Como criar um slider de imagem responsivo no WordPress
Publicados: 2019-12-19Você está procurando uma orientação completa sobre como criar um controle deslizante de imagem responsivo no WordPress? Se você está olhando assim, vou dizer que você está no lugar certo agora. Porque eu preparei este artigo contendo orientações passo a passo sobre como criar um controle deslizante de imagem responsivo completo no WordPress.
Eu tentei o meu melhor para compartilhar da maneira mais fácil, para que você possa criar facilmente o controle deslizante de imagem esperado. Portanto, você não precisa procurar outra fonte. Aqui está a solução passo a passo completa para criar um controle deslizante de imagem.
Portanto, siga minhas instruções uma a uma e vá até o final deste artigo para ter uma noção completa de como criar um controle deslizante de imagem responsivo. Vamos começar agora.
Resumo do artigo
Todo o artigo está dividido em várias seções, para que você possa ter uma visão geral dos tópicos que aprenderá neste artigo. Então, dê uma visão geral da seguinte lista-
- Escolhendo o melhor plug-in
- Instalação e ativação do plugin WordPress Carousel
- Interface de configurações do plug-in WP Carousel
- Crie seu primeiro controle deslizante de imagem
- Personalização do controle deslizante de imagem
- Publicando o controle deslizante de imagem
- Amplie as opções de personalização
Escolhendo o melhor plug-in
Como eu já disse a você, vou compartilhar a melhor e mais fácil maneira de criar um slider de imagem responsivo, então, precisamos descobrir um plugin WordPress relacionado que nos ajude a criar nosso slider de imagem esperado.
Existem vários plugins disponíveis no mundo da internet. Mas nem todos são atualizados e otimizados com as mais recentes tecnologias da web. Como resultado, você pode não obter o melhor resultado e a melhor experiência. Portanto, você precisa encontrar o melhor plugin atualizado e que satisfaça suas necessidades.
