Como criar um site de advogado com Elementor e HappyAddons
Publicados: 2023-05-25Seja você um advogado ou advogado, você não pode seguir em frente sem um site hoje. A American Bar Association revela em um relatório que cerca de três quartos dos escritórios de advocacia mantêm sites oficiais. Porque 64% das pessoas adoram pesquisar online para contratar advogados ou escritórios de advocacia adequados .
Os advogados sempre estiveram na vanguarda da solução de todos os tipos de questões legais, desde questões empresariais até questões familiares. Em 2012, a Apple pagou US$ 60 milhões a advogados para ganhar o caso contra a Samsung. Numerosos processos de tipo semelhante estão sendo arquivados quase todos os dias.
Ter um site pode ajudá-lo a mostrar seus serviços, destacar perfis de advogados, envolver clientes em potencial e publicar conteúdo regularmente. Este artigo explicará como criar um site de advogado do zero com Elementor e HappyAddons. Não exigirá nem mesmo uma única linha de codificação.
Quais são os elementos que você deve ter em um site de advogado

Existem vários elementos-chave que devem estar presentes em todos os sites de advogados, independentemente de seu design e layout. Antes de pular para a seção de tutoriais, você deve conhecê-los em detalhes. Vamos explorá-los em detalhes para que você possa preparar o conteúdo para os elementos.
a. Pagina inicial
Uma página inicial é a principal página de destino de um site. Ele funciona como um portal de navegação para o conteúdo disponível no site. Uma boa página de destino pode instantaneamente criar uma impressão positiva, capturar a atenção dos leitores e direcioná-los para as informações publicadas em diferentes páginas e seções.
Uma boa página inicial é aquela que apresenta rapidamente seus serviços e os ajuda a decidir se eles atendem às suas necessidades ou não. Abaixo estão as coisas que você deve incluir em sua página inicial.
- Uma descrição clara e concisa de seus serviços e áreas de atuação.
- Menus de navegação, incluindo cabeçalho e rodapé.
- Imagens profissionais e de alta qualidade.
- Depoimentos e provas sociais.
- Formulário de contato e um botão CTA para agendar uma consulta.
b. Sobre a página
A página Sobre deve ser capaz de estabelecer credibilidade entre os visitantes sobre a expertise e o profissionalismo do advogado. Demonstre detalhadamente a história do seu escritório de advocacia, incluindo sua visão e objetivos. Se recebeu algum prêmio e reconhecimento, certifique-se de publicá-los nesta página.
c. Perfis de Advogados
Você pode incluir perfis de advogados na página Sobre. Mas melhor se você criar uma página separada para eles. Certifique-se de ter uma foto profissional, biografia, histórico educacional, áreas de atuação, associação profissional e links de canais sociais de cada advogado na página.
d. Página de serviço
Os escritórios de advocacia geralmente lidam com várias ações judiciais. Por exemplo, uso indevido de propriedade intelectual, negligência médica, discriminação, violência familiar, quebra de contrato, etc. Apresente apenas os serviços de ação judicial que sua empresa oferece em seções específicas mostrando sua experiência profissional.
e. Testemunhos
Depoimentos funcionam como prova social. De acordo com o advogado Sluice, 80% das pessoas que procuram contratar advogados on-line tendem a ler as avaliações primeiro . Crie uma seção específica de depoimentos na página inicial e mostre-os por meio de apresentações de slides. E nunca publique depoimentos falsos.

f. Página Fale Conosco (Marque para Consulta)
Esta página deve fornecer informações através das quais os visitantes podem entrar em contato com seu escritório de advocacia. Você deve incluir números de telefone, WhatsApp, links de canais sociais e endereços de e-mail nesta página. Adicione um mapa para indicar a localização física do seu escritório.
Hoje, a maioria dos escritórios de advocacia permite que os clientes participem de reuniões online. Se você também deseja oferecer este serviço, tenha uma seção 'Marcação de Consulta' na página que descreve os horários de atendimento. Melhor se você descrever o horário de expediente em uma tabela.
g. Postagens no blog
As postagens do blog permitem que você compartilhe seu conhecimento, experiência e atualizações recentes sobre assuntos jurídicos. Além disso, tem inúmeros benefícios de SEO. A postagem regular em blogs com palavras-chave relevantes pode classificar seu site organicamente nos mecanismos de pesquisa e trazer muitos clientes em potencial.
Pré-requisitos para criar um site de advogado
Espero que agora você conheça os elementos obrigatórios em um site de advogados. Mas alguns pré-requisitos técnicos precisam ser resolvidos antes de criar um site. E esta regra também se aplica a sites de advogados. Dê uma olhada neles abaixo.
1. Obtenha um nome de domínio

Um nome de domínio é o endereço exclusivo de um site equivalente a um endereço físico. Ele inclui um nome e uma extensão (como .com, .org e .net). Nomes de domínio atrativos são aqueles que são curtos, significativos, fáceis de lembrar e representam o nome da empresa.
Existem vários lugares onde você pode comprar domínios. Mas os melhores deles são Namecheap, BlueHost, Hostinger, Dreamhost e HostGator.
2. Compre um Plano de Hospedagem na Web
Hospedagem na web é um serviço que armazena seus arquivos e dados da web em um espaço online. Comprar um plano de hospedagem significa alugar um espaço online, que é o mesmo da loja física. Certifique-se de que seu provedor de hospedagem oferece suporte de alto nível, segurança, 99% de tempo de atividade e um painel de controle amigável.
Os principais provedores de hospedagem na web são Hostinger, Kinsta, Cloudways, Namecheap e Exonhost. Explore seus sites e compre o plano que você precisa.
3. Instale o WordPress
O WordPress é um sistema de gerenciamento de conteúdo (CMS) amigável para iniciantes e fácil de usar. Você pode criar e projetar praticamente qualquer site usando este CMS.
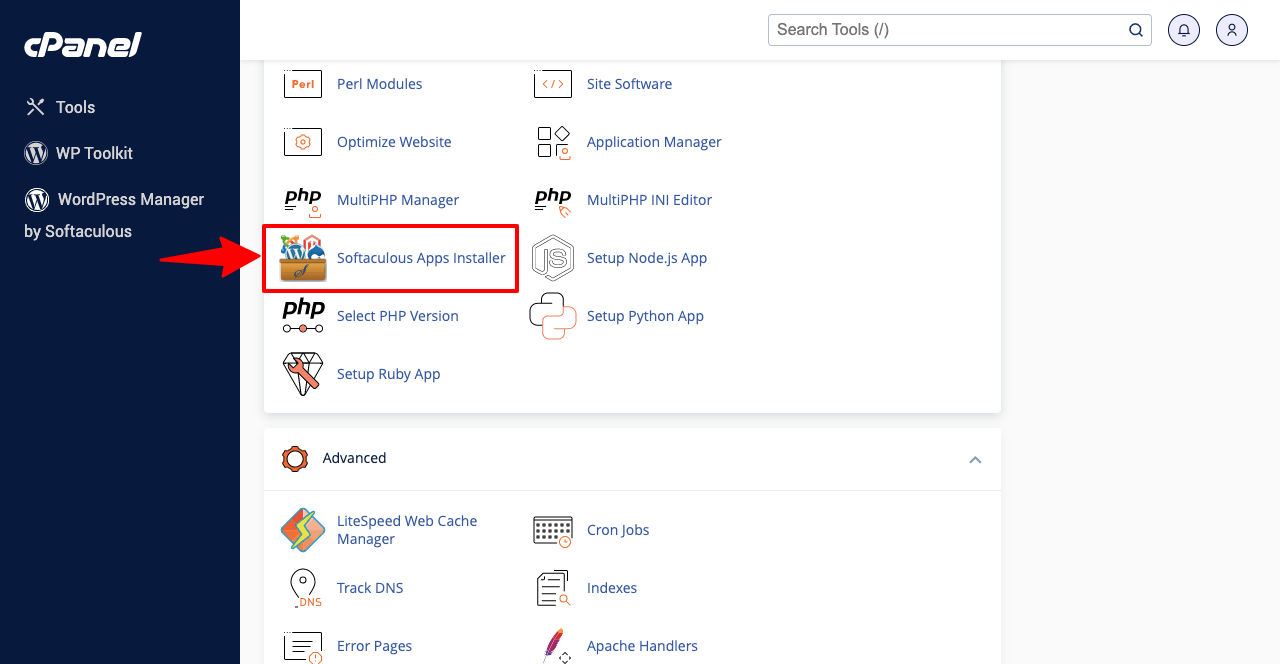
- Faça login no cPanel depois de obter acesso do provedor de hospedagem.
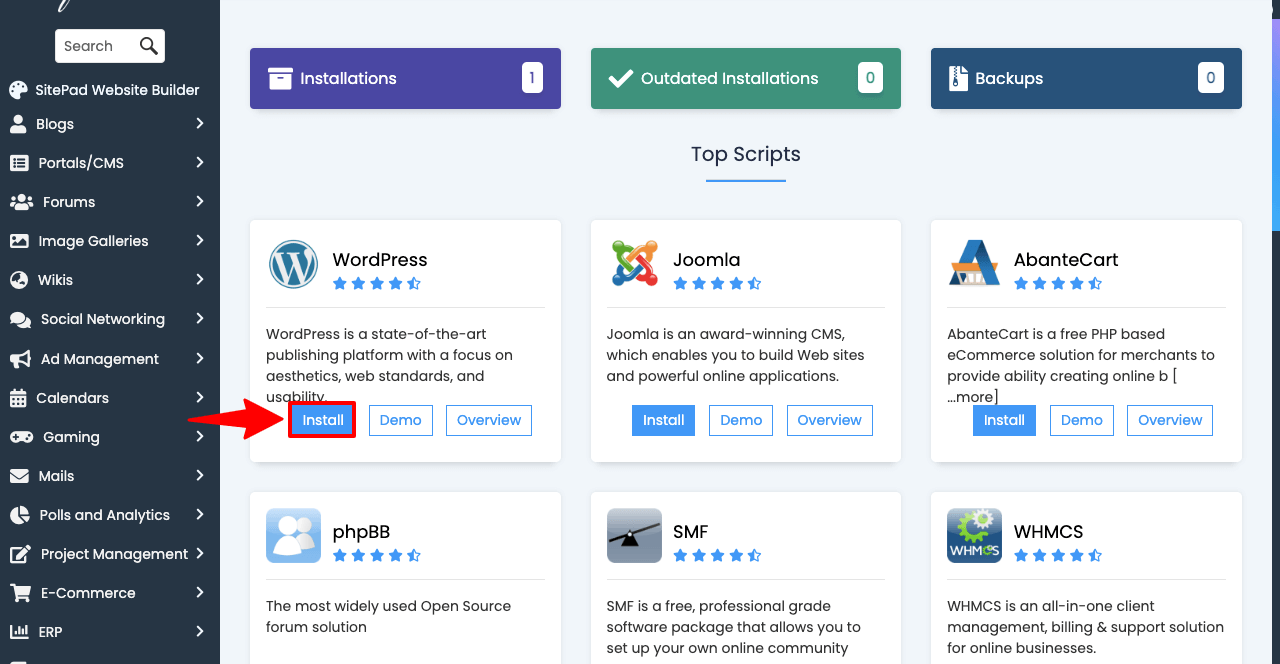
- Encontre o Softaculous Apps Installer e clique nele.

- Você encontrará todos os sistemas populares de gerenciamento de conteúdo.
- Role-os até encontrar o WordPress.
- Clique no botão Instalar no WordPress.
- Isso pode levar a várias etapas fáceis.
- Complete-os um por um.

