Como adicionar efeitos de paralaxe ao site Elementor em 2 minutos
Publicados: 2022-03-08Procurando melhorar a experiência do usuário do seu site adicionando um efeito de paralaxe? Você veio ao lugar certo. Vamos guiá-lo por todo o processo para adicionar esse recurso exclusivo e interessante ao seu site WordPress.
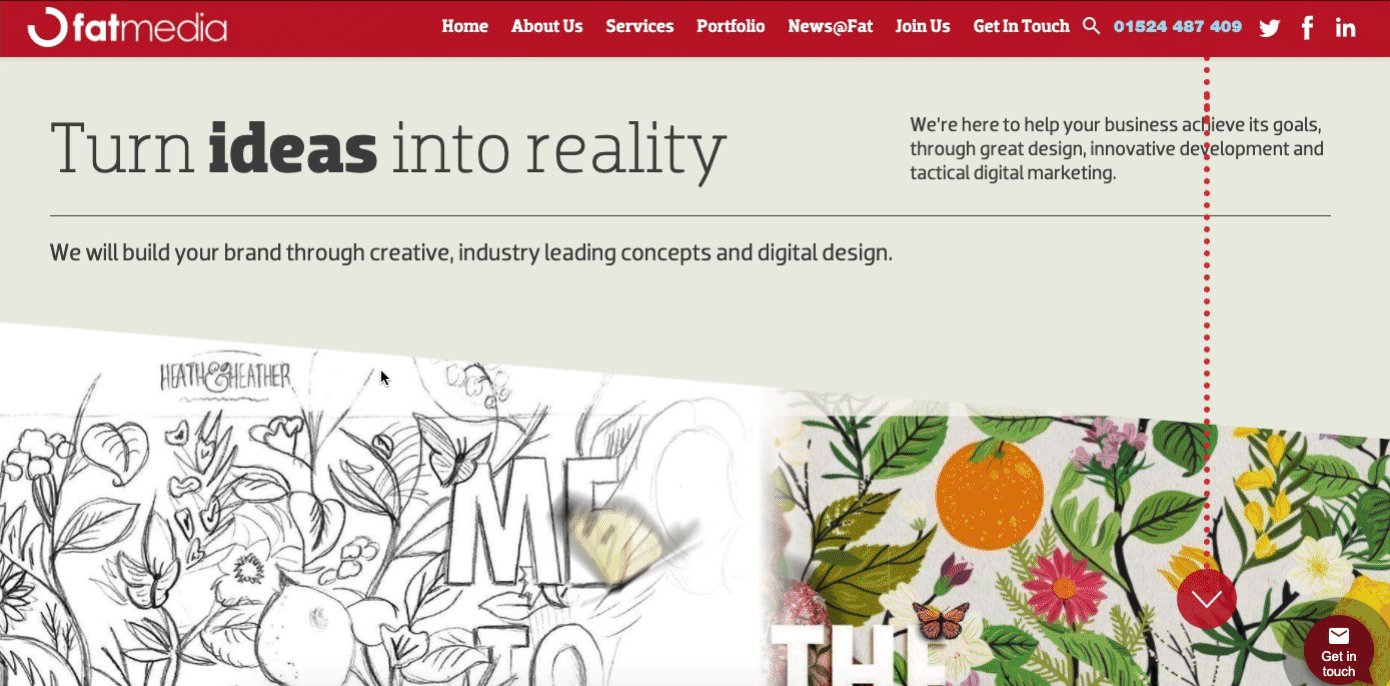
Você pode ter visto muitas páginas da web que fazem grande uso da rolagem parallax, onde o plano de fundo se move a uma velocidade mais lenta do que os elementos do primeiro plano para transmitir profundidade. Bem, esse efeito não é incomum. Você encontrará os efeitos de paralaxe em todos os tipos de sites.
O Parallax permite que você revele dinamicamente detalhes de seus produtos/serviços à medida que o usuário percorre a narrativa que você criou para eles.
Elementor
Além de ajudá-lo a obter um design de site maravilhoso, o recurso de paralaxe pode facilitar de várias maneiras. Tal como:
- Melhora a experiência do usuário
- Reduz as taxas de rejeição
- Aumenta o engajamento do usuário
No entanto, adicionar manualmente esse recurso requer muito tempo e esforço, você também precisará de habilidades de programação. Mas se você tem um site WordPress, não precisa se preocupar. Porque os construtores de páginas como o Elementor o ajudarão a adicionar efeito de paralaxe em seu site sem a ajuda de qualquer codificação ou profissional.
Então, no tutorial de hoje, explicamos o que são efeitos de paralaxe, por que você deve usá-los e como criar um efeito de paralaxe usando o Elementor.
Vamos começar com o básico. Devemos?
O que é um efeito de paralaxe?

O efeito de paralaxe é um padrão de design elegante que é amplamente utilizado em diferentes sites para torná-lo mais atraente e relaxante. A formação básica desse padrão de design é um efeito de rolagem. Isso significa que as imagens de fundo se movem um pouco mais devagar que o conteúdo principal. Nesse momento, dá uma sensação de ilusão 3D em uma superfície 2D.
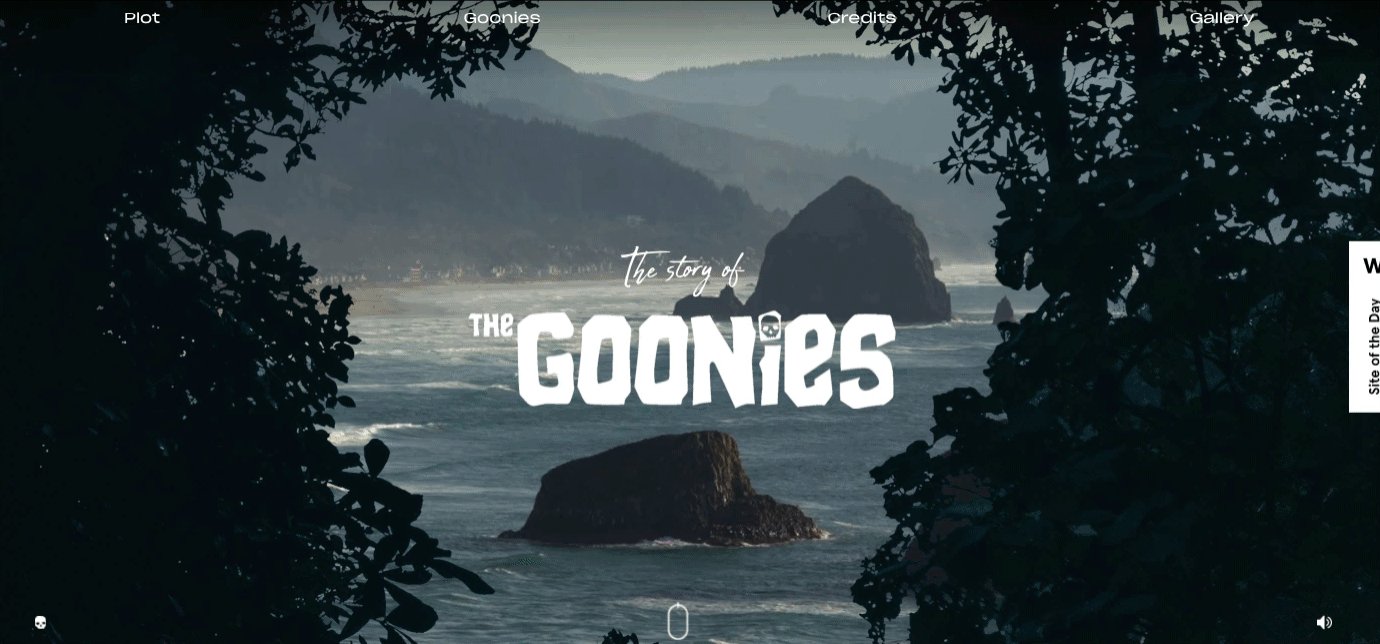
A paralaxe em um site é um design lento em estilo de vídeo que dá uma dose de nostalgia – que combina perfeitamente com o filme
Depósito de Web Designer
Uma vez que tenha sido aplicado apenas em um site específico, como o site de jogos. Mas agora você pode notar esse padrão de design em quase todos os tipos de sites, incluindo portfólio e sites de viagens. Por sua singularidade e fácil implementação, as pessoas agora estão dispostas a adicionar esse layout premium aos seus sites.
Como dito acima, é um fato difícil e demorado para os usuários em geral, pois requer conhecimento de codificação. Mas plataformas de código aberto como o WordPress tornaram isso possível para todos criarem belos designs de página. Com certeza, isso tornará a navegação do site mais interativa e interessante para seus usuários.
Você também pode implementar o efeito de paralaxe em,
- Páginas de destino
- Vendendo páginas
- Sites de negócios
- Sites de viagens
- Sites de portfólio pessoal, etc.
Nota importante: a rolagem de paralaxe é ruim para um site quando é implementada incorretamente
É por isso que você precisa escolher modelos de sites atraentes. Por isso, ajudará seu site a obter uma ótima estrutura.
Saiba mais sobre os modelos de design de site mais úteis aqui
Tipos de efeitos de paralaxe no Elementor

Geralmente, você pode ver dois tipos de padrões de design de paralaxe. Efeito de rolagem de paralaxe e efeito de mouse. Mas você pode misturar esses padrões para obter mais modelos com base no tipo de site.
01. Rolagem parallax, opera com base na rolagem da página
02. Efeito mouse, funciona no momento em que você move o mouse
Vamos ver quais outros tipos de design de paralaxe você pode produzir em seu site:
- Rolagem em segundo plano
- Rolagem vertical
- Rolagem horizontal
- Rastro do mouse
- Efeito de desfoque
- Girar efeito
- Efeito mouse
Rato do rato
O efeito de trilha do mouse é uma transição de fade-out. Quanto mais você se mover da parte superior para a inferior, a navegação automática aparecerá. Parece muito interessante e envolvente. Certamente, isso melhorará a experiência do usuário do seu site. Você pode implementar esse design para revelar um novo tópico para os usuários ou apenas surpreendê-los com – qual é o próximo!

Efeito Girar
O efeito de rotação significa adicionar um movimento aos elementos. Assim, enquanto os usuários navegam na página ou rolam a página para baixo, os elementos giram no sentido horário ou anti-horário.
Pode ser um bom efeito para adicionar ao seu site. Você pode fazer com que seus usuários sintam que estão assistindo a um vídeo enquanto rolam seu site.

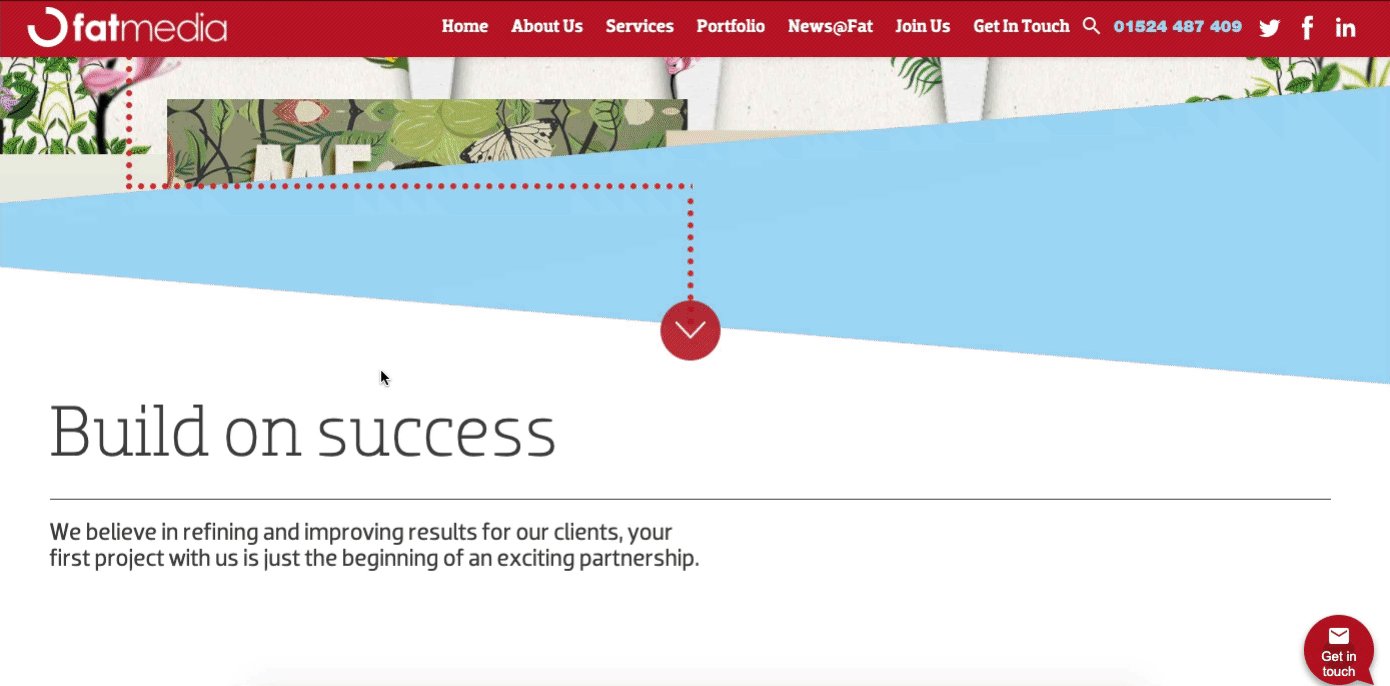
Rolagem de fundo
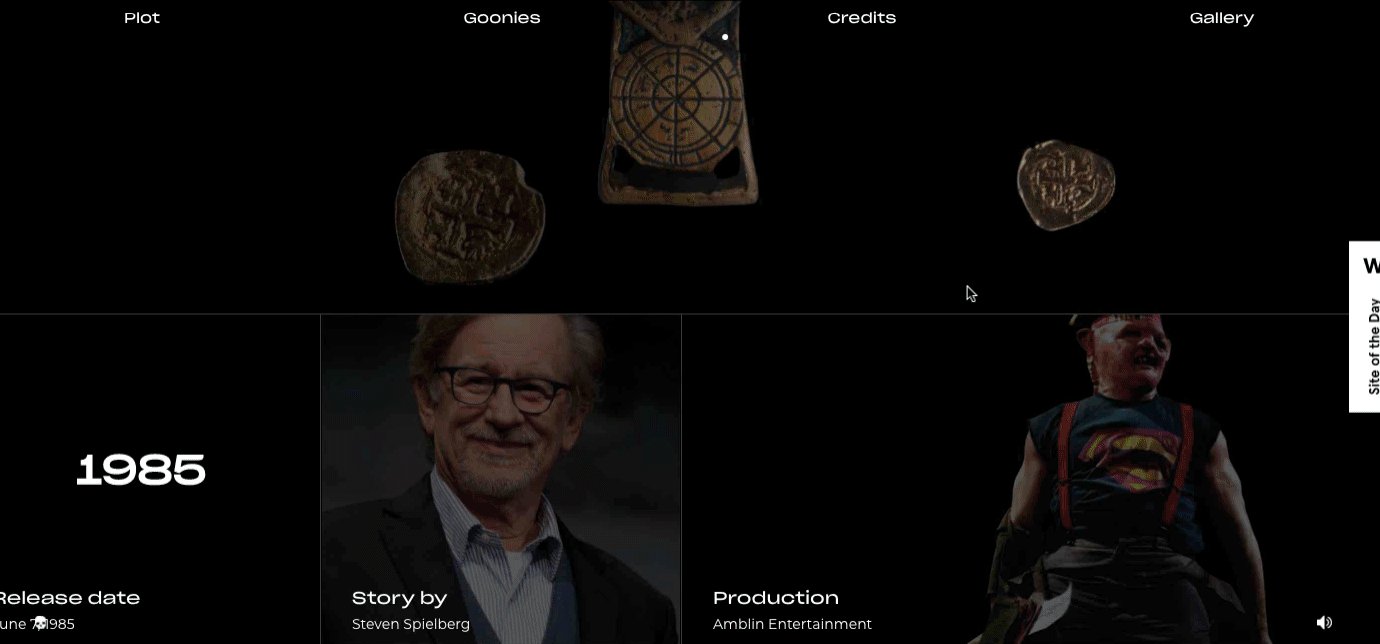
Um dos padrões de design mais antigos é o efeito de rolagem de fundo. É uma ótima maneira de começar com este design. Você pode ver que as imagens estão mudando uma a uma enquanto você rola para baixo até a página. Além disso, você receberá uma história enquanto rola de cima para baixo. Se você tem um site de página única, esse design pode ser incrível para você.

Rolagem vertical
O efeito de rolagem de paralaxe vertical é mais atraente e envolvente do que o efeito de rolagem de fundo. Você pode permitir que seus usuários sintam que os elementos estão flutuando quando navegam no site. Inclui velocidades diferentes com várias camadas na mesma direção.

