Iniciantes: como criar um formulário de várias etapas no WordPress (com um plug-in)
Publicados: 2018-07-12Deseja criar formulários sem confusão de páginas múltiplas no WordPress que tenham uma ótima aparência e uma boa conversão?
Dividir um formulário em várias páginas ajuda a aumentar o engajamento e melhorar a experiência do usuário, ao mesmo tempo que combate a fadiga do formulário para que você obtenha mais conversões de formulário.
Neste artigo, mostraremos como criar um formulário de várias etapas no WordPress.
Aqui está um índice das etapas, se você quiser avançar:
- [VÍDEO] Como criar um formulário de várias etapas no WordPress
- Crie um formulário no WordPress
- Divida seu formulário em diferentes partes
- Personalize a barra de progresso
- Defina as configurações do seu formulário
- Configure as notificações do seu formulário
- Personalize as confirmações do seu formulário
- Adicione o seu formulário ao seu site
Por que usar um formulário de várias etapas em seu site?
Em primeiro lugar, você está se perguntando o que é um formulário de várias etapas? É simplesmente dividir seu formulário em várias páginas ou etapas para que não seja um formulário longo.
E, apesar de adicionar mais etapas ao seu formulário WordPress, usar um formulário de várias etapas (também conhecido como várias partes ou várias páginas) em seu site WordPress pode realmente aumentar a taxa de conversão de formulários de seu site, especialmente se o formulário tiver mais de 3 campos do formulário.
Na verdade, depois de dividir o que antes era um formulário de página de destino de uma única etapa no WordPress em várias etapas, WhatIsMyComfortZone.com realmente viu que 53% dos visitantes do site se converteram e se tornaram leads, mesmo quando o formulário foi dividido em várias etapas.

E, como eles faziam as mesmas perguntas em cada formulário, fazia sentido que, a partir de então, todos os formulários longos fossem transformados em formulários de várias etapas em seu site.
Aqui estão mais alguns motivos para considerar a criação de um formulário de várias etapas no WordPress:
- Incentive o foco : agrupando as perguntas do formulário, você pode dividir as informações em áreas de foco para o usuário.
- Reduzir o abandono do formulário : os usuários terão mais probabilidade de preencher as informações solicitadas quando estiverem divididas em páginas, em vez de apresentadas como um formulário longo.
- Colete apenas o que você precisa : você pode ter um formulário de várias etapas do WordPress com campos condicionais usando Lógica Condicional. Mostra diferentes páginas do formulário com base nas respostas que os usuários fornecem.
Então, vamos dar uma olhada em como criar um formulário de várias etapas no WordPress.
Como criar um formulário com várias etapas no WordPress
Se você estiver procurando por um formulário de várias etapas do Elementor, leia este tutorial e verifique como adicionar um formulário do Elementor a WPForms.
Confira o vídeo acima se você estiver se perguntando como criar um formulário de várias etapas com um plug-in? Se você preferir instruções por escrito, continue lendo abaixo.
E se você está procurando o melhor plugin de formulário de contato grátis, certifique-se de verificar nosso post comparando WPForms Lite vs Contact Form 7.
Etapa 1: crie um formulário no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes sobre como configurar este construtor de formulário, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Em seguida, vá para WPForms »Add New para criar um novo formulário.
Você pode dividir qualquer formulário em várias partes ou etapas usando WPForms. Portanto, para nosso exemplo, criaremos um formulário de contato simples.
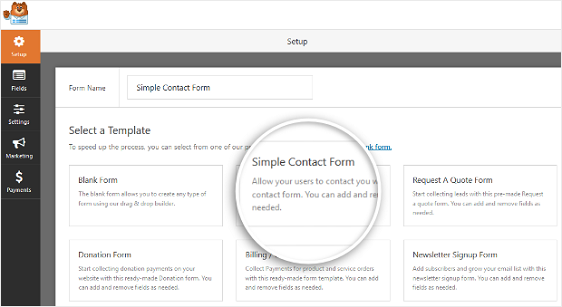
Na tela de configuração, nomeie seu formulário e selecione o modelo que deseja usar, dependendo do tipo de formulário que você está criando. Vamos escolher o modelo de Formulário de Contato Simples.

