Como criar um padrão de mensagem em seu módulo de formulário de contato Divi
Publicados: 2023-04-26Os padrões de mensagem de e-mail são uma excelente maneira de visualizar mensagens enviadas por meio de seus formulários de contato Divi. Você tem controle total sobre o design e o conteúdo do layout, para obter as informações exatas que deseja da maneira que deseja. Neste post, veremos como criar um padrão de mensagem em seu módulo de formulário de contato Divi e explicar como usá-lo.
- 1 O que é um padrão de mensagem?
- 2 Por que usar um padrão de mensagem?
- 3 Onde encontrar o padrão de mensagem de e-mail
- 4 Como criar um padrão de mensagem
- 5 Como adicionar novos campos
- 5.1 Texto
- 6 Como testar o padrão de mensagem
- 7 Criando um padrão de mensagem bem projetado
- 7.1 Exemplo de padrão de mensagem de reserva em restaurante
- 8 Resultados do Padrão de Mensagem
- 8.1 Mensagem no Formulário
- 8.2 Mensagem no E-mail
- 9 pensamentos finais
O que é um padrão de mensagem?
O padrão de mensagem é um modelo para a mensagem de e-mail. Ele especifica a aparência da mensagem e quais informações ela inclui quando você a recebe por e-mail. Pode incluir o texto que você especificar e o conteúdo de qualquer um dos campos do formulário. O padrão de mensagem não é obrigatório, mas é útil. Simplesmente deixe em branco para o padrão padrão.
Por que usar um padrão de mensagem?
Utilizar um padrão de mensagem é uma ótima maneira de simplificar seu fluxo de trabalho. Você terá as informações exatas que deseja no layout desejado.
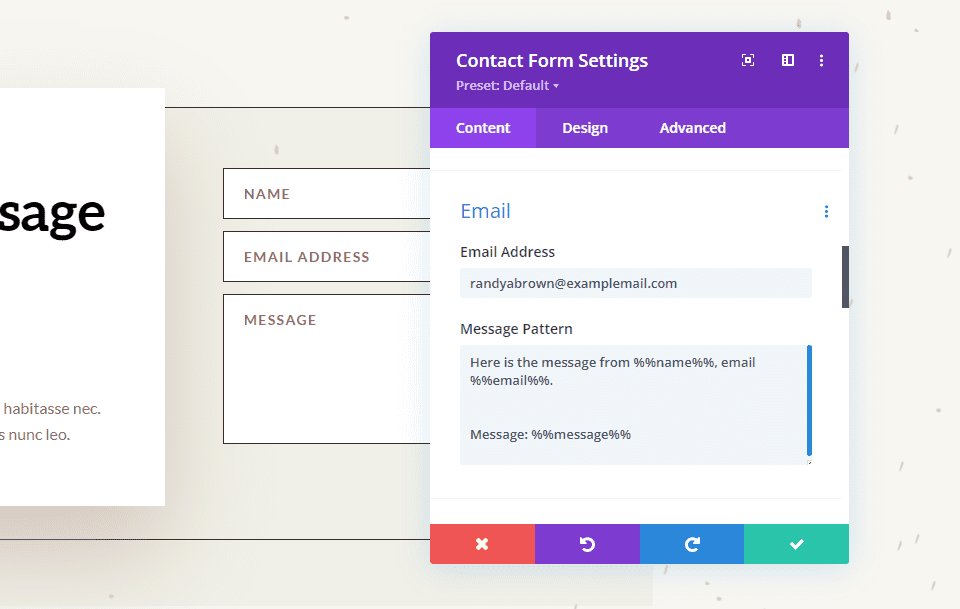
Onde encontrar o padrão de mensagem de e-mail
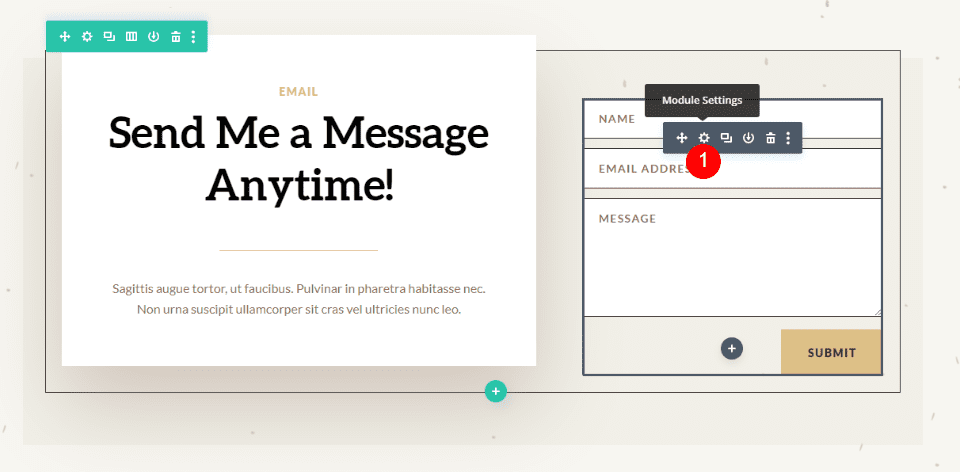
Para localizar o campo Padrão de mensagem de e-mail, abra o Módulo de formulário de contato clicando no ícone de engrenagem cinza escuro que aparece ao passar o mouse. Para este exemplo, estou usando a página de contato do Home Baker Layout Pack gratuito disponível no Divi.

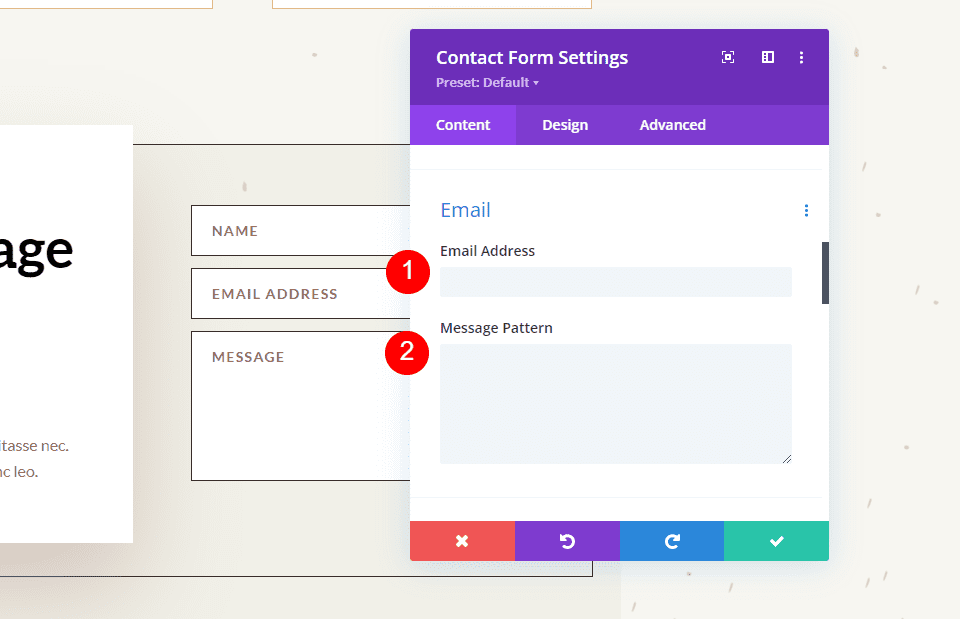
Em seguida, role para baixo até a seção denominada E-mail . Aqui, você encontrará dois campos. O primeiro é Endereço de e-mail . Este é o endereço da mensagem que será enviada. O segundo campo é chamado de padrão de mensagem . Digite seu padrão neste campo.

