Como criar uma página de destino com gateway de pagamento
Publicados: 2022-11-24Deseja criar uma página de destino com a funcionalidade de gateway de pagamento?
Os gateways de processamento de pagamentos permitem que você aceite pagamentos online para produtos físicos e digitais. Eles são normalmente usados em sites de comércio eletrônico, mas você pode criar uma página inicial de gateway de pagamento para coletar pagamentos sem uma loja online.
Neste artigo explicaremos passo a passo como construir uma landing page com um gateway de pagamento.
Por que sua página de destino precisa de um gateway de pagamento?
As páginas de destino são uma maneira eficaz de converter os visitantes do site em leads e vendas. Como eles têm menos distrações do que sua página inicial e outras páginas em seu site, os usuários têm maior probabilidade de entrar em sua lista de e-mail ou comprar seus produtos ou serviços.
No entanto, para aceitar pagamentos seguros em sua página de destino, você precisará de um processador de pagamento como Stripe ou PayPal. Serviços de pagamento como esse permitem que os compradores paguem por transferência bancária direta, cartão de crédito e outras opções de pagamento online.
Conectar sua página de destino a um gateway de pagamento também pode ajudá-lo a vender produtos e serviços sem criar um site de comércio eletrônico completo. Você poderá criar listas de produtos no design da página de destino e permitir que os clientes façam o check-out na mesma página.
Esta é uma grande economia de dinheiro para startups e pequenas empresas sem orçamento extra para gastar em um site maior.
Então, como você cria uma página de destino com integração de gateway de pagamento? Siga os 2 métodos abaixo para saber como.
- Criando uma página de destino com gateway de pagamento usando SeedProd
- Adicionando um gateway de pagamento às páginas de destino com o WP Simple Pay
Criando uma página de destino com gateway de pagamento usando SeedProd
Primeiro, mostraremos como criar uma página de destino e adicionar integração de pagamento com SeedProd.

SeedProd é o melhor construtor de sites e páginas de destino para WordPress. Ele permite que você crie qualquer parte do seu design da web sem escrever código.
Você pode usar SeedProd para criar qualquer um dos seguintes:
- Páginas de destino de vendas de alta conversão
- Projetos de sites WordPress inteiros
- Sites WooCommerce completos com páginas de checkout, páginas de produtos e muito mais.
- Cabeçalhos, rodapés, barras laterais e modelos de página personalizados
Adicionar recursos ao seu site é fácil com seus modelos personalizáveis, blocos WordPress e seções.
Por exemplo, você pode incorporar botões de acompanhamento e compartilhamento de mídia social para aumentar o reconhecimento da marca e obter mais seguidores. Ou você pode usar elementos geradores de leads, como formulários optin, cronômetros de contagem regressiva e botões de chamada para ação para aumentar sua lista e aumentar as vendas.
Um dos elementos que usaremos neste método é o bloco Payment Button da SeedProd. Ele permite que você receba pagamentos dos visitantes da página de destino usando o Stripe. É rápido e fácil de configurar e não requer codificação.
Portanto, siga as etapas abaixo para criar uma página de destino com o gateway de pagamento Stripe.
Etapa 1. Instalar e ativar o SeedProd
A primeira etapa é acessar a página de preços do SeedProd e escolher um plano. Para este guia, usaremos o SeedProd Pro para seus recursos avançados, mas você pode usar o Stripe Payment Button em qualquer plano, incluindo a avaliação gratuita ilimitada do SeedProd.
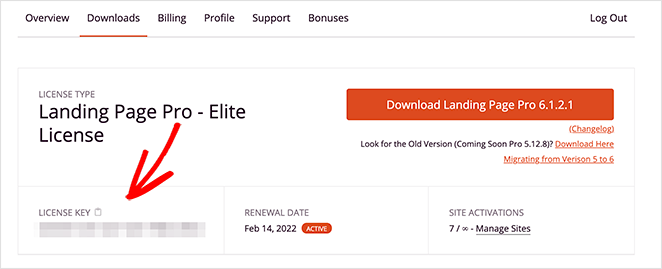
Depois de escolher um plano, faça login na sua conta SeedProd e baixe o arquivo do plugin. Você também pode copiar sua chave de licença na mesma página se estiver usando a versão premium.

Agora vá para o seu site WordPress e carregue o plugin SeedProd. Se precisar de ajuda, siga este guia sobre como instalar e ativar um plug-in do WordPress.
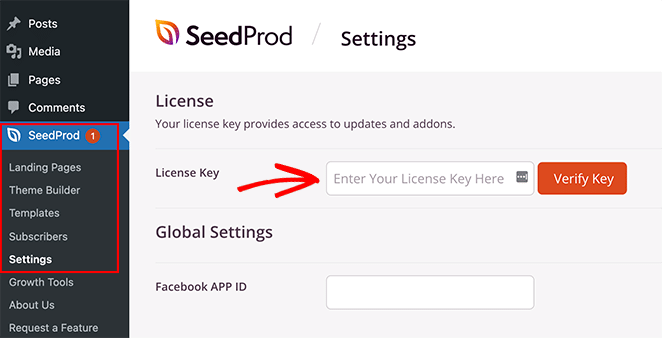
Depois de fazer isso, navegue até a página SeedProd »Configurações e cole sua chave de licença.

