Como criar um pop-up envolvente em seu site WordPress
Publicados: 2022-02-25O que vem à sua mente quando você pensa em um pop-up? Irritante, não é? Não, você terá que pensar diferente a partir de agora como profissional da web. Porque o conceito de popup mudou significativamente nos últimos anos.
O uso de pop-ups agora é uma maneira importante de aumentar as taxas de conversão. De acordo com as estatísticas recentes do OptiMonk, a taxa média de conversão para pop-ups é superior a 11,1%.
Então, como criar um pop-up no WordPress e como aplicá-lo de forma eficaz? E pode ser feito de graça? Não se preocupe. Nós temos você coberto.
Neste artigo, mostraremos dois métodos de criação de pop-ups em seus sites WordPress.
Método 1: Criando um pop-up em um site geral do WordPress gratuitamente
Método 2: Adicionando um pop-up em um site WordPress baseado em Elementor
Também informaremos a diferença entre pop-ups convencionais e modais, os benefícios do uso de pop-ups e suas melhores práticas.
Vamos começar:
Convencional x Modal: qual pop-up escolher
Os pop-ups têm diferentes tipos e casos de uso. Geralmente, um pop-up é uma interface gráfica do usuário (GUI), geralmente exibida em uma pequena janela, que aparece repentinamente (pop-up) em primeiro plano de um site ou aplicativo.

As pessoas usam pop-ups que abrem além da janela atual há anos. Este método convencional de usar pop-ups não é eficaz. Porque, esses tipos de pop-ups, na maioria dos casos, perdem a atenção dos usuários e são realmente irritantes.
Por outro lado, pop-ups modais (também conhecidos como janelas modais) são a forma moderna de pop-ups que se abrem dentro da página ou janela atual. Os pop-ups modais são muito mais eficazes, pois não perdem os olhos dos usuários e a chance de interação é obviamente alta aqui.
Talvez você tenha entendido qual deles escolher – os pop-ups modais, é claro.
Benefícios do uso de pop-ups modernos
Os pop-ups podem beneficiá-lo de várias maneiras – desde informar os usuários até aumentar as taxas de conversão – se você usar os modernos (como os pop-ups modais) e aplicá-los de maneira inteligente.
Agora, informaremos brevemente os benefícios de usar pop-ups modernos nos seguintes pontos:
- Atraia a atenção dos usuários 50% mais rápido do que anúncios de banner – (Monitor de Campanha)
- Fornecer uma maneira útil de mostrar uma mensagem ou notificação importante
- Aumente a interação do usuário, como a taxa de cliques e a taxa de conversão
- Permitir que você exiba anúncios ou promoções que os usuários não podem evitar
- Ajudá-lo a aumentar as vendas, inscrições, tráfego na web e duração da sessão
- Permitir que você receba feedback dos usuários e colete seus dados
- Gere uma excelente taxa de retorno sobre o investimento (ROI), pois são econômicas
Esperamos que você tenha percebido os benefícios e a importância do uso de pop-ups. Falaremos sobre as melhores práticas de pop-up depois de mostrar como você pode criá-las por conta própria.
Como criar um pop-up no WordPress

Você pode criar um pop-up em sites WordPress de várias maneiras gratuitamente. As maneiras mais fáceis estão associadas à instalação do plugin. Vamos mostrar-lhe dois métodos em particular. Eles estão:
- Criando um pop-up em um site geral do WordPress gratuitamente
- Adicionando um pop-up em um site WordPress baseado em Elementor
Antes de começar, você deve certificar-se de ter acesso administrativo ao site onde o pop-up será criado. Você também precisará preparar o conteúdo do pop-up.
Agora, discutiremos todos os processos em detalhes com os recursos visuais necessários. Então, fique conosco.
Método 1: Criando um pop-up em um site geral do WordPress gratuitamente
Você pode criar pop-ups bonitos e úteis em seus sites WordPress gratuitamente com a ajuda de um plugin. Você encontrará vários plugins gratuitos para fazer seu trabalho. Preparamos uma lista dos principais plugins abaixo para ajudá-lo a tomar uma decisão rápida. Vamos conferir:
- Criador de pop-ups
- OptinMonster
- HubSpot
- Construtor de pop-ups
- Labuta
Cada um dos plugins é bom e se destaca em diferentes casos de uso. Vamos demonstrar este método usando o “ Popup Maker ”, pois é versátil, fácil de usar e muito popular.
