Como criar uma página sobre o material design usando Beaver Builder e Hestia
Publicados: 2018-05-0325% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Ter uma página Sobre bem projetada pode contribuir muito para a imagem geral da sua empresa online.
Mas há um problema…
Vamos ser sinceros: a aparência de página padrãopronta para usoque o WordPress oferece não será suficiente se o que você deseja éimpacto. O que você basicamente obtém é apenas um layout de página clássico com um bloco de conteúdo principal para o corpo da página (e isso independentemente do tema que você está usando).
Podemos fazer melhor! E, como seria de esperar, faremos isso com:
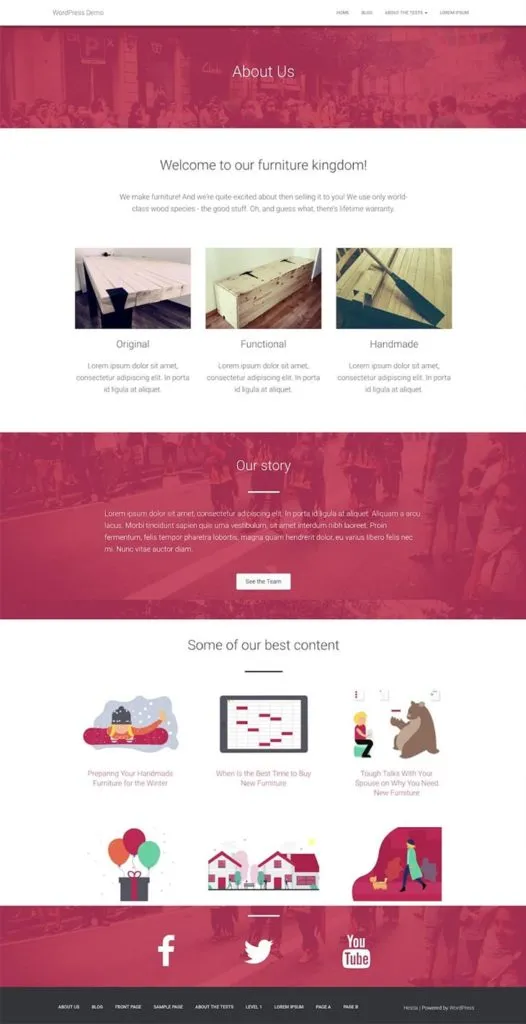
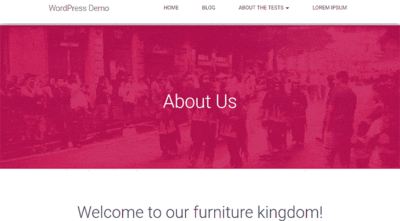
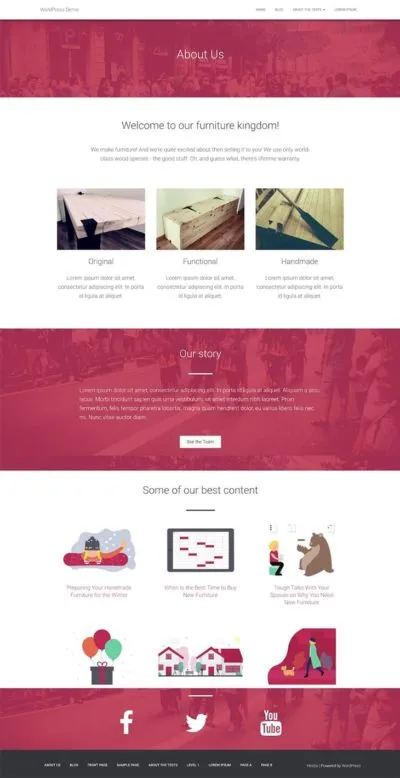
Neste guia, vou mostrar passo a passocomo construir uma ótima página Sobre do material design. Aqui está o efeito final que buscamos:

