Como criar um formulário de solicitação de orçamento no WordPress (modelo)
Publicados: 2018-06-27Você administra uma empresa de serviços e deseja oferecer aos visitantes do seu site uma maneira fácil de solicitar um orçamento? Ser capaz de dar aos clientes uma ideia do que eles podem esperar pagar por um serviço que você fornece é útil para estabelecer um contrato de trabalho entre você e seus clientes.
Neste artigo, mostraremos como criar um formulário de solicitação de orçamento no WordPress.
Benefícios de um formulário de solicitação de orçamento do WordPress
Muitas vezes, as empresas exibem seus números de telefone para que os clientes possam ligar e solicitar um orçamento. No entanto, embora esse método funcione para grandes empresas, ele apresenta vários desafios para proprietários de pequenas empresas:
- Disponibilidade limitada - se você for um operador proprietário, pode não estar disponível para atender o telefone o tempo todo. Isso pode levar à perda de oportunidades de vendas.
- Falta de detalhes - às vezes você precisa de detalhes específicos para preparar um orçamento, o que pode exigir várias ligações telefônicas para o cliente e vice-versa. Isso pode ser frustrante para ambos os lados.
- Sem registros - a menos que você use um CRM, é difícil manter registros de comunicações. Você pode acabar perdendo dinheiro por causa dessa desorganização, o que prejudica seus resultados financeiros.
É por isso que os proprietários de empresas inteligentes usam um formulário de solicitação de orçamento para automatizar processos e expandir seus negócios.
Com um formulário de solicitação de orçamento, você pode obter informações específicas de clientes em potencial e usar a lógica inteligente para personalizar o formulário com base nas necessidades do usuário.
Isso melhorará a satisfação do cliente e aumentará a retenção.
Você também pode integrar automaticamente seu formulário a um serviço de marketing por e-mail para fechar mais negócios, criar uma lista de e-mail maior e expandir seus negócios.
Na verdade, o WPForms atualmente se integra aos seguintes serviços de marketing por e-mail, tornando sua vida mais fácil:
- Contato constante
- AWeber
- Mailchimp
- GetResponse
- Monitor de campanha
- Pingar
Agora vamos dar uma olhada em como criar um formulário de solicitação de cotação no WordPress com um plugin.
Como criar um formulário de solicitação de orçamento no WordPress (modelo)
Montamos um tutorial em vídeo para que você possa acompanhar este guia.
Se você preferir ler as instruções, aqui está um guia passo a passo sobre como criar um formulário de solicitação de orçamento em WordPress.
- Crie um formulário de solicitação de orçamento no WordPress
- Personalizando Seu Formulário de Solicitação de Orçamento
- Adicione o Smart Logic ao seu formulário
- Personalize as configurações gerais do seu formulário
- Configure as notificações do formulário de solicitação de cotação
- Configure as confirmações do formulário de solicitação de cotação
- Adicione o Formulário de Solicitação de Orçamento no WordPress
Etapa 1: crie um formulário de solicitação de orçamento no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, siga este guia passo a passo sobre como instalar um plugin no WordPress.
Em seguida, vá para WPForms »Add New para criar um novo formulário.
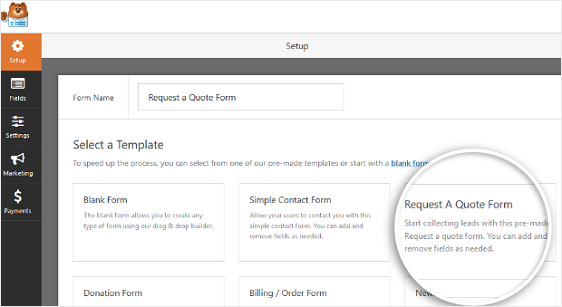
Na tela de configuração, nomeie seu formulário e selecione o modelo Formulário de Solicitação de Cotação.