Instale o plug-in: primeiro, você deve instalar o plug-in “Popup Maker” no seu site WordPress. Muito provavelmente, você sabe como instalar um plugin. Não há problema se você não fizer isso. Basta ler este artigo e seguir as instruções: Como instalar um plugin do WordPress.
Crie o Popup: Depois de instalar e ativar o plugin, você terá que criar, configurar e projetar o popup no menu do plugin. É tão simples quanto criar um post no WordPress. Apenas siga os passos abaixo:
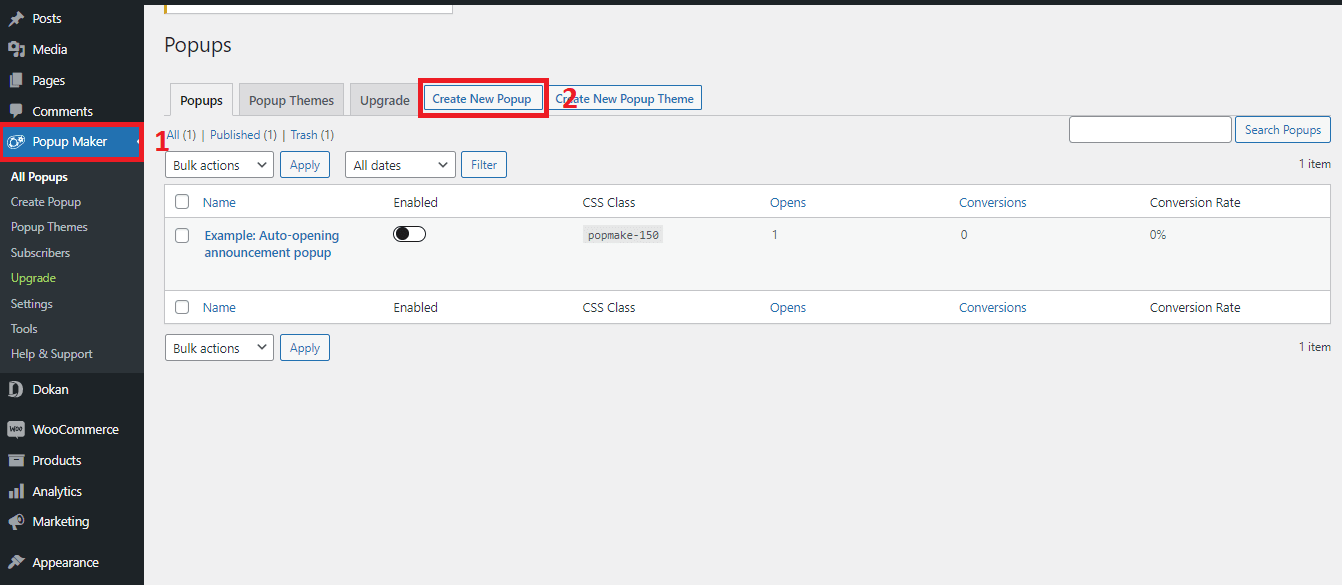
- Vá para o menu " Popup Maker " no seu painel
- Clique no botão “ Criar novo pop -up”

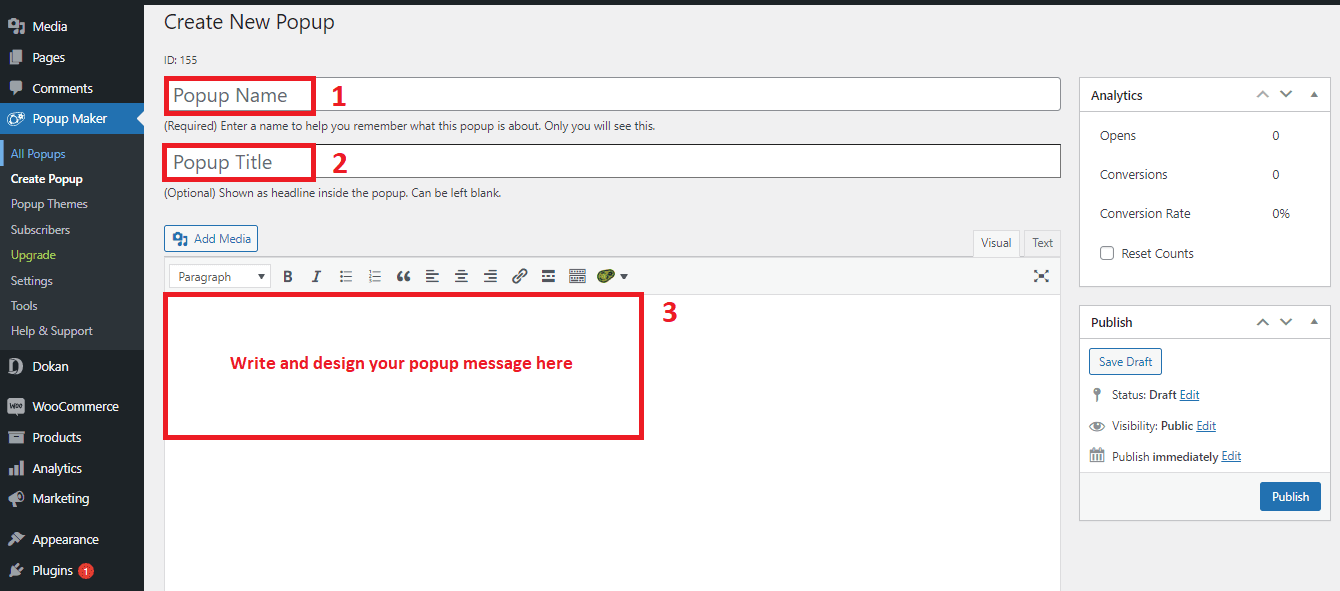
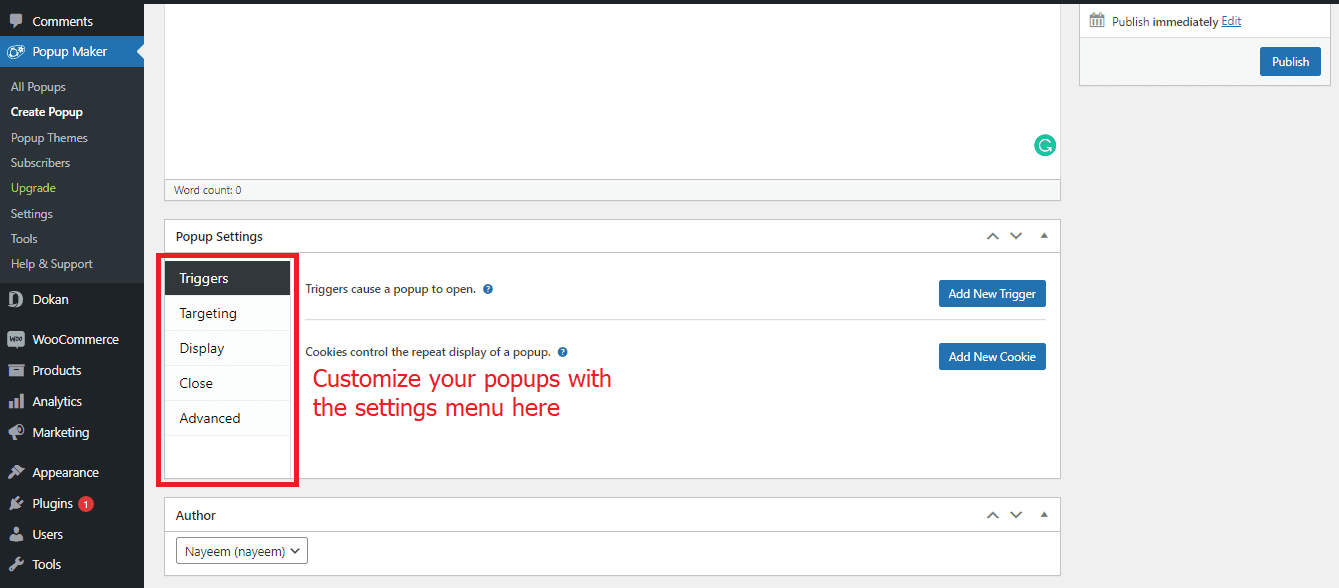
Dê entrada ao pop-up: Agora, seu painel de edição pop-up será aberto (seria parecido com a imagem abaixo). Aqui, você configurará e projetará seu pop-up fornecendo diferentes entradas. Siga esses passos:
- Dê um nome pop-up (é apenas um ID que não será visível)
- Escreva o título do pop-up (é a parte do cabeçalho do seu pop-up)
- Escreva e crie a mensagem que deseja mostrar no pop-up

Explore as configurações de pop-up: Você está quase pronto. Tudo o que você precisa fazer agora é concluir algumas configurações básicas do pop-up e pressionar o botão “ Publicar ”. As seguintes configurações estão atualmente disponíveis para este plugin:
- Gatilhos (defina a condição por que e quando os pop-ups serão abertos)
- Segmentação (permite segmentar um grupo específico de usuários)
- Display (define as aparências dos pop-ups)
- Fechar (cria condição de como e quando os pop-ups serão fechados)
- Avançado (algumas configurações avançadas para usuários experientes)

Principalmente, você não precisará se preocupar com todas as opções de configurações. Será suficiente se você definir um gatilho e fazer alguns ajustes no menu “ Exibir ”. Trabalhar com o menu “ Fechar ” é opcional.

