Como criar uma nova página no WordPress
Publicados: 2022-03-01A principal tarefa que você precisa fazer depois de configurar um novo site WordPress é criar uma página. Adicionar uma nova página no WordPress pode parecer fácil, mas sem um tutorial eficaz, você pode se perder. É por isso que mostraremos como criar uma nova página no WordPress da maneira mais simples.
A página do WordPress refere-se a um tipo de postagem que contém conteúdo estático. Essas páginas contêm as informações de sites com menor probabilidade de alteração.
Você pode criar uma página de destino do produto para compartilhar os detalhes do produto, adicionar uma página sobre para escrever sobre as informações básicas do seu site, criar uma página de contato para que os usuários possam entrar em contato com você e muitos outros propósitos.
No guia a seguir, mostraremos como criar uma nova página no WordPress. Além disso, você conhecerá:
- O que é uma página do WordPress
- Como adicionar uma nova página no WordPress
- O uso de blocos de conteúdo do Gutenberg para adicionar conteúdo de página
- Como publicar e agendar sua página do WordPress
- Como criar uma página personalizada no WordPress
- Como criar uma página separada para postagens de blog no WordPress
Vamos começar:
O que é uma página do WordPress?

Inicialmente, o WordPress só permitia que seus usuários escrevessem posts. Após o lançamento da versão 1.5, o WordPress criou um novo tipo de postagem chamado página. Desde então, os usuários do WordPress podem criar páginas estáticas que diferem das postagens do blog.
Uma página do WordPress é um tipo de postagem que geralmente é usado para manter o conteúdo necessário do seu site em um formato estático. Estas são algumas páginas comuns como Home, About, Contact, Terms & Conditions, etc, que você encontra frequentemente em um site.
Página do WordPress vs postagem do WordPress
Existem algumas diferenças significativas entre página e postagem.
Páginas x postagens
| Página | Publicar |
| Pode ser usado como modelos de página personalizados | Não é possível usar postagens como modelos |
| As páginas são exibidas em uma ordem hierárquica | As postagens não podem ser organizadas em ordem hierárquica |
| Você não pode compartilhar páginas nas mídias sociais | Você pode adicionar um botão de compartilhamento social para compartilhar suas postagens |
| As páginas não têm taxonomias | As postagens têm categorias e tags |
| Você não recebe uma opção de comentário em uma página | Os usuários podem comentar em uma postagem |
Agora que você conhece as diferenças entre páginas e posts, vamos ver como você pode adicionar uma nova página no WordPress.
Como adicionar uma nova página no WordPress
É hora de mostrar como você pode criar ou adicionar uma nova página ao seu site WordPress.
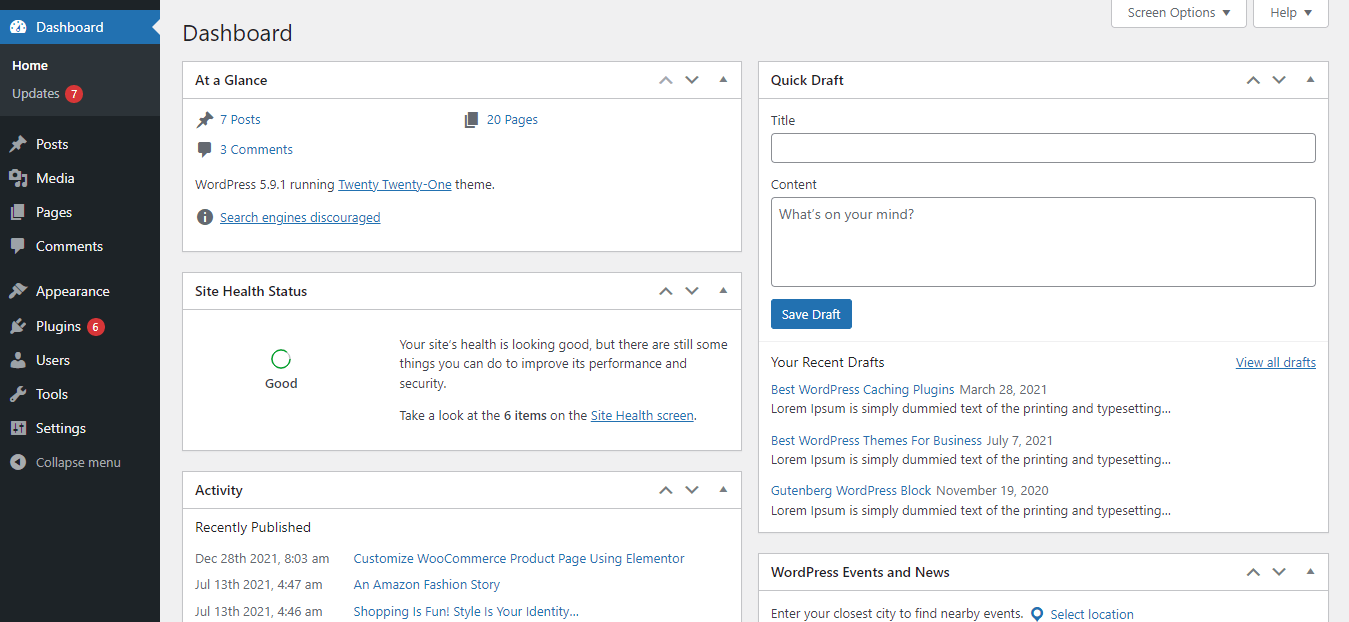
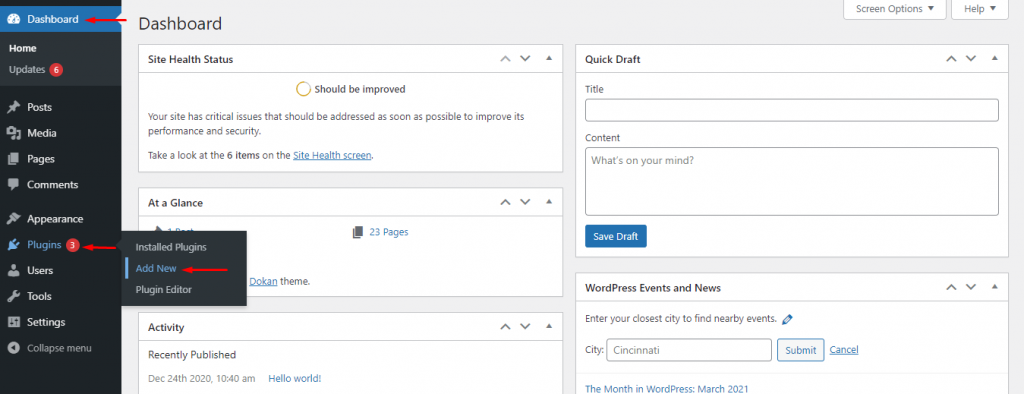
Primeiro, faça login no seu site WordPress 'https://yourwebsite.com/wp-admin/' e vá para a área Dashboard.

