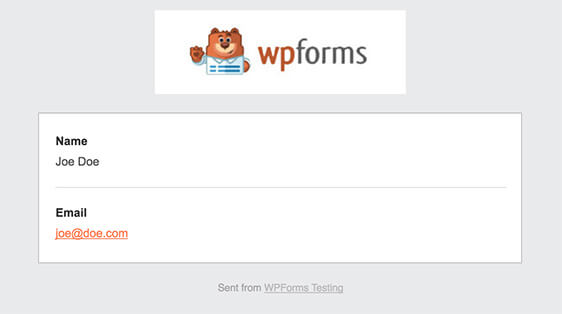
Além disso, você tem a opção de marcar facilmente seus e-mails de notificação, adicionando seu logotipo ou qualquer imagem que você escolher na área de imagem de cabeçalho personalizada. O logotipo / imagem que você escolher aparecerá na parte superior das notificações por e-mail, como o logotipo do WPForms abaixo.

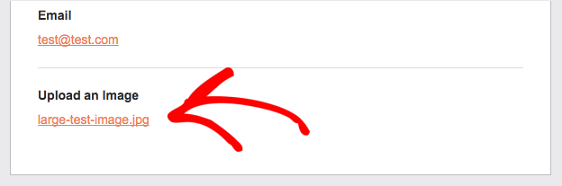
Nota: Uma vez que os anexos de arquivo muitas vezes podem prejudicar a capacidade de entrega do e-mail , o WPForms não anexa os arquivos do seu usuário em e-mails de notificação. Em vez disso, enviamos os uploads de arquivos por e-mail como links.

Etapa 5: configurar as confirmações do formulário de upload de arquivos
As confirmações de formulário são maneiras de agir imediatamente (e automaticamente) após o usuário enviar informações ao widget de upload do WordPress. Para obter ajuda extra com esta etapa, verifique nosso tutorial sobre como configurar confirmações de formulário.
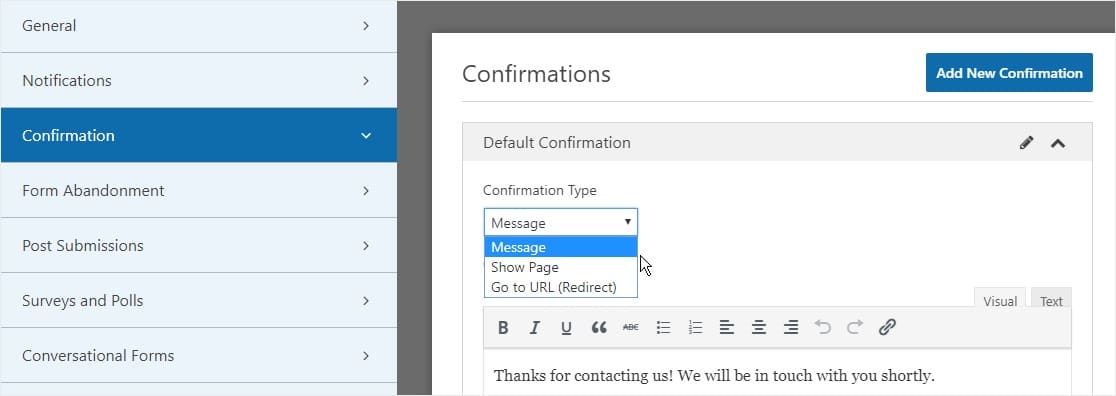
Existem 3 tipos diferentes de confirmações em WPForms:
- Mensagem - Este é o tipo de confirmação padrão que aparece depois que alguém clica em enviar no seu formulário e é personalizável. Confira nossas dicas sobre como personalizar sua mensagem de confirmação para aumentar a felicidade dos visitantes do seu site.
- Página de exibição - Envie automaticamente os usuários a qualquer página do seu site, como uma página de agradecimento
- Redirecionar - Útil se você quiser levar o usuário a um site diferente ou URL especializado para um desenvolvimento mais complexo.