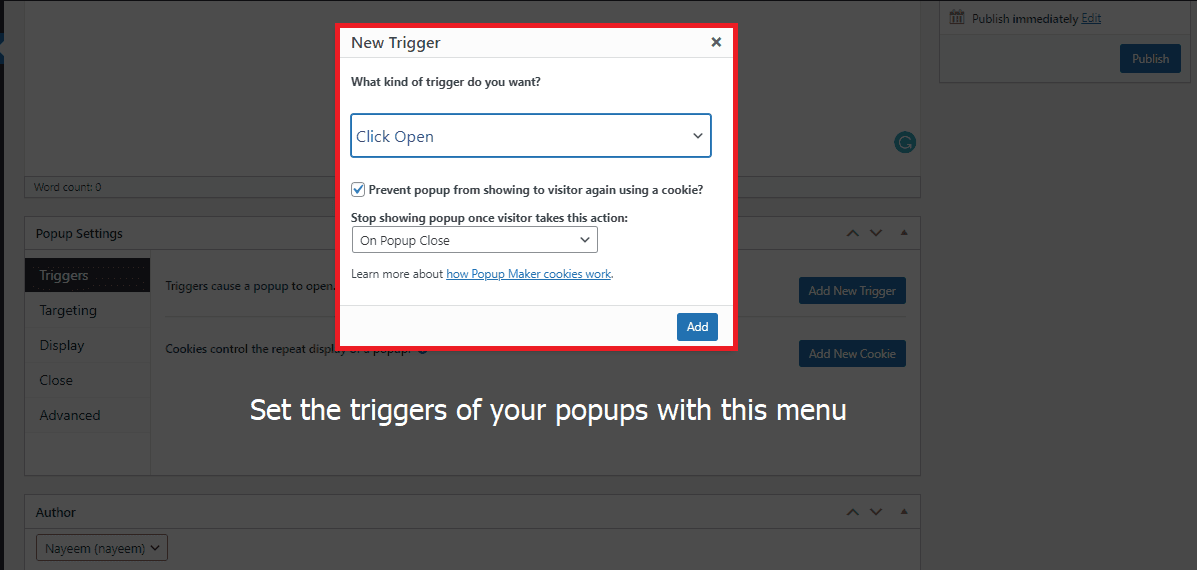
Defina os gatilhos: Definir os gatilhos é muito importante. Porque seus pop-ups não serão abertos a menos que você adicione gatilhos a eles. Siga as etapas abaixo para adicionar os acionadores:
- Vá para o menu de configurações "Triggers"
- Clique no botão “Add New Trigger”, então um pequeno painel será aberto (como a imagem abaixo)
- Aqui, você terá que dar as condições para abrir os pop-ups

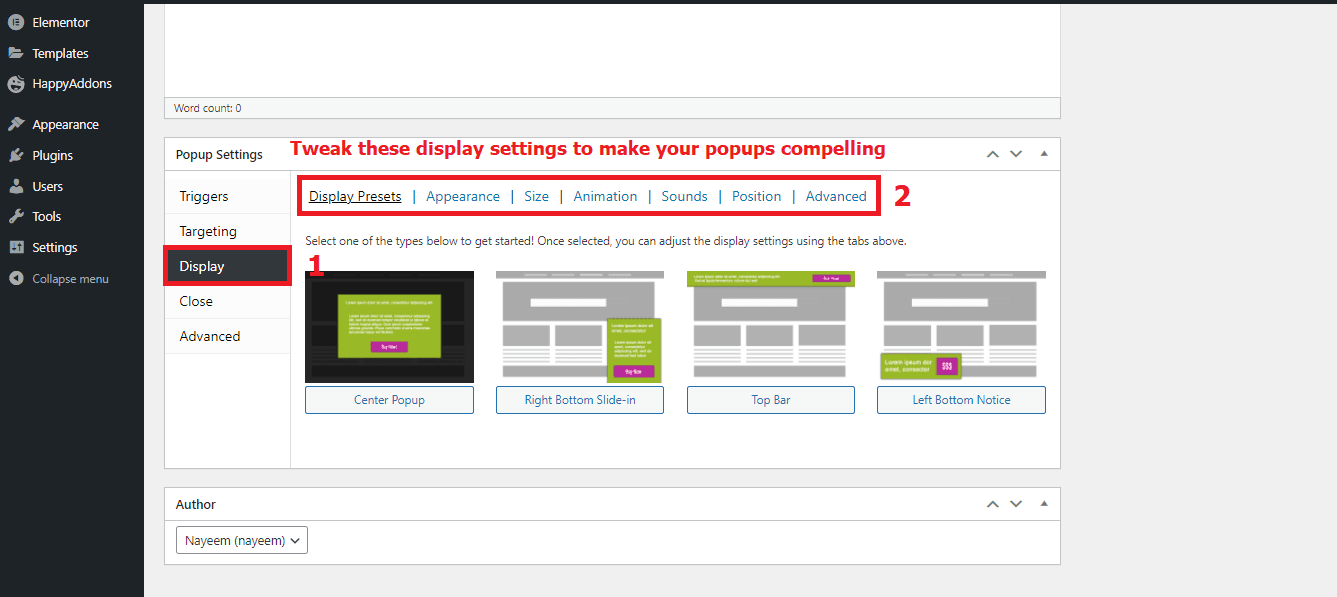