Não fique chateado com o melhor plugin. Porque eu já pesquisei na web e encontrei o melhor para você. Portanto, confira o melhor plugin Image Slider e esse é o WordPress Carousel – Responsive Image Slider for WordPress.
Baixe Agora
Instalação e ativação do plugin WordPress Carousel
A instalação e ativação de um plugin são as mesmas para cada plugin do WordPress. Esta é a maneira mais fácil e espero que você seja bem conhecido sobre isso. No entanto, se você não souber como fazer isso, siga as Diretrizes de instalação e ativação para obter detalhes do processo de instalação e ativação passo a passo. Então, espero que você possa terminar esta etapa sozinho.
Interface de configurações do plug-in WP Carousel
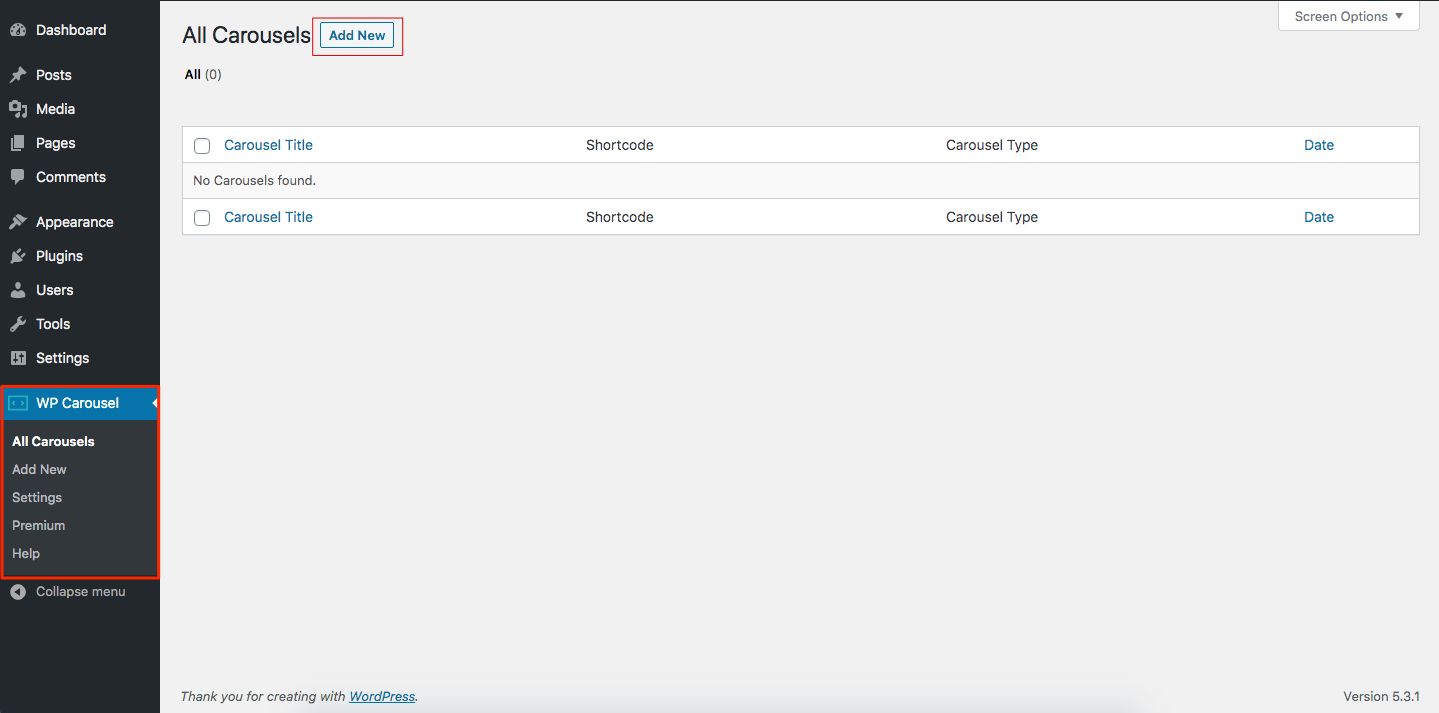
Depois de concluir a instalação e ativação do plugin WordPress Carousel, você verá um novo menu de administração chamado WP Carousel . Sob este menu, você encontrará várias opções. Na primeira vez, toda a interface se parece com a captura de tela a seguir.

Agora, basta clicar no botão Adicionar Novo para criar o primeiro Slider. Ao clicar no botão Adicionar novo , ele o redirecionará para uma nova interface com várias configurações de um único controle deslizante. Basicamente, existem três seções em cada interface de controle deslizante.
Tipos de carrossel
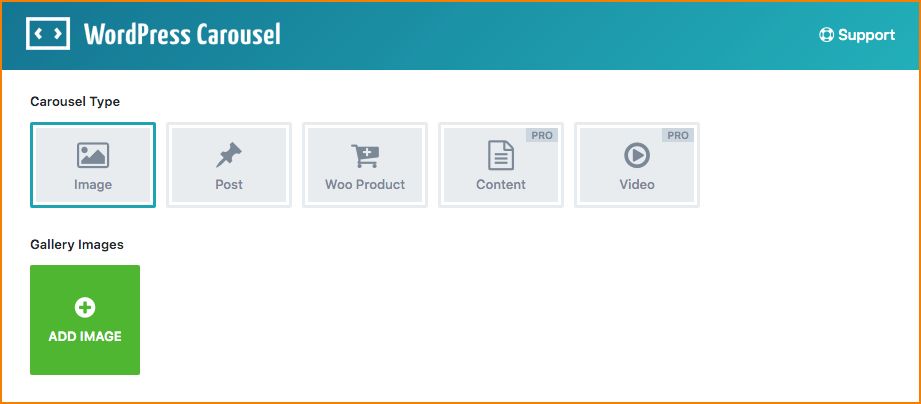
A primeira é a área superior contendo o tipo Carrossel e algumas configurações essenciais. Esta seção se parece com a captura de tela a seguir.

Esta seção superior ajuda você a selecionar um tipo de carrossel esperado. Há um total de cinco tipos de carrossel, como Imagem, Postagem, Produto Woo, Conteúdo e Vídeo. Você pode selecionar qualquer tipo de carrossel conforme suas necessidades. Mas os tipos de carrossel de conteúdo e vídeo estão disponíveis apenas para a versão premium deste plug-in.