Se você comprou o domínio e o plano de hospedagem de empresas diferentes, terá que resolver várias questões mais técnicas, como a configuração do servidor de nomes. Pergunte ao provedor de hospedagem se você não quiser ter esses aborrecimentos. Eles farão isso em seu nome.
4. Instale um tema e crie páginas
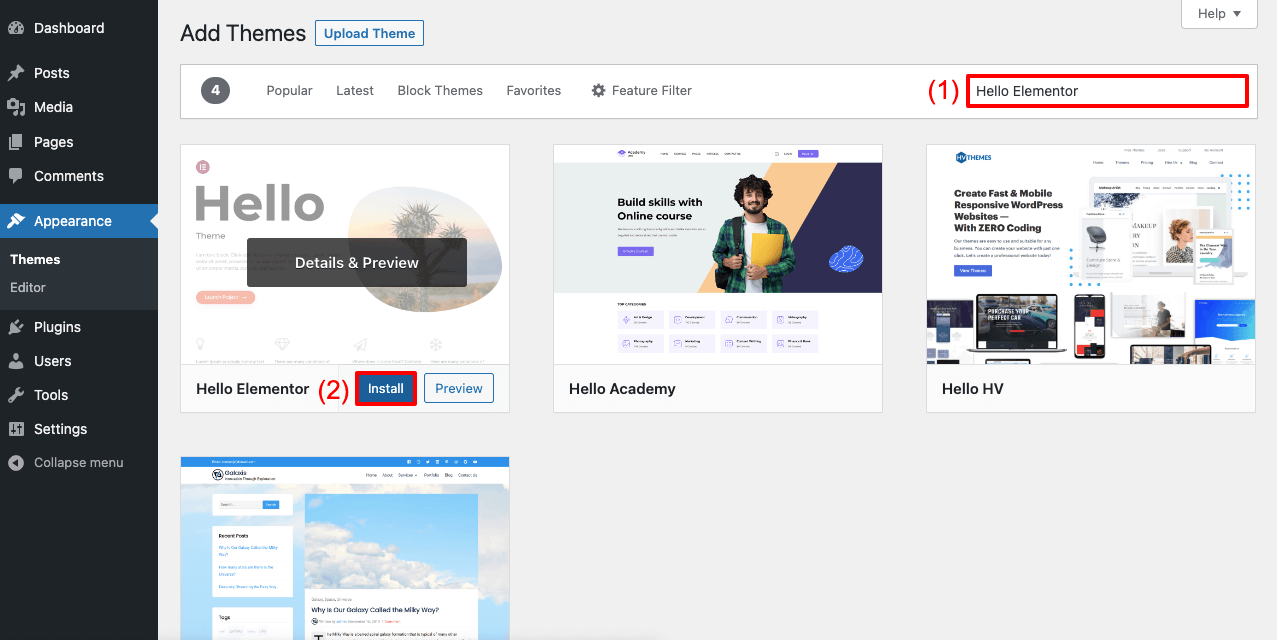
- Vá para Aparência > Temas .
- Clique no botão Adicionar novo na parte superior.
- Digite Hello Elementor na caixa de pesquisa.
- Ao passar o mouse sobre o tema aparecerá o botão Instalar .
- Clique no botão Instalar e ative-o.

Sem páginas, você não pode publicar informações em seu site.
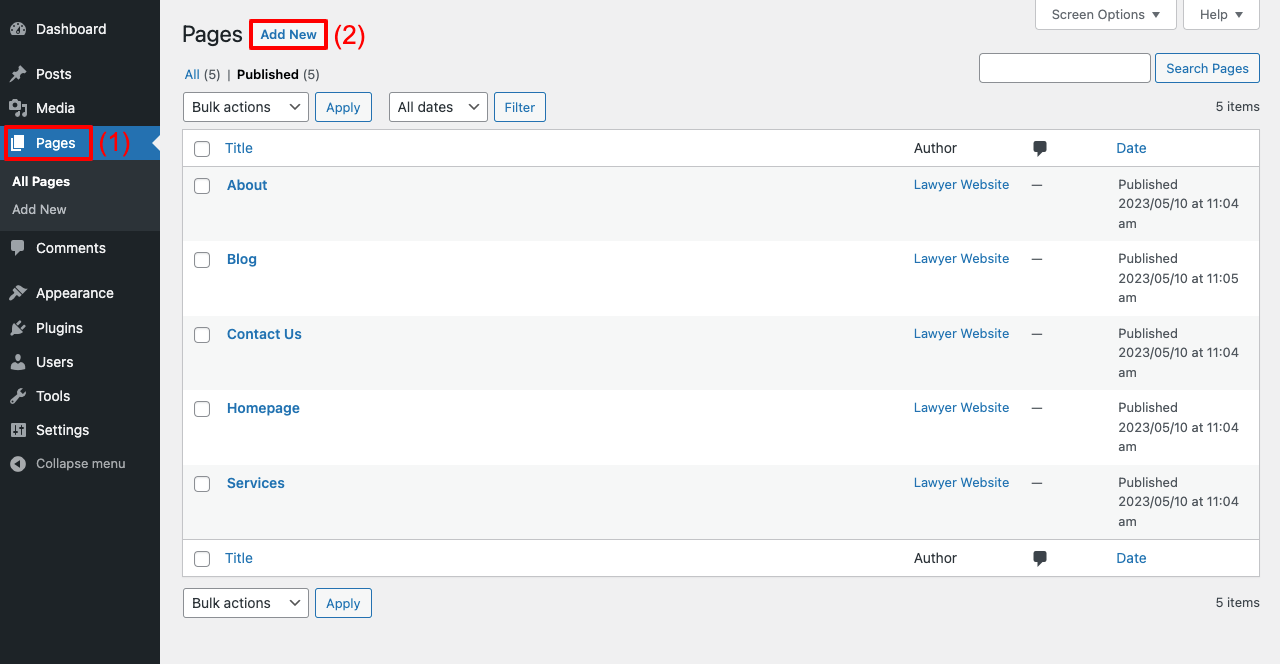
- Navegue até o painel do WP > Páginas.
- Você pode criar quantas páginas quiser clicando no botão Adicionar novo .

Guia passo a passo para design de sites para advogados
Estamos agora na parte de design deste artigo. Aqui, abordaremos um tutorial passo a passo sobre o design de um site de advogado com Elementor e HappyAddons. Elementor é um poderoso plug-in de construtor de páginas com o qual você pode projetar cada parte do seu site sem codificar nada.
HappyAddons é um complemento que pode potencializar ainda mais o Elementor com recursos e widgets mais interessantes. Obtenha esses plugins instalados em seu site a partir do link abaixo.
- elementor
- Happy Addons
- Happy Addons Pro
Depois de instalados, comece a seguir as etapas ilustradas abaixo.
Passo 01: Crie um Cabeçalho para o Site
O HappyAddons possui um poderoso construtor de temas com o qual você pode criar cabeçalhos e rodapés impressionantes.
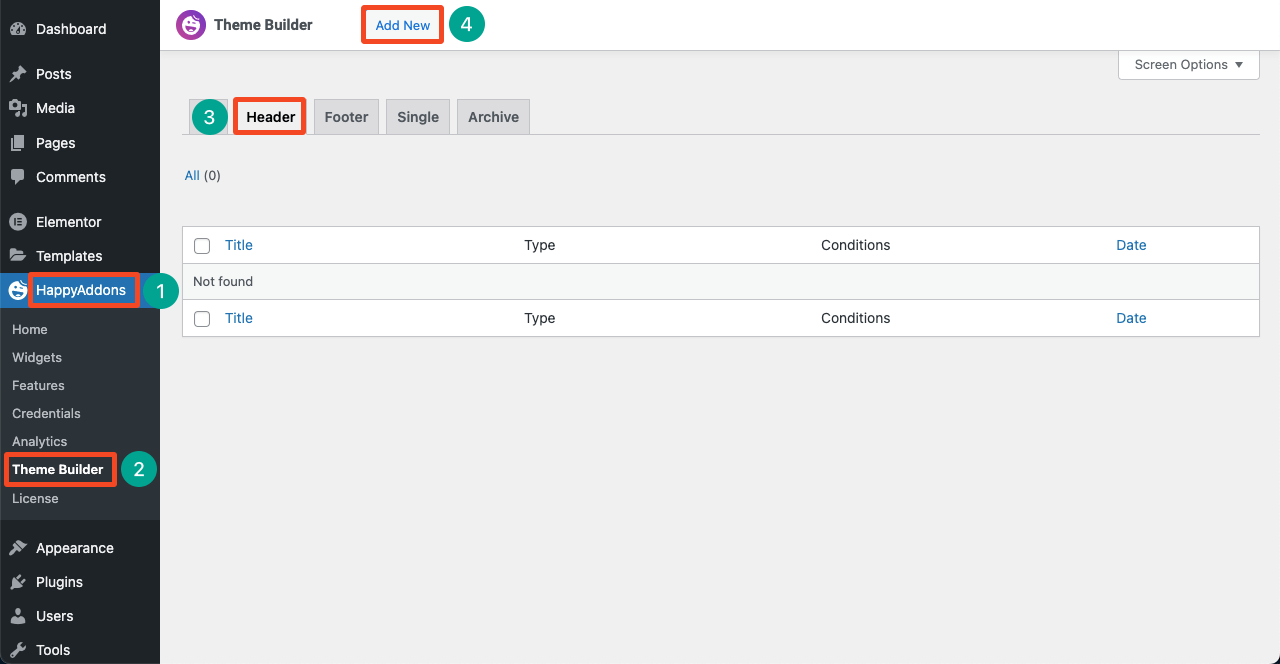
- Navegue até HappyAddons > Theme Builder > Header .
- Clique no botão Adicionar Novo .
- Isso abrirá um pop-up fácil.
- Termine isso.

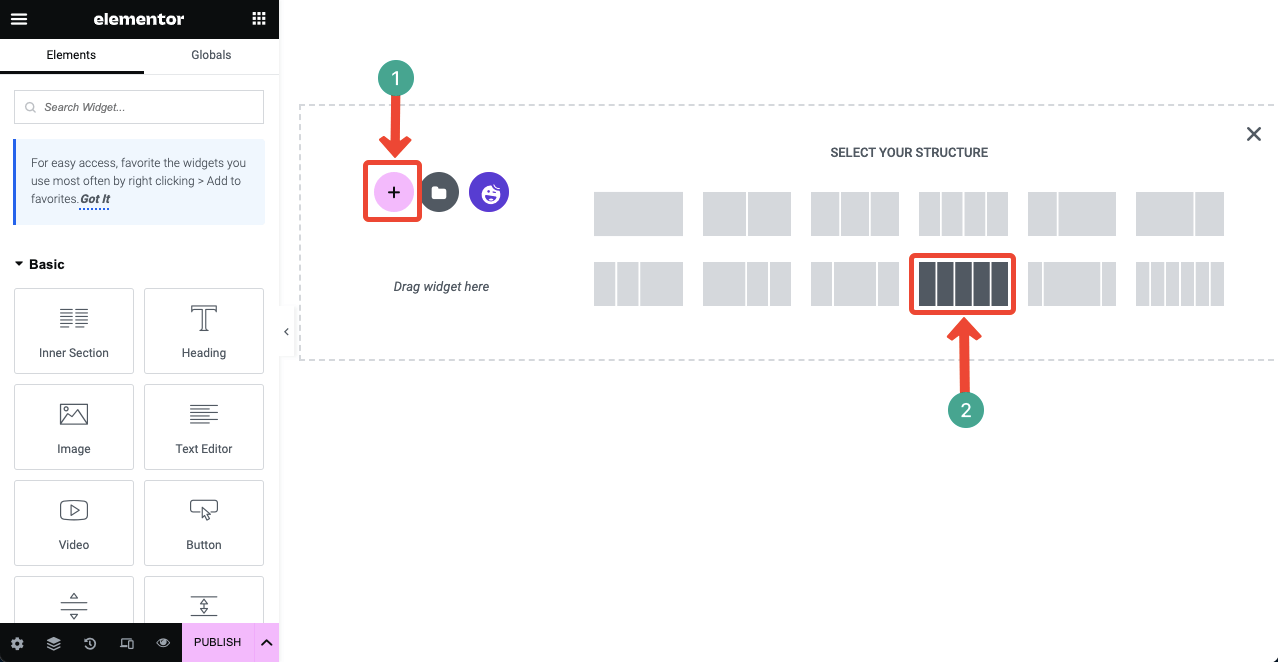
- O Elementor Canvas será aberto em sua tela.
- Clique no ícone de adição (+) e selecione o número de colunas para sua área de widget.