Agora vá em frente e clique no botão Verify Key para armazenar suas configurações de licença.
Etapa 2. Escolha um modelo de página de destino
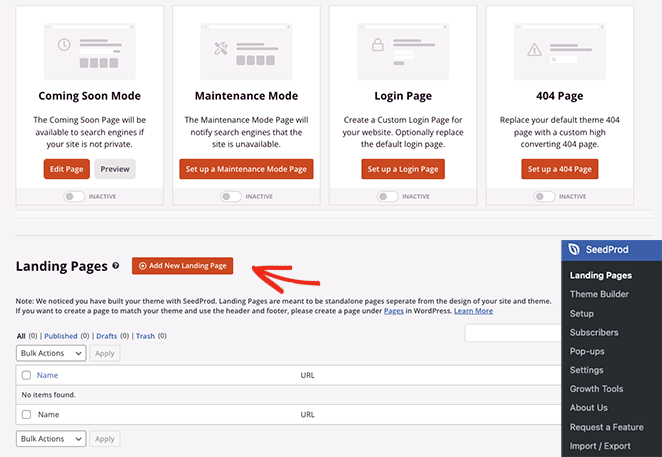
A próxima etapa é escolher um design de modelo para sua página de destino. Para fazer isso, você pode ir para SeedProd » Landing Pages e clicar no botão Add New Landing Page .

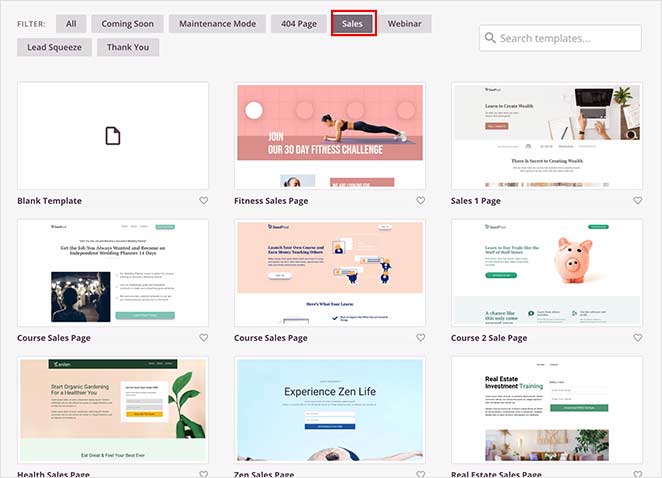
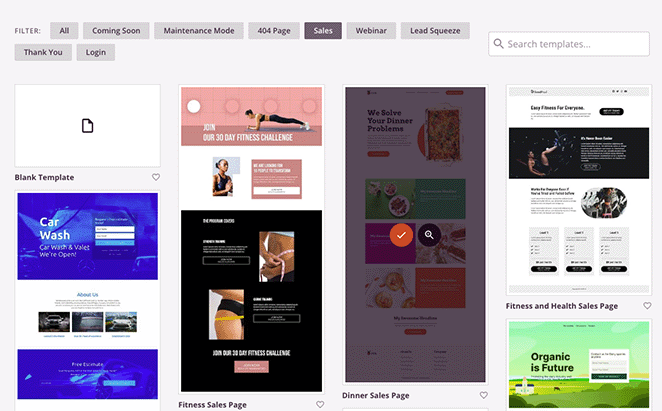
Na tela a seguir, você verá uma biblioteca de modelos de página de destino projetados profissionalmente.
Você pode clicar em qualquer um dos filtros na parte superior para restringir sua pesquisa. Por exemplo, clicar no filtro Vendas mostrará apenas os modelos de página de vendas.

Quando encontrar um design de que goste, clique no ícone de marca de seleção.

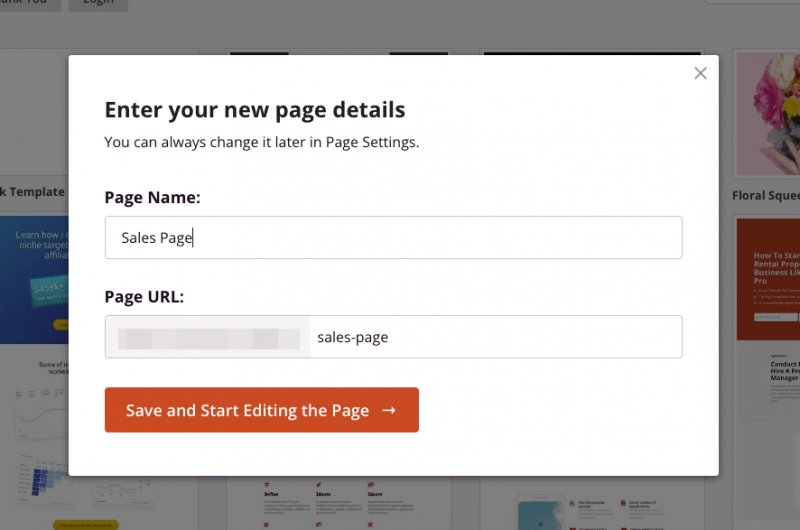
Depois, um pop-up será aberto solicitando que você insira o nome da página e o URL. Não se preocupe se não conseguir pensar em um bom nome; mostraremos como editá-lo mais tarde.