Criar uma página como esta é muito mais simples do que parece à primeira vista. Aqui está o passo a passo:
Ao construir uma página Sobre, você deve atingir alguns objetivos principais:
Veja como tudo se encaixa:
Se ainda não o fez, clique aqui para colocar as mãos no Beaver Builder. Você também pode usar a versão gratuita (aqui), mas isso limitará os tipos de blocos de conteúdo que você poderá colocar na sua página Sobre.
Hestia é um tema gratuito e você pode baixá-lo aqui (ou encontrá-lo diretamente no painel do WordPress).
Então, por que Héstia exatamente? Divulgação completa, trabalho para a empresa que construiu o tema; é também por isso que sei que o Hestia se integra muito bem ao Beaver Builder (na verdade, foi criado com os construtores de páginas em mente) e também é um dos poucos temas oficialmente suportados pelo Beaver Themer.

Observação. Como mencionei, esse método não é exclusivo do Hestia, e deve funcionar também com 90% dos outros temas,pelo menos os de qualidade(piscadela!).
Com o Beaver Builder (profissional ou gratuito) e o Hestia instalados em seu site, você pode começar a criar a página real:
As etapas iniciais não são surpreendentes se você já usa o WordPress há algum tempo:
Comece criando uma nova página normalmente.
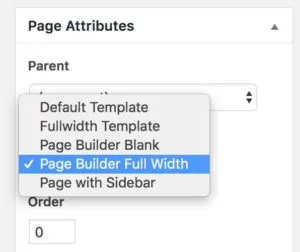
Para garantir que você obtenha a experiência completa otimizada pelo Beaver-Builder, mude o modelo de página para “Largura total do Page Builder”. Salve o rascunho.

Isso eliminará a maior parte do estilo padrão do tema, deixando apenas o cabeçalho e o rodapé.
Agora é hora de lançar o Beaver Builder.

Primeiro, é uma boa ideia colocar “Sobre nós” em algum lugar no topo da página.
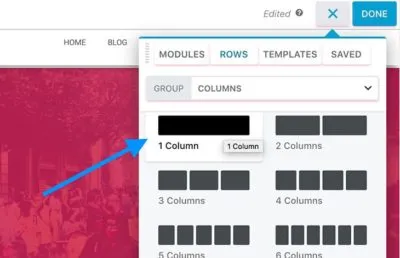
Vamos fazer isso criando uma nova linha de 1 coluna.

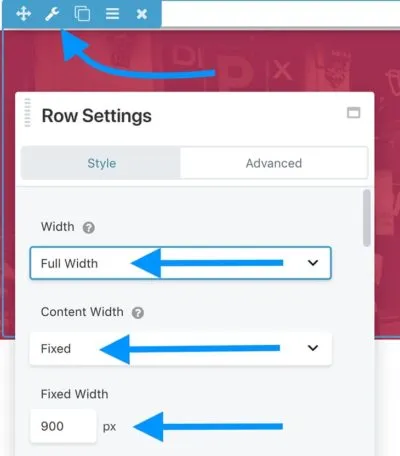
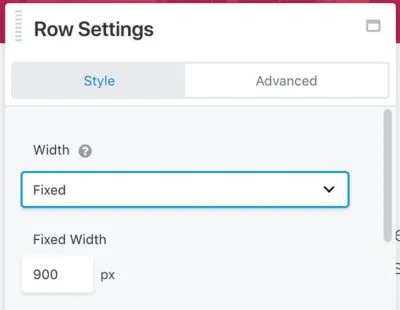
Para torná-lo incrível, vamos configurá-lo para Full WidthwithFixed Content Width. Assim:

Vamos também colocar uma imagem bonita no fundo:

Para torná-lo mais uniforme, vamos adicionar umasobreposição de fundo. A cor fica a seu critério e com as cores oficiais da sua marca.