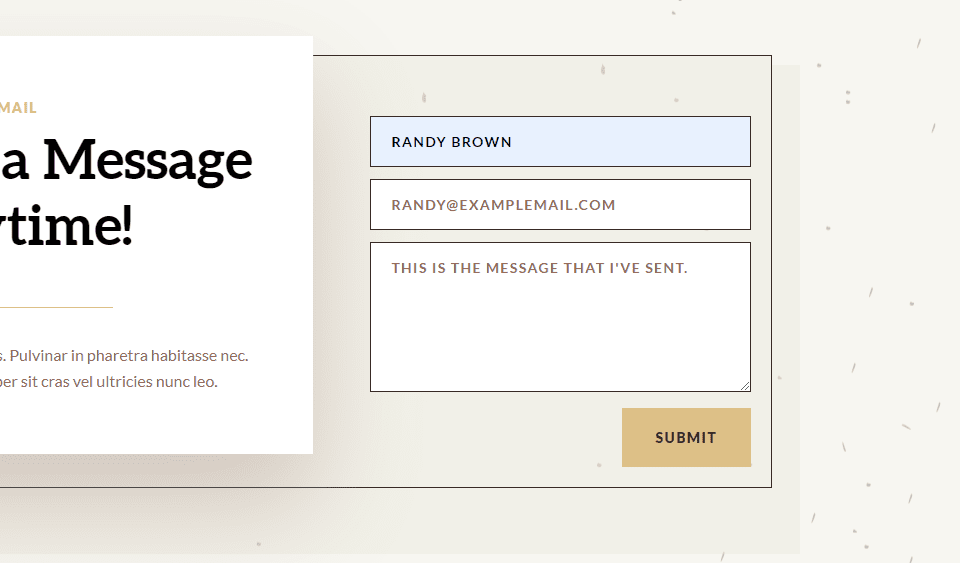
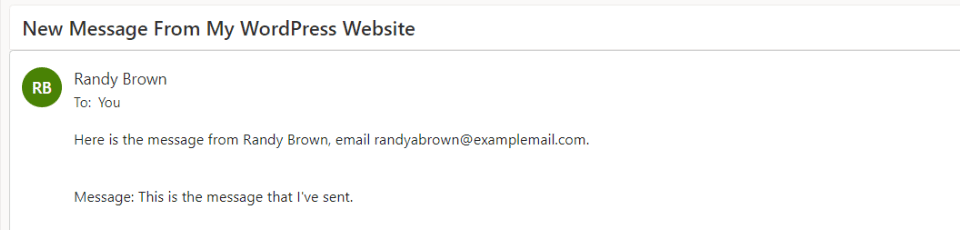
Quando uma mensagem é enviada para o endereço de e-mail que você inseriu no campo Endereço de e-mail, ela normalmente inclui apenas o conteúdo do campo Mensagem. Por exemplo, vou enviar esta mensagem:

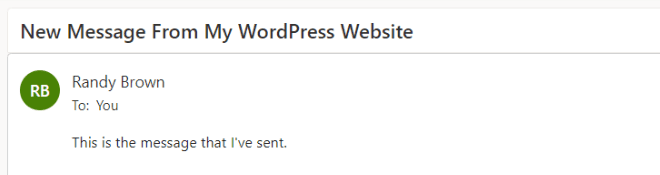
O resultado é um e-mail com quem é, normalmente, mas o corpo do conteúdo mostra apenas a mensagem em si.

Como criar um padrão de mensagem
Podemos ajustar o conteúdo do e-mail criando um padrão de mensagem. Você pode adicionar texto e especificar os campos que deseja incluir. Para incluir um campo, adicione símbolos de dois por cento em ambos os lados do ID do campo. Por exemplo, para incluir o campo com o ID-name, use %%name%%. Veremos como encontrar o ID do campo na próxima seção.
Você pode criar um modelo com texto, espaços e o conteúdo do formulário. Adicione seu texto ao redor dos nomes dos campos e inclua espaços para os campos. Por exemplo, eu sou %%name%% e minha mensagem é %%message%%.
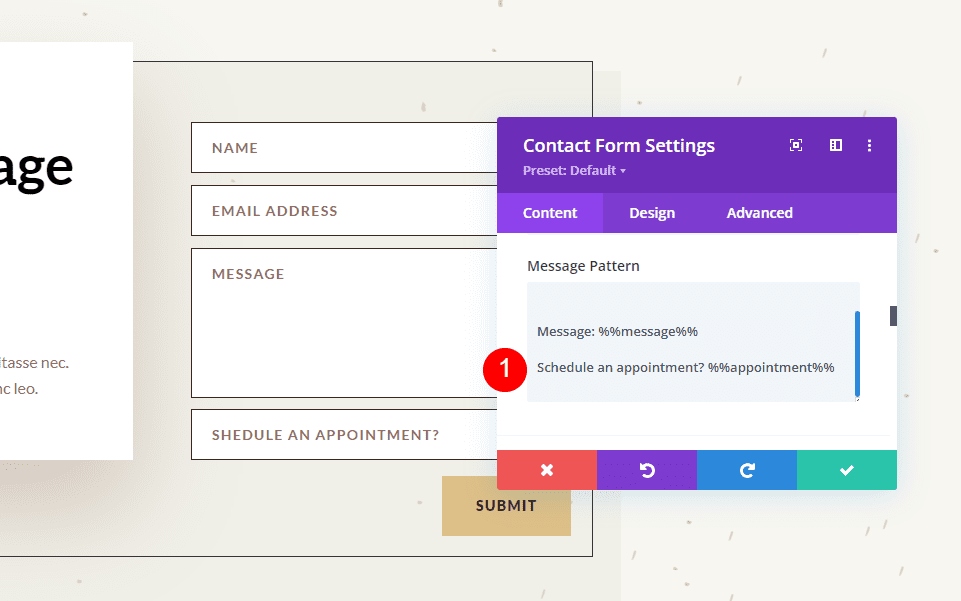
Quando adiciono este padrão de mensagem ao exemplo acima, obtemos um e-mail diferente. Esse padrão inclui texto, IDs de campo e espaços extras.
Aqui está a mensagem de %%name%%, e-mail %%email%%.
Mensagem: %%mensagem%%

O resultado é um e-mail com mais informações e um layout que faz mais sentido. São as mesmas informações que foram enviadas no formulário da seção acima, mas agora ele mostra mais informações e as coloca em um layout fácil de ler, que é o layout que criei com o padrão de mensagem.

Como adicionar novos campos
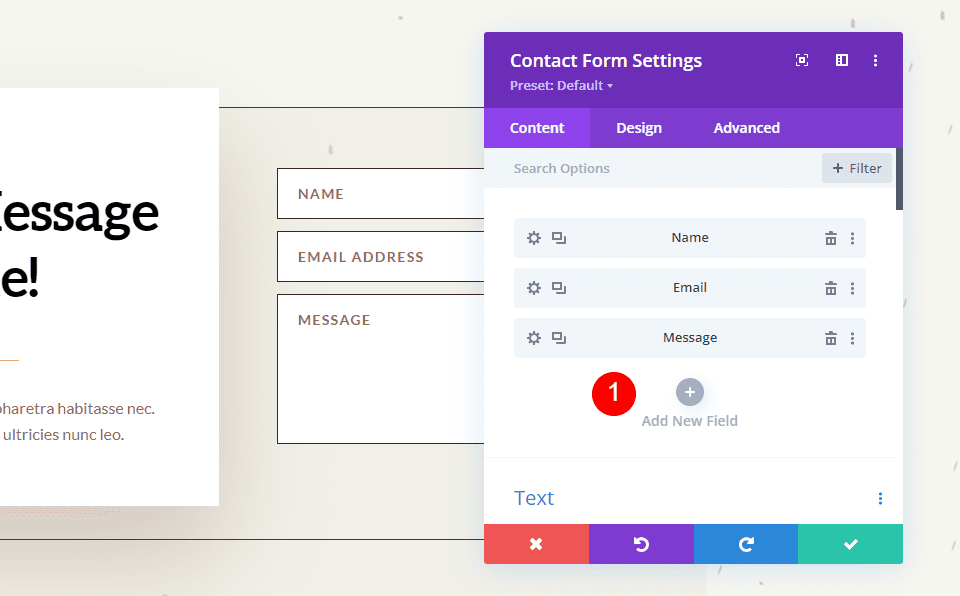
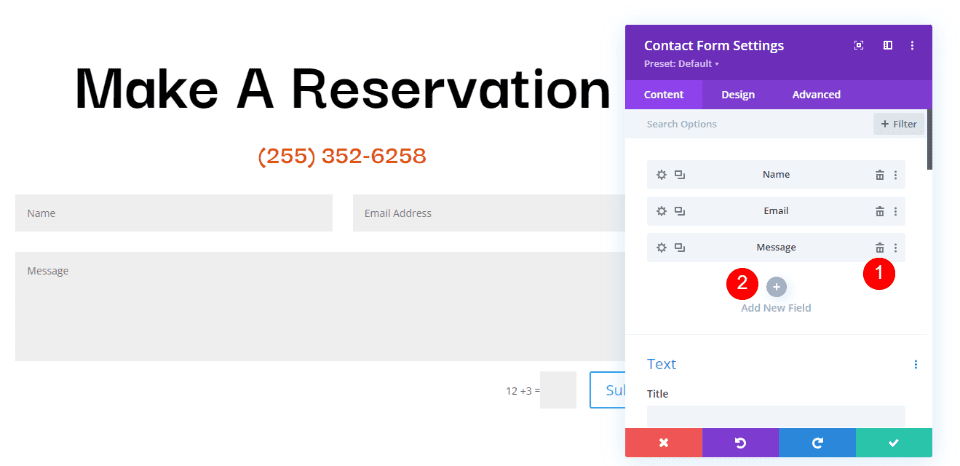
Cada campo no Módulo de Formulário de Contato é um submódulo com suas próprias configurações. Para criar um novo campo, vá para a aba de conteúdo do Módulo Formulário de Contato e clique em Adicionar Novo Campo em todos os submódulos do formulário.