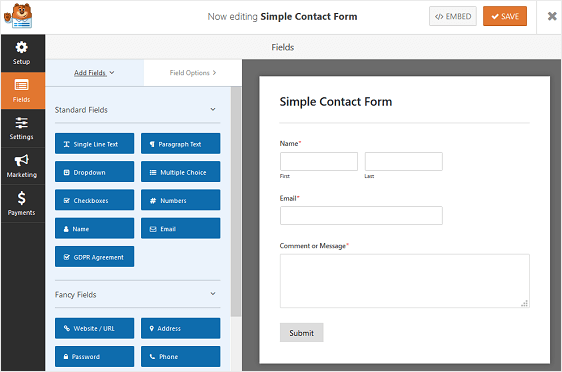
WPForms criará um formulário de contato simples no construtor de arrastar e soltar.

A partir desta área do criador de formulários, você pode adicionar campos adicionais ao seu formulário de contato arrastando-os do painel esquerdo para o painel direito.
Com o modelo de formulário de contato simples, você já terá os campos de formulário Nome , E-mail e Comentário ou Mensagem .
Clique em qualquer um dos campos do formulário para fazer alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar o pedido em seu formulário de contato.
Se você deseja criar algo mais complexo do que um simples formulário de contato, dê uma olhada em alguns dos outros tutoriais que temos usando modelos pré-concebidos que vêm com WPForms:
- Solicite um formulário de orçamento
- Formulário de candidatura a emprego
- Formulário de pedido
- Formulário de pesquisa
- Formulário de votação
- Formulário de registro do usuário
Esses formulários tendem a ser muito mais longos do que um simples formulário de contato e provavelmente exigirão várias etapas para serem concluídos se você solicitar muitas informações.
Agora vamos dar uma olhada em como dividir seu formulário em várias partes.
Etapa 2: divida seu formulário em partes diferentes
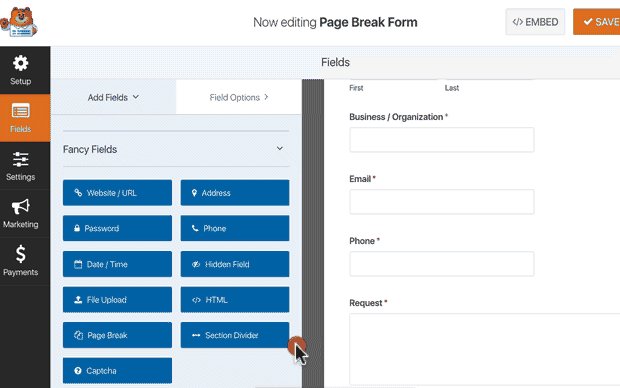
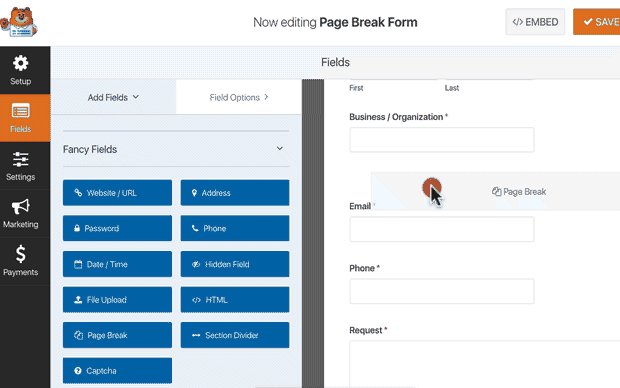
Depois de adicionar e personalizar todos os campos de formulário em seu formulário, você precisa adicionar o campo de formulário Quebra de página ao seu site para dividi-lo em páginas diferentes.
Para fazer isso, arraste o campo do formulário Quebra de página , encontrado em Campos extravagantes , do painel esquerdo para o painel direito.
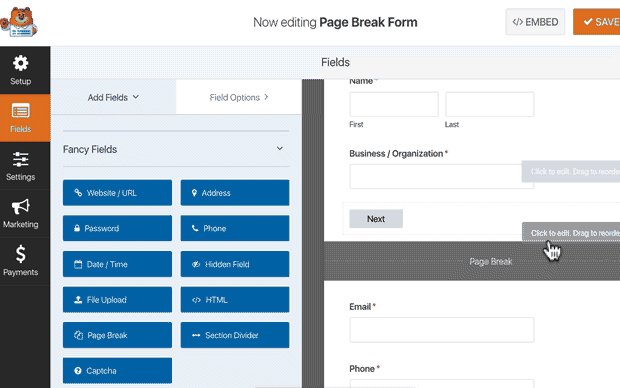
Coloque o campo onde deseja que o formulário seja dividido.