Definir aOpacidadepara80%-90%geralmente funciona melhor.
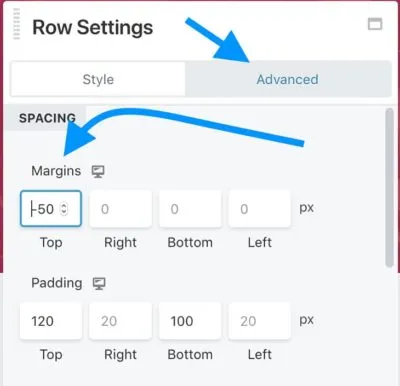
Uma última coisa sobre esta linha; vamos mudar a guia deStyleparaAdvancede ajustar amargem superior. Para o tema Hestia, se você quiser que seu novo bloco se estenda desde a barra de menu superior, você deve definir amargem superiorpara cerca de-50px. Para tornar a linha um pouco mais alta, você também pode definir os valores de preenchimentosuperioreinferior.

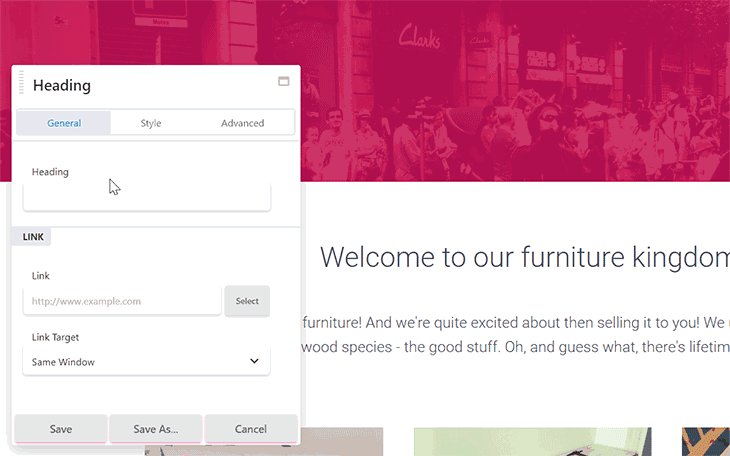
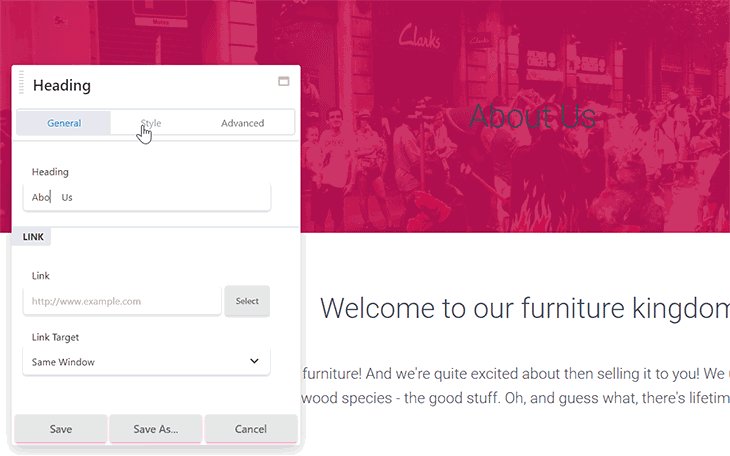
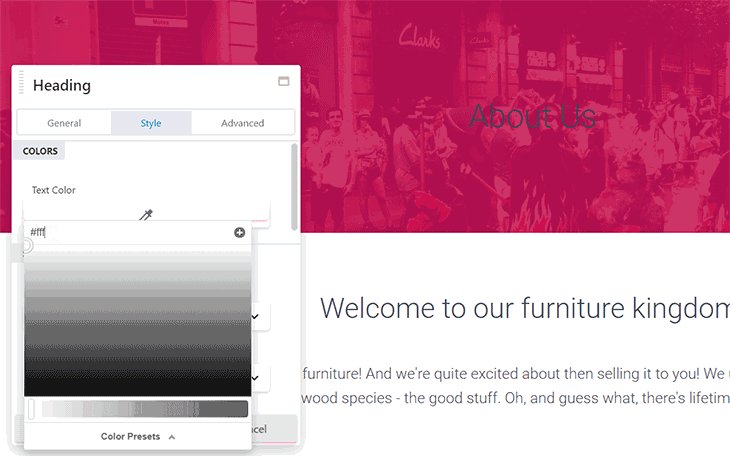
A seguir, vamos adicionar um blocoHeadingreal à linha. É aqui que você provavelmente desejará colocar “Sobre nós”. Vamos também definir a cor do texto como branco para maior visibilidade.

