Como criar um menu no WordPress com edição completa do site
Publicados: 2022-09-22Em nosso blog, um dos posts mais populares com mais de 55 mil visitas é Gerenciando Menus no WordPress, que escrevi em 2018. E como uma das mudanças mais radicais que chegou até nós com o WordPress Full Site Editing é a construção de menus , achei interessante criar um novo post sobre como devemos criar menus agora.
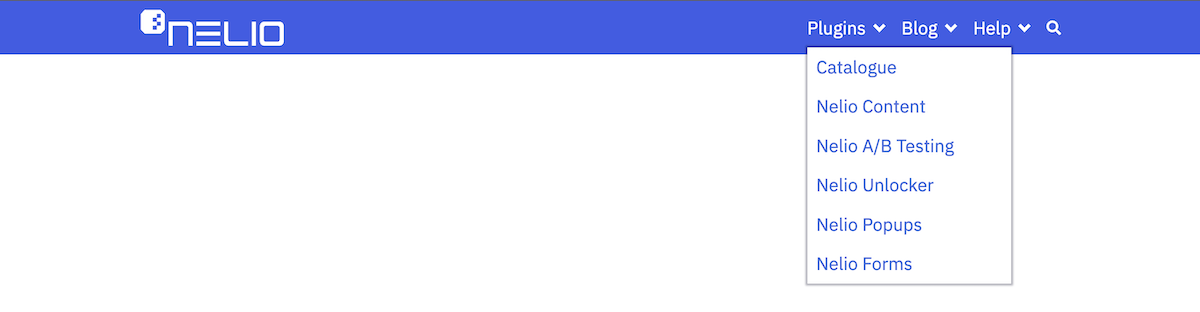
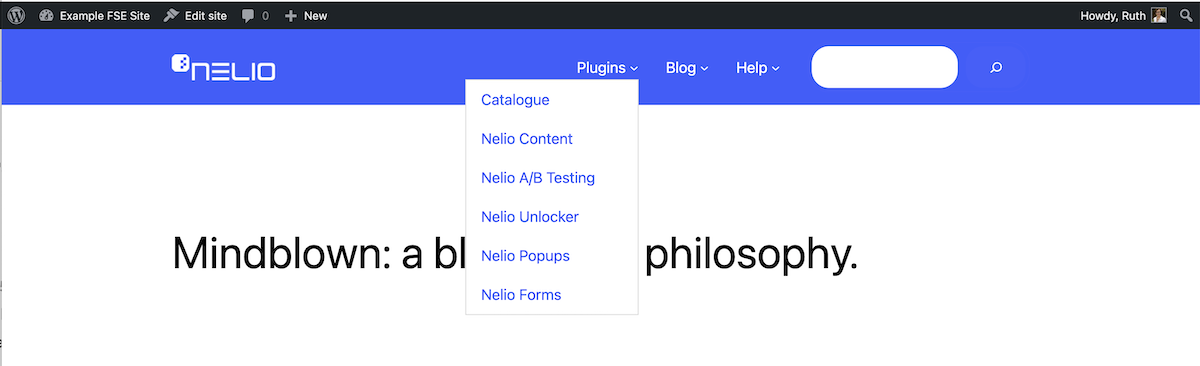
Para fazer isso, vamos ver se conseguimos criar o menu que temos em nossa página inicial no Nelio:

Em um site local com WordPress 6.0.2, instalei o tema Twenty Twenty-Three versão 1.0 e também o plugin Gutenberg, que este tema requer.
Índice
- O Editor de Modelos
- Criando um novo cabeçalho
- Excluindo o cabeçalho padrão
- Use um padrão para criar um novo cabeçalho
- Editando o logotipo do site
- Editando o Menu de Navegação
- Propriedades do Menu de Navegação
- Editando o conteúdo do menu
- Adicionar um item de pesquisa
- Últimas configurações e visualização
- Considerações adicionais
O Editor de Modelos
Os menus na Edição Completa do Site do site não são mais tratados separadamente (o mesmo vale para os widgets). Ou seja, não há mais uma guia Menus em Aparência . Os menus agora são incorporados à edição dos modelos de tema. Então, para criar ou editar um novo menu, o que você precisa fazer é ir ao editor de temas e para isso você tem três opções:
- clique na opção Appearance » Editor que você encontra na barra lateral esquerda,
- clique em Editar site que você encontra no menu superior ao visualizar qualquer página enquanto estiver conectado, ou
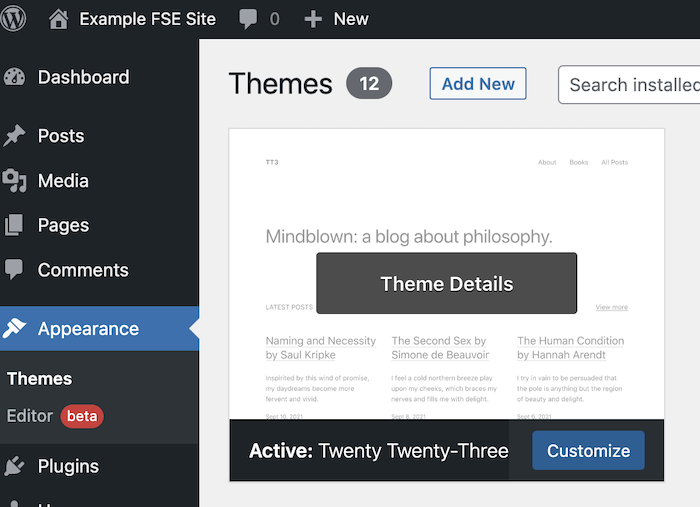
- vá diretamente para a página de temas e clique no botão Personalizar do seu tema ativo.