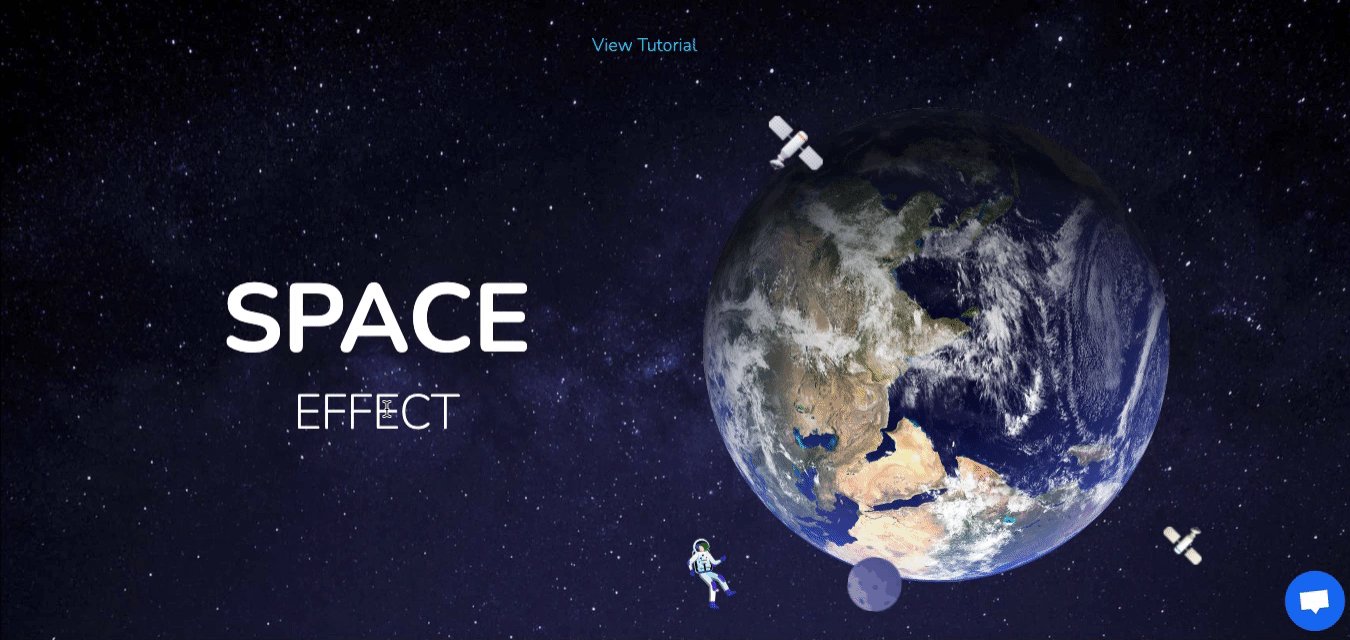
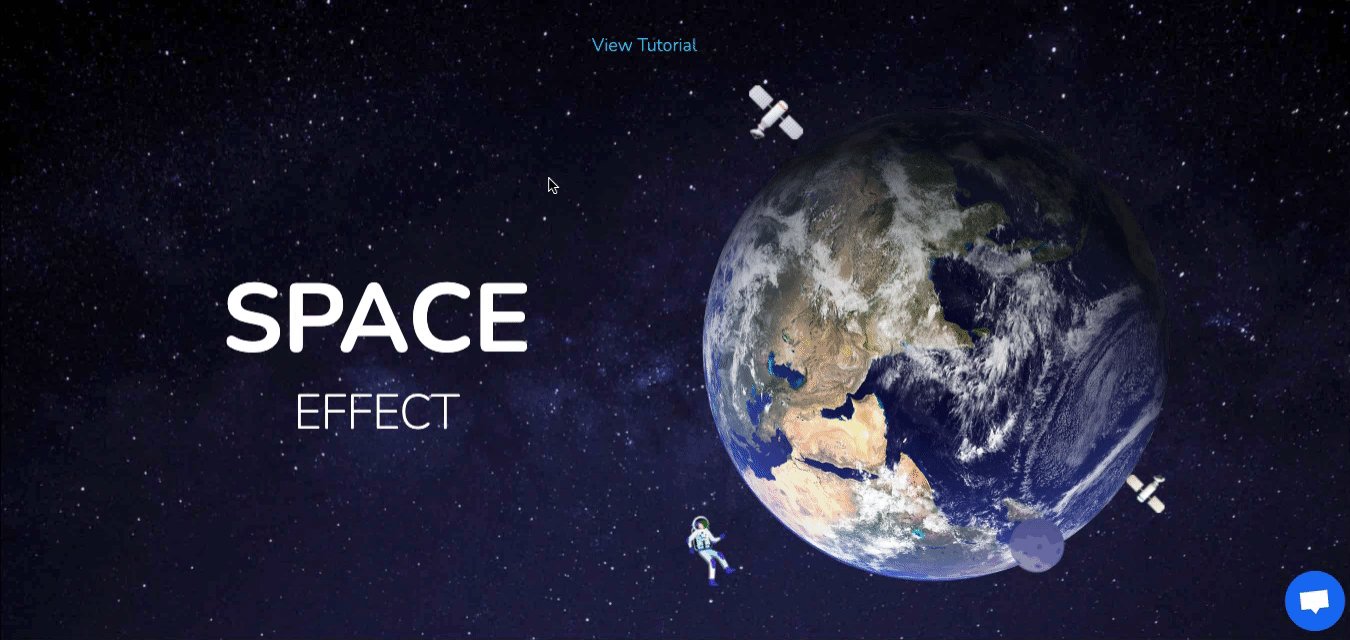
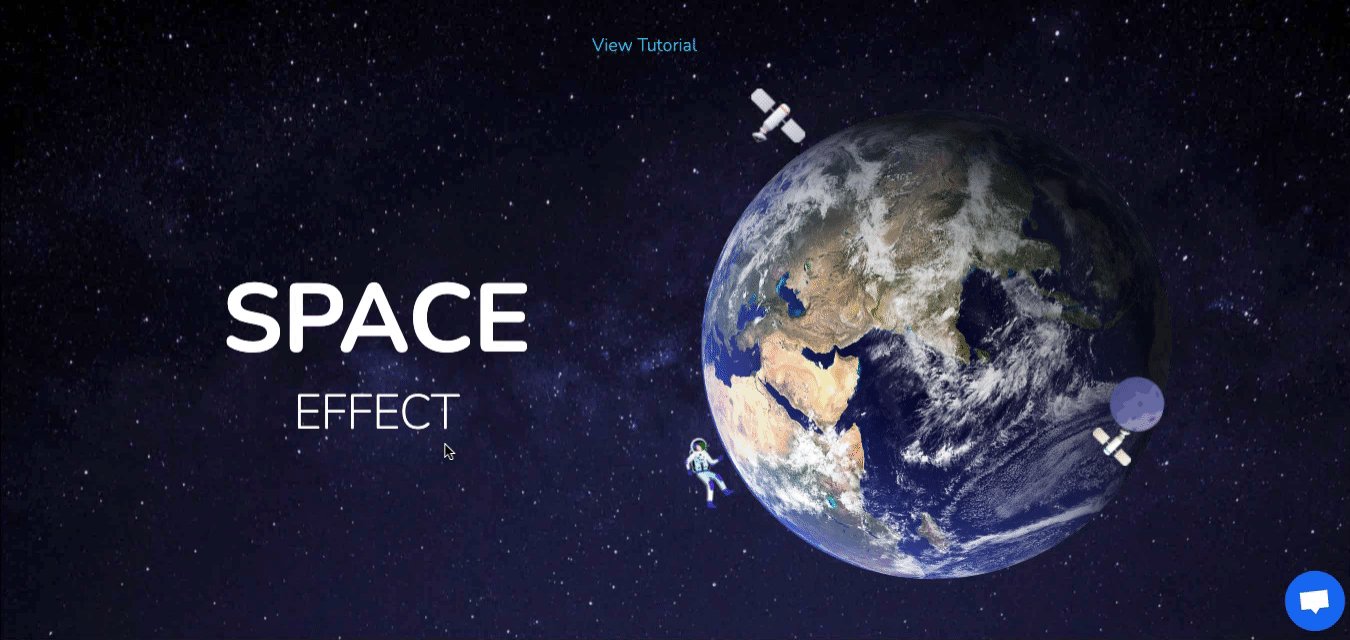
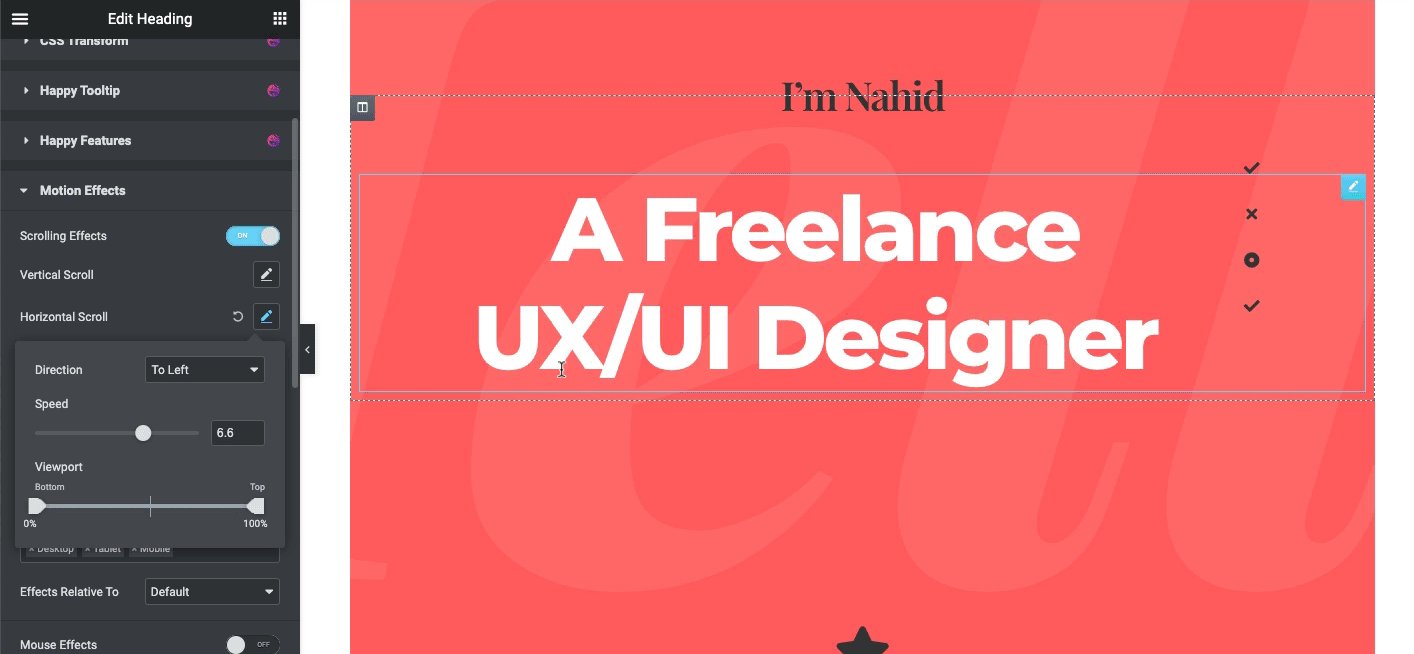
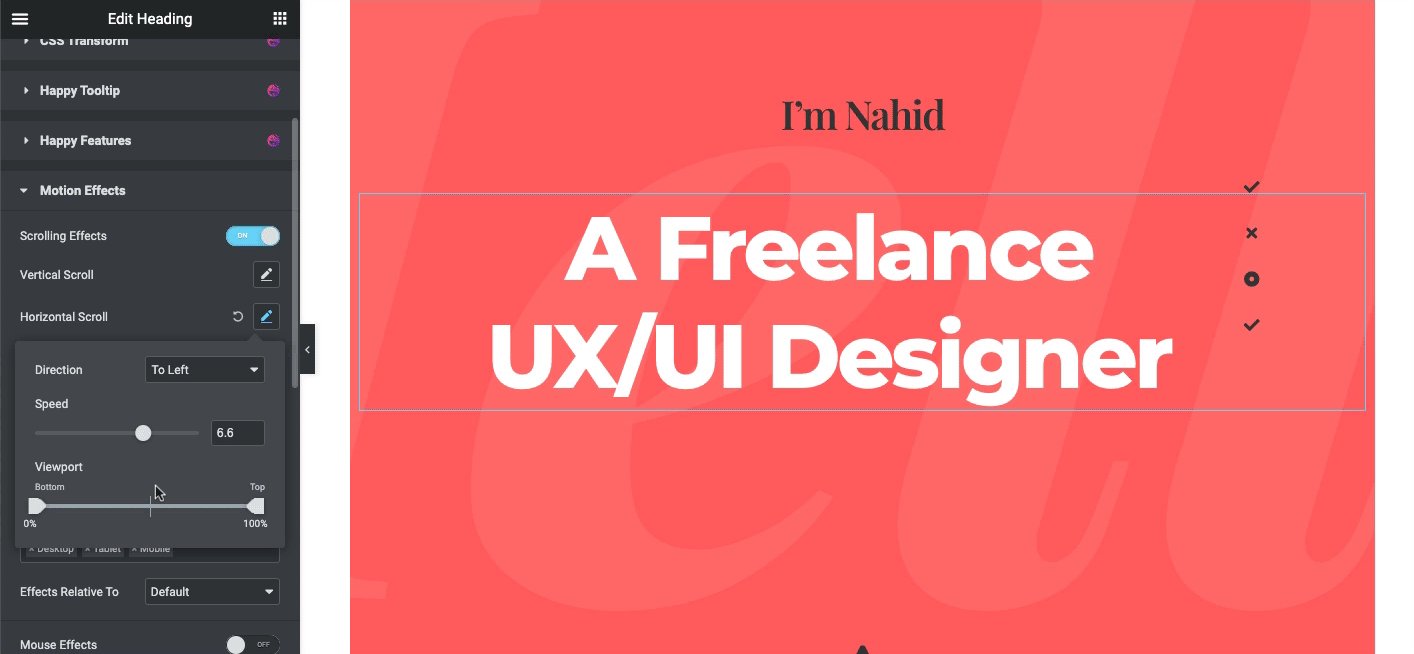
Rolagem horizontal
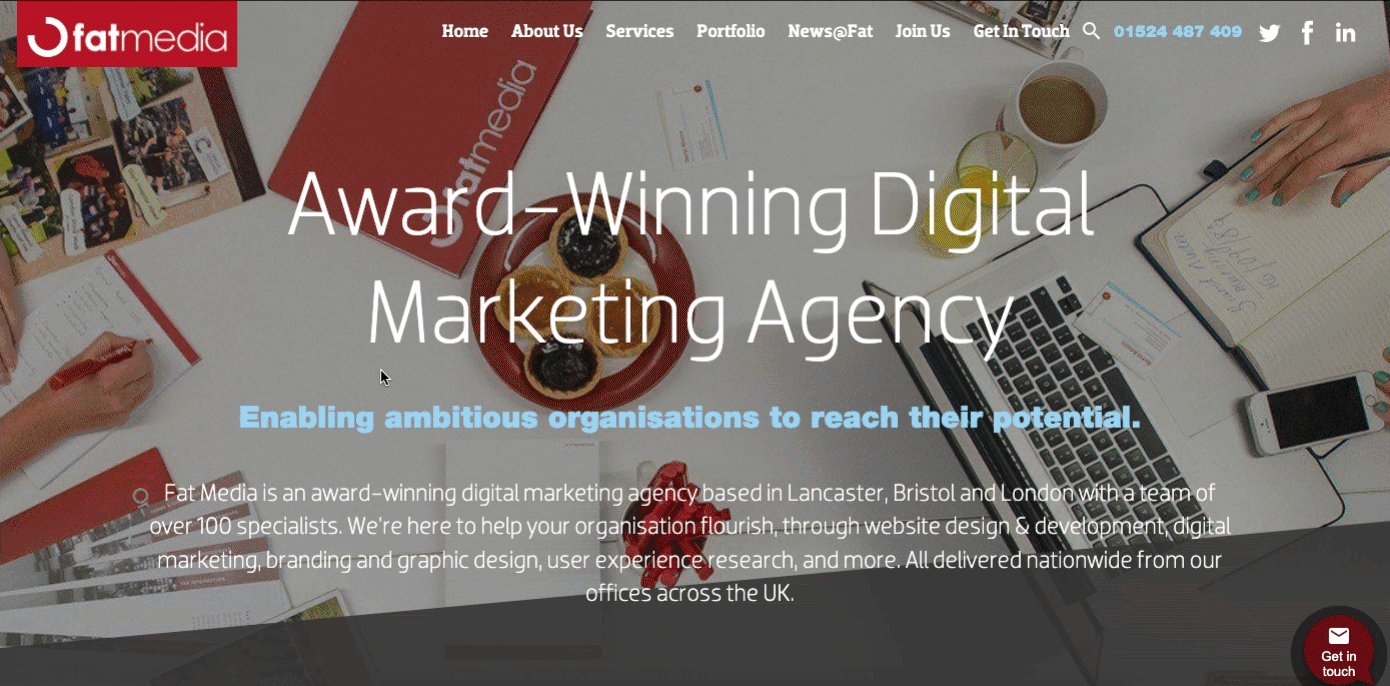
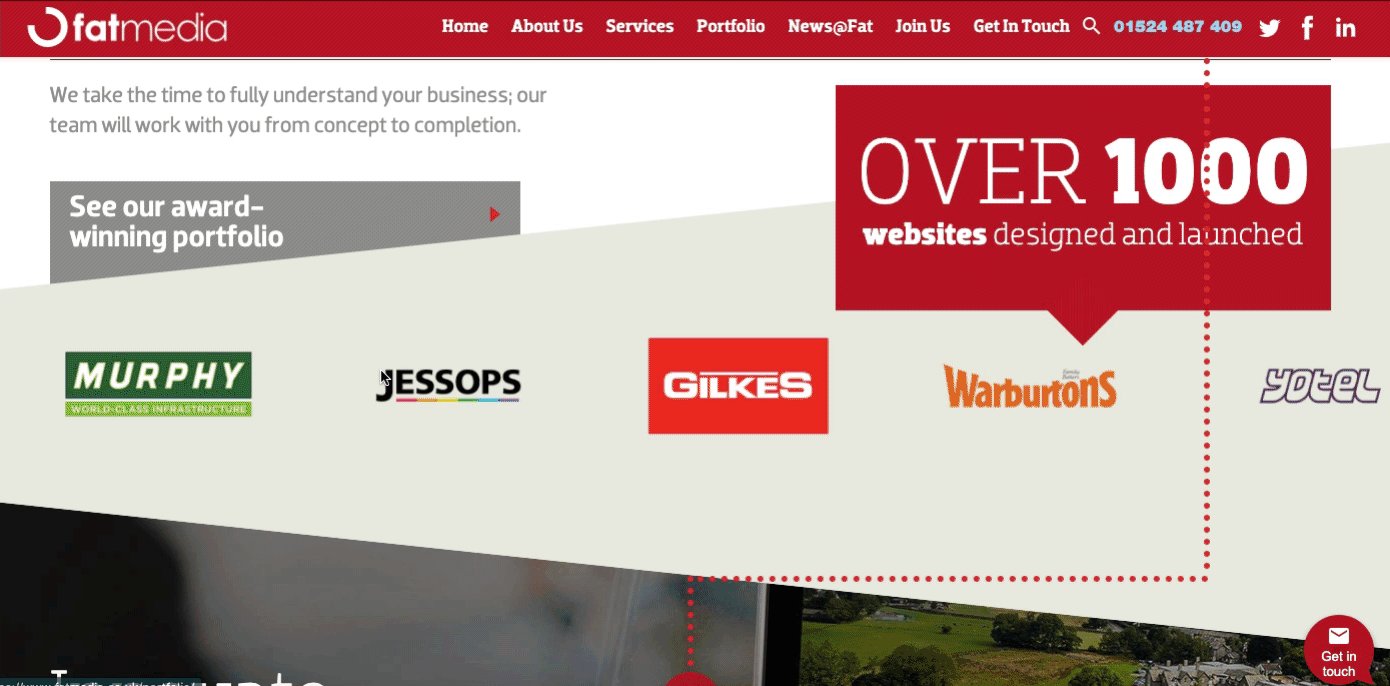
Qual é o primeiro pensamento depois de ver o efeito de rolagem horizontal? Obviamente, você apenas sente que está no espaço. Certo?
Exatamente, pode facilmente apimentar seu design maçante e chato em uma obra-prima.
Digamos que você criou uma maquete para um projeto, mas é um pouco monótono e você quer apimentá-lo. Voar com um ônibus espacial no meio da tela usando uma rolagem horizontal deve definitivamente fazer o truque. Como você pode ver, o efeito está funcionando ao lado, quanto mais você vai de cima para baixo.