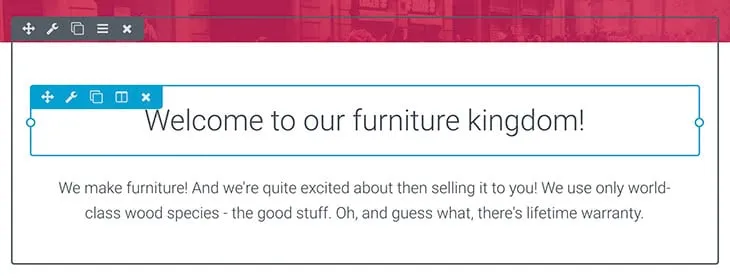
Com o cabeçalho da página principal pronto, vamos adicionar um bloco de boas-vindas.
Para isso, vamos incluir outralinha de 1 coluna. Desta vez, vamos definir a largura comoFixa.

Dentro dessa linha, vamos adicionar dois módulos:
A grande vantagem da integração do Hestia com o Beaver Builder é que você não precisa ajustar nenhuma configuração desses módulos para torná-los ótimos. Tudo o que é necessário é adicionar sua cópia. Como eu fiz aqui:

Agora é hora de contar às pessoas do que se trata o seu negócio. Isso geralmente envolve apresentar seus produtos, serviços ou dizer às pessoas por que elas deveriam fazer negócios com você em geral.
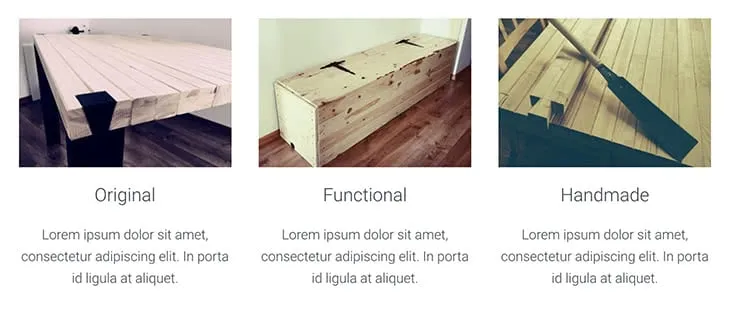
Um método popular para fazer isso é colocar três blocos de conteúdo visual lado a lado. Algo assim:

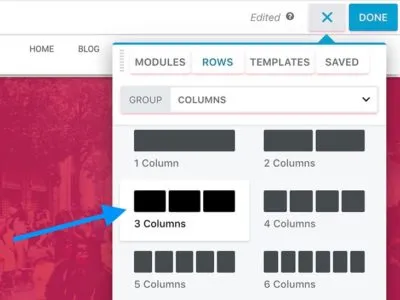
Para obter esse efeito, começaremos adicionando uma nova linha, mas desta vez com3 colunas.

Para tornar tudo mais legível, também é uma boa ideia aumentar a largura de toda a linha. No meu caso, a largura fixade1100pxparece ser a correta.
Agora vamos começar a preencher as colunas individuais. Os módulos exatos que usei são:

As configurações de cada módulo são praticamente padrão. Você não precisa ajustar muito para torná-lo incrível. E, claro, as imagens e cópias exatas que você coloca nesses blocos dependem de você.
Então essa é a primeira coluna. A maneira mais fácil de criar os outros dois é duplicar cada um dos módulos e arrastá-los e soltá-los no lugar. Assim:

Como estamos construindo uma página Sobre, é uma boa ideia dedicar uma seção separada na página para contar a história de como seu negócio começou, quem faz parte da equipe e assim por diante.
Para manter o design de toda a página consistente, podemos reutilizar a primeira linha – aquela com o título principal da página.
Basta rolar até o topo da página e duplicar a primeira linha. Em seguida, arraste-o para baixo exatamente onde você precisa. Assim:

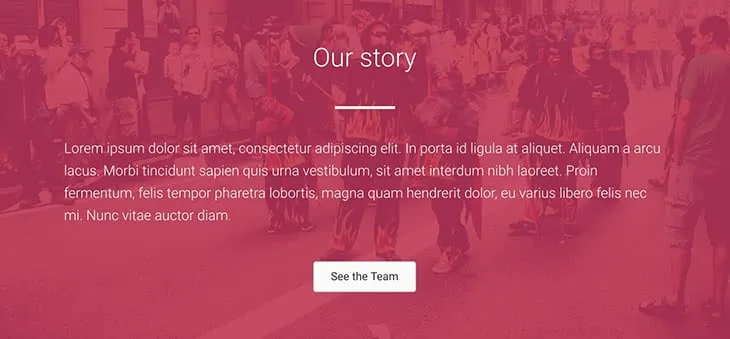
Agora você pode editar o título e alterá-lo de “Sobre” para algo como “Nossa história” ou qualquer outra coisa que faça sentido.
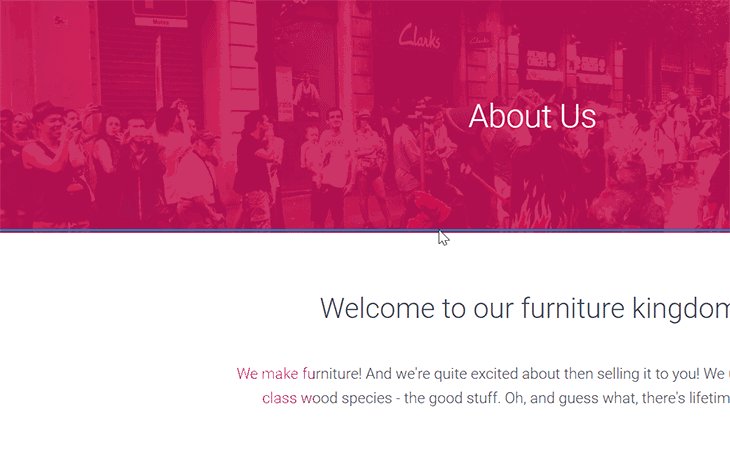
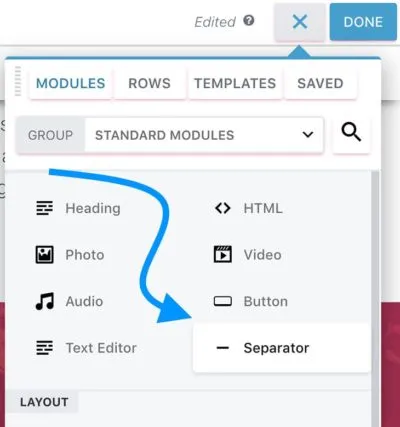
Para dar um toque adicional, também gosto de colocar um Separadordiretamente abaixo do título.

As únicas configurações que altero são:
Isso me dá o efeito que você pode ver acima.

Os dois módulos finais que compõem minha seção de história são umEditor de Textosimples (para a história real; a cor do texto mudou para branco) e umBotão(para a frase de chamariz).
Aqui está o bloco completo:

Sua página Sobre é um ótimo lugar para promover alguns de seus principais conteúdos. Afinal, desde que o visitante decidiu clicar e ver sua página Sobre, ele provou estar altamente engajado e interessado em quem está por trás do site. Portanto, eles provavelmente também estarão interessados em ver mais do seu conteúdo – especialmente o melhor do seu conteúdo!
Para mostrar isso a eles, podemos fazer alguns truques legais do Beaver Builder:
Primeiro, abra o painel principal do WordPress novamente em uma nova guia do navegador e vá para Postagens. Crie uma nova categoria para suas postagens e chame-a de“destaque”ou“melhor”. Analise suas postagens publicadas e escolha de 3 a 6 postagens que você considera as melhores. Adicione-os a essa nova categoria.
De volta ao Beaver Builder. Crie uma novalinha de 1 coluna. Primeiro, basta adicionar um novotítuloe umseparadorpara garantir.

