Como usar um plug-in de pesquisa WordPress Popup (a maneira mais fácil)
Publicados: 2020-08-24Você precisa de um plugin de pesquisa de pop-up WordPress? Colocar um formulário de feedback em uma janela pop-up é uma ótima maneira de obter mais respostas dos visitantes.
Neste artigo, veremos o melhor plug-in de pesquisa pop-up para WordPress. Em seguida, examinaremos o processo de ativação de um pop-up em seu site.
Crie seu formulário de pesquisa WordPress agora
Como faço para usar um plug-in de pesquisa pop-up no WordPress?
Você pode instalar um plug-in de pesquisa pop-up facilmente no painel do WordPress.
Depois disso, você só precisa configurar as perguntas da pesquisa para o formulário e, em seguida, criar o pop-up que aparecerá quando um visitante estiver em seu site.
Os pop-ups são uma ótima maneira de chamar a atenção do visitante em qualquer tipo de pesquisa. E focar o visitante na pesquisa ajudará a aumentar as taxas de conversão.
É muito fácil instalar um plugin de pesquisa pop-up. Vamos combinar 2 plug-ins poderosos neste tutorial.
Como configurar seu plug-in de pesquisa pop-up WordPress
Existem algumas etapas a serem seguidas para que sua pesquisa pop-up funcione, então aqui está um índice para ajudá-lo a encontrar a etapa certa:
- Instale o plugin WPForms
- Crie um formulário de pesquisa no WordPress
- Instale o plug-in OptinMonster
- Crie uma campanha no OptinMonster
- Publique a pesquisa pop-up em seu site
Vamos começar instalando o plugin número 1.
Etapa 1: instalar o plug-in WPForms
WPForms é o melhor criador de formulários para WordPress. Ele permite que você crie formulários e pesquisas personalizados com um construtor fácil de arrastar e soltar.

Vamos começar instalando o plugin WPForms.
Preciso de uma mão? Pule para este guia para iniciantes para instalar um plugin no WordPress.
Depois de ativar o plug-in no WordPress, você está pronto para criar seu formulário de feedback. A boa notícia é que podemos usar um modelo para isso, por isso levará apenas alguns minutos.
Etapa 2: Criar um Formulário de Pesquisa em WPForms
Neste exemplo, criaremos uma pesquisa simples com 4 campos:
- Nome
- O email
- Classificação por estrelas
- Um campo de texto para comentários.
Se você gostaria de fazer uma pesquisa mais complicada, verifique esses modelos de questionário e exemplos para aprender sobre os campos que você pode usar.
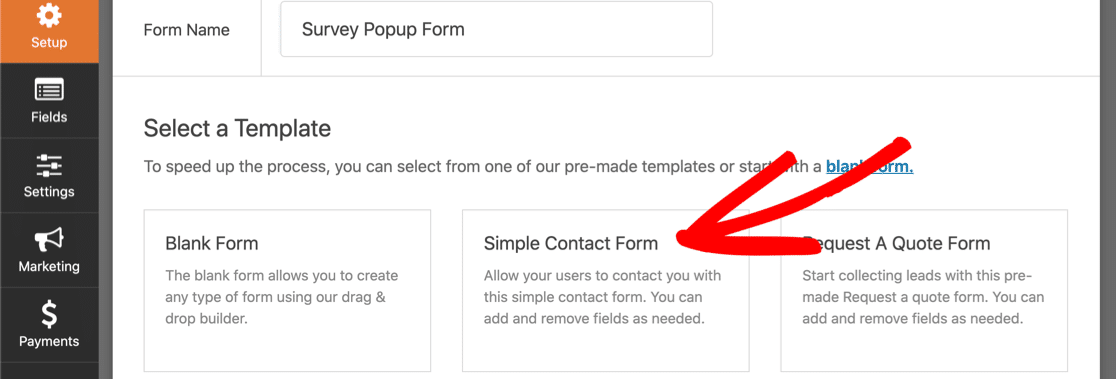
No painel do WordPress, vá para WPForms e clique em Adicionar novo . Vamos escolher o modelo de formulário de contato simples .

