Como criar um modelo de moldura
Publicados: 2023-08-18Escrito por Eugen Ciachir: Contra | Twitter

Introdução
O Framer mudou a maneira como abordo o desenvolvimento sem código. A velocidade absoluta e a facilidade de uso transformaram completamente a maneira como eu crio sites.
Agora, depois de passar meio ano imerso no Framer, estou animado para compartilhar o que aprendi. Este guia se aprofundará no âmago da questão do meu processo, fornecendo conselhos práticos, informações valiosas e técnicas inovadoras para criar um modelo Framer de alto nível.
Vamos mergulhar de cabeça!
1. Planeje com uma indústria em mente
Antes de começar a criar seu modelo do Framer, planeje com foco claro em um setor específico. Veja como começar:
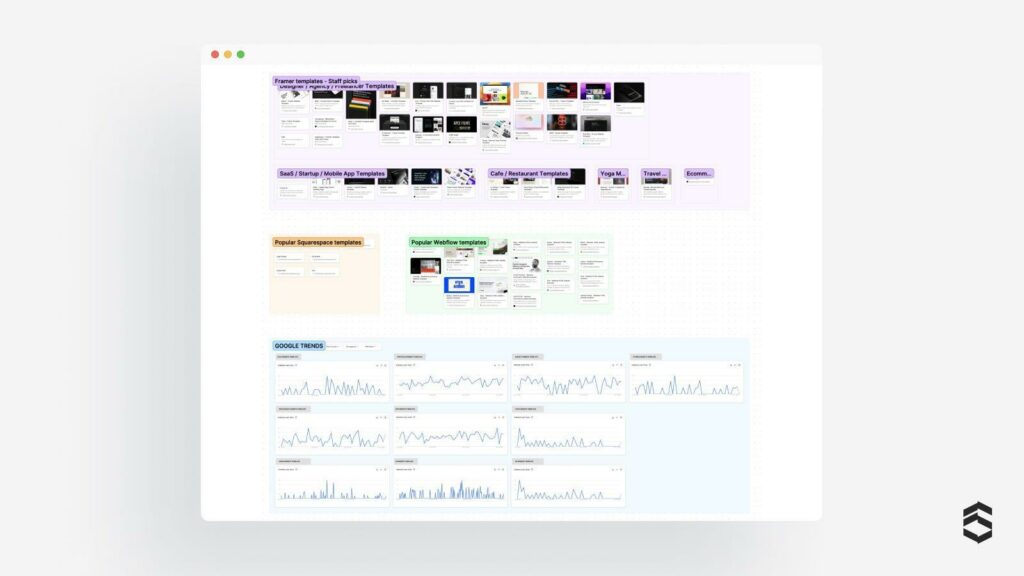
- Pesquisa de mercado: analise os tipos de modelos populares, como os modelos Framer, Webflow, Squarespace e WordPress. Confira diferentes plataformas para identificar tendências e demandas.
- Descubra um novo território: encontre um setor ou nicho que os modelos existentes não cobriram extensivamente. Visa oferecer uma solução única que preencha uma lacuna no mercado. Dica de bônus: use o Google Trends para medir a popularidade das palavras-chave e o tráfego potencial para o setor escolhido.
- Reúna ideias: comece a coletar inspiração, links, sites e designs que se alinhem com sua visão. Mantenha as coisas organizadas em um espaço dedicado, como um Apple Note ou seu aplicativo de anotações preferido.