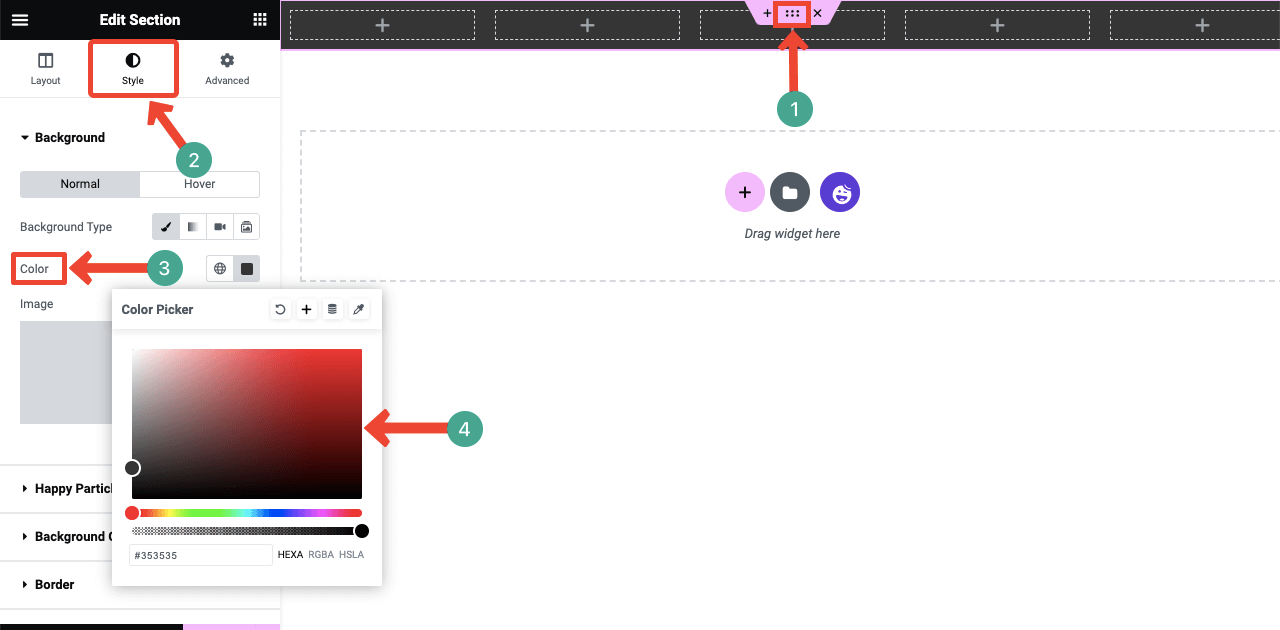
- Você pode adicionar cor ao fundo.
- Clique no ícone de seis pontos na parte superior.
- Vá para a seção de estilo .
- Você verá a opção de cor diminuindo um pouco.
- Defina a cor desejada.

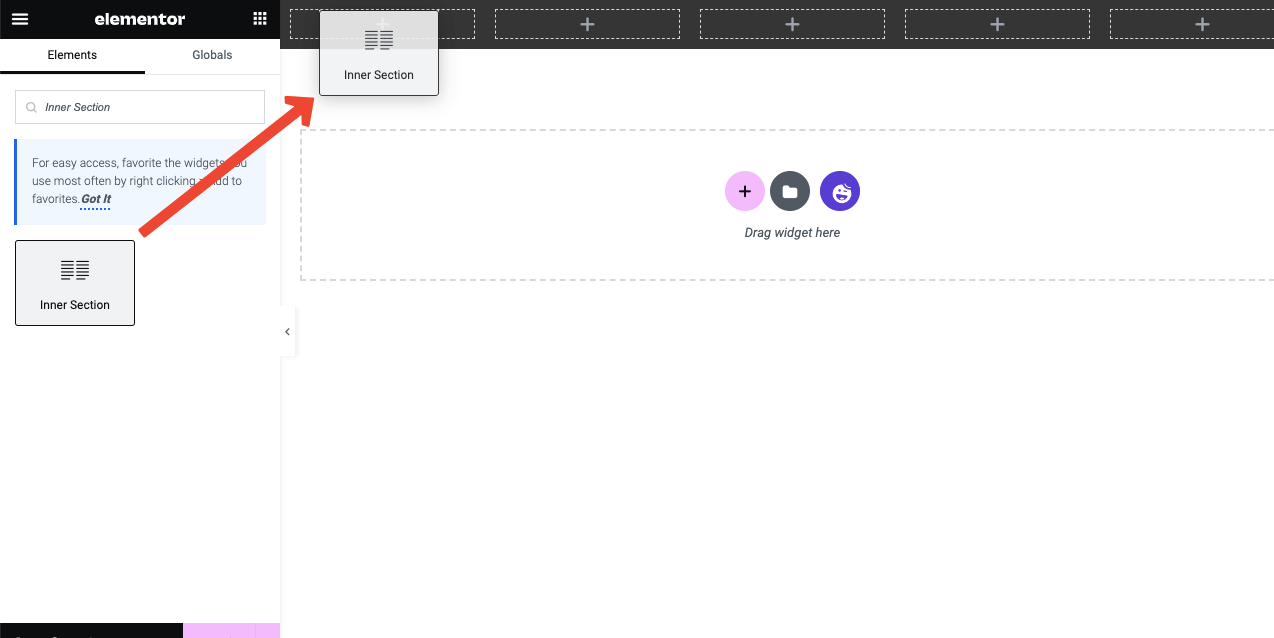
- Usando o widget Seção Interna , você pode adicionar mais colunas dentro da coluna individual.
- Isso lhe dará mais opções para adicionar elementos à seção de cabeçalho.

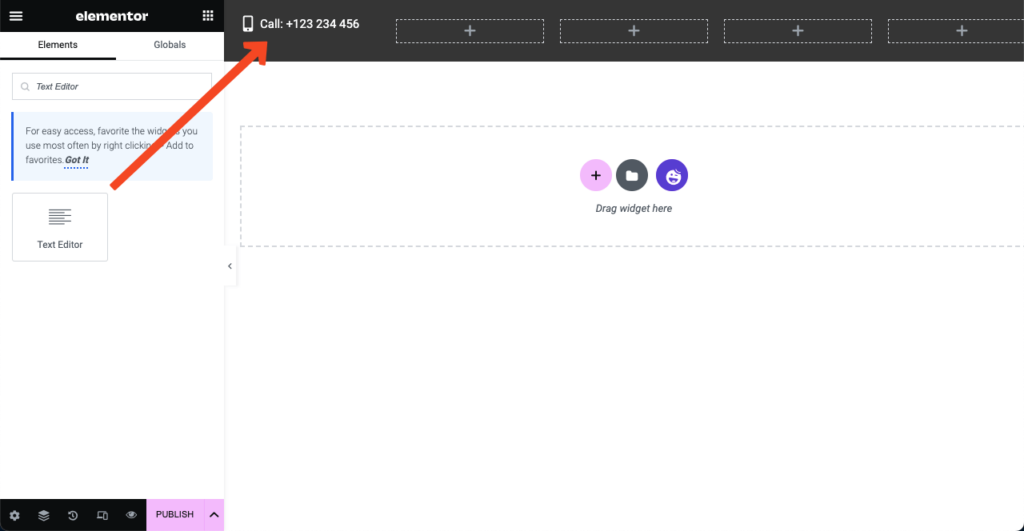
- Arraste e solte o widget Ícone .
- Isso adicionará um ícone padrão à seção.
- Mas você pode alterá-lo e personalizar sua estilização.
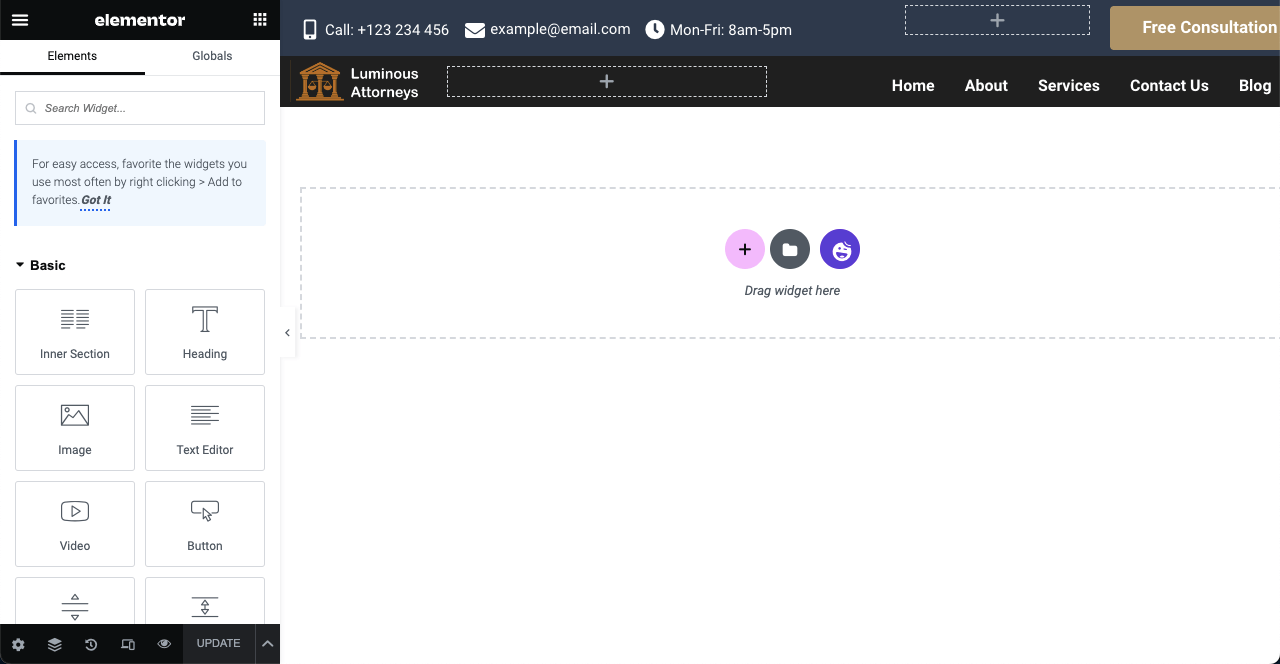
- Usando o widget Editor de texto , você pode adicionar texto à área.
- Você pode estilizar o texto seguindo o mesmo guia mostrado acima.

- Adicione ícones e texto como na imagem abaixo usando os mesmos widgets e fórmulas.
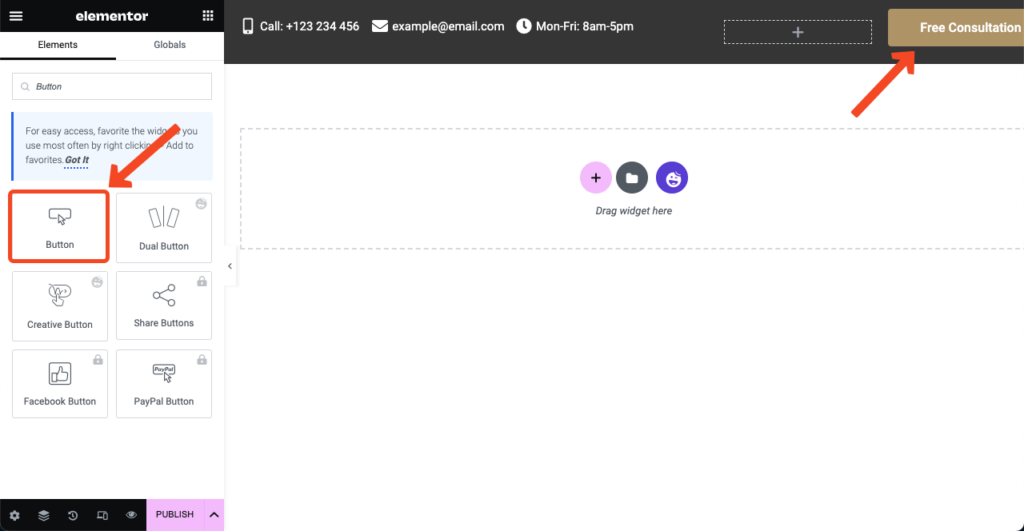
- Você pode criar um botão na seção usando o widget Botão .

- Seguindo os mesmos caminhos, você pode criar uma nova área com o número de colunas de sua preferência.
- Adicione o logotipo usando o widget de imagem .
- Adicione um menu de cabeçalho usando o widget Happy Menu.
- Você pode mudar a cor de fundo se o seu gosto mudar
- Você pode ver que mudamos a cor de fundo da camada superior.
- Depois de concluído, pressione o botão Publicar na parte inferior do painel Elementor.

