Como criar uma página de login no WordPress com Elementor
Publicados: 2023-10-20Criar uma página de login personalizada no WordPress pode ser uma maneira poderosa de aumentar a experiência do usuário. Embora o WordPress ofereça uma página de login padrão, ela pode não estar alinhada com a marca do seu site devido à sua aparência comum. A criação de uma página de login personalizada permitirá que você adicione vários sabores e estilizações à página.
Elementor é um maravilhoso plugin de criação de páginas de arrastar e soltar, por meio do qual você pode criar páginas de login personalizadas no WordPress de uma forma divertida. Se você já conhece o Elementor, ótimo. E não há problema se você for novo no plugin.
Este artigo explicará um guia detalhado sobre como criar uma página de login no WordPress com Elementor. Antes disso, abordaremos uma breve discussão sobre as limitações de uma página de login padrão e por que você pode considerar a criação de uma página personalizada. Vamos começar!
O que é uma página de login personalizada no WordPress?
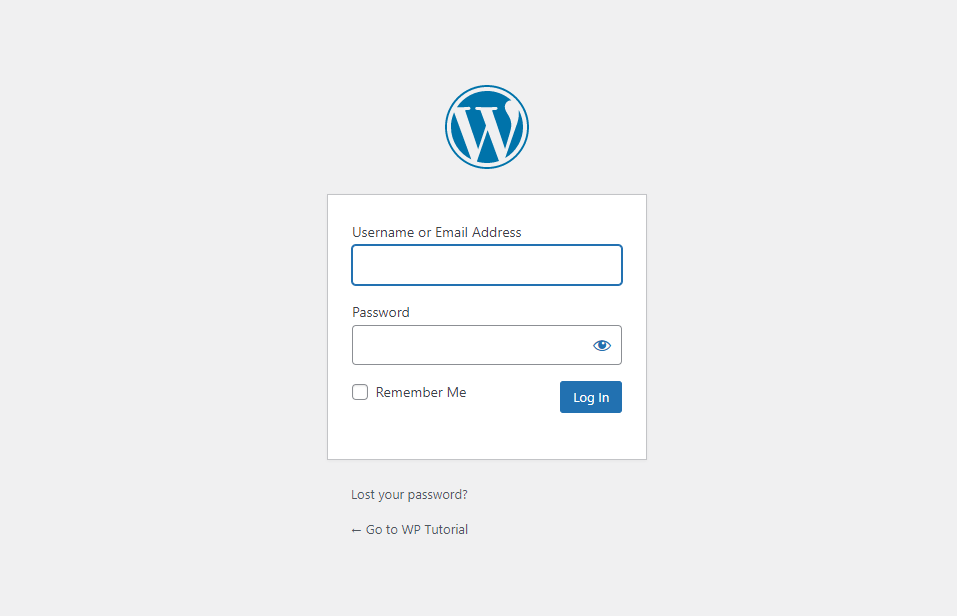
Uma página de login personalizada é uma interface de login exclusiva e personalizada que substitui a página de login padrão fornecida pelo WordPress. Ele mostra elementos de marca e visualmente mais atraentes para usuários que tentam fazer login em seu site WordPress. Agora, observe a página de login padrão do WordPress na imagem abaixo.
Normalmente inclui um formulário padrão com campos para nome de usuário e senha, junto com um logotipo padrão do WordPress. Embora a página seja bem funcional, faltam opções de personalização. Pode não estar alinhado com o design geral e a marca do respectivo site.

Por outro lado, as páginas de login personalizadas permitem que os proprietários de sites atualizem a identidade da marca e a estética do design. Ele oferece flexibilidade para personalizar vários elementos como cores, fontes, logotipos, planos de fundo e ícones para tornar a interface mais exclusiva.
Além disso, você pode adicionar alguns recursos de segurança como CAPTCHA para impedir que usuários de bot façam login.
Por que você deve usar Elementor para criar uma página de login personalizada?
Um dos maiores motivos para escolher o Elementor é sua extrema flexibilidade de design, que permite criar qualquer página que desejar. Além disso, possui um widget de login separado. Depois de arrastar e soltar o widget, uma interface de login será criada instantaneamente com os campos obrigatórios, como nome de usuário e senha.
Depois disso, você pode personalizar os campos, adicionar novos elementos, alterar cores e atualizar os recursos necessários. Abaixo está uma lista de outras coisas que você pode fazer com o Elementor na página de login.
- Personalize os campos: nome de usuário, e-mail e senha, incluindo seus rótulos
- Personalize o botão de login, alterando seu texto, tamanho, estilo e alinhamento
- Especifique a página para onde os usuários serão redirecionados após o login
- Edite as opções de esquecer a senha e lembrar de mim
- Torne a página perfeitamente responsiva para todos os dispositivos
- Integre plug-ins relevantes à página
Como criar uma página de login no WordPress com Elementor
O Login é um widget premium do plugin Elementor. Você deve ter a versão premium do plugin instalada em seu site junto com sua versão gratuita. Você obterá os plug-ins nos links abaixo.
- Elementor
- Elementor Pro
Depois de instalar e ativar os plug-ins, vá para a seção do tutorial.
Passo 01: Abra a página de login com Elementor
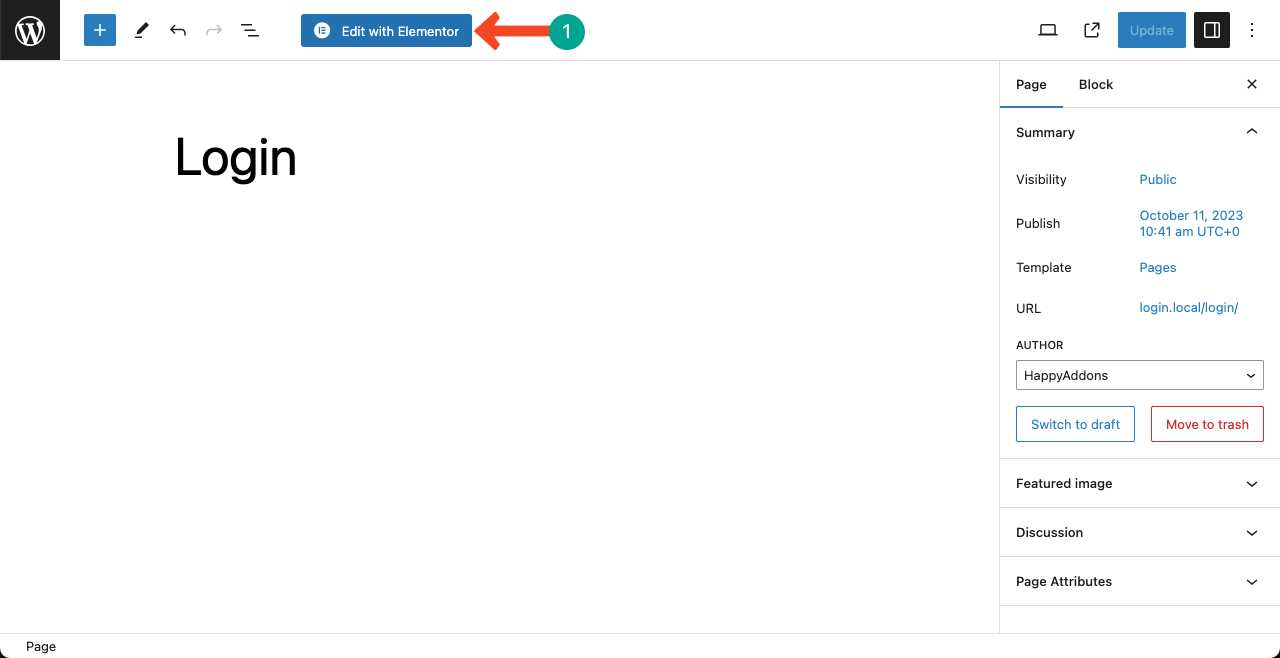
Entre no seu painel do WordPress. Crie uma nova página depois de navegar até Pages > Add New . Criamos uma página com o nome Login. Depois disso, pressione o botão Editar com Elementor . Isso abrirá a página no Elementor Canvas.

Passo 02: Defina a estrutura desejada na tela
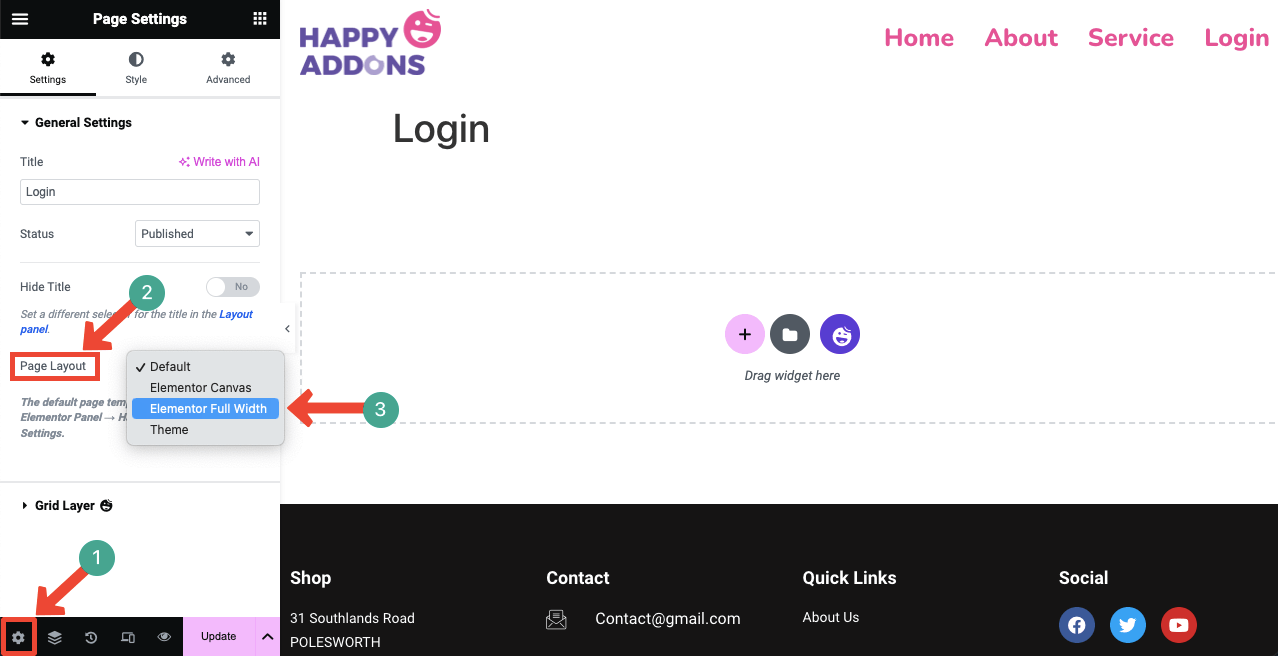
Depois que a página for aberta com Elementor, você verá muitos conteúdos desnecessários na página, incluindo cabeçalho e rodapé. Para remover o conteúdo desnecessário, vá para Configurações > Layout da página > Elementor Full Width . Isso removerá todo o conteúdo da página, exceto o cabeçalho e o rodapé.