A personalização deste modelo levará apenas alguns minutos.
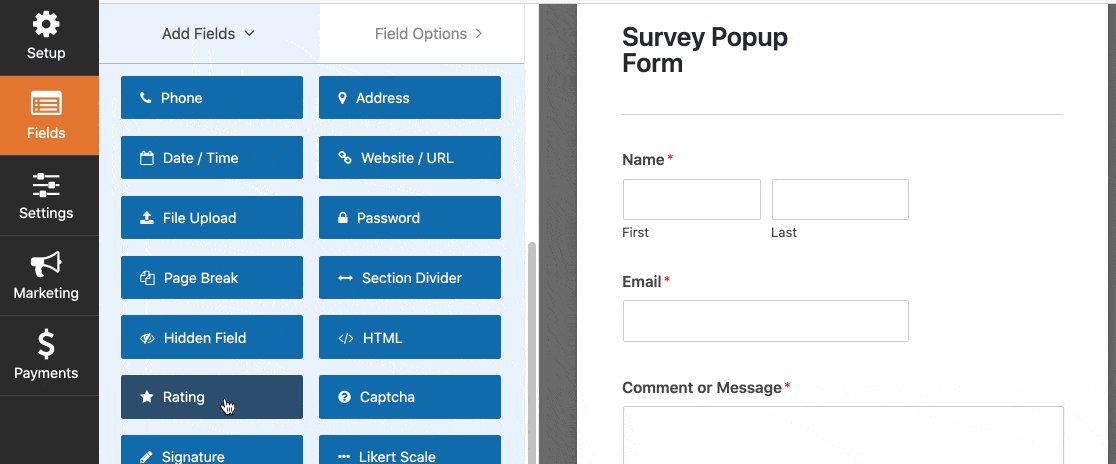
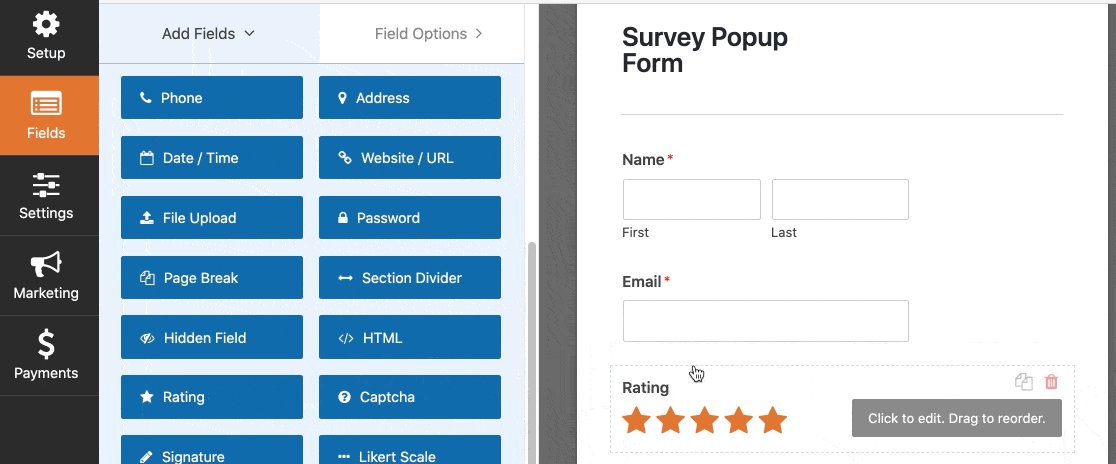
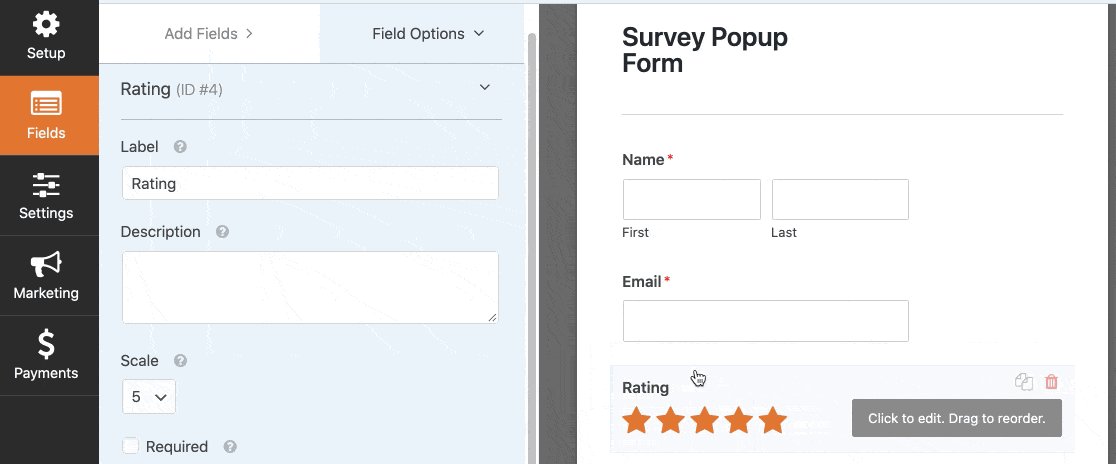
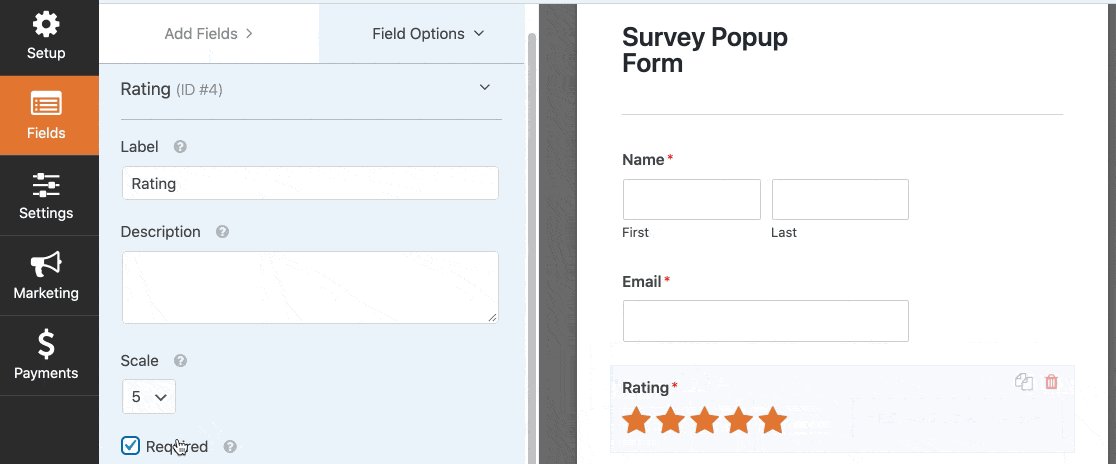
Primeiro, vamos adicionar o campo de classificação por estrelas. Basta clicar e arrastar do painel esquerdo para o painel direito e marcar como Obrigatório usando a caixa de seleção no painel esquerdo:

Você pode usar as Opções avançadas no campo de classificação por estrelas para alterar os ícones.
Se você quiser personalizar qualquer outro campo, basta clicar no campo para alterar as configurações. Nosso tutorial sobre como criar um formulário de contato simples explica isso com mais detalhes.
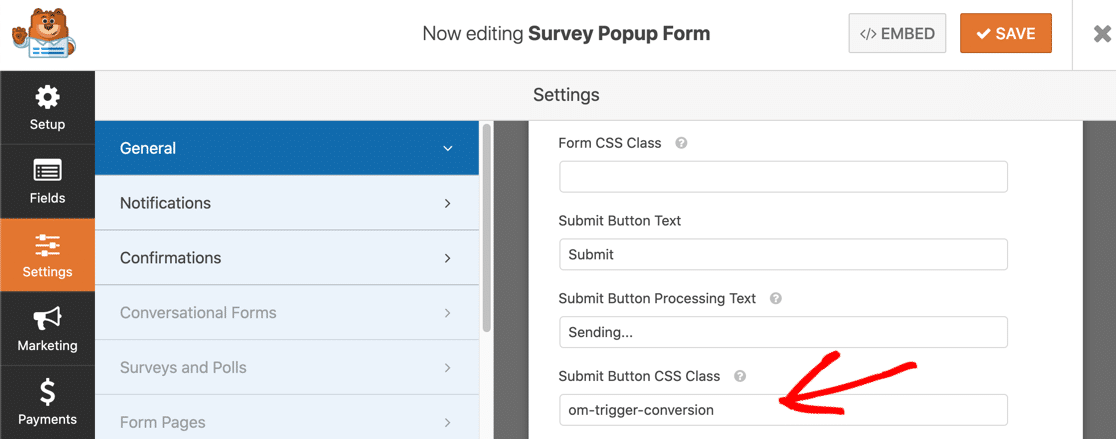
A última coisa a fazer é adicionar o código de acompanhamento de conversões OptinMonster ao formulário. No criador de formulários, clique em Configurações no painel esquerdo. Em seguida, role para baixo e digite om-trigger-conversion na caixa Classe CSS do botão Enviar.

Quando terminar, clique no botão Salvar para salvar seu formulário.
Se desejar adicionar campos de pesquisa mais complexos ao seu formulário, consulte este artigo sobre como criar um formulário de pesquisa no WordPress.
Agora que temos um formulário de feedback pronto, vamos prosseguir e instalar o segundo plugin.
Etapa 3: Instale o plug-in OptinMonster
OptinMonster é o melhor plugin popup para WordPress. Ele pode ajudá-lo a rastrear e aumentar as conversões e obter feedback valioso de seus visitantes. Confira todos os recursos em nossa análise OptinMonster.
OptinMonster + WPForms é uma combinação poderosa. Vamos colocar os dois para trabalhar.
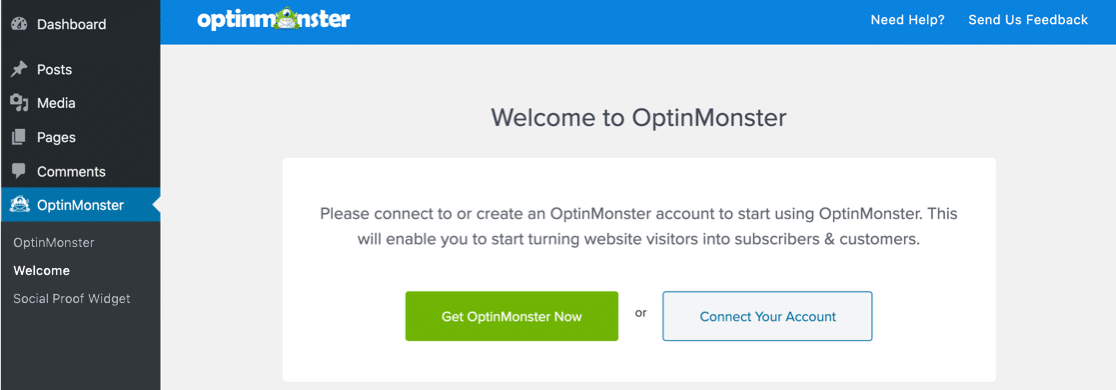
Vá em frente e instale o plugin OptinMonster WordPress. Não se esqueça de ativá-lo.
Se você não tem uma conta, clique em Obter OptinMonster agora para se inscrever. Se você já tem uma conta OptinMonster, selecione Conectar sua conta para adicionar seu site.

Excelente! Temos nossos plug-ins WordPress de pesquisa pop-up prontos.
Você pode manter o painel do WordPress aberto em outra guia. Precisamos verificar novamente em um segundo. Por enquanto, vamos mudar para OptinMonster.
Etapa 4: Crie uma campanha no OptinMonster
Vá para o OptinMonster em uma nova janela do navegador e faça login. Na parte superior da tela do OptinMonster, clique em Criar nova campanha para iniciar.
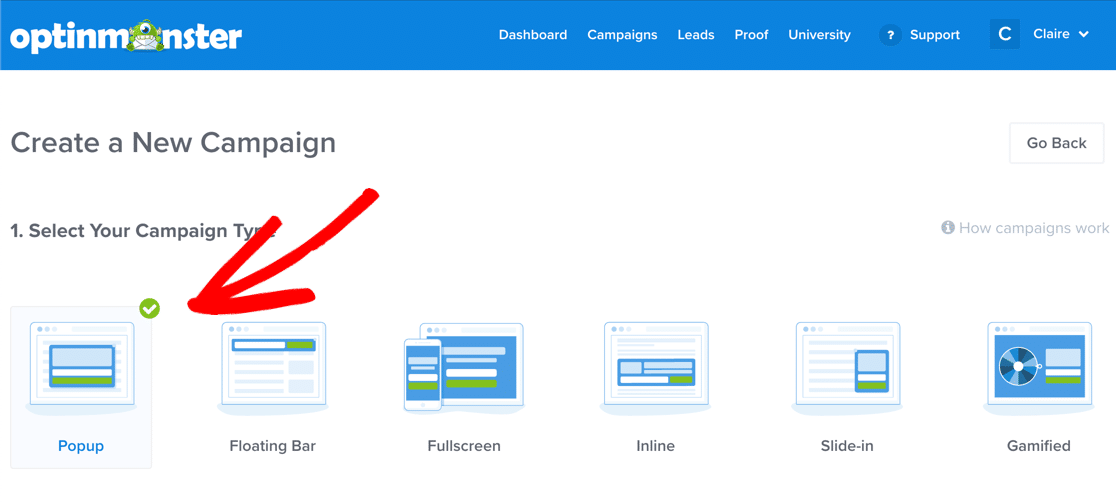
No tipo de campanha, escolha Popup .