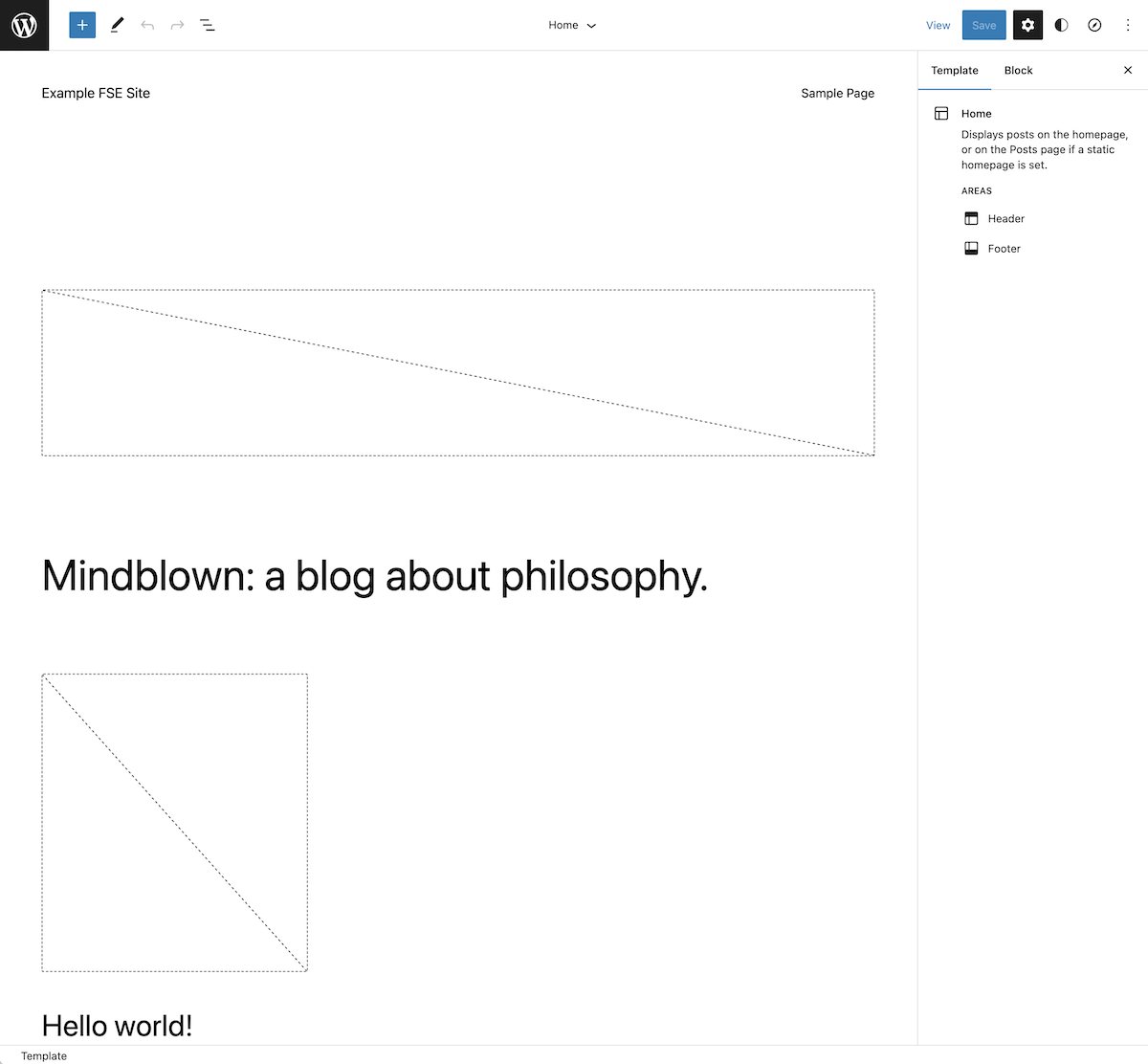
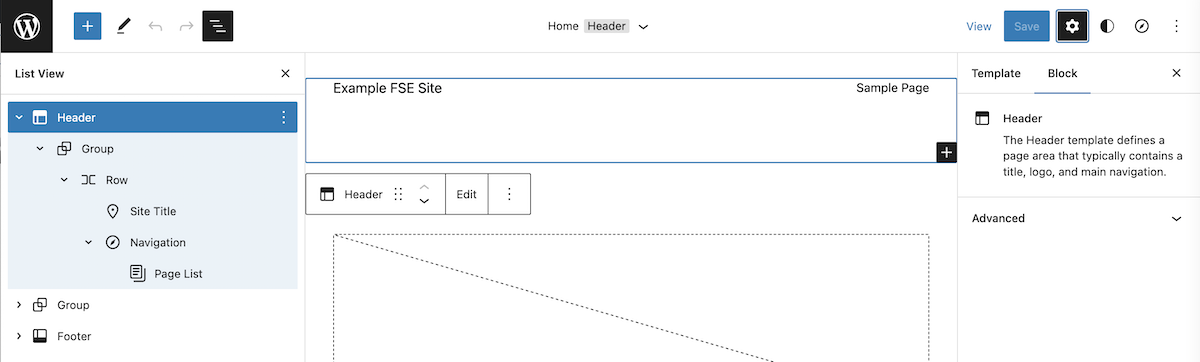
Isso o levará ao editor de templates de tema da página inicial, que é bastante semelhante ao editor de blocos que você já conhece, mas com algumas diferenças que discutirei abaixo. O template de tema, portanto, também é criado a partir de blocos de forma semelhante à criação de páginas.

No menu superior você encontrará, primeiro, à esquerda, o logotipo do site (por padrão, o logotipo do WordPress) para alternar a navegação. Se você clicar nele, verá que ele mostra os templates e partes do template que compõem o site, e também permite que você retorne ao Dashboard para poder voltar a editar suas páginas e posts.

