Como criar uma página inicial responsiva com GeneratePress & Elementor
Publicados: 2021-12-29O GeneratePress é um dos temas mais populares do WordPress e um dos primeiros temas a recomendar o plug-in do construtor de páginas Elementor. O tema é otimizado para se adequar ao algoritmo do Elementor e tende a ser altamente flexível e responsivo. Você pode dizer, Elementor e GeneratePress se misturam bem.
O Elementor agora é a primeira escolha para desenvolvedores da web do WordPress e está se tornando imensamente popular a cada dia, assim como o tema GeneratePress. É um tema multifuncional com alto grau de compatibilidade com o WordPress. Ainda assim, as pessoas perguntaram como criar uma página inicial responsiva com o GeneratePress & Elementor.
Então, fizemos este artigo para mostrar como criar uma página inicial super responsiva combinando Elementor e GeneratePress. Vamos começar!
Por que usar Elementor para GeneratePress
As versões Lite e Pro do GeneratePress têm a opção de que o Elementor pode funcionar perfeitamente com eles. A versão Pro vale a pena pagar, pois adiciona vários complementos e recursos ao tema básico, como controlar o cabeçalho do tema, tipografia, cores e muito mais.
Se você procura os temas mais otimizados, leves e enxutos para SEO disponíveis no WordPress, o GeneratePress é o único a escolher entre muitos deles. Além disso, é muito popular e foi baixado mais de 700 mil vezes.
Ele permanece leve quando combinado com o Elementor, mas também é sobrecarregado e concede muito mais controle sobre o layout, cores, estilo e outros elementos dentro do tema.
Os principais benefícios de usar o Elementor para projetar a página inicial do GeneratePress-
- Crie a página inicial usando o Live Page Editor para mergulhar totalmente na experiência de desenvolvimento web de primeira classe
- Controle total sobre o layout, o conteúdo e o estilo da página. Personalize tudo de cima para baixo, sem exceção
- O Elementor permite que widgets incorporados adicionem muitos arquivos de mídia úteis, botões de compartilhamento social, tags etc. no GeneratePress. Widgets, galeria, Social Icons, Font Awesome icons, Slider são hospedados pelo Elementor que tornam sua página GeneratePress mais envolvente e dinâmica.
Configurações inicialmente necessárias para Elementor e GeneratePress
Você pode ter a impressão errada de ver 'este é apenas mais um tema de blog' se abrir a visualização do GeneratePress no WordPress.org. A realidade é que este tema pode ser usado para criar qualquer site, desde sites de negócios até portfólios.
Vamos começar a criar uma página inicial, incluindo:
- Uma seção de cabeçalho com plano de fundo
- Uma manchete principal
- Tabela de preços
- Uma seção de serviços
- Seção do botão de chamada para ação e
- Apresentação de slides do logotipo
O incrível é que você não precisa de nenhuma codificação, CSS personalizado; mesmo instalando um tema filho.
Você precisa seguir estas etapas abaixo primeiro:
Remover título da página
Você precisa remover o título da página porque precisa manter a página inicial limpa, não exibindo o título da página. Para fazer isso, use a opção 'Disable Elements' do GeneratePress.
Integração do Criador de Páginas
Não há necessidade de fazer personalizações com o GeneratePress. Você deve marcar a caixa de seleção chamada 'Integração do Construtor de Páginas' que permite uma página de largura total.
Layout da barra lateral
Você precisa definir a configuração Layout da barra lateral como 'Conteúdo (sem barras laterais)' porque você precisa trabalhar em páginas de largura total por um longo tempo.
Suponho que você instalou o GeneratePress e o Elementor e viu que esses dois são um ótimo par.
Eles são super rápidos e leves, e funcionam muito bem em termos de SEO e velocidade da página. Eles oferecem ótimos recursos para responsividade móvel e são muito intuitivos e fáceis de usar.
Esta é apenas a superfície dos recursos para este plugin e tema. Existem infinitas possibilidades para projetar seu WordPress com Elementor.
Vamos mergulhar!
Etapas para criar uma página inicial responsiva
Criar uma página inicial responsiva do zero no GeneratePress é muito fácil.
Usando o conjunto de ferramentas de edição móvel da Elementor, você pode tornar a página inicial responsiva a tablets e dispositivos móveis.
Depois de projetar cada página com o Elementor, percorra regularmente a página no modo de celular e tablet, certifique-se de que cada widget, coluna e seção tenha uma ótima aparência. Construir a página inicial do GeneratePress com o Elementor não é tão difícil.
Deixe-me dizer-lhe que existem 4 etapas fáceis para concluir o processo. Os passos são:
Etapa 1: crie a seção Hero
Etapa 2: seção de recursos e personalização
Etapa 3: seção de serviço e personalização
Etapa 4: personalização da seção do boletim informativo
Vamos começar!
Etapa 1: crie a seção Hero
Como você sabe, toda página inicial começa com uma seção Hero. Depois disso, você deve criar uma seção Hero para sua página inicial.
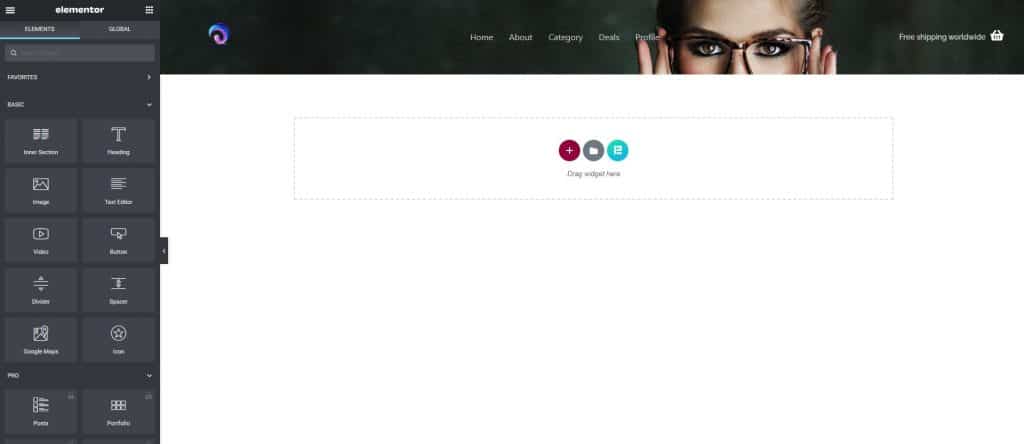
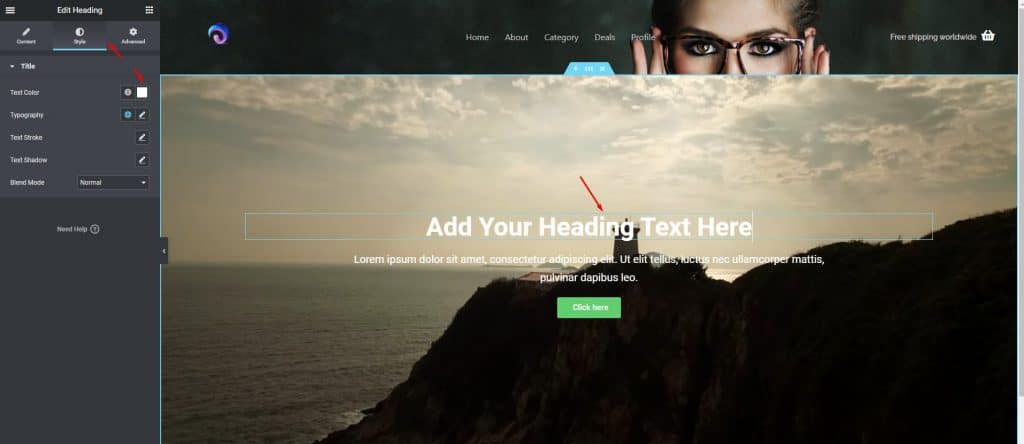
Primeiro de tudo, abra o Editor de Páginas Elementor.