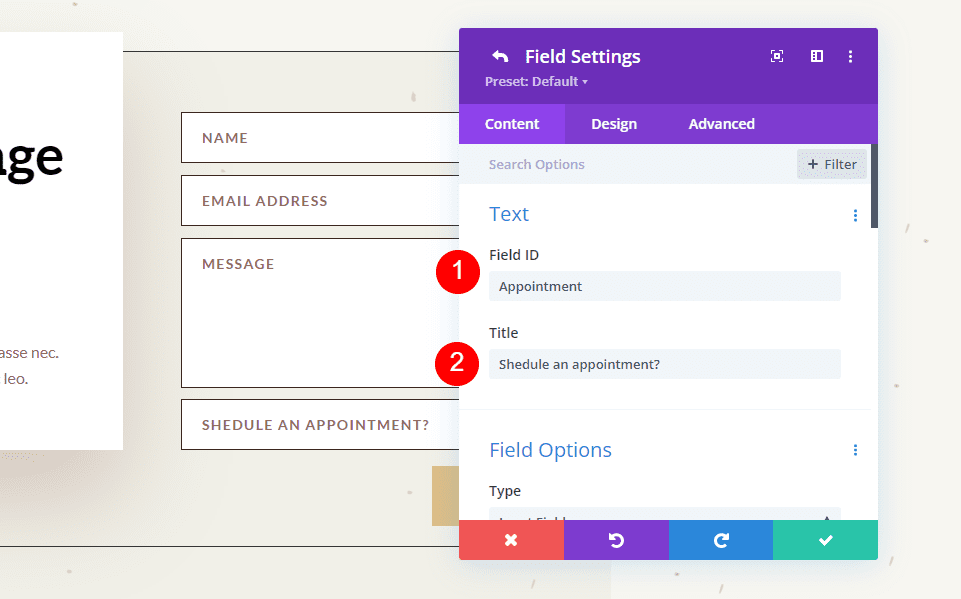
Texto
Em Texto , insira a ID do campo e o Título . O ID do campo é o rótulo que você usará para criar o padrão de mensagem. Este é um ID exclusivo e deve usar apenas caracteres em inglês sem caracteres especiais ou espaços. O campo Título pode ser usado para definir o conteúdo. Não precisa ser um título exclusivo ou corresponder ao ID do campo, mas é melhor que seja exclusivo para facilitar a compreensão.

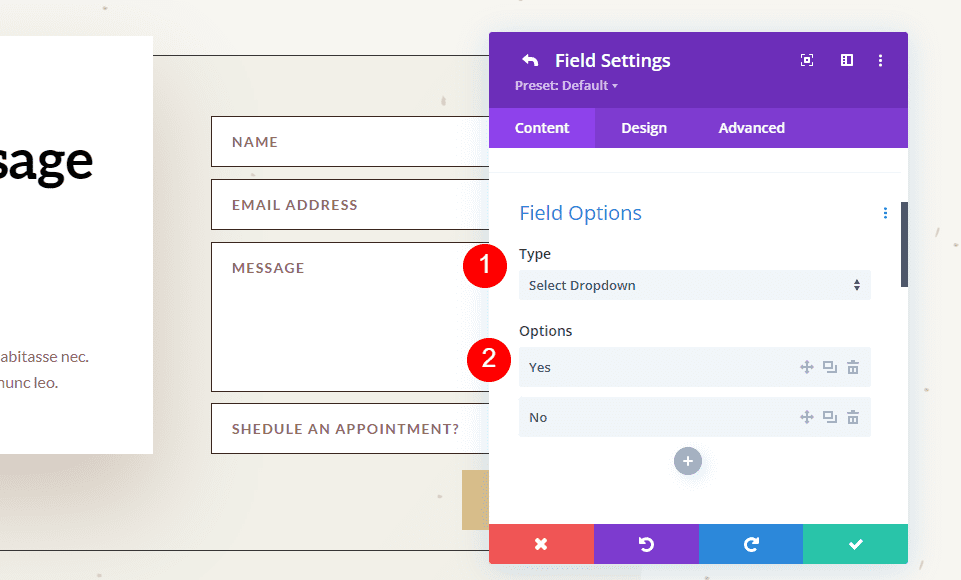
Em seguida, role para baixo até as opções e selecione o Tipo de campo . Escolha as configurações desejadas para o campo. Clique na marca de seleção verde na parte inferior ou na seta de retorno na parte superior para retornar às configurações normais do Módulo de formulário de contato.

Finalmente, adicione o novo campo ao padrão de mensagem com qualquer texto que você deseja incluir. Feche o módulo e salve suas configurações.

Como testar o padrão de mensagem
Por fim, teste seu padrão de mensagem para garantir que funcione como você deseja. Basta preencher o formulário você mesmo e ir para o endereço de e-mail que você usou para o campo de e-mail para visualizar o padrão de mensagem.

Você receberá a mensagem em sua caixa de entrada de e-mail para saber se gostou ou não do design.

Criando um padrão de mensagem bem projetado
O padrão de mensagem deve ser construído de forma que você obtenha o máximo dele. Isso é para seu uso, então projete-o da maneira que você precisa para vê-lo.
Certifique-se de usar espaços em branco para tornar o e-mail mais fácil de ler e usar. O padrão de mensagem inclui todos os espaços que você adiciona ao padrão. Você pode usar espaços para criar o layout exato que deseja.
Exemplo de padrão de mensagem de reserva de restaurante
Vejamos um exemplo de um padrão de mensagem para uma reserva de restaurante. Para este exemplo, estou usando a página inicial do Poke Restaurant Layout Pack gratuito que está disponível no Divi. Vou substituir o botão de reserva por um novo módulo de formulário de contato. Manteremos o formulário simples para este exemplo.
Veja como fica o layout antes de adicionar o módulo de formulário de contato.

Alterar o texto do título
Primeiro, edite o texto do título para mostrar “Faça uma reserva”. Realce a parte do texto que você não deseja e clique na tecla Delete.

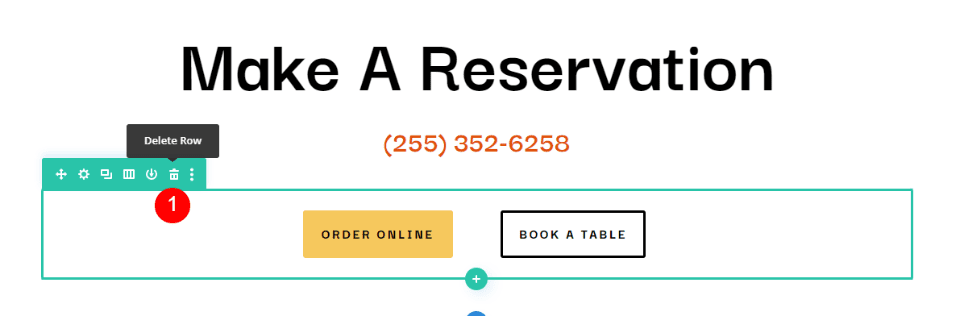
Excluir linha
Em seguida, exclua a linha com os botões. Usaremos o estilo do botão esquerdo, mas não precisamos desses botões.


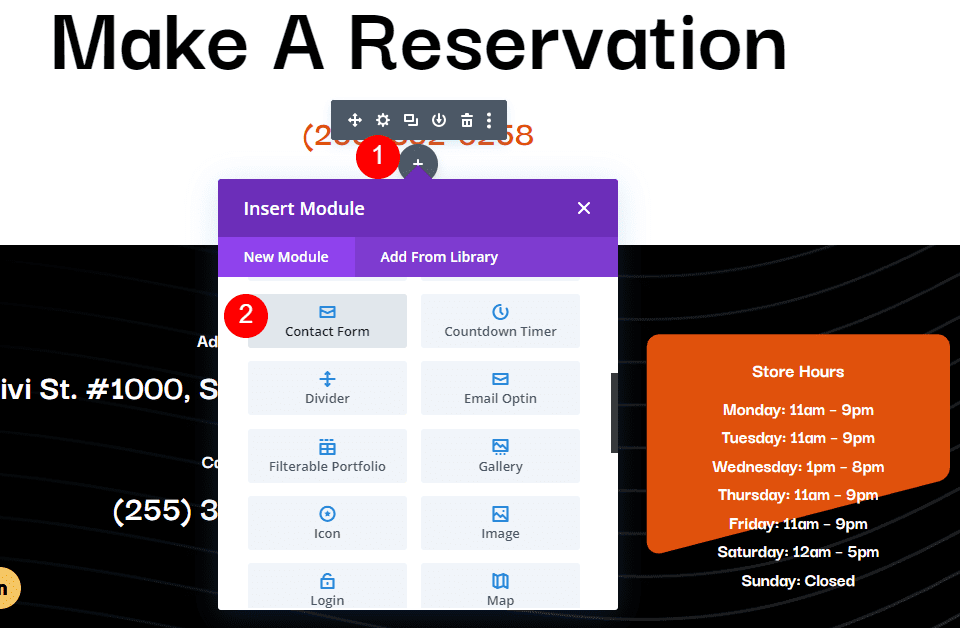
Adicionar um módulo de formulário de contato
Em seguida, adicione um módulo de formulário de contato sob o módulo de texto do número de telefone.