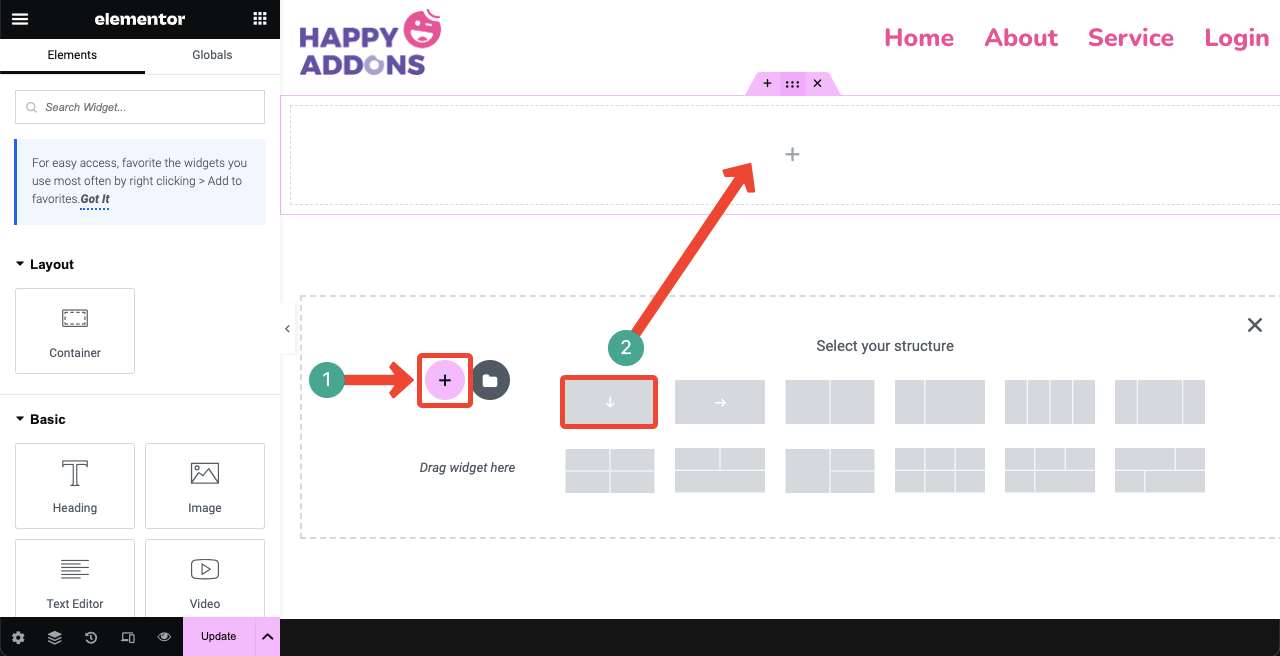
Pressione o ícone de adição (+) na página. Isso permitirá que você selecione uma estrutura de colunas adequada para a página. Você pode ver na imagem abaixo que selecionamos uma estrutura (layout) de uma coluna para a seção. Colocaremos o widget Login nele.

Etapa 03: Crie um layout adequado usando o contêiner Flexbox
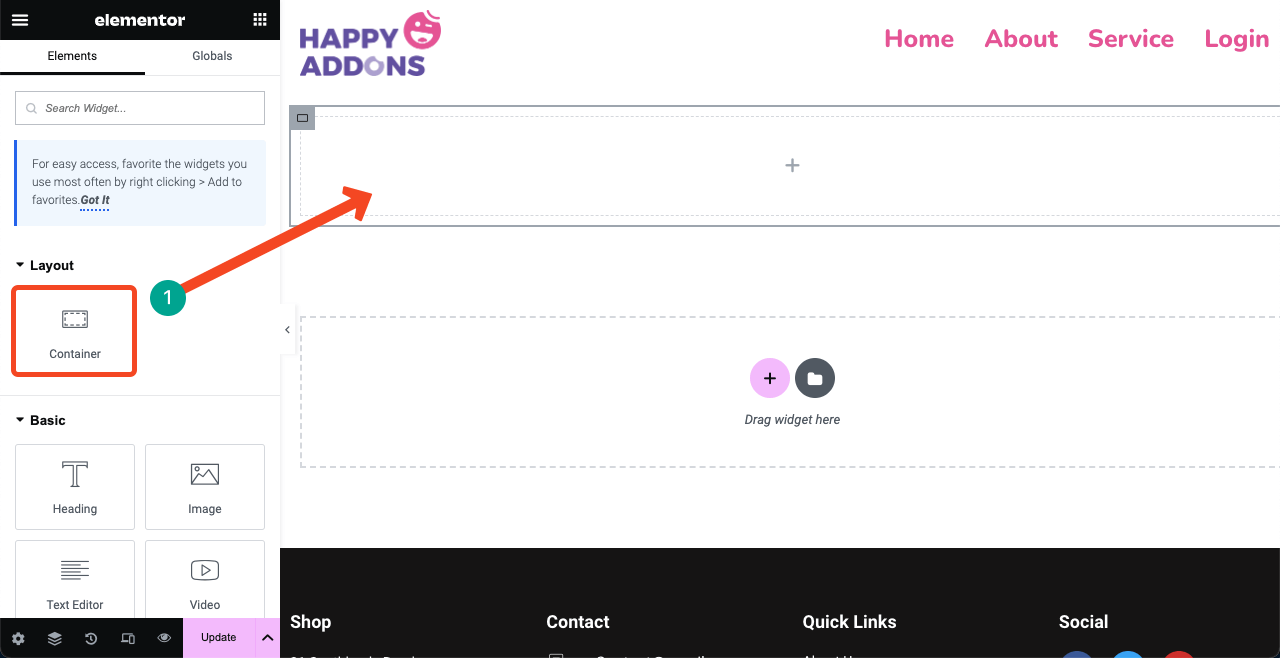
Arraste e solte o contêiner Flexbox na coluna. Um contêiner Flexbox é uma das maneiras mais fáceis de criar o layout desejado com extrema flexibilidade. Você pode até colocar contêineres flexbox dentro de um flexbox, criando um relacionamento pai-filho.

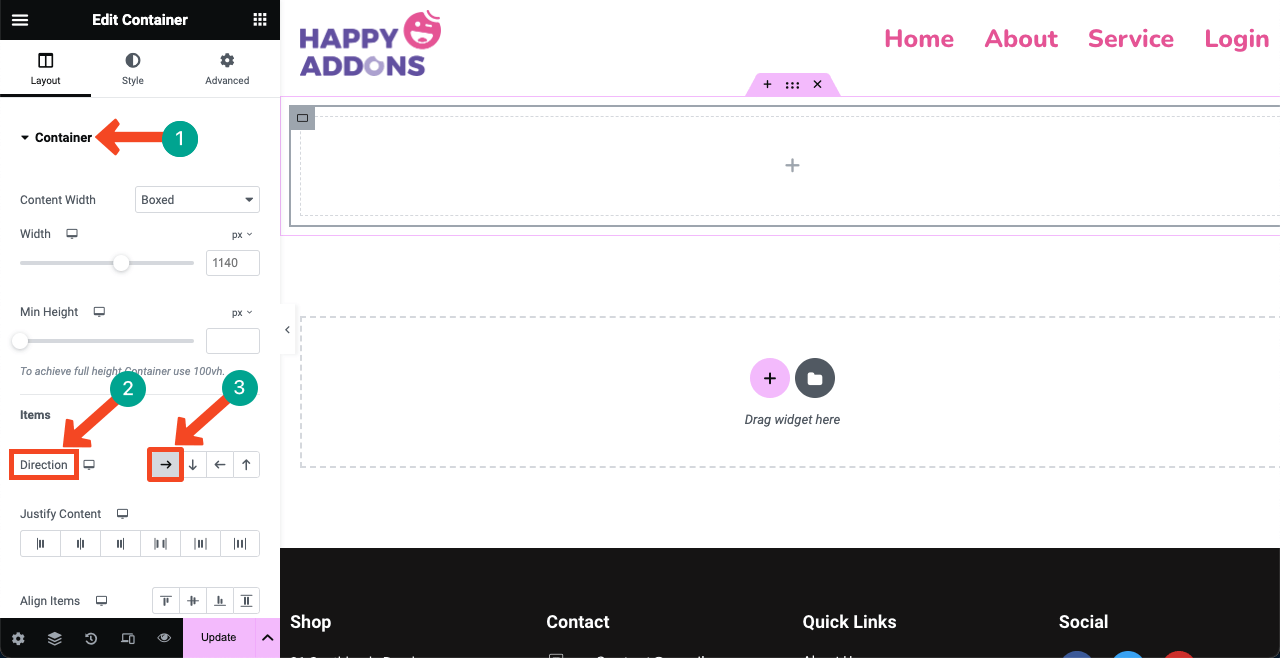
Este flexbox atual será nosso contêiner pai. Colocaremos mais alguns blocos nele para criar um layout. Antes disso, precisamos definir a direção. Expanda a seção Contêiner . Selecione a seta para a direita ao lado da opção Direção .

