Como criar um menu no WordPress (3 métodos fáceis)
Publicados: 2022-03-19Um menu de navegação é uma das partes mais visitadas do seu site. Ele dá aos seus visitantes uma direção clara sobre onde eles precisam ir para obter o produto ou as informações desejadas. É por isso que você precisa de um menu bem estruturado para o seu site, para que os usuários possam acessar facilmente o conteúdo do seu site.
Se você tem um site WordPress, fazer um menu não será difícil. Mas você pode ter medo de trabalhar dentro do código do tema ou pode estar pensando que é um trabalho apenas de profissionais.
Para ajudá-lo, hoje mostraremos como criar um menu de navegação padrão dentro do seu site WordPress com facilidade. Aqui, você aprenderá tanto o processo com codificação quanto sem ter nenhum conhecimento técnico.
Vamos dar uma olhada rápida no que abordaremos hoje neste blog-
- O que é um Menu de Navegação
- Diferentes tipos de menu de navegação
- Como criar um menu WordPress
- Como criar um menu personalizado no WordPress
- Como adicionar o menu de navegação usando o Elementor
- Perguntas frequentes sobre o menu do WordPress
Leia até o final para obter um bônus exclusivo ao projetar o Mega Menu .
Vamos começar com o básico-
O que é um Menu de Navegação?
Um menu de navegação é uma lista de links geralmente usados para navegar para páginas internas essenciais ou outro conteúdo da web de um site. O menu de navegação é visto principalmente como uma barra horizontal na parte superior do site.

No entanto, você pode encontrar um menu na barra lateral e na área de rodapé de um site. Ele ajuda os usuários a encontrar informações importantes sobre seu site rapidamente. O WordPress permite que seus usuários criem menus e submenus personalizados.
Além disso, você pode adicionar categorias, postagens de blog e links personalizados como Google Maps e canais de mídia social no menu.
Diferentes tipos de menu de navegação
Você pode definir diferentes locais de um menu com base no seu tema atual do WordPress. Normalmente, um menu principal aparece no cabeçalho, enquanto um menu secundário aparece no rodapé. Além disso, muitos temas oferecem um menu de navegação para dispositivos móveis.
Estes são os menus de navegação típicos usados para diferentes propósitos e diferentes áreas de um site-
- Menu de navegação horizontal
- Menu suspenso de navegação
- Menu de Navegação de Rodapé
- Menu de navegação de hambúrguer
- Menu de navegação vertical da barra lateral
1. Menu de Navegação Horizontal
Este é o exemplo de uma barra de navegação horizontal que aparece principalmente na parte superior de um site.

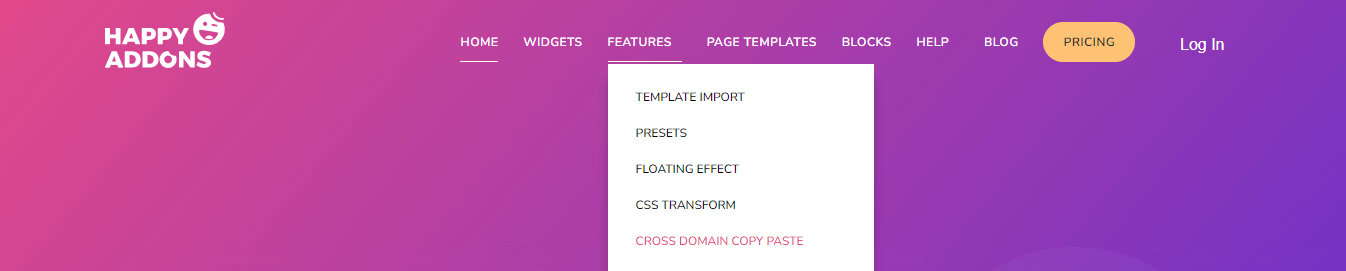
2. Menu suspenso de navegação
Em um menu suspenso, você pode colocar várias páginas em um menu pai. Vamos ver como é um menu de navegação suspenso.

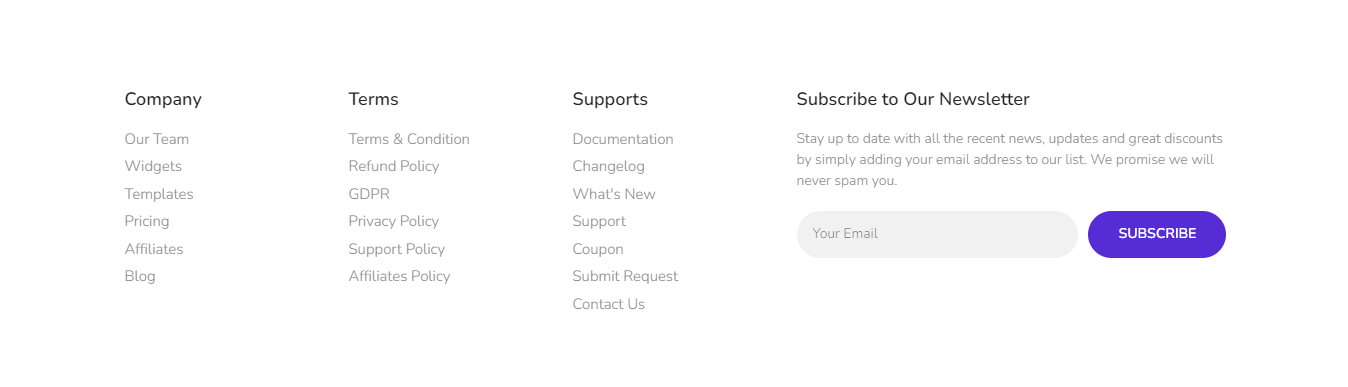
3. Menu de Navegação no Rodapé
Este tipo de menu é exibido principalmente na parte inferior do site. Aqui está um exemplo ideal de um menu de rodapé.

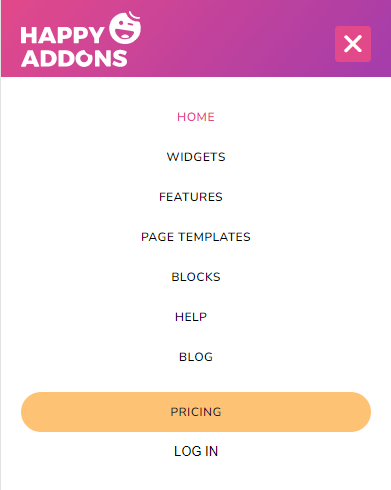
4. Menu de navegação de hambúrguer
Você cria um menu de navegação de hambúrguer para os dispositivos móveis, como o menu abaixo.

5. Menu de navegação vertical da barra lateral
Em muitos sites de restaurantes ou de entrega de comida, você encontrará esse tipo de menu de navegação vertical na barra lateral.