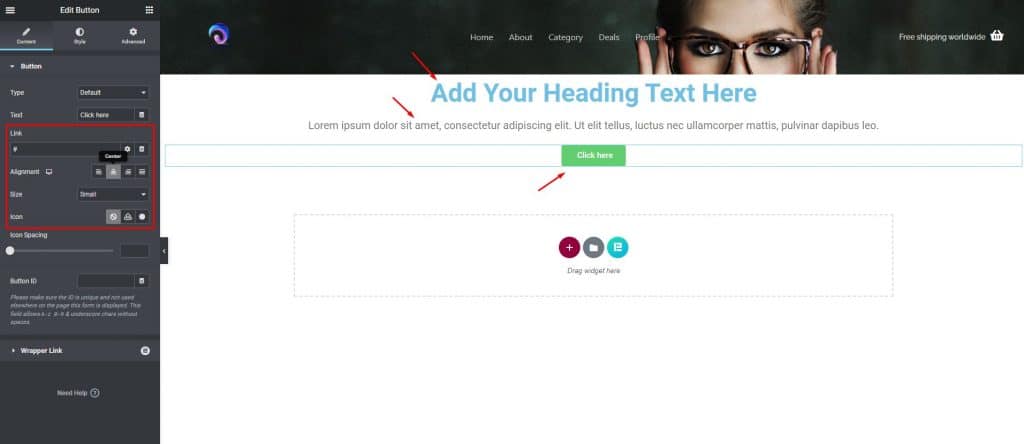
Logo depois disso, clique na guia 'Conteúdo' na área superior esquerda. Adicionar título, editor de texto e botão. Personalize-os como desejar. Observe que já temos nosso cabeçalho e rodapé prontos com o GeneratePress.