OTítuloestá em suas configurações padrão e oSeparadorestá definido, novamente, comalturade4pxelargura personalizadade10%. Desta vez, a cor do separador é definida como preto (#000000).
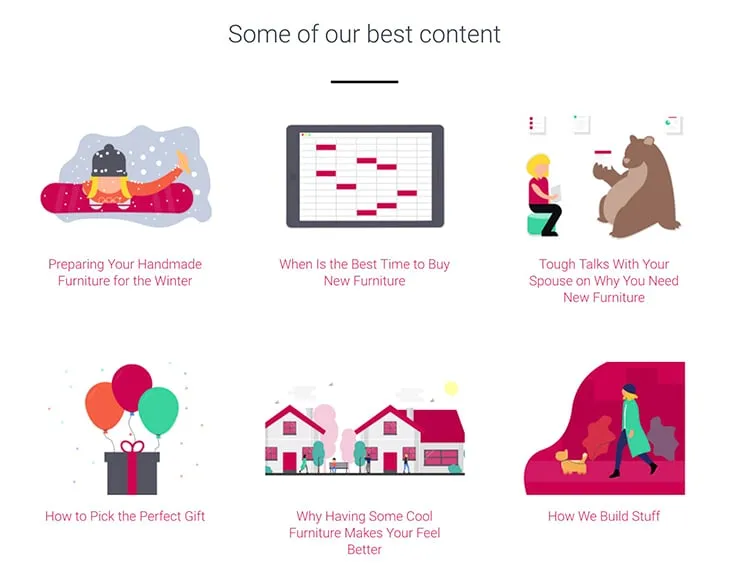
Agora a melhor parte, as postagens reais que iremos adicionar por meio de um módulo chamadoPosts.
Este módulo é realmente inteligente. Ele permite que você selecione um layout para suas postagens, decida se deseja ou não exibir as imagens em destaque das postagens, defina quantas postagens serão exibidas, filtre as postagens reais e muito mais.
Aqui está o efeito final na minha página:

As configurações que usei; começando na guiaLayout:
A guiaEstilo:
A guiaConteúdo:
A guiaPaginação:
Muitas das configurações acima (e especialmente a última guiaPaginação) dependem de você – com base em quantas postagens você gostaria de exibir e se você tem imagens atraentes em destaque para acompanhar.
Por fim, para fechar a página inteira, vamos incentivar seus visitantes a segui-lo nas redes sociais. Para que isso aconteça, vamos reutilizar o bloco da “história” em que trabalhamos há um minuto.
Primeiro, duplique toda a linha da “história” e arraste-a até o final.
Em seguida, altere a cópia do título para algo mais relacionado à mídia social e exclua também os módulos originais do Editor de Textoedo Botão.
Em seu lugar, vamos adicionar um novo módulo –Icon Group. Este é perfeito para o trabalho, pois podemos mostrar vários ícones individuais de mídia social e vinculá-los aos seus perfis.
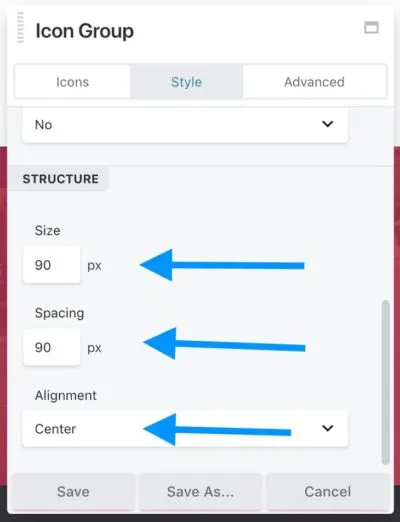
Vamos começar com as configurações de todo o módulo. Particularmente, vamos mudar para a guiaEstiloe definir estes:

Tal como acontece com a maioria das configurações, isso depende da sua preferência pessoal, mas os valores acima parecem garantir boa clareza e legibilidade de todo o bloco.
Vamos voltar para a guiaÍcones. É aqui que podemos adicionar os ícones individuais.
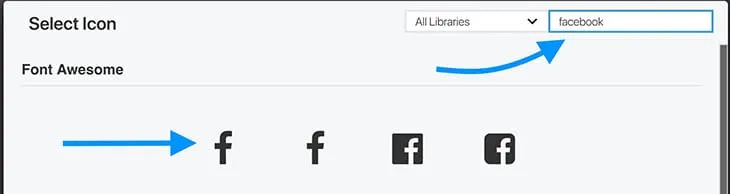
Para fazer isso, clique emEditar íconee depoisem Selecionar ícone. O que você verá é um belo painel pesquisável com vários ícones para escolher. O que preciso primeiro é de um ícone do Facebook:

Após selecionar o ícone, não se esqueça de definir o parâmetroLinkpara apontar para um determinado perfil de mídia social seu.
Por último, você pode mudar para a guiaEstiloe ajustar as várias configurações de cores do ícone para que tudo caiba.
Quando terminar, clique emSalvar.
Você pode adicionar vários ícones aqui clicando emAdicionar íconee repetindo o processo. Acabei usando três ícones, paraFacebook,TwittereYouTube.
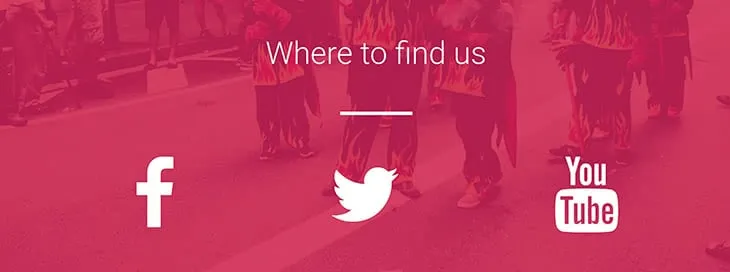
Aqui está o efeito final:

Neste ponto, sua página Sobre do material design está pronta!
Aqui está novamente toda a sua glória:

Outro bônus é que você também pode reutilizar essa página para outros fins. Com alguns pequenos ajustes, você pode usá-lo como página de destino de um produto ou até mesmo como sua página inicial.
Não apenas para a página “sobre”, este é realmente um bom artigo sobre o uso do Beaver Builder em geral para desenvolvedores web novatos. Já uso Hestia há algum tempo, mas evitei o construtor pelo que achei ser falta de controle. Isso explica muito bem. Obrigado!
Obrigado por este bom tutorial.
Eu queria baixar o modelo Beaver Builder mencionado acima, mas ambos os links em seu artigo levam à página 404.
Obrigado, castores ocupados, vocês continuam a tornar essas coisas não apenas fáceis, mas valiosas.
Estou completamente confuso.
Quase um ano atrás, comprei a versão pro, na esperança de finalmente consertar meus sites após o desastre do Headway.
Ocupado como estou (e começando a ter Alzheimer), não consigo descobrir por onde começar.
Procurei tutoriais no YouTube, NADA!
Esse post aqui é meu pior pesadelo, ter que comprar e instalar e APRENDER MAIS COISA! POR QUE????
Eu meio que esperava pelo menos alguns tutoriais atuais. Tudo o que vejo são os botões “Obter Beaver Builder agora” em destaque. Não acho que pagar mais US$ 200 vá me ajudar.
Estou usando Hestia e Beaver Builder. Quando eu crio uma nova página, o cabeçalho do Hestia com o título da página (Sobre, neste caso) é bem grande e é impossível movê-lo ou alterá-lo. Posso mudar a cor, mas não o tamanho, a fonte ou qualquer outra coisa. Como faço para que isso não apareça ou seja menor? Não publiquei a página porque parece horrível.
A página Sobre desempenha um papel importante para qualquer tipo de blog. Deve refletir o propósito do seu blog sobre o que o blog representa. A propósito, seu construtor de páginas é ótimo e conheço alguns de meus amigos que o usam.