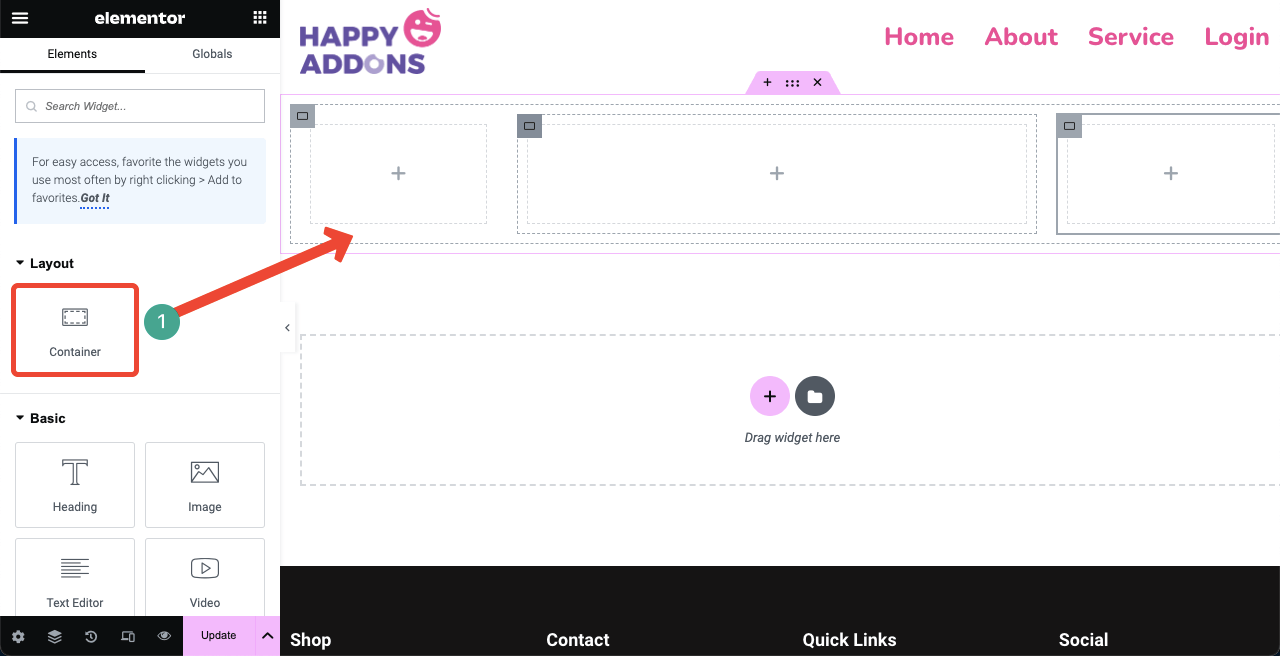
Arraste e solte o widget Container para adicionar mais flexboxes ao contêiner pai. Adicionamos três flexboxes para criar um layout de três colunas. Você pode redimensionar seus tamanhos manualmente. Sem problemas!

Etapa 04: arraste e solte o widget de login
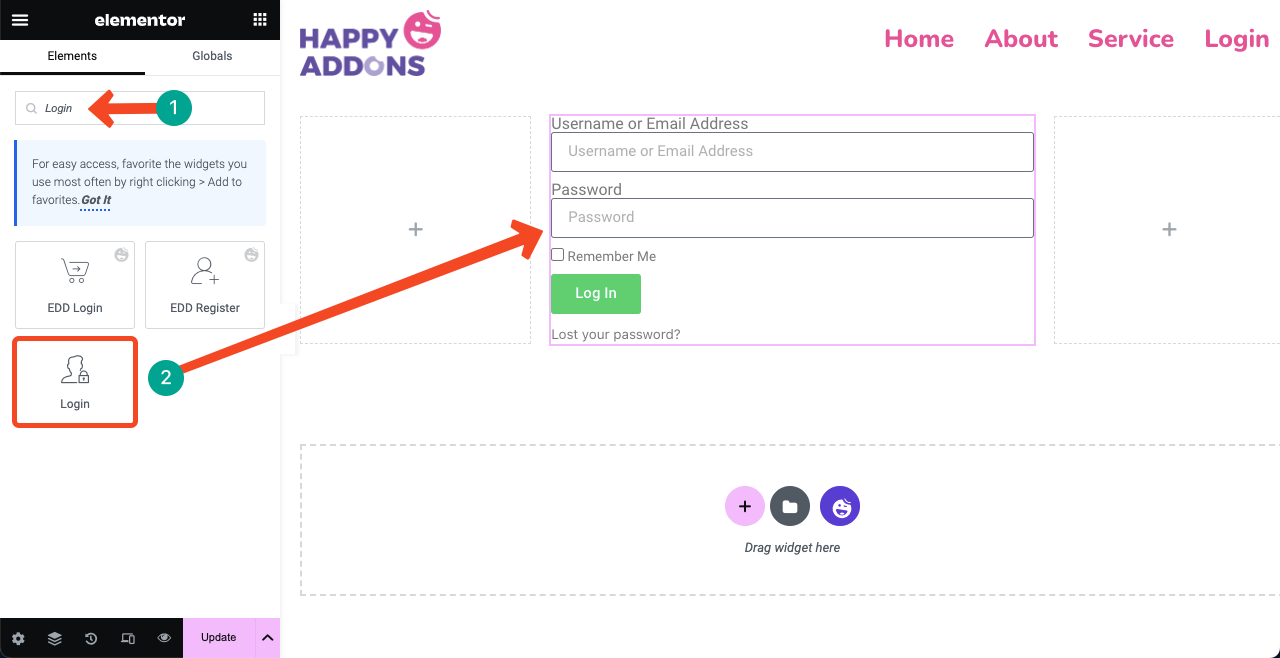
Digite Login na caixa de pesquisa do painel Elementor. Assim que o widget Login aparecer abaixo, arraste e solte-o na coluna adequada na tela do Elementor.

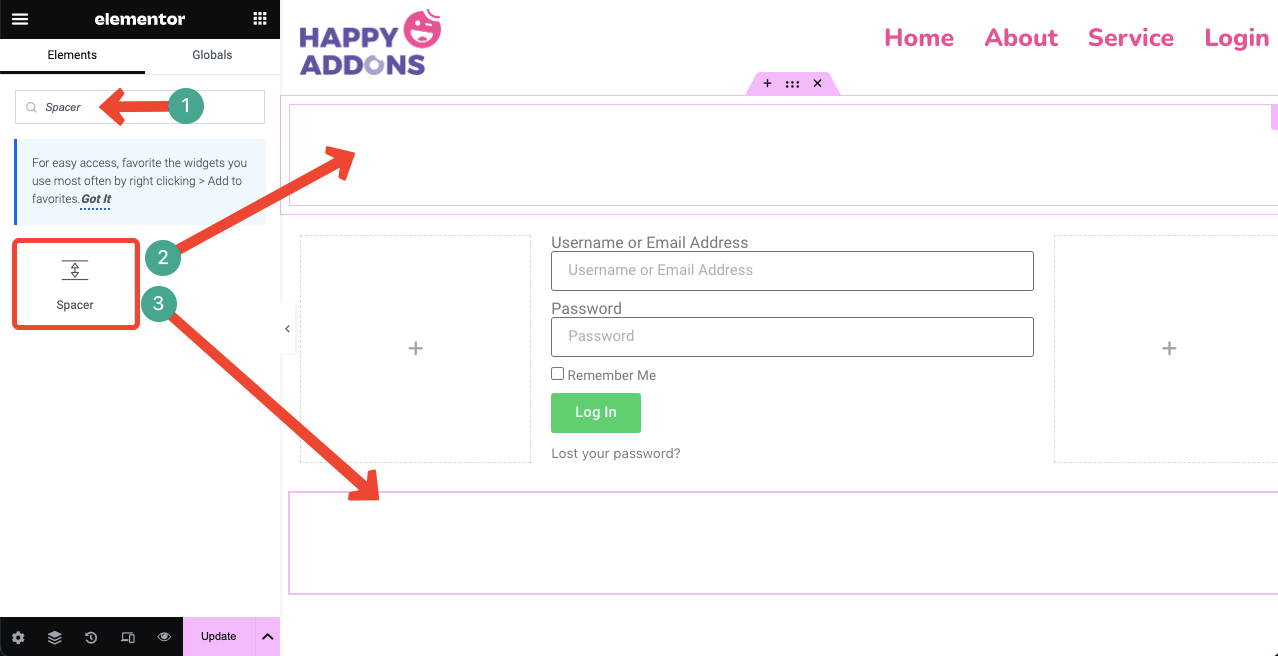
Se você acha que o formulário de login está muito próximo do cabeçalho e rodapé, não se preocupe. Você pode criar espaços entre eles usando o widget Espaçador .
Arraste e solte o widget Spacer dentro do flexbox pai, mas acima das três colunas filhas que adicionamos há pouco. Da mesma forma, adicione outro widget Spacer na parte inferior das colunas secundárias. Os espaços serão criados automaticamente.

Etapa 05: Personalize e estilize o formulário de login
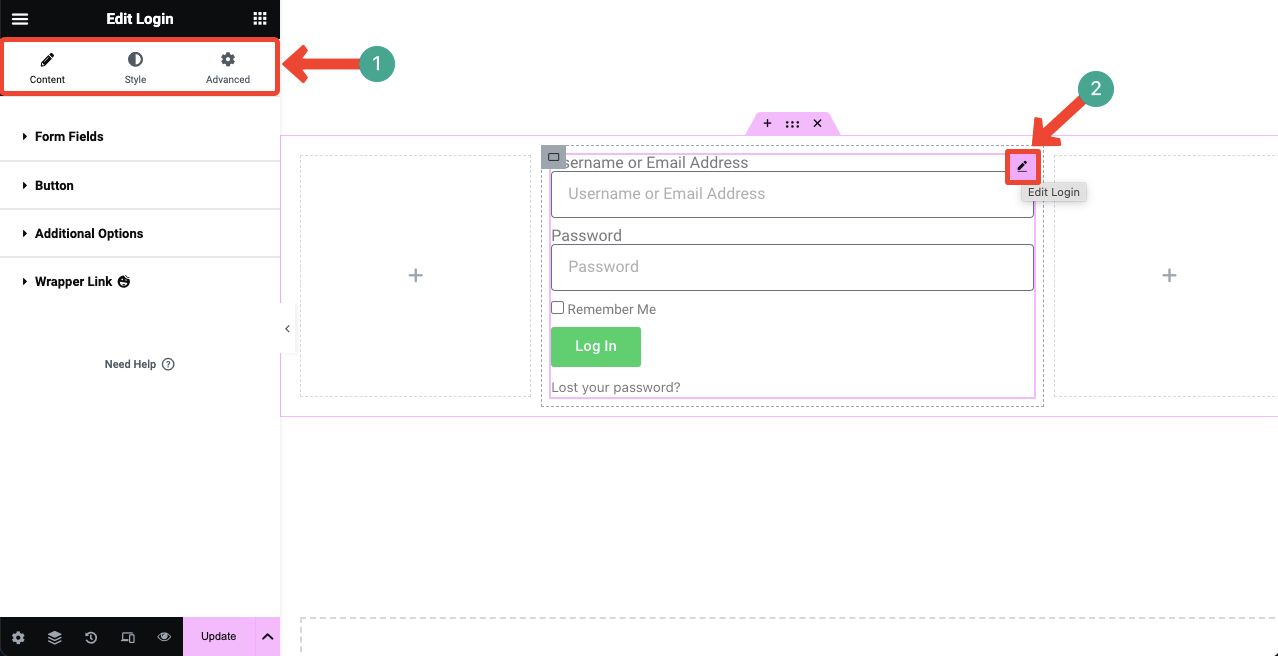
Selecione o formulário de Login clicando no ícone de lápis no canto superior direito do formulário. Isso ativará as guias Conteúdo, Estilo e Avançado no painel Elementor. Você pode personalizar os respectivos elementos e opções do formulário de login usando essas guias.