Adicionar novos campos
Agora, remova o Campo de Mensagem e adicione um novo Campo clicando em Adicionar Novo Campo .

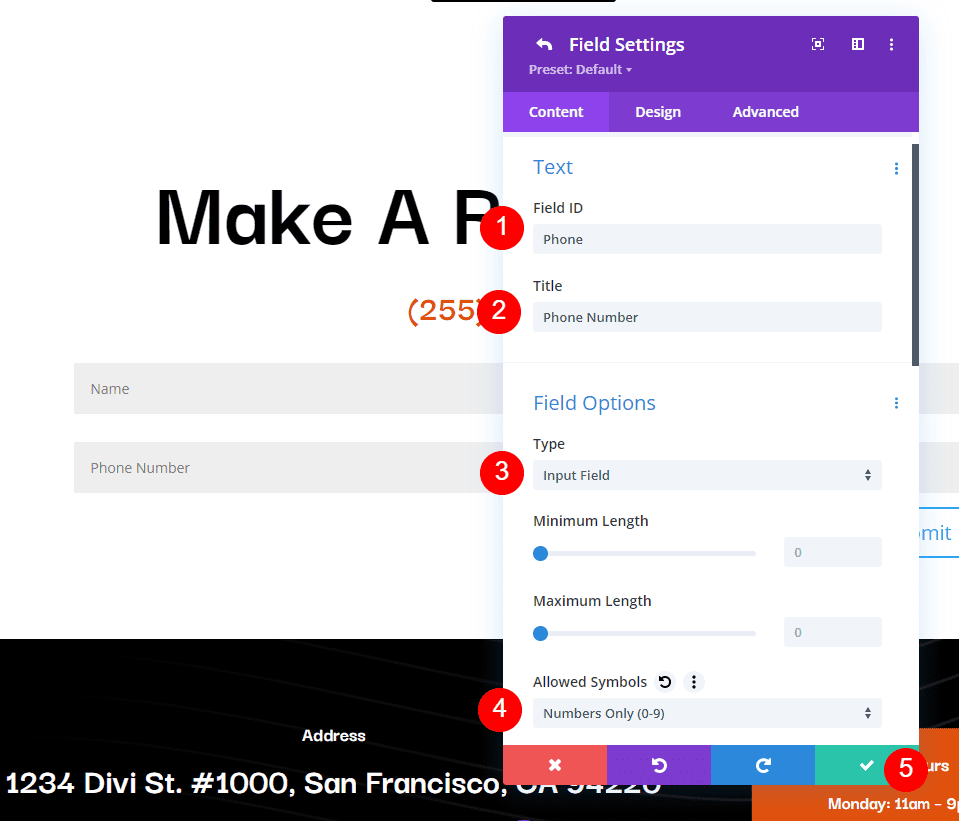
Altere o ID do campo para Telefone, o Título para Número de telefone e use o Campo de entrada como o Tipo . Para Símbolos permitidos , selecione Somente números. Feche o submódulo.
- ID do campo: Telefone
- Título: Número de telefone
- Tipo: campo de entrada
- Símbolos permitidos: somente números

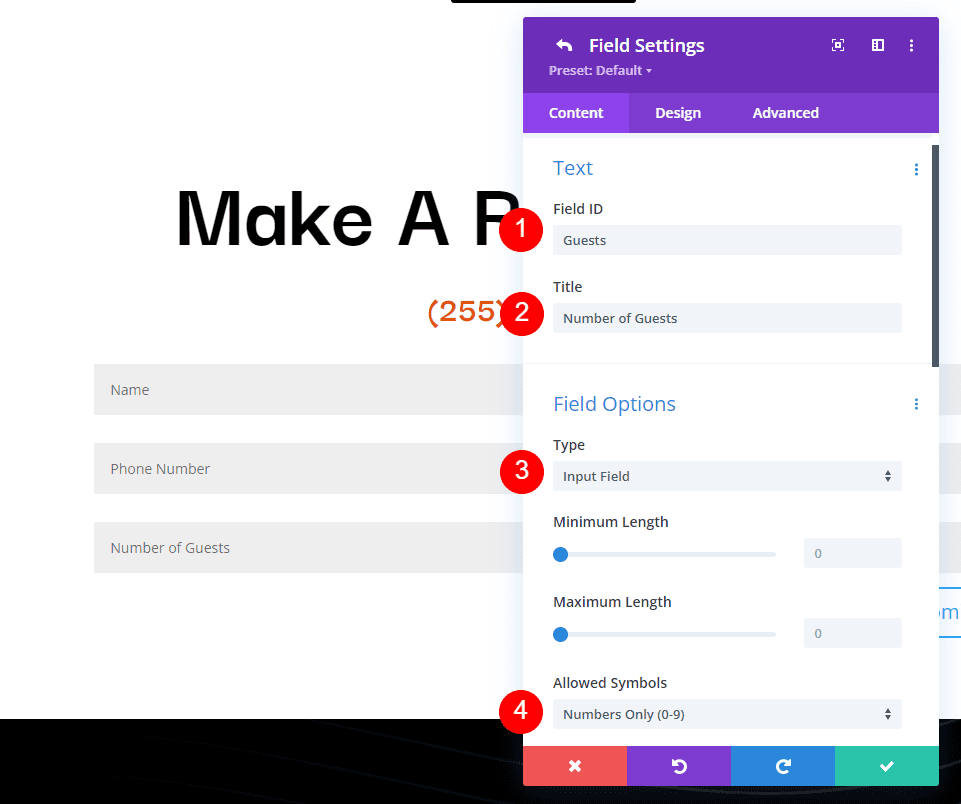
Adicione outro campo, altere o ID do campo para Convidados, o Título para Número de convidados e use o Campo de entrada como o Tipo . Para Símbolos permitidos , selecione Somente números. Feche o submódulo.
- ID do campo: Convidados
- Título: Número de Convidados
- Tipo: campo de entrada
- Símbolos permitidos: somente números

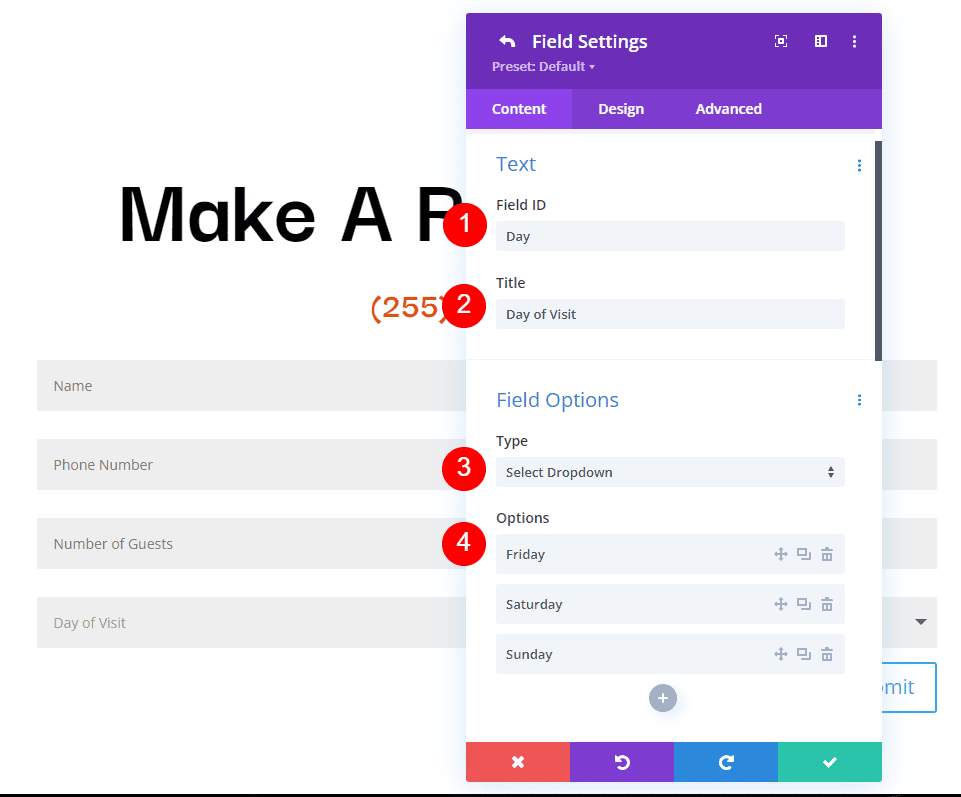
Adicione outro campo e altere o ID do campo para Dia, o Título para Dia da visita e use Selecionar menu suspenso como Tipo . Digite o nome de cada dia para as opções. Feche o submódulo.
- ID do campo: dia
- Título: Dia de Visita
- Tipo: Selecione o menu suspenso
- Opções: adicionar dias