Então, vamos ver como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem de sucesso que os visitantes do site verão quando enviarem um formulário em seu site.
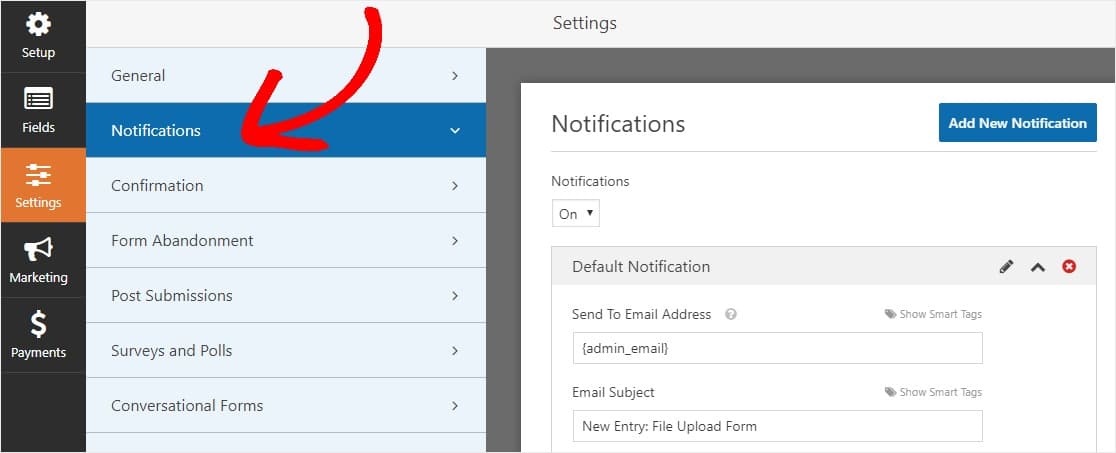
Para começar, clique na guia Confirmação no Editor de formulários em Configurações .
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem .

Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar quando terminar.
Agora você está pronto para adicionar seu formulário aos widgets de seu site.
Etapa 6: adicione seu formulário de upload de arquivo a um widget
Depois de criar seu formulário, você pode adicioná-lo a uma área de widget em seu site WordPress.
WPForms permite adicionar seus formulários a vários lugares em seu site, incluindo suas páginas, postagens de blog e widgets do WordPress.
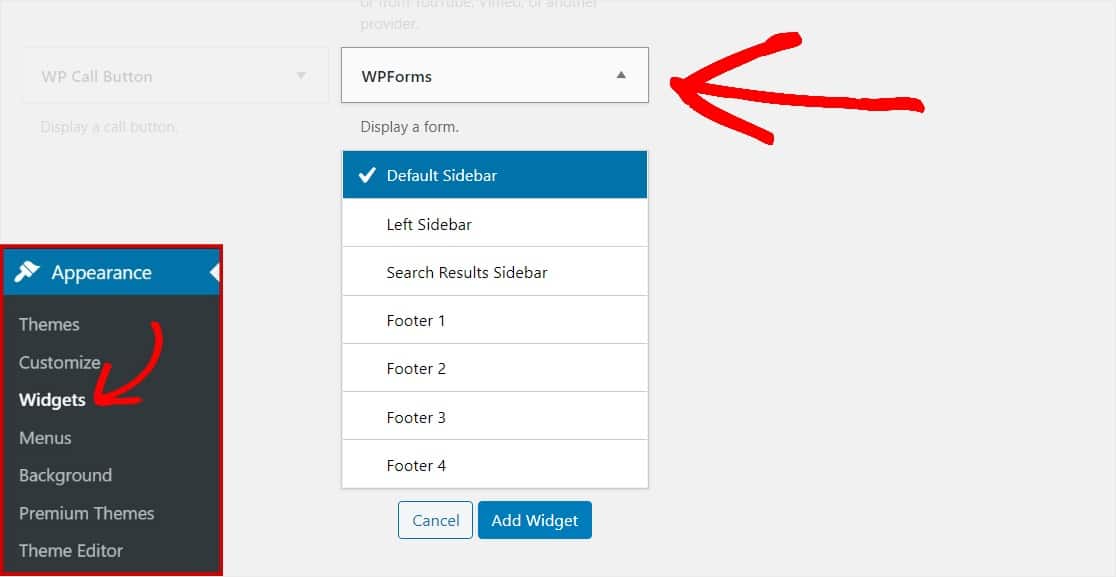
Para adicionar o formulário de upload de arquivo a um widget e criar seu próprio widget de upload, vá para o painel esquerdo do painel do WordPress e clique em Aparência » Widgets. Em seguida, role para baixo e clique em WPForms nos widgets disponíveis.

