Como criar um site imobiliário em WordPress
Publicados: 2023-05-04Você quer aprender a criar um site imobiliário para estabelecer uma presença online no setor imobiliário?
Criar um site que mostre suas listagens e serviços é uma excelente maneira de atingir seu público-alvo e atrair clientes em potencial online. E a interface amigável, os temas e os plugins do WordPress o tornam a plataforma ideal para criar seu novo site imobiliário.
Neste artigo, mostraremos passo a passo como criar um site imobiliário no WordPress.
- Etapa 1. Escolha um nome de domínio e hospedagem
- Etapa 2. Escolha uma maneira de projetar seu site imobiliário
- Etapa 3. Escolha um kit de modelo de site imobiliário
- Etapa 4. Personalize seu site imobiliário
- Etapa 5. Publique seu site imobiliário
O que um site imobiliário deve incluir?
Antes de mergulharmos nas etapas para criar seu site WordPress, você precisará entender os principais recursos e o papel de um site imobiliário no crescimento de seus negócios de gerenciamento de propriedades.
Abaixo estão algumas das páginas e recursos mais importantes que todo site imobiliário deve ter:
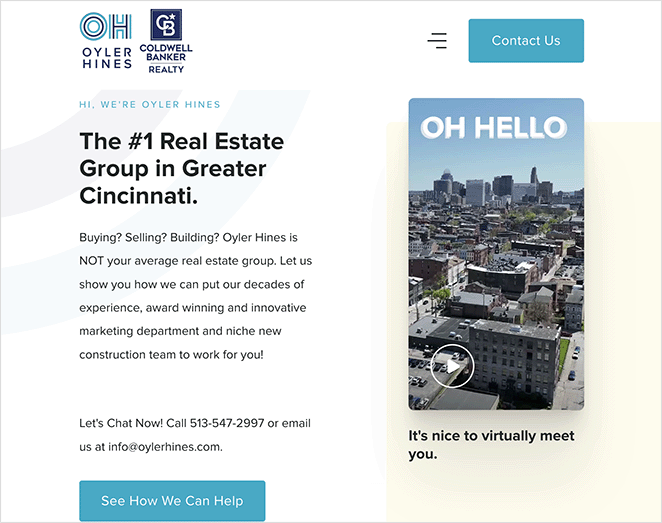
Pagina inicial
Esta é a entrada para o seu site de listagem de propriedades. É onde você apresentará seus tipos de propriedade, informações sobre seu negócio imobiliário e links de navegação para outras páginas em seu site.

Você também pode incluir uma frase de chamariz (CTA), prova social e depoimentos para persuadir potenciais compradores a agir.
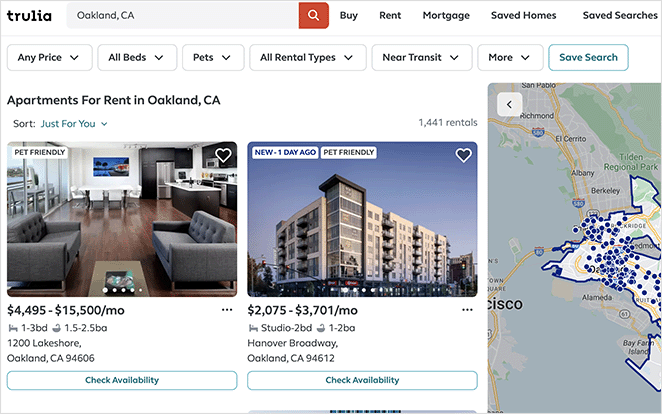
Listagens de propriedades
Nesta página, você listará os tipos de propriedades disponíveis para seu público. A página deve ser fácil para os compradores de imóveis navegarem e deve se concentrar em uma boa experiência do usuário.

A página pode incluir uma galeria de propriedades, filtros e opções de pesquisa de propriedades, breadcrumbs para facilitar a navegação e botões CTA.
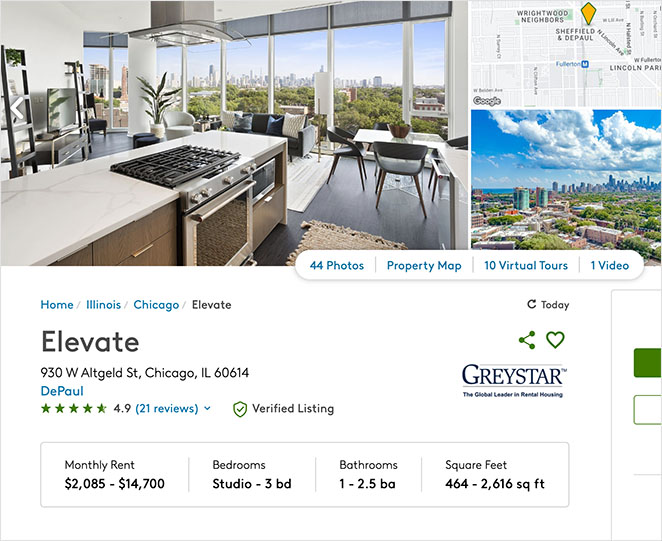
Listagens de Imóveis
Cada propriedade em seu site imobiliário deve ter uma página de destino imobiliária dedicada com informações detalhadas. Essas páginas são normalmente dinâmicas, mudando para atender às necessidades do seu site porque as listas de propriedades evoluem continuamente.