# Explore a guia Conteúdo
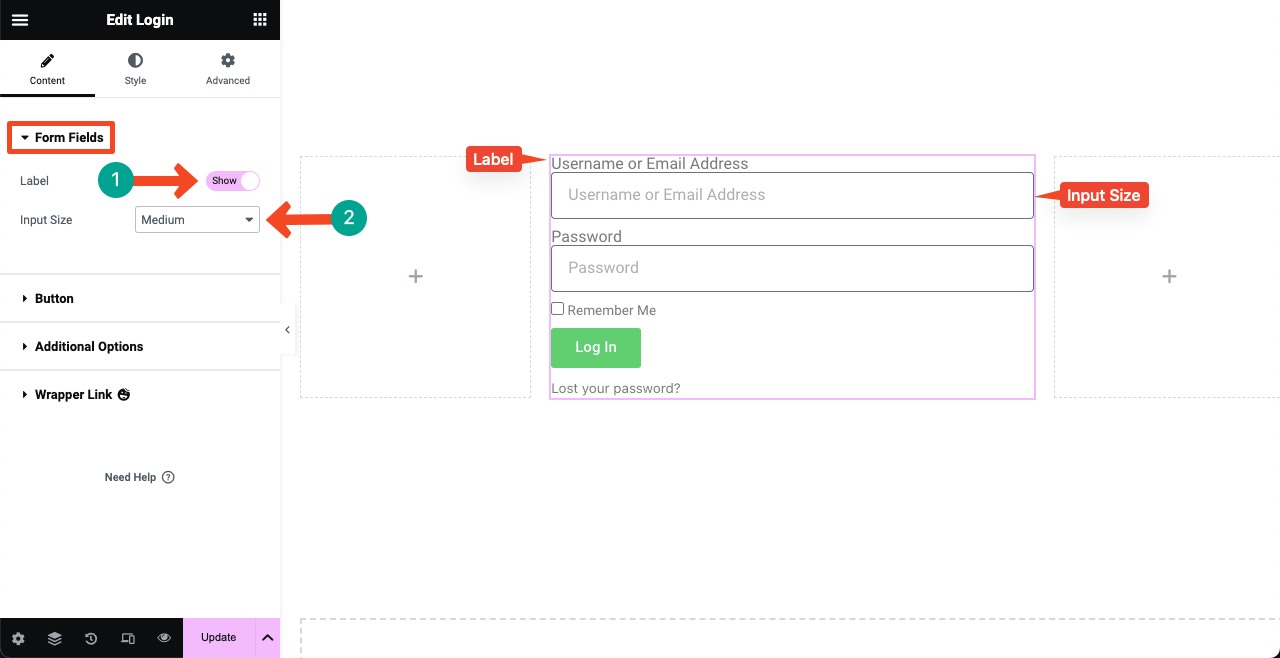
Expanda a opção Campos de formulário na guia Conteúdo . Você pode decidir mostrar/ocultar os rótulos do formulário ativando/desativando a opção Rótulo .
Se você deseja redimensionar as caixas do formulário, clique no ícone suspenso próximo ao Tamanho da entrada . A lista suspensa inclui as opções – Extra Pequeno, Pequeno, Médio, Grande e Extra Grande .

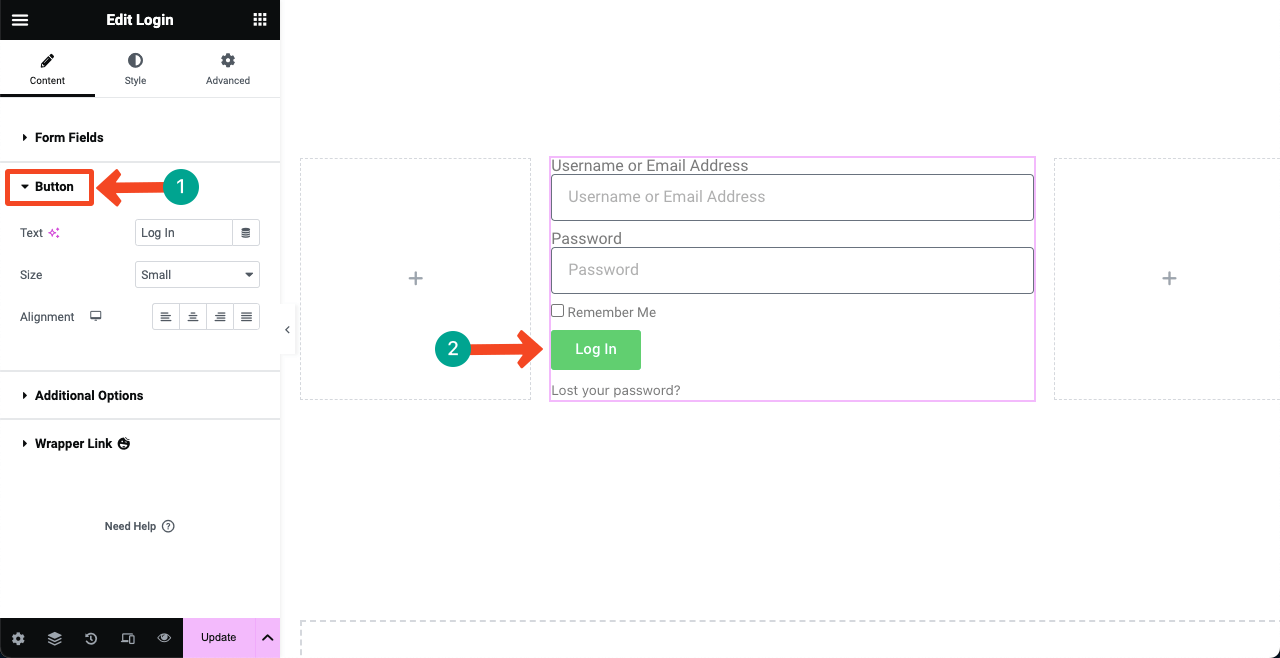
Expanda a opção Botão . Você terá opções para personalizar Texto, Tamanho e Alinhamento . A opção Tamanho do botão permitirá que você escolha entre Extra Pequeno, Pequeno, Médio, Grande e Extra Grande .

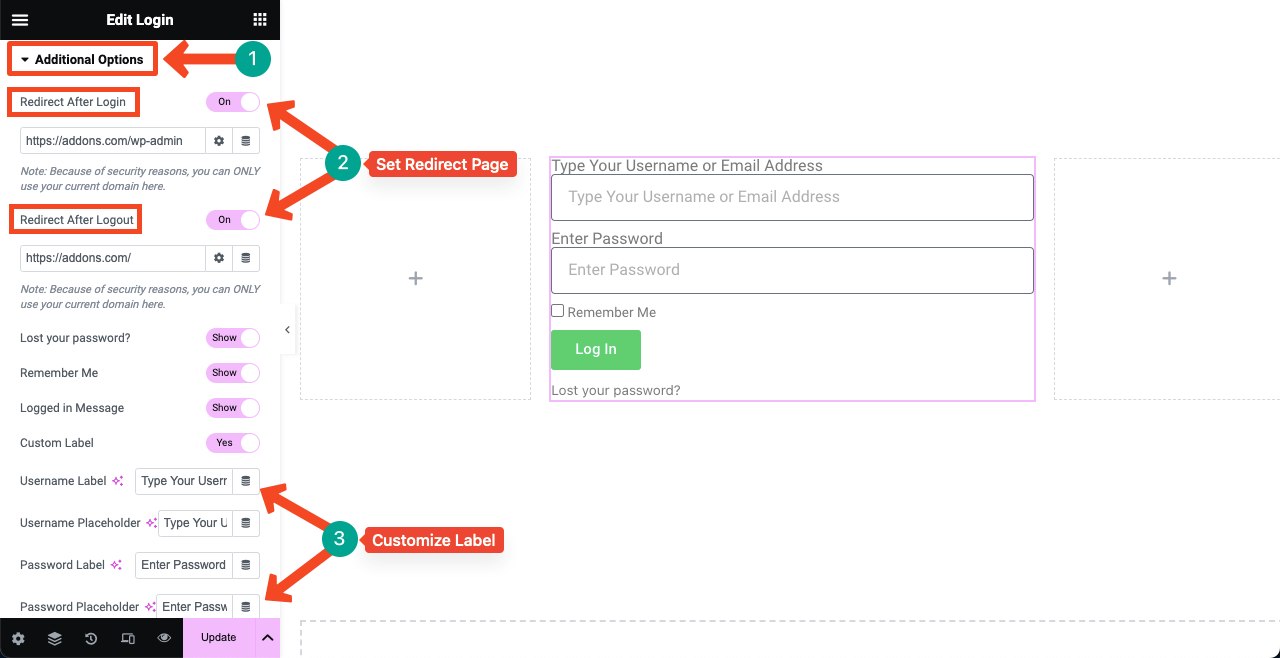
Expanda a guia Opções avançadas . Você encontrará opções para redirecionar páginas. Copie e cole as páginas desejadas nas caixas Redirecionar após login e Redirecionar após logout . Depois disso, você pode alterar os rótulos.