2. Trate o modelo como um projeto de cliente
Abordar a criação de seu modelo como se fosse um projeto de cliente genuíno aumenta sua qualidade e valor. Concentre-se no seguinte:
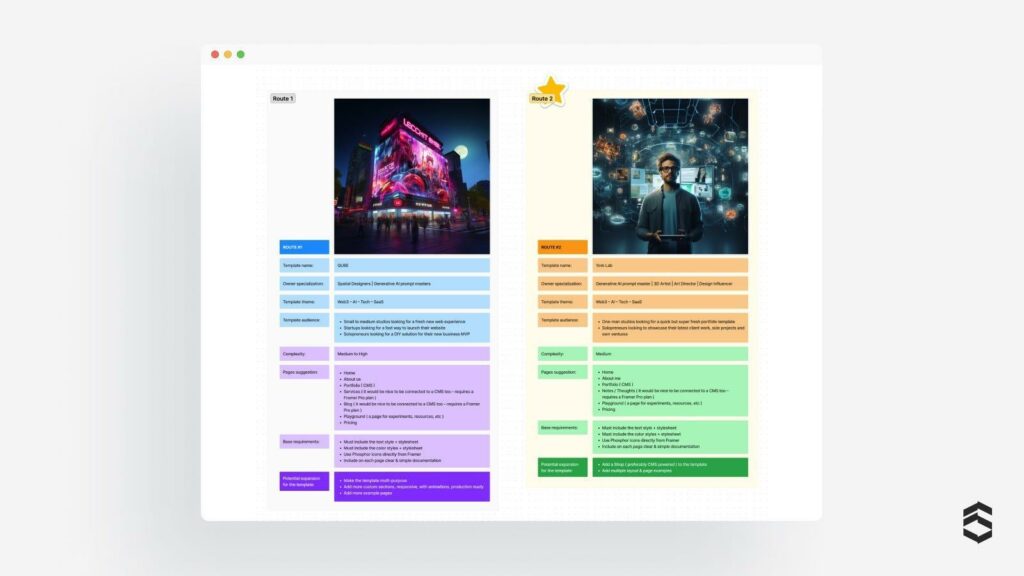
- Crie cenários para uma marca fictícia: Desenvolva seu modelo para lidar com obstáculos específicos enfrentados por uma marca inventada. Entenda os desafios que seus usuários potenciais enfrentam e personalize o modelo para atendê-los com eficiência.
- Identifique os usuários e suas necessidades: Pesquise usuários em potencial que podem se beneficiar de seu modelo. Explore comunidades ou fóruns on-line onde designers e desenvolvedores discutem suas experiências e obstáculos.
- Enfrente desafios reais: crie seu modelo para fornecer soluções para problemas reais de design e desenvolvimento. Enfatize a melhoria da eficiência e produtividade para seus usuários-alvo.
Ao abordar seu modelo com uma mentalidade voltada para o setor e tratá-lo como um projeto de cliente genuíno, você está estabelecendo as bases para um modelo Framer significativo e impactante que atende aos requisitos do seu público.

3. Moodboarding
Elaborar um quadro de humor é uma etapa crucial para moldar o design do modelo do Framer. Pense nisso como uma coleção de jóias inspiradoras que alimentam sua criatividade e ajudam você a tomar decisões de design. Vamos detalhar como criar um quadro de humor eficaz:
- Explore diversos projetos: Lance uma ampla rede e explore vários projetos de design, não apenas web design. Colete links, capturas de tela e sites que chamem sua atenção.
- Use o Figjam para se inspirar: faça uso do Figjam's Figjam para criar seu quadro de inspiração digital pessoal. Organize suas ideias por estilos, cores ou quaisquer outras categorias que se alinhem com a visão do seu modelo.
Não se encaixote: inclua qualquer coisa que desperte sua criatividade, sejam ilustrações, animações, logotipos ou até mesmo itens tangíveis. Seu quadro de humor é uma tela para exploração criativa sem fim.

4. Escolha um nome
Selecionar o nome certo para o modelo do Framer é uma etapa crucial para moldar sua identidade e destacá-lo. Como encontrar o nome perfeito:
- Pesquisa: analise os modelos e produtos existentes do Framer para garantir que o nome escolhido seja exclusivo e nunca tenha sido usado antes.
- Verifique a disponibilidade do domínio: use o Google Domains ou Namecheap para verificar se o nome do domínio está disponível, caso você queira garantir um domínio de site correspondente.
- Evite nomes comuns: opte por um nome que ainda não seja popular ou amplamente reconhecido para dar ao seu modelo uma identidade única.
Ao criar um quadro de humor bem pensado e escolher um nome apropriado, você está preparando o terreno para um modelo Framer excepcional que incorpora sua visão criativa e captura a atenção do seu público-alvo.
5. Desenhar a marca
Avançando na construção de seu modelo Framer, a próxima etapa é criar uma identidade de marca atraente.
- Comece simples: comece com elementos básicos de design e repita rapidamente. Essa abordagem adaptável permite que você explore várias versões e escolha a melhor à medida que avança.
- Crie o logotipo da marca: brinque com diferentes opções de logotipo – símbolos, marcas de palavras ou combinações. Busque um logotipo que se harmonize com a visão do seu modelo e ressoe com seu público-alvo.
- Defina a paleta de cores: mantenha seu esquema de cores descomplicado e revigorante. Evite desenhos sobrecarregados com cores excessivas. Aproveite ferramentas como o plugin Figma's Foundation: Color Generator para criação rápida de sombras e paletas.
Escolha o tipo de letra certo: Escolha um tipo de letra apropriado para o seu modelo. Embora uma única fonte para todos os elementos seja comum, você não está confinado a ela. Verifique se o tipo de letra escolhido faz parte da biblioteca do Google Fonts, atendendo aos requisitos do site do Framer.