Como criar um menu WordPress (3-métodos fáceis)
Antes de mergulhar no tutorial, vamos esclarecer o que estamos mostrando neste blog. Aqui, vamos mostrar como criar um menu no WordPress seguindo três métodos simples. Você pode escolher qualquer um de acordo com sua necessidade.
Os métodos são:
Método 1: configuração padrão do menu WordPress
Método 2: adicionar manualmente o código personalizado
Método 3: Usando o Construtor de Páginas Elementor
Método 1: Configurar a configuração padrão do menu WordPress
É hora de mergulhar no tutorial para criar nosso primeiro menu de navegação. Se você seguir as etapas abaixo, poderá criar um menu para seu site com facilidade.
Passo 1: Crie um novo menu no WordPress
Etapa 2: adicionar uma nova página ao menu do WordPress
Etapa 3: organize sua estrutura de menu
Etapa 4: definir a localização do menu
Vamos começar:
Passo 1: Crie um novo menu no WordPress
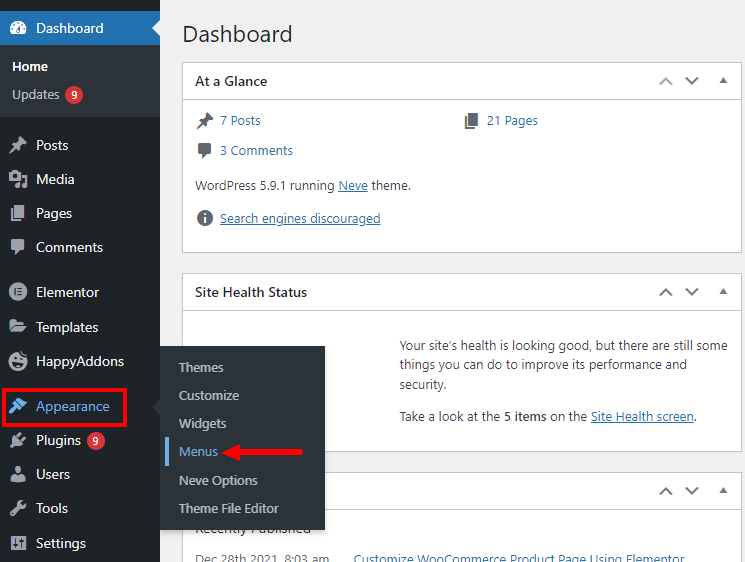
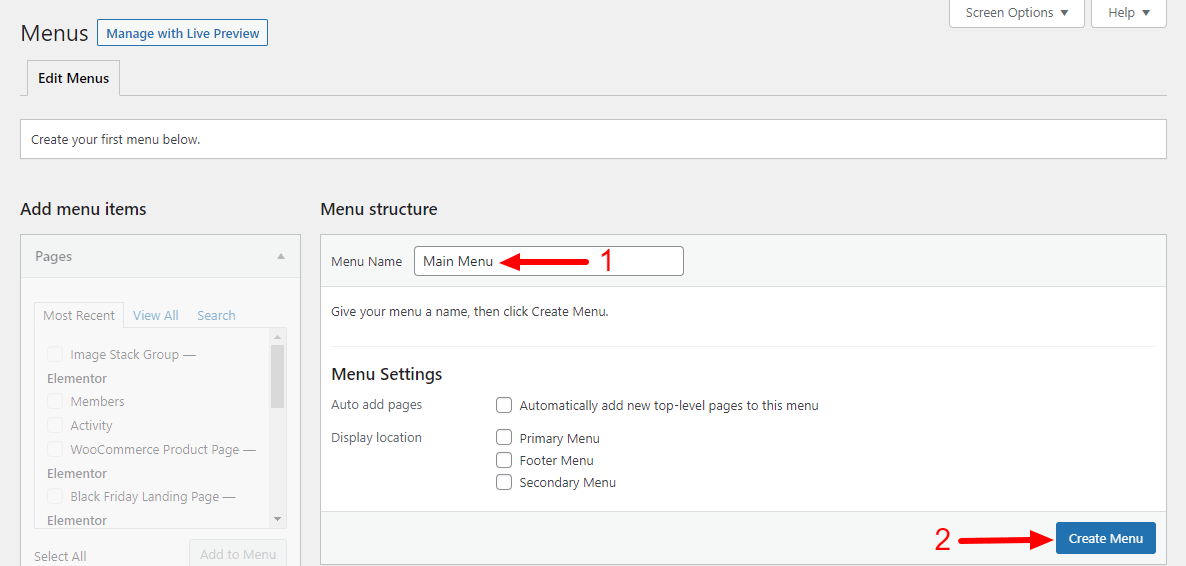
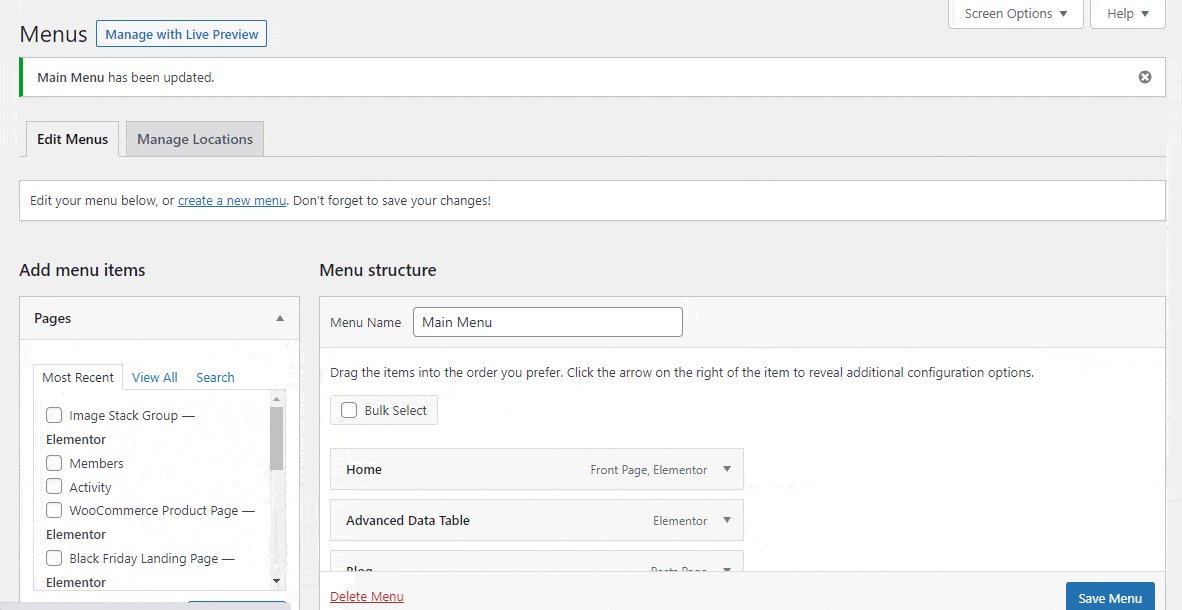
Primeiro, faça login na área do painel do seu site e vá para Aparência->Menus .

Segundo, você precisa escrever o nome do seu menu na área Nome do Menu . Finalmente, você deve clicar no botão Criar Menu para salvar o menu.