Nota: Se o widget Happy Menu não funcionar, você não configurou o menu no back-end.
- Vá para Aparência > Menus .
- Configure o menu seguindo o vídeo anexado abaixo.
- O widget Happy Menu funcionará depois disso.
Etapa 02: Crie a página inicial do site do advogado
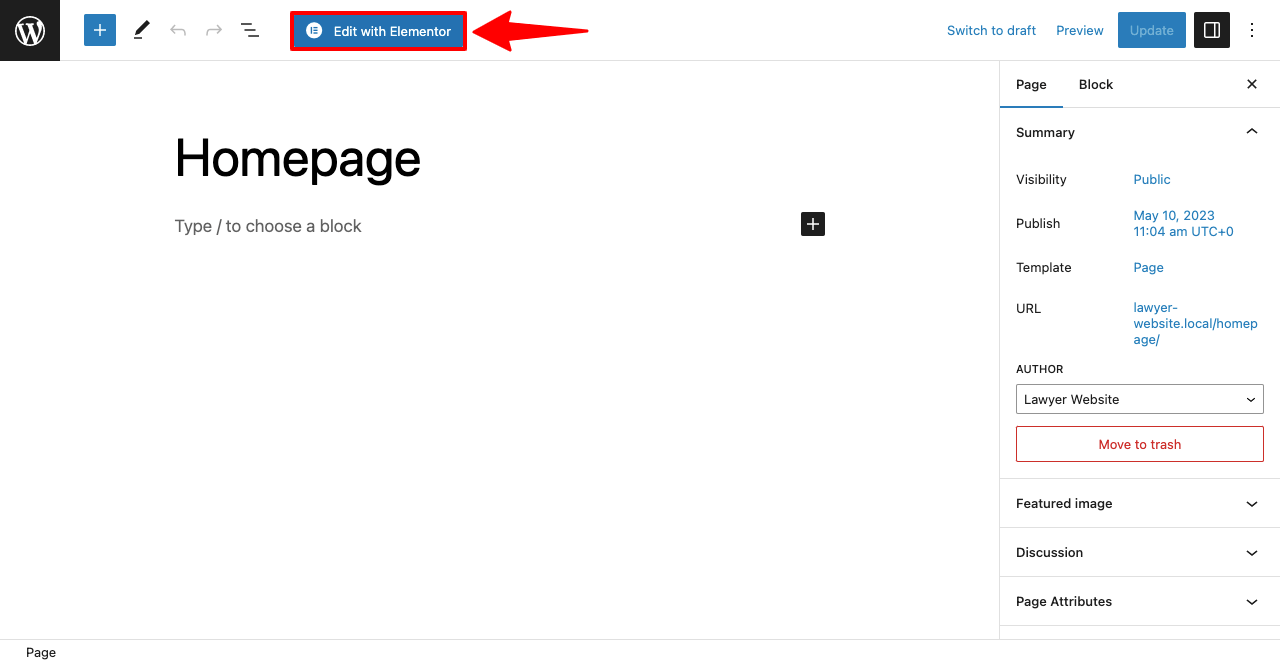
- Vá para WP Dashboard > Páginas .
- Selecione a página inicial.
- Abra a página com Elementor.

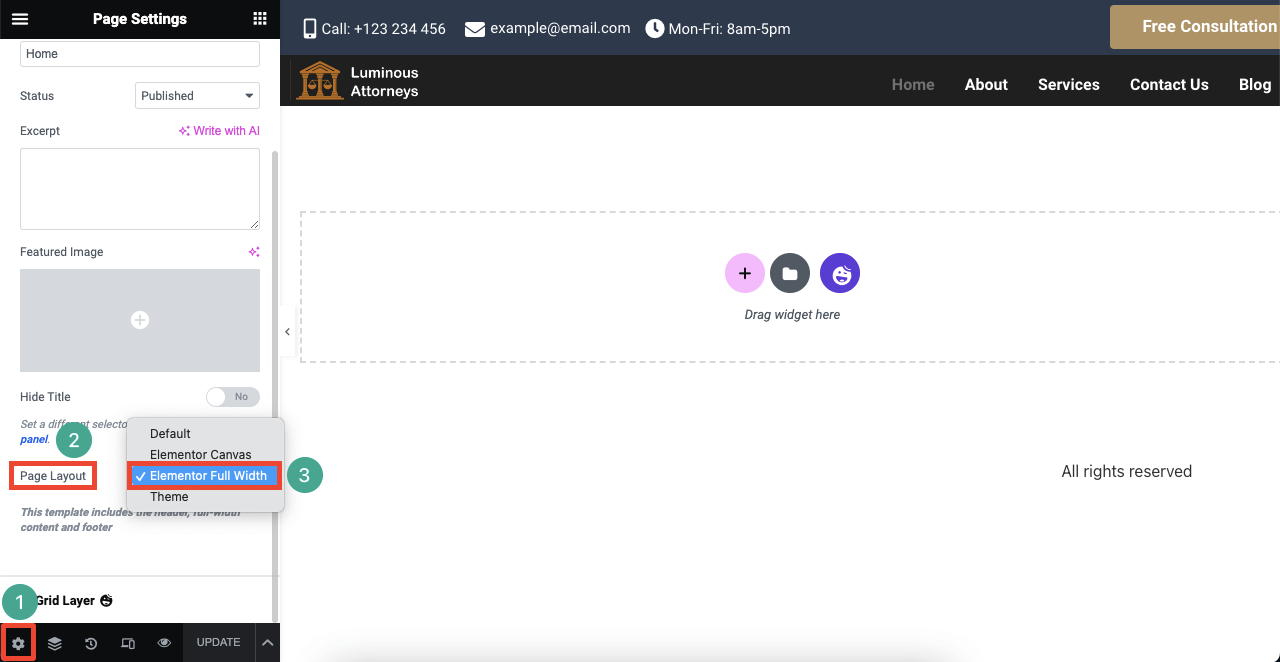
Quando a página for aberta, você verá a barra de menu padrão, o nome da página e o rodapé no topo. Para limpar esta página destes itens padrão:

- Pressione o ícone de configuração no canto inferior esquerdo.
- Clique na lista suspensa ao lado de Layout da página .
- Selecione a opção Elementor Full Width na lista.

# Adicionar seção de herói
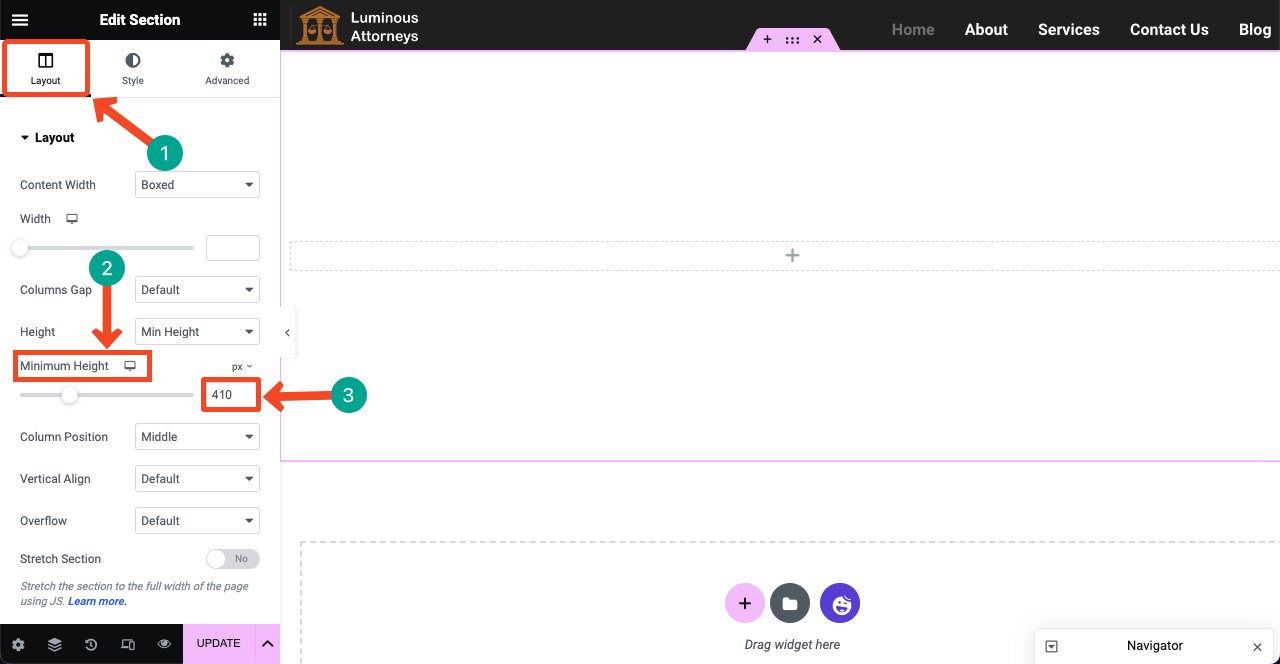
- Selecione uma coluna para a seção do herói.
- Aumente a altura desta seção em Layout > Height > Minimum Height .

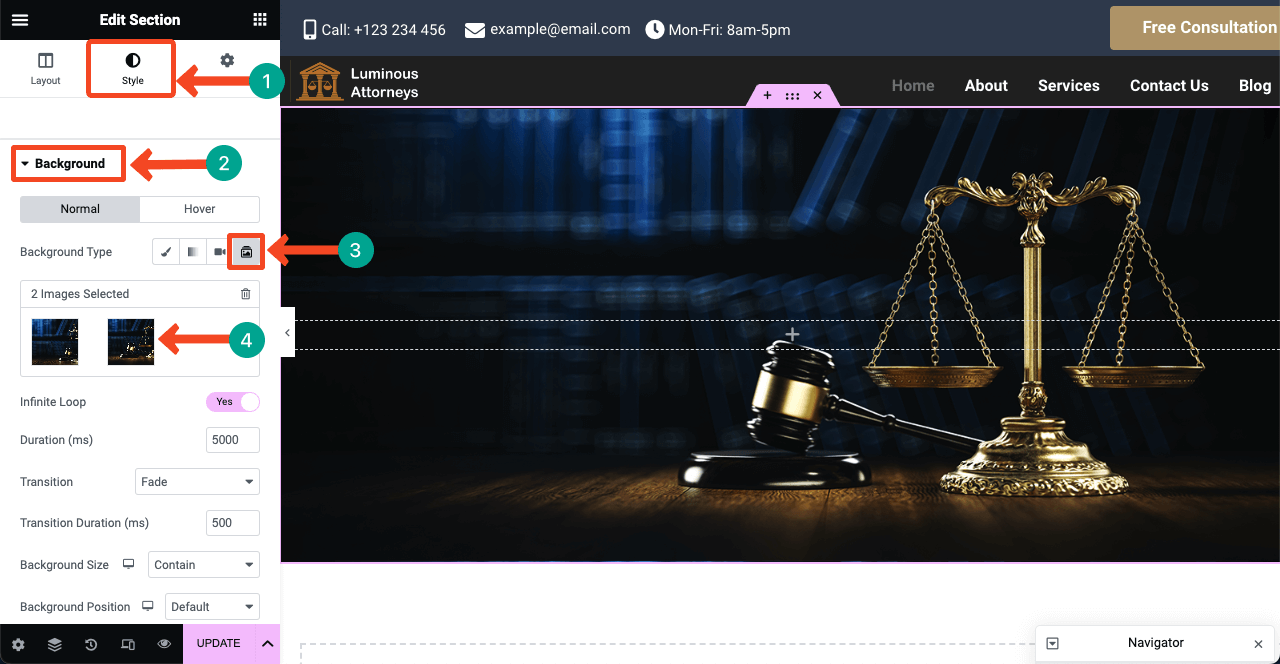
- Vá para Estilo > Plano de fundo .
- Clique no ícone Slideshop .
- Adicione quantas imagens quiser.
- Mas certifique-se de que a altura e o peso dessas imagens sejam relevantes para a altura que você selecionou.

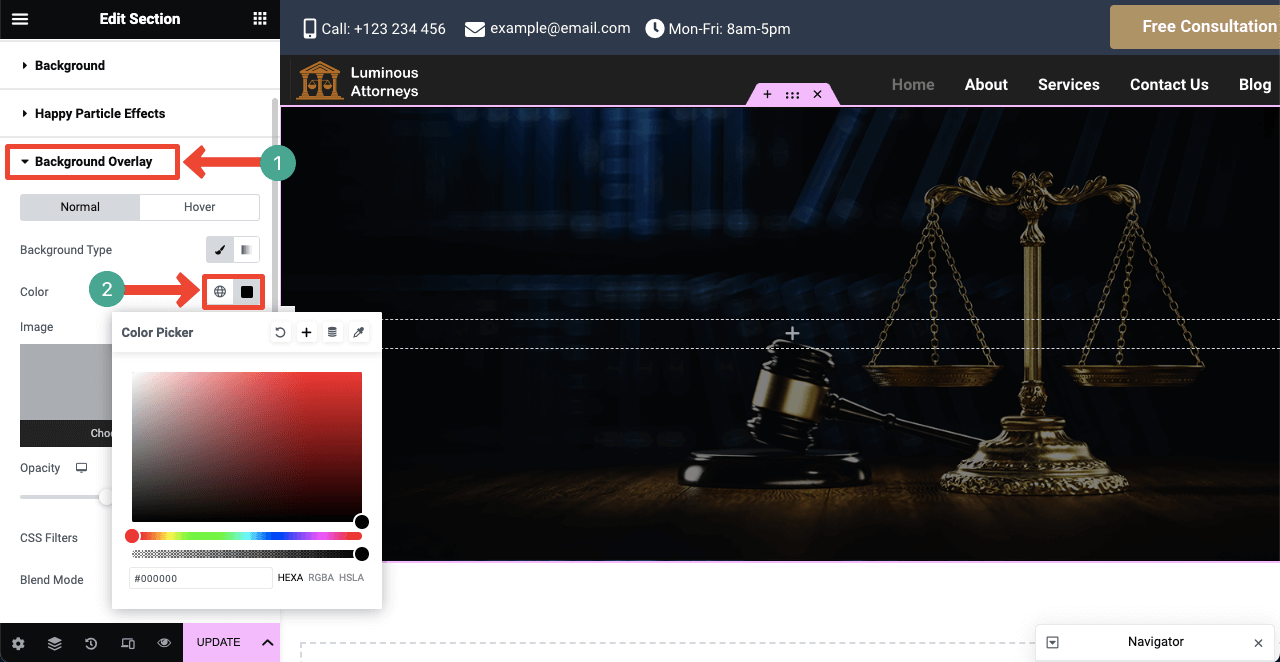
- Você pode adicionar uma cor de sobreposição à imagem.
- Você encontrará a opção Background Overlay rolando um pouco para baixo.
- Adicione a cor que desejar.