6. Defina a estrutura e os recursos do seu site
Estabelecer uma estrutura de site clara e definir recursos essenciais são cruciais para garantir a usabilidade e a funcionalidade do seu modelo Framer.
- Mantenha-o simples: esboce a estrutura do site de forma simples. Comece delineando as páginas necessárias. Decida se você precisa de coleções CMS ou várias versões de páginas, seções ou componentes.
- Wireframes básicos: crie wireframes básicos para todas as páginas para visualizar o layout e o fluxo. Esses rascunhos não precisam ser detalhados - eles são feitos para um planejamento rápido.
Comentários e integrações: No Figma, adicione notas aos seus wireframes. Mencione componentes personalizados, integrações e outros elementos que você usará diretamente no Framer. Considere os campos essenciais se estiver incluindo coleções CMS. Isso ajuda a unir seu design e funcionalidade.

7. Hora Figma
Embarcar em sua jornada de design de modelo do Framer começa no Figma, e aqui está o porquê de ser uma escolha atraente:
- Familiaridade: muitos solopreneurs, pequenas agências e designers já estão familiarizados com a Figma. Ao começar no Figma, você oferece um valor extra ao fornecer arquivos Figma ao lado de seu modelo Framer.
- Centralize elementos: reúna elementos de marca, inspirações de moodboard e wireframes no Figma. Organize-os para um processo de design simplificado.
- Fase de rascunho: comece a criar o rascunho inicial usando conteúdo de espaço reservado, como lorem ipsum e imagens temporárias. Este estágio preenche a lacuna entre os wireframes e o design final. Brinque com fontes, cores, layouts e alinhamento de conteúdo para refinar seu design.
- Compatível com dispositivos móveis: considere a capacidade de resposta móvel durante o design, garantindo que seu modelo funcione sem problemas em diferentes dispositivos. Uma experiência perfeita nas telas melhora a usabilidade.
- Exploração de animação: experimente animações para infundir interatividade em seu modelo Framer. Explore como os elementos devem ser animados para uma experiência de usuário envolvente.

8. Use ChatGPT e MidJourney para gerar conteúdo personalizado
Para um modelo distinto e envolvente, evite fotos clichês e textos genéricos. Em vez disso, aproveite o poder do ChatGPT e do MidJourney para criar conteúdo personalizado:
- Prompts personalizados do ChatGPT: crie prompts específicos para o ChatGPT gerar conteúdo significativo. Dominar o uso do prompt aprimora suas habilidades para projetos futuros. Exemplo de prompt do ChatGPT: “Imagine que você é um redator sênior em [indústria]. Sua agência está construindo uma nova marca para [nome da marca] especializada em [indústria] + [mvp]. O mapa do site inclui [listar todas as páginas]. Escreva o título principal (H1), subtítulo e call-to-action para a seção do herói da página inicial. Continue para todo o site.”
- Ativos de marca personalizados com MidJourney: Use MidJourney para criar ativos de marca adaptados à visão do seu modelo. Selecione imagens do seu quadro de humor e crie planos de fundo, ícones ou elementos exclusivos.
- Gere e refine: crie seus primeiros ativos MidJourney e refine-os até que atendam aos seus padrões. Salve um bom exemplo observando o número da semente e a imagem correspondente.
- Misture e experimente: Combine uma imagem de origem original (do seu quadro de humor ou criações) com o exemplo gerado. Experimente diferentes combinações até atingir o resultado desejado.
- Polido e perfeito: aprimore as imagens finais e edite-as em ferramentas como o Photoshop. Crie ativos refinados que aprimoram o fascínio visual do seu modelo Framer.
9. Polir seus designs
À medida que você se aproxima dos estágios finais de seu modelo do Framer, é hora de se concentrar em refinar seus designs para alcançar a perfeição .
- Integre conteúdo personalizado: incorpore a cópia personalizada e os ativos de marca criados usando ChatGPT e MidJourney em seu design. Esse conteúdo personalizado elevará a estética geral do seu modelo.
- Preste atenção aos detalhes: Examine cada elemento de design meticulosamente para garantir que nenhum detalhe passe despercebido. Verifique o alinhamento, a consistência e a coesão geral em todo o modelo.
- Lista de componentes de compilação: prepare uma lista abrangente de componentes que serão implementados no Framer. Pense em diferentes temas, variações e estados para oferecer aos usuários um modelo versátil e dinâmico.