Brinque com as configurações de exibição: nesta parte, você poderá ajustar as opções de exibição - incluindo tamanho, animação e cunds - do seu pop-up. Basta seguir estes passos:
- Vá para o menu de configurações " Display ", várias guias serão abertas no lado direito
- Clique nas guias de sua preferência onde você deseja fazer as alterações

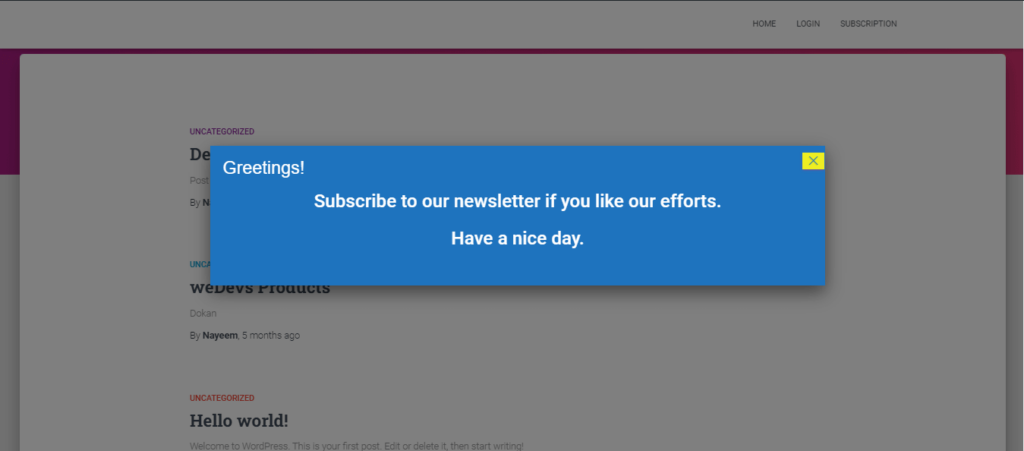
Você está tudo feito. Agora, pressione o botão “ Publicar ” que citamos anteriormente. Criamos um pop-up (a imagem abaixo) seguindo estas etapas. Você também poderá criar algo assim, ainda melhor se tentar.