# Explore a guia Estilo

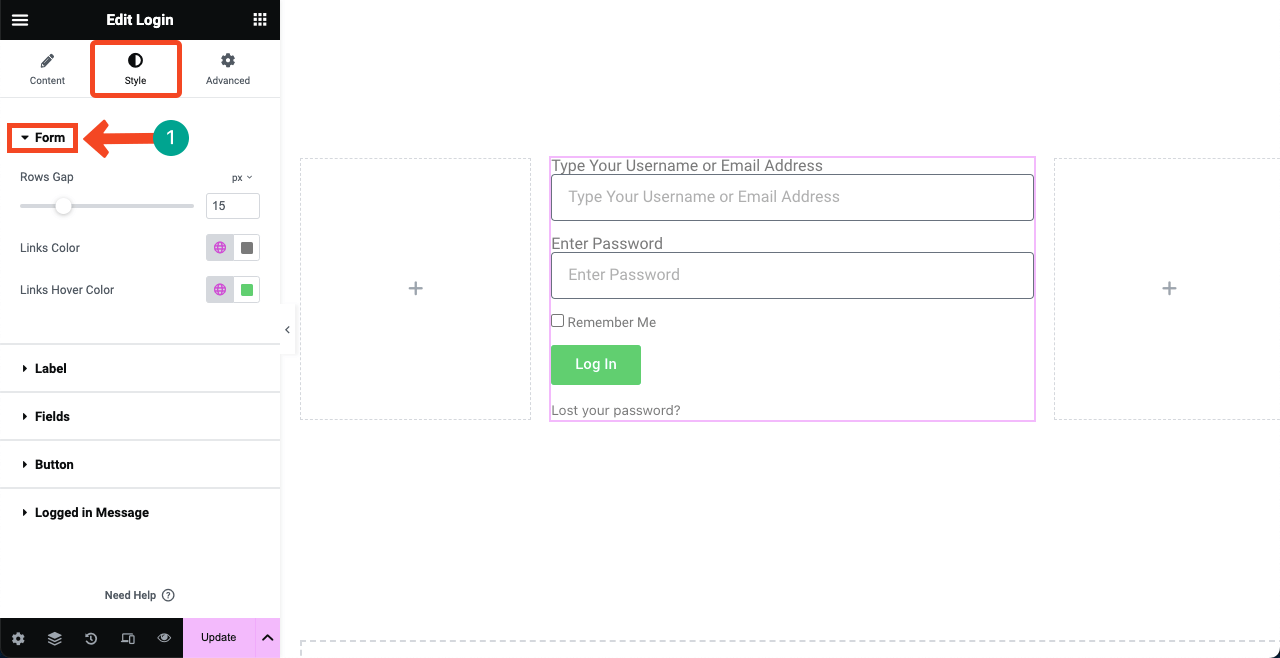
Vá para a guia Estilo depois. Em seguida, expanda a opção Formulário . Você pode adicionar espaço entre o botão e as caixas no formulário de login usando Row Gap.

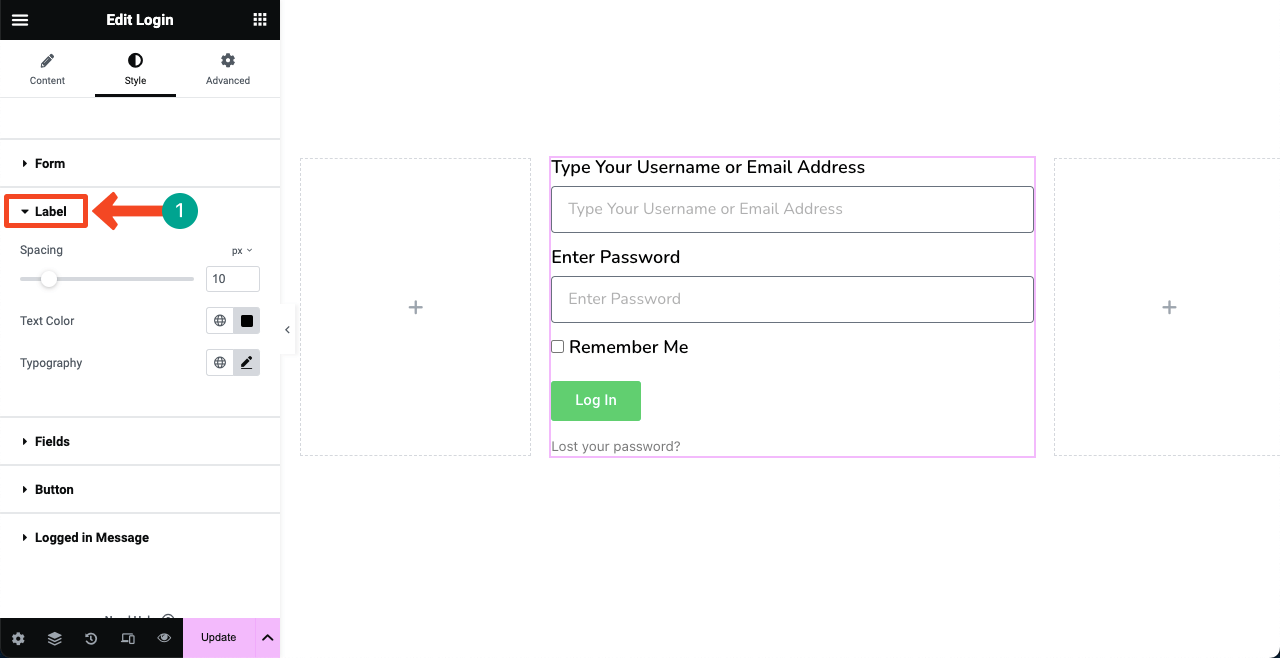
Expanda a opção Rótulo . Você pode personalizar o espaçamento entre os rótulos do formulário, incluindo a cor do texto do rótulo e a tipografia.

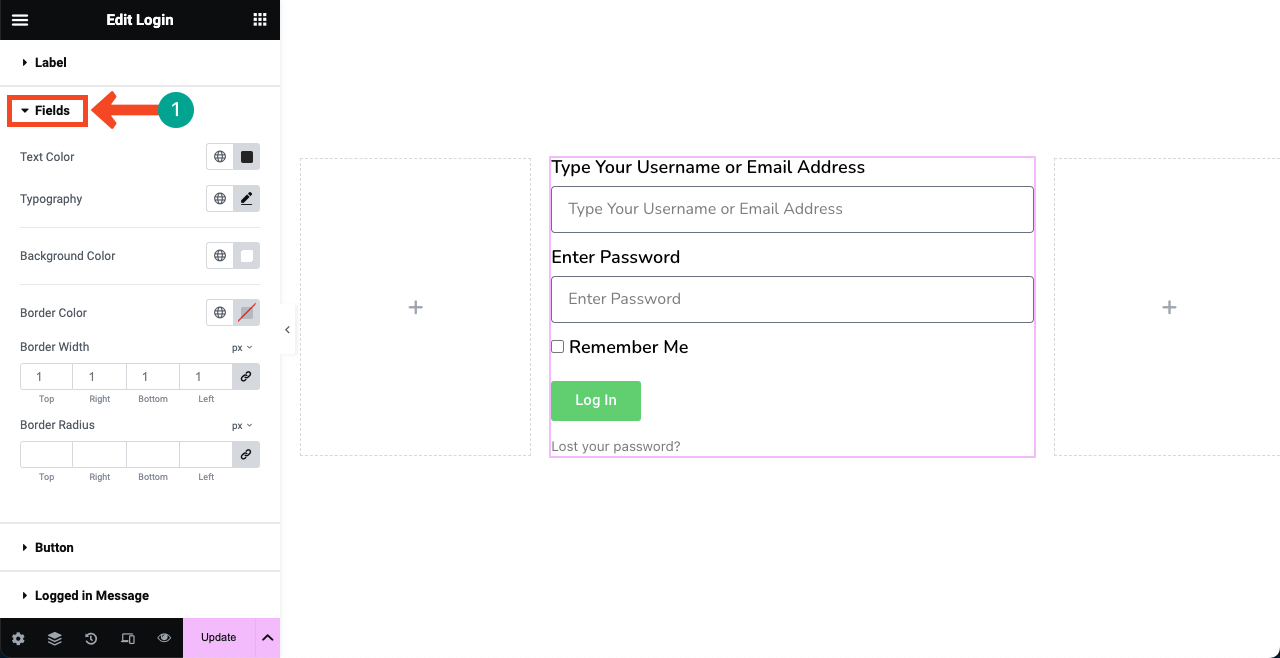
Em seguida, vá para a seção Campos . Você poderá estilizar a tipografia do espaço reservado, a cor da borda, a largura da borda e o raio da borda. Personalize-os como quiser.

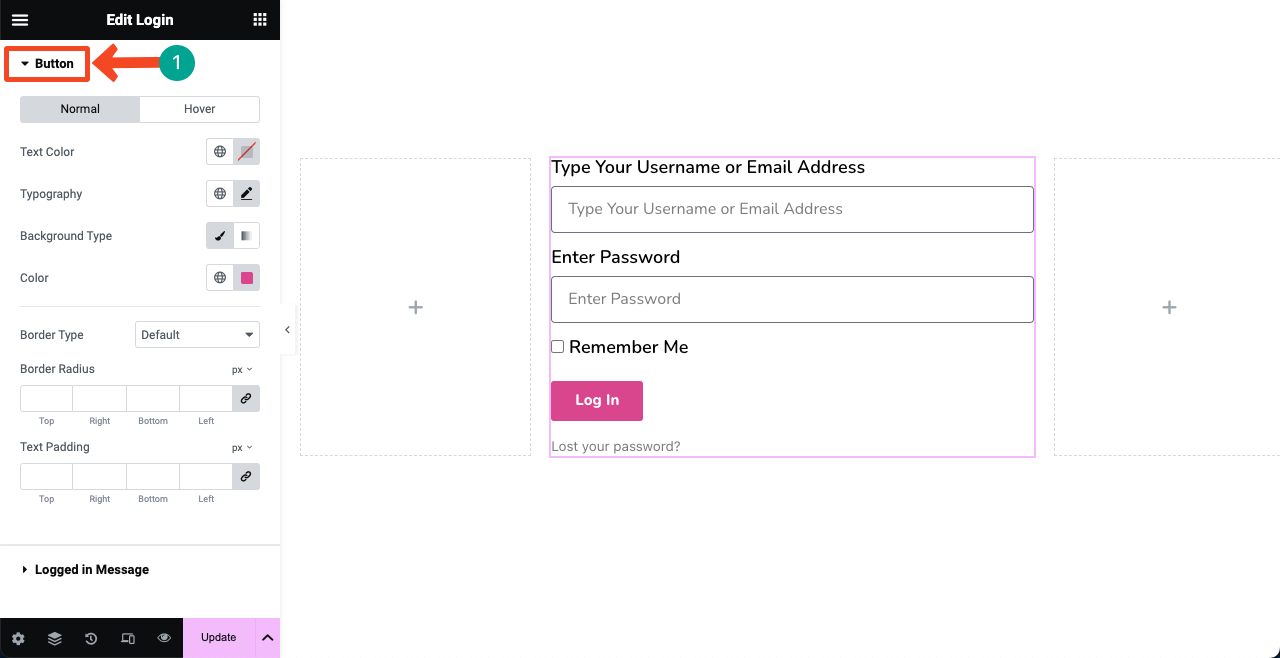
Expanda a opção Botão . Você terá todas as opções para estilizar o botão no formulário. Você pode alterar a tipografia, a cor de fundo, o efeito de foco, o raio da borda e o preenchimento do texto.