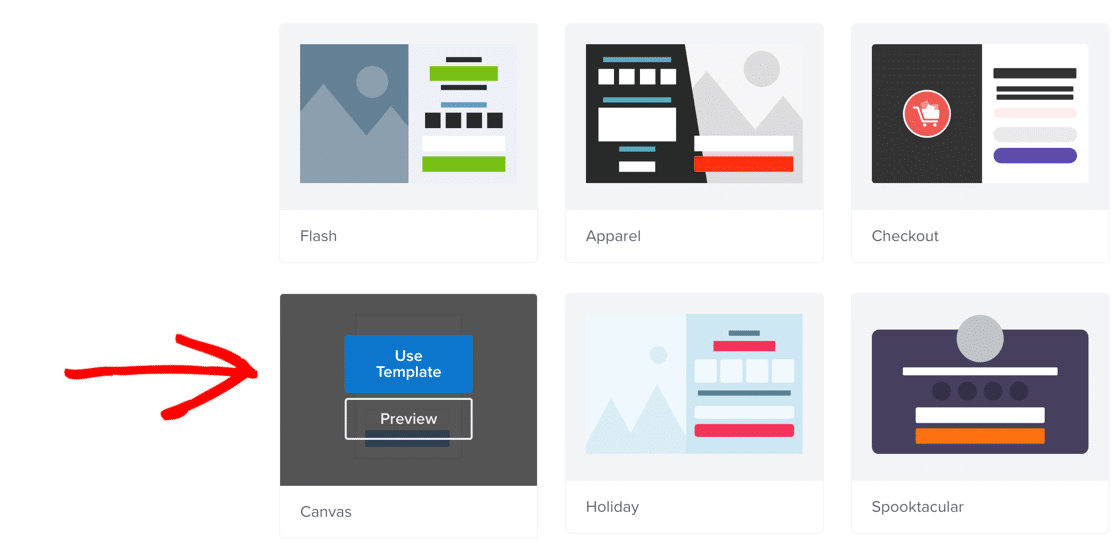
A próxima coisa de que precisamos é um modelo de campanha. Vamos escolher o Canvas .

O modelo Canvas permite que você adicione diferentes elementos ao seu pop-up, como:
- Formulários
- HTML
- CSS
- JavaScript.
Para saber mais sobre como usar o pop-up de tela, leia este artigo sobre pop-ups de tela exclusivos que você pode criar com OptinMonster.
OK, de volta ao assistente OptinMonster.
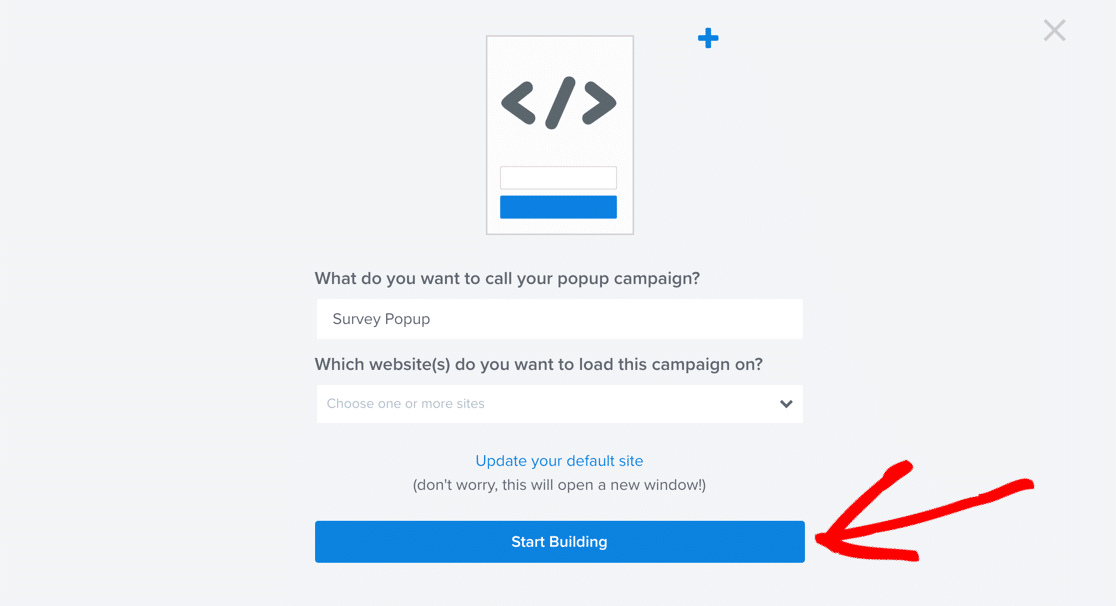
Agora você será solicitado a nomear seu pop-up. Vamos chamá-lo de Survey Popup e selecionar seu site.
Estamos prontos! Agora clique em Começar a construir .

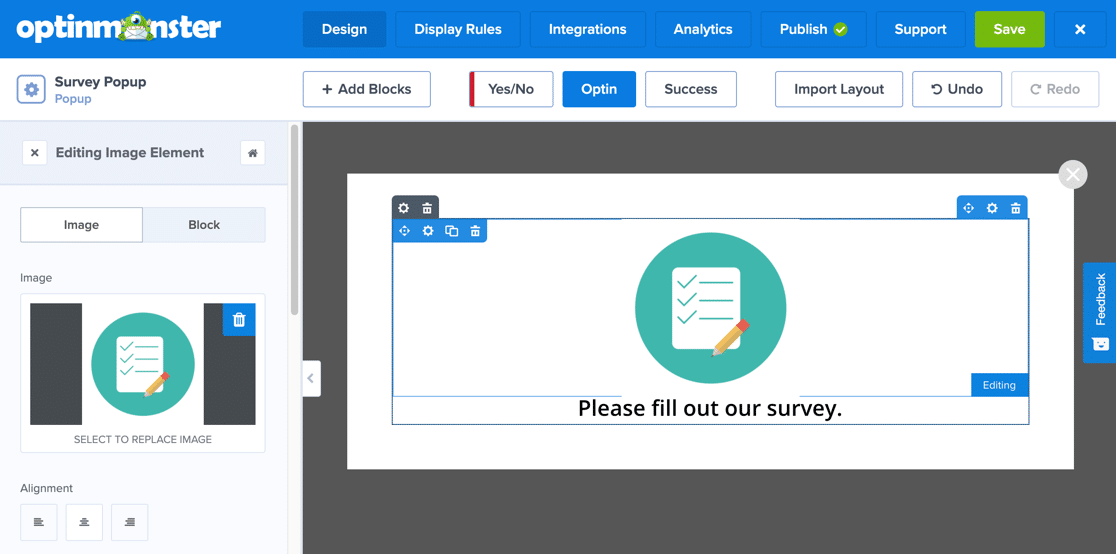
OptinMonster irá carregar a tela do construtor. É aqui que você configurará o pop-up e incorporará seu formulário.
Não se preocupe se você nunca usou o OptinMonster antes. Se você ficar preso a qualquer momento, dê uma olhada neste guia sobre como criar seu primeiro optin.