Etapa 2: como adicionar uma nova página ao menu do WordPress
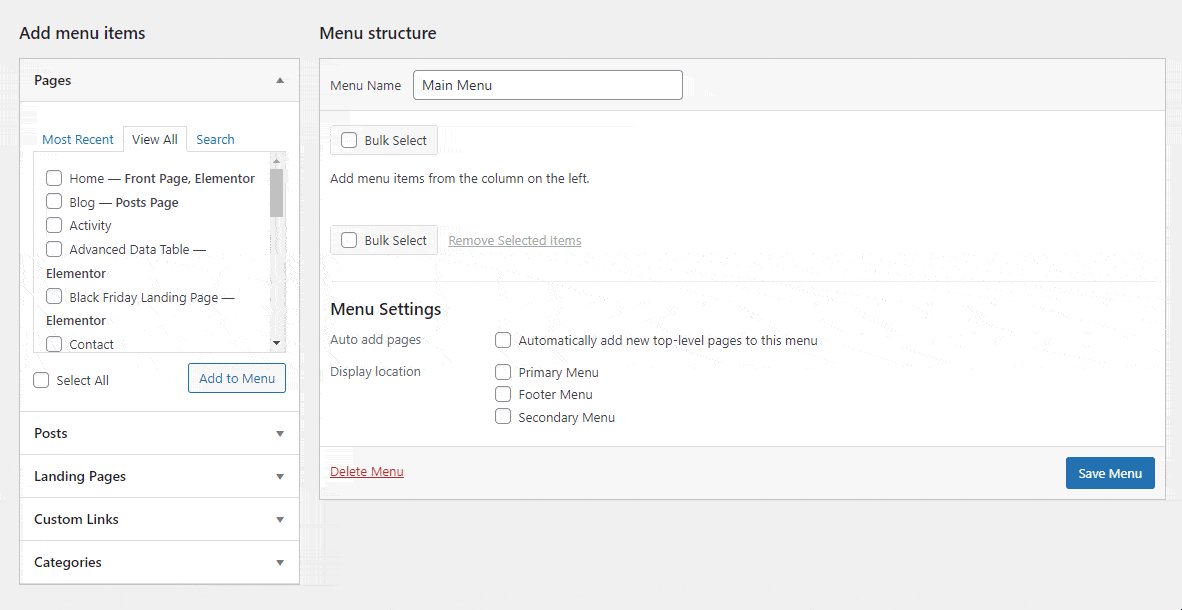
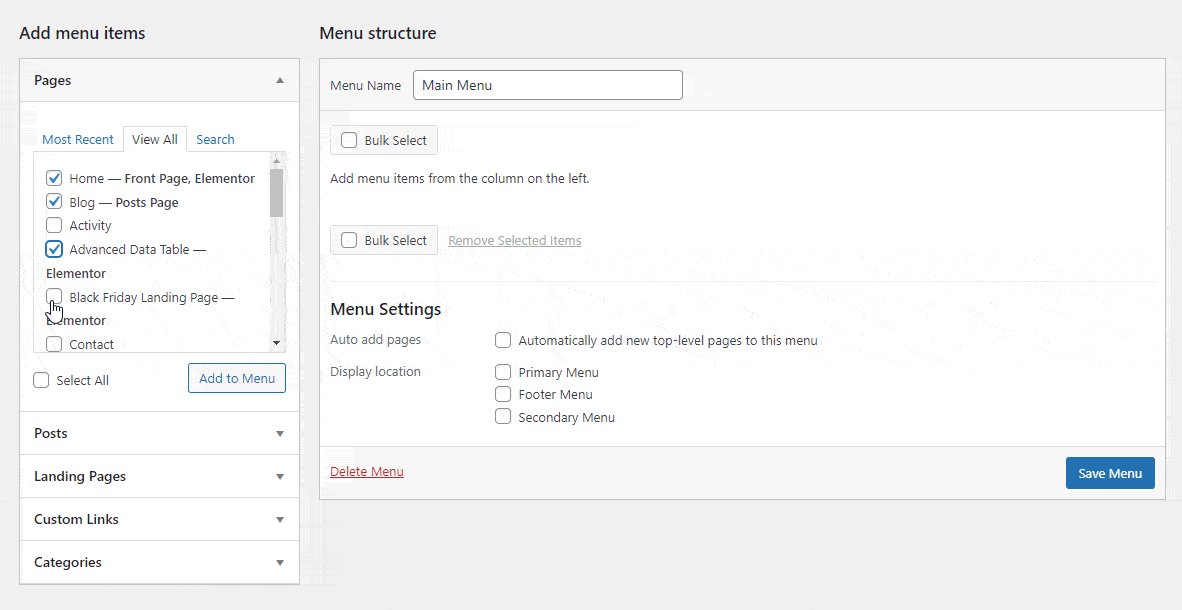
Depois de criar o menu, seu próximo trabalho é adicionar as páginas essenciais ao menu. Vá para a barra lateral esquerda aqui você terá a opção Adicionar itens de menu . Selecione a guia Exibir tudo e marque as páginas relevantes. Por fim, clique no botão Adicionar ao menu .
Siga esta imagem abaixo e saiba como adicionar uma nova página ao menu do WordPress.