Seu design da web para esta página pode incluir imagens de alta qualidade da propriedade, plantas baixas, passeios virtuais, informações de localização e outros detalhes para locatários e proprietários em potencial.
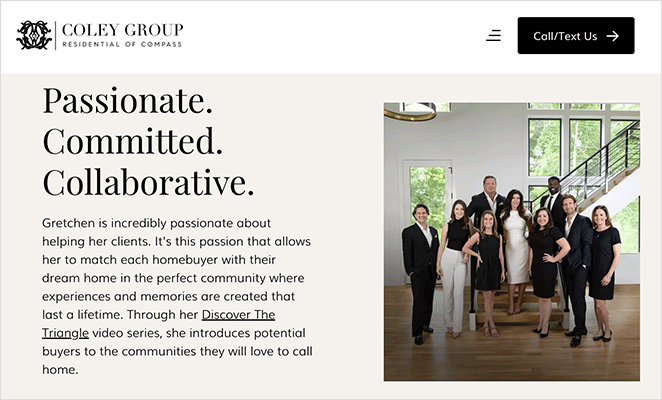
Sobre a página
Seu site imobiliário é mais do que um serviço de listagem de diferentes tipos de propriedades. É também onde você pode mostrar sua agência imobiliária, seus valores e os profissionais imobiliários por trás dela.
Com uma página Sobre, você pode estabelecer sua marca online e criar conexões com seu público-alvo. É também o local ideal para desenvolver confiança e credibilidade.

Considere incluir fotos de agentes imobiliários em sua empresa, suas biografias pessoais e links para seus perfis de mídia social.
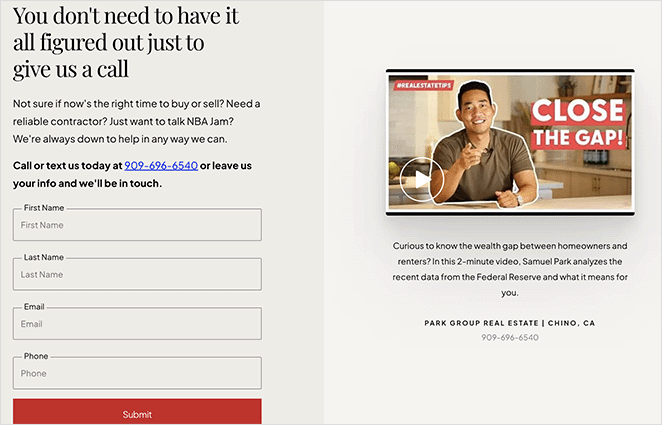
Página de contato
A página de contato do seu site imobiliário deve incluir informações de contato para ajudar os usuários a agendar uma visita, fazer perguntas e solicitar cotações e informações sobre preços. Se sua empresa tiver uma localização física, você pode adicionar um mapa a esta página para ajudar os usuários a encontrá-lo com mais facilidade.

Também é uma ótima ideia incluir um formulário de contato fácil de usar com campos de formulário personalizados adaptados ao seu negócio.
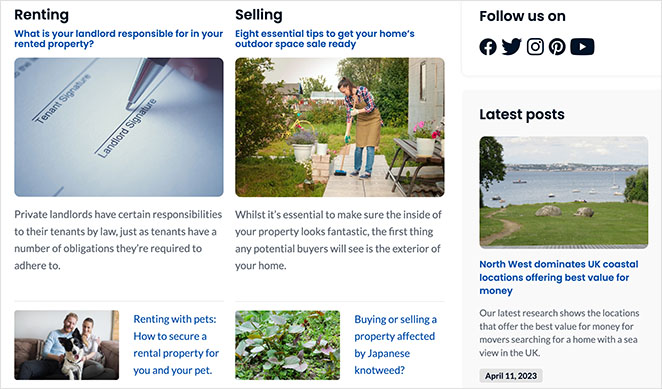
blog
Os blogs são opcionais para sites imobiliários. No entanto, é uma boa ideia ter um para educar seu público sobre tópicos do setor, notícias e guias úteis.
A publicação regular de conteúdo de blog também pode ajudar a melhorar a otimização do mecanismo de pesquisa (SEO) e as classificações. As pessoas podem encontrar suas postagens por meio de mecanismos de pesquisa como Google e Bing, o que as leva ao seu próprio site, onde seu conteúdo pode convencê-las a converter.