Primeiro, vamos mudar a imagem no pop-up. Basta clicar nele e fazer o upload de uma nova imagem ou logotipo. Também alteramos o texto aqui para que faça sentido para o formulário pop-up.

Agora vamos adicionar o formulário ao pop-up.
Só precisamos pegar nosso shortcode primeiro.
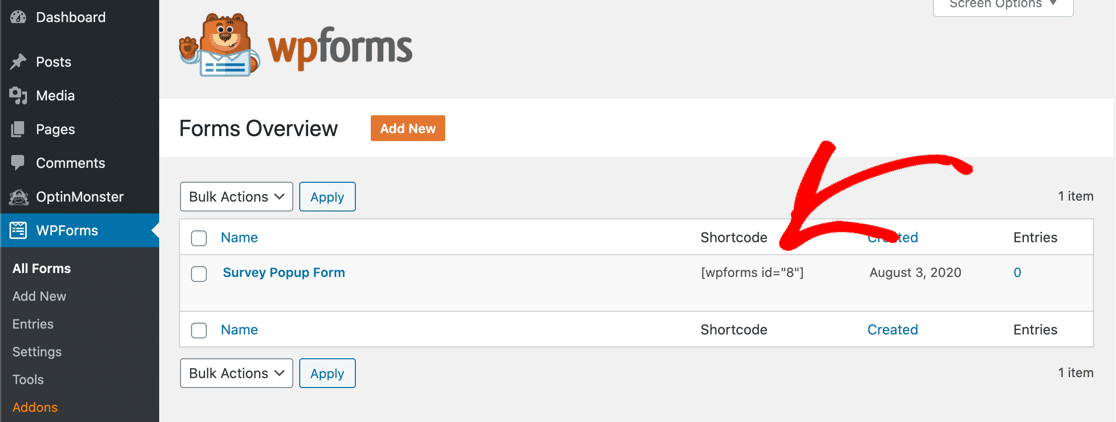
Volte para o painel do WordPress e vá para WPForms »Todos os formulários . Você verá um código de acesso próximo ao formulário criado anteriormente.

Copie o shortcode.
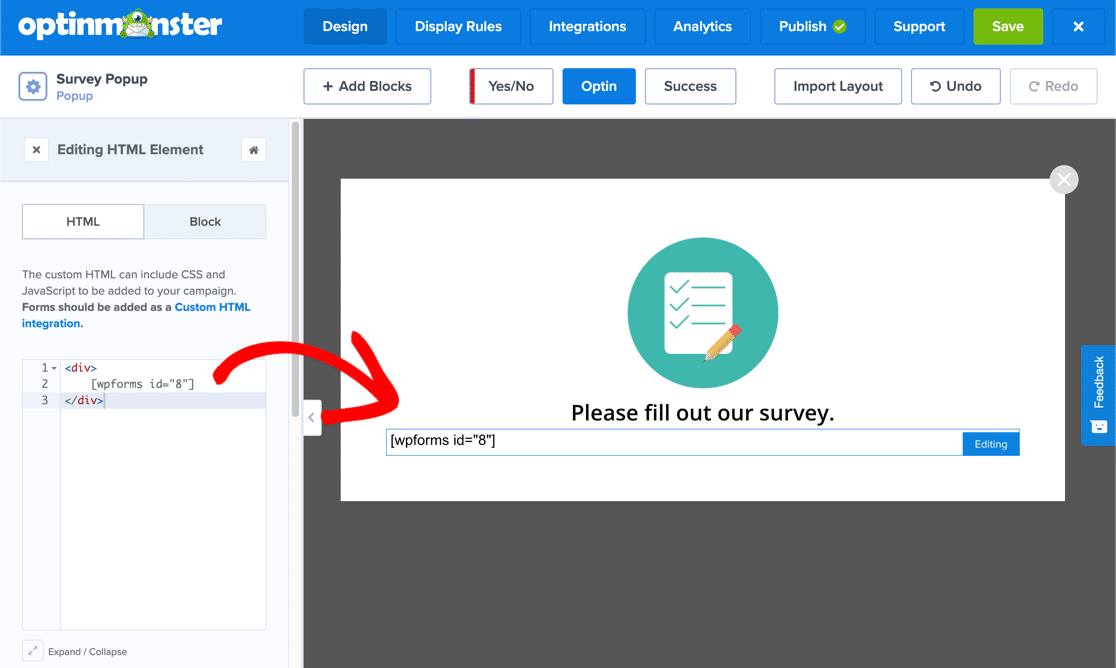
De volta ao OptinMonster, clique no botão Adicionar Blocos na parte superior do construtor. No painel esquerdo, arraste o bloco HTML para o painel central.
No lado esquerdo, você pode ver que o painel muda para mostrar o conteúdo do bloco HTML. Basta colar o shortcode aqui.