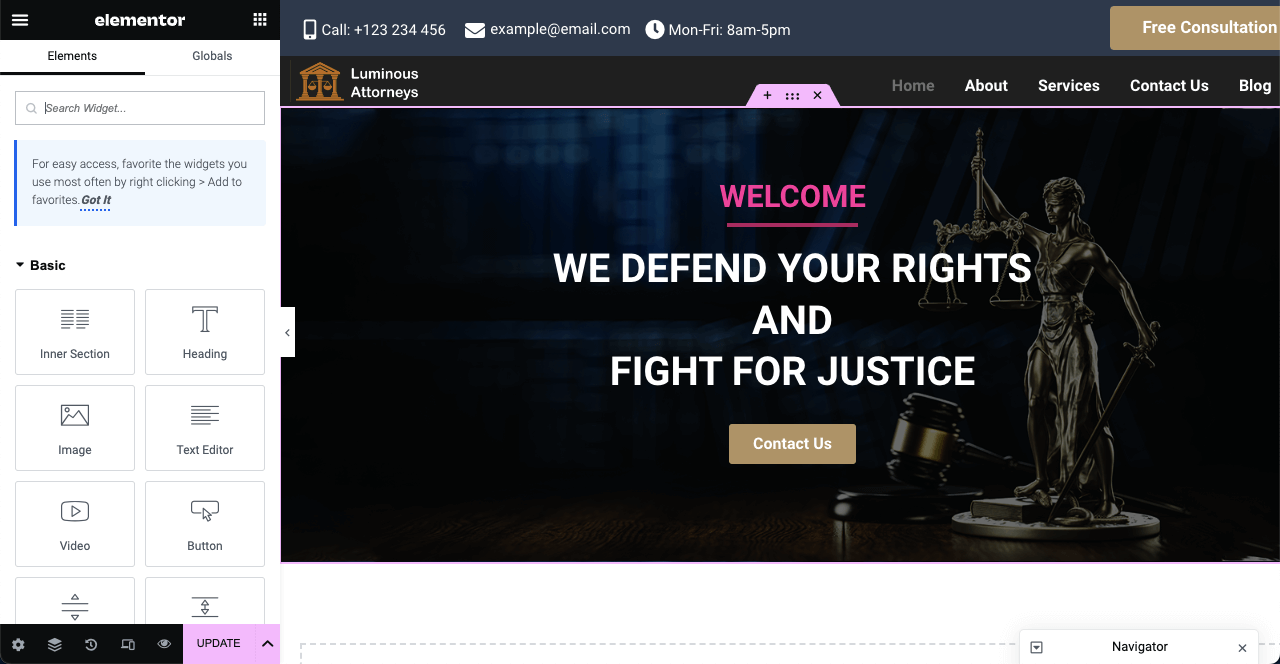
- Você pode adicionar textos e botões na seção de heróis como fizemos.
- Use os widgets Heading, Text Editor e Button para isso.

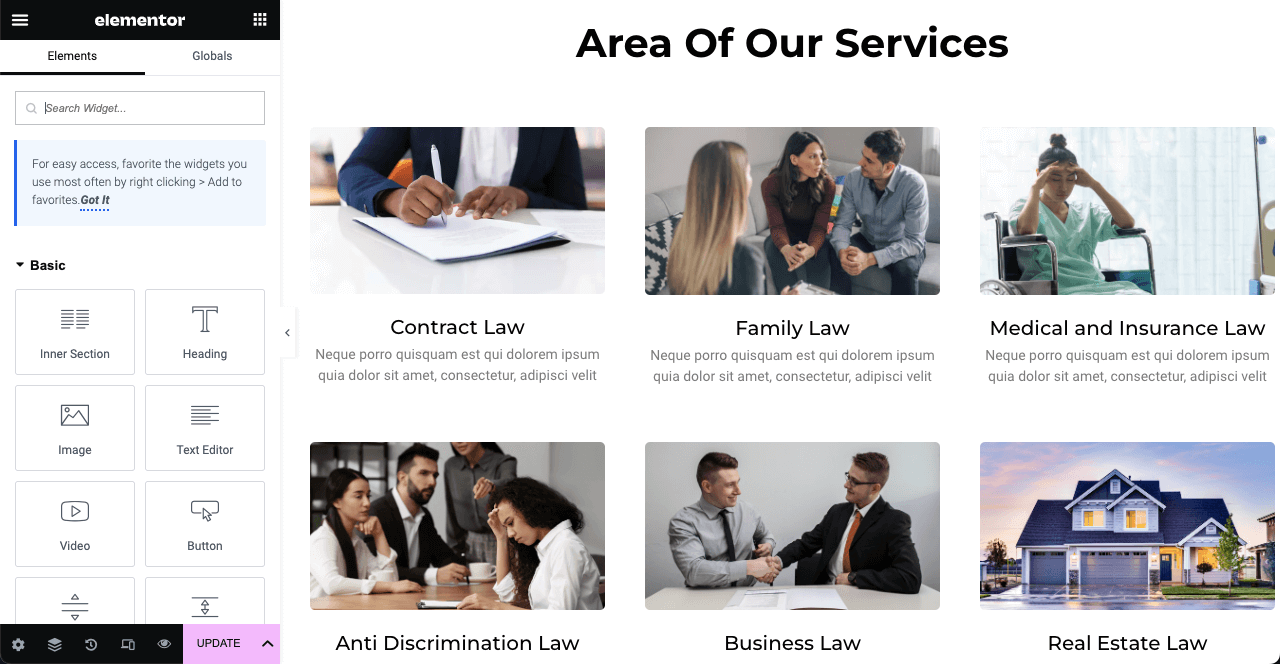
# Adicionar seção de serviço
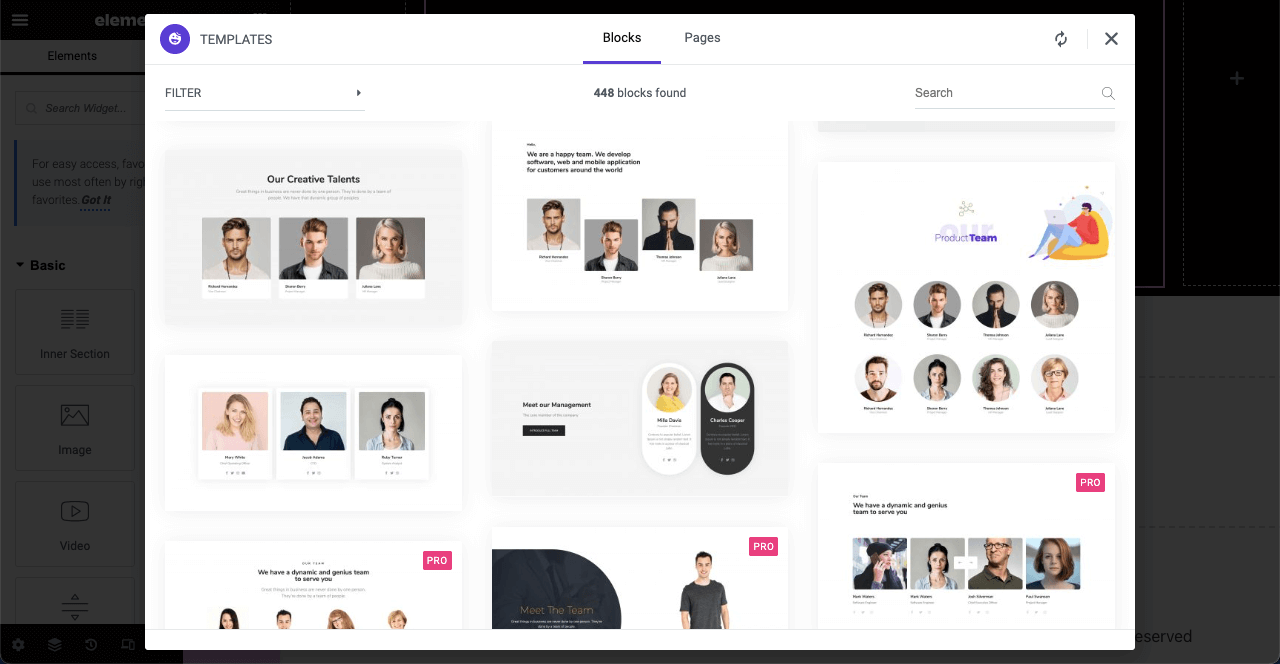
- Você pode usar modelos prontos para criar a seção de serviço.
- Clicando no ícone Feliz , vá para a biblioteca de modelos.
- Escolha um modelo que você goste e aperte o botão INSERT.
- O modelo será importado para sua página em um minuto.
- Veja o processo no vídeo.
- Adicione imagens e textos adequados que representem seus serviços.
- Você pode adicionar imagens da guia Estilo e personalizar a Altura e a Largura .
- Espero que você possa fazer isso sozinho.

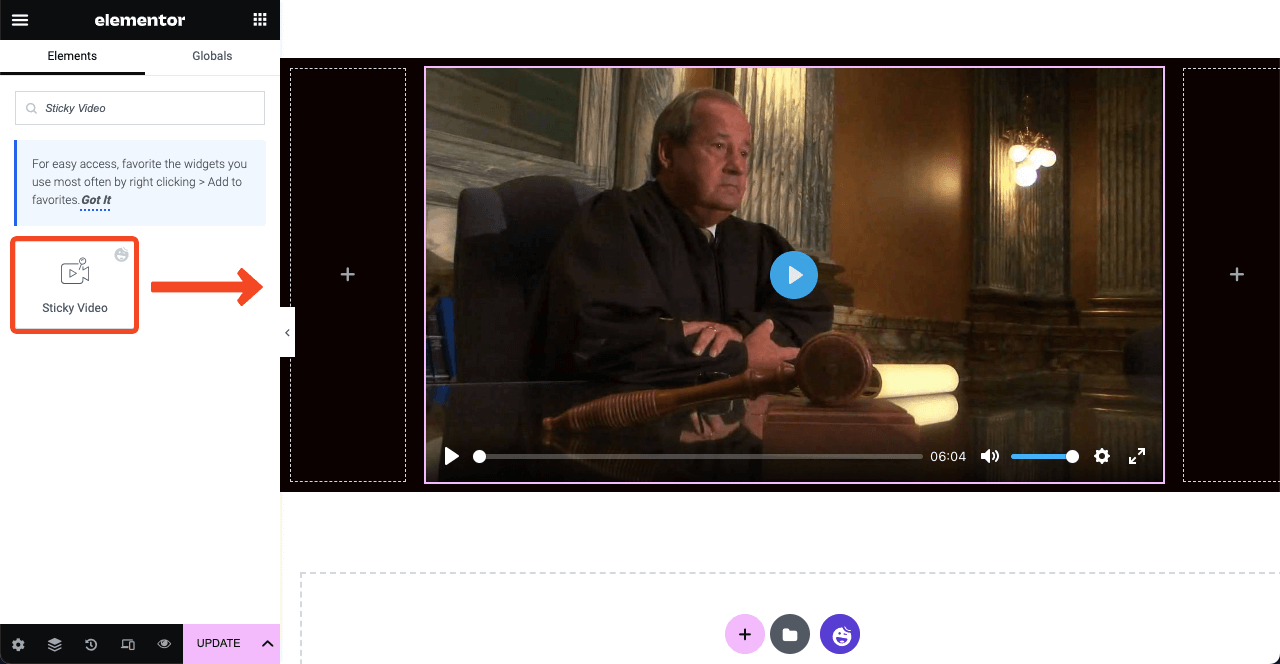
# Adicione um vídeo curto
- Adicionar vídeo(s) curto(s) à página inicial tornou-se uma tendência atualmente.
- Arraste e solte o widget Sticky Video .
- Ele lhe dará opções para adicionar vídeo(s) à página inicial.