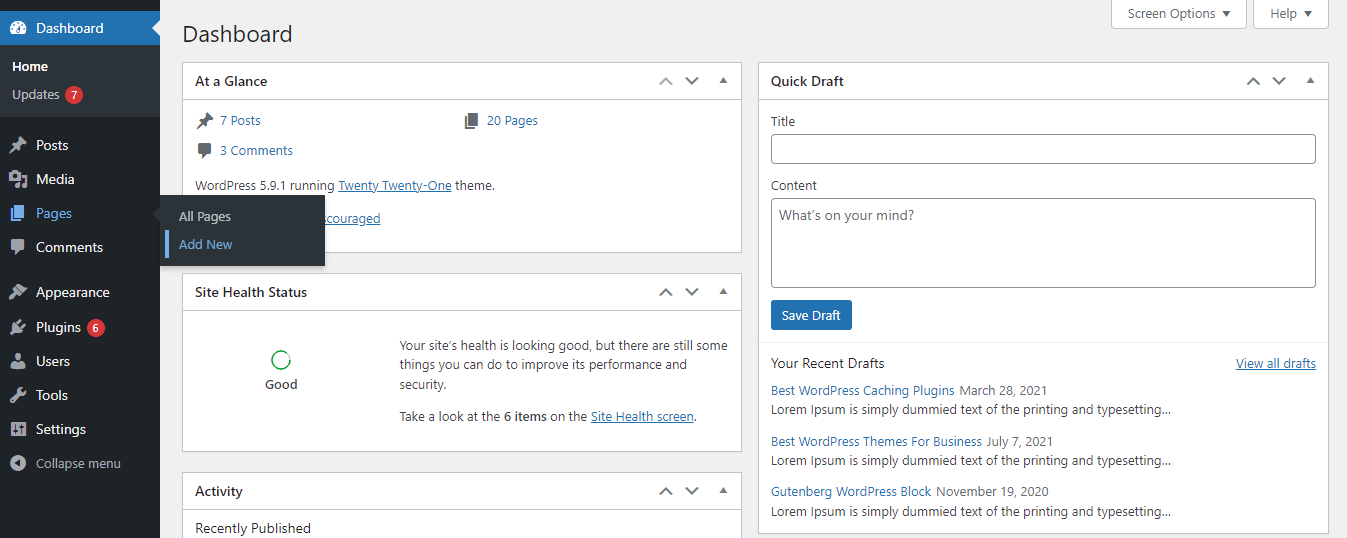
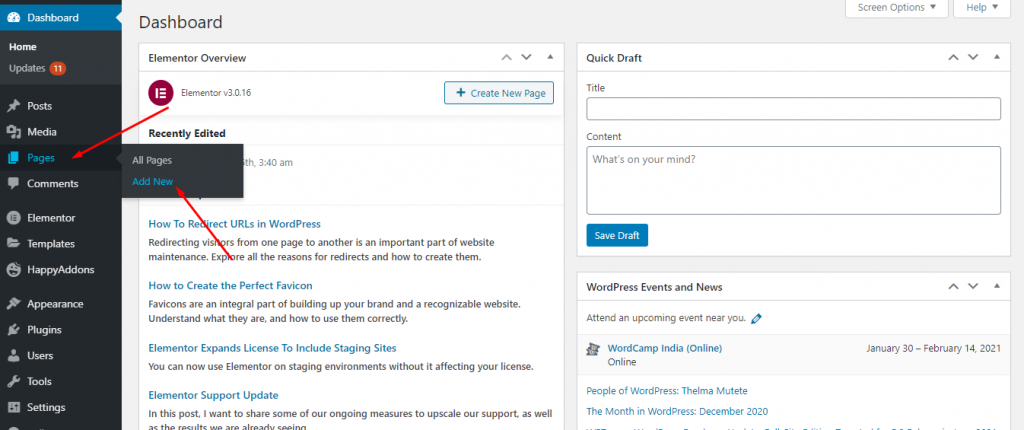
Depois disso, você precisa clicar no botão Páginas->Adicionar novo. Ou você pode ir para Todas as páginas e clicar no botão Adicionar novo .

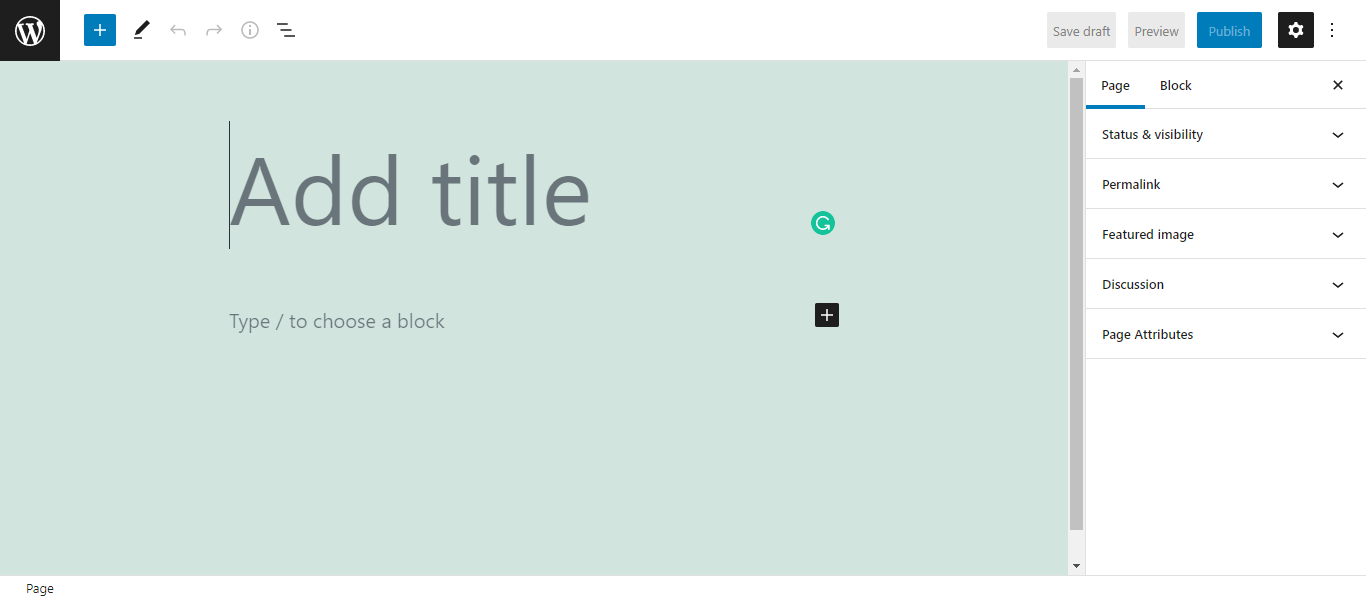
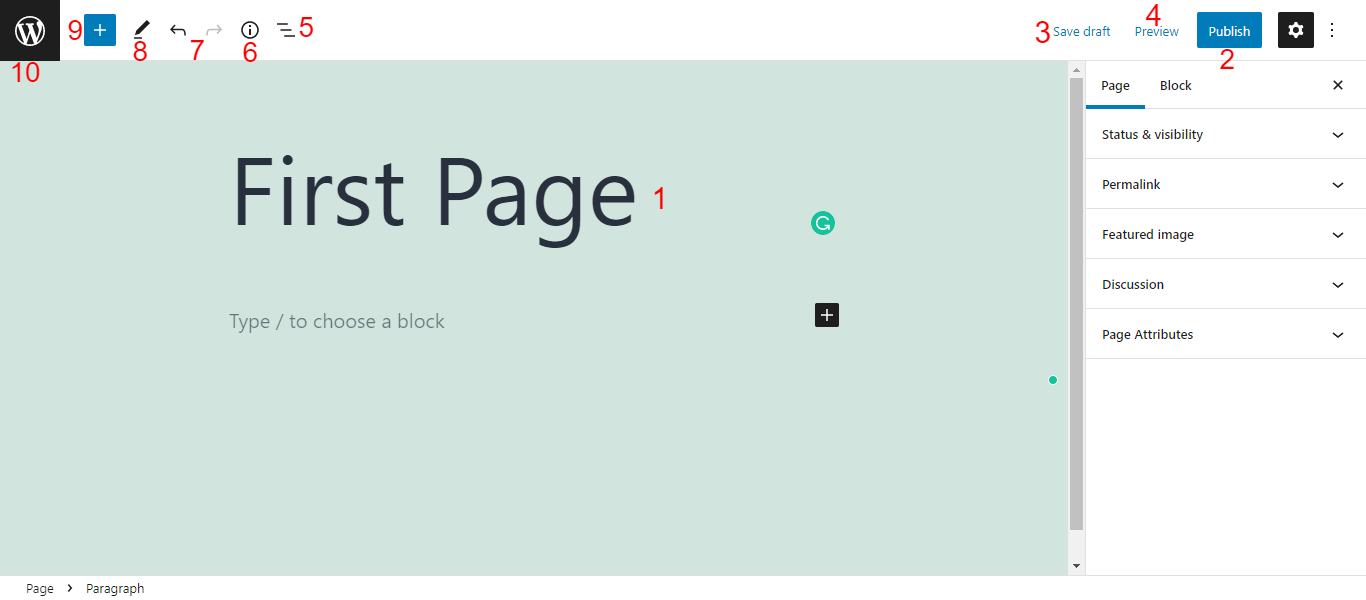
Depois de um tempo, sua página será criada. E você terá uma interface como a imagem abaixo.