Agora vá em frente e clique no botão Salvar e começar a editar a página .
Etapa 3. Adicionar o Bloco de Botão de Pagamento
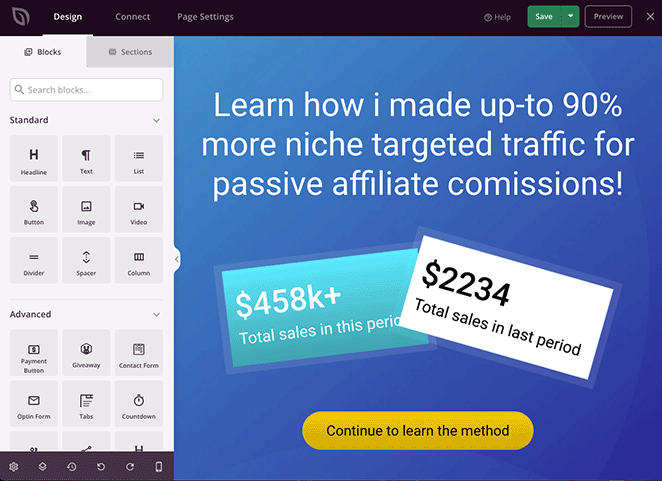
Na próxima tela, você verá um layout semelhante ao exemplo abaixo:

À esquerda estão os blocos e seções do WordPress que você pode adicionar ao design da sua página de destino. Em seguida, à direita, há uma visualização ao vivo, onde você pode visualizar as alterações feitas em tempo real.
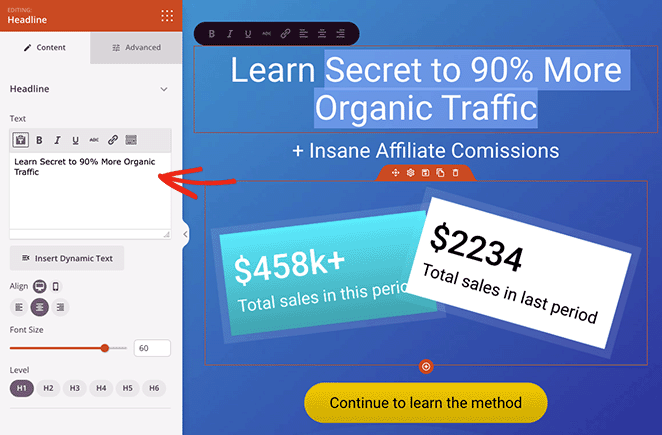
Você pode personalizar qualquer parte da sua página de destino clicando em qualquer lugar na visualização ao vivo. Por exemplo, clicar no título permite digitar diretamente no design para alterar o conteúdo.

Um painel de configurações também será aberto à esquerda, onde você pode acessar configurações avançadas para personalizar suas fontes, cores, espaçamento, HTML e muito mais.
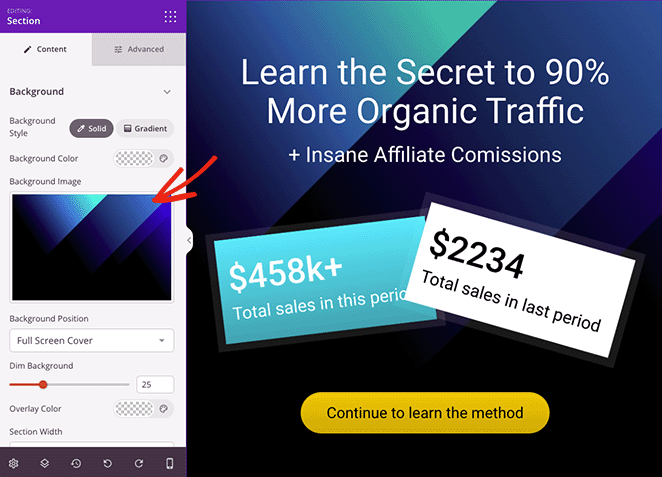
Como você pode ver neste exemplo, você também pode editar seções para alterar a imagem de fundo facilmente. Basta clicar em um elemento e personalizá-lo para ficar exatamente como você deseja.