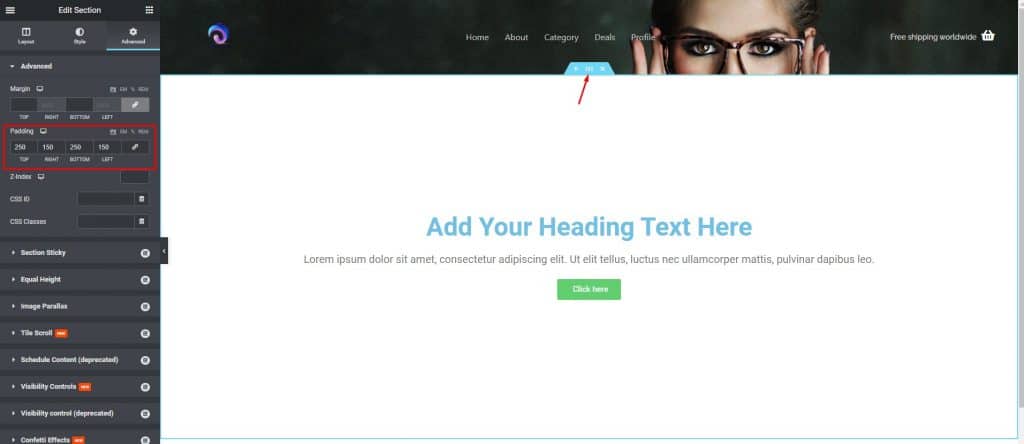
Agora, vá para as configurações da seção. Clique na guia 'Avançado' na área superior esquerda em 3º lugar e adicione 'Padding' à seção configurando os parâmetros.

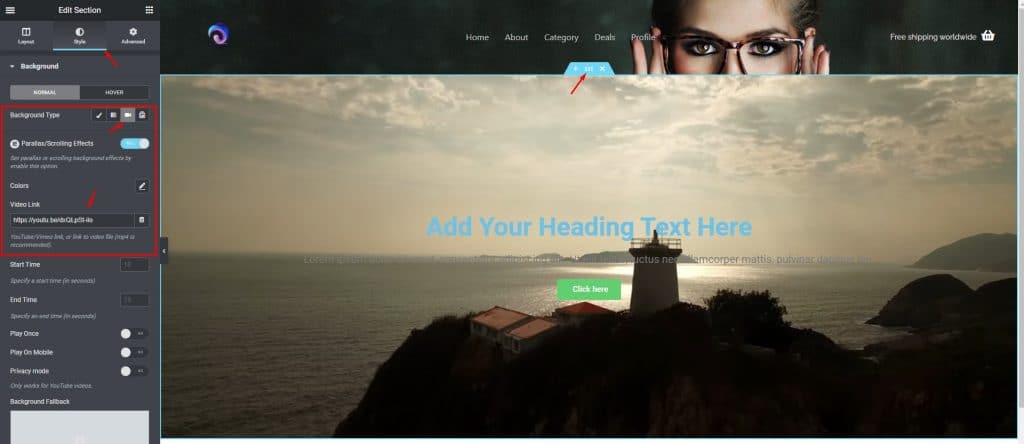
Em seguida, clique na guia 'Estilo' na área superior esquerda no meio. Escolha um vídeo de fundo, dê um link de vídeo do YouTube. O vídeo será reproduzido em segundo plano.