Passaremos pelas configurações comuns de uma página básica do WordPress para que você possa obter uma imagem clara.

- Título da página: Você deve escrever o título da sua página logo após criar sua página.
- Publicar: Para publicar sua página, você deve clicar no botão Publicar .
- Salvar Rascunho: Você pode redigir sua página simplesmente clicando na opção Salvar Rascunho .
- Visualizar: você pode visualizar sua página de rascunho usando a opção Visualizar .
- Visualização de lista: Ao clicar nesta opção, você pode ver a lista dos blocos de conteúdo que você usou nesta página.
- Detalhes: com esta configuração, você pode ver o conteúdo da página de detalhes em um formato curto, como um índice.
- Desfazer e Refazer: Você também pode Desfazer e Refazer o conteúdo da sua página.
- Ferramentas: As ferramentas fornecem várias interações para selecionar, navegar e editar blocos. Alterne entre seleção e edição pressionando Escape e Enter .
- Toggle Block Inserter: Usando este ícone (+) , você pode inserir blocos de conteúdo em sua página.
- Ícone do WordPress: Se você deseja obter a área Todas as páginas , você precisa clicar neste ícone do WordPress . Certifique-se de ter salvo sua página atual antes de voltar para Todas as páginas. Caso contrário, seu conteúdo não será salvo.
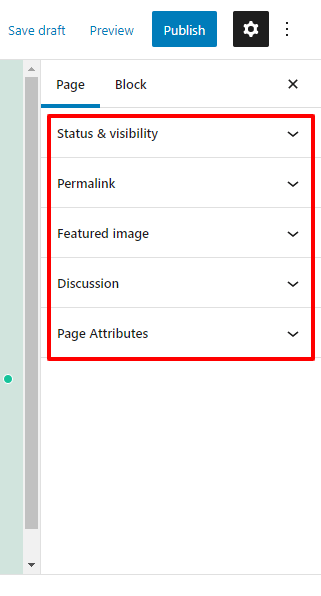
Você encontrará todas as configurações de página necessárias na barra lateral direita do painel do editor de páginas. Eles estão.
- Status e visibilidade
- Link permanente
- Imagem do recurso
- Discussão
- Atributos da página
Vamos falar sobre eles um por um.

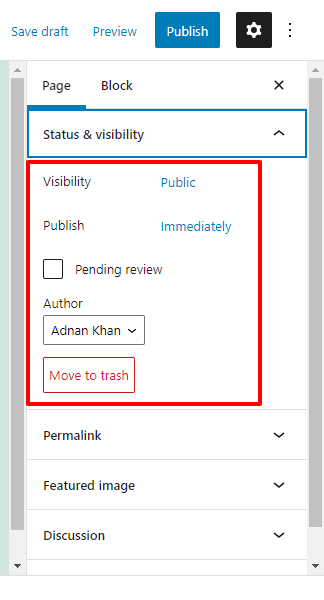
Status e visibilidade
Na área Status e visibilidade da página, você pode definir o status de visibilidade da sua página como Público (visível para todos os públicos), Privado (somente o administrador e o editor podem ver a página) e Protegido por senha (permitir que as pessoas tenham a senha) . Você também pode gerenciar a data de publicação e o autor de sua página nesta área.

Com base em sua necessidade, você pode ativar a opção Revisão pendente que permite que seu editor ou administrador revise a página antes de publicar. Além disso, você pode excluir a página usando o botão Mover para a lixeira .
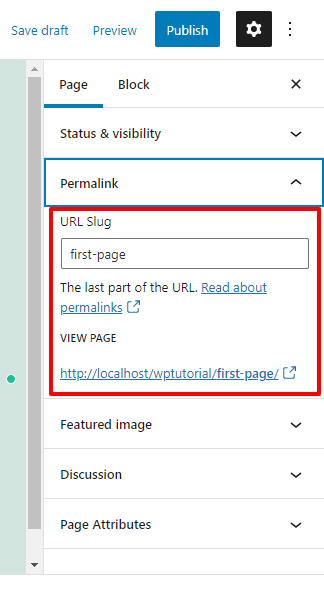
Link permanente
Na configuração Permalink , você pode editar o Permalink ou URL da sua página. Além disso, você pode visitar a página usando o URL da página de visualização .

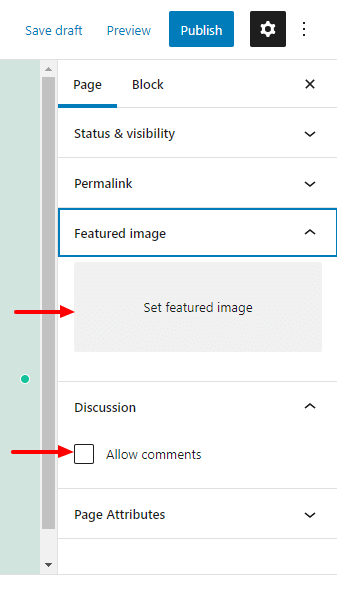
Imagem do recurso e discussão
Já mencionamos que a opção de comentário não costuma ser usada em uma página. Mas, se você precisar usá-lo em sua página, poderá fazê-lo ativando a opção Permitir comentário . Da mesma forma, você pode adicionar uma imagem em destaque à sua página usando a opção Imagem em destaque .