Existem várias outras páginas que você pode incluir em seu site, como páginas de destino, membros da equipe, páginas de depoimentos, calculadora de hipoteca e muito mais. No entanto, os exemplos acima são normalmente cruciais para quase todos os tipos de sites imobiliários.
Como criar um site imobiliário passo a passo
Agora estamos prontos para explicar as etapas para criar um site imobiliário em WordPress. Se você seguir as instruções simples abaixo, você terá um design de site de corretor de imóveis impressionante em pouco tempo.
Vamos mergulhar!
Etapa 1. Escolha um nome de domínio e hospedagem
Para começar, primeiro você precisa escolher a melhor plataforma para o seu site. O WordPress é o criador de sites mais popular do mundo, e dezenas de milhares de sites imobiliários o usam para o desenvolvimento de sites.
Ao discutir o WordPress, estamos nos referindo ao WordPress.org, o software de CRM, e não ao WordPress.com, o serviço de hospedagem.
As duas versões diferentes costumam ser confusas para iniciantes porque compartilham o mesmo nome. Se precisar de um pouco de ajuda, você pode ver esta comparação lado a lado do WordPress.org vs. WordPress.com.
Em geral, recomendamos o WordPress.org auto-hospedado porque você pode acessar todos os seus recursos imediatamente. No entanto, para começar com um site auto-hospedado, você precisará registrar um nome de domínio e adquirir hospedagem na web.
Um nome de domínio custa entre US$ 14,99 por ano, enquanto a hospedagem do site custa US$ 7,99 por mês.

Para manter seus custos baixos, fizemos uma parceria com a Bluehost para oferecer a você um desconto na hospedagem, um nome de domínio gratuito e um certificado SSL. Essencialmente, reduz seus custos para iniciar um site imobiliário para apenas US $ 2,75 por mês.
Além disso, o Bluehost é um provedor de hospedagem do WordPress oficialmente recomendado.
Clique aqui para começar a usar o Bluehost.
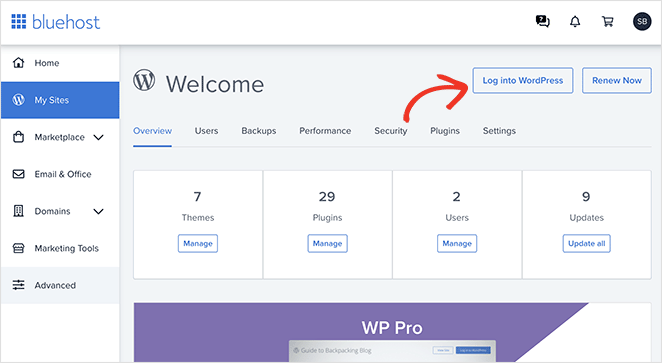
Depois de se inscrever em sua conta de hospedagem, você receberá um e-mail com um link para seu painel de hospedagem na web. Como o Bluehost instalará automaticamente o WordPress para você, você pode fazer login no seu site WordPress diretamente do painel de hospedagem.

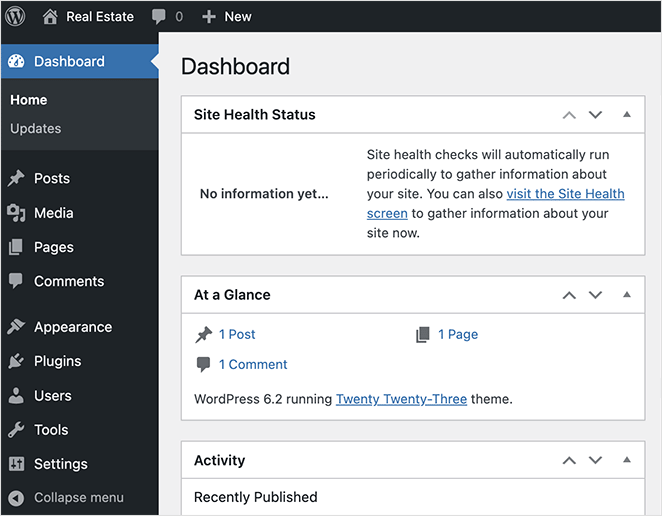
Após o login, você verá a área de administração do WordPress. É aqui que você pode gerenciar seu site, alterar suas configurações e adicionar novos conteúdos.

Etapa 2. Escolha uma maneira de projetar seu site imobiliário
O WordPress é bem conhecido por fornecer acesso a milhares de modelos de sites, conhecidos como temas do WordPress. Com isso em mente, seu próximo passo é escolher um tema WordPress que atenda às necessidades do seu site imobiliário.
Felizmente, nossos amigos do WPBeginner reuniram este fantástico resumo dos melhores temas de sites imobiliários para WordPress. Eles são um excelente lugar para começar se você não precisar de um design personalizado.
No entanto, se você deseja criar um design totalmente personalizado, pode usar um construtor de páginas de arrastar e soltar como o SeedProd.