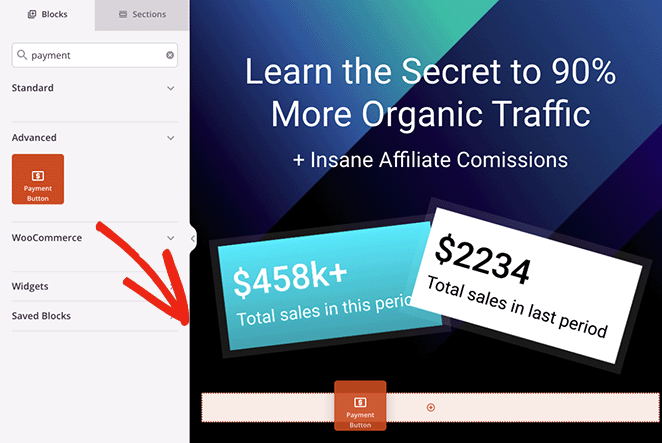
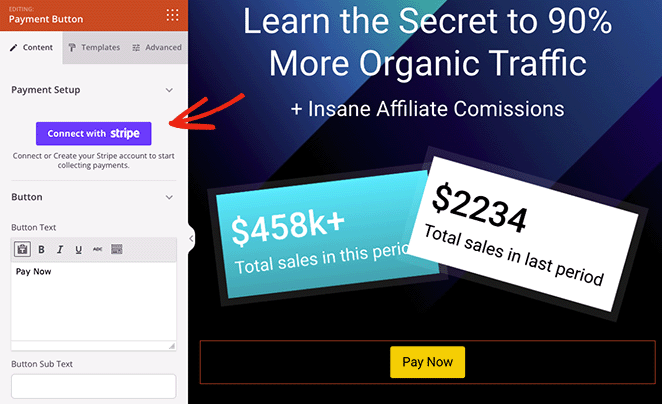
Adicionar um gateway de pagamento à sua página de destino é igualmente fácil. Basta procurar o bloco Botão de pagamento e arrastá-lo para a sua página.

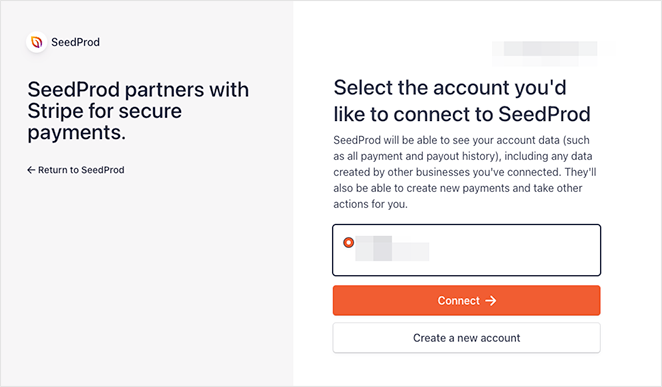
Depois de fazer isso, as configurações de bloqueio serão abertas, onde você pode clicar no botão Conectar com Stripe para vincular sua conta Stripe.

Você irá automaticamente para a tela de login do Stripe, onde poderá inserir seu código de verificação, mas voltará direto para o design da página de destino assim que a conexão for concluída.

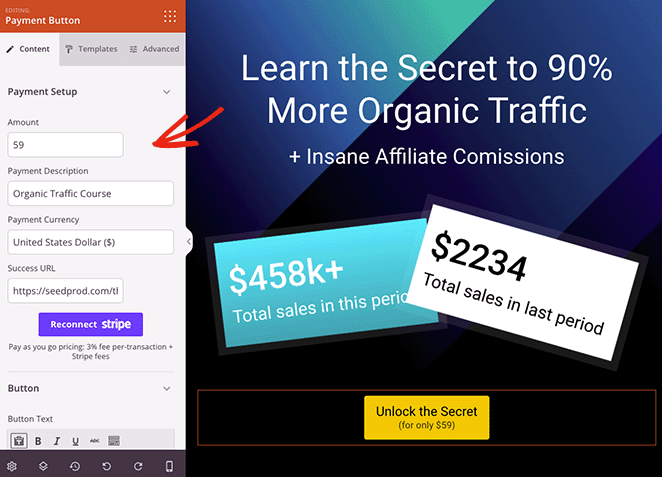
Depois de autorizar a conexão Stripe, você pode personalizar as configurações do botão de pagamento.
Por exemplo, você pode editar as seguintes configurações:
- Valor do pagamento
- Descrição de pagamento
- Moeda de pagamento
- URL de sucesso

O URL de sucesso é a página para a qual você gostaria de redirecionar os compradores após a conclusão da compra. Por exemplo, você pode criar uma página de agradecimento com SeedProd e redirecionar os clientes para essa página quando fizerem o check-out com sucesso.
Além das configurações acima, você pode personalizar o texto do botão, subtexto, alinhamento para celular e desktop, tamanho do botão e até mesmo adicionar ícones Font Awesome.
Precisa de mais opções de personalização? Basta clicar na guia Avançado para encontrar estilo de botão, cor, fonte, espaçamento, configurações de margem e muito mais.

Com seu gateway de pagamento configurado, você pode continuar personalizando sua página de destino até ficar satisfeito com a aparência do design.
Lembre-se de clicar no botão Salvar no canto superior direito para salvar suas alterações.