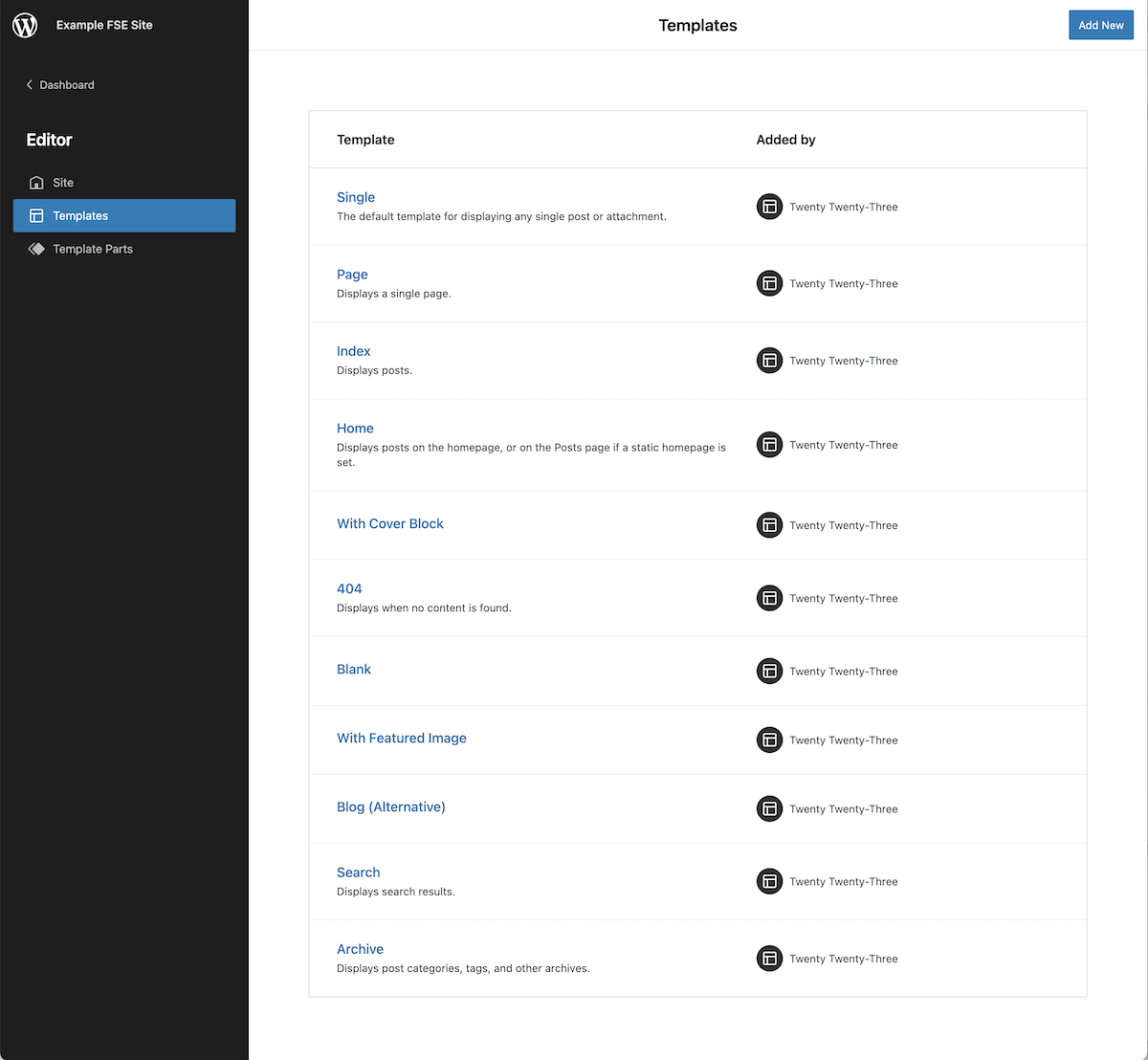
Na aba Templates você pode ver todos os templates incluídos no tema, e na aba Template Parts você pode ver um subconjunto de blocos que fazem parte de alguns templates que são comumente usados em todo o seu site, como o cabeçalho ou rodapé.


Os botões e opções à direita do logotipo são os que você já conhece do editor de páginas: adicionar blocos, editá-los ou selecioná-los, desfazer ou refazer alterações e visualizar a estrutura de blocos que compõem o template.
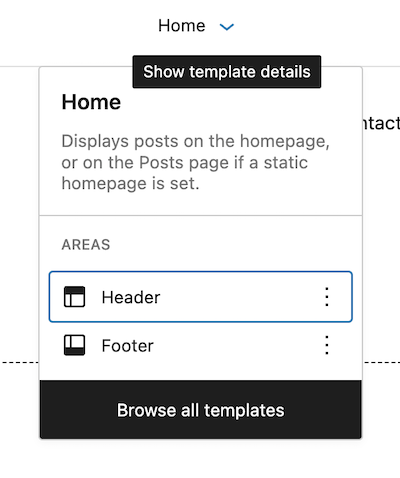
No meio encontramos o nome do template que estamos editando e uma lista suspensa que mostra as partes do template incluídas no referido template (essa informação, como você pode ver na primeira imagem, também está disponível na barra lateral direita). Você também tem a opção de ir para a lista de modelos que já vimos antes, caso queira editar algum outro modelo.