O SeedProd oferece controle total sobre a aparência do seu site e permite que você crie qualquer tema do WordPress sem escrever código.
Você pode começar com um kit de modelo de site pré-fabricado e, em seguida, personalizar cada página do seu site arrastando e soltando. Ele também inclui suporte WooCommerce, permitindo que você execute um site de comércio eletrônico no WordPress e é 100% compatível com dispositivos móveis, para que seu site pareça perfeito em dispositivos móveis.
Usaremos o SeedProd para criar um site imobiliário personalizado neste guia.
Nota: SeedProd tem uma versão gratuita de seu construtor de páginas de destino. No entanto, usaremos o SeedProd Pro para seus recursos de criação de temas.
Vá em frente e instale e ative o SeedProd em seu site WordPress. Para obter mais detalhes, você pode consultar nossa documentação sobre a instalação do SeedProd Pro, que o orientará na ativação da chave de licença do plug-in.
Etapa 3. Escolha um kit de modelo de site imobiliário
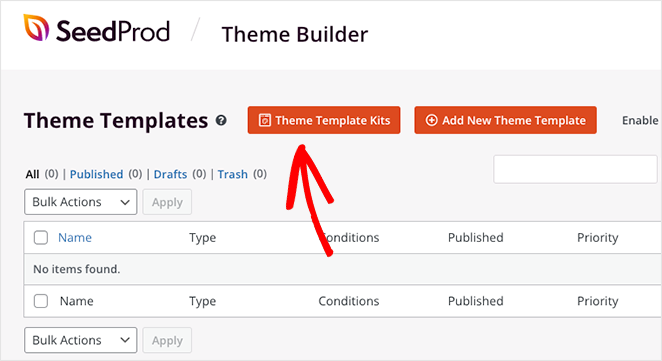
O próximo passo é navegar para SeedProd »Theme Builder no painel do WordPress e clicar no botão Theme Template Kits .

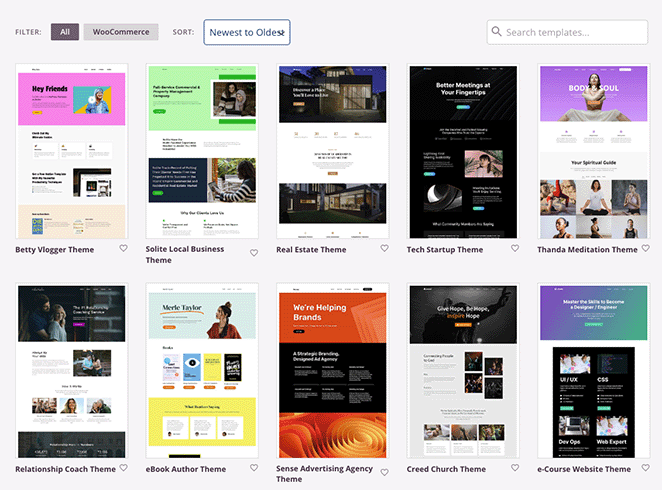
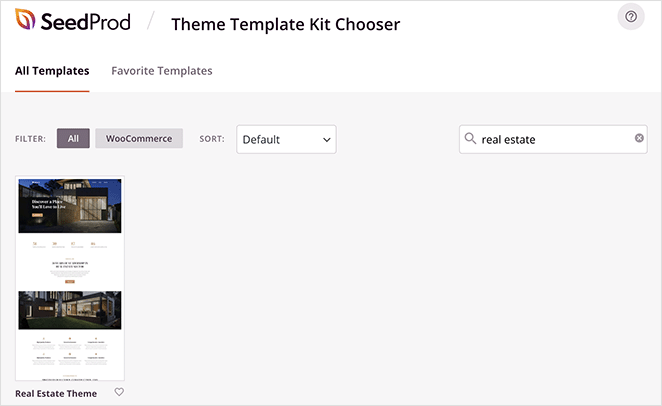
Na próxima tela, você pode navegar por uma biblioteca de kits de sites pré-fabricados. Cada kit tem todas as páginas que você precisa para construir um site completo sem código.


Se você usar a caixa de pesquisa, poderá restringir os modelos a setores específicos. Por exemplo, se você pesquisar por 'imóveis', encontrará um modelo feito apenas para o mercado imobiliário.

Para importar o modelo para o seu site, basta clicar no ícone de marca de seleção.
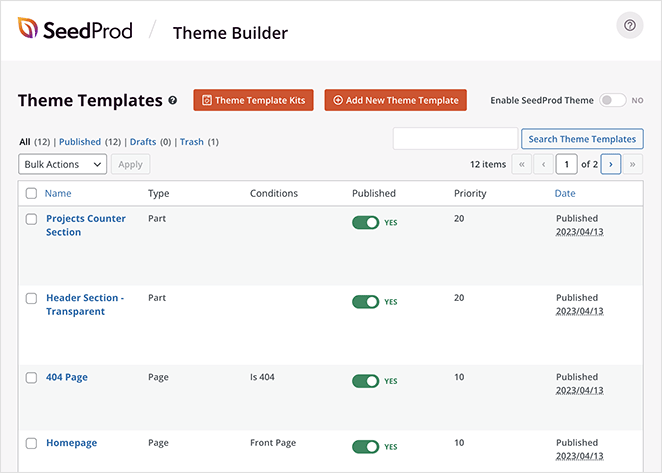
Em alguns segundos, você verá uma tela semelhante à abaixo, que lista as partes individuais que compõem seu novo tema personalizado do WordPress.