Faça isso em todos os lugares em que quiser que o formulário seja dividido em outra página. A partir daí, você pode adicionar campos de formulário adicionais para preencher seu formulário.
WPForms permite que você crie quantas páginas de formulário desejar, mas lembre-se de não sobrecarregar seus usuários. Colete apenas as informações de que você precisa. Você sempre pode obter mais informações posteriormente.
Etapa 3: personalizar a barra de progresso do formulário de várias páginas
Com base em suas necessidades, você pode querer mostrar um indicador de progresso para permitir que os usuários saibam sobre as diferentes seções de seu formulário. Dessa forma, eles sempre sabem onde estão em seu formulário e quanto falta para preencher antes de clicar em “Enviar” com base nas barras de progresso.
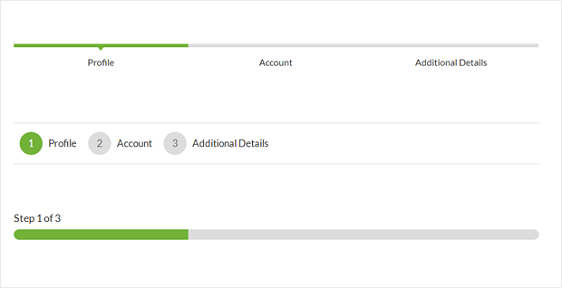
Para tornar as coisas muito fáceis para você, o WPForms vem com três barras indicadoras de migalhas de pão diferentes para seus formulários de várias etapas:
- Conectores: mostra uma barra de conexão e títulos de página de cada parte de seu formulário de várias etapas.
- Círculos: mostra um círculo e título de página por página em seu formulário de várias etapas.
- Barra de progresso: indica o progresso do formulário à medida que o usuário o preenche.

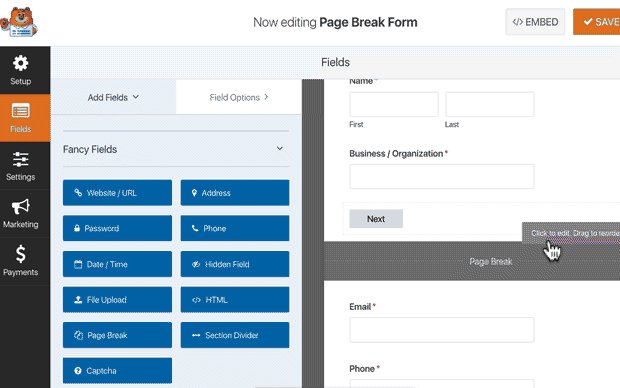
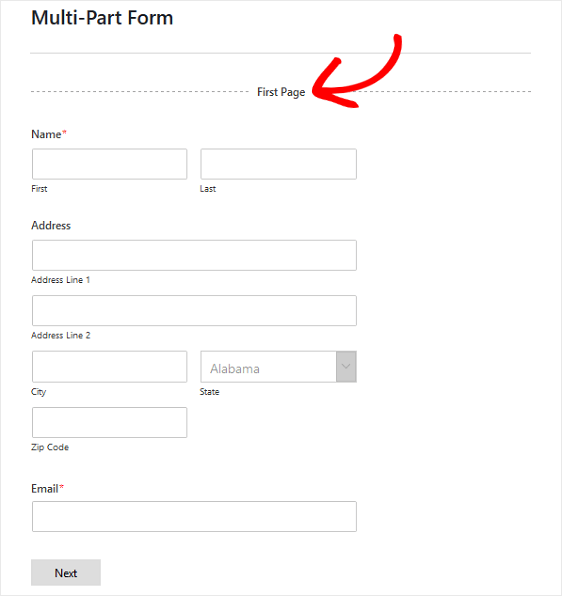
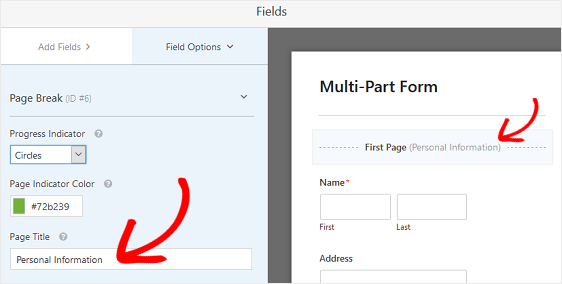
Para personalizar a barra de progresso e o título da página da primeira página de seu formulário de várias etapas, clique na seção Quebra da primeira página .