Da mesma forma, explore a opção Mensagem logada e a guia Avançado no painel Elementor. Não exigirá muito trabalho e tempo.
Etapa 06: adicione conteúdo extra e estilização, se necessário
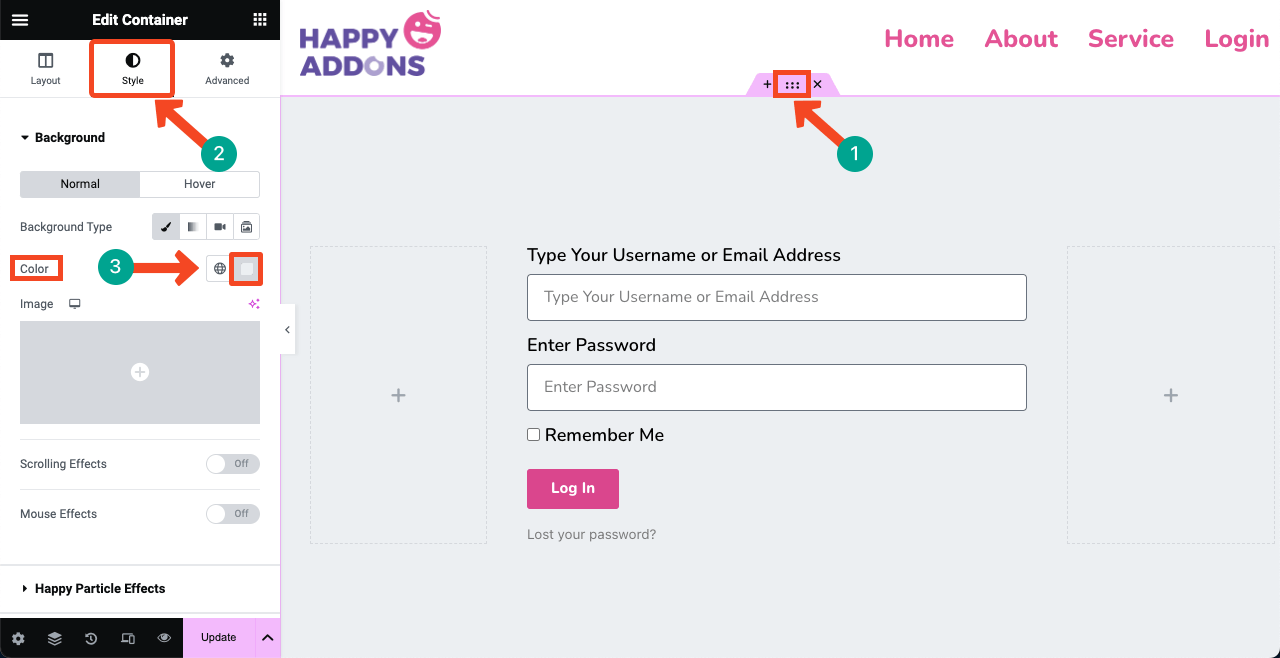
Se você está entediado com o fundo branco, você pode colori-lo aplicando qualquer código de cor específico ou qualquer imagem. Dê uma olhada em como aplicar uma cor de fundo.
Selecione todo o flexbox pai clicando no ícone de seis pontos na parte superior. Vá para a guia Estilo e expanda a seção Plano de fundo . Para adicionar uma cor de fundo, use a opção ao lado de Cor apontada na imagem abaixo.

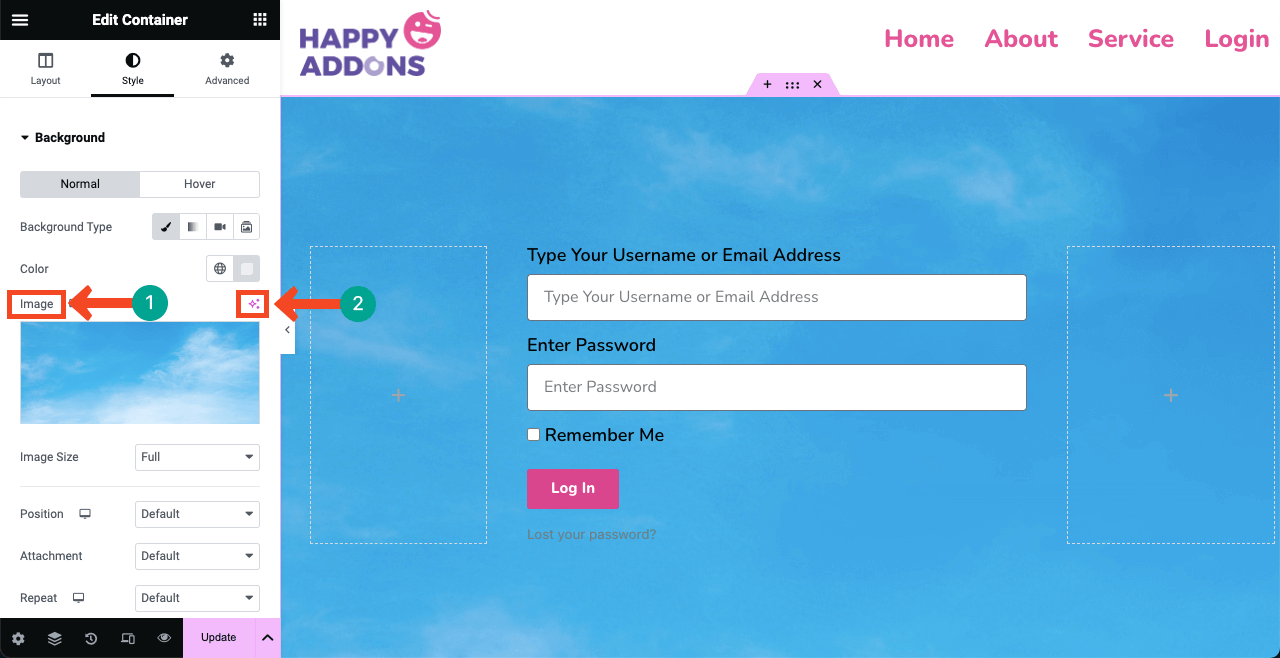
Na opção Imagem , você pode adicionar uma imagem como plano de fundo do formulário. Elementor Pro já integrou o gerador de imagens AI . Você também pode usar esta opção para criar uma imagem com base nos prompts e adicioná-la como plano de fundo posteriormente.

Etapa 07: Torne a página de login responsiva
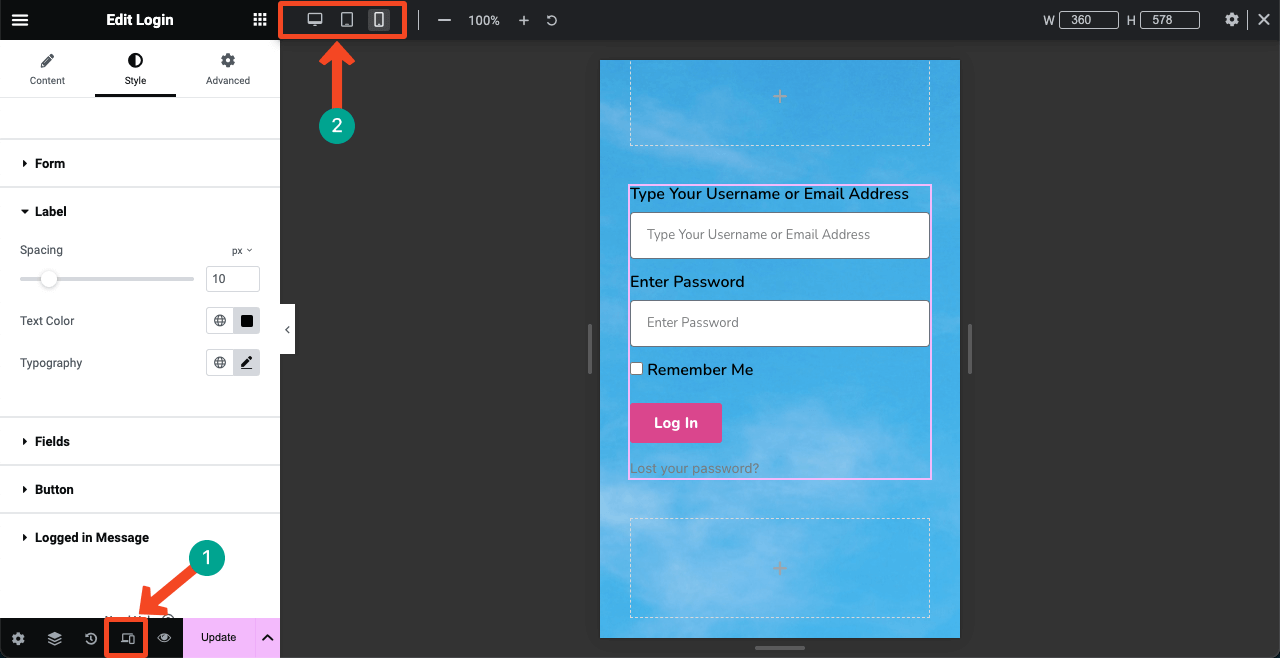
Pressione a opção Modo responsivo na parte inferior do painel Elementor. Uma barra superior aparecerá na tela do Elementor com a opção de alternar a página entre diferentes tamanhos de tela – Desktop, Tablet e Celular .
Verifique se sua página está funcionando bem em todos os tamanhos de tela. Se houver problemas com algum dispositivo específico, redimensione a altura e a largura das caixas e dos botões, incluindo a tipografia. A personalização que você aplicar à página para um determinado dispositivo será preservada exclusivamente para ele.