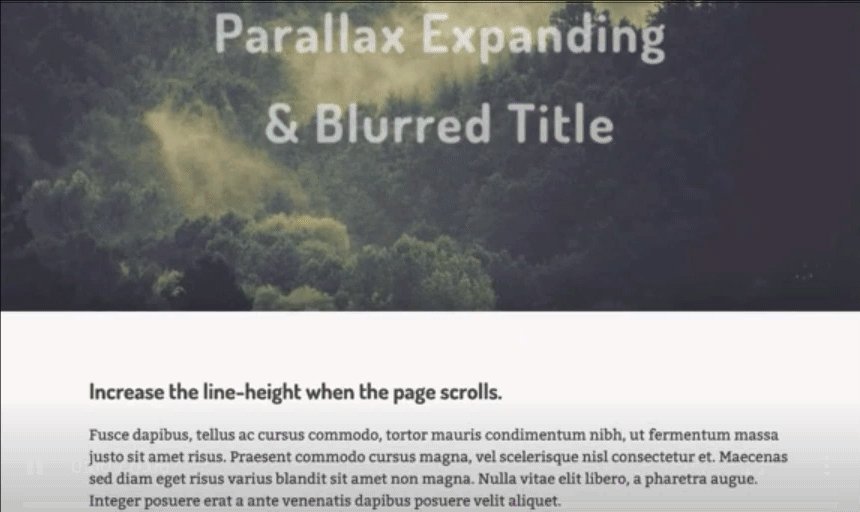
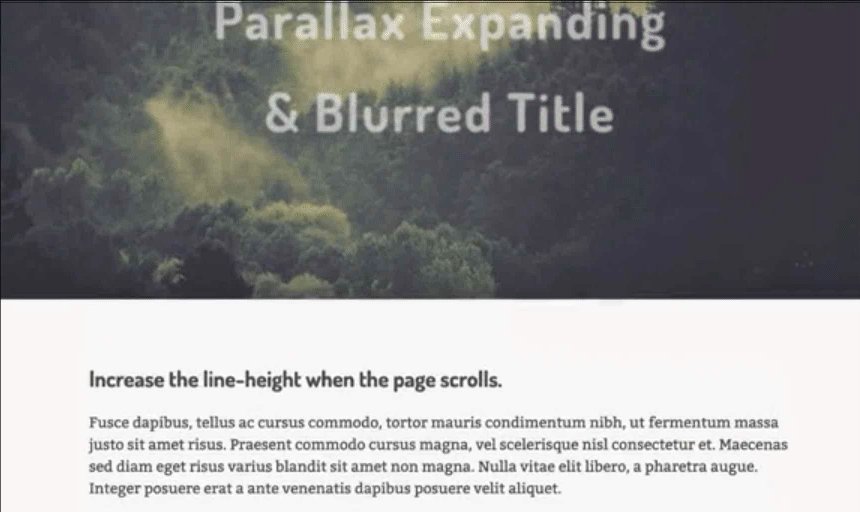
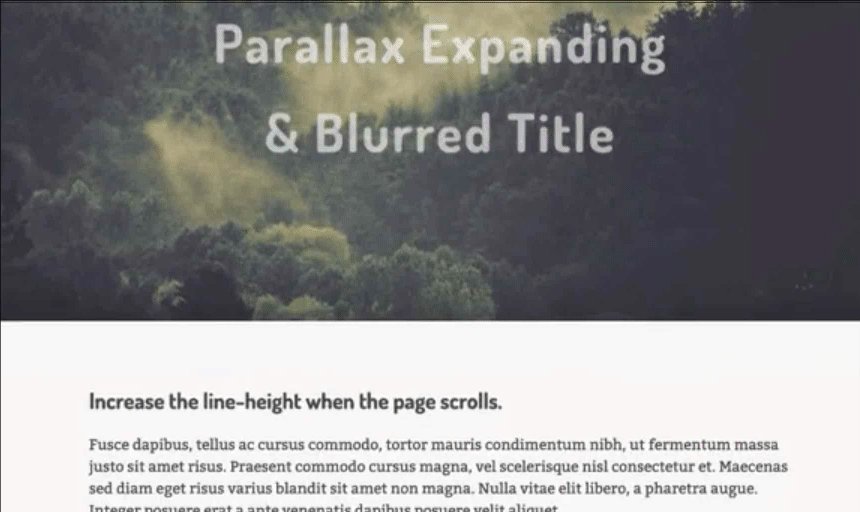
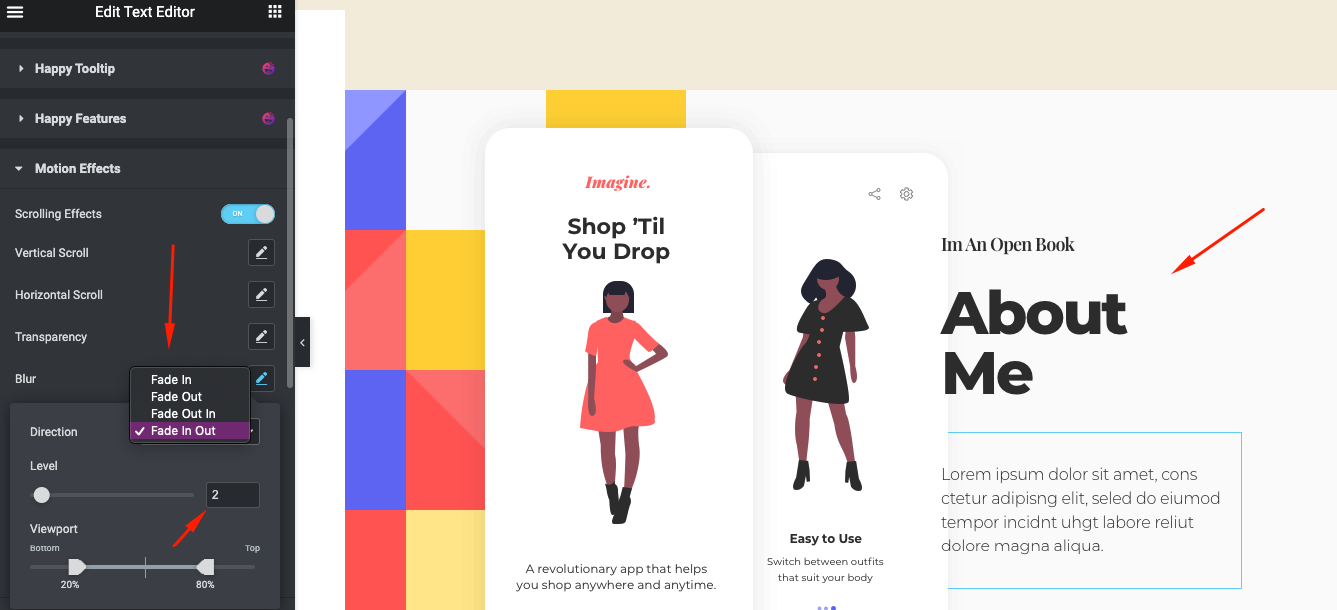
Efeito de desfoque
Como os efeitos acima, também funciona da mesma maneira. Mas a diferença é que um efeito desfocado só aparece quando você rola para baixo. Por outro lado, quando você rola para cima novamente, aparece o texto embaçado.

Efeito Mouse
Por último, mas não menos importante, temos um efeito de mouse paralaxe para falar. Parece muito simples e legal. Depois de mover o ponteiro do mouse, toda a janela se moverá. Além disso, você vai se sentir como se estivesse na nave espacial. Assim, você pode implementar esse padrão de design em seu site. Mas recomendamos que você o adicione a uma porção específica.
Como sobre página, seção de portfólio ou página de consulta. Dessa forma, você pode chamar a atenção deles para ficar mais em seu site.

Embora existam tantos efeitos de paralaxe que você pode notar em muitos sites. Mas acabamos de pegar alguns dos efeitos mais populares que você pode aplicar em seu site.
Para tornar seu site mais atraente e atraente com um ótimo design, clique aqui
Agora, mostraremos como adicionar o efeito de paralaxe,
- Em elementos do site usando o Elementor
- No plano de fundo do site usando Happy Elementor Addons.
Como criar um efeito de paralaxe usando Elementor

Considerando os tipos de design acima, vamos ver como criar um efeito de paralaxe usando o Elementor. Cada padrão de projeto tem seu propósito individual. Portanto, dependendo da categoria de sua empresa e site, escolha a melhor que corresponda à combinação de cores do seu site.
Requisitos para criar um projeto de paralaxe com Elementor
- WordPress
- Elementor (gratuito e profissional)
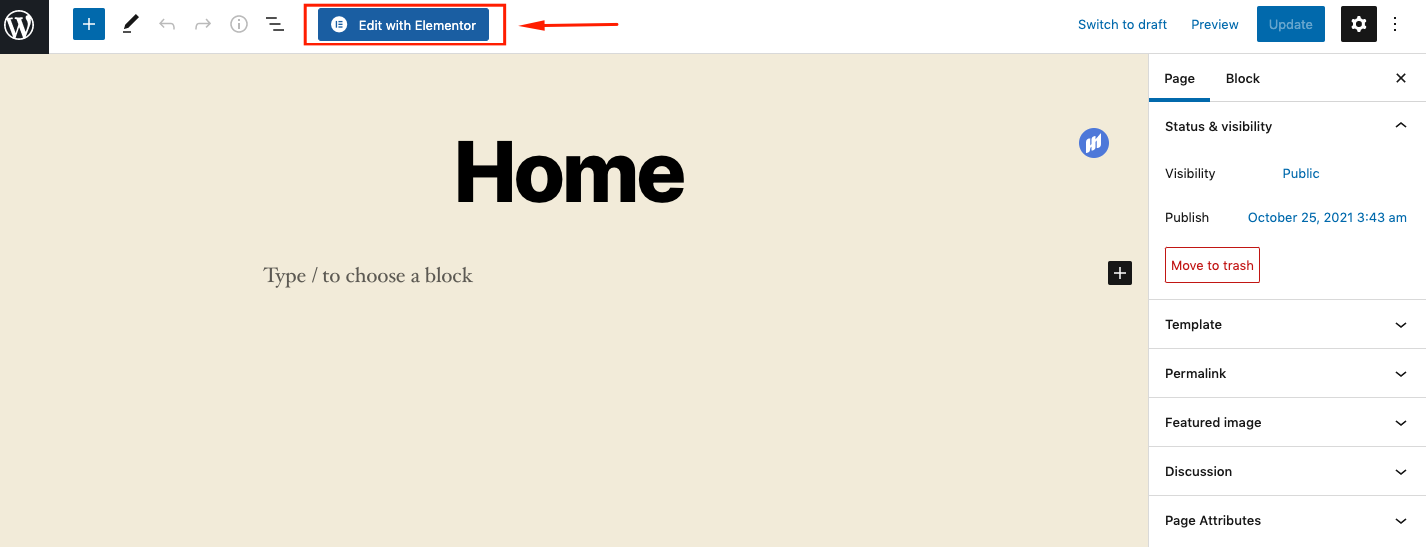
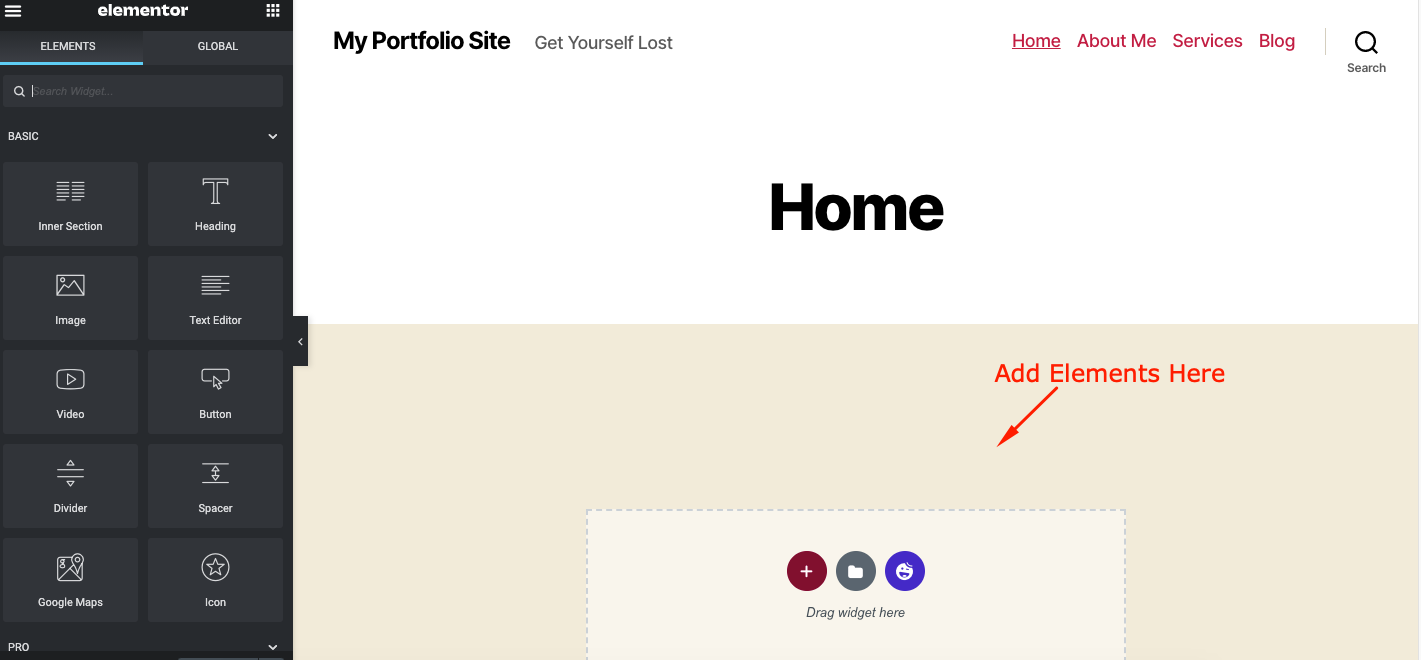
Adicionar uma página e editar com Elementor
Você tem duas maneiras de adicionar efeito de paralaxe com Elementor. Você pode adicionar esse recurso em uma página existente ou apenas criar uma página separada e trabalhar nela.
Vamos criar uma página. Você pode ignorar isso se já tiver criado uma página.
Para fazer isso, navegue até WordPress Dashboard> Pages> Add a new page> Edit with Elementor .

Depois de entrar lá, adicione alguns arquivos de mídia nesta página, se não tiver feito anteriormente.

Adicionar efeitos de movimento
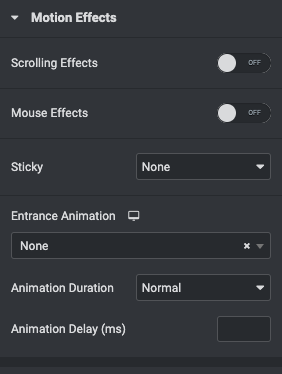
Na seção avançada, você encontrará Motion . Possui também duas subseções. Efeito de rolagem e efeito de mouse . Além disso, você pode usar elementos fixos, animação, adicionar duração de animação e atraso de animação.