Os widgets exibidos podem parecer diferentes para cada pessoa, dependendo do seu tema. Certos temas do WordPress permitem que você tenha determinados widgets do WordPress.
Selecione a área em que deseja exibir o widget de upload do WordPress e clique em 'Adicionar widget' quando estiver pronto.
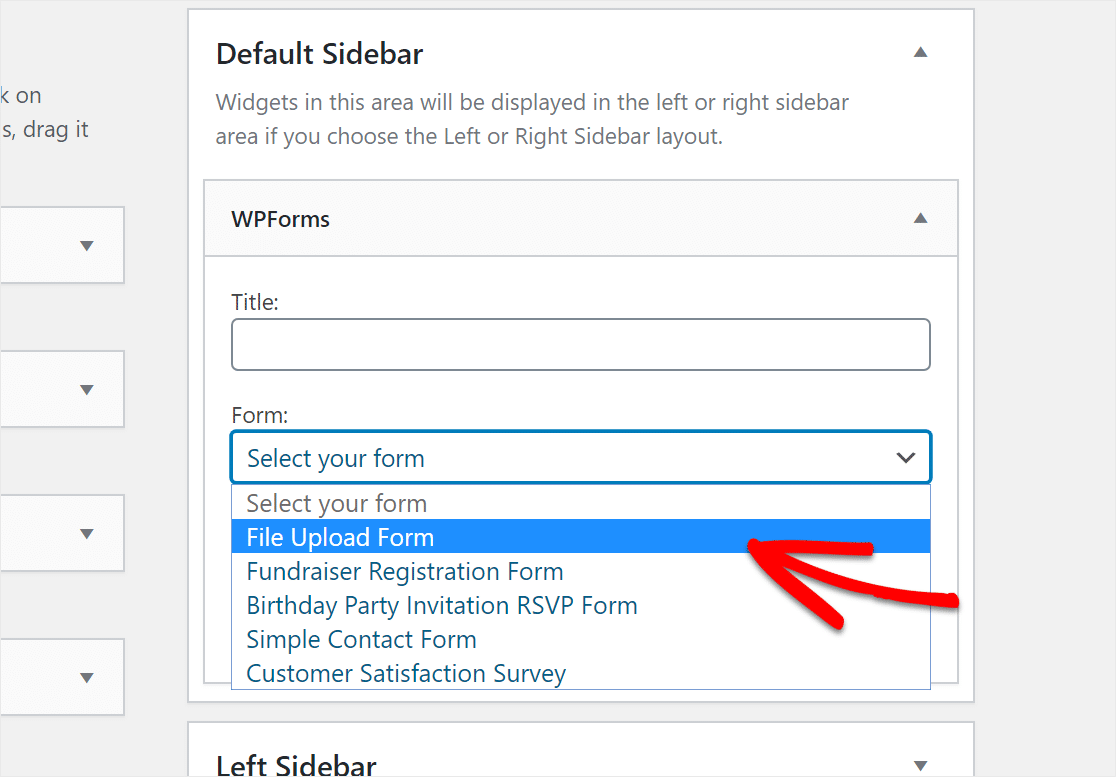
Agora, selecione qual formulário deseja exibir nesse widget e clique em Salvar .