Defina a cor do título, texto branco para que eles apareçam no vídeo de fundo.


Etapa 2: seção de recursos e personalização
Agora, vamos trabalhar em torno dos principais recursos do nosso site logo abaixo da seção de heróis. Esta é uma parte importante do seu site se você quiser aprender a criar uma página inicial responsiva com o GeneratePress & Elementor.
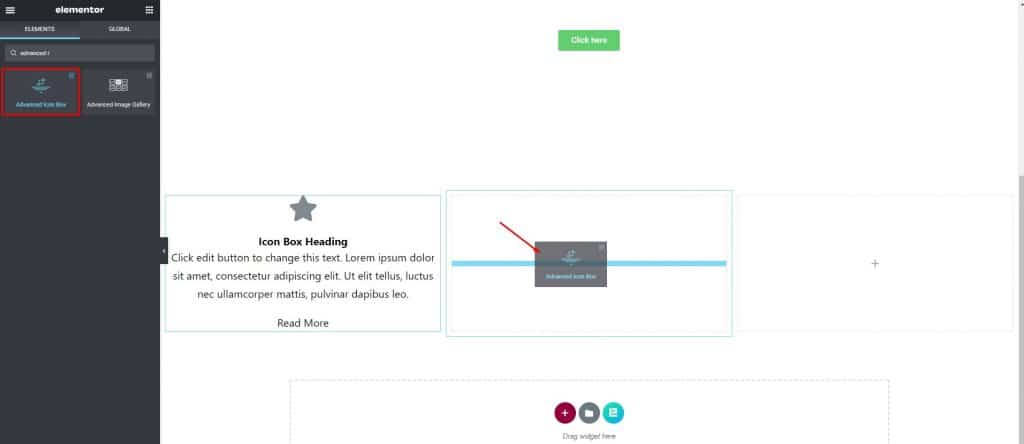
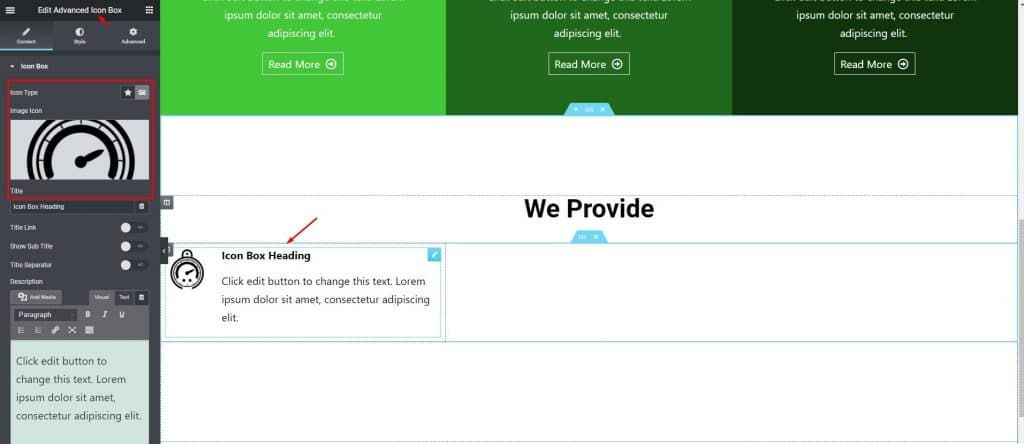
Selecione e adicione o widget 'Advanced Icon Box' do Element Pack Pro. Aqui você verá um ícone, título, texto e um botão.