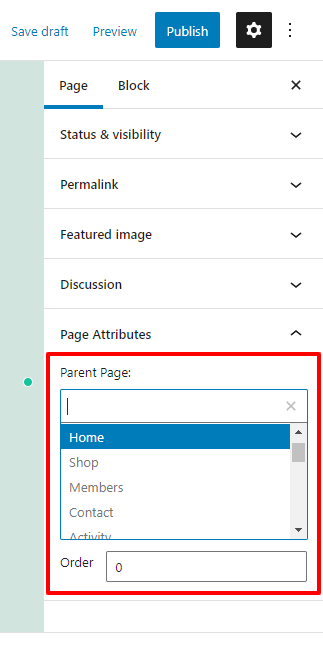
Atributos da página
Se você quiser adicionar sua página atual em uma página pai, você precisa ir para a área de atributo da página . Aqui, você pode selecionar o Pai adequado na lista de páginas. E defina a Ordem da página porque uma página pai pode ter muitas subpáginas.

Use blocos de conteúdo do Gutenberg para adicionar conteúdo de página
O WordPress vem com o editor de blocos chamado Gutenberg, que permite adicionar conteúdo à sua página usando blocos pré-fabricados. Estes são os blocos de conteúdo comuns do Gutenberg que são frequentemente usados para adicionar conteúdo.
Bloco de texto
- Parágrafo : Você pode adicionar um parágrafo em sua página ou postar com este bloco.
- Título : Existem títulos H1, H2, H3, H4, H5 e H6 que você pode usar para adicionar um título.
- Lista : Com este bloco, você pode adicionar Ordem e Lista Não Ordenada ao seu site.
- Citação : Para inserir uma cotação, você pode usar este bloco.
- Código : para adicionar um trecho de código personalizado, você pode usar este bloco de conteúdo útil.
- Pré- formatado : Você pode adicionar texto longo em uma única linha com este bloco.
- Pullquote : é outra maneira de inserir uma citação elegante.
- Tabela : Você pode adicionar uma tabela à sua página ou postagem com este bloco efetivo.
- Verso : É usado apenas para adicionar letras de músicas ou poemas.
Bloco de mídia
- Imagem : você pode adicionar imagens ao seu site com este popular bloco de mídia.
- Galeria : Permite criar uma galeria de fotos para o seu site.
- Áudio : Você pode usar este bloco para inserir um clipe de áudio em sua página da web.
- Capa : Usando este bloco impressionante, você pode colocar uma imagem de capa em sua página.
- Arquivo : você adiciona uma opção de upload de arquivo em seu site usando este bloco de conteúdo avançado.
- Mídia e texto : permite adicionar um arquivo de mídia como uma imagem e texto para decorar seu site.
- Vídeo : Você pode adicionar um vídeo da sua mídia com este bloco Gutenberg.
Outros Blocos Necessários
- Botão : Usando o bloco de botões, você pode adicionar um botão de CTA à sua página.
- Coluna : Com base na sua necessidade, você pode adicionar colunas à sua página.
- Grupo : Você pode exibir vários blocos em um grupo usando este bloco de conteúdo.
- Códigos de acesso : Este bloco prático permite inserir códigos de acesso de maneira mais organizada.
- Incorporar : você pode postar no blog, vídeos e muito mais com o bloco.
- Ícones sociais : você pode exibir seus canais sociais usando o bloco de ícones sociais.
- Postagens mais recentes : Você também pode exibir suas últimas postagens em seu site com o bloco Gutenberg.
No entanto, você também terá vários blocos úteis nas categorias Design, Widgets, Tema e Incorporar . Além disso, saiba como usar os Blocos WordPress do Gutenberg.

Depois de criar sua página, você deseja publicar a página. Com o WordPress, você não apenas pode publicar uma página com um clique, mas também agendar a publicação da página no horário conveniente. Vamos ver como você pode fazer isso,
Como publicar e agendar sua página do WordPress
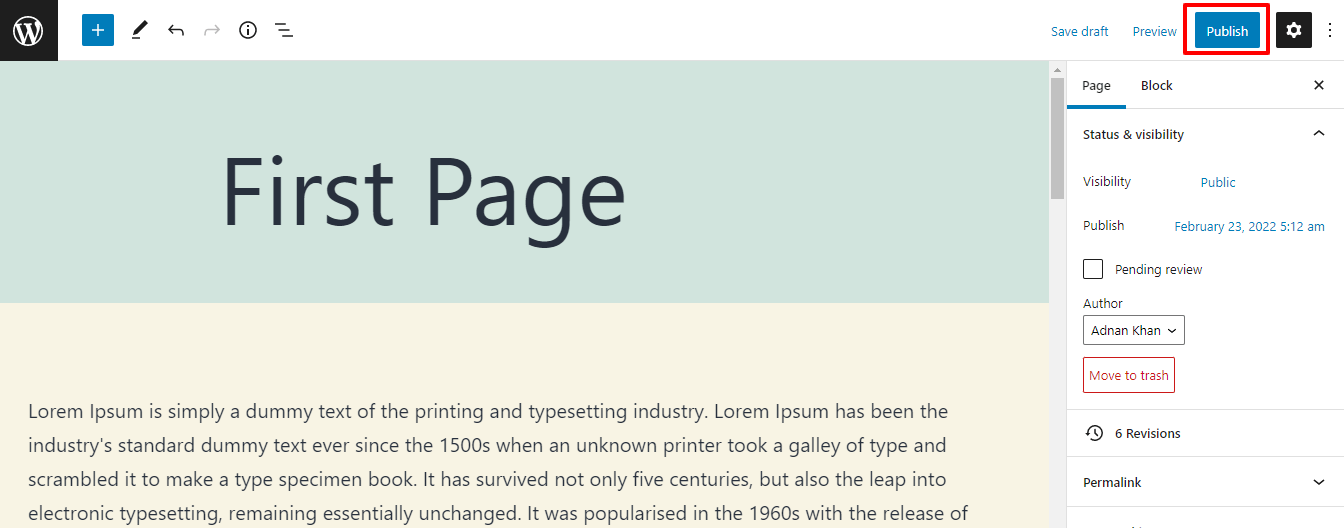
Então, adicionamos algum conteúdo à nossa página usando vários blocos. Agora, é hora de publicar a página.
Primeiro, você precisa clicar no botão Publicar .