Selecione qualquer uma de suas seções de design e clique na seção Avançado para adicionar esses recursos. Neste caso, selecionamos o título. Depois disso, clique no ícone editável no lado direito da tela.
E, em seguida, toque em Avançado> Efeitos de movimento .

Alterne o efeito de rolagem . E você pode ver que outros efeitos de paralaxe estão disponíveis para você usar. Faça a mesma coisa um por um e aplique o desenho à seção.

Vamos ver o que mais você pode aplicar com Scroll Effect.
- Rolagem vertical
- Rolagem horizontal
- Transparência
- Borrão
- Girar
- Régua
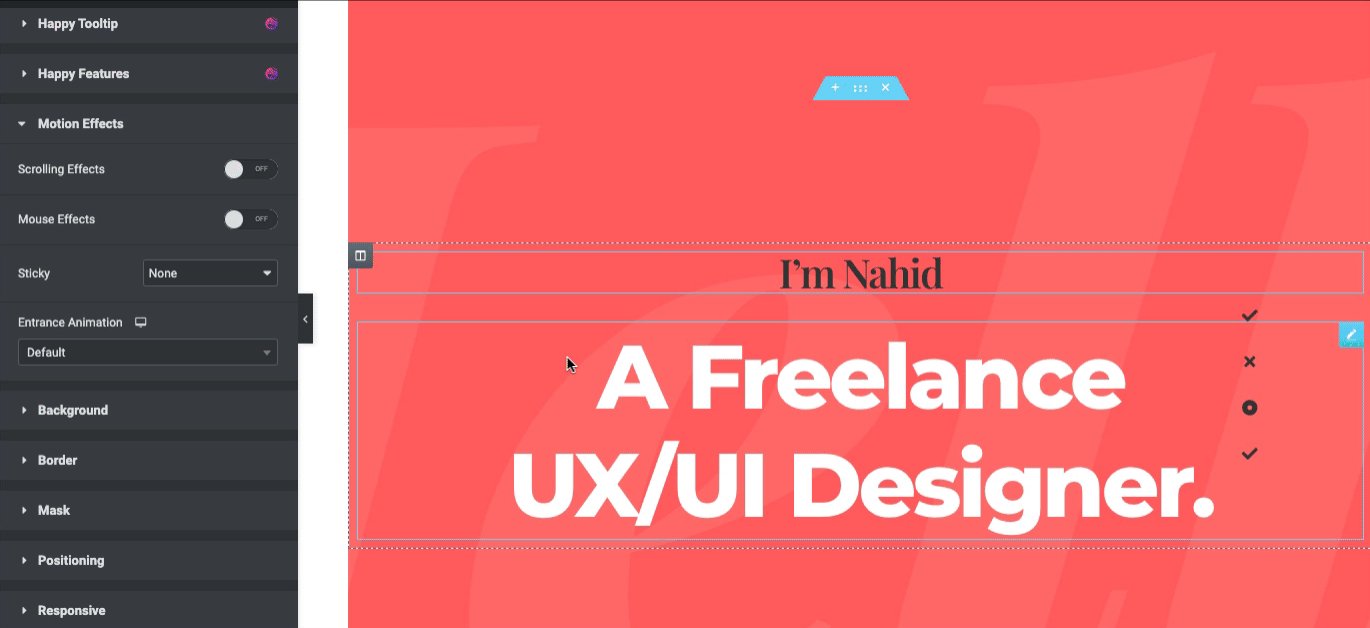
Rolagem vertical
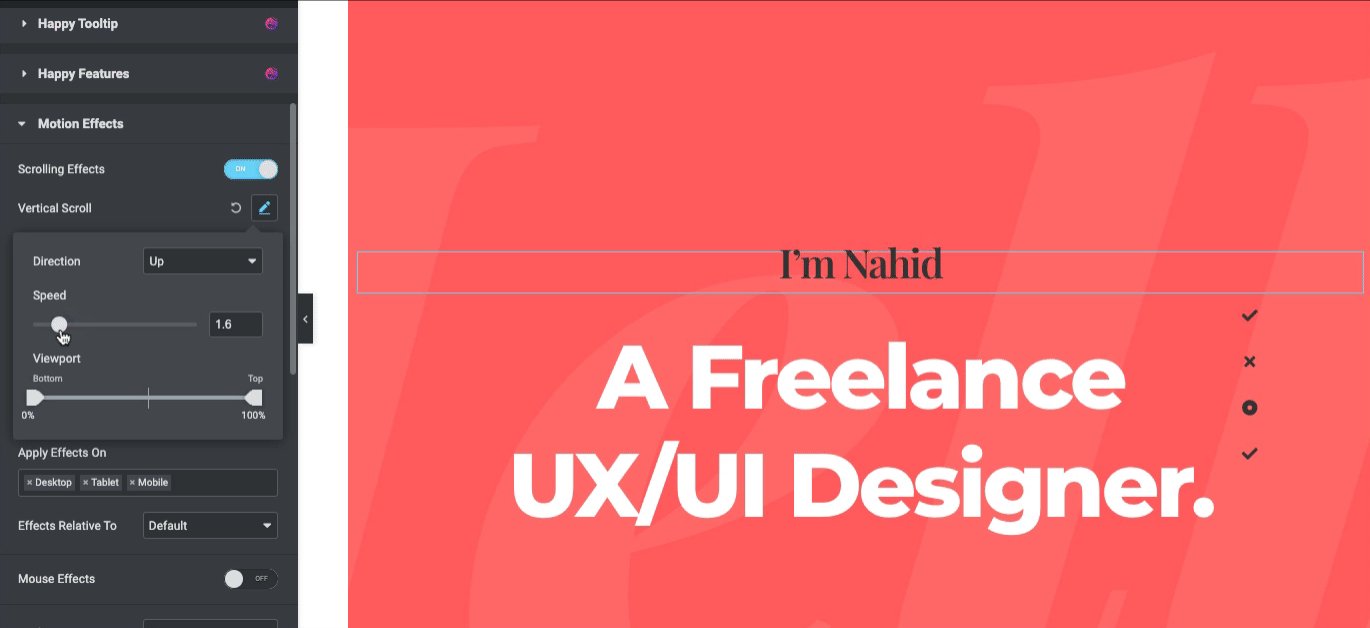
Para aplicar o desenho, primeiro clique em qualquer uma das seções do desenho. E, em seguida, navegue até Avançado> Efeito de movimento> Ative os efeitos de rolagem> Toque no botão de rolagem vertical .

Nota: Para inserir e editar a seção desejada, você precisa selecionar essa opção. Caso contrário, não funcionará corretamente.

Depois de clicar no botão tipo caneta , você pode definir o efeito de rolagem. Como você pode alterar sua direção para cima e para baixo, ajustar a velocidade de rolagem dos elementos, otimizar o ponto de vista.
Você também pode ver o progresso do seu design ao lado da tela à direita.

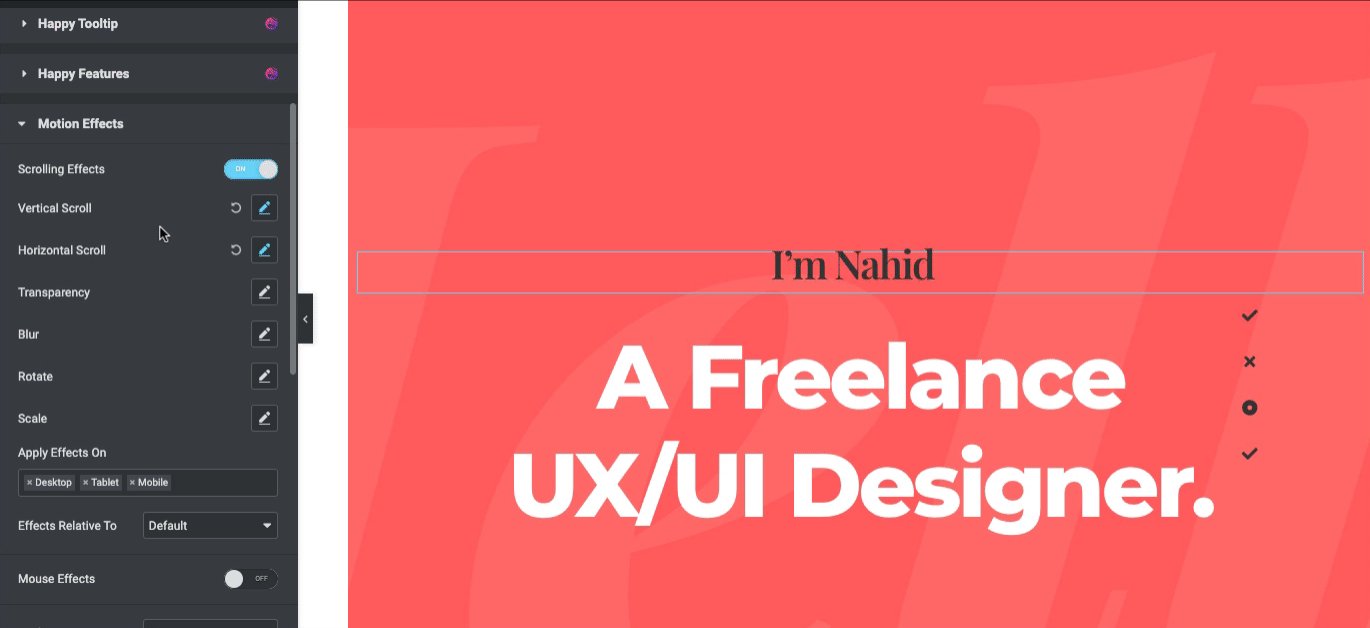
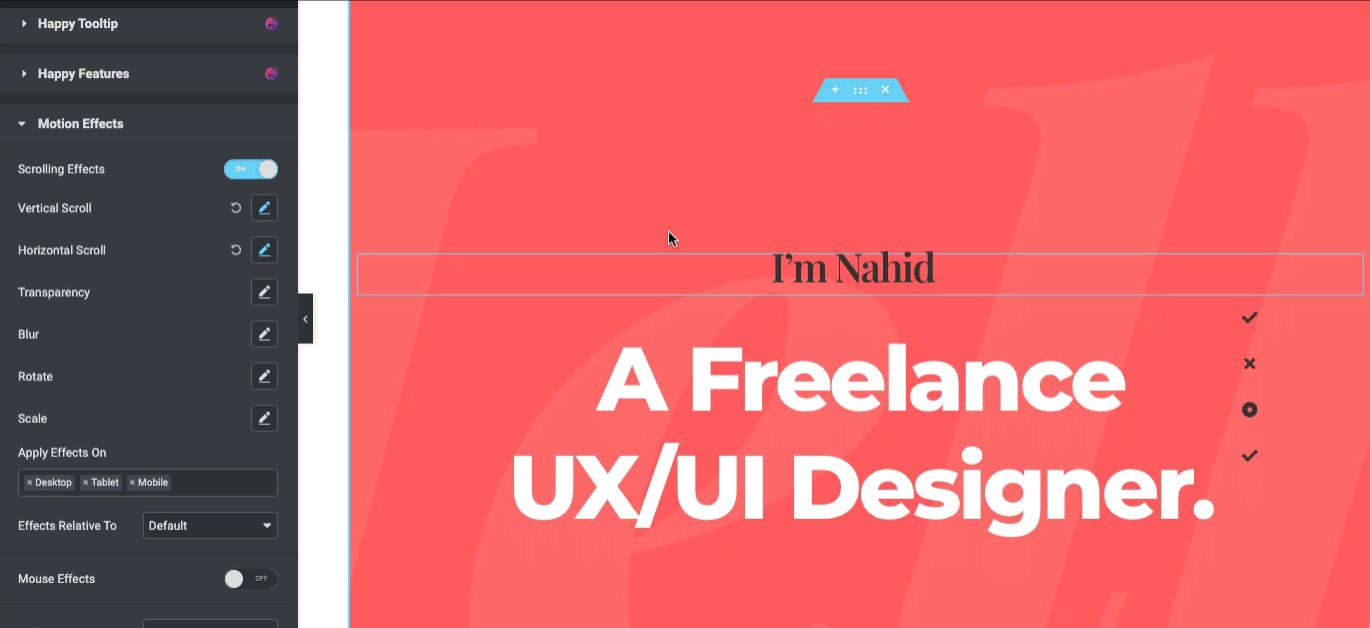
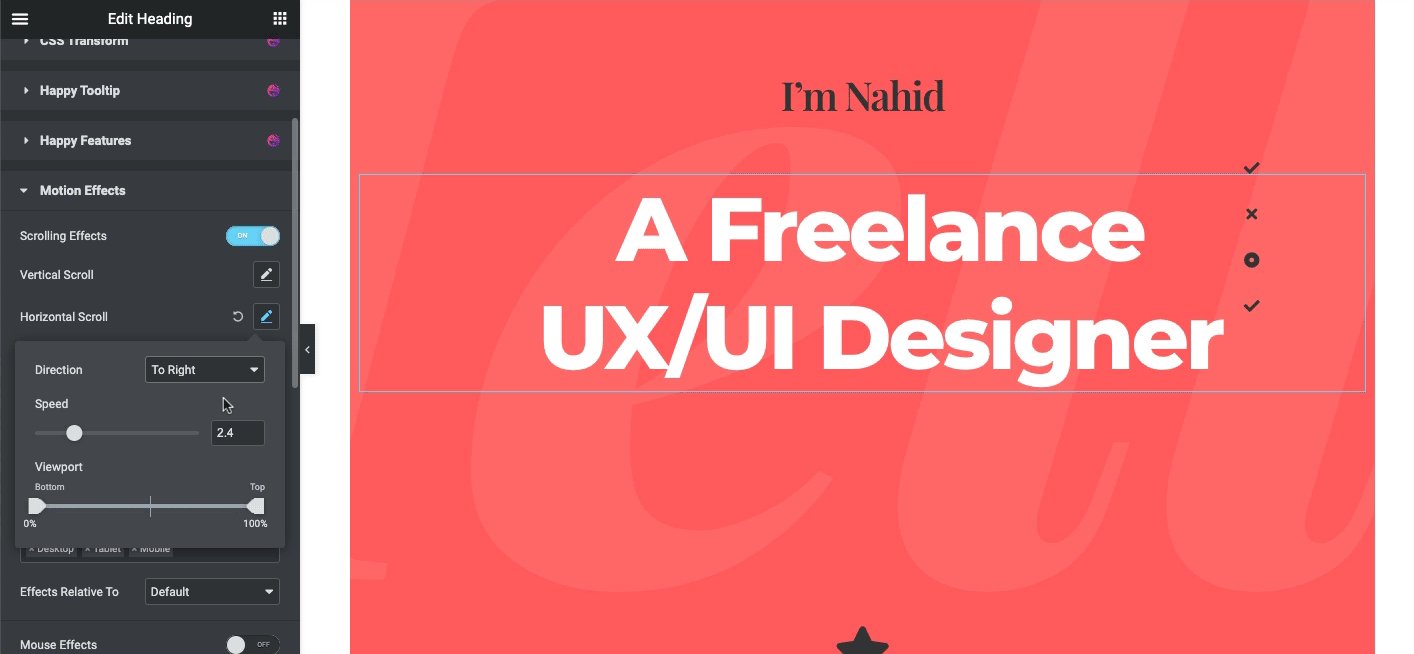
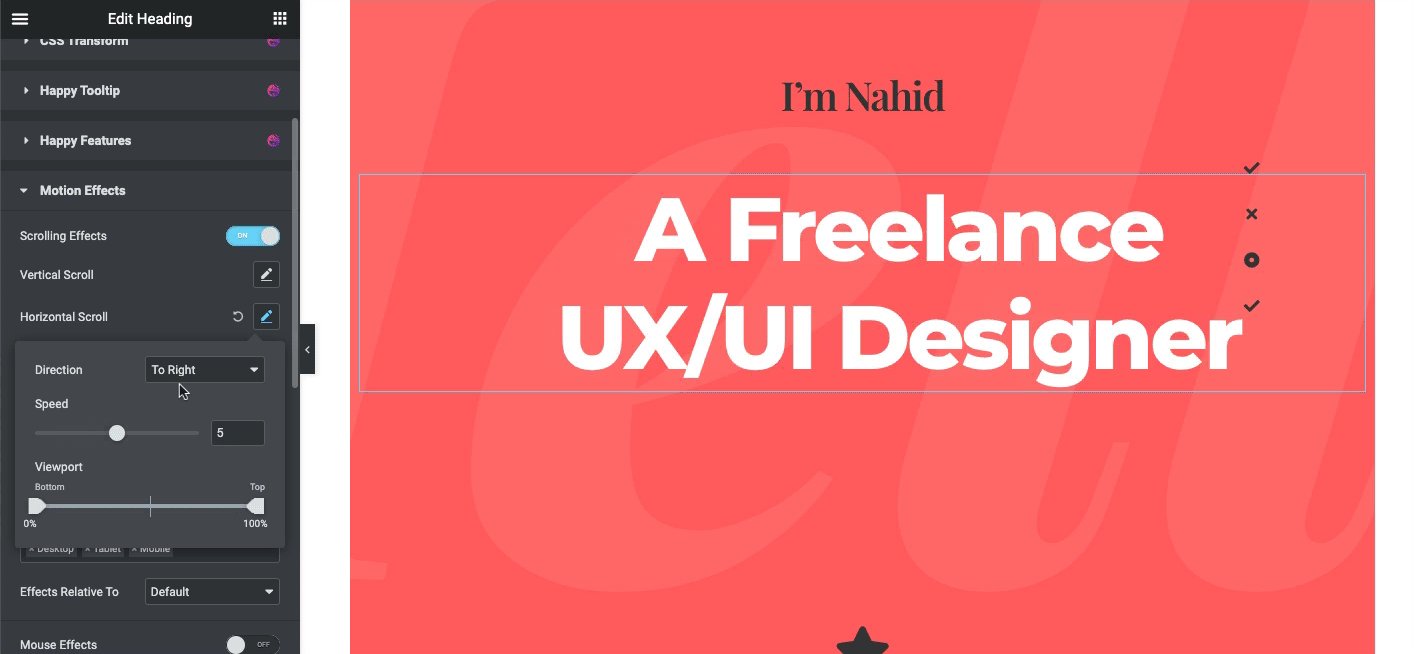
Efeito de rolagem horizontal
Assim como o efeito de rolagem vertical, agora você pode fazer a mesma coisa com a rolagem horizontal. Basta selecionar sua seção de design e navegar até Avançado> Movimentos> Efeito de rolagem> Efeito horizontal .