Aprenda como criar uma nova página no WordPress.
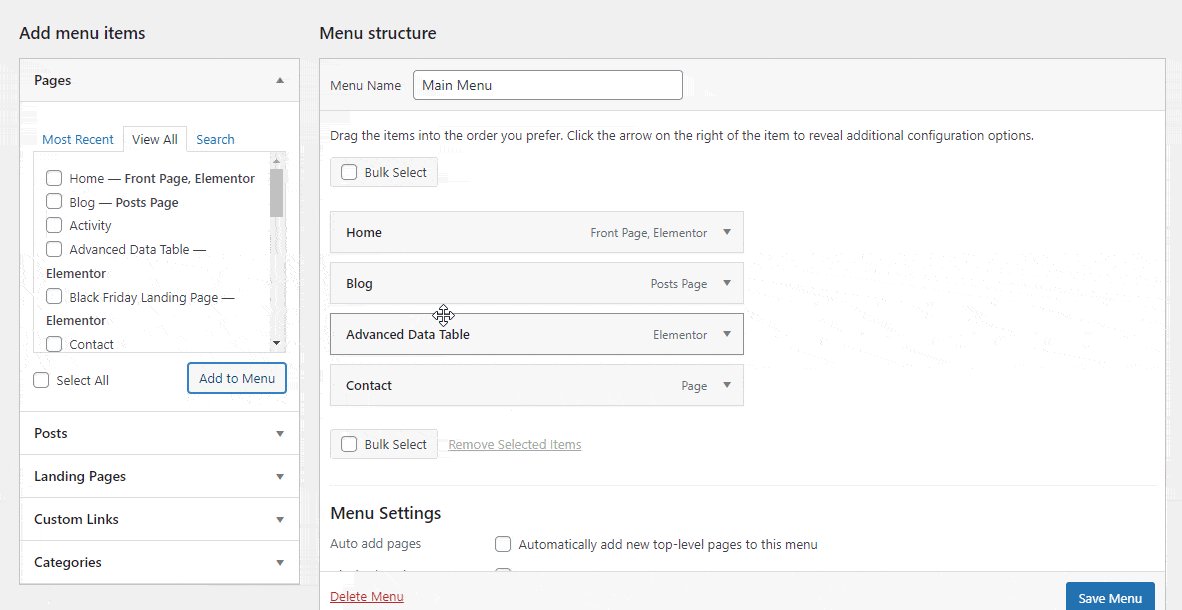
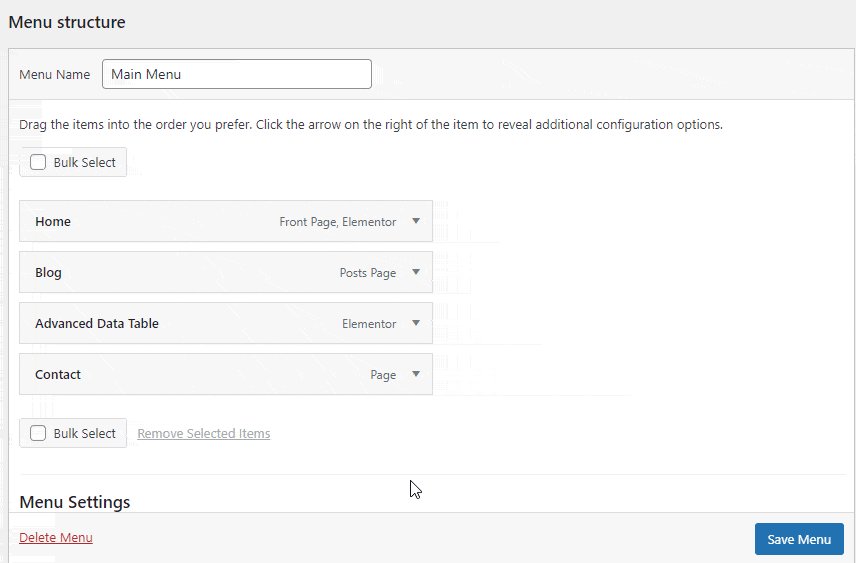
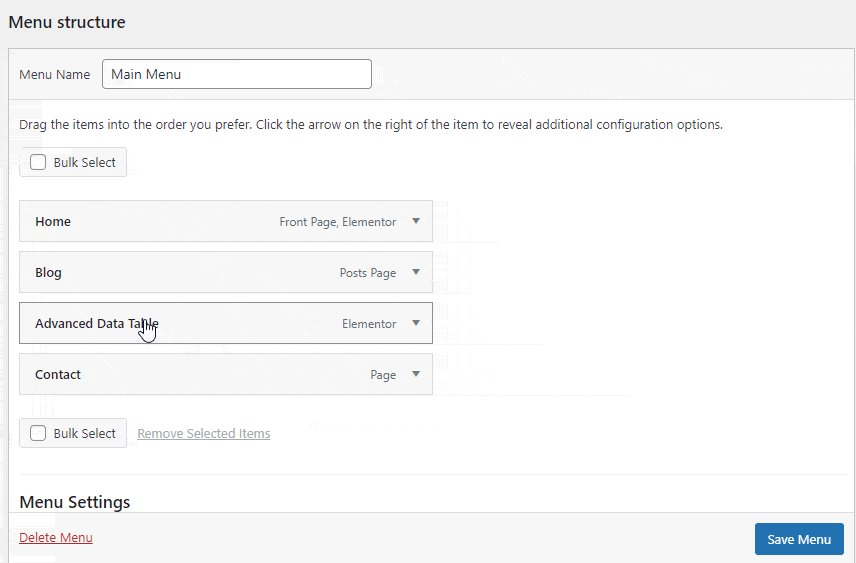
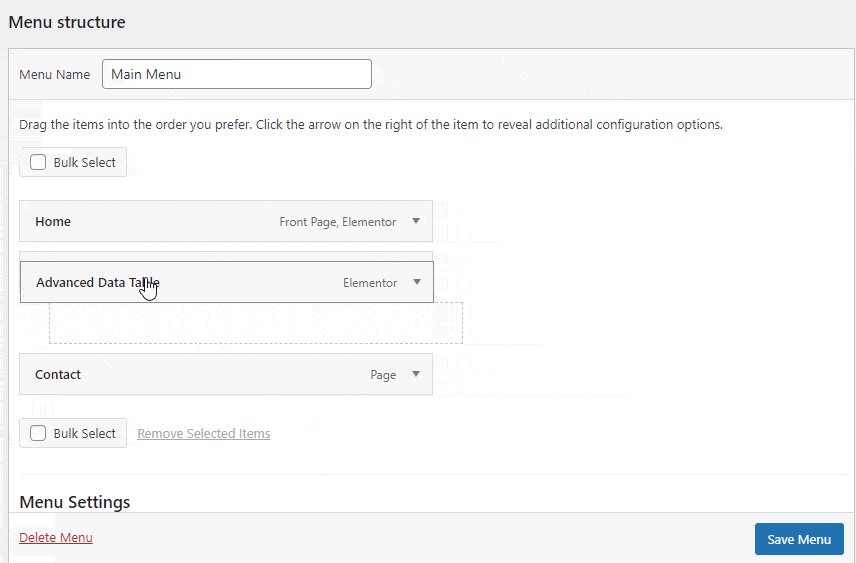
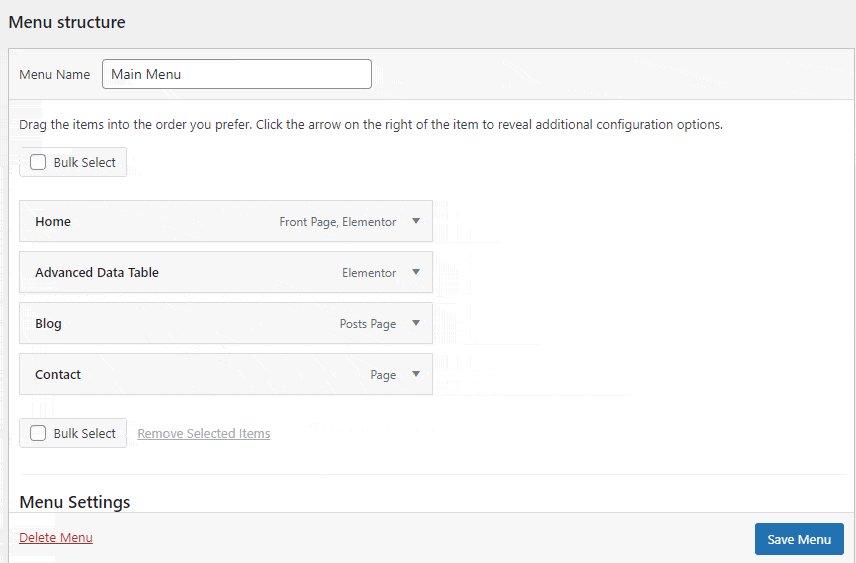
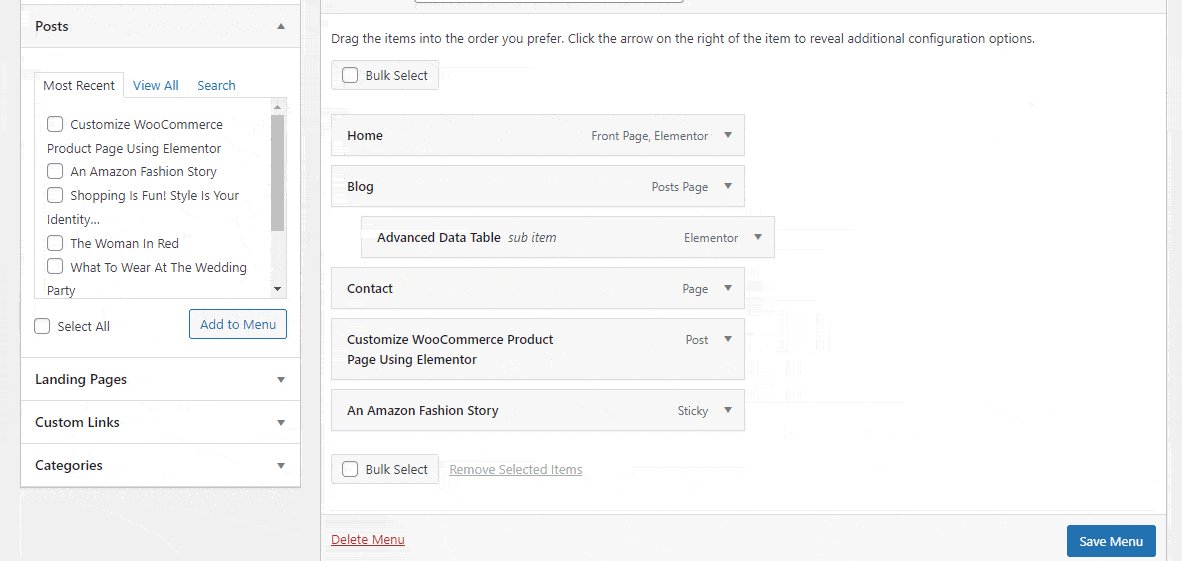
Etapa 3: organize sua estrutura de menu
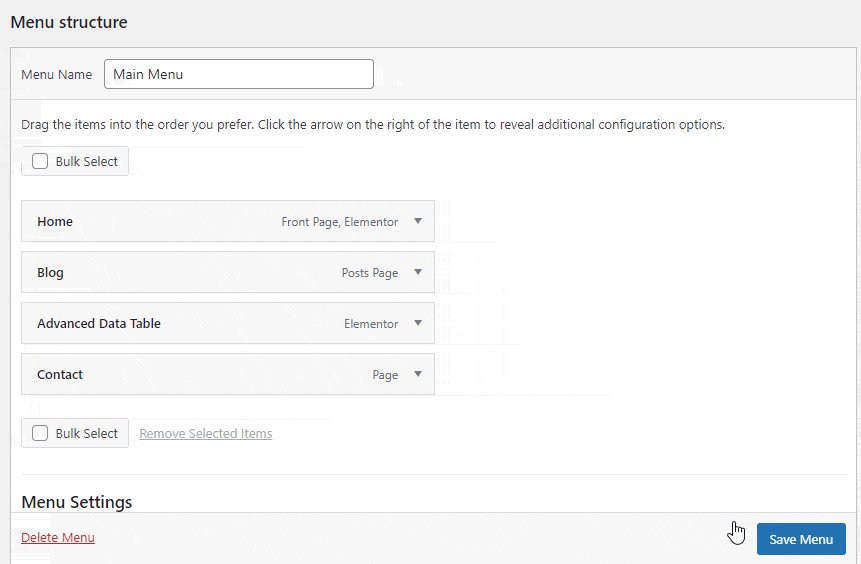
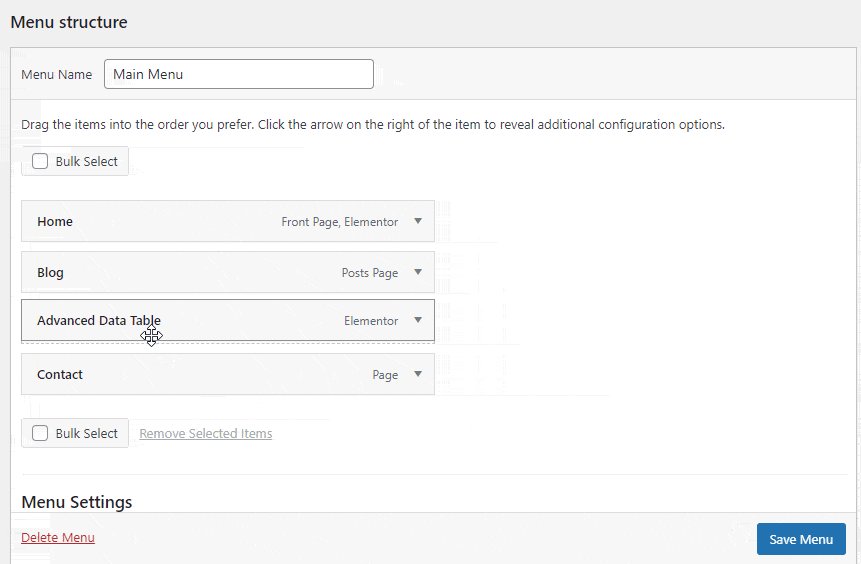
É fácil organizar os itens de menu no WordPress. Você precisa arrastar e soltar um item de menu para concluir o trabalho. Você pode conferir esta imagem abaixo.