Tudo o que você precisa fazer agora é personalizar cada parte para atender às suas necessidades, o que mostraremos a seguir.
Etapa 4. Personalize seu site imobiliário
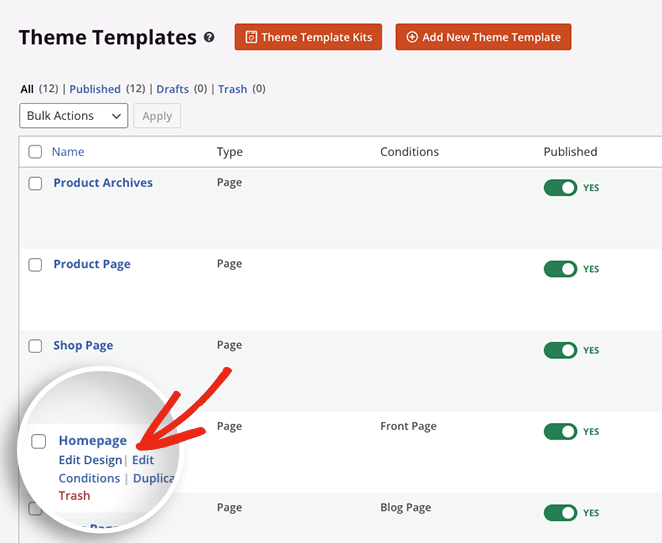
Personalizar seu tema imobiliário é bastante simples. Tudo o que você precisa fazer é passar o mouse sobre qualquer parte do modelo no painel do Theme Builder e clicar no link Editar design .

Vamos começar personalizando a página inicial.
Personalizando sua página inicial
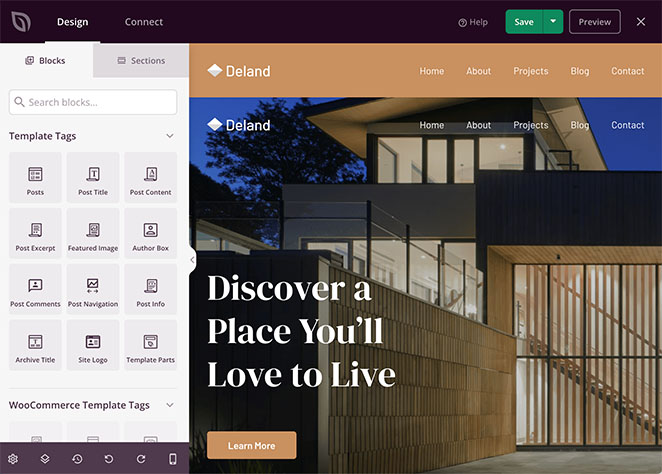
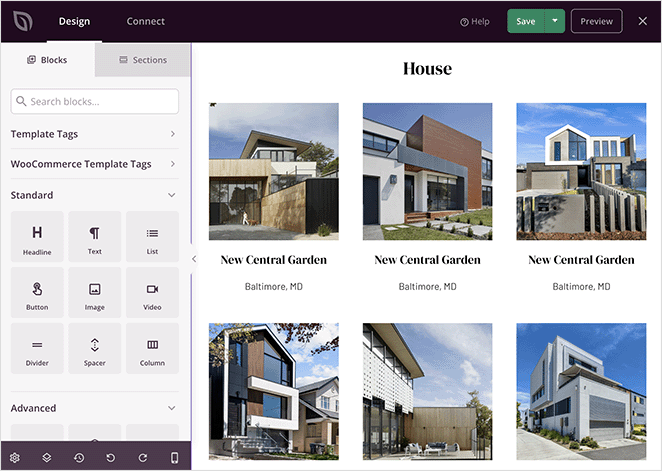
Ao editar qualquer parte ou página do modelo com SeedProd, você verá uma interface como a abaixo:

À esquerda, haverá blocos, seções e configurações do WordPress. Em seguida, à direita, você verá uma prévia de como essa página específica ficará.
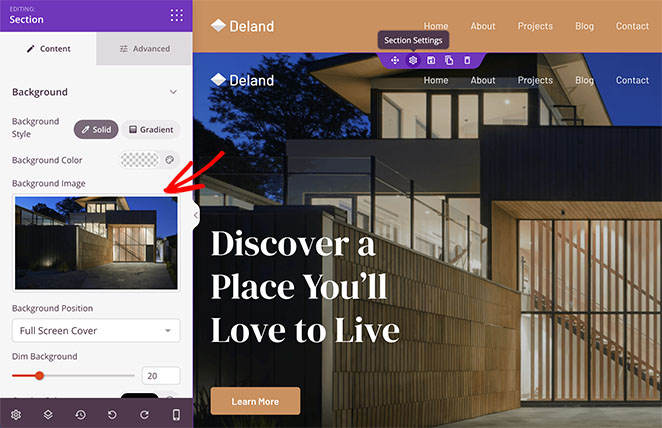
Você pode clicar em qualquer lugar na visualização para ver as configurações de qualquer elemento de design. Por exemplo, quando você clica na seção do cabeçalho, um painel é aberto à esquerda, onde você pode alterar a imagem de fundo da seção, a sobreposição e muito mais.