Etapa 08: publicar e visualizar a página
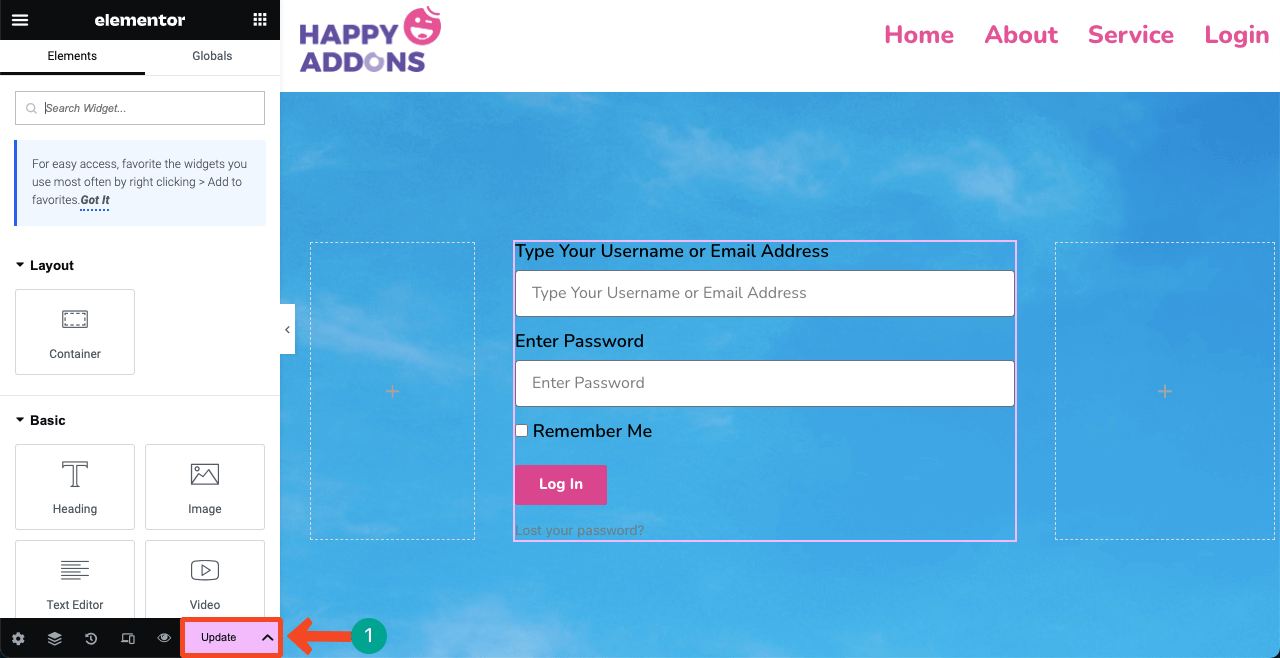
Espero que seu design esteja pronto. Clique no botão PUBLICAR/ATUALIZAR na parte inferior do painel Elementor. O design estará ativo.

# Visualize a página de login
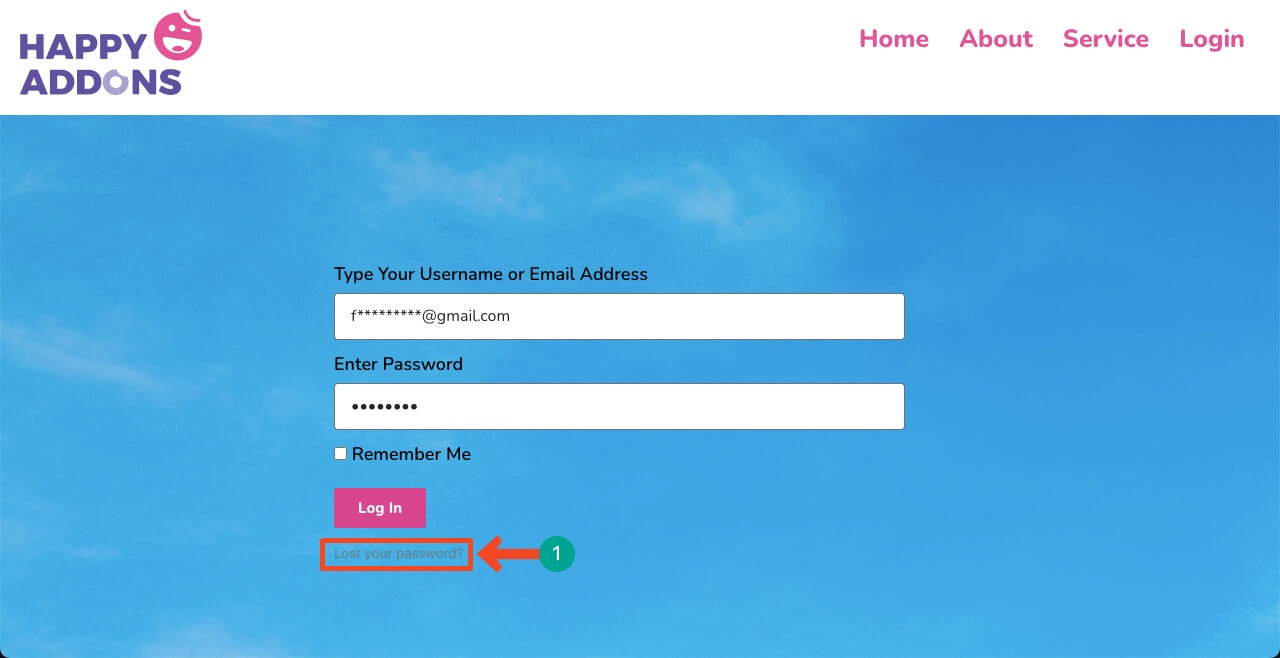
Você pode ver que a página está funcionando bem do nosso lado. Tente fazer login no seu site usando o nome de usuário/endereço de e-mail e senha válidos.

# Problema
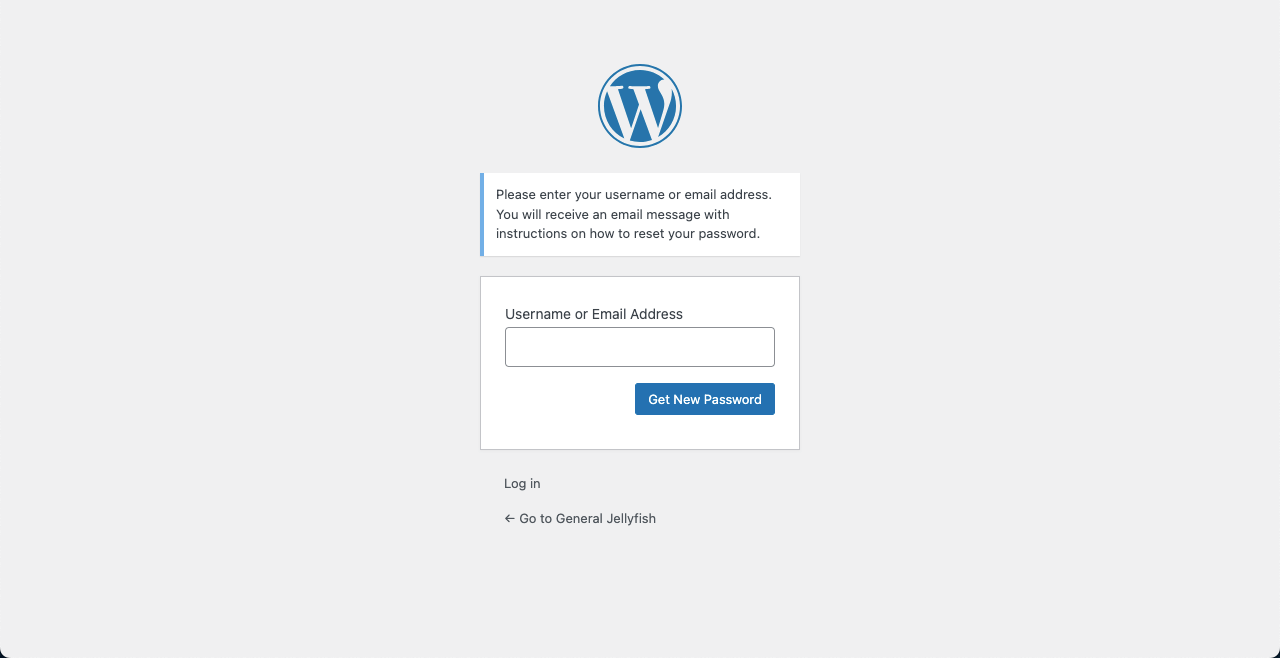
Mas você pode enfrentar um problema nesta página. Se você digitar a senha errada por engano, você será direcionado para a página de login padrão do WordPress. Você será solicitado a digitar seu endereço de e-mail na página padrão para recuperação de senha. Você pode sentir nojo disso.
No entanto, este problema também tem solução. Não importa quantas vezes você digite a senha errada, você permanecerá na página personalizada. Você precisa instalar um plugin para corrigir o problema.

Ponto bônus: como corrigir problemas de formulário de login personalizado no WordPress
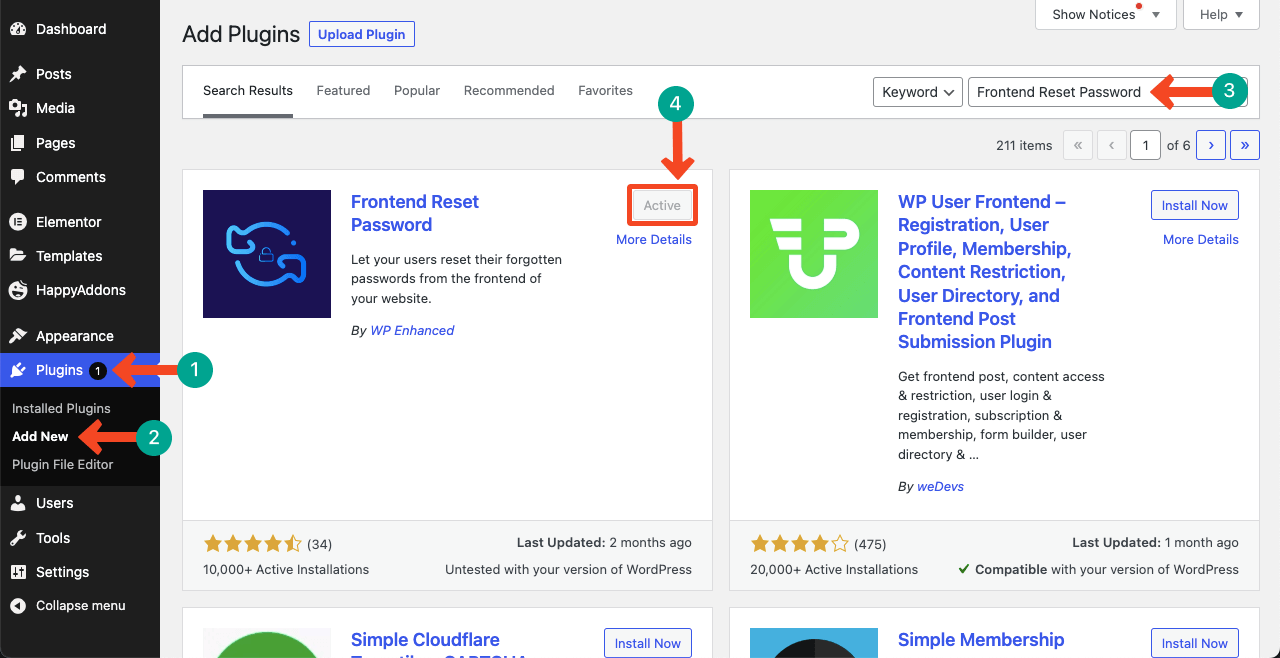
Vá para o painel do WordPress. Navegue até Plug-ins > Adicionar novo arquivo . Digite Frontend Reset Password na caixa de pesquisa. Instale e ative o plugin.