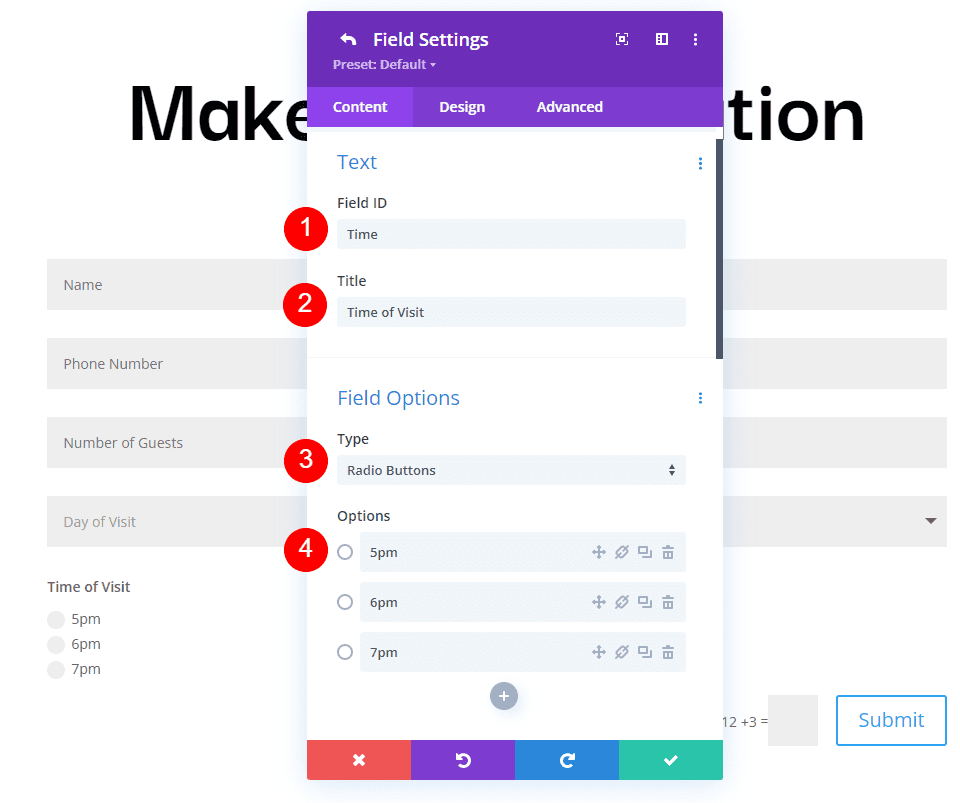
Adicione outro campo e altere o ID do campo para Hora e o Título para Hora da visita. Selecione Botões de Rádio para o Tipo . Para as Opções , adicione os tempos possíveis. Feche o submódulo.
- ID do campo: hora
- Título: Hora da Visita
- Tipo: botões de rádio
- Opções: horários possíveis

Texto
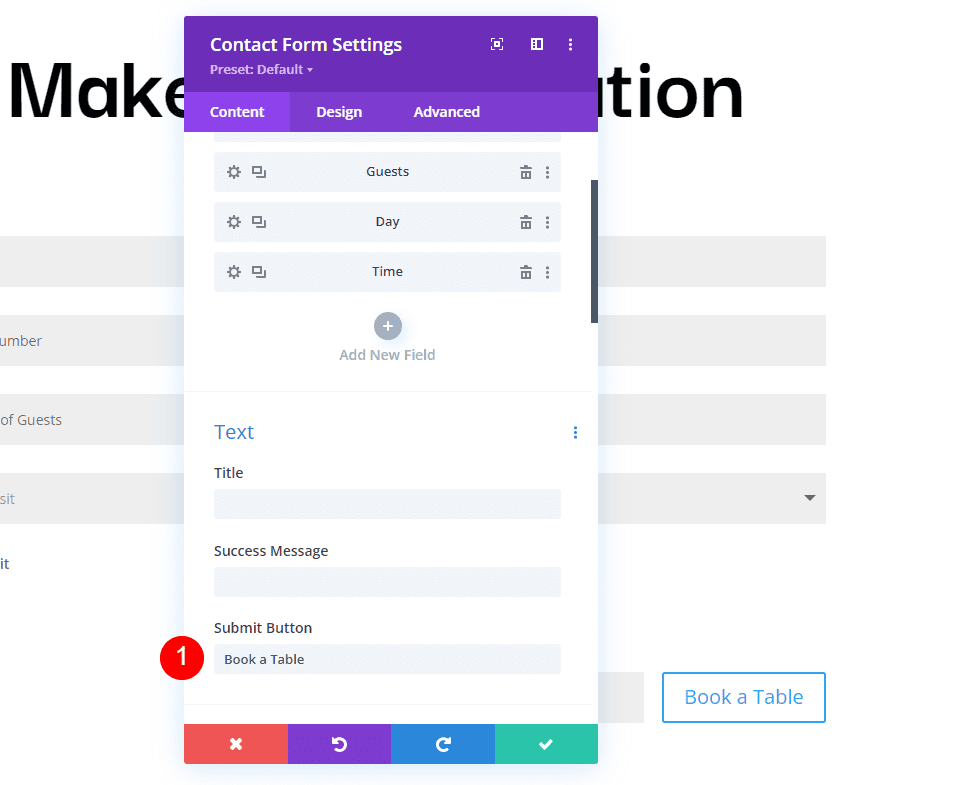
Agora, vamos ajustar o formulário. Em Texto na guia Conteúdo, altere o texto do botão Enviar para Reservar uma mesa.
- Botão Enviar: Reserve uma mesa

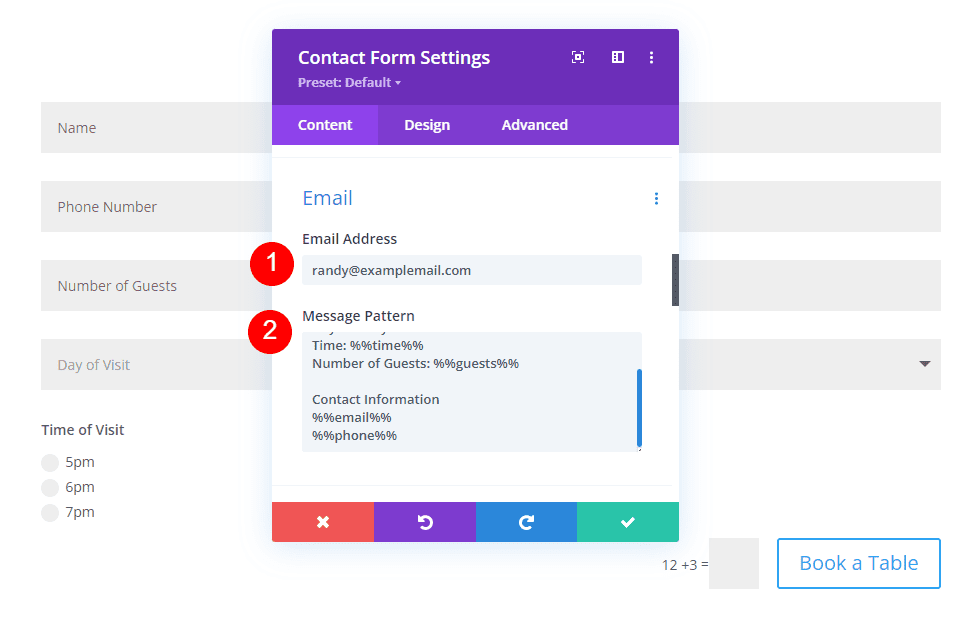
Em seguida, role para baixo até E-mail e digite o endereço onde deseja receber o e-mail no campo Endereço de e-mail . Além disso, crie o padrão de mensagem . Vou criar um padrão que forneça primeiro o nome, pule uma linha e depois mostre o dia, a hora e o número de convidados. Depois disso, ele pulará uma linha, mostrará um cabeçalho para as informações de contato e listará as informações.
O padrão de mensagem se parece com isso (completo com espaços):
Reserva para %%name%%
Dia dia%%
Tempo: %%tempo%%
Número de convidados: %%guests%%
Informações de contato
%%e-mail%%
%%telefone%%

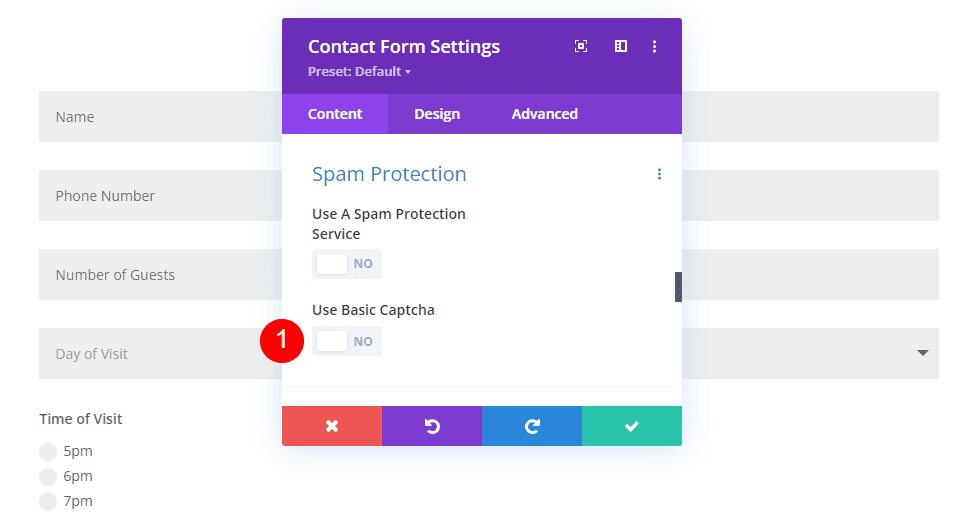
Proteção contra SPAM
Role para baixo até Proteção contra spam e desative-a.
- Usar captcha básico: não