Um novo painel aparecerá no Form Editor, onde você pode escolher qual barra de progresso deseja usar. Você pode alterar a cor do indicador de progresso aqui também.
Você também pode alterar o título da página para que os usuários saibam em que parte do formulário estão se você escolher a opção Círculos ou Conectores . Caso contrário, os usuários verão apenas uma barra de progresso padrão guiando-os através do número de etapas restantes no formulário de várias etapas.


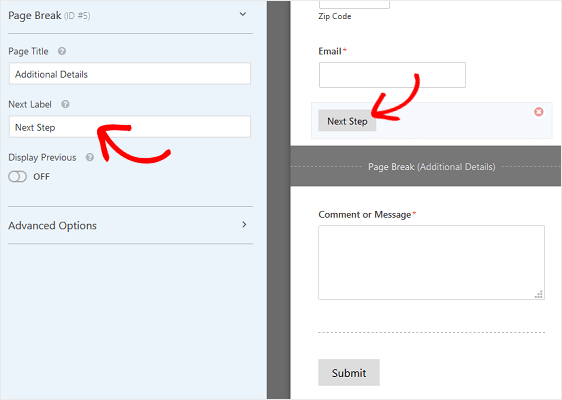
Para personalizar o título da próxima página e o botão que leva os visitantes do site para a próxima página em seu formulário, clique na seção Quebra de página que você criou quando adicionou a quebra de página ao formulário.

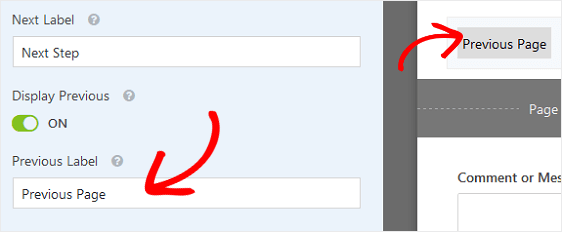
Você também pode ativar o recurso que permite mostrar aos visitantes do site um botão Página anterior . Dessa forma, eles podem retornar à página anterior do formulário, se necessário.

Ao fazer isso, você também terá a chance de alterar a cópia do botão.
Depois de criar todas as quebras de página e personalizar o indicador de progresso, clique em Salvar .
Etapa 4: definir as configurações do formulário
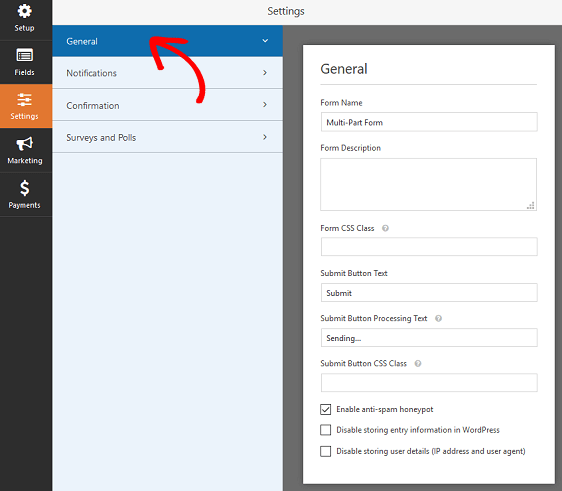
Para começar, vá para Configurações » Geral .