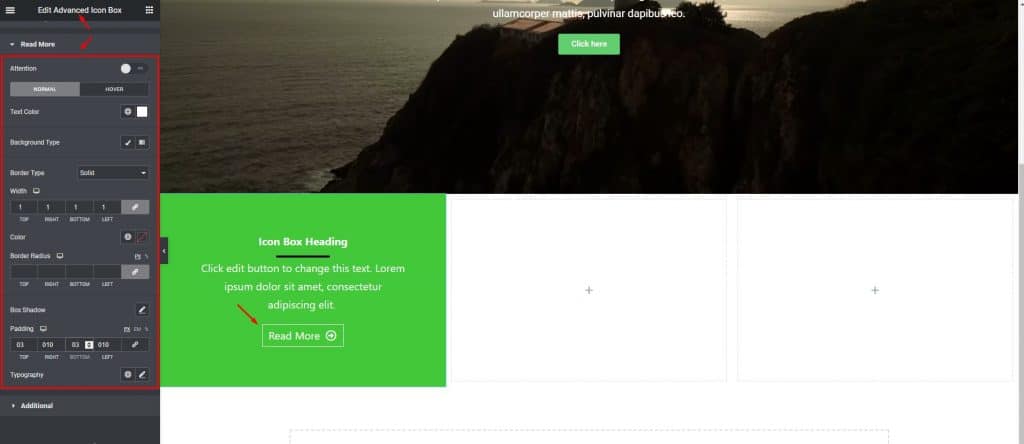
Altere a cor do título, texto, separador e botão para branco. Dê uma borda fina, algum preenchimento para o botão. Defina a cor de fundo para Verde ou Azul ou como desejar.

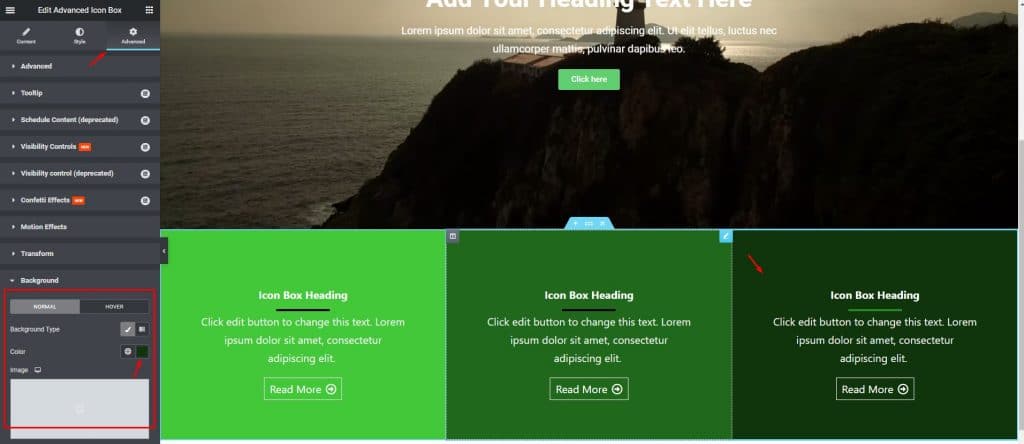
Agora, faça cópias desta coluna enquanto configura o restante dos recursos da mesma maneira. Faça pequenas alterações que mostrarão alguma diferença aos olhos dos visitantes. Você pode fazer isso clicando na guia 'Avançado' e clicando no plano de fundo na área inferior esquerda.

Etapa 3: seção de serviço e personalização
Não estamos tão longe do acabamento! Vamos fazer algumas tarefas para concluir esta etapa.
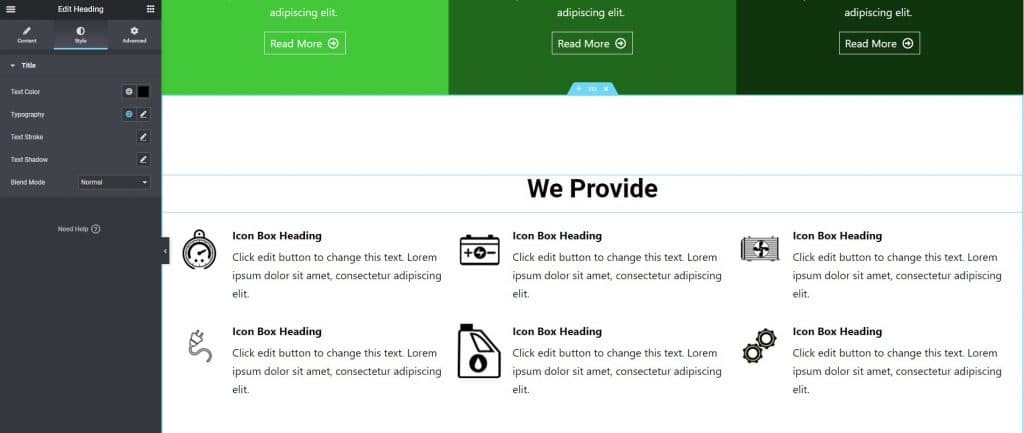
Pegue outra seção abaixo e dê um preenchimento de 150 para a parte superior e inferior. Dê um título e uma seção interna abaixo dele contendo três colunas. Defina a caixa de ícone avançado na primeira coluna selecionando uma imagem, alinhe à esquerda, meça o espaçamento, altere o tamanho da imagem de 'Estilo'.