Para ver seu pop-up em ação, você precisa abrir seu site a partir do front-end após publicá-lo. Você pode editar ou modificar seus pop-ups do back-end sempre que quiser.
Método 2: Adicionando um pop-up em um site WordPress baseado em Elementor
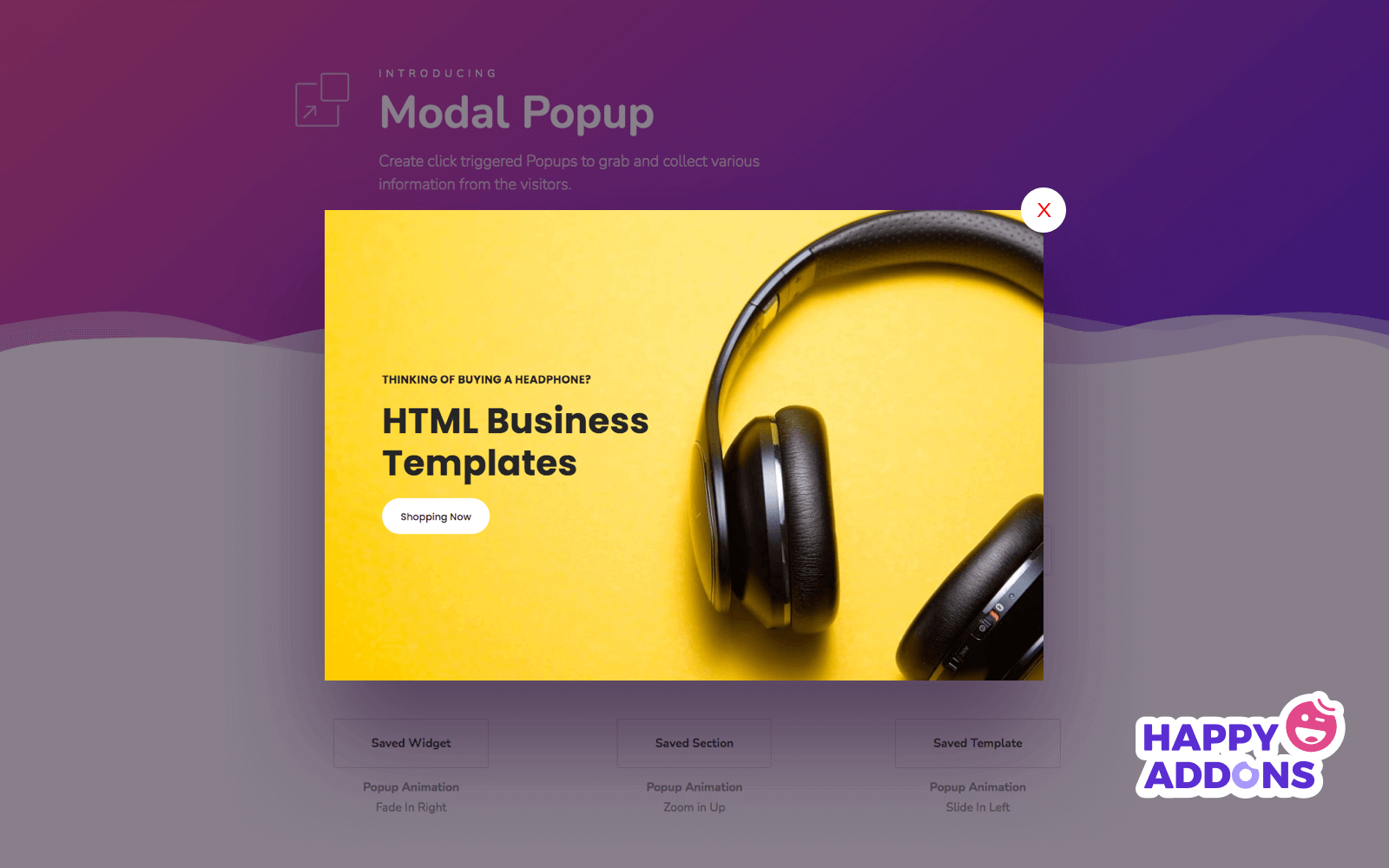
Se o seu site WordPress for construído no Elementor, você poderá criar alguns pop-ups bonitos e intuitivos com a ajuda do plugin HappyAddons – um complemento eficaz do Elementor. Possui um widget útil chamado “Modal Popup” que facilitará seu trabalho.