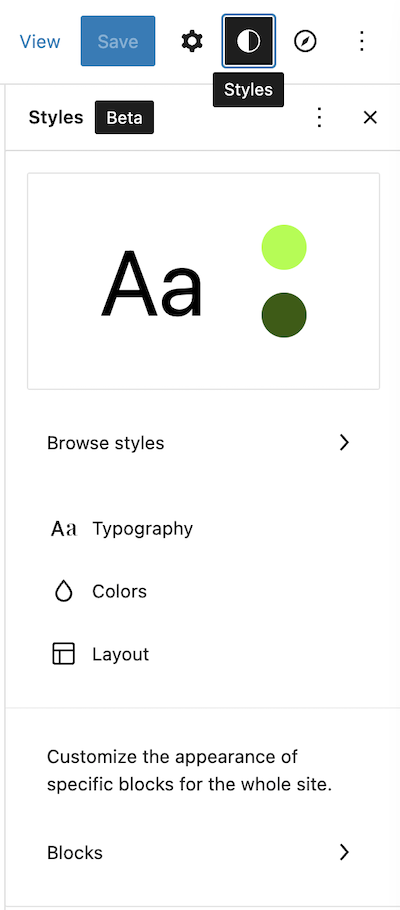
E por fim, do lado direito do menu, além dos botões para ver a configuração e as opções de exibição que já tínhamos no editor de blocos, aparecem mais dois botões. O primeiro é o botão para personalizar o estilo de blocos específicos para todo o site. Então aqui você pode definir estilos para os blocos globalmente, e então, em cada página de forma independente, você também pode alterá-los como desejar. E então temos o botão que mostra as guias do menu de navegação para o modelo que você está editando. Nesse caso, o modelo inicial padrão com o tema Twenty Twenty-Three não inclui nenhum link de menu de navegação.


Criando um novo cabeçalho
Agora que temos uma ideia geral de como tudo está organizado, vamos ver como criar um novo menu. Como já mencionamos, o tema Twenty Twenty-Three vem com um cabeçalho bem minimalista.
Se clicarmos em List View , veremos que é composto por 3 elementos (Header, Group e Footer), dois dos quais (Header e Footer) são partes do modelo.

Excluindo o cabeçalho padrão
Se editarmos diretamente o conteúdo deste Header , pois é uma parte do template, as alterações serão aplicadas a todos os templates que o utilizam.
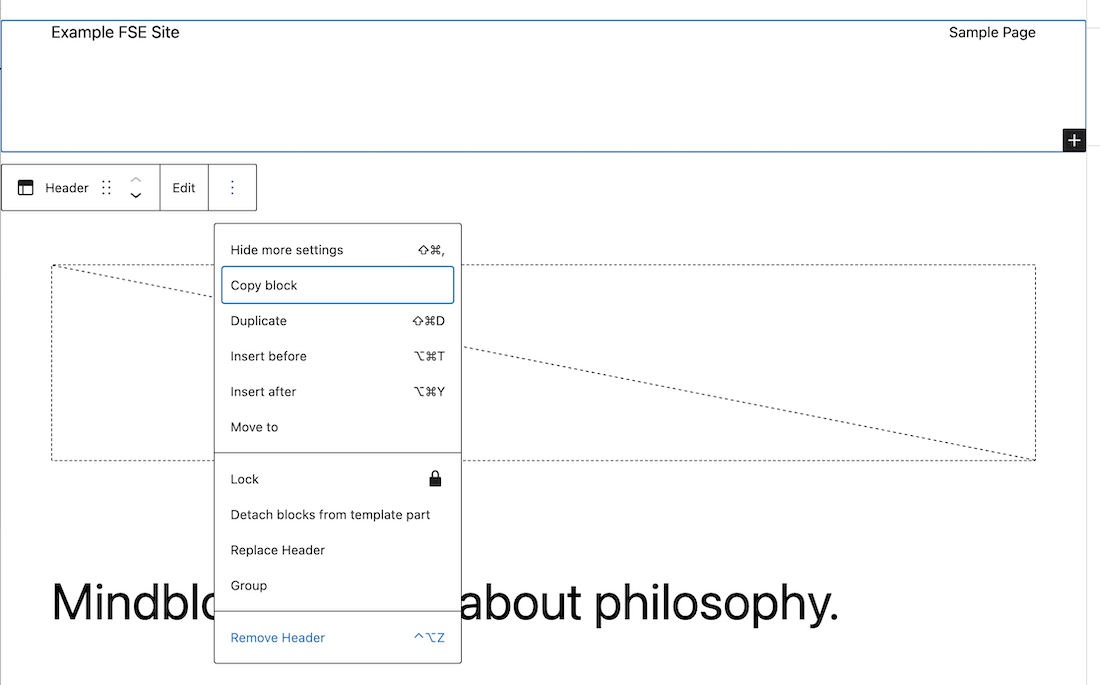
Como queremos que esse menu seja exclusivo da página principal, começamos excluindo-o do nosso template. Basta selecionar o bloco de cabeçalho, clicar nos três pontinhos do lado direito do bloco de edição e selecionar a opção Remover cabeçalho .