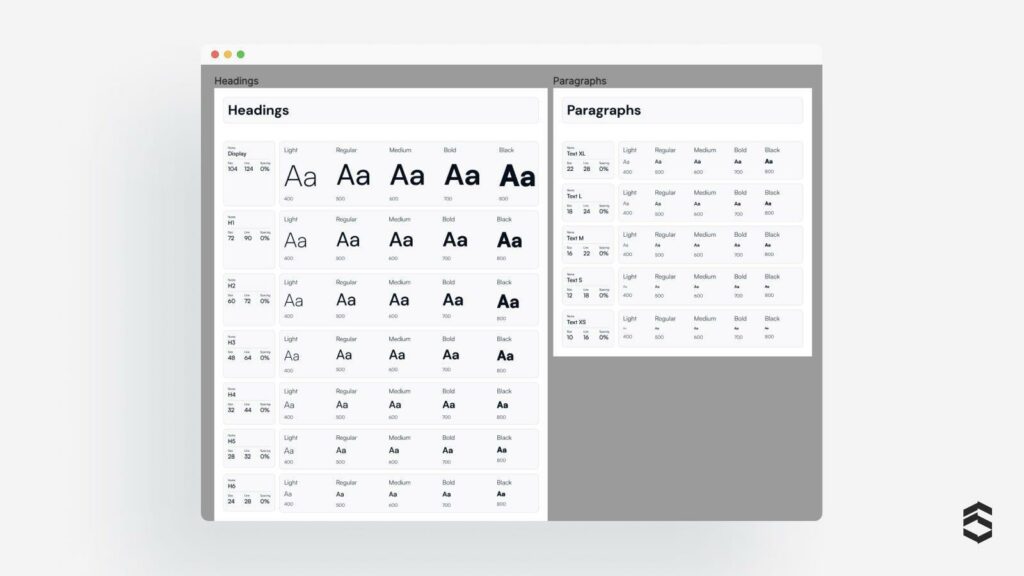
10. Defina a base para o sistema de design
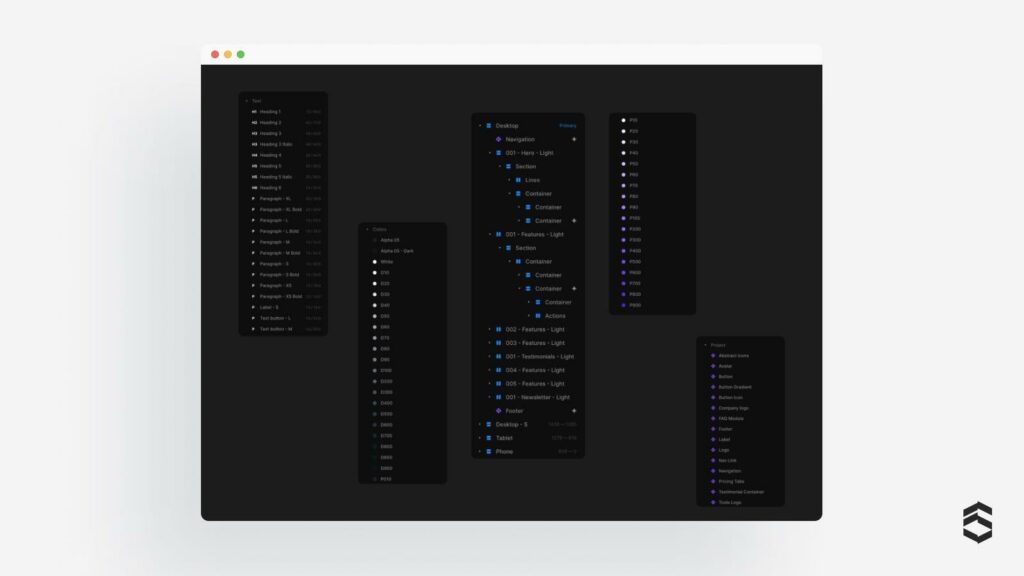
Para simplificar o design do seu modelo Framer e manter a consistência, é crucial construir um sistema de design forte:
- Simplicidade e escalabilidade: crie um sistema direto e facilmente expansível que possa se adaptar a futuras atualizações e adições.
- Tipografia, cores, sombras e desfoques: estabeleça regras consistentes para tipografia, paletas de cores, sombras e desfoques para garantir uma apresentação visual harmoniosa.
- Margem, contêineres e pontos de interrupção: defina diretrizes para margens e contêineres para manter um layout unificado. Defina pontos de interrupção para design responsivo para garantir usabilidade perfeita em vários dispositivos.
- Ícones personalizados: embora o Framer ofereça elementos integrados, como entradas de e-mail e ícones, você também pode integrar ícones personalizados ao sistema de design para dar um toque mais exclusivo.
- Harmonização do tema: decida se o seu tema deve ser atualizado dinamicamente com base nas cores do tema do sistema. Combine habilmente tons claros e escuros para uma experiência agradável em ambos os modos.