Etapa 4. Defina suas configurações
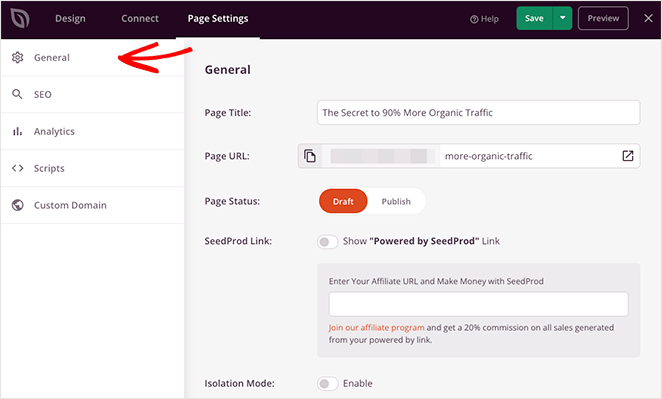
Mencionamos anteriormente que você pode alterar as configurações da página de destino antes de publicar sua página. Para fazer isso, clique no botão Configurações da página na parte superior da tela do construtor de páginas.
Nas configurações gerais , você pode editar o nome e o URL da página de destino, publicar sua página e mostrar o link de afiliado da SeedProd.

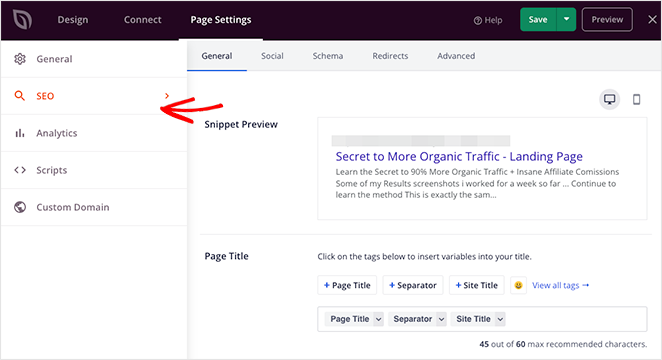
Se você tiver um plug-in WordPress SEO como o All in One SEO instalado, clique na guia SEO para inserir as configurações de otimização do mecanismo de pesquisa.

Algumas outras configurações que você pode acessar incluem o seguinte:
- Acompanhe o desempenho da sua página de destino com o MonsterInsights, um poderoso plug-in do Google Analytics para WordPress.
- Adicione scripts personalizados ao cabeçalho, corpo e rodapé da página da Web para rastreamento e redirecionamento.
- Dê à sua página de destino um nome de domínio personalizado separado do seu site (somente planos Elite).
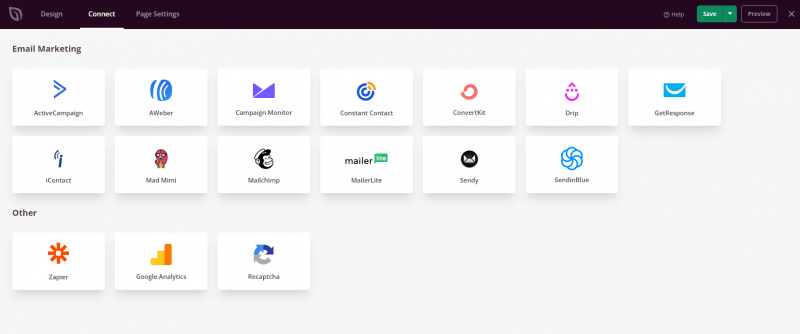
Você também pode clicar na guia Conectar na parte superior da página para vincular sua página de destino ao serviço de marketing por e-mail, Google Analytics, proteção contra spam e Zapier.

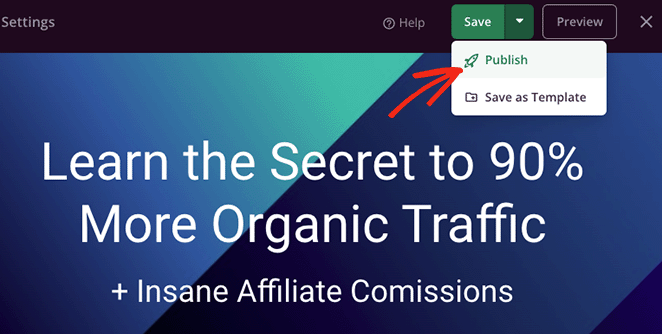
Etapa 5. Publique sua página de destino
Quando estiver pronto para ativar sua página de destino, clique no botão Salvar e selecione a opção Publicar .

Agora, quando os visitantes clicarem no botão de pagamento, eles poderão finalizar a compra usando o Stripe.

Adicionando um gateway de pagamento às páginas de destino com o WP Simple Pay
Outra maneira de criar uma página de destino com um gateway de pagamento é usar um plug-in de pagamento do WordPress.