A seguir, vamos dizer ao OptinMonster como exibir o pop-up. Neste exemplo, queremos que o pop-up mostre se alguém clica em um link.
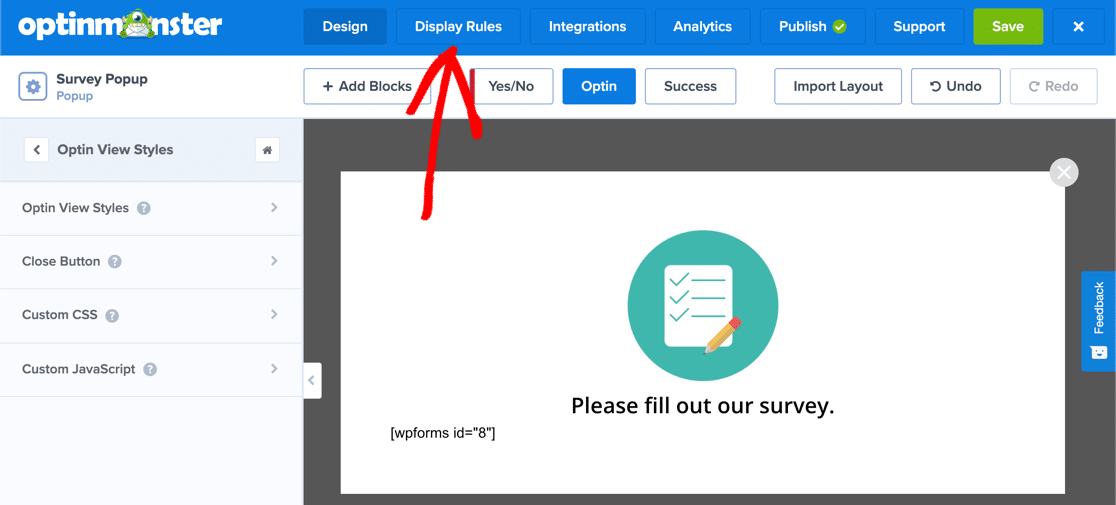
Vá em frente e clique em Regras de exibição na parte superior do construtor OptinMonster.

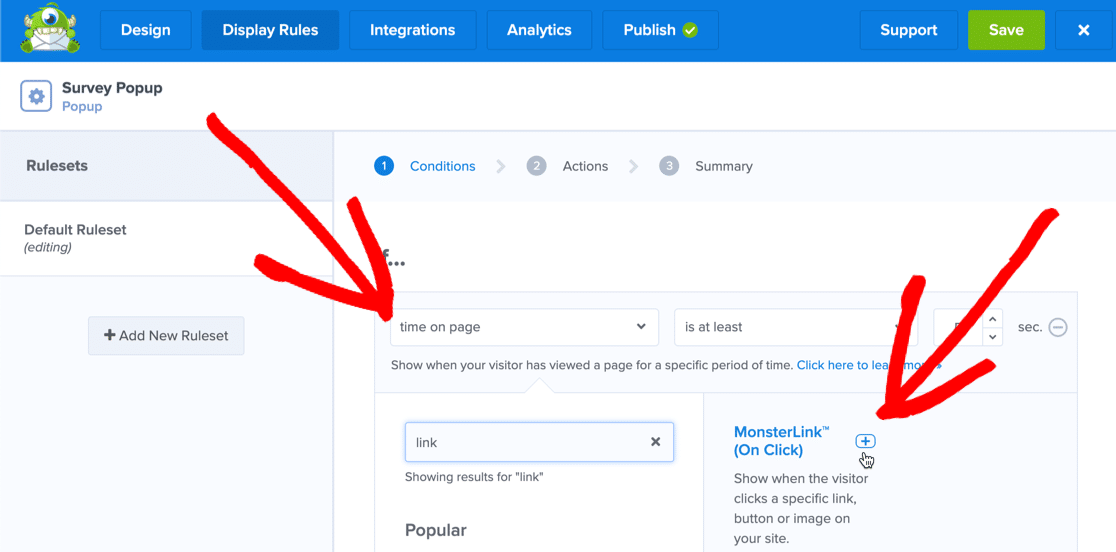
Na primeira lista suspensa, clique na lista suspensa onde diz tempo na página . Procure o link e clique na opção MonsterLink à direita.

Você pode ir em frente e remover as outras regras clicando no ícone de menos ao lado delas.
Clique em Próxima etapa e certifique-se de que Optin esteja selecionado no menu suspenso.