11. Comece a mover suas páginas para o Framer
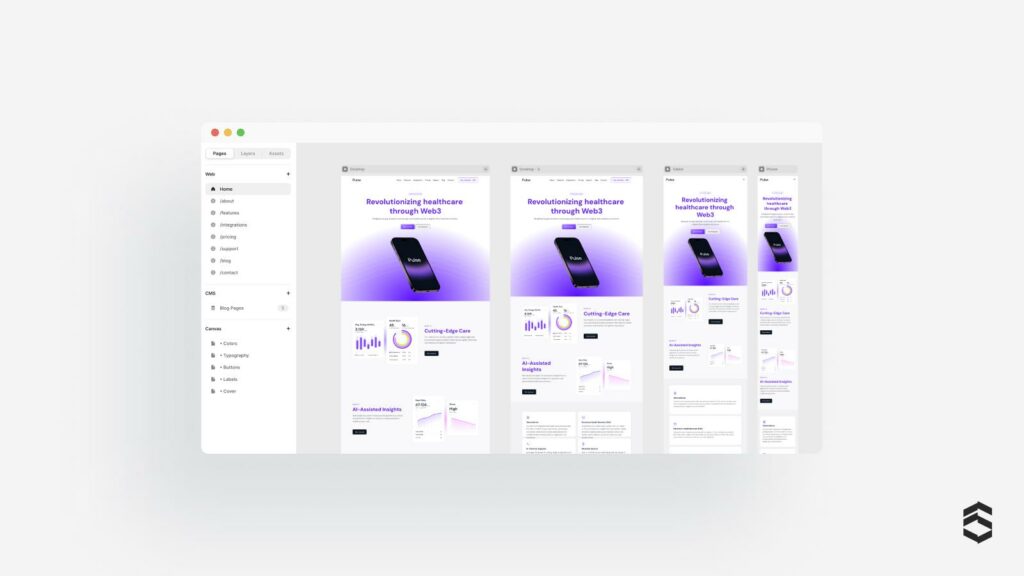
Agora que seus designs foram refinados e você estabeleceu um sistema de design robusto, é hora de dar vida ao seu modelo Framer migrando seu trabalho do Figma. Veja como:

- Transfira o sistema de design: comece migrando seu sistema de design, incluindo cores, estilos de tipografia e componentes de botão, para o Framer. Certifique-se de que todos os elementos estejam alinhados com as regras estabelecidas para consistência.
- Configure a estrutura e os pontos de interrupção: quando o sistema de design estiver no Framer, crie as seções, contêineres e pontos de interrupção necessários. Personalize essas configurações para corresponder ao design e às necessidades do projeto.
- Copiar e colar seções: copie e cole suas seções de Figma para Framer, uma por uma. Concentre-se em transferir o layout; os estilos podem vir depois.
- Atualize as cores e o texto: depois de colar, atualize as cores e os estilos de texto para corresponder ao seu sistema de design. Essa etapa garante uniformidade em todas as páginas.
- Crie componentes essenciais: crie componentes-chave, como barras de navegação, rodapés, depoimentos e recursos. Esses elementos reutilizáveis agilizam o processo de criação de modelos e mantêm a consistência.
- Duplicar página polida: Faça uma cópia da primeira página polida que você finalizou no Framer. Esta página servirá de modelo para o restante do modelo.
- Crie consistentemente outras páginas: utilize as seções da página polida para construir consistentemente as outras páginas. Essa abordagem garante um nível uniforme de polimento e qualidade de design em todo o modelo do Framer.

12. Polir seu modelo
Para garantir uma experiência suave e visualmente cativante para os usuários, é essencial ajustar seu modelo Framer antes de seu lançamento oficial:
- Otimizar imagens no formato .webp: certifique-se de que todas as imagens em seu modelo estejam otimizadas no formato .webp. Isso melhora a velocidade de carregamento e o desempenho geral.
- Melhore a acessibilidade com metadados e tags alt: inclua metadados relevantes e tags alt para imagens. Isso aumenta a acessibilidade e aprimora a otimização do mecanismo de pesquisa (SEO).
- Animações perfeitas, efeitos de foco e estados pressionados: Refine animações, efeitos de foco e estados pressionados. Esses elementos interativos adicionam profundidade e envolvimento ao seu modelo.

13. Escreva a documentação
A criação de uma documentação clara e abrangente é vital para que os usuários compreendam e utilizem totalmente seu modelo do Framer:
- Elabore os principais componentes: ofereça explicações detalhadas para os componentes vitais do modelo. Descreva suas funções, aplicativos e opções de personalização disponíveis.
- Definir diretrizes e limitações: Estabeleça diretrizes, limitações e práticas recomendadas em sua documentação. Isso ajuda os usuários a compreender os parâmetros e limites do modelo.