Continue personalizando o conteúdo do modelo clicando em qualquer elemento e adicionando suas próprias informações. Algumas coisas para mudar na página inicial podem incluir:
- Texto do cabeçalho
- Botões de chamada para ação
- sobre texto
- seção de serviços
- Galeria de propriedades em destaque
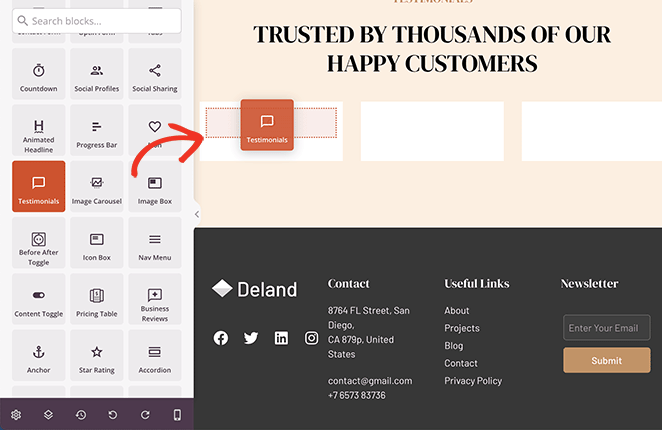
Você também pode adicionar mais elementos de design à sua página, como depoimentos. Para fazer isso, você pode arrastar qualquer bloco do WordPress do painel esquerdo e soltá-lo em sua página.

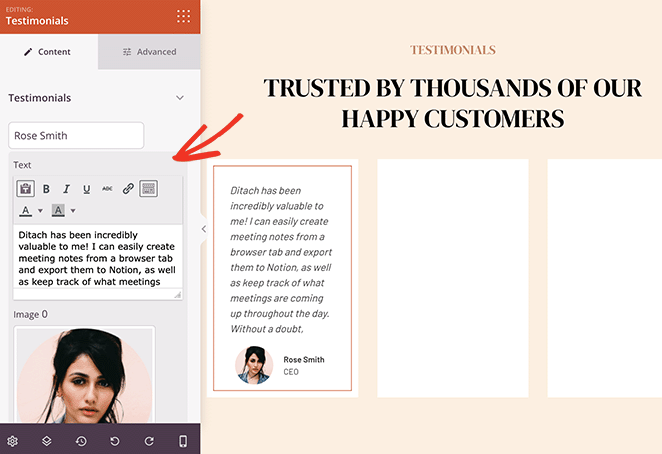
Neste exemplo, usamos o bloco Depoimentos para mostrar uma série de avaliações de clientes na página inicial.

Como alternativa, você pode usar o bloco Business Reviews, que extrai dados de avaliações do Google e do Yelp.
Quando estiver satisfeito com sua página inicial, clique no botão Salvar e retorne ao painel do Theme Builder.
Personalizando sua página de listas de propriedades
Agora vamos ver como personalizar a aparência da sua página de listagens de propriedades.
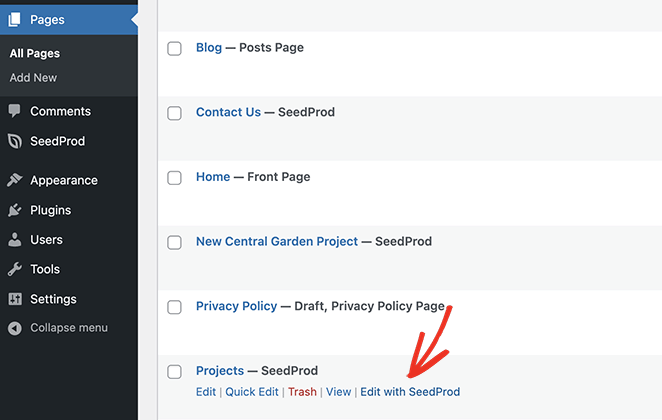
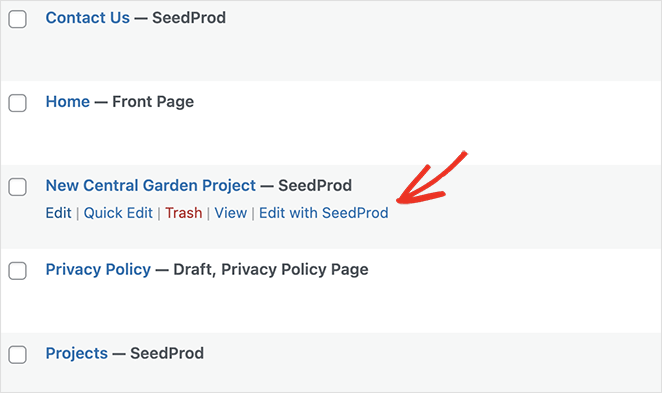
O modelo que estamos usando chama isso de página Projetos, que você pode encontrar visitando Páginas »Todas as páginas do administrador do WordPress.
Para editar esta página, passe o mouse sobre ela e clique no link Editar com SeedProd .