Efeito de transparência
Vamos ver como o efeito de transparência funciona em seu site. Para fazer isso, toque novamente na opção transparente e ajuste as configurações.
Aqui você pode usar quatro tipos de efeitos de transparência. Além disso, você pode ajustar o nível de 1 a 10.

Efeito de desfoque
Novamente, escolha uma de suas seções de design. No nosso caso, pegamos a seção Sobre mim. Seguindo de forma semelhante, clique na opção Editar e vá para as configurações avançadas para descobrir o Efeito de movimento .
Em seguida, encontre o efeito Blur e clique nele. Você encontrará quatro efeitos para serem aplicados ao seu design. Além disso, você pode se adaptar ao nível azul.

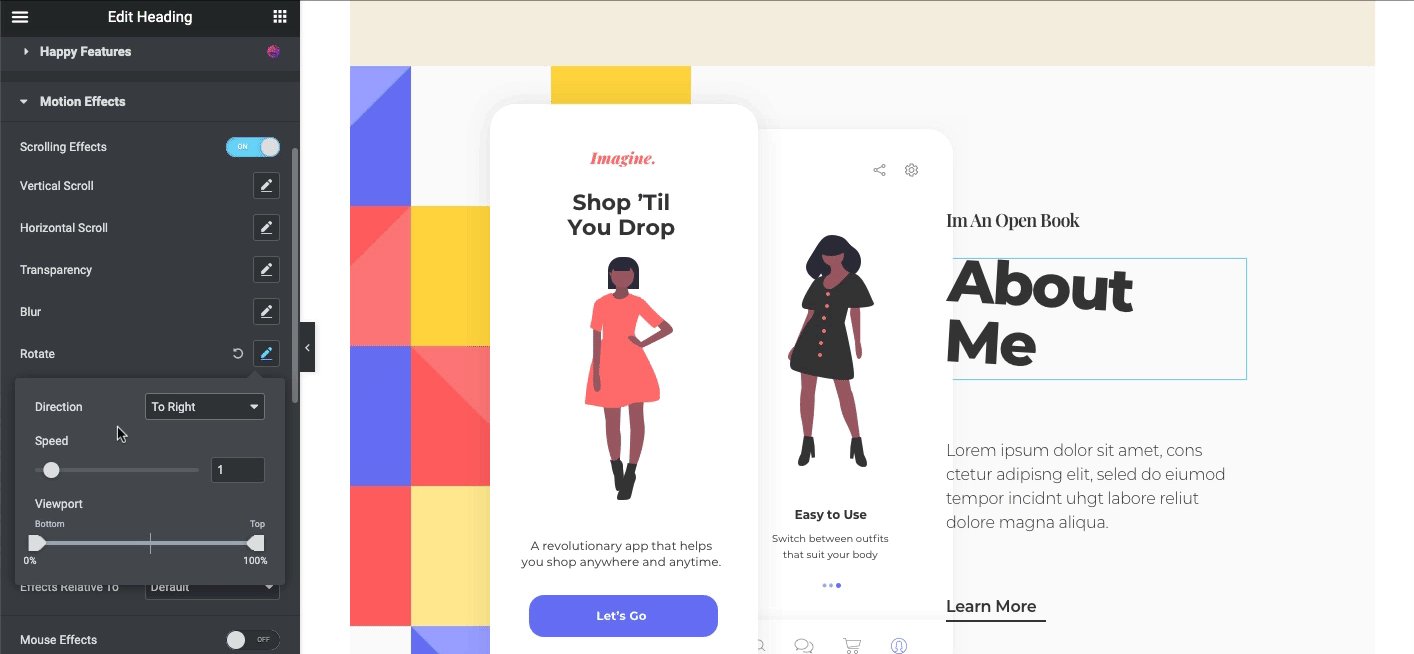
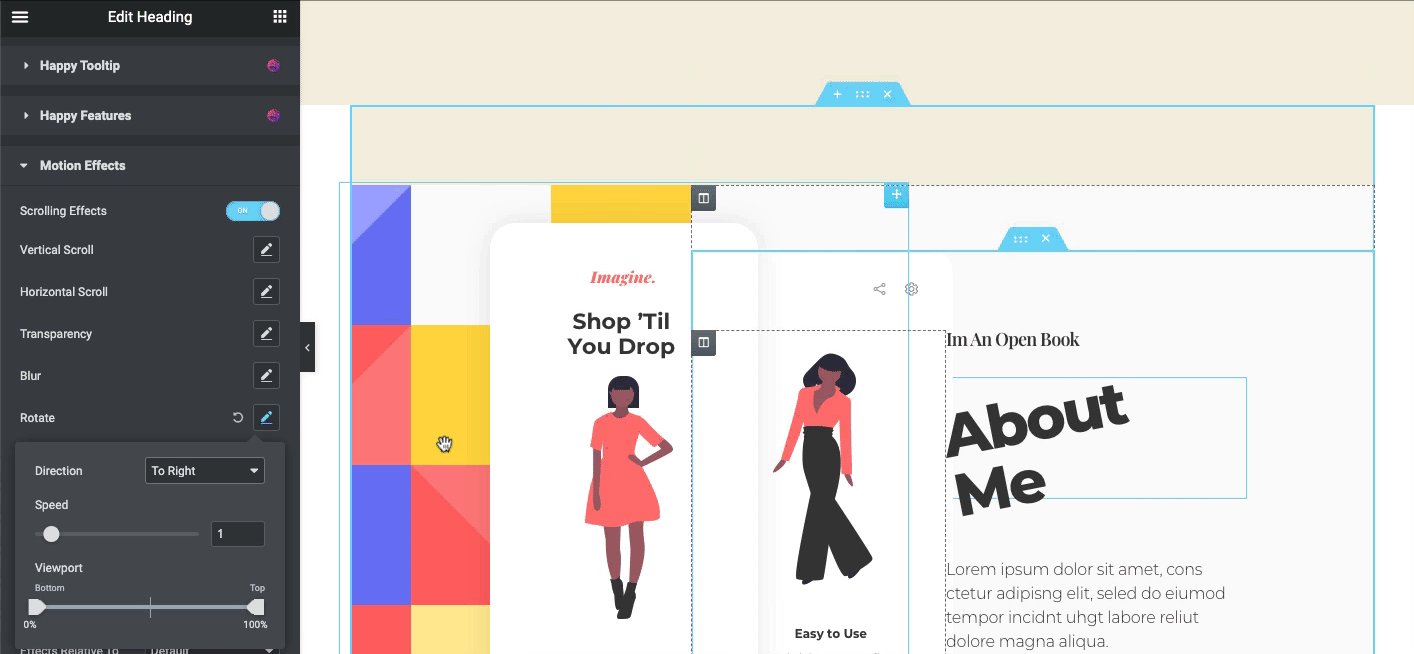
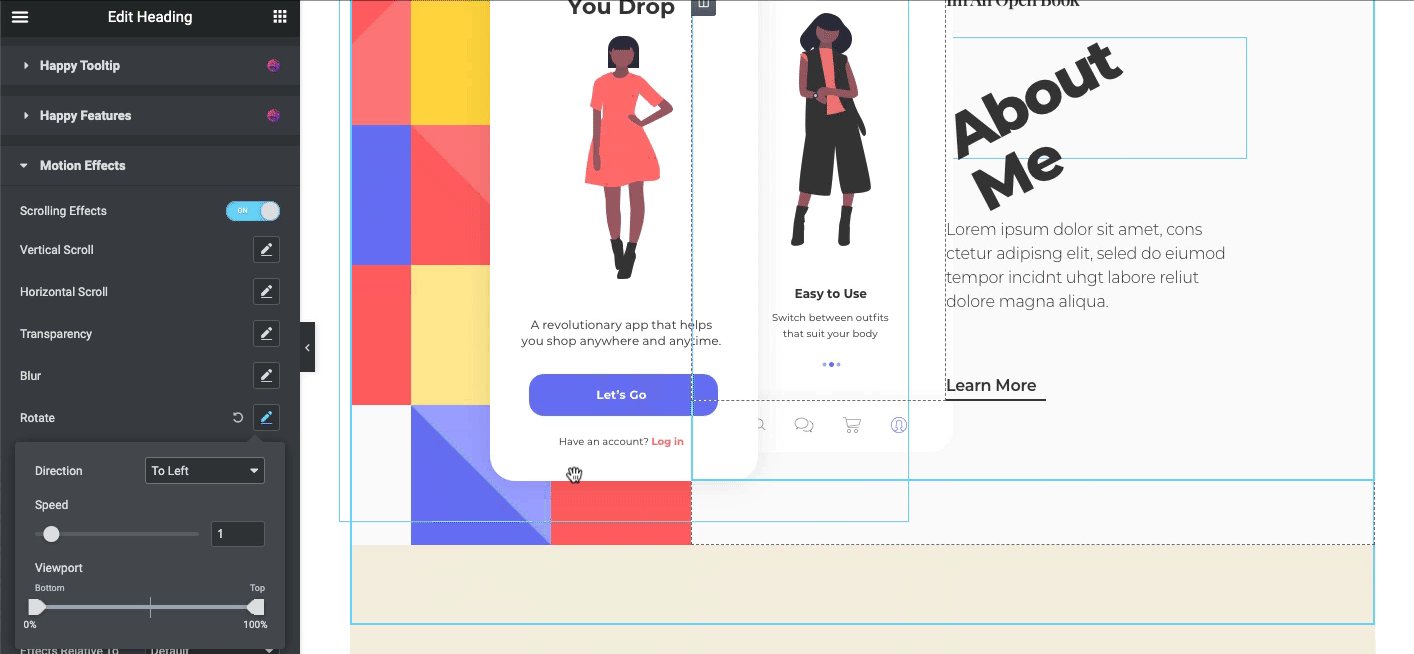
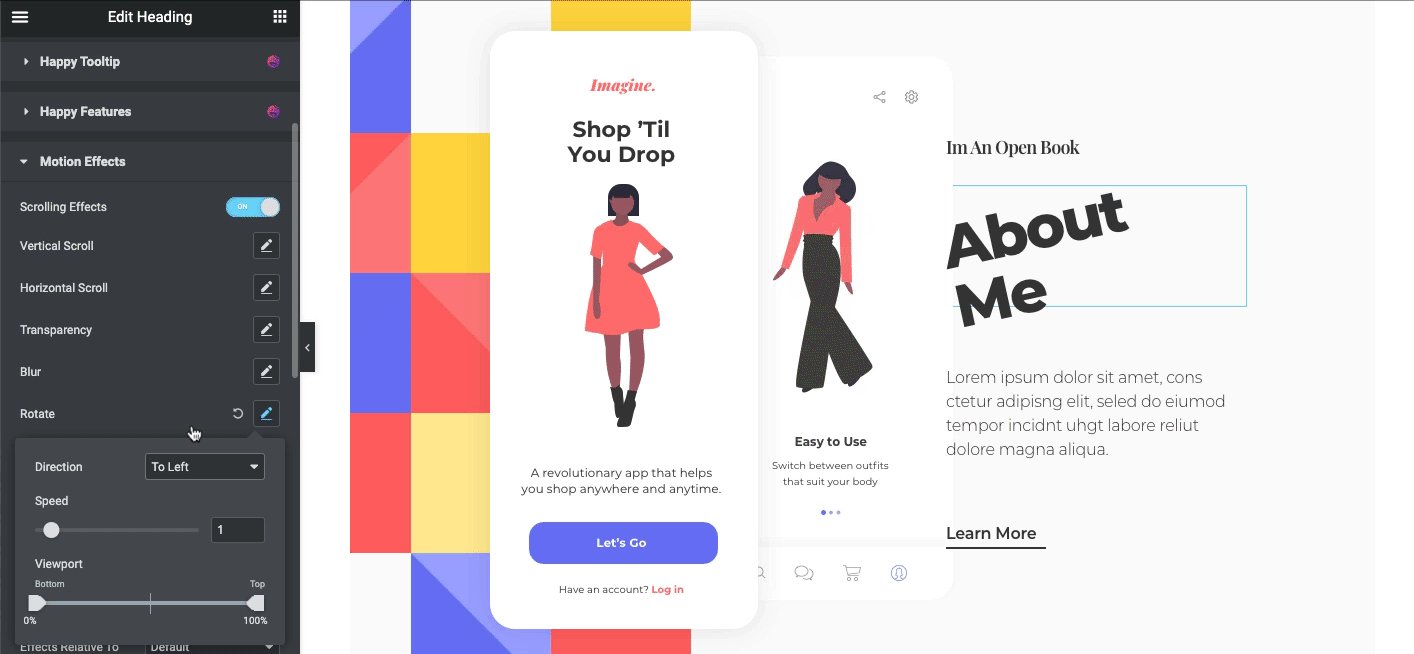
Efeito Girar
Agora é hora de mostrar como funciona o efeito de rotação. Da mesma forma, basta escolher qualquer uma de suas seções de design e ajustar as opções avançadas de design para obter o efeito de rotação em seu design.