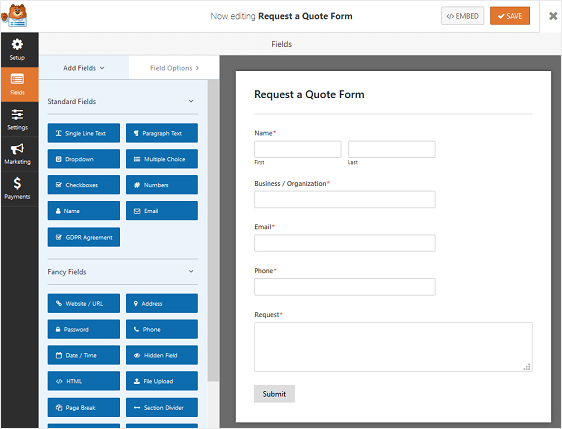
O WPForms criará um formulário de solicitação de cotação.

Aqui, você pode adicionar campos adicionais ao seu formulário de solicitação de cotação, arrastando-os do painel esquerdo para o painel direito.
Para personalizar os campos do formulário, clique neles para fazer alterações. Você também pode clicar em um campo de formulário e arrastá-lo para reorganizar o pedido em seu formulário de solicitação.
Quando terminar de personalizar seu formulário, clique em Salvar .
Para nosso exemplo, criaremos um formulário de solicitação de orçamento para uma empresa de paisagismo.
Etapa 2: Personalizando Seu Formulário de Solicitação de Cotação
Os WPForms permitem que você reúna todas as informações de que precisa para criar uma cotação personalizada para seus clientes.
Para ajudá-lo com algumas personalizações comuns que você pode querer fazer em seu formulário de solicitação de cotação, primeiro mostraremos como adicionar caixas de seleção a ele para que os clientes possam selecionar os serviços para os quais desejam cotações.
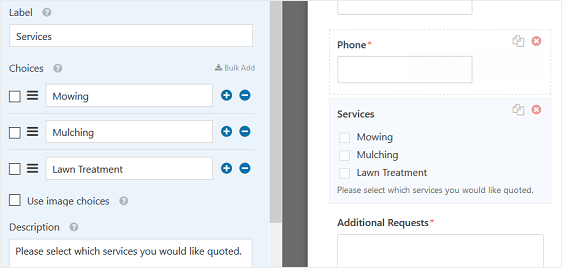
Para nosso exemplo de negócio de paisagismo, adicionaremos uma caixa de seleção para serviços como corte, cobertura morta e tratamento de gramado.

Você pode adicionar um campo de caixa de seleção seguindo estas etapas:
- No Editor de formulários WPForms, em Configurações , vá para Adicionar campos
- Arraste o campo “caixas de seleção” para o painel direito do seu formulário
- Clique no campo das caixas de seleção no painel de visualização para fazer alterações
- Rotule seu campo, adicione as opções de serviço e inclua uma descrição explicando aos visitantes do site o que fazer
- Se você deseja adicionar opções de imagem ao lado de suas opções de serviço, verifique nosso tutorial sobre como adicionar opções de imagem a WPForms
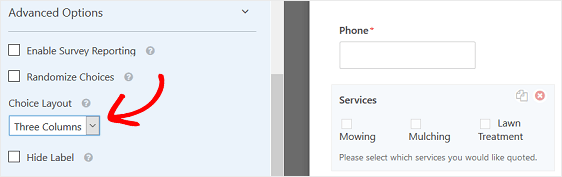
Se você tiver muitas opções de serviço para as pessoas escolherem e quiser dividir suas caixas de seleção em várias colunas, vá para Opções avançadas e escolha o Layout de escolha como 1, 2, 3 ou colunas em linha.