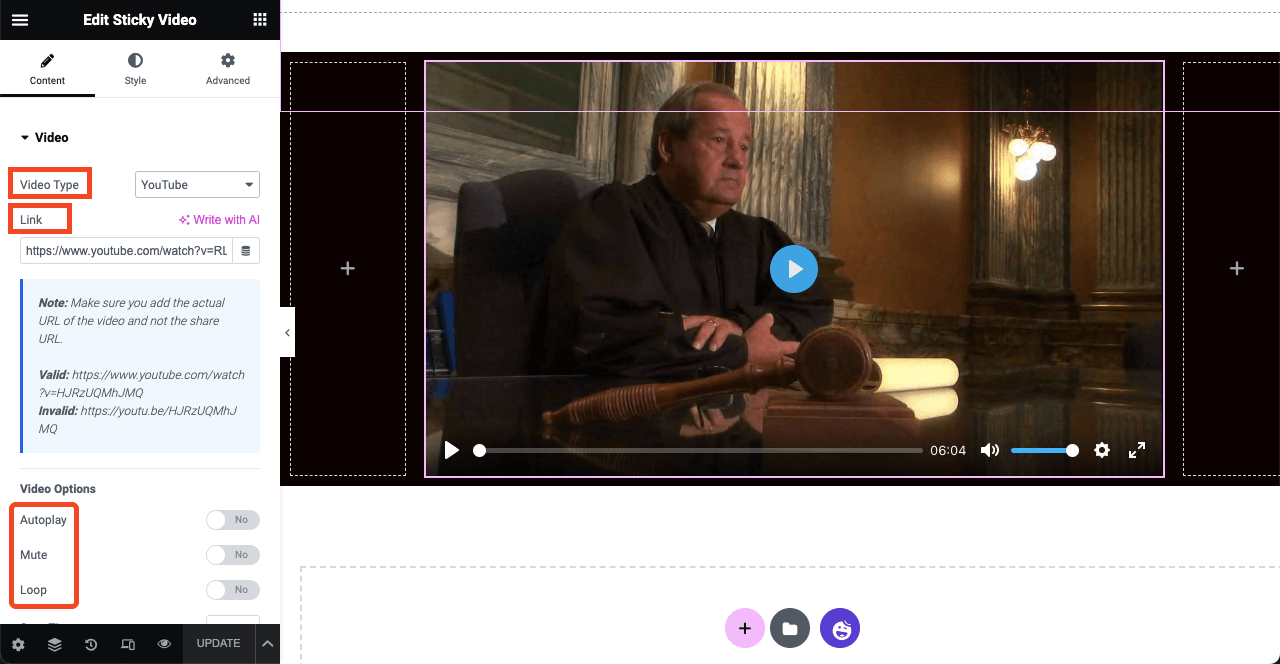
- Você pode vincular um vídeo do YouTube ou Vimeo ou carregá-lo de sua unidade local.
- Existem várias outras opções que você pode ativar, como reprodução automática, mudo, loop, hora de início, hora de término e outras.

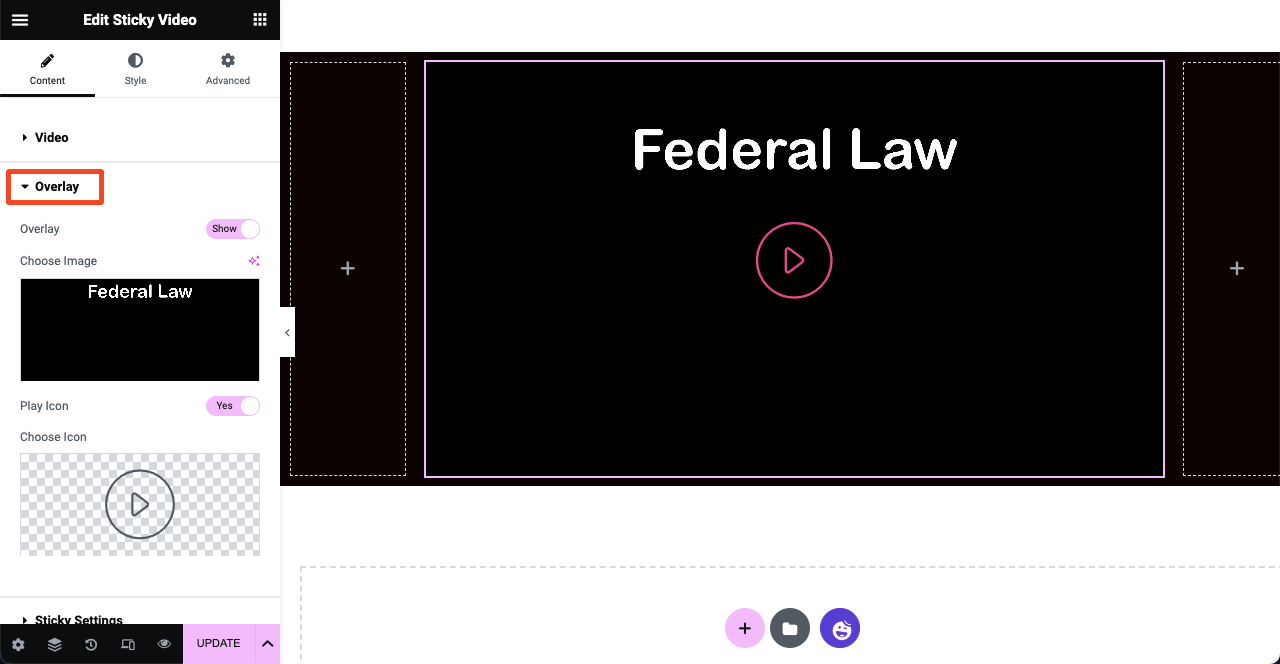
- Para mais estilização, você pode adicionar uma imagem de sobreposição ao vídeo.
- Você pode ficar com o mesmo ícone ou alterá-lo.
- quando os visitantes clicarem no ícone, o vídeo começará a ser reproduzido.

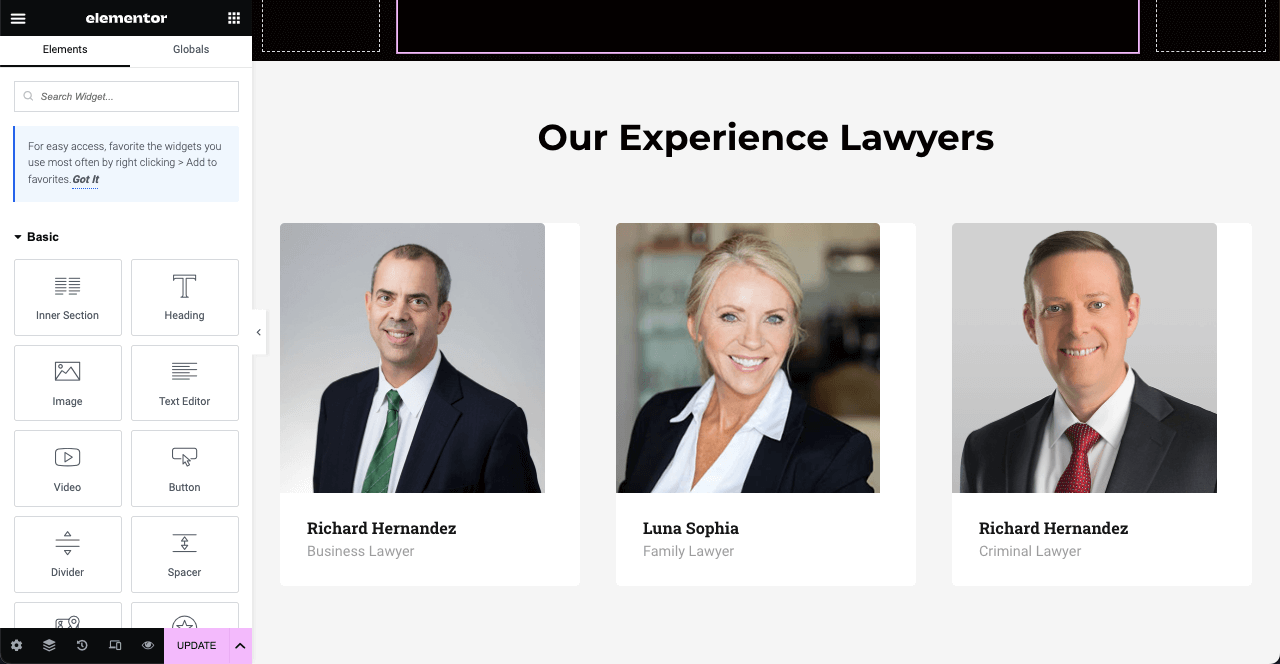
# Adicione a Seção do Advogado
- Ao clicar no ícone Feliz, você pode selecionar um modelo para mostrar os advogados que trabalham em seu escritório.
- Você não precisa mostrar cada advogado que trabalha na empresa.
- Mas você pode mostrar os advogados de maior perfil.

- Você pode ver, nós personalizamos o título para esta seção.
- Advogados adicionados à seção.
- Você pode alterar seus nomes, cargos e outras coisas no Painel Elementor.

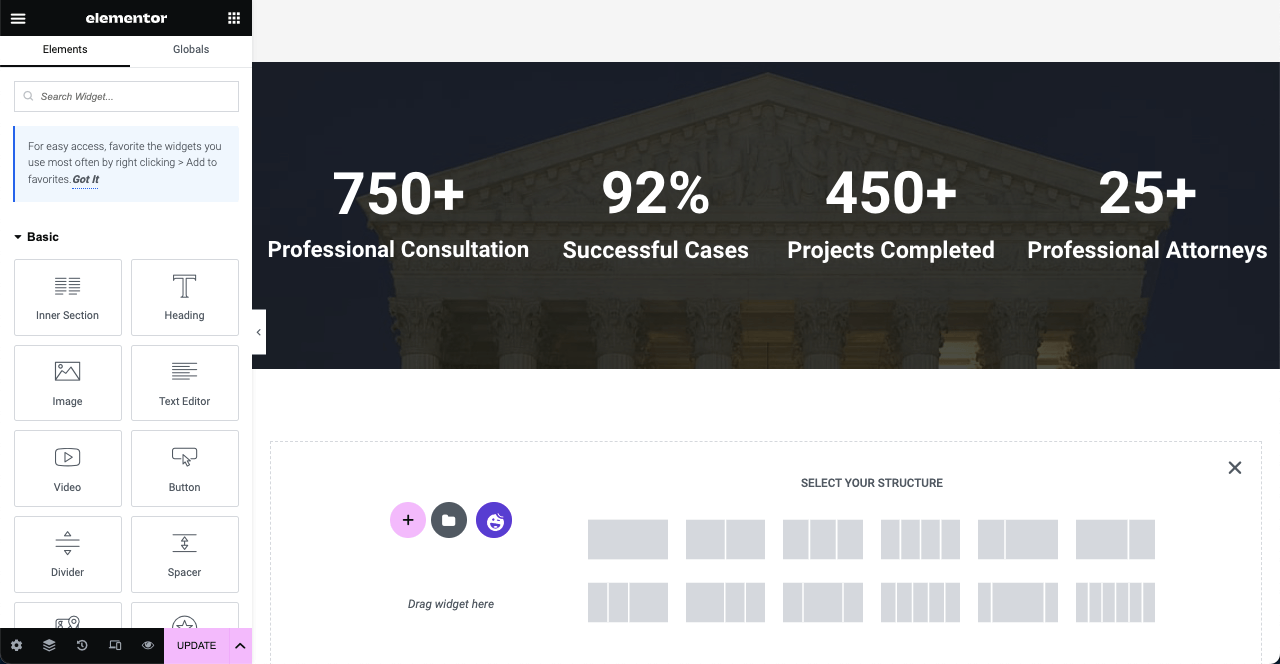
# Mostre um breve resumo do histórico de trabalho do seu escritório de advocacia
Mostrar um breve histórico do seu trabalho pode mostrar sua experiência aos visitantes da web. Melhor se você mostrar isso em figuras numéricas. Você pode criar uma seção semelhante ao nosso design.
- Crie uma nova área.
- Adicione uma sobreposição de imagem e plano de fundo à área.
- Adicione figuras numéricas usando o widget Editor de texto .