Clique em Próxima etapa novamente .
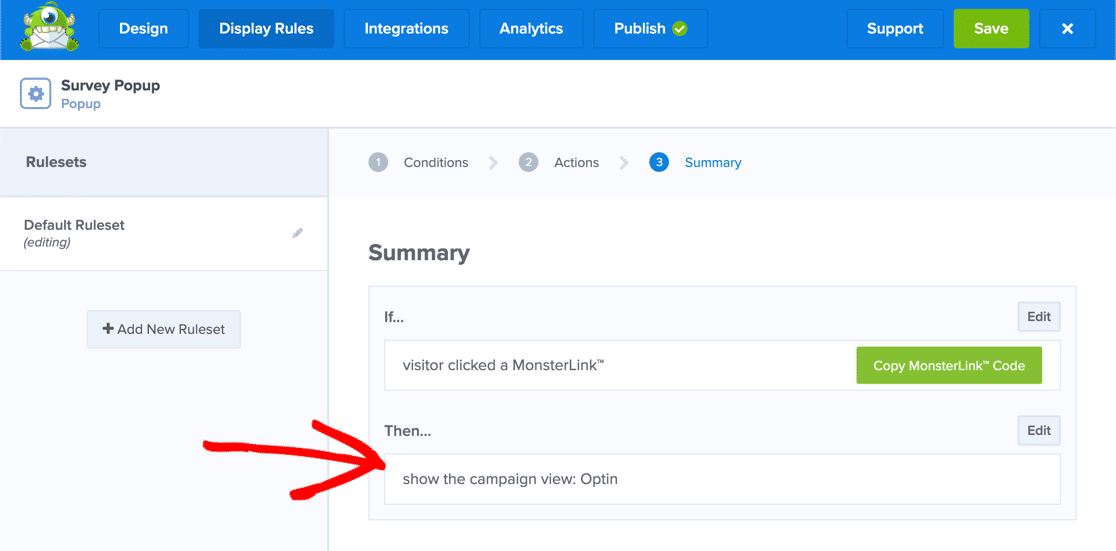
Excelente! Agora seu pop-up será aberto quando o visitante clicar no link personalizado.
Vá em frente e clique em Copiar Código MonksterLink . Você precisará disso em um minuto.
Você está quase na linha de chegada! Tudo o que precisamos fazer agora é publicar o pop-up em seu site.
Etapa 5: publique a pesquisa pop-up em seu site
Portanto, agora precisamos fazer as etapas finais em ambos os plug-ins:
- No OptinMonster , publicaremos o pop-up
- No WordPress , vamos adicionar o MonsterLink ao pop-up.
Então, vamos começar publicando o pop-up.
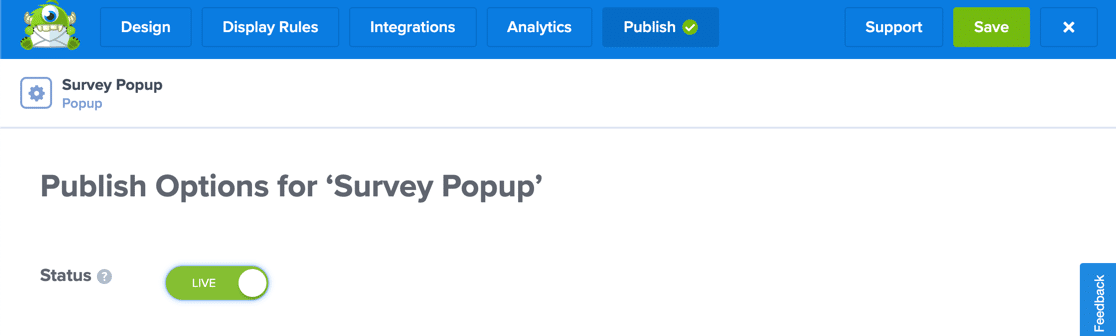
Na parte superior da tela OptinMonster, clique em Publicar .
Verifique se o site correto está selecionado na lista suspensa e, em seguida, mude o Status para Ativo .

A visualização do OptinMonster ainda não mostrará seu formulário. Não se preocupe! Tudo se encaixará na próxima etapa.
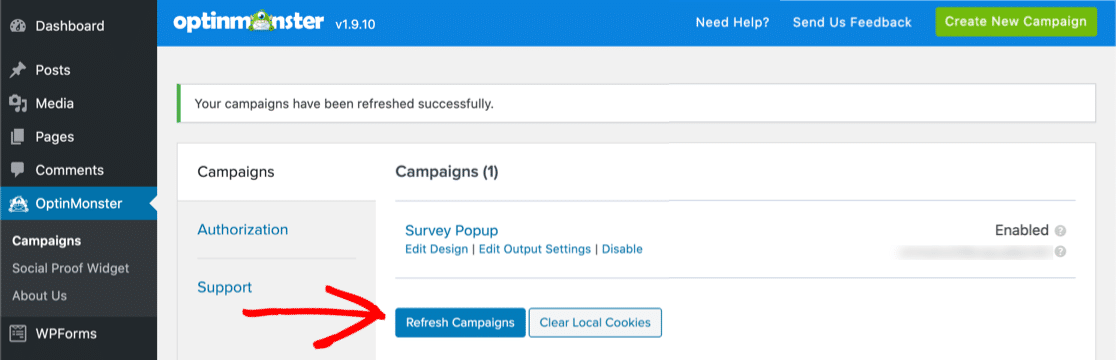
Agora volte para o painel do WordPress. Clique em OptinMonster na barra de navegação à esquerda e clique em Atualizar campanhas .

Ufa. Quase lá.
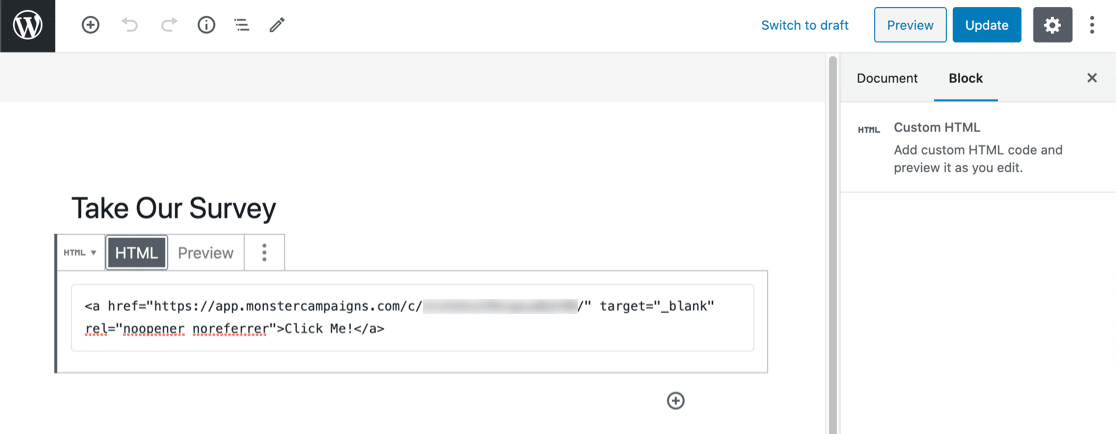
Agora edite a postagem ou página onde deseja adicionar o link da sua pesquisa. Adicione um bloco de HTML personalizado à sua página e cole o código.