Isso tornará seu formulário mais organizado e evitará a fadiga do formulário.
Agora, para algumas pessoas, isso é tudo de que precisam. Se isso for verdade para você, simplesmente salve seu formulário e pule para a configuração das configurações do seu formulário.
No entanto, se você deseja reduzir o tamanho do seu formulário porque ele é longo, pode ativar a lógica condicional inteligente para ajudar a agilizar o processo de preenchimento do formulário de solicitação do WordPress para clientes em potencial.
Etapa 3: Adicionar Smart Logic ao seu formulário
A lógica inteligente do WPForms permite que você mostre ou oculte os campos do formulário com base no que o usuário seleciona. Isso é extremamente útil quando você precisa de informações adicionais para preparar a melhor estimativa, mas não quer atolar os visitantes do site com campos de formulário que não se aplicam a eles.
Para nosso exemplo de paisagismo, você precisará saber o tamanho da área do gramado para fornecer a melhor cotação para alguns dos serviços que você oferece.
Para começar, vamos arrastar um campo de formulário Texto de Linha Única para o seu formulário. Chamaremos esse campo de “Tamanho da área do gramado”. Você pode alterar o rótulo com base na sua solicitação de que um formulário de orçamento precisa.

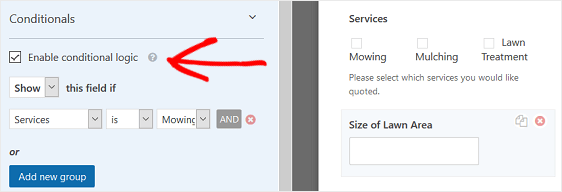
Em seguida, vá para Advanced Options »Conditionals em Field Options. Clique na caixa com o rótulo Ativar lógica condicional .

A partir daqui, você pode escolher mostrar um determinado campo se ele atender aos requisitos do seu usuário. Em nosso exemplo, optamos por exibir o campo “Tamanho da área do gramado” se o usuário tiver selecionado os serviços de corte.
Adicione quantos critérios forem necessários para que sua solicitação de formulário de cotação faça sentido.
Quando terminar, clique em Salvar .
Agora veremos como definir as configurações do formulário de solicitação de orçamento.
Etapa 4: personalize as configurações gerais do formulário
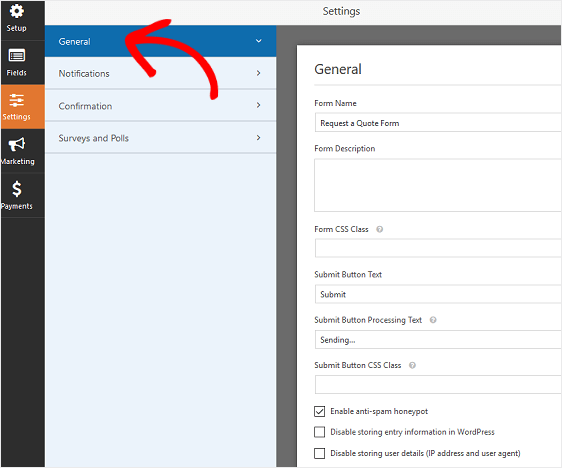
Para começar, vá para Configurações> » Geral .

Aqui você pode configurar o seguinte:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é ativada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
Quando terminar, clique em Salvar .
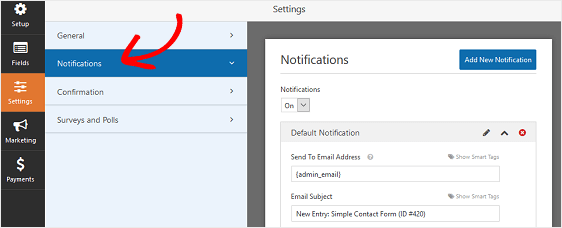
Etapa 5: configurar as notificações do formulário de solicitação de cotação
As notificações são uma ótima maneira de enviar um e-mail sempre que uma solicitação de orçamento for enviada em seu site.