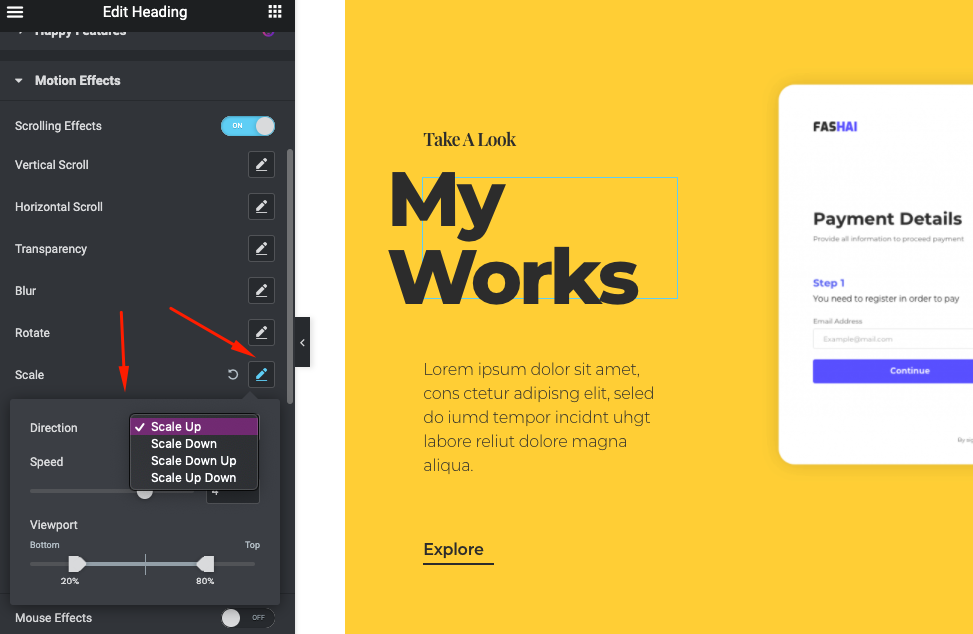
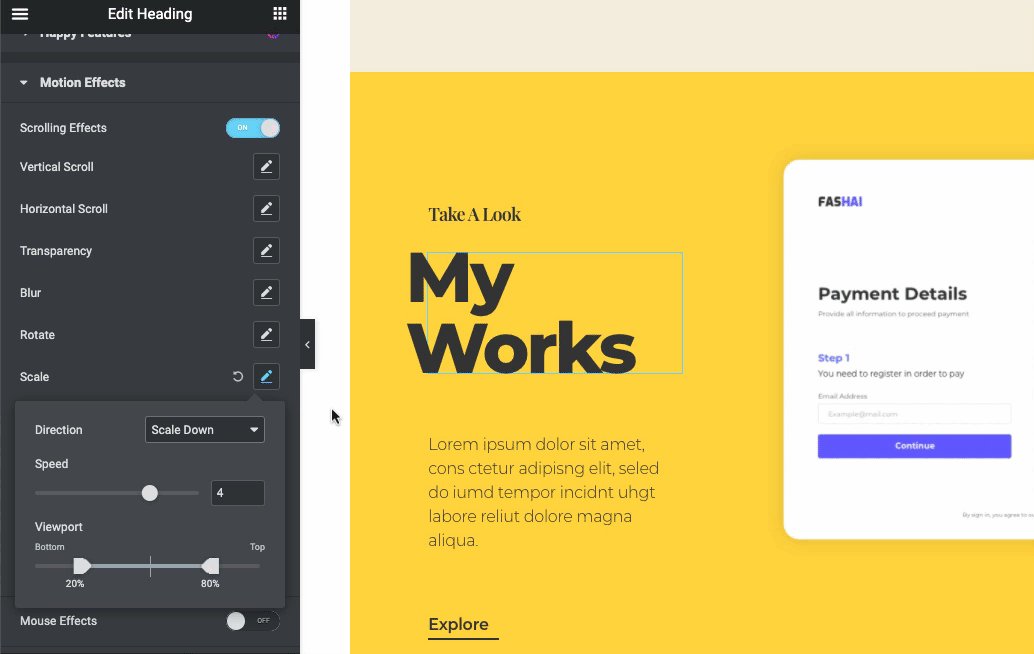
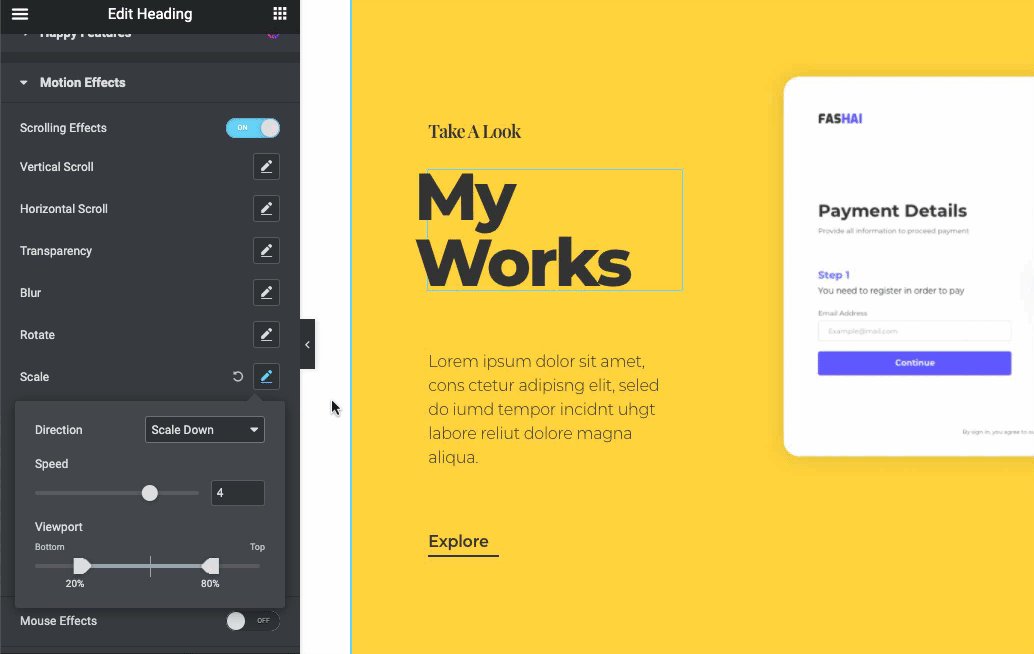
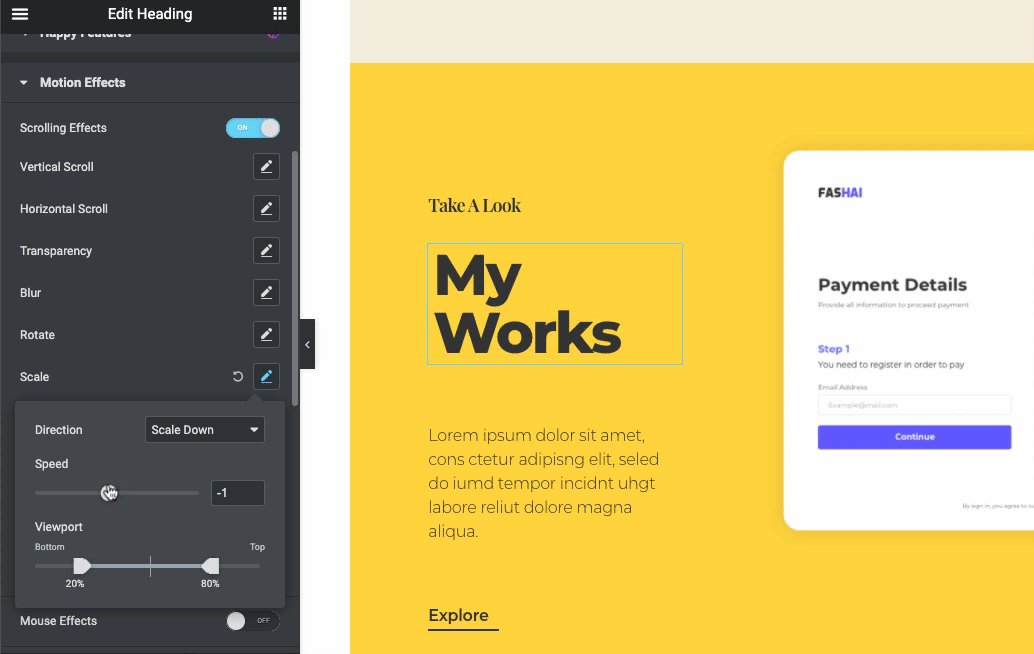
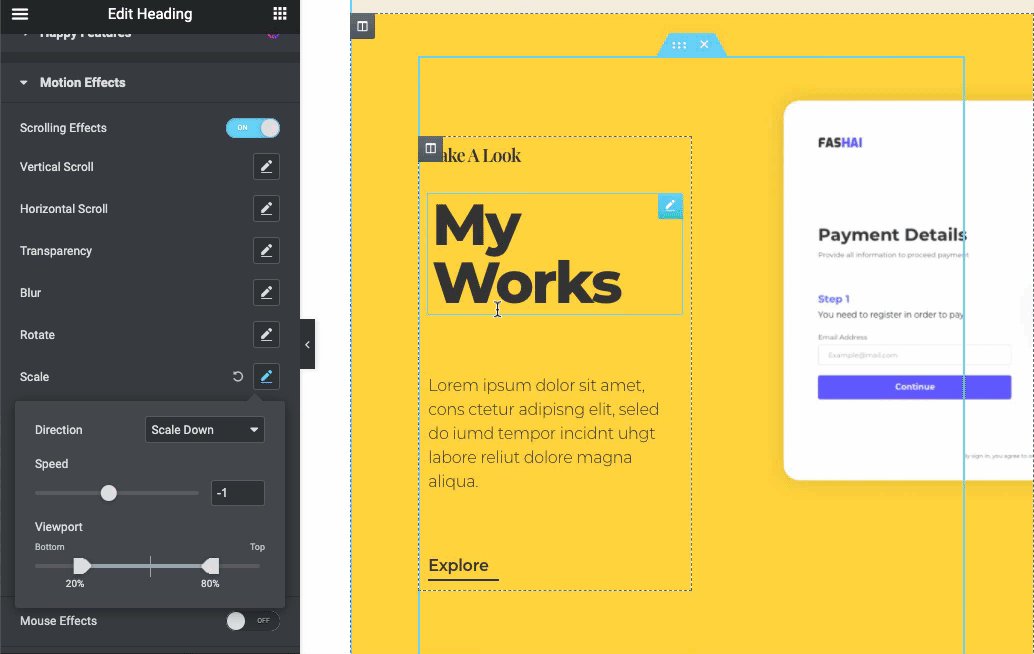
Efeito de escala
Aplicando este efeito, ele diminuirá automaticamente o zoom e, no caminho, você rolará a página para baixo ou para cima. Assim, você pode definir como ele irá se representar. Você pode mudar sua direção de quatro maneiras. Além disso, você pode alterar a velocidade do recurso com base na direção.

Depois de terminar, ele se parecerá com o seguinte

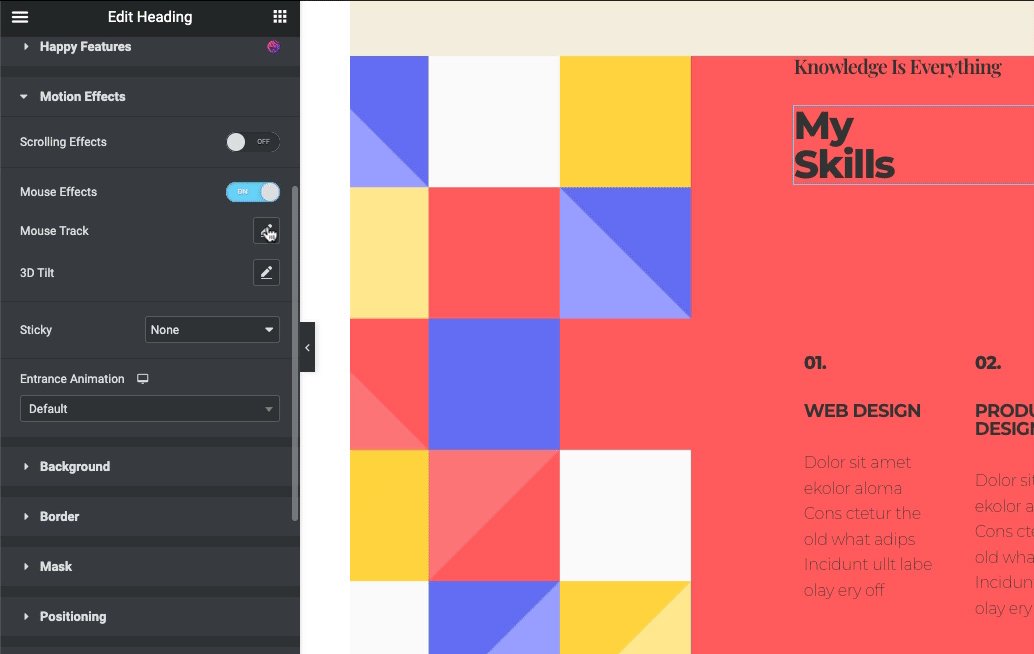
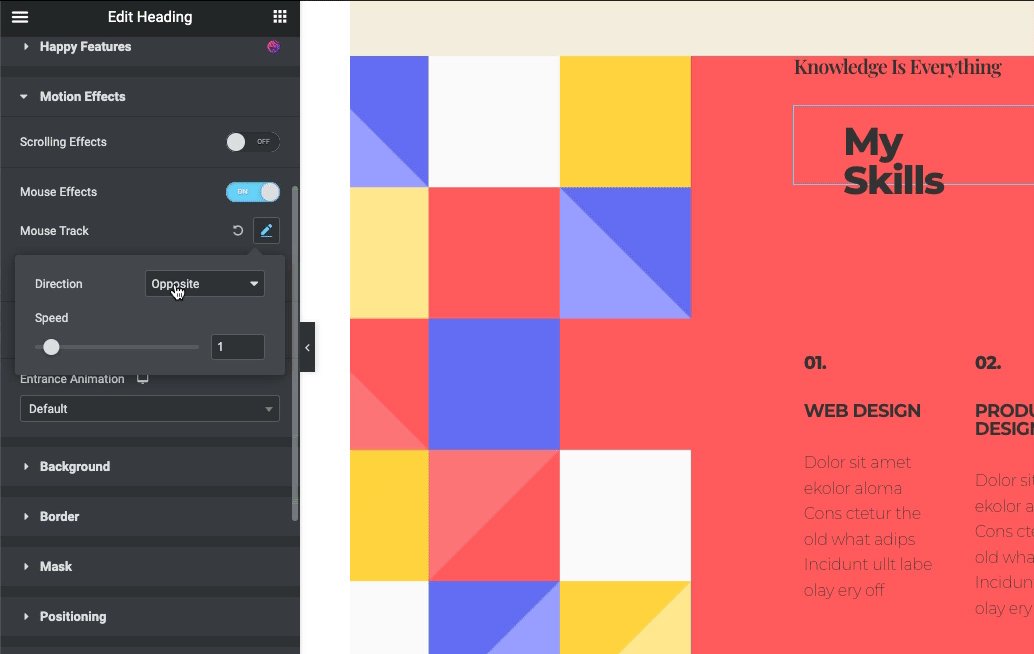
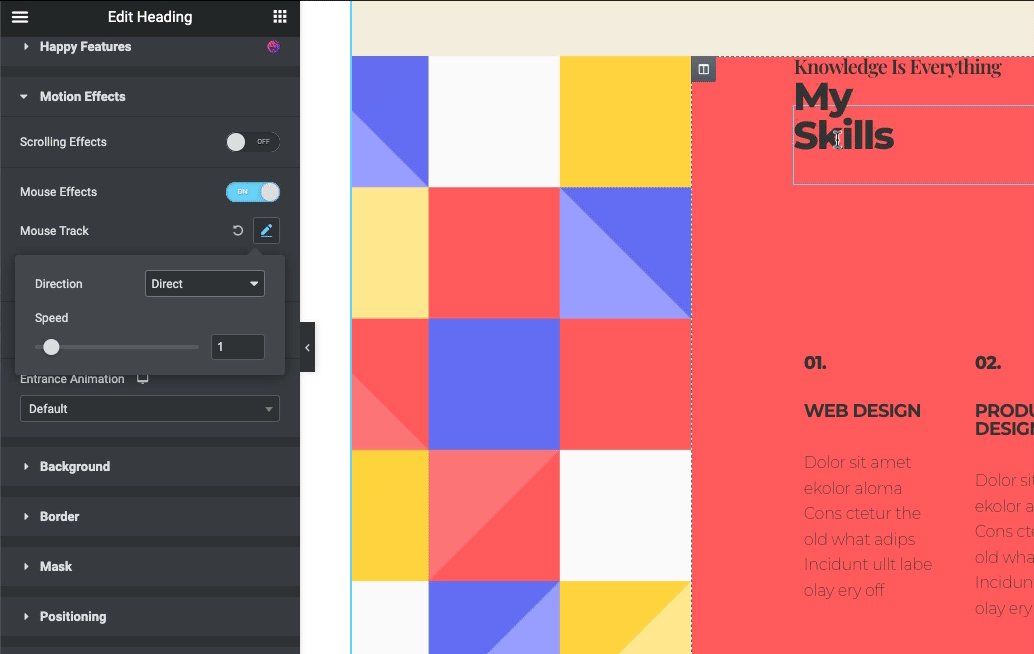
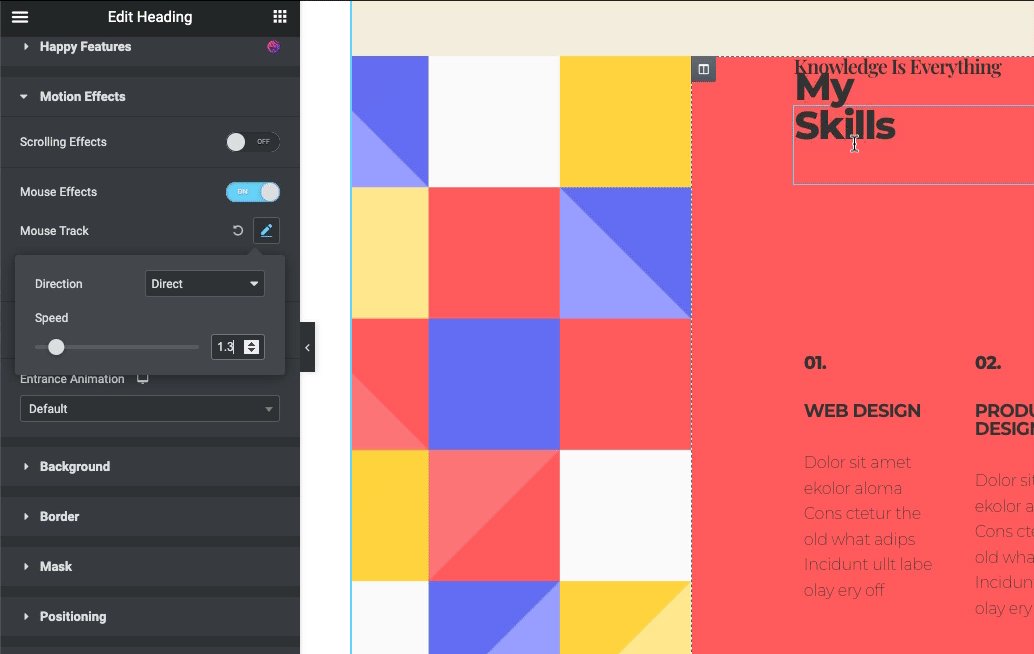
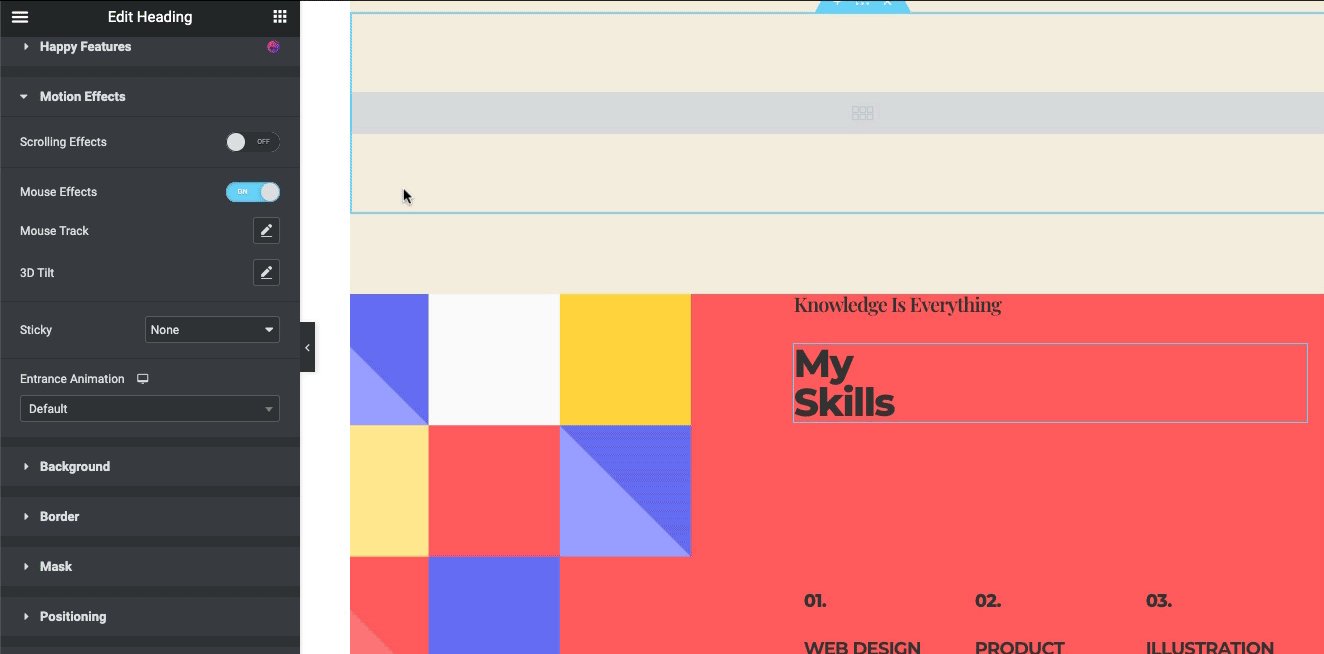
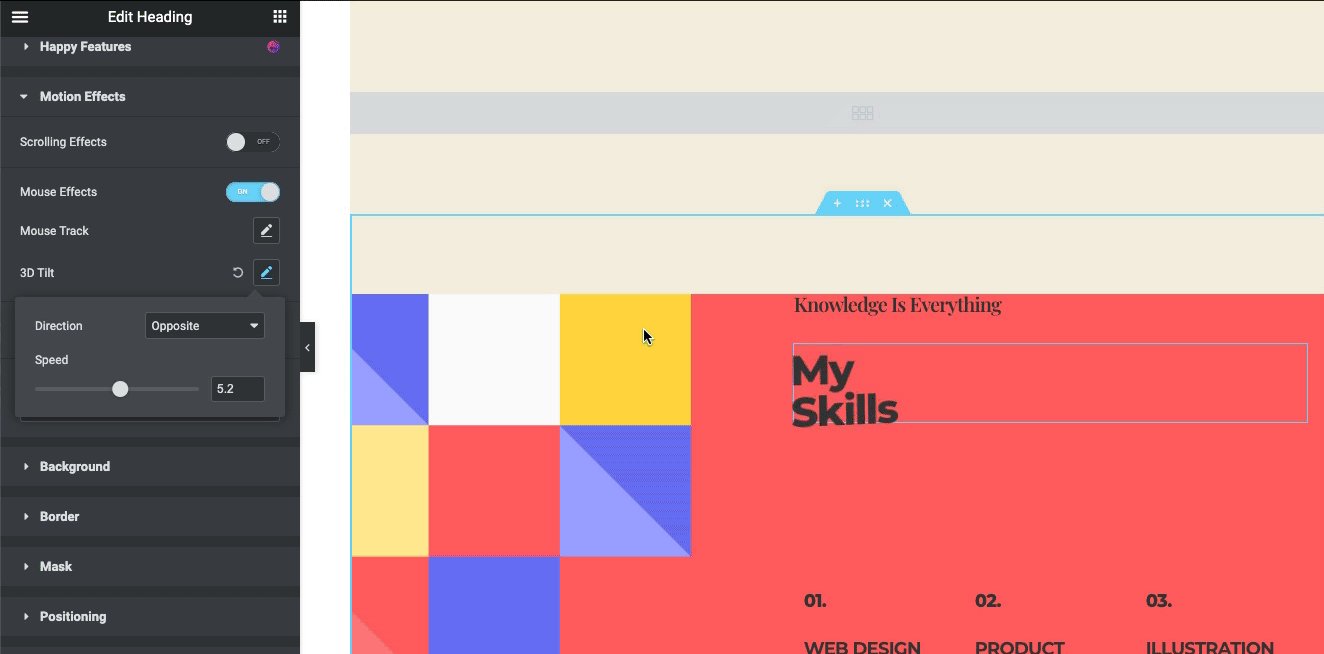
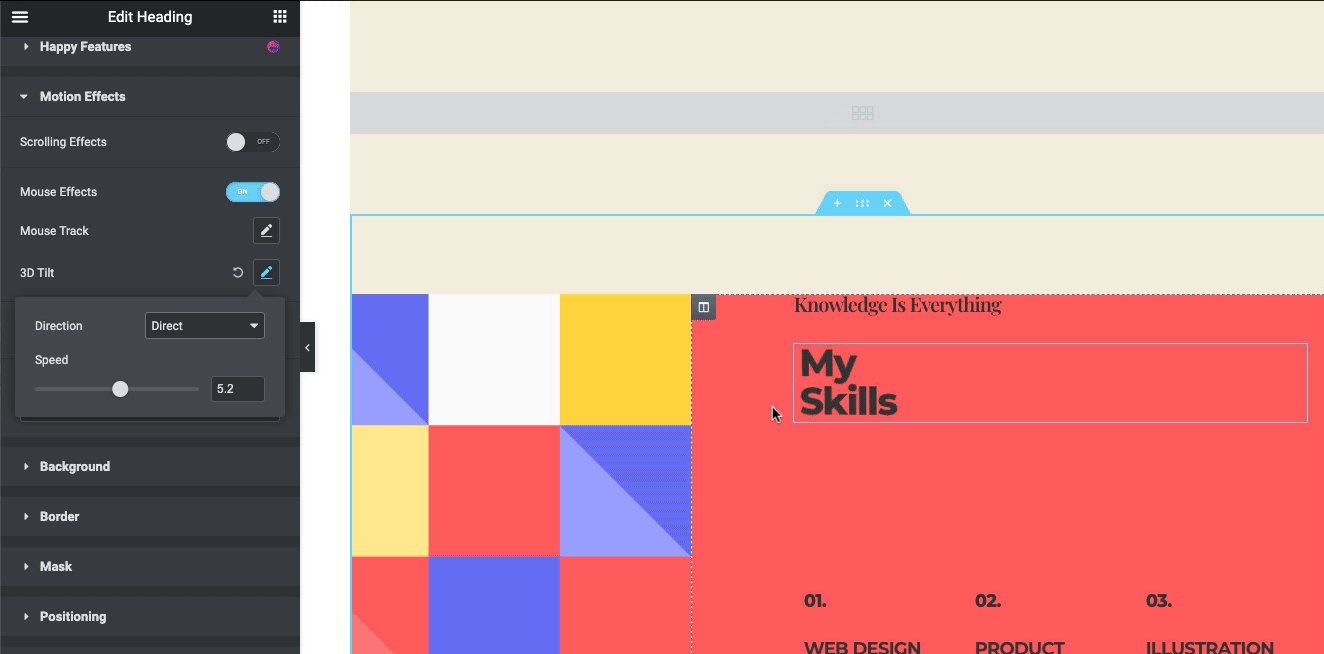
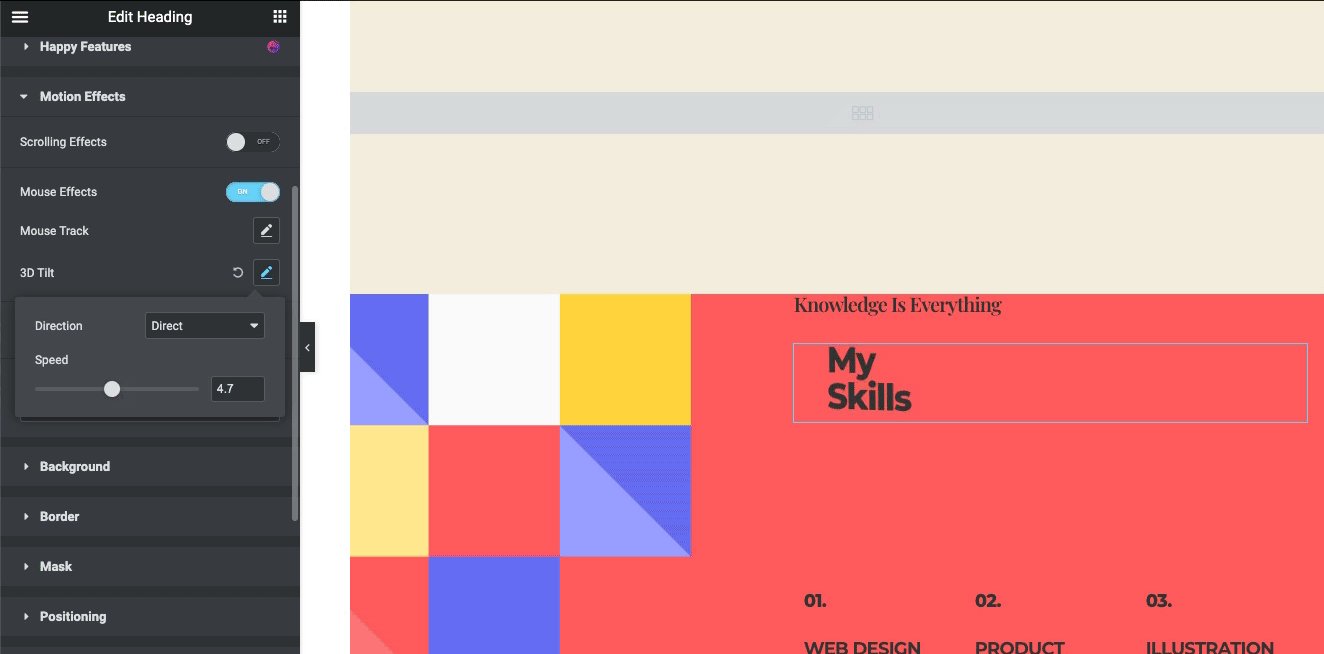
Efeitos do mouse
Inclui dois tipos de efeitos; trilha do mouse e inclinação 3D .
Ao aplicar a trilha do mouse, você pode direcioná-la com a direção do mouse ou na direção oposta.