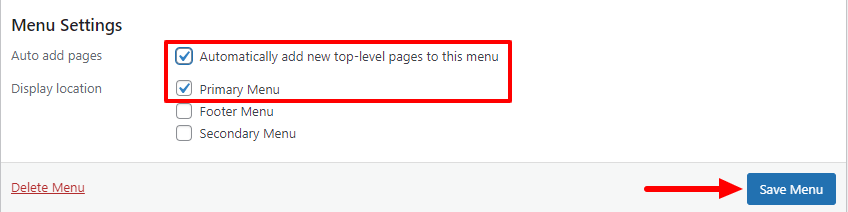
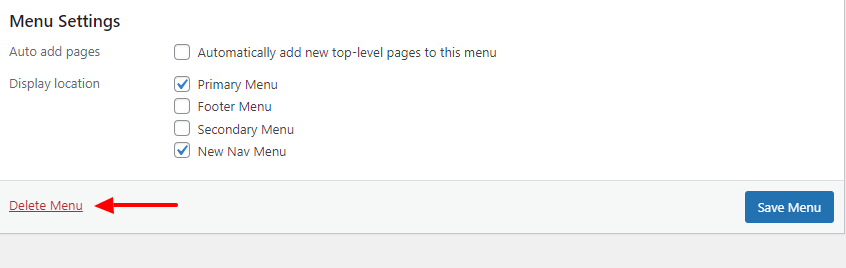
Etapa 4: definir a localização do menu
Depois de definir a estrutura do menu, você deve definir a localização adequada do seu menu. Como é o nosso primeiro menu, selecionamos o Local de exibição como Menu principal e marcamos a opção Adicionar páginas automaticamente para adicionar novas páginas a este menu para o futuro automaticamente.