A menos que você desative esse recurso, sempre que alguém solicitar um orçamento, você receberá uma notificação sobre o pedido. Você pode desativar isso se quiser.
Se você usar marcas inteligentes, também poderá enviar um e-mail de notificação ao usuário quando ele enviar uma solicitação de orçamento. Isso permitirá que eles saibam que sua solicitação foi recebida e que você entrará em contato em breve. Também incluirá todos os detalhes inseridos no formulário de cotação.
Para obter mais ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
Se quiser manter a marca em seus e-mails de notificação consistentes, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

Etapa 6: Configure as confirmações do formulário de solicitação de cotação
As confirmações de formulário são mensagens exibidas aos usuários imediatamente após eles enviarem um formulário de solicitação de cotação em seu site. Eles permitem que as pessoas saibam que seu formulário foi processado e oferecem a você a chance de informá-las sobre as próximas etapas.
O WPForms tem três tipos de confirmação para escolher:
- Mensagem. Este é o tipo de confirmação padrão em WPForms. Quando um visitante do site envia uma solicitação de formulário de orçamento, uma simples mensagem de confirmação é exibida informando que o formulário foi processado. Você pode agradecê-los pelo pedido e informá-los de que entrará em contato. Veja aqui algumas mensagens de grande sucesso para ajudar a aumentar a felicidade do cliente.
- Mostrar página. Esse tipo de confirmação levará os visitantes a uma página da web específica em seu site, agradecendo-os pelo envio do formulário ou dizendo-lhes o que fazer a seguir. Para obter ajuda com isso, confira nosso tutorial sobre como redirecionar clientes para uma página de agradecimento. Além disso, certifique-se de verificar nosso artigo sobre a criação de páginas de agradecimento eficazes para aumentar a lealdade do cliente.
- Vá para URL (Redirecionar). Esta opção é usada quando você deseja enviar visitantes a um site diferente.
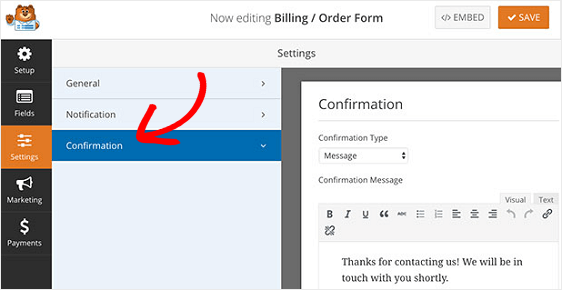
Para configurar uma confirmação de formulário, clique na guia Confirmação no Editor de formulário em Configurações .
Em seguida, escolha o tipo de confirmação que deseja criar: Mensagem, Mostrar página ou Ir para URL (redirecionar).
Para nosso exemplo, selecionaremos Mensagem .