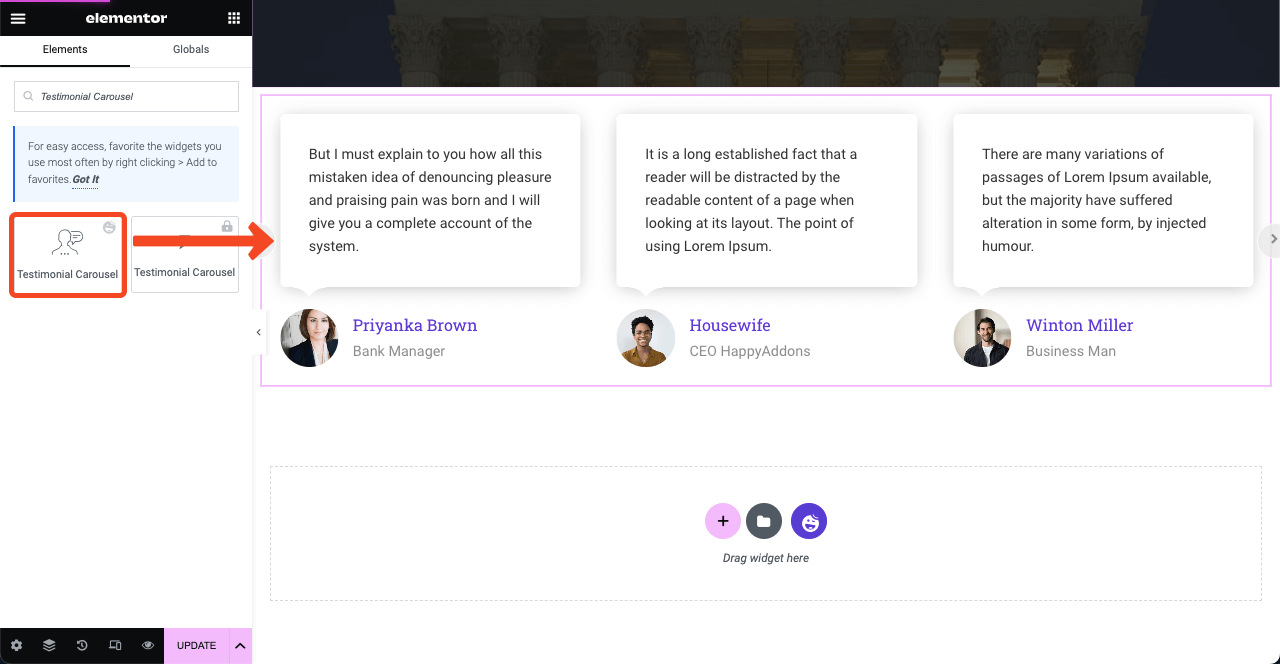
# Adicionar depoimento
Já dissemos que o depoimento acima funciona como prova social.
- Arraste e solte o widget Carrossel de depoimentos na tela.
- Adicione imagens da pessoa que você avaliou, seus nomes e cargos.
- Você pode personalizá-lo ainda mais na seção Estilo .

# Adicionar um formulário de contato
Adicionar um formulário de contato pode ajudá-lo a coletar leads e criar listas de e-mail.
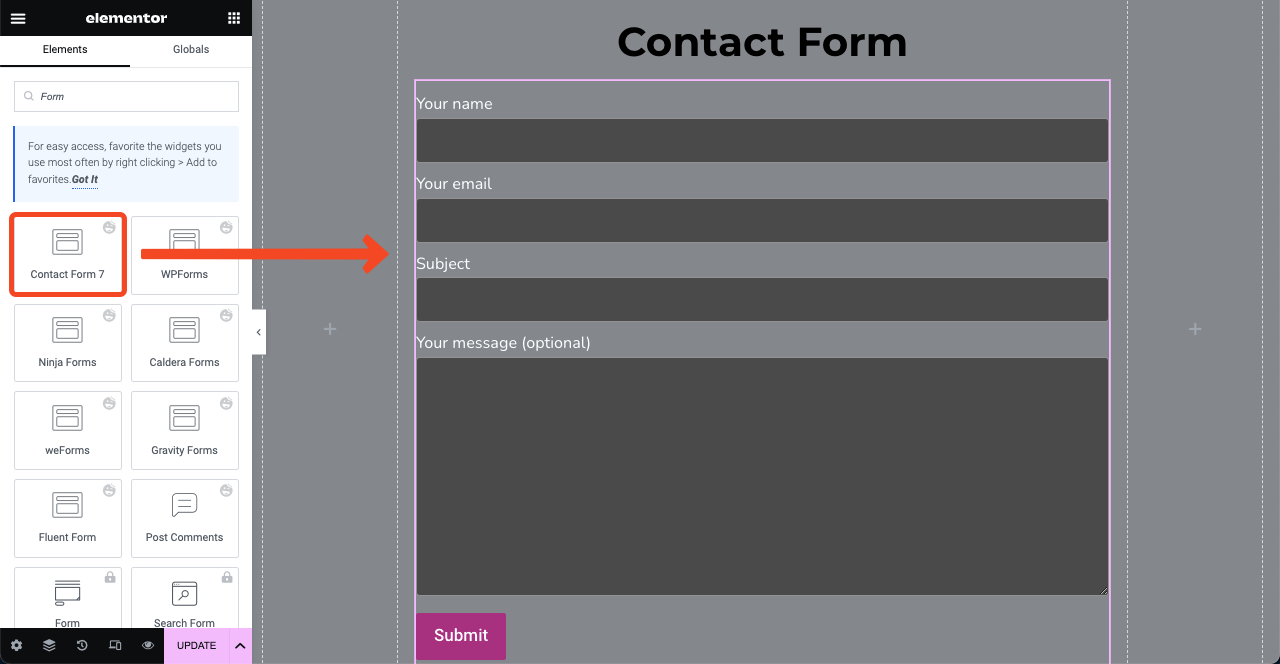
- Você encontrará vários formulários de contato no painel Elementor.
- Arraste e solte aquele que você já instalou no back-end.
- Em seguida, personalize sua cor, fonte, espaço, botão e outros.

Nota: No mesmo, você pode criar as outras páginas. É impossível mostrar a você o processo de design de todas as páginas em um post de blog. Apresentamos a página inicial como exemplo. Espero que você possa fazer isso sozinho nas outras páginas.
Passo 03: Adicione um Rodapé
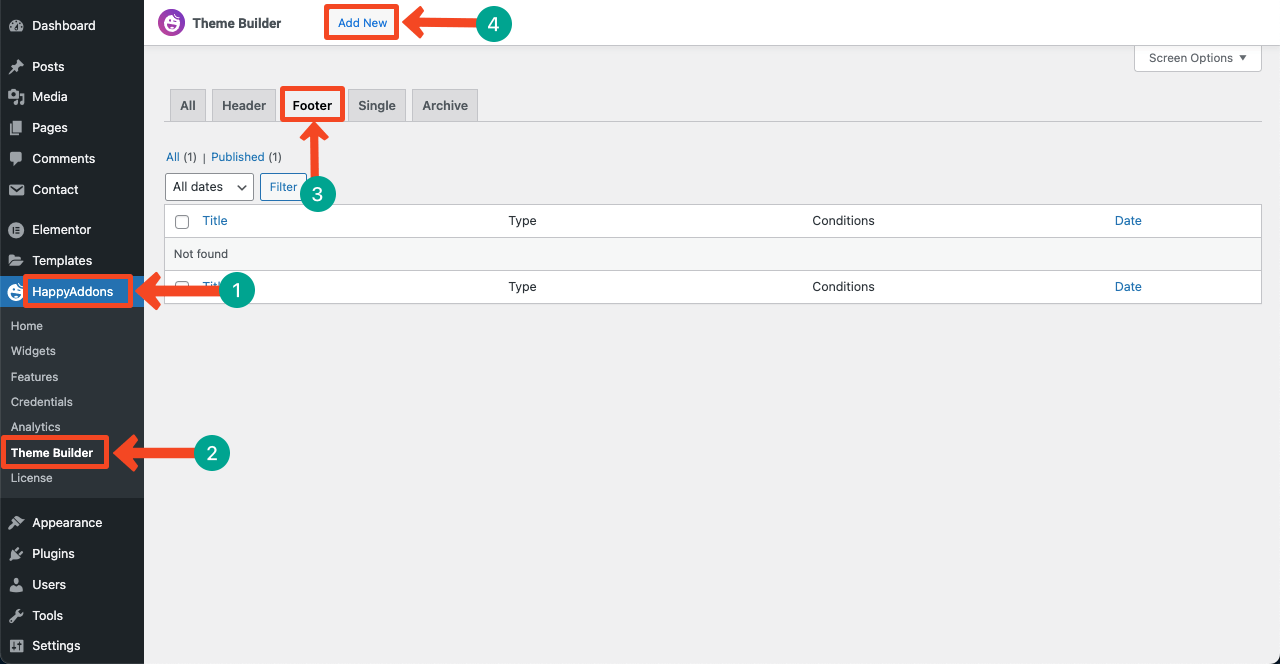
- Você precisa ir para o Theme Builder novamente.
- Então, navegue até HappyAddons > Theme Builder > Footer .
- Pressione o botão Adicionar novo .

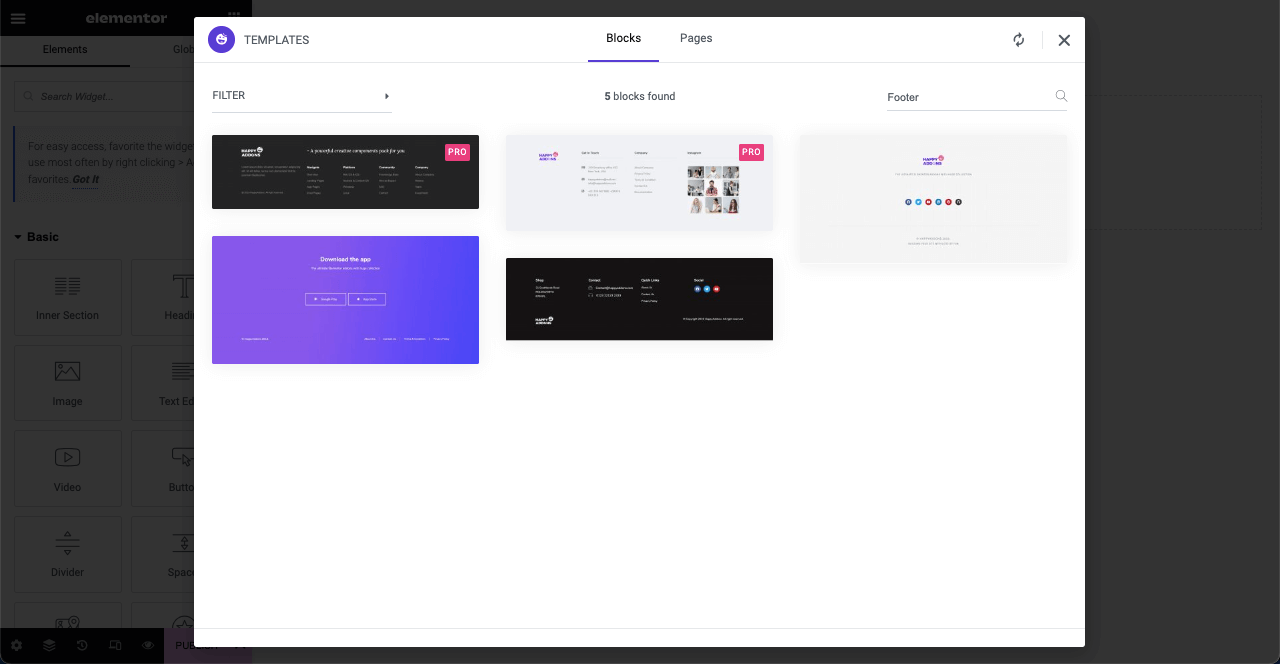
- Quando você pousar na Elementor Canvas, clique no ícone Happy .
- Digite Rodapé na barra de pesquisa para encontrar todos os modelos de rodapé.
- Selecione o que você gosta e clique no botão INSERIR .