Instale o HappyAddons: Como seu site é baseado no Elementor, você obviamente tem o plugin Elementor instalado em seu site. Agora, você precisa instalar o plugin Happy Addons e sua versão Pro.
Adicionar o pop-up modal: Depois de instalar o plug-in, você pode adicionar um pop-up modal a uma página existente ou nova com o Elementor.
Leia este tutorial se você não sabe como usar o Elementor.
Agora, mostraremos como você pode adicionar um pop-up modal ao seu site. Siga esses passos:
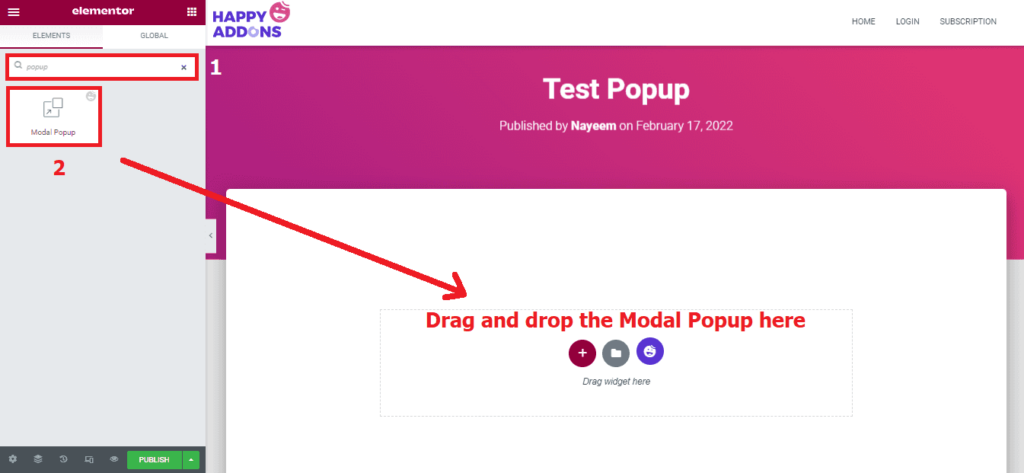
- Pesquise e encontre o widget “Modal Popup” do editor Elementro
- Basta arrastar e soltar “Modal Popup” e pronto!

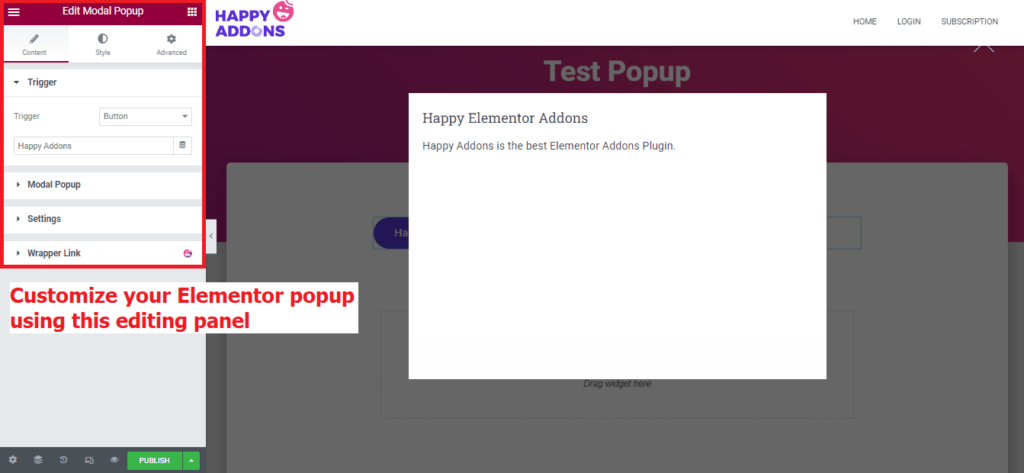
Personalize o pop-up: você já criou um pop-up em seu site WordPress baseado em Elementor. Agora, é hora de personalizá-lo. Apenas siga os passos abaixo:
- Clique no pop-up que você acabou de criar
- Agora, várias opções de cutomização serão abertas no painel do editor
- Personalize seu pop-up da maneira que quiser com essas opções

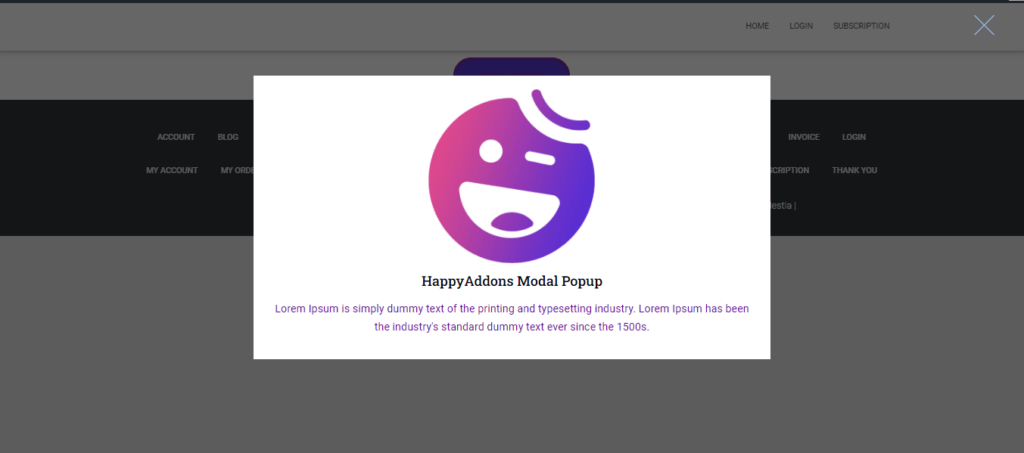
Seguindo essas etapas, adicionamos um pop-up modal ao nosso site Elementor, como na captura de tela abaixo. Vamos verificar.

O processo de ver seu pop-up é o mesmo. Basta abrir seu site a partir do front-end depois de publicá-lo. Sim, você pode editar ou modificar os pop-ups do Elementor sempre que quiser no back-end.
Você também pode verificar a documentação do widget Popup Modal do Happy Addons.
Artigo relevante para ler: Como adicionar pop-up modal no Elementor
Práticas recomendadas de pop-up: o que fazer para obter o melhor resultado