Por fim, clique no botão Salvar Menu para atualizar o menu.
Método 2: Crie um menu personalizado no WordPress
O tema WordPress vem com layouts de menu e locais predefinidos para adicionar o menu de navegação ao seu site. Mas, se você quiser criar layouts de menu personalizados e exibir um menu além do local do menu do tema, crie um menu personalizado para o seu site.
Para criar um menu personalizado, você pode usar um plug-in de criação de menu de terceiros ou editar seu arquivo de tema principal. Aqui, vamos mostrar como você pode criar um menu personalizado manualmente no WordPress.
Primeiro, você precisa abrir o arquivo “ function.php ” do seu tema. Aqui, você deve registrar seu novo menu de navegação adicionando este código.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Se você quiser adicionar mais de um novo local de menu, poderá usar este snippet de código.
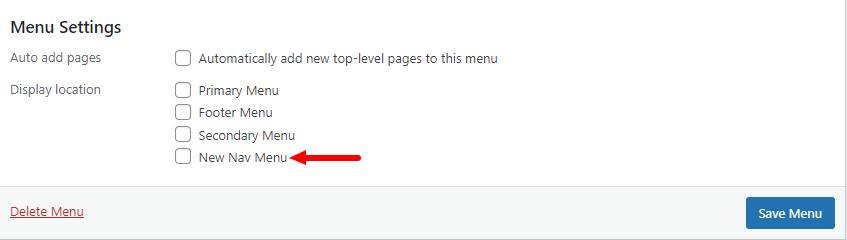
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Depois de adicionar o código, você precisa ir ao seu site Dashboard_>Appearance->Menu area. Agora foque na área de Configurações do Menu . Aqui, você percebe que o menu recém-criado “ New Nav Menu ” apareceu.

É hora de exibir o novo menu de navegação em seu tema WordPress. Use este código abaixo e cole-o no arquivo ” function.php ” do tema para fazer isso.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
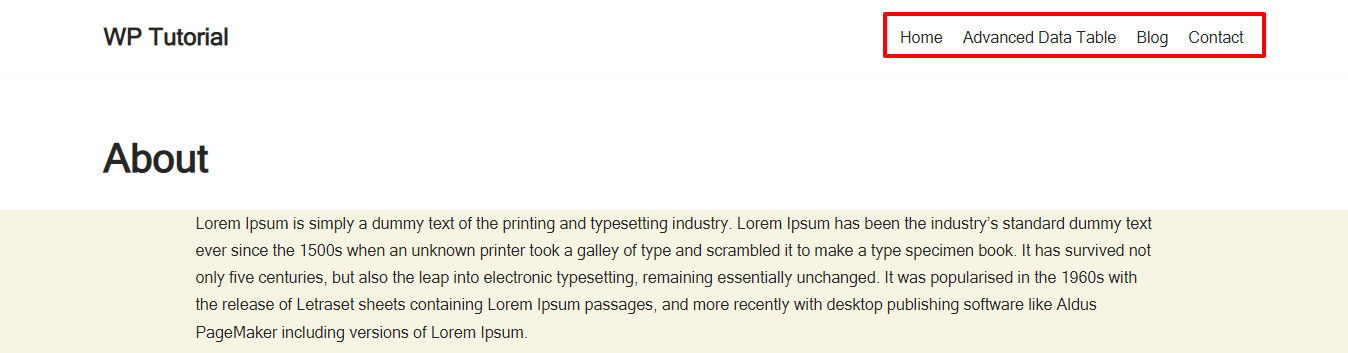
Agora, você pode exibir seu menu personalizado em qualquer lugar do seu site. Adicionamos o novo menu personalizado em nossa página “ Sobre ”.