Configurações do gerador de código de acesso
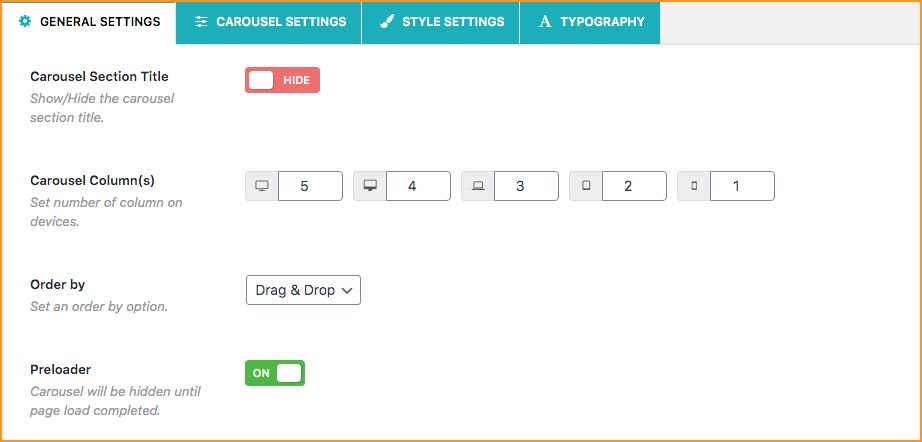
A seção do meio deste plugin contém opções de configuração de personalização. O plugin WordPress Carousel é altamente personalizável com várias opções de personalização. Existem quatro tipos de áreas de personalização e são Configurações gerais, Configurações de carrossel, Configurações de estilo e Configurações de tipografia. No entanto, a área de personalização se parece com a seguinte captura de tela-

Shortcode e função PHP
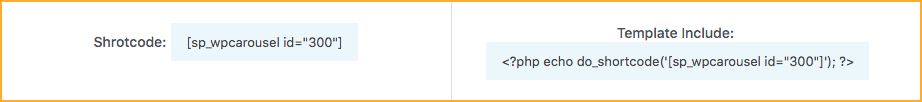
A área de código de acesso gera um código de acesso para cada controle deslizante e a área de modelo mostra os códigos para exibir o controle deslizante único em qualquer modelo. No entanto, esta seção se parece com a captura de tela a seguir-

Crie seu primeiro controle deslizante de imagem
Espero que você tenha uma visão geral da interface do nosso plugin WordPress Carousel selecionado. Então, é hora de criar seu primeiro controle deslizante de imagem. Agora, dê o título do seu primeiro controle deslizante e siga as seguintes instruções passo a passo.
Etapa 1: Tipo de carrossel
Na área superior, selecione o Tipo de carrossel conforme sua necessidade e finalize as configurações essenciais. Suponha que você tenha selecionado Image Carousel Type , portanto, adicione imagens conforme sua necessidade.
Etapa 2: Personalização do controle deslizante de imagem
Na Área de Personalização , personalize as configurações conforme sua necessidade. Você pode personalizar seu controle deslizante navegando pelas diferentes guias de personalização. Existem muitas opções de personalização flexível para criar um controle deslizante incrível para o seu site.
Instrução de vídeo
Você pode pular a leitura de todo o artigo e obter instruções curtas e rápidas assistindo ao vídeo a seguir.

Etapa 3: Publicando o controle deslizante de imagem
Agora, seu primeiro controle deslizante de imagem está completamente pronto para exibição na posição esperada. Portanto, copie o código de acesso gerado automaticamente da área de código de acesso e modelo e cole-o onde quiser exibir seu controle deslizante.
Eu segui este artigo e fiz o seguinte slider de imagem com o WordPress Carousel Plugin.
Precisa de mais recursos e funcionalidades? Amplie as opções de personalização
Espero que você tenha notado que o plugin WordPress Carousel tem muitas limitações, como conteúdo e tipos de carrossel de vídeo não disponíveis. Além disso, várias opções de personalização também não estão disponíveis nesta versão. É por causa do uso de uma versão Premium deste plugin. Como resultado, você está enfrentando uma série de limitações.