É isso! Seu formulário de upload de arquivo agora está em um widget WordPress em seu site.
Etapa 7: Ver os arquivos
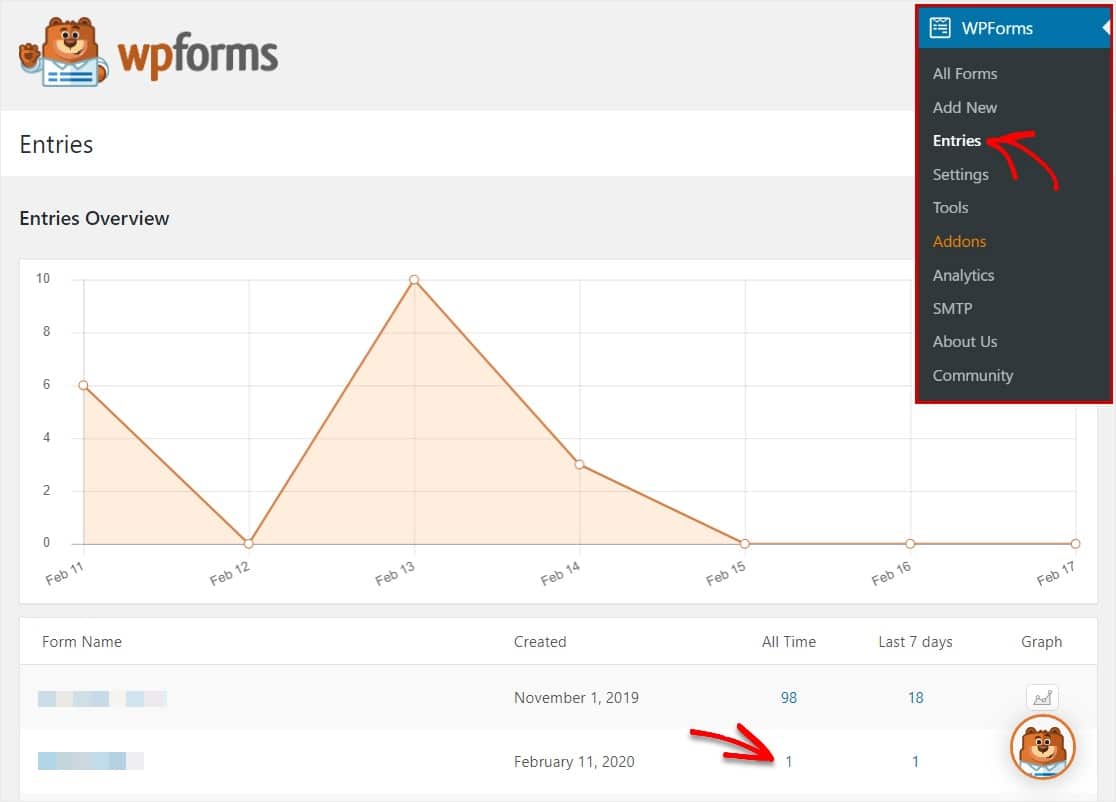
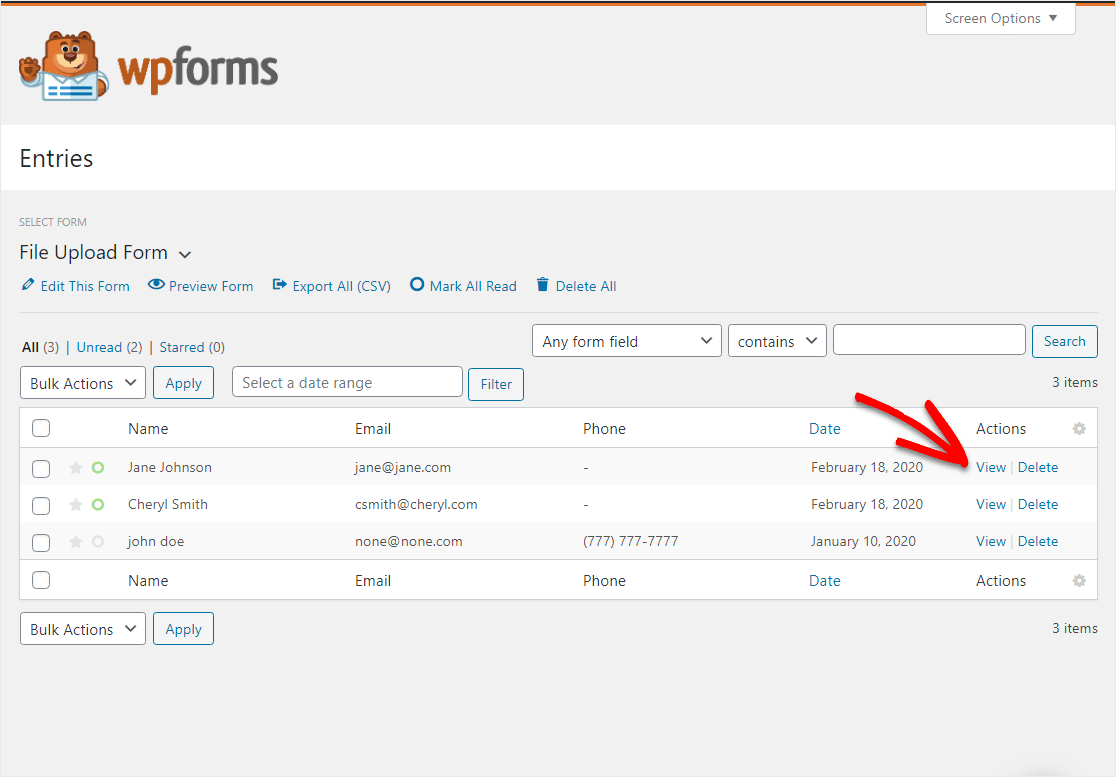
O WPForms armazena cada envio de formulário como uma entrada no banco de dados do WordPress. Para visualizar os arquivos carregados, vá para WPForms » Entries .
A partir daí, clique no número na coluna de entradas 'Todos os tempos' para ver todas as entradas.

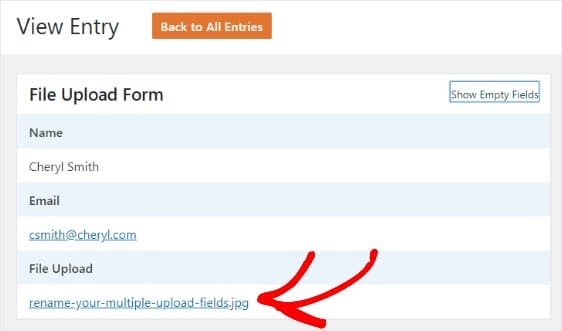
Depois de visualizar todas as entradas, você pode clicar em Exibir na coluna Ações em uma entrada individual para acessar o arquivo que foi carregado por meio do widget de upload do WordPress.

Agora, você pode clicar com o botão direito do mouse no arquivo para baixá-lo ou clicar nele para visualizá-lo em seu navegador.

Melhor ainda, você pode usar nosso complemento Zapier para salvar automaticamente todos os uploads de arquivos em:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento em nuvem
E para descobrir como as pessoas estão encontrando seu formulário de upload e seu site, leia nosso guia sobre como instalar o Google Analytics no WordPress.
Clique aqui para começar a fazer seu widget de upload para WordPress agora
Para concluir
E aí está! Agora você sabe criar um widget de upload do WordPress para aceitar arquivos por meio dos formulários do seu site. Se você deseja aceitar arquivos de designers, certifique-se de verificar como habilitar uploads do Adobe Illustrator (AI) no WordPress.
Não deixe de conferir nosso post com ótimas dicas sobre marketing para pequenas empresas que você também pode experimentar hoje.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