Aqui você pode configurar o seguinte:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é ativada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página para que você possa ter um formulário AJAX de várias etapas no WordPress.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
Quando terminar, clique em Salvar .
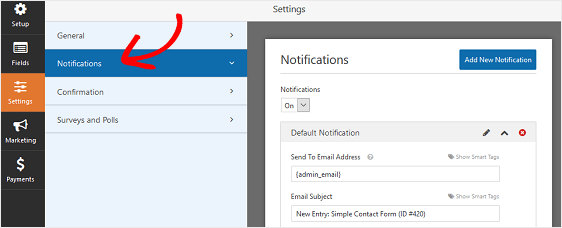
Etapa 5: configurar as notificações do seu formulário
As notificações são uma ótima maneira de enviar um e-mail sempre que um formulário é enviado ao seu site.

Na verdade, a menos que você desative esse recurso, sempre que alguém enviar um formulário de várias etapas em seu site, você receberá uma notificação sobre o envio.
Se você usa marcas inteligentes, também pode enviar uma notificação para o endereço de e-mail do usuário quando ele enviar um formulário, informando que você o recebeu e que entrará em contato em breve. Isso garante aos visitantes do site que seus formulários foram processados corretamente.
Também é útil quando se trata de formulários de várias páginas que podem demorar muito para preencher. A última coisa que um visitante do site quer saber é se o formulário longo que acabou de preencher foi aprovado.
Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
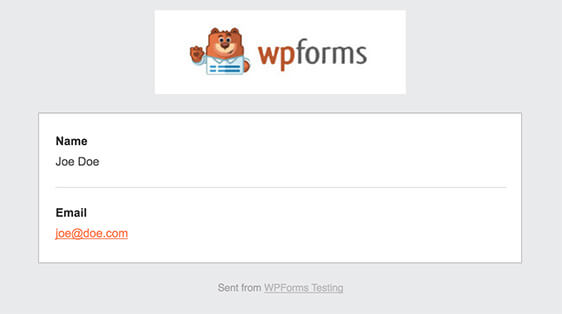
Além disso, se você quiser manter a consistência da marca em seus e-mails, consulte este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

Etapa 6: personalize as confirmações do seu formulário
As confirmações de formulário são mensagens exibidas aos visitantes do site assim que eles enviam um formulário em seu site. Eles permitem que as pessoas saibam que seu formulário foi processado e oferecem a você a chance de informá-las sobre as próximas etapas.
Novamente, isso é útil especialmente quando se trata de formulários longos em seu site.
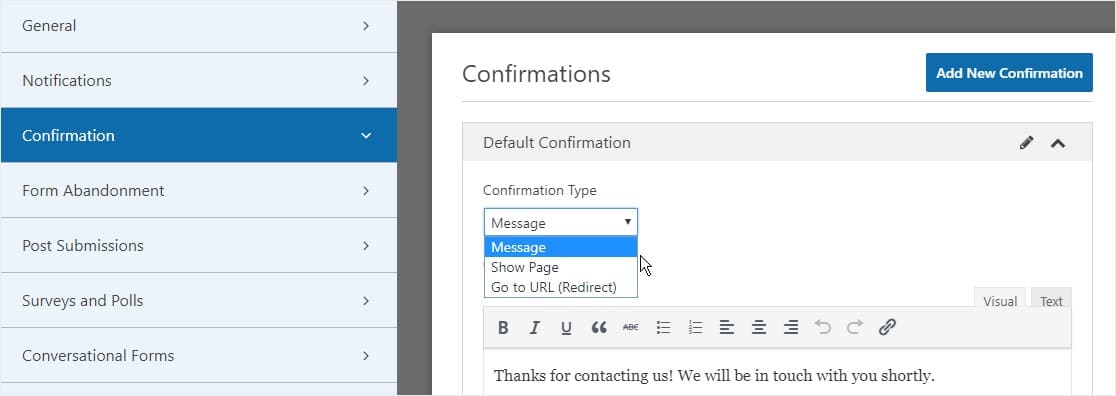
O WPForms tem três tipos de confirmação para escolher:
- Mensagem. Este é o tipo de confirmação padrão em WPForms. Quando um visitante do site envia um formulário, uma confirmação de mensagem simples é exibida, informando que o formulário foi processado. Veja aqui algumas mensagens de grande sucesso para ajudar a aumentar a felicidade do cliente.
- Mostrar página. Este tipo de confirmação levará os visitantes do site a uma página da web específica em seu site, agradecendo-os pelo envio do formulário. Para obter ajuda com isso, confira nosso tutorial sobre como redirecionar clientes para uma página de agradecimento. Além disso, certifique-se de verificar nosso artigo sobre a criação de páginas de agradecimento eficazes para aumentar a lealdade do cliente.
- Vá para URL (Redirecionar). Esta opção é usada quando você deseja enviar visitantes a um site diferente.
Vamos ver como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem que os visitantes do site verão quando enviarem um formulário em seu site.
Para começar, clique na guia Confirmação no Editor de formulários em Configurações .
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem .

Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar .
Para obter ajuda com outros tipos de confirmação, consulte a documentação sobre como configurar confirmações de formulário.
Agora você está pronto para adicionar seu formulário de contato ao seu site.
Etapa 7: adicione seu formulário ao seu site
Depois de criar seu formulário de várias etapas, você precisa adicioná-lo ao seu site WordPress.
WPForms permite adicionar seus formulários a vários lugares em seu site, incluindo suas páginas, postagens de blog e widgets da barra lateral.
Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página / postagem.
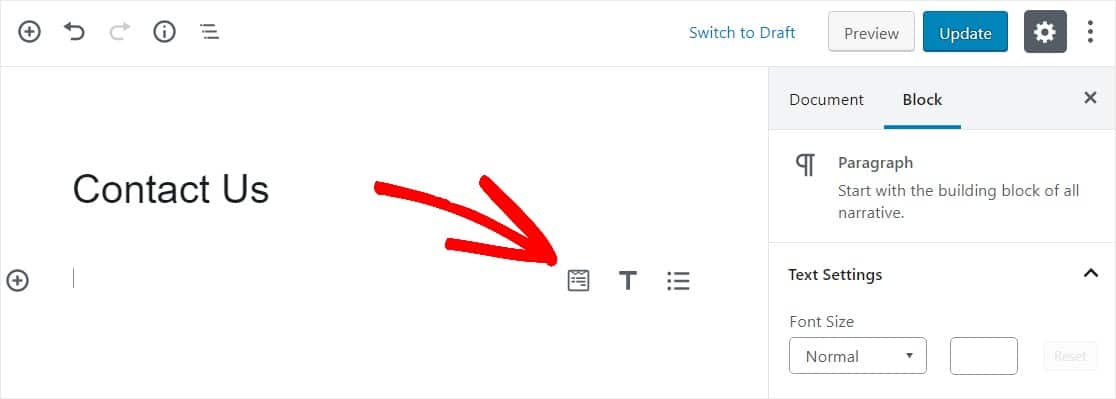
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente. Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no ícone Adicionar WPForms.