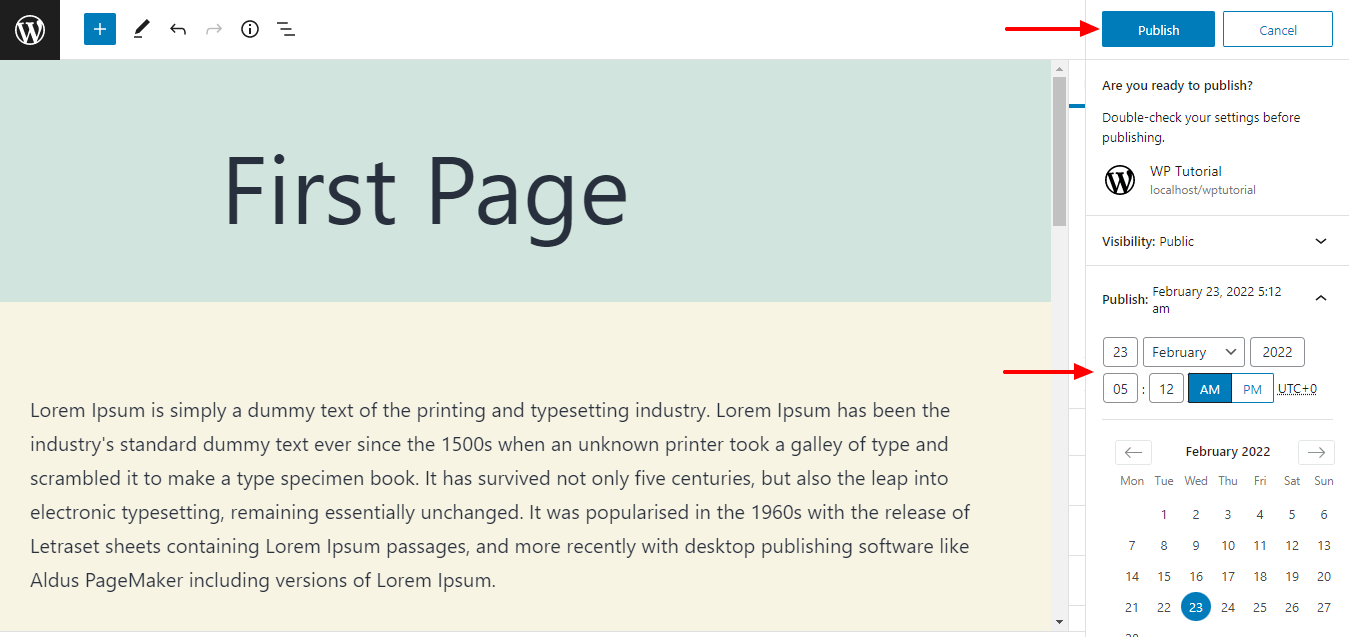
Depois disso, você receberá um aviso “ Você está pronto para publicar? “. Se tudo estiver ok, clique novamente no botão Publicar . Ou você pode agendar a data de publicação adequada usando a opção Calendário .

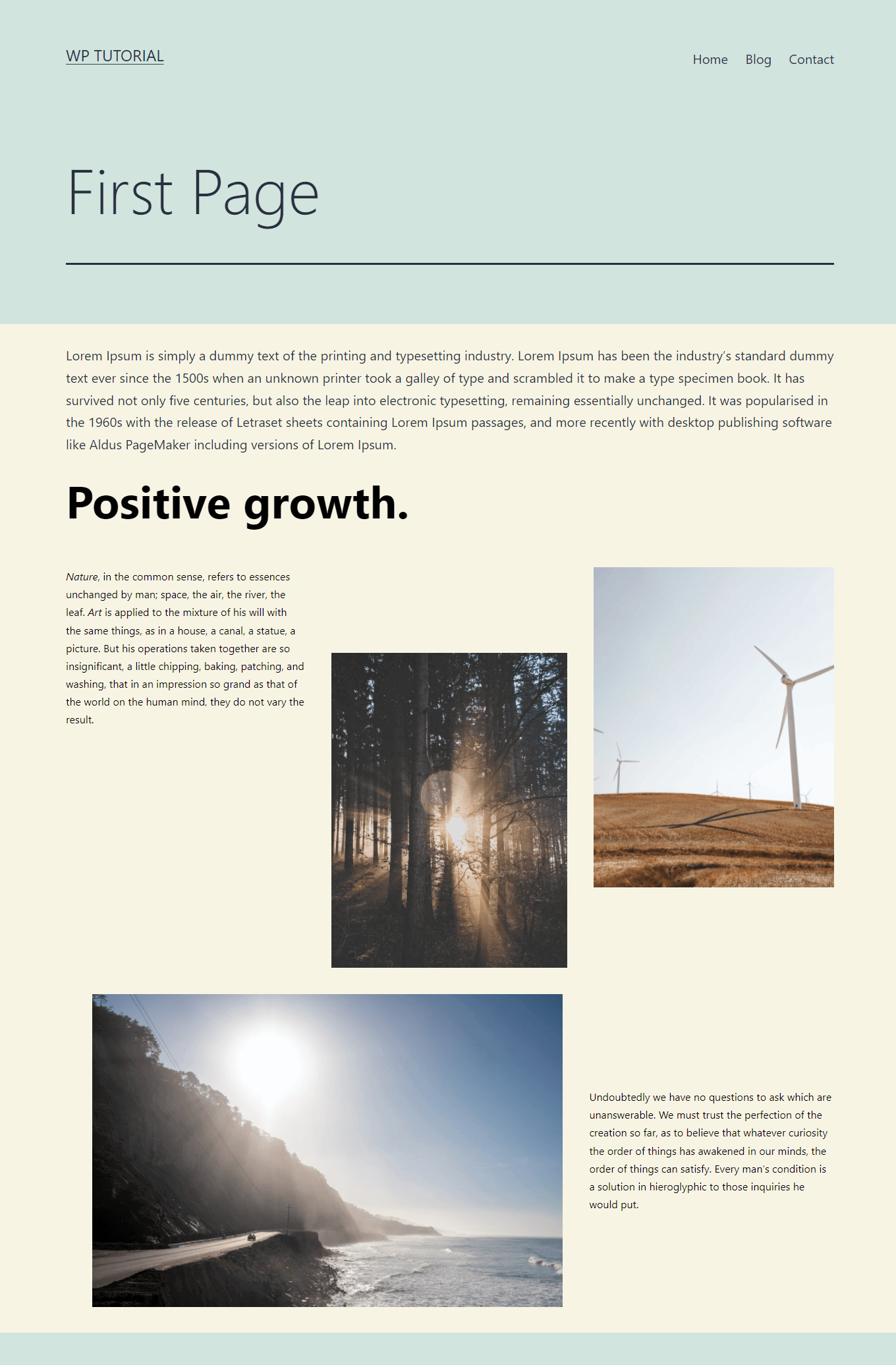
Vamos dar uma olhada na aparência atual da nossa página.

Então, mostramos como criar e adicionar uma nova página. Mas se você quiser, pode criar uma página personalizada com o WordPress. Vamos mostrar isso na próxima seção.
Como criar uma página personalizada no WordPress
Vamos mostrar duas maneiras possíveis de criar uma página personalizada no WordPress.
- Manualmente
- Ou com o Elementor Page Builder
Vamos mostrar-lhe as duas maneiras. Vamos começar:
1. Crie um modelo de página personalizada manualmente
Você pode criar um modelo de página personalizado sem um plug-in.
Primeiro, faça login no seu cPanel ou use seu cliente FTP para acessar os arquivos do seu site. Em segundo lugar, vá para o seu arquivo principal na área public_html->youwebsite->wp-content->themes->yourtheme .
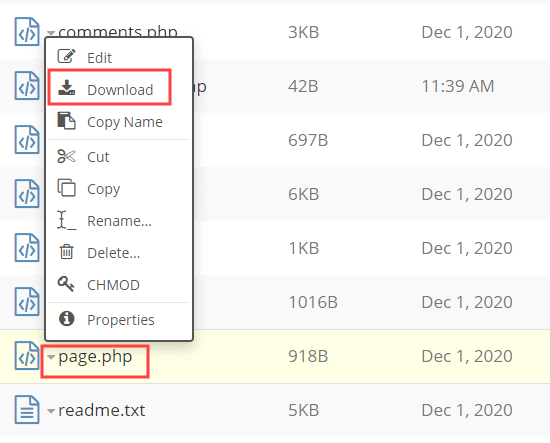
Abra a pasta do seu tema atual ativado e encontre o arquivo page.php . Aqui, você precisa baixar o arquivo page.php e renomeá-lo do seu jeito.