Se você deseja obter o melhor de um pop-up, deve usá-lo de maneira inteligente e cuidadosa, pois os pop-ups às vezes podem arruinar a experiência do usuário. As práticas recomendadas que você deve seguir para um pop-up são:
- Adicione pop-ups apenas nos locais onde for necessário
- Use os popus que são relevantes para sua página
- Certifique-se de que os pop-ups sejam atraentes e úteis
- Use-os na hora certa e no lugar certo
- Escolha o formato e design corretos
- Determine o que você quer no pop-up
- Segmente diferentes usuários com diferentes tipos de pop-ups
- Teste A/B antes de finalizar qualquer popup
- Certifique-se de que os usuários não tenham que gastar muito tempo para interagir com
Estas são práticas muito necessárias e obrigatórias que você deve seguir. Há algumas outras coisas que você precisa manter. Recomendamos que você faça alguma pesquisa antes de executar seus pop-ups.
Agora é sua vez
Apenas lembre-se, os pop-ups estão se tornando úteis dia a dia. Mas você tem que ser inteligente e inovador para tirar o melhor proveito disso. Caso contrário, seus pop-ups podem acabar sendo irritantes como as pessoas que são descuidadas com isso.
Neste blog, mostramos os métodos para sites WordPress gerais e baseados em Elementor. Agora, é sua vez de aplicar esses métodos ao criar seu pop-up.
Esperamos que você consiga criar alguns pop-ups agradáveis e eficazes com a ajuda de nosso tutorial abrangente. Sinta-se à vontade para nos informar na seção de comentários se tiver algum problema no processo.
Leia também: Crie um site profissional com Elementor & Happy Addons