Acho que você não gosta dessas limitações e todos os recursos são necessários. Se você está pensando assim, há uma oportunidade para você quebrar essas limitações. A versão premium deste plugin inclui muitos recursos incríveis. No entanto, dê uma visão geral de alguns recursos alucinantes-
Suporte a qualquer tipo de conteúdo: você pode deslizar o que quiser, como imagem, postagem, produto, conteúdo, vídeo, texto, HTML, códigos de acesso, etc.
Veja uma demonstração do carrossel de conteúdo que está disponível apenas na versão premium. Demonstração ao vivo

Postagens de taxonomia diferente: você pode exibir facilmente várias categorias, tags, formatos ou tipos.
Carrosséis ilimitados: adicione carrosséis ilimitados e exiba-os em qualquer lugar que você precisar.
Lightbox para imagens: a funcionalidade Lightbox está disponível para cada imagem do slider. Como resultado, os usuários podem navegar facilmente pelas imagens uma a uma.
Vinculação de imagens: As imagens do slider podem ser vinculadas. A ligação interna e externa é possível. Assim, você pode redirecionar seu visitante para um local de destino.
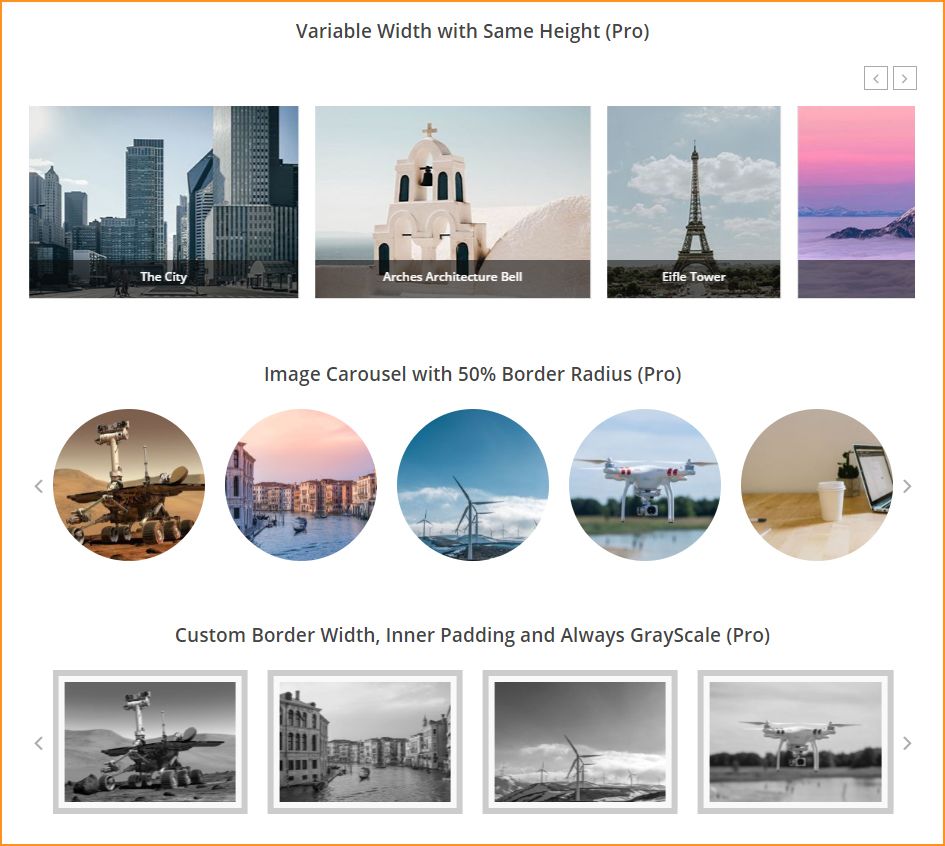
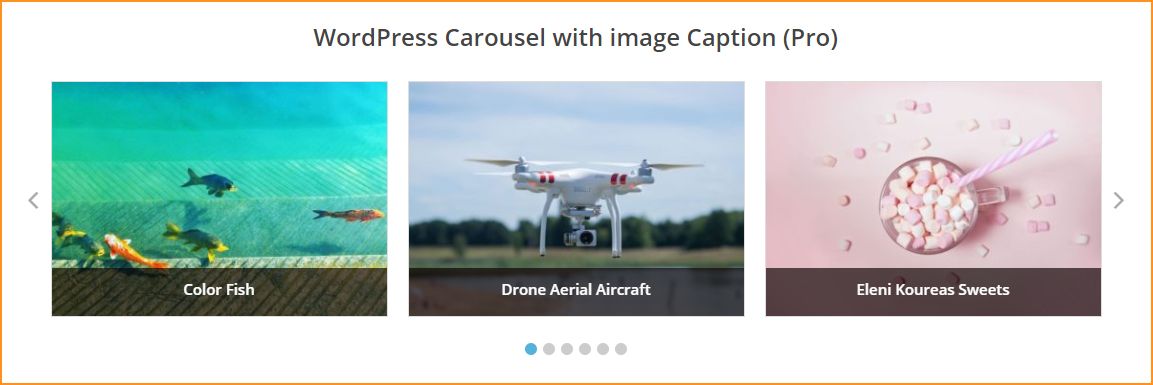
Posição do conteúdo: estão disponíveis diferentes posições do conteúdo da imagem, como Inferior, Direita e Sobreposição .