Copie a parte 5 vezes e altere a imagem ou o logotipo de cada peça de acordo com seus requisitos de serviço.

Agora você só precisa inserir o texto de acordo com o seu serviço. Isso não levará muito tempo com o Elementor, pois mostramos como criar uma página inicial responsiva com o GeneratePress & Elementor.
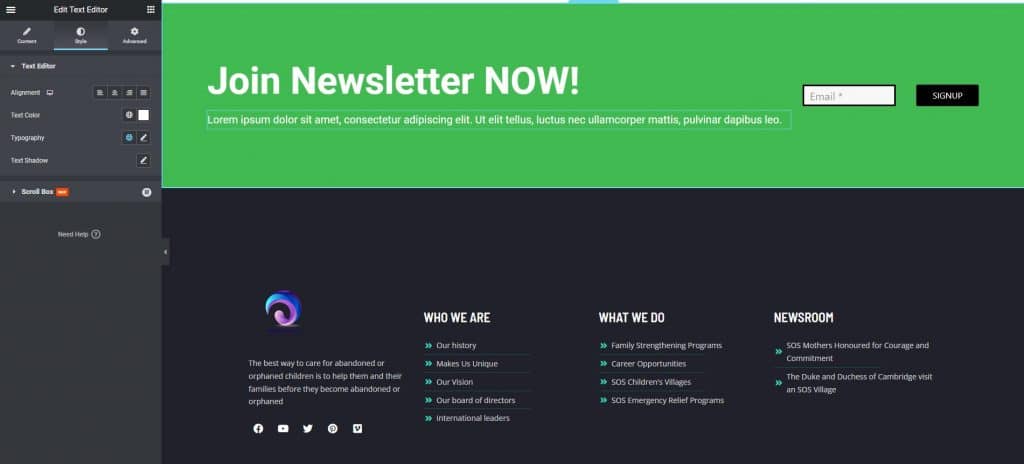
Etapa 4: personalização da seção do boletim informativo
Nesta última seção, siga-os para realizar seu trabalho.
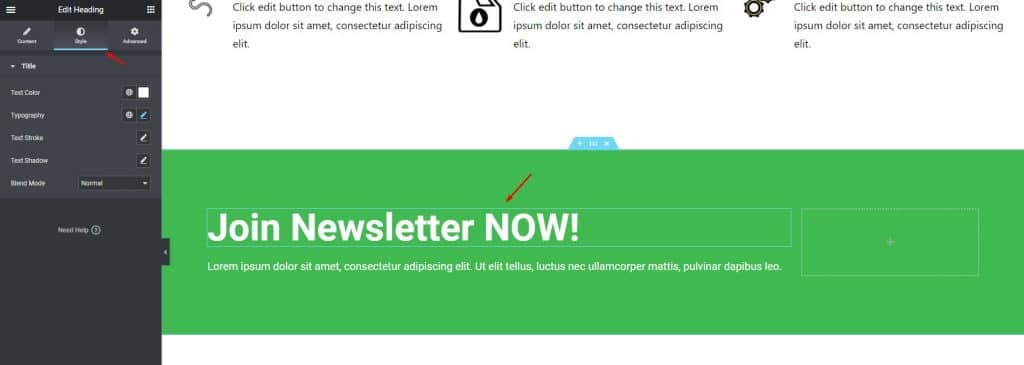
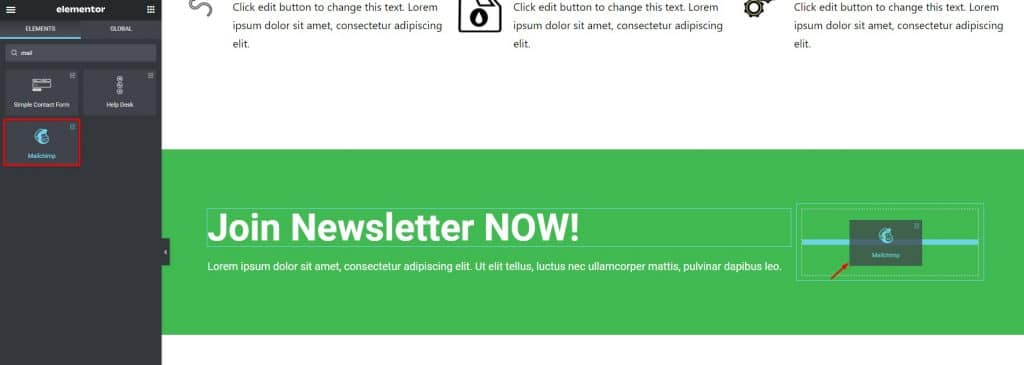
Pegue uma nova seção abaixo contendo duas colunas e mude a cor do plano de fundo. Em seguida, aumente uma coluna e insira um cabeçalho e algum texto.