O WP Simple Pay é um dos melhores e mais fáceis plugins de pagamento do WordPress. Ele permite que você adicione pagamentos Stripe a qualquer postagem ou página em seu site WordPress sem código.
Portanto, se você não deseja criar uma página de destino de alta conversão e precisa de uma opção mais direta, o WP Simple Pay é uma ótima escolha.
Nota: para aceitar pagamentos usando WP Simple Pay; você precisará de um certificado SSL ativo. Aqui está um guia sobre como adicionar SSL ao WordPress se precisar de ajuda.
Etapa 1. Instale e ative o WP Simple Pay
O primeiro passo é obter sua cópia do WP Simple Pay no site deles. Em seguida, vá em frente e instale e ative o plug-in em seu site.
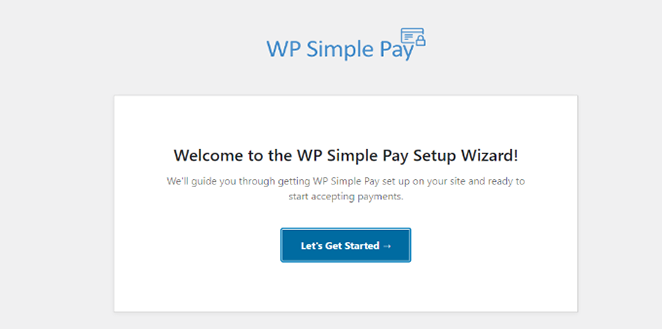
Quando o plug-in estiver ativo, você verá automaticamente o Assistente de configuração, que automatiza todo o processo de configuração.

Para iniciar o Assistente de configuração, clique no botão Vamos começar .
Etapa 2. Conclua o Assistente de configuração
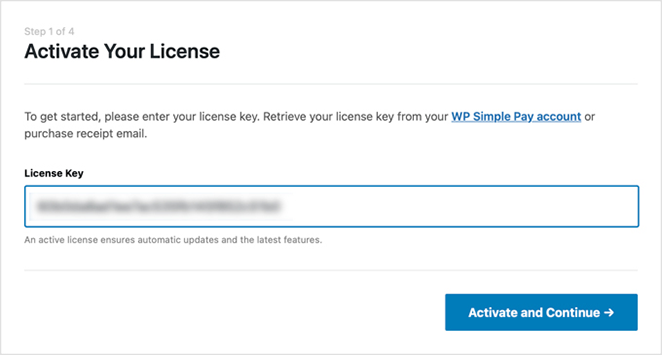
O processo de configuração tem 4 etapas. Primeiro, você será solicitado a inserir sua chave de licença do WP Simple Pay, que você encontrará no painel da sua conta na seção Downloads.

Digite sua chave de licença e clique no botão Ativar e continuar .
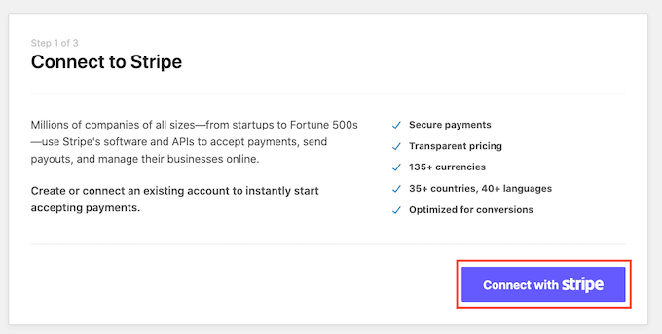
Na próxima tela, você precisará se conectar com sua conta Stripe, então clique no botão Conectar com Stripe .

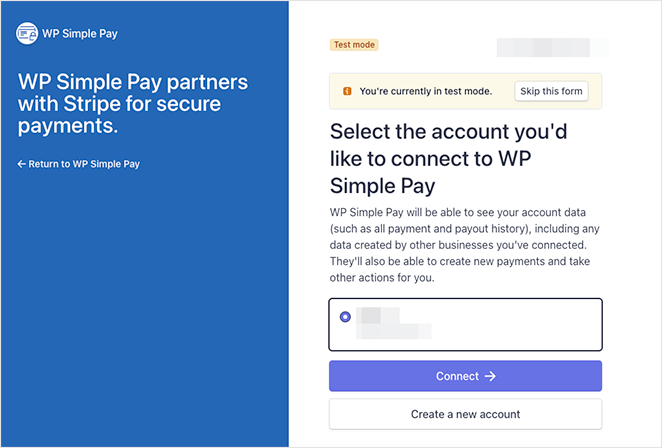
Agora você precisará fazer login na sua conta Stripe e verificar a conexão.

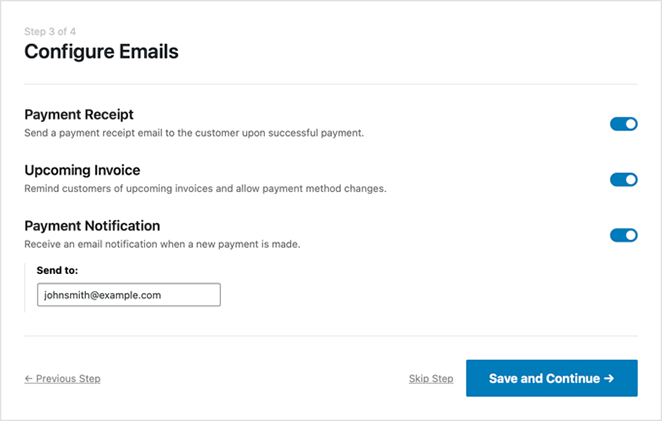
Depois de fazer isso, você voltará ao assistente de configuração, onde poderá escolher quais e-mails os clientes receberão após a conclusão do pagamento.
Por exemplo, você pode enviar um recibo de pagamento, notificação de pagamento, recibo de fatura e fatura futura.