Quando terminar, clique em Salvar .
Para obter ajuda com os outros tipos de confirmação, consulte nossa documentação sobre como configurar confirmações de formulário.
Agora é hora de adicionar seu formulário de solicitação de orçamento ao seu site WordPress.
Etapa 7: adicione o formulário de solicitação de cotação no WordPress
O WPForms permite que você adicione seus formulários a vários locais em seu site, incluindo postagens de blog, páginas e até mesmo widgets da barra lateral.
Vamos dar uma olhada na opção de incorporação de postagem / página mais comum.
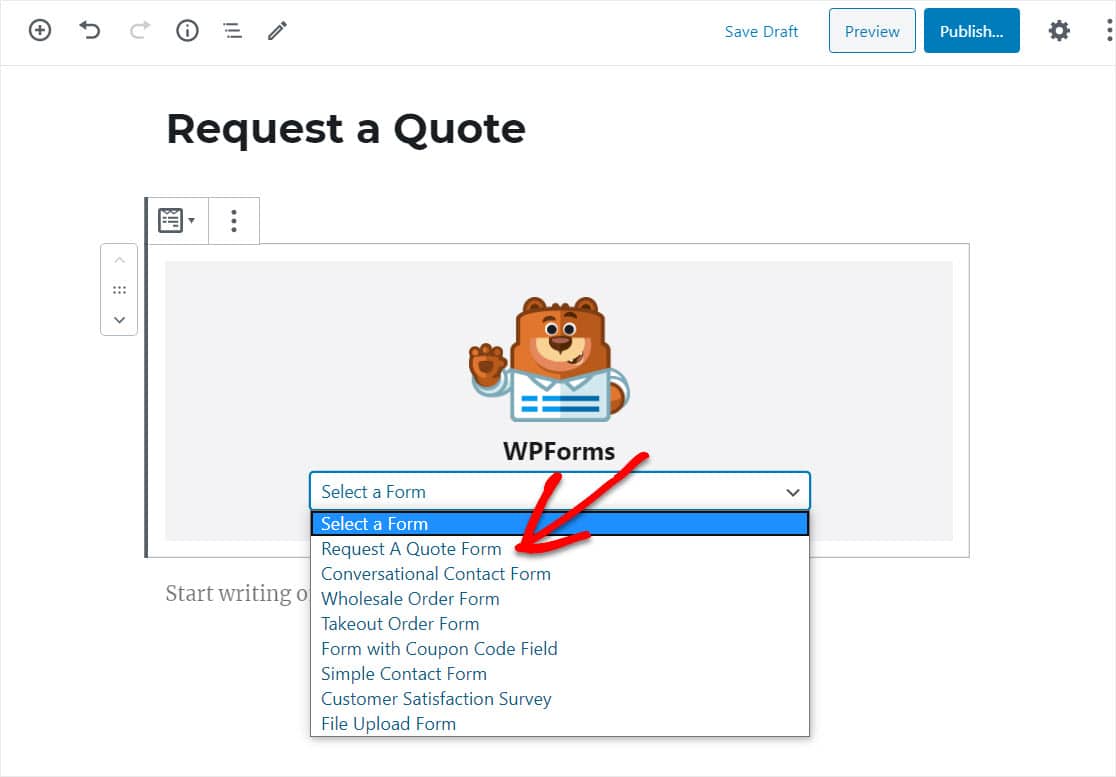
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente. Depois disso, clique dentro do primeiro bloco (que é a área em branco abaixo do título da página) e clique no sinal de mais + e no ícone WPForms .
O widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha qual formulário você já criou e deseja inserir em sua página.

Depois disso, publique sua página e visualize-a.
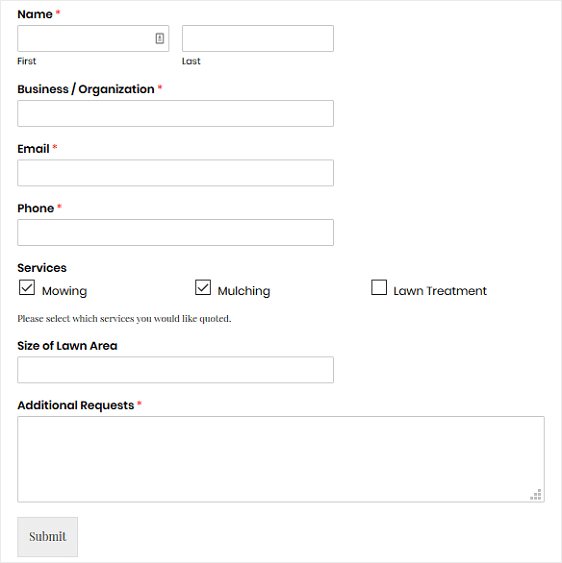
Abaixo está um exemplo do nosso formulário de solicitação de orçamento:

Pensamentos finais
E aí está! Agora você sabe como criar um formulário de solicitação de orçamento no WordPress para os visitantes do seu site preencherem.
Se você quiser adicionar um termo de serviço oficial ou isenção de responsabilidade ao seu formulário de solicitação de orçamento, verifique nossa documentação sobre como adicionar uma caixa de seleção de Termos de Serviço aos seus formulários WordPress. Isso ajuda a garantir que seus usuários saibam exatamente o que está reservado para eles ao enviarem uma solicitação de cotação sua.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