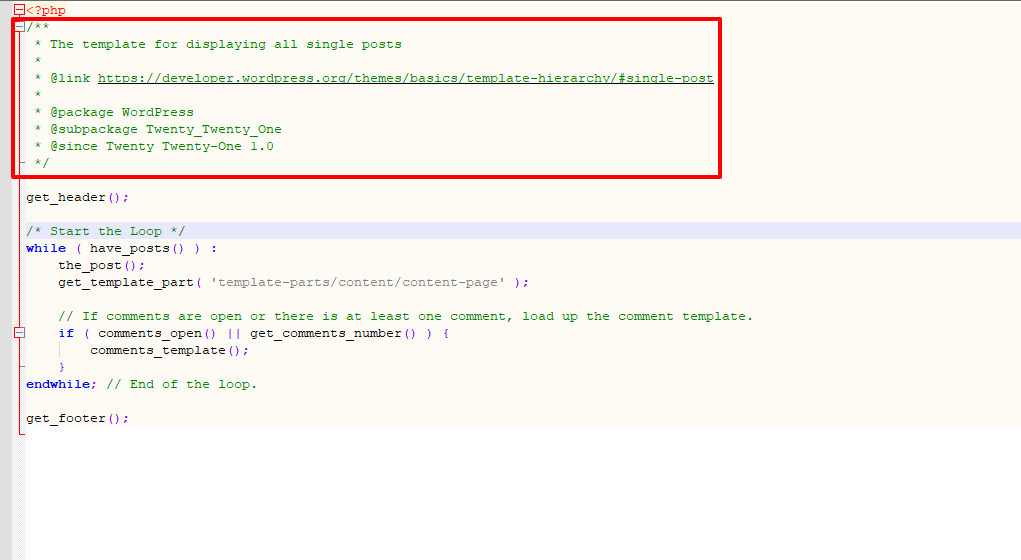
Abra o arquivo page.php em um editor de texto como o Bloco de Notas. E remova a parte do cabeçalho.

Agora, você precisa criar seu modelo de página. No WordPress, você pode usar esse código para criar um modelo de página personalizado.
<?php /* Template Name: CustomPage*/ ?>Em seguida, adicione este código abaixo em seu arquivo PHP baixado. E faça o upload do arquivo para a área public_html->youwebsite->wp-content->themes->yourtheme .
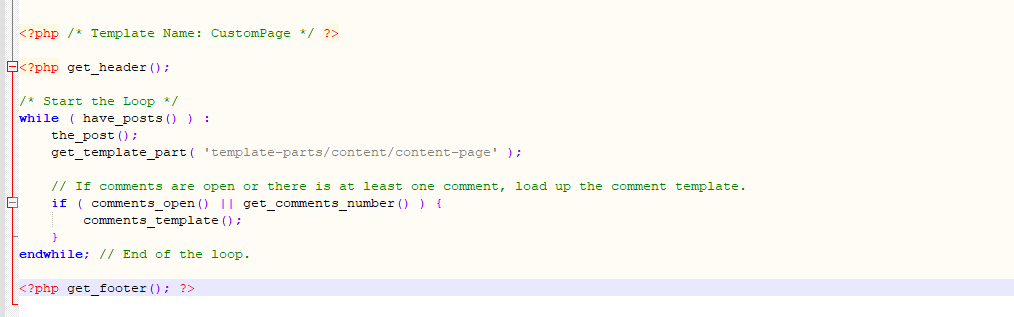
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>Você também pode ver a imagem atual do nosso arquivo CustomPage.php .

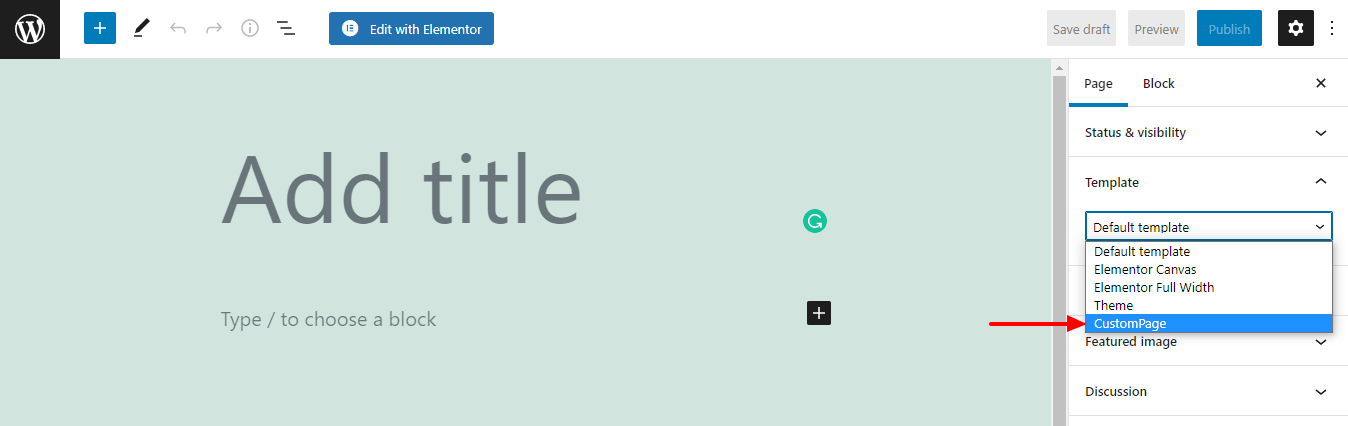
Finalmente, você pode ver o novo modelo de página na área Atributo da página-> Modelo .

Parece um pouco complicado né? Não se preocupe, com o construtor de páginas Elementor você pode criar uma página personalizada com facilidade.
2. Crie uma página personalizada com o Elementor Page Builder
Primeiro, você precisa instalar e ativar o plug-in do construtor de páginas Elementor em seu site. Vá para Plugins->Adicionar Novo .