Depois de escolher suas notificações por e-mail, clique no botão Salvar e continuar .

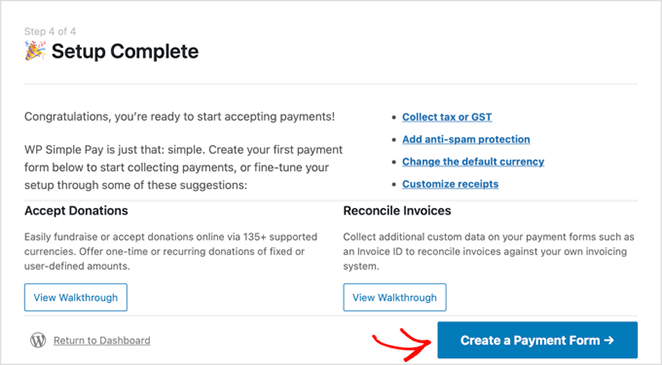
A configuração agora está concluída e a próxima etapa é criar um formulário para que os compradores insiram seus detalhes de pagamento. Para fazer isso, clique no botão Criar um formulário de pagamento .
Etapa 3. Criar um formulário de pagamento
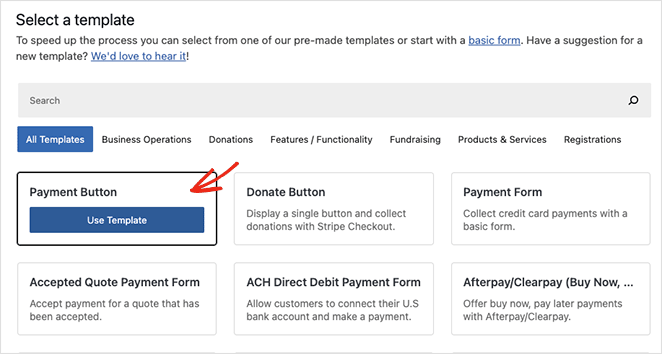
Na próxima tela, você verá os diferentes modelos de formulário de pagamento disponíveis no WP Simple Pay. Você pode escolher entre diferentes tipos de formulário, incluindo captação de recursos, produtos e serviços, inscrições, doações e muito mais.
Para este tutorial, escolheremos o modelo de botão de pagamento. Passe o mouse sobre o modelo e clique no botão Usar modelo.

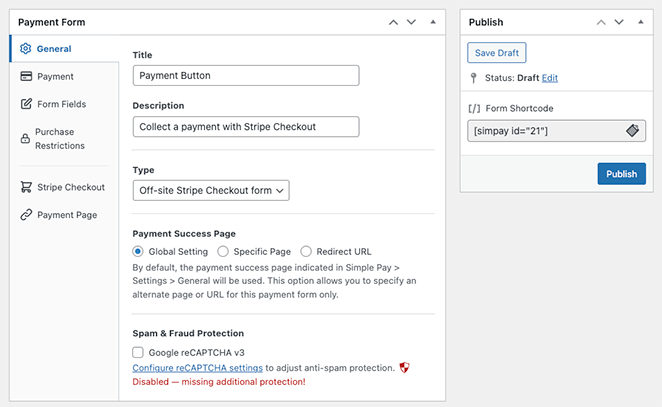
As configurações do botão de pagamento serão abertas na próxima tela. É aqui que você pode editar as configurações gerais, incluindo o nome do botão, a descrição, o tipo e a página de sucesso do pagamento.

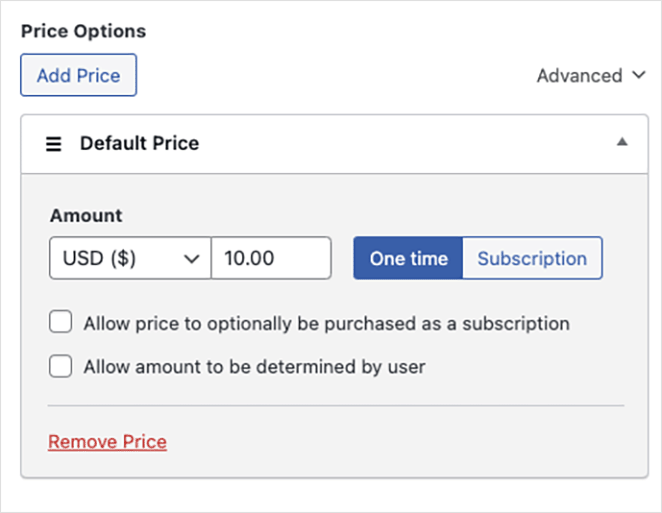
Na guia de pagamento, você pode configurar o preço padrão em seu botão de pagamento e escolher entre pagamentos únicos e recorrentes.