Campos
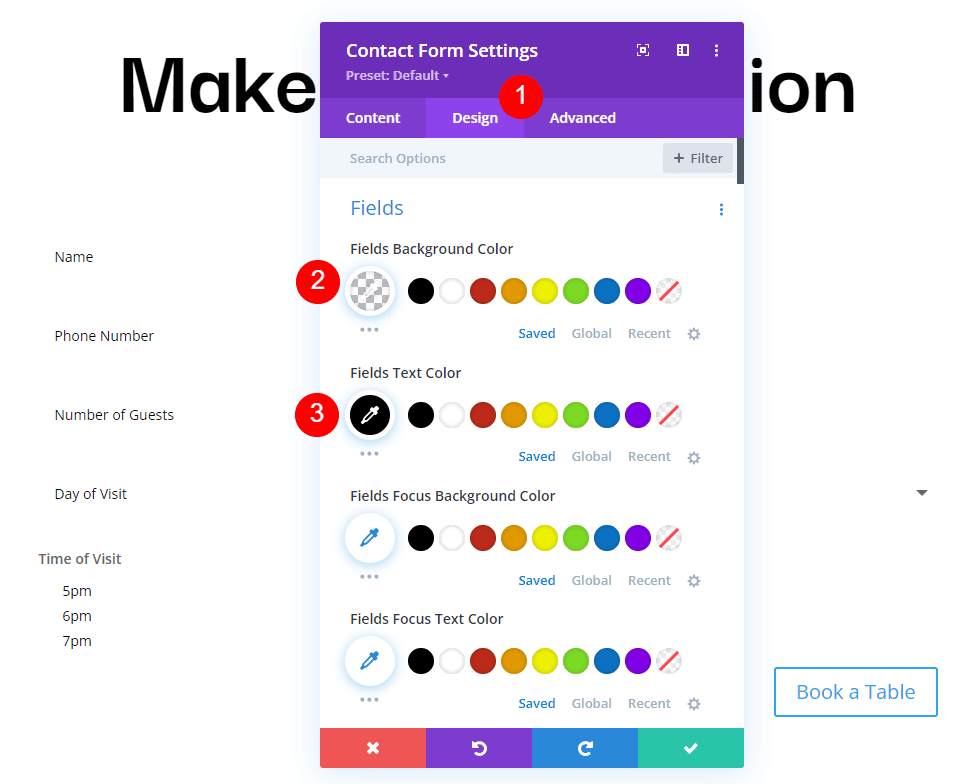
Agora, vamos estilizar o módulo. Primeiro, vá para Campos na guia Design. Altere a cor de fundo para rgba(255,255,255,0) e a cor do texto para preto.
- Cor de fundo: rgba(255,255,255,0)
- Cor do texto: #000000

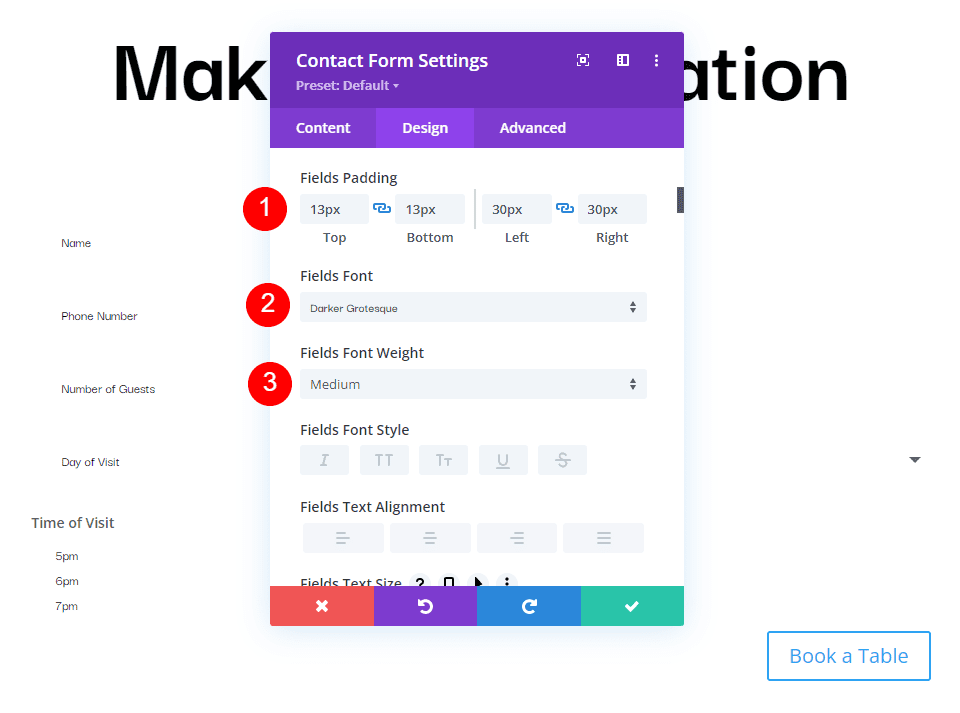
Para o Preenchimento de Campos , adicione 13px para Superior e Inferior e 30px para Esquerda e Direita. Altere a Fonte para Darker Grotesque e defina o Peso para Médio.
- Preenchimento de campos: 13px superior e inferior, 30px esquerdo e direito
- Fonte: Darker Grotesque
- Peso: Médio

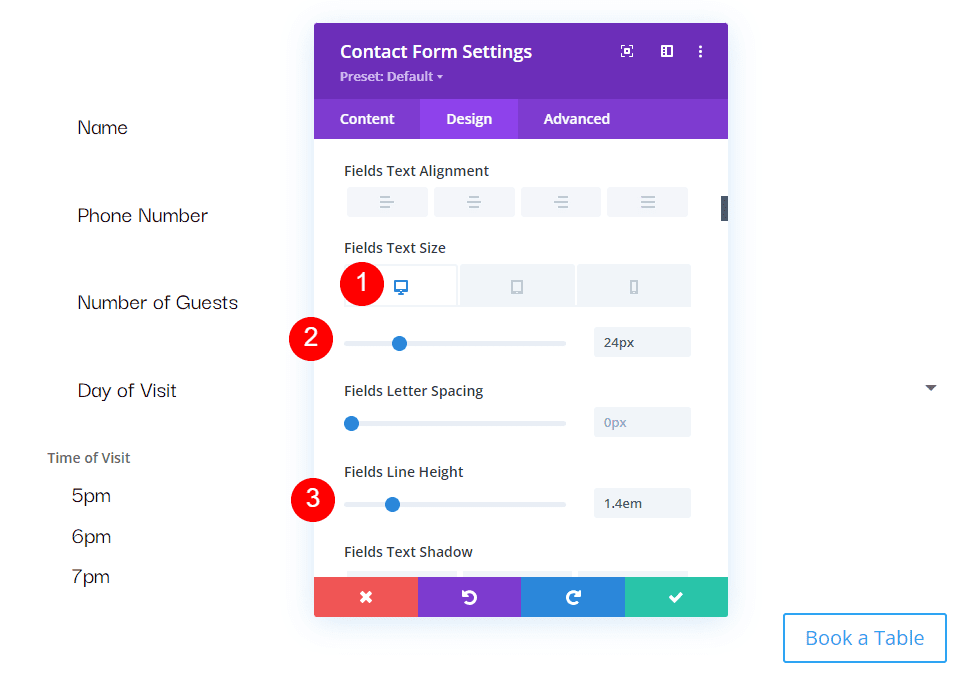
Altere o tamanho para 24px para desktops, 18px para tablets e 14px para telefones. Defina a altura da linha para 1,4 em.
- Tamanho: desktop 24px, tablet 18px, telefone 14px
- Altura da linha: 1,4em