É isso.
Método 3: Adicionar menu de navegação usando o Elementor
O Elementor é um dos plugins populares de construção de páginas de arrastar e soltar que ajuda os usuários a criar seu site rapidamente. Ele vem com vários widgets fáceis de usar, entre eles o Menu de Navegação é o popular que permite criar um menu de navegação para o seu site em minutos. Você pode criar e personalizar o menu de navegação do seu jeito usando este widget.
Você precisa instalar os plugins abaixo sempre que usar o widget Elementor Nav Menu.
Pré-requisitos
- Elementor (Gratuito)
- Elementor Pro
Siga estas etapas a seguir e saiba como adicionar um menu de navegação ao seu site com tecnologia Elementor.
- Etapa um: abrir uma nova página
- Etapa dois: adicionar uma seção
- Etapa três: adicionar um widget de menu de navegação
- Etapa quatro: personalizar o menu de navegação
Confira este blog aqui, abordamos cada uma das etapas acima e, finalmente, criamos um menu.
Como criar e personalizar um menu usando o widget de menu Elementor Nav .
Além disso, saiba como projetar um cabeçalho de elemento personalizado.
Bônus: Crie Mega Menu no WordPress usando Happy Addons
Um mega menu é um tipo de menu que contém muitas páginas essenciais ou outros links de navegação exibidos principalmente na parte superior de um site. Ele ajuda os usuários a encontrar suas informações necessárias instantaneamente. Além disso, melhora a experiência do usuário e o processo de navegação do seu site. Muitas vezes você vê um mega menu em grandes sites como.
- Sites de comércio eletrônico
- Sites de hotéis
- Sites de notícias/revistas/blogs
- Sites baseados em serviços/produtos
Você não pode criar um mega menu para o seu site com o recurso de menu padrão do WordPress. Você precisa usar um plugin WordPress de mega menu ou construir sua própria função de mega menu manualmente escrevendo código.
Mas, se você usar o construtor de páginas Elementor para criar seu site e instalar o Happy Addons' Pro, poderá criar facilmente um mega menu com facilidade e sem escrever um código personalizado.
Happy Addons vem com seu widget de arrastar e soltar " Happy Mega Menu " que permite que você crie um mega menu de tamanho grande como Adidas, Puma, Dribbble, weDevs, InVision e muito mais. Esta ferramenta avançada também permite adicionar modelos personalizados ao seu menu.
Vamos assistir a este prático tutorial em vídeo e aprender como criar um mega menu no WordPress.
Confira a documentação do widget Happy Mega Menu do Happy Addon e aprenda como usar este widget da maneira certa.
Perguntas frequentes sobre o menu do WordPress
Há muitas perguntas sobre como criar um menu no WordPress que as pessoas costumam fazer online. Aqui, respondemos a algumas perguntas comuns que podem ajudá-lo a adicionar um menu ao seu site WordPress.
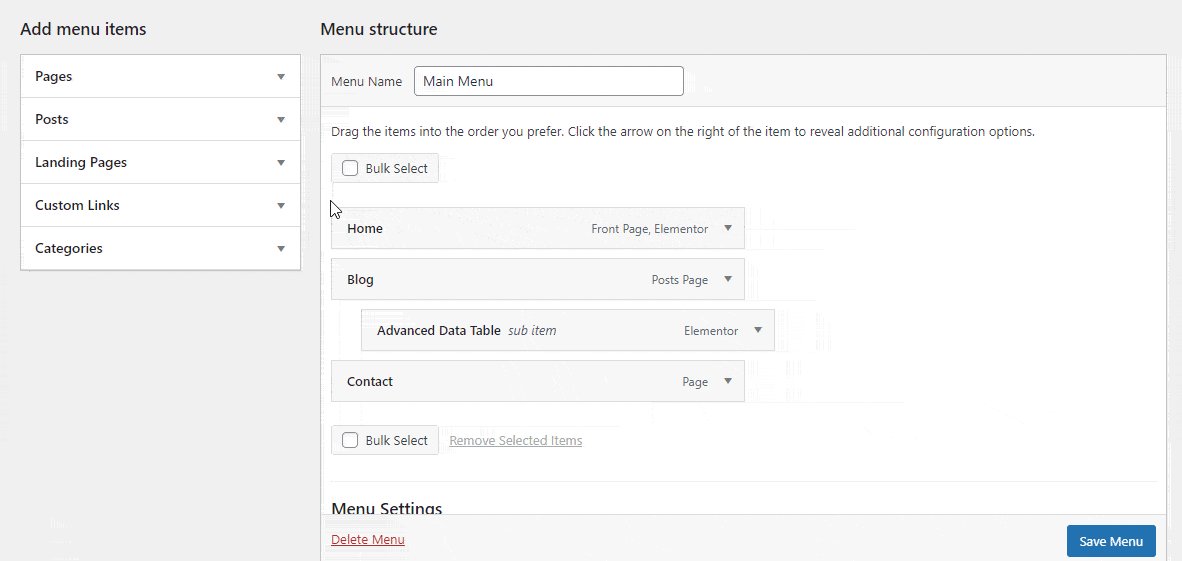
1. Como criar um menu suspenso no WordPress?
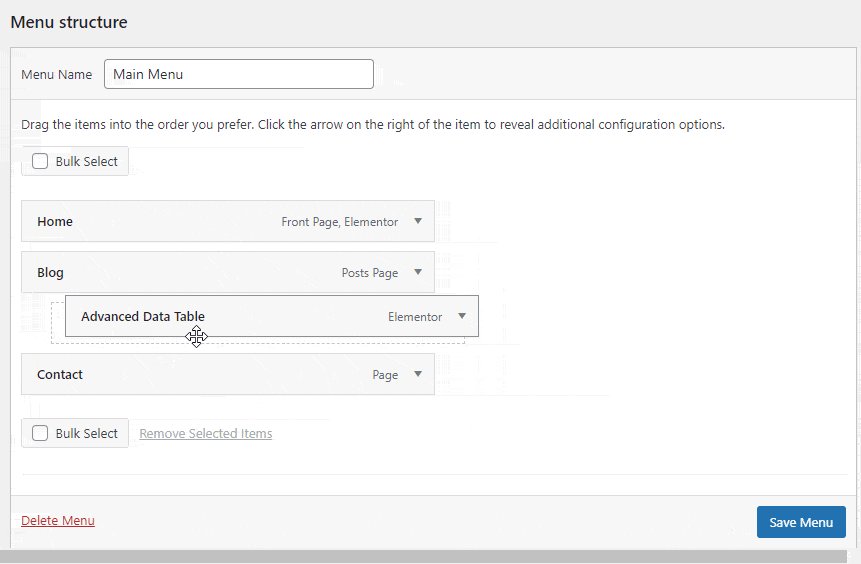
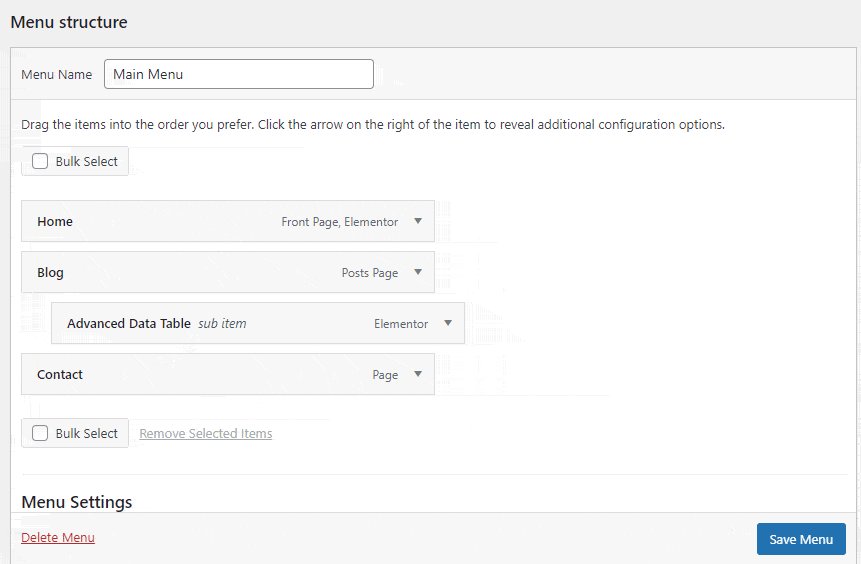
Para criar um submenu, você precisa arrastar um item de menu e soltá-lo em outro menu. Você pode verificar a imagem abaixo para terminar o trabalho.

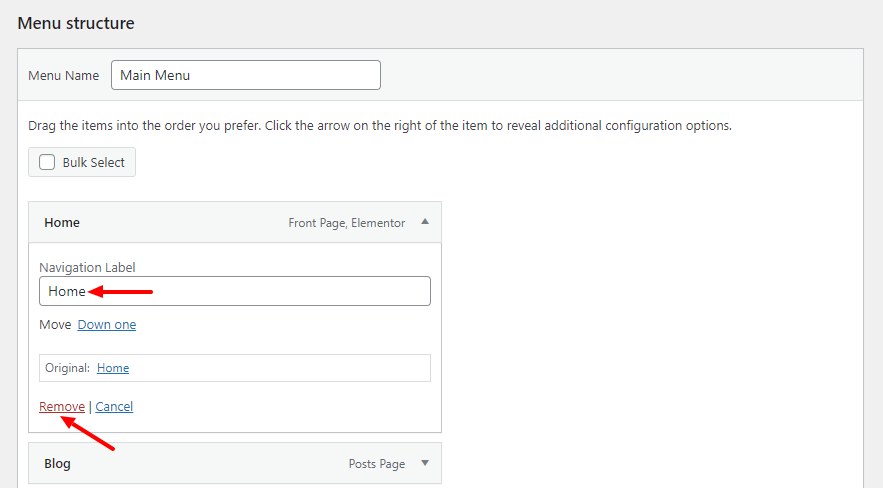
2. Como excluir e renomear itens de menu?
Abra um item e renomeie o rótulo de navegação . E clique no link Remover para excluir o item.