Use um padrão para criar um novo cabeçalho
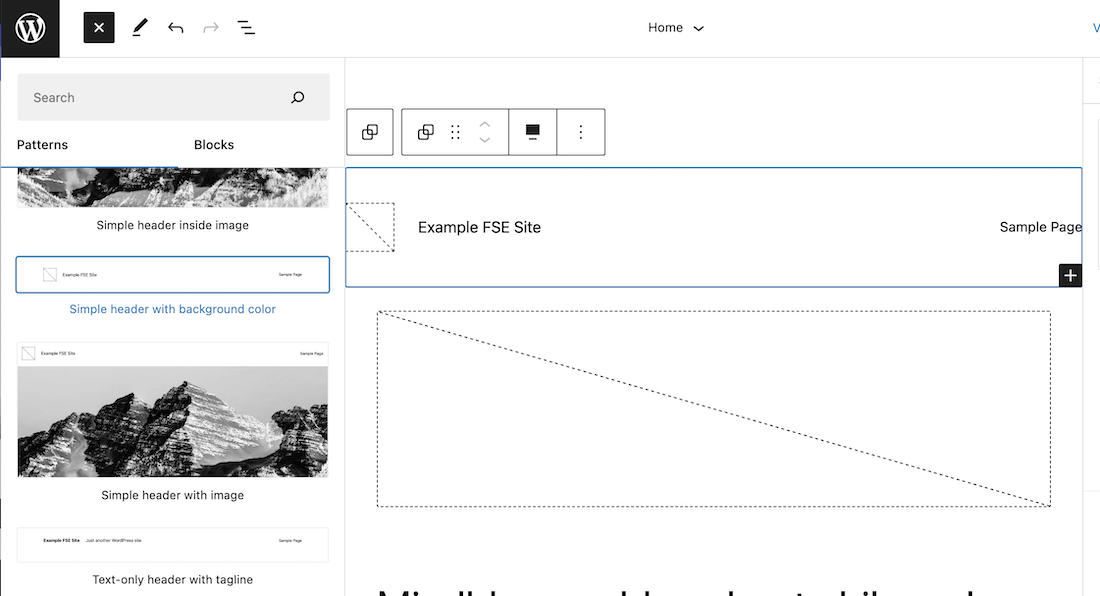
Em seguida, assim como fazemos quando queremos adicionar um bloco a uma página, clique no botão + para adicionar bloco, e você terá um conjunto de blocos e padrões para escolher. Para o nosso exemplo, selecionei, entre os padrões de cabeçalho disponíveis, o padrão “Cabeçalho simples com cor de fundo”.


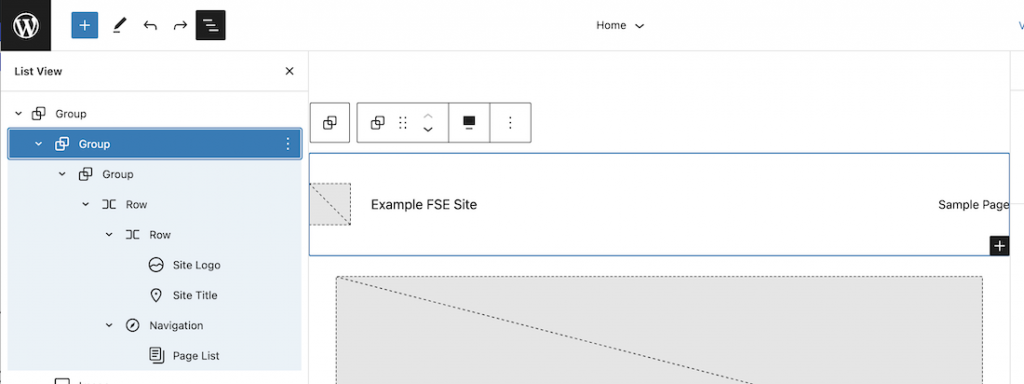
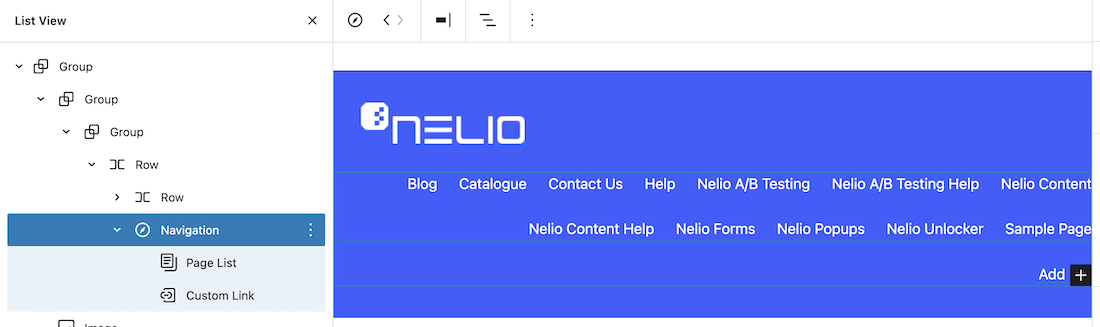
Uma vez copiado o padrão, podemos ver a lista de blocos que o compõem: um grupo que contém outro grupo e este por sua vez contém uma linha contendo uma linha com o logotipo e título do site, e um bloco de navegação com o lista de páginas que tenho no meu site.