Botão
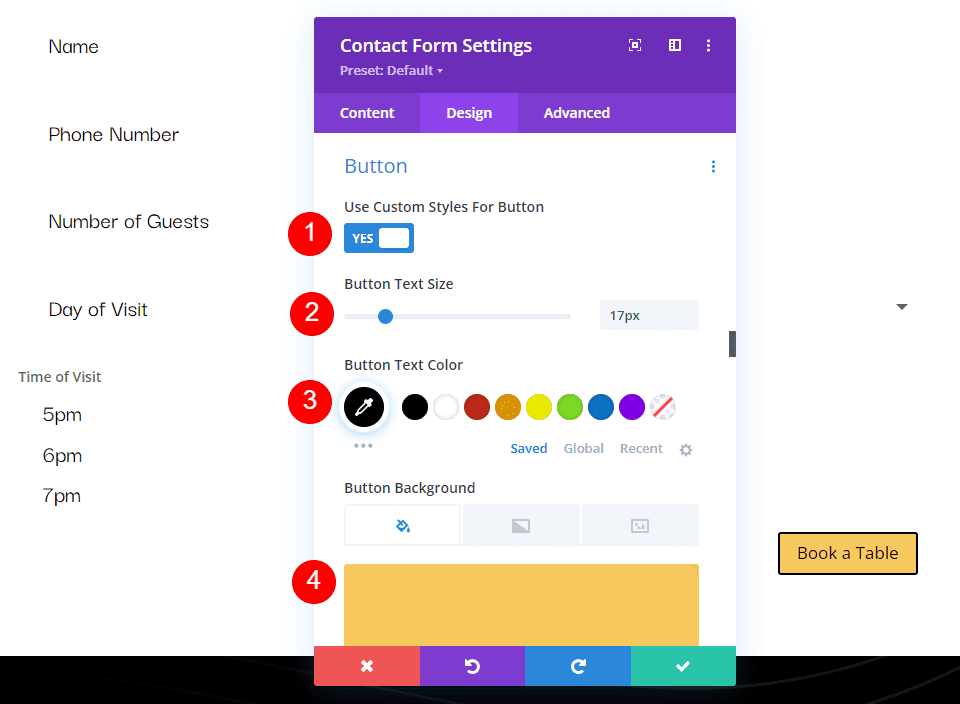
Em seguida, role para baixo até Button e selecione Enable Custom Styles for Button . Altere o tamanho do texto para 17px, a cor do texto para preto e o plano de fundo para #f6c85d.
- Ativar estilos personalizados para o botão
- Tamanho do texto: 17px
- Cor do texto: #000000
- Plano de fundo: #f6c85d

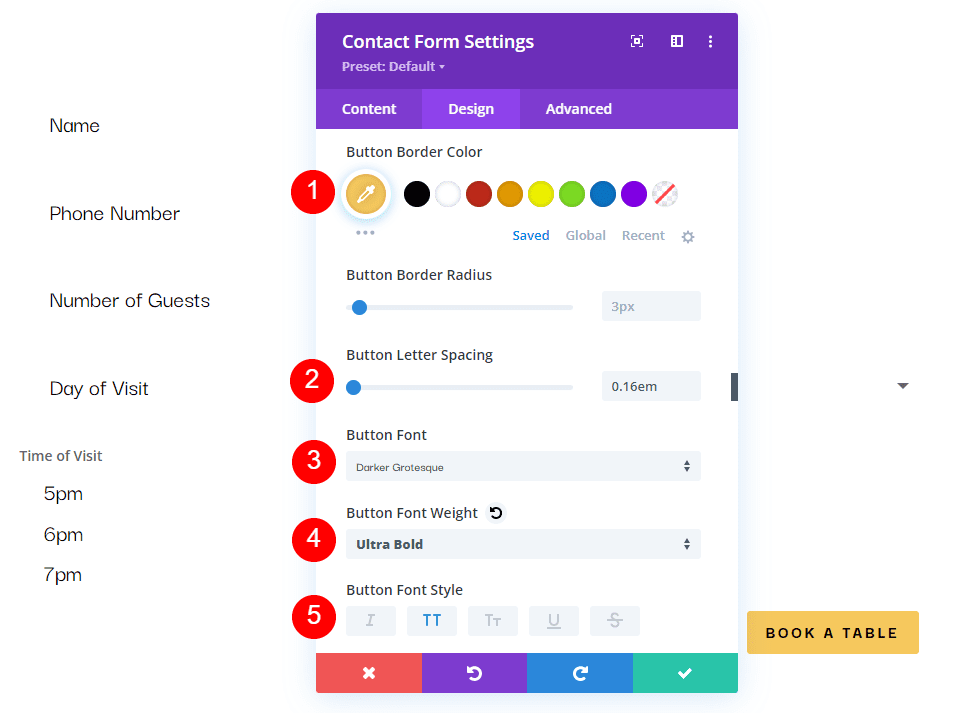
Defina a cor da borda como #f6c85d e o espaçamento entre letras do botão como 0,16em. Altere a fonte para Darker Grotesque, o Weight para Ultra Bold e o Style para TT.
- Cor da borda: #f6c85d
- Espaçamento entre Letras do Botão: 0,16em
- Fonte: Darker Grotesque
- Peso: Ultra Negrito
- Estilo: TT

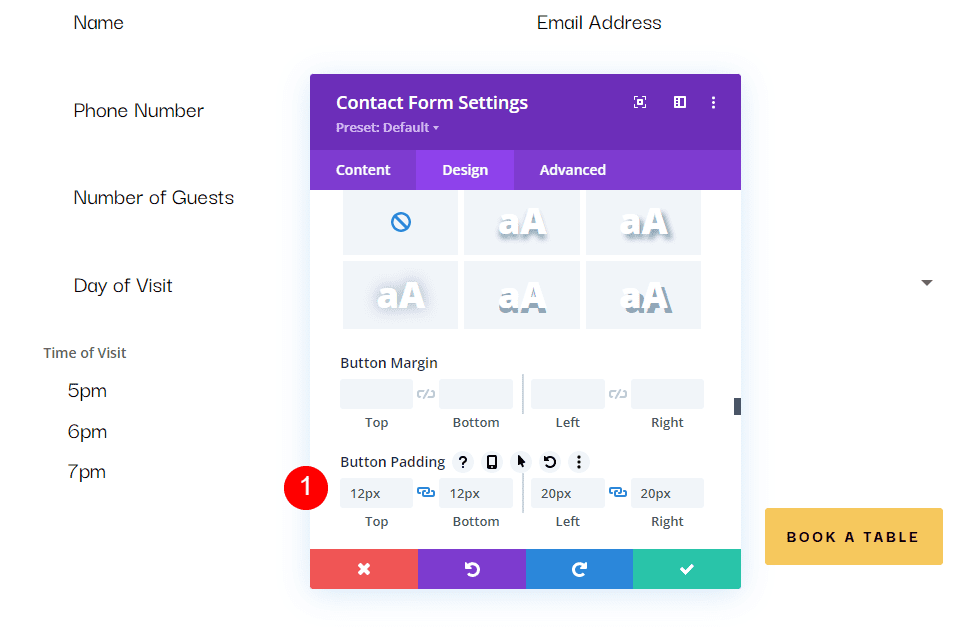
Altere o Preenchimento do Botão para 12px para Superior e Inferior e 20px para Esquerda e Direita.
- Preenchimento do botão: 12px superior e inferior, 20px esquerdo e direito

Dimensionamento
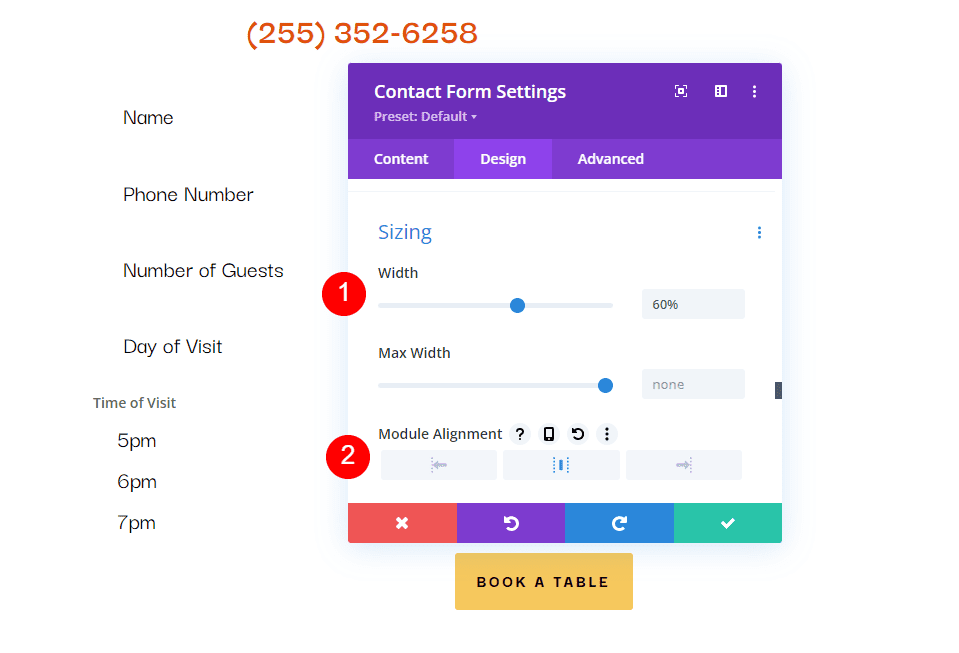
Em seguida, role para baixo até Sizing, altere a largura para 60% e defina o alinhamento do módulo para o centro.
- Largura: 60%
- Alinhamento do Módulo: Centro