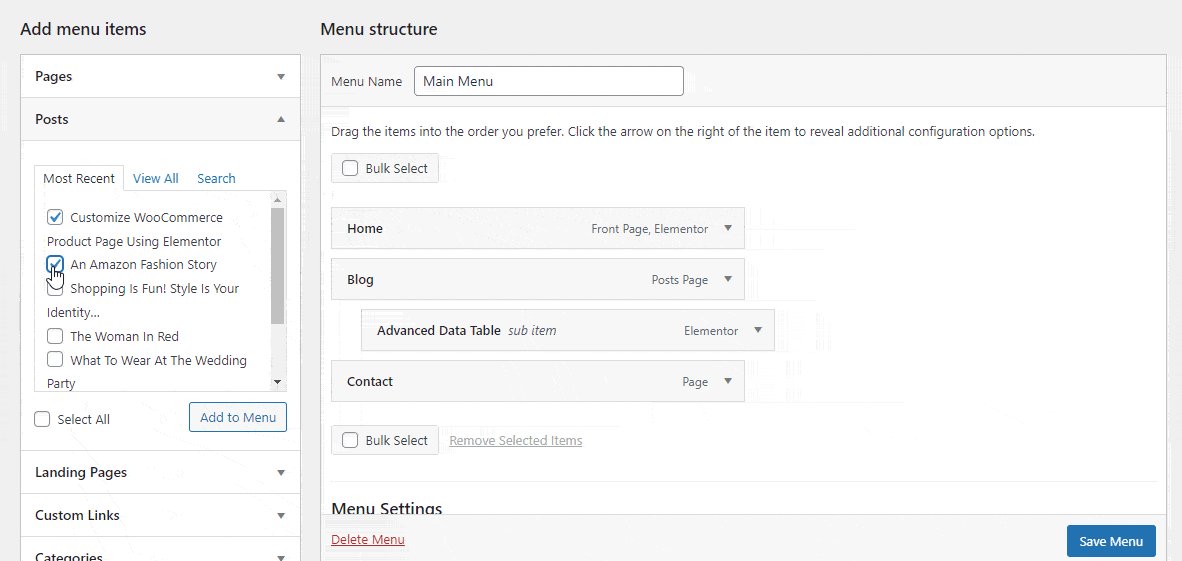
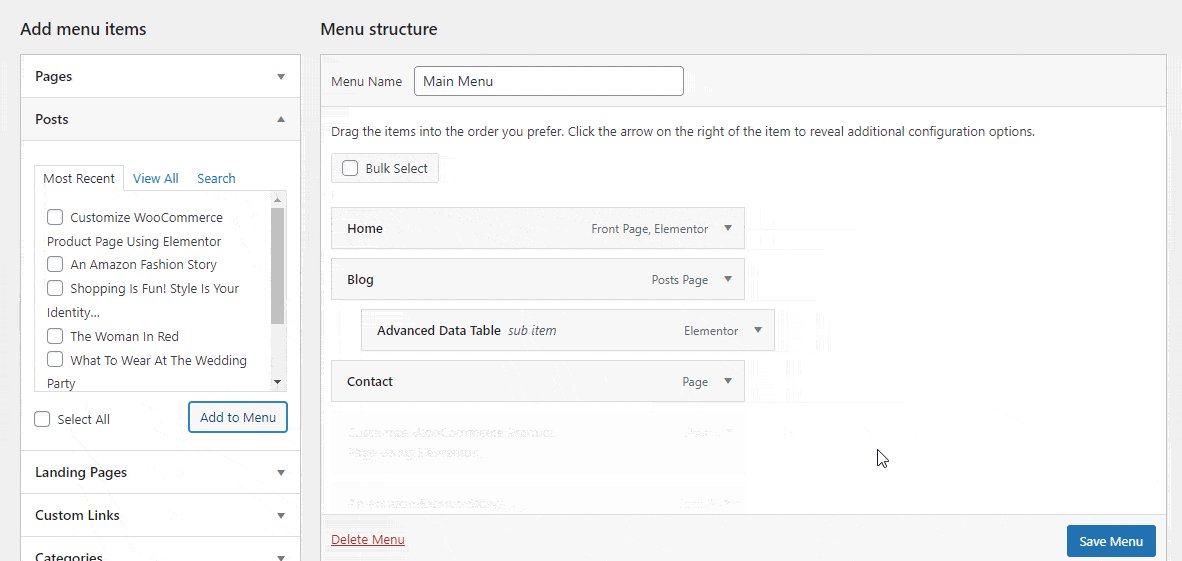
3. Como adicionar mensagens ao menu?
Você pode adicionar postagens de blog ao menu. Abra a guia Postar e selecione as postagens. Por fim, clique no botão Adicionar ao menu . Você pode seguir a imagem abaixo para adicionar postagens ao menu.

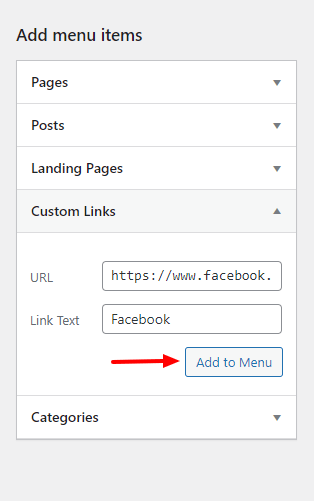
4. Como adicionar links personalizados ao seu menu?
Você também pode adicionar um link personalizado ao menu. Abra a opção Link personalizado . Agora, insira o URL e escreva o texto do link. Por fim, clique no botão Adicionar ao menu para adicionar o item ao menu. Aqui, adicionamos nosso canal no Facebook.

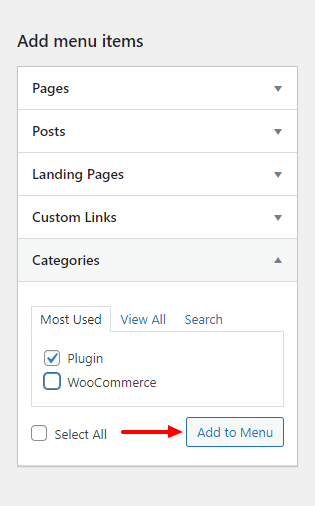
5. Como adicionar categorias ao menu do WordPress?
Se você deseja adicionar categorias ao seu menu, você precisa abrir a guia Categorias e selecionar as categorias. Por fim, clique no botão Adicionar ao menu para adicioná-los ao menu.

6. Como excluir um menu?
Para excluir um menu, você precisa ir para a área Configurações do menu e clicar no link Excluir menu .

Pronto para criar seu menu WordPress
Criar um menu no WordPress não é mais difícil se você seguir os passos acima. Neste blog tutorial, abordamos como criar um menu no WordPress. Mostramos como você pode criar seu menu personalizado.
No entanto, discutimos como você pode criar um menu usando o construtor de páginas Elementor e abordamos um tópico bônus sobre o mega menu do WordPress. Por último, mas não menos importante, respondemos algumas perguntas comuns do menu WordPress.
Se precisar de mais ajuda ou tiver alguma dúvida em relação a este blog, você pode aumentar sua voz na seção de comentários abaixo.
Por favor, compartilhe este blog em seus canais sociais, se você gostar. E junte-se à nossa newsletter para obter tutoriais mais úteis sobre WordPress e Elementor. É grátis!
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