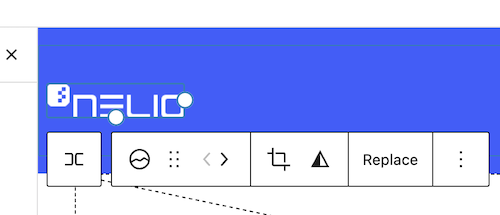
Editando o logotipo do site
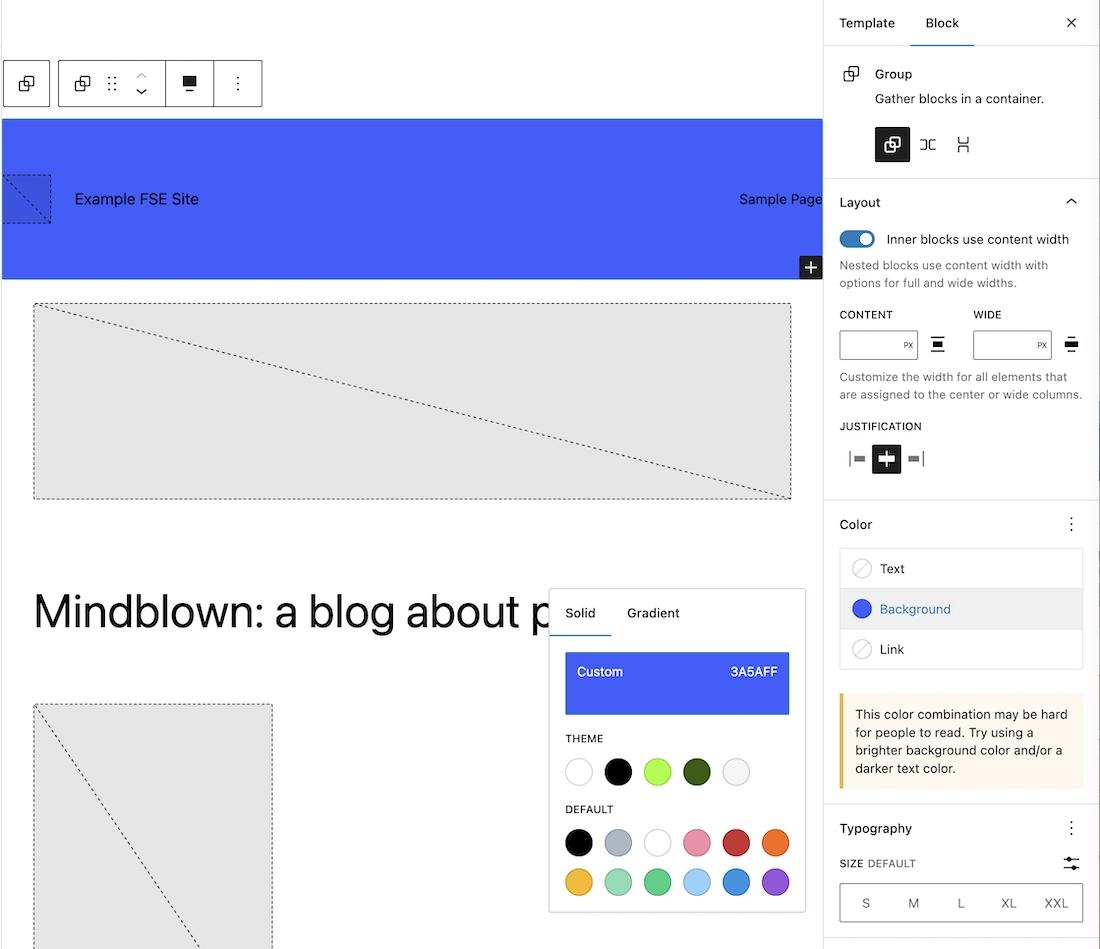
Em seguida, faremos as alterações necessárias nesse cabeçalho para que fique da maneira que queremos. Começamos alterando a cor de fundo do grupo que contém todo o cabeçalho. Nas propriedades do bloco de grupo, selecione uma cor de fundo.

Em seguida, clique no bloco de logotipo, selecione um logotipo da biblioteca de mídia e exclua o título do site.

Editando o Menu de Navegação
Agora vamos criar o menu de navegação real. Atualmente, temos o bloco de lista de páginas que, sendo meu novo site, possui apenas a página de amostra .
Propriedades do Menu de Navegação
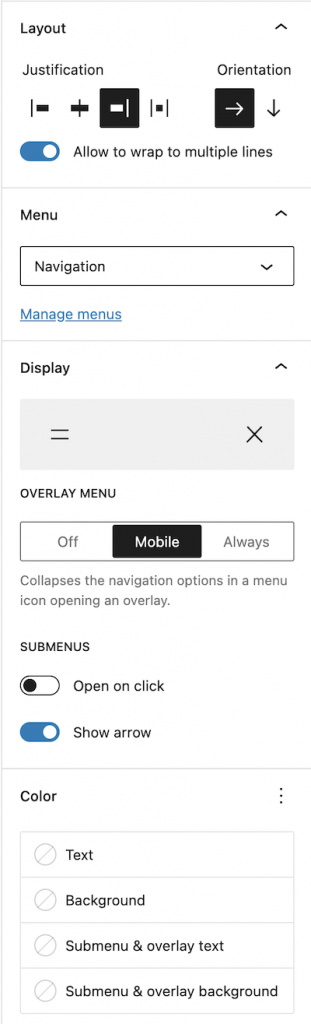
Antes de tratarmos do conteúdo deste menu, vamos ver quais propriedades do próprio menu podem ser modificadas. Estes podem ser encontrados na barra lateral direita.

Como você pode ver na imagem acima, você pode especificar sua justificação e orientação, quando e como ela deve ficar recolhida (se você clicar na caixa Exibir , ela mostra várias opções de exibição). Para exibir os submenus, você pode especificar se eles são exibidos apenas com um clique e se uma seta para baixo deve ser exibida.
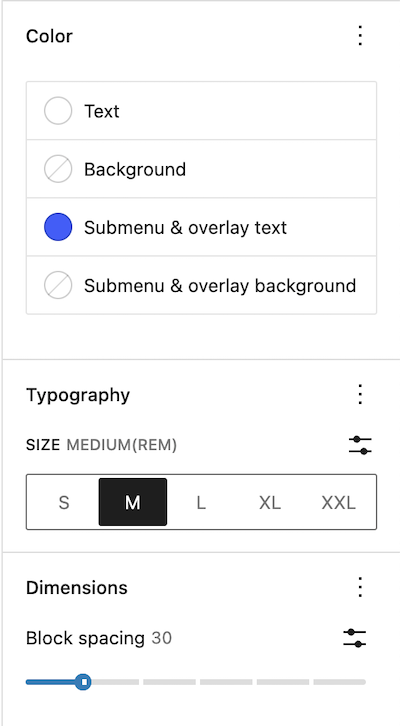
Sobre as cores do menu de navegação, você pode especificar o texto e o plano de fundo do menu principal e dos submenus. Você também pode especificar a fonte e o tamanho do texto do menu e o espaçamento entre as diferentes guias do menu.
Em nosso exemplo, o texto principal é branco e o texto nos submenus deve ser o mesmo azul que a cor de fundo do menu. Para o tamanho eu escolhi médio e para o espaçamento entre blocos, 30 pixels.