Agora publique ou atualize a página.
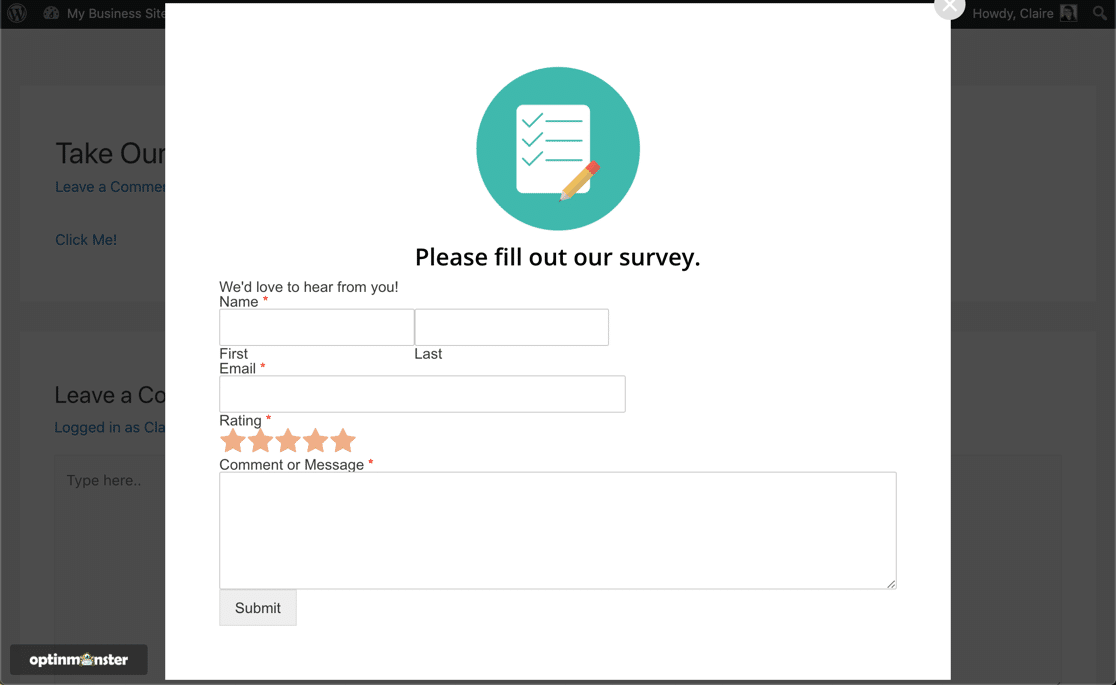
É isso! Clique no link e verifique se tudo está funcionando.

Hmm, você notou que nosso formulário parece meio básico?
Se você não gosta da aparência do seu formulário, pode facilmente adicionar CSS para personalizá-lo:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
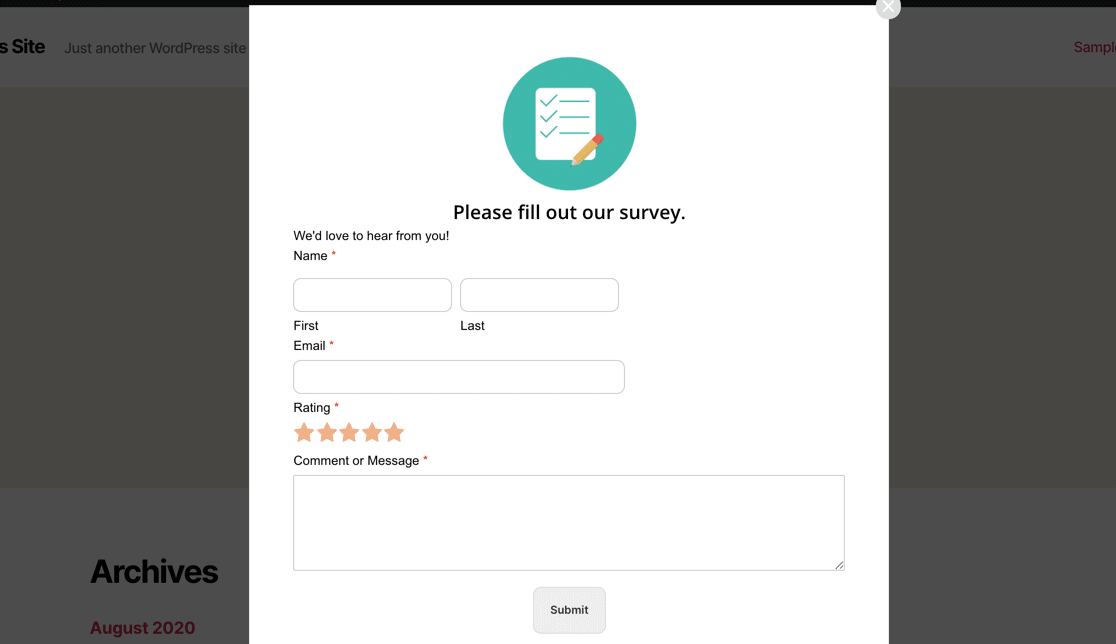
Basta adicionar isso à ferramenta CSS personalizada no OptinMonster e, em seguida, atualizar suas campanhas no painel do WordPress.
Agora o formulário parece muito melhor:

Se você gostaria de aprender mais maneiras de estilizar WPForms no OptinMonster, verifique este guia para estilizar WPForms dentro de um pop-up OptinMonster.
Crie seu formulário de pesquisa WordPress agora
Próximas etapas: trabalhar com os resultados da sua pesquisa
É isso! Você acabou de publicar um pop-up de formulário de feedback em seu site WordPress.
Você sabia que os WPForms podem criar belos gráficos a partir dos resultados da sua pesquisa? Saiba mais neste artigo sobre como exibir os resultados da pesquisa graficamente. Também podemos ajudá-lo a escrever um resumo dos resultados da sua pesquisa.
E é isso! Agora você sabe como usar um plug-in WordPress de pesquisa pop-up. Comece instalando o plugin de formulários WordPress mais poderoso hoje. O WPForms tem muitos recursos que você pode usar para criar pesquisas profissionais para o seu site.
Se você gostou deste artigo, adoraríamos que nos seguisse no Facebook e no Twitter para mais tutoriais WordPress gratuitos.