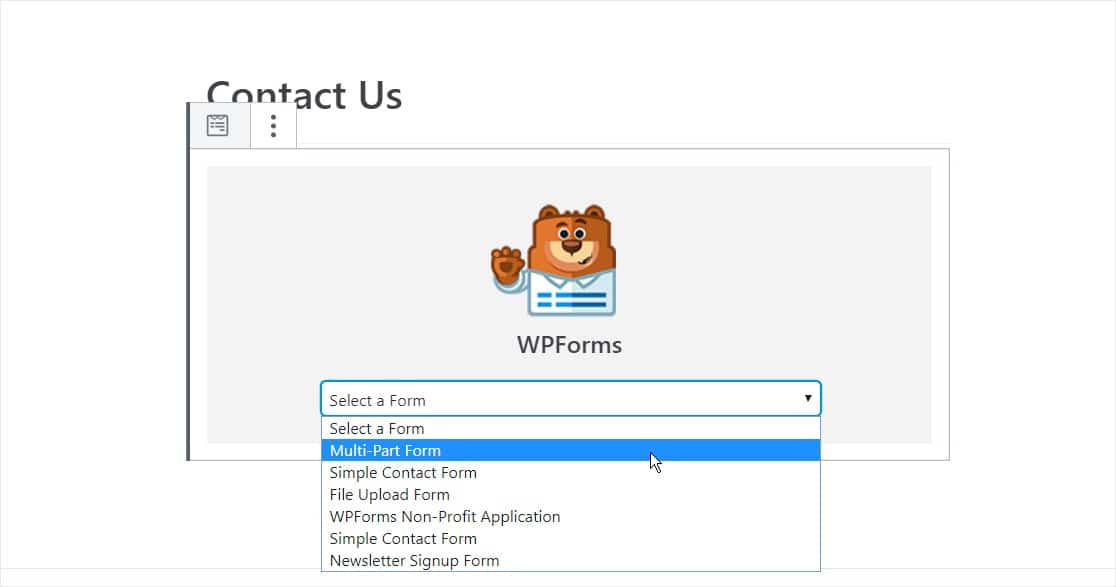
O widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha qual dos formulários já criados que deseja inserir em sua página. Selecione o formulário que você acabou de criar.

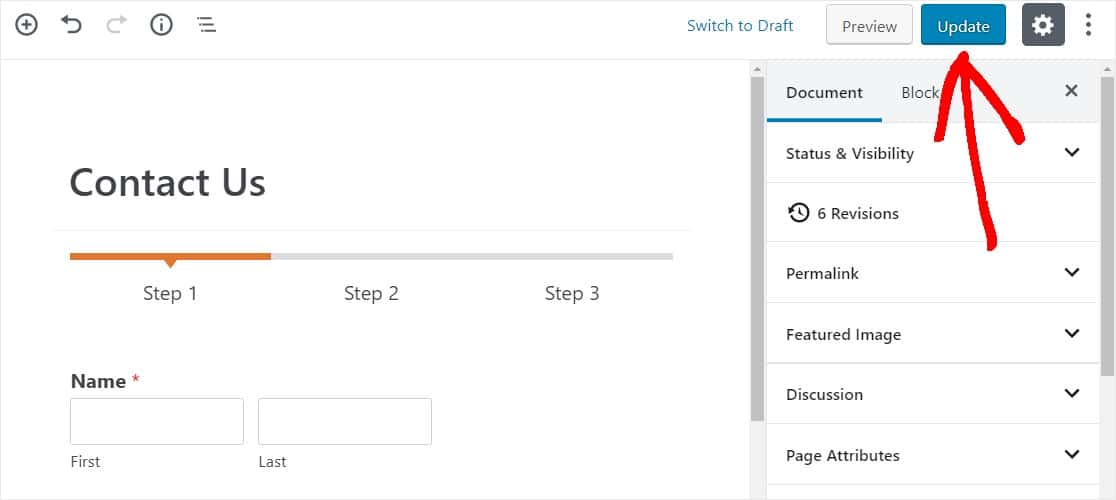
Em seguida, publique sua postagem ou página para que seu formulário de contato apareça em seu site.
Em seguida, clique no botão azul no canto superior direito que diz Publicar ou Atualizar, para que o formulário apareça no seu site.

Para concluir
E aí está! Agora você sabe como criar um formulário de várias etapas no WordPress e pode começar a melhorar a experiência do usuário e a taxa de conversão imediatamente.
Se você está procurando inspiração para formulários de várias páginas, confira este resumo de exemplos de formulários de várias etapas.
Então, o que você está esperando? Comece com o melhor criador de formulários de várias etapas para WordPress hoje.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