Editando o conteúdo do menu
Antes de editar o conteúdo do menu, criamos o conjunto de páginas no meu site para que possamos vincular o menu a elas. Agora vemos que o menu de navegação mostra todas as páginas recém-criadas.

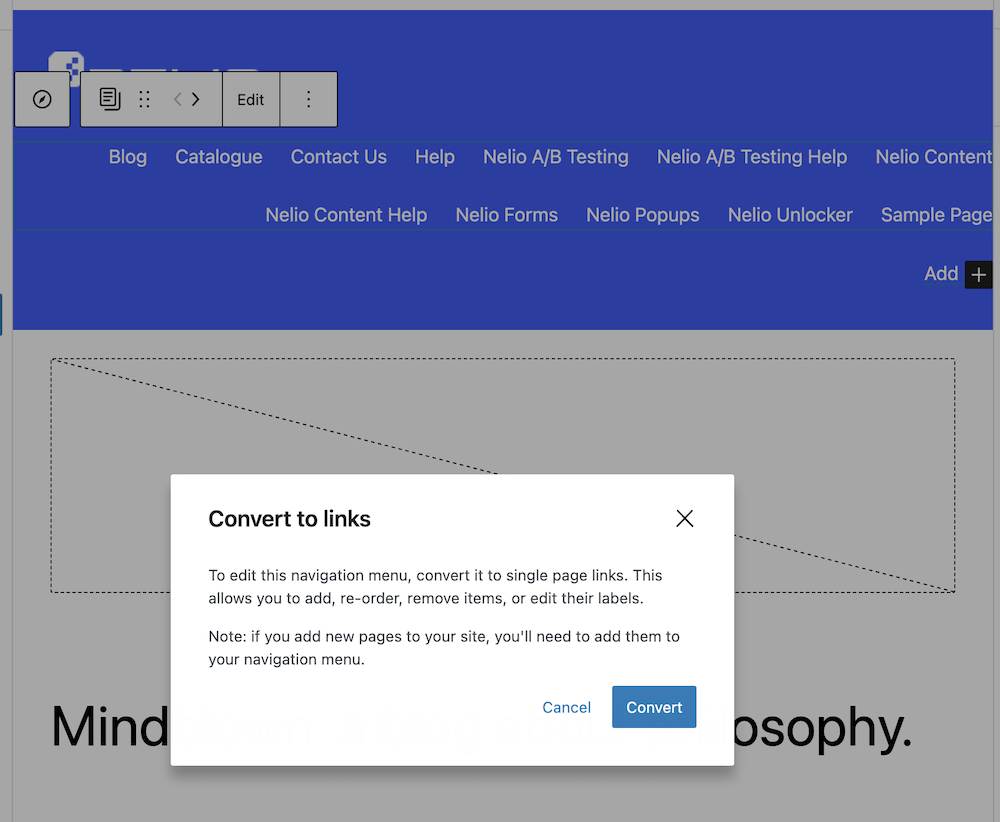
Em seguida, ao tentar editar qualquer um dos itens do menu de navegação, a primeira coisa que obtemos é um pop-up para converter a lista de páginas em links de página.

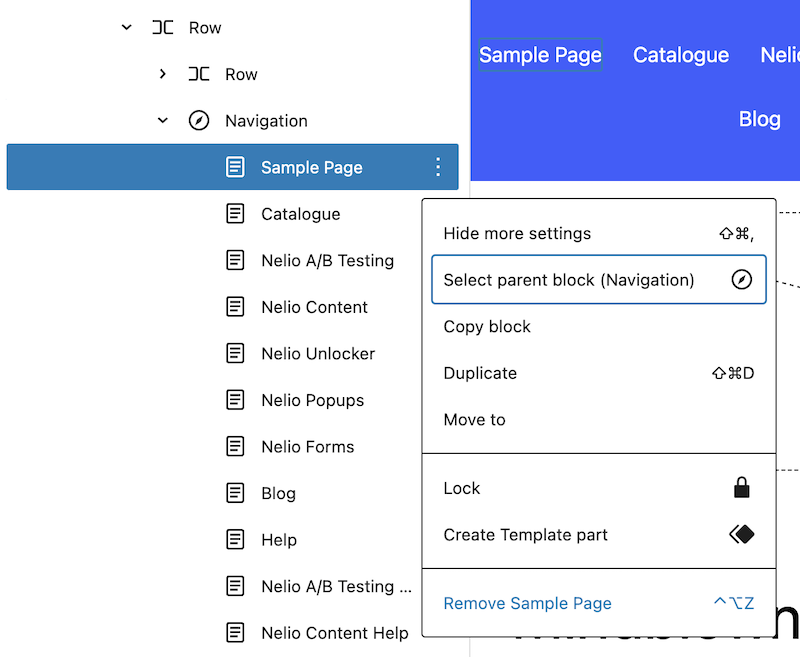
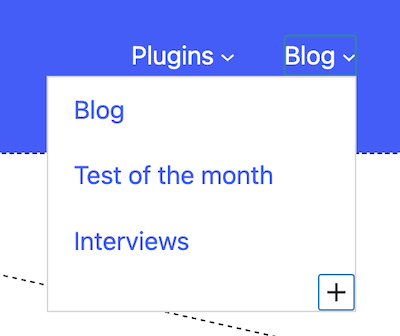
Clique e temos nossa lista de páginas como links editáveis. Agora, você pode adicionar, editar (alterar o nome de exibição ou seu link) ou remover links conforme desejar.