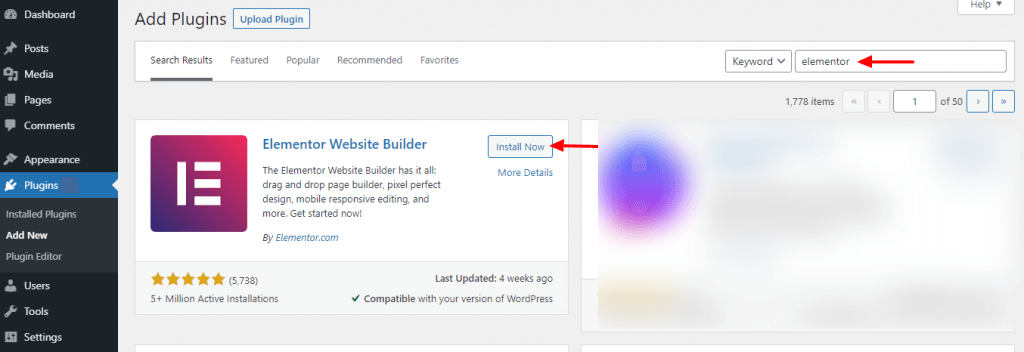
Segundo, você deve encontrar o plug-in Elementor na área da barra de pesquisa. Em seguida, clique no botão Instalar agora para instalar o plugin.

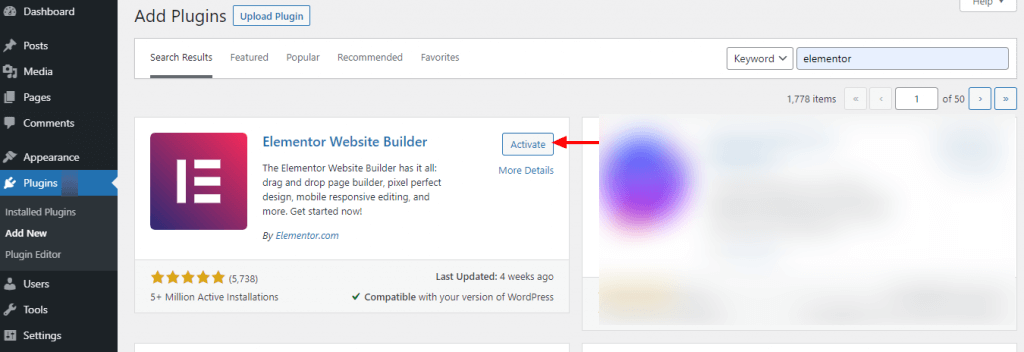
Depois disso, você deve ativar o plug-in clicando no botão Ativo .

Bem feito. Você ativou o plug-in em seu site e é hora de criar uma página personalizada com o Elementor.
Visite Páginas->Adicionar Novo .

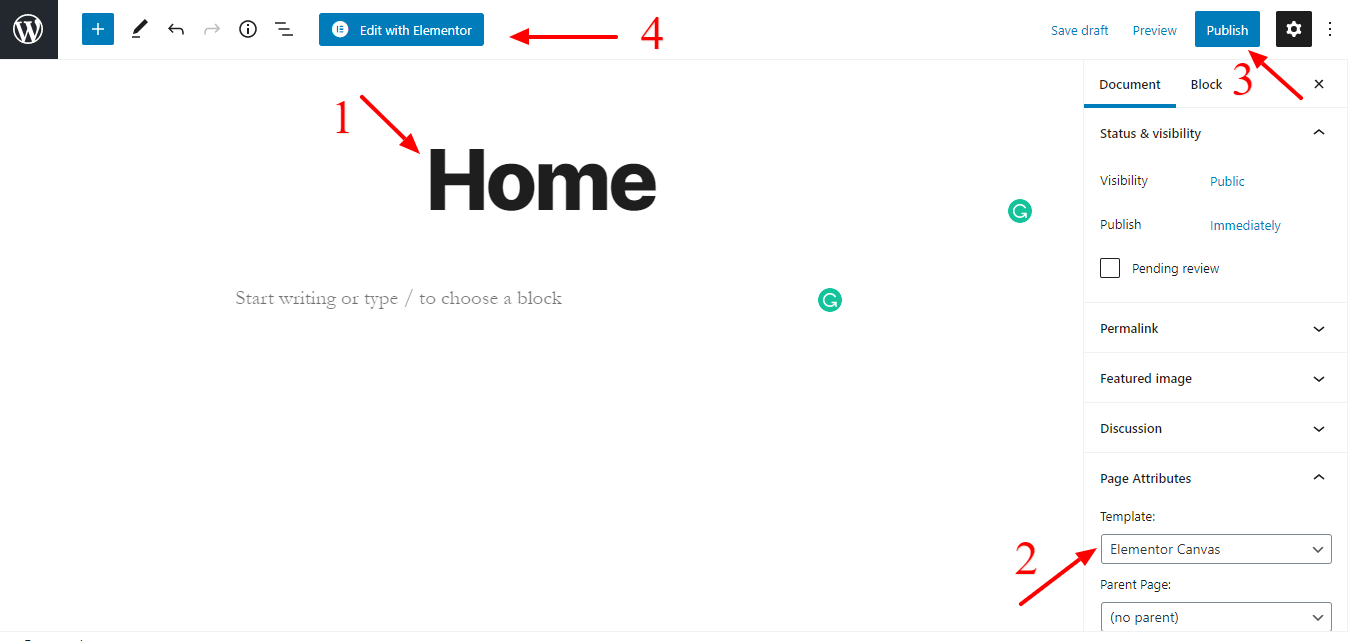
Depois disso, você terá a seguinte página. Aqui, você precisa fazer.
- Escreva o título da página.
- Selecione o modelo ' Elementor Canvas '.
- Clique no botão Publicar para publicar a página.
- Por fim, clique em ' Editar com Elementor ' para criar sua página da web personalizada.

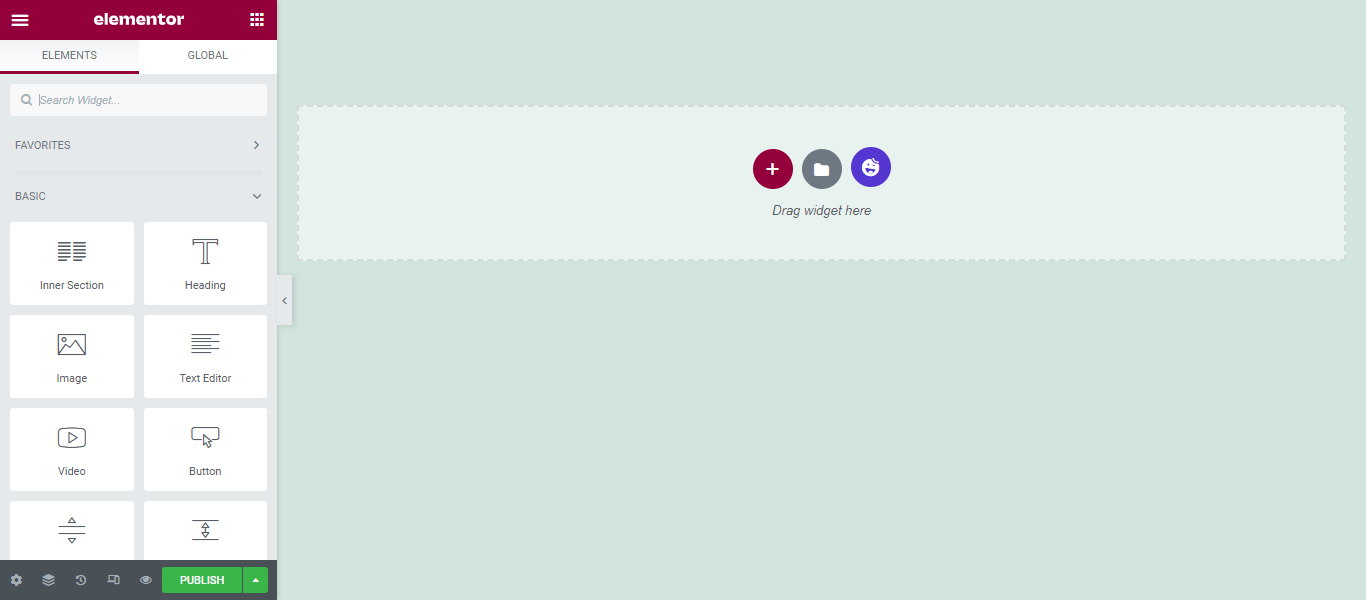
Na página seguinte, você obterá todos os widgets Elementor que podem ser usados para criar sua página personalizada.