Efeito para imagens: você pode aplicar diferentes efeitos em imagens como efeito GrayScale , Zoom in ou out, Fade, etc.

Visão geral do WordPress Carousel Pro
Tipografia avançada: opções avançadas de tipografia estão disponíveis. Além disso, oferece total flexibilidade para personalizar a tipografia conforme sua necessidade.
Carrossel de imagens: você pode criar um carrossel de imagens com conteúdo e descrição. Diferentes posições de conteúdo, como Inferior, Direita e Sobreposição, também estão disponíveis.
Além disso, mostrar ou ocultar a opção de legenda e descrição da imagem, funcionalidade lightbox para imagens, carregamento lento inteligente, efeito GrayScale, corte e mais opções estão incluídas.
Carrossel de produtos: é a maneira mais fácil de exibir produtos WooCommerce como um carrossel. Além disso, você pode filtrar produtos por diferentes opções e exibir o carrossel em qualquer lugar que precisar.
Carrossel de Conteúdo: Exiba qualquer tipo de conteúdo em um carrossel baseado em seu site.
Carrossel de vídeo: você pode exibir facilmente um carrossel de vídeo com ícone, legenda e descrição do vídeo, miniatura personalizada e muitos outros recursos. Além disso, diferentes opções de personalização, como modo carrossel, reprodução automática ativada ou desativada, paginação, parar ao passar o mouse, loop infinito, etc., estão disponíveis para criar um incrível carrossel de vídeo.
Cores e estilos ilimitados: você pode personalizar as cores e estilos do seu carrossel para torná-lo mais profissional e atraente. Mais de 100 opções avançadas de estilo estão disponíveis, incluindo mais de 8 posições de navegação diferentes.
Controles de carrossel: Diferentes controles deslizantes, como reprodução automática ativada ou desativada, paginação, parar ao passar o mouse, loop infinito, modo carrossel, etc., são suportados. Cerca de 15+ controles de carrossel estão incluídos.
Carrossel duplicado: você pode duplicar ou clonar facilmente um carrossel. Como resultado, reduzirá seu tempo e energia.
Largura variável: Agora você pode definir a largura variável para carrosséis. É super fácil.
Tamanho de imagem personalizado: você pode definir um tamanho de imagem personalizado para imagens de controle deslizante. Você não precisa fazer mais nada. Basta usar a opção de tamanho de imagem personalizado.
Opções avançadas de plug-in: Opções de enfileiramento ou desenfileiramento de scripts para evitar conflitos. Além disso, campo CSS personalizado para substituir estilos.
Multilingual Ready: Multilingual Ready com WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus, etc.
Page Builders Ready: Pronto com Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder e muito mais.
Suportado Multisite: Suporta rede Multisite.
Compatibilidade e SEO amigável: Este plugin é compatível com qualquer tema e os carrosséis são compatíveis com SEO.
Suporte rápido e amigável: O sistema de suporte é super rápido. Além disso, extensos documentos on-line e tutoriais em vídeo estão disponíveis.
Então, o que você está pensando sobre isso agora? Espero que você esteja interessado em conferir a versão premium deste plugin. Portanto, basta verificar o WordPress Carousel Pro para obter recursos impressionantes estendidos.
Obter Pro agora Demonstração ao vivo