Fronteira
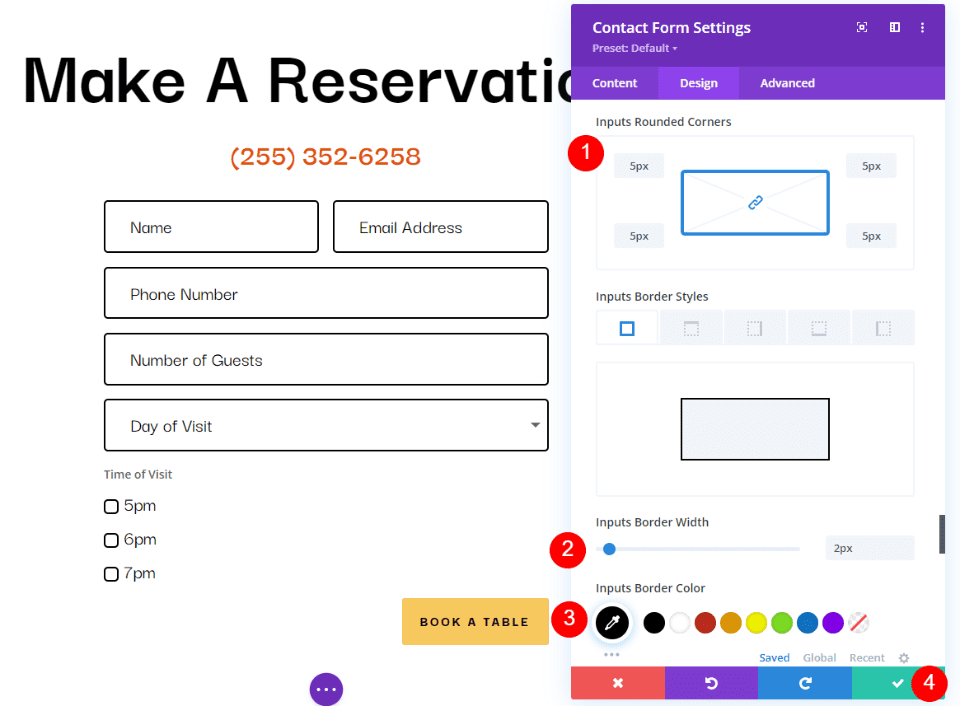
Por fim, role para baixo até Borda . Adicione 5px aos cantos arredondados , 2px à largura da borda e deixe a borda preta. Feche o módulo, salve suas configurações e teste seu formulário.
- Entradas Cantos arredondados: 5px
- Largura da borda: 2px
- Cor: #000000

Resultados do Padrão de Mensagem
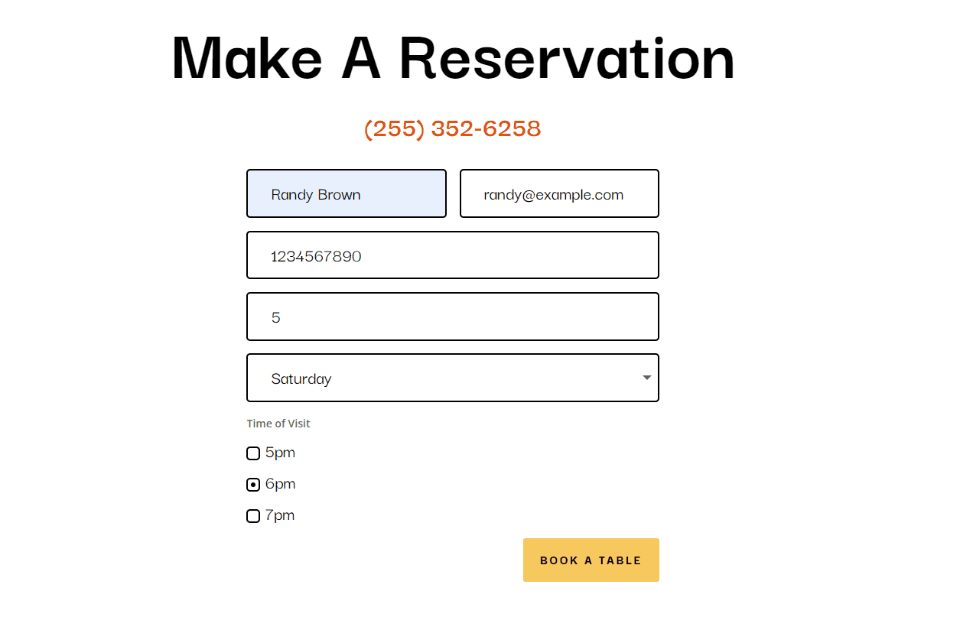
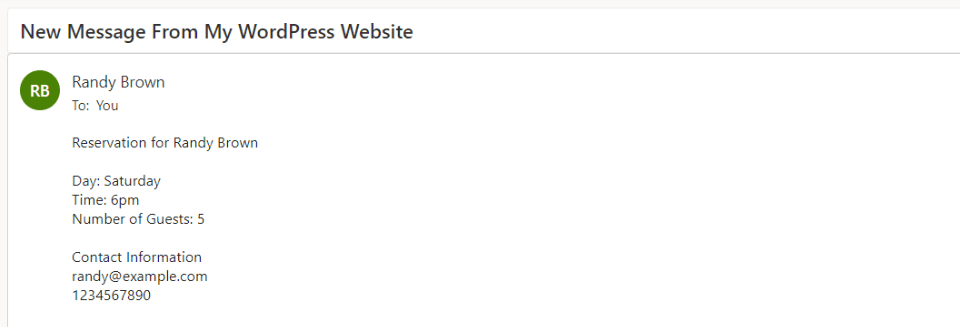
Veja como nossa mensagem aparece no formulário e no e-mail que recebi.
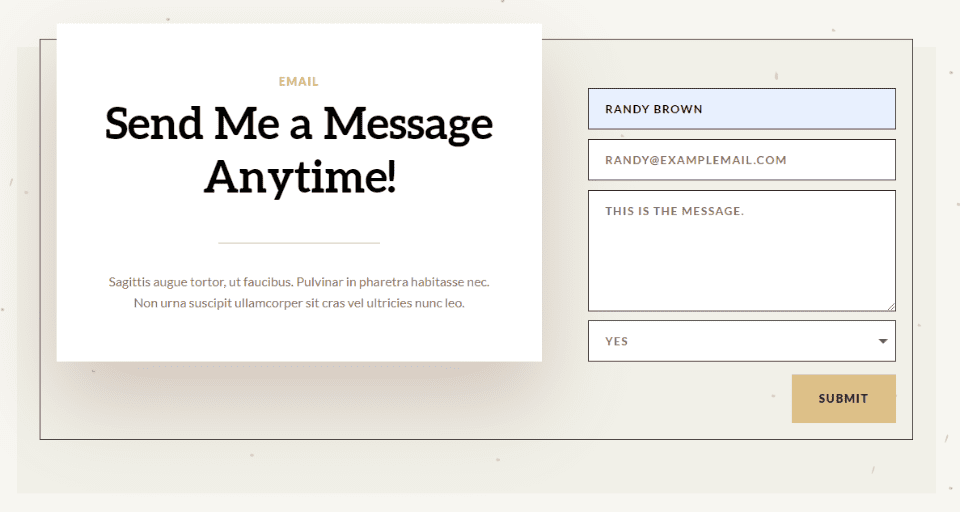
Mensagem no Formulário

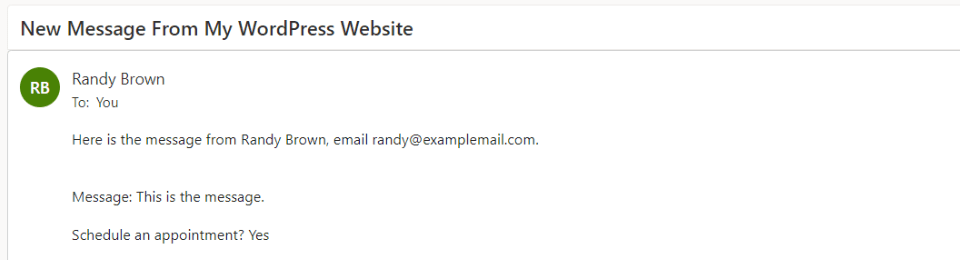
Mensagem no e-mail

Acabar com os Pensamentos
Essa é a nossa visão de como criar um padrão de mensagem em seu módulo de formulário de contato Divi. A criação de padrões de mensagem é fácil de fazer com o módulo de formulário de contato do Divi e eles são ótimos para organizar as informações nos próprios e-mails. Seguir algumas etapas simples é tudo o que você precisa para criar seus próprios padrões de mensagem de e-mail.
Nós queremos ouvir de você. Você criou um padrão de mensagem em seu módulo de formulário de contato Divi? Deixe-nos saber sobre sua experiência nos comentários.