Como você pode ver, a página será aberta no construtor do SeedProd com a funcionalidade de arrastar e soltar. Você pode personalizar esta página da mesma forma que sua página inicial.

Por exemplo, você pode trocar as propriedades de demonstração e substituí-las pelas suas.

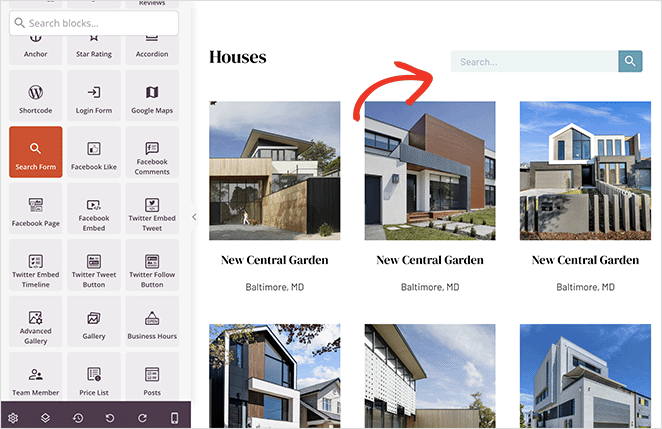
Você também pode adicionar uma caixa de pesquisa à página para ajudar os usuários a encontrar propriedades com os atributos que desejam.

Personalizando listagens de imóveis individuais
Com sua página de listagem de propriedades pronta, agora você pode personalizar a aparência de cada página de propriedade. Lembre-se de que esta página deve conter todas as informações que os clientes em potencial precisam sobre uma listagem de propriedades específica.
O modelo que estamos usando já possui uma única página de projeto que você pode renomear e personalizar. Você pode encontrá-lo em Páginas »Todas as páginas intituladas 'Novo Projeto de Jardim Central'.
Clique em Editar com SeedProd para abrir a página no construtor de páginas visuais e comece a personalizá-la para se adequar à sua primeira listagem de propriedades.

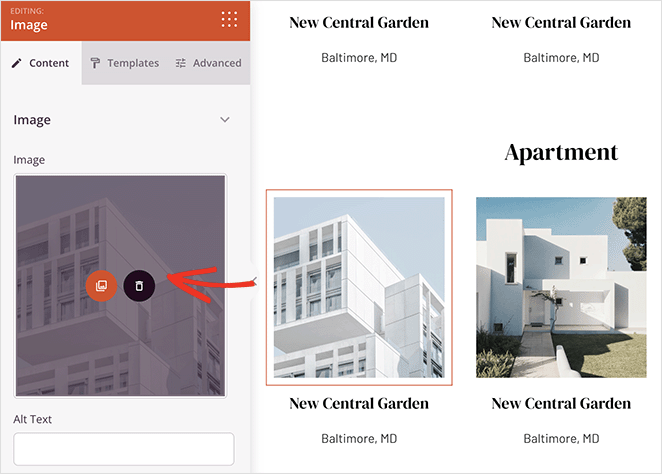
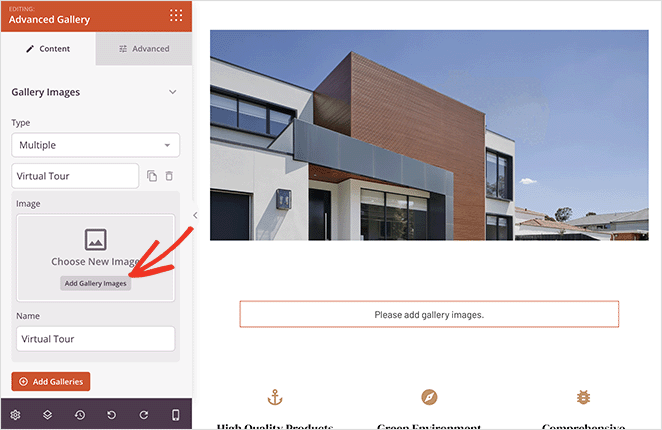
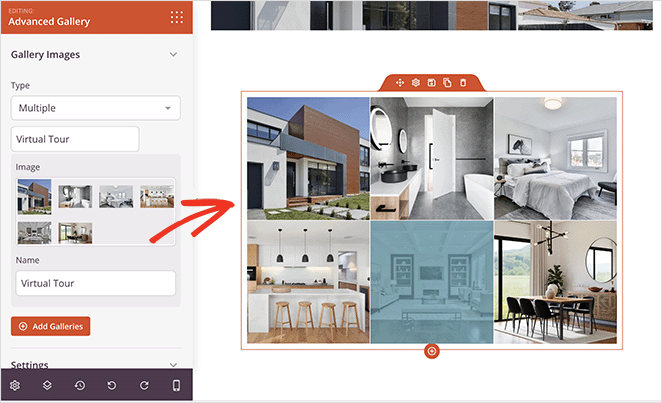
Como você pode ver, esta página tem o bloco Gallery do SeedProd instalado por padrão. No entanto, você mesmo precisará adicionar imagens de propriedades à galeria.
Para fazer isso, basta abrir a galeria e clicar no botão Adicionar à Galeria .