Como usar o Elementor (guia passo a passo para iniciantes)
É isso.
Seu site tem muitas páginas e você deseja separar sua página de blog para manter suas postagens de sua página inicial. Você pode facilmente fazê-lo. De acordo com seus propósitos, você pode selecionar uma página estática para manter o conteúdo do seu site como uma página inicial. Além disso, você pode escolher sua página personalizada para exibir as postagens do blog do seu site.
Como criar uma página separada para postagens de blog no WordPress
Você pode separar eficientemente sua página de postagem da página inicial seguindo estas etapas.
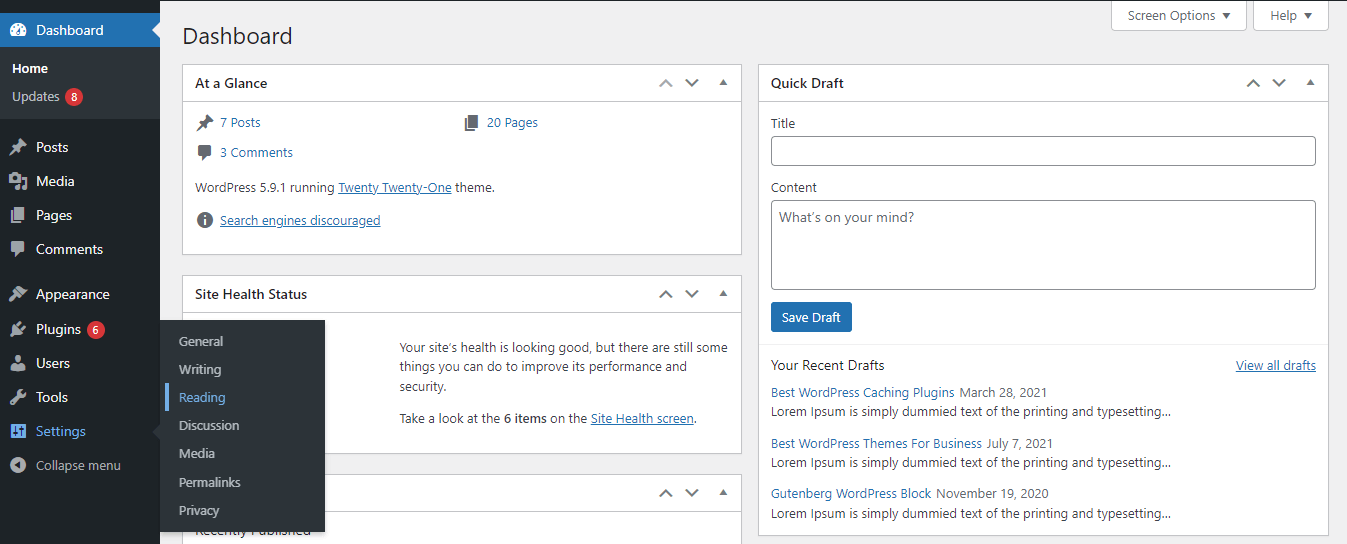
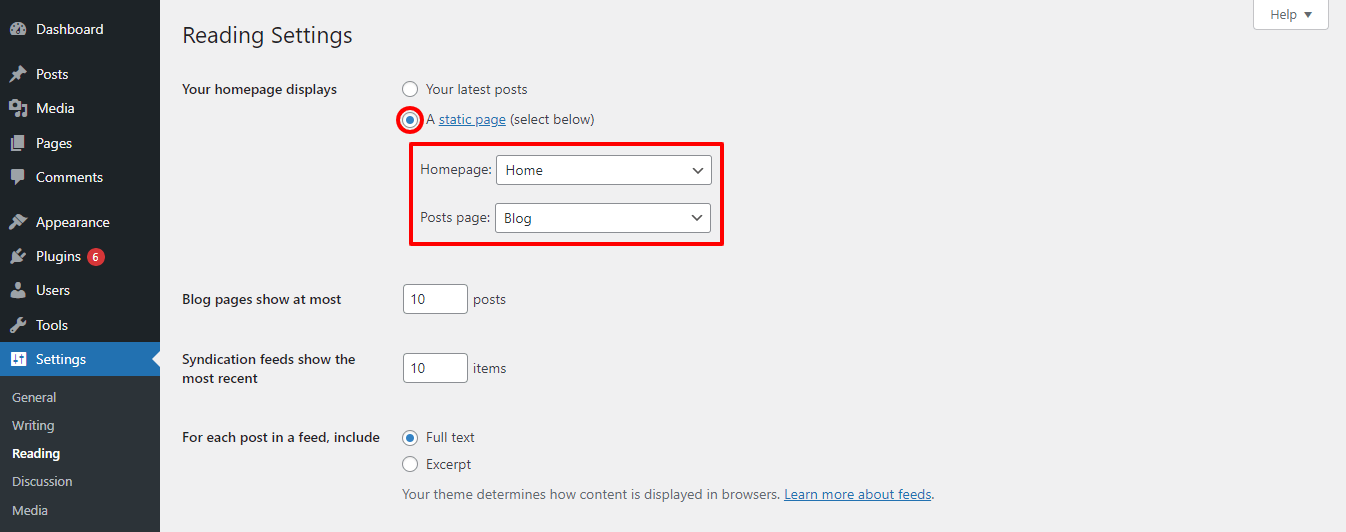
Primeiro, você precisa ir para a área Configurações->Leitura .

Em segundo lugar, você deve selecionar a opção “ Uma página estática ”.
Terceiro, você deve escolher a página inicial e sua página de postagens na lista de páginas. Aqui, você vê que selecionamos Home como nossa página inicial e Blog como nossa página de postagens.

Agora, cada uma de suas postagens novas e antigas e visíveis na página do Blog.
Você está pronto para criar uma nova página do WordPress?
Criar uma página no WordPress não é mais um grande problema se você seguir os caminhos acima.
Neste blog de tutorial, discutimos alguns tópicos essenciais, como o que é uma página do WordPress, como adicionar páginas no WordPress, como separar uma página para blogs, como criar um modelo de página personalizado e muito mais.
Agora, é a sua vez de criar sua página do WordPress. Diga-nos na seção de comentários qual método você usará para adicionar sua página do WordPress.
Se você gosta deste blog tutorial, compartilhe-o em seu canal social. Não se esqueça de participar do nosso boletim informativo para obter mais blogs tutoriais sobre WordPress e Elementor.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