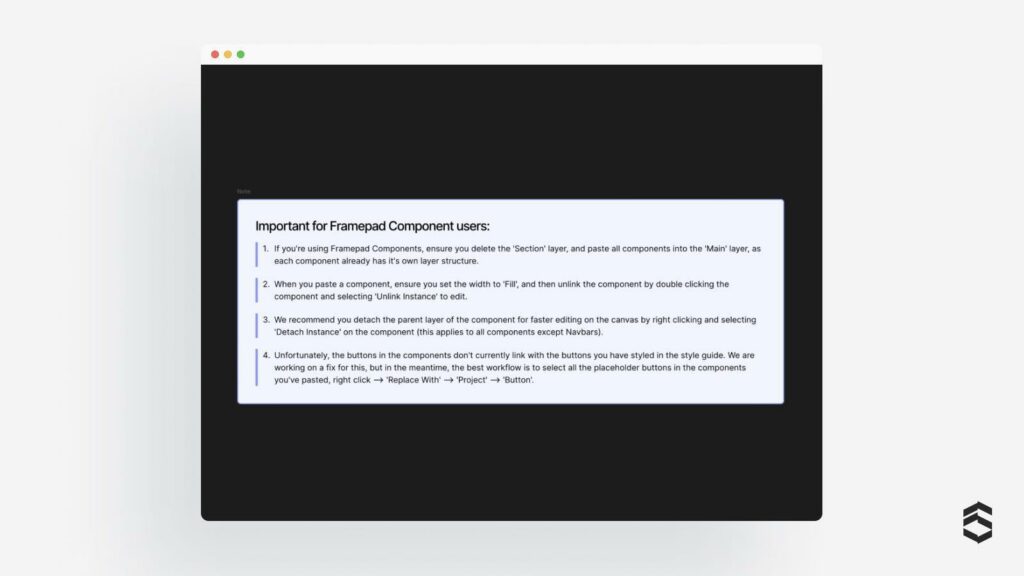
Uma das melhores documentações que vi, é feita por Matteo Tiscia para framepad.co
14. Teste em diferentes dispositivos e navegadores
Testar minuciosamente seu modelo Framer em vários dispositivos e navegadores garante uma experiência perfeita e consistente para todos os usuários. Siga estas diretrizes de teste:
- Compatibilidade entre navegadores: teste seu modelo em diferentes navegadores, como Safari, Chrome, Firefox e Edge. Isso ajuda a identificar quaisquer inconsistências e garante uma aparência consistente.
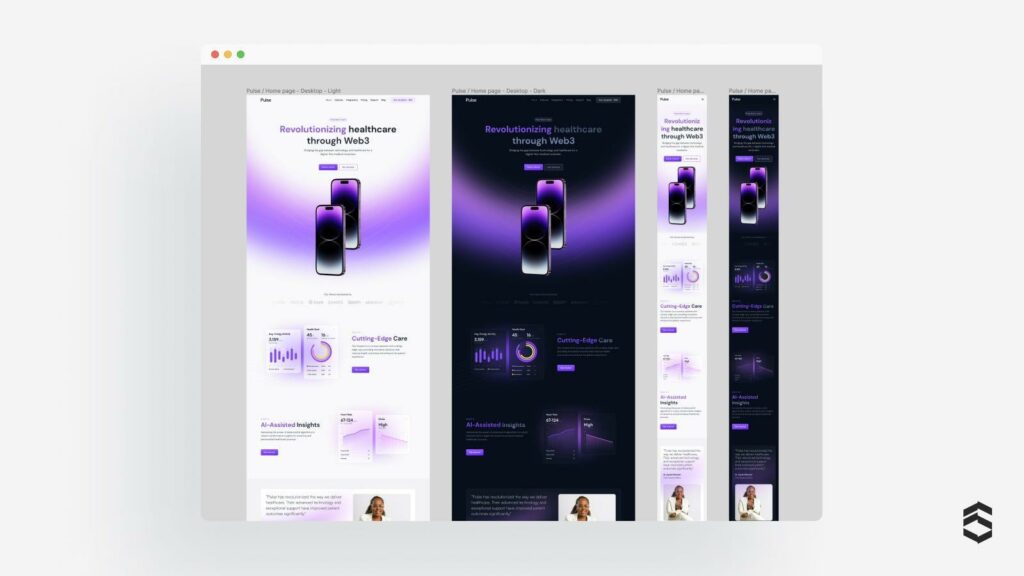
- Capacidade de resposta do dispositivo: certifique-se de que seu modelo apareça e funcione corretamente em diversos dispositivos, como desktops, laptops, tablets e telefones. Se você não puder testar em todos os dispositivos, priorize seu desktop/laptop e pelo menos um telefone.
- Detecção de discrepâncias: fique atento às variações entre dispositivos e navegadores. Resolva rapidamente quaisquer problemas fazendo as atualizações ou correções necessárias para garantir o desempenho ideal.
15. Crie a promoção
Criar uma promoção cativante pode influenciar muito o sucesso do seu modelo Framer. Veja como criar uma campanha promocional atraente e visualmente atraente:
- Crie uma capa marcante: crie uma capa que chame a atenção e capture a essência do seu modelo. É a primeira impressão, portanto, torne-a cativante e representativa de seu design exclusivo.
- Crie uma miniatura social: crie uma miniatura social intrigante com base na capa. Esta miniatura incentiva os usuários a clicar quando compartilhada nas redes sociais.
- Prepare as fotos do produto: crie fotos destacando os melhores recursos do seu modelo. Esses visuais serão usados para promoção em plataformas como a biblioteca de modelos Framer, loja LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to, etc.
- Apresente o modelo: grave uma demonstração de tela do seu modelo em ação. Capture as principais animações e seções para destacar seus recursos.
- Edite um vídeo promocional: use um software de edição de vídeo para criar um vídeo promocional atraente. Apresenta animações e seções cativantes para tornar o vídeo visualmente atraente.
- Crie a descrição do modelo: Escreva uma descrição informativa e atraente para o seu modelo. Comunique claramente seu propósito, benefícios e qualidades únicas.
- Liste recursos e palavras-chave: inclua uma lista concisa de recursos e palavras-chave relevantes para transmitir rapidamente o que seu modelo oferece.
- Crie e-mails promocionais: Desenvolva uma sequência de e-mail para promoção. Ofereça descontos a clientes anteriores para incentivar referências e vendas antecipadas.