A partir daí, você pode fazer upload de imagens do seu computador ou da biblioteca de mídia do WordPress.

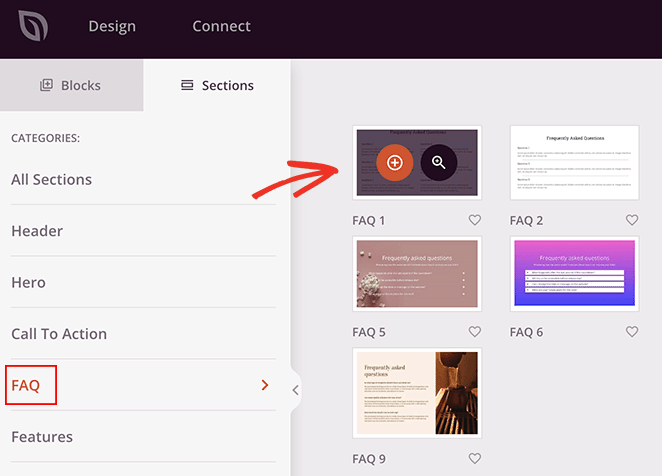
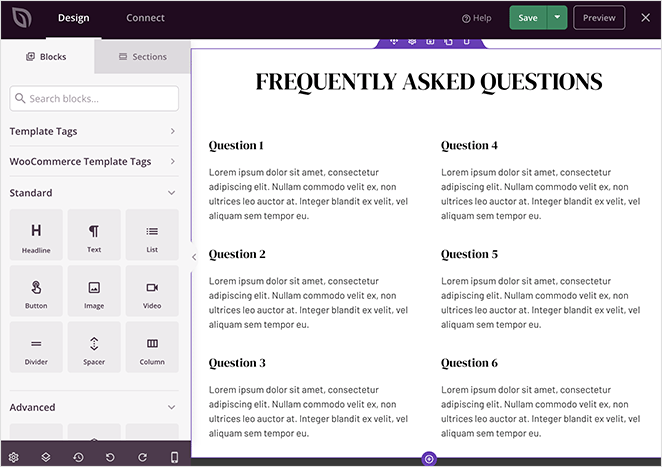
Outro ótimo recurso que você pode adicionar a esta página são as perguntas frequentes. Felizmente, SeedProd tem várias seções pré-fabricadas para isso que você pode adicionar à sua página com um único clique.
Para encontrá-los, clique na guia Seções à esquerda e role para baixo até o título de Perguntas frequentes .

Em seguida, passe o mouse sobre uma seção de perguntas frequentes e clique no ícone de adição para adicioná-lo ao design da página.

Lembre-se de clicar no botão Salvar quando estiver satisfeito com esta página.
Em seguida, repita essas etapas para as outras páginas do site imobiliário, como as páginas Sobre, Contato e Blog.
Você também pode usar o SeedProd para criar uma barra lateral personalizada para o seu blog para exibir formulários de pesquisa, ícones de mídia social e formulários de inscrição.
Além disso, você pode usar o software Internet Data Exchange (IDX). Muitos mercados imobiliários como Zillow e Trulia o usam para exibir listagens atualizadas com frequência de um serviço de listagem múltipla (MLS), que segue as regras estabelecidas pela Associação Nacional de Corretores de Imóveis.
Para obter ajuda, você pode seguir este guia sobre como criar um site IDX Real Estate no WordPress.
Etapa 5. Publique seu site imobiliário
Depois de terminar de personalizar o design do site imobiliário, você pode publicar o tema personalizado e exibi-lo aos visitantes do site.
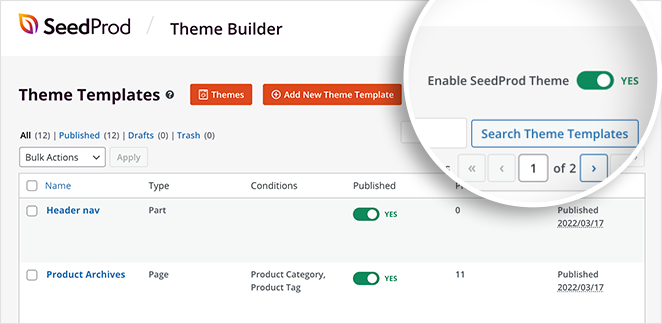
Para fazer isso, vá para o painel do Theme Builder e encontre a opção Ativar tema SeedProd .

Depois de alternar para a posição Sim , o SeedProd publicará seu tema.
Depois disso, você pode visitar o site da sua imobiliária para ver como fica.

O que fazer depois de criar um site imobiliário
Com seu site imobiliário no ar e funcionando no WordPress, o próximo passo será promovê-lo para seu público-alvo. Uma maneira de fazer isso é promovendo visualizações de imóveis por meio de um calendário de eventos em seu site.
Para saber como fazer isso, consulte nosso guia sobre como fazer um calendário de eventos no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um site imobiliário no WordPress.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.