Em seguida, para a inclinação 3D, toque nele e faça a mesma coisa que você fez para o Mouse Track .

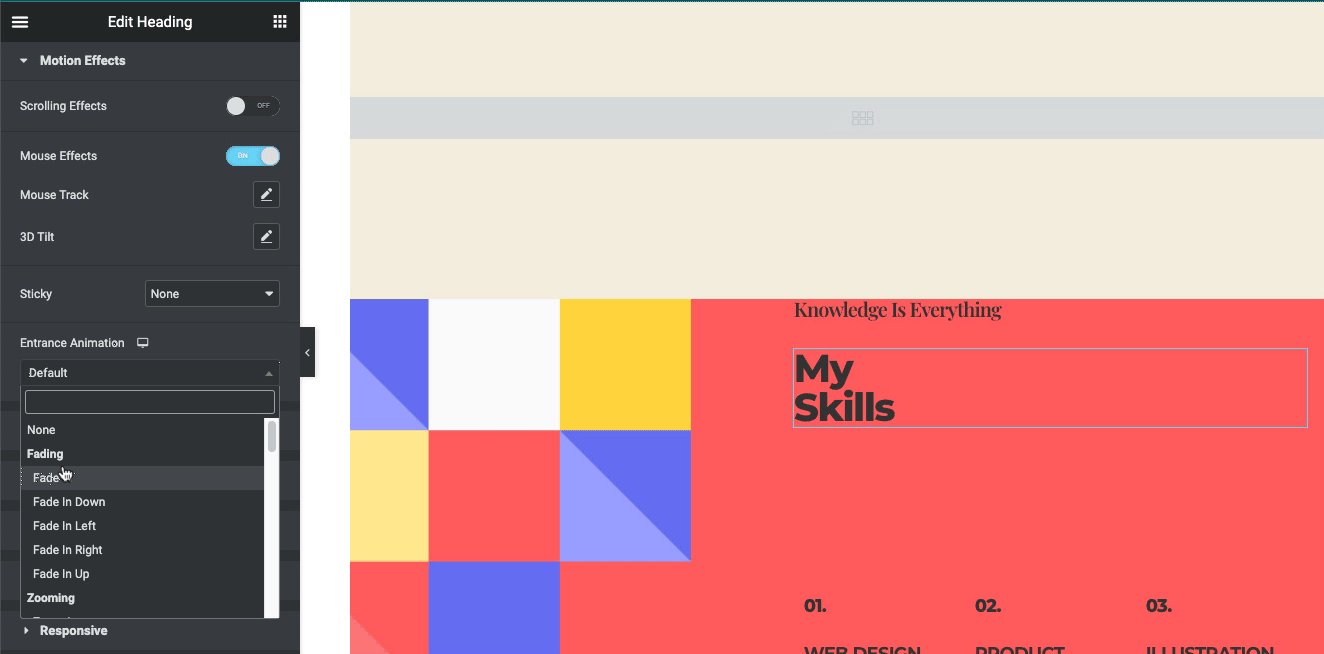
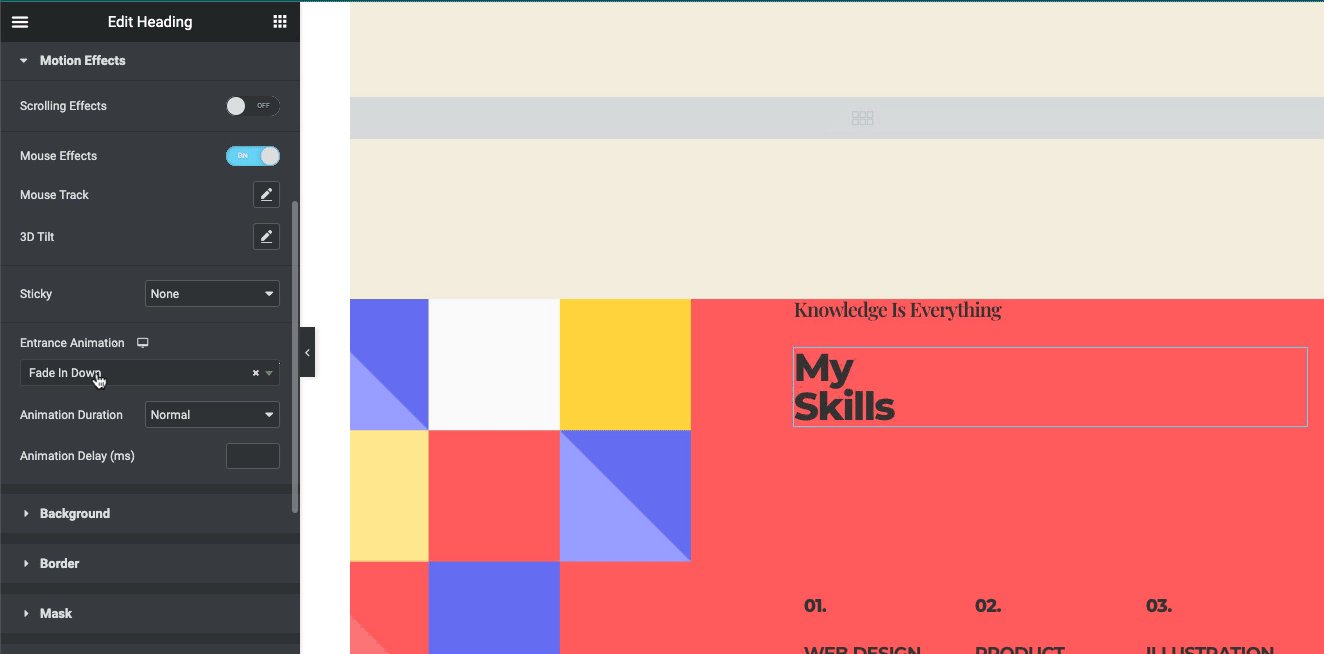
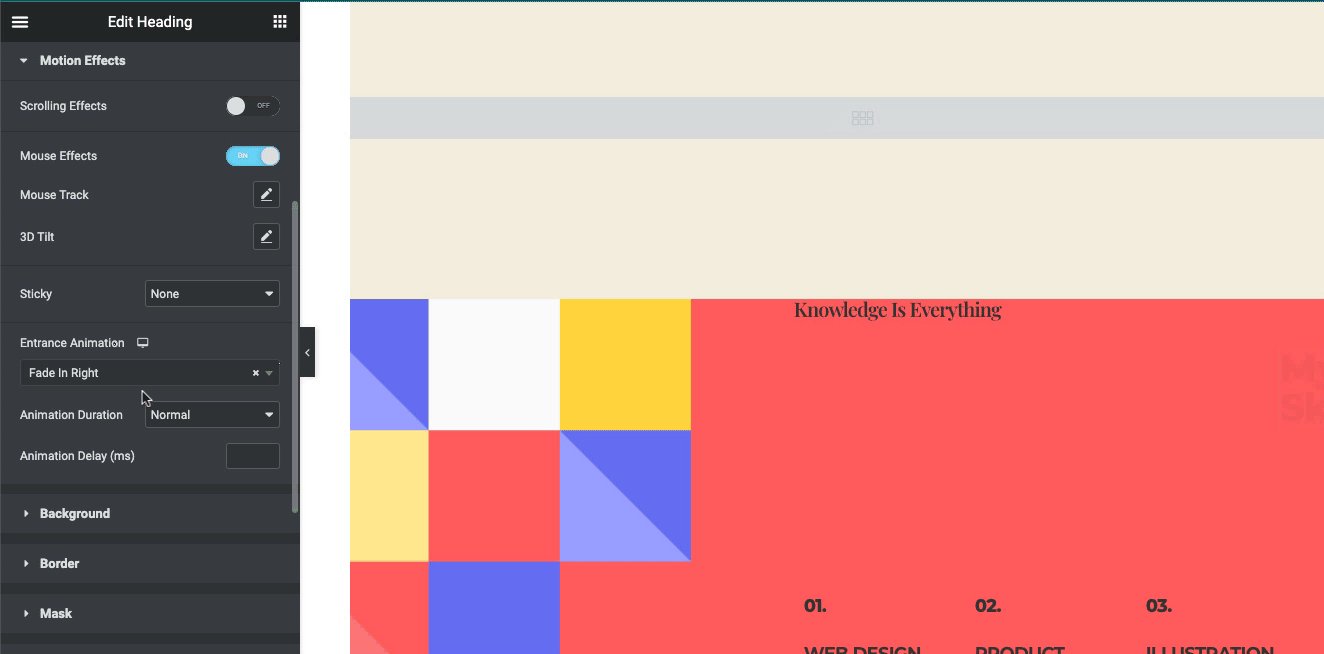
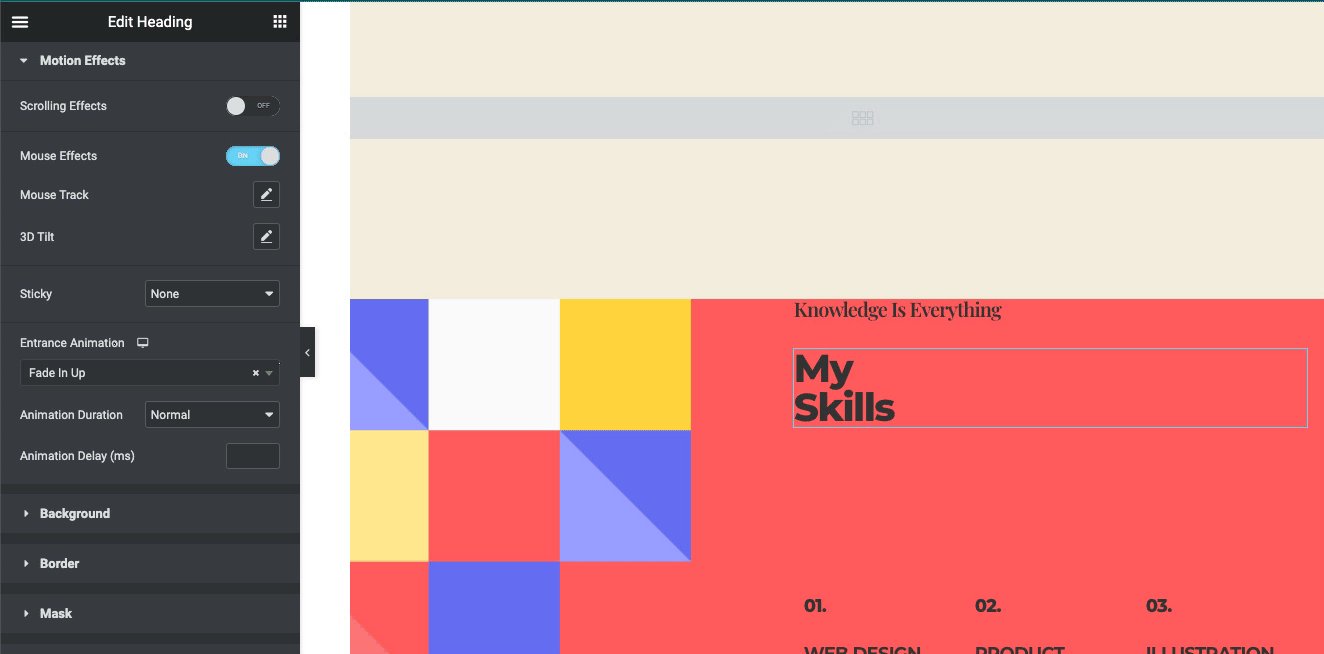
Aplicar animação
A boa notícia é que você pode aplicar diferentes tipos de animações ao seu design para torná-lo mais atraente e lucrativo. Por exemplo, você deve observar um botão chamado Animation . Clique nele e você encontrará diferentes tipos de animações.