16. Envie seu modelo para o Framer
Depois de refinar meticulosamente seu modelo do Framer, é hora de mostrar seu trabalho árduo e sua criatividade para o mundo.
- Verifique os requisitos: Antes de enviar, certifique-se de atender a todos os requisitos definidos pelo Framer para envios de modelos. Isso inclui aderir às suas diretrizes, especificações e padrões de qualidade.
- Polir cada detalhe: reserve um tempo para revisar e aperfeiçoar seu modelo. Preste atenção até nos mínimos detalhes para garantir uma apresentação impecável.
- Aceite o feedback: se o seu modelo for rejeitado ou precisar de melhorias, não desanime. Use o feedback para fazer as atualizações e melhorias necessárias. Muitas vezes, pequenos ajustes podem fazer uma diferença significativa.
- Comemore a aceitação: se o seu modelo for aceito, parabéns! Esta é uma grande conquista e uma oportunidade de mostrar suas habilidades para um público mais amplo.
- Reaplicar se necessário: Se o seu modelo não for aceito inicialmente, não desanime. Leve o feedback em consideração, trabalhe em melhorias e aplique novamente no futuro.
17. Lançamento
Lançar seu modelo Framer é um momento emocionante. Para aproveitar ao máximo, considere maximizar o alcance do seu produto compartilhando-o em vários mercados. Isso amplia sua visibilidade e público potencial, aumentando as chances de um lançamento de sucesso.
- Publique no SuperbThemes: Considere lançar seu novo modelo no mercado SuperbThemes Framer para alcançar um público mais amplo e aumentar o potencial de vendas.
- Promova em várias plataformas: Compartilhe a notícia do lançamento do seu modelo em plataformas de mídia social como Twitter, LinkedIn, Dribbble, Behance e Creative Market. Além disso, explore outras plataformas como Product Hunt, Layers.to, Instagram, Facebook, subreddits específicos, UI8, Themeforest e Craftwork para visibilidade adicional.
- Notifique os assinantes: Envie um e-mail promocional para sua lista de assinantes, oferecendo um desconto especial por tempo limitado para incentivar as vendas antecipadas.
- Código promocional do Twitter: crie um código promocional para usuários do Twitter que expira em 48 a 72 horas. Essa urgência pode gerar conversões mais imediatas.
- Utilize diferentes códigos de desconto: gere diferentes códigos de desconto no LemonSqueezy e compartilhe-os com diferentes públicos para testar várias abordagens de marketing.

18. Pós-lançamento
Após o lançamento, seus esforços para promover e engajar os usuários não devem parar. Continue ganhando impulso com estas atividades pós-lançamento:
- Mantenha-se ativo nas mídias sociais: continue postando atualizações sobre seu modelo no Twitter e no LinkedIn para manter a visibilidade e o engajamento.
- Crie tutoriais: Compartilhe tutoriais sobre como usar seu modelo Framer de forma eficaz. Isso não apenas ajuda os usuários, mas também mostra a versatilidade do seu modelo.
- Publique curtas nas mídias sociais: compartilhe vídeos curtos ou animações usando seu modelo em plataformas como Instagram e YouTube para cativar clientes em potencial e mostrar os recursos do modelo.
Ao executar diligentemente essas estratégias pós-lançamento, você pode manter o interesse em seu modelo Framer e atrair uma base crescente de usuários, consolidando sua posição como um criador respeitável de modelos Framer.

Para concluir:
Abrace a experimentação e adapte cada etapa para se adequar ao seu estilo e preferências únicos. Ao começar a trabalhar em seu próximo modelo do Framer, considere este processo como um guia que pode ser adaptado e desenvolvido para corresponder à sua visão e objetivos.

Framer Pro — 3 meses grátis
Obtenha 3 meses GRATUITOS em seu plano anual do Framer Pro usando este código: partner25proyearly
Compre meus modelos

KAAY Web3 Studio
Compre aqui

Pulse Web3 SaaS
Compre aqui
Vamos colaborar em seu próximo projeto Framer!
Se você deseja elevar seus projetos com sites personalizados do Framer ou experiências interativas, vamos nos conectar. Como Framer Expert, ofereço serviços especializados para dar vida às suas ideias, adaptados às suas necessidades e requisitos específicos.
Conecte-se comigo no – Contra – Twitter