Quando você adiciona qualquer link, pode ser para uma página existente em seu site ou para qualquer outro URL que você queira especificar. Desta forma, criar os diferentes elementos do nosso menu de navegação é muito fácil.
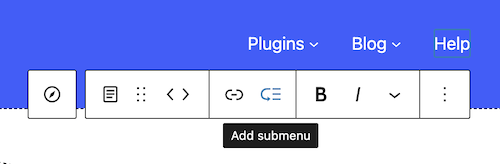
Você também pode adicionar um submenu no qual você pode adicionar as guias desejadas.


Se desejar, você pode perfeitamente adicionar submenus adicionais com mais guias.
Adicionar um item de pesquisa
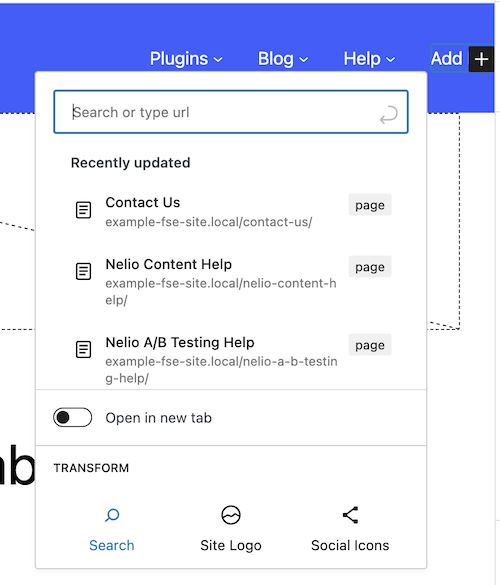
Finalmente, temos que adicionar o recurso de pesquisa. Nesse caso, você deve inserir um bloco do tipo pesquisa, no qual pode adicionar um rótulo, um espaço reservado e uma lupa. Trata-se de um bloco que consiste em um campo onde o usuário deve inserir as palavras a serem pesquisadas e uma lupa ou rótulo para clicar para realizar a pesquisa.


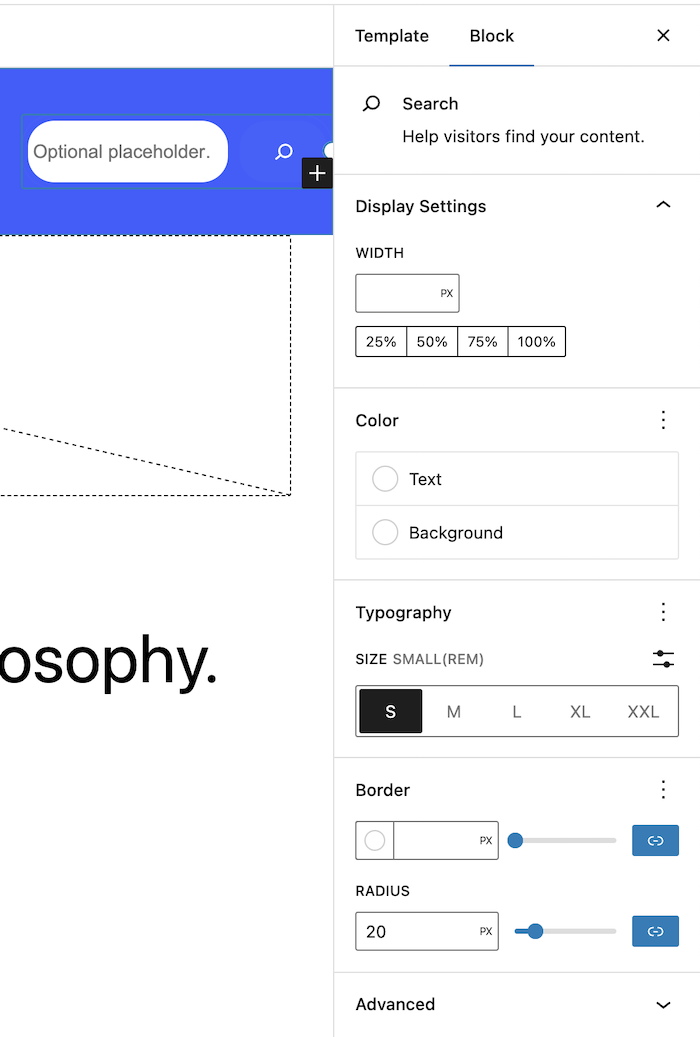
Também na barra lateral direita, podemos modificar algumas propriedades do item de pesquisa: sua largura, a cor do texto e de fundo, se queremos que tenha uma borda e o raio da borda do campo para inserir a pesquisa.

Últimas configurações e visualização
Por fim, para que todo o grupo seja exibido no topo de nossa página, você deve indicar no grupo que o contém que ele não possui preenchimento, e pronto. Já criámos um menu bastante semelhante ao da página principal do nosso site.

Considerações adicionais
Como você viu, a única limitação que encontramos na criação do menu que temos no Nelio é com o bloco de pesquisa. Em nosso site só mostramos o campo de busca quando você clica na lupa, funcionalidade que não existe nesse bloco.
Neste post, criamos um novo menu para nossa página inicial. Mas também é muito fácil criar um menu para todas as páginas que correspondem a um determinado produto. Para fazer isso, você só precisa criar um modelo para esse conjunto de páginas e personalizar o menu nele.
Espero que este post tenha sido útil, mas sinta-se à vontade para adicionar um comentário abaixo se tiver alguma dúvida.
Imagem em destaque por Igor Miske no Unsplash.