Você também pode escolher entre vários métodos de pagamento, incluindo cartão de crédito, débito direto, Alipay, Klarna e Clearpay.
Depois de terminar de personalizar as configurações do botão de pagamento, clique no botão Publicar .
Etapa 4. Adicione o botão de pagamento à sua página de destino
O próximo passo é adicionar o botão de pagamento à sua página de destino. Você pode adicioná-lo em qualquer lugar da sua página com o bloco WP Simple Pay WordPress.
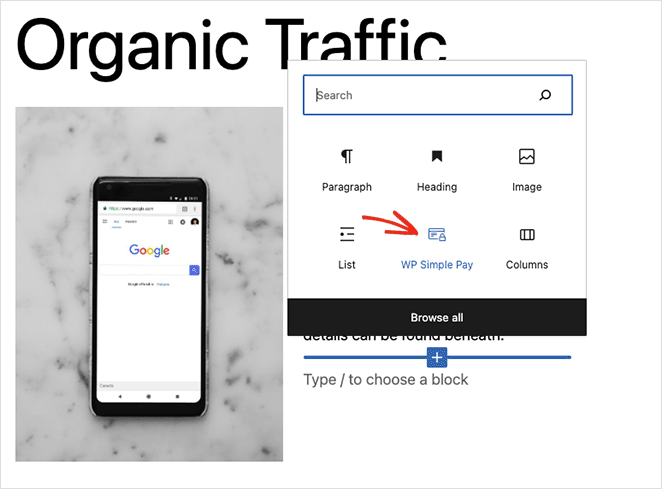
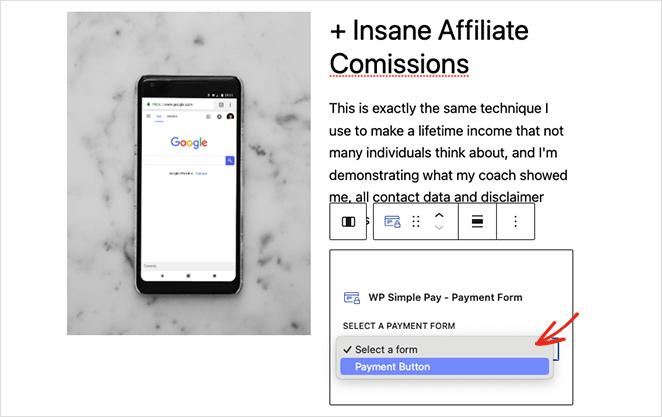
Para fazer isso, crie ou edite uma página do WordPress e, no editor de conteúdo, clique no botão de adição e selecione o bloco WP Simple Pay.

Você pode então selecionar seu botão de pagamento no menu suspenso.

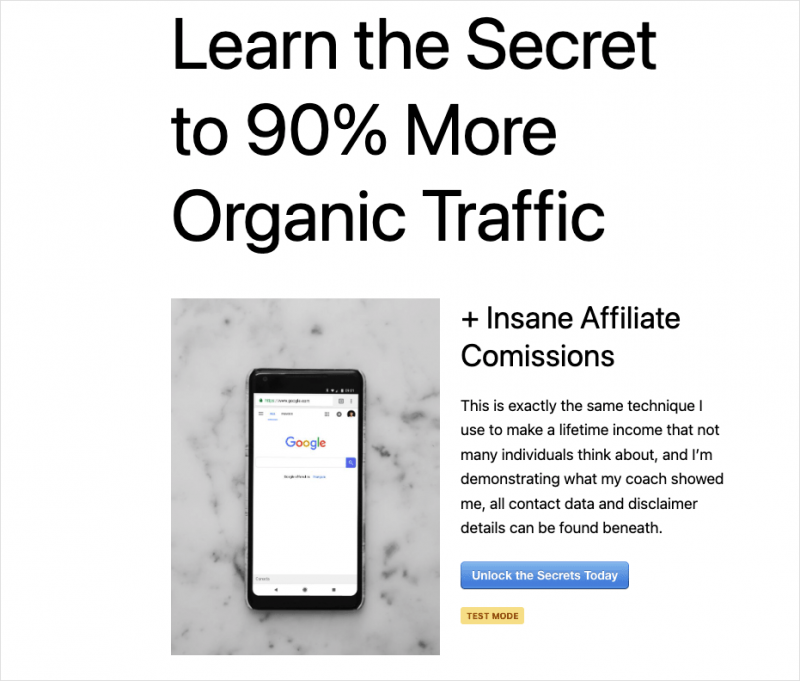
Depois de atualizar ou publicar sua página de destino, você pode visualizar seu botão de pagamento e gateway em ação.

É isso!
Agora você sabe como criar uma página de destino com a funcionalidade de gateway de pagamento.
Se você estiver interessado em criar uma loja de comércio eletrônico inteira, aqui estão alguns tutoriais que podem ajudar:
- Como adicionar um botão Adicionar ao carrinho personalizado no WooCommerce
- Como exibir categorias e tags de produtos no WooCommerce
- Como personalizar facilmente a página da sua loja WooCommerce
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.