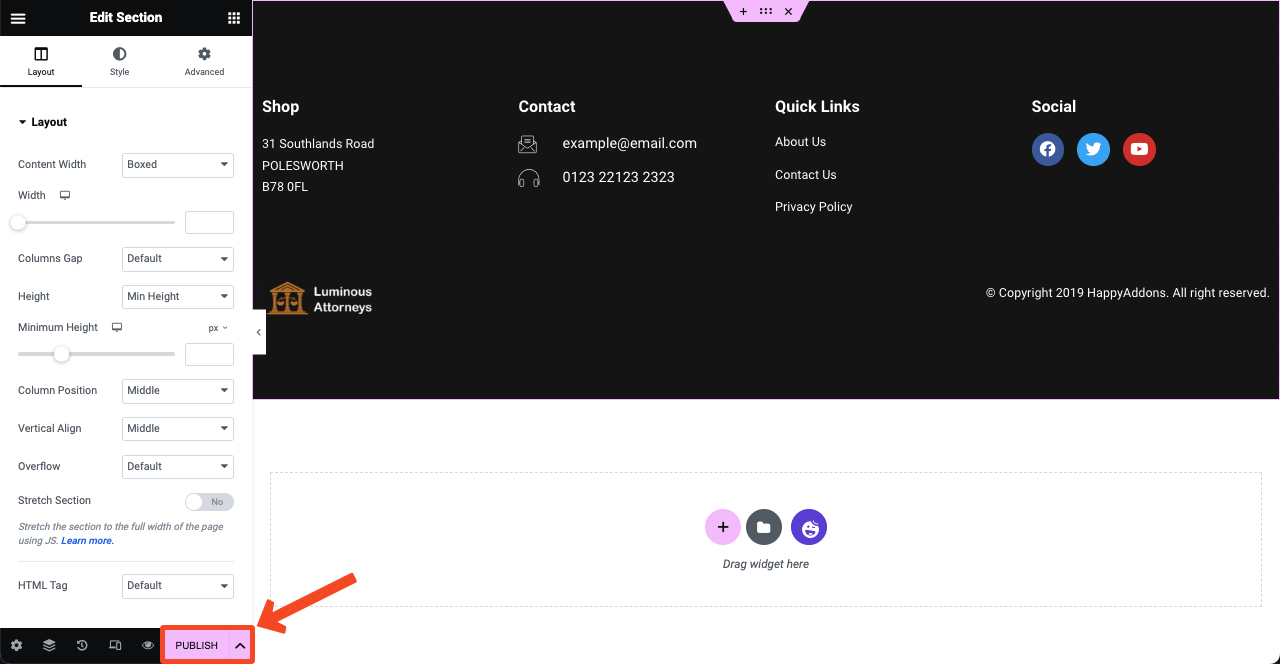
- Personalize o rodapé usando as opções do painel Elementor.
- Você pode adicionar novos menus, canais sociais e links para eles.
- Clique no botão Publicar no final.
- O rodapé será exibido em todo o seu site.

Passo 04: Tornar o Web Design Responsivo para Dispositivos Móveis
Mais de 50% do tráfego para qualquer site hoje é gerado a partir de dispositivos móveis. Portanto, você não pode deixar seu site não otimizado. Ao projetar seu site com Elementor, você deve otimizar cada seção e elemento nele para capacidade de resposta móvel. O processo é simples.
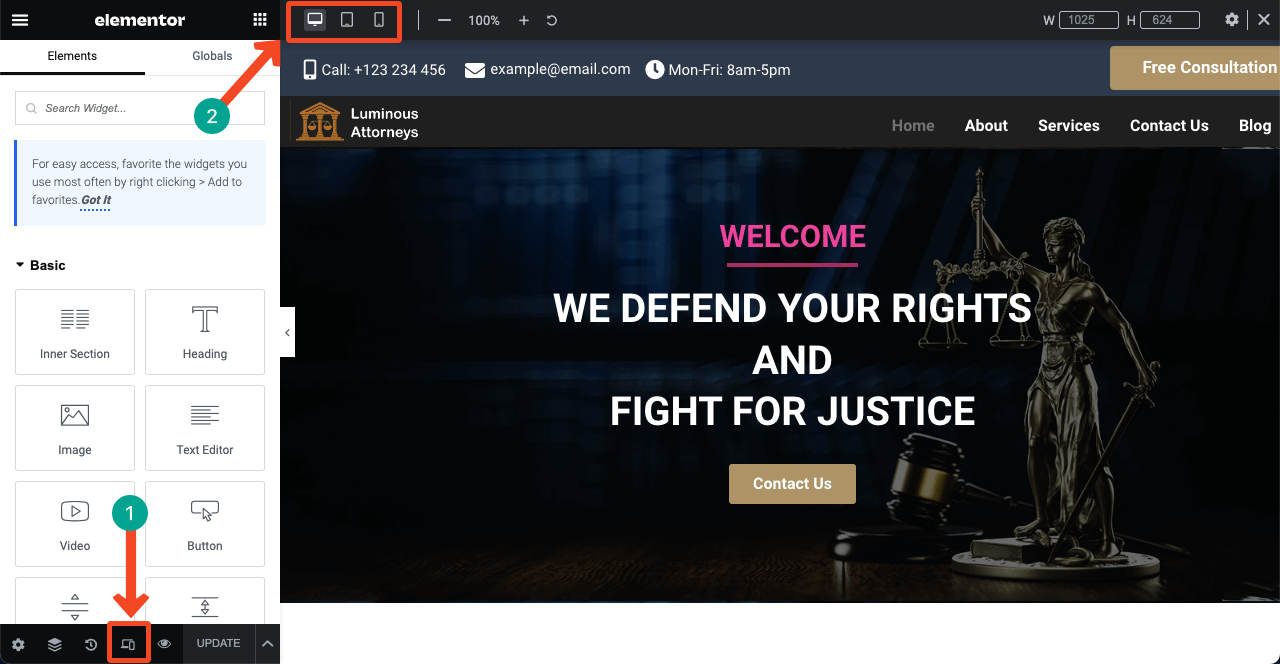
- Clique no ícone Modo responsivo abaixo do painel Elementor.
- Ele abrirá os diferentes modos de visualização do dispositivo na parte superior.
- Mudando para esses modos, você pode ver como o layout da web aparece em diferentes tamanhos de tela.

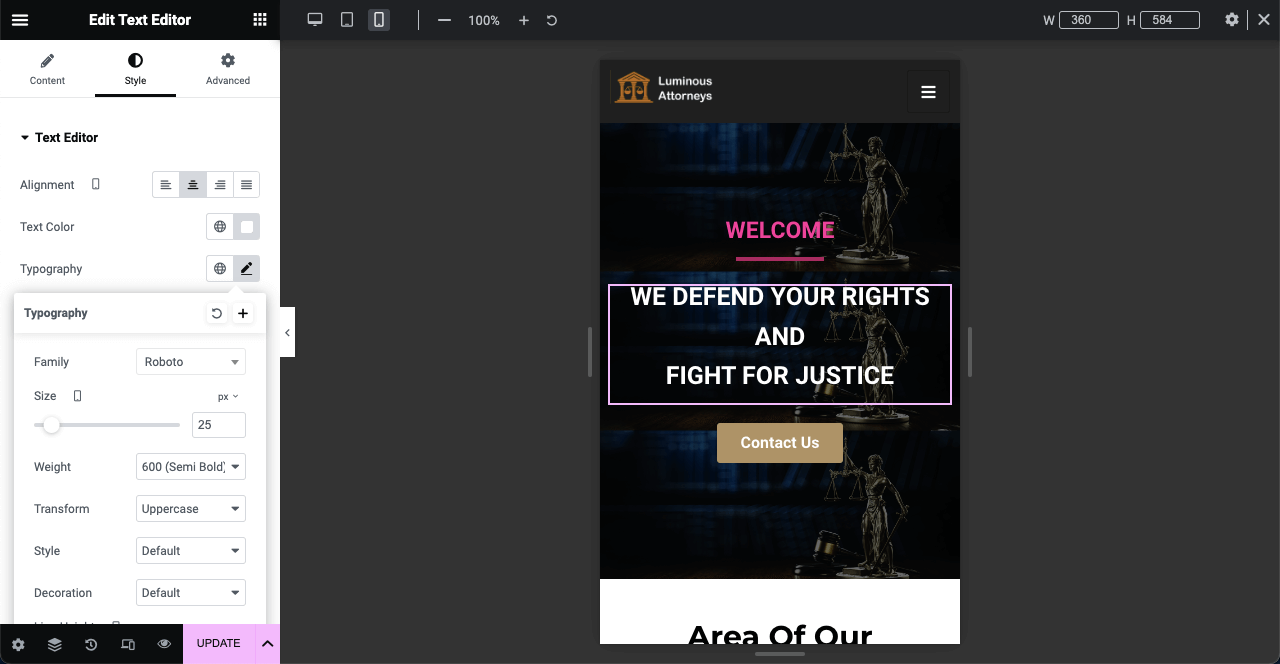
- Se você vir qualquer seção ou elemento que não seja perfeito para visualizar em telas específicas, personalize sua forma, tamanho de fonte, altura, espaço e outros.
- Essas alterações serão corrigidas apenas para esse dispositivo.
- Por exemplo, alterações no tamanho ou formato da fonte para dispositivos móveis não afetarão o modo de visualização da área de trabalho.
Observação: não exclua nenhum widget. Excluir um widget em qualquer modo de dispositivo específico também será excluído de outros modos.

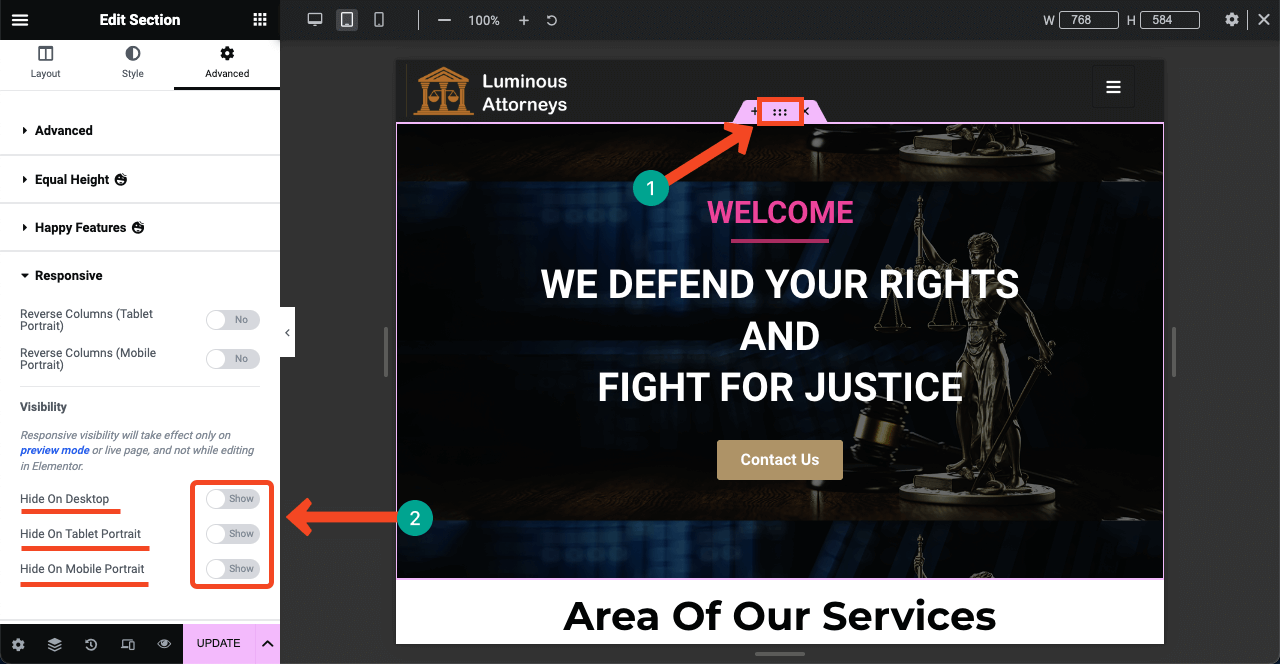
- No entanto, se você não gosta de mostrar uma seção ou widget em nenhum dispositivo específico, pode ocultá-lo.
- Por exemplo, você não pode ver a seção de número de celular nas imagens acima e abaixo.
- Basta selecionar a seção clicando no ícone de seis pontos.
- Vá para Avançado > Responsivo.
- Ative o botão ao lado do modo no qual deseja ocultar esta seção.
- Pressione o botão Atualizar no final.

Assim, você pode tornar todo o seu site responsivo para dispositivos móveis e concluir o design da web para o seu escritório de advocacia.
Antes de Encerrar
Projetar um site inteiro é um projeto longo. Anos atrás, as pessoas tinham que codificar milhares de linhas para criar cada página. As pessoas dependiam de desenvolvedores profissionais para isso. Mas com os construtores de páginas, você pode criar um site inteiro sem uma única linha de codificação.
O que você precisa é de um senso de design crescente para poder selecionar layouts de página maravilhosos. Quando seu conceito estiver pronto, você poderá visualizar o design durante a noite com Elementor e HappyAddons. Neste artigo, orientamos você sobre como criar um site de advogado usando essas ferramentas.
Agora é sua vez de começar a projetar seu site. HappyAddons tem uma equipe de suporte ativo 24 horas. Em caso de qualquer problema, você encontrará nossa equipe de suporte sempre ao seu lado. Além disso, você pode enviar sua opinião sobre esta postagem na caixa de comentários.