Visualização final
Depois de iniciar o design, seu design final se parece com o abaixo. Dependendo da estrutura do modelo, adicionamos esse tipo de design de paralaxe. Então você precisa explorar todas as opções por si mesmo. Depois disso, você pode criar algo diferente do que mostramos aqui.

Quer obter um tutorial detalhado para aplicar o design de paralaxe em seu site, veja como você pode fazer isso no guia abaixo!
Happy Addons Parallax Block ajudará você a adicionar efeito de paralaxe no plano de fundo do site

Estamos felizes em dizer que Happy Addons, um dos addons populares do Elementor, agora incluiu um conjunto de designs de paralaxe prontos para você. Se você não conseguir adicionar os designs sozinho, poderá obter ajuda do Happy Addons. Você só precisa copiar e colar as predefinições de design em seu site e fazer seu trabalho.
Para obter seu design inicial com Happy Addons, você precisa ter os seguintes plugins instalados em seu site:
- Happy Addons Grátis
- Happy Addons Pro
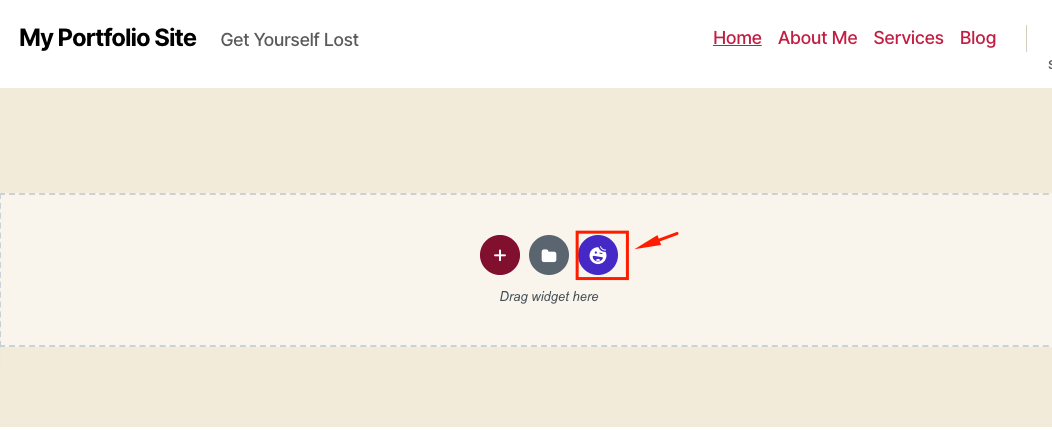
Quando terminar, navegue novamente até a página em que você está projetando sua página. E lá você encontrará nosso ícone Happy Addons. Então clica lá!

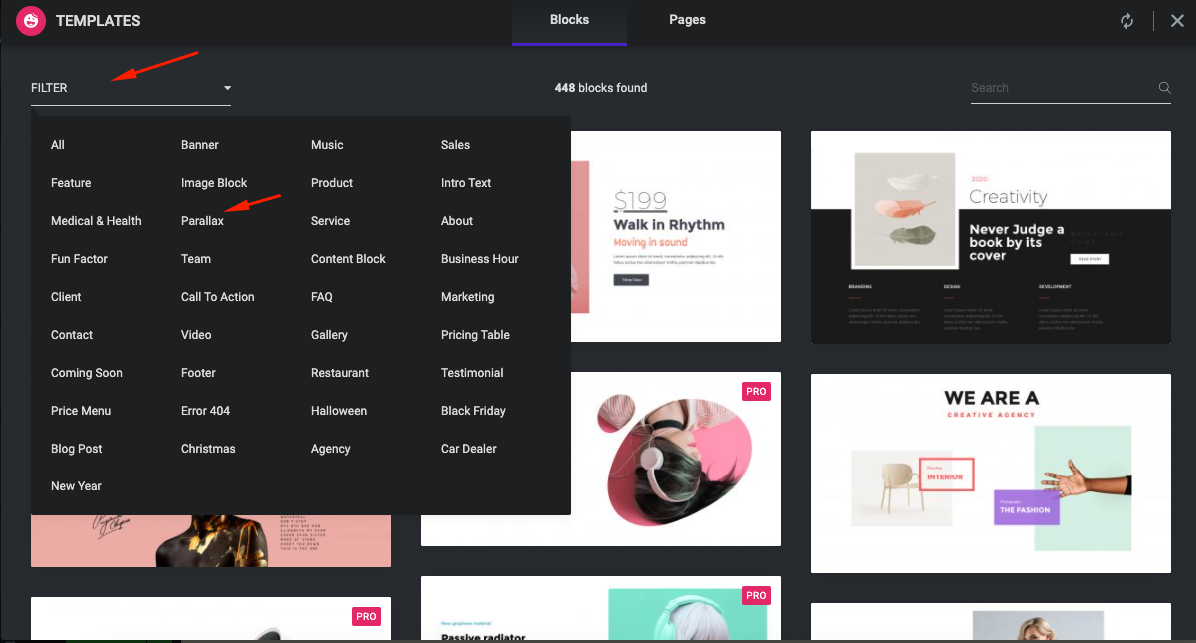
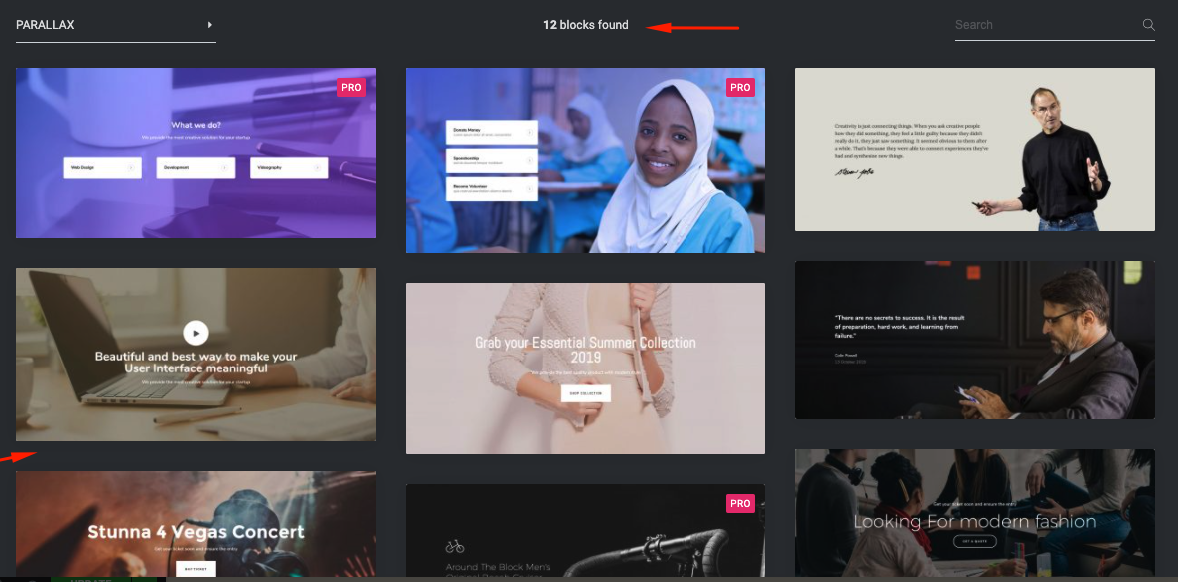
Quando chegar lá, toque no botão de filtro. E aí está! Clique no Parallax para uso posterior.

Aqui você encontrará uma mistura de designs gratuitos e premium. Portanto, se você comprar a versão premium, poderá usá-los.

Agora basta selecionar o padrão de design que você ama e clicar no botão inserir para começar!

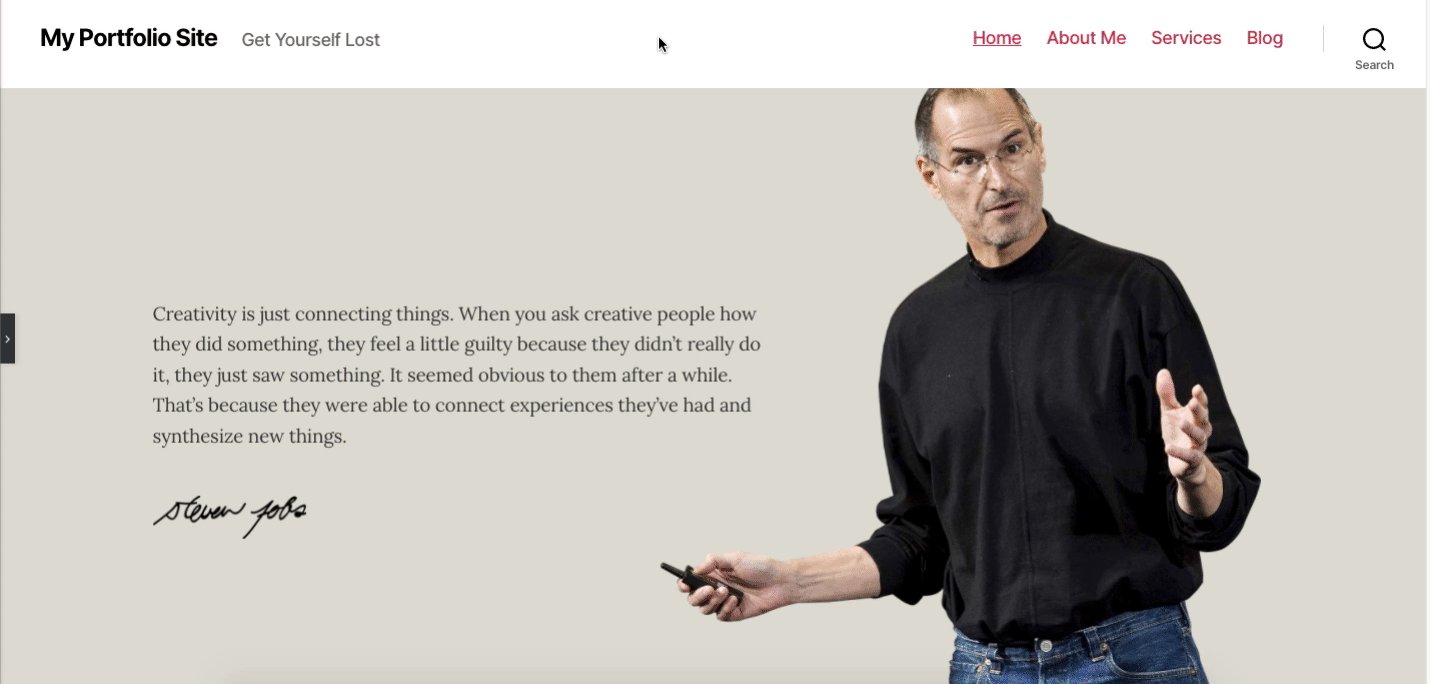
Depois de inserir o design em sua página, o efeito de paralaxe entrará em ação automaticamente!

Você também pode adicionar outros designs da mesma maneira.

É assim que você pode utilizar Happy Addons para adicionar designs de paralaxe pré-construídos para criar um efeito de paralaxe no seu site Elementor.
Gostou de usar Happy Addons? Você pode verificar mais recursos do Happy Addons para criar um site WordPress completo.
Algumas perguntas frequentes sobre o efeito de paralaxe
Como faço para criar um efeito de paralaxe no WordPress?
Resposta: Você pode fazer isso de várias maneiras. Se você estiver usando um site WordPress, você pode fazer isso instalando WordPress Parallax Plugins como – Elementor.
Para isso, você pode seguir os passos abaixo:
01. Baixe um Plugin Parallax.
02. Selecione uma imagem.
03. Habilite Parallax e selecione Parallax Type.
04. Alterne o recurso 'Paralaxe do mouse'.
05. Faça o upload da imagem para sua biblioteca de mídia do WordPress.
06. Adicione HTML na Página/Post.
07. Adicione CSS ao seu tema.
Como adiciono um efeito de movimento no Elementor?
Resp : Vá para a guia Avançado e abra o controle Efeitos de movimento . Quer animar uma determinada imagem de fundo? Vá para a guia Estilo e, em Plano de fundo> Imagem , você verá os Efeitos de rolagem e mouse. Efeitos de movimento incluem dois conjuntos de recursos exclusivos: Efeitos de rolagem e Efeitos de mouse
Quais são os efeitos de rolagem do Elementor?
Resp: O efeito de rolagem Vertical Scroll é um efeito de paralaxe clássico . Uma rolagem vertical faz com que o elemento se mova em uma velocidade diferente da página durante a rolagem, na direção e velocidade de sua escolha.
Preciso do Elementor Pro para efeitos de rolagem?
Resp : O efeito de rolagem é um dos recursos do Elementor Pro. Em outras palavras, você precisa usar o Elementor Pro para usar o recurso. Abaixo está um exemplo antes que o efeito de rolagem horizontal seja aplicado. E aqui está o exemplo depois que a rolagem horizontal é aplicada.
Como adicionar um efeito pegajoso em um elemento?
Resp : Para aplicar um efeito de rolagem adesiva, navegue até Avançado > Efeito de rolagem > Aderente e selecione a opção superior. Depois disso, ele ficará no topo da página.
Saiba o que acontece se o Elementor pro expirar
Conclusão
Adicionar manualmente efeitos de paralaxe ao design de um site é uma tarefa assustadora, especialmente para iniciantes. Além disso, não existem temas WordPress dedicados que ofereçam automaticamente efeitos de paralaxe. Portanto, neste caso, o Elementor pode ser sua melhor escolha por suas facilidades fáceis de usar e de arrastar e soltar. Além disso, os recursos integrados do Happy Add-ons elevarão sua experiência de design para o próximo nível.
Esperamos que este tutorial o ajude a modificar a perspectiva do seu site, produzir layouts de alto nível e criar páginas de destino surpreendentes.
Não importa se você é um freelancer, uma pequena empresa ou uma corporação inteira - qualquer um pode adicionar efeitos de paralaxe ao seu site agora.
Basta seguir nossos passos e começar a criar alguns esplêndidos efeitos de paralaxe em seu site.
Você pode compartilhar seus valiosos comentários e sugestões através de nossa seção de comentários abaixo. Estamos felizes em ouvir sua voz e responder em tempo real!