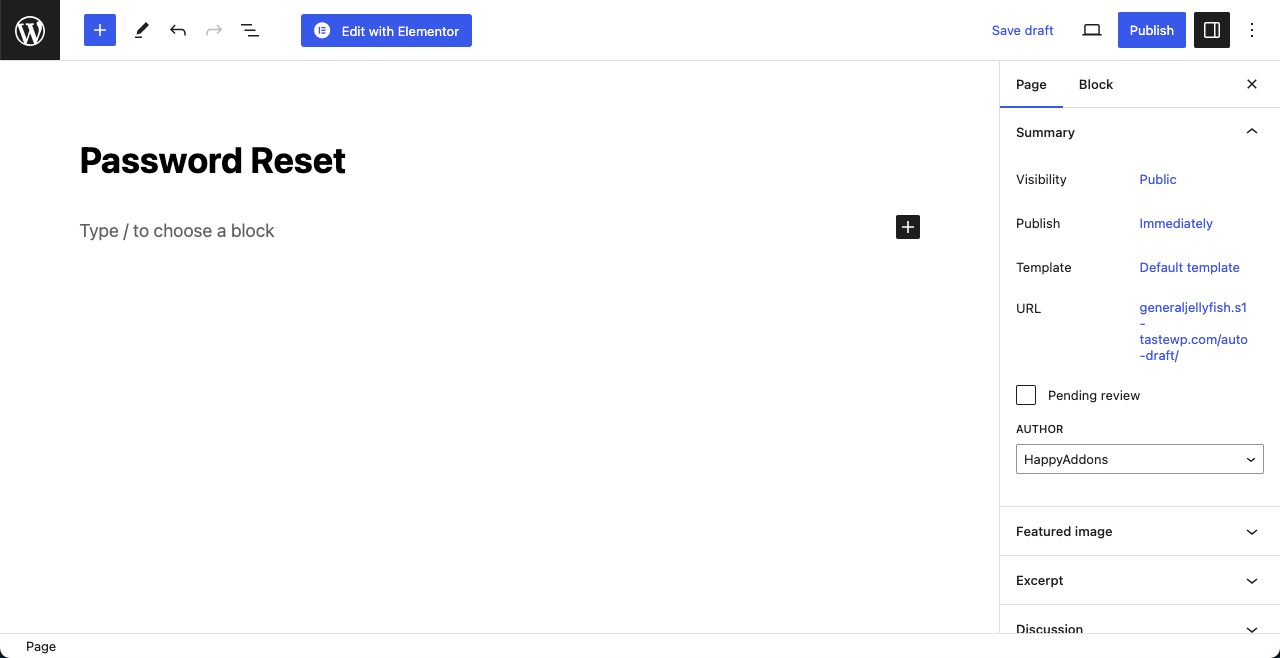
Vá para Páginas > Adicionar novo . Crie uma nova página. Definimos Redefinição de senha como o nome da página. Publique- o. Você não precisa adicionar nenhum conteúdo à página.

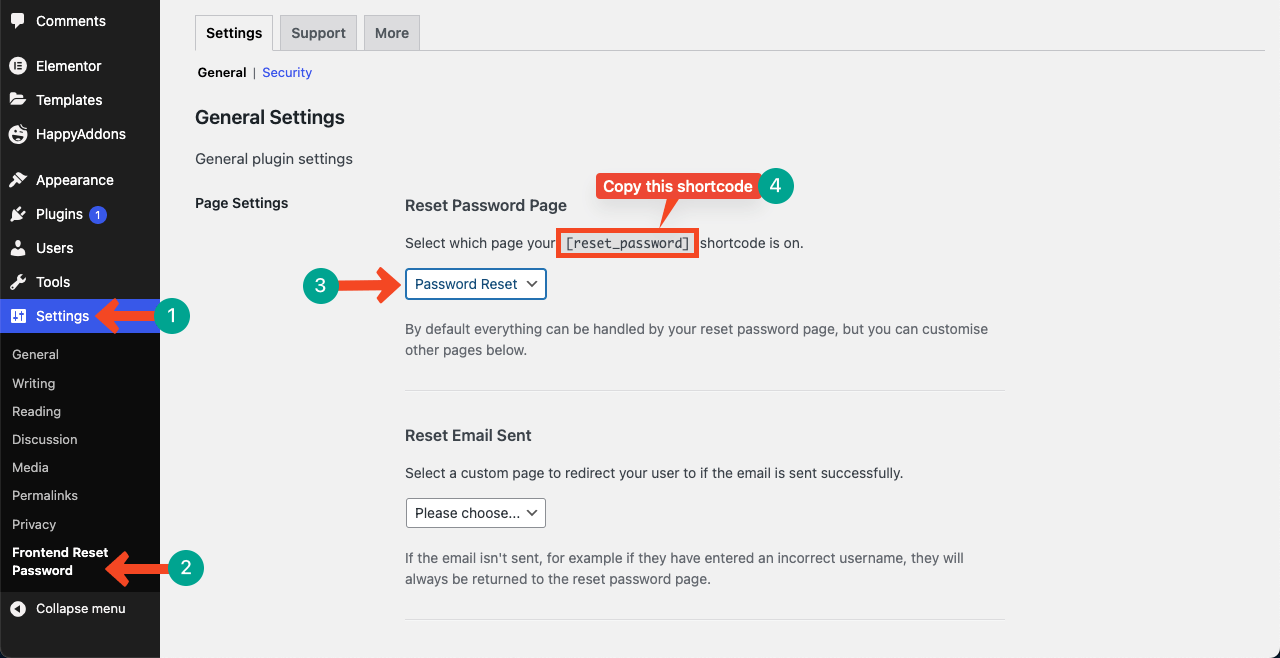
Agora, navegue até Configurações > Redefinir senha do frontend > Configurações . Copie o shortcode [reset_password] que marcamos na imagem.
Depois disso, acesse a lista suspensa indicada na imagem abaixo e selecione Redefinir senha . Esta opção apareceu na lista depois que você criou a página de redefinição de senha há pouco tempo.
Desça até o final da página e clique no botão Salvar alterações . Se você deixar de salvar as alterações, a configuração atualizada não funcionará.

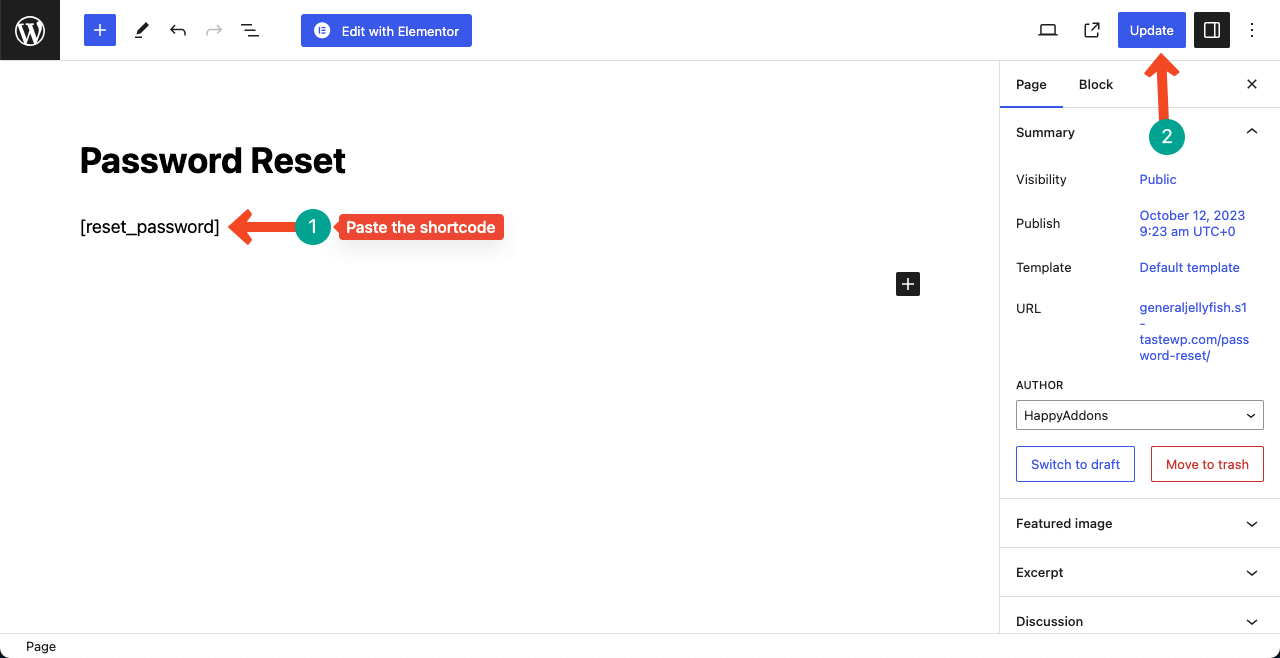
Cole o código de acesso na página de redefinição de senha e atualize -o no final. Agora, vá novamente para a página de Login e pressione a opção Esqueci/Perdi a Senha . Esperançosamente, a página permanecerá a mesma.

Perguntas frequentes sobre como criar uma página de login no WordPress com Elementor
Embora esta tenha sido uma longa postagem de tutorial, esperamos que você não tenha se sentido entediado. Na verdade, é difícil cobrir tópicos abrangentes com palavras limitadas. No entanto, se você ainda estiver atualizado, aqui está uma seção de perguntas frequentes, respondendo a algumas perguntas encontradas online com mais frequência.
É possível adicionar uma imagem de animação à página de login?
Sim, você pode adicionar imagens à página de login usando o widget de imagem padrão. Além disso, você pode adicionar animação Lottie usando o widget Shortcode e Lottie do Elementor. Veja como adicionar animação Lottie no Elementor.
Posso adicionar uma mensagem ou instrução personalizada à página de login?
Sim, você pode adicionar uma mensagem ou instrução personalizada à página de login usando o widget Texto ou ativando o recurso Dica de ferramenta .
Posso criar um formulário de contato usando Elementor?
Sim, o Elementor possui atualmente um widget de formulário pelo qual você pode criar diferentes tipos de formulários em seu site. Veja como integrar o Elementor Form com a solução de email marketing weMail.
Conclusão
Criar uma página de login segura e bonita é crucial para manter a integridade e a confiabilidade online. Se você é um desenvolvedor profissional e desenvolve sites para clientes, criar uma página de login personalizada pode ajudá-lo a criar um apelo em suas mentes.
Depois de assistir a este tutorial, espero que você perceba que criar uma página de login personalizada com Elementor não é uma tarefa difícil. Será um prazer se você achar este artigo útil. Comente sua avaliação abaixo, inclusive se você tiver alguma dúvida sobre Elementor e WordPress.