Em seguida, selecione 'Mailchimp' para Newsletter na próxima coluna.

Para a última parte, já temos nosso rodapé pronto. Basta alterar o logotipo do site no rodapé, se necessário. O campo de e-mail do boletim informativo funciona perfeitamente como uma função integrada do GeneratePress.

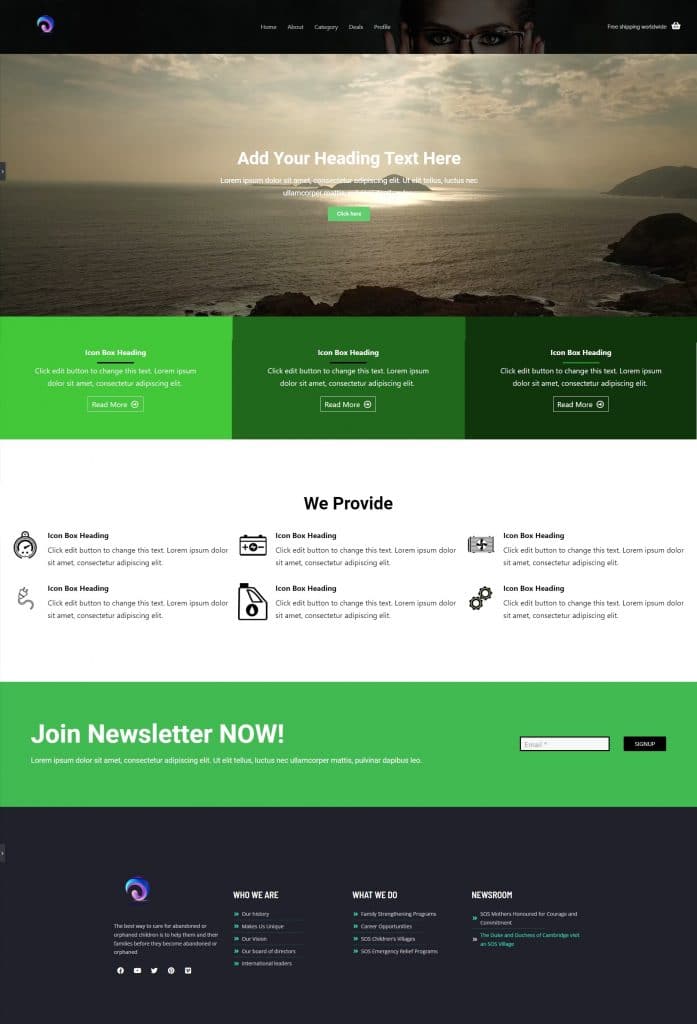
Tudo feito! Tada! Você concluiu com êxito o processo de criação e personalização de uma página inicial responsiva usando GeneratePress e Elementor. Após a personalização, o site fica assim. Impressionante!

Conclusão
Neste artigo, discuti como criar uma página inicial responsiva com o GeneratePress & Elementor, e espero que você tenha gostado e entendido como fazer isso com muita facilidade.
Para obter esse tipo de conteúdo tutorial, fique de olho na página do blog do BdThemes.com .
Mantenha contato. Tenha um bom dia.
